Envie de créer des onglets dans Elementor ? Alors lisez la suite.
Pendant la création d’un site Web, il est essentiel de s’assurer que votre contenu est bien organisé. Organiser soigneusement vos pages peut aider à améliorer l’expérience utilisateur (UX) et à rendre le texte plus digeste.
L’une des façons d’organiser votre contenu consiste à utiliser le widget Elementor Tabs.
Les onglets permettent à vos utilisateurs d’alterner entre différentes sections de contenu. Cette fonctionnalité élimine le besoin pour les visiteurs de naviguer vers différentes zones de pages.
Le regroupement du contenu associé dans des onglets peut améliorer l’apparence et la convivialité de votre site web. De plus, vous pouvez configurer tout cela sans aucun expérience dans le développement WordPress.
Dans cet article, nous présenterons brièvement Elementor et ses différentes versions. Ensuite, nous vous expliquerons comment créer et personnaliser les onglets Elementor.
C’est parti !
Comment créer et utiliser des onglets dans Elementor
Vue d’ensemble d’Elementor
Elementor est un plugin de constructeur de site Web:

Vous pouvez utiliser ce constructeur de page pour créer de belles pages sur votre site Web, soit à partir de zéro, soit en utilisant des modèles prédéfinis. Elementor dispose d’un éditeur glisser-déposer, vous n’aurez donc pas besoin de Touchez une ligne de code.
Il est important de noter qu’il existe une version gratuite et une version premium d’Elementor. Le plugin gratuit d’Elementor vous permet de créer des pages et des articles standards.
Cependant, ses caractéristiques et fonctionnalités peuvent être limitées. Pour déverrouiller la suite complète d’outils, nous vous recommandons de passer à Elementor Pro. Tout au long de cet article, nous soulignerons les différences entre le plan gratuit et Pro lorsque vous travaillez avec le widget Onglets.
Comment créer des onglets dans Elementor (widget Onglets)
Maintenant que nous en savons plus sur Elementor, voyons comment utiliser le widget Onglets. Notez que, pour le tutoriel suivant, nous supposerons que vous avez déjà Elementor installé et activé sur votre site WordPress.
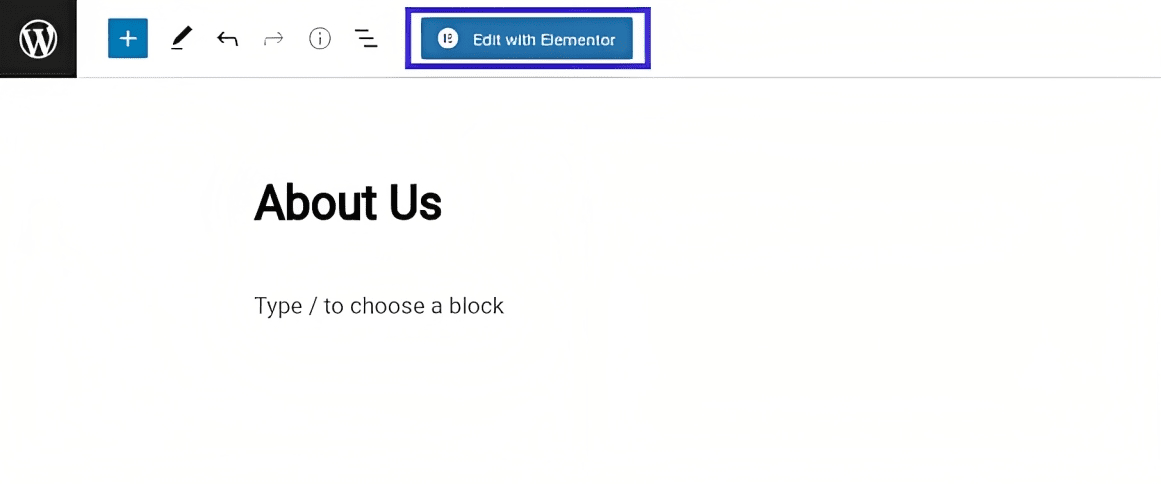
Pour commencer, accédez à l’article ou à la page WordPress où vous souhaitez ajouter le widget Onglets et sélectionnez Modifier avec Elementor:

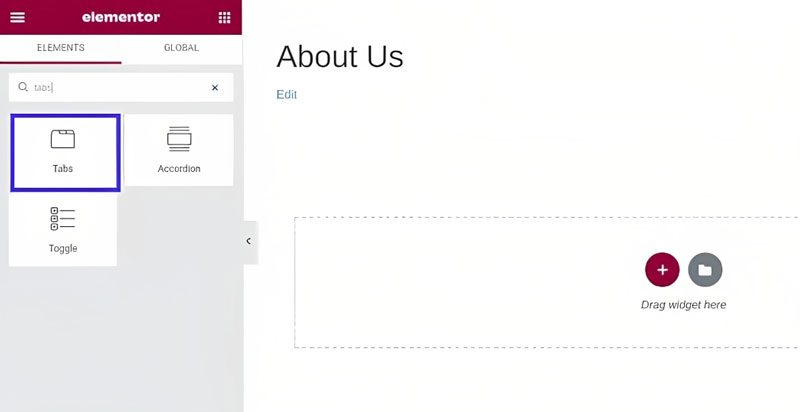
Cela lancera l’interface de l’éditeur d’Elementor. Dans le panneau de gauche, sous l’onglet Éléments, recherchez et sélectionnez le widget Onglets:

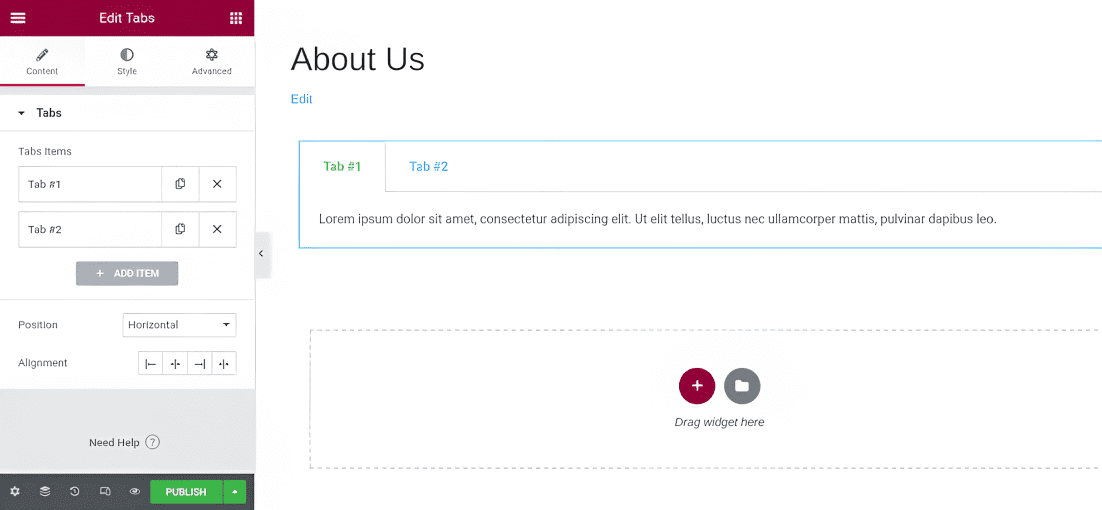
Vous pouvez glisser-déposer le widget sur une section de page. Une fois que vous avez placé le widget Onglets, un nouveau panneau latéral apparaîtra avec ses paramètres :

Vous pouvez entrer le titre et le contenu de chaque onglet. Vous pouvez également cliquer sur le bouton + Ajouter un élément pour insérer un autre onglet. Dans le champs Position sélectionnez une entrée si vous souhaitez afficher les onglets horizontalement ou verticalement.
Comment personnaliser vos onglets Elementor
Une fois que vous avez ajouté du texte aux onglets, vous pouvez personnaliser les paramètres globaux du widget. Il y a plusieurs options différentes.
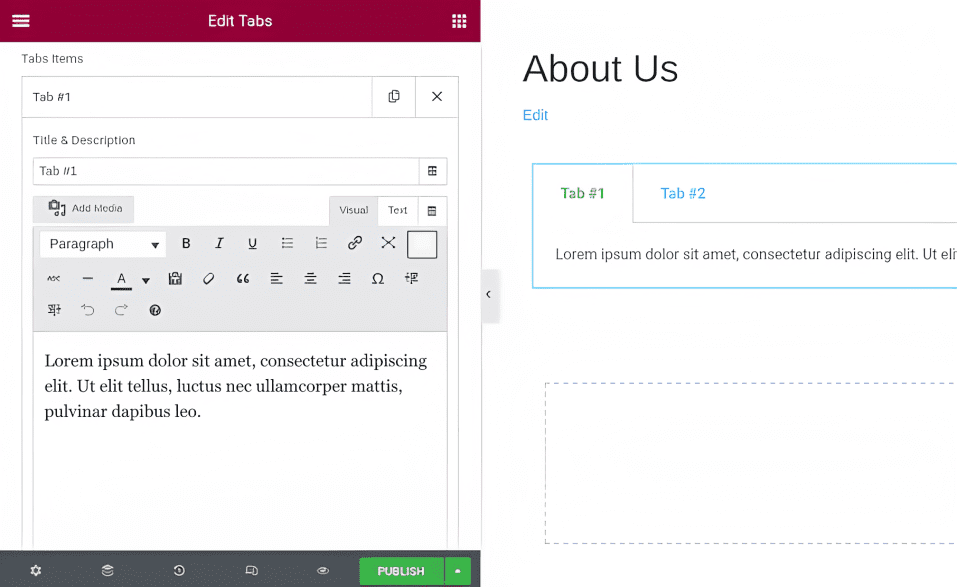
Sélectionnez chaque onglet personnalisé pour Modifier ses attributs, y compris son titre, le contenu de la boîte et l’icône. Vous pouvez également modifier sa position et son alignement :

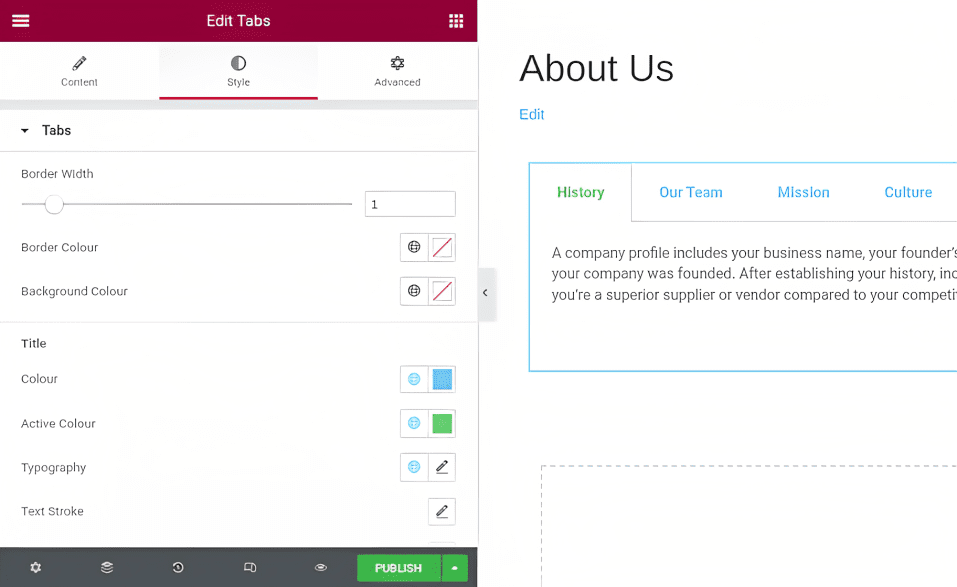
Ensuite, sous l’onglet Style, vous trouverez de nombreuses options pour personnaliser la conception et l’apparence du widget Onglets d’Elementor. Vous pouvez modifier la couleur et l’ombre du texte, la typographie, l’espacement, etc… :

Vous pouvez modifier la couleur et la largeur de la bordure qui entoure les onglets. Cette caractéristique de conception peut aider à distinguer les sections individuelles.
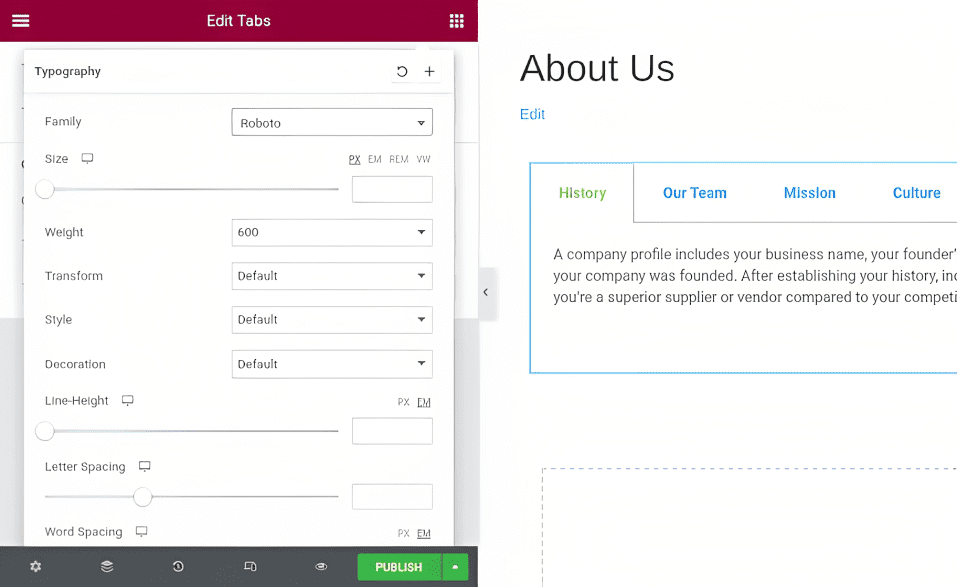
Dans le champs Titre, vous pouvez modifier la couleur du texte des titres d’onglets. Vous pouvez également modifier la taille de la police et du texte en cliquant sur Typographie :

Lorsque vous avez terminé, enregistrez vos modifications. Il existe également des paramètres avancés que vous pourriez envisager d’utiliser pour rendre votre contenu à onglets plus sophistiqué.
Paramètres avancés pour les onglets d’Elementor
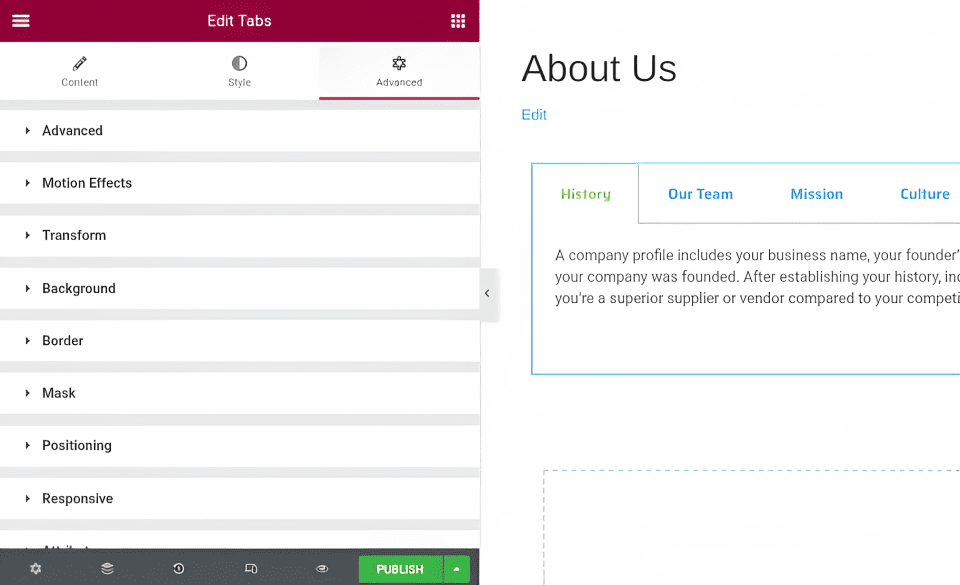
Sous l’onglet Avancé du panneau des paramètres du widget, vous trouverez un large éventail de Options supplémentaires:

Examinons de plus près ces paramètres:
- Avancé: Modifiez les marges et les remplissages des onglets.
- Effets de mouvement: Ajoutez des effets de défilement pour rendre le widget plus interactif et ajoutez une animation d’entrée.
- Transformer: Retournez, faites pivoter et mettez à l’échelle un widget.
- Arrière-plan: Choisissez entre un arrière-plan standard ou passez le pointeur de la souris pour insérer une transition.
- Bordure : Choisissez le type de bordure, par exemple une ligne continue ou pointillée.
- Masque: Sélectionnez un masque de conception élégant et appliquez-le au widget.
- Positionnement: Ajustez la largeur et la position du widget.
- Responsive : Modifiez la visibilité réactive qui affectera l’aperçu ou les pages affichées.
- Attributs: Définissez des attributs personnalisés pour le wrapper d’élément.
- CSS personnalisé : Insérez votre CSS personnalisé.
Il est important de noter que si vous utilisez la version gratuite d’Elementor, vous n’aurez pas accès à tous ces paramètres avancés. Par exemple, vous ne pouvez pas ajouter d’attributs personnalisés, d’effets de mouvement ou de CSS.
Comment ajouter un élément dans le widget Onglets
Avec Elementor Pro, vous pouvez également insérer un autre élément dans le widget Onglets. Par exemple, supposons que vous souhaitiez ajouter le widget Cartes sous un onglet Emplacements.
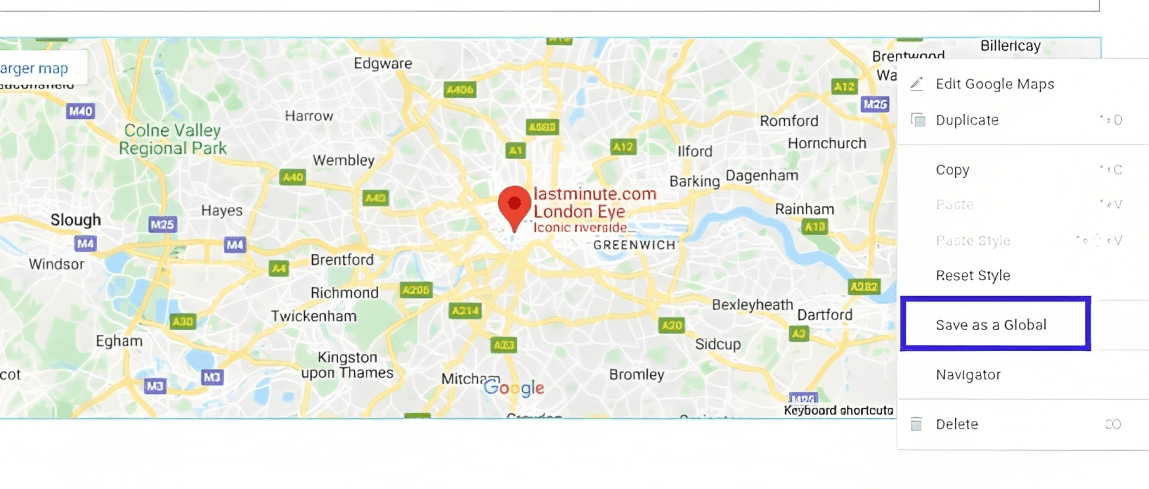
Pour ce faire, créez la carte que vous souhaitez utiliser, puis enregistrez-la au format widget Global en cliquant avec le bouton droit de la souris sur l’icône en forme de crayon et en sélectionnant Enregistrer en tant que global :

Ensuite, accédez à votre bibliothèque de modèles (à partir de votre tableau de bord WordPress) et copiez le shortcode du widget global que vous venez de créer.
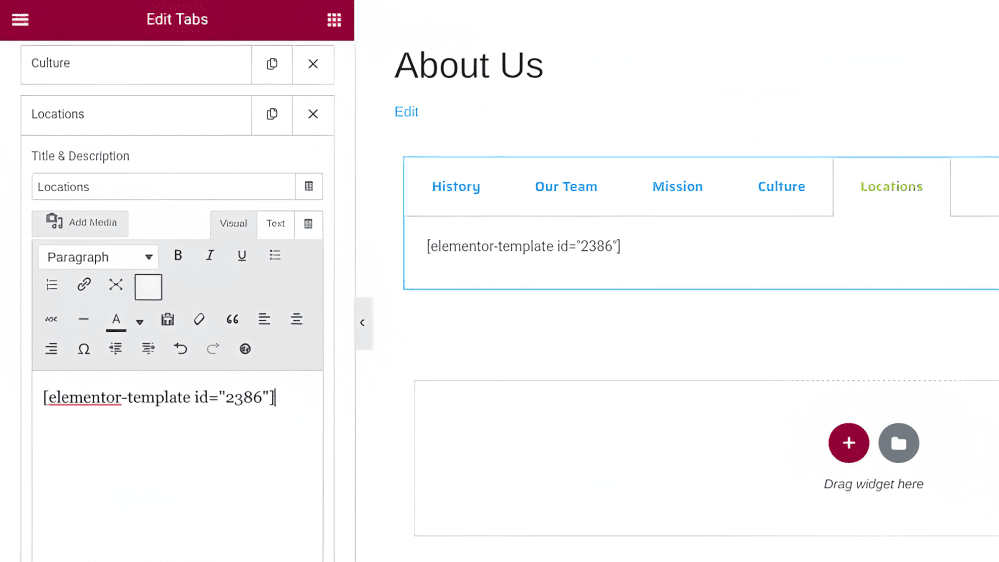
Cliquez ensuite dans le widget Onglets et sélectionnez le bouton + Ajouter un élément pour ajouter un nouvel onglet. Dans la zone de texte du conteneur, collez le shortcode que vous venez de copier:

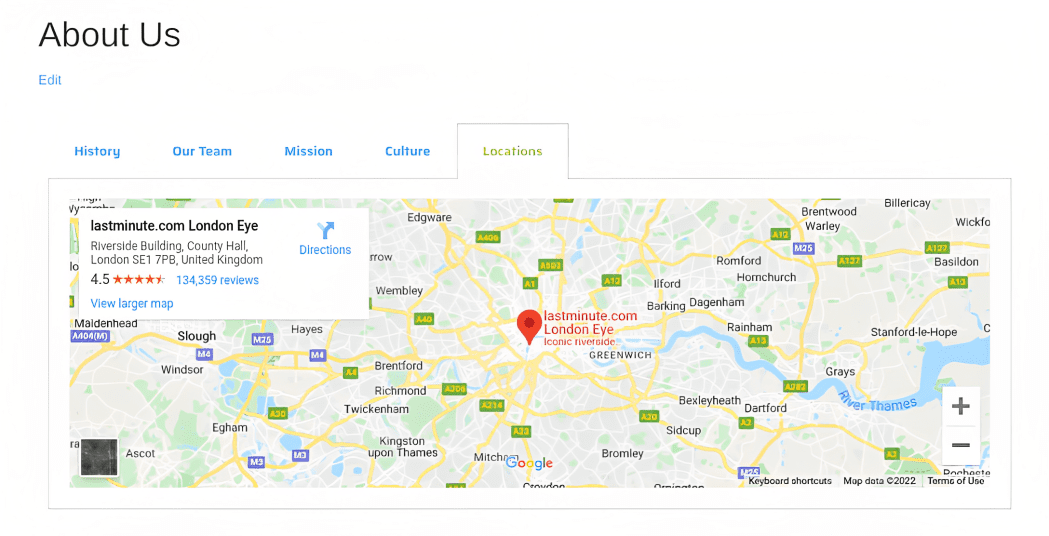
Lorsque vous avez terminé, cliquez sur METTRE À JOUR ou PUBLIER en bas de l’écran. Ensuite, vous pouvez prévisualiser l’apparence du widget sur le front-end de votre site web:

Voilà! Vous avez terminé.
Conclusion
Elementor est un excellent outil qui peut vous aider à concevoir et à construire votre site Web sans effort. Si vous cherchez à regrouper et à organiser votre contenu de manière attrayante, vous pouvez envisager d’utiliser le widget Elementor Tabs.
Comme nous en avons discuté dans cet article, vous pouvez facilement insérer ce widget dans n’importe quelle page ou publication via l’éditeur Elementor. Ensuite, vous pouvez ajouter votre contenu et le styliser pour qu’il corresponde à votre image de marque.
Articles connexes
- 10 meilleurs outils IA de recrutement en 2024
- 10 meilleurs améliorateurs IA audio en 2024
- 10 meilleurs outils d’amélioration vidéo en 2024
- 10 meilleurs générateurs IA de textes en 2024
- Critique ContentStudio : Le meilleur outil IA pour les médias sociaux ?
- Les meilleurs constructeurs de pages WordPress de 2024
- Les meilleurs constructeurs IA de sites Web de 2024 (solutions gratuites et payantes)
- 14 meilleurs plugins WordPress de Live Chat pour améliorer l’interaction avec vos visiteurs en 2024