Besoin de personnaliser les couleurs d’un thème WordPress ? Alors lisez la suite.
Faites-nous savoir si cela vous est arrivé.
Vous avez installé un thème WordPress, et les couleurs n’étaient pas celles que vous souhaitiez.
En effet, chaque thème est livré avec une palette de couleurs par défaut qui peut ne pas correspondre aux couleurs de votre marque. Cela peut être un peu frustrant, et vous êtes peut-être à la recherche du thème parfait qui correspond à votre image de marque.
Heureusement, vous n’avez pas à le faire.
WordPress vous permet de personnaliser chaque aspect de votre thème en quelques étapes simples. De nombreuses options sont disponibles pour personnaliser votre thème, ce qui devrait vous permettre d’obtenir exactement ce que vous recherchiez.
Dans cet article, nous aborderons les méthodes les plus simples et les plus populaires recommandées par nos experts.
Mais avant de commencer, voyons comment vous pouvez utiliser les couleurs dans la conception de votre site web.
Statistiques sur les couleurs des sites web
Consultez l’infographie ci-dessous pour en savoir plus sur les statistiques relatives aux couleurs des sites web.

L’importance de la couleur dans la conception d’un site web
Avant de nous pencher sur les couleurs des thèmes WordPress, nous devons d’abord comprendre comment utiliser les couleurs dans la conception d’un site web.
La théorie des couleurs
La théorie des couleurs est un ensemble de principes dans l’étude du design web qui guide les designers dans la création de combinaisons de couleurs harmonieuses.
La théorie des couleurs consiste à trouver la bonne combinaison de couleurs, avec le bon contraste et la bonne vibration. Un bon contraste est essentiel pour attirer l’attention de l’utilisateur.
L’éclat des couleurs suscite les émotions que vous attendez de vos utilisateurs. Les choix de couleurs dépendent de multiples facteurs tels que le sexe, l’expérience, l’âge, la situation géographique et la culture.
Les concepteurs utilisent souvent une roue des couleurs et font des recherches approfondies sur les connaissances existantes en matière d’optique humaine, de psychologie, de culture, etc. pour créer la bonne palette de couleurs pour une entreprise.
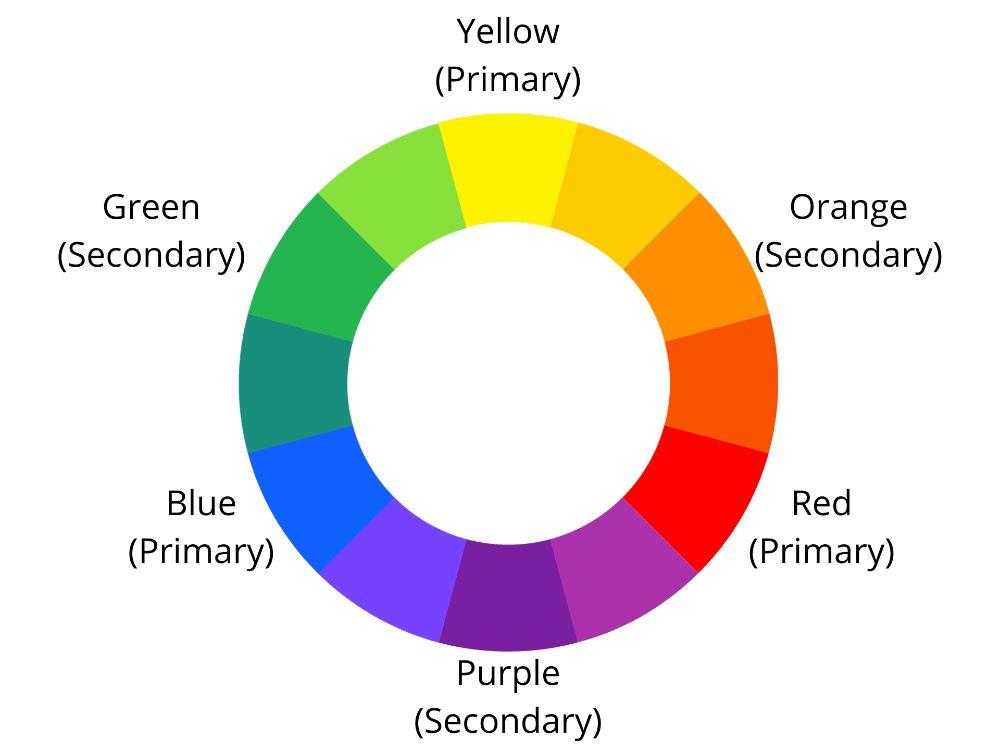
Roue des couleurs
Un cercle chromatique est un outil qui contient différentes couleurs dans une relation spécifique. Il montre comment les couleurs sont liées les unes aux autres et représente visuellement la relation entre les couleurs primaires, secondaires et tertiaires.
Les concepteurs utilisent le cercle chromatique pour développer différentes combinaisons de couleurs pour tout travail de conception graphique.

- Couleurs primaires : Les trois couleurs primaires dans la nature sont le rouge, le jaune et le bleu. Lorsque ces couleurs primaires sont combinées, elles forment les couleurs secondaires.
- Couleurs secondaires : Les couleurs secondaires sont un mélange de deux couleurs primaires. Le violet (mélange de rouge et de bleu), le vert (mélange de bleu et de jaune) et l’orange (combinaison de rouge et de jaune) en sont des exemples.
- Couleurs tertiaires : Les couleurs tertiaires sont formées par la combinaison de couleurs secondaires et de couleurs primaires. Les exemples incluent le jaune-orange, le rouge-orange, le rouge-violet, le bleu-violet, le bleu-vert et le jaune-vert.
Les trois groupes de couleurs sont considérés comme des couleurs pures. Elles sont vives et saturées. Le noir et le blanc sont des couleurs neutres.
Les couleurs pures peuvent être éclaircies ou assombries en les combinant avec du noir ou du blanc pour créer des teintes ou des nuances.
Les teintes sont créées en ajoutant du blanc à une couleur pure, ce qui la rend plus claire et moins intense. Les nuances sont créées en ajoutant du noir à une couleur pure et en l’assombrissant.
Vous pouvez créer une palette de couleurs personnalisée pour votre marque en utilisant différentes combinaisons de couleurs pures et de couleurs neutres, de teintes et de nuances.
Psychologie de la couleur
Les couleurs suscitent des émotions et peuvent influencer le comportement et la perception. Nous sommes attirés par des couleurs spécifiques parce qu’elles contrôlent instinctivement nos sentiments. Cela peut sembler un peu vague, mais c’est vrai.
C’est un peu comme si vous décidiez du goût d’un aliment rien qu’en le regardant. Il s’agit là d’une partie de l’étude plus vaste connue sous le nom de psychologie des couleurs.
Nous utilisons la psychologie des couleurs pour influencer les actions que le public entreprend lorsqu’il navigue sur un site web. Les couleurs sont donc un outil essentiel et puissant en matière de conception et de marketing.
Voici une liste des couleurs et des émotions qu’elles tendent à influencer.
- Rouge : représente la passion, l’amour, le danger, le pouvoir et l’excitation.
- Bleu : représente la confiance, la compétence, la paix, la logique et le calme.
- Vert : représente la prospérité, la santé, la nature et l’abondance
- Le noir : représente le contrôle, l’élégance, la sophistication, voire la dépression.
- Le blanc : représente la pureté, la paix, la clarté, la propreté, la perfection et l’élégance.
- Jaune : représente le bonheur, l’optimisme et la créativité
- Orange : représente l’amusement, la liberté, la chaleur, le confort, l’espièglerie.
Des couleurs différentes selon le contexte peuvent avoir d’autres significations.
Par exemple, le rouge dans un contexte donné peut évoquer l’excitation et la chaleur (comme à Noël) ou la peur et le danger (comme dans un film d’horreur).
Si vous voulez que la couleur de votre site web représente une émotion spécifique, elle doit s’harmoniser avec les autres éléments et le message que vous utilisez.
Les schémas de couleurs
Maintenant que vous connaissez les couleurs et la psychologie qui leur est associée, examinons les schémas de couleurs que vous pouvez utiliser sur votre site web.
Une palette de couleurs est une combinaison stratégique de couleurs incluses dans un site web pour faire ressortir le message de la marque et influencer la psychologie souhaitée.
En général, il existe cinq grands systèmes de couleurs.
Schéma analogique
Les couleurs analogues sont situées l’une à côté de l’autre dans le cercle chromatique. Les couleurs similaires s’accordent généralement bien entre elles. Toutefois, elles ne font pas ressortir les éléments de manière excessive.

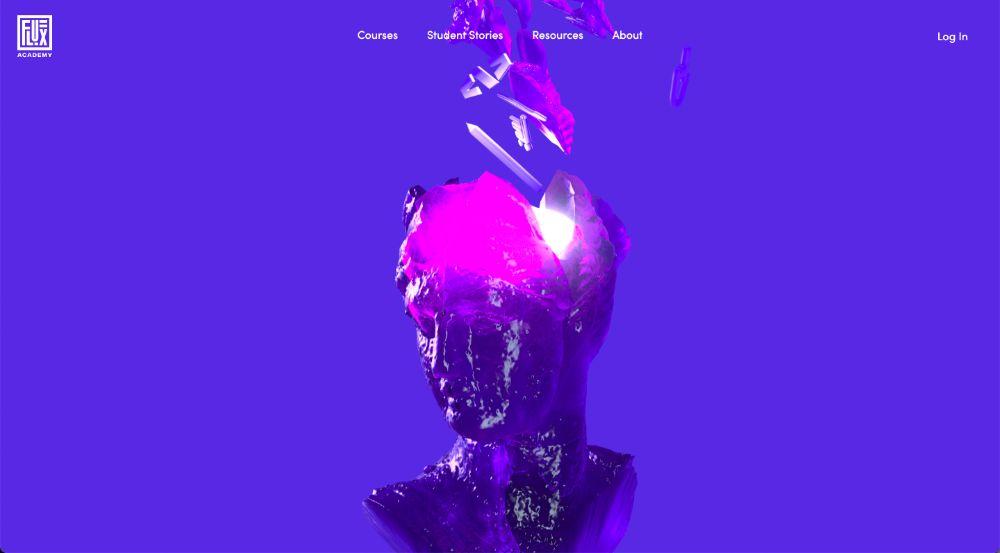
Exemple de schéma analogue : Flux Academy
Schéma monochromatique
Les schémas monochromatiques utilisent différentes nuances et teintes d’une même couleur. Ces couleurs présentent un aspect minimaliste agréable.

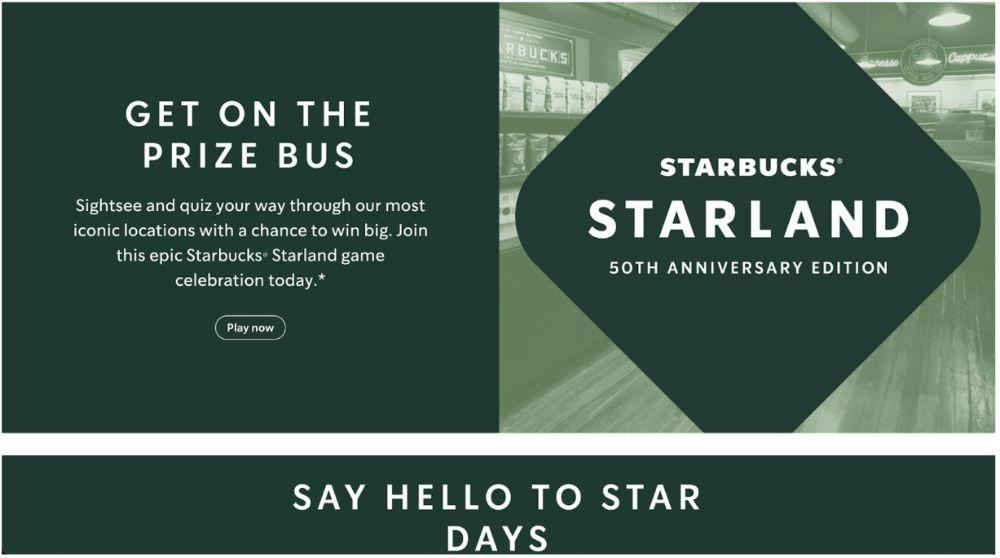
Exemple de schéma monochromatique : Starbucks
Schéma de couleurs en triade
On parle de schéma triadique lorsque la palette contient trois couleurs régulièrement espacées du cercle chromatique. Ce schéma de couleurs fait ressortir une certaine vivacité, en raison de la complémentarité des couleurs.

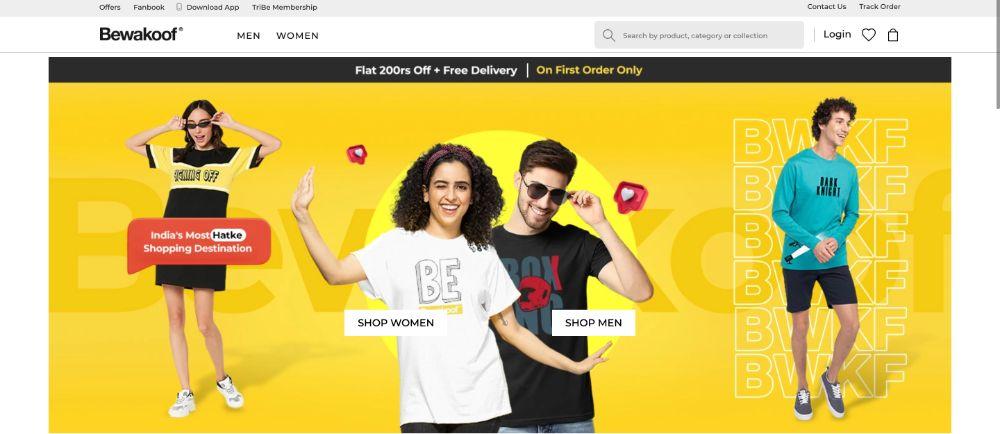
Exemple de schéma triadique : Bewakoof
Schéma de couleurs complémentaires
Les couleurs complémentaires utilisent différentes nuances de deux couleurs opposées dans le cercle chromatique. Ce schéma de couleurs crée un bel équilibre visuel entre les couleurs, certaines d’entre elles se détachant des autres.

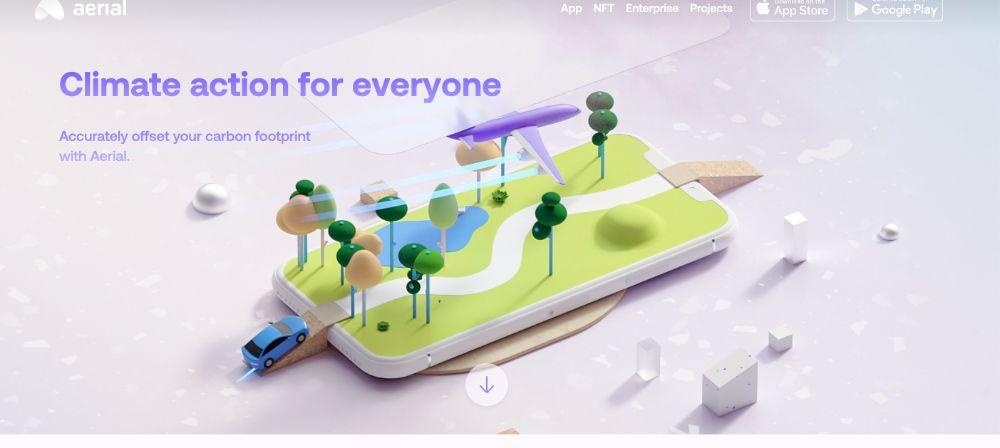
Exemple de schéma de couleurs complémentaires : Aerial
Schéma complémentaire divisé
Un schéma complémentaire divisé est une palette de couleurs qui utilise des couleurs complémentaires, mais dont l’une des extrémités est divisée en deux couleurs analogues. Ce schéma est excellent pour la conception de sites web, car il fait ressortir les éléments sans ajouter trop de bruit à la palette.

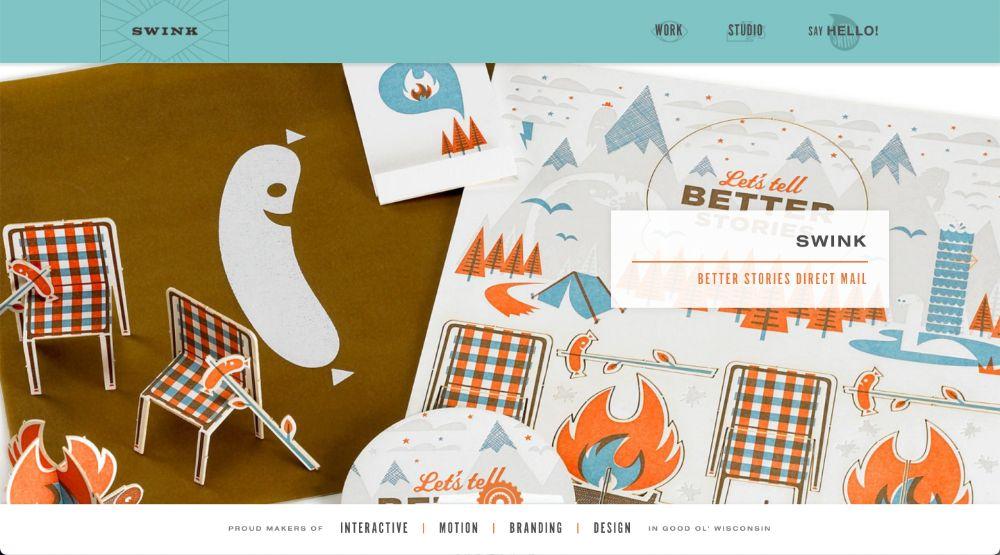
Exemple de schéma de couleurs complémentaires divisées : SwinkInc
Qu’est-ce qu’un thème WordPress ?
Il est important de comprendre les thèmes WordPress avant de commencer à en modifier certains aspects.
En termes simples, un thème WordPress est un groupe de fichiers qui contrôle l’apparence de votre site web WordPress. Les thèmes contrôlent la mise en page de votre site, les couleurs (y compris les éléments du thème, les couleurs des polices et des hyperliens) et les polices.
La plupart des thèmes vous permettent de modifier différents aspects de votre site web, tels que les couleurs, les polices et les mises en page. Mais la plupart d’entre eux sont limités par la manière dont ils ont été développés.
C’est pourquoi tous les thèmes sont accompagnés d’une certaine personnalisation.
Pouvez-vous modifier les couleurs du thème ?
Oui, vous pouvez personnaliser les couleurs du thème. L’une des meilleures choses à propos de WordPress est que vous avez la liberté de personnaliser l’apparence et la convivialité de votre site Web WordPress ainsi que ses fonctionnalités.
Bien qu’après l’installation d’un nouveau thème WordPress, les couleurs du thème correspondent rarement aux couleurs de votre marque, vous pouvez facilement les personnaliser comme vous le souhaitez avec un peu de travail.
Tous les thèmes peuvent être personnalisés à l’aide du Customizer de WordPress. Si vous utilisez un constructeur de pages, vous pouvez changer les couleurs à partir des préréglages du constructeur de pages, et vous pouvez également modifier le code du thème si vous êtes à l’aise avec cela.
Dans les sections suivantes, nous examinerons chacune de ces méthodes.
Thèmes enfants et personnalisation de WordPress
Si vous souhaitez personnaliser votre thème WordPress, vous devriez le faire dans un thème enfant. Un thème enfant est un thème créé pour fonctionner en tandem avec le thème parent (principal).
Modifier directement les fichiers du thème crée des problèmes car vous perdrez toutes les modifications si les développeurs mettent à jour le thème parent. Mais ne vous inquiétez pas, les thèmes enfants sont là pour vous aider.
Voici quelques autres avantages de la création d’un thème enfant :
- Vous ne partez pas de zéro. Au lieu de créer un thème entièrement nouveau, vous vous appuyez sur le thème que vous utilisez actuellement. Vous pouvez tirer parti du cadre actuel du thème et le personnaliser en fonction de vos besoins.
- Vous pouvez mettre à jour le thème parent sans affecter l’aspect et la convivialité de votre site web.
- Si vous n’êtes pas satisfait de la personnalisation, vous pouvez simplement désactiver le thème enfant et revenir au thème original.
Comment personnaliser les couleurs d’un thème WordPress

Il y a plusieurs façons de changer les couleurs de votre thème. Dans cette section, nous couvrons six méthodes différentes pour les changer.
Modifier les couleurs à l’aide du Customizer du thème
Si les modifications que vous souhaitez apporter sont relativement simples, vous pouvez le faire à l’aide du personnalisateur par défaut de WordPress.
Ce personnalisateur vous permet de modifier certains éléments de votre thème, mais la mesure dans laquelle vous contrôlez les couleurs dépend du thème que vous utilisez.
Voici comment procéder avec le thème WordPress par défaut.
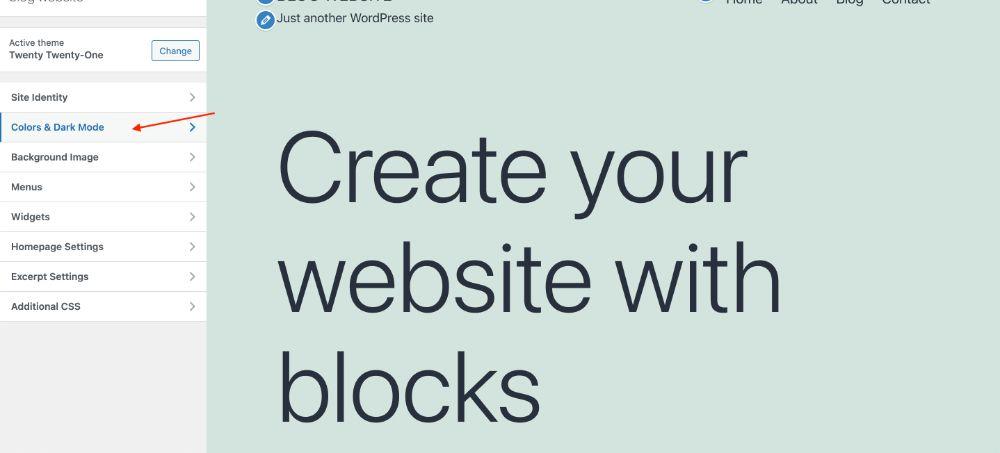
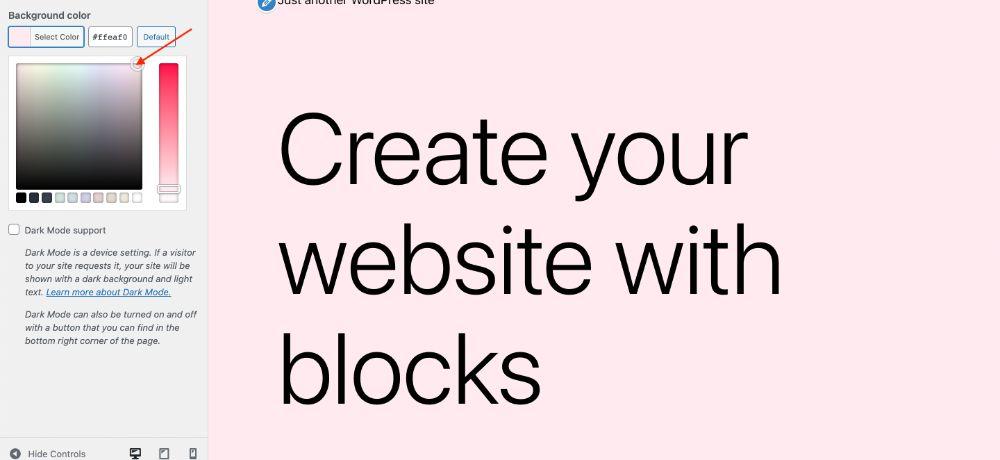
Étape 1 : Visitez le tableau de bord de WordPress > Personnaliser > Couleurs et mode sombre

Étape 2 : Cliquez sur l’option “Sélectionner une couleur” sous la couleur d’arrière-plan et sélectionnez la couleur que vous souhaitez.

Bien que ce processus ne soit pas exactement le même pour tous les thèmes WordPress, il est assez similaire à ce à quoi vous pouvez vous attendre.
Modifier les couleurs à l’aide d’un constructeur de pages
Les constructeurs de pages vous permettent d’éditer et de personnaliser facilement votre site web de manière visuelle et par glisser-déposer. Presque tous les constructeurs de pages sont livrés avec leur système de palette de couleurs, et vous pouvez les utiliser pour définir les couleurs par défaut de votre site web.
Elementor est l’un des constructeurs de pages les plus connus sur le marché. Dans cette méthode, nous allons voir comment vous pouvez personnaliser les couleurs de votre thème WordPress dans Elementor.
Le processus est assez similaire dans la plupart des constructeurs de pages.
Voici ce que vous devez faire pour personnaliser les couleurs du thème dans Elementor.
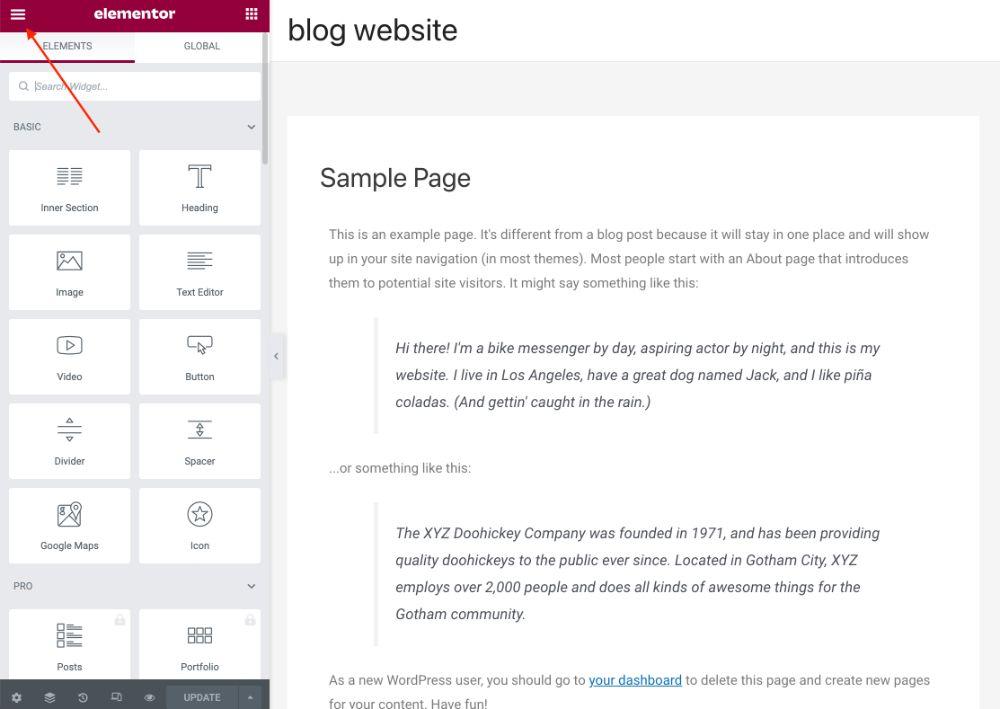
Etape 1 : Editez n’importe quelle page dans Elementor et cliquez sur le bouton Hamburger.

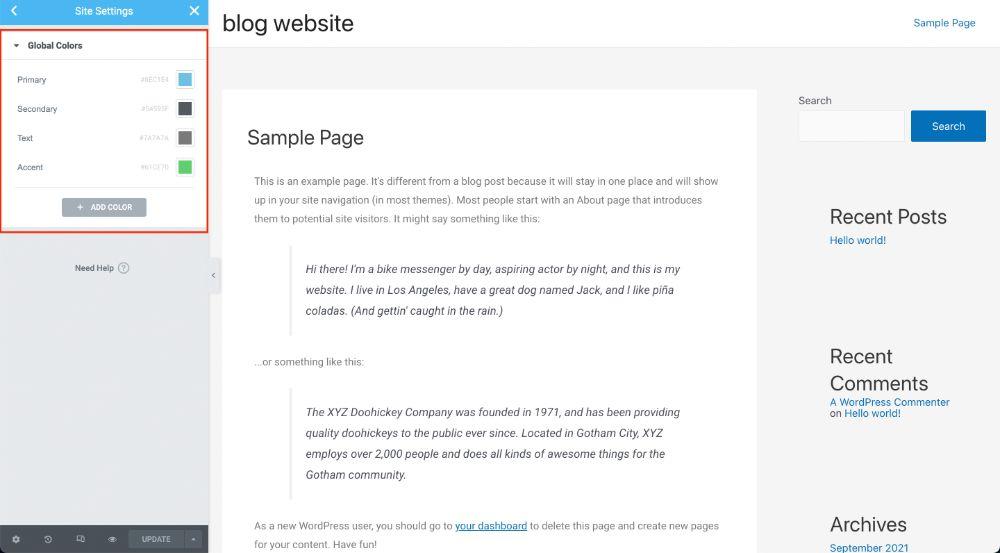
Étape 2 : Allez dans Paramètres du site > Couleurs globales.

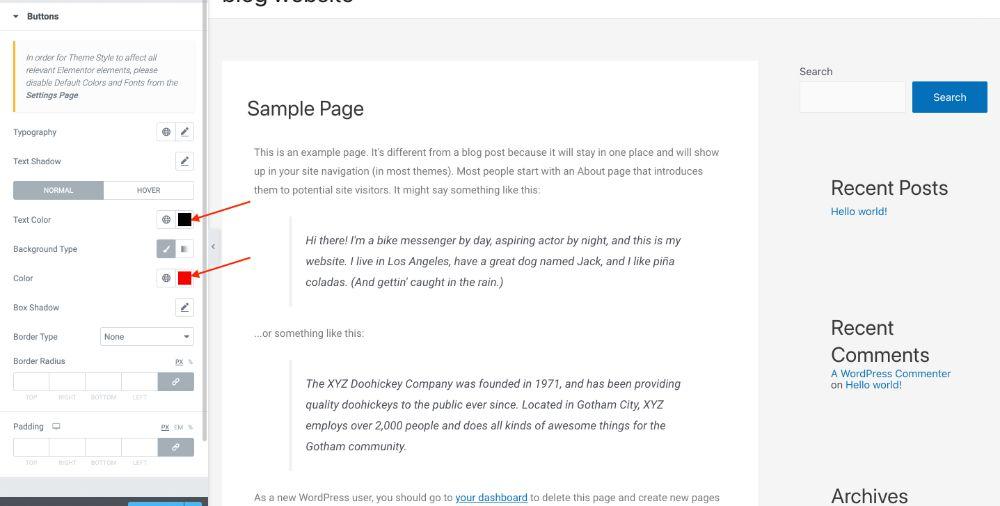
Ici, vous pouvez modifier les couleurs primaires et secondaires, le texte et les couleurs d’accentuation de votre thème.
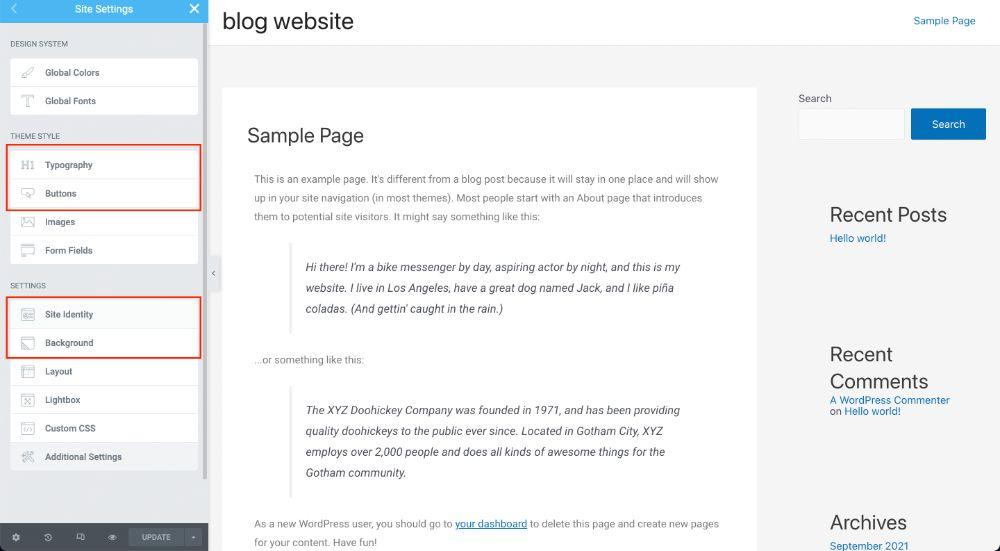
Si vous souhaitez modifier d’autres éléments de votre site Web, tels que la couleur d’arrière-plan, la couleur des boutons ou des couleurs de police spécifiques, retournez dans les “Paramètres du site” et sélectionnez l’élément que vous souhaitez modifier.

Vous trouverez des options de personnalisation des couleurs dans chaque option.
Une fois que vous êtes satisfait des couleurs, cliquez sur “Mettre à jour” pour que les changements prennent effet.

Modifier les couleurs à l’aide de CSS
La plupart des thèmes premium de WordPress vous permettent de personnaliser les couleurs. Cependant, la différence réside dans le niveau de personnalisation que vous obtenez avec chaque thème.
La bonne nouvelle est que vous pouvez toujours ajouter les couleurs que vous souhaitez en ajoutant des codes de feuilles de style en cascade (CSS).
Voici comment vous pouvez personnaliser la couleur de votre thème à l’aide d’une feuille de style en cascade (CSS). Encore une fois, ce processus est similaire pour la plupart des thèmes, mais peut varier en fonction de votre thème actuel.
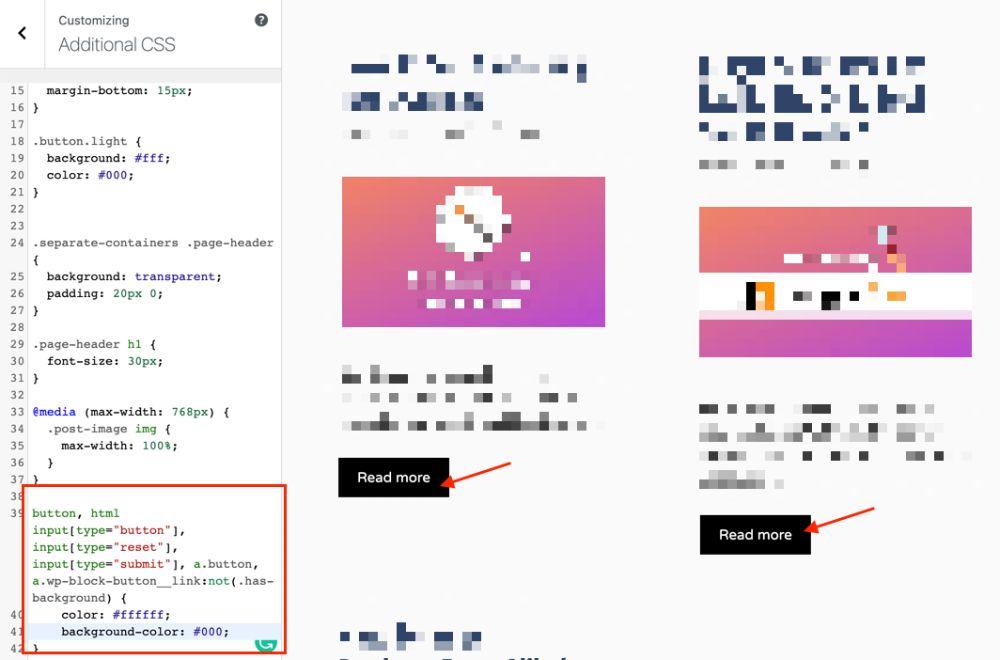
Allez dans Apparence > CSS supplémentaire
Ici, vous pouvez faire appel au thème et à l’élément et personnaliser la couleur comme vous le souhaitez.

Vous pouvez également ajouter des plugins externes tels que Simple Custom CSS pour ajouter des codes CSS à votre site web.
Modifier les couleurs en éditant les fichiers du thème
Vous pouvez également ajouter des codes CSS personnalisés au thème enfant que vous avez installé par le biais du fichier style.css du thème.
Le fichier style.css est une feuille de style (CSS) qui contrôle la présentation, l’aspect et la convivialité de votre site web. En termes de développeur, il contrôle la conception visuelle et la mise en page des pages de votre site web WordPress.
Pour ajouter des codes CSS personnalisés au thème enfant, procédez comme suit.
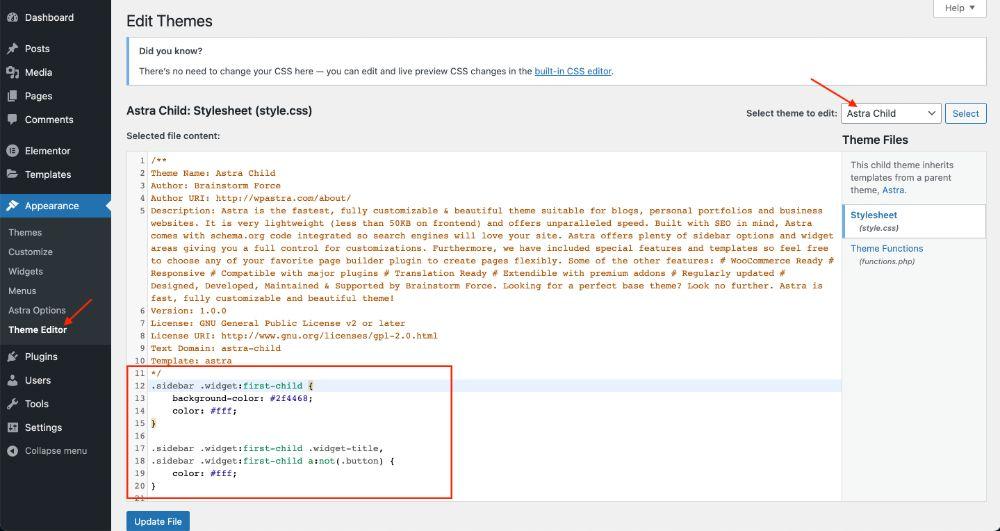
Étape 1 : Allez dans Apparence > Éditeur de thème.
Étape 2 : Sélectionnez le thème enfant dans le coin supérieur droit.
Modification des couleurs du site web à l’aide d’un thème enfant

Étape 3 : En général, le fichier style.css est déjà sélectionné. Si ce n’est pas le cas, choisissez Stylesheet (style.css).
Étape 4 : Modifiez et collez le code au bas du fichier.
Étape 5 : mettez le fichier à jour.
Modifier les couleurs à l’aide de plugins WordPress
Si vous ne savez pas coder ou si vous ne souhaitez pas modifier la feuille de style (style.css) de votre site web, vous pouvez utiliser certains plugins tiers.
Ces plugins vous permettent de créer et de personnaliser les éléments visuels du thème enfant.
En outre, la plupart des thèmes vous permettent d’ajouter des feuilles de style CSS personnalisées à votre site web. Dans le cas des thèmes premium, vous disposez de plus d’options de personnalisation.
En fonction de votre thème, il se peut que vous n’obteniez pas les résultats souhaités. Certains thèmes ne permettent pas non plus d’ajouter des feuilles de style CSS personnalisées dans leur version gratuite.
Ne vous inquiétez pas. Il existe un moyen d’y remédier. Consultez ces cinq plugins qui vous permettent de personnaliser le thème enfant comme un pro.
5 plugins pour aider à changer les couleurs du thème WordPress
Ces cinq plugins peuvent vous aider à personnaliser les couleurs du thème si les autres options ne conviennent pas.

Généralement, si vous souhaitez créer un thème enfant, vous devez consulter les fichiers de votre site web via FTP et créer un nouveau dossier pour votre thème enfant. Si vous êtes novice en la matière, le processus peut vous sembler un peu intimidant.
Le plugin Child Theme Configurator vous permet de créer et de configurer un thème enfant en quelques clics. Il vous permet également de créer votre propre thème enfant et de personnaliser ses couleurs, y compris les couleurs de police, les couleurs d’arrière-plan, etc.

Avec ce plugin, vous pouvez gérer une palette de couleurs centrale pour l’ensemble de votre site. Ce plugin vous permet également de définir vos propres couleurs dans la palette.
Il enregistre la palette de couleurs que vous souhaitez et l’intègre à votre thème ou au plugin de construction de pages pour afficher la palette de couleurs comme une couleur recommandée. Cela vous permet d’éviter l’opération de sélection des couleurs à chaque fois. Il est disponible gratuitement dans le répertoire des thèmes WordPress.

CSS Hero vous permet de personnaliser votre thème WordPress sans avoir à coder. Il s’agit d’un éditeur en direct très facile à utiliser qui vous permet de personnaliser n’importe quelle partie de votre page web, y compris les polices, les arrière-plans, les formulaires et bien plus encore.
Il est plus rapide et vous pouvez rapidement apporter des modifications à n’importe quel thème enfant.

Le plugin Visual CSS Style Editor vous permet de personnaliser n’importe quel thème et n’importe quelle page sans écrire une seule ligne de code. Il affiche tous les éléments de la page et vous permet d’ajouter des couleurs personnalisées aux éléments que vous souhaitez.
L’éditeur en ligne propose de nombreuses fonctionnalités de conception telles que les propriétés CSS pour le texte, les arrière-plans, les couleurs, les outils de conception et les actifs. Ces outils vous permettent de personnaliser tout ce dont vous avez besoin dans votre thème WordPress.

SiteOrigin CSS est un autre éditeur CSS doté de fonctions d’édition en direct. Un éditeur intuitif et convivial pour les débutants vous permet de modifier la mise en page générale, les polices et les couleurs. Il est compatible avec tous les thèmes WordPress ; c’est donc un excellent plugin pour personnaliser votre site web.
FAQ sur les couleurs du thème WordPress
Comment changer les couleurs du thème dans WordPress ?
Créer un thème enfant à l’aide du plugin Child Theme Configurator et ajouter des couleurs personnalisées soit dans les paramètres du thème, soit en ajoutant un CSS personnalisé à la feuille de style du thème enfant (style.css).
Qu’est-ce qu’une couleur de thème ?
La couleur du thème est la palette de couleurs générale de votre site web, fournie avec votre thème. Ces couleurs occupent différents éléments de votre site web, tels que les couleurs des polices, des boutons, des liens, des survols de liens, etc. Elles sont fournies par défaut avec un thème, à moins que vous ne les changiez manuellement en fonction des couleurs de votre marque.
Comment changer la couleur d’arrière-plan d’un thème WordPress ?
Il y a plusieurs façons de changer la couleur d’arrière-plan d’un thème WordPress. Généralement, vous trouverez l’option pour changer les couleurs de votre thème lorsque vous visitez Apparence > Personnaliser.
Vous pouvez également personnaliser les couleurs en fonction de vos besoins en incluant des CSS supplémentaires dans les paramètres de votre thème ou à l’aide d’un plugin CSS.
Quelle est la couleur la plus professionnelle ?
Le professionnalisme de votre site web dépend de votre public cible. Une fois que vous avez bien compris votre public, vous pouvez créer une palette de couleurs basée sur la théorie des couleurs qui influence la psychologie de votre public.
Quels sont les trois schémas de couleurs ?
Les trois schémas de couleurs les plus populaires sont l’analogie, la monochromie et la triade. Vous pouvez utiliser ces schémas de couleurs dans toutes sortes de projets graphiques et de conception de sites web.
Commencez à personnaliser les couleurs d’un thème WordPress site web dès aujourd’hui !
Personnaliser les couleurs du thème de votre site web WordPress peut sembler intimidant, mais c’est très simple. Il vous suffit de créer un thème enfant et de laisser libre cours à votre créativité.
La plupart du temps, il suffit de modifier les couleurs à l’aide du personnalisateur par défaut de WordPress. Dans d’autres cas, vous pouvez utiliser des constructeurs de pages ou ajouter des codes CSS à la feuille de style de votre thème enfant.
Si vous êtes débutant, nous vous recommandons toujours d’utiliser les plugins WordPress que nous avons listés ci-dessus. Ils vous aident à personnaliser les couleurs sans que vous ayez à faire beaucoup de travail.
Voyez avec lesquels vous êtes le plus à l’aise et commencez à changer la couleur de votre thème comme vous le souhaitez.
N’hésitez pas à nous en faire part dans les commentaires. Avez-vous déjà commencé à personnaliser votre site web ?
Articles connexes
- 21 meilleurs plugins WordPress Instagram pour 2024
- Comment ajouter un bouton dans WordPress (automatiquement et manuellement)
- 12 meilleurs plugins WooCommerce de Dropshipping en 2024
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- 16 techniques SEO pour augmenter le trafic organique + les classements
- Recherche de mots clés pour le référencement : qu’est-ce que c’est et comment le faire
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress









