Hésitez-vous entre Elementor et Beaver Builder pour créer votre site WordPress ?
Choisir un constructeur de pages WordPress, c’est un peu comme se marier. Bien que vous puissiez toujours changer d’avis plus tard, c’est un peu compliqué et il vaut mieux l’éviter autant que possible !
Pour vous aider à ne pas changer d’avis, nous allons comparer ces deux poids lourds de la construction de pages et vous aider à prendre votre décision.
Nous n’allons pas recommander l’un plutôt que l’autre. Au contraire, nous allons approfondir la question et vous donner les informations dont vous avez besoin pour prendre votre propre décision. Pour ce faire, nous vous donnerons un aperçu pratique des interfaces, des widgets, des modèles, des options de style et de bien d’autres choses encore.
Et pour que les choses soient aussi standardisées que possible, nous avons importé exactement le même modèle de départ pour chaque constructeur de pages. Ainsi, même si nos sites de test utilisent deux constructeurs de pages différents, ils seront identiques à 100 %, ce qui vous donnera un excellent aperçu de la façon dont chaque constructeur de pages gère les choses.
Table des matières
Entièrement mis à jour
Cet article s’est avéré très populaire auprès de nos lecteurs. Plutôt que de le remplacer par quelque chose d’autre, nous avons pensé le mettre à jour pour qu’il reflète la réalité d’aujourd’hui.
La dernière mise à jour de cet article remonte à juillet 2019. Beaucoup de choses se passent au cours de ces années et nous le savons tous, nous l’avons donc entièrement mis à jour pour refléter les dernières versions d’Elementor et de Beaver Builder.
Elementor est maintenant à la version 3.0.5. Nous l’avons testé avec la version 2.0 et certaines choses ont changé. Ces changements ont été pris en compte dans cet article.
Beaver Builder était à la version 2.2 lorsque nous avons rédigé cet article. Il est maintenant à la version 2.4. Consultez les journaux de modifications pour voir combien de choses ont changé pendant cette période.
Elementor vs Beaver Builder : L’interface
Cette section doit venir en premier car vous allez passer la plupart de votre temps dans l’interface d’édition du constructeur de pages.
Si vous ne la trouvez pas rapide et intuitive, votre productivité chutera comme une pierre et c’est le contraire de ce qu’un constructeur de pages devrait faire !
Ces deux constructeurs de pages offrent des interfaces solides, sans problème et assez rapides, de sorte qu’il est peu probable que vous constatiez une différence sur ce plan.
Mais bien qu’ils soient tous deux des constructeurs de pages visuels et frontaux, ils abordent l’interface de manière légèrement différente, ce qui pourrait influencer votre décision. Il n’y a pas de bon ou de mauvais choix entre Elementor et Beaver Builder. Il s’agira très probablement d’une question de préférence personnelle.
Jetons un coup d’œil…
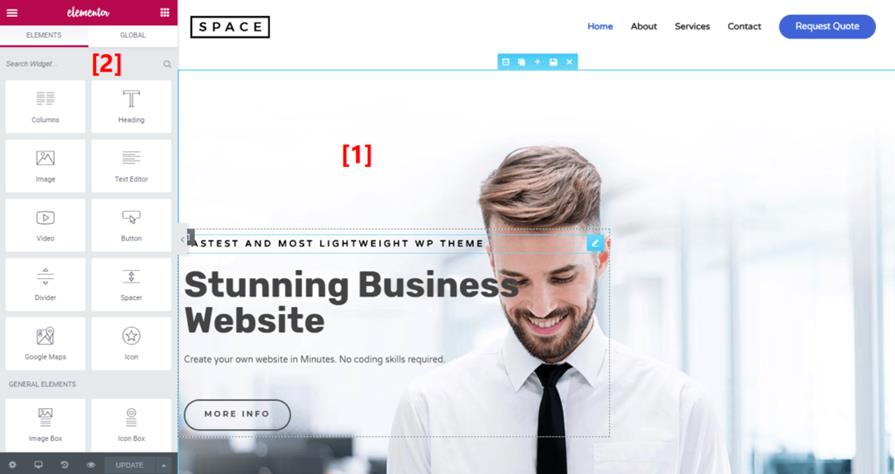
L’interface d’Elementor
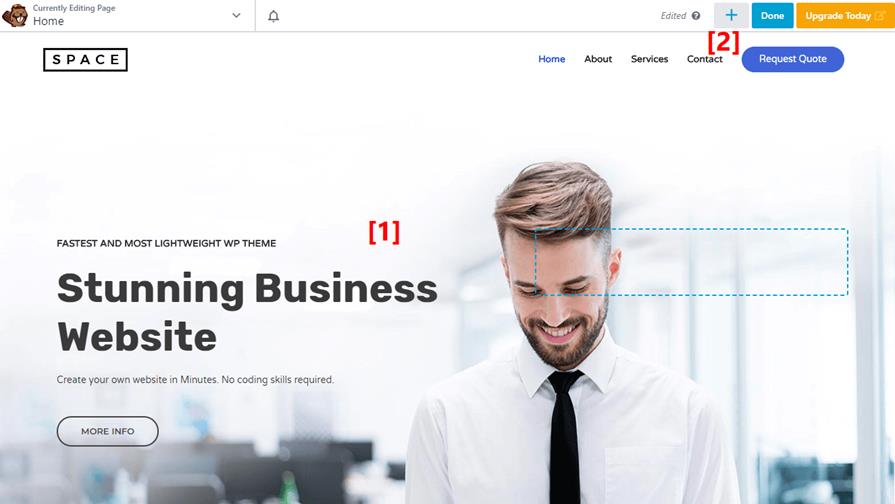
Elementor divise votre écran en deux sections principales :
- 1 – Une prévisualisation en direct de votre design sur la droite.
- 2 – Une barre latérale où vous pouvez accéder aux éléments de la page. Vous pouvez les faire glisser et les déposer directement depuis ce menu ou les sélectionner et les ajouter de la manière habituelle. Vous pouvez ensuite les styliser et utiliser d’autres fonctionnalités (comme les aperçus réactifs).
Elementor étant un éditeur en direct, toutes les modifications que vous apportez sont immédiatement répercutées dans le panneau de droite. Une fois que vous avez ajouté un élément, vous pouvez le sélectionner dans le panneau de droite pour accéder à toutes ses propriétés et modifier ce que vous voulez.

Si vous souhaitez avoir un aperçu complet de votre site, vous pouvez également masquer manuellement le panneau latéral lorsque cela est nécessaire.
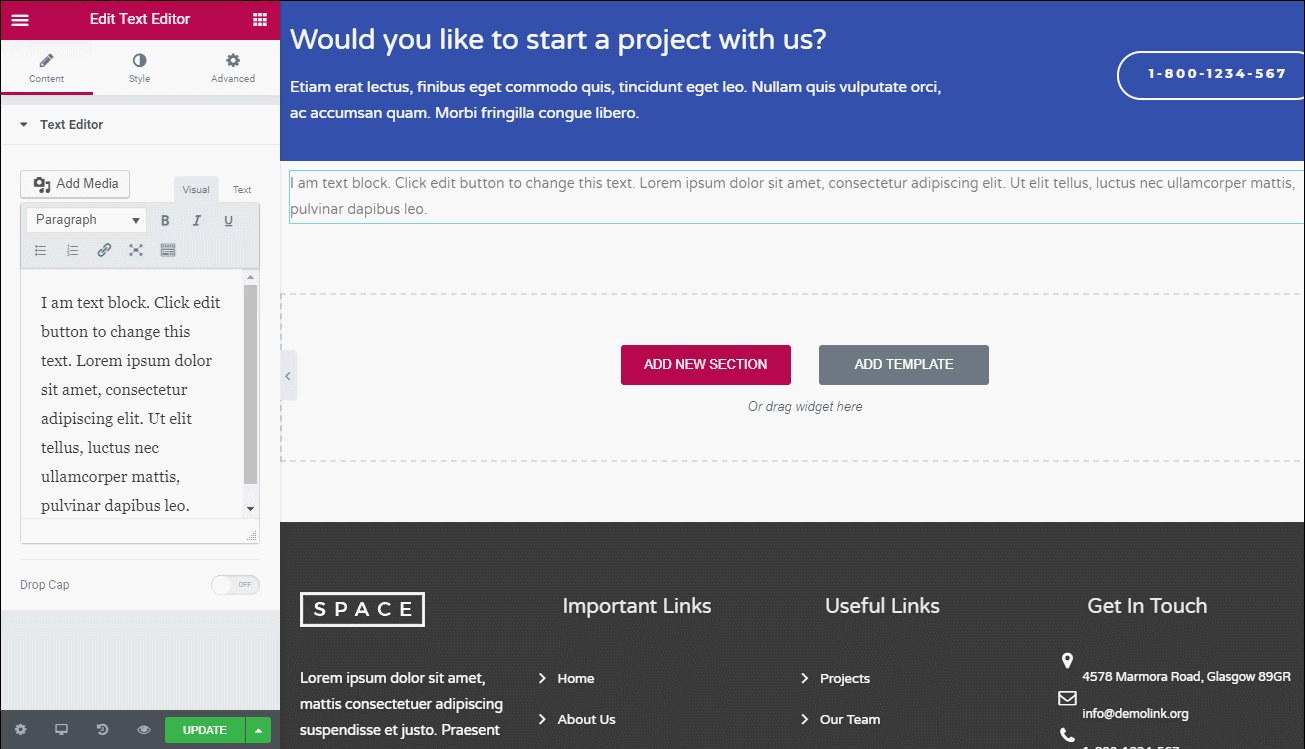
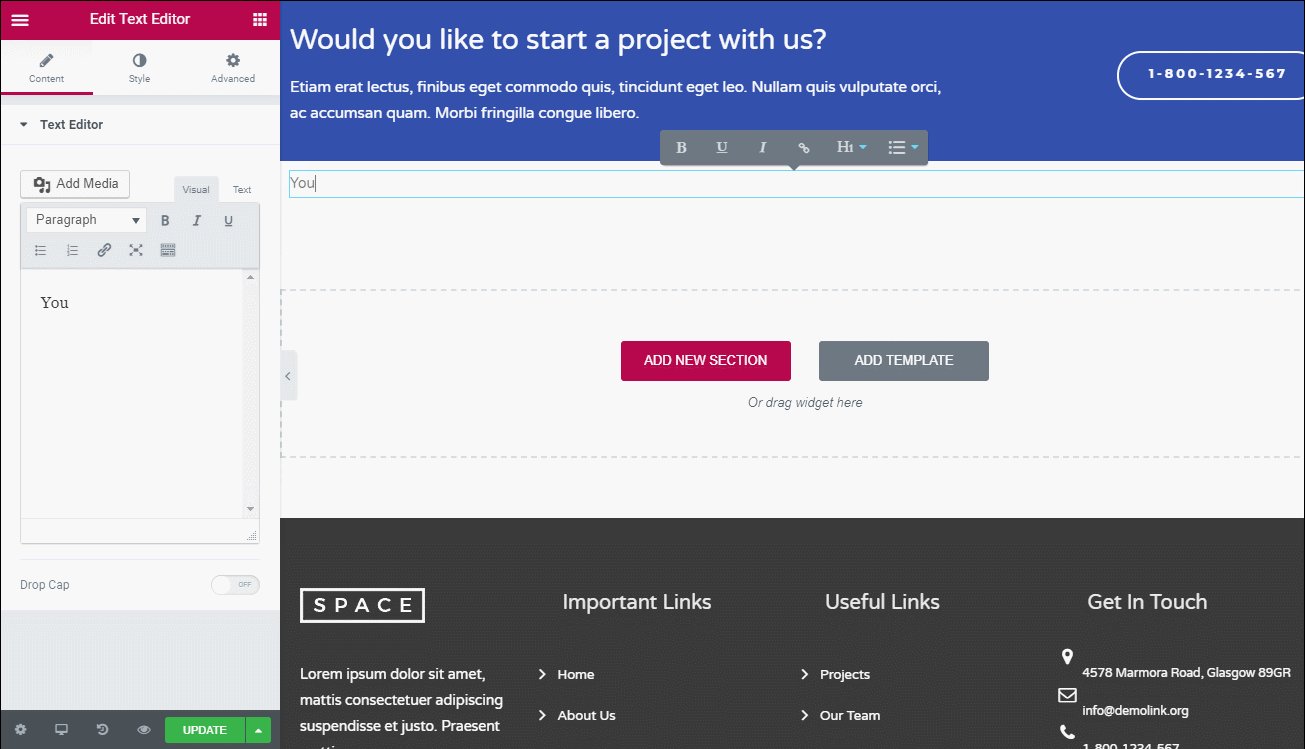
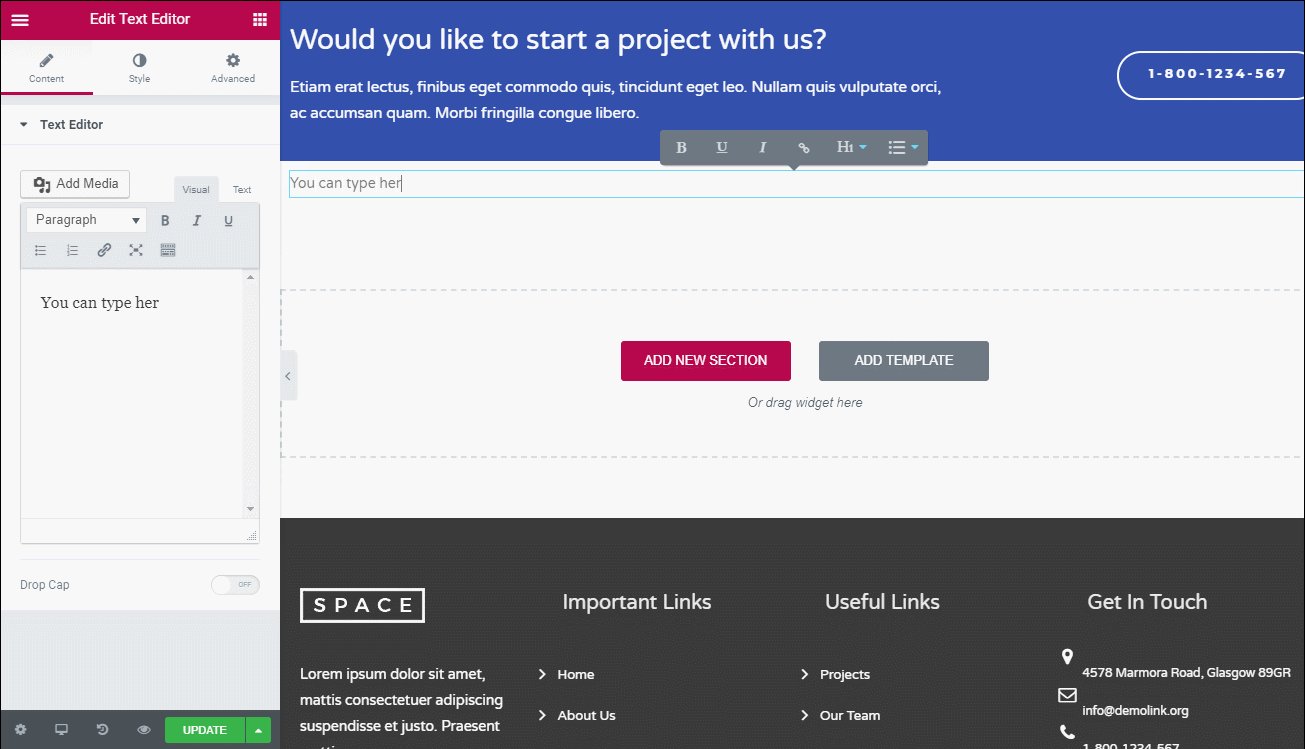
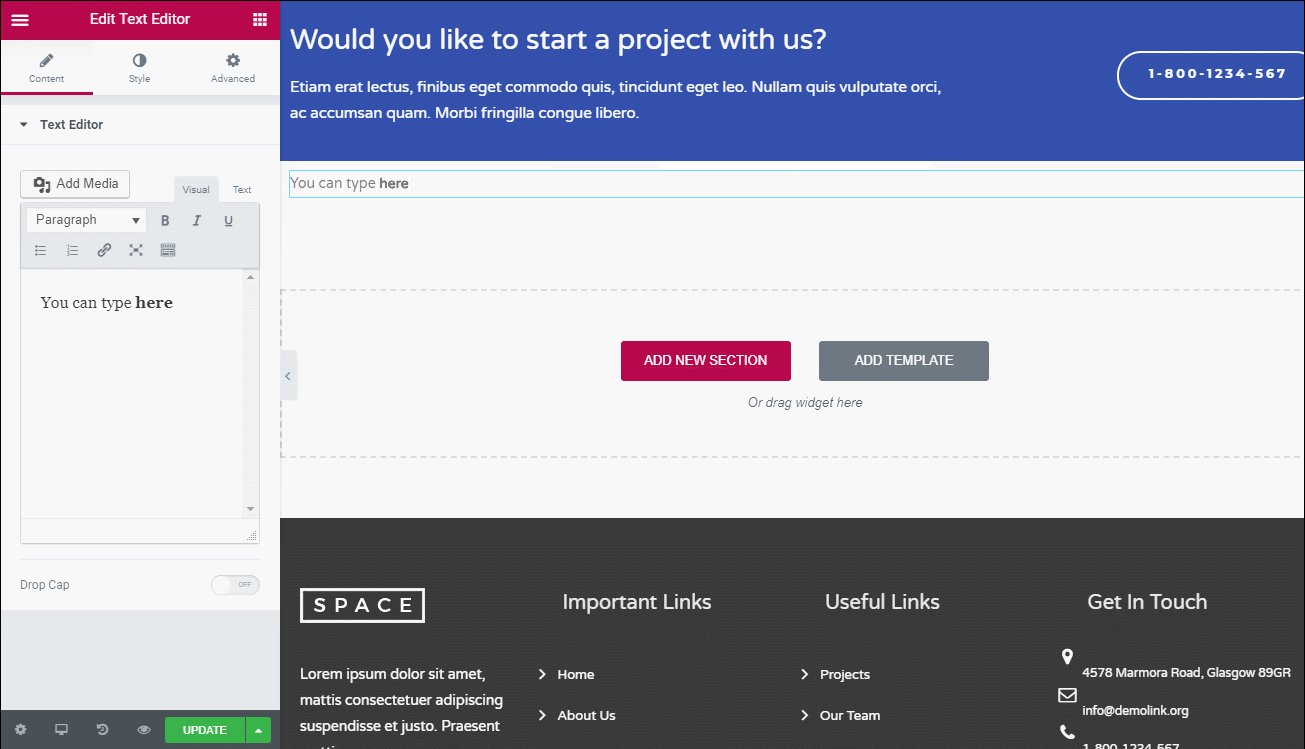
Elementor supporte l’édition de texte en ligne, ce qui vous permet de modifier n’importe quel élément de texte en cliquant et en tapant. Vous pouvez également sélectionner l’élément de texte et effectuer vos modifications dans la barre latérale de gauche.

Enfin, certains des petits boutons de la barre latérale vous permettent d’accéder à des fonctions d’édition en ligne :
- des aperçus réactifs
- Boutons Annuler/Refaire
- un historique complet des actions individuelles (pour la session en cours) et des révisions enregistrées
- Divers autres paramètres
Interface de Beaver Builder
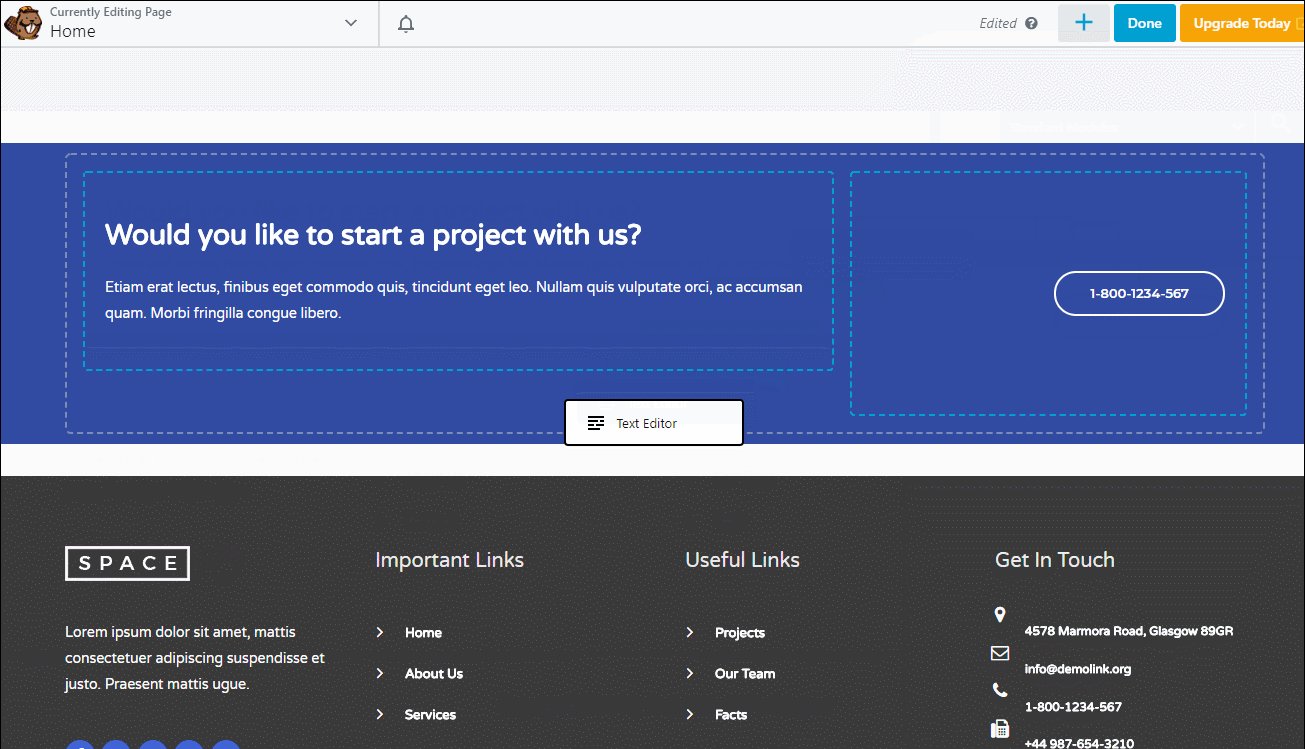
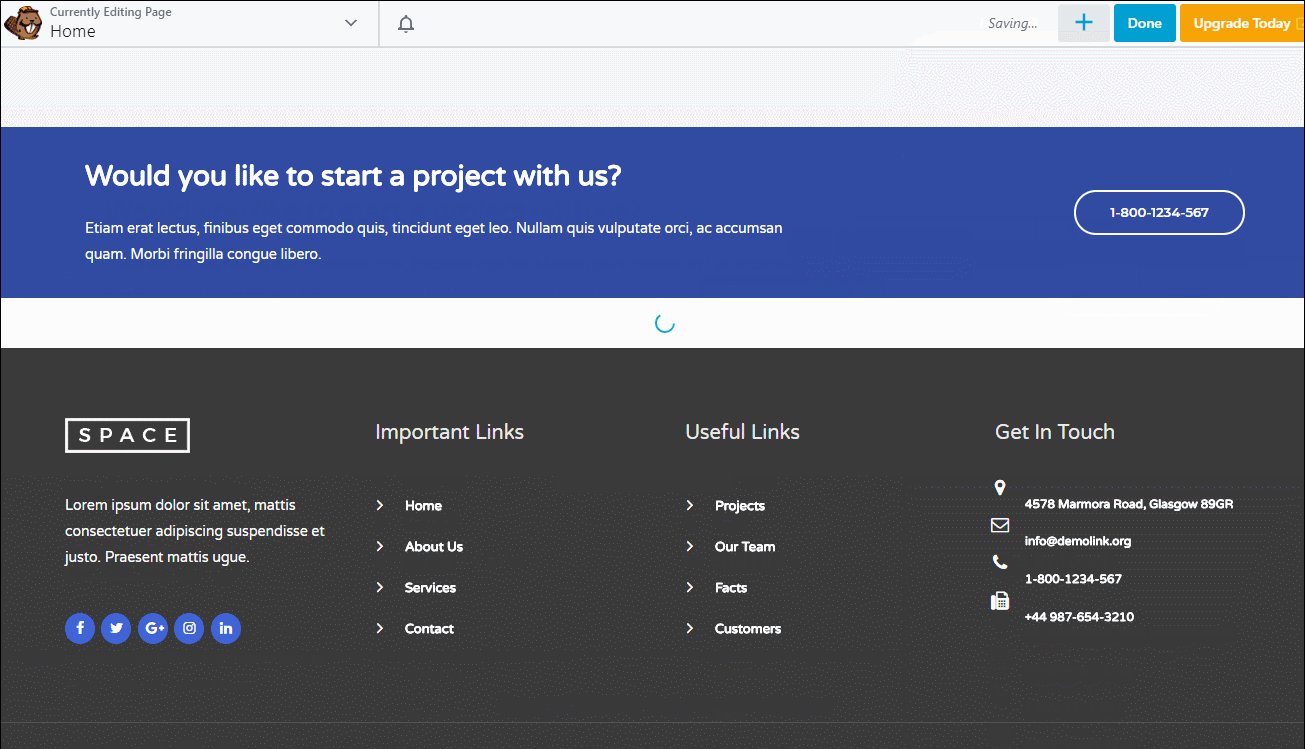
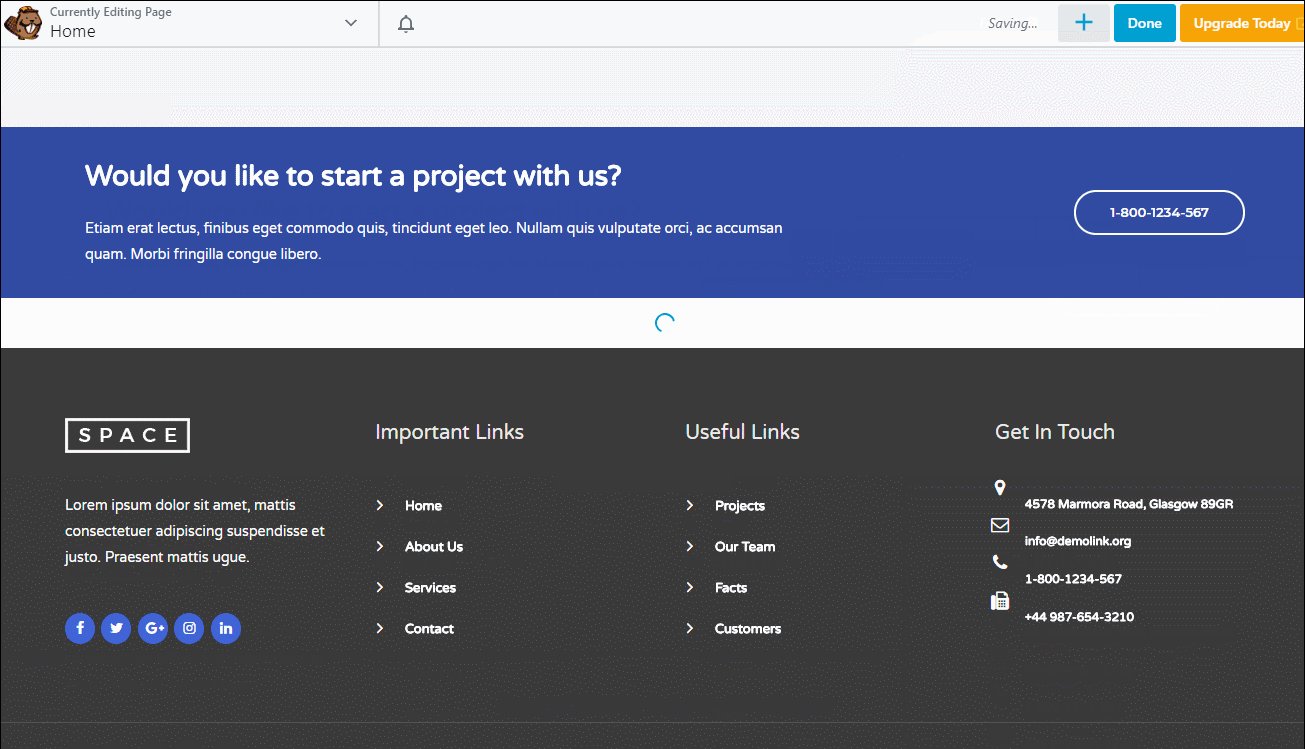
Beaver Builder vous donne un aperçu de votre design sur toute la largeur de la page. Les zones de contrôle sont regroupées dans une barre supérieure et une fenêtre contextuelle qui s’affiche lorsque vous souhaitez modifier un module ou une ligne.
- 1 – Votre aperçu en direct occupe toute la page.
- 2 – Vous pouvez ajouter des modules ou des rangées en cliquant sur l’icône + pour ouvrir le menu.

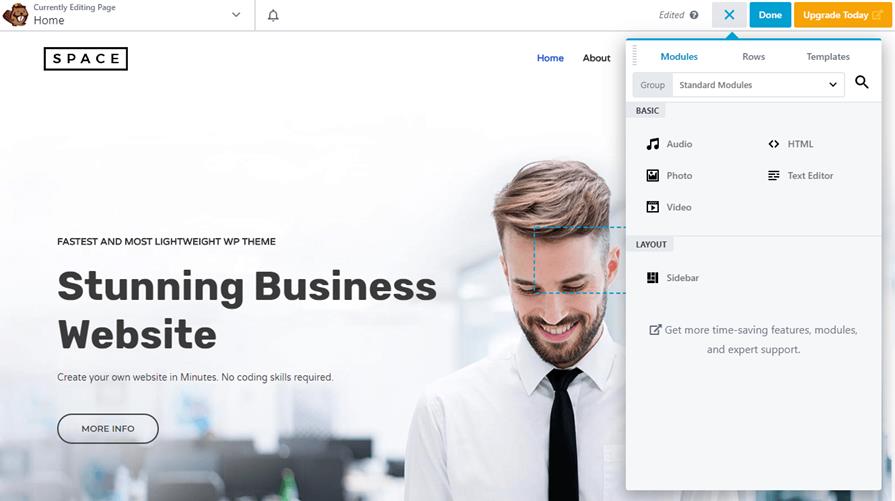
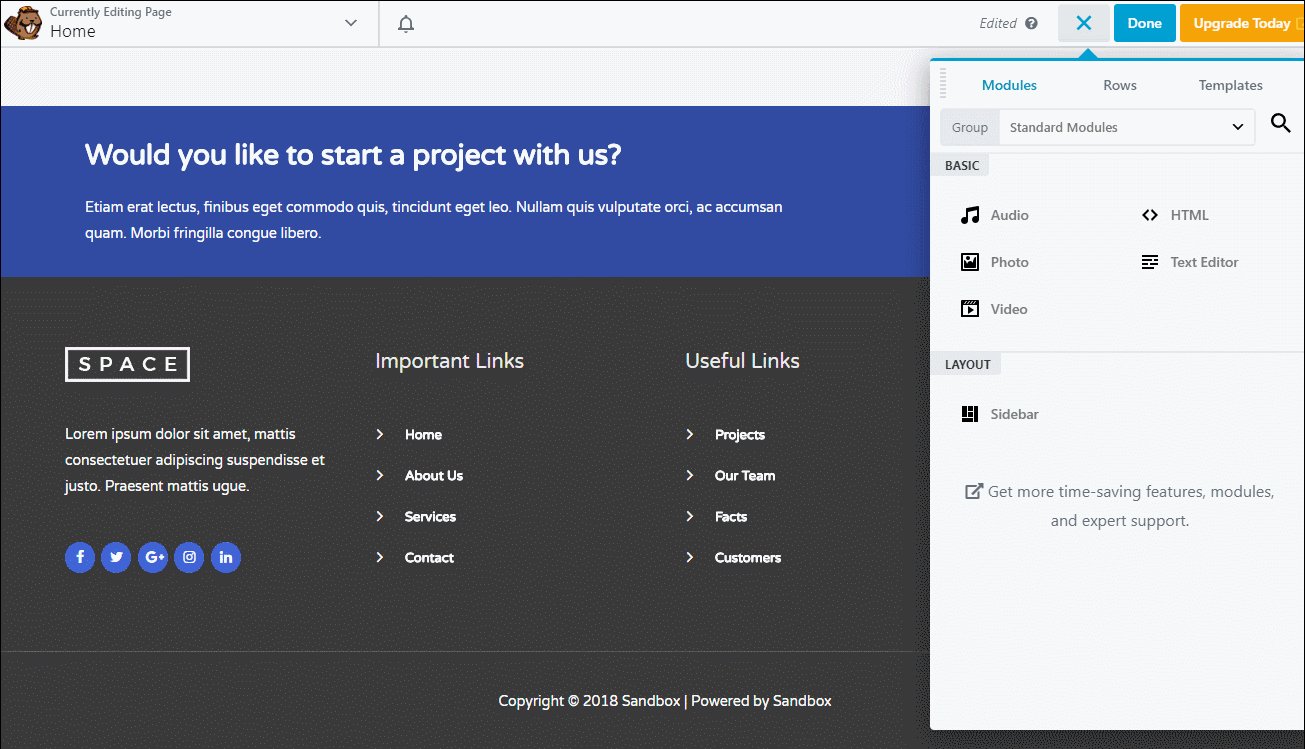
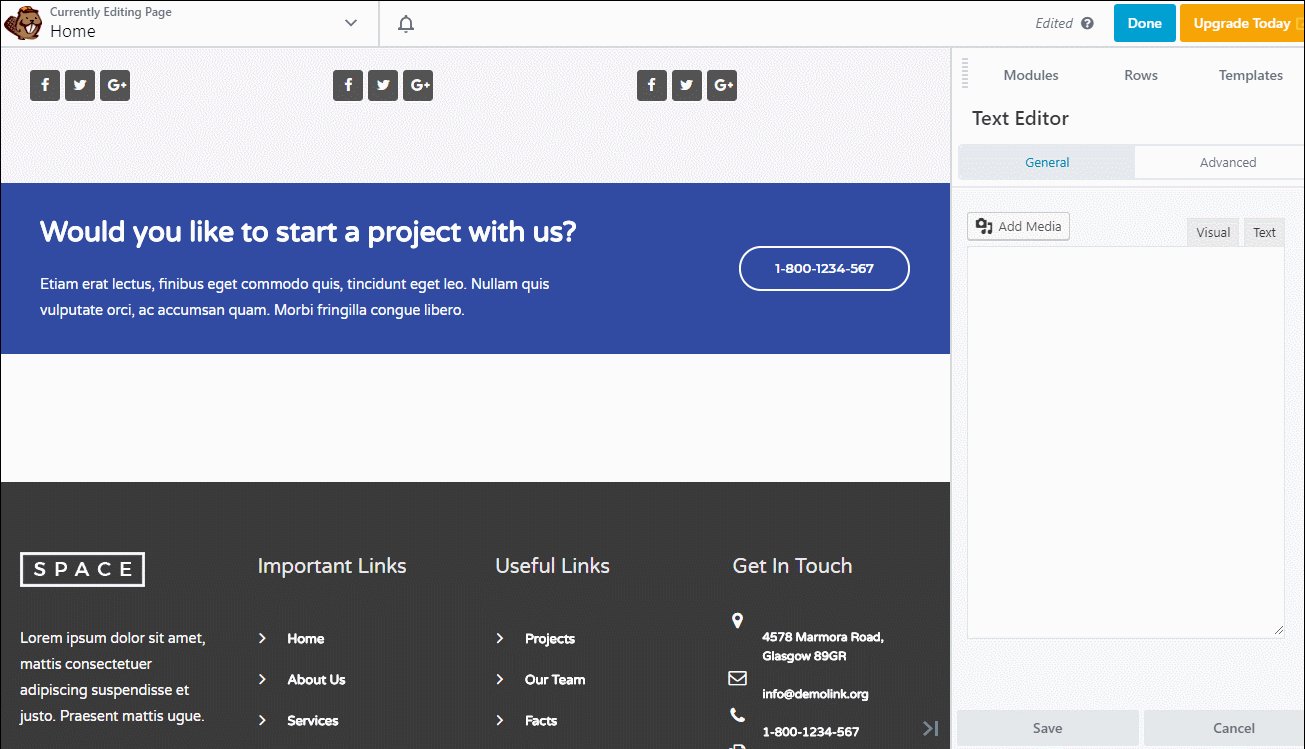
Voici à quoi ressemble l’interface lorsque vous cliquez sur l’icône + :
En cliquant sur +, vous ouvrez le panneau principal, l’équivalent du menu de gauche dans Elementor. Vous y trouverez tous les éléments de page proposés.

Comme dans Elementor, il vous suffit de faire glisser ces modules depuis la barre latérale et de les déposer pour les ajouter à votre page.

Vous pouvez modifier les modules dans une fenêtre contextuelle similaire à celle de Divi Builder. Vous pouvez facilement épingler ce popup à la barre latérale si vous préférez cette approche.
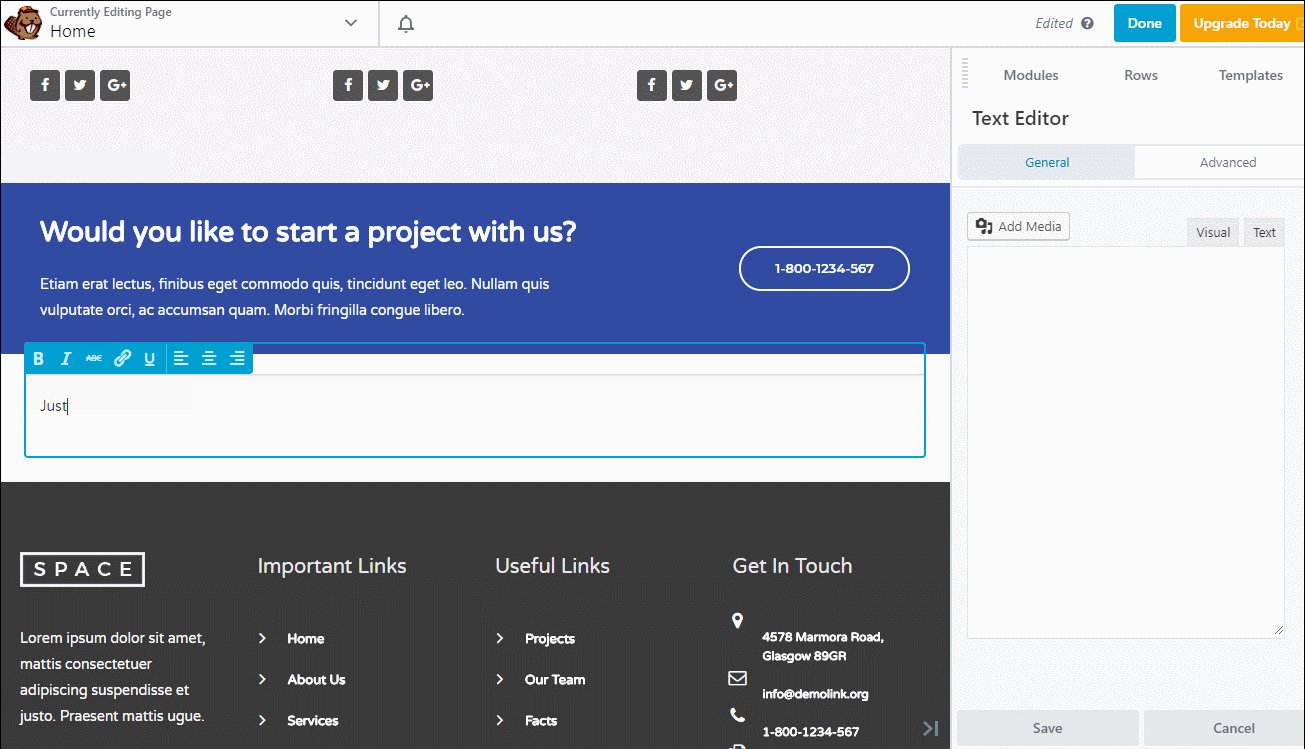
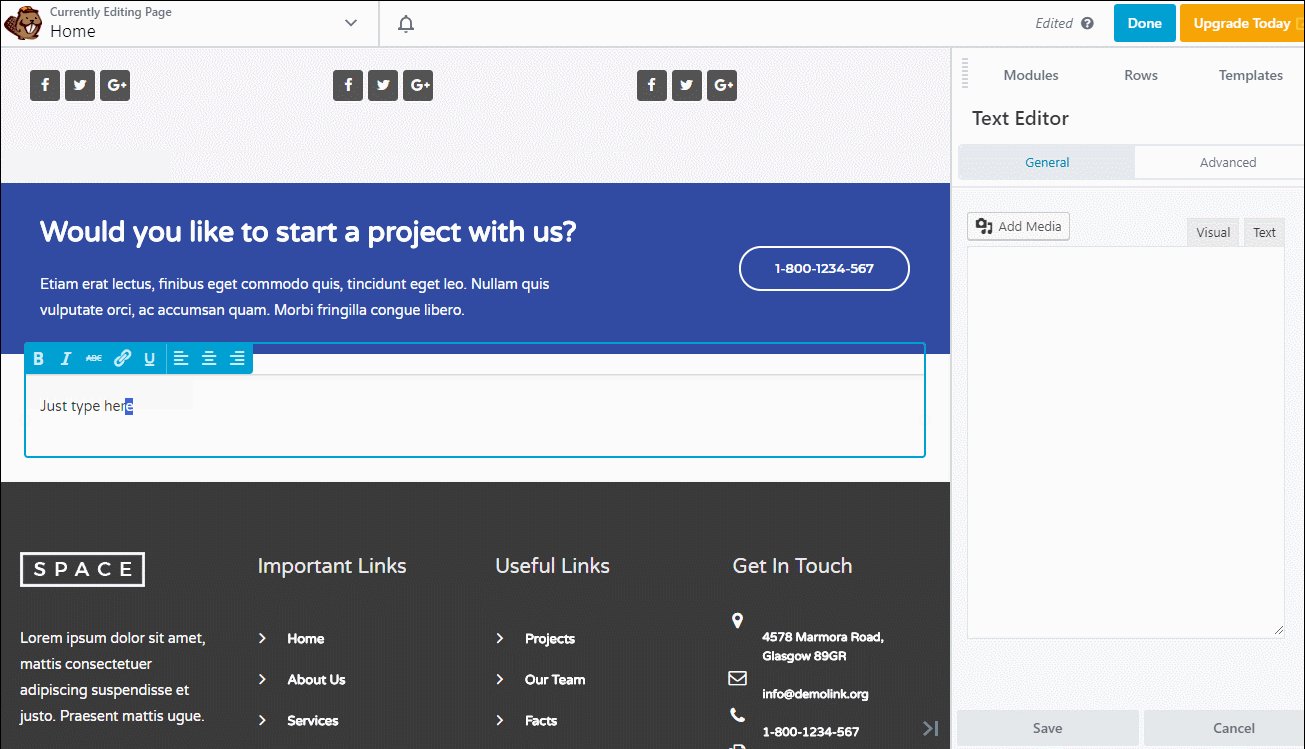
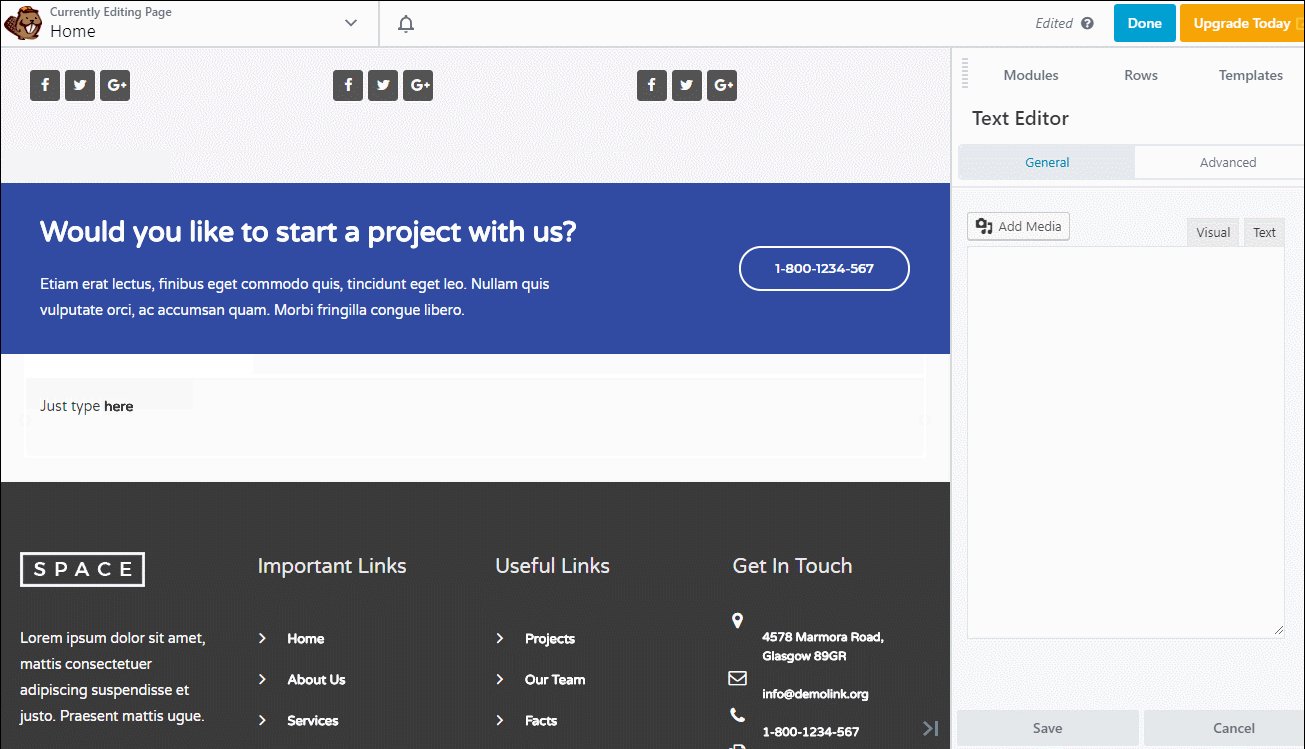
Beaver Builder a aussi récemment ajouté l’édition de texte en ligne, ce qui le met au même niveau qu’Elementor à cet égard* :

*Nous vous recommandons d’épingler le popup dans la barre latérale si vous utilisez l’édition en ligne car il offre une expérience d’édition en ligne plus facile.
Interface Elementor vs Beaver Builder – Quelle est la meilleure ?
Elementor et Beaver Builder offrent tous deux une interface fluide similaire avec un accès facile aux outils. Elementor a plus d’options de personnalisation tandis que la barre latérale de Beaver Builder est plus facile à naviguer.
Maintenant que Beaver Builder a ajouté l’édition en ligne, la compétition est plus serrée que jamais et il est vraiment difficile de choisir entre les deux.
Elementor vs Beaver Builder : Modules et sections
Que vous les appeliez widgets ou modules, sections ou lignes, ces éléments sont les blocs de construction de votre design. Pour référence, Elementor les appelle widgets tandis que Beaver Builder les appelle modules. Il s’agit pourtant exactement de la même chose.
Vous utilisez des sections, des lignes et des colonnes pour créer la mise en page de base de votre page. Ensuite, vous ajoutez des widgets ou des modules à ces lignes et colonnes pour ajouter du contenu à cette page.
Dans cette section, nous allons comparer la façon dont chaque constructeur de pages gère ces éléments.
Widgets d’Elementor
Elementor vous offre trois éléments, chacun avec une hiérarchie :
- Sections – Elles se trouvent au sommet de la hiérarchie des éléments. Une section regroupe les colonnes et les widgets et vous permet de personnaliser tout ce qui s’y trouve.
- Colonnes – Les colonnes constituent le deuxième niveau de la hiérarchie. Elles s’insèrent à l’intérieur des sections et divisent votre conception verticalement
- Widgets – Les widgets constituent le troisième niveau de la hiérarchie. Ils constituent le contenu réel de votre site. Les widgets peuvent être du texte, des images, un tableau de prix ou tout ce que vous voulez.
Dans la version gratuite d’Elementor, vous pouvez construire vos designs avec 28 widgets. Avec Elementor Pro, vous avez accès à plus de 50 widgets premium pour ajouter encore plus de liberté à votre design.
Elementor vous permet également d’ajouter des widgets supplémentaires via des plugins d’extension Elementor tiers. Par exemple, le plugin Ultimate Addons For Elementor ajoute plus de 50 nouveaux widgets que vous pouvez utiliser dans vos designs.
Modules de Beaver Builder
Beaver Builder fonctionne selon une approche similaire, bien qu’il utilise une terminologie différente :
- Lignes – Les lignes sont le sommet de la hiérarchie, l’équivalent des sections dans Elementor. Vous pouvez utiliser les rangées pour appliquer un espacement cohérent et des arrière-plans au contenu qu’elles contiennent.
- Colonnes – Les colonnes s’insèrent dans les lignes et vous aident à diviser votre page verticalement.
- Modules – Il s’agit du contenu réel de votre site. C’est l’équivalent des widgets dans Elementor. Ils contiennent votre texte, vos images, vos boutons et tout ce que vous souhaitez utiliser.
Dans la version gratuite, Beaver Builder vous offre 6 modules. Mais avec la version premium, vous avez accès à un total de 50 modules.
À l’instar d’Elementor, vous pouvez également l’étendre à l’aide d’addons Beaver Builder tiers. Par exemple, le plugin Ultimate Addons for Beaver Builder ajoute plus de 60 nouveaux modules.
Modules et sections d’Elementor vs Beaver Builder – Quel est le meilleur ?
Elementor et Beaver Builder offrent tous deux la plupart des éléments nécessaires à la création d’une page web. Les deux offrent des options décentes pour les versions gratuites et une gamme beaucoup plus large pour les versions premium.
Elementor semble avoir l’avantage ici. L’option gratuite offre plus que Beaver Builder et l’option premium offre encore plus. Les widgets tiers semblent être plus répandus pour Elementor en ce moment.
Elementor vs Beaver Builder : Options de style
Une fois que vous avez mis en place vos modules et vos sections, vous voudrez les styliser pour qu’ils aient l’air parfaits.
C’est là que les options de style d’un constructeur de pages entrent en jeu, mais…
Ne tombez pas dans le piège qui consiste à penser que vous devez utiliser votre constructeur de pages pour tout styliser. Pour les éléments de base comme les couleurs et la typographie, il est souvent plus facile d’utiliser votre thème pour définir des styles globaux.
Tweet
Ensuite, vous n’aurez à modifier les styles avec votre constructeur de pages que si vous souhaitez créer un contenu qui s’écarte de vos styles globaux.
Options de style d’Elementor
Par défaut, Elementor applique ses propres styles globaux à votre contenu, que vous pouvez configurer selon vos besoins.
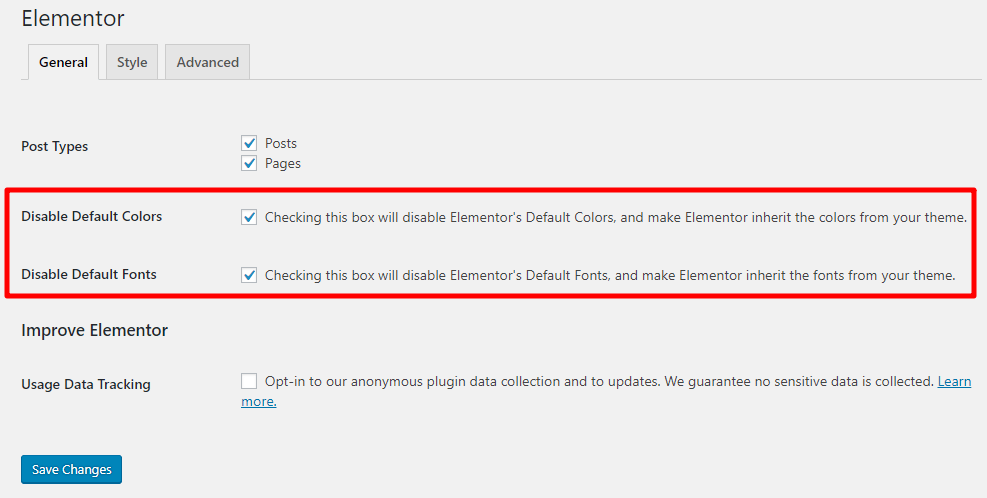
Cependant, en accédant aux paramètres du plugin, vous pouvez désactiver cette fonctionnalité et utiliser les styles de votre thème WordPress à la place :

Ceci est tres utile avec le thème Astra car cela signifie que vous pouvez utiliser les contrôles détaillés du Customizer d’Astra pour définir les styles de l’ensemble de votre site.
Une fois que vous avez fait cela, votre contenu Elementor utilisera exactement le même style que votre contenu WordPress normal, ce qui garantit la cohérence de l’ensemble de votre site.
Bien sûr, si vous souhaitez remplacer ces styles globaux ou styliser votre site d’une autre manière, Elementor vous donne beaucoup de contrôle.
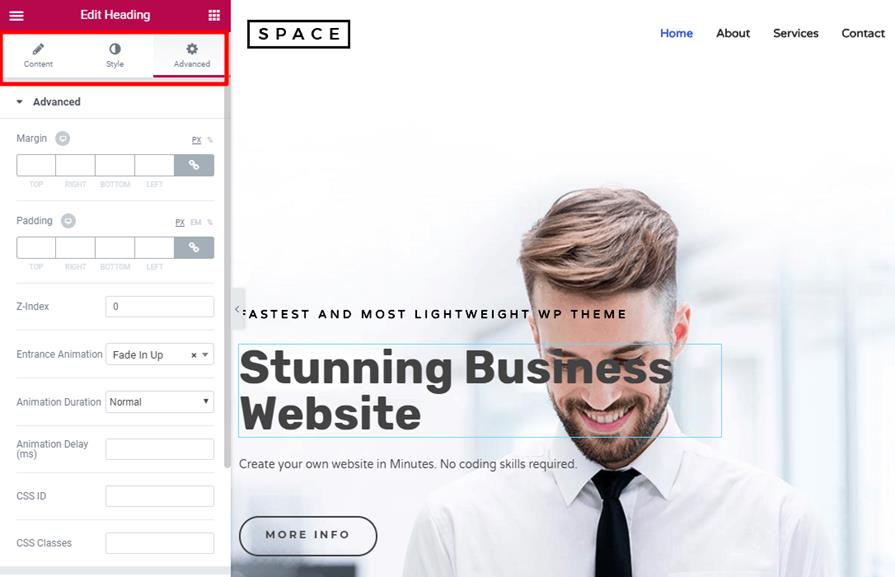
Pour chaque section, colonne ou widget, vous disposez de trois onglets pour contrôler son apparence et ses fonctions :
Contenu – éléments de base comme l’alignement et la taille.
Style – couleurs, typographie, etc.
Avancé – marge/padding personnalisé, animation, contrôles réactifs, Z-index, et plus encore.
options de style

Elementor dispose de l’un des ensembles d’options de style les plus complets que l’on puisse trouver dans un constructeur de pages, il est donc impossible de couvrir toutes les options.
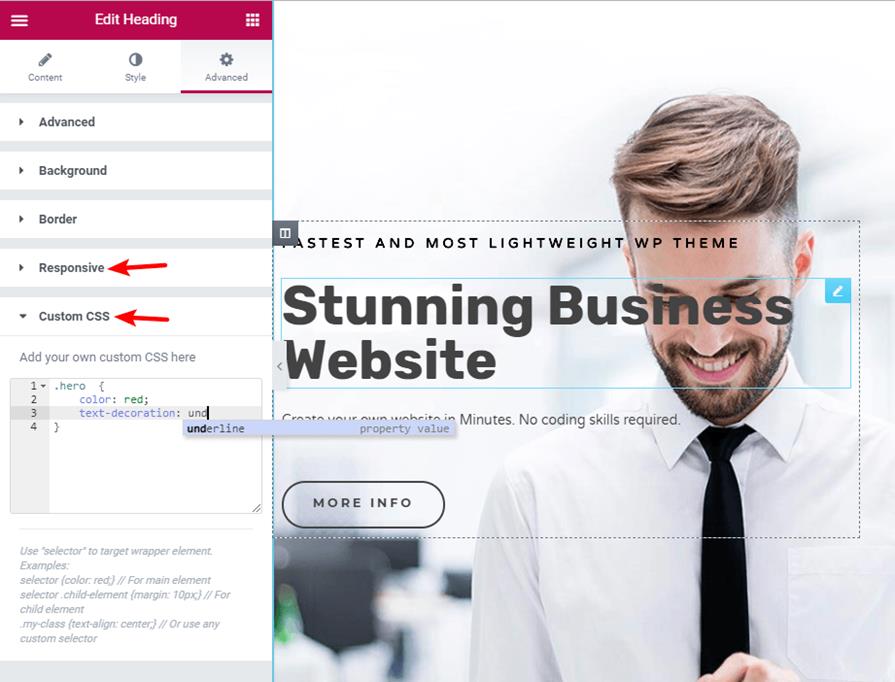
Au-delà des marges et des rembourrages personnalisés, il existe deux fonctionnalités particulièrement pratiques :
Contrôles réactifs – Ils vous permettent de masquer le contenu sur des appareils spécifiques tels que les mobiles ou les tablettes.
CSS personnalisé – Avec Elementor Pro, vous pouvez ajouter des styles CSS personnalisés directement à des widgets ou sections individuels (la version gratuite vous permet d’ajouter une classe ou un ID CSS, mais pas de styles réels).

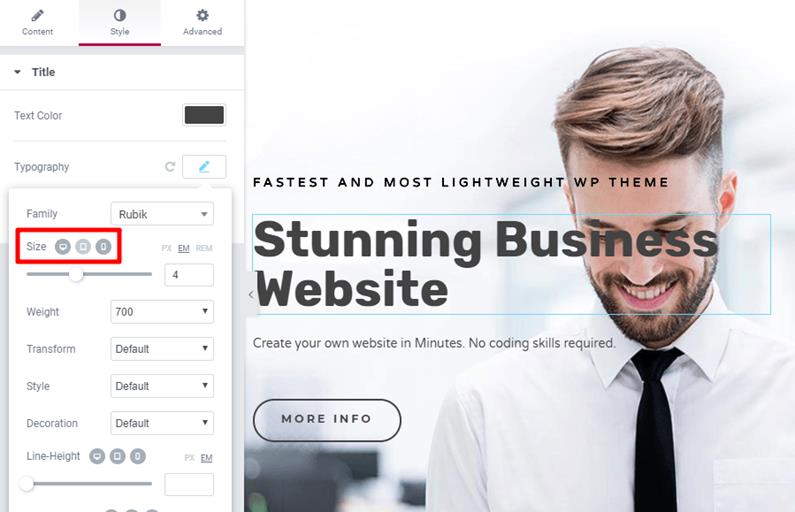
Enfin, pour de nombreux paramètres de style, il est possible d’utiliser l’icône de l’appareil pour appliquer différents styles à différents types d’appareils :
Ceci est utile pour la conception mobile d’abord et peut être incroyablement utile pour optimiser vos pages pour différents appareils.

Options de style de Beaver Builder
Par défaut, Beaver Builder adopte les styles globaux de votre thème, plutôt que d’appliquer ses propres styles comme le fait Elementor par défaut. C’est à notre avis une meilleure façon de faire les choses.
Encore une fois, cela signifie que vous pouvez utiliser les contrôles du Customizer du thème Astra pour mettre en place un schéma de style cohérent et ensuite simplement remplacer vos styles globaux avec Beaver Builder si nécessaire.
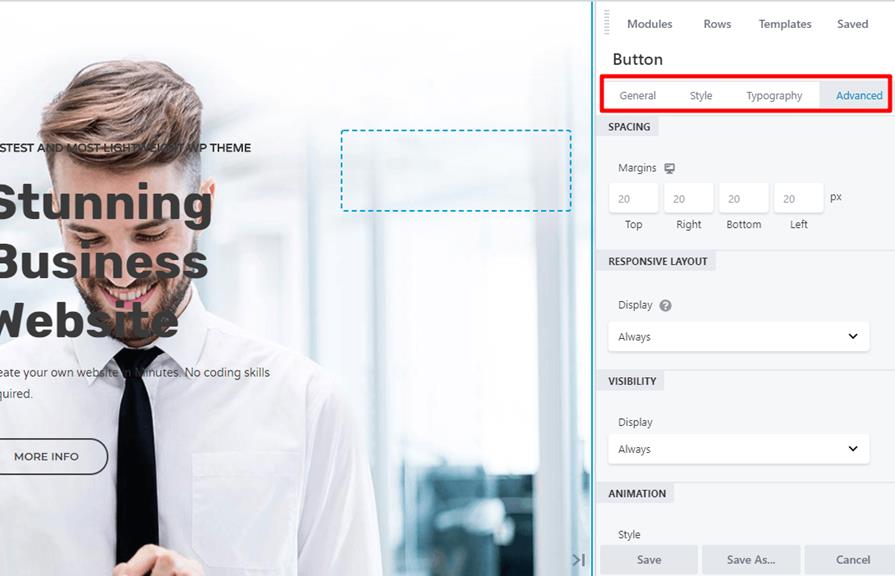
Lorsque vous cliquez sur une ligne ou un module, vous pouvez le styliser en utilisant les onglets qui apparaissent dans la fenêtre popup.
Les onglets que vous voyez dépendent du module spécifique. En général, vous aurez au moins des options pour :
- Style – Contrôle la largeur, la hauteur, les couleurs, l’alignement et d’autres paramètres du contenu.
- Typographie – Modifie la police, la couleur et la taille
- Avancé – Modifie les marges personnalisées, les contrôles réactifs, le CSS, les paramètres réactifs, les animations, etc.

Comme Elementor, vous pouvez utiliser les icônes d’appareils pour appliquer différents styles à différents appareils.
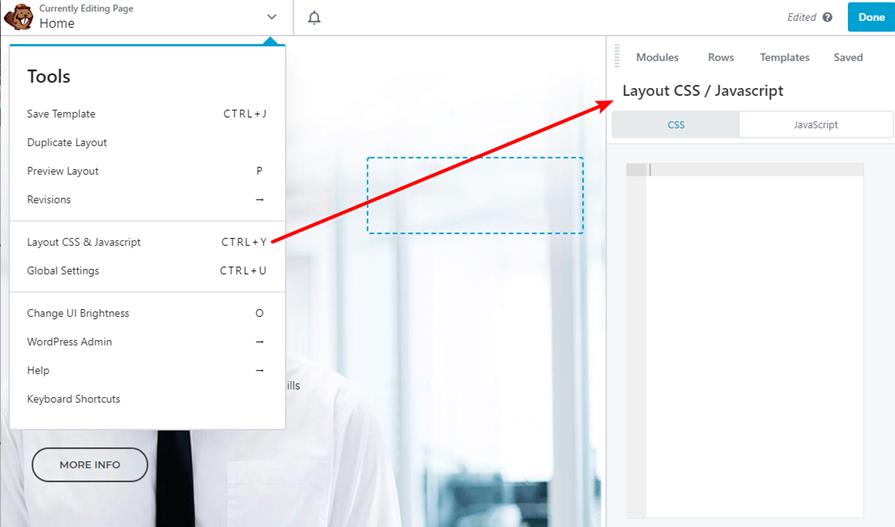
Alors que vous ne pouvez ajouter que des classes CSS et des ID à des éléments individuels, Beaver Builder facilite l’ajout de styles CSS au niveau de la page (mais pas au niveau de l’élément) :

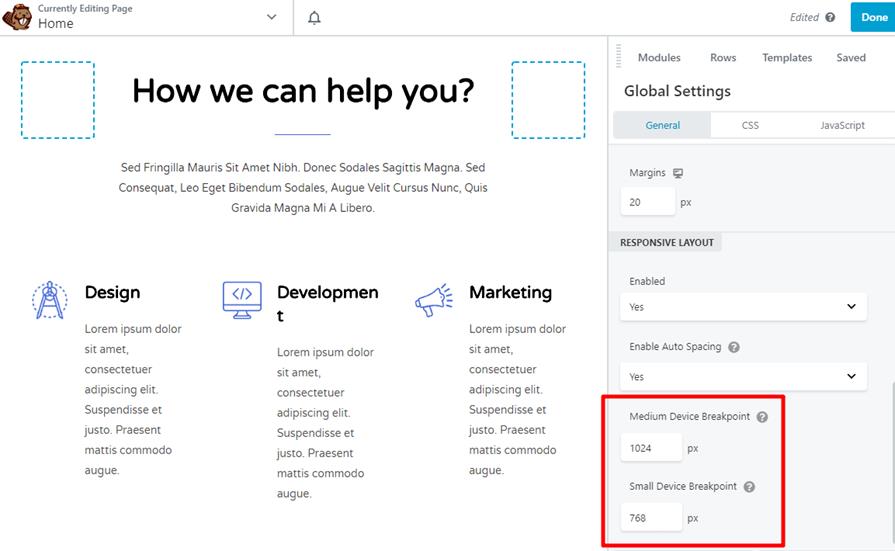
En outre, une fonctionnalité unique de Beaver Builder est l’option de définir des points de rupture réactifs personnalisés dans les paramètres globaux (ces points de rupture s’appliquent à l’ensemble de votre contenu Beaver Builder).

Options de style Elementor vs Beaver Builder – Laquelle est la meilleure ?
Elementor et Beaver Builder offrent tous deux beaucoup de contrôle sur chaque élément de la page. Les deux sont très proches en termes d’options et de facilité d’utilisation et tous deux offrent un contrôle limité sur tout ce que vous voyez sur la page.
Encore une fois, nous ne trouvons pas grand-chose à choisir entre les deux.
Elementor vs Beaver Builder : Fonctionnalité des modèles
Elementor et Beaver Builder vous donnent tous deux la possibilité de construire une belle page à partir d’un canevas vierge.
Mais parfois, vous ne voulez pas partir de zéro !
Et avec tant de beaux modèles pour Elementor et Beaver Builder, vous n’avez pas à le faire.
Il vous suffit d’importer un modèle, d’y apporter les modifications nécessaires et de profiter d’un site web d’une grande beauté.
Modèles Elementor
Depuis Elementor 3.0, Elementor divise ses modèles en deux catégories :
- Pages – Il s’agit de modèles pleine page qui sont entièrement fonctionnels dès que vous les importez (il vous suffit de personnaliser le contenu).
- Blocs – Les blocs constituent des sections spécifiques d’une page. Par exemple, vous pouvez utiliser un bloc pour ajouter une section de contact prédéfinie à une page par ailleurs personnalisée.
Dans sa version gratuite, Elementor propose plus de 40 modèles de pages ainsi qu’un plus grand nombre de blocs.
Elementor Pro vous donne accès à plus de 200 modèles de pages et de blocs premium.
Une fois que vous avez créé vos propres modèles, vous pouvez également les enregistrer en tant que modèles afin de les réutiliser ultérieurement. Par exemple, vous pouvez créer un bloc personnalisé et l’enregistrer en tant que modèle. Vous pouvez ensuite accéder à ce modèle à partir du menu de gauche d’Elementor pour l’utiliser sur n’importe quelle page.
C’est un gain de temps énorme si vous réutilisez souvent des éléments !
Comme pour les widgets, il est également possible d’utiliser des modèles tiers. C’est d’ailleurs ce que nous avons fait pour les exemples de captures d’écran. Nous avons importé un site de démonstration entièrement construit sur la base des modèles Elementor.
Modèles de Beaver Builder
Beaver Builder n’inclut pas de modèles préconstruits dans la version gratuite. Mais dans la version payante, Beaver Builder vous offre une variété de modèles de pages divisés en deux sections :
- Pages d’atterrissage – Une sélection de pages d’atterrissage couvrant la plupart des niches.
- Pages de contenu – Une large sélection de pages intérieures pour compléter votre site web.
Beaver Builder n’offre pas l’équivalent des blocs d’Elementor dans sa version gratuite. Mais vous pouvez trouver des plugins tiers qui vous offrent le même type de fonctionnalité (ces plugins sont appelés sections de rangée).
Comme pour Elementor, vous pouvez également créer vos propres modèles pour les réutiliser plus tard.
Si vous souhaitez accéder à des modèles supplémentaires, Beaver Builder vous permet d’accéder très facilement à de nouveaux modèles via des développeurs tiers.
Par exemple, le plugin Ultimate Addons for Beaver Builder ajoute plus de 60 modules uniques, plus de 200 sections de lignes et plus de 100 modèles de pages. Vous pouvez également utiliser la même fonctionnalité Starter Templates pour Beaver Builder.
Fonctionnalité des modèles Elementor vs Beaver Builder – Laquelle est la meilleure ?
Les deux constructeurs de pages offrent une sélection d’options pour concevoir et travailler avec des modèles. Tous deux facilitent l’importation, la création et la réutilisation d’éléments et rendent la construction de la page aussi simple que possible.
Cependant, le manque d’options dans la version gratuite de Beaver Builder lui fait perdre du terrain à nos yeux. Elementor offre beaucoup plus de fonctionnalités, ce qui en fait le grand gagnant en termes de valeur, mais pas nécessairement en termes de productivité.
Elementor vs Beaver Builder : Construction de thèmes
La construction de thèmes est une fonctionnalité puissante qui vous permet de concevoir l’ensemble de votre site WordPress en utilisant la même interface conviviale de construction de pages que vous avez vue ci-dessus.
Elementor et Beaver Builder proposent tous deux la construction de thèmes, mais de manière différente.
Elementor l’inclut dans le module complémentaire Elementor Pro, tandis que Beaver Builder nécessite l’achat d’une extension Beaver Themer séparée.
Fonctionnalité de construction de thème d’Elementor
Avec le constructeur de thèmes Elementor, vous pouvez créer et gérer votre thème à partir de la zone Mes modèles.
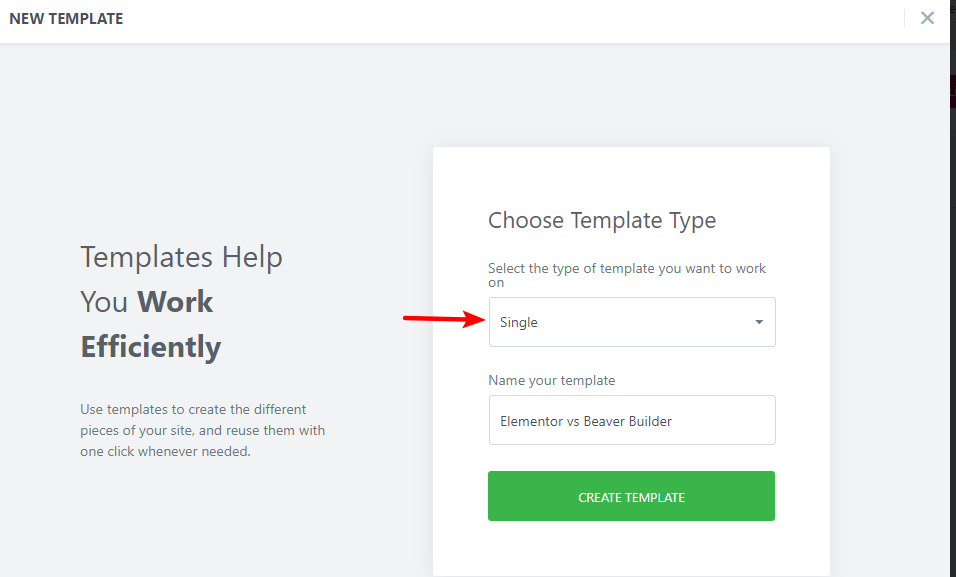
Lorsque vous créez un nouveau modèle, vous pouvez choisir la partie de votre thème que vous souhaitez remplacer, ainsi que lui donner un nom.

Ensuite, vous pouvez choisir l’un des blocs préconstruits pour commencer votre design, ou vous pouvez le construire à partir de zéro.
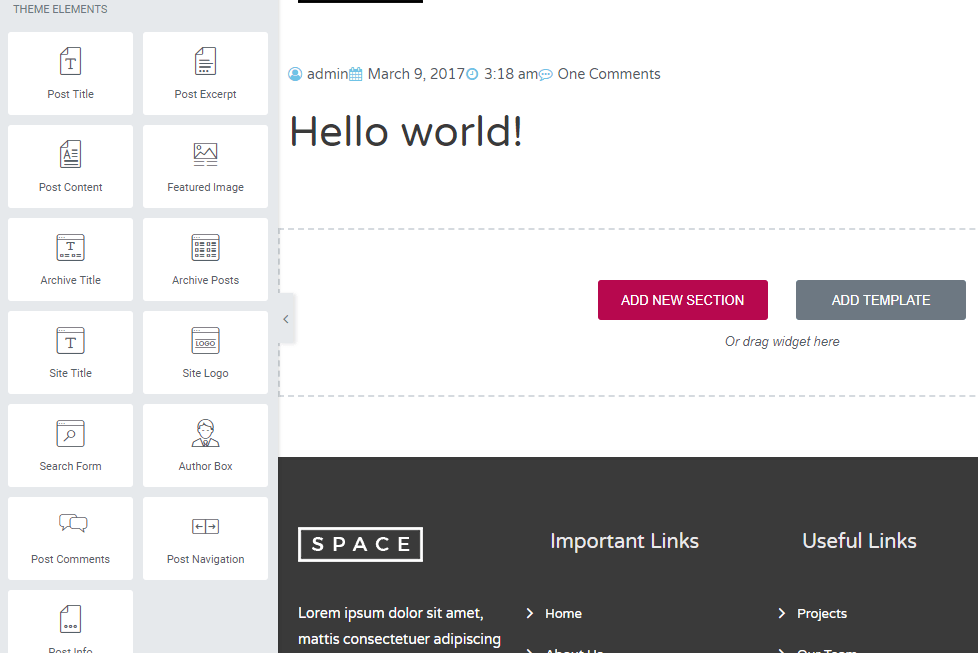
L’interface de construction de thème est identique à l’interface normale d’Elementor. Seulement, vous disposez maintenant d’un nouvel ensemble d’éléments de thème pour construire votre design.
Ces éléments de thème vous permettent d’insérer des informations dynamiques tirées de la fonctionnalité principale de votre site WordPress. Par exemple, si vous ajoutez les éléments Post Title et Post Info (exemple ci-dessous), Elementor insérera le contenu actuel de l’article spécifique que l’utilisateur visite.

Les éléments de thème disponibles dépendent du type de contenu que vous créez.
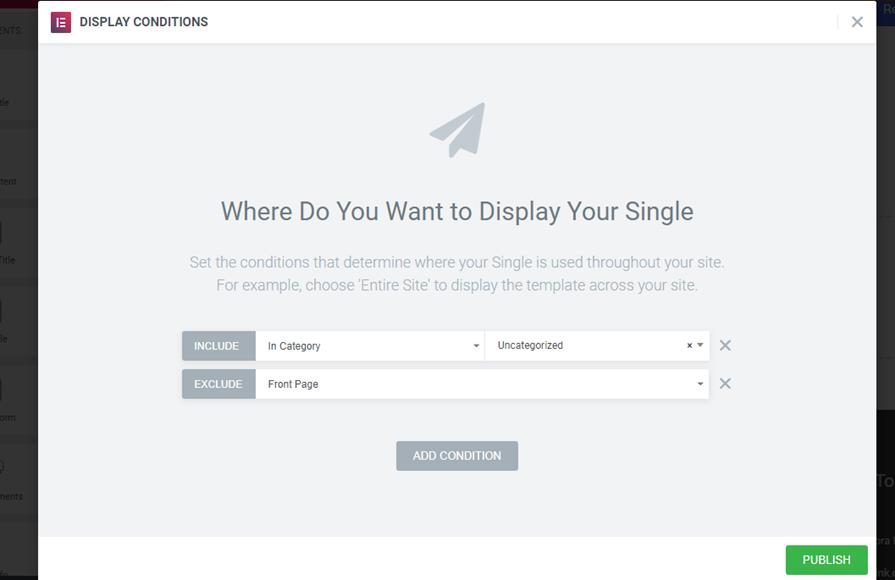
Une fois que vous avez créé votre design, vous pouvez choisir exactement où vous voulez l’utiliser. Vous pouvez l’utiliser partout ou vous pouvez choisir de ne l’utiliser que sur, disons, un article spécifique :
- Catégorie d’articles de blog
- Type d’article personnalisé
- Format de l’article
- Pied de page
- Page

Une fois le modèle construit, vous pouvez choisir où l’afficher en utilisant des critères similaires à ceux décrits ci-dessus. Par exemple, vous pouvez choisir de l’afficher dans un seul type d’article personnalisé ou pour un auteur particulier. Vous disposez de tout le contrôle dont vous avez besoin.
Fonctionnalité de construction de thème de Beaver Builder
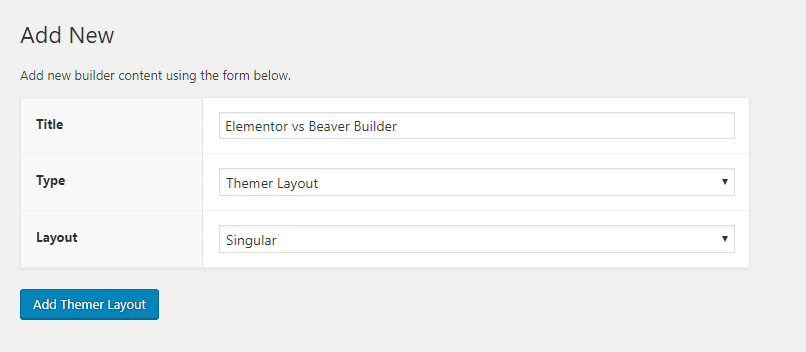
Si vous disposez de l’extension Beaver Themer pour Beaver Builder, vous pouvez créer et gérer les différentes parties de votre thème en allant dans Beaver Builder → Themer Layouts.
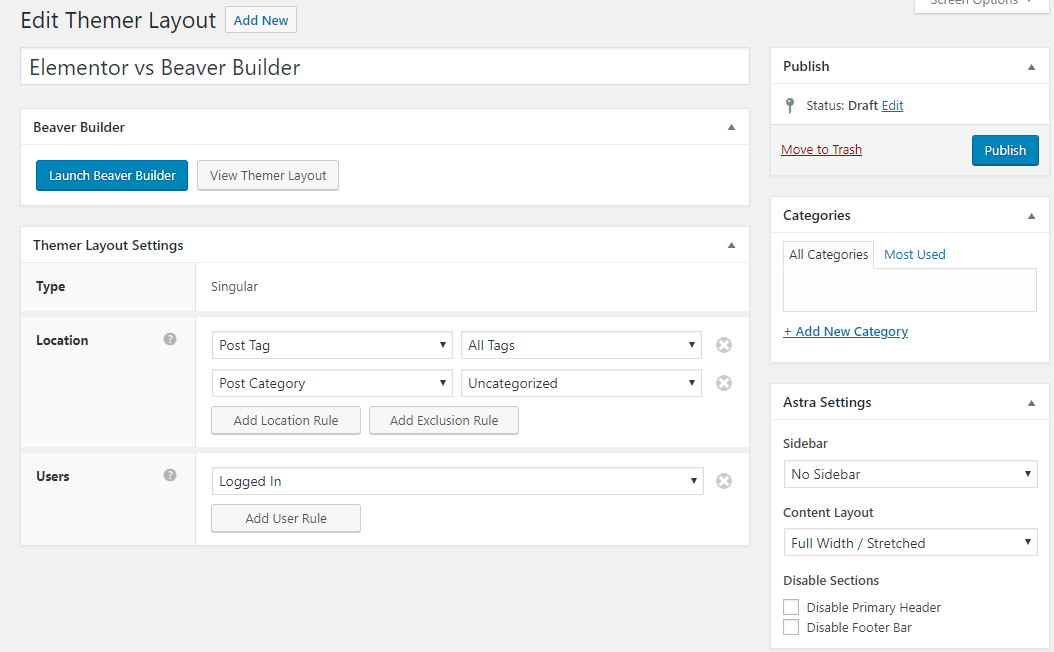
Lorsque vous créez une nouvelle mise en page Themer, vous lui donnez un nom et choisissez la partie de votre thème que vous souhaitez remplacer. Vous pouvez créer :
- des en-têtes
- des pieds de page
- des pages
- Articles uniques
- Pages 404
- Et bien d’autres choses encore…

Vous disposez ensuite de deux menus déroulants pour contrôler l’affichage de votre modèle :
- Emplacement – Vous permet d’appliquer votre modèle à l’ensemble du contenu, ou seulement à des catégories, des étiquettes ou des types de messages spécifiques.
- Utilisateurs – Une fonction unique qui vous permet d’appliquer votre modèle en fonction de l’utilisateur individuel. Par exemple, vous pouvez n’afficher votre modèle que lorsqu’un utilisateur est connecté ou pour des rôles d’utilisateur spécifiques.
Cet outil de conception basé sur des règles est très utile dans certaines circonstances, telles que les sites d’adhésion ou les LMS, où vous souhaitez contrôler qui voit quel contenu dans différentes circonstances.

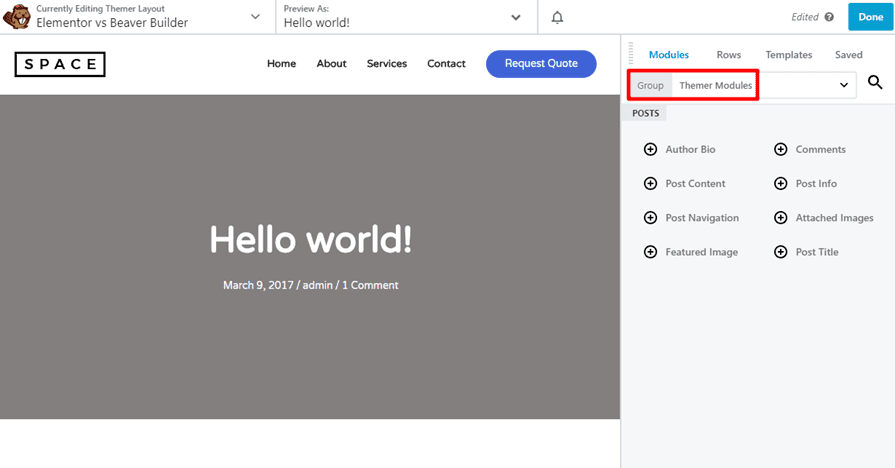
Ensuite, vous pouvez cliquer sur le bouton Lancer Beaver Builder pour concevoir votre partie de thème.
Lorsque vous créez votre design, vous obtenez un nouveau groupe de modules Themer qui vous permettent d’insérer dynamiquement le contenu de votre site.

Elementor vs Beaver Builder Construction de Thème – Lequel est le meilleur ?
À première vue, Elementor est un meilleur choix en raison des options incluses dans l’addon Pro. Le fait de devoir payer un supplément pour la construction de thèmes dans Beaver Builder n’est pas une bonne chose et peut décourager certaines personnes.
Cependant, l’option basée sur les règles de Beaver Builder pourrait faire une grande différence pour certains sites web et pourrait être suffisante pour justifier l’achat supplémentaire.
Elementor vs Beaver Builder : Autres considérations
Il y a des fonctionnalités qui ne s’intègrent pas parfaitement dans ce format de comparaison…
C’est la raison d’être de cette section.
Voici quelques fonctionnalités uniques offertes par Elementor :
- Widgets globaux – Vous pouvez utiliser des widgets globaux à plusieurs endroits de votre site web et mettre à jour chaque instance en même temps.
- Intégrer n’importe où – Vous pouvez intégrer les modèles Elementor avec des shortcodes ou des widgets. Cela vous permet d’utiliser Elementor pour concevoir un appel à l’action dans votre barre latérale, par exemple.
Et voici quelque chose que seul Beaver Builder offre :
La marque blanche – Si vous construisez des sites pour des clients, cela vous permet de créer un produit final personnalisé, en marque blanche.
Il existe un plugin tiers qui vous permet de mettre Elementor en marque blanche, mais nous ne l’avons pas testé.
Elementor vs Beaver Builder Autres considérations – Lequel est le meilleur ?
Les widgets globaux font d’Elementor un gagnant incontestable. Bien que la marque blanche puisse convenir à certaines agences, il s’agit d’une offre de niche. La valeur de productivité des widgets globaux et les fonctionnalités “embed anywhere” font d’Elementor un choix facile.
Elementor vs Beaver Builder : Prix
Il existe des versions gratuites d’Elementor et de Beaver Builder que vous pouvez tester. Les deux peuvent être téléchargés et utilisés avec n’importe quel site web, bien que la version gratuite d’Elementor vous offre plus de flexibilité grâce à sa plus grande bibliothèque de widgets.
Si vous voulez la version premium de l’un ou l’autre plugin, voici comment se présentent les prix…
Il y a trois plans Elementor Pro :
- Personal – 1 site – 49 $ par an
- Plus – 3 sites – 99 $ par an
- Expert – 1 000 sites – 199 $ par an
Il n’y a pas d’option à vie. Tous les plans sont facturés annuellement. Chaque plan est assorti d’une garantie de remboursement de 30 jours.
Pour Beaver Builder, il existe également trois plans premium.
- Standard – Sites illimités – 99 $ par an
- Pro – Sites illimités – 199 $ par an
- Agence – Sites illimités – 399 $ par an
Il n’y a pas d’option de plan à vie. Tous les plans sont facturés annuellement. Beaver Builder offre des remboursements si la demande est faite dans les 30 premiers jours.
Beaver Builder fonctionne légèrement différemment en ce sens qu’il n’y a pas de limites de sites. En revanche, les fonctionnalités sont limitées en fonction de l’offre choisie. L’offre Standard n’inclut pas Beaver Builder ou Multisite. Pro ajoute ces fonctionnalités. Agency ajoute la marque blanche.
De plus, si vous souhaitez avoir accès à Beaver Themer, vous devez payer un supplément de 147$ pour une utilisation sur un nombre illimité de sites.
Prix d’Elementor vs Beaver Builder – Lequel est le meilleur ?
Elementor et Beaver Builder doivent être applaudis pour avoir offert des versions gratuites de leur plugin de construction de pages. Les deux incluent une gamme de fonctions qui offrent une grande liberté de conception.
Ce n’est que lorsque vous achetez une version premium que vous obtenez toute la puissance de chacun d’entre eux. Elementor est moins cher mais limite le nombre de sites web avec lesquels vous pouvez l’utiliser. Beaver Builder est plus cher mais ne limite pas le nombre de sites.
Différents utilisateurs trouveront un meilleur rapport qualité-prix en fonction de leur situation, il n’y a donc pas de vainqueur incontestable.
Ressources similaires :
- Comment créer une comparaison d’images avant/après dans Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Elementor : Comment ajouter une connexion aux médias sociaux
- Elementor : 3 Méthodes pour optimiser les images
- Comment appliquer du CSS personnalisé uniquement sur le bureau avec Elementor
- Comment rendre un site Web Elementor super rapide
- Comment migrer un site vers Elementor Cloud
- Comment utiliser l’accordéon avancé dans Elementor
- Comment créer un menu popup dans Elementor
- Comment créer une page 404 dans Elementor
- Elementor Free vs. Pro: Lequel choisir ?
Conclusion sur Elementor vs Beaver Builder
Elementor et Beaver Builder sont deux constructeurs de pages qui sont tous deux au sommet de leur art. C’est une grande partie de la raison pour laquelle nous avons construit des modèles de sites web en utilisant à la fois Elementor et Beaver Builder.
Elementor offre un large éventail d’options, de modèles et d’éléments de page. Il dispose également d’une interface attrayante, fonctionne bien et est relativement bon marché compte tenu de la puissance qu’il offre.
Beaver Builder est plus rapide à utiliser et à charger les menus, mais son interface n’est pas aussi intéressante. Le menu latéral charge également l’ensemble du contenu en une seule fois plutôt que d’avoir à faire défiler la page pour trouver un élément, comme c’est le cas avec Elementor.
Les deux constructeurs de pages offrent des versions gratuites décentes et sont régulièrement mis à jour pour corriger les bugs, ajouter des fonctionnalités et améliorer l’offre globale.
Si nous devions faire une différence entre les deux constructeurs de pages, la plupart des gens diraient que Beaver Builder est un peu plus adapté aux développeurs, tandis qu’Elementor est un peu plus adapté aux concepteurs.
Mais honnêtement ? Vous ne vous tromperez pas en choisissant l’un ou l’autre de ces constructeurs de pages car ils sont tous les deux très bons dans ce qu’ils font !
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor
- Comment créer un menu popup dans Elementor















Hello Neat post Theres an issue together with your site in internet explorer would check this IE still is the marketplace chief and a large element of other folks will leave out your magnificent writing due to this problem