Souhaitez-vous créer un accordéon avancé dans Elementor ? Dans cet article, nous allons vous montrer comment ajouter une section accordéon avancé à l’aide du constructeur de page Elementor.
La section accordéon vous aidera à afficher plus d’informations dans moins d’espace. Il est utilisé pour afficher du texte de manière réduite et condensée, ce qui vous permet d’économiser de l’espace tout en présentant une abondance de contenu.
Elementor possède son propre widget Accordéon que vous pouvez ajouter à vos pages. Mais si vous voulez plus de mise en page avec des fonctionnalités avancées, vous pouvez utiliser le plugin Absolute Addons, l’un des meilleurs addons Elementor.
Comment utiliser l’accordéon avancé avec Elementor
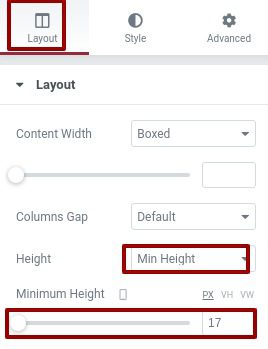
Pour utiliser le widget Advance Accordion, créez d’abord une section en cliquant sur l’icône « + » dans Elementor, puis dans la section widget de la barre de gauche, recherchez Advance Accordion. Faites glisser ce widget et déposez-le dans la section que vous avez créée. Modifiez la Hauteur sur Hauteur Min puis configurez la Hauteur Minimum sur 17.

Ensuite, sous l’onglet Contenu, vous pouvez sélectionner le style Accordéon dans le menu déroulant Advance Accordion Style. Il existe treize styles uniques et d’aspect professionnel disponibles pour la section Advance Accordion. Vous pouvez choisir celui que vous souhaitez.

Découvrez ici tous les styles Advance Accordion
Choisissez l’un des styles que vous souhaitez en cliquant sur le numéro de style.
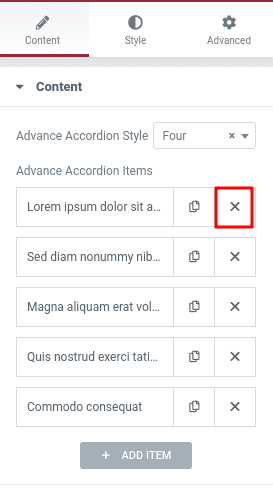
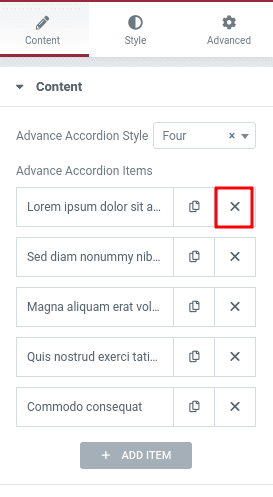
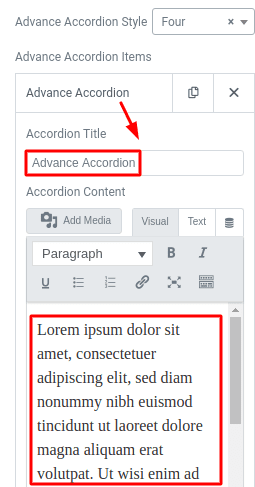
Après avoir sélectionné votre style, il est maintenant temps de le modifier. Par défaut, votre accordéon aura cinq éléments. Vous pouvez supprimer n’importe quel élément en cliquant sur l’icône « X ».

Vous pouvez également dupliquer n’importe quel élément simplement en cliquant sur l’icône à côté de l’icône de suppression. Pour modifier n’importe quel élément, cliquez simplement sur l’élément et vous pouvez voir l’option d’édition du titre et du paragraphe. Ajoutez votre titre dans le champ Title Accordion et ajoutez du texte dans la zone Accordion Content.

Vous pouvez ajouter des éléments en cliquant sur le bouton Ajouter un élément. Cliquez simplement dessus et un élément sera ajouté et vous pourrez modifier le titre et le contenu en suivant la même procédure.
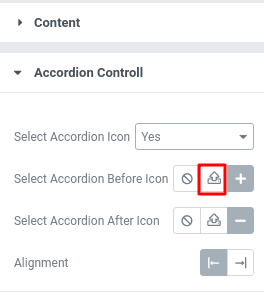
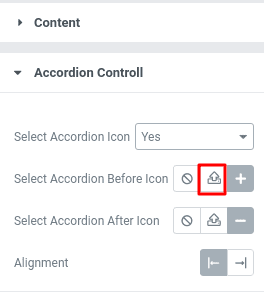
Maintenant, allez dans l’onglet Accordion Controll et vous trouverez des options plus avancées. Vous pouvez activer ou désactiver l’icône Accordéon dans le menu Sélectionner l’icône accordéon. Si vous sélectionnez oui, votre accordéon s’activera, sélectionner non désactivera l’icône.
Ici, vous sélectionnez l’option non dans le menu de sélection de l’icône accordéon et vous pouvez voir que l’icône sera désactivée à partir de la conception.

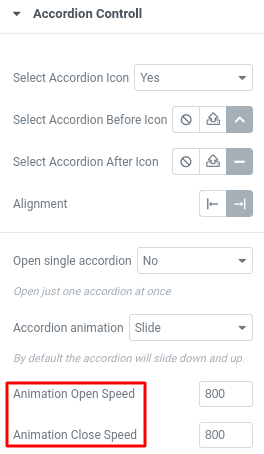
Mais si vous sélectionnez oui dans le menu de sélection de l’icône accordéon, vous pouvez voir deux autres options –
- Sélectionner l’accordéon avant l’icône : Vous pouvez sélectionner l’icône avant de développer l’accordéon.
- Sélectionner l’accordéon après l’icône : vous pouvez sélectionner l’icône après avoir développé l’accordéon.
Pour sélectionner une icône, vous avez deux options. Vous pouvez télécharger votre propre icône au format SVG ou vous pouvez choisir n’importe quelle icône dans la galerie d’icônes.
Pour télécharger votre propre icône, cliquez sur l’option Télécharger SVG et vous pouvez sélectionner votre icône à partir de votre ordinateur.

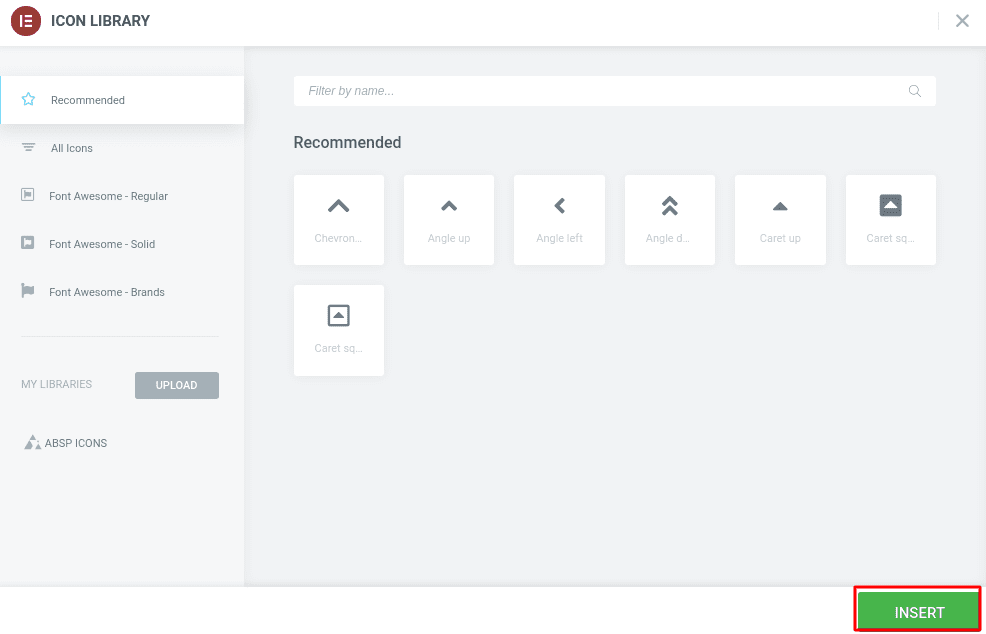
Pour ajouter un accordéon avant l’icône de la bibliothèque d’icônes, cliquez sur l’option Bibliothèque d’icônes et la page de la bibliothèque d’icônes par défaut d’Elementor apparaîtra. Sélectionnez simplement l’icône que vous souhaitez ajouter, puis cliquez sur le bouton Insérer. Suivez la même procédure pour ajouter l’accordéon après l’icône.

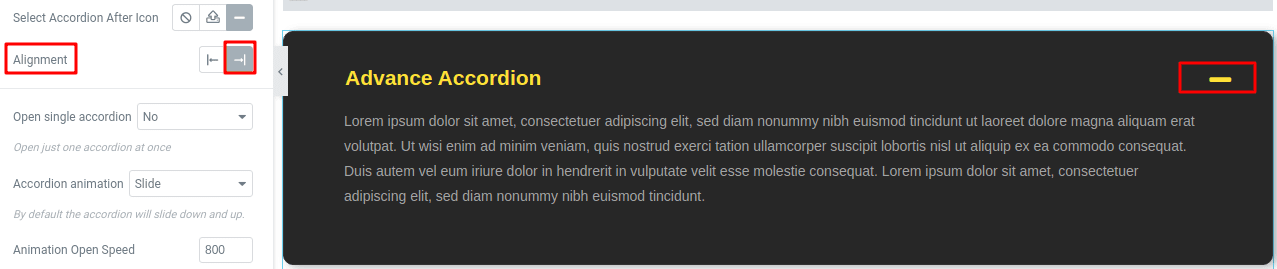
À partir de l’option Alignement, vous pouvez définir l’alignement de l’icône, vous pouvez ajouter l’icône au début de l’accordéon ou à la fin de l’accordéon. Voici à quoi cela ressemble lorsque vous sélectionnez l’alignement sur Fin.

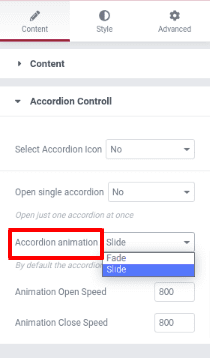
Vous pouvez sélectionner l’effet d’animation accordéon dans le champ Accordion Animation. Deux effets d’animation sont disponibles
- Fade
- Slide

Sur les champs Animation Open Speed et Animation Close Speed, vous pouvez définir la vitesse de l’animation lors de l’ouverture et de la fermeture.

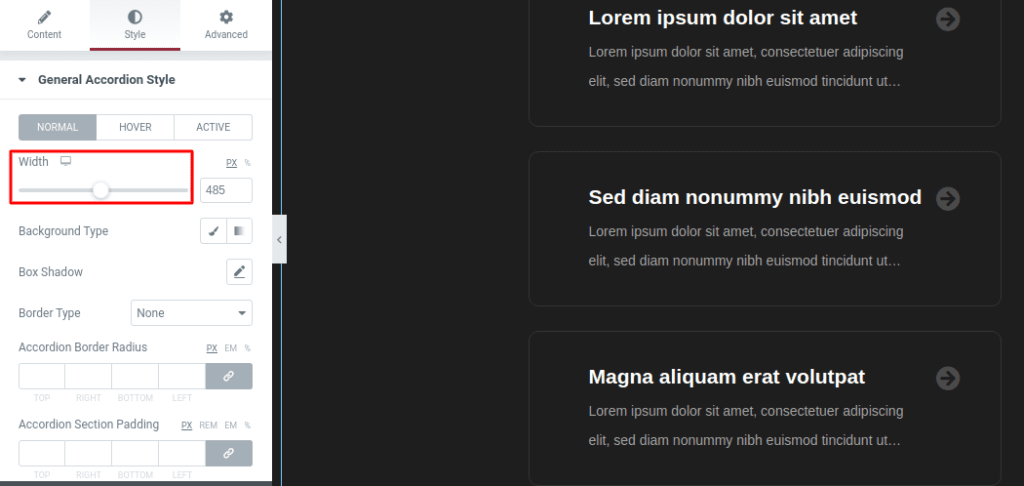
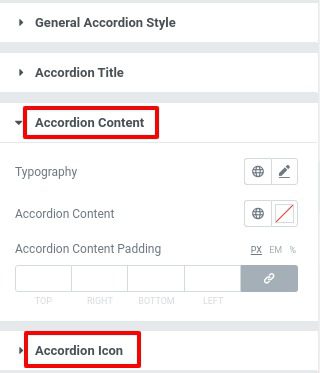
Passez maintenant à l’onglet Style où vous pouvez personnaliser votre accordéon comme vous le souhaitez. Dans l’onglet style, vous trouverez 4 menus différents et sous ces menus, vous trouverez toutes les fonctionnalités pour personnaliser l’apparence de votre accordéon en une minute.
Sous General Accordion Style, vous pouvez personnaliser votre accordéon pour trois conditions différentes:
- Normal
- Survol
- Actif
Pour le mode normal, vous pouvez définir la largeur de l’accordéon à partir de l’option de largeur.

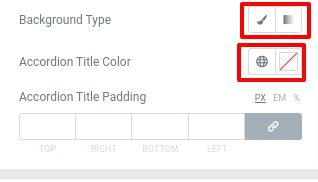
Vous pouvez définir l’arrière-plan de votre accordéon à partir de l’option Type d’arrière-plan.
- Classique – Vous pouvez définir l’image d’arrière-plan
- Dégradé – Vous pouvez ajouter un dégradé de couleur
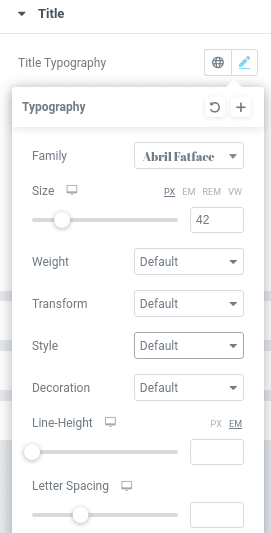
Maintenant, venez à l’option Titre pour styliser le texte de votre titre. Vous pouvez personnaliser le titre pour des conditions normales, de survol et actives. Dans la typographie de titre, vous avez deux options, vous pouvez ajouter une typographie personnalisée ou vous pouvez définir votre titre à partir des options de style.
Autres Ressources :
- Comment appliquer du CSS personnalisé uniquement sur le bureau avec Elementor
- Elementor Free vs. Pro: Lequel choisir ?
- Elementor : Comment créer une page protégée par mot de passe
- Comment créer et utiliser des onglets dans Elementor
- Comment créer une page 404 dans Elementor
- Comment créer un menu popup dans Elementor
Cliquez sur l’option d’édition et la page de style apparaîtra où vous pourrez définir la famille de polices, la taille de police, la largeur, la hauteur de ligne et la transformation de texte.

Définissez l’arrière-plan comme classique ou dégradé à partir de l’option de type d’arrière-plan. Vous pouvez également ajouter la couleur du titre et le rembourrage pour placer le titre dans la bonne position.

Stylisez le survol et la condition active de la même manière.
Dans le menu Accordion Content, vous pouvez styliser la zone de contenu et, à l’aide du menu Icon Accordion, vous pouvez styliser la zone d’icône pour les situations normales et de survol.

Voilà! Votre section accordéon avancé est prête.
Conclusion
En suivant le processus, vous pourrez ajouter une section accordéon avancé à votre site Web.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment créer un menu popup dans Elementor