Vous cherchez un moyen d’ajouter une bordure dégradée à la galerie d’images dans Elementor ?
Les images jouent un rôle très important dans chaque site web. L’image peut facilement représenter des informations visuelles sur vos services à vos clients. Si vous souhaitez donner à votre galerie d’images un aspect unique, cet article vous aidera.
Elementor vous propose le widget Galerie d’images que vous pouvez utiliser pour présenter des images. Vous pouvez présenter vos produits, services, offres et bien d’autres choses à vos clients dans la section galerie.
L’ajout d’une bordure en dégradé dans votre section galerie d’images peut donner à votre galerie un aspect étonnant et différent qui peut facilement attirer les utilisateurs.
Dans cet article, nous allons vous guider vers la manière la plus simple d’ajouter une bordure dégradée aux images de votre galerie en utilisant le constructeur de pages Elementor.
Table des matières
Ajouter une bordure dégradée à la galerie d’images dans Elementor
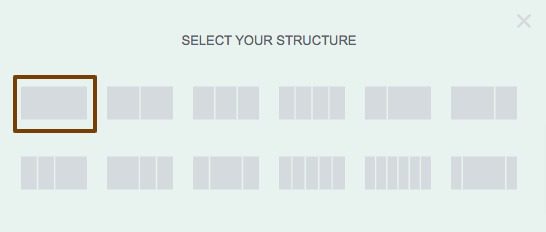
Avant de commencer, assurez-vous que vous êtes passé à Elementor Pro car le widget Galerie n’est disponible que sur Elementor Pro. Après la mise à jour vers Elementor Pro, créez une page ou modifiez une page existante avec l’éditeur Elementor et cliquez sur l’icône “+” pour ajouter une section. Sélectionnez ensuite la colonne unique pour la section de la galerie d’images.

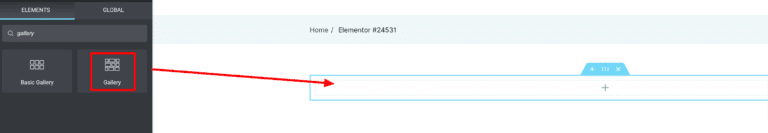
Dans le tableau de bord des widgets, recherchez le widget Galerie, faites-le glisser et déposez-le dans la section que vous avez créée.

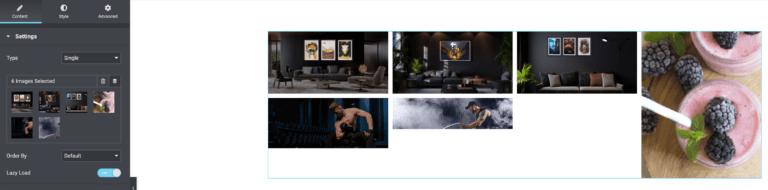
Après avoir ajouté le widget Galerie, vous pouvez le personnaliser et le styliser. Tout d’abord, dans l’option des paramètres, vous pouvez sélectionner le type de galerie (simple ou multiplex). Ensuite, vous devez ajouter les images, puis vous pouvez définir l’ordre des images. Vous pouvez également activer ou désactiver la fonction Lazy Load.

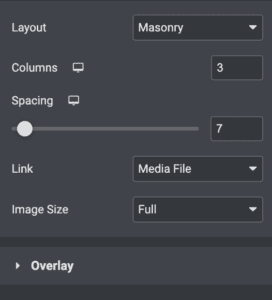
Vous pouvez également changer la mise en page en grille, en maçonnerie ou justifiée. Vous pouvez ensuite définir le nombre de colonnes, l’espacement et la taille des images. Dans l’option de superposition, vous pouvez également ajouter un titre et une description.

Passez maintenant à l’onglet Style où vous trouverez différentes options pour styliser la section de galerie que vous avez créée.

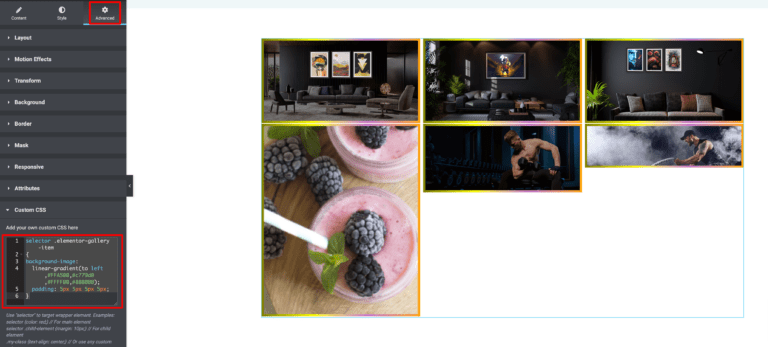
Pour ajouter une bordure dégradée, vous devez ajouter quelques snippets CSS sur le widget. Lorsque vous avez fini d’éditer et de styliser le widget, passez à l’onglet Avancé et naviguez jusqu’au champ CSS personnalisé. Ajoutez-y les extraits CSS suivants.
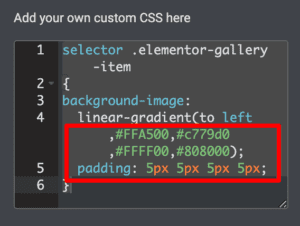
selector .<a class="wpil_keyword_link" href="https://be.elementor.com/visit/?bta=166626&brand=elementor" target="_blank" rel="noopener nofollow" title="elementor" data-wpil-keyword-link="linked">elementor</a>-gallery-item
{
background-image :
linear-gradient(to left,#FFA500,#c779d0,#FFFF00,#808000) ;
padding : 5px 5px 5px 5px ;
}

Vous pouvez conserver le code tel quel ou le personnaliser. Pour ajouter de la couleur, il vous suffit de modifier le code de couleur en fonction de vos besoins. La couleur souhaitée sera appliquée à la bordure dégradée. Vous pouvez également modifier la valeur de l’espacement pour voir ce que cela donne.

Et voilà ! Votre bordure dégradée est prête pour la section galerie d’images. Lorsque vous avez terminé, cliquez sur le bouton Publier ou Mettre à jour pour enregistrer les modifications.
Cela ajoutera votre widget Elementor ou votre modèle sur l’éditeur Gutenberg.
Consultez aussi d’autres articles connexes
- Comment créer un site WooCommerce avec Elementor et le thème Astra
- Elementor vs Divi vs SeedProd – Quel est le meilleur ?
- Comment ajouter une comparaison d’images dans Elementor
- Comment utiliser l’historique pour annuler et rétablir des actions sur Elementor
- Comment créer un tableau Elementor dans WordPress
Conclusion
En suivant ce processus, vous serez en mesure d’ajouter une bordure dégradée dans la section galerie d’images d’Elementor.
Nous espérons que cet article vous aidera. Si vous l’avez aimé, veuillez le partager sur vos différents réseaux sociaux.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]