Lors de la création d’un site web avec Elementor, vous n’êtes pas limité aux widgets proposés par Elementor uniquement. Car Elementor dispose d’un écosystème suffisamment ouvert qui permet aux développeurs tiers de développer des widgets supplémentaires.
Un ensemble de widgets développés par des développeurs tiers est appelé un addon. JetElements est l’un de ces addons Elementor.
JetElements propose plus de 40 widgets uniques. Certains widgets – tels que Posts et Button – sont déjà disponibles sur Elementor Pro, mais JetEements offre différents styles et options de réglage.
Par exemple, le widget Posts de JetElements est livré avec une option pour afficher les publication dans un carrousel, ce qui est idéal si vous souhaitez afficher vos articles en vedette sur votre page d’accueil.
Widgets proposés par JetElements
JetElements est une excellente solution si vous souhaitez créer un site Web unique avec WordPress + Elementor. Vous pouvez combiner les widgets natifs d’Elementor et les widgets de JetElements. Comme mentionné précédemment, certains widgets JetElements sont déjà disponibles sur Elementor. Mais, JetElements essaie d’offrir quelque chose de différent en offrant différents styles et options de réglage.
Comme mentionné ci-dessus, le widget Posts de JetElements vous permet d’afficher les posts en mode carrousel. La même option de réglage n’est pas disponible dans le widget Posts d’Elementor.
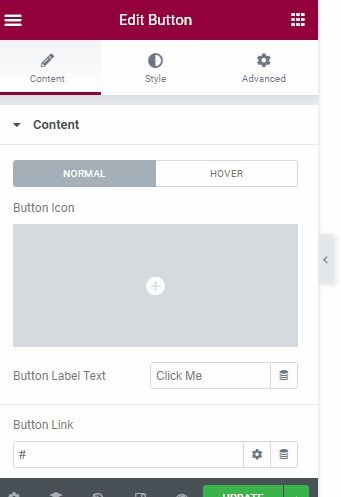
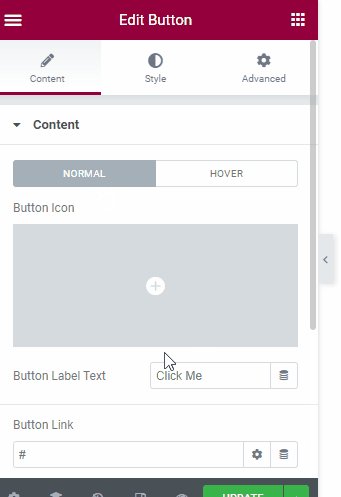
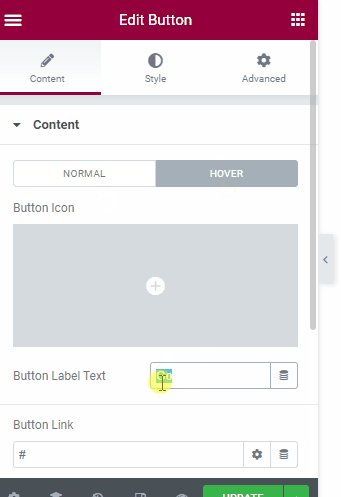
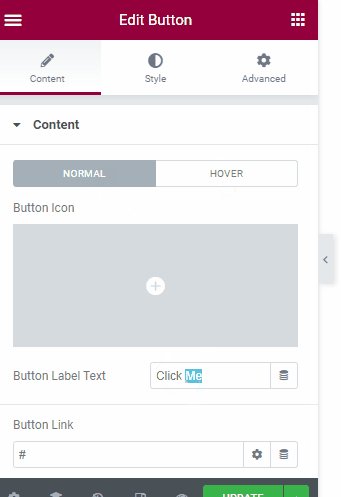
Il existe également différents paramètres du widget Bouton de JetElements et Elementor. Le widget Bouton de JetElements vous permet d’ajouter un texte différent lorsque vous passez votre souris sur le bouton. La même option n’est pas disponible sur le widget Bouton d’Elementor.

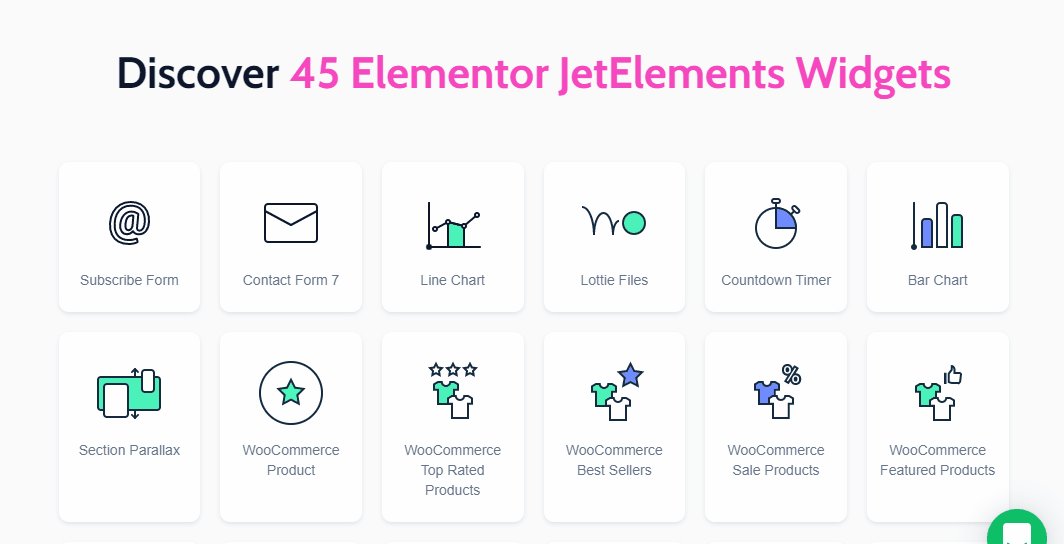
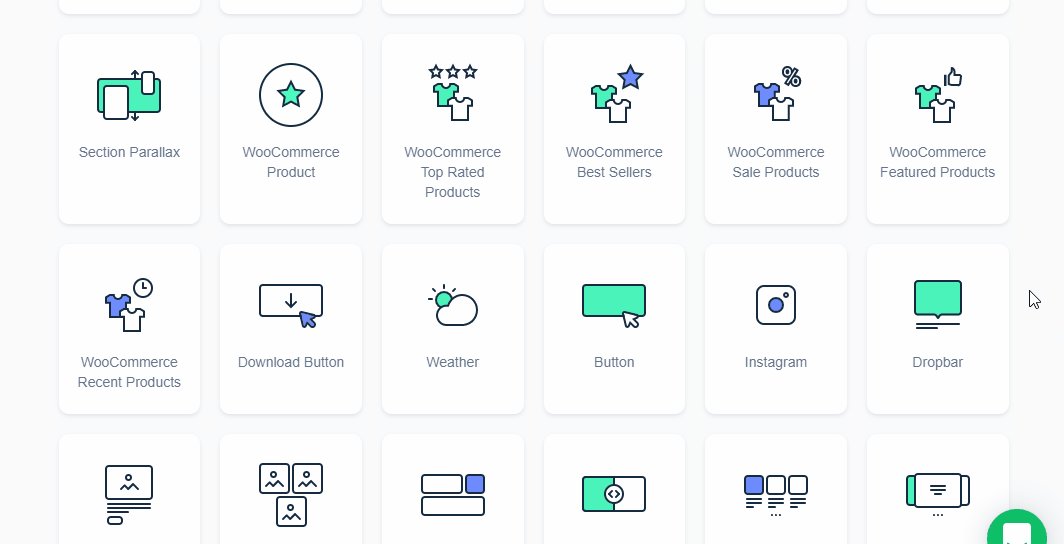
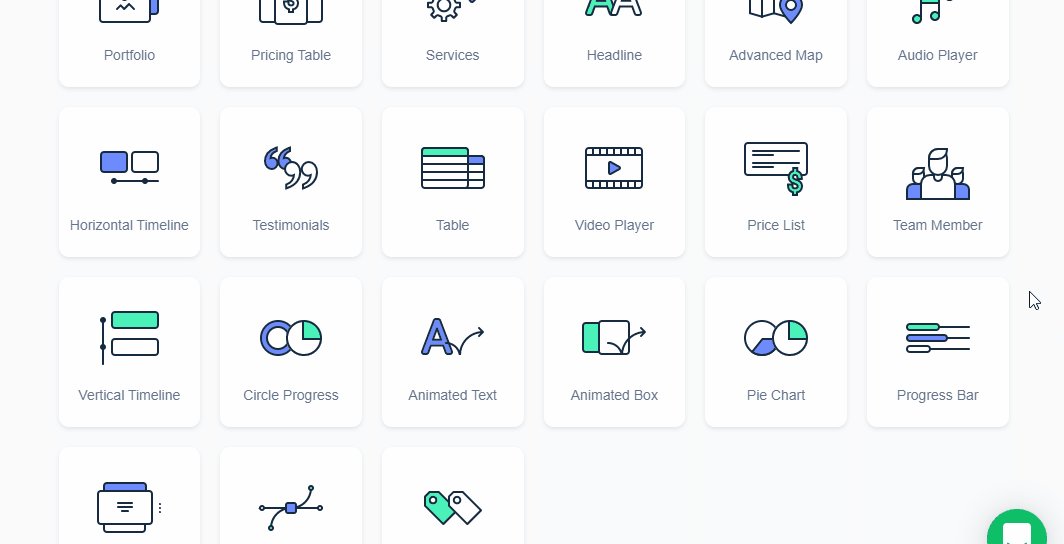
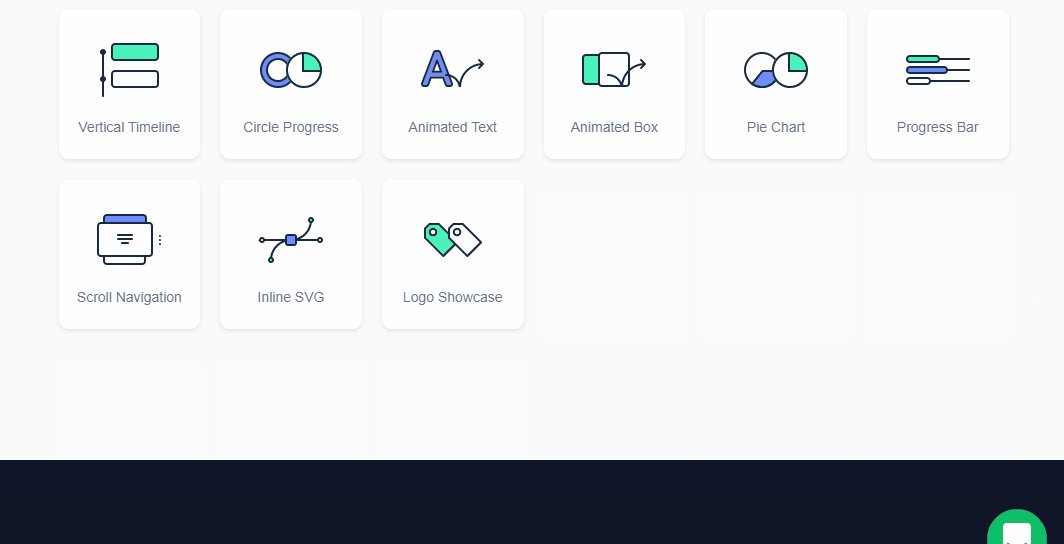
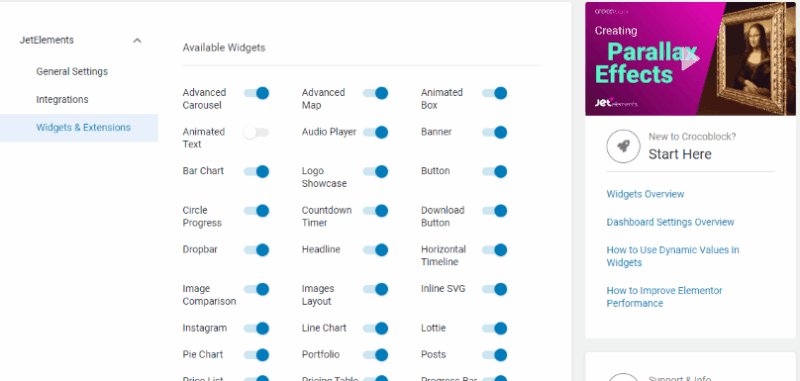
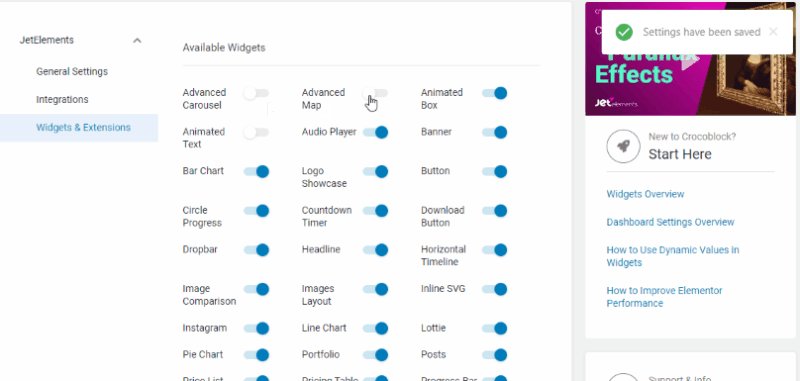
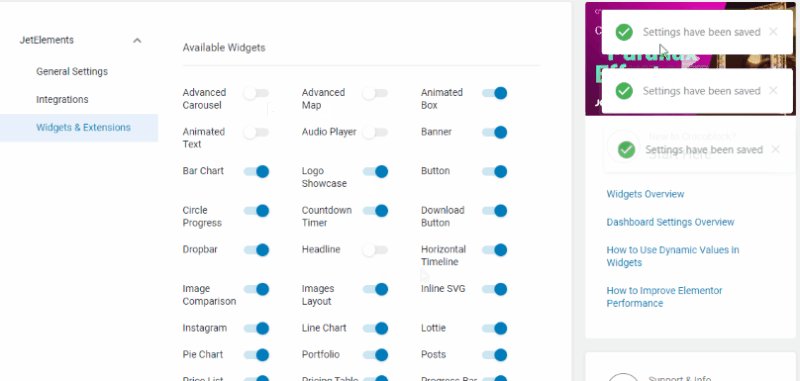
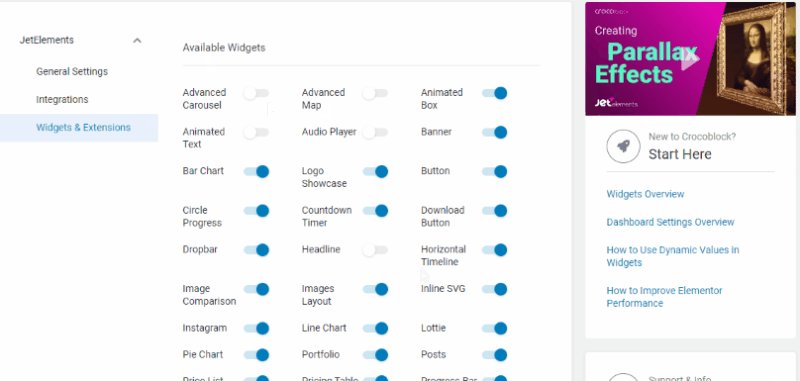
Voici la liste des widgets proposés par JetElements.

Comme vous pouvez le voir sur la liste ci-dessus, certains widgets sont déjà disponibles sur Elementor, que ce soit dans la version pro ou la version gratuite. Certains ne sont pas disponibles. Les widgets comme Instagram (qui vous permet d’ajouter votre flux Instagram à WordPress), Team Member et Circle Progress ne sont pas disponibles sur Elementor.
Couvrons les widgets JetElements uniques qui ne sont pas disponibles sur Elementor.
Instagram (en anglais)
Nous parions que c’est le widget qui sera aimé par les accros des réseaux sociaux. Ce widget vous permet d’ajouter votre flux Instagram à votre site web WordPress. Vous pouvez afficher votre propre flux ou flux en fonction d’un certain tag. Vous devez intégrer votre compte Instagram à JetElements avant de pouvoir ajouter votre flux (sera couvert plus tard).
Team
Si vous avez un site Web d’agence, vous pouvez également créer une page d’équipe qui permet à vos visiteurs de connaître les personnes de votre agence. Vous pouvez également afficher les membres de votre équipe sur la page À propos.
Aujourd’hui, la pratique courante trouvée sur la page à propos ou la page d’équipe d’un site Web est que vous montrez les photos des membres de votre équipe avec de brèves informations sur leur poste. Dans la plupart des cas, vous pouvez également trouver les comptes de réseaux sociaux de chaque membre sous la photo.
Vous pouvez essentiellement créer une page à propos avec le concept décrit ci-dessus avec les widgets Image et Social Icons d’Elementor. Mais avec le widget Team Member de JetElements, tout devient encore plus facile. Vous pouvez même appliquer un effet de retournement à chaque photo, avec une variété d’informations que vous pouvez ajouter au survol.
Circle Progress
Le widget Circle Progress est utile si vous souhaitez créer une page portfolio. Vous pouvez l’utiliser pour montrer votre niveau d’expertise dans un certain domaine. Vous pouvez également l’utiliser sur une page Web qui vise à afficher la progression de quelque chose. Elementor propose déjà un widget similaire, avec la progression qui est affichée horizontalement via une barre. Circle Progress vous offre plus d’options pour éviter une monotonie.
Quoi d’autre est offert par JetElements
En plus des éléments que nous avons couverts ci-dessus, il y a plusieurs autres choses offertes par JetElements.
Flexibilité
Si vous utilisez la version pro d’Elementor, vous avez environ 90 widgets (éléments de conception). Plus les widgets de JetElements, vous aurez environ 124 widgets. Bien que les widgets aient été regroupés en différentes catégories, vous pourriez être dérangé de voir tous ces éléments.
Si vous souhaitez travailler uniquement avec JetElements, vous pouvez fermer toutes les catégories sauf JetElements. Cela rendra votre interface plus simple et vous pourrez travailler plus confortablement et plus concentré.
En outre, JetElements vous permet de désactiver temporairement les widgets que vous n’allez pas utiliser. C’est plutôt cool parce que nous parions que vous n’avez pas besoin de tous les widgets offerts par JetElements.

Intégrations
JetElements prend également en charge l’intégration pour vous permettre d’intégrer votre site Web aux services populaires que vous utilisez. Malheureusement, les services pris en charge par JetElements sont suffisamment limités.
Il n’y a que trois services que vous pouvez intégrer à JetElements : Google Maps, MailChimp et Instagram. Ceci est acceptable puisque JetElements lui-même est un addon.
Pour intégrer JetElements aux services mentionnés ci-dessus – ainsi que désactiver les widgets inutiles – vous pouvez aller à Crocoblocks-> Paramètres JetElements sur votre tableau de bord WordPress.
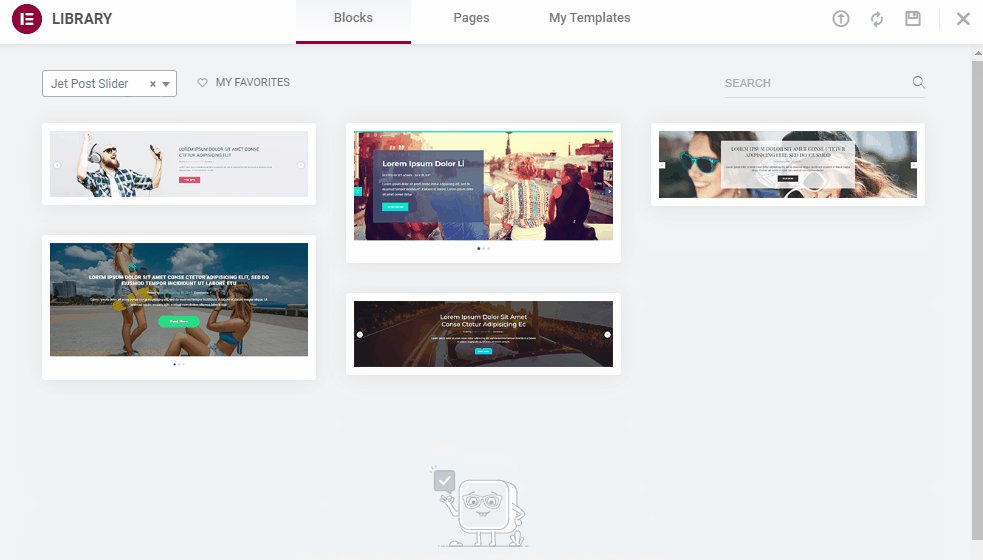
Modèles et blocs prédéfinis
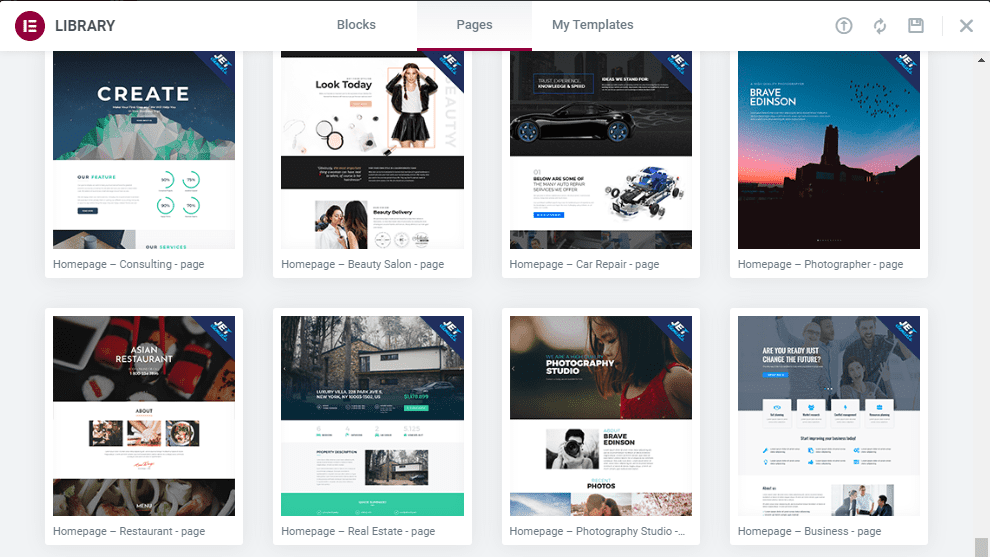
Dans Elementor, vous pouvez créer une page Web à partir de zéro ou d’un modèle. Elementor fournit déjà beaucoup de modèles pour vous faire gagner du temps dans la création d’une page Web. Avec JetElements, vous aurez plus de modèles à votre disposition.
Pour trouver les modèles de JetElements, vous pouvez faire défiler vers le bas la bibliothèque de modèles. Les modèles de JetElements ont une étiquette JetElements.

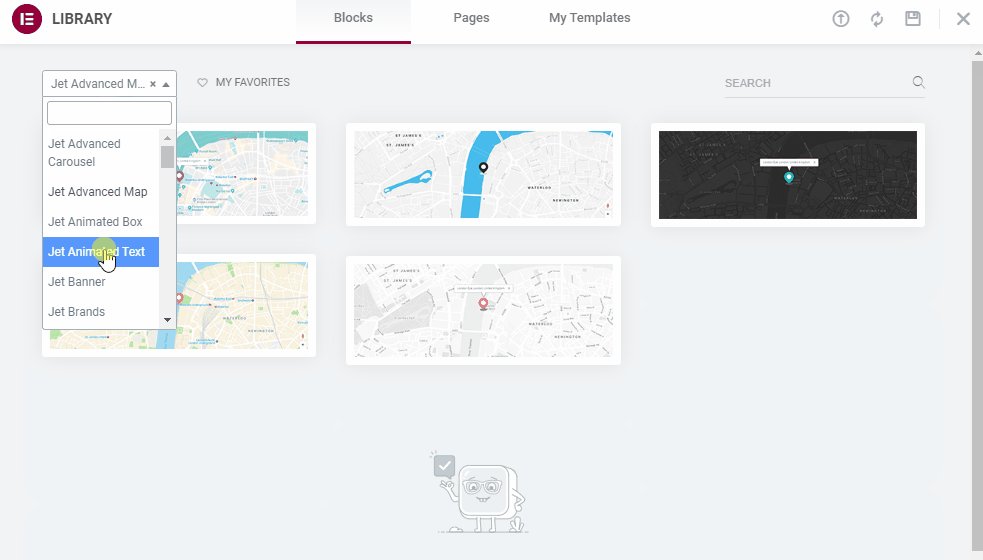
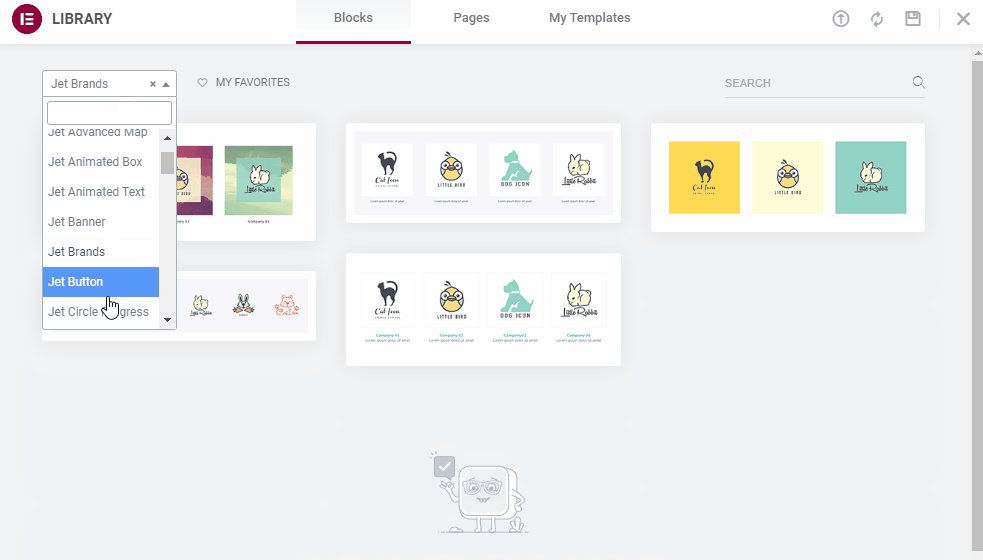
En plus des modèles, JetElements propose également un tas de blocs prédéfinis. Vous pouvez les trouver en allant dans l’onglet Blocs de la bibliothèque de modèles. Vous pouvez utiliser le menu déroulant pour trouver les blocs de JetElements. Toutes les catégories de blocs avec le préfixe « Jet » proviennent de JetElements.

JetElements vous donne la possibilité de désactiver les modèles et les blocs au cas où vous n’en auriez pas besoin.
Prise en charge de JetElements
Le support technique est un élément crucial à considérer avant d’utiliser un outil ou un service. Il vous permet d’obtenir facilement de l’aide en cas de problème. L’équipe de JetElements offre plusieurs façons d’obtenir de l’aide.
À partir de ticket, Twitter, WhatsApp, Live chat et Facebook Messenger. Si vous voulez une réponse rapide, vous pouvez utiliser le Live chat ou WhatsApp pendant les heures de bureau.
Vous pouvez également lire la documentation ou regarder les tutoriels vidéo proposés par l’équipe JetElements. Visitez cette page pour obtenir de l’aide technique sur l’utilisation de JetElements.
Conclusion

JetElements est un addon Elementor développé par Crocoblock. Cet addon offre d’excellents widgets pour vous permettre de créer de belles pages avec des éléments uniques. Il y a 34 widgets / éléments de conception offerts par JetElements au total, coûtant 17$ (achat unique).
L’une des choses que nous aimons chez JetElements est la possibilité de désactiver temporairement les widgets inutiles. C’est génial car cela peut rendre votre éditeur Elementor simple avec moins de distractions afin que vous puissiez rester concentré lorsque vous travaillez.
JetElements lui-même n’est qu’un des addons développés par Crocoblock. Il est livré avec des widgets plus courants. Il existe des addons à des fins plus spécifiques. Nous les couvrirons dans un prochain article.
Articles connexes
- Qu’est-ce que le PPC ? Guide du marketing Pay-Per-Click
- 16 techniques SEO pour augmenter le trafic organique + les classements
- Recherche de mots clés pour le référencement : qu’est-ce que c’est et comment le faire
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)
- Comment trouver le titre d’un article ou page dans WordPress
- Comment récupérer l’URL actuelle dans WordPress (Extraits PHP)















J’ai vraiment apprécié les efforts que vous avez investis ici. Le design est de bon goût, votre matériel écrit est à la mode, cependant, vous semblez avoir un certain malaise quant à ce que vous avez l’intention de présenter désormais. Sans aucun doute, j’y reviendrai plus régulièrement, comme je le fais presque tout le temps, si vous maintenez cette hausse.
Ce site Web est rapidement devenu ma source incontournable pour [sujet]. Le contenu est toujours de premier ordre, couvrant divers angles avec clarté et expertise. Je le recommande constamment à mes collègues et amis. Continuez à nous inspirer !