Un site web qui contient beaucoup de texte peut être peu attrayant. Si votre site comporte trop de textes et peu d’éléments visuels, vous pouvez utiliser le cercle interactif d’Essential Addons et afficher votre contenu dans un motif circulaire attrayant. Plongeons dans cette expérience pour apprendre comment présenter beaucoup de contenu dans un espace minimal à l’aide de ce widget étonnant.
Lire notre aussi notre Critique Elementor : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
Ce widget peut contenir plusieurs éléments, il peut donc être utilisé pour une variété de choses. Lorsque vous survolez l’icône de contenu, le contenu change automatiquement.
Mettre votre contenu dans un cercle rend votre site Web plus interactif car le contenu change lorsque vous survolez l’icône.
Dans cet article nous allons découvrir comment utiliser le widget Interactive Circle pour créer un cercle interactif dans Elementor
Table des matières
Pourquoi avez-vous besoin du widget Interactive Circle sur votre site web ?
Pour les concepteurs de sites web, il devient difficile de rendre le site plus interactif et en même temps plus pratique pour l’utilisateur. Si le site web contient beaucoup de contenu textuel, il devient plus difficile de le présenter de la bonne manière.
Les études montrent que près de 38 % des internautes cessent de s’intéresser à un site web dont la présentation n’est pas attrayante. Dans ce cas, le trafic de votre site web dépend également de sa conception. Explorons tous les avantages que vous obtiendrez en concevant efficacement votre contenu textuel à l’aide d’un widget Interactive Circle d’Essential Addons dans votre site Web WordPress.
Présentation animée du contenu de votre site web
Même si votre site web contient beaucoup de texte, vous pouvez le présenter d’une manière attrayante pour attirer les visiteurs et leur permettre de le consulter facilement. Différents motifs sont courants pour présenter le contenu de votre site web, de sorte qu’un peu de mouvement peut vous aider à susciter l’intérêt de vos visiteurs.
En utilisant le widget Interactive Circle d’Essential Addons, vous pouvez présenter votre contenu textuel avec un motif animé et rendre la section plus attrayante.

Design interactif et responsive pour votre site web
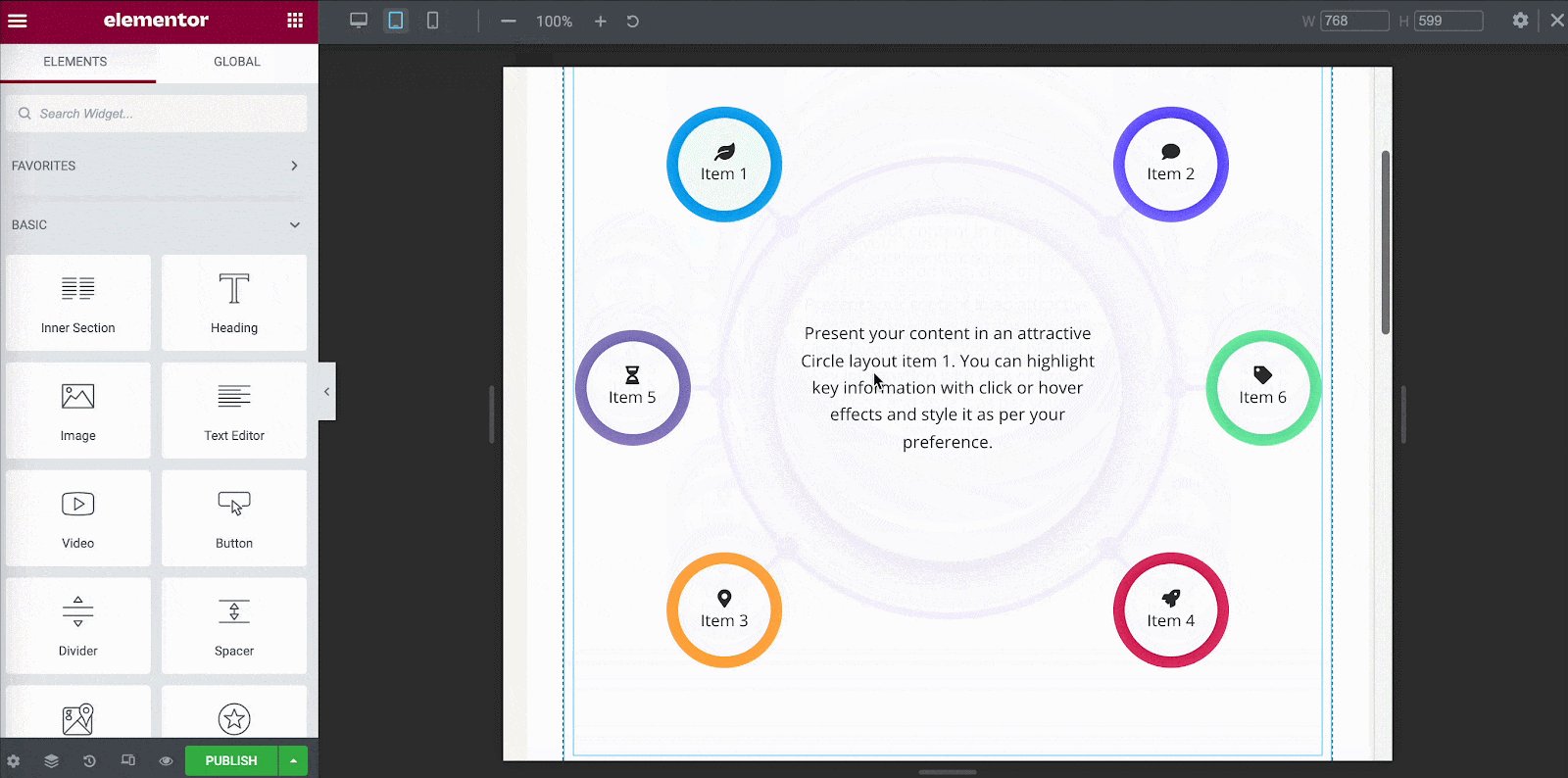
Il peut être difficile pour les utilisateurs de trouver votre site web dans les moteurs de recherche, de lire le contenu ou de naviguer sur votre site web s’il n’est pas responsive design.
Cela peut être dû à des défauts de mise en page, à des images de mauvaise qualité, à un texte trop petit ou à un trop grand nombre d’infographies qui donnent à votre site web un aspect encombré. Si vous utilisez un ordinateur de bureau ou un ordinateur portable, vous pouvez redimensionner cette fenêtre en cliquant sur le coin et en le faisant glisser.
Créer un design dynamique pour votre site web peut être plus facile en utilisant un widget Interactive Circle de Essential addons. Quel que soit le type d’appareil utilisé par vos visiteurs pour accéder à votre site web, votre design ne s’interrompra pas si vous utilisez ce widget pour présenter votre contenu textuel.

Widget Interactive Circle pour créer un beau site web
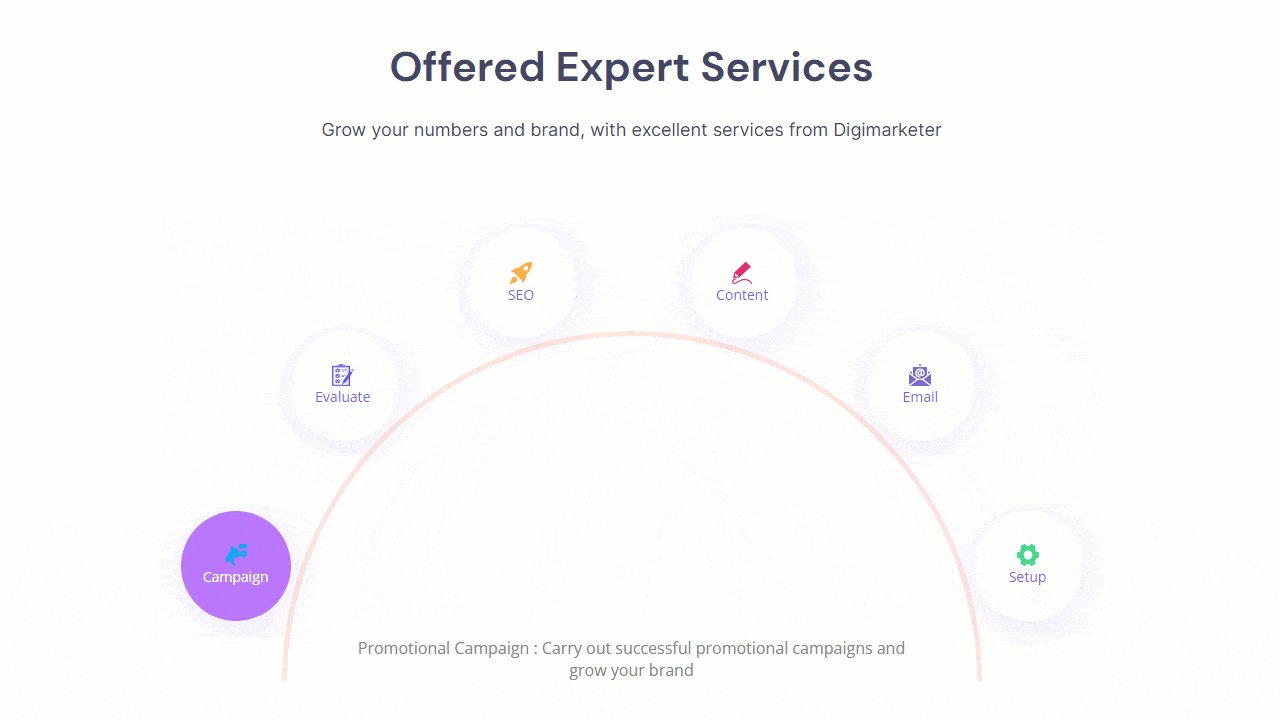
Ce widget vous permet d’afficher votre contenu textuel dans un mouvement circulaire attrayant, attirant ainsi l’attention des utilisateurs de votre site web. Si vous souhaitez proposer un menu, par exemple, vous pouvez utiliser un cercle interactif pour présenter le contenu tout en économisant de l’espace.
Un simple contenu textuel apparaîtra plus fascinant et plus attrayant de cette manière. Voyons comment vous pouvez facilement commencer à utiliser le widget Interactive Circle du plugin Essential Addons.
Ce qu’il faut pour créer un cercle interactif dans Elementor
Il y a deux outils dont nous avons besoin pour faire cette conception.
- Elementor : Pour utiliser le widget Interactive Circle , vous devez d’abord installer et activer Elementor, après quoi vous serez prêt à commencer.
- Essential Addons for Elementor : Vous devez installer et activer Essential Addons for Elementor sur votre site web afin d’utiliser le widget “Interactive Circle”.
Étape 1 : Activer le widget Interactive Circle de Essential Addons
Rendez votre site web plus interactif et attrayant en utilisant le widget ‘Interactive Circle’ de Essential Addons. Tout ce que vous avez à faire est de vous assurer que vous utilisez la dernière version de ce plugin.
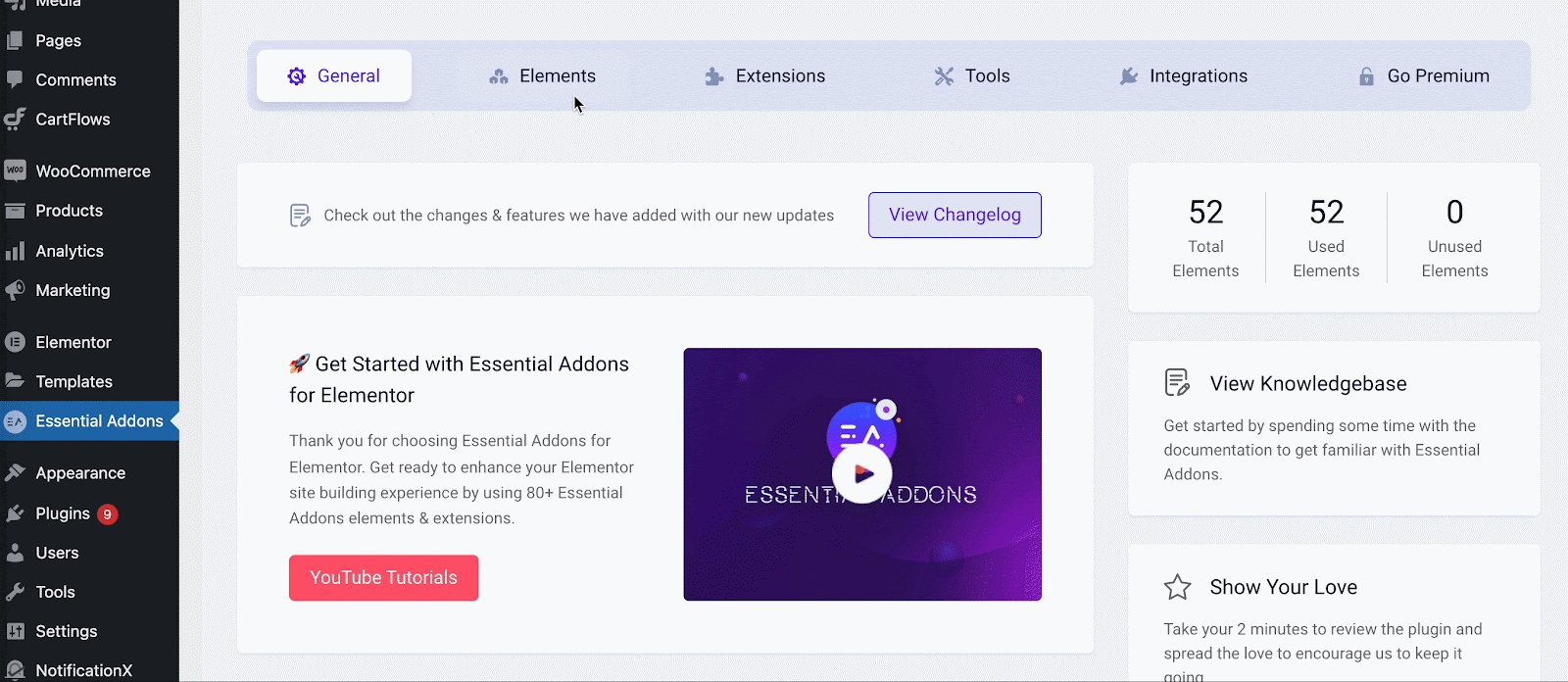
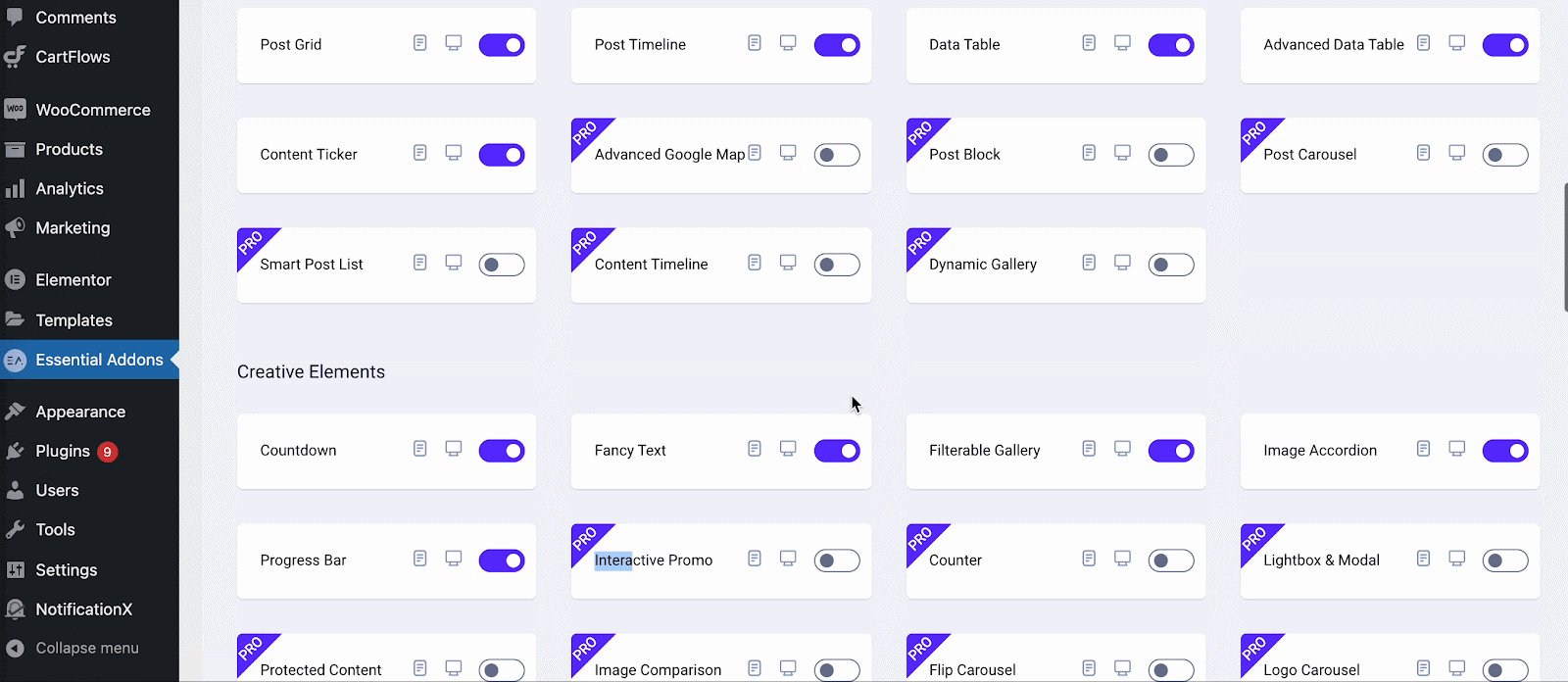
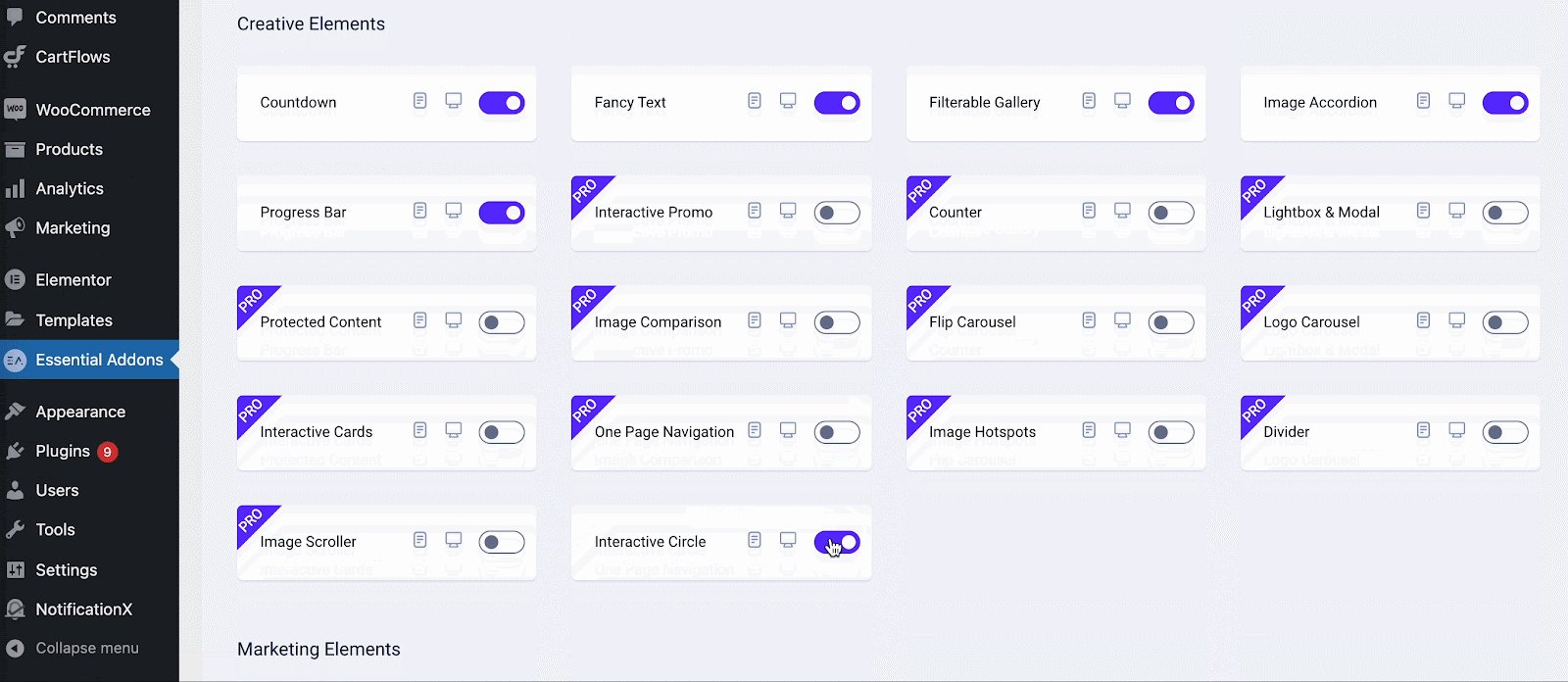
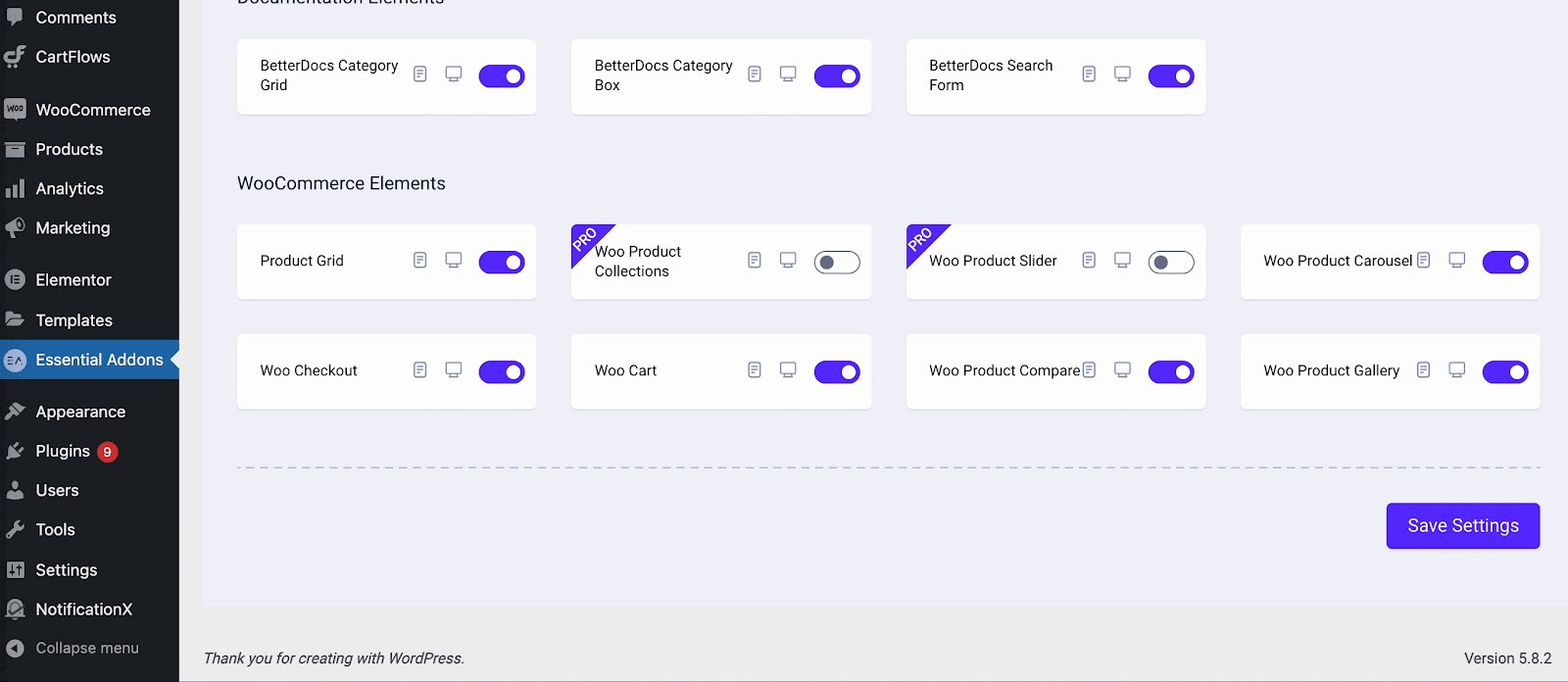
Le widget “Interactive Circle” doit être activé dans Elementor. Allez dans Essential Addons Elements dans votre tableau de bord WordPress et assurez-vous que le widget “Interactive Circle” est activé. Pour vous assurer que vos modifications sont enregistrées, cliquez sur le bouton “Enregistrer les paramètres“.

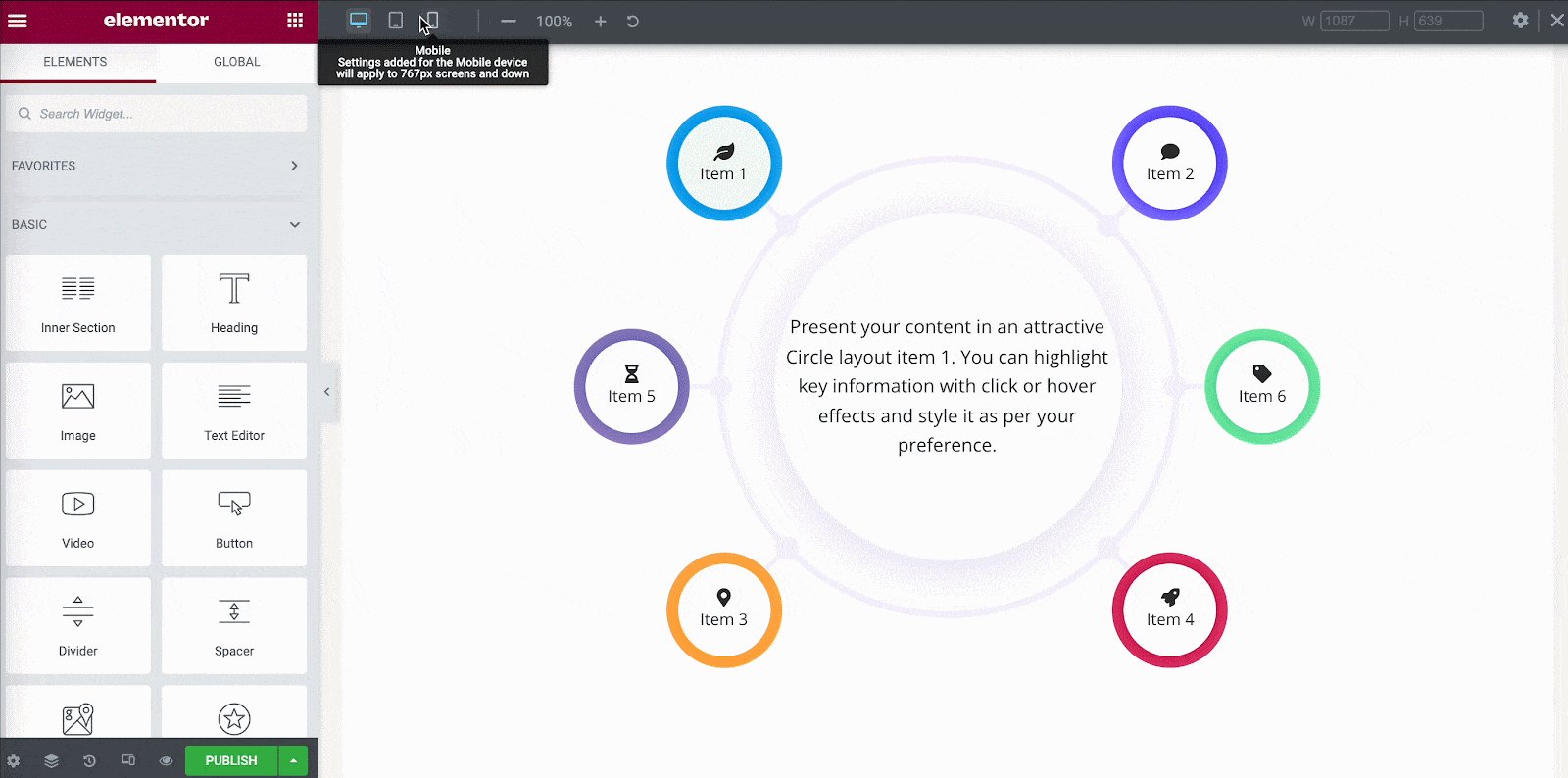
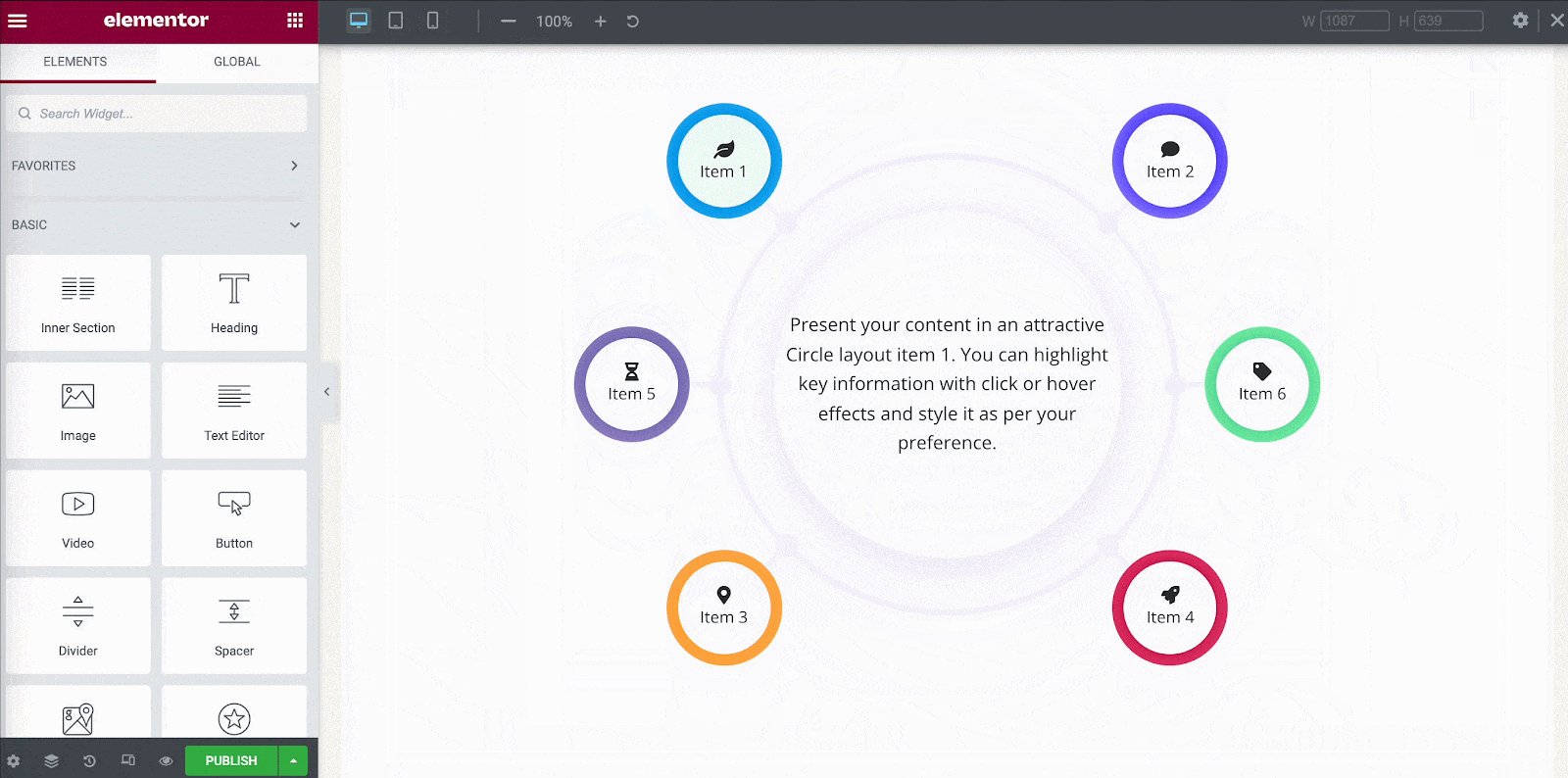
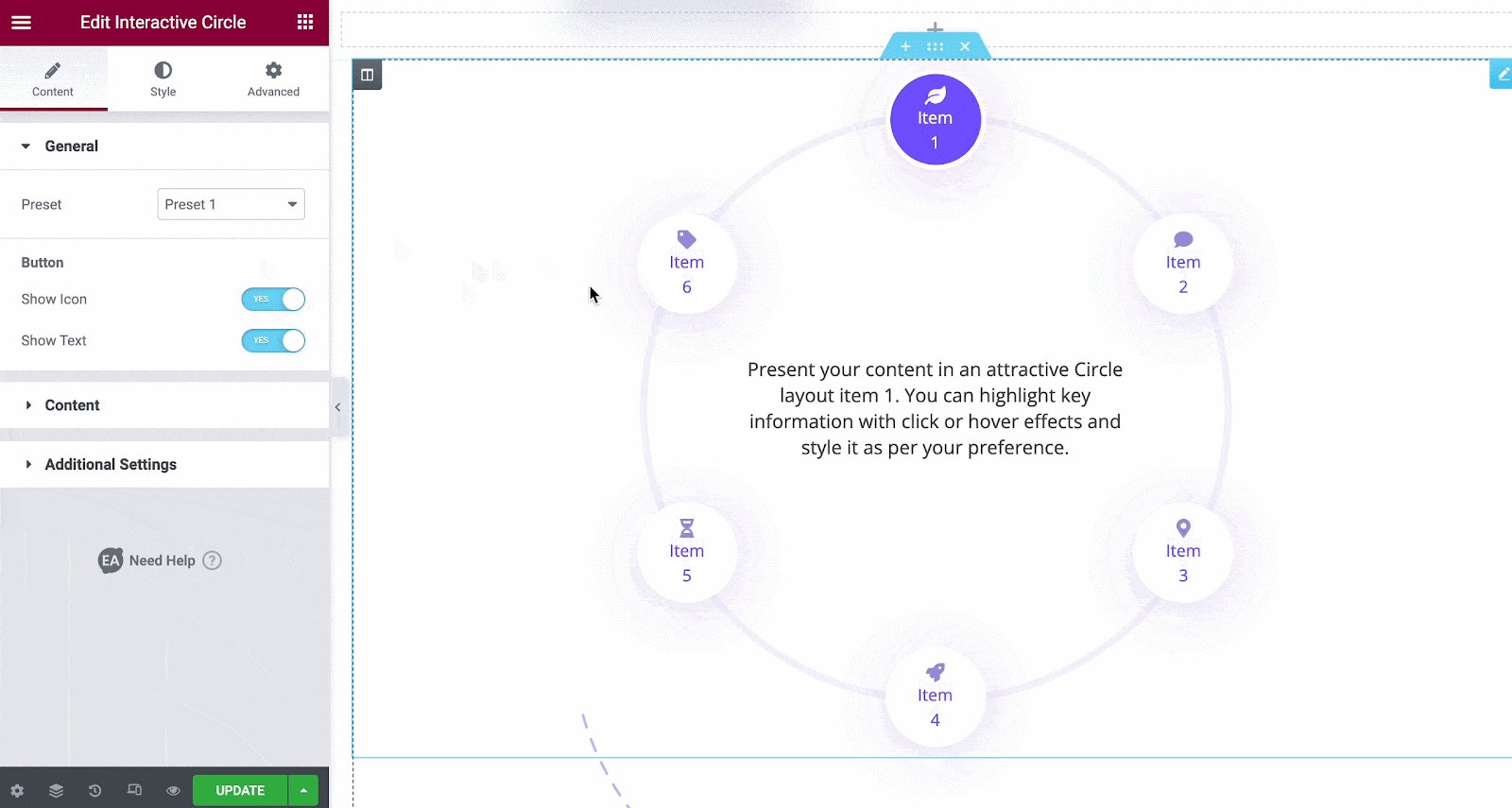
Recherchez le widget “Interactive Circle” dans l’onglet “Elements” d’Elementor. Glissez-déposez les éléments à l’endroit où vous souhaitez afficher le contenu textuel.
Étape 2 : Commencez à personnaliser vos paramètres de contenu
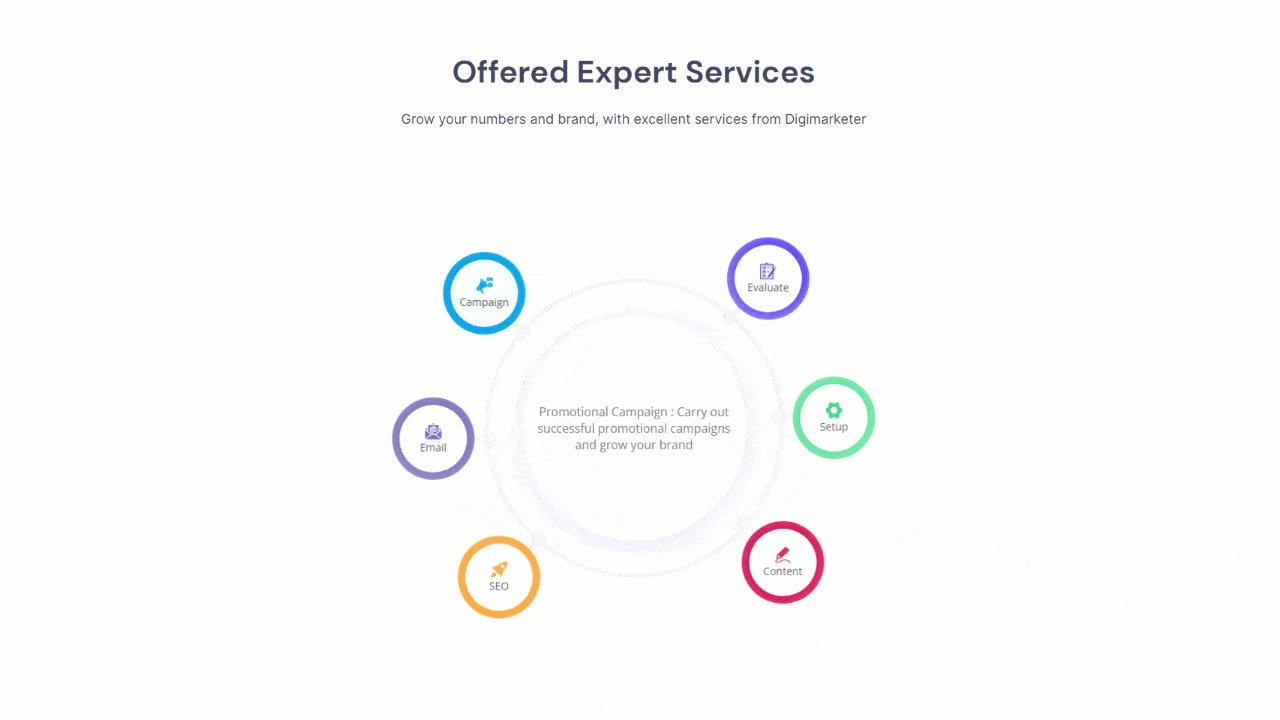
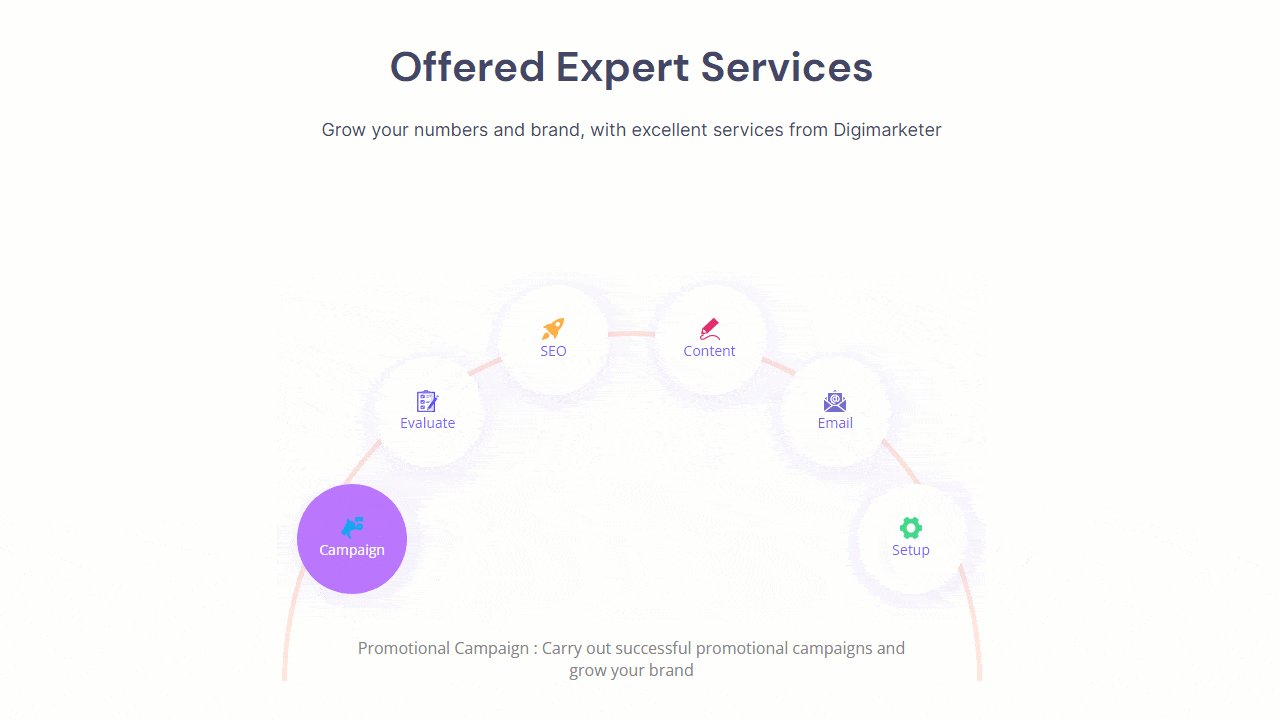
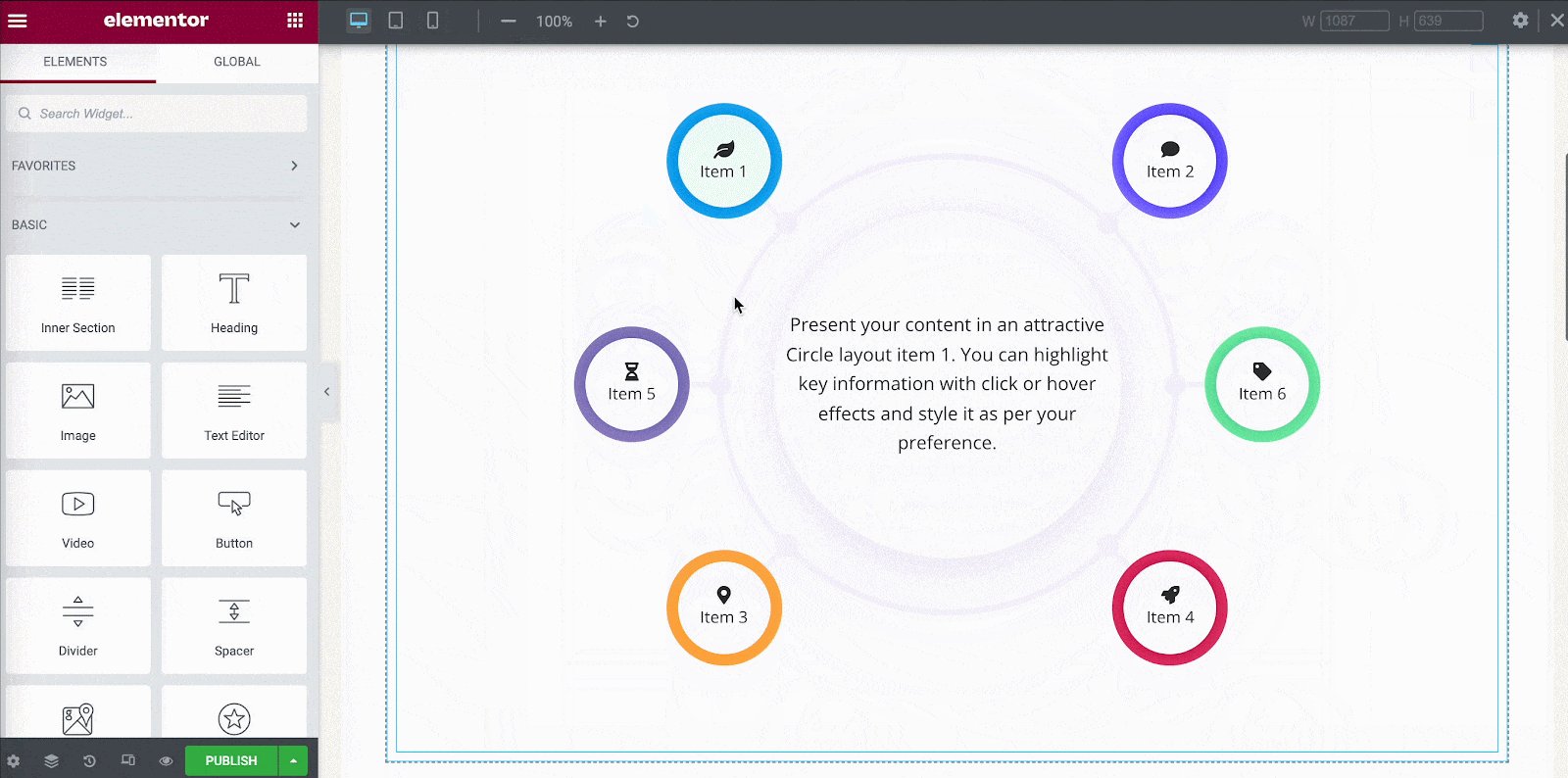
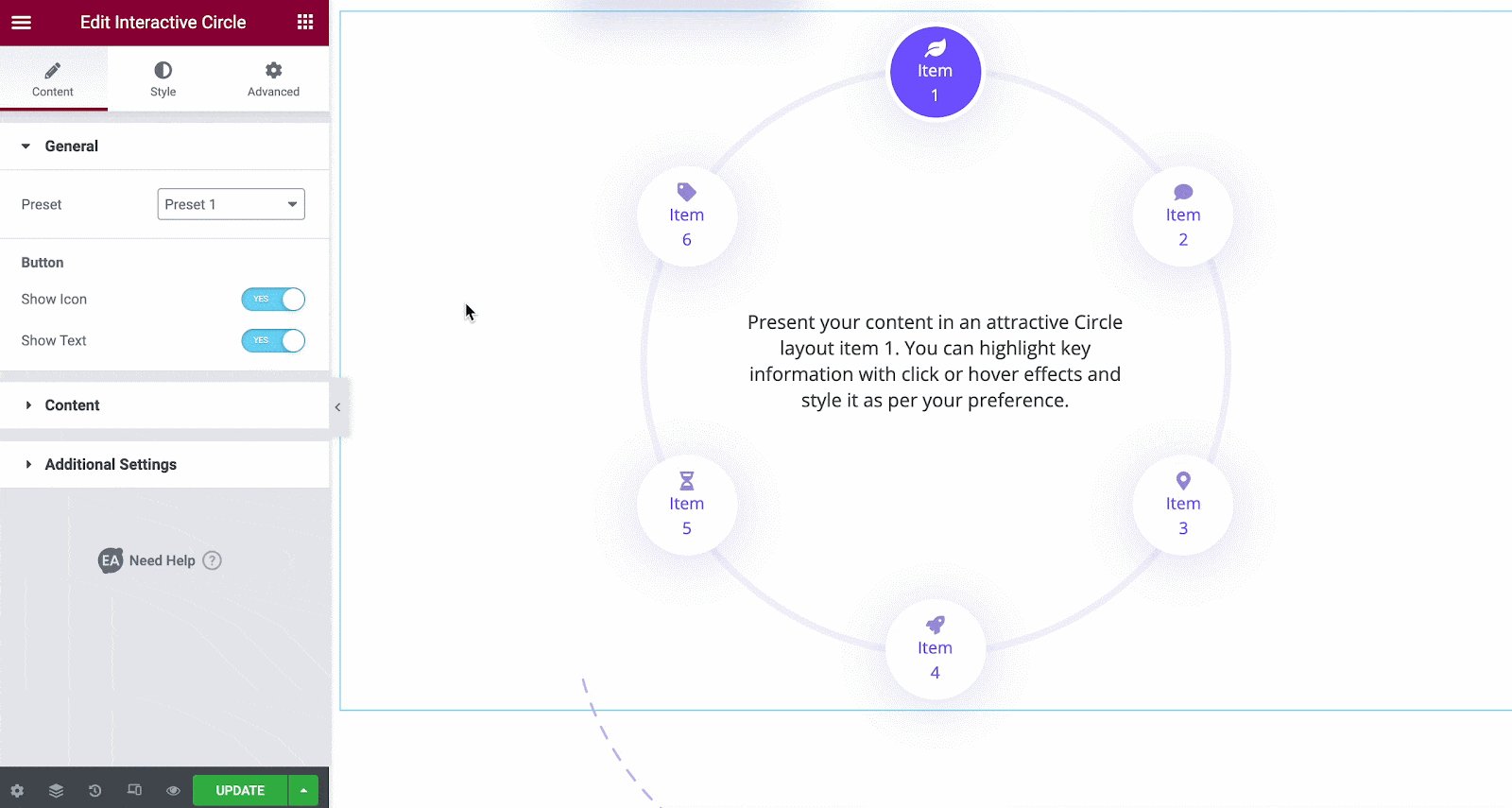
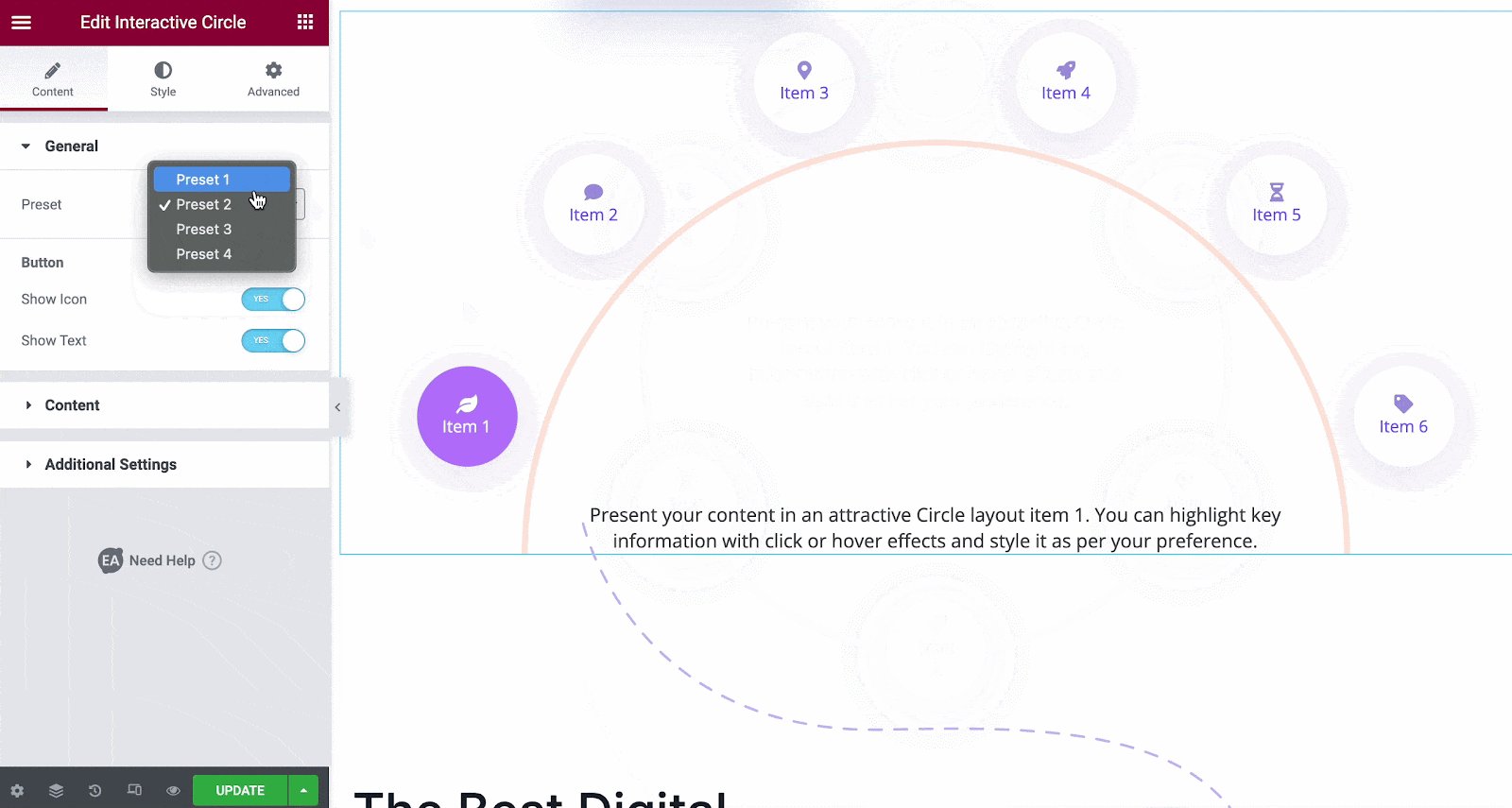
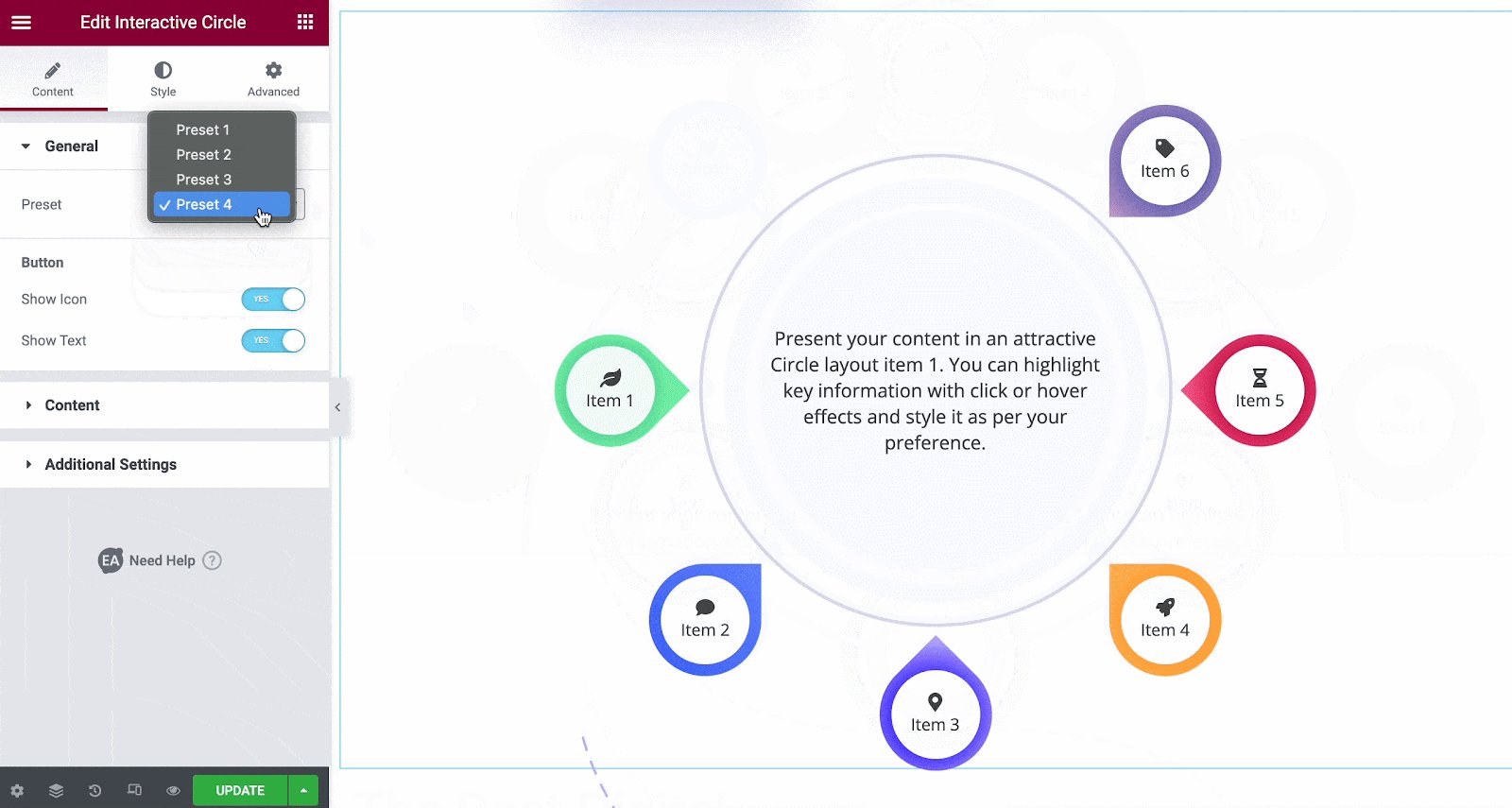
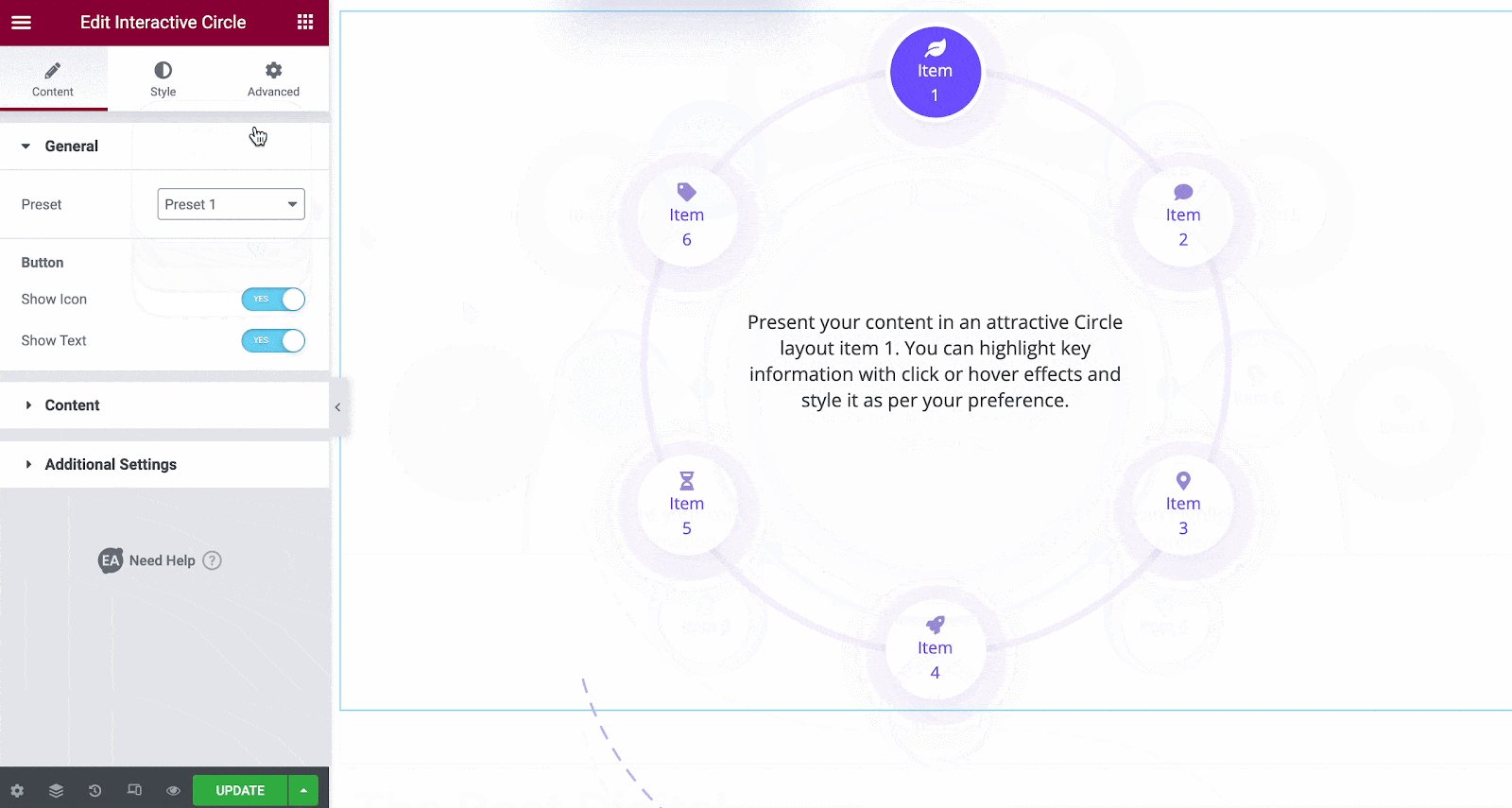
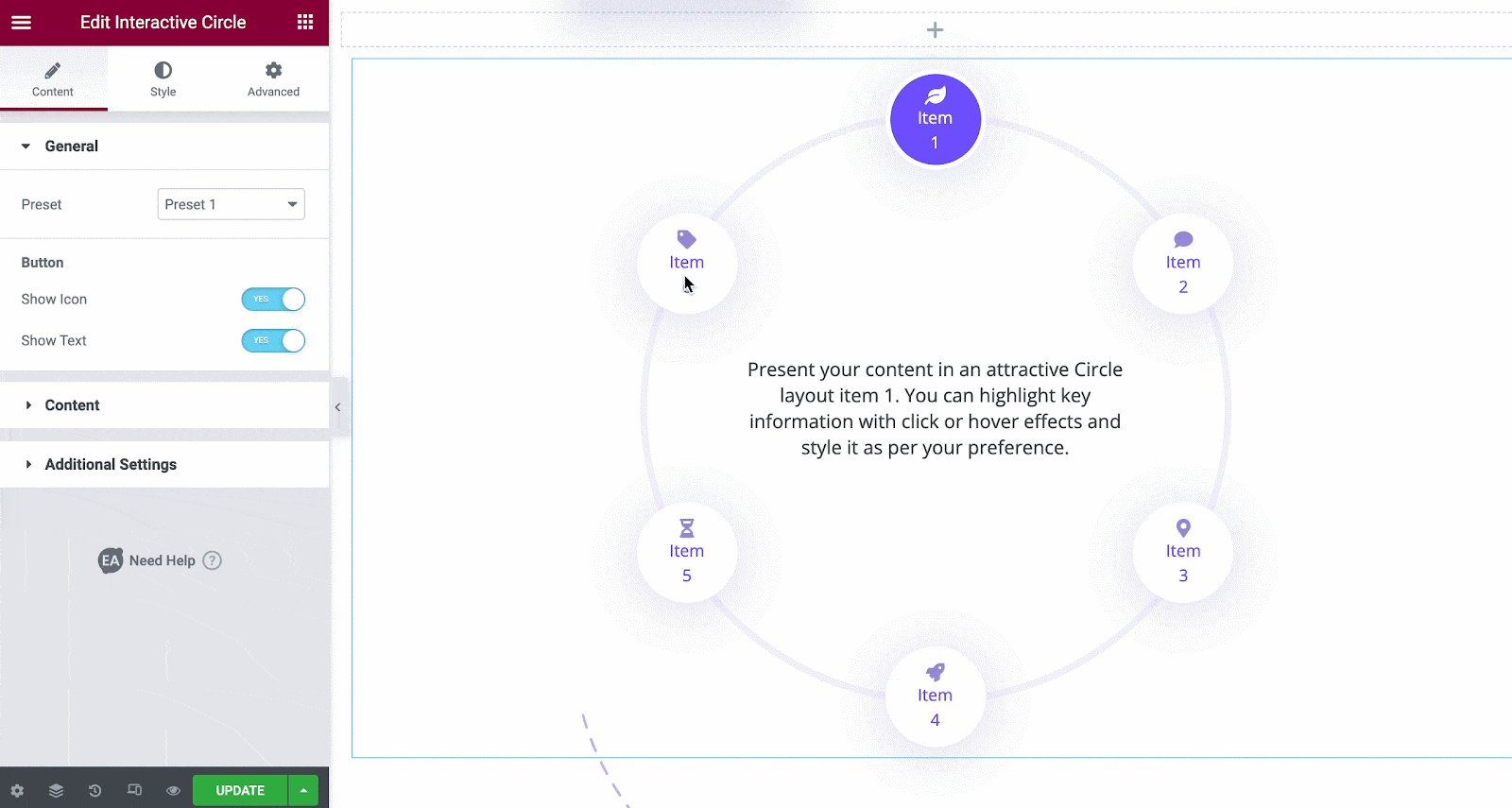
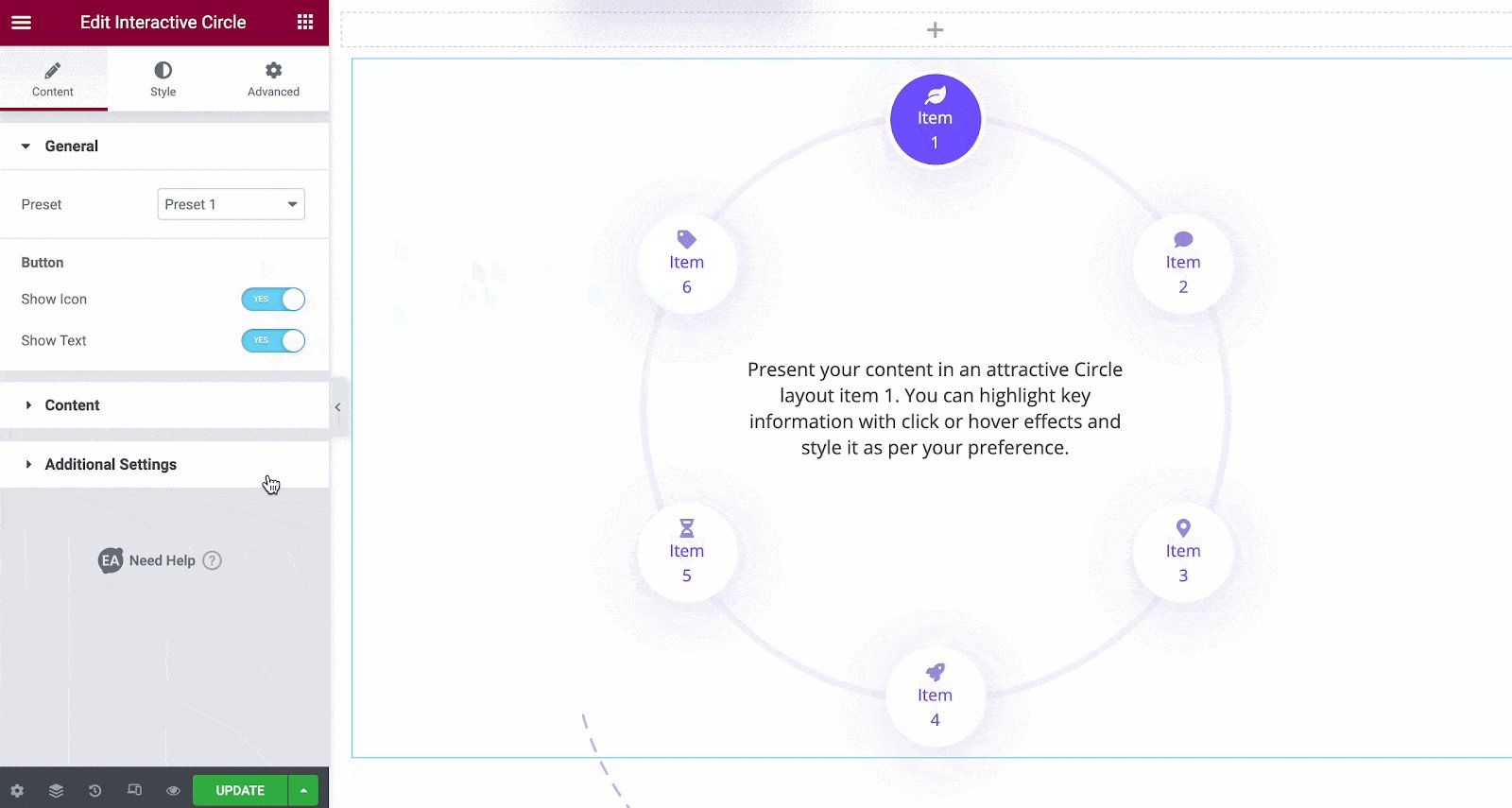
Ce widget vous permet de personnaliser le contenu par défaut et d’ajouter votre propre contenu. Dans l’onglet Général, vous pouvez définir n’importe quelle mise en page à partir des options. Le widget Interactive Circle est livré avec 4 mises en page prédéfinies. Jouez avec les mises en page et voyez celle qui convient le mieux à votre contenu textuel.

Vous pouvez également choisir si les boutons de votre widget EA Interactive Circle doivent afficher des icônes ou du texte. Pour masquer ou afficher les icônes et le texte, activez respectivement les options “Afficher l’icône” et “Afficher le texte” dans les paramètres “Bouton“.
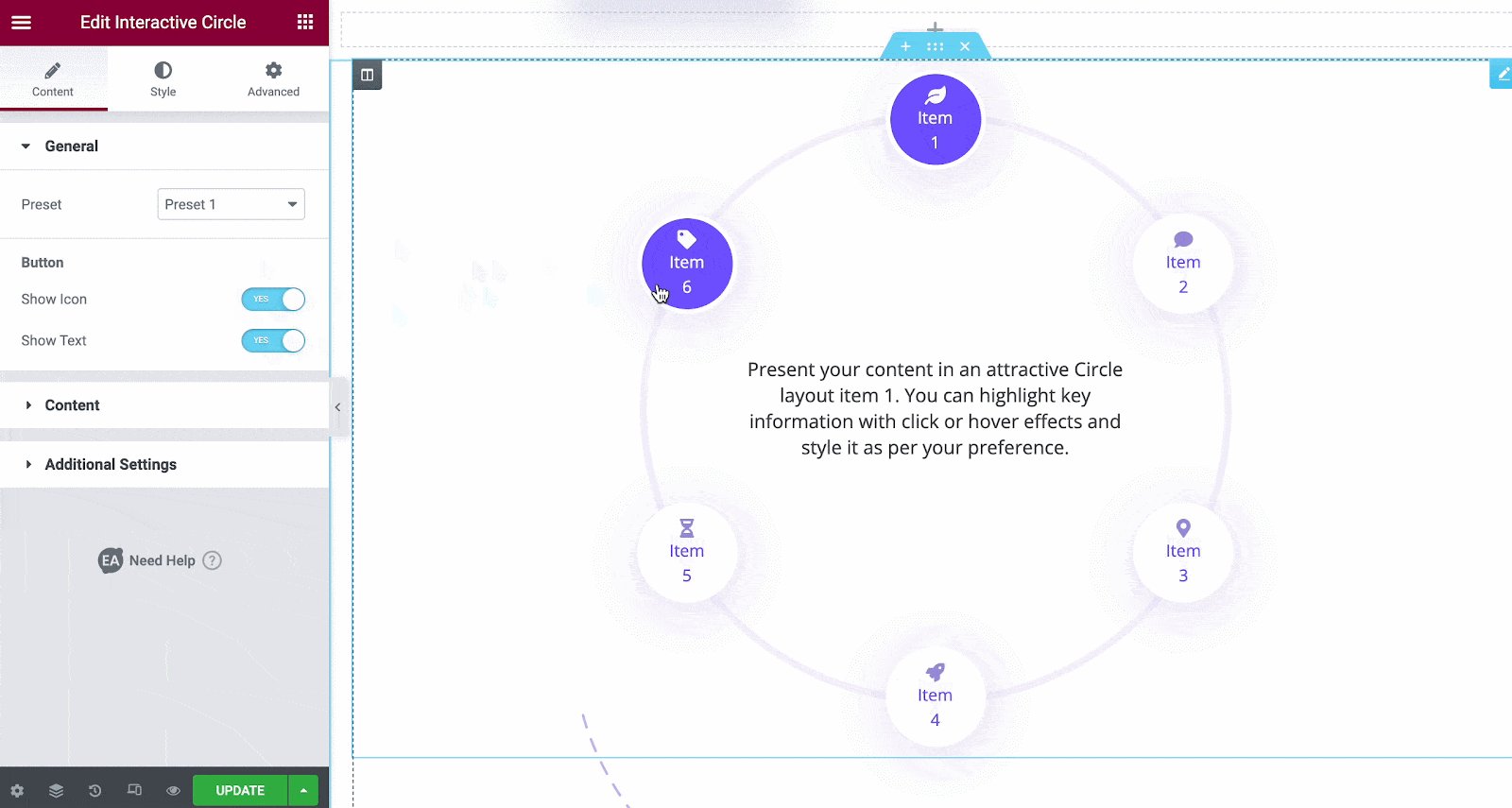
Ce widget est très pratique pour de nombreuses personnalisations. Vous pouvez choisir parmi les options et créer votre propre menu circulaire selon vos préférences.

La partie la plus importante de l’utilisation de ce widget est que vous pouvez donner votre propre contenu et ajouter plus d’options circulaires si nécessaire. Vous pouvez ajouter le nombre d’éléments que vous souhaitez afficher avec votre widget EA Interactive Circle dans les paramètres “Contenu“.
Il vous suffit de cliquer sur le bouton “+ Ajouter un élément” pour ajouter un nouvel élément. De la même manière, vous pouvez supprimer ou copier un élément dans les paramètres. Toutefois, pour des raisons de conception, vous ne pouvez ajouter que 8 options à la fois, sinon la séquence serait interrompue.

Il y a trois onglets : “Bouton“, “Contenu” et “Style“. Vous pouvez ajouter une icône pour l’élément et modifier le titre à partir du champ de saisie “Titre Court” de l’onglet “Bouton”. De même, vous pouvez ajouter du contenu à votre élément à partir de l’onglet “Contenu“, et vous pouvez ajouter des couleurs d’arrière-plan à votre élément à partir de l’onglet “Style”.
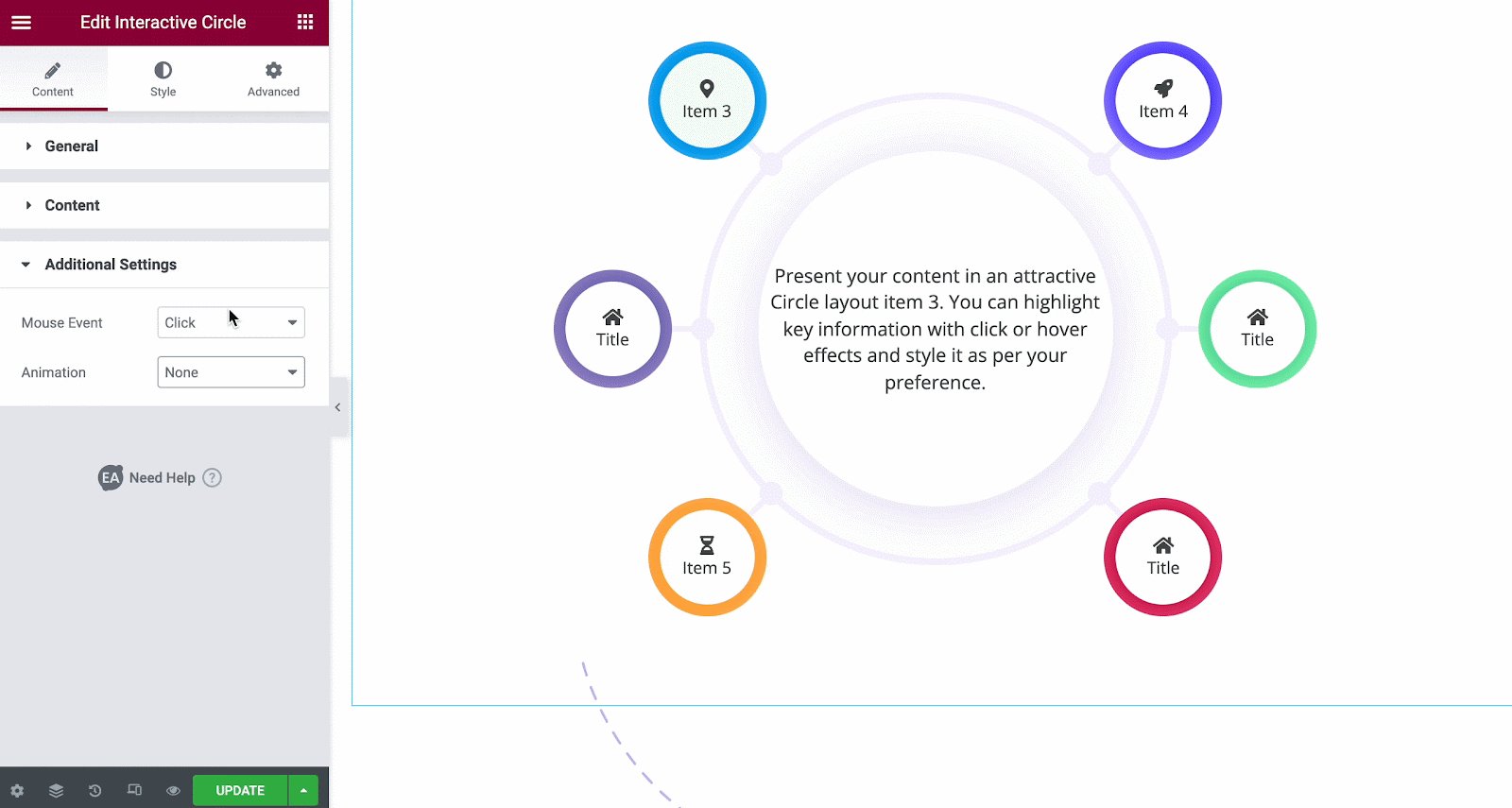
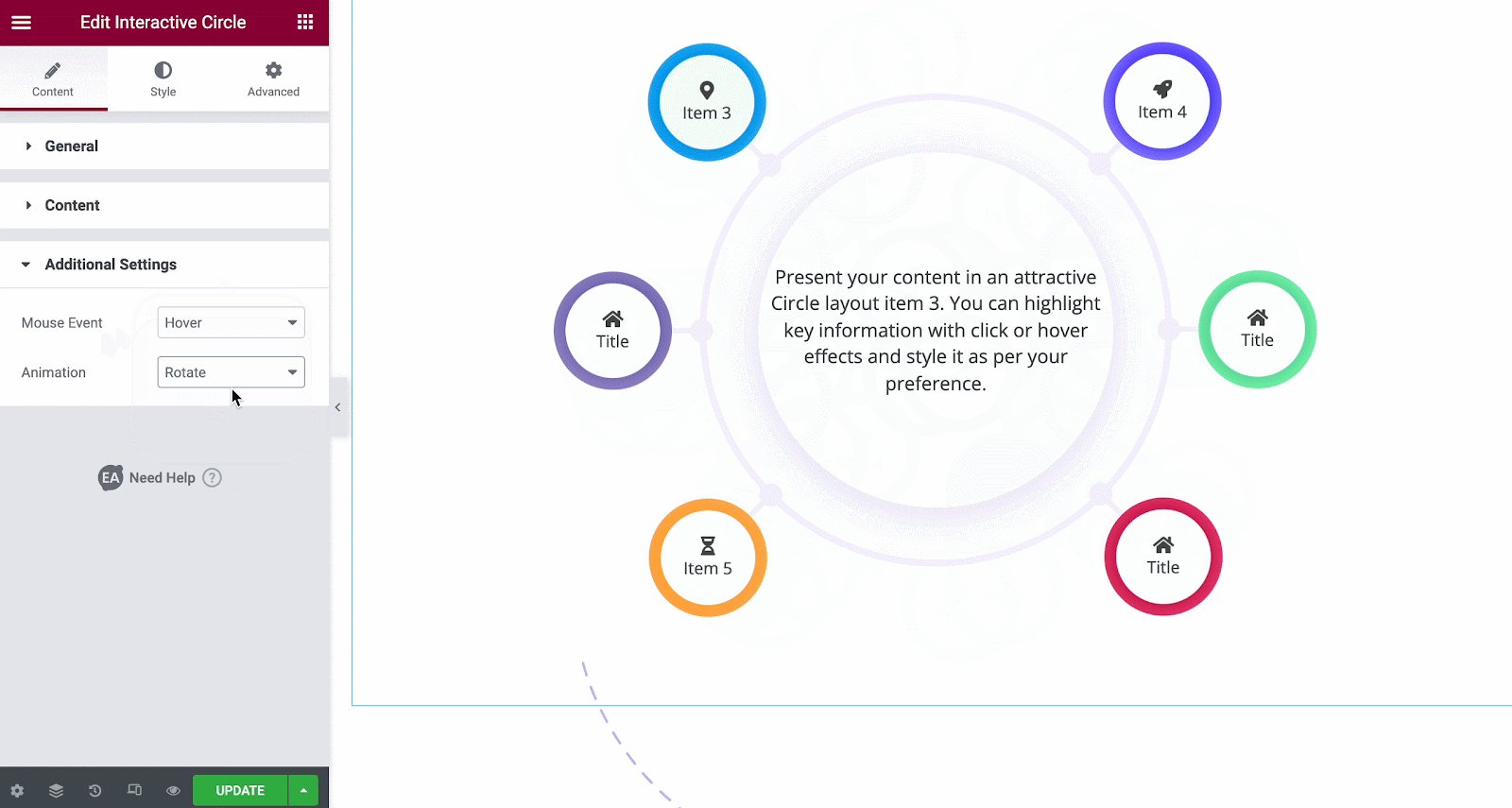
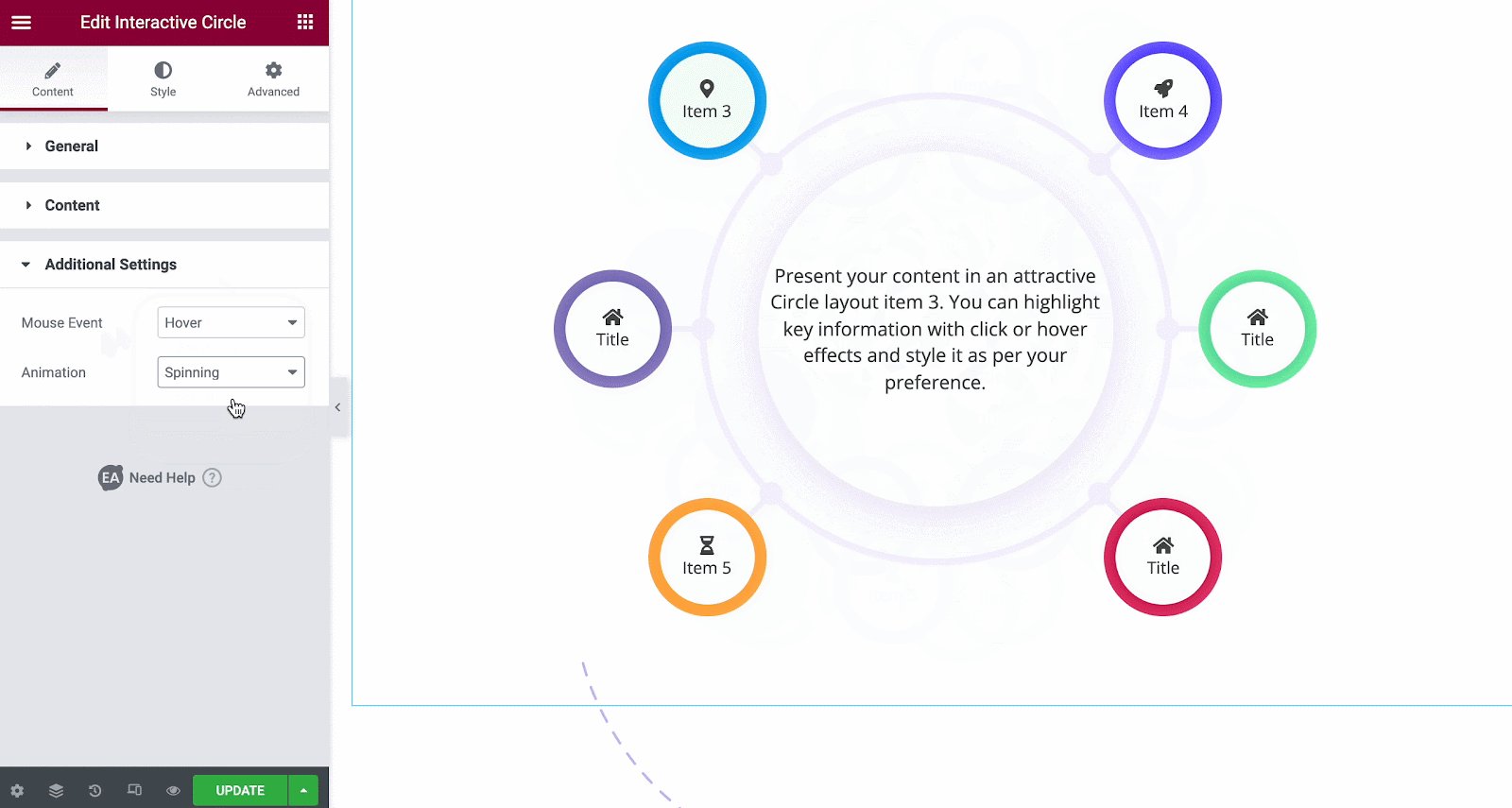
Vous pouvez obtenir des options de réglage supplémentaires dans l’option “Paramètres supplémentaires” pour vous aider à rendre votre widget EA Interactive Circle plus dynamique. Vous pouvez choisir entre les interactions ‘Click‘ et ‘Hover‘ dans l’option ‘Mouse Event’.
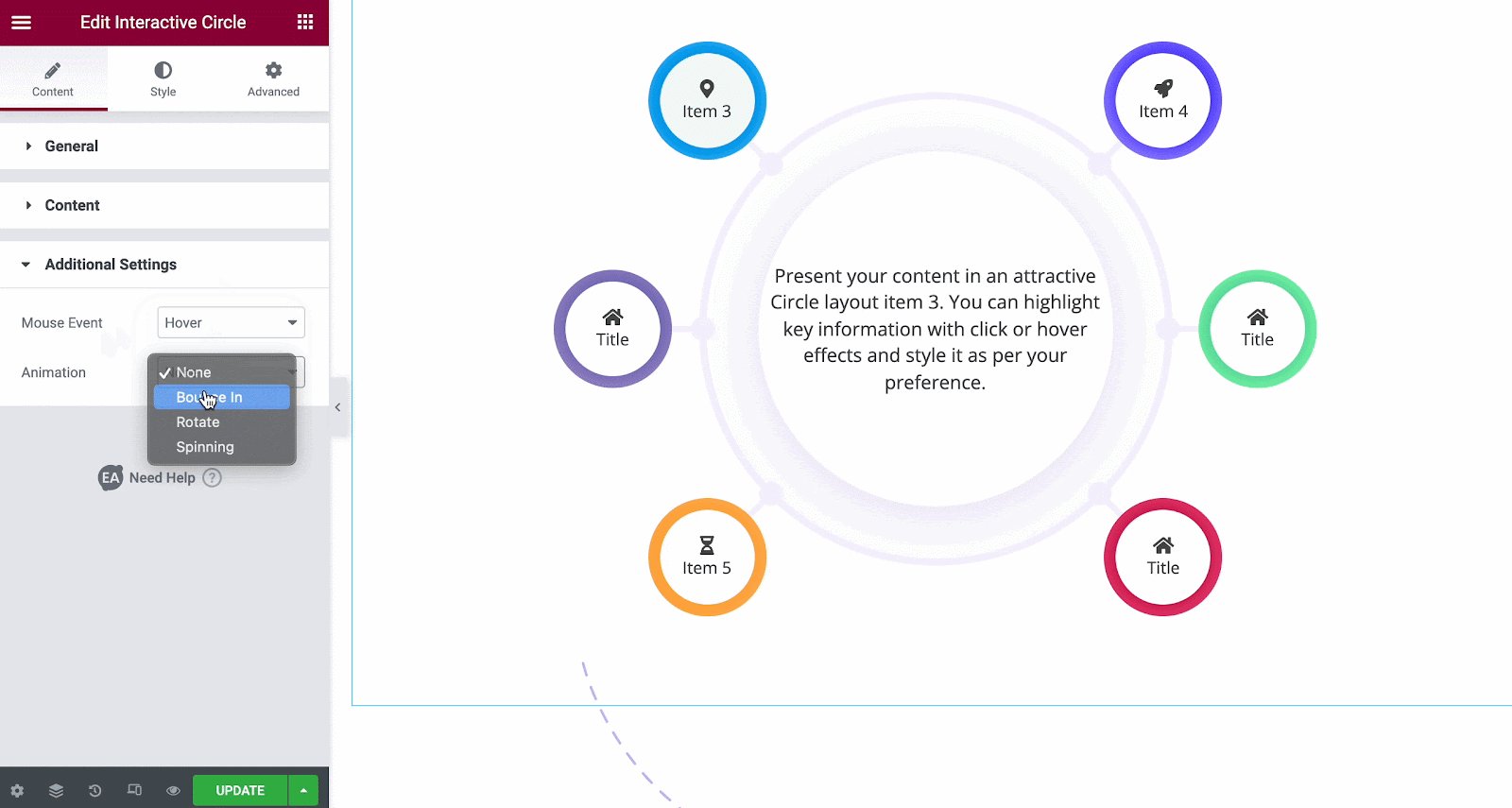
Vous pouvez également utiliser l’option “Paramètres supplémentaires” pour ajouter des animations élégantes et attrayantes. Comme illustré ci-dessous, vous avez le choix entre trois styles d’animation différents.

Étape 3 : Styliser votre contenu textuel interactif
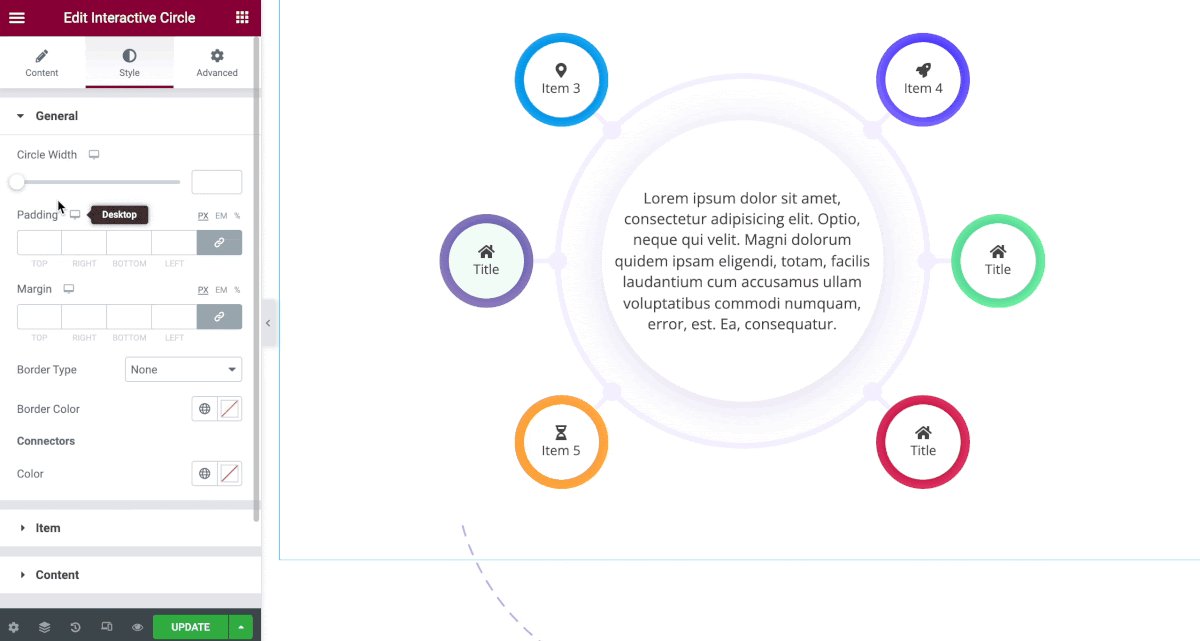
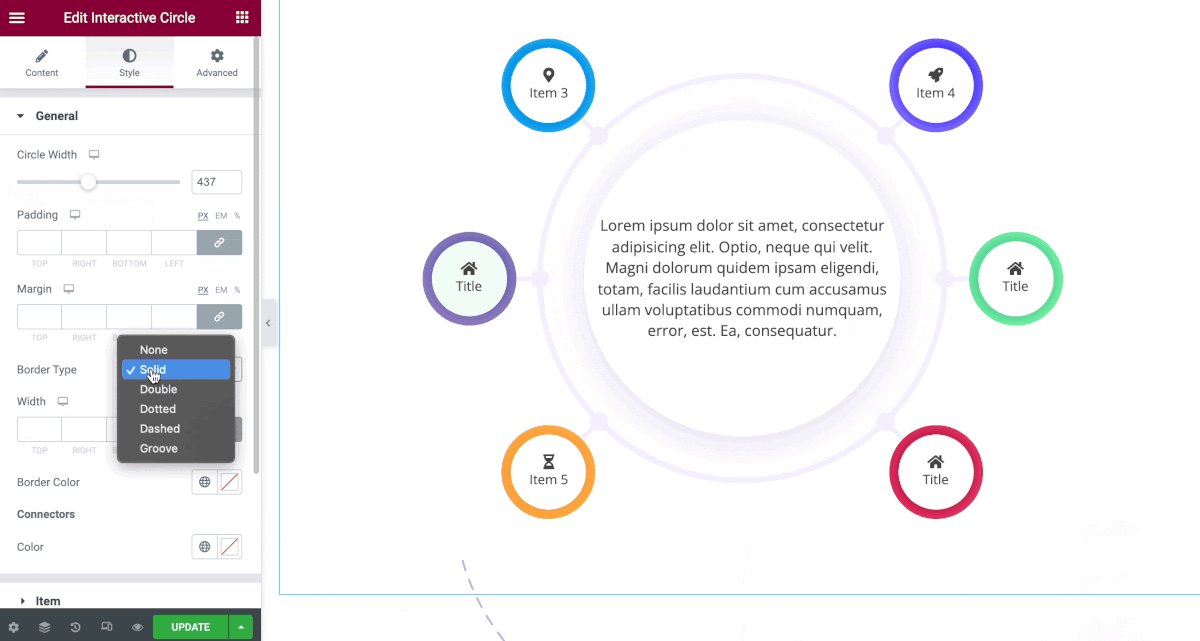
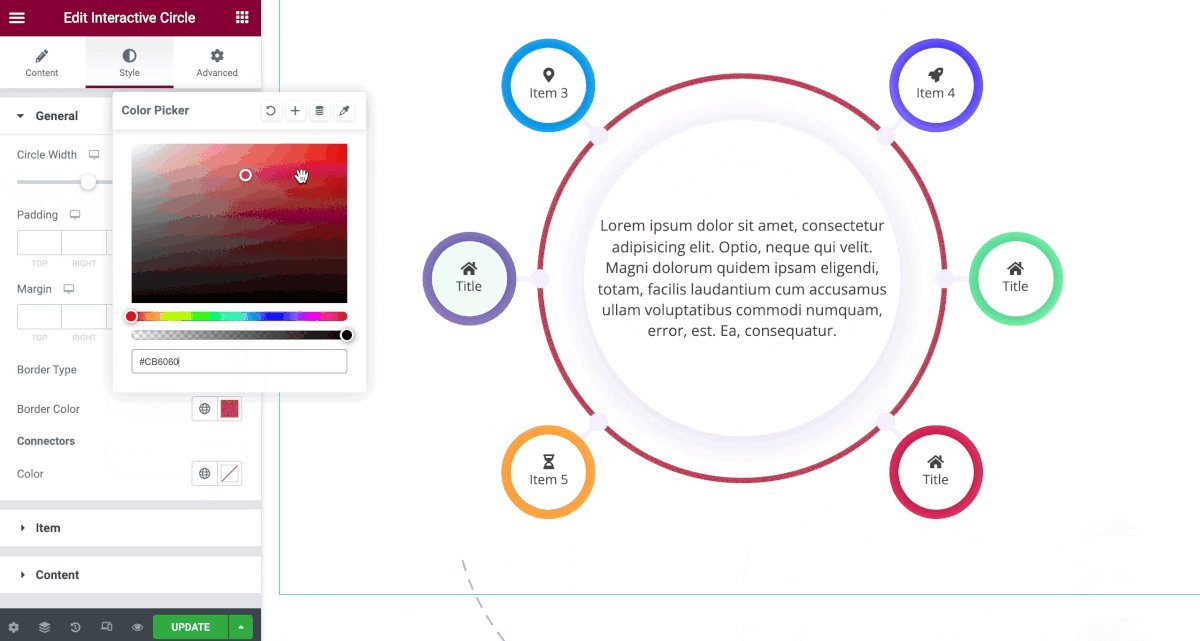
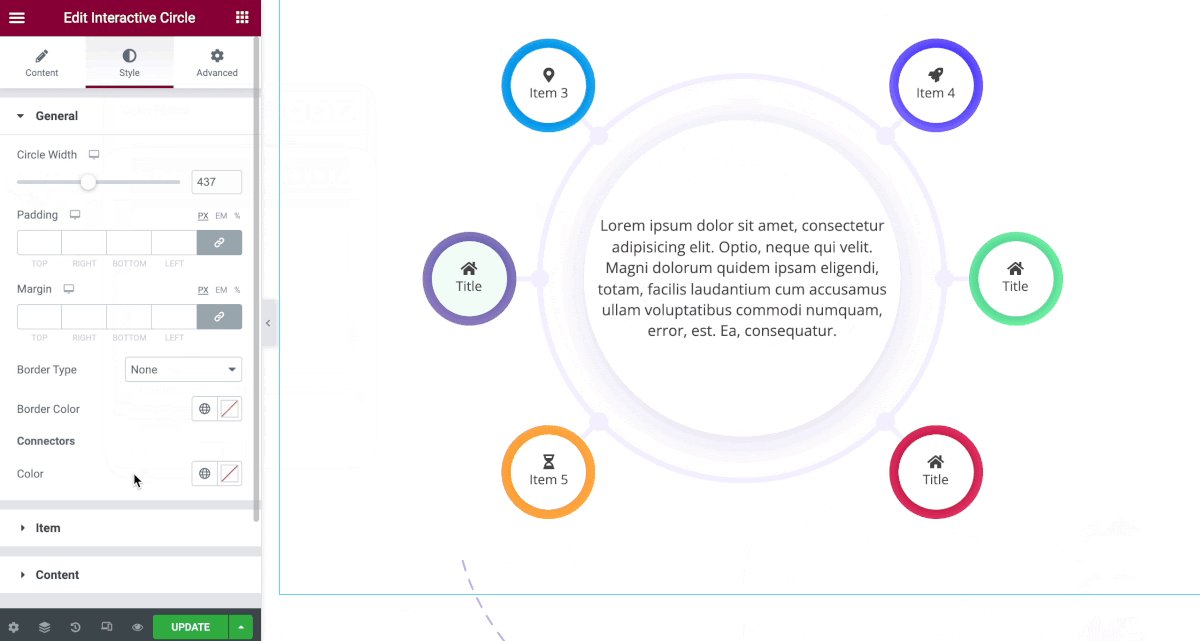
Le widget Interactive Circle offre de nombreuses options de style. Cette option peut faire une grande différence en termes de cercle interactif. En modifiant la couleur d’arrière-plan, le motif ou la couleur du texte, la largeur du cercle et le remplissage ou la fusion, vous pouvez changer l’apparence du cercle.

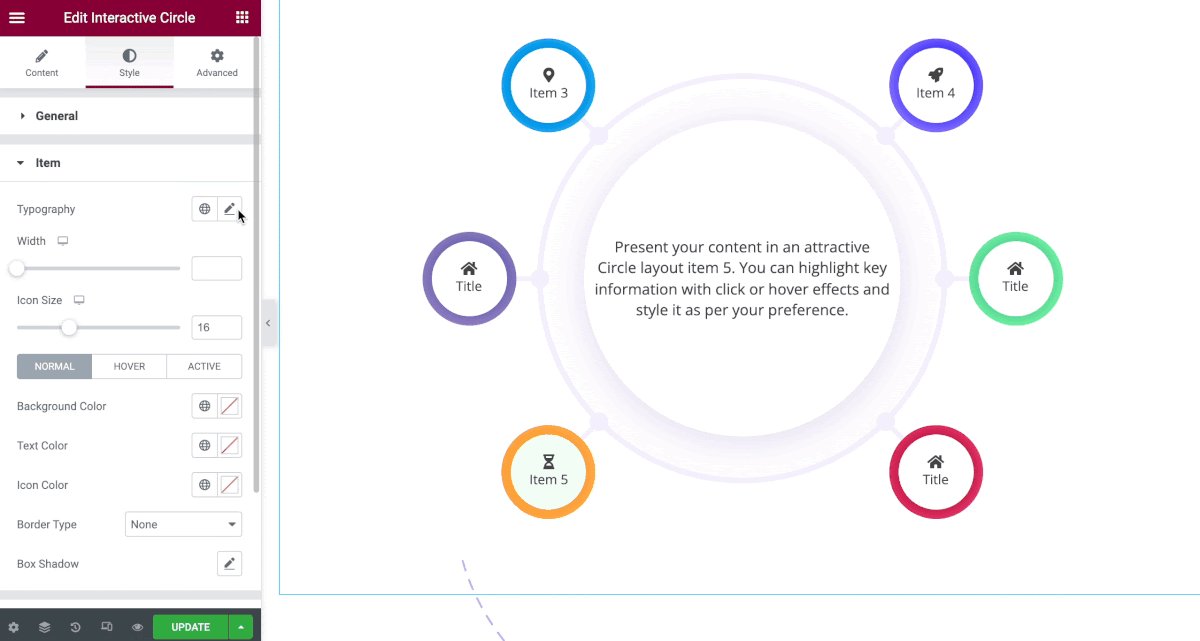
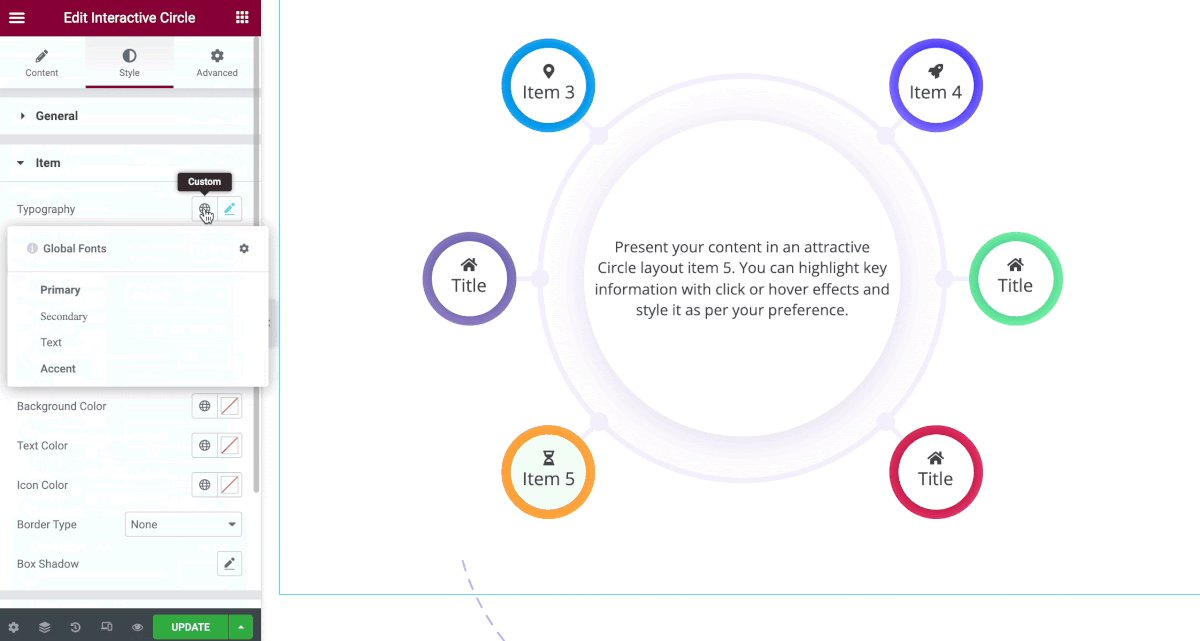
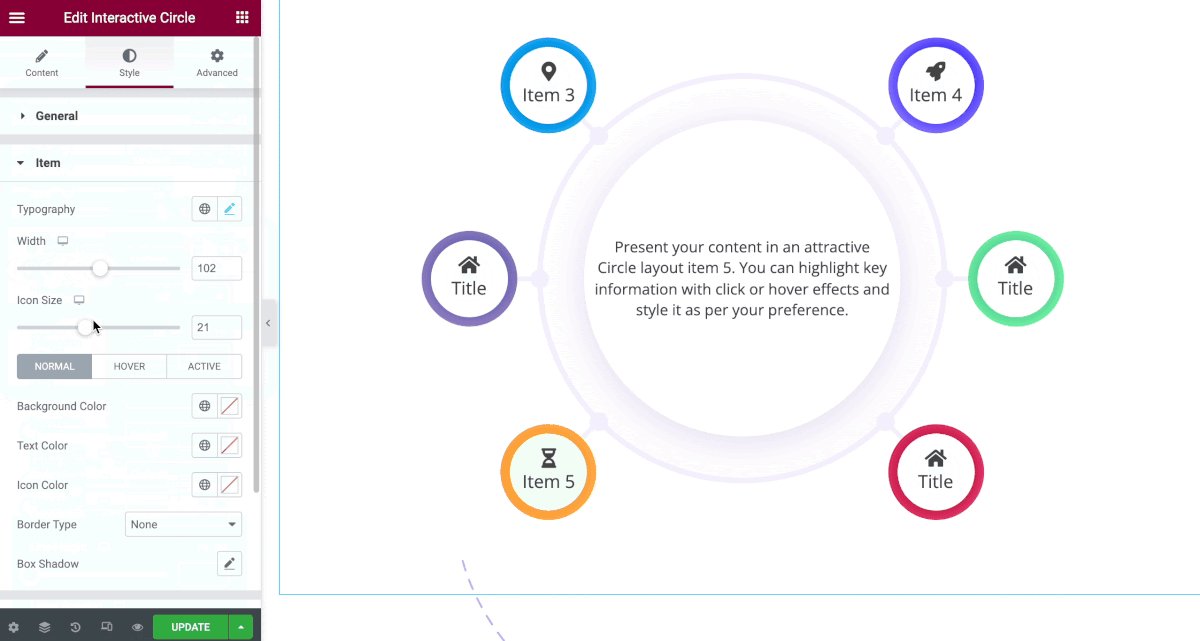
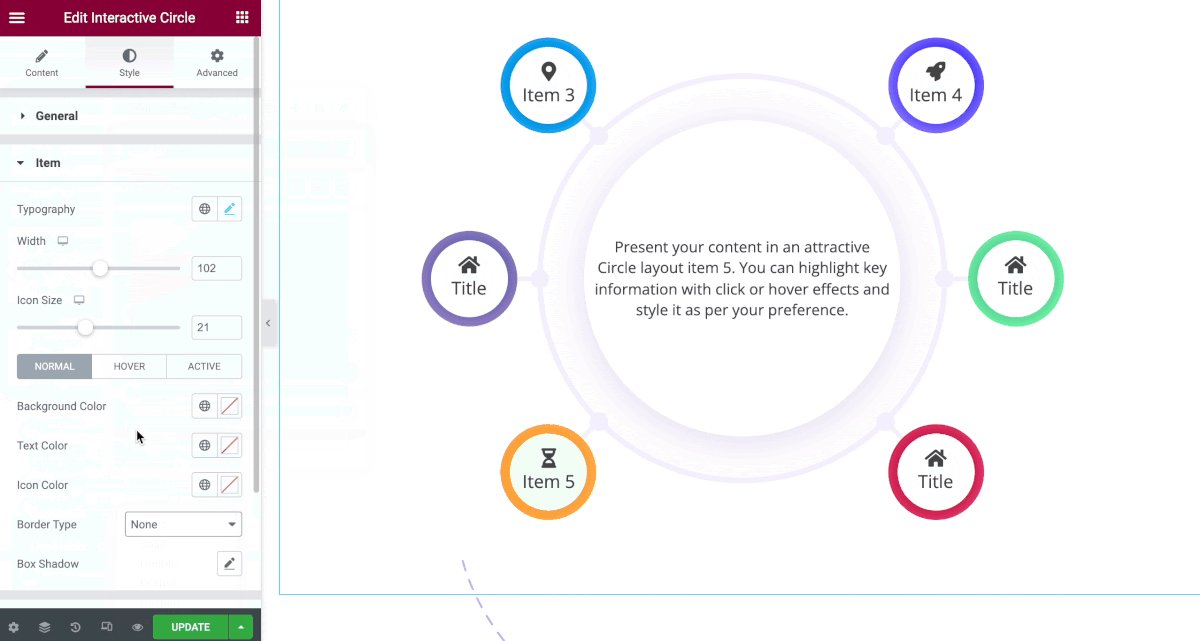
Vous pouvez modifier la typographie de chaque élément de votre EA Interactive Circle à partir des paramètres de l’élément. La largeur et la taille de l’icône de chaque élément peuvent également être modifiées.
Vous pouvez également modifier la couleur de l’arrière-plan, la couleur du texte, la couleur de l’icône et bien d’autres choses encore.

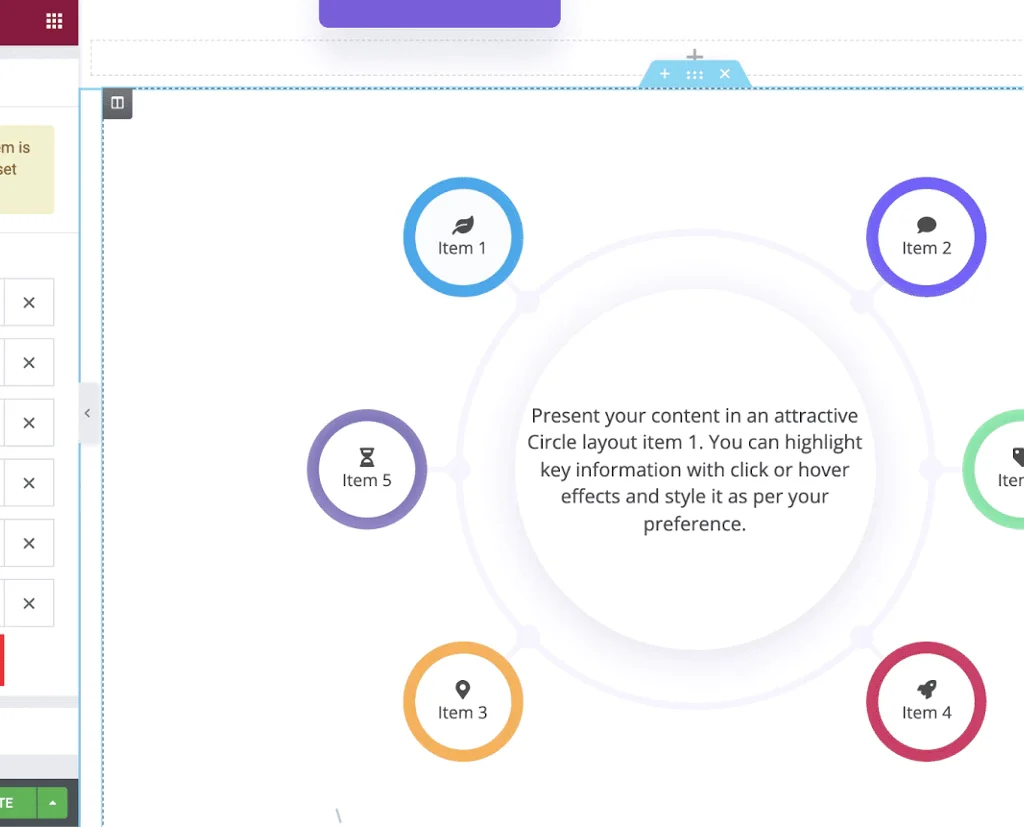
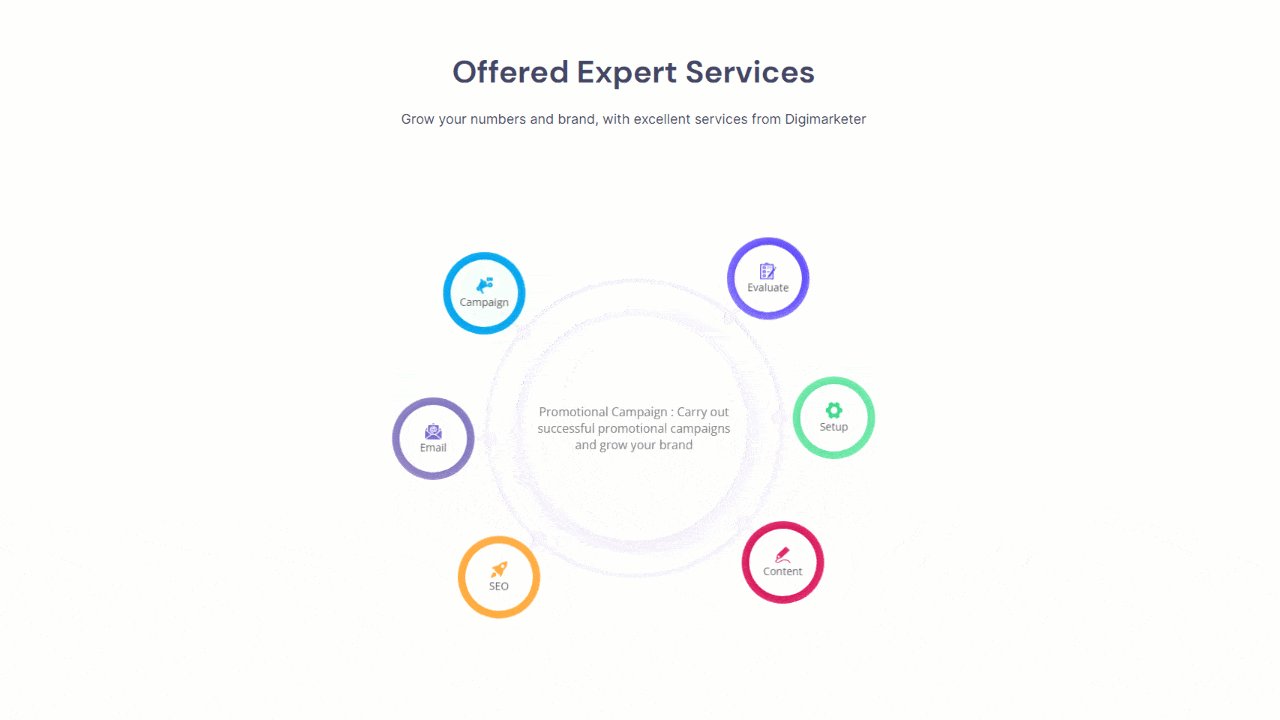
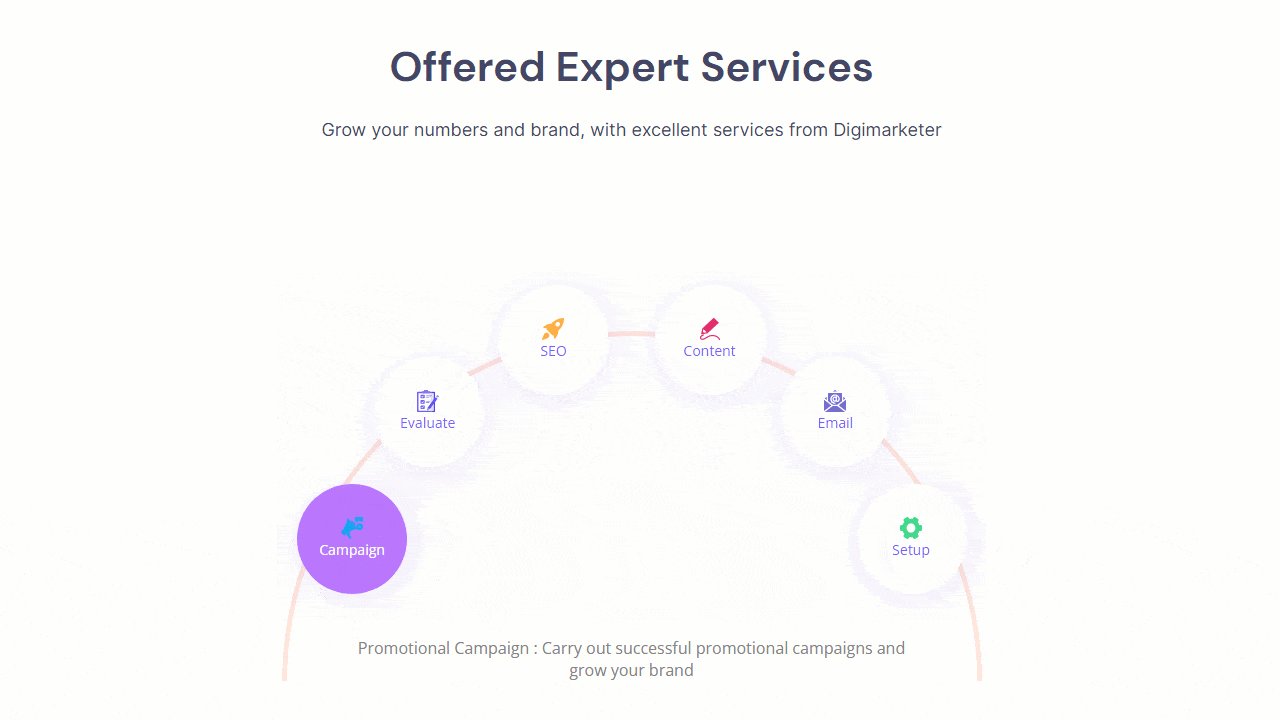
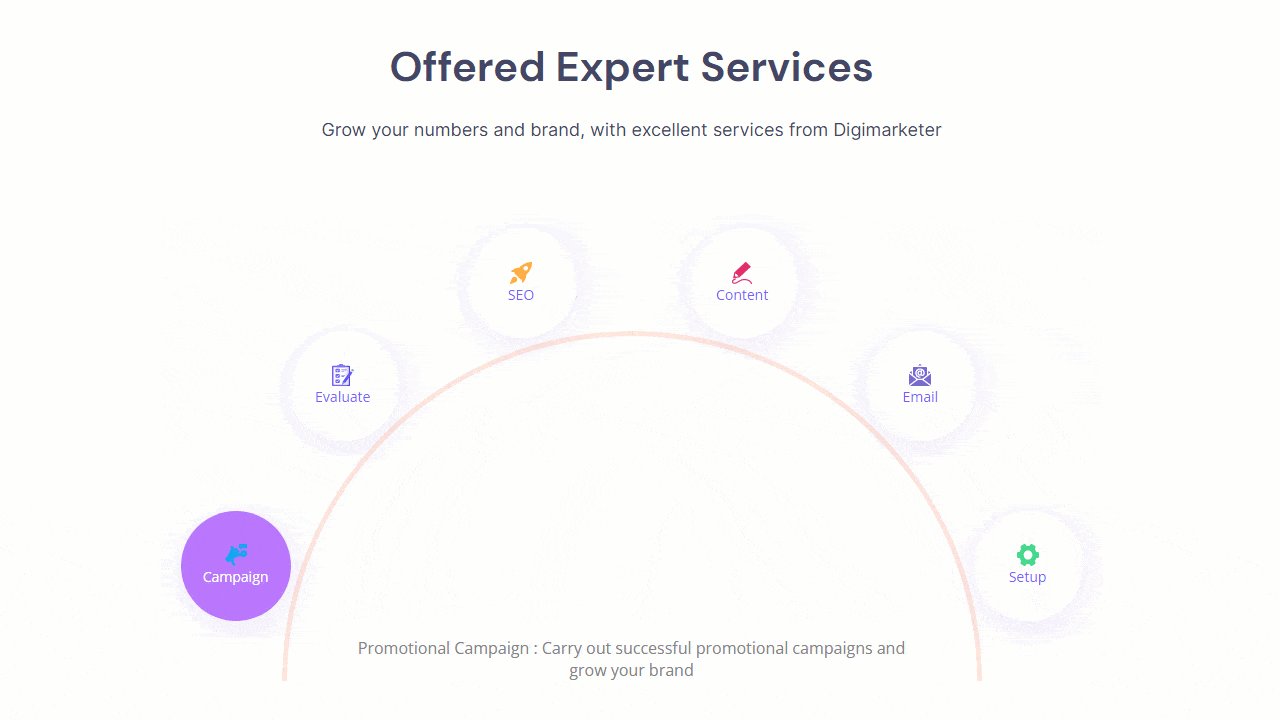
Si vous êtes satisfait de l’apparence de votre cercle interactif, vous pouvez maintenant publier votre page. Jetez un coup d’œil au cercle interactif Elementor que nous avons créé pour ce sujet.

Ressources similaires :
- Comment créer une comparaison d’images avant/après dans Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Elementor : Comment ajouter une connexion aux médias sociaux
- Elementor : 3 Méthodes pour optimiser les images
- Comment appliquer du CSS personnalisé uniquement sur le bureau avec Elementor
- Comment rendre un site Web Elementor super rapide
- Comment migrer un site vers Elementor Cloud
- Comment utiliser l’accordéon avancé dans Elementor
- Comment créer un menu popup dans Elementor
- Comment créer une page 404 dans Elementor
- Elementor Free vs. Pro: Lequel choisir ?
Reflexions finales
Comme vous pouvez le constater, Essential Addons for Elementor permet de créer un magnifique cercle interactif et de rendre votre page web plus fascinante de manière extrêmement simple.
Enfin, nous croyons fermement en la valeur de l’amélioration continue. C’est pourquoi nous travaillons dur pour vous proposer de nouvelles mises à jour de Essential Addons for Elementor afin que vous puissiez avoir une expérience de conception de site web encore meilleure avec Elementor.
Alors, qu’avez-vous à perdre ? Mettez à jour Essential Addons dès que possible pour profiter de tous les nouveaux widgets et extensions avancés, y compris le widget Interactive Circle.
Articles connexes
- 10 meilleurs outils IA de recrutement en 2024
- 10 meilleurs améliorateurs IA audio en 2024
- 10 meilleurs outils d’amélioration vidéo en 2024
- 10 meilleurs générateurs IA de textes en 2024
- Critique ContentStudio : Le meilleur outil IA pour les médias sociaux ?
- Les meilleurs constructeurs de pages WordPress de 2024
- Les meilleurs constructeurs IA de sites Web de 2024 (solutions gratuites et payantes)
- 14 meilleurs plugins WordPress de Live Chat pour améliorer l’interaction avec vos visiteurs en 2024