Astra est l’un des thèmes WordPress les plus populaires avec plus d’un million d’installations et d’excellentes notes. Cependant, c’est une bonne idée de consulter une critique du thème Astra pour savoir si la mise en page est le meilleur choix pour votre site Web.
Astra est léger et rapide, ce qui en fait un excellent choix pour ceux qui souhaitent améliorer le référencement et offrir une expérience utilisateur (UX) exceptionnelle. Mieux encore, grâce aux nombreuses options de conception, il est facile de personnaliser tous les aspects de votre site. Cependant, cela peut impliquer une courbe d’apprentissage abrupte pour les débutants.
Dans cet article, nous examinerons de plus près le thème Astra . Ensuite, nous lancerons notre critique du thème Astra en fonction de six facteurs clés.
Allons-y !
Table des matières
Introduction au thème WordPress Astra
Astra est un thème hautement personnalisable qui constitue un excellent choix pour les sites Web de portefeuille, les magasins WooCommerce et les blogs personnels. Mieux encore, Astra est livré avec des tonnes de fonctionnalités axées sur le référencement pour vous aider à améliorer votre classement dans les recherches .
Par exemple, le thème est léger, ce qui vous permet d’obtenir des temps de chargement ultra rapides . De plus, il fournit du code Schema.org intégré pour vous aider à figurer dans les résultats riches :

De plus, Astra vous donne un contrôle quasi total sur la conception de votre site Web. Il existe de nombreux modèles de démarrage prédéfinis pour une configuration rapide. De plus, vous pouvez configurer différentes mises en page de page de blog et accéder aux contrôles globaux de couleur et de typographie.
Et, avec Astra Pro , vous pouvez même créer des conceptions personnalisées pour différentes parties de votre site. Ainsi, vous pouvez concevoir une boîte CTA à ajouter à la fin de tous les articles de blog (ou des articles de blog d’un certain auteur ou d’une certaine catégorie).
Critique Astra : Aperçu pratique de six fonctionnalités clés
Maintenant que vous en savez un peu plus sur le thème Astra, commençons par cette revue du thème Astra.
Pour vous donner une meilleure idée de la qualité d’Astra, nous examinerons de près six fonctionnalités clés du thème Astra WordPress :
- Options de conception
- Modèles de démarrage (sites de démonstration importables)
- Le générateur d’en-tête et de pied de page
- Intégrations
- Performance
- Tarifs
Options de conception
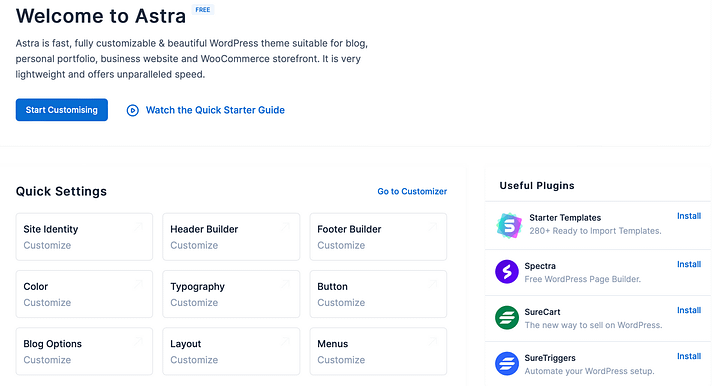
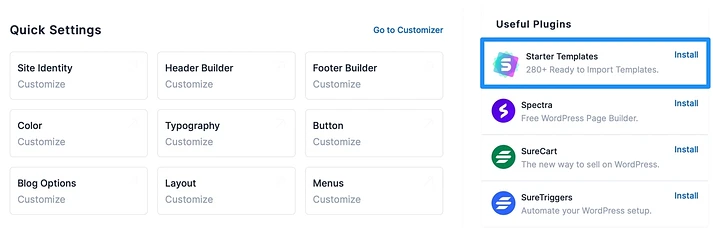
Il existe deux manières d’accéder aux options de conception d’Astra. Vous pouvez ouvrir le personnalisateur WordPress en allant dans Apparence → Personnaliser . Ou cliquez sur l’Onglet Astra dans votre barre latérale WordPress.
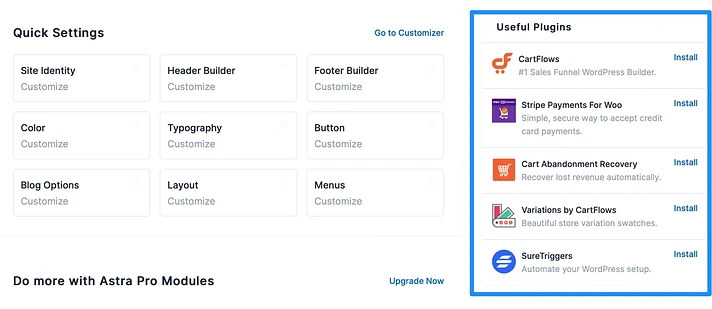
Ici, vous trouverez un tas de liens rapides qui mènent directement au Customizer :

Dans l’éditeur, vous verrez toutes les façons dont vous pouvez personnaliser la mise en page. Par exemple, vous pouvez configurer des contrôles globaux détaillés pour les polices, les couleurs, les boutons, etc. afin d’accélérer la création de pages.
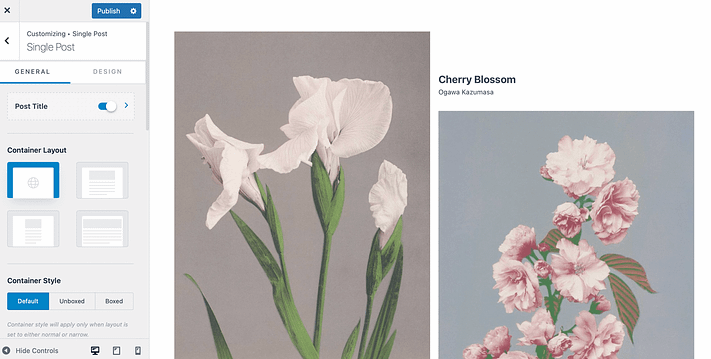
Mieux encore, vous pouvez créer des mises en page uniques pour vos articles uniques et votre page de blog/archive. Ici, vous pouvez désactiver le titre de la publication, appliquer un nouveau style de conteneur, modifier la disposition de la barre latérale, activer les publications associées , et plus encore :

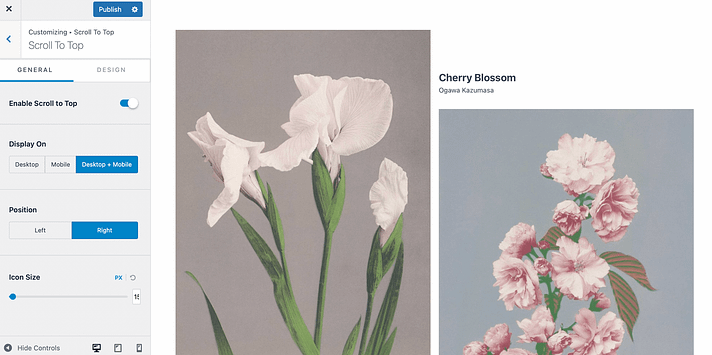
De plus, vous pouvez configurer des fonctionnalités de thème uniques. Par exemple, dans l’onglet Global , vous pouvez activer la fonctionnalité de défilement vers le haut sur les ordinateurs de bureau et les appareils mobiles :

De plus, vous pouvez améliorer l’accessibilité du site et activer le défilement fluide.
Dans l’ensemble, Astra offre des options de personnalisation très approfondies, ce qui est l’une des raisons pour lesquelles il s’agit d’un thème si polyvalent.
Cependant, avoir autant d’options peut aller dans les deux sens. Bien qu’ils vous donnent beaucoup de contrôle, vous pourriez vous sentir un peu dépassé par toutes les options.
Une façon de résoudre ce problème consiste à utiliser un modèle de démarrage importable au lieu de configurer tous les paramètres à partir de zéro. Alors parlons-en ensuite…
Modèles de démarrage
Si vous souhaitez configurer votre site Web rapidement, vous pouvez installer de superbes modèles de démarrage prédéfinis.
Au total, Astra propose plus de 280 modèles de démarrage importables, ce qui constitue l’une des plus grandes collections que vous trouverez dans n’importe quel thème WordPress.

Lorsque vous parcourez les modèles de démarrage disponibles, vous pouvez choisir votre éditeur préféré parmi trois options différentes :
- Éditeur de blocs WordPress natif (Gutenberg)
- Elementor
- Beaver Builder
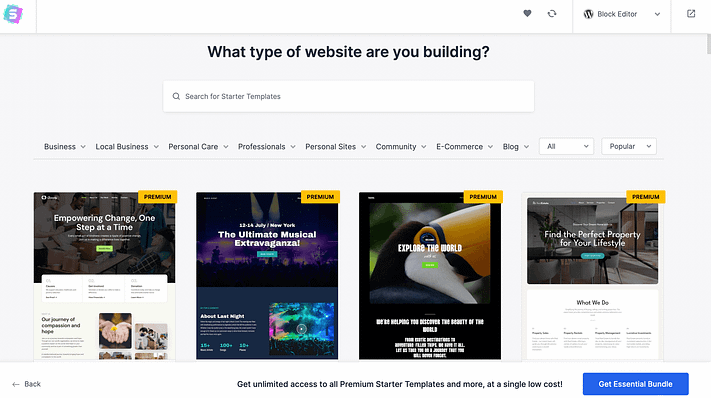
Ensuite, vous serez redirigé vers la bibliothèque Astra où vous pourrez rechercher des modèles ou parcourir la collection organisée par type de site Web.
Il existe une généreuse sélection de modèles disponibles avec le thème Astra gratuit, vous êtes donc sûr de trouver un design qui convient à votre site Web :

Ici, vous pouvez enregistrer les meilleures mises en page dans votre tableau « Favoris » ou sélectionner celle que vous souhaitez activer. Selon le type de modèle que vous sélectionnez, il est possible de configurer certains paramètres clés avant l’installation.
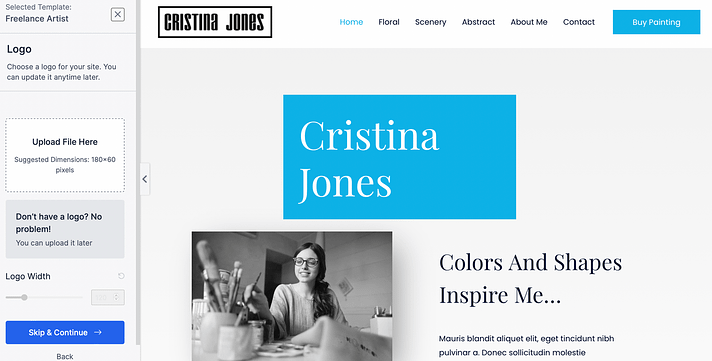
Par exemple, avec la mise en page Freelance Artist, vous êtes encouragé à télécharger un logo avant de continuer :

Ensuite, vous pouvez sélectionner une palette de couleurs et modifier la typographie par défaut. Ensuite, vous choisirez les paramètres avancés que vous souhaitez importer avec votre modèle, comme les widgets, les plugins, etc..
L’importation du contenu ne prend que quelques secondes. Ensuite, vous pouvez visualiser le design sur le frontend de votre site.
Le constructeur d’en-tête et de pied de page
Nous avons déjà discuté de certaines des options de conception dans cette critique du thème Astra. Mais maintenant, nous allons examiner de plus près le constructeur d’en-tête et de pied de page.
Il s’agit d’une fonctionnalité unique qui vous permet de modifier des parties de modèles qui ne sont généralement pas personnalisables dans d’autres thèmes. Dans le personnalisateur, vous verrez des liens pour modifier votre en-tête ou votre pied de page.
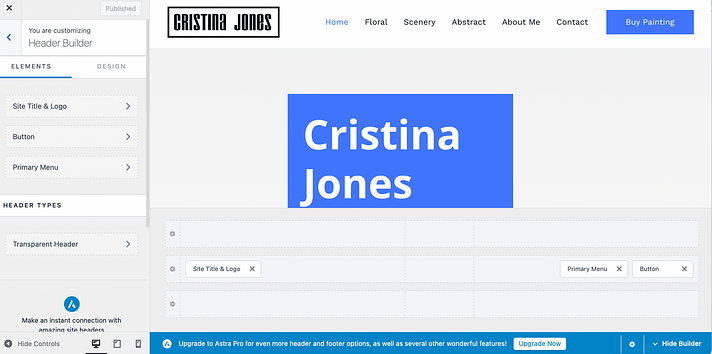
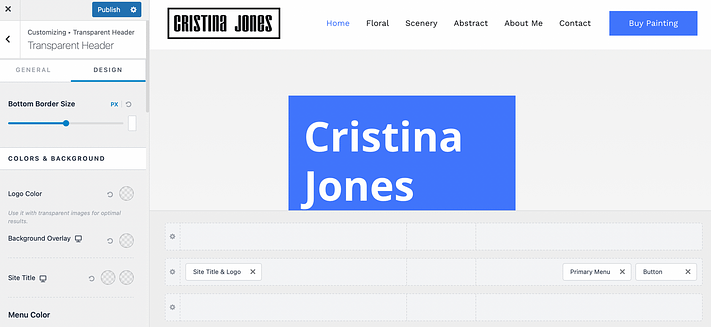
Sélectionnez l’onglet approprié pour voir toutes les manières dont vous pouvez modifier la mise en page :

Sous l’onglet ELEMENTS, vous pouvez supprimer ou modifier le logo de votre site Web et activer un logo différent pour les appareils Retina. Pendant ce temps, vous pouvez ajuster la largeur du logo. Et, dans l’onglet Conception , vous pouvez modifier la couleur du logo et la couleur du titre.
Dans la section ELEMENTS, vous verrez que l’en-tête transparent est actuellement sélectionné pour votre site Web. Avec la version Pro, vous aurez accès à davantage de types d’en-têtes, tels que les en-têtes collants.
Cependant, si vous cliquez sur ce lien et passez à l’ onglet Conception , vous pouvez appliquer une superposition d’arrière-plan, modifier le texte du menu et les couleurs d’arrière-plan, déterminer une couleur de widget, et bien plus encore :

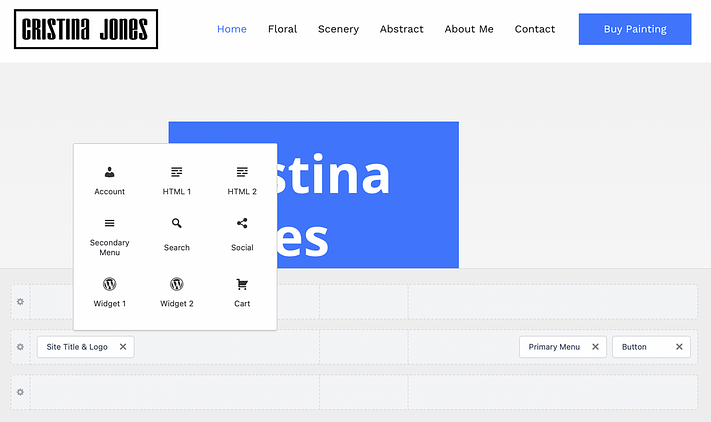
Enfin, vous trouverez le constructeur d’en-tête en bas de l’éditeur, composé de trois lignes. Ici, vous pouvez glisser-déposer vos éléments d’en-tête.
Si vous souhaitez ajouter d’autres éléments, cliquez simplement sur l’ icône + :

Ensuite, choisissez entre les options d’en-tête telles que les widgets, les menus, les icônes sociales, les barres de recherche, les icônes de panier, etc.
Intégrations
La prochaine étape de cette revue du thème Astra concerne les intégrations. Comme nous l’avons mentionné précédemment, si vous accédez au tableau de bord Astra, vous pouvez rapidement installer de nombreux plugins utiles tels que CartFlows, Stripe Payments et SureTriggers :

Cependant, Astra est également compatible avec les constructeurs de pages populaires tels que Beaver Builder et Elementor que vous pouvez utiliser pour personnaliser vos mises en page.
De plus, vous pouvez utiliser des plugins premium comme LearnDash ou LifterLMS qui sont d’excellentes options si vous vendez des cours en ligne. Pour ces plugins LMS, Astra propose des intégrations spéciales qui vous permettent de contrôler l’apparence du contenu de votre cours directement depuis WordPress Customizer .
Si vous gérez une boutique de commerce électronique, ce thème convient parfaitement à votre site car il est livré avec des tonnes de fonctionnalités WooCommerce utiles. Par exemple, vous pouvez permettre aux clients de visualiser rapidement vos produits , d’afficher vos articles dans une galerie et de présenter des bulles de vente attrayantes pour encourager des achats rapides.
Performances
Même si Astra fournit des tonnes de modèles de démarrage, de fonctionnalités et d’options de conception, il ne fait aucun compromis en matière de performances. En effet, Astra est livré avec un certain nombre de fonctionnalités intégrées pour optimiser votre site Web, telles que l’utilisation de JavaScript Vanilla au lieu de nécessiter jQuery.
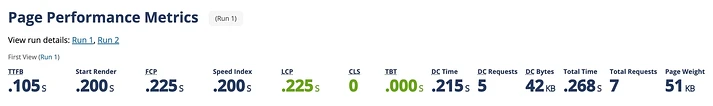
Nous avons effectué un test de vitesse de page à l’aide de WebPageTest pour évaluer la taille de la page et les requêtes HTTP du thème Astra de base. Il faisait 51 Ko avec seulement 7 requêtes HTTP :

Cependant, les performances exactes de votre site dépendront de l’éditeur que vous associez à Astra. Pour de meilleurs résultats, pensez à utiliser l’éditeur WordPress natif (Gutenberg). Bien que vous puissiez toujours créer des sites à chargement rapide lorsque vous combinez le thème avec Elementor ou Beaver Builder, l’utilisation de l’éditeur WordPress natif offrira toujours les meilleures performances absolues.
De plus, même si Astra est très rapide, certaines alternatives Astra sont encore plus rapides . Notamment, GeneratePress et Neve. Voici les mêmes résultats de performances pour les trois thèmes :
| Astra | GeneratePress | Neve | |
| Taille de la page | 51 Ko | 36 Ko | 41 Ko |
| Requêtes HTTP | 7 | 7 | 7 |
Tarifs
Aucune critique du thème Astra ne peut être considérée comme complète sans mentionner son coût.
D’emblée, sachez qu’Astra propose une version gratuite très puissante . Par exemple, il existe plus de 100 options de modèles pour les utilisateurs gratuits. De plus, vous pouvez utiliser le générateur d’en-tête de pied de page pour obtenir un contrôle quasi complet du site et définir des styles globaux.
Cependant, si vous souhaitez accéder à davantage d’options de personnalisation, vous souhaiterez peut-être passer à Astra Pro.

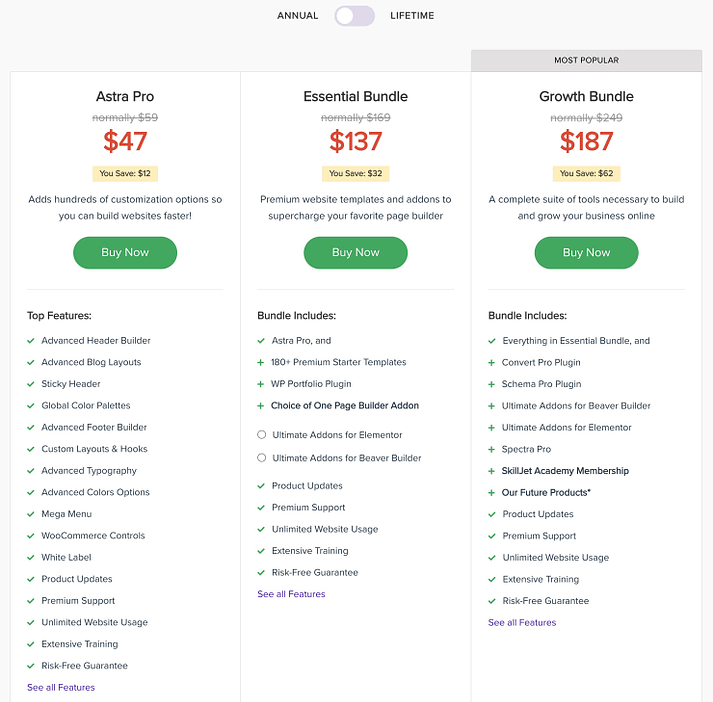
Astra Pro coûte 49,00 $ pour un an de support et de mises à jour sur des sites illimités. Cependant, le développeur organise généralement des promotions pour réduire ce prix à 47 $ la première année.
Vous pouvez également acheter une licence à vie pour 299 $, que le développeur réduit souvent à 227 $.
Avec Astra Pro , vous pouvez créer des mises en page personnalisées pour les en-têtes, les pieds de page et les pages 404 . En outre, vous trouverez des options supplémentaires dans le générateur de pied de page d’en-tête, telles que des en-têtes collants, des méga menus, etc…
Cependant, si vous souhaitez accéder aux sites de démarrage premium importables, vous devrez acheter au moins le pack Essential, qui commence à 169 $.
Voici les prix actuels pour une licence d’un an avec la remise régulière du développeur :

Conclusion
Pour conclure notre critique Astra, nous pensons que c’est un excellent choix pour les utilisateurs recherchant un haut niveau de personnalisation. Il existe de nombreux modèles de démarrage pour une création rapide de sites. De plus, vous pouvez définir les paramètres de conception globaux et modifier les parties du modèle telles que les en-têtes et les pieds de page.
De plus, Astra est livré avec de nombreuses intégrations utiles et vous aurez accès aux fonctionnalités de WooCommerce telles que l’affichage rapide et la liste déroulante du panier. Mieux encore, vous pouvez accéder à toutes ces fonctionnalités sans ralentir votre site grâce aux performances légères d’Astra.
Avez-vous des questions sur notre revue du thème Astra ? Faites-le nous savoir dans les commentaires ci-dessous !

Articles connexes
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)
- Comment trouver le titre d’un article ou page dans WordPress
- Comment récupérer l’URL actuelle dans WordPress (Extraits PHP)
- Comment vérifier la version PHP de WordPress
- Comment afficher le nombre de mots d’un article dans WordPress ?
- Automatiser les images sociales de WordPress (Guide 2024)
- Comment afficher l’avatar d’un utilisateur dans WordPress