Créer un site d’abonnement à partir de zéro peut sembler intimidant. Vous allez devoir répondre à de sérieuses questions.
Dois-je tout coder moi-même ? Comment puis-je gérer les paiements ? Qu’en est-il des impôts ? Comment puis-je protéger le contenu ?
Lors de la création d’un site web d’abonnement, vous avez beaucoup à considérer. Mais avec les bons outils, vous verrez qu’il est très facile de tout configurer.
Le tout sans aucun codage, sans embaucher de développeurs coûteux et sans avoir à être un expert en technologie.
Dans ce guide, je vais vous montrer comment configurer votre site d’abonnement en utilisant WordPress et SureMembers, un plugin puissant et abordable qui simplifie la création et la gestion d’un site Web d’abonnement.

Je vous le promets, vous n’aurez pas besoin de toucher une seule ligne de code!
Table des matières
Et ne vous inquiétez pas si vous ne savez pas comment créer un site Web WordPress, j’ai également couvert cette partie.
Si vous êtes prêt à commencer à créer une communauté où vous pouvez protéger votre contenu le plus précieux et facturer vos connaissances, continuez à lire ce guide étape par étape!
Qu’est-ce qu’un site d’abonnement ?
Un site Web d’abonnement est la version numérique de tout abonnement qui existe sur le plan physique. Par exemple, un gymnase où seuls les membres peuvent entrer et profiter des installations ou participer à des cours.
Dans un site Web d’abonnement classique, comme celui que vous souhaitez probablement créer, les avantages sont généralement du contenu exclusif.
En d’autres termes, certaines parties du site Web ne seront accessibles qu’aux membres et verrouillées aux non-membres.
À propos des tarifs des abonnements
Un détail important à garder à l’esprit est que pour devenir membre, il n’est pas obligatoire de payer, il peut y avoir des membres gratuits aussi.
Par exemple, de nombreux forums ne vous permettent de lire le contenu qu’une fois que vous vous êtes inscrit à un compte.
Dans le cas d’abonnement payants, ce paiement ne doit pas nécessairement être récurrent (mensuel, trimestriel ou annuel). Vous pouvez vendre un accès à vie.
À propos des niveaux d’abonnement
En outre, les sites d’abonnement peuvent offrir différents niveaux, chaque niveau ayant des avantages différents.
Pour en revenir à l’exemple du forum :
- Vous devrez peut-être vous inscrire gratuitement sur un forum pour lire les fils de discussion.
- Payez des frais mensuels de 2 $ pour pouvoir commenter.
- Ou payez des frais mensuels de 5 $ pour que vos publications se démarquent des autres.
Vous verrez comment créer ce genre de niveaux tout au long du guide.
Mais il est important que vous le sachiez déjà afin que vous puissiez commencer à réfléchir à la façon dont vous souhaitez structurer votre site d’abonnement .
Avez-vous besoin d’un site d’abonnement ?
Les aabonnements sont un excellent moyen de fidéliser les fans, car tout le monde veut se sentir partie prenante de quelque chose.
Si une communauté a également un niveau payant, c’est le moyen idéal de rester en contact avec les personnes qui veulent plus de vous. Un site d’abonnement aura naturellement un public plus petit et plus engagé qu’une communauté gratuite, ce qui présente des avantages évidents.
Et bien sûr, c’est un moyen de monétiser vos connaissances et votre travail, surtout si vous configurez un paiement récurrent pour accéder au contenu payant.
Tout cela vous aidera à établir une plus grande autorité, vous permettant de continuer à progresser dans votre carrière et d’avoir un plus grand impact sur votre public.
Pourquoi utiliser un plugin au lieu d’une plateforme ou d’un marché basé sur le cloud ?
Si vous avez fait des recherches sur la façon de créer votre site Web d’abonnement en ligne, vous aurez vu qu’il existe de nombreuses alternatives prêtes à l’emploi:
- Plateformes basées sur le cloud (comme Teachable) Cela signifie que vous utiliserez une plate-forme tierce pour créer et gérer le contenu.
- Marketplaces (comme Udemy). Ce serait similaire à la vente d’un produit sur Amazon.
Les marketplaces ont l’inconvénient de n’être utiles que pour vendre du contenu payant. Ils ne vous permettent pas de générer différents niveaux de membres, d’accepter des paiements récurrents ou d’avoir un endroit pour interagir avec votre communauté.
Ils prendront également une commission sur chaque vente.
De plus, ils listeront votre contenu aux côtés de centaines d’autres, y compris vos concurrents.
Les plates-formes basées sur le cloud sont un peu meilleures. Ils ne listeront pas votre abonnement à côté de celle de vos concurrents et offrent généralement plus de liberté.
Mais ils entravent votre croissance car ils vous factureront une commission pour chaque vente effectuée. Vous devrez également payer des frais mensuels élevés pour accéder à certains outils de base et les entretenir.
Plus important encore, si l’une de ces plateformes décide de modifier ses termes et conditions, vous êtes lié à eux.
Créer votre site Web d’abonnement en utilisant WordPress et un plugin comme SureMembers est la meilleure solution.
En échange d’un petit coût d’installation initial, vous aurez une plate-forme plus solide, avec beaucoup plus d’options de croissance, où vous contrôlerez votre contenu à tout moment.
Combien coûte un site d’abonnement ?
Faisons un calcul rapide pour comparer WordPress+SureMembers vs Teachable, l’une des plates-formes les plus populaires de l’industrie.
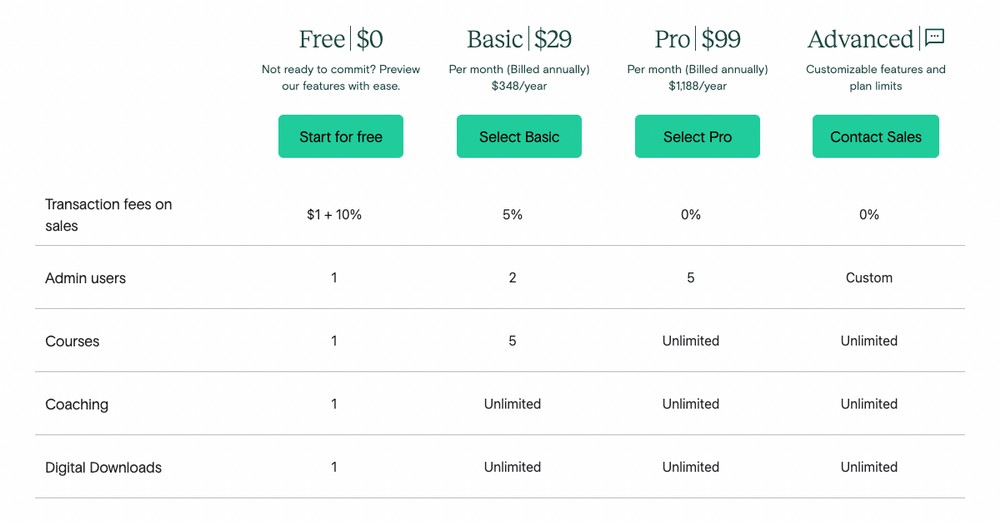
Vous pouvez commencer à utiliser Teachable pour 0 $. Cela ne vous permettra de créer qu’un seul cours et un téléchargement numérique (SureMembers vous permet de créer des cours et des téléchargements illimités)
Plan gratuit de Teachable:
- Ne vous permettra pas d’utiliser votre propre domaine, ce qui nuira à votre autorité.
- Il n’a pas de capacités d’abonnement ou de paiements récurrents.
- Plus important encore, la plate-forme prendra 1 $ + 10% pour chaque vente.
REMARQUE IMPORTANTE :
À ces dépenses enseignables, vous devrez ajouter des frais de traitement, qui dépendent de la passerelle de paiement et ne peuvent être évités.
Vous devrez payer des frais de transaction sur les ventes jusqu’à ce que vous décidiez d’utiliser le plan Pro, qui coûte à partir de 1 188 $ / an.

WordPress est 100% gratuit.
Pour le mettre en place, vous n’aurez besoin que des éléments suivants :
- Hébergement Web, si vous utilisez l’une de mes options recommandées comme SiteGround.
- Un domaine
- SureMembers

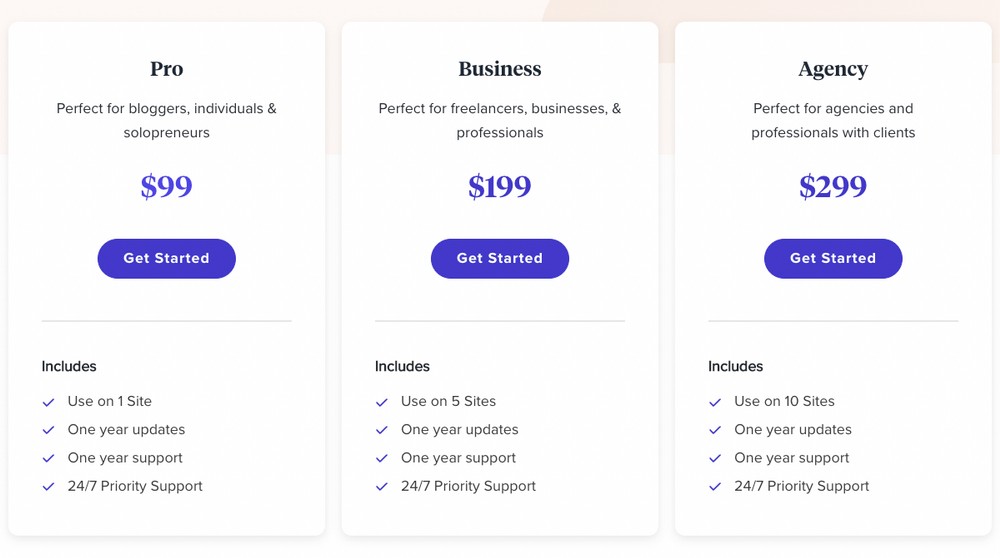
Il existe des plans de niveau supérieur disponibles pour les SureMembers, mais ceux-ci s’adressent aux entrepreneurs ou aux agences qui souhaitent créer plus de 1 site Web d’abonnement ou offrir la création en tant que service.
Tous les plans partagent toutes les fonctionnalités que vous verrez dans ce guide.
SureMembers ne prend pas de frais de transaction
Si vous avez 100 membres qui vous paient sur une base mensuelle récurrente, tant mieux pour vous! Si vous en avez 1 000, c’est encore mieux !
Ce n’est pas notre modèle d’affaires de profiter de votre succès.
NOTE:
Si vous souhaitez partager du contenu au format vidéo, vous aurez besoin d’un hébergement vidéo en supplément, quelque chose qui est inclus par exemple dans Teachable.
Mais le plan le moins cher de Vimeo (~ 7 $ / m) ou Bunny Stream (Pay as you go), fera l’affaire.
Dans le pire des cas, le combo WordPress + SureMembers vous coûtera ~ 230 $ / an (hébergement Web + hébergement vidéo + SureMembers) contre 348 $ / an pour le plan Basic de Teachable.
Même dans ce cas, Teachable prendra toujours une commission de 5% sur chaque vente.
Cette commission mensuelle pourrait littéralement payer pour la totalité du maintien de l’alternative que nous proposons dans ce guide.
Exemples de sites d’abonnement
Lorsqu’ils parlent de sites Web d’abonnement, les gens ont l’habitude de mentionner ceux liés au marketing en ligne. Les personnes ayant de telles connaissances monétisent et promeuvent leurs abonnements plus facilement, et c’est pourquoi elles sont largement connues.
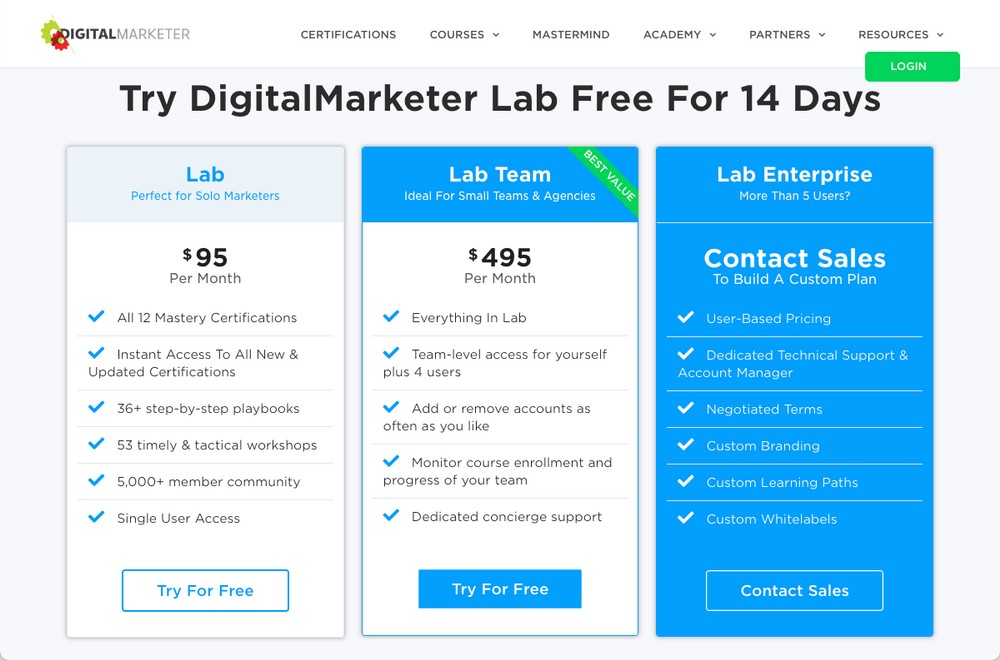
Un exemple d’un excellent site d’abonnement est Digital Lab par Digital Marketer. En plus de toutes les formations en ligne, il dispose également d’une communauté de plus de 5 000 spécialistes du marketing.

Un autre exemple d’abonnement réussie est le blog Starter Story, qui partage des études de cas d’affaires.
Starter Story est tout à fait unique. En plus de donner accès à tout le matériel, son abonnement débloque également d’autres fonctionnalités, telles que des filtres pour une meilleure recherche du contenu ou des réductions auprès de tiers.

But not all memberships are related to marketing and business.
Asian Efficiency, for example, runs a Productivity Academy that will help you win back your time and improve your productivity.

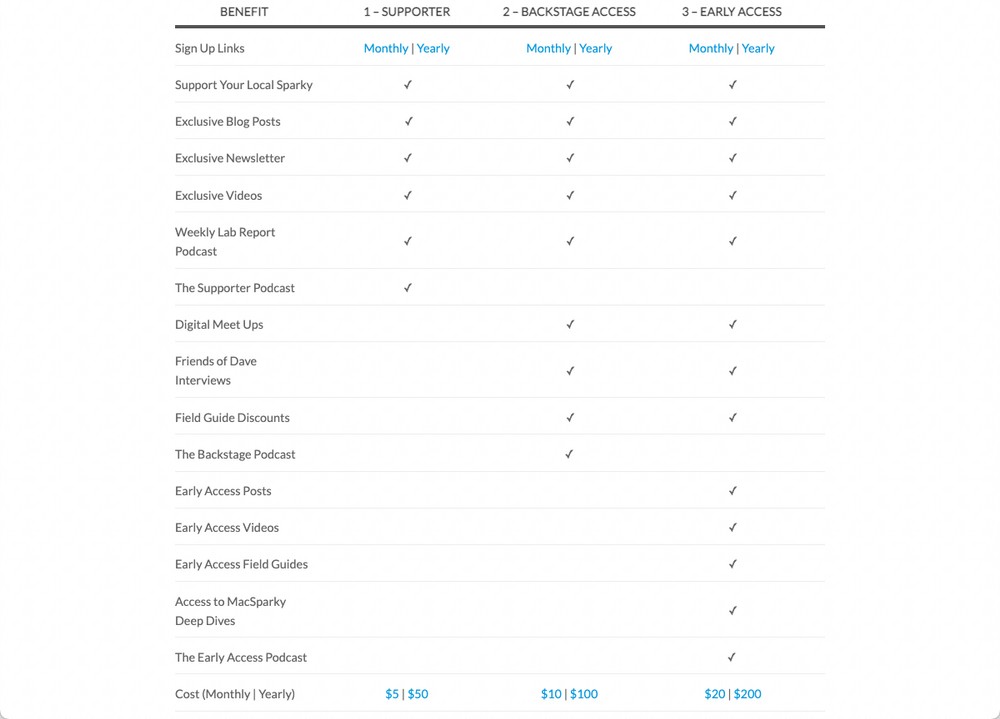
David Sparks vous apprend à tirer le meilleur parti de vos appareils Apple dans MacSparky Labs. Notez que dans cet exemple, il existe plusieurs niveaux qui déverrouillent différents privilèges.

Comme vous pouvez le voir, les exemples peuvent être assez variés, alors ne pensez pas que votre contenu ne fonctionnerait pas dans un abonnement.
Comment créer un site d’abonnement à l’aide de SureMembers
Il est temps de se mettre au travail. Nous avons couvert la théorie, passons maintenant à l’action.
Pour créer votre site web sans code, vous aurez besoin de 4 éléments :
- Hébergement Web et domaine (~ 60 $ / an)
- Un système de gestion de contenu, que vous obtiendrez en installant WordPress (gratuit)
- Plugin SureMembers (99 $ / an) pour protéger votre contenu et gérer vos niveaux d’abonnement.
- Plugin SureCart (gratuit) ou WooCommerce (également gratuit) pour gérer la caisse.
Voilà!
Commençons.
Étape 1 – Inscrivez-vous pour un hôte et installez WordPress
Nous utiliserons SiteGround car c’est l’un de mes hébergeurs recommandés, mais le processus sera similaire dans n’importe lequel d’entre eux.
NOTE:
Si vous avez déjà un site WordPress, vous pouvez passer directement à l’étape 3.
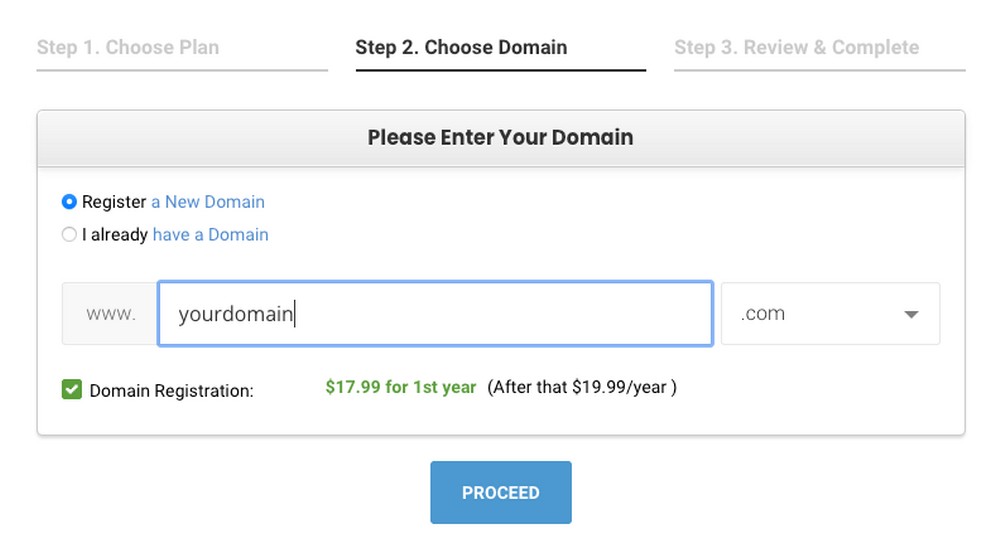
Il suffit d’aller sur la page d’accueil de SiteGround et de choisir l’un de leurs plans. Le moins cher appelé StartUp sera plus que suffisant.

Pour plus de simplicité, je vous recommande également d’acheter le domaine avec eux. Choisissez celui que vous souhaitez utiliser, et cliquez sur « Continuer » pour finaliser le paiement.

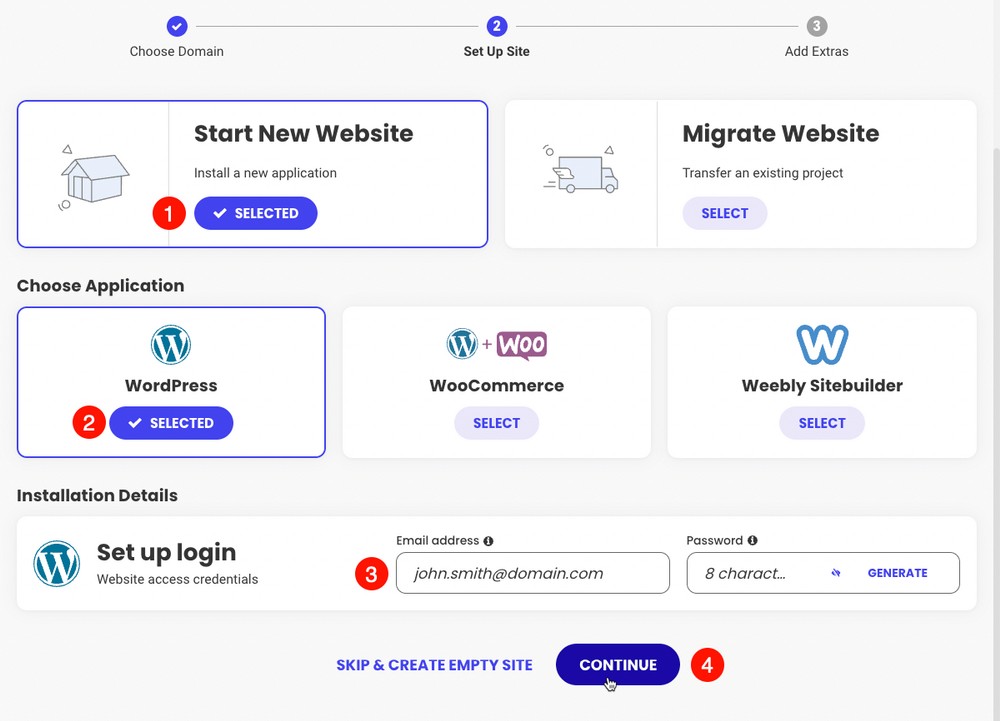
Une fois l’hébergement acheté et le domaine choisi, il vous suffit de suivre le programme d’installation de SiteGround Wizard pour installer WordPress.

- Cliquez sur Démarrer un nouveau site.
- Choisissez l’application WordPress (vous pouvez également demander à SiteGround d’installer WooCommerce à cette étape).
- Créez les informations de connexion pour votre panneau d’administration WordPress.
- Et cliquez sur « Continuer » pour terminer la création de votre site Web.
Laissez SiteGround faire le reste pour vous.

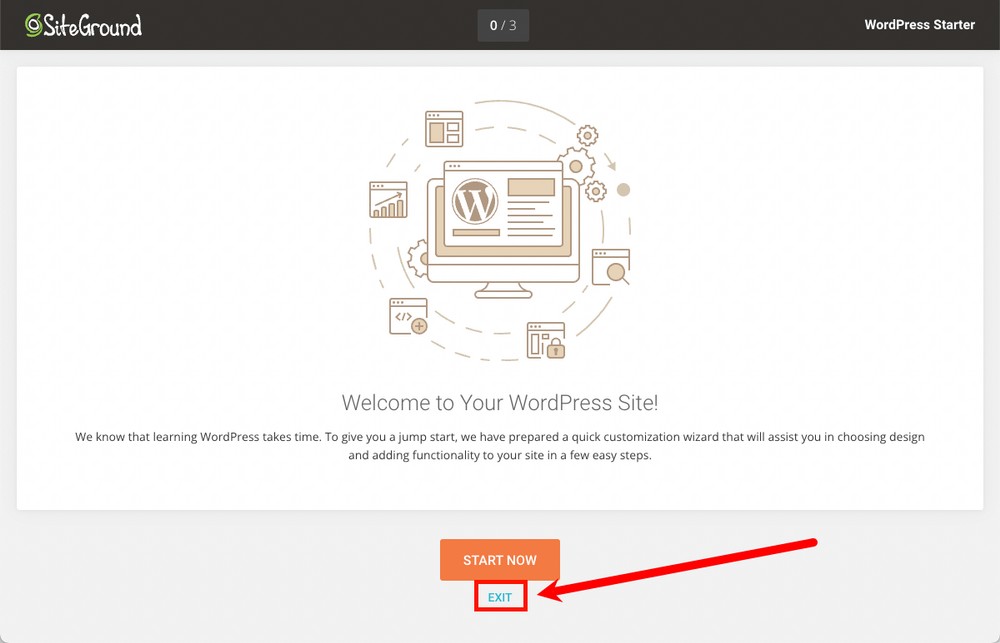
Lorsque c’est fait, vous pouvez utiliser l’assistant de personnalisation de SiteGround.
Cela vous aidera à installer un thème et quelques plugins de base, mais nous le ferons manuellement à l’étape 2.
Cliquez donc sur « Quitter » lorsque vous le voyez.

Étape 2 – Installer un thème Pro
À l’heure actuelle, vous venez d’atterrir sur ce que nous connaîtrons désormais sous le nom de panneau d’administration WordPress.
Vous pourrez venir ici quand vous le souhaitez en utilisant l’adresse Web: yourdomain.com/wp-admin, en utilisant les identifiants de connexion que vous avez créés à l’étape 1.

La première chose que vous devrez faire est d’installer un thème différent de celui par défaut fourni avec l’installation de WordPress.
Cela améliorera considérablement votre image de marque puisque vous vous distinguerez du reste des sites Web. Il existe des tonnes de thèmes WordPress gratuits et premium parmi lesquels vous pouvez choisir.
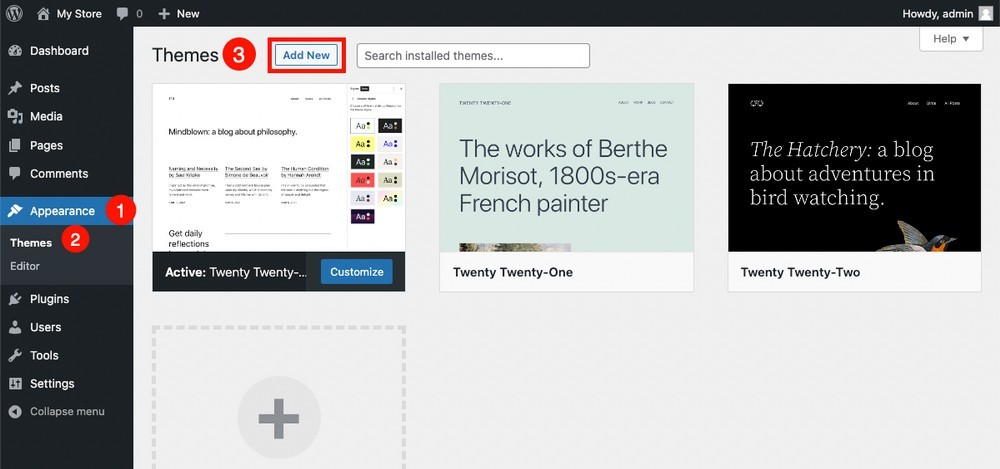
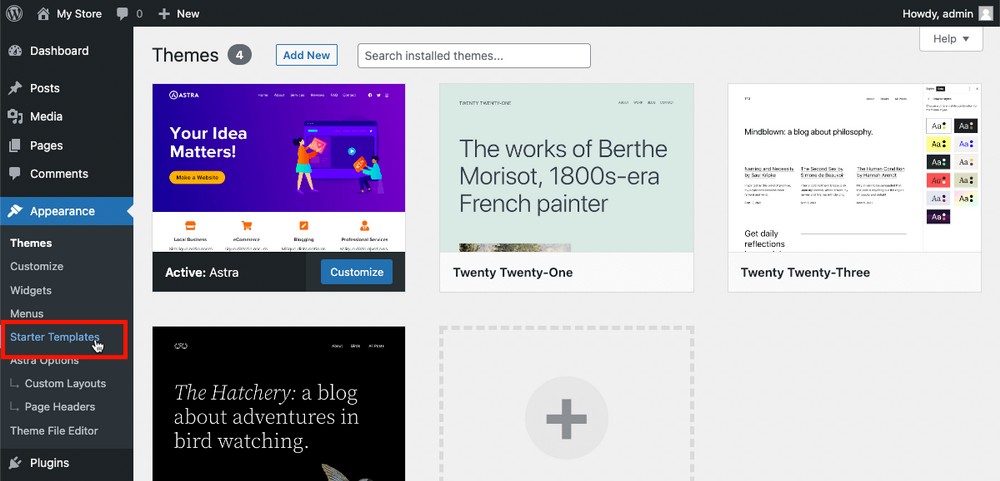
Pour ce faire, accédez à Apparence > Thèmes > Ajouter nouveau.

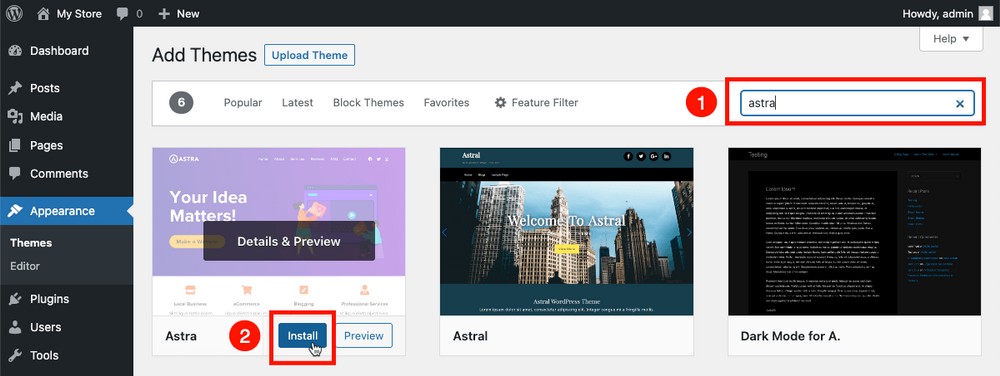
Pour ce tutoriel, nous allons utiliser le thème Astra, mais vous utiliser tout autre thème que vous souhaitez.
Il est gratuit et dispose d’une version payante avec des fonctionnalités supplémentaires qui vous seront utiles si vous avez besoin de développer et de faire passer votre site Web au niveau supérieur.
Recherchez donc ce thème, dans le champ de recherche (1), installez-le (2) et cliquez sur Activer lorsque l’installation est terminée.

NOTE:
Si vous souhaitez installer un autre thème, ignorez la mini-étape suivante et passez directement au point
Étape 2.1 – Importer un modèle professionnel
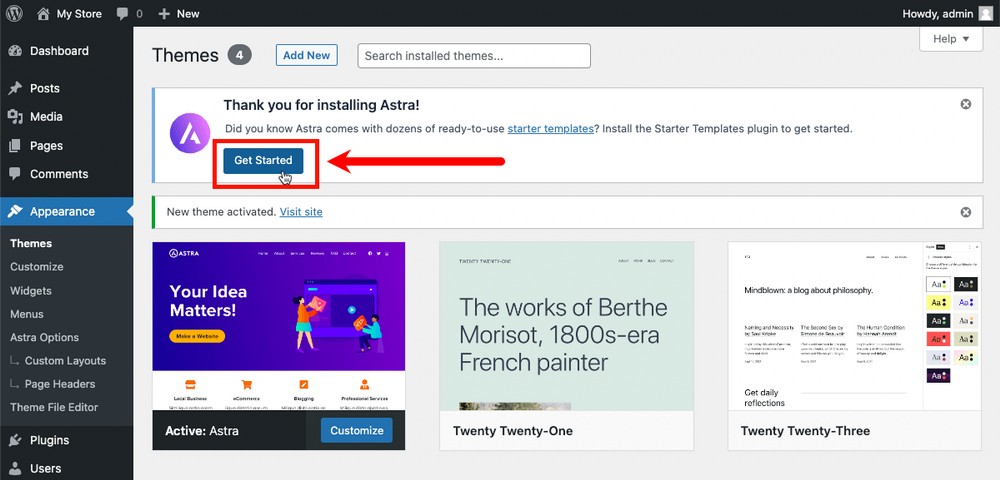
Astra peut être modifié pour adapter le modèle à votre goût. Si vous n’avez pas le temps de le faire (ou si vous ne voulez pas), cliquez sur « Commencer » dans le menu qui apparaîtra dans la zone supérieure après l’installation du modèle.

Ceci ajoutera un plugin qui vous laissera installer un spectaculaire template juste en quelques clics.
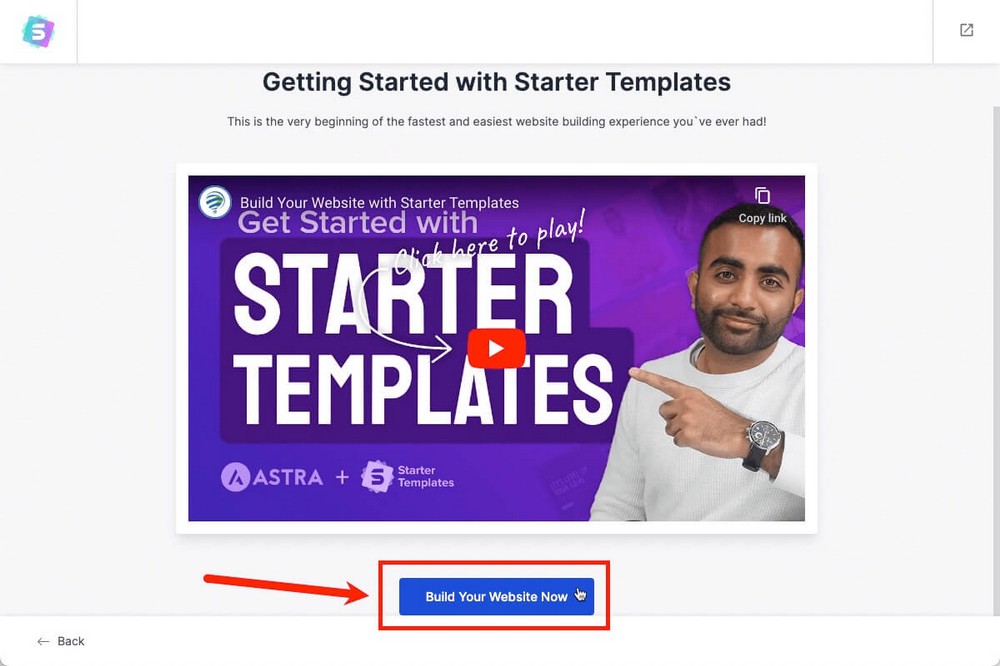
Une fois le plug-in Starter Templates installé, vous trouverez l’assistant pour configurer votre nouveau modèle dans le menu Apparence.

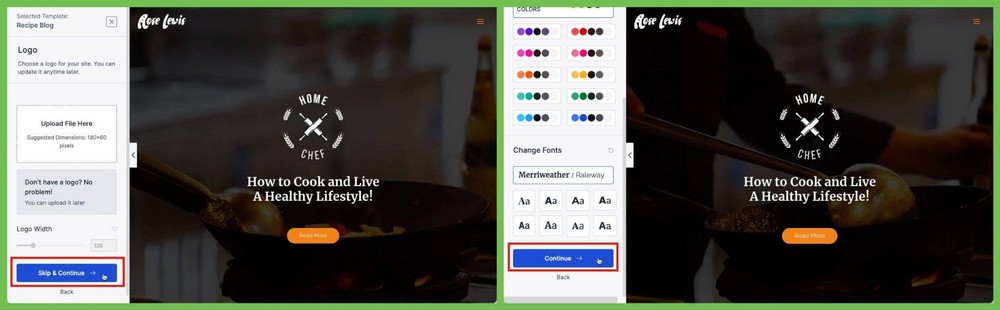
Si vous cliquez sur cette option, vous commencerez à importer le modèle. Il y a une vidéo explicative dedans, mais vous verrez que tout est vraiment simple.
Cliquez sur Créer votre site Web maintenant.

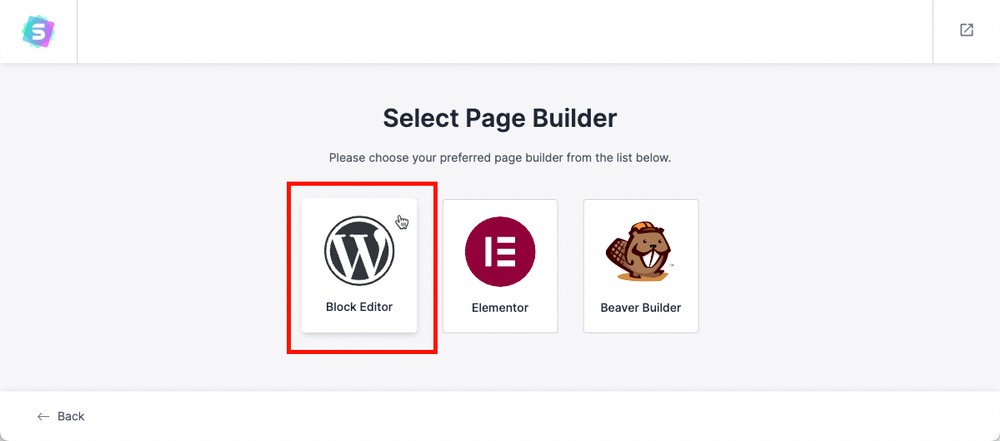
Choisissez votre constructeur de page, qui sera probablement l’éditeur de blocs WordPress si vous venez d’atterrir dans le monde WordPress.

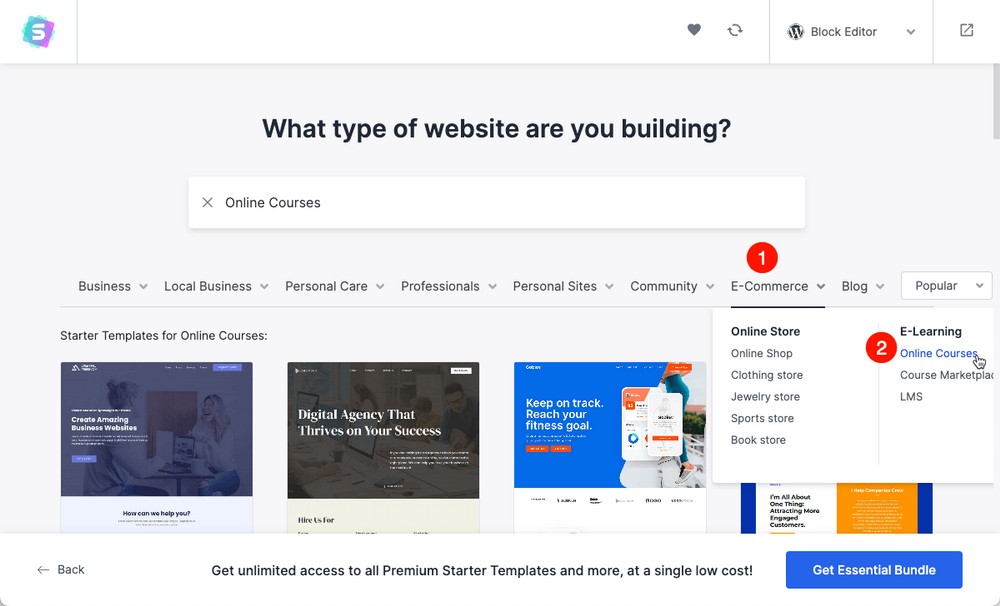
Il ne vous reste plus qu’à choisir un modèle (vous en voudrez probablement un dans la section Cours en ligne).

Poursuivez le processus de configuration, en choisissant un logo et des couleurs de base.

En suivant ces petites étapes, il vous suffit de terminer l’installation en cliquant sur le bouton Soumettre et créer mon site Web.
Donnez quelques secondes à l’assistant et visitez yourdomain.com pour voir votre tout nouveau site Web.

Le plugin Starter Templates a des modèles payants mais celui que nous avons choisi est gratuit!
Étape 3 – Installer SureMembers
SureMembers est le plugin WordPress que vous utiliserez pour créer votre site d’abonnement en quelques minutes.
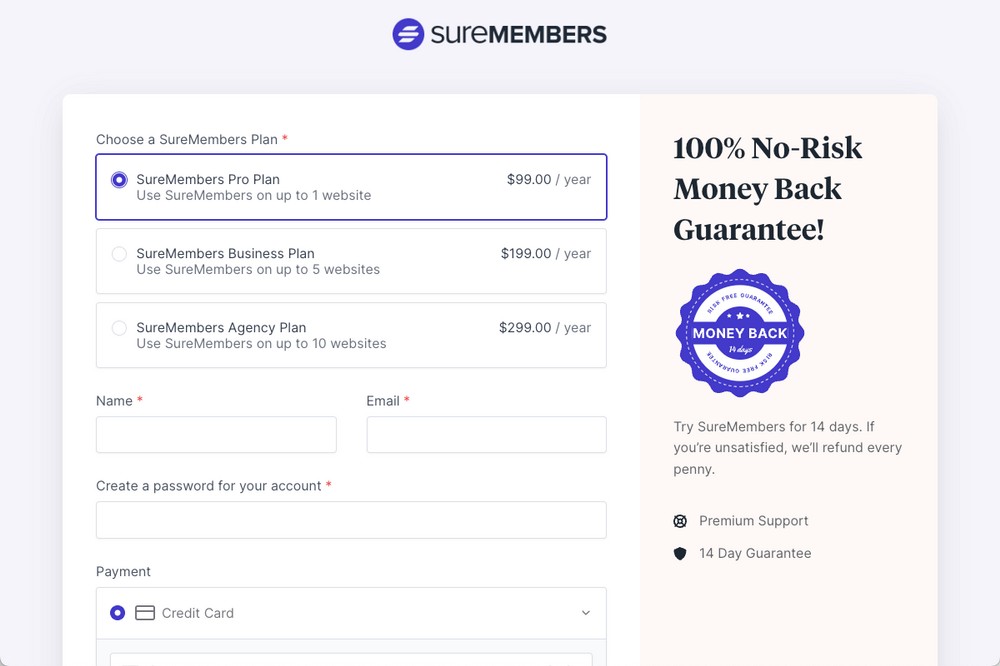
N’oubliez pas qu’il s’agit d’un plugin payant que vous devrez d’abord acheter sur le site officiel de SureCrafted.

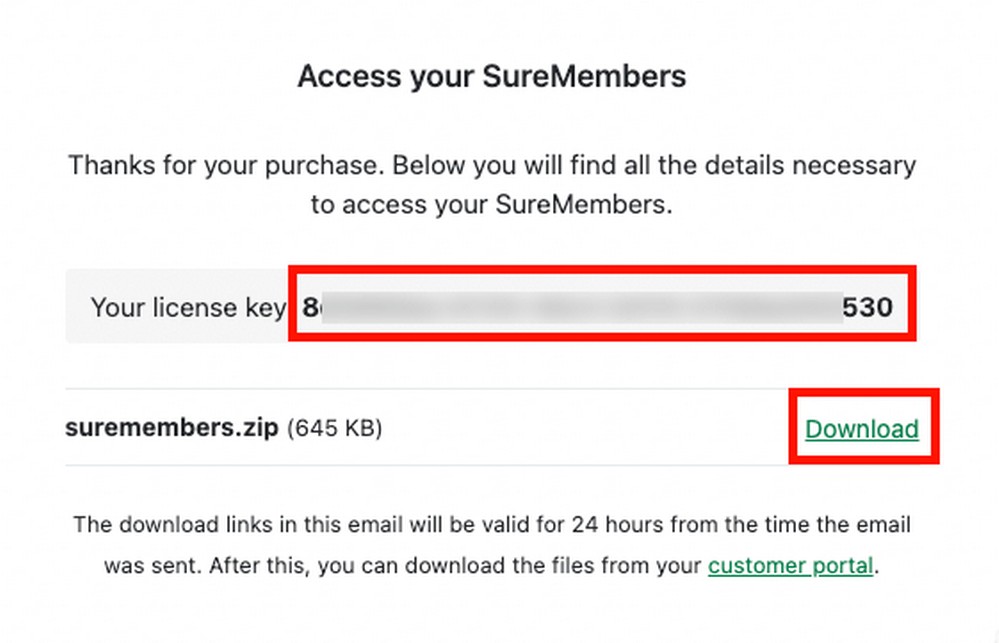
Une fois l’achat terminé, vous recevrez un e-mail avec votre numéro de licence et le plugin dans .zip format.

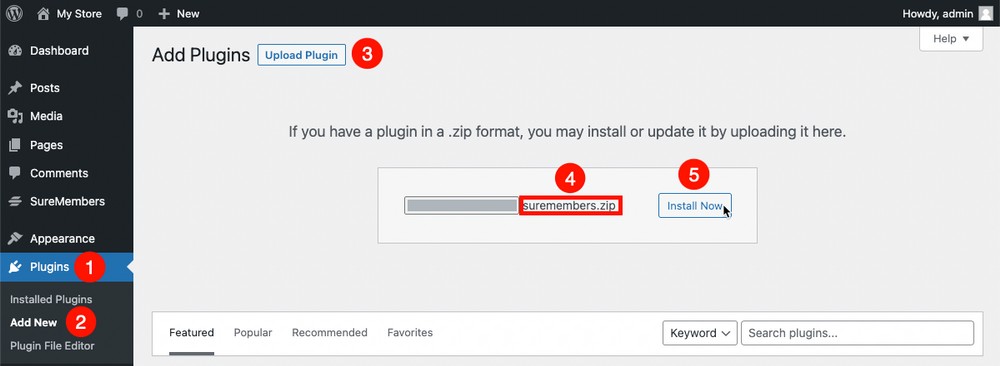
Vous devrez télécharger le fichier (suremembers.zip) dans WordPress.
Vous pouvez le faire à partir du panneau d’administration WordPress > plugins > Ajouter nouveau.
Sélectionnez le fichier sur votre ordinateur et cliquez sur Télécharger le plugin.

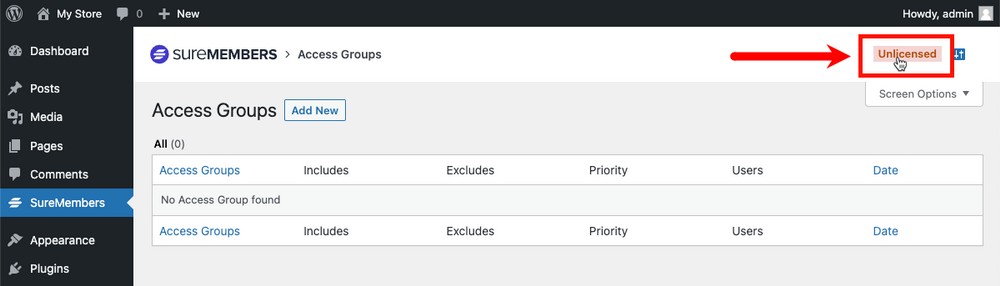
Une fois téléchargé et installé, vous pourrez accéder aux paramètres du plugin à partir du panneau d’administration WordPress > SureMembers.
Mais d’abord, n’oubliez pas de cliquer sur le bouton Sans licence et d’ajouter la licence que vous avez reçue dans l’e-mail précédent.
Vous recevrez ensuite des mises à jour automatiques du plugin et serez tenu au courant des nouvelles fonctionnalités.

Étape 4 – Organisez votre contenu
Avant de commencer à créer les groupes d’accès ou les niveaux de votre abonnement, je vous recommande de réfléchir à la façon dont vous allez organiser le contenu.
SureMembers vous permet de protéger le contenu de votre site de plusieurs façons.
- Vous pouvez protéger tous les articles de votre site.
- Uniquement les articles d’une certaine catégorie ou balise.
- Toutes les pages.
- Pages ou articles spécifiques.
Donc, avant de définir les règles qui bloquent le contenu, vous devez d’abord les créer afin que le plugin puisse les détecter.
Vous pouvez le faire facilement à partir du panneau d’administration de WordPress.
- Depuis Publier > Ajouter nouveau, vous pouvez créer vos publications / articles. Voici un guide détaillé sur l’éditeur de blocs WordPress Gutenberg.
- Dans Publier > Catégories, vous pouvez créer des catégories.
- Et à partir des balises Post >, vous pouvez créer les balises.
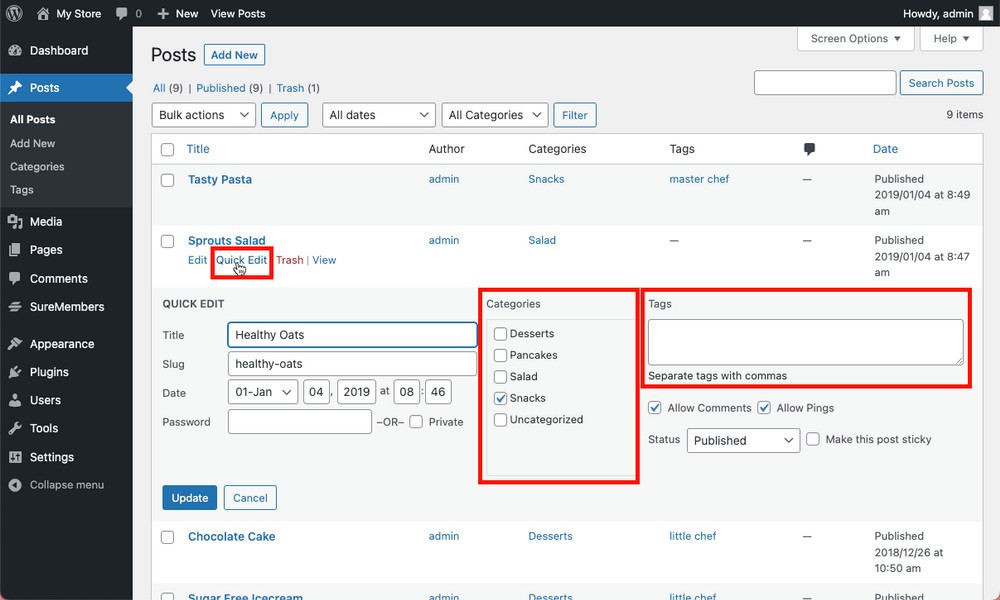
Vous pouvez catégoriser ces éléments lors de la création de vos publications, ou plus tard en cliquant sur Édition rapide et en ajoutant ces métadonnées dans les cases correspondantes.

Pour notre exemple de site Web de recettes, nous aurions pu avoir:
- Recettes gratuites (sans étiquettes).
- Recettes pour un public débutant (étiqueté comme Little Chef)
- Recettes avancées (étiquetées comme Master Chef).
Voyons comment protéger ce contenu grâce aux SureMembers, ce qui est réalisé en créant des groupes d’accès.
Ce que nous allons faire, c’est :
- Ne verrouillez pas les recettes non étiquetées pour que tout le monde puisse les lire.
- Verrouillez les recettes Little Chef derrière un formulaire d’inscription gratuit.
- Verrouillez les recettes Master Chef derrière un paywall de 10 $ / mois.
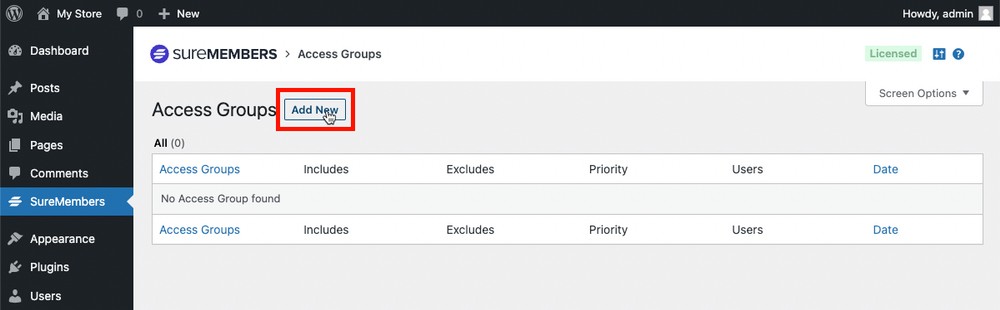
Étape 5 – Créer des groupes d’accès (niveaux d’appartenance)
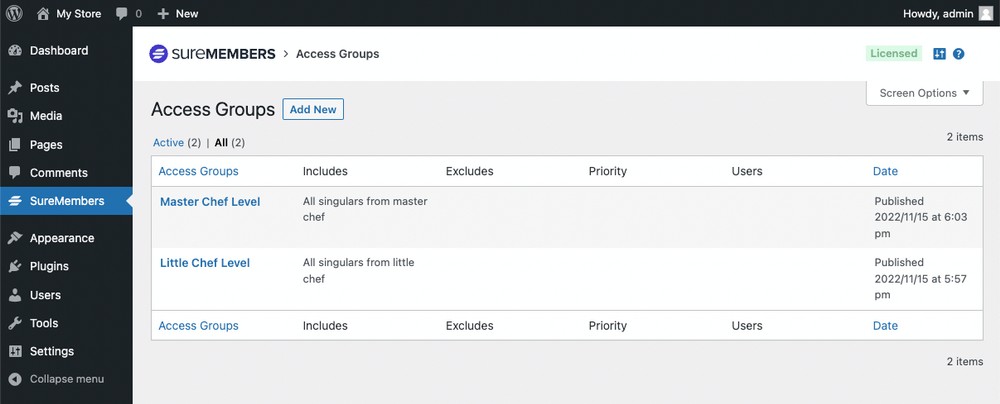
Travailler avec SureMembers est très simple. Si vous cliquez sur son raccourci dans la barre latérale WordPress, vous avez essentiellement une option disponible: voir et créer des groupes d’accès.

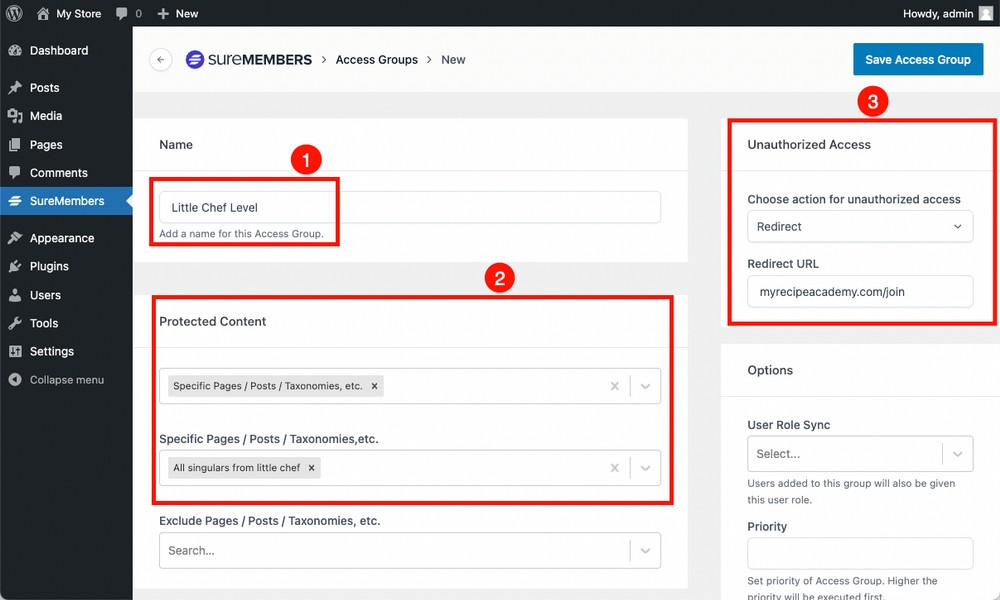
Le verrouillage du contenu avec SureMembers est aussi simple que 1, 2 et 3 :
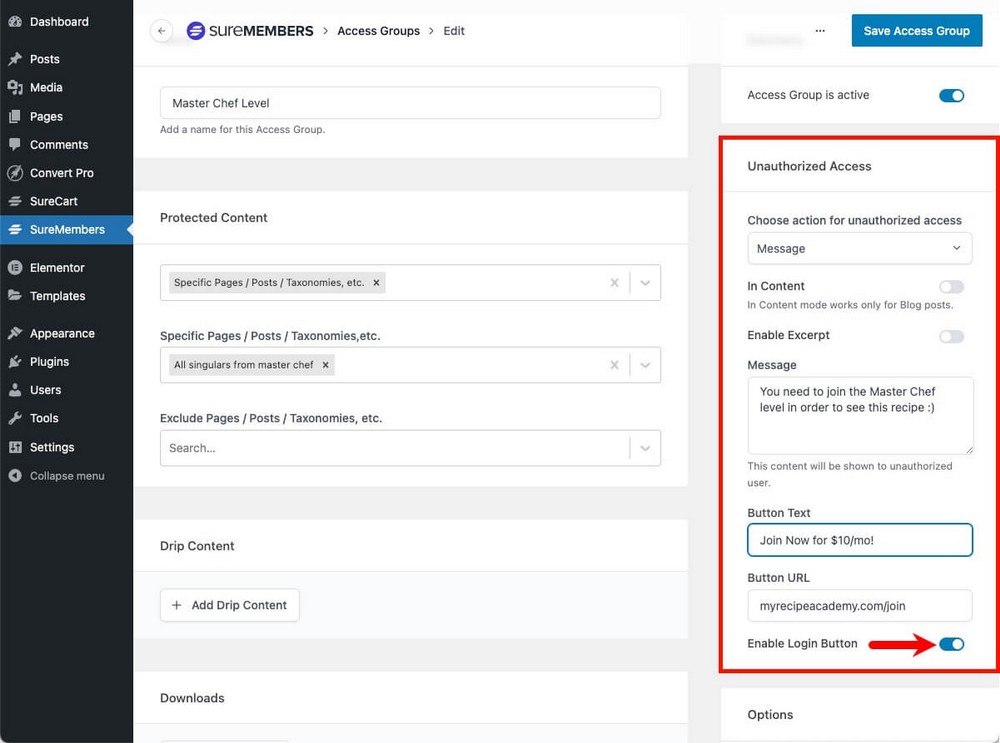
- Nommez votre groupe d’accès (niveau d’appartenance)
- Décidez du type de contenu que vous souhaitez verrouiller. Dans cet exemple « pages spécifiques / post. / Taxonomies > Tous les singuliers de Little Chef ».
- Décidez de ce qui se passera lorsque des visiteurs non autorisés tenteront de voir le contenu. Dans cet exemple, redirigez-les vers la page d’appartenance.

Enregistrez le groupe d’accès et vous avez terminé.
Il y a beaucoup plus d’options ici, j’en parlerai plus tard. Certains des plus avancés comme le contenu goutte à goutte, je les couvrirai dans de futurs tutoriels.
En suivant la même procédure, nous créerions un autre groupe d’accès (niveau d’abonnement) pour notre contenu « Master Chef ».

Si vous ouvrez maintenant une fenêtre de navigation privée dans votre navigateur et essayez d’accéder à un article protégé, vous serez automatiquement redirigé vers la page que nous avions configurée.
Essayez-le pour vérifier que tout fonctionne correctement.
Une autre option serait d’afficher un message personnalisé et un bouton d’appel à l’action. Vous verrez cela plus tard.
Maintenant, concentrons-nous sur la possibilité pour les utilisateurs de s’inscrire à ces niveaux d’abonnement (Groupes d’accès) et de les payer.
Parce que si vous avez remarqué, lors de cette configuration, nous n’avons encore ajouté aucun type de prix ou de mode de paiement.
SureMembers n’inclut pas de paiement, c’est quelque chose que vous devrez configurer en utilisant le plugin frère de SureMembers: SureCart.

Ce plugin est gratuit, vous n’avez donc pas à vous soucier de payer plus d’argent.
Nous aurions pu intégrer les fonctionnalités de paiement de SureCart dans SureMembers, mais cela vous obligerait à utiliser cette plate-forme ou à surcharger votre WordPress avec du code dont vous n’aurez pas besoin.
Avoir les plugins indépendants les uns des autres est un avantage, car cela laisse la porte ouverte pour que vous puissiez utiliser un autre paiement (tel que WooCommerce) si vous préférez.
Étape 5 – Configurer SureCart
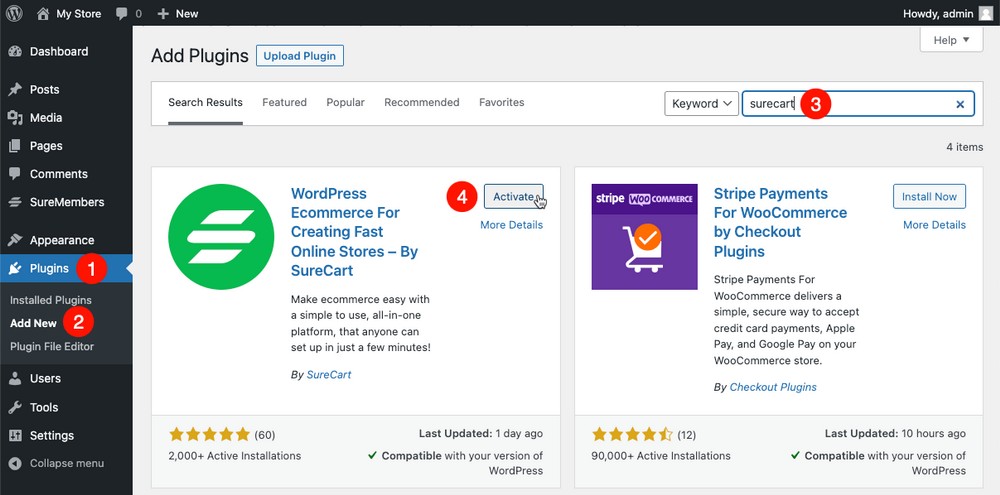
SureCart peut être facilement installé à partir de WordPress en suivant une procédure similaire à celle que vous avez suivie lors de l’installation du modèle Astra.
Dans ce cas, nous allons rechercher et installer un plugin, pas un thème.

Une fois installé et activé, il apparaîtra à nouveau dans la barre latérale du panneau d’administration de WordPress, près de SureMembers.
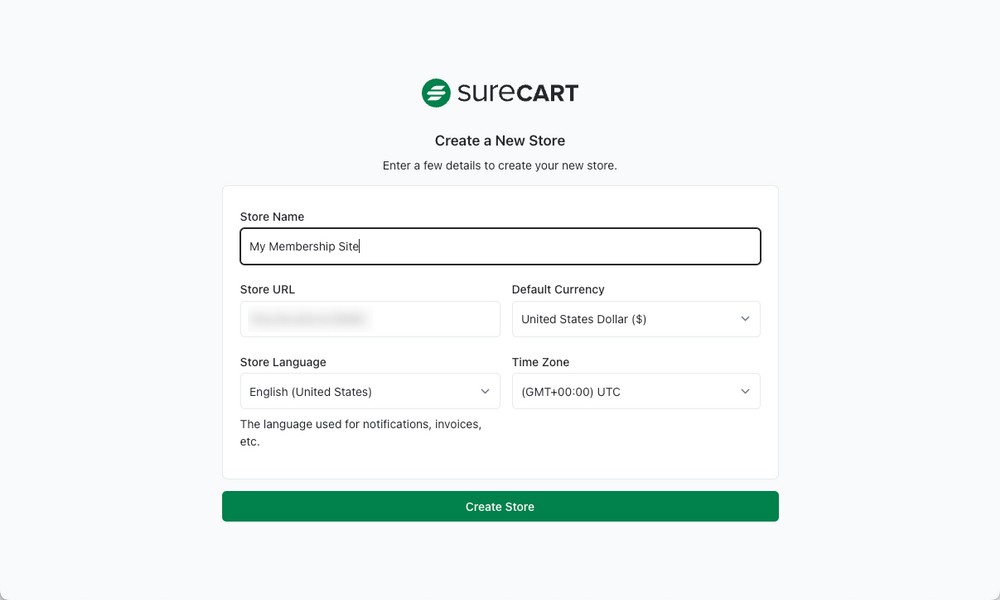
À partir de là, vous pourrez créer votre première boutique en ligne à l’aide d’un assistant de configuration.

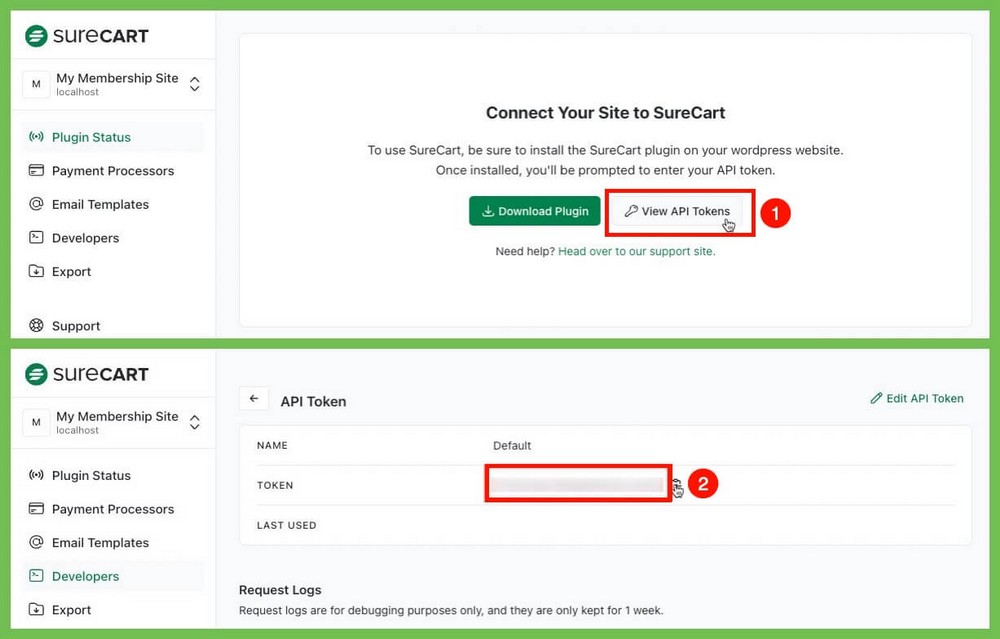
Une fois cela fait, il vous suffit de cliquer sur View Tokens et de copier la valeur par défaut.

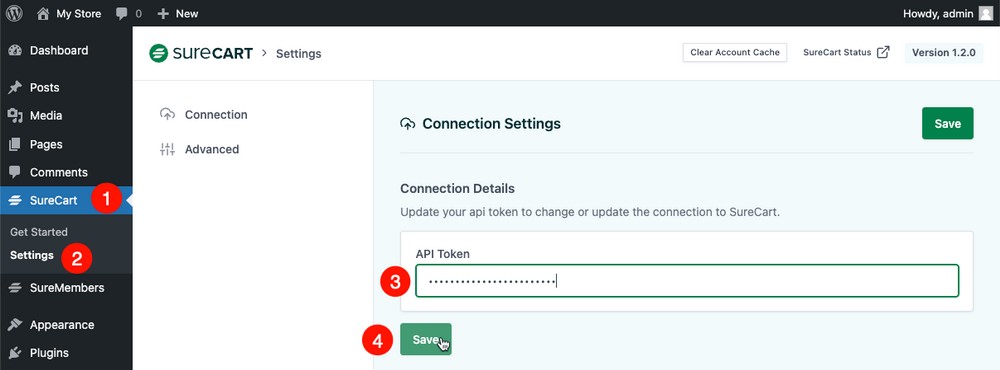
Ensuite, il estinséré dans les paramètres SureCart du panneau d’administration WordPress.

C’est la chose la plus complexe (techniquement parlant) que vous ferez pendant tout le processus d’installation.
Et pourtant, vous pouvez voir qu’il ne consiste qu’à copier-coller un mot de passe.
Étape 6 – Connecter SureCart et SureMembers
Il ne reste plus qu’à créer un produit dans SureCart. Le produit est l’abonnement, donc lorsque les gens l’achètent, il déverrouille l’accès au groupe que vous venez de créer dans SureMembers.
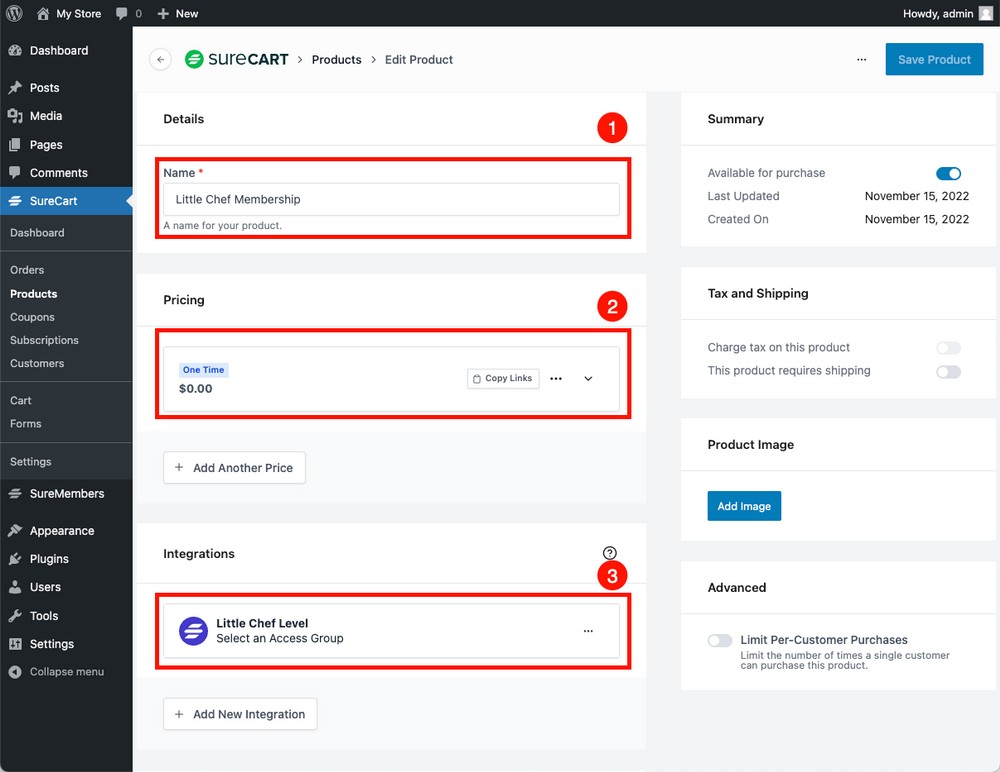
Ceci est facilement accompli à partir du panneau d’administration WordPress > SureCart > Produits > Ajouter nouveau.
Choisir:
- Un nom qui, dans ce cas, sera similaire au nom du groupe d’accès.
- Un prix, qui dans ce cas sera gratuit puisque nous voulons offrir de la valeur aux utilisateurs.
- Une intégration, qui va débloquer le contenu du groupe d’accès « Little Chef ».

Si vous souhaitez ajouter un abonnement payant, vous devez suivre les mêmes étapes.
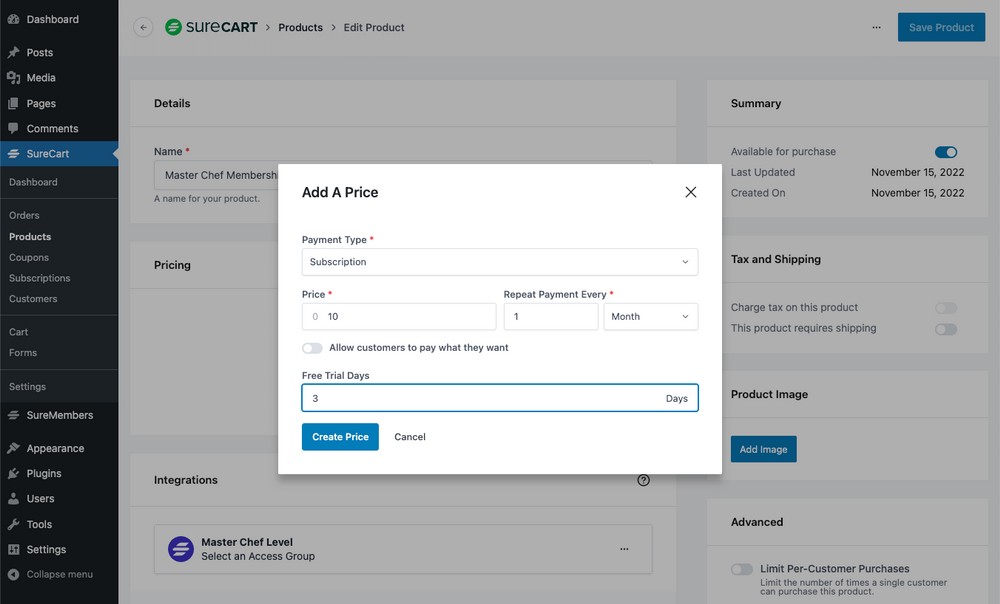
Lorsque vous spécifiez le prix, au lieu de définir 0 $, vous ajouterez un prix. Par exemple: 10 $ par mois chaque mois, y compris un essai de 3 jours.

Étape 7 – Permettre aux utilisateurs de s’inscrire et d’acheter des abonnements
Vous avez presque tout prêt:
- Vous avez créé votre contenu d’abonnement et l’avez catégorisé et/ou étiqueté.
- Vous avez créé des groupes d’accès afin que chaque personne ne puisse voir que du contenu spécifique.
- Vous avez connecté ces niveaux à SureCart afin que l’utilisateur puisse accéder à ce contenu lors de l’achat.
Mais où est le formulaire d’inscription si le produit est gratuit et le formulaire d’achat s’il est payé?
Avant de résoudre ce problème, je vous recommande de configurer les passerelles de taxe et de paiement dans SureCart.
Étape 7.1 – Configurer les taxes
SureCart vous permet de configurer les taxes pour les produits que vous vendez de manière très simple.
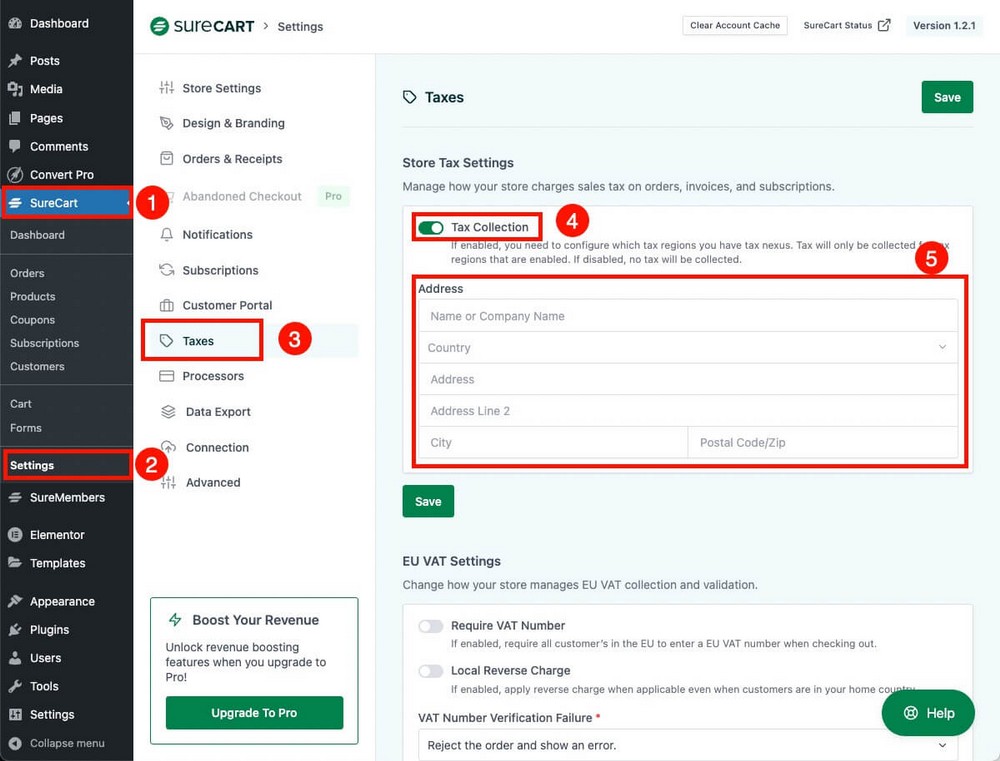
Depuis le panneau d’administration de WordPress, il vous suffit de :

- Cliquez sur le SureCart icon dans la barre latérale.
- Accédez à vos préférences
- Aller à la section Taxes
- Activer Perception de l’impôt
- Remplissez vos informations fiscales (adresse)
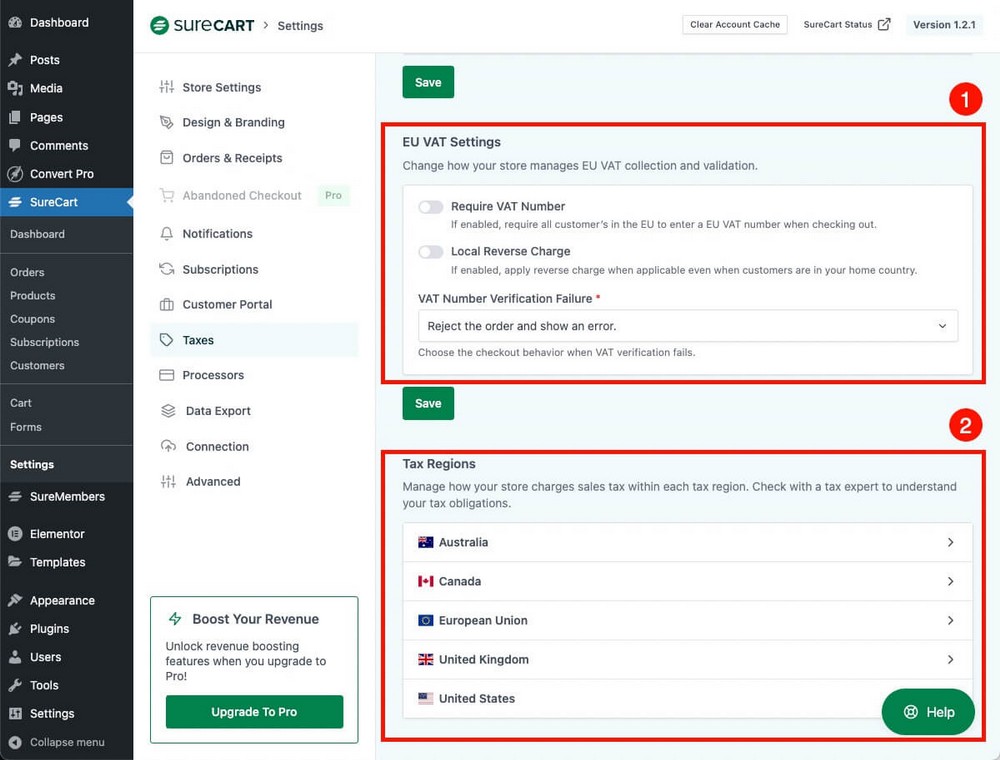
De plus, à partir de ce même écran, vous devrez probablement faire défiler vers le bas de l’écran et:

- Permettre à la TVA de l’UE de se conformer à la réglementation en matière de TVA si vous vendez en Europe.
- Gérer les différentes régions fiscales au besoin.
Comprendre vos obligations fiscales peut être un peu complexe car la législation varie en fonction du pays où vous avez légalement établi votre magasin.
Je vous recommande donc de consulter un fiscaliste pour comprendre vos obligations fiscales.
Une fois que vous les aurez compris, les installer dans SureCart sera un jeu d’enfant.
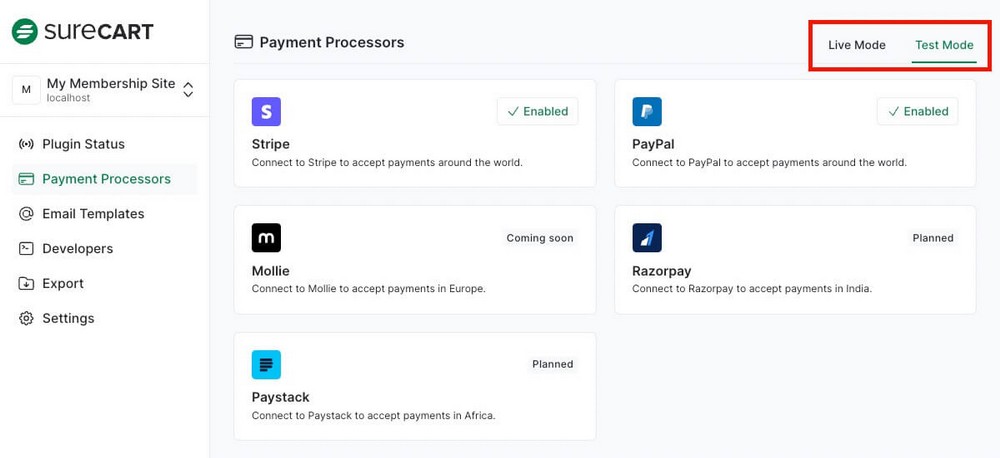
Étape 7.2 – Configurer les passerelles de paiement
Comme vous souhaitez probablement monétiser votre abonnement, vous devrez configurer des passerelles de paiement afin que les membres puissent payer pour l’accès.
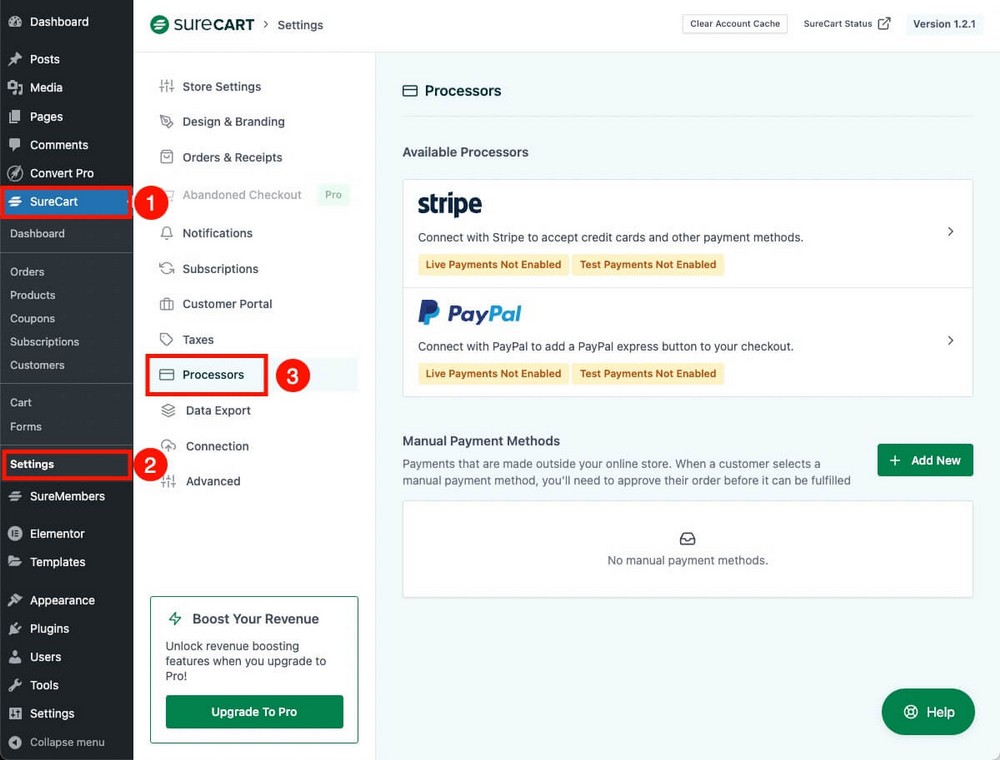
Cela se fait également à partir des paramètres SureCart, mais vous devrez aller dans l’onglet Processeurs cette fois.

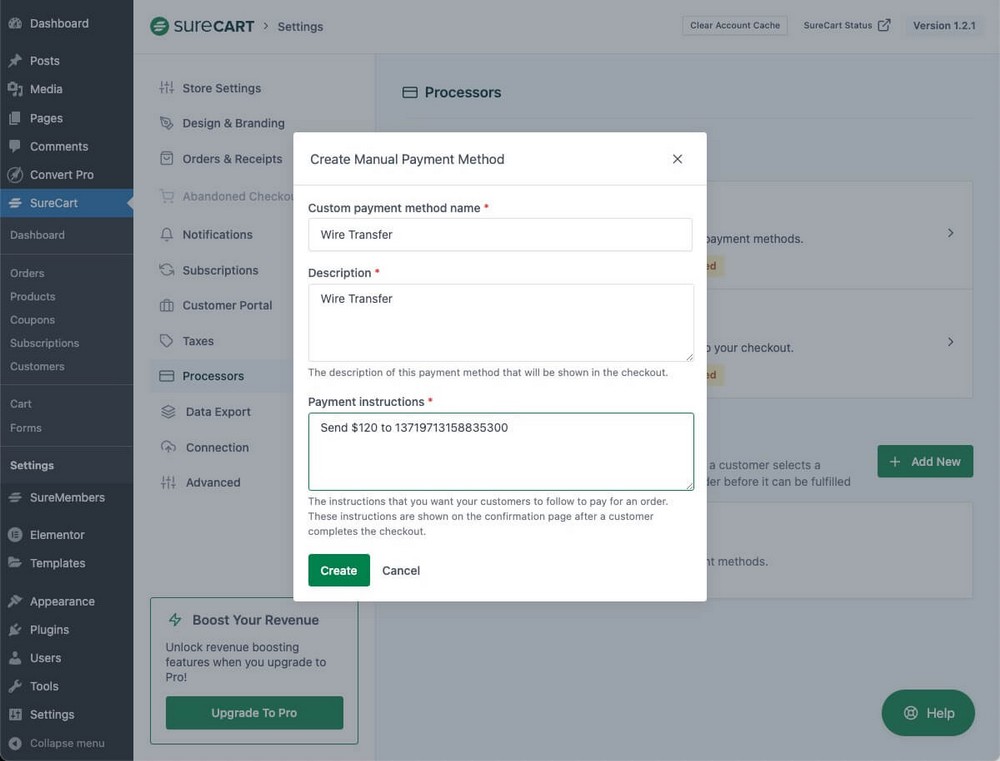
Comme vous pouvez le constater, en plus du classique Stripe and PayPal, vous pouvez également configurer un paiement manuel. Ceci est utile pour accepter les paiements en personne ou les virements bancaires.

Si vous souhaitez configurer les modes de paiement classiques (c’est-à-dire Stripe et PayPal), il vous suffit de cliquer sur l’un d’entre eux pour accéder au site Web de SurePanier, qui gère cette intégration.
NOTE:
En effet, certaines parties de SureCart fonctionnent sur un serveur d’hébergement externe au vôtre, afin de ne pas surcharger votre WordPress et d’avoir un site Web beaucoup plus rapide.
La configuration de la passerelle de paiement est aussi simple que de vous connecter à celles que vous souhaitez utiliser, de les lier à SureCart et c’est tout!
Pas d’API, pas de codes, rien. Juste un email et un mot de passe, et tout sera configuré automatiquement.

La seule chose à laquelle vous devez faire attention, connecter la version des plates-formes que vous souhaitez utiliser: Live ou Test.
- Live est la configuration réelle qui fonctionne avec de l’argent réel.
- Test est une passerelle de paiement pour les tests dans lesquels vous travaillez avec de l’argent non réel et des données fictives. C’est ainsi que vous pouvez faire des tests d’achat et voir à quoi ressemblerait le processus.
Si vous n’avez jamais entendu parler de ce concept auparavant, je vous recommande de jeter un coup d’œil à la documentation officielle:
Étape 7.3 – Créer le(s) paiement(s)
Vous avez déjà mis en place la partie technique de la vente avec les taxes et les passerelles de paiement.
Alors maintenant, créons la page de vente où l’utilisateur peut entrer ses données pour finaliser l’inscription et acheter votre abonnement.
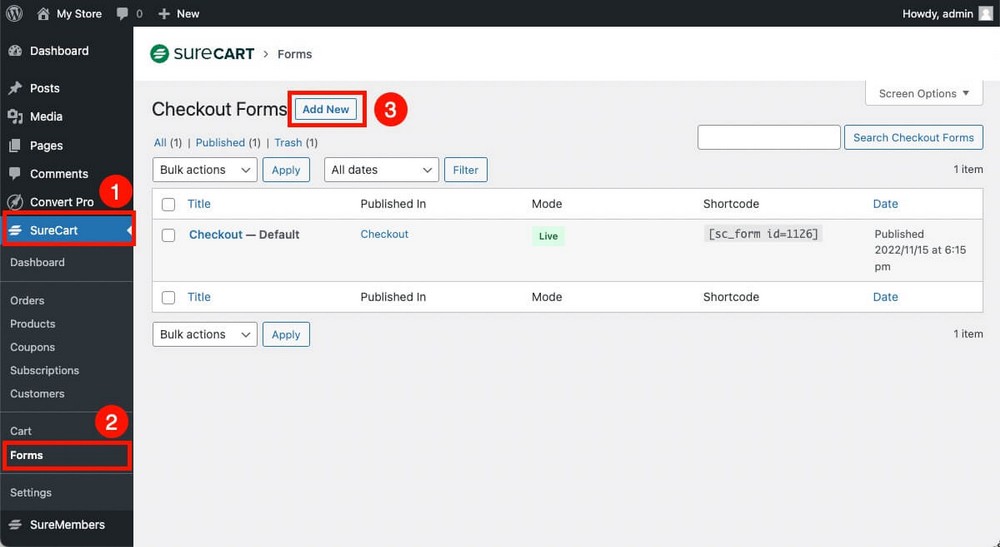
Vous le ferez à partir du panneau d’administration WordPress > SureCart > Form > Add New.

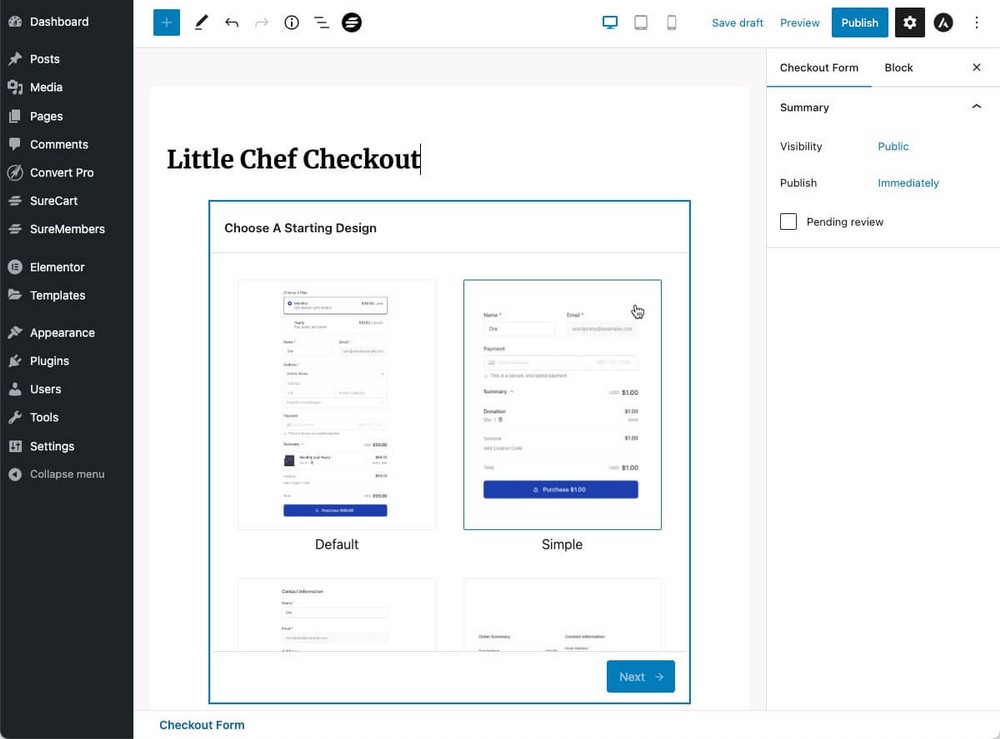
Choisissez simplement un nom, un modèle et cliquez sur Suivant.

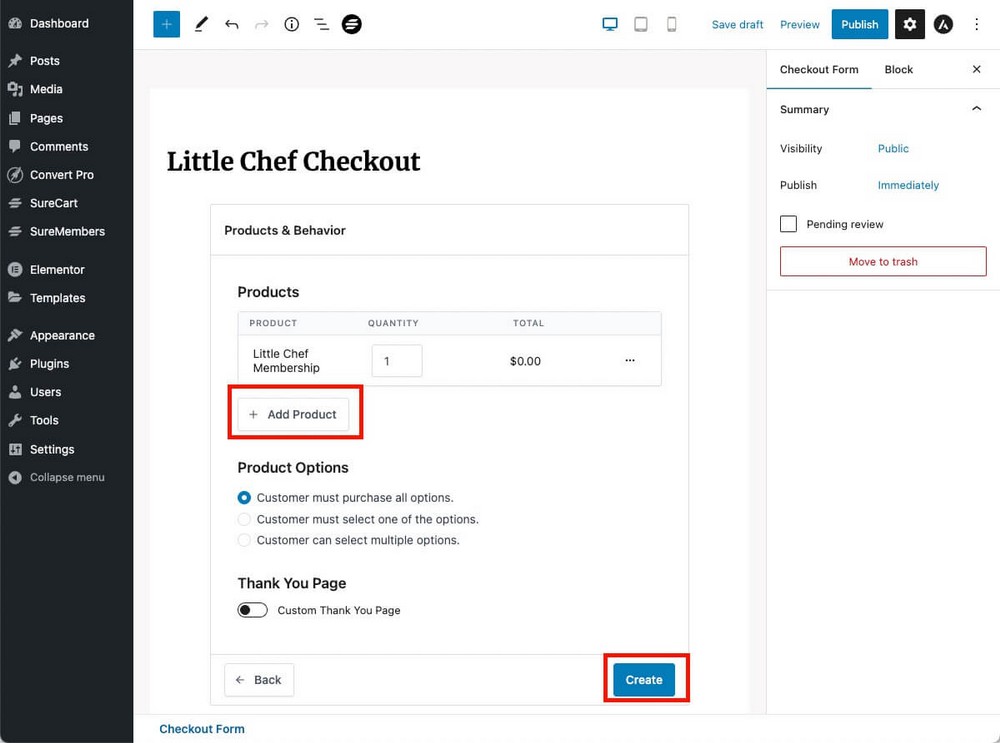
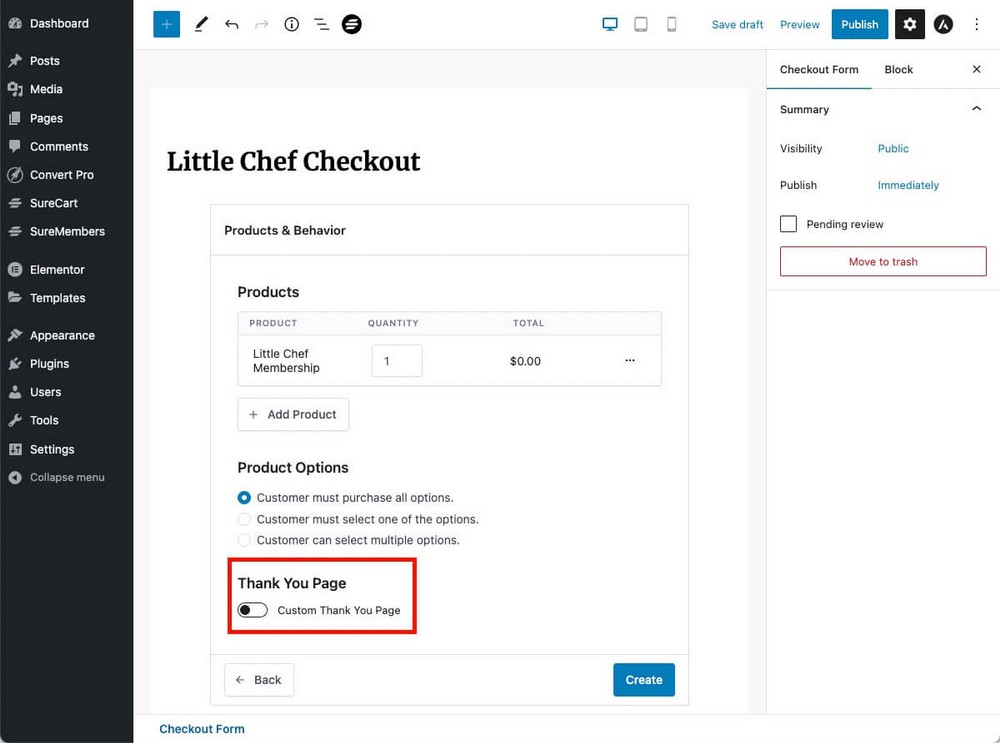
À l’étape suivante, vous devrez choisir le produit associé à cette commande.
Tout d’abord, nous allons créer la caisse pour l’abonnement gratuit, c’est donc le produit que nous choisirons. Lorsque vous l’avez, cliquez sur Créer.
NOTE:
Par souci de simplicité, nous éviterons les options de produit et les options de page de remerciement personnalisées.

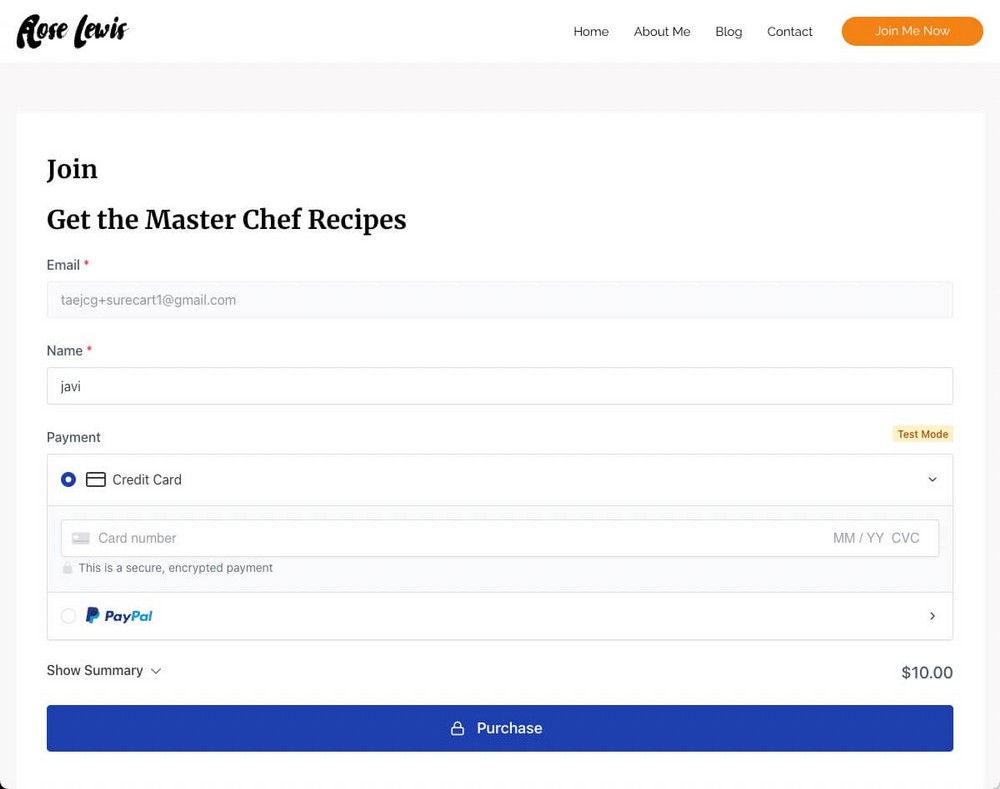
Votre caisse est prête!
Par défaut, il se chargera avec le style du modèle que vous avez choisi.
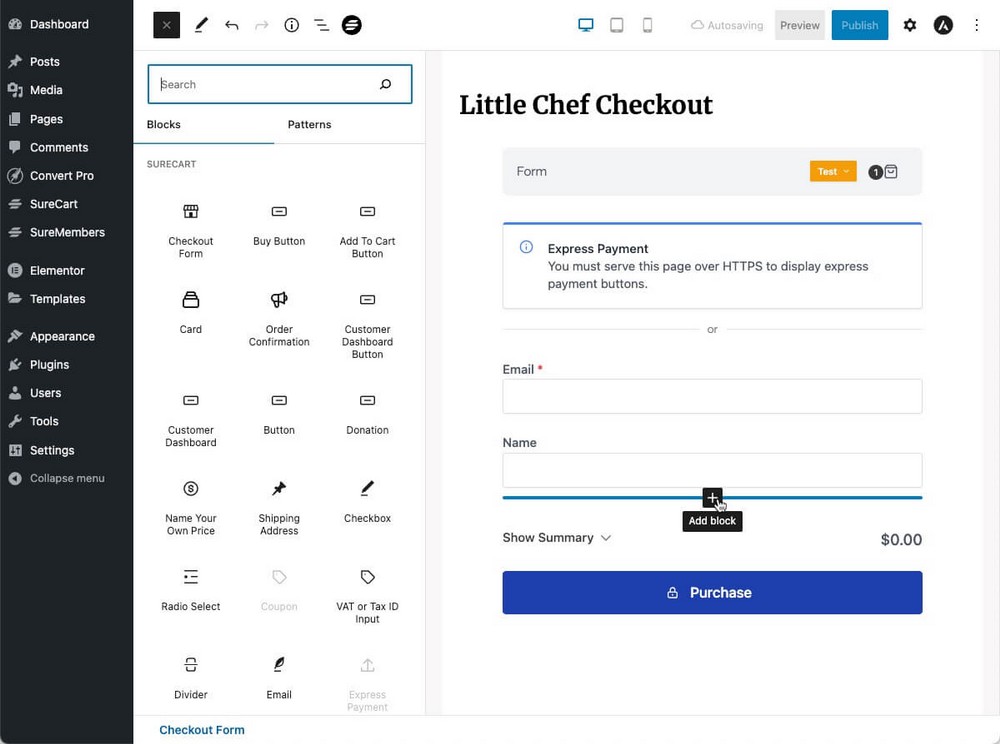
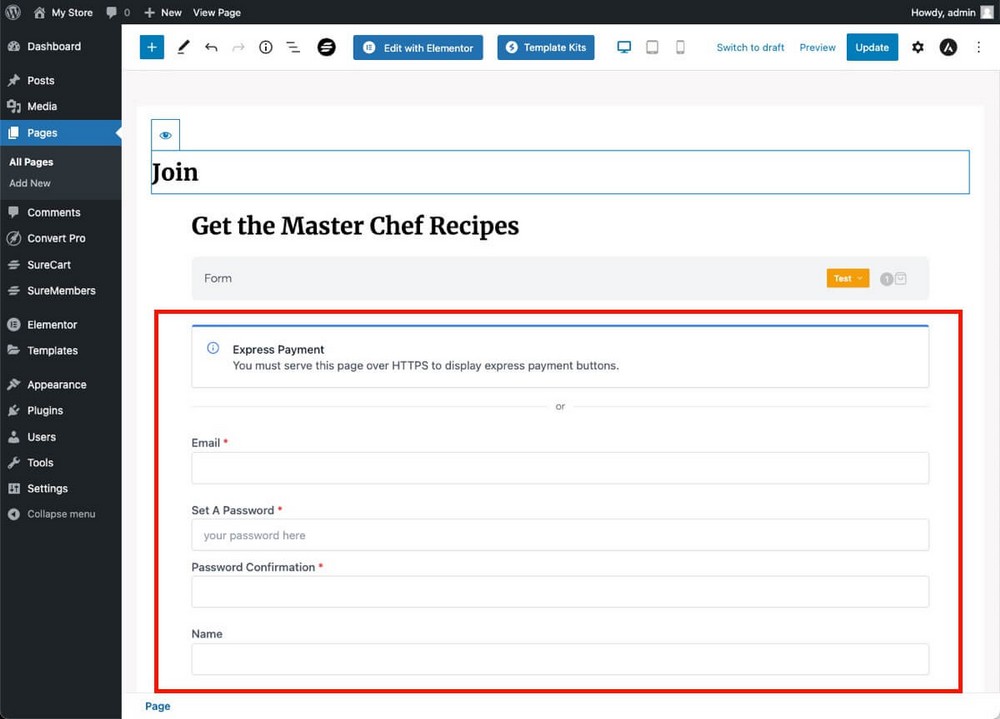
Vous pouvez cliquer sur le bouton + sous chaque case pour ajouter de nouveaux champs à cette caisse en les sélectionnant dans la barre latérale.
Par exemple si vous souhaitez ajouter le champ de nom ou tout autre élément.
En cliquant sur Publier, votre formulaire de paiement est prêt.

Suivez maintenant la même procédure pour créer un paiement pour un produit payant.
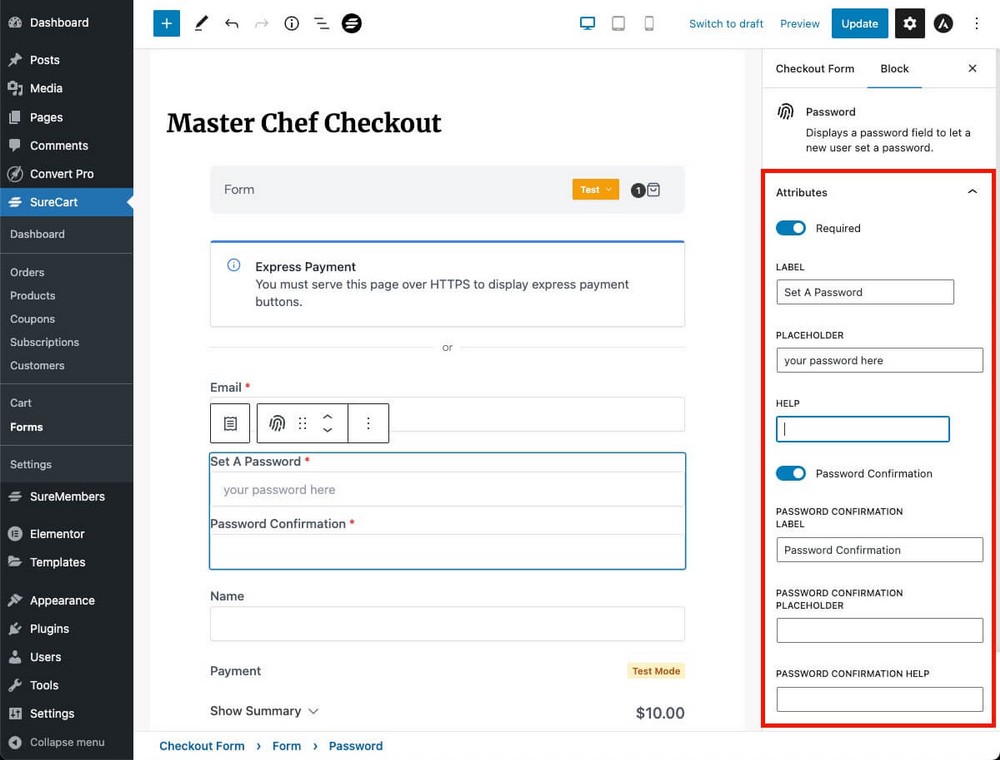
Soit dit en passant, pour chaque bloc que vous ajoutez et sélectionnez dans la caisse SureCart, vous pouvez modifier leurs attributs à partir de la barre latérale droite.
Dans le cas du mot de passe, par exemple, vous pouvez exiger une confirmation de mot de passe, ajouter des espaces réservés, du texte d’aide et plus encore.

Important
nous travaillons dans un environnement de test, de sorte que l’étiquette Test est affichée en jaune dans la caisse. Vous devez cliquer sur cet élément dans un environnement réel et sélectionner l’option En direct.
Étape 7.4 – Concevez vos pages d’inscription
Vous avez vos caisses prêtes. Il ne vous reste plus qu’à les montrer aux utilisateurs pour qu’ils puissent s’inscrire et rejoindre la communauté.
Si vous revenez aux options de formulaire SureCart, dans le panneau d’administration WordPress, vous verrez que chaque formulaire a un code court unique.
Vous pouvez copier ce shortcode et le coller dans n’importe quelle page de WordPress pour afficher le formulaire que vous venez de créer.
NOTE:
Un shortcode est un petit morceau de code qui est automatiquement remplacé par un autre contenu. Dans ce cas, le formulaire.

Adam, tu m’as promis que je n’aurais pas à utiliser de code pour créer mon abonnement !
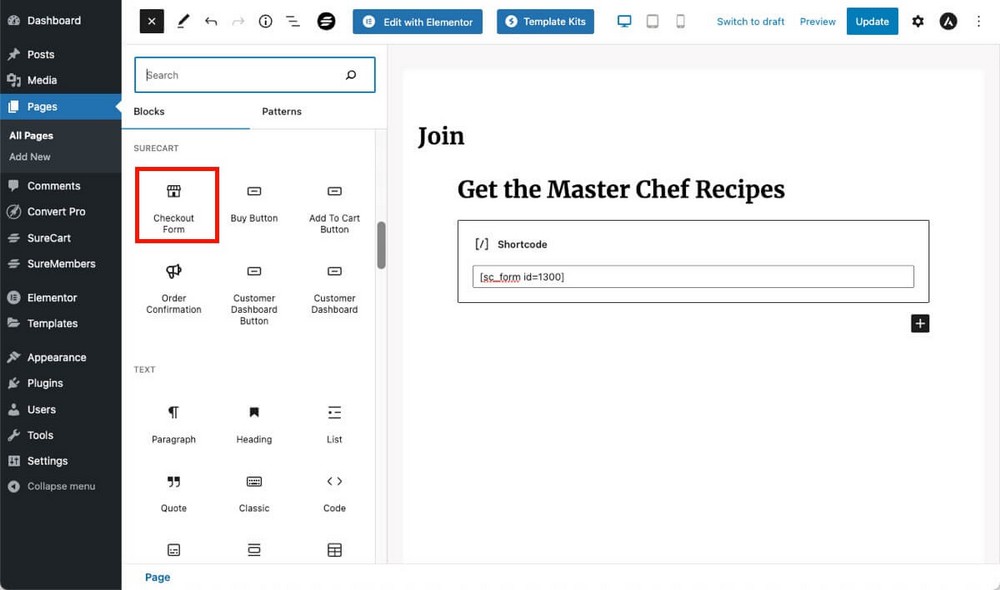
Vrai. C’est pourquoi SureCart inclut également des blocs spécifiques pour l’éditeur WordPress, afin que vous puissiez ajouter manuellement les caisses à n’importe quelle partie de vos articles ou pages.

Il suffit donc de sélectionner ce bloc, de choisir l’un de vos formulaires de paiement disponibles (ou d’en créer un nouveau), et le paiement sera automatiquement affiché.

Sachant cela, vous pouvez créer n’importe quelle page de vente que vous avez en tête:
- Vous pouvez créer une page qui est purement une caisse, où il n’y a pas d’autres éléments visuels qui peuvent distraire l’utilisateur.
- Vous pouvez écrire une page de vente qui inclut une lettre de vente vidéo en haut et mettre la caisse ci-dessous.
- Vous pouvez créer une page avec un tableau des prix et lier chaque bouton d’achat à la caisse de chaque abonnement.
Les possibilités sont infinies. Vous contrôlez à 100% ce qu’il faut montrer et où.
N’oubliez pas d’ajouter les formulaires de paiement sur les pages où vous avez redirigé les utilisateurs s’ils n’avaient pas l’autorisation de visualiser le contenu (voir point 5 de ce guide).

Comprendre le flux client et les ajustements supplémentaires
Croyez-le ou non, votre abonnement est prête à partir, en seulement 7 étapes. 5 si vous aviez déjà une configuration WordPress!
Cependant, parce que SureCart et SureMembers rendent les choses si faciles, il peut y avoir des parties du processus que vous ne comprenez pas, car elles sont automatiquement créées et gérées pour vous.
Regardons-les pour que vous puissiez vraiment comprendre comment fonctionne votre nouvelle abonnement.
Confirmation de commande / Page de remerciement
Si vous vous souvenez, lors de la création d’une nouvelle caisse dans SureCart, vous avez pu ajouter votre propre page de remerciement.

Sur cette page de remerciement, vous pouvez :
- Ajoutez un récapitulatif de commande (en utilisant le bloc « confirmation de commande » de SureCart).
- Ajouter une vidéo de bienvenue
- Ajoutez des liens vers du contenu protégé afin que les utilisateurs puissent commencer à le consommer.
Et tout ce à quoi vous pouvez penser.
Puisque vous pouvez ajouter une page de remerciement personnalisée, vous disposez d’une toile vierge avec laquelle travailler.
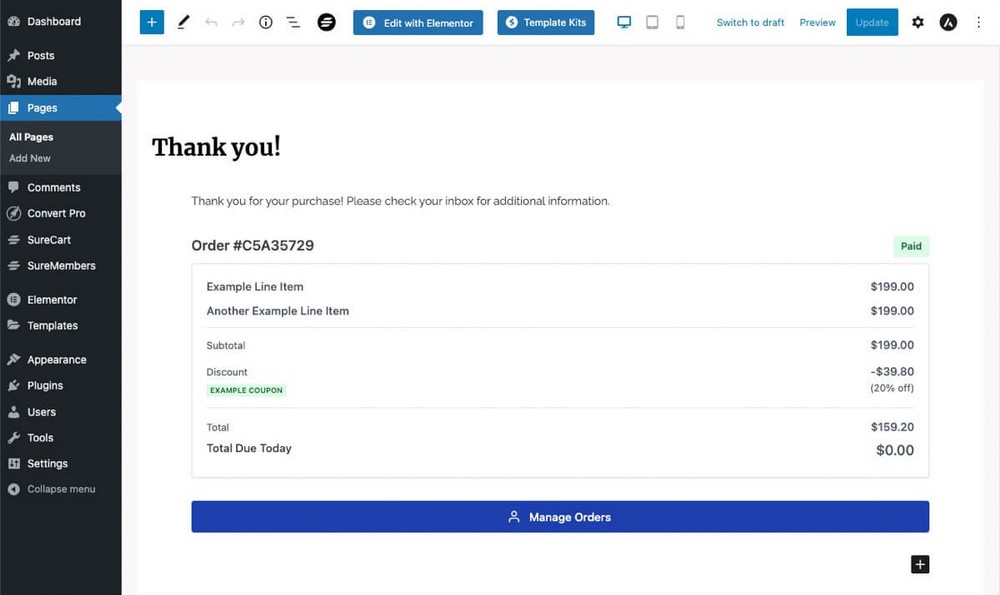
Si vous ne créez pas de pages personnalisées, SureCart affichera la page de remerciement par défaut, en fait, il l’a déjà créée pour vous:

En plus d’un récapitulatif de commande, il existe un bouton appelé Gérer les commandes.
Ce bouton mène les membres à la page Tableau de bord client, il est donc conseillé de changer le nom pour celui-ci.
Vous pouvez le faire en utilisant les attributs de la barre latérale droite que vous avez vus plus tôt.
Tableau de bord client
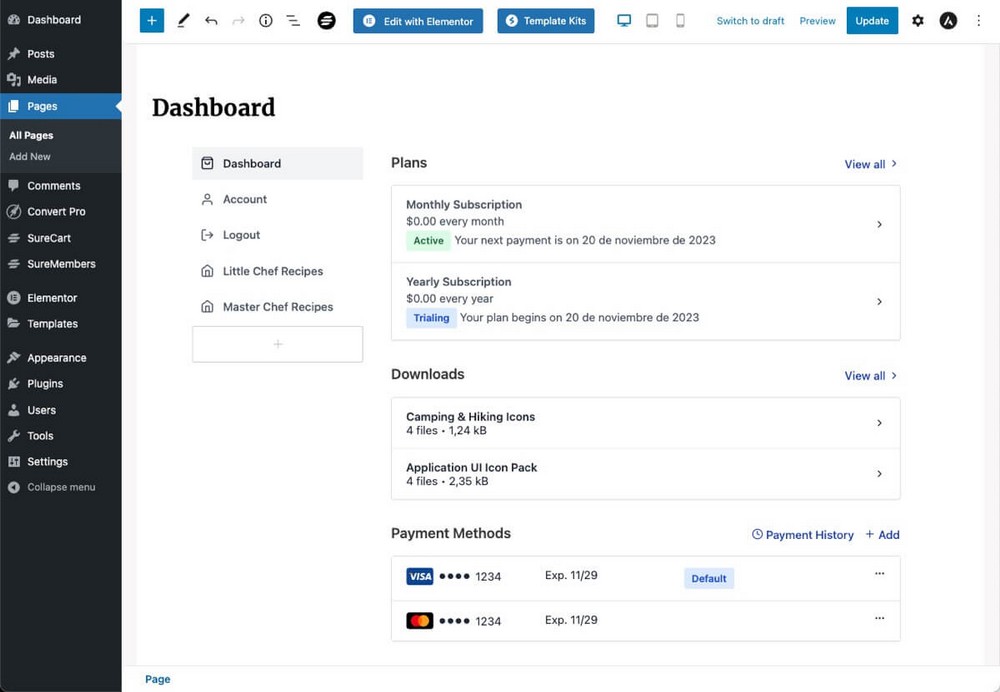
Le tableau de bord client est une page spéciale que SureCart crée automatiquement pour vous.
Ici, vos utilisateurs peuvent voir les téléchargements, les méthodes de paiement, les informations de compte et plus encore.

Vous pouvez ajouter du contenu au-dessus et au-dessous de ce tableau de bord, en ajoutant tout type de bloc à l’aide de l’éditeur WordPress.
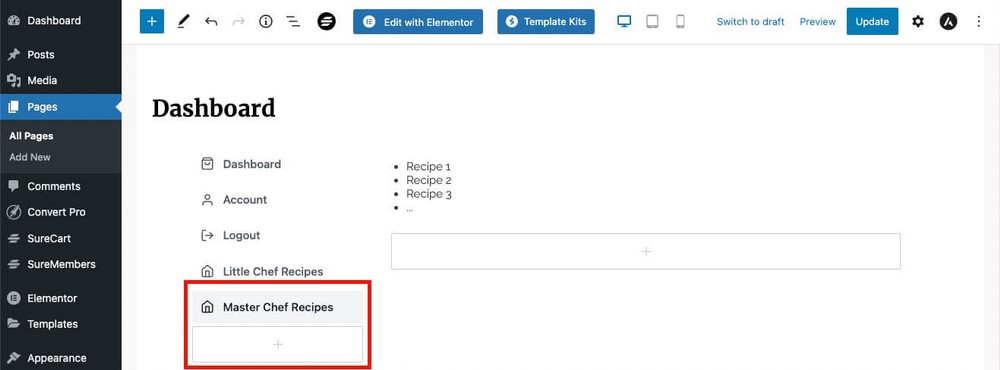
Ce qui semble plus professionnel, cependant, est d’ajouter un nouvel onglet à la barre latérale en appuyant sur le bouton +.
De cette façon, vous pourriez par exemple créer une section où vous lieriez toutes les recettes de « petit chef » ou toutes les recettes de « chef maître ».

Le tableau de bord client est l’une des parties les plus importantes de votre abonnement.
C’est l’espace privé où vos membres devraient avoir un accès rapide à toutes les informations privées, sur leur compte et votre contenu.
Et c’est un grand avantage, comme vous pouvez le voir, c’est que vous pouvez le modifier à votre goût.
Formulaires de connexion et de déconnexion
Accéder à ce tableau de bord client après l’achat initial est facile, car un lien est inclus sur la page de remerciement.
Mais comment les clients peuvent-ils se reconnecter une fois qu’ils ont quitté votre site Web?
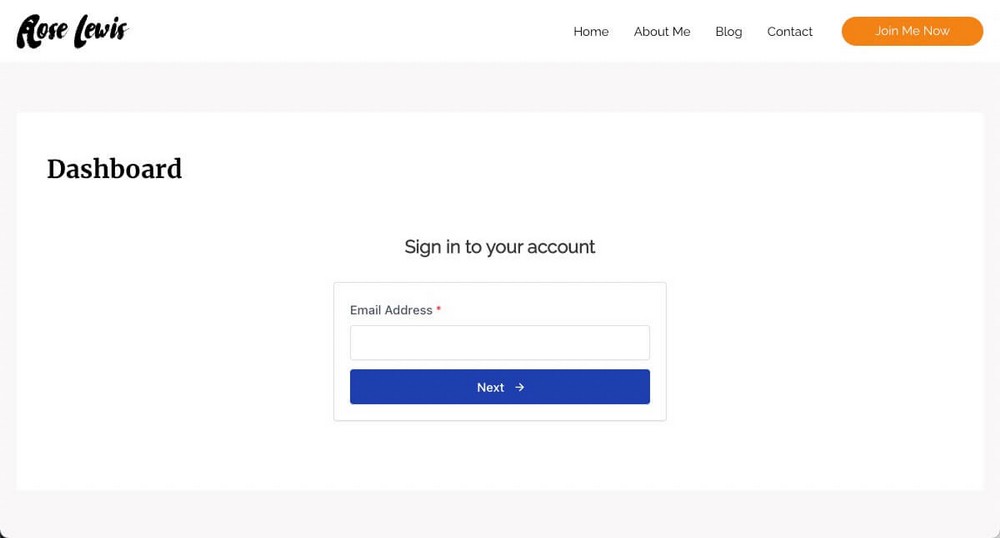
Contrairement à d’autres plates-formes, où vous devez créer un écran de connexion, dans SureMembers/SureCart, vous n’avez pas à effectuer d’étapes supplémentaires.
Le lien du tableau de bord client lui-même (yourdomain.com/customer-dashboard par défaut) est en même temps la page de connexion. Si une personne sans privilèges tente d’y accéder, il affichera l’étape de connexion.
Vous pouvez facilement vérifier cela vous-même en essayant d’accéder au tableau de bord client sur une fenêtre de navigation privée.

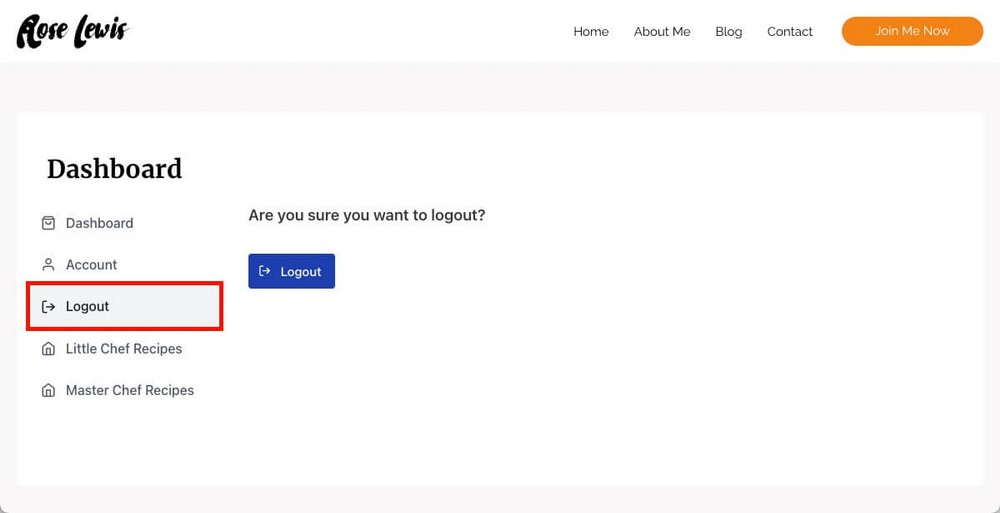
Pour se déconnecter, l’utilisateur retrouvera l’option dans le tableau de bord client, dans l’un des onglets de la barre latérale.

Mais le tableau de bord client n’est pas le seul endroit où vous pouvez afficher des formulaires de connexion.
Si vous vous souvenez, lors de la création de groupes d’accès, nous pourrions décider de rediriger les utilisateurs non autorisés vers une page spécifique (généralement la page de paiement).
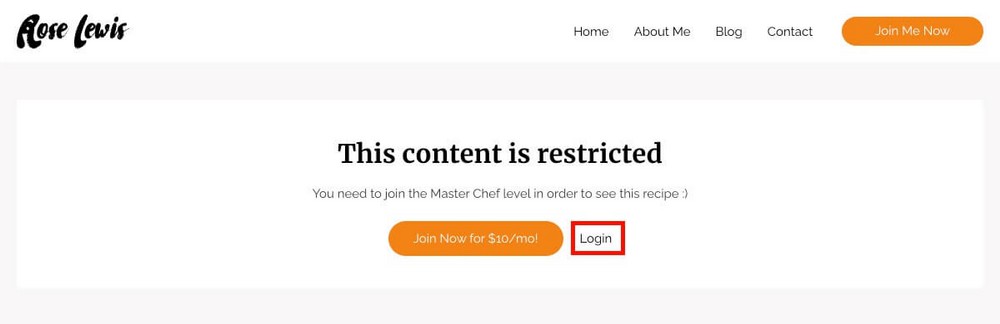
Mais il est également possible de leur montrer un appel à l’action spécifique, dans lequel vous pouvez inclure un formulaire de connexion.

De cette façon, les utilisateurs sans privilèges suffisants peuvent se connecter facilement en cliquant sur connexion et en consommant le contenu.
S’ils ne sont pas encore clients, ils auront un appel à l’action clair pour s’inscrire.
C’est une astuce intéressante car de nombreux plugins d’abonnement ne vous permettent d’afficher que le formulaire de connexion, mais pas un appel à l’action.

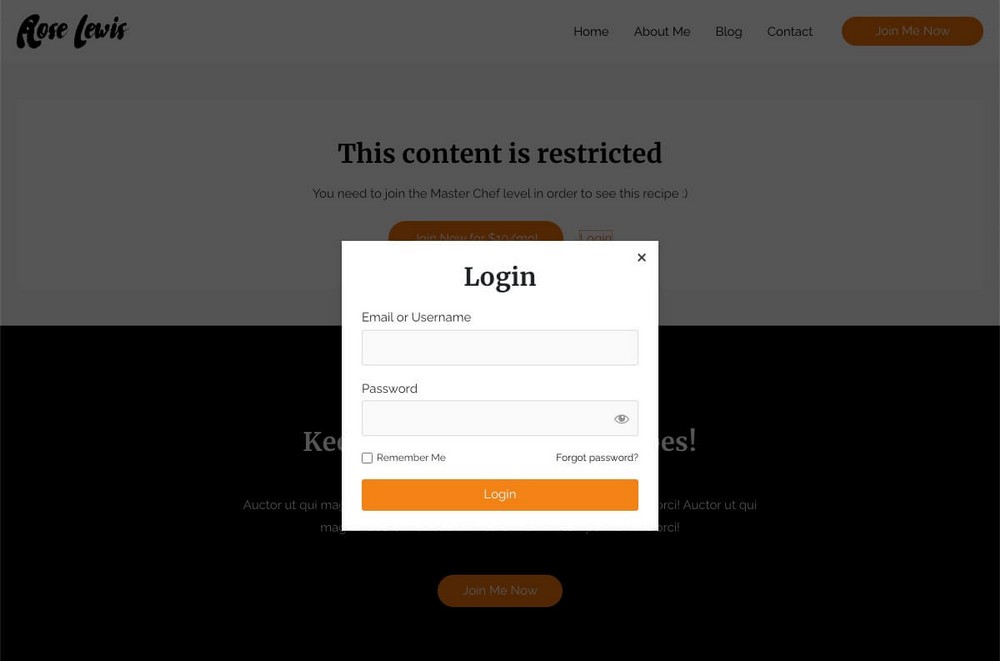
L’élément de connexion est une fenêtre contextuelle qui a l’air très professionnelle.

Courriels
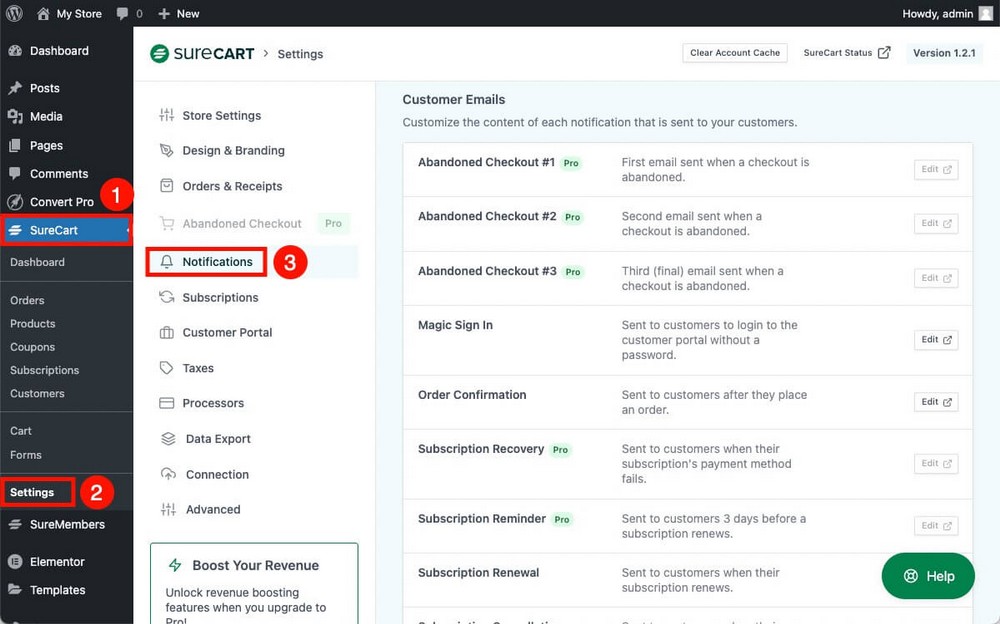
En plus du flux naturel que l’utilisateur suivra à travers votre site Web, SureCart envoie automatiquement certains courriels.
Vous pouvez afficher et gérer cela à partir de SureCart > Paramètres > Notifications.

Comme vous le verrez, il y a beaucoup d’options disponibles.
Vous trouverez ici principalement des e-mails transactionnels qui informent les membres des achats, de l’accès aux produits ou des rappels de renouvellement.
Si vous achetez SureCart Pro, vous aurez accès à des fonctionnalités supplémentaires qui peuvent augmenter vos revenus, telles que les notifications de panier abandonné ou la récupération d’abonnement si le paiement mensuel échoue.
Masquage du contenu
En plus de bloquer l’accès au contenu à l’aide de groupes d’accès, SureMembers vous permet de masquer certains contenus aux utilisateurs non autorisés.
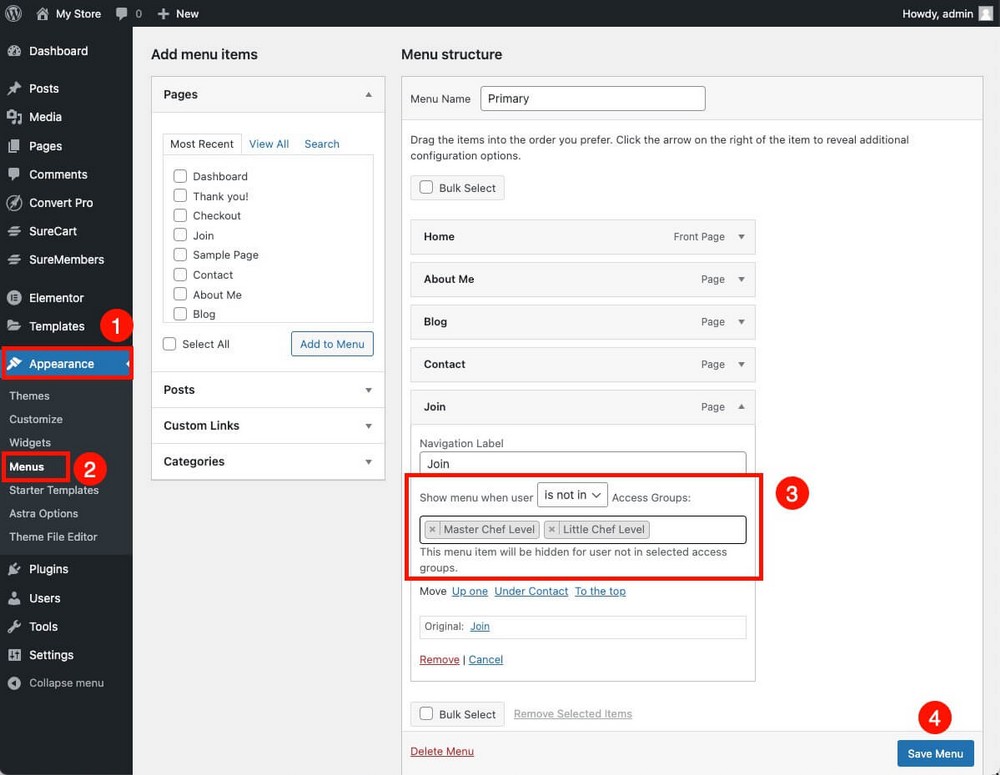
Masquer les éléments de menu
Par exemple, vous pouvez avoir un appel à l’action dans votre menu WordPress pour rejoindre votre abonnement (notre page Rejoindre!).
Une fois que l’utilisateur a abonné, il n’est plus nécessaire de continuer à afficher ce bouton.
Alors, allez dans Apparence > Menu.
Vous pouvez décider si vous souhaitez qu’ils soient affichés ou non, selon que l’utilisateur se trouve ou non dans un groupe d’accès spécifique.

N’oubliez pas de sauvegarder vos modifications!
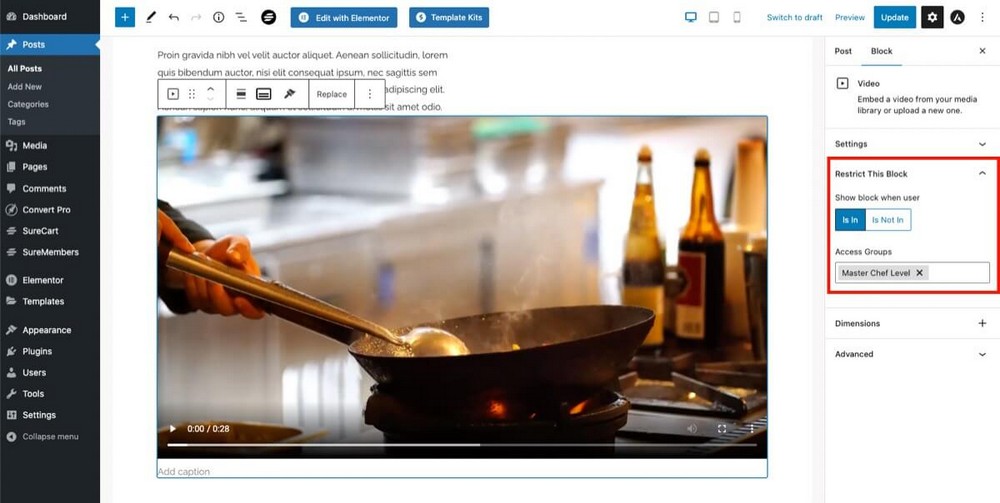
Masquer des morceaux de contenu
Chaque fois que vous ajoutez n’importe quel type de bloc à un article / page WordPress, vous pouvez le sélectionner et regarder les attributs dans la barre latérale droite.
Vous pourrez masquer ce blocage pour les utilisateurs qui ne font pas partie du groupe d’accès que vous définissez dans la section Restreindre ce blocage.
Par exemple, vous pouvez le faire pour afficher vos recettes gratuitement, mais montrer la vidéo uniquement à vos membres.

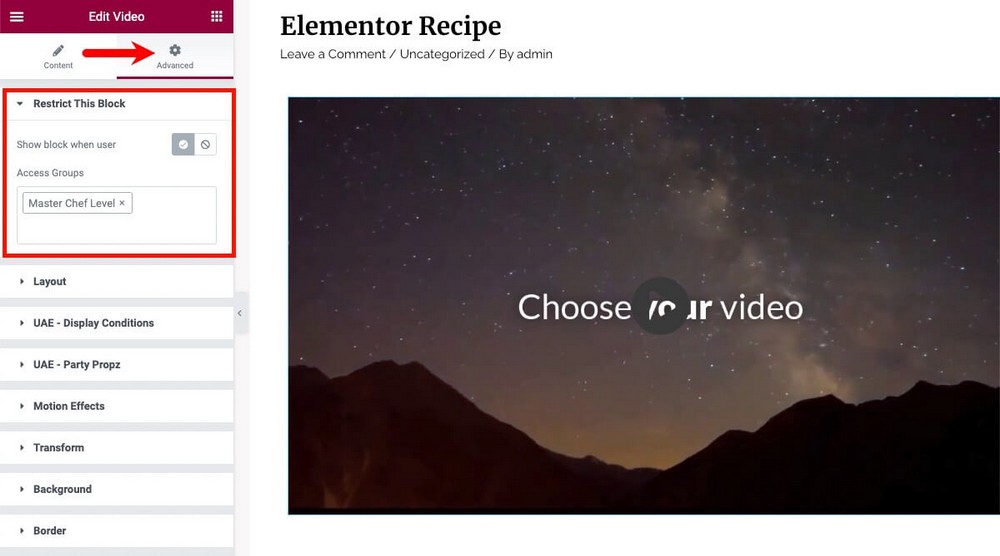
Et si je veux utiliser Elementor, Spectra, Divi…?
Si vous utilisez l’un de ces constructeurs de pages pour créer de meilleures mises en page, vous serez heureux de savoir que ces options que vous venez de voir sont compatibles avec eux.
Dans Elementor, il y a un bloc pour ajouter des formulaires de paiement, afin que vous puissiez concevoir de meilleures pages de vente.
De plus, si vous ajoutez un autre type de bloc, vous pouvez le masquer de la même manière que l’éditeur de blocs WordPress natif.
Sélectionnez le bloc à masquer et définissez les paramètres dans la section Restreindre le bloc de l’onglet avancé.

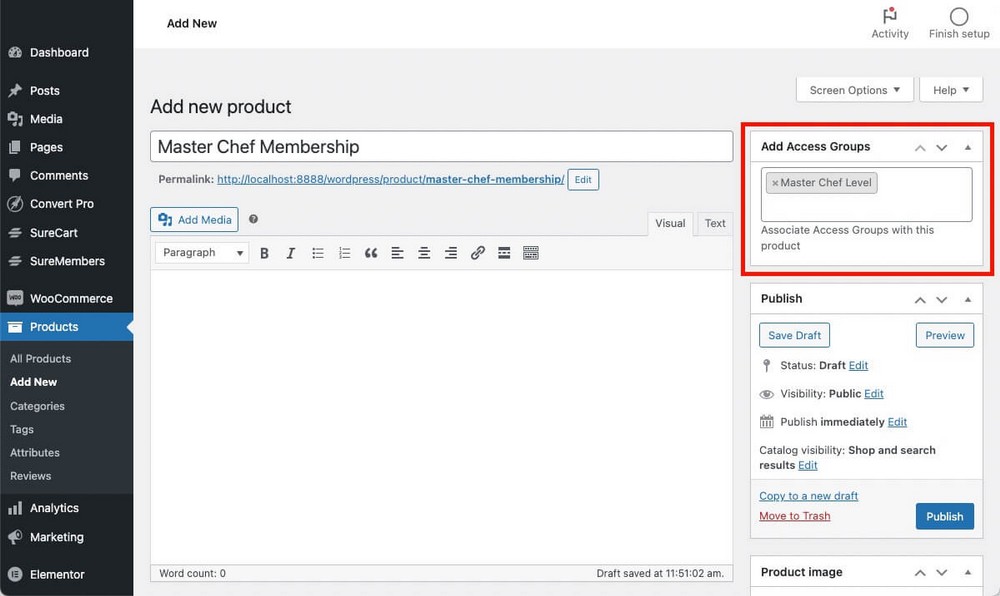
Comment vendre des abonnements en utilisant WooCommerce
Bien que je recommande d’utiliser SureCart pour vendre vos abonnements, vous pouvez également utiliser WooCommerce.
Je ne peux pas tout expliquer sur WooCommerce, car sa configuration est beaucoup plus complexe que SureCart.
J’ai déjà un guide sur la façon de configurer WooCommerce dans WordPress au cas où vous voudriez en savoir plus à ce sujet.
Une fois que vous l’avez opérationnel, connecter WooCommerce à SureMembers est très simple. Les étapes sont très similaires à celles que vous avez suivies lors de la connexion SureCart.
Lorsque vous créez votre produit dans WooCommerce, utilisez la nouvelle section de la barre latérale appelée Ajouter des groupes d’accès pour connecter le produit WooCommerce au groupe d’accès que vous avez créé précédemment.

C’est aussi simple que cela!
Si vous allez utiliser WooCommerce pour vendre, jetez un coup d’œil à CartFlows. C’est un constructeur d’entonnoir pour WordPress qui vous aidera à augmenter les conversions et à maximiser les profits.

Création d’un site d’abonnement à partir de zéro
Comme vous l’avez vu, bien que le processus semble long, c’est uniquement parce que nous avons également expliqué la base de l’hébergement, WordPress et ses modèles.
Si ce sont des concepts que vous connaissez déjà, créer votre premier abonnement sera aussi simple que :
- Création et balisage du contenu que vous souhaitez protéger.
- Configuration de différents groupes d’accès (appartenances) qui permettent aux utilisateurs d’accéder au contenu à partir du point précédent.
- Connectez chaque groupe d’accès à un produit SureCart (ou WooCommerce).
- Créez des caisses afin que les visiteurs puissent acheter l’accès.
Je recommande de créer des extractions de test avec PayPal Sandbox et Stripe Test. De cette façon, vous pouvez faire le même achat que l’un de vos vrais clients et comprendre le flux qu’ils suivraient.
Il y a beaucoup de choses sur SureMembers dont nous n’avons pas parlé ici pour garder le guide aussi simple que possible, comme le contenu goutte à goutte ou les téléchargements numériques sécurisés.
Sans parler des fonctionnalités supplémentaires de SureCart Pro, comme le panier abandonné ou les commandes exceptionnelles.
J’y reviendrai dans de futurs articles.
Si cela ne suffisait pas, SureTriggers sera bientôt disponible, vous permettant d’automatiser les abonnements sans quitter WordPress.
Les produits de SureCrafter s’améliorent rapidement. Et la famille s’agrandit, car de nouveaux produits sûrs arrivent bientôt.
Avez-vous des questions sur la façon de créer votre premier abonnement ? Faites-le moi savoir dans les commentaires ci-dessous!
Et bien sûr, si vous avez créé votre site d’abonnement grâce à SureMembers, partagez-le dans les commentaires afin que d’autres lecteurs de puissent s’inspirer de votre succès!
Articles connexes
- Critique Flick : Le meilleur outil d’ajout d’hashtags sur Instagram pour augmenter la visibilité
- 45 meilleurs outils de blog que les blogueurs devraient utiliser en 2024 pour réussir
- Critique Writesonic : Cet assistant IA est-il suffisant ?
- 10 meilleurs outils IA de recrutement en 2024
- 10 meilleurs améliorateurs IA audio en 2024
- 10 meilleurs outils d’amélioration vidéo en 2024
- 10 meilleurs générateurs IA de textes en 2024
- Critique ContentStudio : Le meilleur outil IA pour les médias sociaux ?















Salut, je pense que je vous ai vu visiter mon site Web, alors je suis venu vous rendre la faveur. J’essaie de trouver des choses pour améliorer mon site Web. Je suppose que c’est correct d’utiliser certaines de vos idées.
C’est comme si vous lisiez dans mes pensées. Vous semblez en savoir tellement sur ce sujet que vous avez écrit le livre ou quelque chose comme ça. Je pense que vous pouvez faire avec quelques photos pour faire passer un peu le message, mais à part ça, c’est un blog fantastique. A bonne lecture, je reviendrai certainement.
Habituellement, je ne lis pas d’articles sur les blogs, mais je voudrais dire que cet article m’a vraiment poussé à y jeter un œil et à le faire. Votre style d’écriture m’a été étonné. Merci très bel article.
Je ne pouvais tout simplement pas quitter votre site Web avant de suggérer que j’ai vraiment apprécié les informations standard qu’une personne fournit sur vos invités. Je reviendrai sans cesse pour enquêter sur les nouveaux messages.
Quelqu’un a essentiellement aidé à rédiger des articles significatifs. C’est la première fois que je fréquente votre page Web et jusqu’à présent, j’ai été surpris par les recherches que vous avez faites pour rendre ce message incroyable. Un travail fantastique.
Je surfe en ligne depuis plus de 3 heures aujourd’hui et je n’ai jamais trouvé d’article intéressant comme le vôtre. Cela en vaut assez pour moi. À mon avis, si tous les propriétaires de sites Web et les blogueurs créaient du bon contenu comme vous l’avez fait, le Web serait bien plus utile que jamais. avant.
Je ne pouvais pas quitter votre site Web sans mentionner que j’ai vraiment apprécié les informations standard fournies à vos visiteurs. Je reviendrai certainement régulièrement pour vérifier les nouveaux articles.