Souhaitez-vous savoir comment créer un en-tête dans Elementor ?
En un clin d’œil, vous pouvez désormais rendre l’en-tête de votre site Web interactif à l’aide des en-têtes Elementor. Vous pouvez créer facilement un menu d’en-tête convivial avec le nouveau constructeur de thème.
Qu’est-ce que le Theme Builder d’Elementor ?
Elementor a considérablement amélioré son interface. Vous pouvez désormais gérer l’ensemble de la conception de votre site web à partir d’un seul endroit organisé à l’aide du thème builder d’Elementor. Il vous suffit de consulter, et de modifier l’ensemble des perspectives de votre site Web quand vous le souhaitez.
Vous obtiendrez la liberté totale de personnaliser et d’organiser comme vous le souhaitez. l’en-tête, le pied de page, les modèles de page ou toute section individuelle de manière flexible en raison de son interface simple et conviviale. Désormais, amenez la conception de votre site Web à un nouveau niveau pour attirer les potentiels visiteurs de votre site web.
Comment créer un en-tête avec le thème builder d’Elementor ?
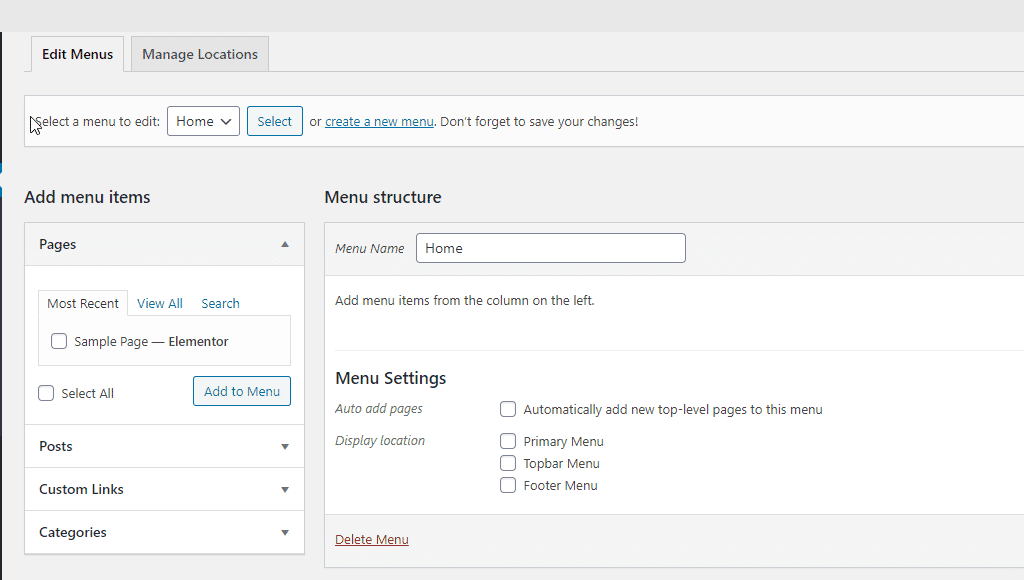
Vous allez maintenant savoir comment créer vos en-têtes Elementor. Mais avant de commencer, vous devez créer un menu et gérer votre menu à partir du tableau de bord WordPress Apparence →Themes→ Menus.

Après cela, vous pouvez choisir l’un des blocs d’en-tête Elementor pour configurer la conception du menu de votre site Web. Maintenant, créons vos en-têtes Elementor simplement en suivant les directives simples ci-dessous :
Consultez aussi : Comment ajouter une table des matières à WordPress avec Elementor
Étape 1 : Configurer le theme builder d’Elementor
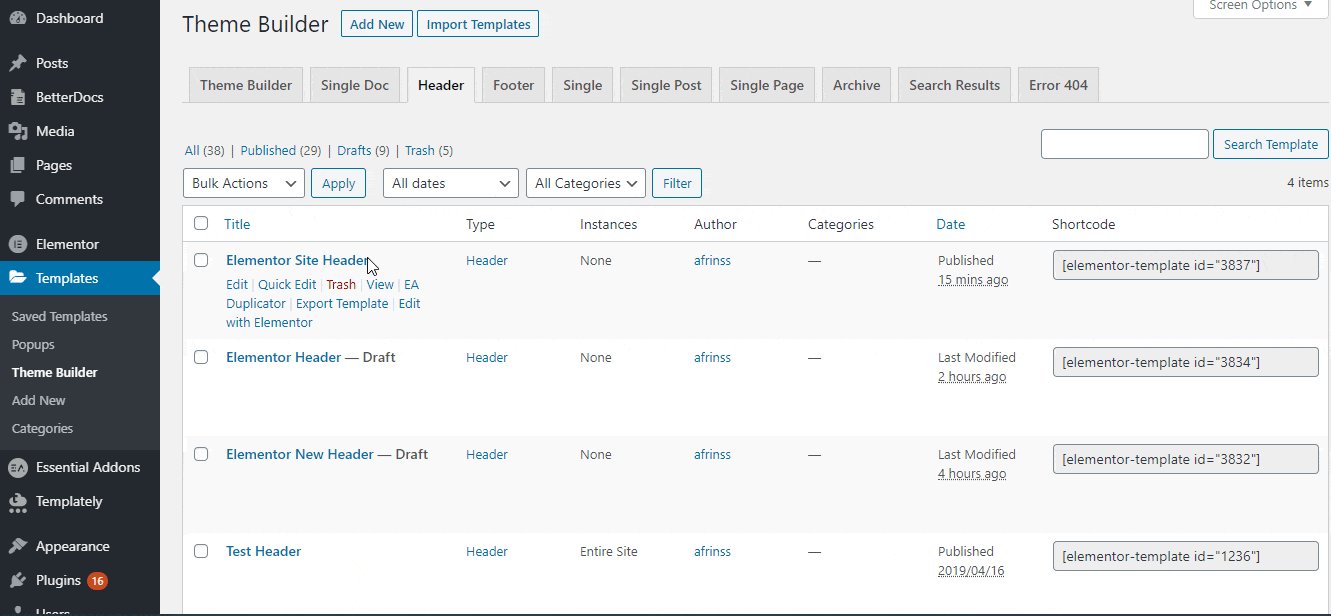
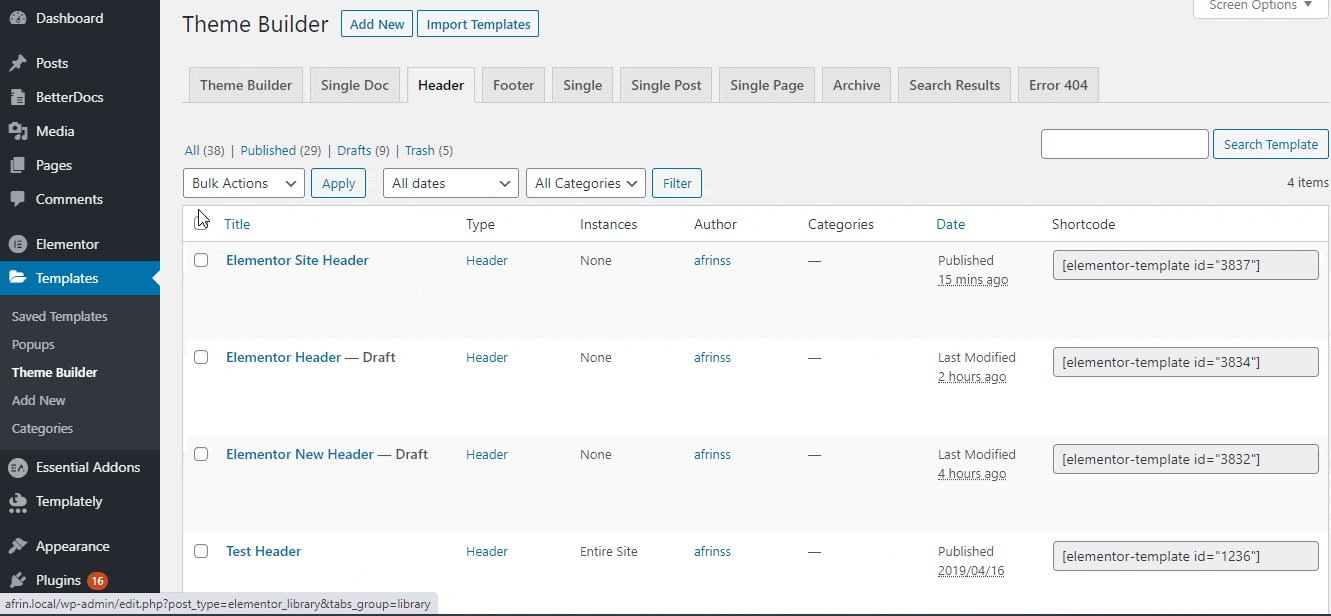
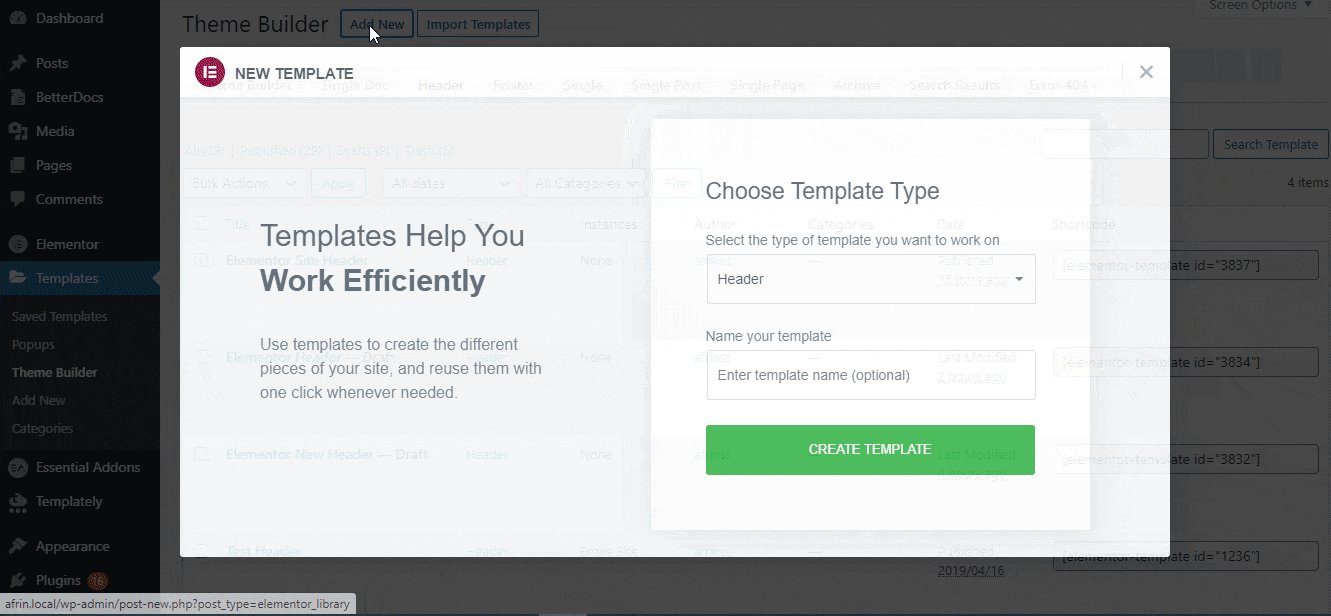
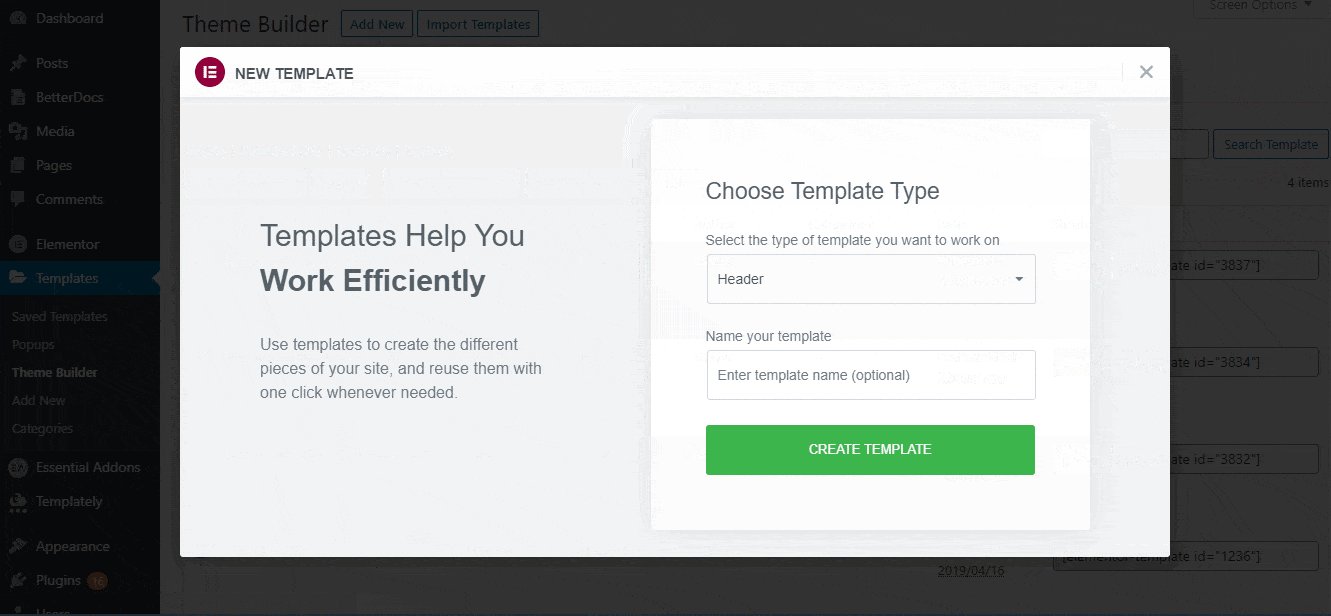
Tout d’abord, accédez à votre tableau de bord WordPress et cliquez sur Templates→Theme Builder → Header → Ajouter.

Ensuite, donnez un nom à votre modèle d’en-tête et cliquer sur le bouton « Créer un modèle » pour continuer.
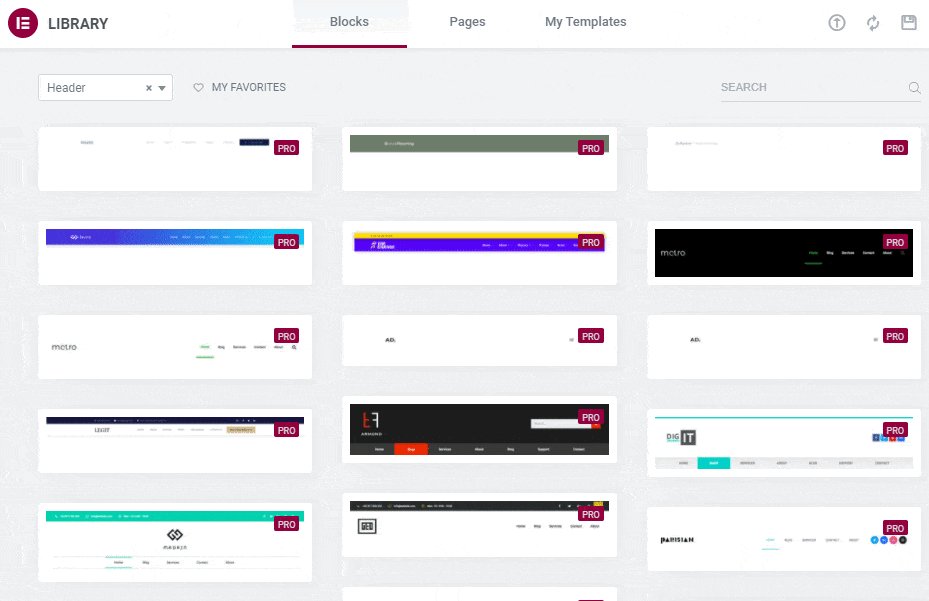
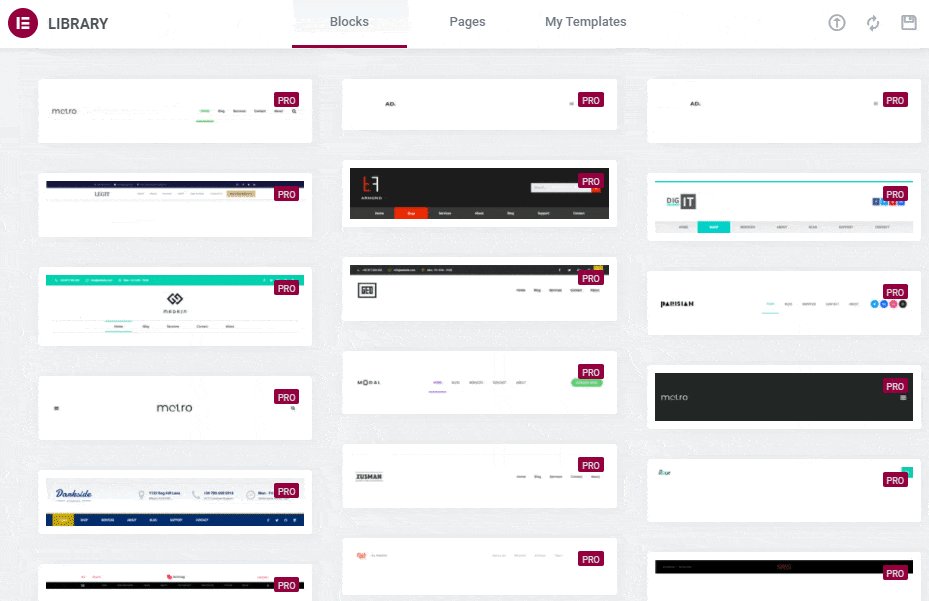
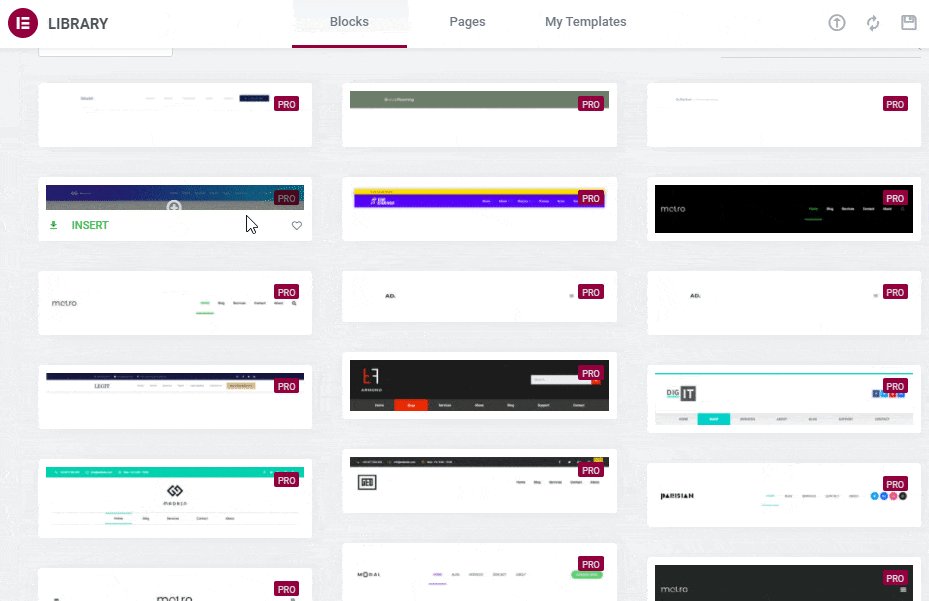
Étape 2: Choisissez votre bloc d’en-tête préféré
Vous pouvez maintenant choisir vos en-têtes Elementor préférés à partir d’ici et cliquer sur le bouton « Insérer » pour commencer à le modifier.

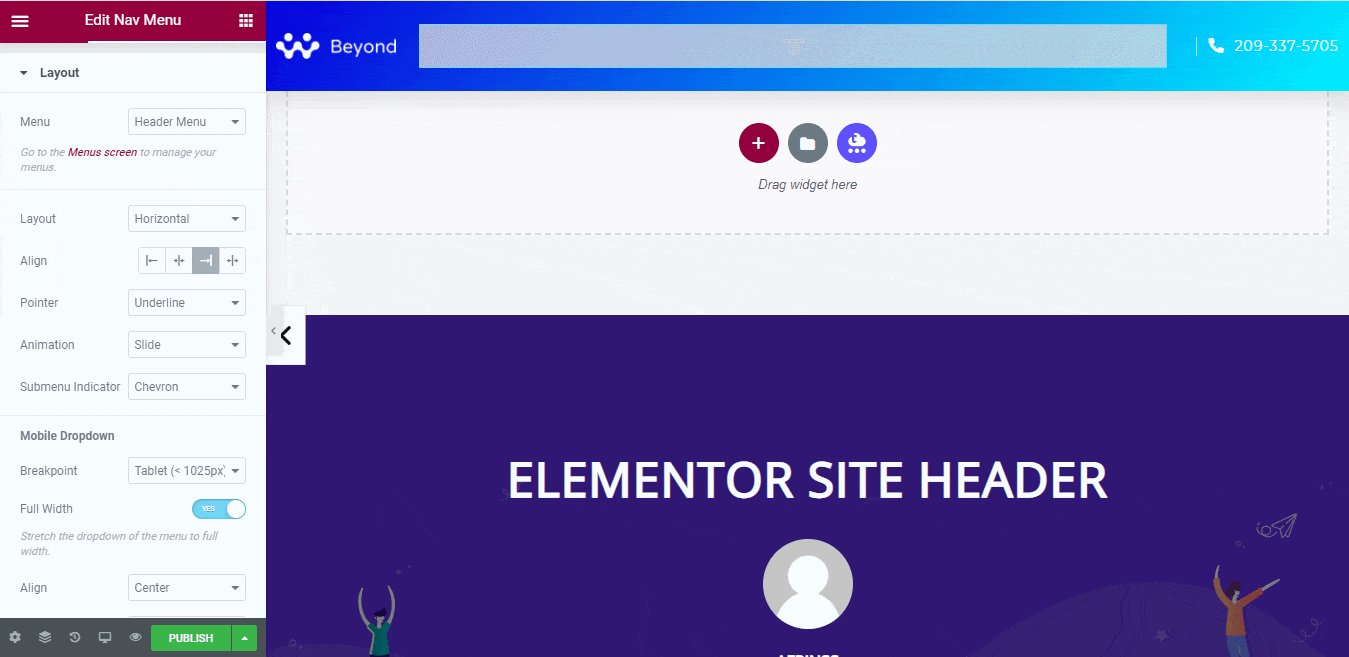
Vous devez définir votre type d’en-tête Elementor préféré à l’aide de l’option ‘Menu’. Après avoir cliqué dessus, vous y obtiendrez un menu déroulant. Vous pouvez choisir celui que vous souhaitez afficher.
Lire aussi : Comment utiliser le sélecteur de couleurs et le mode sombre dans Elementor
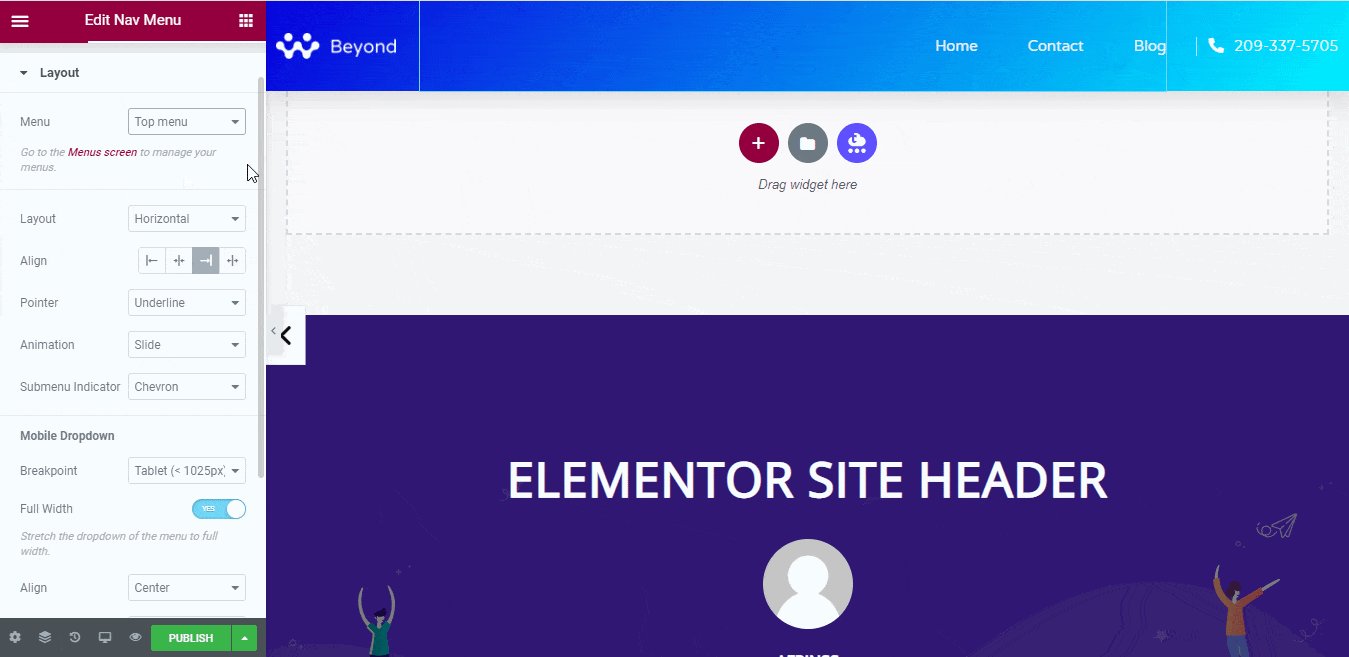
Mais comme nous l’avons mentionné ci-dessus, vous n’obtiendrez ces options d’en-tête dans le menu déroulant que si vous l’avez déjà configuré à partir de votre tableau de bord WordPress. Et si vous ne l’avez pas encore fait, configurez-le d’abord, puis rendez-le visible ici. Comme nous avons créé un « menu supérieur » et le sélectionnons dans l’option de menu déroulant.

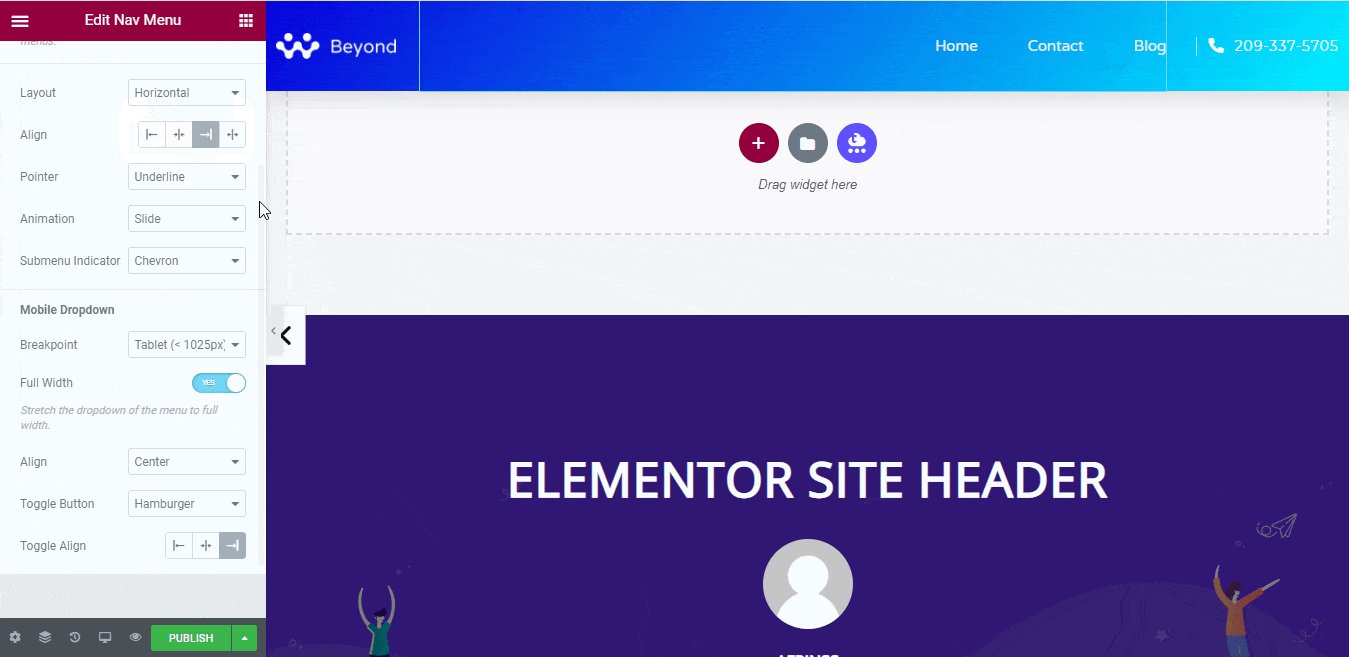
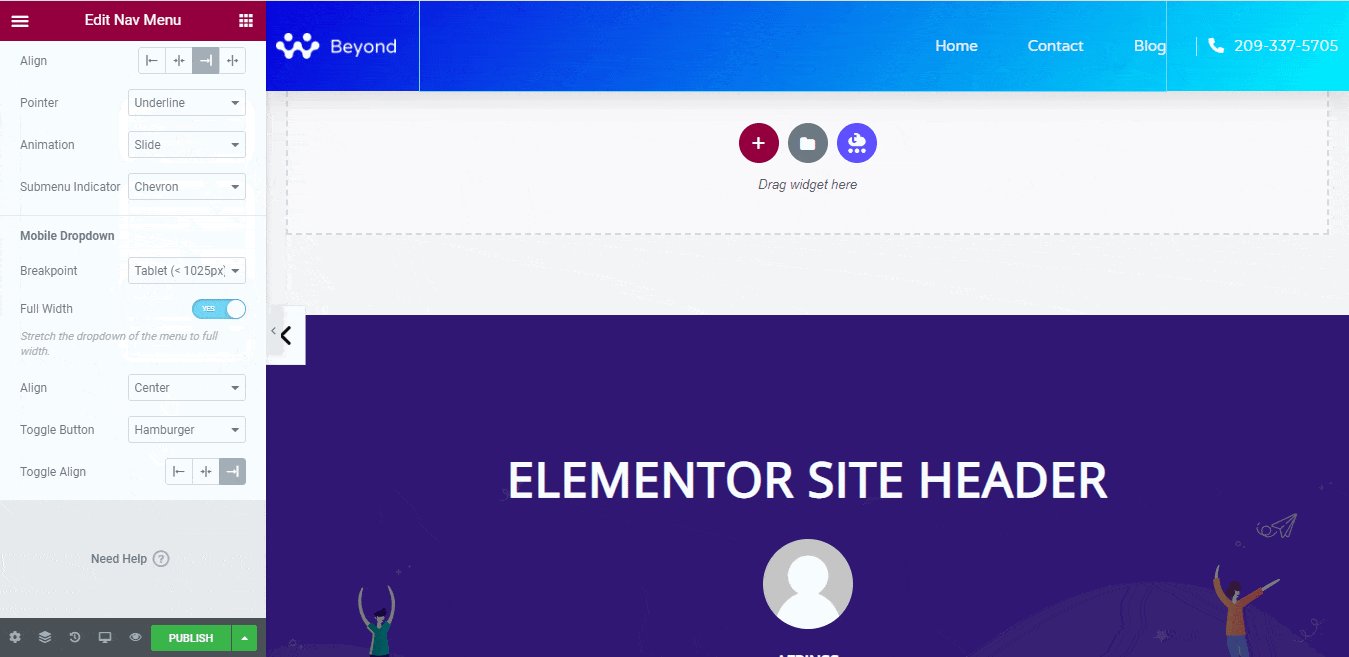
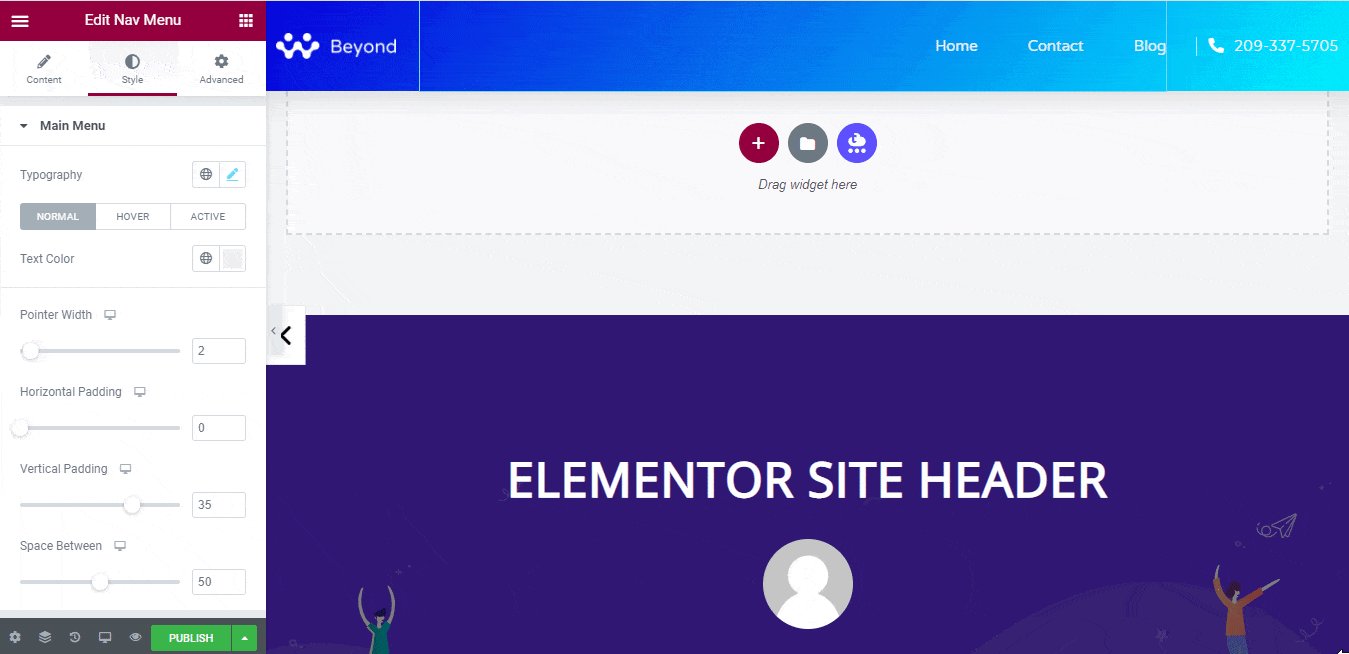
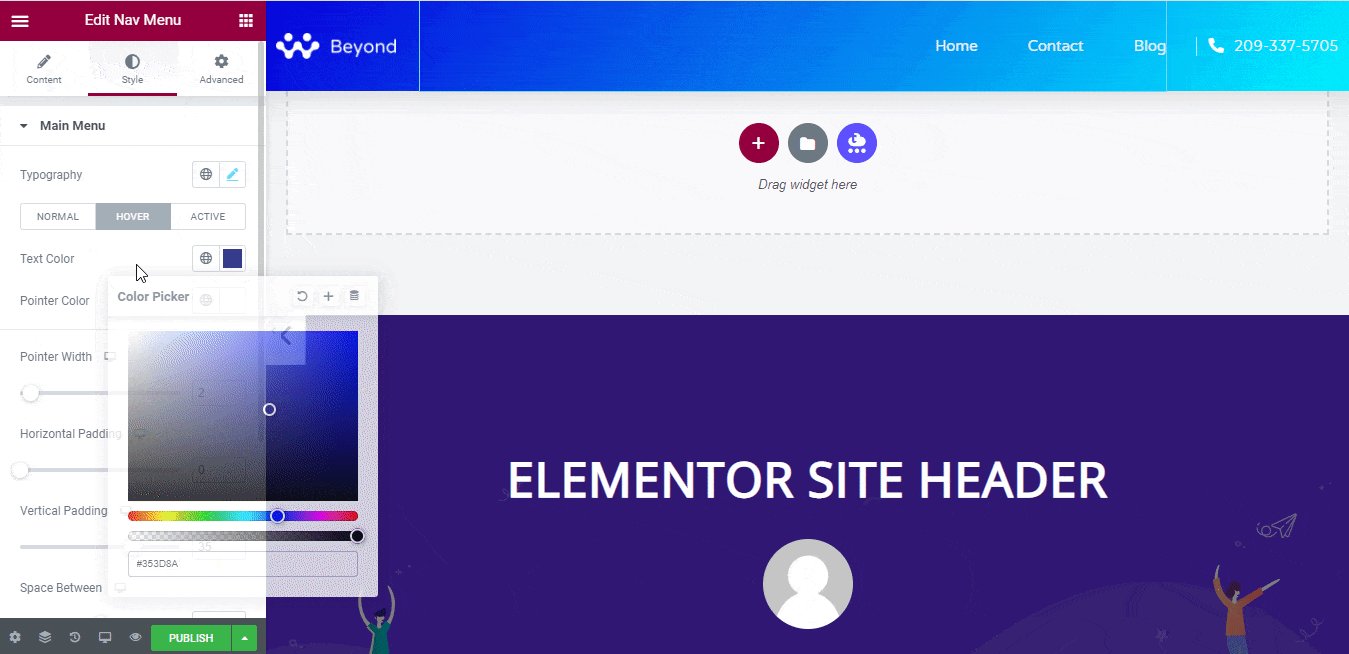
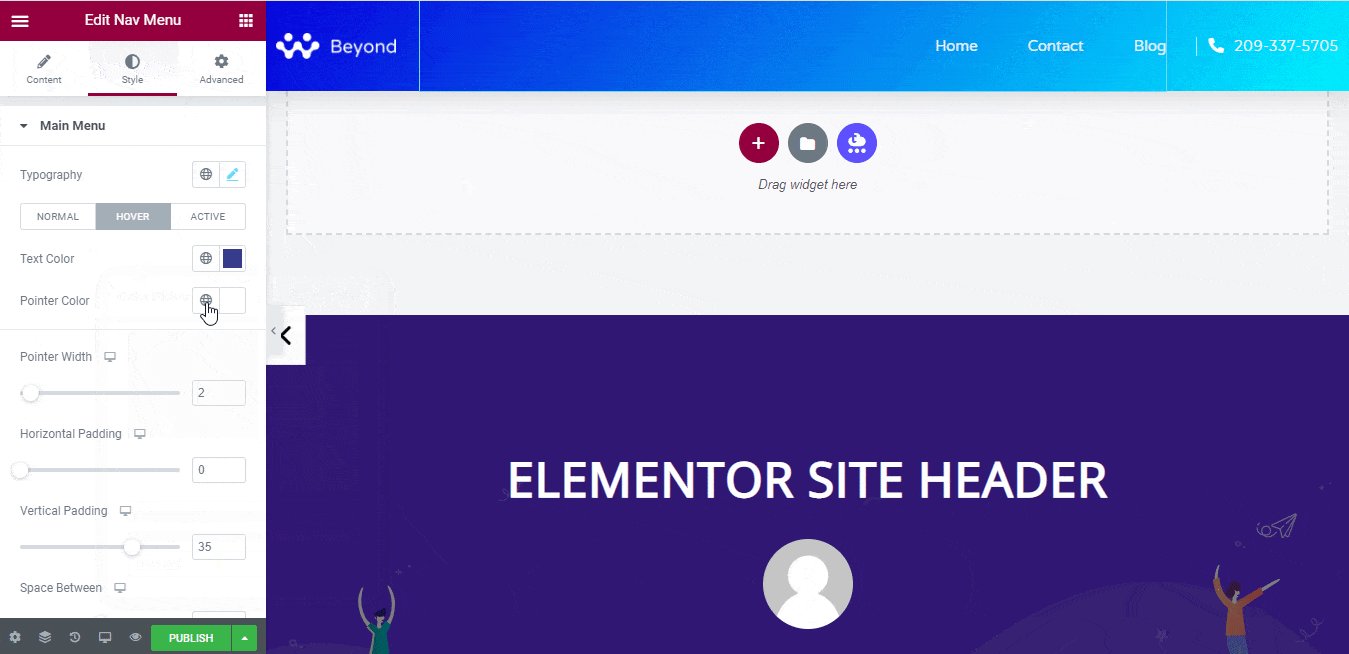
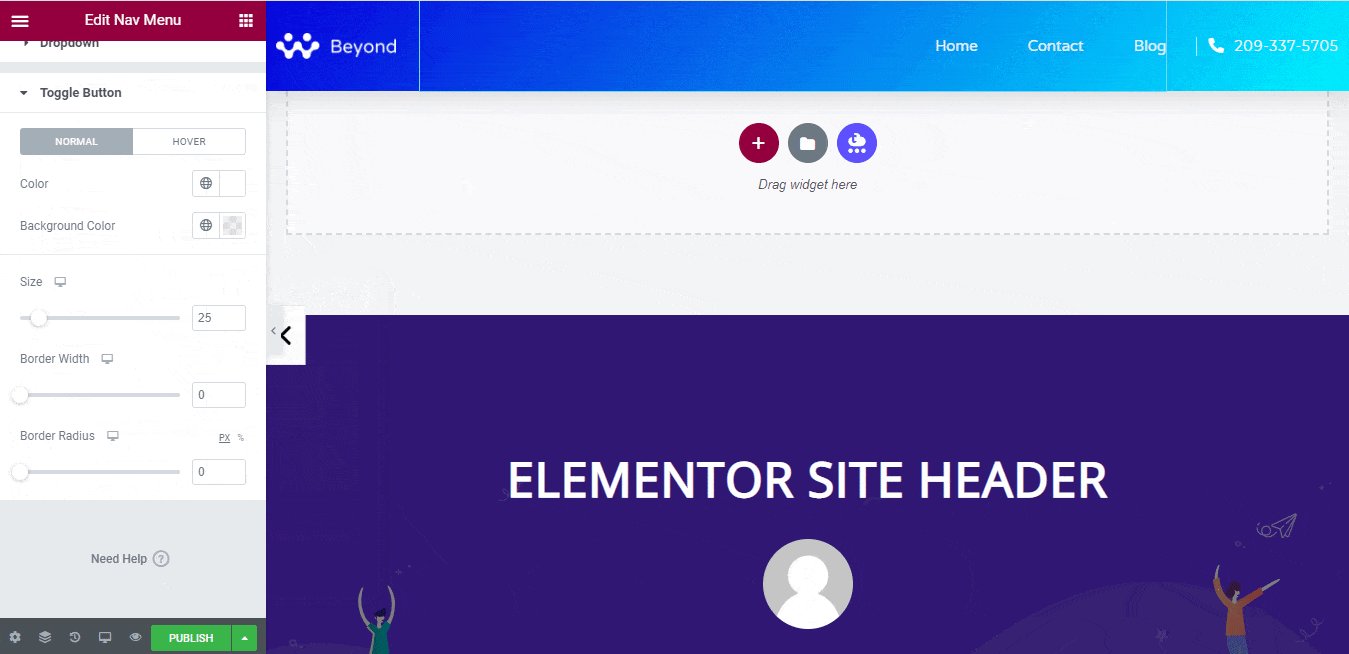
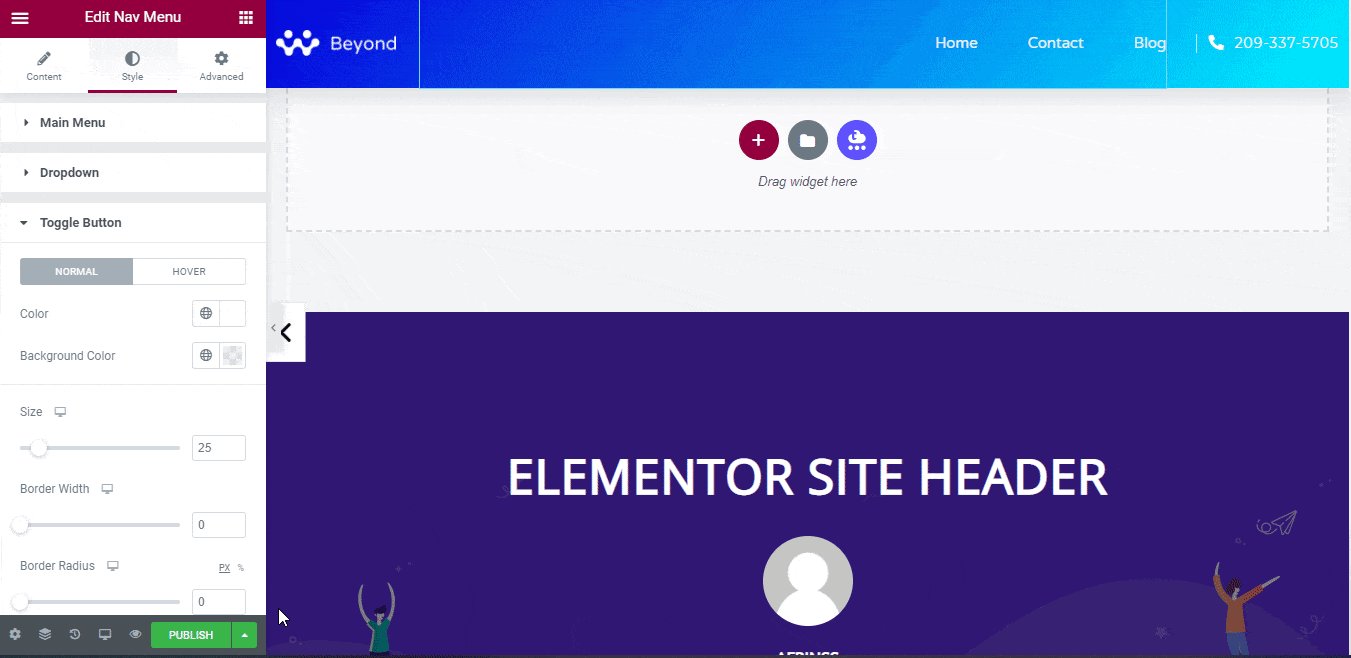
Vous pouvez ajouter des animations, des couleurs et les personnaliser selon vos préférences. Vous avez désormais un contrôle total sur la personnalisation pour l’adapter à votre site web.

Étape 3 : Configurer les conditions
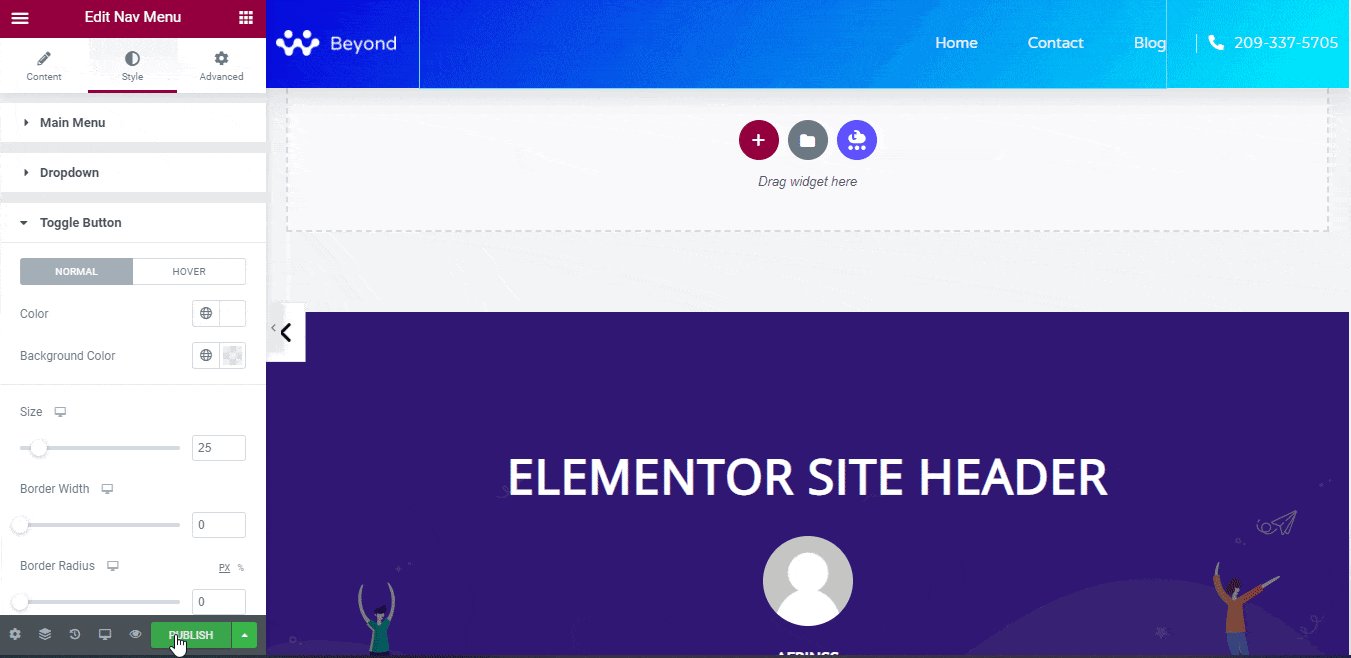
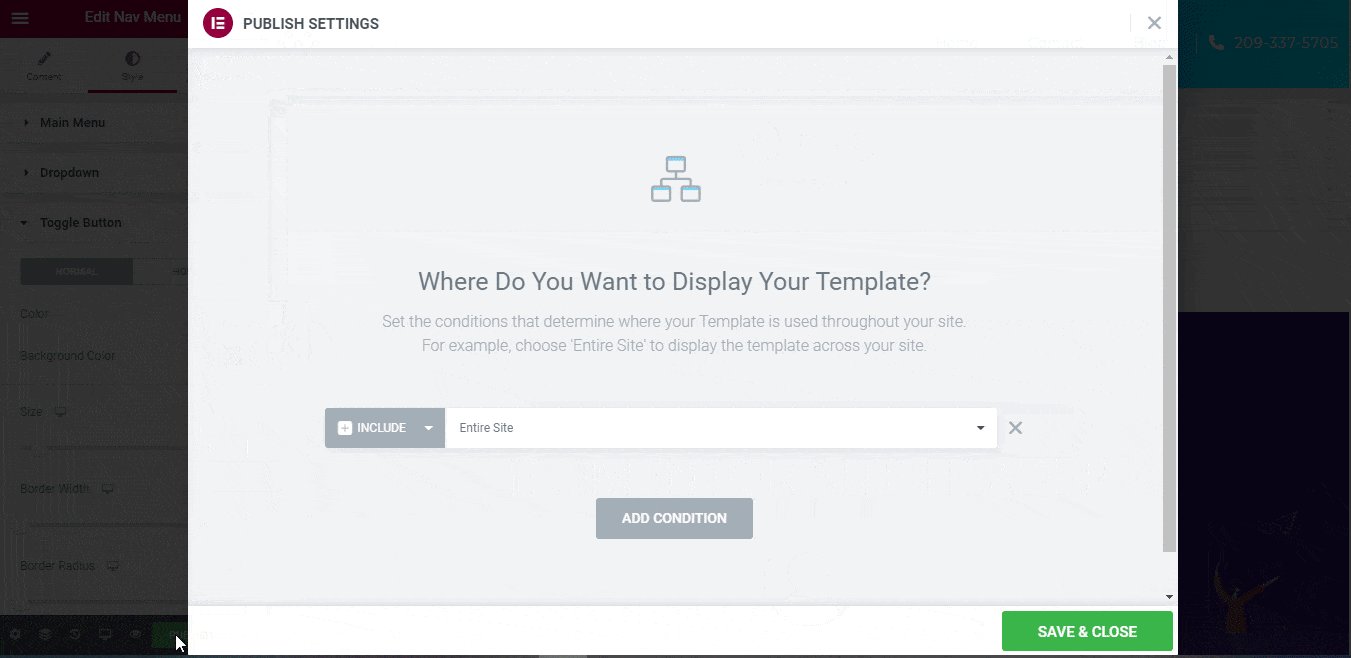
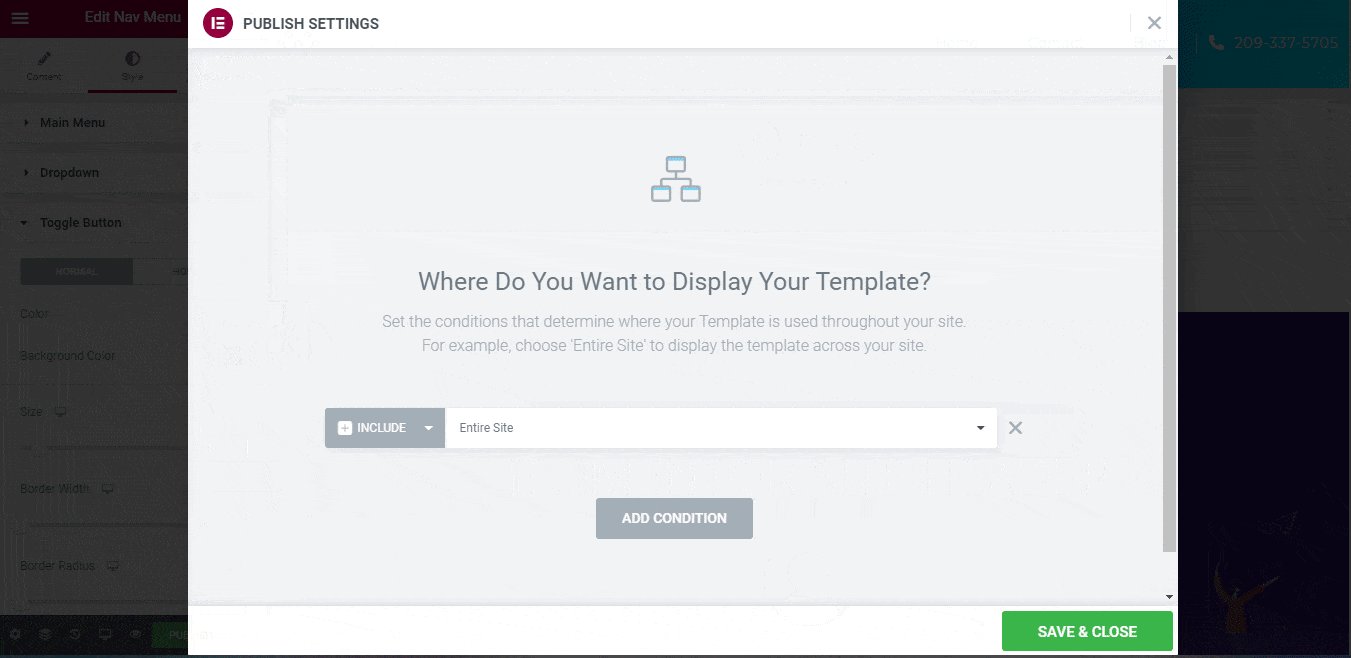
Une fois le processus de personnalisation terminé, vous pouvez maintenant utiliser ces en-têtes Elementor sur votre site Web. Pour cela, vous devez cliquer sur le bouton « Publier ». Il y trouvera ensuite une fenêtre contextuelle.

À partir de là, vous devez « Ajouter des conditions » pour choisir l’endroit idéal pour afficher les en-têtes que vous avez créés. Maintenant, appuyez simplement sur le bouton Enregistrer et continuer pour faire vivre votre en-tête sur la conception de votre site Web.
Résultat
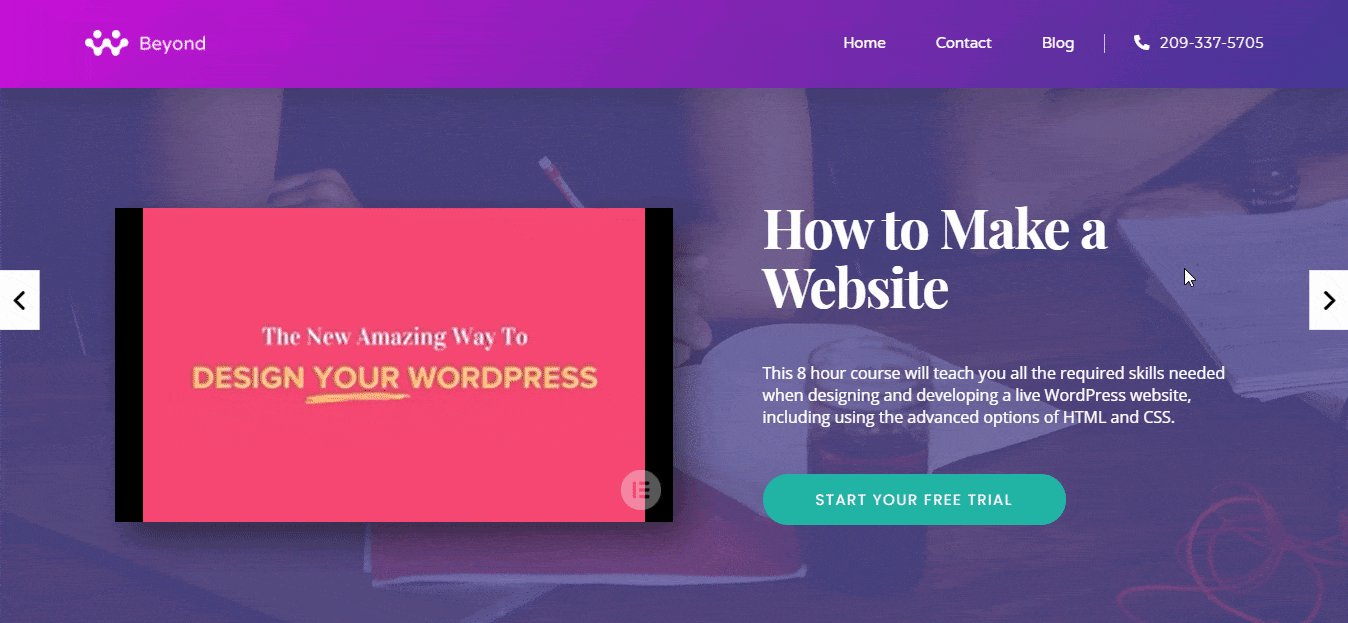
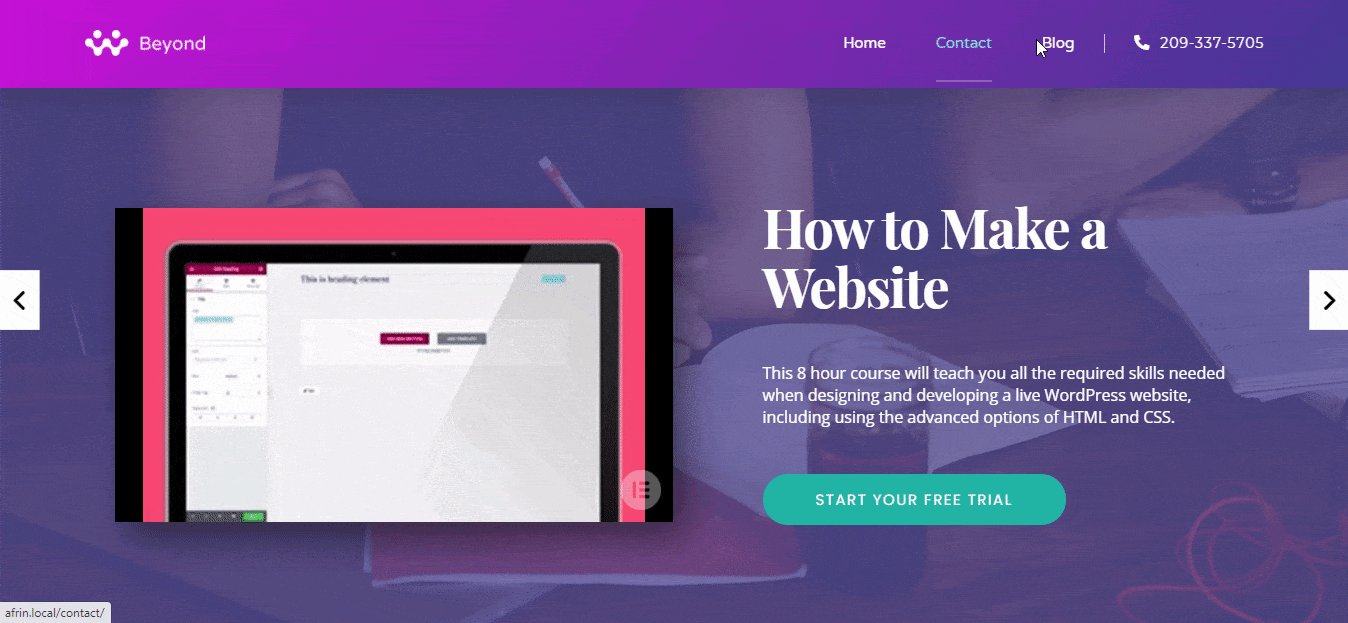
Désormais, votre en-tête est en ligne sur votre site Web simplement en suivant les directives ci-dessus.

L’en-tête du site Web amène les visiteurs à visiter votre site Web sur d’autres pages. Vous devez assurer la convivialité de la conception et lui donner un look qui attire le public de votre site Web.
En utilisant le Theme Builder d’Elementor, vous pouvez désormais apporter les modifications à l’en-tête de votre site Web comme vous le souhaitez. Vous pouvez utiliser différents types ou conserver le même design pour toutes les pages de votre site Web.
J’espère que vous trouverez cet article utile et laissez-nous partager votre expérience en commentant ci-dessous.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor