Voulez-vous créer une comparaison d’images avant / après dans Elementor ? Dans cet article, nous allons vous montrer comment créer une comparaison d’image dans votre site Web.
La comparaison d’images est un meilleur moyen d’afficher des images sur votre site Web. Si vous exploitez un site Web de studio ou un site Web de photos, vous pouvez utiliser ces fonctionnalités pour afficher différentes images.
Voyons donc comment le faire.
Créer une comparaison d’images avant / après dans Elementor
Pour créer une comparaison d’images, vous devez installer un plugin WordPress. Il existe un plugin qui fournit les fonctionnalités de comparaison d’images. Dans ce tutoriel, nous utiliserons le plugin WordPress Elementor Addon Elements.
Consultez également : Elementor Cloud : La solution tout-en-un pour créer un site Web
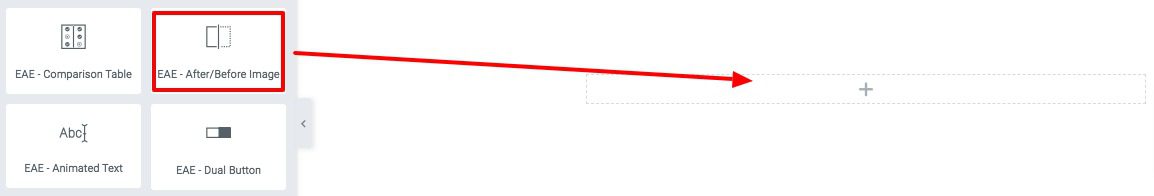
Tout d’abord, installez et activez le plugin, puis ouvrez une page avec l’éditeur Elementor. Créez une section en cliquant sur l’icône « + », puis ajoutez le widget EAE After/Before Image

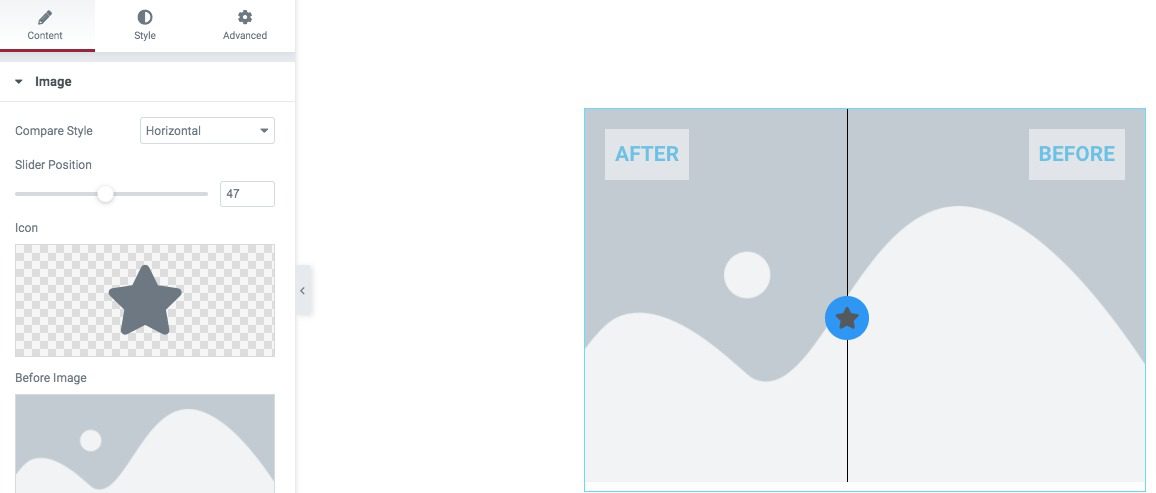
Il ajoutera le widget de comparaison d’images, vous pouvez sélectionner le style de comparaison comme horizontal ou vertical. Ensuite, vous pouvez sélectionner la position du curseur et l’icône du curseur.

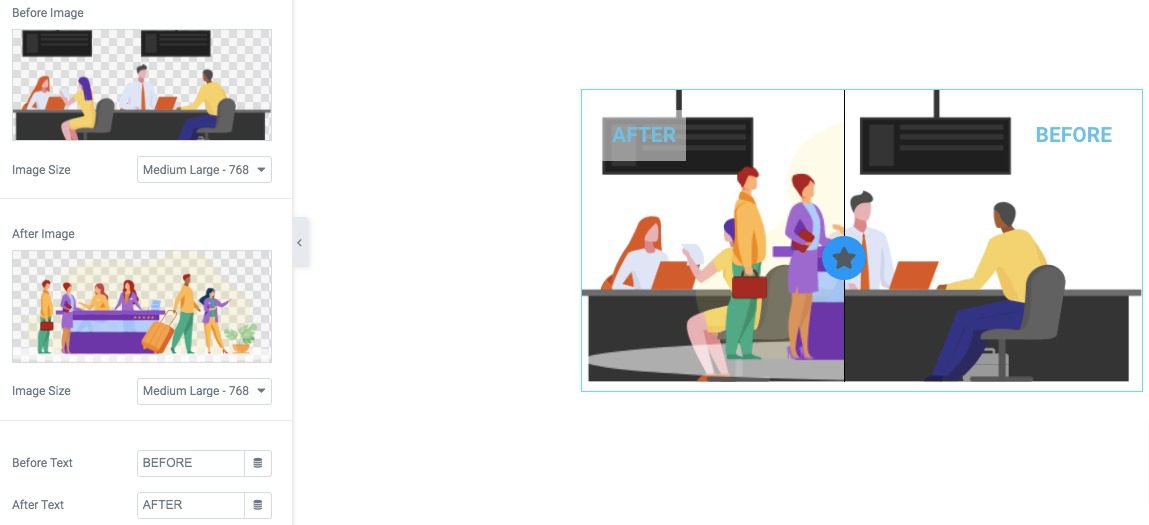
Après cela, vous pouvez ajouter les images avant et après et définir la taille de l’image. Après avoir téléchargé les images, définissez le texte d’avant et d’après.

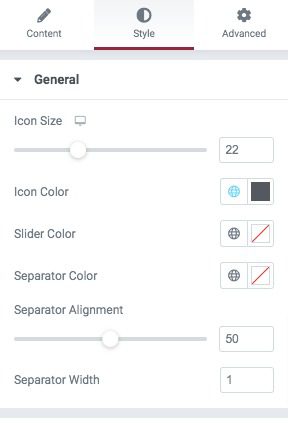
Passez à l’onglet style pour pour personnaliser l’apparence du widget de comparaison d’images. Dans la section générale, vous pouvez définir la taille de l’icône, la couleur de l’icône, la couleur du slider, la couleur du séparateur, l’alignement du séparateur et la largeur.

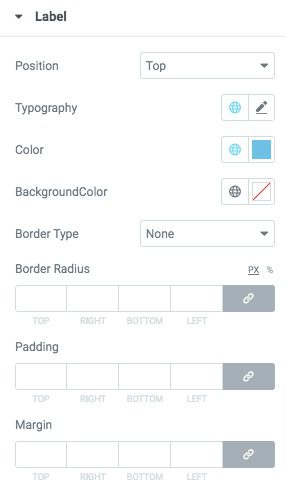
Dans la section Label, définissez la position en haut ou en bas. Vous pouvez également définir la typographie, la couleur, l’arrière-plan, le remplissage de bordure et la marge du widget.

Avancé
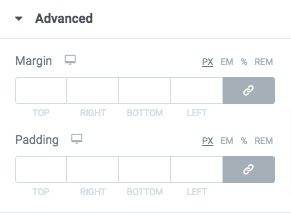
Dans l’onglet Avancé, vous pouvez ajouter un remplissage et une marge pour réaligner la section à la bonne position. Vous pouvez ajouter la valeur ensemble ou décocher l’option et ajouter les valeurs gauche, droite, haut et bas individuellement.

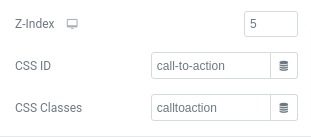
Après cela, vous pouvez ajouter la valeur z-index et l’ID du CSS et les classes CSS pour cette section spécifique.

Effets de mouvement
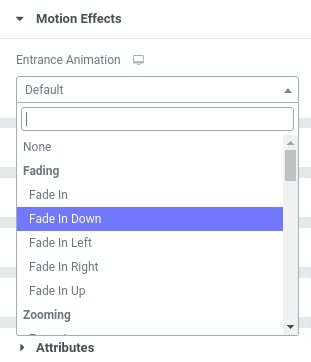
Dans la section Effet de mouvement, vous pouvez ajouter un effet d’animation d’entrée. Il y a beaucoup d’effets disponibles, vous pouvez choisir celle que vous souhaitez et cet effet agira sur la section spécifique.

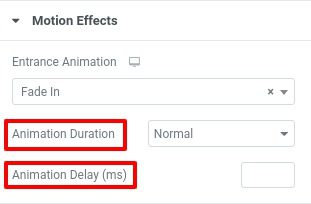
Vous pouvez également définir la durée de l’animation et le délai d’animation.

Arrière-plan
Dans la section d’arrière-plan, vous pouvez ajouter un arrière-plan pour les conditions normales et de survol. Vous pouvez définir le type d’arrière-plan comme classique ou dégradé. Pour l’option classique, vous ajoutez une image comme arrière-plan. Vous pouvez également définir la position, la pièce jointe et la taille de l’image.
Lire aussi : Comment créer un en-tête dans Elementor
Vous pouvez également ajouter un dégradé de couleurs comme arrière-plan. Pour ajouter un dégradé de couleurs, choisissez l’arrière-plan du dégradé, puis ajoutez le dégradé de couleur souhaité.
Bordure
Dans la section bordure, vous pouvez définir le type de bordure, la couleur et le rayon de bordure pour les conditions normales et de survol. Ajoutez une ombre de boîte à la section à partir de l’option d’ombre de boîte.
Positionnement
Vous pouvez définir la largeur de section comme suit :
- Défaut
- Pleine largeur
- En ligne(Auto)
- Personnalisé
Définissez l’alignement vertical et la position comme suit :
- Absolu –
- Fixe
- Défaut
Responsive
Vous pouvez définir la réactivité pour toutes les tailles d’écran à partir de l’option responsive. Vous pouvez personnaliser différemment le comportement sur différents appareils. Il existe une option pour masquer les sections pour le bureau, la tablette et le mobile.
Consultez aussi : Comment créer des formulaires de contact avec Elementor
Donc, si vous masquez la section, elle ne sera pas visible pour cet appareil spécifique. Ainsi, vous pouvez facilement copier la section, la concevoir différemment pour les appareils mobiles et masquer la section pour les appareils de bureau. Ainsi, le style mobile ne s’affichera que sur les appareils mobiles et le style de bureau ne s’affichera automatiquement que sur les appareils de bureau.
Autres Ressources similaires :
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Elementor : Comment ajouter une connexion aux médias sociaux
- Comment appliquer du CSS personnalisé uniquement sur le bureau avec Elementor
- 8 meilleurs services d’hébergement pour Elementor
Conclusion
Voila ! Désormais, en suivant le processus, vous serez en mesure de créer une comparaison d’images avant/après sur votre site Web.
Nous espérons que cet article vous a aidé. Si vous avez aimé, n’hésitez pas à le partager sur vos différents réseaux sociaux.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor