WordPress est la plateforme de création de sites web la plus populaire aujourd’hui.
Nous ne sommes donc pas surpris que vous ayez choisi de créer votre nouveau site web à l’aide de WordPress.
Cependant, il se peut que vous ne sachiez pas par où commencer, et que vous vous sentiez dépassé par les événements.
Vous pouvez vous détendre, vous êtes au bon endroit.
Dans ce guide, nous vous montrerons comment créer un site web WordPress en moins d’une heure, et vous pourrez en lancer un pour moins de 20 $ par mois.
Commençons…
Pourquoi utiliser WordPress pour créer un site web ?
Nous aimons WordPress et nous l’utilisons pour tous nos sites web. Nous sommes tellement passionnés par ce logiciel que nous pouvons facilement trouver 10 bonnes raisons de l’utiliser.
- Il est gratuit et open source
- Il est totalement fiable
- Totalement évolutif
- Des milliers de thèmes WordPress professionnels
- Extension des fonctionnalités grâce à des plugins
- Excellent support de la part d’une communauté fantastique
- Adapté à l’optimisation des moteurs de recherche (SEO)
- Sécurisé avec des options pour une meilleure sécurité
- Construction de pages par glisser-déposer
- Idéal pour les débutants avec une courbe d’apprentissage peu prononcée
Il y a beaucoup d’autres raisons de choisir WordPress, mais cela devrait vous donner une idée des raisons pour lesquelles vous devriez l’essayer !
Quelle est la différence entre un constructeur de pages et un thème WordPress ?

Il y a quelques différences essentielles entre les constructeurs de pages et les thèmes WordPress.
Les deux peuvent être utilisés ensemble et vous personnaliserez souvent un thème avec un constructeur de pages, mais il y a des différences.
Un constructeur de pages est un ensemble d’outils qui vous permet de créer des mises en page complètes. Les constructeurs de pages par glisser-déposer utilisent le concept de blocs. Sélectionnez un bloc, un titre par exemple, faites-le glisser sur la page et mettez-le en place, puis personnalisez-le comme vous le souhaitez.
C’est un système très facile à utiliser.
Si vous le souhaitez, vous pouvez créer votre propre thème WordPress à l’aide d’un constructeur de pages. Tout cela sans avoir besoin de savoir comment coder ou de connaître le CSS.
Les constructeurs de pages comprennent Elementor, Brizy, Beaver Builder et Spectra.
Un thème WordPress est un design prêt à l’emploi qui peut être installé pour fournir un site web complet avec tout ce qu’il faut pour fonctionner. Il est possible de personnaliser certaines parties d’un thème à l’aide d’un constructeur de pages, mais il est préférable de procéder à des ajustements modestes plutôt que de reconstruire le thème.
Vous pouvez personnaliser certaines parties d’un thème WordPress, mais vous l’utiliserez en grande partie dès son installation.
Les thèmes WordPress comprennent Twenty Twenty et des milliers d’autres.
Comment créer un site web WordPress
Étape 1 : Enregistrement et achat d’un nom de domaine
La première étape de la création d’un site web WordPress consiste à acheter un nom de domaine.
Si vous l’avez déjà fait, n’hésitez pas à passer à l’ÉTAPE 2 – Choisir un fournisseur d’hébergement.
Si ce n’est pas le cas, nous allons répondre aux questions les plus fréquemment posées lors de l’achat d’un nom de domaine.
1.1 Qu’est-ce qu’un nom de domaine ?
Il est fort probable que vous ayez déjà choisi le nom de votre entreprise.
Il nous faut maintenant vous trouver un nom de domaine.
Le nom de domaine est le nom de votre site web. C’est le nom “www.” que les internautes utiliseront pour trouver votre site sur l’internet.
C’est ce qu’ils taperont dans la barre d’adresse pour accéder à votre site web.
Supposons que le nom de votre entreprise soit John’s Pizza – l’idéal serait d’avoir un nom de domaine johnspizza.com.
Puisque votre intention est de créer votre propre site web WordPress, nous pouvons supposer que vous le savez déjà.
La plupart des utilisateurs sont familiers avec cela (même s’ils ne connaissent pas le terme technique).
1.2 Devriez-vous choisir un nom de domaine “.com” ?
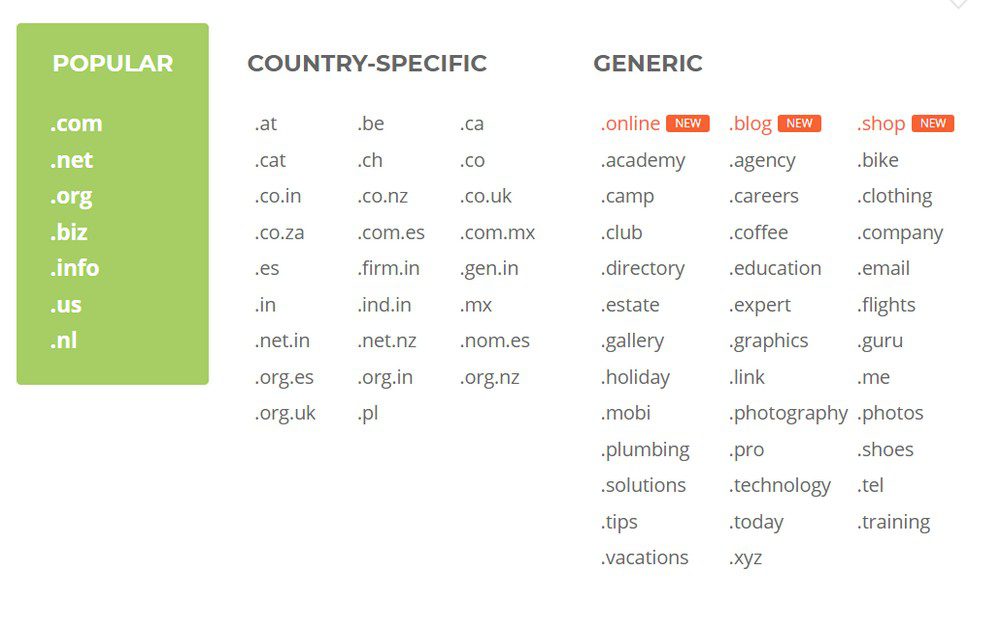
La plupart d’entre nous connaissent l’extension de domaine la plus courante – .com
Tous les sites web que vous visitez quotidiennement – “google.com”, “facebook.com” et “netflix.com” – utilisent tous l’extension de domaine universelle .com.
Cependant, vous n’êtes pas obligé de choisir la même pour votre site WordPress.
L’extension de domaine que vous choisirez dépendra de la situation de votre entreprise, de vos besoins, de votre situation géographique, de votre secteur d’activité, etc.
Il existe plus de 500 extensions de domaine sur le marché et, en fin de compte, c’est à vous de choisir.

Nous vous recommandons de choisir un domaine .com car c’est l’extension la plus courante et la plus largement reconnue.
1.3 Où pouvez-vous acheter un nom de domaine ?
Vous pouvez acheter un nom de domaine auprès de votre hébergeur. Le coût d’achat d’un nom de domaine varie entre 10 et 20 dollars par an.
Voici quelques-unes des options les plus populaires :
Et bien d’autres encore…
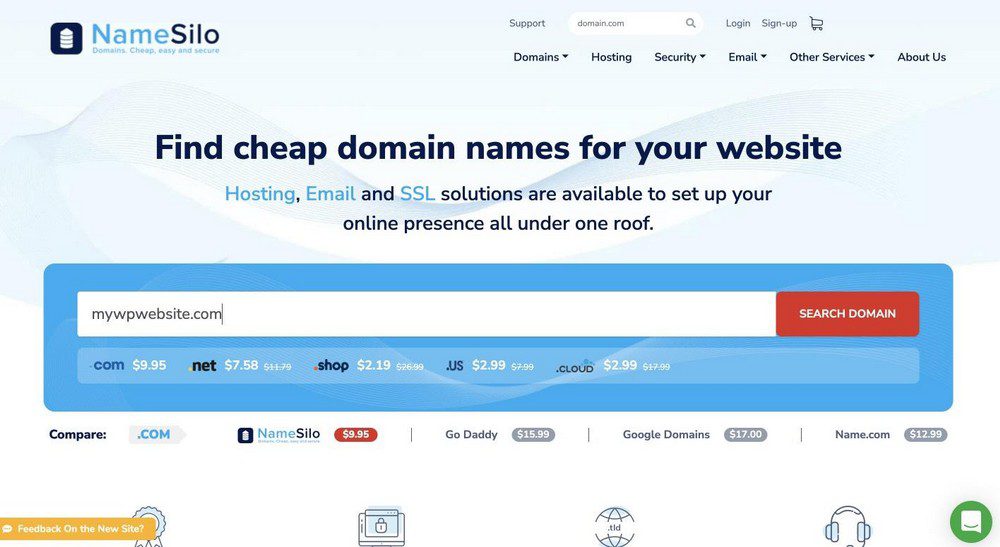
Pour les besoins de ce guide, nous choisirons un enregistrement de domaine – Namesilo pour trouver et acheter un nom de domaine.
Lorsque vous visitez la page d’accueil de NameSilo, une option de recherche de noms de domaine disponibles se trouve en haut de la page.
Nous allons créer un site web WordPress pour ce guide, et nous avons choisi le nom “My WP Website“.
Notre objectif est d’acheter le nom “mywpwebsite.com“.

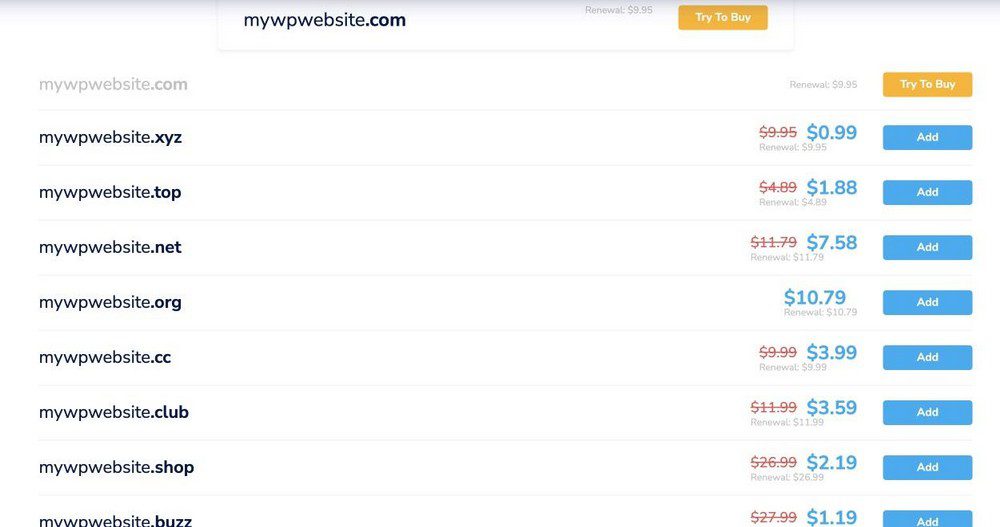
Cependant, comme vous pouvez le voir, le nom de domaine “mywebsite.com” est déjà pris.
noms de domaine disponibles dans namesilo

C’est l’une des situations où les gens finissent par choisir une autre extension de domaine telle que .info, .co, .net, .biz, ou autre.
Vous pouvez également choisir un autre nom de domaine étroitement lié à votre activité.
Nous allons choisir un nom similaire à “our-wp-website.com“.
Étonnamment, ce nom est disponible et nous l’achèterons.
CONSEIL DE PRO :
Les bureaux d’enregistrement comme NameSilo proposent toujours des promotions ou des codes de réduction.
Vérifiez les codes promo et les coupons en ligne, et vous pourrez peut-être économiser quelques dollars sur votre achat.
La plupart des sociétés d’enregistrement de domaines essaieront de vous vendre une foule de fonctions (SSL, confidentialité du domaine, créateur de site web, adresses électroniques, etc.)
Vous pouvez en avoir besoin ou non en fonction des besoins de votre entreprise.
Nous vous laissons le choix de les acheter ou non.

Une fois que vous avez acheté un nom de domaine, vous pouvez passer à l’étape suivante de la création d’un site web WordPress.
Étape 2 : Choisir un fournisseur d’hébergement pour le site web WordPress
L’étape suivante du processus de création de votre site web WordPress consiste à choisir un fournisseur d’hébergement.
2.1 Qu’est-ce qu’un hébergeur ?
Un bon service d’hébergement web est ce qui rend votre site web (son contenu, ses pages, ses images et ses fichiers) accessible à vos utilisateurs sur le web.
Toutes les données de votre site web sont stockées sur les serveurs du fournisseur d’hébergement. Chaque fois qu’un utilisateur voit ou recherche quelque chose sur votre site web, l’information est acheminée des serveurs du fournisseur de services vers l’onglet du navigateur du visiteur.
2.2 Où pouvez-vous acheter un hébergement ?
Dans certains cas, les bureaux d’enregistrement de domaines tels que HostGator vendent leurs propres services d’hébergement.
Il existe de nombreux acteurs parmi lesquels vous pouvez choisir en fonction de vos besoins. En voici une petite liste :
Le fournisseur d’hébergement que vous choisissez dépend de vos besoins, de votre emplacement, de vos exigences en matière de confidentialité, de l’évolutivité, de la vitesse, des commentaires et du temps de disponibilité.
2.3 Choisir un fournisseur d’hébergement fiable
Nous recommandons SiteGround, qui offre des performances optimales et sécurise vos sites web à l’aide d’outils avancés. Ils disposent d’un excellent service clientèle qui peut vous aider à chaque étape.
SiteGround est le meilleur choix car ses serveurs sont spécifiquement optimisés pour WordPress.
Ils fournissent une assistance WordPress, une installation facile de WordPress, des mises à jour automatiques et un outil WordPress Starter conçu en interne pour démarrer facilement un site web. En outre, ils fournissent un plugin de mise en cache WP qui améliore les performances du site web.
Tous les plans sont accompagnés d’un CDN gratuit, d’un SSL préinstallé et de sauvegardes quotidiennes de votre site web.
Choisir SiteGround :
- Facilite l’installation de WordPress.
- Offre un excellent rapport qualité-prix.
- Est transparent dans ses options de tarification.
- Dispose d’une excellente assistance technique.
- A fait ses preuves avec plus de 1,8 million de sites web qui l’utilisent.
Voyons comment configurer un hébergement avec SiteGround.
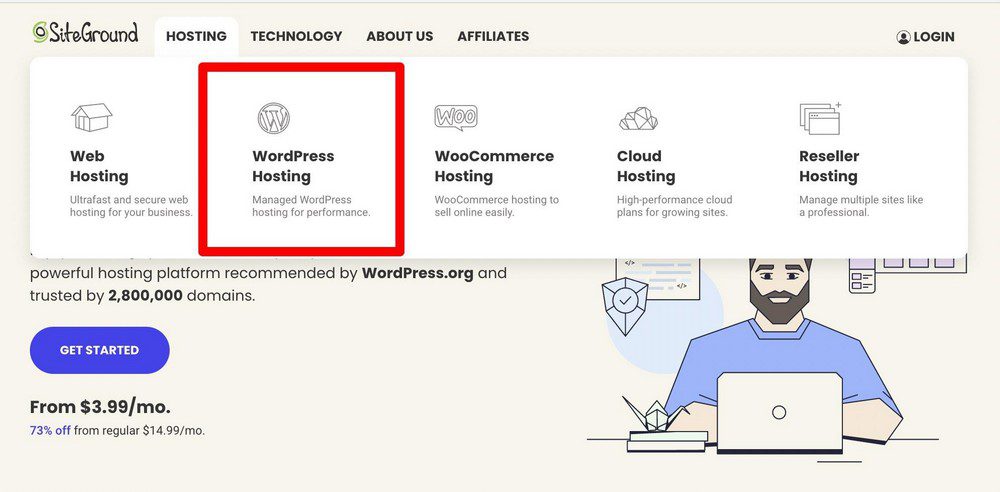
Une fois que vous êtes sur leur page d’accueil, vous remarquerez quelques options. SiteGround propose l’hébergement WordPress géré comme l’une de ses options.
L’avantage de cette option (pour un non-technicien ou un débutant) est qu’elle élimine toute confusion. Il est ainsi très facile de lancer un site web WordPress, et c’est ce que nous recherchons.

Ensuite, choisissez le plan avec lequel vous voulez commencer.
- Le plan StartUp (3,99 $ par mois) convient pour 1 site web et peut gérer jusqu’à 10 000 visites par mois. Il s’agit d’un plan parfait pour débuter.
- Si vous souhaitez obtenir les meilleures performances pour votre site et que vous envisagez d’héberger plusieurs sites web, vous pouvez opter pour le plan GrowBig (6,69 $ par mois). Il est livré avec le plugin interne de SiteGround – le SuperCacher, qui augmente considérablement la vitesse de votre site.
- Si vous construisez un site web WordPress qui nécessite plus de ressources, comme un site de commerce électronique, optez pour le plan GoGeek (10,69 $ par mois). Il dispose du niveau le plus élevé de ressources serveur et s’accompagne d’une assistance avancée prioritaire, ce qui signifie que vos tickets seront traités en premier par les agents les plus expérimentés de SiteGround.
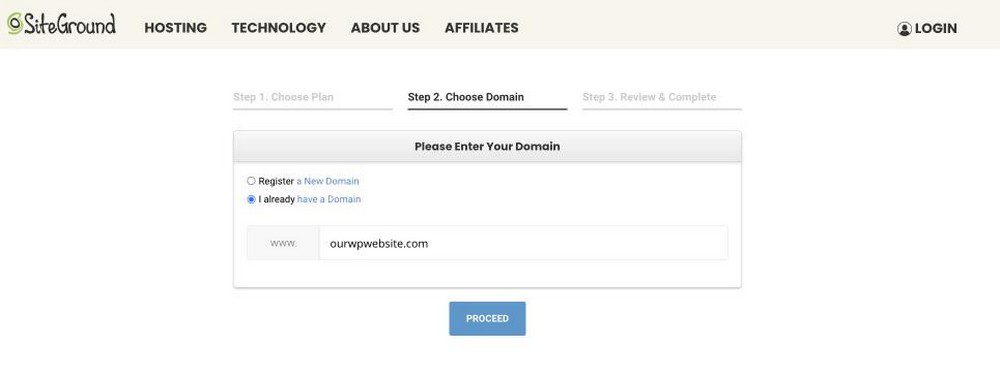
Après avoir choisi un plan, vous devez entrer votre nom de domaine.
Si vous avez déjà acheté votre domaine comme indiqué à l’étape 1, choisissez l’option “J’ai déjà un nom de domaine” et entrez votre nom de domaine.
entrez le domaine de votre site web

Nous avons tapé “ourwpwebsite.com” pour correspondre au nom de domaine nouvellement acheté.
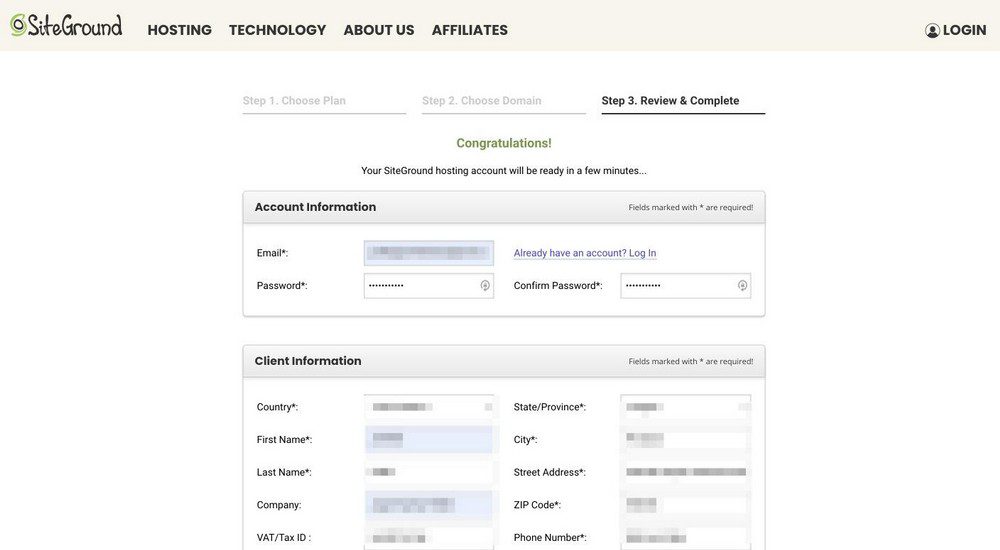
Sur la page suivante – SiteGround vous demandera vos informations pour compléter l’achat.
Vous devez remplir les informations requises :
- Informations sur le compte
- Informations sur le client
- Informations de paiement.
remplissez vos coordonnées dans siteground

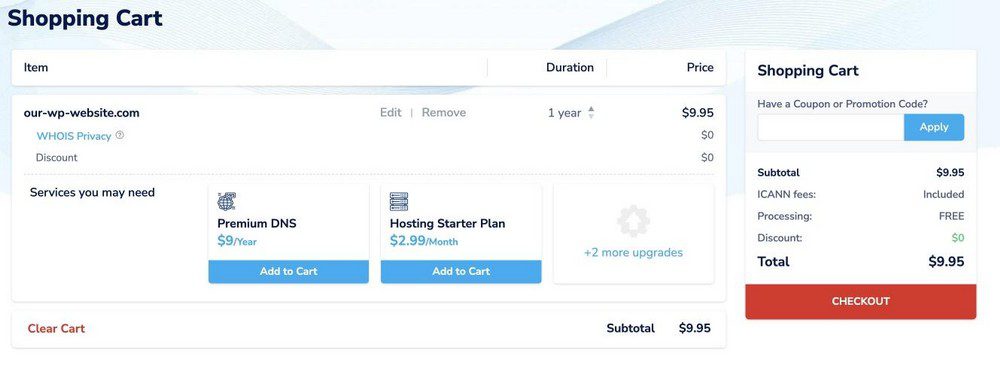
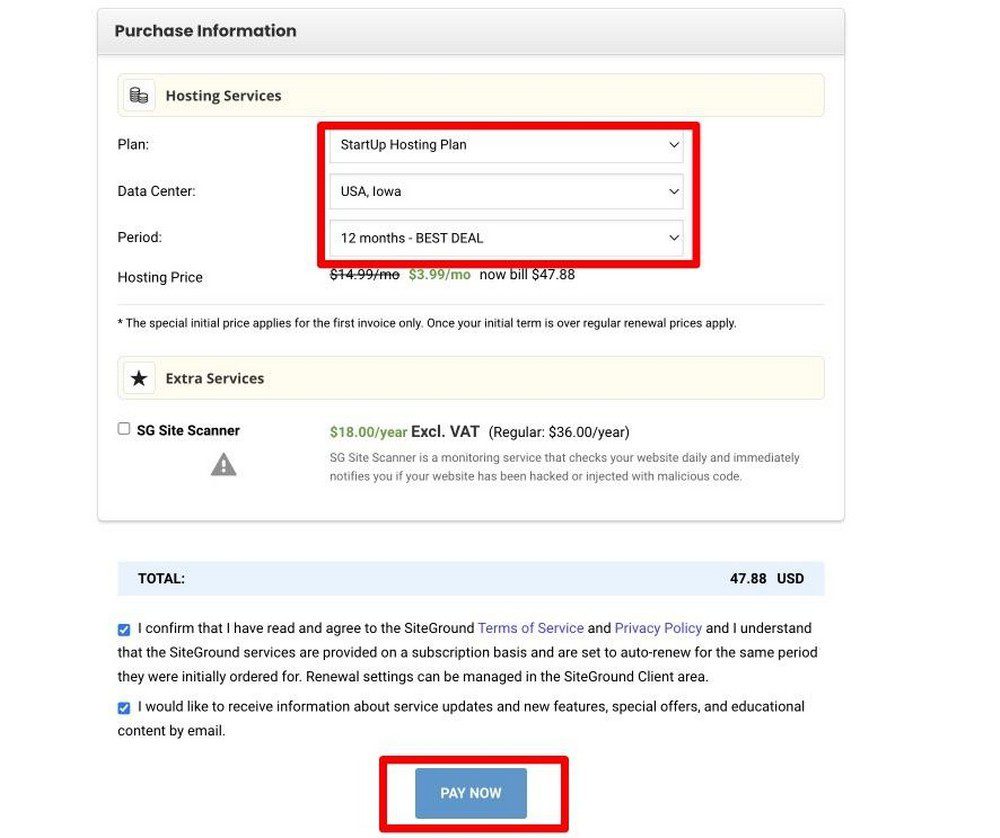
En bas de la page, vous remarquerez que sous “Services d’hébergement“, il y a quelques options.
La “Période” est la durée de votre achat. Vous pouvez choisir parmi plusieurs options :
- Essai
- 1 an
- 2 ans
- 3 ans
Cela dépend de votre niveau de confort et de la durée pendant laquelle vous prévoyez de faire fonctionner l’entreprise.
En général, la durée la plus longue vous permet de bénéficier d’une réduction plus importante.
Le “Centre de données” vous montre les options concernant l’endroit où vos données seront stockées.
Cela dépend de l’endroit d’où provient votre trafic principal et de l’endroit où vous êtes situé.
Vous avez le choix entre les États-Unis, le Royaume-Uni, l’Europe et Singapour.
Si vous êtes une entreprise basée en Europe, vous devez vous conformer aux exigences du GDPR et, dans ce cas, vous devriez choisir l’Europe comme option.

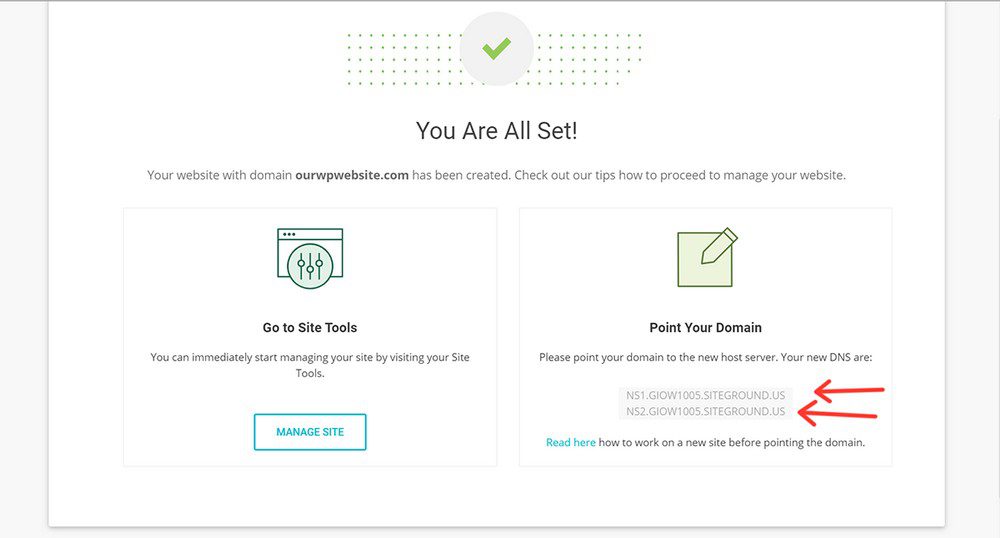
Une fois l’achat terminé, vous recevrez une confirmation.
CONSEIL DE PRO :
Si vous achetez votre nom de domaine et votre hébergement séparément, vous devrez mettre à jour vos enregistrements DNS auprès de votre registraire de domaine (dans notre cas, NameSilo).
Une fois mis à jour, ce processus prend généralement quelques heures. Cela garantit que votre site web est actif et accessible sur le web.

L’un des nombreux avantages de l’utilisation de SiteGround est qu’il est très facile de configurer et d’installer WordPress dans le tableau de bord du client.
Vous pouvez installer WordPress sans avoir à quitter SiteGround, ce que nous aborderons dans la section suivante.
Nous recommandons SiteGround pour créer votre site web WordPress en raison de son tableau de bord client simple et de sa facilité d’utilisation.
Comment faire pointer votre domaine vers un nouveau fournisseur d’hébergement web
Si vous achetez votre nom de domaine et votre hébergement web auprès de sociétés différentes, vous devrez faire pointer le nom vers votre hébergeur pour que tout fonctionne.
Il s’agit d’une procédure simple, mais qui nécessite un peu de configuration.
- Connectez-vous à votre hébergeur et notez les serveurs de noms. Il y a deux serveurs de noms qui ressemblent à ceci : ns1.dns-parking.com et ns2.dns-parking.com.
- Connectez-vous à votre registraire de domaine et recherchez les serveurs de noms.
- Remplacez les serveurs de noms actuels par ceux de votre hébergeur.
- Sauvegardez le changement
Une fois la modification terminée, vous devrez peut-être attendre 24 à 48 heures pour qu’elle se propage. Il se peut que cela se produise plus tôt, mais préparez-vous à attendre un peu avant que tout fonctionne comme prévu.
Vous saurez que c’est fait lorsque vous taperez votre nom de domaine dans un navigateur et que vous arriverez sur votre site web.
Étape 3 : Installer WordPress sur l’hébergement
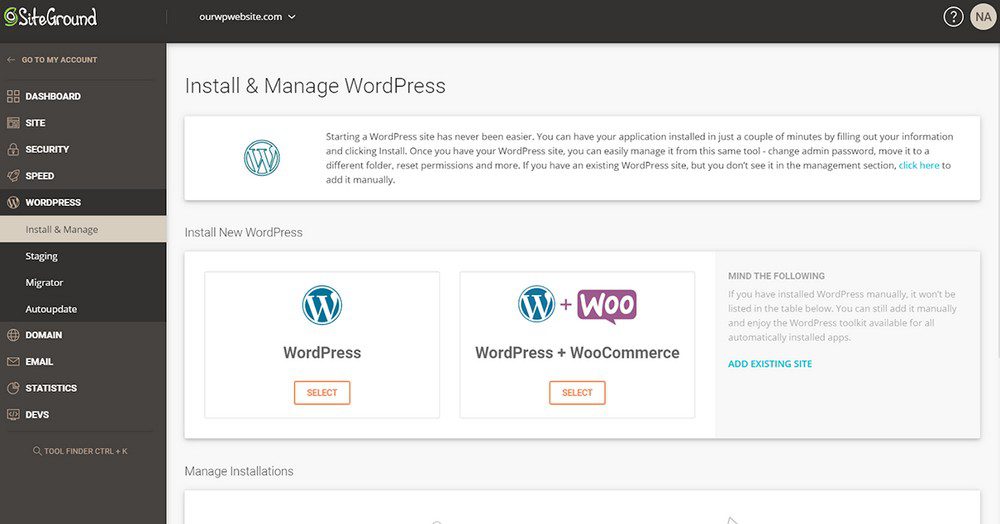
Vous pouvez installer WordPress en quelques clics.
Il y a plusieurs façons d’installer WordPress, mais nous recommandons l’assistant SiteGroud comme indiqué dans l’image ci-dessous.

Une fois que vous aurez sélectionné WordPress, il vous sera demandé de créer un nom d’utilisateur et un mot de passe, et en moins d’une minute votre compte WordPress sera configuré.
CONSEIL DE PRO :
Si vous avez déjà une instance WordPress installée et hébergée ailleurs – SiteGround rend très facile la migration de votre WordPress en quelques clics (et c’est très rapide).
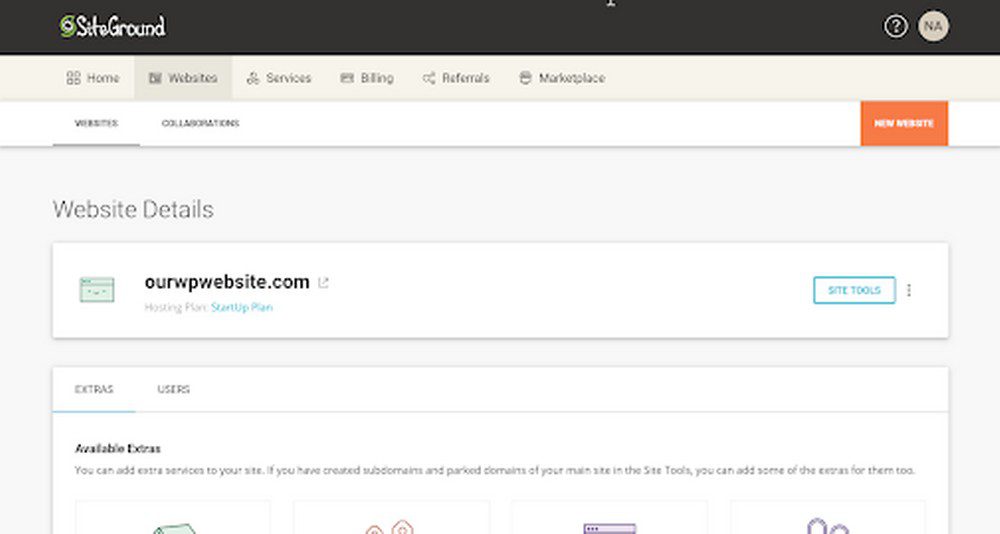
Une fois installé, vous pouvez toujours revenir à votre tableau de bord client SiteGround pour consulter vos installations (c’est pratique si vous avez plusieurs sites web).
Cliquez sur l’icône Sites Web dans le menu supérieur, et vous devriez voir la liste de vos sites Web.

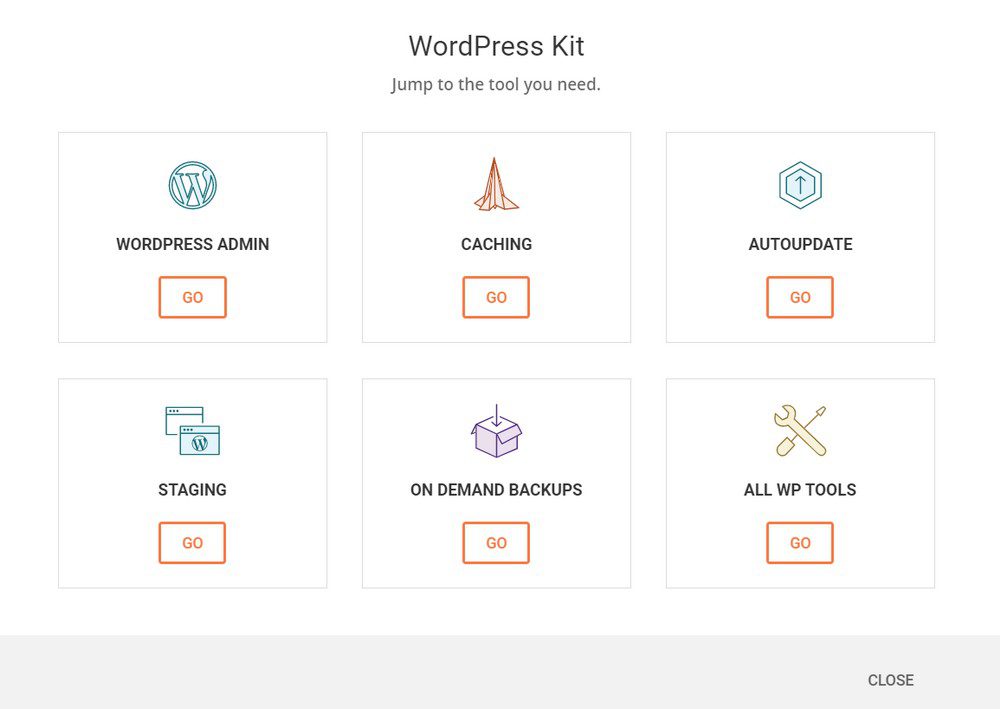
Une fois que vous aurez cliqué sur Site Tools, l’onglet ci-dessous s’ouvrira.
En cliquant sur WordPress Admin, vous devriez pouvoir accéder à votre tableau de bord WordPress.

3.1 Accéder à votre tableau de bord WordPress
Vous pouvez également choisir votre navigateur pour accéder à votre tableau de bord WordPress.
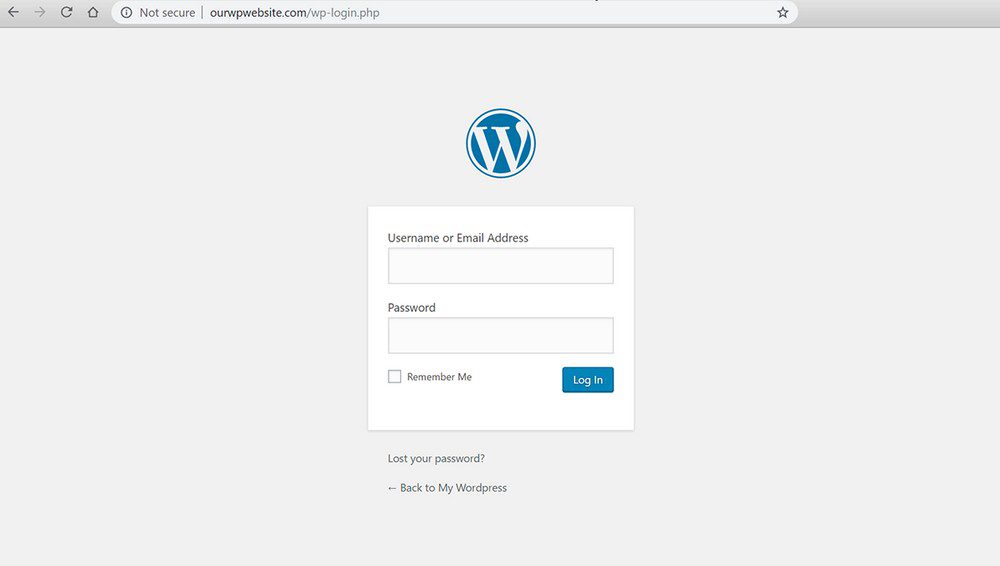
Il s’agit généralement de “yourdomain.com/wp-admin“.
Cela vous amènera à un écran de connexion qui ressemble à ceci.
Utilisez le nom d’utilisateur et le mot de passe que vous avez utilisé pendant le processus d’installation de SiteGround.

Étape 4 : Choisir et installer un thème WordPress
Vous avez maintenant mis en place l’infrastructure de votre site web (nom de domaine, hébergement et WordPress).
Nous allons maintenant parler de la personnalisation de votre site web dans les prochaines étapes.
La première étape consiste à trouver et à installer un thème
4.1 Qu’est-ce qu’un thème WordPress ?
Voici la définition officielle de WordPress.org.
Un thème WordPress modifie la conception de votre site web, souvent y compris sa mise en page. Le changement de thème modifie l’apparence de votre site sur le front-end, c’est-à-dire ce qu’un visiteur voit lorsqu’il navigue sur votre site sur le web.
WordPress.org
Un thème WordPress vous permet de personnaliser l’apparence de votre site en fonction de vos besoins et de votre image de marque.
Avec l’aide d’un thème, vous pouvez personnaliser la mise en page, la structure, les couleurs et l’apparence de votre site web.
4.2 Thèmes gratuits et thèmes payants
Si vous avez besoin de fonctionnalités de base sur votre site web, vous pouvez opter pour un thème gratuit.
Par exemple, si vous êtes un entrepreneur individuel et que vous utilisez votre site web uniquement pour présenter votre marque, un thème gratuit répondra à la plupart de vos besoins.
Cependant, il y a des limites à ce que vous pouvez modifier ou mettre à jour.
C’est pourquoi il existe des thèmes payants.
Ils offrent davantage de personnalisation et de fonctionnalités supplémentaires que les thèmes gratuits.
Il existe plus de 10 000 thèmes disponibles dans l’écosystème WordPress.
Le prix moyen d’un thème payant varie entre 40 et 60 dollars selon les fournisseurs et les options.
4.3 Où trouver un thème qui vous convient ?
Vous pouvez commencer par WordPress.org et rechercher de nombreuses options.
Connectez-vous à votre tableau de bord WordPress.
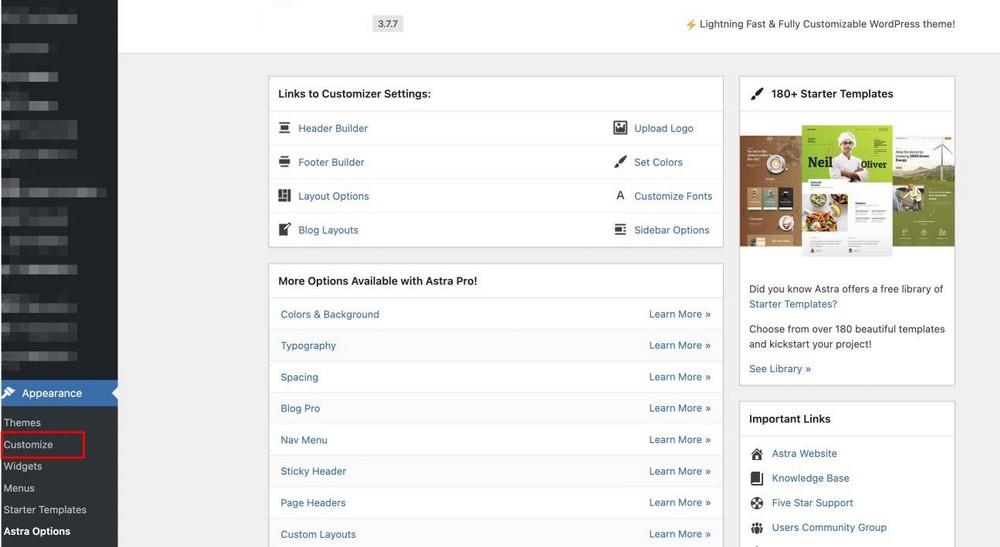
Cliquez sur Apparence, puis sur Thèmes.
Vous y trouverez quelques options, ainsi que la possibilité de rechercher d’autres thèmes.
Vous avez également la possibilité de télécharger un thème
Mais nous vous avons fait une promesse au début de ce guide, n’est-ce pas ?
Rappelez-vous – la promesse de vous montrer comment créer un site web WordPress en moins d’une heure et pour moins de 20 $ par mois.
Pour cela, nous vous pouvez utiliser le thème Astra. Avec le thème Astra, vous pouvez créer n’importe quel type de site web WordPress.
Il est rentable, s’installe rapidement et est hautement personnalisable (ce que nous aborderons plus loin dans ce guide).
Et bien sûr, nous sommes un peu partiaux parce que c’est notre propre thème. Ce n’est pas pour cela que nous suggérons Astra.
Mais nous recommandons Astra en raison des commentaires élogieux que nous avons reçus de nos clients.
Avec plus de 1,653,898+ sites WordPress qui ont installé Astra – nous pouvons dire en toute confiance qu’il fonctionnera pour vous aussi.
Consultez aussi : Les thèmes WordPress les plus rapides en 2023 (sur la base de tests et de données)
Installer le thème WordPress Astra
Rendez-vous sur votre tableau de bord WordPress.
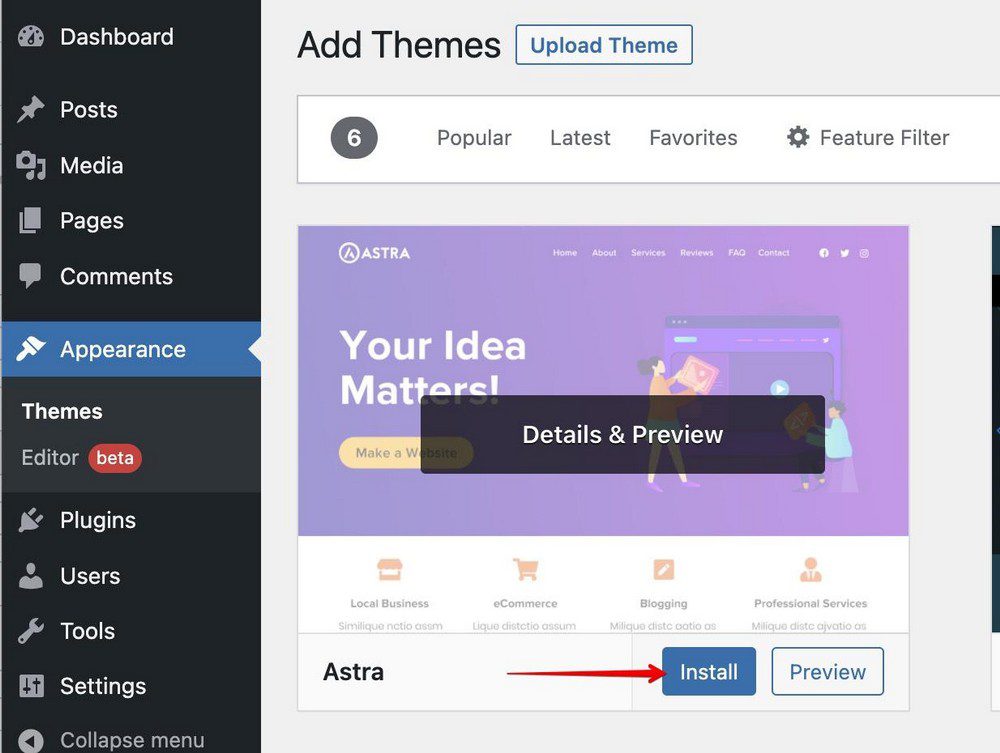
Cliquez sur Apparence > Thèmes > Ajouter un nouveau thème.
Ensuite, recherchez Astra et cliquez sur le bouton Installer.

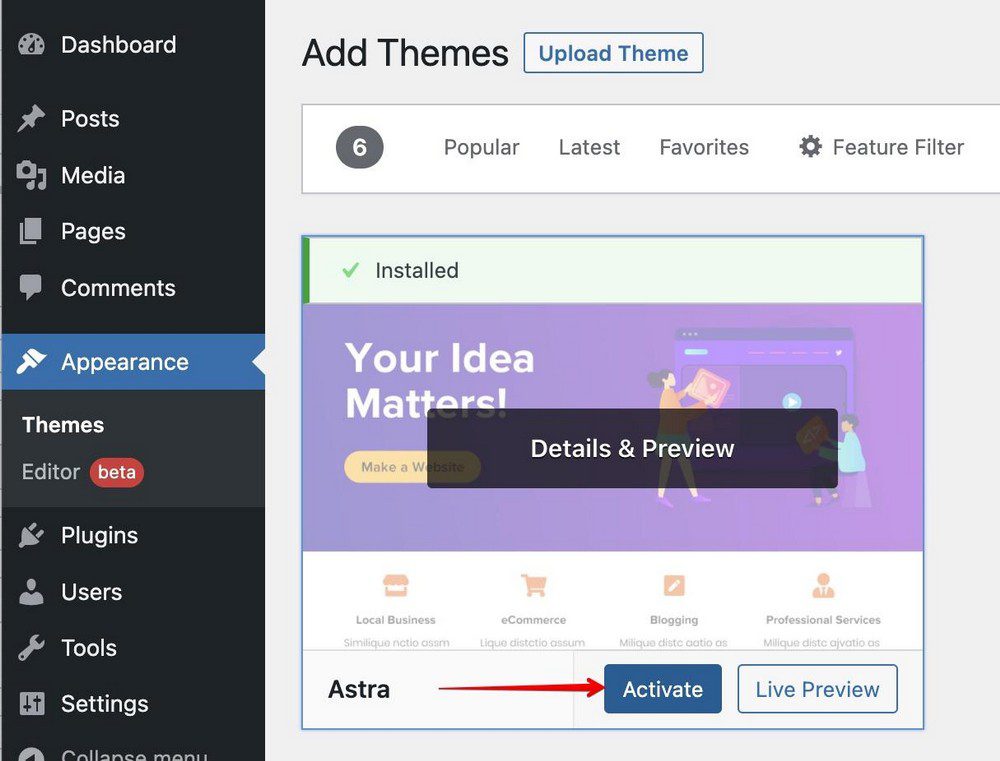
Cliquez ensuite sur le bouton Activate pour activer le thème. En moins d’une minute, Astra sera installé.

La meilleure partie de l’utilisation d’Astra est que vous pouvez importer des sites web prêts à l’emploi avec le plugin Starter Template en quelques clics.
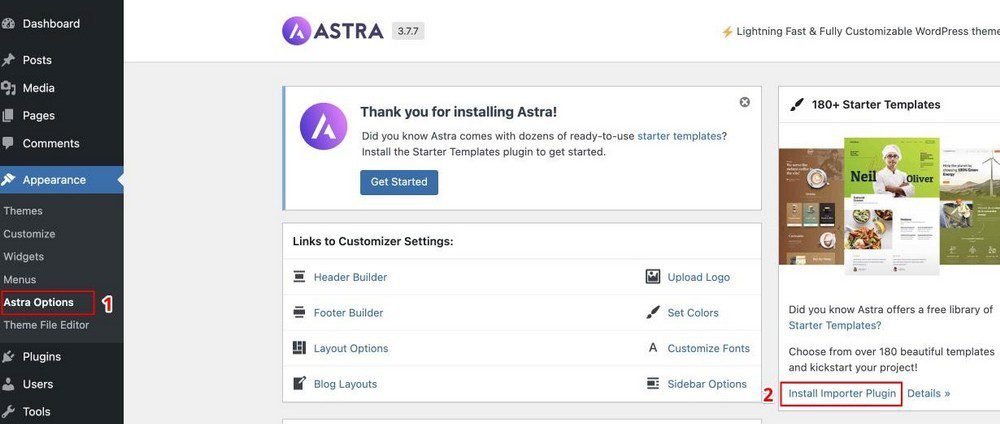
Pour utiliser les modèles de démarrage, allez dans les Options Astra dans l’onglet Apparence.

A partir de là, sélectionnez Install Importer Plugin.
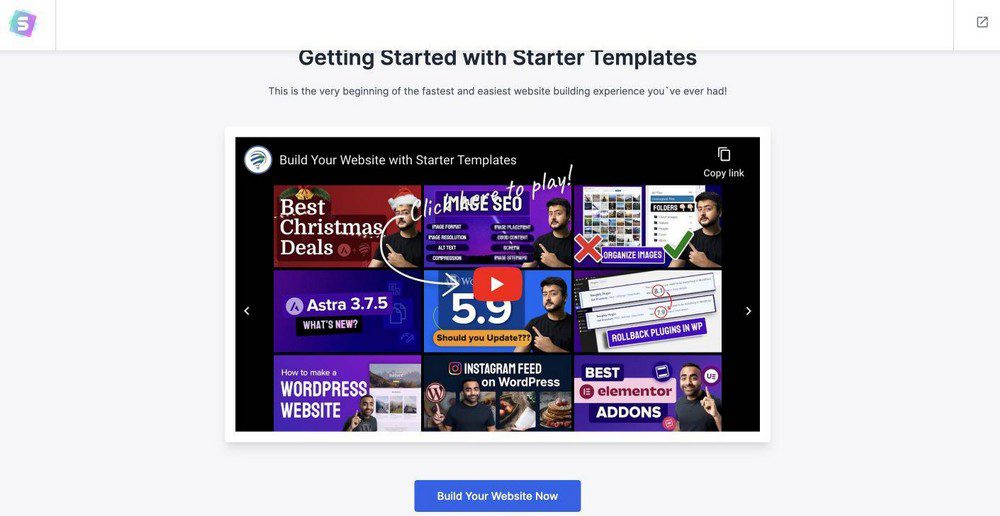
Vous verrez une page comme celle ci-dessous.

Cliquez sur Construire votre site web maintenant.
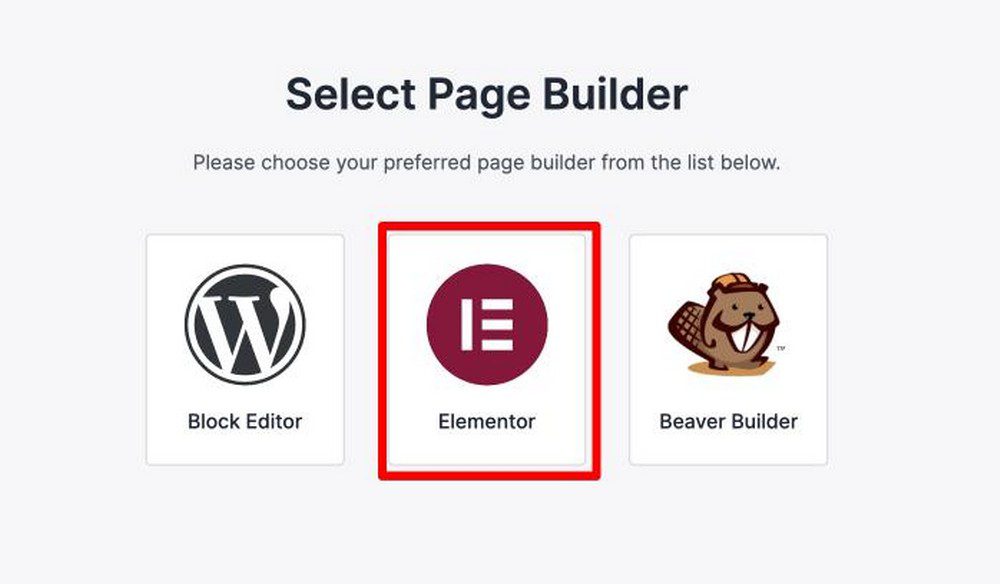
Ensuite, sélectionnez le constructeur de pages avec lequel vous souhaitez créer votre site. Dans ce cas, choisissons Elementor.

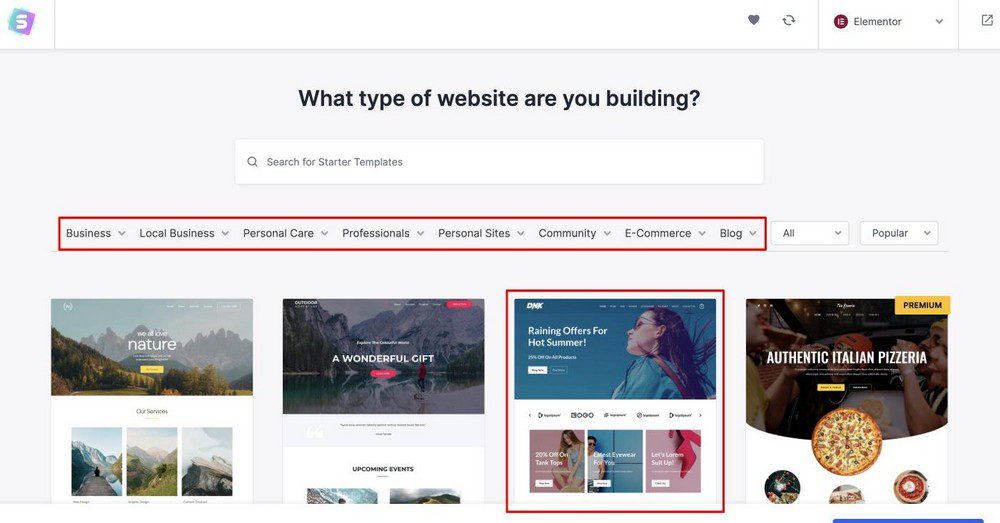
Ensuite, choisissez le type de site web que vous voulez construire et sélectionnez le site web que vous voulez importer.

Pour les besoins de cet article, construisons un site eCommerce avec WordPress.
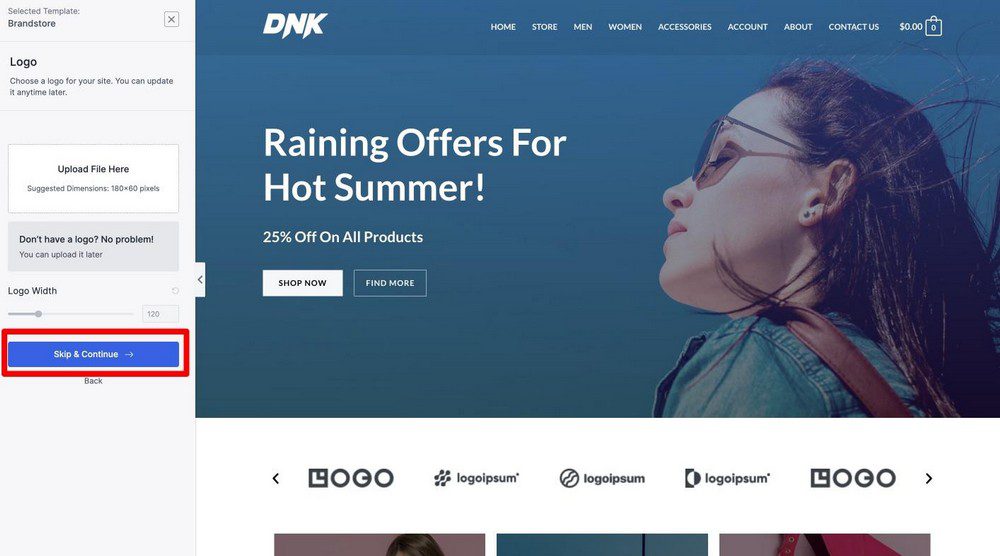
Sélectionnez l’un des plus de 200 modèles de sites Web que vous aimez. Cela ouvrira une page de personnalisation où vous pourrez changer les couleurs de votre site et télécharger un logo que vous avez conçu.
Ne vous inquiétez pas si vous n’avez encore rien de prêt. Vous pourrez tout personnaliser plus tard,
Pour ce tutoriel, cliquez sur Passer et continuer.

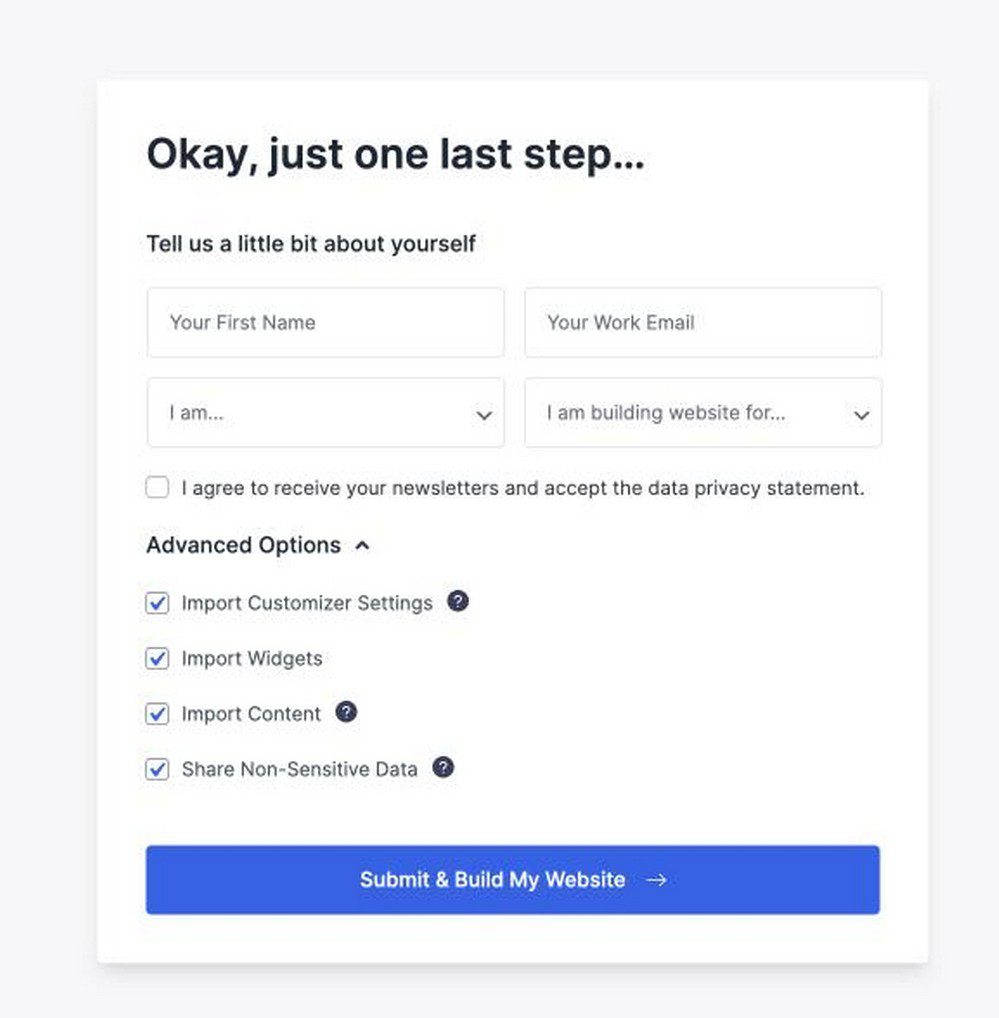
Dans l’étape finale, il vous suffit de remplir quelques détails et d’installer le modèle que vous avez choisi.
Ensuite, vous verrez une boîte qui vous demandera de remplir vos coordonnées (que vous pouvez laisser de côté si vous le souhaitez).
Cliquez simplement sur Submit & Build My Website et l’importation du site commencera.

Vous êtes maintenant prêt à personnaliser votre site !
Nous aborderons ce sujet en détail dans la prochaine section de ce guide.
Étape 5 : Personnaliser votre site WordPress
Dans cette section, nous allons vous montrer comment personnaliser votre site Web WordPress en fonction de votre image de marque et de vos directives stylistiques (sans avoir à taper une seule ligne de code HTML/CSS).
Rendez-vous sur votre tableau de bord WordPress.
Sous Apparence, choisissez Options Astra.
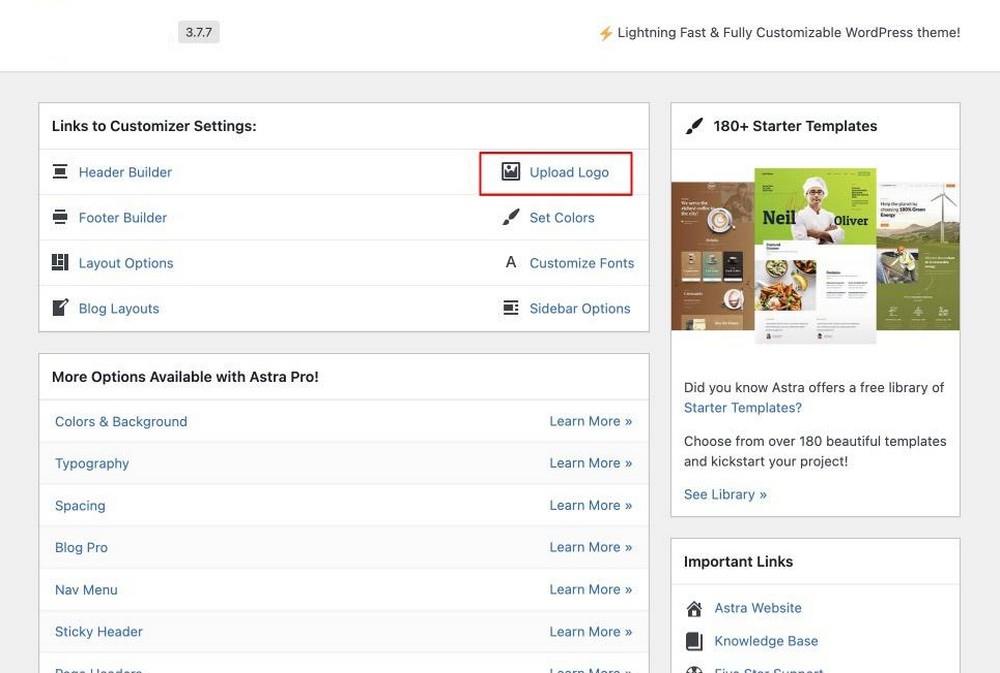
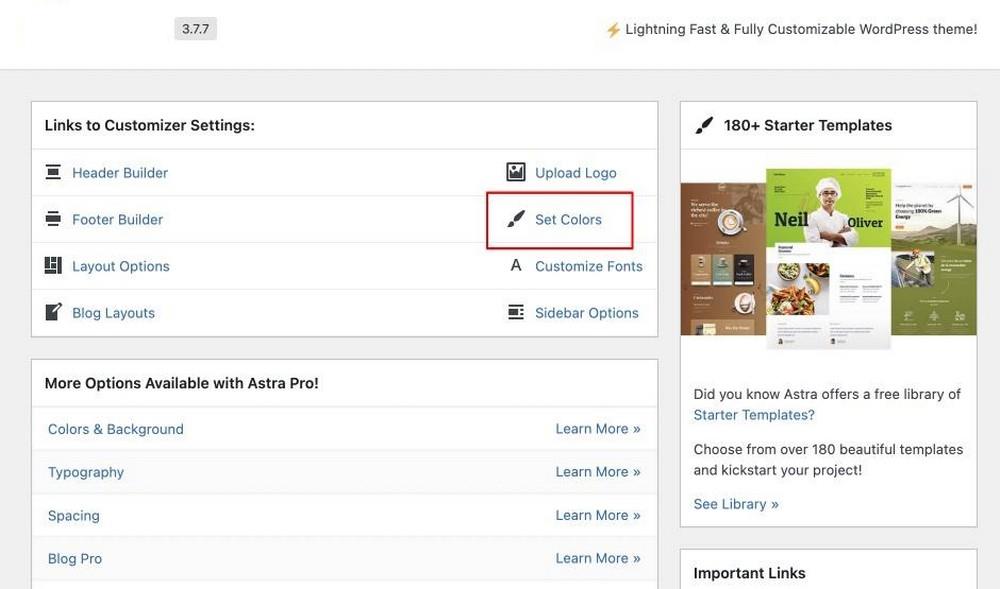
Vous verrez cette page qui montre tous les raccourcis, et vous pouvez choisir ce que vous voulez personnaliser.

Dans les prochaines minutes, nous verrons comment mettre à jour les éléments suivants à l’aide des Options Astra :
- Télécharger le logo
- Définir les couleurs
- Personnaliser les polices
- Personnaliser l’en-tête et le pied de page
- Personnaliser la mise en page
5.1 Mise à jour du logo et du titre du site
Rendez-vous sur votre tableau de bord WordPress.
Sous Apparence, sous Options Astra, cliquez sur le bouton Télécharger le logo.

Vous accédez alors à la page Header Builder (Créateur d’en-tête).
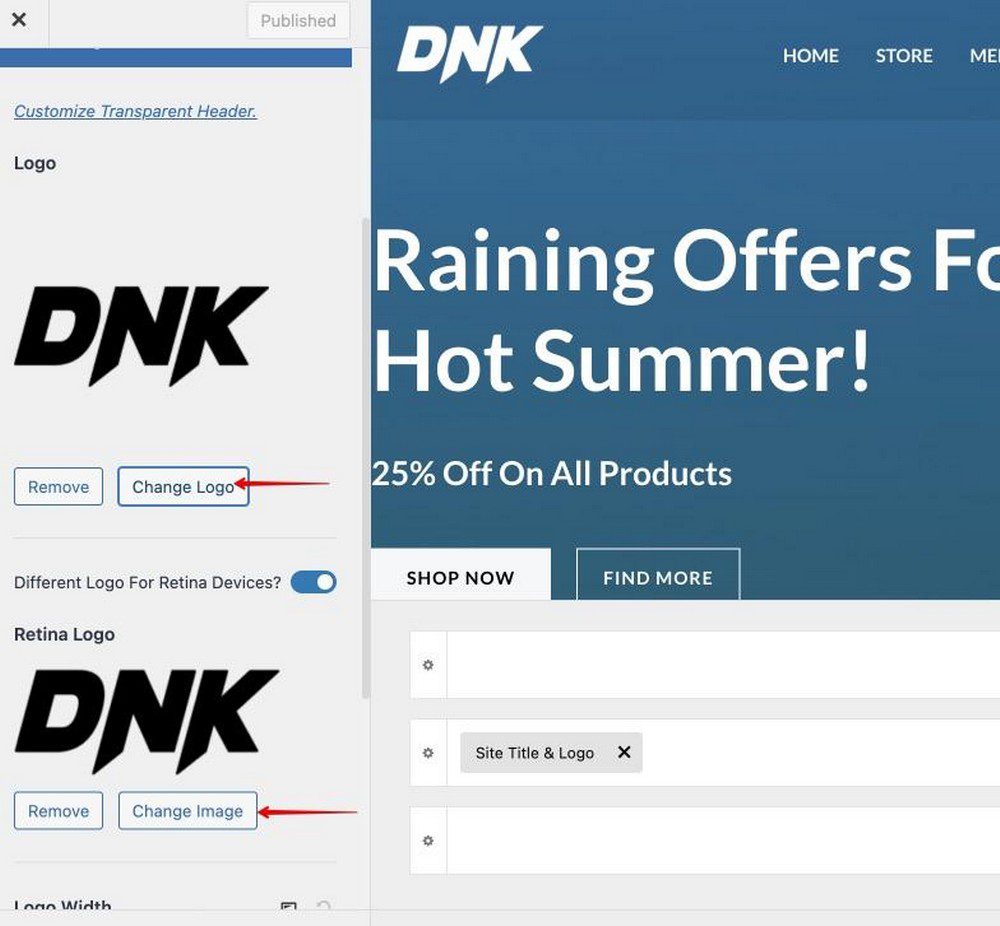
Dans le module Header Builder, cliquez sur Site Title & Logo.
Vous pouvez ici définir le logo de votre site. Vous pouvez avoir différents types de logos en fonction du type d’en-tête que vous construisez.
Vous pouvez également ajuster la largeur du logo et ajouter un titre de site et un slogan dans cette section.

Vous pouvez également voir un aperçu en direct pendant que vous effectuez ces modifications.
Une fois que vous êtes satisfait, cliquez sur le bouton bleu Publier et les modifications seront mises à jour en direct sur votre site.
5.2 Mise à jour des couleurs
Il se peut que vous ayez déjà une charte graphique pour votre entreprise et que vous souhaitiez vous assurer que votre site Web est cohérent avec les couleurs de votre marque.
Rendez-vous dans votre tableau de bord WordPress.
Sous Apparence et sous Options Astra, choisissez Définir les couleurs.

Vous accéderez ainsi aux paramètres du Customizer. Ici, vous pouvez définir la palette de couleurs de votre site web.
A partir de là, vous pouvez définir les couleurs que vous souhaitez utiliser. La palette de couleurs globale est très utile car vous n’avez pas besoin de définir les couleurs encore et encore.
Une fois que vous avez effectué tous les changements de couleur sur votre site Web à l’aide de ce personnalisateur, assurez-vous de cliquer sur le bouton bleu Publier pour que les changements soient appliqués.
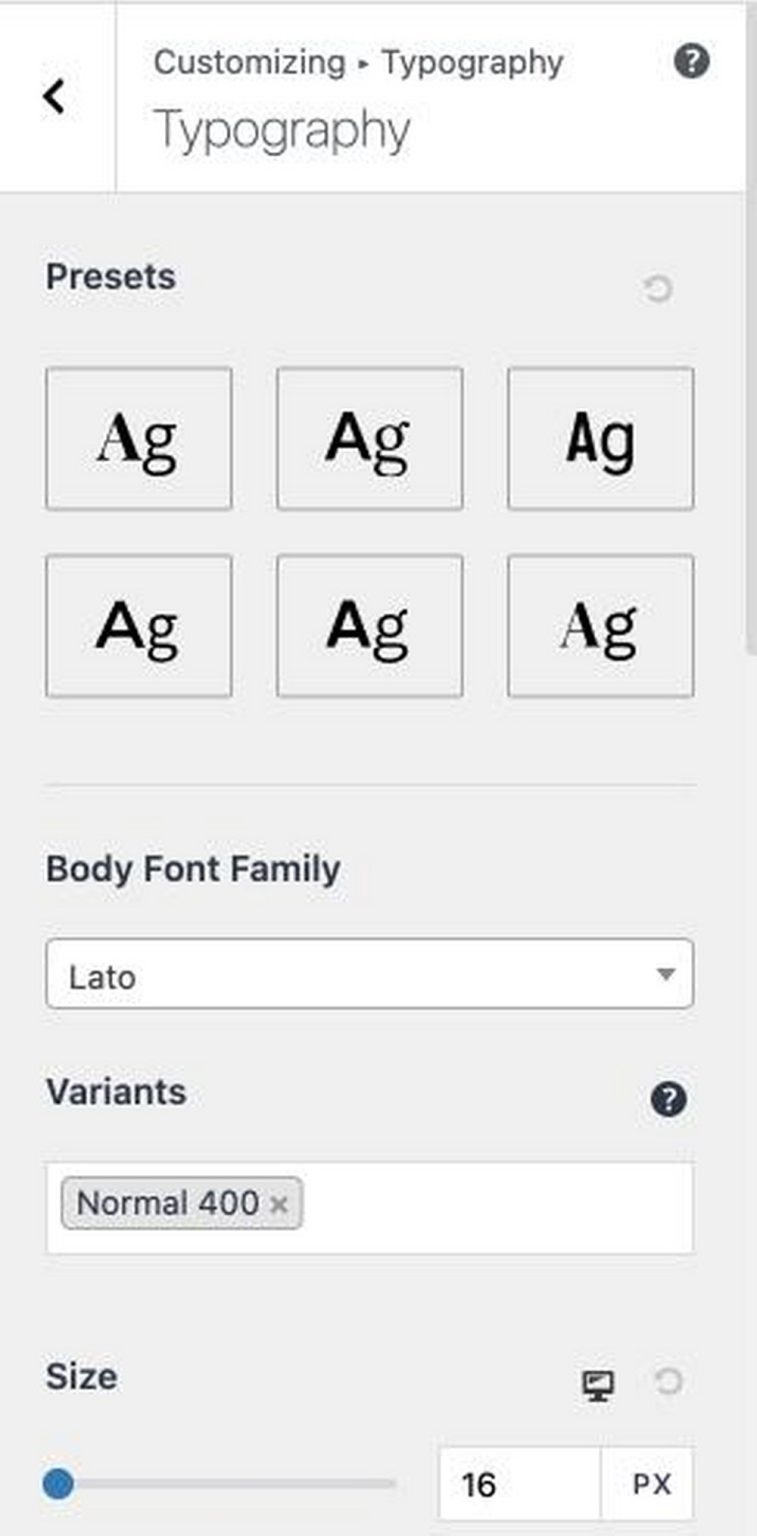
5.3 Mise à jour de la typographie
Avec l’aide du Customizer, vous pouvez contrôler les polices et la taille des polices pour chaque élément de votre site web.
Même si vous n’avez pas de directives de style, vous pouvez commencer par utiliser certaines des valeurs par défaut qui sont déjà incluses.
Retournez à l’onglet Global et sélectionnez Typographie.

Vous pouvez modifier la police prédéfinie, changer les tailles en fonction de l’en-tête et du corps et ajouter les polices que vous aimez.
Tout comme la palette de couleurs globale, la typographie globale vous permet de définir des polices pour l’ensemble du site web. Ainsi, vous ne perdez pas de temps à changer de police à chaque fois.
Une fois que vous avez effectué tous les changements de polices pour la typographie des différentes sections, assurez-vous de cliquer sur le bouton bleu Publier pour que les changements soient effectifs.
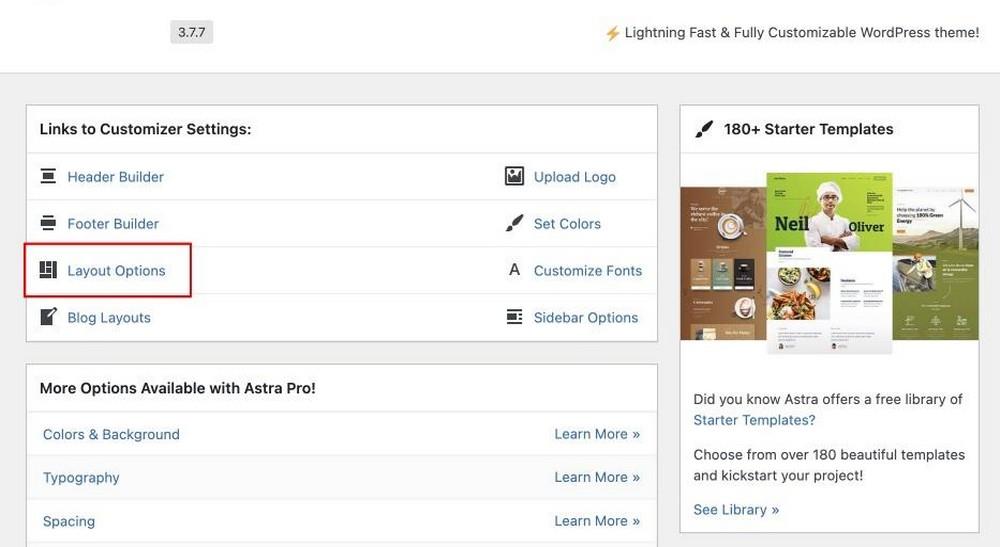
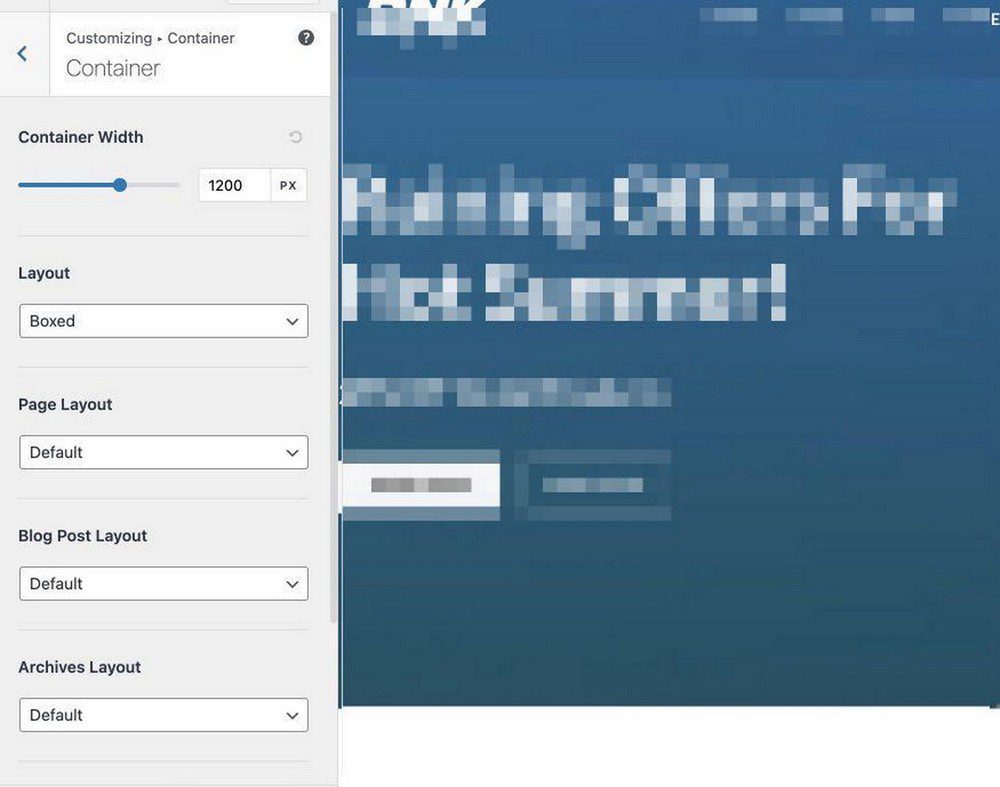
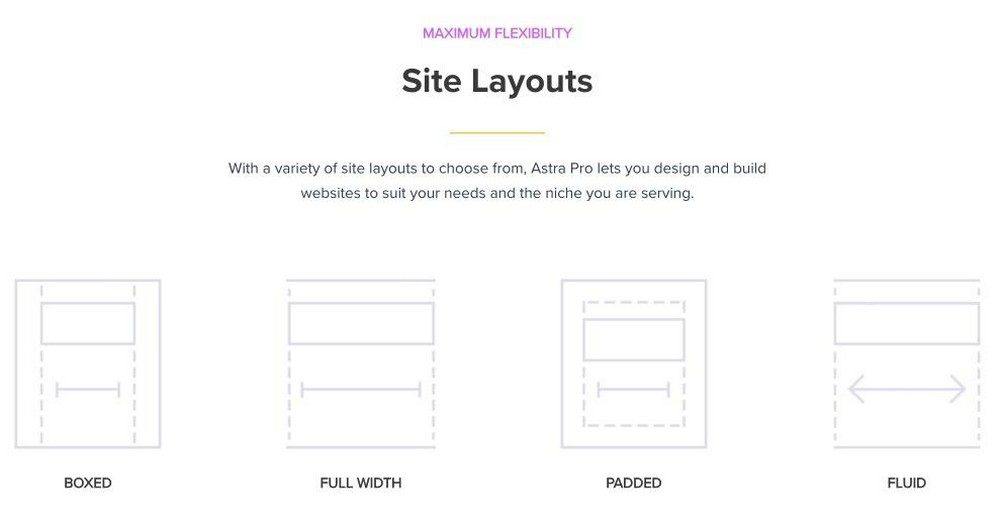
5.4 Mise à jour des mises en page
Rendez-vous dans votre tableau de bord WordPress.
Sous Apparence et Options Astra, choisissez Options de mise en page.

Vous pouvez voir toutes les options disponibles pour mettre à jour l’apparence et la convivialité de votre site WordPress.
Vous avez le contrôle sur l’apparence des différents éléments de votre site.

Une fois que vous avez apporté toutes les modifications à la mise en page des différentes sections, assurez-vous de cliquer sur le bouton bleu Publier pour que les changements soient effectifs.
5.5 Personnaliser davantage avec Astra Pro
Le thème WordPress gratuit Astra est un excellent point de départ pour votre site web, mais si vous voulez aller plus loin, le thème Astra Pro vous sera d’une grande utilité.
Astra Pro vous donne l’accès et le contrôle sur votre site web sans aucune limitation sur la façon dont vous pouvez le personnaliser. Tout cela en conservant des performances optimales.
De nombreuses fonctionnalités ont été ajouté dans Astra Pro par rapport à la version gratuite d’Astra.
Voici quelques-unes de nos préférées :
Mise en page du site
Astra Pro est livré avec une variété de modèles de sites que vous pouvez utiliser pour créer des sites WordPress professionnels. Vous n’avez besoin d’aucune compétence en design ou en codage pour les utiliser – sélectionnez simplement la mise en page qui convient le mieux à votre contenu, et Astra s’occupera du reste.

Plus d’options de conception
Astra Pro vous donne plus de contrôle sur le design de votre site web avec des options pour personnaliser la couleur, la typographie et l’espacement. Vous pouvez également ajouter une image ou une vidéo de fond à votre site.
Vous pouvez personnaliser n’importe quelle zone du site avec n’importe quelle couleur ou type.
Personnalisation de l’en-tête et du pied de page
Astra Pro vous permet de personnaliser l’en-tête et le pied de page de votre site web avec des options pour ajouter un logo, des icônes de médias sociaux et une barre de recherche. Vous pouvez également modifier la mise en page de l’en-tête et du pied de page.
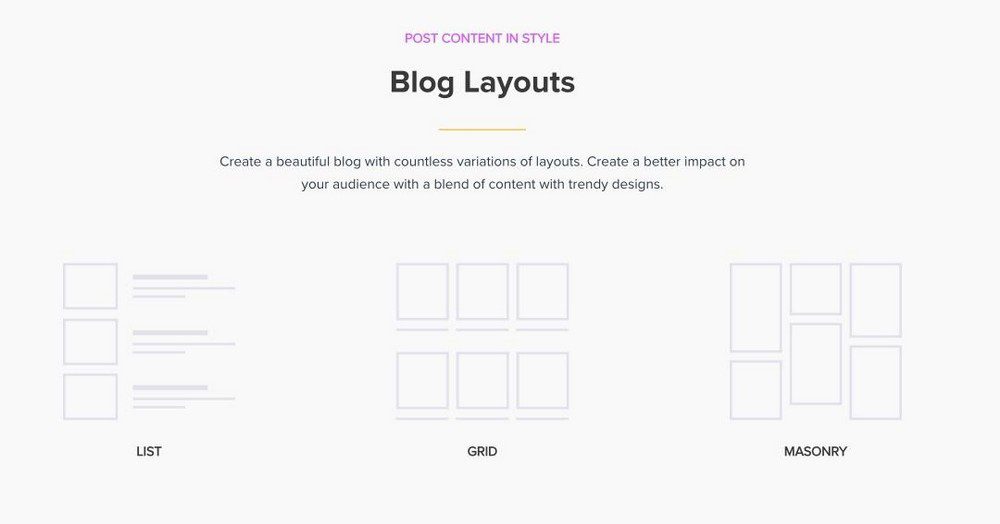
Contrôle total de la mise en page du blog
Astra Pro vous permet de contrôler entièrement la mise en page de votre blog avec des options pour modifier la largeur, l’alignement et l’espacement de votre contenu. Vous pouvez également choisir parmi une variété de modèles d’articles et ajouter des feuilles de style CSS personnalisées.

Fonctionnalité avancée pour les créateurs de cours
Astra Pro inclut des fonctionnalités avancées pour les créateurs de cours et de contenu, y compris le support des plugins LearnDash et Lifter LMS. Cela vous permet de créer des cours en ligne avec WordPress et de gérer vos étudiants et vos classes à partir d’un seul tableau de bord.
Étape 6 : Mise à jour des paramètres de WordPress
Une fois que vous avez effectué toutes les modifications de la partie frontale comme discuté dans la section précédente, regardons quelques réglages supplémentaires que vous devez faire.
Vous avez quelques réglages à mettre à jour :
- Réglages généraux
- Écriture
- Lecture
- Discussion
- Permaliens
- Vie privée
Passons-les rapidement en revue et apprenons à effectuer les modifications nécessaires.
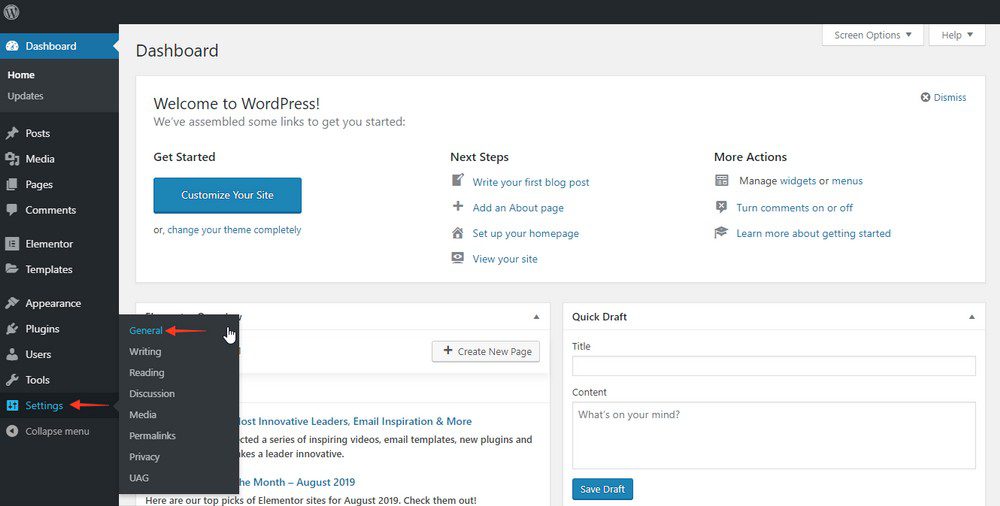
6.1 Paramètres généraux
Rendez-vous dans votre tableau de bord WordPress.
Sous Paramètres, choisissez Paramètres généraux.

C’est ici que vous définissez certains rôles et règles pour votre site web.
Par exemple, le fuseau horaire, le format de date et la langue par défaut.
En outre, vous pouvez également définir la manière dont vous souhaitez que les visiteurs s’inscrivent sur votre site web.
Comme nous avons déjà modifié le titre du site et le slogan à l’aide de l’Astra Customizer, vous pouvez voir qu’ils ont déjà été mis à jour ici.
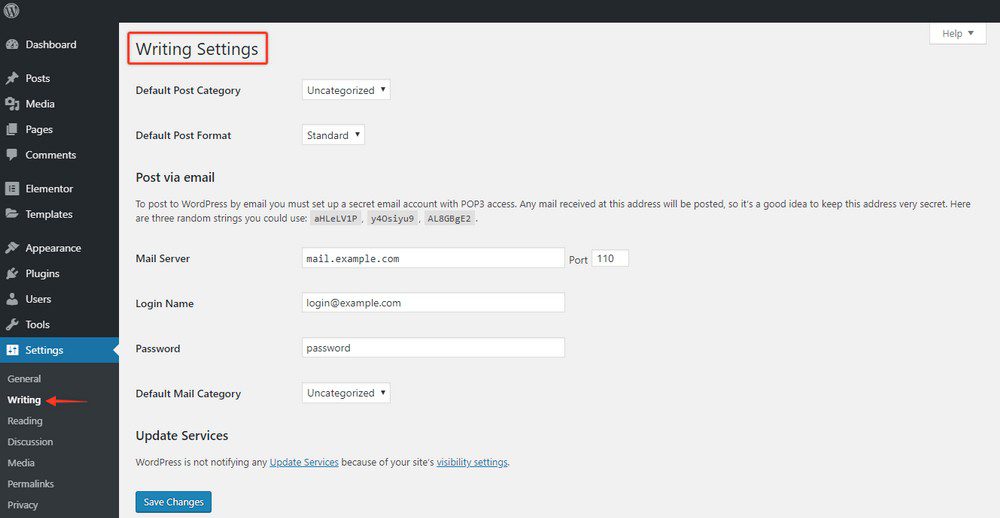
6.2 Paramètres d’écriture
Ensuite, dans la section Rédaction, vous remarquerez certains des paramètres par défaut pour la catégorie et le format de votre article.
Vous n’avez pas nécessairement besoin de les mettre à jour lors de la configuration initiale de votre site WordPress, mais vous pourriez en avoir besoin à un moment ou à un autre.
Vous pouvez mettre à jour ce type de format lorsque vous commencez à créer des articles de blog.

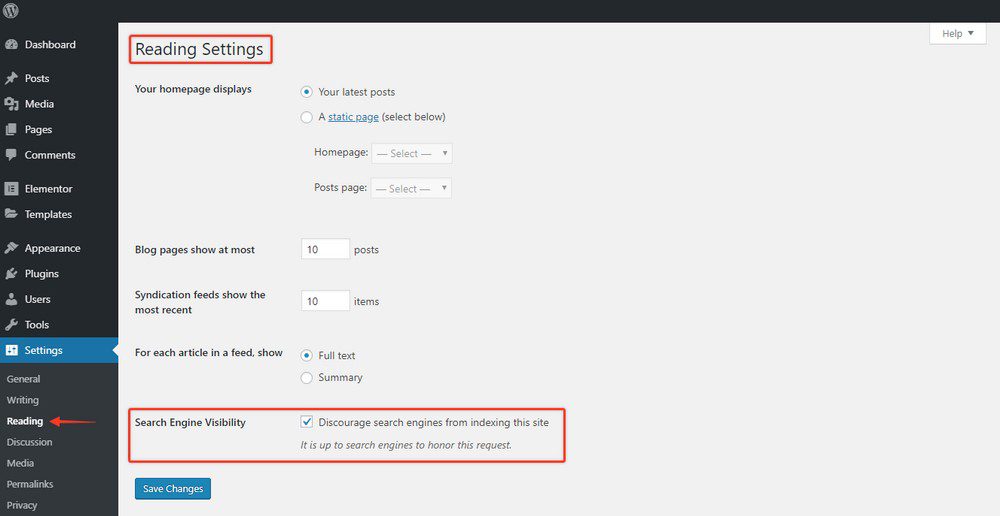
6.3 Paramètres de lecture
Dans la section Paramètres de lecture, vous pouvez définir la manière dont tous vos articles ou pages seront affichés.
C’est ce que vos lecteurs verront lorsqu’ils visiteront votre site web.
Vous pouvez choisir ce que vous voulez afficher sur la page d’accueil lors de la première visite.
Voulez-vous afficher une page particulière, des articles de blog ou la page d’accueil ? Vous pouvez le faire ici.
Pour l’instant, vous pouvez laisser ces paramètres inchangés.

CONSEIL DE PRO :
Veillez à ne pas cocher la case Visibilité des moteurs de recherche, sinon vous n’apparaitrez pas dans les moteurs de recherche.
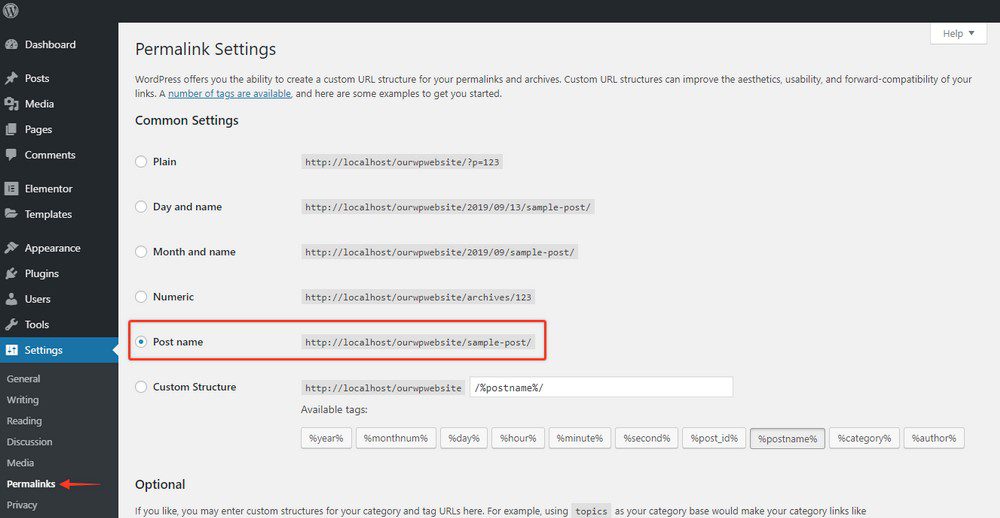
6.4 Paramètres du lien permanent
Voici un autre paramètre par défaut que vous pouvez personnaliser : les permaliens de votre site.
Un permalien est le “lien permanent” de vos articles et pages. C’est le format qui s’affiche lorsque quelqu’un visite une page ou un article particulier sur votre site web.
Si vous n’êtes pas un site d’actualités et que vous ne comptez pas sur un contenu opportun, le meilleur format recommandé est l’option Nom de l’article, comme indiqué dans l’image ci-dessous.
Une fois sélectionnée, cette option personnalisera chaque nouvelle page ou nouvel article au fur et à mesure que vous les créerez.

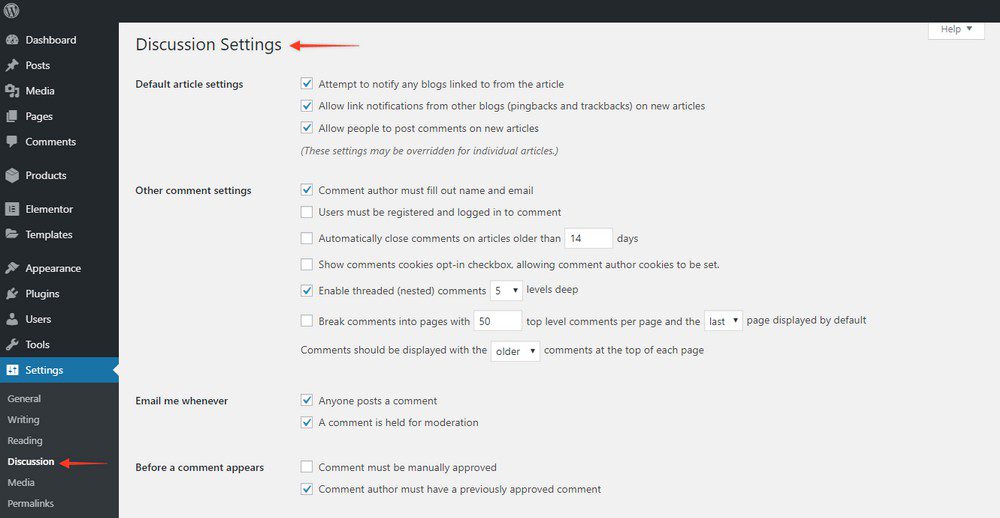
6.5 Paramètres de discussion
Environ 20% du contenu des sites WordPress provient de la section des commentaires.
Les commentaires sont la façon dont vos lecteurs interagissent avec vos articles, pages et billets.
Il y a de nombreuses raisons d’activer les commentaires sur votre site web. La première raison est qu’il s’agit d’un moyen efficace de communiquer avec vos lecteurs.
Dans les paramètres des discussions, vous pouvez définir la manière dont vous souhaitez afficher et modérer les commentaires.
Pour l’instant, nous allons laisser ces paramètres par défaut (comme vous pouvez le voir dans l’image ci-dessous).
Vous pourrez revenir les modifier à l’avenir si vous le souhaitez.

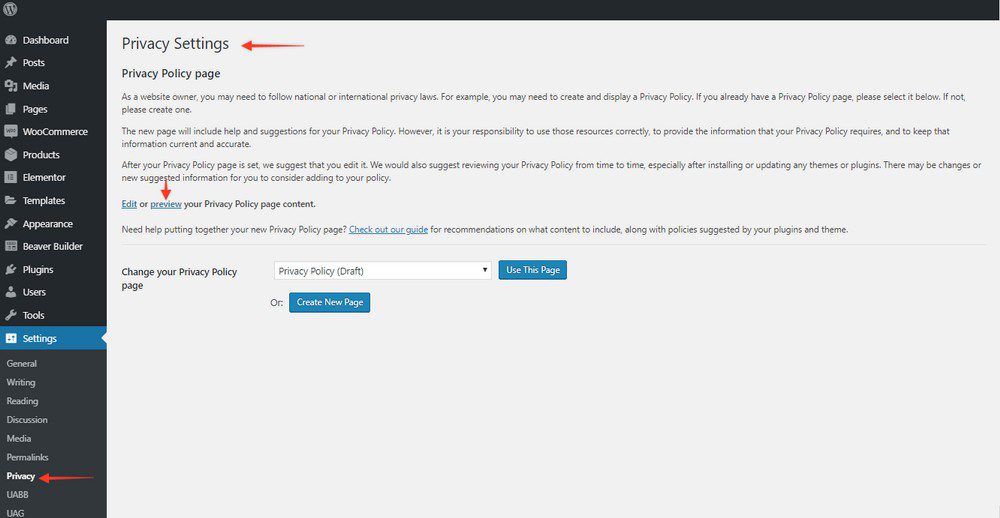
6.6 Paramètres de confidentialité
En tant que propriétaire d’un site web, vous ne devriez pas ignorer la protection de la vie privée. Pourquoi ne pas commencer l’aventure de votre site web avec un minimum de maux de tête ?
Heureusement, WordPress fournit un modèle sur lequel vous pouvez vous baser.
Rendez-vous sur votre tableau de bord WordPress.
Sous Paramètres, choisissez Confidentialité.
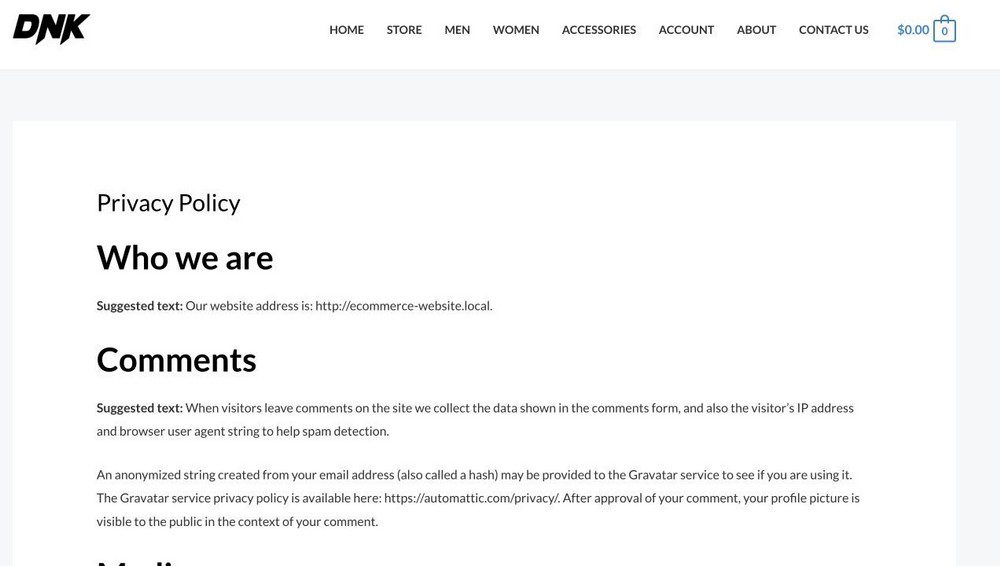
Cliquez ensuite sur le bouton “Aperçu” pour afficher la politique de confidentialité actuelle.
mettre à jour les paramètres de confidentialité

Il s’agit de la politique de confidentialité par défaut qui est pré-intégrée dans votre modèle.
Vous avez la possibilité d’apporter des modifications à votre politique en fonction de votre activité, de votre secteur ou de votre région.

Questions complémentaires – Quelle est la différence entre une page et un message ?
Jusqu’à présent, nous vous avons montré comment mettre à jour les mises en page, les mises en page des articles de blog et d’autres paramètres.
Pour dissiper vos doutes, les pages et les billets sont différents en termes d’objectif et de mode d’affichage sur votre site web.
Un Post est un article d’actualité, auquel est généralement associée une date, et dont l’auteur est public.
Une page, en revanche, est destinée à un contenu statique et intemporel.
Elle n’affiche pas d’auteur public ni de date associée.
Le choix d’avoir un blog et des articles est totalement libre. Cela dépend de votre activité.
Cependant, vous ne pouvez pas avoir un site web sans avoir au moins quelques pages.
Voici les pages de base avec lesquelles vous devez commencer pour tout site web :
- Une page d’accueil
- Une page “À propos de nous
- Une page de contact
- Une page sur la politique de confidentialité
Étape 7 : Mise à jour du menu WordPress
Vous voulez que vos visiteurs trouvent plus facilement des informations sur votre site web, n’est-ce pas ? C’est là que les menus sont efficaces.
Dans la plupart des cas, ils apparaissent dans l’en-tête (navigation supérieure) de votre site web.
Par défaut, les thèmes Astra sont livrés avec des menus par défaut.
Vous pouvez personnaliser les noms des menus ainsi que leur affichage.
Rendez-vous dans votre tableau de bord WordPress.
Sous Apparence, choisissez Personnaliser.

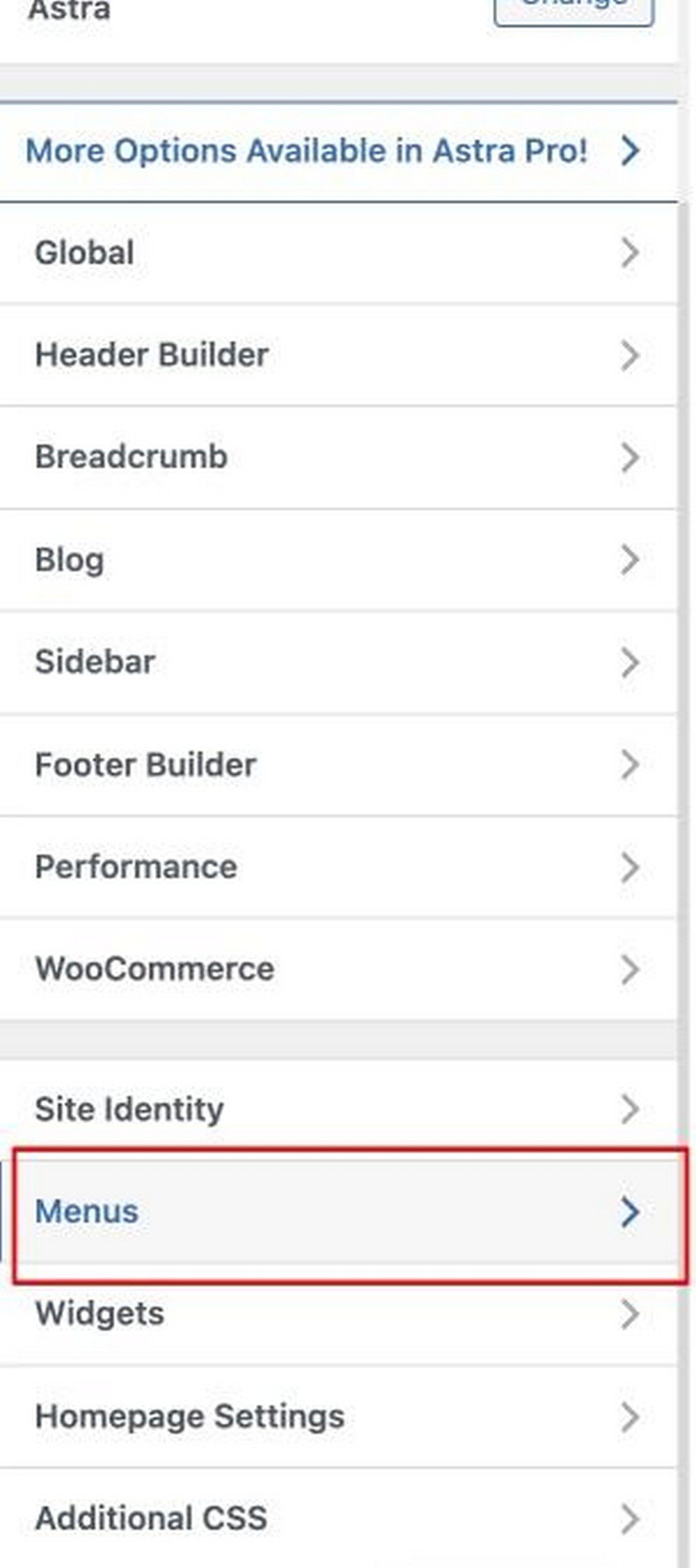
Cliquez sur l’onglet Menu dans la liste des options personnalisables.

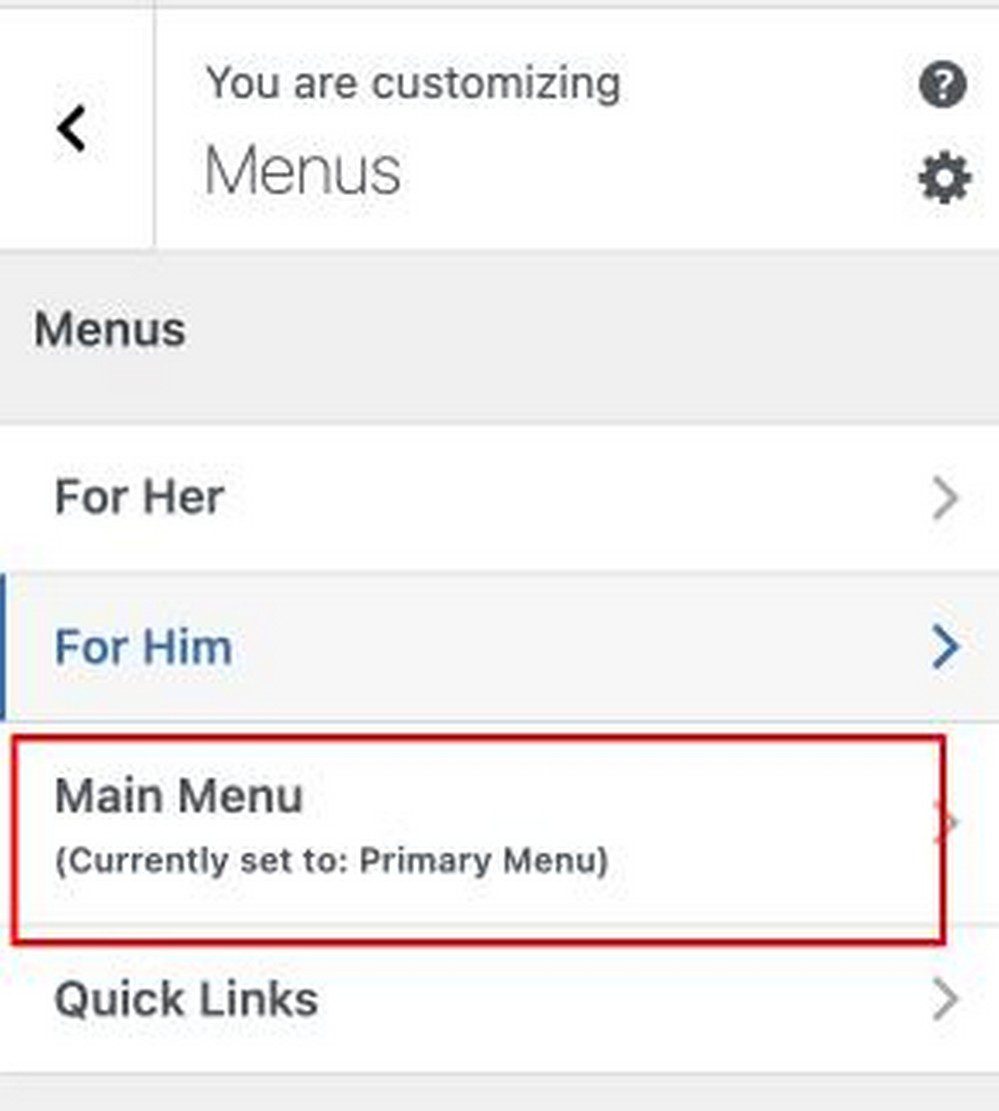
Tous les menus disponibles s’affichent alors.
Pour le site que nous construisons dans cet exemple, il y a quatre menus en fonction de leur emplacement et des produits.

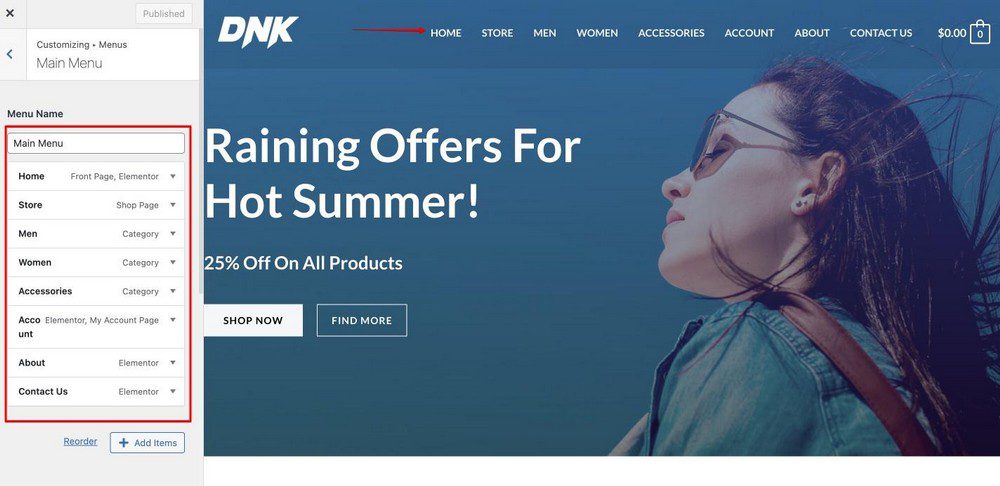
Cliquez sur Menu principal pour afficher les éléments par défaut du menu actuel.
Vous avez la possibilité de modifier le menu à partir de cet écran.

Vous pouvez également modifier la position des menus en utilisant l’option Réorganiser.
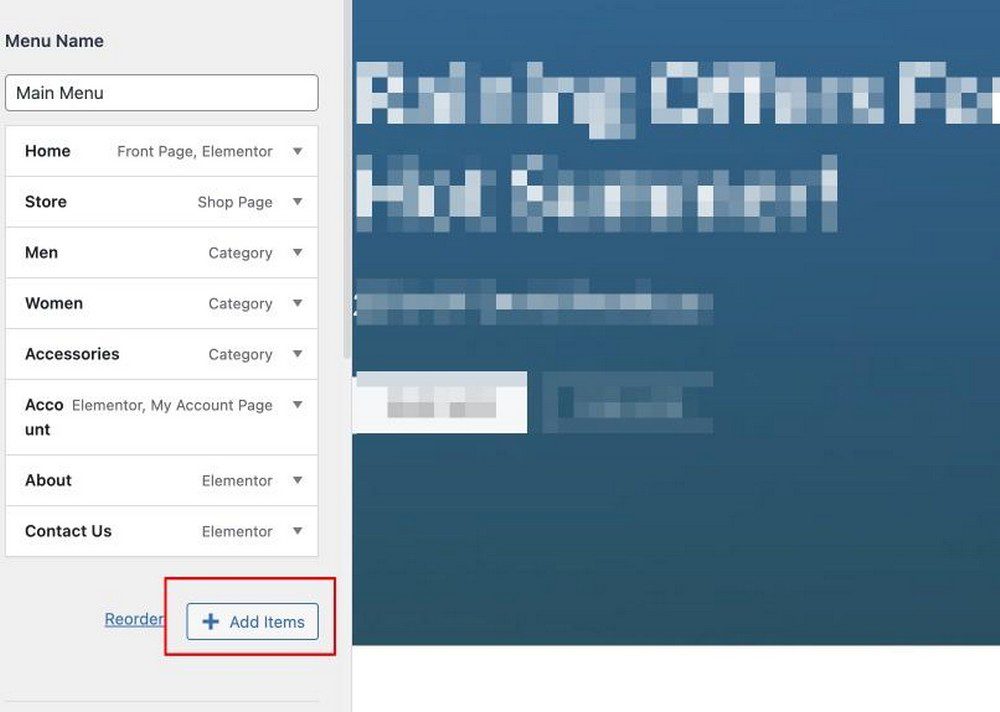
Vous pouvez également ajouter des éléments de menu supplémentaires dans le même écran.

L’objectif de l’optimisation du menu est de permettre aux visiteurs de trouver plus facilement des informations sur votre site web.
Que sont les widgets et comment les mettre à jour ?
Avez-vous déjà visité un site web particulier et remarqué qu’il comportait des éléments dans la barre latérale ?
Il s’agit de l’un ou l’autre de ces éléments :
- d’une barre de recherche
- un appel à l’action spécifique
- une liste de tous les médias sociaux
- une liste de messages récents.
Ces éléments peuvent être configurés à l’aide de widgets, ce qui vous permet de personnaliser l’aspect de la barre latérale.
Les widgets par défaut de WordPress sont suffisants pour de nombreux sites.
Toutefois, vous trouverez des options supplémentaires en fonction du thème que vous avez installé.
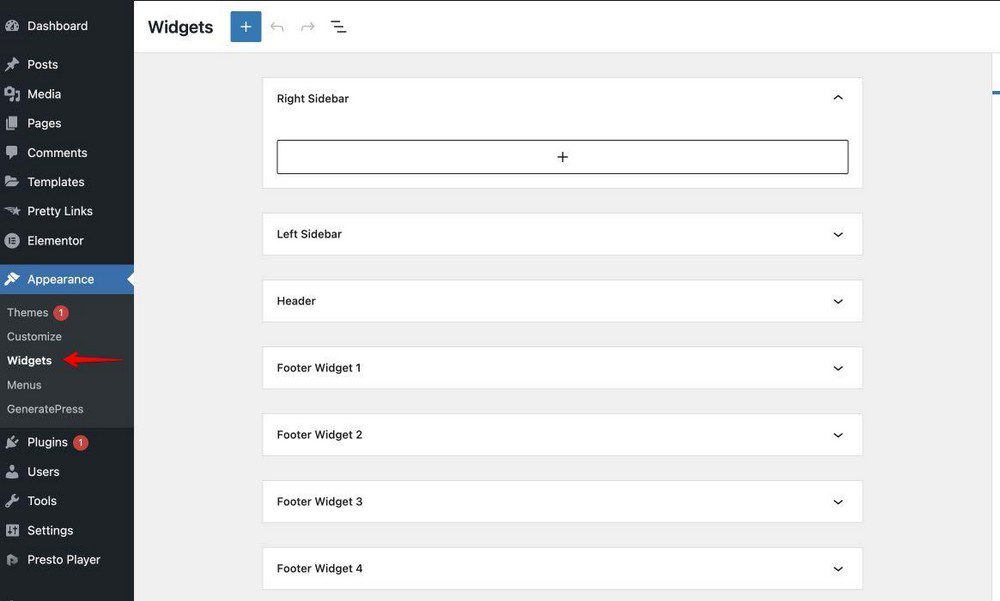
Rendez-vous dans votre tableau de bord WordPress.
Sous Apparence, choisissez Widgets.
Vous verrez la liste des widgets présents sur votre site web.

Chaque onglet représente l’endroit où vous avez placé les widgets.
Il est facile d’ajouter ou de personnaliser l’un des widgets existants. Il suffit de cliquer sur l’un des onglets pour ouvrir les widgets à l’emplacement spécifique.

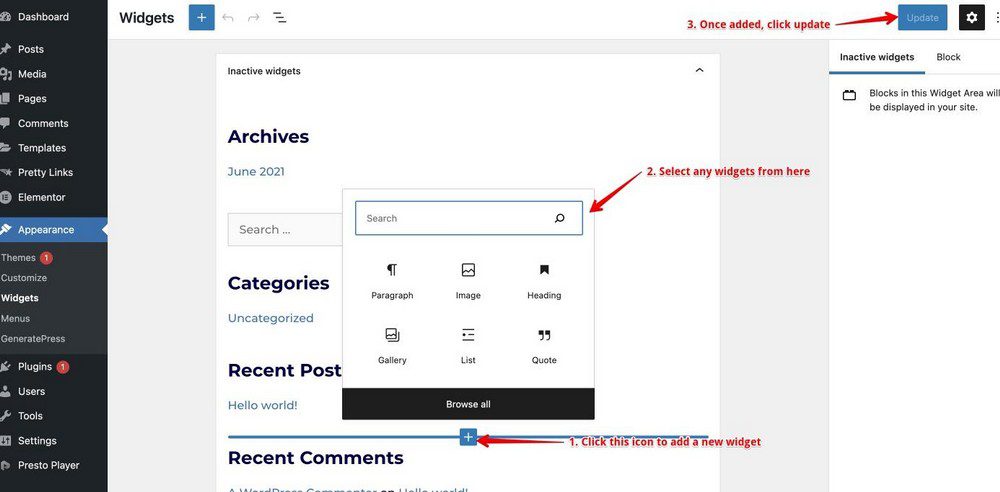
À partir d’ici, vous pouvez sélectionner l’icône “+” pour ajouter un nouveau widget.
Vous pouvez également modifier les widgets existants en cliquant dessus.
Enfin, une fois que vous avez terminé, cliquez sur le bouton “Update” pour mettre à jour les widgets.
Étape 8 : Installer les plugins WordPress nécessaires
WordPress vous permet de créer rapidement un site web grâce à son système de gestion de contenu gratuit. Cependant, il y a des limites à ce que vous pouvez faire à partir de la boîte.
Pour combler ces lacunes, WordPress est compatible avec une vaste bibliothèque de plugins.
Un plugin est un logiciel (gratuit ou payant) que vous pouvez installer dans WordPress pour ajouter de nouvelles fonctionnalités ou améliorer celles qui existent déjà.
Il existe plus de 59 000 plugins dans le dépôt de plugins de WordPress.
Nous vous recommandons de commencer par quelques plugins lorsque vous lancez votre site web WordPress.
Si vous utilisez le thème Astra, vous aurez quelques plugins de base comme WPForms, Elementor et d’autres, mais il y a quelques plugins supplémentaires que vous pourriez vouloir essayer.
Des plugins comme ceux-ci :
- Akismet – Pour arrêter le spam
- UpdraftPlus – Pour sauvegarder votre site web
- WordFence – Pour renforcer la sécurité de WordPress
- Yoast SEO – Pour donner un coup de fouet aux efforts de référencement de votre site web
- Google Site Kit – Pour utiliser Google Analytics
- Ultimate Addons for Elementor – Pour ajouter des fonctionnalités au constructeur de pages Elementor
- Pre-Publish Checklist – Pour prendre l’habitude de publier
- ShortPixel – Pour réduire la taille des fichiers d’image et accélérer le chargement des pages
- W3 Total Cache – Pour accélérer les performances de WordPress dans tous les domaines
- Yet Another Related Post Plugin (YARPP) – Pour que les internautes restent sur votre site web.
Il ne s’agit là que de la partie émergée de l’iceberg. Il existe de nombreux autres plugins que vous pourrez essayer une fois que vous serez opérationnel.
8.1 Comment installer les plugins WordPress
Vous pouvez installer un plugin en quelques secondes.
Pour installer un plugin, rendez-vous sur le tableau de bord de WordPress.
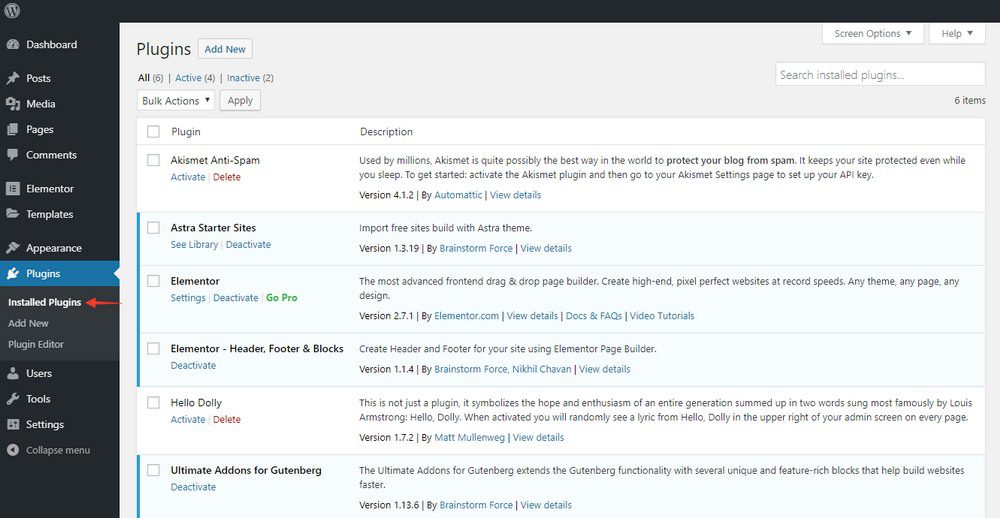
Cliquez sur Plugins, ce qui affichera la liste de vos plugins existants.

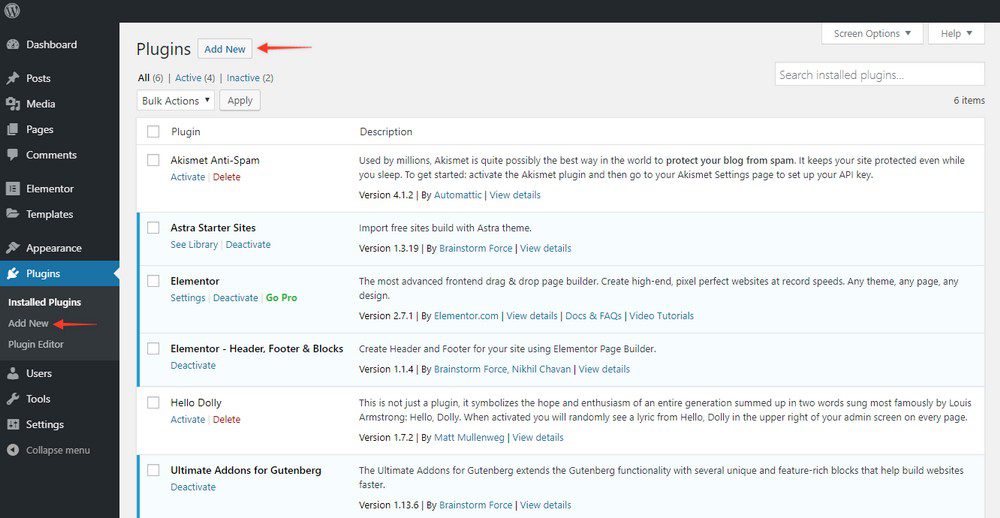
Pour rechercher et ajouter de nouveaux plugins, cliquez sur l’un des deux boutons Ajouter un nouveau.
L’un d’eux se trouve juste en dessous des plugins installés, dans la barre latérale gauche. L’autre se trouve en haut de la page.

Parmi tous les plugins que nous avons recommandés, les sauvegardes sont cruciales.
Nous voulons donc installer un plugin de sauvegarde gratuit appelé Updraft Plus sur notre nouveau site web WordPress.
Vous pouvez suivre la même procédure pour les autres plugins.
Erreurs courantes que vous pouvez rencontrer lors de la création d’un site web avec WordPress
La création de sites web avec WordPress est un processus rapide et facile, mais il arrive que les choses tournent mal.
Voici les 3 erreurs les plus courantes que vous rencontrerez et comment les résoudre.

Écran blanc de la mort
L’écran blanc de la mort est une erreur très courante que vous rencontrerez lors de la configuration de WordPress.
Elle est souvent causée par une incompatibilité de thème ou de plugin et est très simple à résoudre.
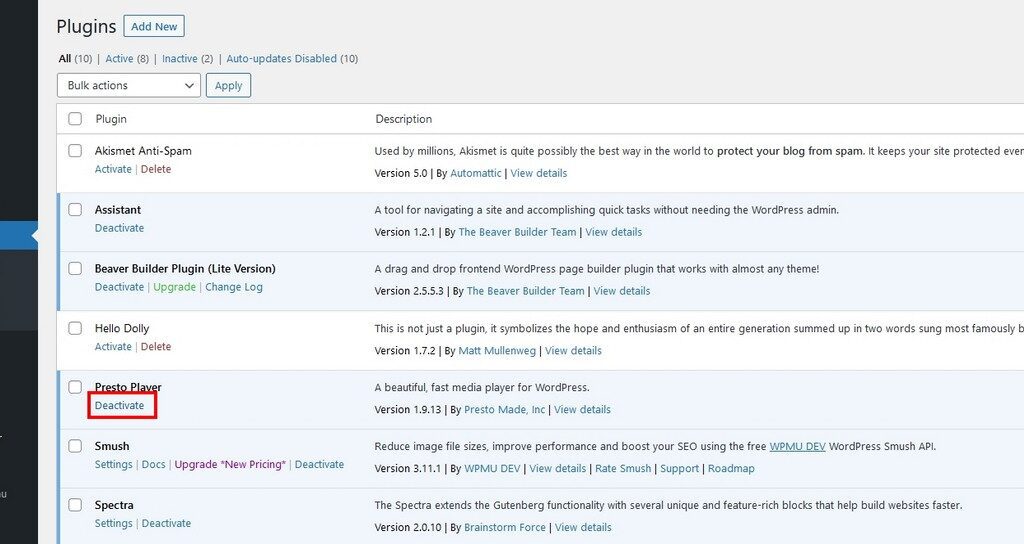
- Connectez-vous à WordPress si vous le pouvez et désactivez tous les plugins
- Activez-les un par un en testant votre site à chaque fois.
- Dès que vous voyez l’écran blanc de la mort, désactivez le plugin que vous avez activé en dernier. Si votre site fonctionne à nouveau, laissez le plugin désactivé.

Bloqué en mode maintenance
WordPress dispose d’un mode spécifique qui interrompt les interactions pendant la mise à jour. C’est ce qu’on appelle le mode maintenance et il ne dure généralement que quelques secondes.
Occasionnellement, vous constaterez que votre site web est bloqué en mode maintenance.
Voici comment y remédier.
- Connectez-vous à votre hébergeur à l’aide du protocole FTP (les détails se trouvent dans votre courriel de bienvenue).
- Naviguez jusqu’au dossier racine de votre site web dans /public_html
- Supprimez le fichier .maintenance dans ce dossier racine
Testez à nouveau votre site web et il devrait maintenant fonctionner comme il se doit.

Erreur lors de l’établissement d’une connexion à la base de données
L’erreur d’établissement d’une connexion à la base de données est une erreur courante de WordPress qui apparaît généralement après l’installation.
Bien qu’elle semble sérieuse, elle est généralement très simple à résoudre et signifie simplement qu’il y a une erreur dans un fichier de configuration.
Généralement, le nom de la base de données ou le login ne sont pas corrects et une simple modification suffit à corriger l’erreur.
- Connectez-vous à votre hébergeur en utilisant le protocole FTP (les détails se trouvent dans votre e-mail de bienvenue).
- Ouvrez le fichier wp-config-php dans un éditeur de texte.
- Vérifiez que le nom de la base de données, le nom d’utilisateur de la base de données, le mot de passe de la base de données et l’hôte de la base de données ne sont pas erronés. Utilisez les détails que vous avez enregistrés lors de la configuration de WordPress et vérifiez à nouveau tous les noms et toutes les orthographes.
- Corrigez l’erreur et enregistrez le fichier
Si vous avez téléchargé le fichier sur votre ordinateur, vous devrez le télécharger sur votre hébergeur pour qu’il fonctionne. Si vous avez utilisé l’éditeur de texte de votre hébergeur, il devrait modifier le fichier sur place.
Testez à nouveau et tout devrait fonctionner !
Célébrer le lancement de votre nouveau site web WordPress
Comme promis, nous vous avons montré comment créer votre propre site web WordPress en moins de 60 minutes !
Vous pouvez maintenant utiliser votre site web comme bon vous semble, le développer, ajouter de nouvelles pages, publier des articles ou le peaufiner jusqu’à ce qu’il soit parfait.
Si, à un moment ou à un autre de votre installation, vous avez besoin de conseils, vous pouvez vous référer à ce guide pour obtenir de l’aide.
Articles connexes
- Comment ajouter un bouton dans WordPress (automatiquement et manuellement)
- 12 meilleurs plugins WooCommerce de Dropshipping en 2024
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- 16 techniques SEO pour augmenter le trafic organique + les classements
- Recherche de mots clés pour le référencement : qu’est-ce que c’est et comment le faire
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)