Besoin de trouver un moyen pour optimiser les images dans Elementor sans utiliser un plugin supplémentaire ? Alors Lisez la suite.
Il est presque impossible de concevoir un site Web sans impliquer des images. L’image est l’élément dont vous avez besoin pour rendre le site Web que vous créez attrayant pour les visiteurs. Même ainsi, l’image a également un impact négatif majeur. Cela peut ralentir le chargement de votre site Web.
Elementor possède des fonctionnalités intégrées que vous pouvez utiliser pour optimiser les images sur votre site Web. Dans cet article, nous allons les approfondir.
Tout d’abord, pour déterminer la qualité de votre site Web en termes de performances, vous pouvez utiliser des outils tels que Google PageSpeed Insights et GTmetrix . Ce sont des outils gratuits largement utilisés par les développeurs et les concepteurs Web pour tester les performances des sites Web qu’ils ont créés.
Google PageSpeed Insights et GTmetrix (et les outils similaires) fourniront plusieurs mesures liées aux performances de votre site Web, telles que Largest Contentful Paint (LCP), First Contentful Paint (FCP) et Time to First Byte (TTFB), etc… Bien que votre hébergement Web joue un rôle important dans la détermination de ces métriques, vous pouvez optimiser le contenu de votre site pour améliorer les métriques.
Table des matières
Pré-optimisation : Utilisez le bon format d’image
La planification est un élément crucial de la création Web. Si vous souhaitez créer un site Web rapide, l’une des choses que vous devez planifier avant de commencer le processus de création Web est de choisir le format d’image. Il existe trois formats d’image que vous pouvez utiliser sur votre site Web :
- JPEG
- PNG
- WebP
WebP est le format d’image le plus recommandé lorsque vous souhaitez créer un site Web plus rapide. Le format a la plus petite taille de fichier que les autres formats — avec la même qualité d’image ( en savoir plus ). Ainsi, avant de télécharger une image sur votre site Web, vous pouvez d’abord la convertir en WebP. La plupart des outils d’édition d’images, y compris Photoshop, ont la possibilité d’enregistrer une image au format WebP.
Que faire si les images sont déjà téléchargées ? Vous pouvez installer le plugin Performance Lab . Il convertira automatiquement les images de votre site Web WordPress, y compris celles déjà téléchargées, en WebP. Certains services d’hébergement WordPress premium, y compris Kinsta, ont une fonctionnalité intégrée pour convertir automatiquement les images en WebP sans avoir besoin d’installer un plugin supplémentaire.
3 Méthodes pour optimiser les images dans Elementor
Utilisez la taille de l’image en fonction du contexte de l’image
Elementor dispose de plusieurs widgets destinés à ajouter des images à votre site Web. Il y a le widget Image pour ajouter une seule image, le widget Galerie pour ajouter une galerie d’images, le widget Image en vedette pour afficher l’image en vedette d’un article de blog, etc…
En outre, il existe également plusieurs autres widgets contenant des éléments d’image. Par exemple, le widget Posts qui contient les miniatures des articles.
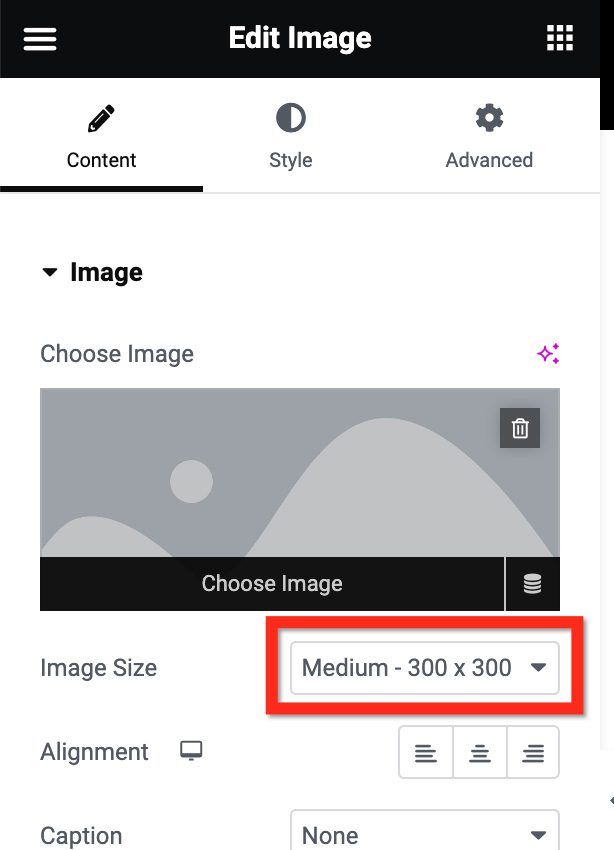
Pour chaque widget contenant un élément d’image, Elementor propose une option de réglage intégrée pour définir la taille de l’image. Vous pouvez trouver l’option de configuration sous l’ onglet Contenu du panneau des paramètres.

Vous pouvez trouver l’option de réglage ci-dessus sur les widgets suivants :
- Image
- Posts
- Portfolio
- Galerie
- Galerie
- HotSpot
- Appel à l’action
- Carrousel d’images
Vous pouvez utiliser le paramètre intégré ci-dessus pour définir la taille de l’image en fonction du contexte de l’image. Par exemple, pour les vignettes des publications (sur le widget Publications), vous pouvez utiliser une taille plus petite car les vignettes ont généralement une dimension plus petite.
Ce paramètre (taille de l’image) est crucial lorsqu’il s’agit d’optimiser le site car il sera utilisé par votre serveur pour servir la taille de l’image en fonction de la demande.
Si vous définissez la taille de l’image sur Large par exemple, votre serveur diffusera l’image dans une grande taille (1024 × 1024). Plus la taille est grande, plus il faut de temps pour charger l’image également.
Le paramètre intégré pour définir la taille de l’image est particulièrement utile pour les images dynamiques dans lesquelles vous pouvez utiliser différentes tailles pour la même image dans différents contextes d’image.
Par exemple, vous pouvez utiliser une taille différente pour l’image en vedette sur l’article de blog et la vignette sur le fil d’actualité.


Activer le chargement différé sur les images d’arrière-plan
Saviez-vous qu’Elementor a une fonction intégrée pour charger paresseusement les images en arrière-plan ?
Le chargement différé est une technique permettant de charger du contenu uniquement dans la partie visible de la page. En d’autres termes, l’intégralité du contenu de la page n’est pas chargée en même temps lorsque la page est visitée via un navigateur. Au lieu de cela, le contenu est chargé par fenêtre. Cette technique peut aider une page à se charger plus rapidement car le contenu est chargé partie par partie en fonction de la zone visible.
L’activation du chargement différé sur les images peut améliorer le score LCP de votre site Web, car les images d’arrière-plan ont généralement une taille de fichier plus importante que les autres types d’images sur un site Web en raison de leurs grandes dimensions.
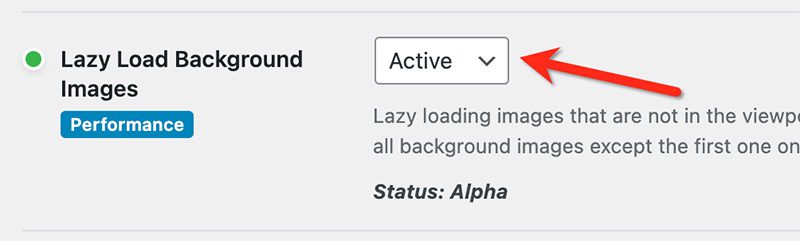
Pour activer le chargement différé sur les images d’arrière-plan dans Elementor, accédez à Elementor -> Paramètres sur votre tableau de bord WordPress. Sur la page Paramètres, ouvrez l’onglet Fonctionnalités et faites défiler jusqu’à l’option Lazy Load Background Images et activez-la.

Lorsque vous activez cette option, Elementor charge paresseusement toutes les images en arrière-plan de votre site Web, à l’exception de la première image de chaque page. En d’autres termes, les images des sections Hero ne seront pas chargées paresseusement.
Veuillez noter que la fonctionnalité Lazy Load d’Elementor est actuellement encore en phase Alpha, elle peut donc encore être instable.
Précharger des images statiques
Une autre technique que vous pouvez appliquer pour améliorer le score LCP consiste à précharger des images statiques. Surtout les images de grande taille. Vous pouvez utiliser cette technique comme alternative au chargement paresseux ci-dessus.
Qu’est-ce que la précharge ?
Le préchargement est un attribut HTML qui permet à un site Web de fournir une indication aux navigateurs Web sur la façon dont le média doit être chargé. Lorsque vous appliquez cet attribut aux images, votre site Web avertit le navigateur Web de vos visiteurs que les images doivent être chargées en premier avant le chargement des autres contenus de la page.
En conséquence, votre site Web se chargera plus rapidement car les images prennent généralement plus de temps à se charger.
Il existe plusieurs façons de précharger des images dans WordPress , selon l’éditeur/constructeur que vous utilisez. Dans Elementor, vous pouvez précharger des images à l’aide de la fonction Code personnalisé.
Tout d’abord, accédez à Elementor -> Code personnalisé sur votre tableau de bord WordPress. Ajoutez un nouveau code personnalisé en cliquant sur le bouton ADD NEW .

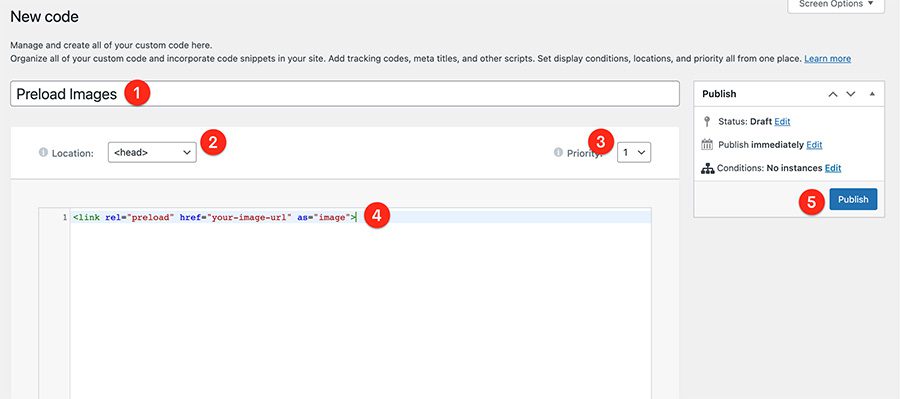
Donnez un nom à votre code personnalisé et définissez l’emplacement sur <head>. Laissez la priorité par défaut ( 1 ). Collez la ligne suivante dans le champ de l’éditeur et cliquez sur le bouton Publier .

< link rel = "preload" href = "your-image-url" as = "image" >
Remplacez your-image-url par l’URL réelle de l’image que vous souhaitez précharger. Pour précharger plusieurs images, vous pouvez copier et coller le code ci-dessus dans de nouvelles lignes et personnaliser l’URL de l’image.
Autres Ressources :
- Erreur de chargement d’Elementor : Comment la résoudre ?
- Elementor Cloud vs Divi Hosting : Lequel choisir ?
- 6 Extraits CSS pratiques pour le widget publications d’Elementor
- Les meilleurs addons gratuits d’Elementor en 2023
- Comment ajouter des heures d’ouverture dans Elementor
- Comment appliquer du CSS personnalisé uniquement sur le bureau avec Elementor
Conclusion
Elementor est le plugin de création de pages le plus populaire pour WordPress qui possède des tonnes de fonctionnalités, y compris des fonctionnalités intégrées pour optimiser les images. Vous pouvez utiliser ces fonctionnalités pour optimiser les images de votre site Web sans installer de plugin supplémentaire.
En optimisant les images, vous pouvez améliorer certaines mesures liées aux performances du site, en particulier LCP. En conséquence, votre site Web sera plus rapide à charger.
Il est crucial de noter que l’optimisation des performances d’un site dans son ensemble doit commencer par le choix d’un hébergement approprié. Vous ne pouvez pas vous attendre à plus de performances si vous utilisez un hébergement mutualisé traditionnel (basé sur cPanel).
Au lieu de cela, utilisez au moins un hébergement WordPress infogéré. Les services d’hébergement suivants sont fortement recommandés en termes de performances :
- Kinsta
- Rocket.net
- Cloudways
Si vous pensez que les prix proposés par les services ci-dessus sont trop chers, vous pouvez essayer des services plus abordables comme SiteGround et DreamPress. Ou vous pouvez essayer le service officiel d’hébergement Elementor qui commence à partir de 15 $ par mois.
Articles connexes
- 10 meilleurs outils IA de recrutement en 2024
- 10 meilleurs améliorateurs IA audio en 2024
- 10 meilleurs outils d’amélioration vidéo en 2024
- 10 meilleurs générateurs IA de textes en 2024
- Critique ContentStudio : Le meilleur outil IA pour les médias sociaux ?
- Les meilleurs constructeurs de pages WordPress de 2024
- Les meilleurs constructeurs IA de sites Web de 2024 (solutions gratuites et payantes)
- 14 meilleurs plugins WordPress de Live Chat pour améliorer l’interaction avec vos visiteurs en 2024










