Souhaitez-vous savoir comment créer un thème WordPress sans codage avec Elementor?
Avant l’ère du constructeur de pages, c’etait un rêve pour un utilisateur de WordPress sans compétences en programmation de créer un thème. Pour créer un thème WordPress, vous deviez au moins maîtriser PHP, HTML et CSS. Et si vous souhaitez créer un thème WordPress complexe (comme ceux vendus sur ThemeForest), un autre prérequis était de maîtriser JavaScript.
C’était à l’époque.
Aujourd’hui, vous pouvez créer un thème WordPress même si vous n’avez aucune connaissance en codage. Certains plugins WordPress de création de pages sont livrés avec une fonctionnalité de création de thème pour vous permettre de créer un thèmeWordPress sans écrire une seule ligne de code. Vous pouvez créer un thème WordPress à l’aide d’un éditeur visuel glisser-déposer.
Avant d’aller plus loin, il y a quelque chose que vous devez d’abord savoir. Un thème WordPress se compose généralement des parties suivantes:
- En-tête
- Pied de page
- Article unique/article de blog
- Page
- Pages d’archives (pages de catégories, pages de balises, pages d’archives d’auteurs, page de résultats de recherche)
Un constructeur de thème vous permet de créer des modèles personnalisés – de manière visuelle – pour remplacer les fichiers de modèles par défaut de votre thème.
Fonctionnement d’un constructeur de thème
Comme mentionné ci-dessus, un constructeur de thème fonctionne en remplaçant les fichiers de modèle par défaut de votre thème actif.
Par exemple, si vous créez un modèle d’en-tête personnalisé avec un constructeur de thème, le nouveau modèle d’en-tête remplacera l’en-tête par défaut de votre thème actuellement actif. Il en va de même pour le pied de page, le modèle de publication unique, la page 404, les pages d’archives, etc…
Qu’est-ce qu’un fichier de modèle, au fait?
Au cas où vous ne le sauriez pas. Un thème WordPress est composé de fichiers modèles écrits en PHP et des langages supportés (JavaScript, HTML, CSS). Chaque développeur de thème peut utiliser des noms différents pour les fichiers de modèle, mais dans la plupart des cas, le nom est adapté à l’utilisation d’un modèle.
Par exemple:
footer.phppour le pied de pageheader.phppour l’en-têtesingle.phppour l’article de blogpage.phppour la pagearchive.phppour les pages d’archives
Chaque modèle ci-dessus contrôle la mise en page des parties de votre site web. Par exemple, le fichier footer.php contrôle la disposition du pied de page, le fichier header.php contrôle l’en-tête de votre site web, etc…
Meilleurs plugins WordPress de création de thèmes
Il existe un tas de plugins de création de thèmes pour WordPress, mais nous recommandons fortement les plugins suivants car ils sont livrés avec des fonctionnalités complètes.
Elementor Pro
Elementor est le plugin de création de page le plus populaire pour WordPress. Sa version pro est livrée avec une fonctionnalité de création de thème que vous pouvez utiliser pour créer des modèles personnalisés pour vos parties de thème comme suit :
- En-tête
- Pied de page
- Publication unique
- Page unique
- Pages d’archives
- Page 404
Si vous utilisez WooCommerce pour créer un site web de commerce électronique, Elementor Theme Builder vous permet également de créer des pages personnalisées de WooCommerce telles que la page de produit unique, les pages d’archive de produit, la page de paiement, la page de panier, etc…
En outre, vous pouvez également utiliser Elementor Theme Builder pour créer un modèle personnalisé pour un type de publication personnalisé. Sur votre modèle personnalisé, vous pouvez ajouter des champs personnalisés et des champs par défaut de WordPress.
Divi Builder
Divi Builder est un autre constructeur de page populaire qui est livré avec une fonctionnalité de constructeur de thème. Il est disponible en deux versions : en tant que partie intégrante du thème Divi et en tant que plugin autonome que vous pouvez utiliser sur des thèmes WordPress autres que Divi.
La capacité du Theme Builder de Divi est identique à celle d’Elementor. Il vous permet également de créer des modèles personnalisés pour les parties de thème de site suivantes :
- En-tête
- Pied de page
- Publication unique
- Page unique
- Pages d’archives
- Page 404
Le Theme Builder de Divi vous permet également de créer des pages personnalisées pour WooCommerce. En outre, vous pouvez également l’utiliser pour créer un modèle personnalisé pour un type de publication personnalisé et ajouter des champs personnalisés à vos modèles personnalisés.
Divi à deux avantages par rapport à Elementor: la condition d’affichage avancée et la possibilité de contrôler la conception des éléments tels que la citation, la liste, le titre et le corps sur le modèle de publication unique.
Comment créer un thème WordPress sans coder avec Elementor
Dans cet exemple, nous allons vous montrer comment créer un thème personnalisé à l’aide d’Elementor. Vous devez utiliser la version pro pour commencer. Vous pouvez obtenir la version pro d’Elementor sur son site web officiel.
Créer le modèle d’en-tête
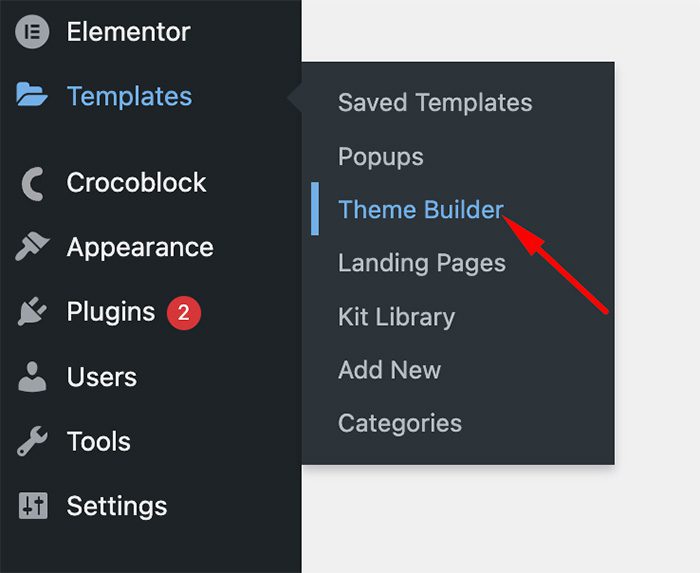
- Tout d’abord, connectez-vous au tableau de bord WordPress et accédez à Modèles -> Theme Builder.

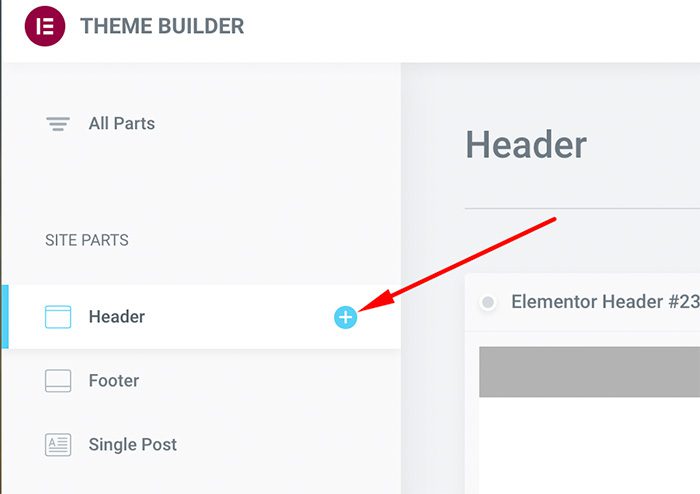
- Sur la page du Constructeur de thème, placez votre pointeur sur l’onglet vertical En-tête sur le côté gauche et cliquez sur l’icône plus pour créer un nouveau modèle d’en-tête.

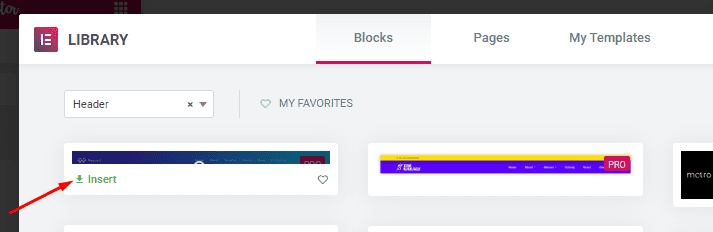
- Elementor propose plusieurs modèles d’en-tête prêts à l’emploi parmi lesquels vous pouvez choisir. Sélectionnez simplement celui que vous voulez et cliquez sur le bouton INSÉRER pour l’utiliser.

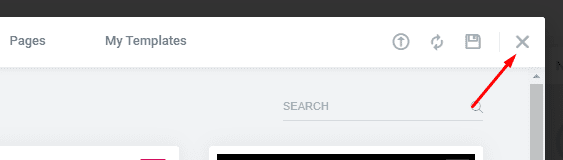
- Si vous souhaitez repartir de zéro au lieu d’utiliser un modèle, vous pouvez simplement fermer la bibliothèque de modèles pour accéder directement à l’éditeur d’Elementor. Dans ce tutoriel, nous allons créer l’en-tête à partir de zéro. L’en-tête que nous allons créer se compose de deux parties: Le sous-en-tête – qui se trouve au-dessus de l’en-tête principal – et l’en-tête principal lui-même. Nous utiliserons le sous-en-tête pour placer des éléments tels que des icônes de médias sociaux, des informations de contact, etc… Alors que l’en-tête principal sera utilisé pour afficher le logo et le menu du site web.
Sous-en-tête
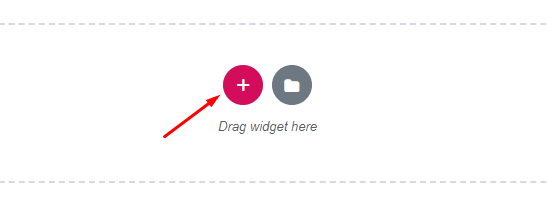
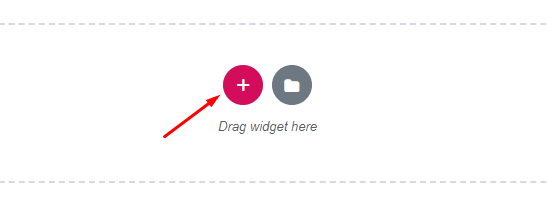
- Le sous-en-tête que nous allons créer se compose de deux colonnes. Ainsi, dans l’éditeur d’Elementor, cliquez sur le bouton plus pour créer une nouvelle section et choisissez l’option de structure à deux colonnes.

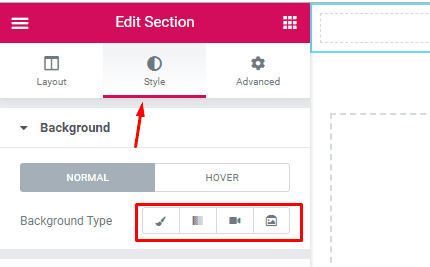
- Si vous le souhaitez, vous pouvez modifier l’arrière-plan de la section en cliquant sur l’onglet Style. Vous pouvez modifier l’arrière-plan dans la section Arrière-plan.

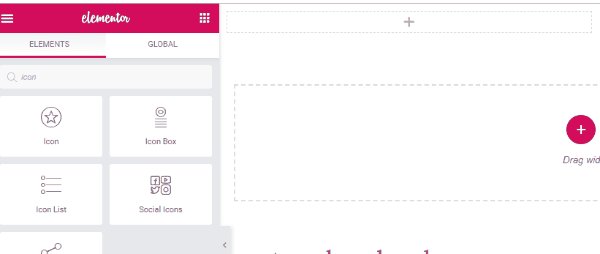
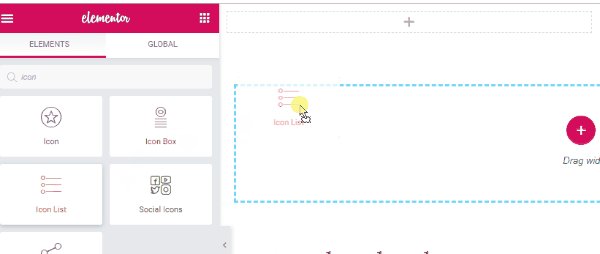
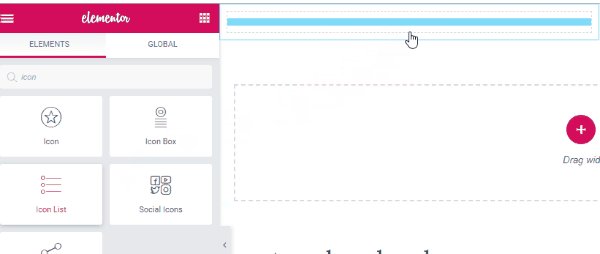
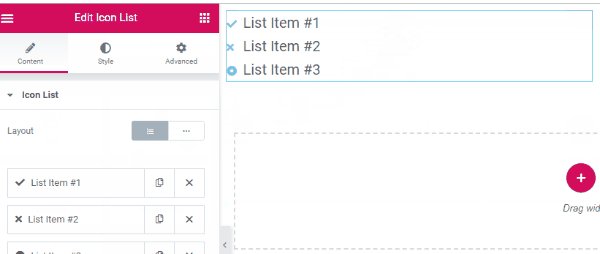
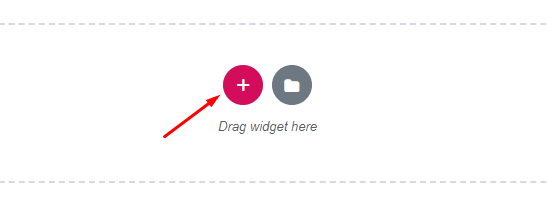
- Pour ajouter un widget, faites simplement glisser le widget souhaité du panneau de gauche vers la zone d’édition. Le premier widget que nous voulons ajouter dans ce tutoriel est Liste d’Icône. Nous utiliserons ce widget pour afficher le numéro de téléphone et l’adresse e-mail.

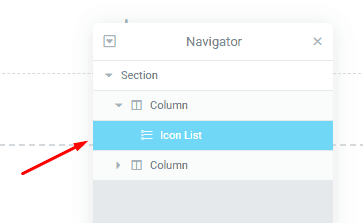
- Vous pouvez modifier le widget que vous venez d’ajouter à partir du panneau de gauche. Vous pouvez modifier la mise en page, modifier l’icône par défaut ou modifier la couleur/le style du texte. Passez à l’onglet Style chaque fois que vous souhaitez personnaliser le texte ou l’icône. (Pour transformer un widget en mode édition, vous pouvez cliquer sur le pseudo du widget). Vous pouvez également cliquer sur le widget dans le navigateur.

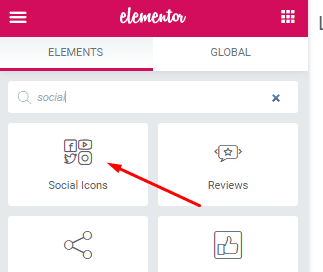
- Ajoutez un autre widget sur la deuxième colonne. Dans cette partie, nous ajouterons le widget Icônes Sociales.

- Encore une fois, vous pouvez modifier ce widget via le panneau de gauche sur le côté gauche. Jouez avec ce panneau pour personnaliser vos icônes de médias sociaux.
L’en-tête principal
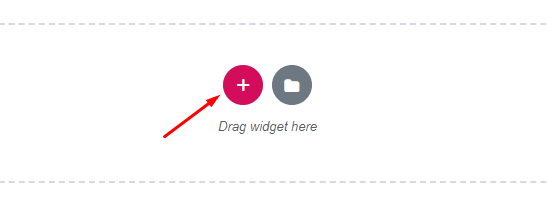
- Nous utiliserons également deux colonnes pour l’en-tête principal. La première colonne (celle de gauche) pour placer le logo du site et la deuxième colonne (celle de droite) pour placer le menu du site web. Cliquez sur le bouton plus de l’éditeur Elementor pour ajouter une nouvelle section et sélectionnez l’option de structure à deux colonnes.

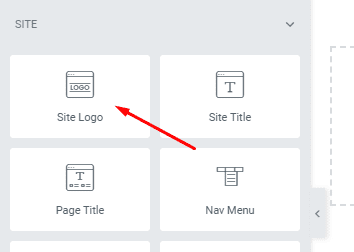
- Faites glisser le widget Logo du site du panneau de gauche vers la zone de travail. Vous pouvez trouver ce widget (Logo du site) dans la section SITE. Elementor chargera automatiquement le logo de votre site web.

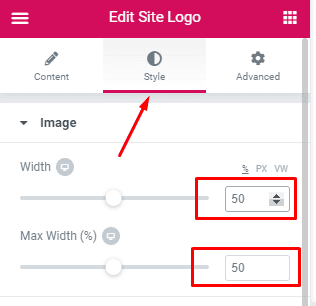
- Définissez l’alignement et la taille. Pour définir la taille, vous pouvez passer à l’onglet Style et modifier la valeur de largeur.

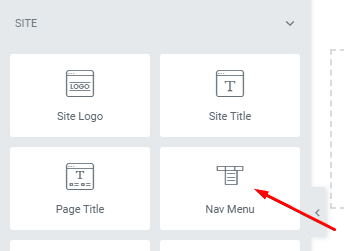
- Ajoutez un autre widget (menu Nav) à la deuxième colonne. Vous pouvez également trouver ce widget dans la section SITE.

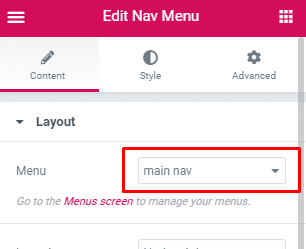
- Encore une fois, vous pouvez également jouer avec le panneau de gauche pour personnaliser votre menu. Vous pouvez définir des éléments tels que la couleur du texte, la couleur du survol, la largeur du survol, etc… Elementor lui-même chargera automatiquement la navigation principale dans ce menu. Si vous avez plus d’un menu sur votre site web WordPress, vous pouvez définir celui que vous souhaitez afficher en cliquant sur le menu déroulant de la section Menu sous l’onglet Contenu.

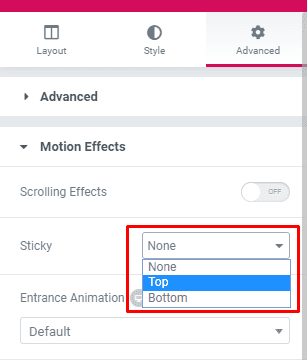
- Si vous le souhaitez, vous pouvez également configurer votre menu pour qu’il soit sticky. Pour ce faire, sélectionnez la section supérieure (sous-en-tête) et accédez à l’onglet Avancé. Vous pouvez trouver l’option Sticky sur l’option Effets de mouvement.

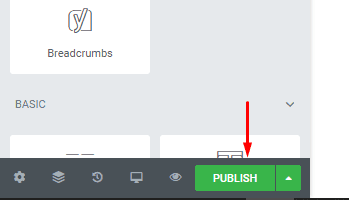
- Répétez les étapes ci-dessus sur la deuxième section (l’en-tête principal). Si vous le souhaitez, vous pouvez également ajouter d’autres widgets comme un champ de recherche. Jouez jusqu’à ce que vous soyez satisfait du résultat. Une fois que vous avez terminé, cliquez sur le bouton PUBLIER. Vous pouvez également prévisualiser le résultat en cliquant sur l’icône en forme d’œil.

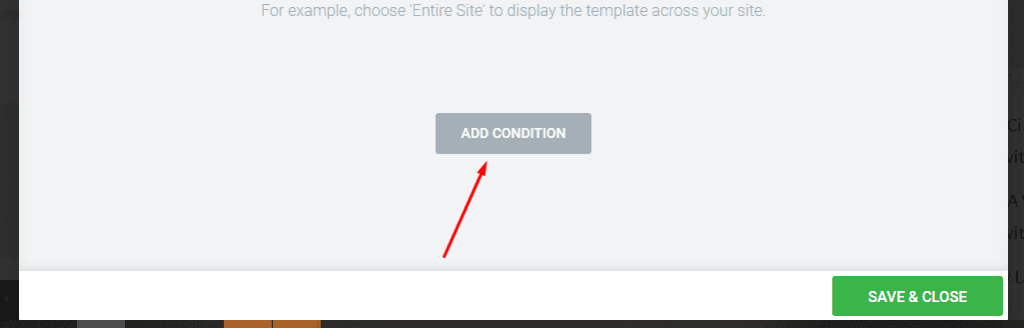
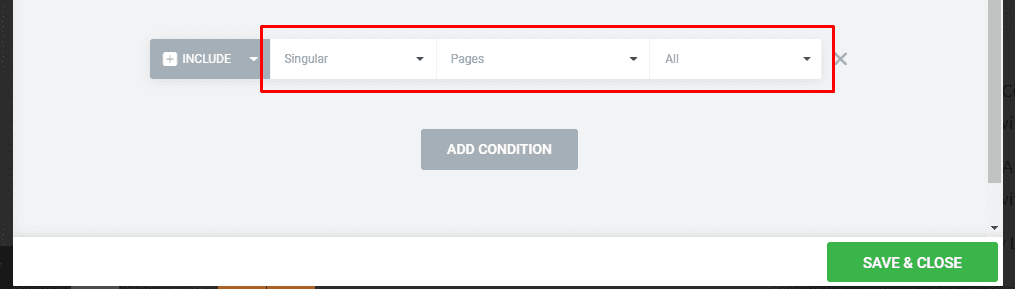
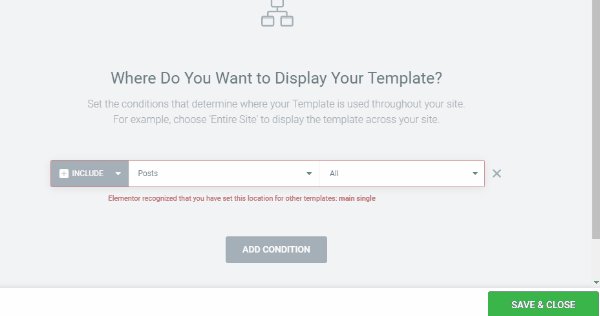
- Il vous sera demandé d’ajouter une condition d’affichage. Cliquez simplement sur le bouton AJOUTER UNE CONDITION pour en ajouter une.

- Si vous souhaitez activer votre en-tête sur l’ensemble du site Web, vous pouvez simplement cliquer sur le bouton ENREGISTRER & CONTINUER car par défaut, votre modèle d’en-tête sera appliqué à l’ensemble du site Web. À l’inverse, si vous souhaitez appliquer votre en-tête uniquement sur une page (ou un article) spécifique, vous pouvez choisir la page souhaitée via le menu déroulant. Une fois cela fait, cliquez sur le bouton ENREGISTRER & CONTINUER.

Créer le modèle de pied de page
Tout comme l’en-tête, Elementor fournit également des modèles de pied de page prêts à l’emploi pour vous faire gagner du temps. Dans ce tutoriel, nous allons créer le pied de page à partir de zéro. Le pied de page que nous allons créer se compose d’une seule section. Nous ajouterons des icônes de médias sociaux ainsi que des pages telles que la page à propos, la page contact, les conditions d’utilisation et la politique de confidentialité.
- Pour commencer, accédez à Modèles – >Constructeur de thème.
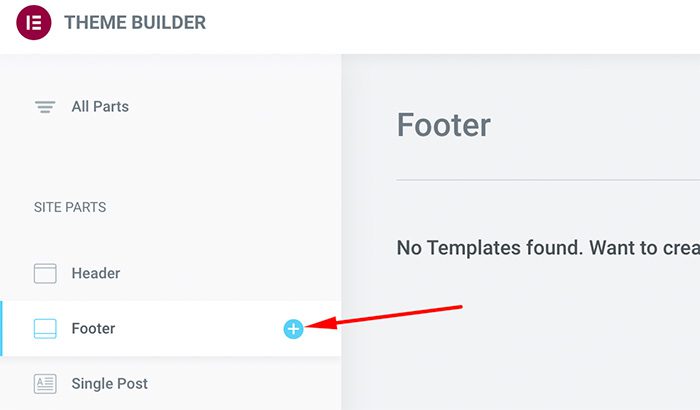
- Sur la page du Constructeur de thème, placez votre pointeur sur l’onglet vertical Pied de page sur le côté gauche et cliquez sur l’icône plus.

- Puisque nous voulons créer le pied de page à partir de zéro, fermez la bibliothèque de modèles pour ouvrir l’éditeur Elementor.

- Cliquez sur le bouton plus dans la zone de travail pour ajouter une nouvelle section. Sélectionnez l’option de structure à deux colonnes.

- Faites glisser le widget Icônes sociales du panneau de gauche vers l’une des colonnes de l’éditeur. Une fois ajouté, vous pouvez jouer avec le panneau de gauche pour personnaliser les icônes.

- Pour afficher les pages du site (page à propos, page contact, conditions d’utilisation et politique de confidentialité), nous allons utiliser le widget Liste d’icônes. Alors, faites glisser ce widget vers une autre colonne de l’éditeur.

- Dans ce tutoriel, nous remplaçons la mise en page en Inline. Cela fera passer la liste des icônes en mode horizontal.

- Remplacez le texte par défaut du champ Texte par l’étiquette de navigation souhaitée (comme « à propos », « contact », « conditions d’utilisation », etc.) et ajoutez le lien dans le champ Lien. Vous pouvez également supprimer l’icône si vous le souhaitez. Nous n’utiliserons pas d’icône.

- Jouez avec le panneau de gauche pour personnaliser le widget Liste d’icônes. Une fois que vous avez terminé, vous pouvez cliquer sur le bouton PUBLIER.

- Cliquez sur le bouton AJOUTER UNE CONDITION pour définir l’emplacement où vous souhaitez appliquer le modèle de pied de page.

- Si vous souhaitez activer votre modèle de pied de page sur l’ensemble du site Web, vous pouvez simplement cliquer sur le bouton ENREGISTRER & CONTINUER car par défaut votre modèle de pied de page sera appliqué à l’ensemble du site Web. Inversement, si vous souhaitez appliquer votre pied de page uniquement sur une page (ou un article) spécifique, vous pouvez choisir la page souhaitée via le menu déroulant. Une fois cela fait, cliquez sur le bouton ENREGISTRER & CONTINUER.

Créer le modèle de publication unique
Elementor vous permet également de créer un modèle personnalisé de publication unique. Dans ce tutoriel, nous allons créer un modèle de publication unique composé de quatre sections.
- Section un: pour placer l’image en vedette et publier la méta.
- Section deux: pour rythmer le contenu de la publication, les boutons de partage social, la zone d’auteur et la barre latérale.
- Section trois: pour placer le formulaire d’abonnement par e-mail.
Suivez les étapes ci-dessous pour commencer à créer le modèle de publication unique.
- Sur le tableau de bord WordPress, accédez à Modèles -> Constructeur de thème.
- Sur la page du Constructeur de thème, placez votre pointeur sur l’onglet Publication Unique sur le côté gauche et cliquez sur l’icône plus.

- Un popup apparaîtra, proposant certains des modèles prêts à l’emploi que vous pouvez choisir. Puisque nous voulons créer le modèle de publication unique à partir de zéro, fermez simplement ce popup.
Première section
- Cliquez sur le bouton plus de l’éditeur Elementor pour créer une nouvelle section. Sélectionnez l’option de structure à colonne unique.

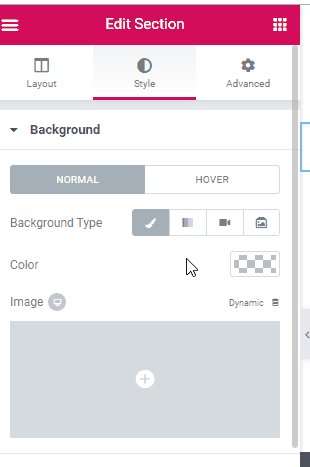
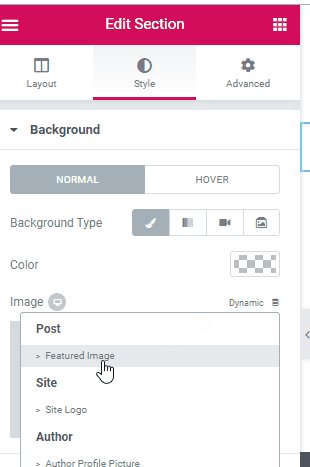
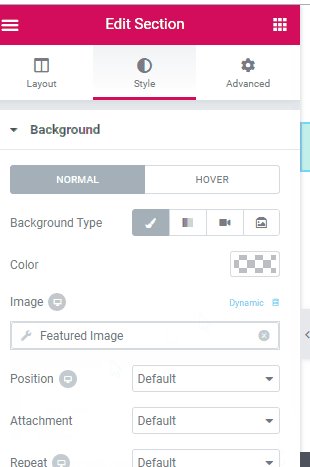
- Cliquez sur l’onglet Style dans le panneau de gauche. Dans l’option Type d’arrière-plan de la section Arrière-plan, sélectionnez Classique. Définissez l’image sur Image en vedette.

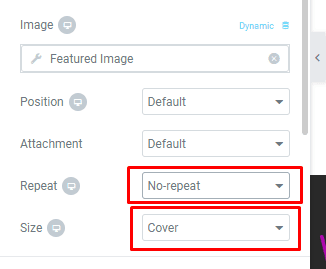
- Définissez la taille sur Cover. Dans l’option Répéter, sélectionnez Aucune répétition.

- Faites glisser le widget Titre de l’article dans l’éditeur.
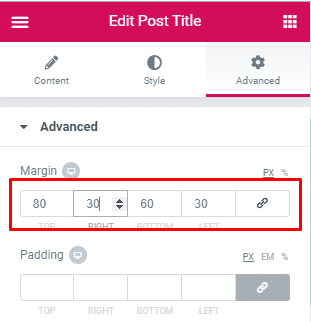
- Accédez à l’onglet Style pour le personnaliser. Vous pouvez également accéder à l’onglet Avancé pour définir des paramètres avancés tels que la marge et le rembourrage. Dans ce tutoriel, nous définissons la marge de gauche sur
30.

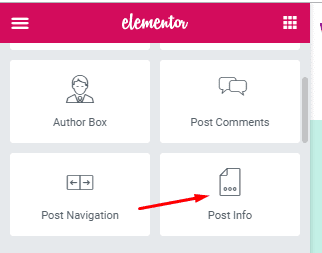
- Faites glisser le widget Informations de la publication dans l’éditeur.

- Supprimez les éléments inutiles et accédez à l’onglet Style pour le personnaliser. Accédez également à l’onglet Avancé pour définir sa marge de gauche.
30
Deuxième section
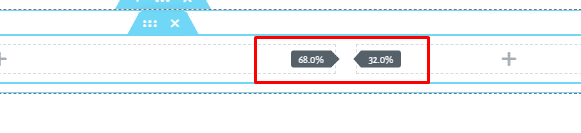
- Cliquez sur le bouton plus de l’éditeur pour ajouter une nouvelle section. Sélectionnez l’option de structure à deux colonnes. Définissez la largeur des colonnes avec une comparaison d’environ 68:32 %.

- Faites glisser le widget Boutons de partage vers la colonne de gauche de la section que vous venez d’ajouter.
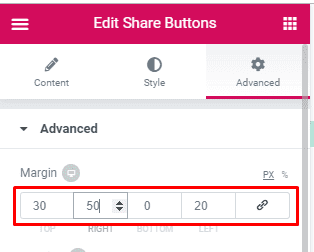
- Accédez à l’onglet Avancé et définissez la marge. Définissez la marge supérieure sur 30, la marge de gauche sur 20 et la marge de droite sur 50 (vous pouvez utiliser des valeurs différentes).

- Vous pouvez accéder à l’onglet Style pour personnaliser le bouton. Il suffit de jouer pour obtenir les boutons que vous voulez.
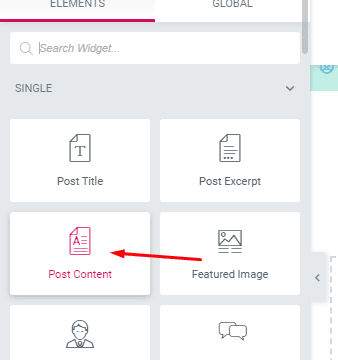
- Faites glisser le widget Publier du contenu vers la colonne de gauche et placez-le sous les boutons de partage.

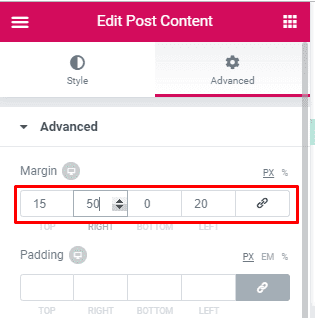
- Accédez à l’onglet Avancé et définissez la marge. Définissez la marge supérieure sur 15, la marge de gauche sur 20 et la marge de droite sur 50(vous pouvez utiliser des valeurs différentes).

- Vous pouvez accéder à l’onglet Style pour définir le style de typographie (comme le style de police, la couleur de police et la taille de police).
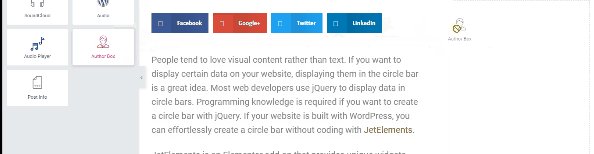
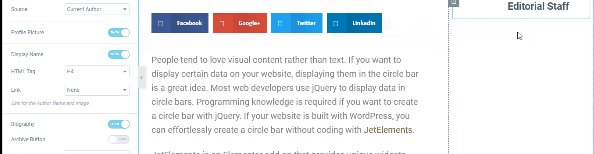
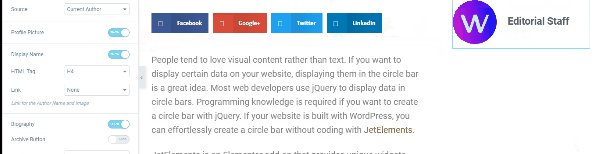
- Faites glisser le widget Boite d’auteur vers la deuxième colonne (la colonne de droite).

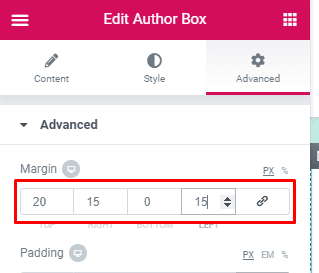
- Accédez à l’onglet Avancé et définissez la marge. Définissez la marge supérieure sur 20, la marge de gauche sur 15 et la marge de droite sur 15 (vous pouvez utiliser différente marge).

- Encore une fois, vous pouvez accéder à l’onglet Style pour personnaliser ce widget. Vous pouvez définir des éléments tels que la taille de l’image, la typographie, etc… Il suffit de jouer.
- Faites glisser le widget Barre latérale vers la deuxième colonne et placez-le sous la zone Auteur.

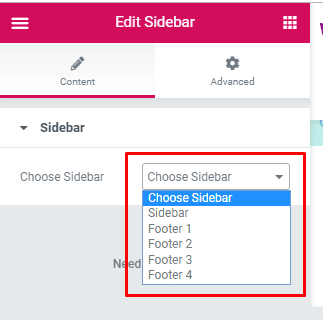
- Revenez au panneau de gauche et sélectionnez une barre latérale (une barre latérale WordPress) que vous souhaitez afficher.

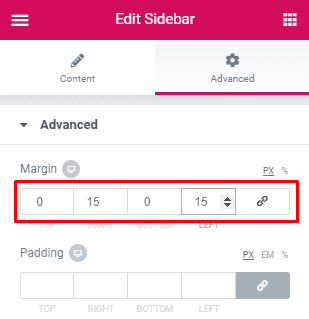
- Accédez à l’onglet Avancé et définissez la marge. Définissez la marge de gauche sur 15 et la marge de droite sur 15 (vous pouvez utiliser des valeurs différentes).

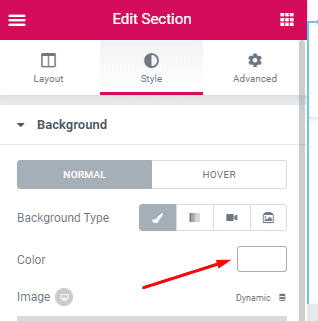
- Activez (sélectionnez) la colonne de droite et allez dans l’onglet Style (vous pouvez utiliser le Navigateur pour faciliter votre travail). Changez son arrière-plan en blanc.

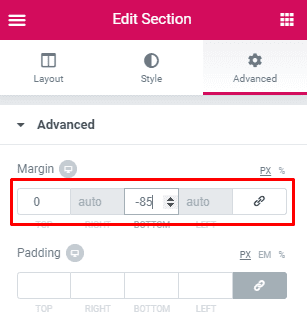
- Toujours dans la deuxième colonne, passez à l’onglet Avancé et définissez la marge supérieure sur
-85.

Troisième section
- Cliquez sur le bouton plus de l’éditeur Elementor et sélectionnez l’option de structure à colonne unique.
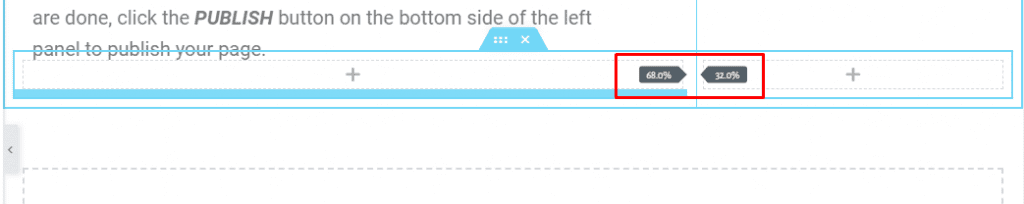
- Faites glisser le widget Section Interne vers la section que vous venez d’ajouter et définissez la largeur des colonnes avec une comparaison d’environ 68:32 %.

- Activez (sélectionnez) la première colonne (celle de gauche) et accédez à l’onglet Style pour changer son arrière-plan en gris (ou n’importe quelle couleur que vous voulez).

- Faites glisser le widget Formulaire vers la colonne de gauche. Puisque nous voulons utiliser ce formulaire comme un formulaire d’abonnement par e-mail, supprimez tous les éléments de formulaire sauf l’e-mail.

- Une fois le widget Formulaire sélectionné, accédez à l’onglet Avancé pour définir la marge. Définissez la marge de droite sur 15, la marge de gauche sur 15 et la marge inférieure sur 15 (vous pouvez utiliser différentes valeurs de marge si vous le souhaitez).

- Accédez à l’onglet Style pour personnaliser votre formulaire. Jouez jusqu’à ce que vous soyez satisfait du résultat.
- Faites glisser le widget Titre dans la première colonne et placez-le au-dessus du formulaire et écrivez un titre comme « Vous avez apprécié cet article? Restez informé en vous inscrivant à notre newsletter! “.

- Avec le widget Titre sélectionné, accédez à l’onglet Avancé pour définir sa marge. Définissez la marge supérieure sur 15, la marge de droite sur 15 et la marge de gauche sur 15.

- Encore une fois, vous pouvez également accéder à l’onglet Style pour personnaliser votre titre.
Quatrième section
- Cliquez sur le bouton plus de l’éditeur Elementor et sélectionnez l’option de structure à colonne unique.

- Faites glisser le widget Section interne vers la section que vous venez d’ajouter et définissez la largeur des colonnes avec une comparaison d’environ 68:32 %.

- Faites glisser le widget Navigation de publication vers la première colonne (celle de gauche).

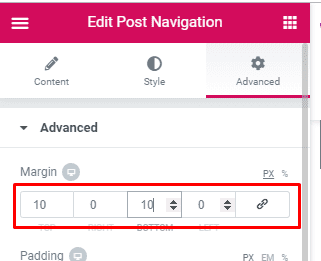
- Une fois le widget navigation de publication sélectionné, accédez à l’onglet Avancé pour définir sa marge. Définissez la marge supérieure sur 10 et la marge inférieure sur 10.

- Faites glisser le widget Commentaires de publication vers la première colonne et placez-le sous le widget navigation de publication.

- Une fois que vous avez terminé, cliquez sur le bouton PUBLIER pour publier votre modèle.

- Par défaut, votre modèle de publication unique sera appliqué à tous les articles de votre site Web. Si vous souhaitez qu’il soit appliqué à une certaine publication ou catégorie, vous pouvez définir la condition d’affichage en cliquant sur le menu déroulant. Une fois terminé, cliquez sur le bouton ENREGISTRER & FERMER.

Créer un modèle pour les pages d’archives
Dans WordPress, une page d’archive fait référence à une page qui affiche une liste de publications. Les pages de catégorie (yoursite.com/category/category_name), les pages de balises (yoursite.com/tag/tag_name) et les pages d’archives d’auteurs (yoursite.com/author/author_name) sont des exemples de pages d’archives.
Le Theme Builder d’Elementor vous permet de créer des modèles personnalisés pour ces pages d’archives.
- Sur votre tableau de bord WordPress, accédez à Modèles -> Constructeur de thème
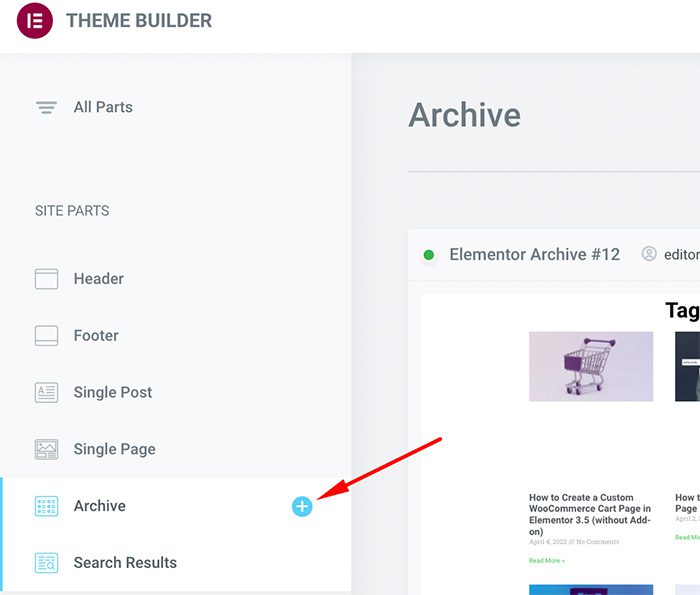
- Sur la page du Constructeur de thème, placez votre pointeur sur l’onglet Archive sur le côté gauche et cliquez sur l’icône plus

- Sélectionnez un modèle prédéfini dans la fenêtre de bibliothèque qui s’affiche si vous souhaitez créer le modèle personnalisé à partir d’un modèle prédéfini. Si vous souhaitez créer le modèle personnalisé à partir de zéro, vous pouvez simplement fermer la fenêtre. Dans ce tutoriel, nous allons vous montrer comment créer le modèle personnalisé à partir de zéro.
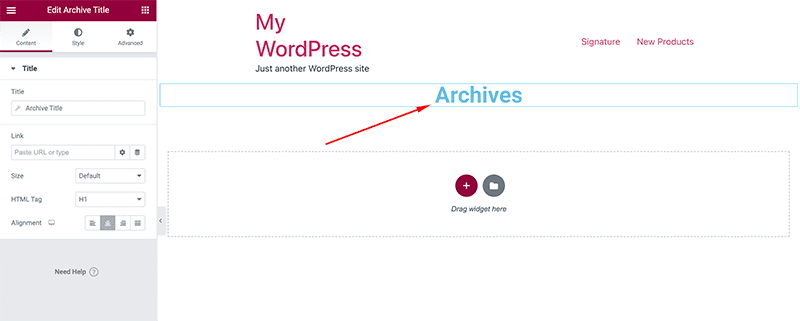
- Ajoutez une section et faites glisser le widget Titre de l’archive dans la zone de travail.

- Vous pouvez accéder à l’onglet Style pour ajouter un style au titre de l’archive, par exemple en définissant la taille de la police, la couleur du texte, etc…
- Une fois la personnalisation du titre de l’archive terminée, ajoutez le widget Archives de publication et placez-le sous le widget Titre de l’archive.
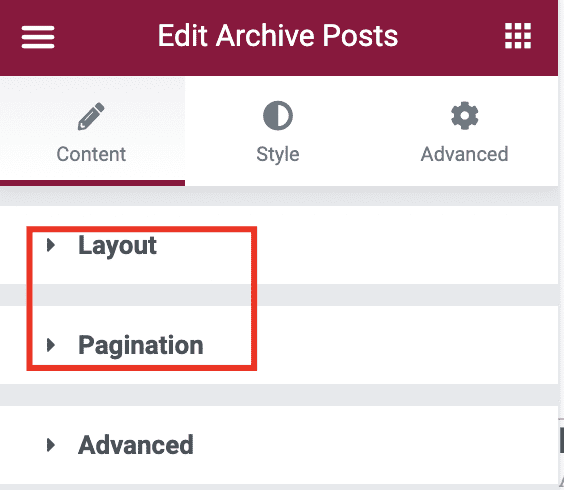
- Pour modifier la mise en page des archives, vous pouvez ouvrir le bloc Mise en page sous l’onglet Contenu du panneau des paramètres. Pour définir la pagination, vous devez ouvrir le bloc Pagination dans l’onglet Contenu.

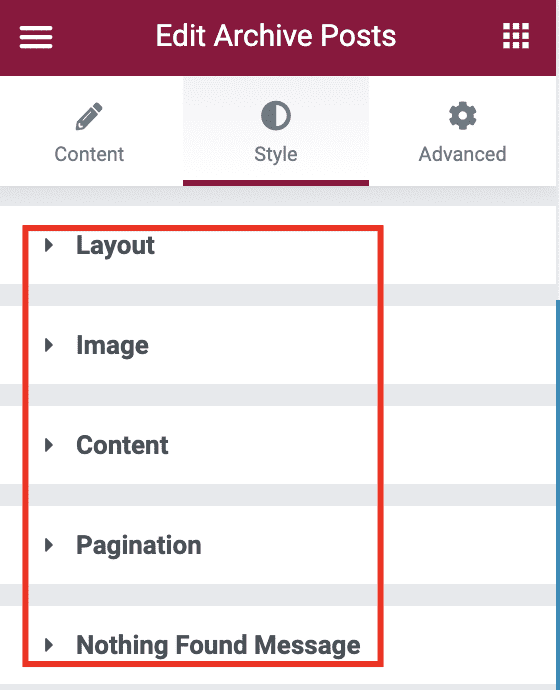
- Pour styliser l’archive, vous pouvez accéder à l’onglet Style du panneau des paramètres. Il y a cinq blocs de réglage que vous pouvez ouvrir ici comme ci-dessous. Vous pouvez jouer sur chaque bloc pour styliser l’archive.

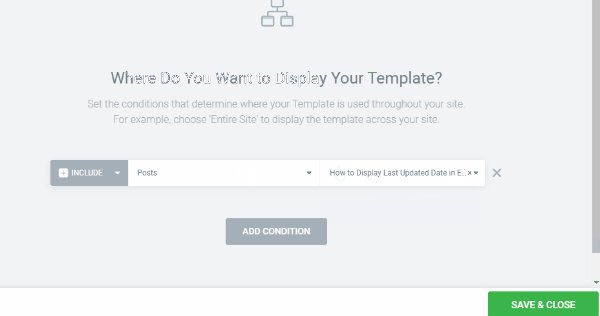
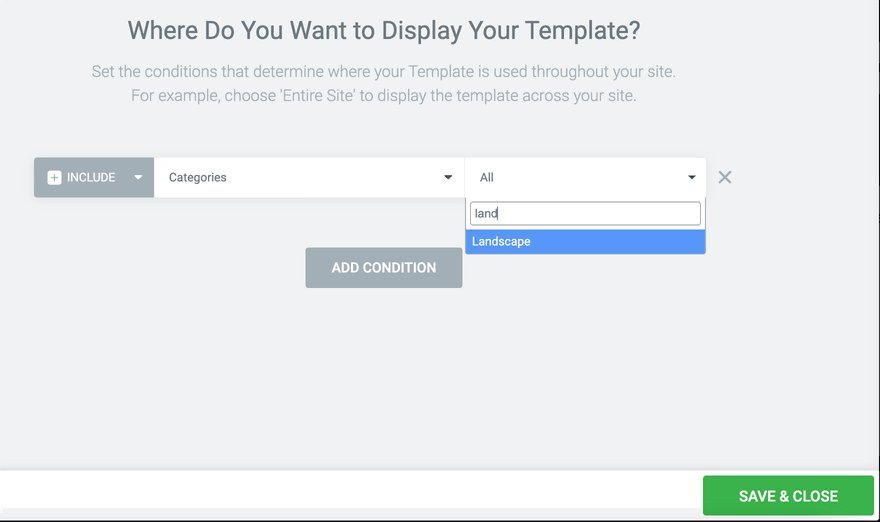
- Une fois que vous avez terminé de styliser l’archive, vous pouvez cliquer sur le bouton PUBLIER en bas du panneau des paramètres. Dans le panneau qui apparaît, il vous sera demandé d’ajouter la condition d’affichage. Cliquez simplement sur le bouton AJOUTER UNE CONDITION pour en ajouter une.

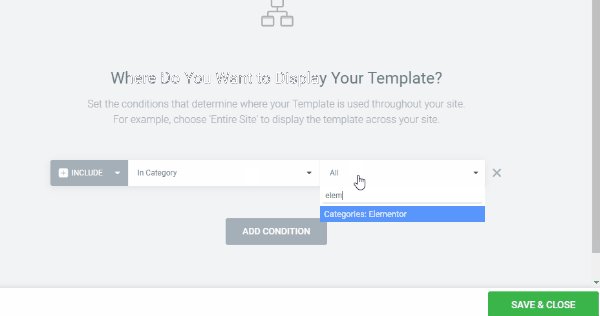
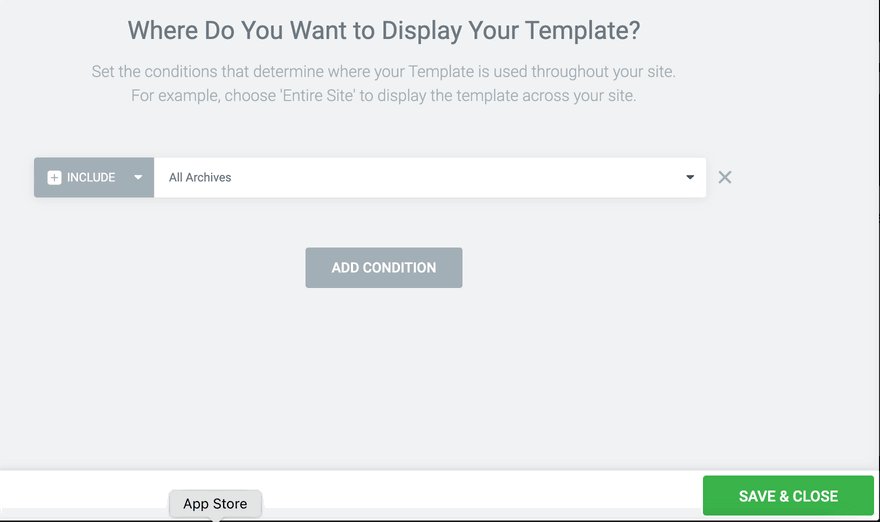
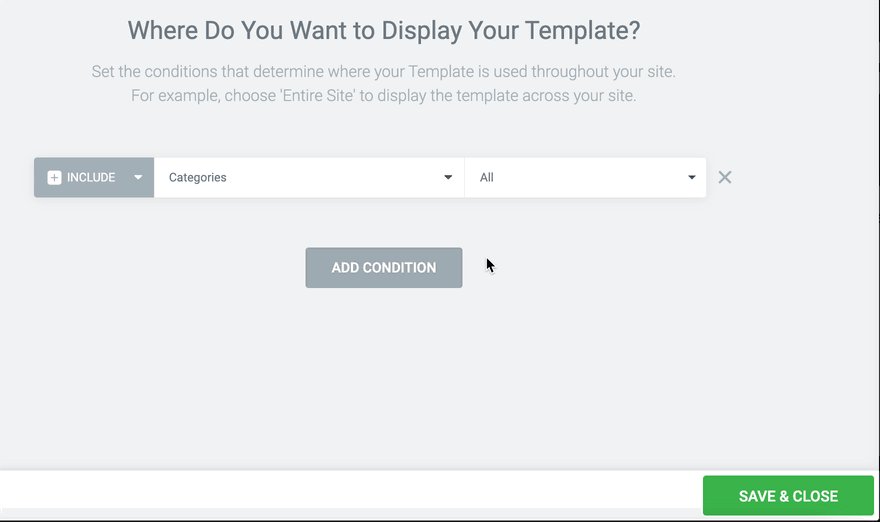
- Sélectionnez le type d’archive auquel vous souhaitez affecter le modèle. Si vous souhaitez l’affecter à des pages de catégorie, par exemple, vous pouvez sélectionner l’option Catégories, puis sélectionner la catégorie souhaitée. Cliquez sur le bouton ENREGISTRER & FERMER pour appliquer la condition.

Autres Ressources :
- Comment créer une puissante grille de logos accrocheuse avec Elementor
- 8 meilleurs services d’hébergement pour Elementor
- Elementor Free vs. Pro: Lequel choisir ?
- Elementor Cloud vs Divi Hosting : Lequel choisir ?
- Prix d’Elementor Pro 2023 : Quel plan est le plus rentable pour vous ?
Conclusion
Le thème est un composant obligatoire de WordPress. Il contrôle la mise en page et la conception d’un site WordPress. Puisque WordPress est écrit en PHP, vous devriez également avoir des connaissances en PHP pour créer un thème.
En outre, vous devez également maîtriser d’autres langages tels que JavaScript, HTML et CSS.
Un thème WordPress est composé de fichiers modèles écrits en PHP. Chaque modèle a un rôle spécifique pour contrôler la mise en page d’une partie spécifique du site web.
Par exemple : header.php est un fichier modèle qui contrôle l’en-tête du site Web.
Aujourd’hui, la condition préalable pour avoir des connaissances en PHP n’est plus nécessaire grâce aux constructeurs de thèmes. Un plugin de création de thème vous permet de créer des modèles personnalisés pour remplacer les fichiers de modèles par défaut de votre thème de manière visuelle.
En d’autres termes, vous pouvez personnaliser chaque partie de votre site Web sans codage. Vous pouvez appliquer n’importe quel style de conception que vous voulez. Elementor Pro et Divi Builder sont deux des plugins de création de pages les plus populaires pour WordPress. Ils vous permettent de créer des modèles personnalisés pour les parties de thème suivantes :
- En-tête
- Pied de page
- Publication unique
- Page unique
- Pages d’archives
- Page 404
- Type de publication personnalisé
Vous souhaitez créer un site e-commerce basé sur WooCommerce avec votre propre design? Elementor Pro et Divi Builder vous permettent également de personnaliser chaque page de WooCommerce. De la page de produit unique, en passant par les pages d’archive de produit, la page de paiement, la page de panier, etc…
Vous venez de découvrir comment créer un thème WordPress sans codage avec Elementor. Si vous rencontrez des problèmes retrouvez notre équipe dans la section commentaire. Et si vous avez aimé cet article, bien vouloir le partager sur vos différents réseaux sociaux.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]