Il existe de nombreuses façons d’ajouter votre flux Instagram à votre site WordPress. Si vous n’avez aucune compétence en matière de codage, le moyen le plus simple d’ajouter votre flux Instagram à WordPress consiste à utiliser un plugin.
Mais quel plugin ? Excellente question car il existe un tas de plugins que vous pouvez utiliser. Dans cet article, nous allons vous montrer comment ajouter un flux Instagram sur un site WordPress en utilisant Elementor et Jet Elements.
Au cas où vous ne le sauriez pas, Elementor est un constructeur de page visuel pour WordPress que vous pouvez utiliser pour créer une belle page Web sans codage. Vous pouvez même utiliser Elementor pour créer un thème WordPress, également sans codage.
Elementor est un plugin WordPress qui prend en charge les modules complémentaires. Dans Elementor, les modules complémentaires sont un ensemble de widgets (éléments de conception) développés par des tiers. Jet Elements est l’un des modules complémentaires Elementor.
Table des matières
Comment ajouter un flux Instagram à WordPress en utilisant Elementor et JetElements
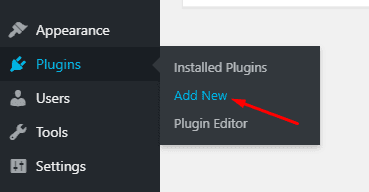
Tout d’abord, vous devez installer Elementor sur votre WordPress. L’installation d’Elementor est extrêmement simple, tout comme l’installation d’autres plugins dans WordPress. Allez dans Plugins -> Ajouter.

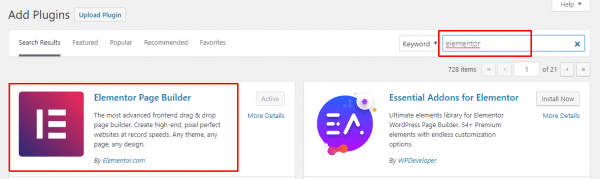
Tapez “elementor” dans le champ de recherche et cliquez sur le bouton Installer maintenant pour l’installer sur votre WordPress.

Activez le plugin immédiatement une fois installé.
Une fois Elementor installé, vous pouvez installer le module complémentaire JetElements. Jet Elements lui-même est un module complémentaire payant. Vous pouvez l’obtenir sur son site officiel ou sur Template Monster (seulement 17 $).
Lire : Elementor est un plugin freemium. Trouvez les différences entre Elementor Free et Elementor Pro .
L’installation de JetElements n’est pas différente de l’installation de plugins WordPress réguliers. Vous pouvez aller dans Plugins -> Ajouter . Cependant, étant donné que JetElements n’est pas disponible sur le référentiel de plugins de WordPress, vous ne pouvez pas le trouver via le champ de recherche.
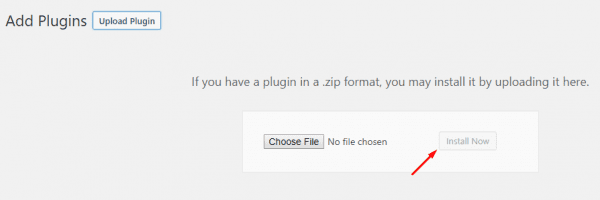
Au lieu de cela, vous pouvez cliquer sur le bouton Téléverser un Plugin suivi du bouton Choisir un Fichier. Cliquez sur le bouton Installer maintenant pour l’installer sur votre site WordPress.

Activez JetElements immédiatement une fois installé.
Intégrez JetElements à votre compte Instagram
Avant de pouvoir ajouter votre flux Instagram à WordPress à l’aide de JetElements, vous devez d’abord intégrer JetElements à votre compte Instagram. Pour ce faire, vous avez besoin d’un jeton d’accès Instagram.
Visitez cette page pour des instructions détaillées sur la façon d’obtenir un jeton d’accès Instagram
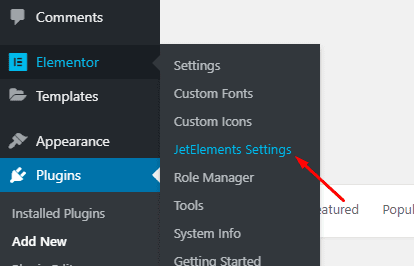
Une fois que vous avez obtenu le jeton d’accès Instagram, accédez à Elementor -> JetElements Settings .

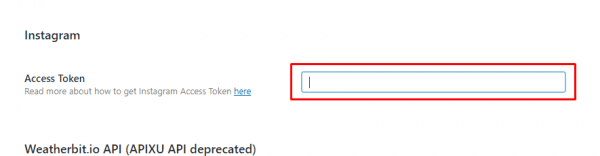
Sur la page Paramètres de JetElements, cliquez sur l’onglet Intégrations et collez votre jeton d’accès Instagram dans le champ de la section Jeton d’accès .

Commencez à ajouter votre flux Instagram
Une fois l’intégration de JetElements terminée avec votre compte Instagram, vous pouvez commencer à ajouter votre flux Instagram à votre site WordPress. JetElements vous permet d’ajouter votre flux Instagram (votre flux de compte) ou un flux basé sur un certain hashtag.
Vous pouvez ajouter le flux Instagram à l’aide du widget Instagram.

Vous pouvez ajouter votre flux Instagram sur n’importe quelle partie de votre site Web, tant que la partie est créée avec Elementor. Que ce soit sur la page d’accueil, l’en-tête, le pied de page, la barre latérale ou une page.
Dans cet exemple, nous allons montrer comment ajouter un flux Instagram sur une page.
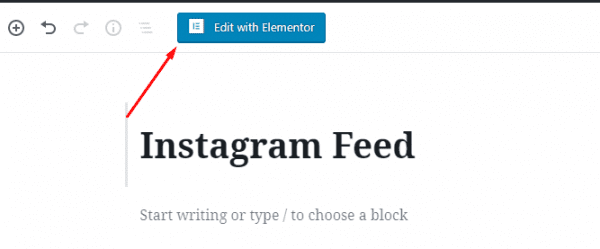
Créez une nouvelle page en allant dans Pages -> Ajouter . Modifiez cette page avec Elementor en cliquant sur le bouton Modifier avec Elementor .

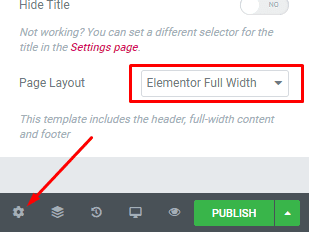
Définissez la mise en page de votre page en cliquant sur l’icône d’engrenage en bas du panneau de gauche. Cliquez sur le menu déroulant sur Mise en page pour définir une mise en page.
Nous sélectionnons Elementor Fill Width dans cet exemple.

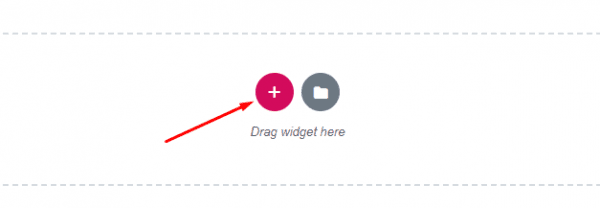
Cliquez sur le bouton plus sur l’éditeur Elementor pour ajouter une nouvelle section. Vous pouvez sélectionner n’importe quelle structure en fonction du concept de la page que vous souhaitez créer. Vous pouvez également créer une page à partir d’un modèle en cliquant sur l’icône du dossier.

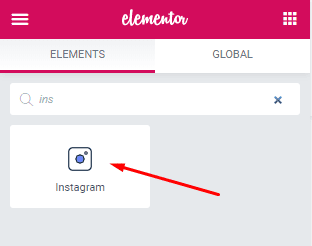
Faites glisser le widget Instagram du panneau de gauche vers l’éditeur Elementor.
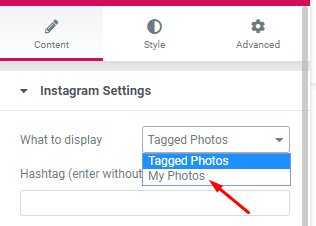
Sous l’ onglet Contenu du panneau de gauche, sélectionnez Mes photos dans le menu déroulant sur Quoi afficher . Ou, si vous souhaitez afficher le flux Instagram basé sur un hashtag, entrez simplement votre hashtag préféré (sans le symbole ‘#’).

Jusqu’ici, vous avez ajouté avec succès votre flux Instagram. Pour modifier la mise en page du flux, vous pouvez accéder aux paramètres de mise en page sous l’onglet Contenu. Il y a tellement d’options de réglage disponibles sur le panneau de gauche, qui ne sont pas suffisantes pour être couvertes ici.
Vous pouvez jouer avec le panneau de gauche jusqu’à ce que vous soyez satisfait du résultat. Une fois cela fait, cliquez sur le bouton PUBLIER pour publier votre page.
Autres Ressources :
- Comment ajouter un saut de ligne dans le texte du bouton Elementor
- 8 meilleurs services d’hébergement pour Elementor
- Elementor Free vs. Pro: Lequel choisir ?
- Critique sur Elementor : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Erreur de chargement d’Elementor : Comment la résoudre ?
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor










