Souhaitez-vous découvrir comment créer un tableau Elementor dans WordPress ? Alors continuez cette lecture.
Les tableaux sont des éléments clés de la plupart des sites web. Vous pouvez les utiliser pour partager toutes sortes d’informations, des prix aux listes de fonctionnalités et aux liens. WordPress vous permet de configurer des tableaux basiques pour votre site web, mais vous recherchez peut-être davantage d’options de personnalisation.
Avec Elementor, vous avez accès à de multiples widgets de tableaux. De plus, il existe de nombreuses extensions Elementor de tableaux qui ajoutent de nouveaux widgets au populaire constructeur de pages.
Dans cet article, nous allons parler du fonctionnement des tableaux WordPress et de leur comparaison avec les widgets Elementor. Ensuite, nous vous montrerons comment créer des tableaux Elementor manuellement.
C’est parti !
Quand utiliser les tableaux WordPress
Dès que vous commencerez à les chercher, vous remarquerez que les tableaux sont partout sur le web. C’est parce qu’ils font partie des éléments les plus polyvalents que vous pouvez utiliser dans un site web.
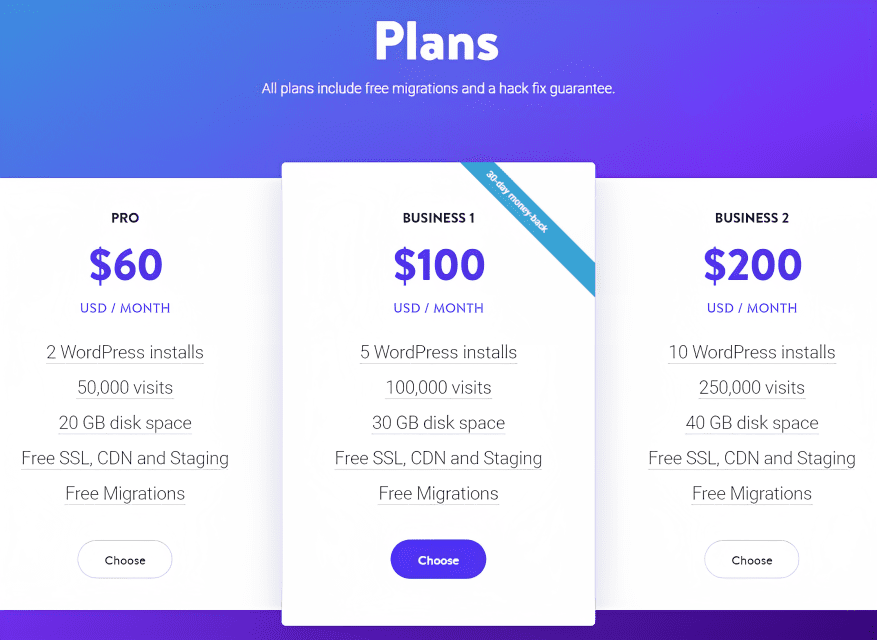
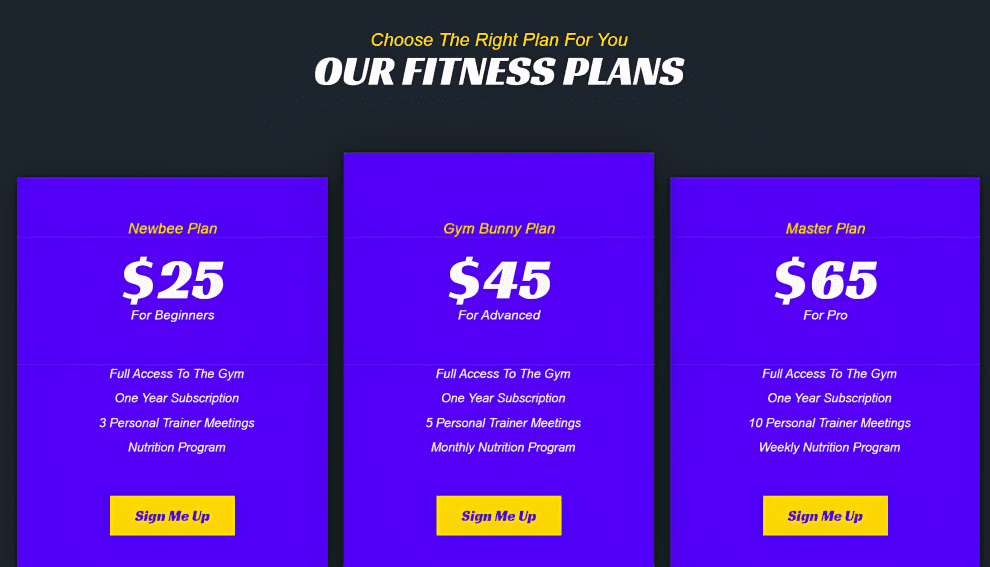
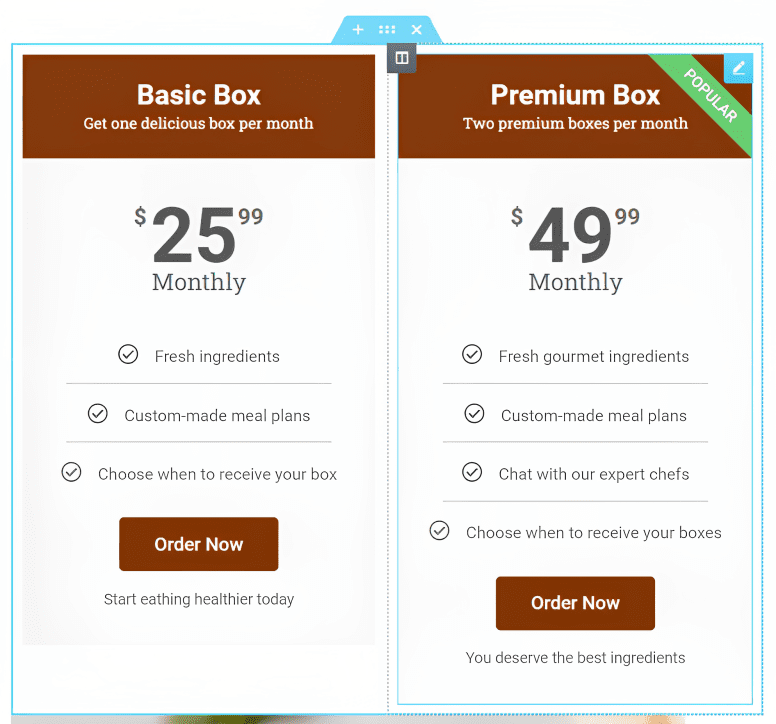
Prenez les tableaux de prix, par exemple. Il est difficile de trouver un site web de services ou d’abonnements qui n’utilise pas de tableaux pour vous aider à comparer les options :

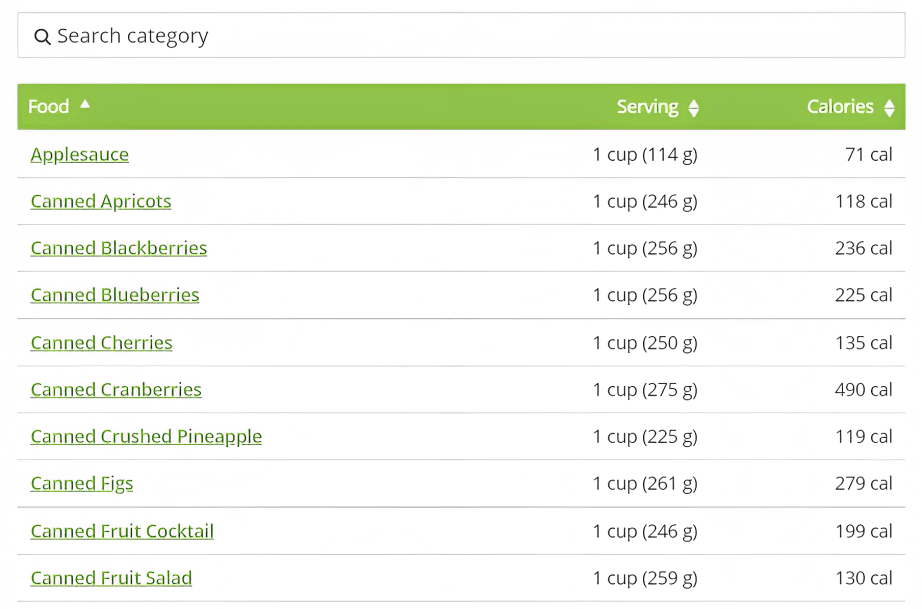
Les tableaux vous permettent de présenter de grandes quantités d’informations d’une manière facile à digérer pour les lecteurs. Mieux encore, les tableaux permettent aux utilisateurs de comparer plus facilement plusieurs ensembles de données entre eux :

En plus de vous aider à partager des informations, les tableaux peuvent également contribuer à rompre la monotonie des longs paragraphes d’un article de blog ou d’une page. En général, nous vous recommandons d’éviter les murs de texte, car il peut être difficile d’y naviguer.
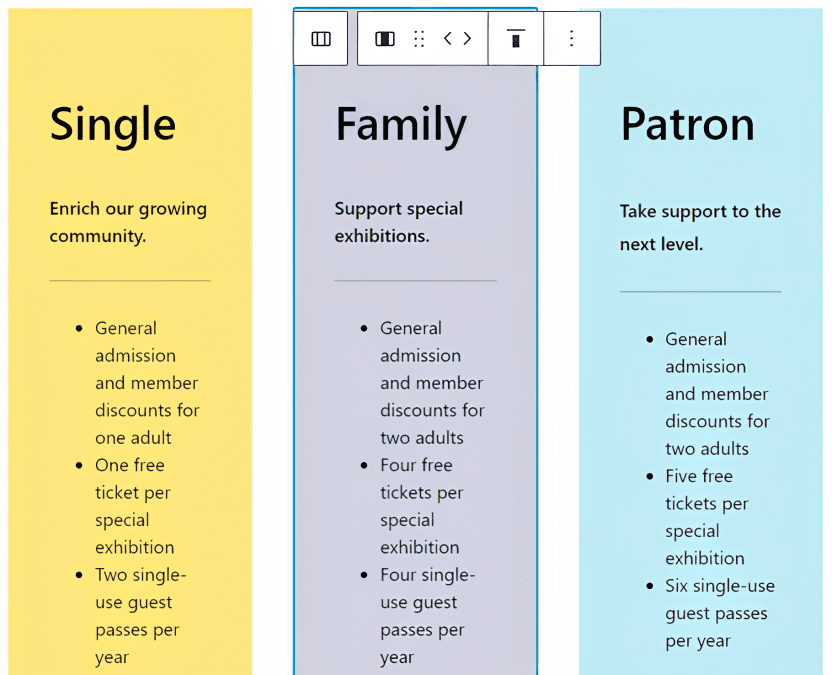
L’éditeur de blocs vous offre la possibilité d’ajouter des tableaux à votre site web en toute simplicité. Le module Tableau vous permet de définir le nombre de lignes et de colonnes dont vous avez besoin :

Bien que l’ajout de tableaux dans WordPress soit facile, vous êtes quelque peu limité quant aux options de personnalisation. Vous pouvez changer les couleurs d’arrière-plan, personnaliser les styles de boutons et modifier la taille des polices, mais c’est à peu près tout.
Si vous voulez créer des tableaux plus élégants et plus complexes, vous devrez utiliser un constructeur de pages tel qu’Elementor (ou même Divi).
Ce qu’un tableau Elementor peut faire
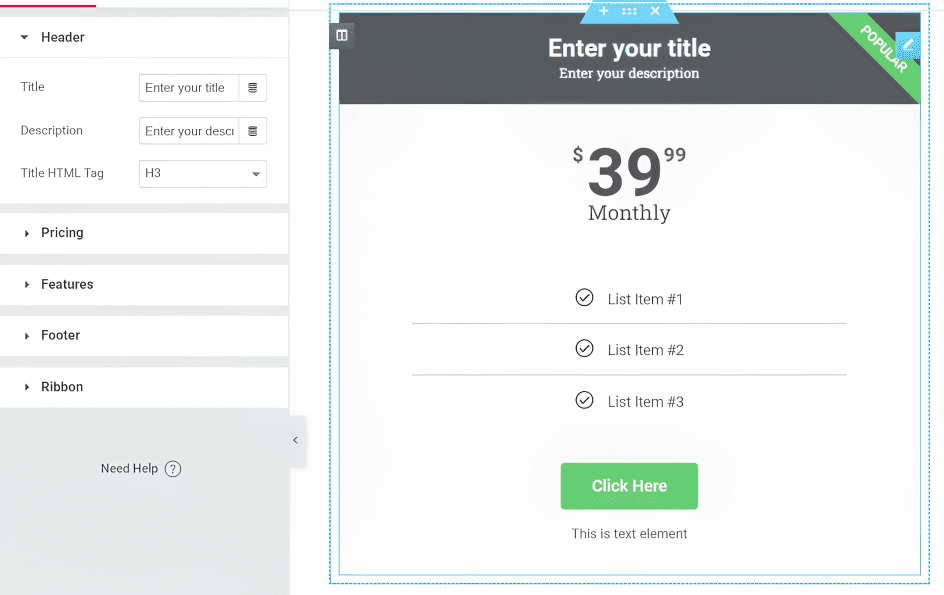
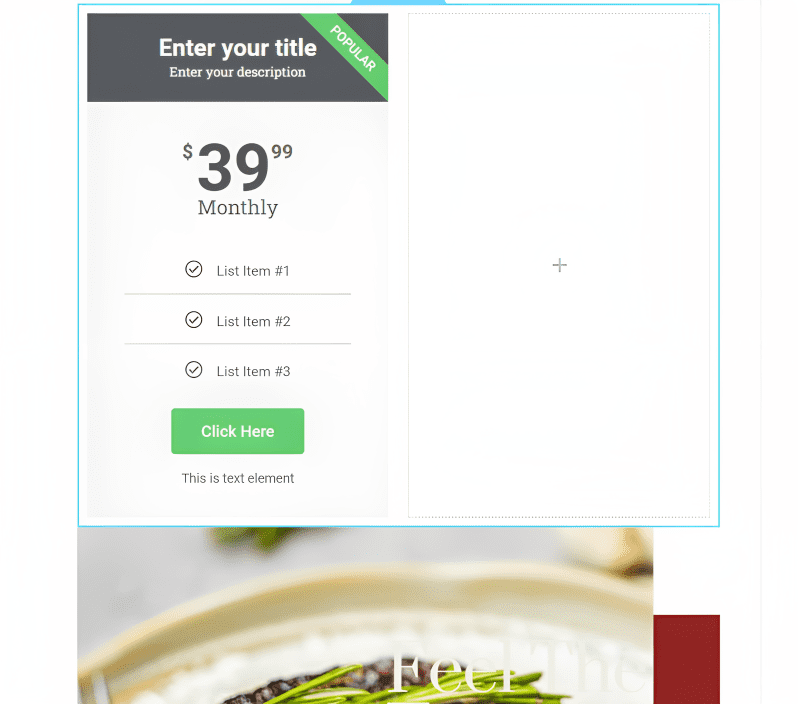
Si vous souhaitez aller au-delà des tableaux WordPress basiques, Elementor vous donne accès à un widget de tableau de prix hautement personnalisable. Cela vous permet de modifier les titres des tableaux, de définir des balises de titre, d’ajouter des listes de caractéristiques, de peaufiner les appels à l’action (CTA), et plus encore :

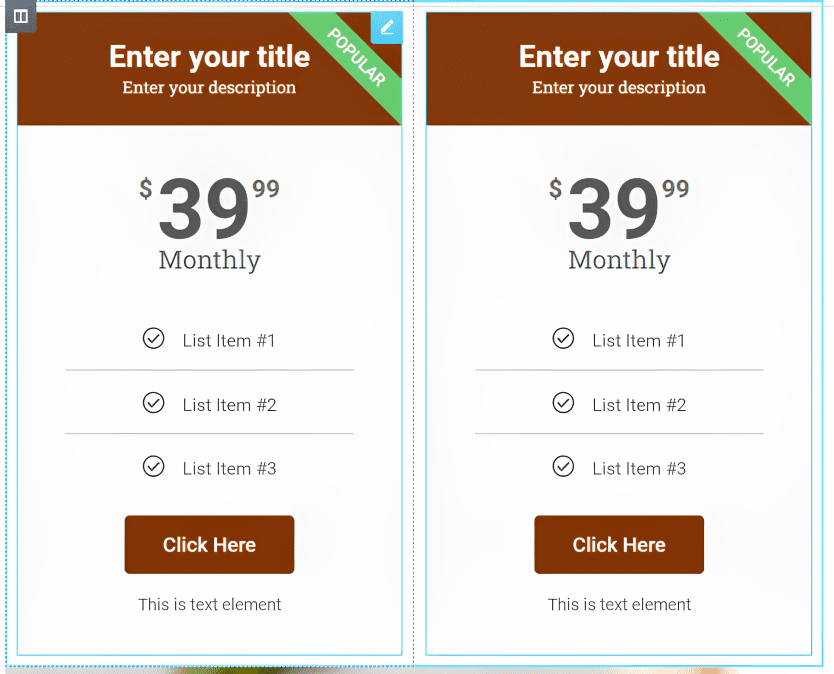
N’oubliez pas qu’avec Elementor, vous pouvez créer tout type de mise en page que vous souhaitez pour n’importe quelle page ou article. Cela signifie que vous pouvez mettre en place des conceptions multi-colonnes afin d’avoir plusieurs widgets de tableau des prix côte à côte :

Elementor est également livré avec un widget de table des matières. Cela permet de faciliter la navigation dans le contenu long format pour vos lecteurs.
Comment créer un tableau Elementor (manuellement)
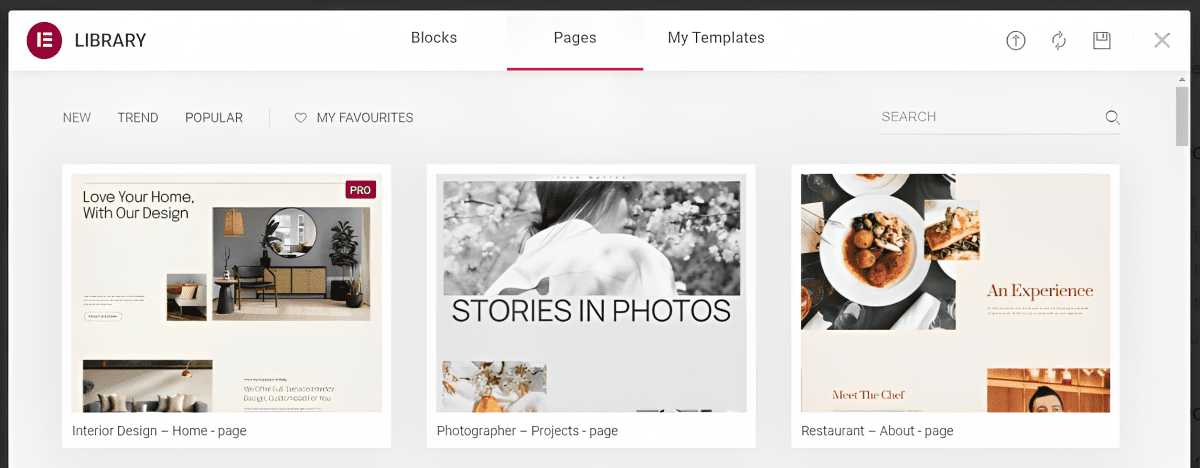
Créer un tableau de prix à l’aide d’Elementor est simple. Pour commencer, ouvrez l’éditeur Elementor. À partir de là, vous pouvez choisir de commencer avec une page vierge ou d’importer un modèle de la bibliothèque Elementor :

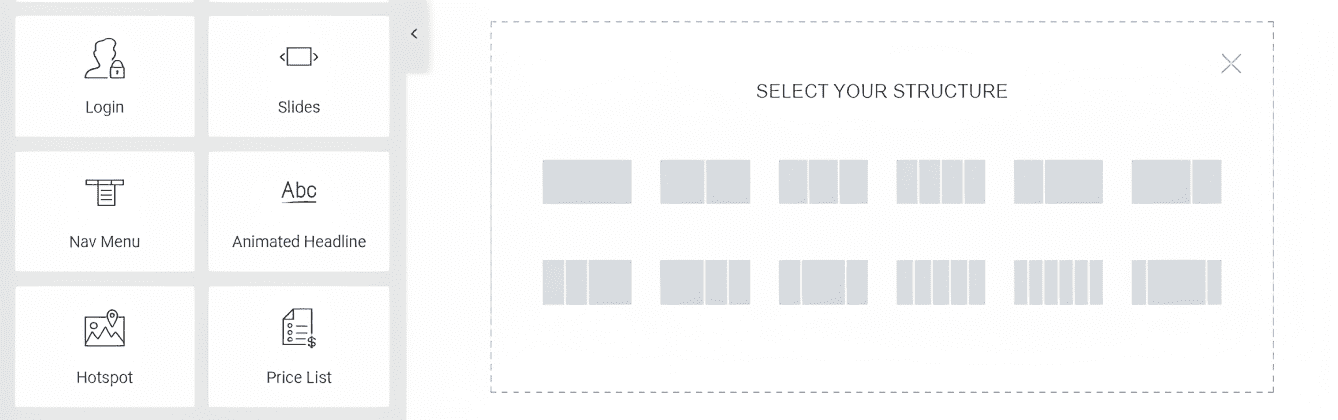
Lorsque vous êtes prêt à ajouter l’élément, vous voudrez sélectionner le nombre de colonnes que vous voulez que le tableau ait. Cliquez sur le signe plus d’Elementor en bas de l’éditeur et sélectionnez la structure de colonnes que vous souhaitez utiliser pour la section des prix :

N’oubliez pas que si vous utilisez plusieurs colonnes, vous devrez ajouter un widget Tableau des prix distinct dans chacune d’elles. Bien que chaque tableau soit un élément unique, les utilisateurs les verront côte à côte (ou l’un en dessous de l’autre sur mobile) comme faisant partie d’une seule section :

Nous vous recommandons d’ajouter un seul module Tableau des prix et de le styliser en premier. Ensuite, vous pouvez dupliquer ou copier cet élément dans les autres colonnes, et ajouter un texte unique à chacune d’elles.
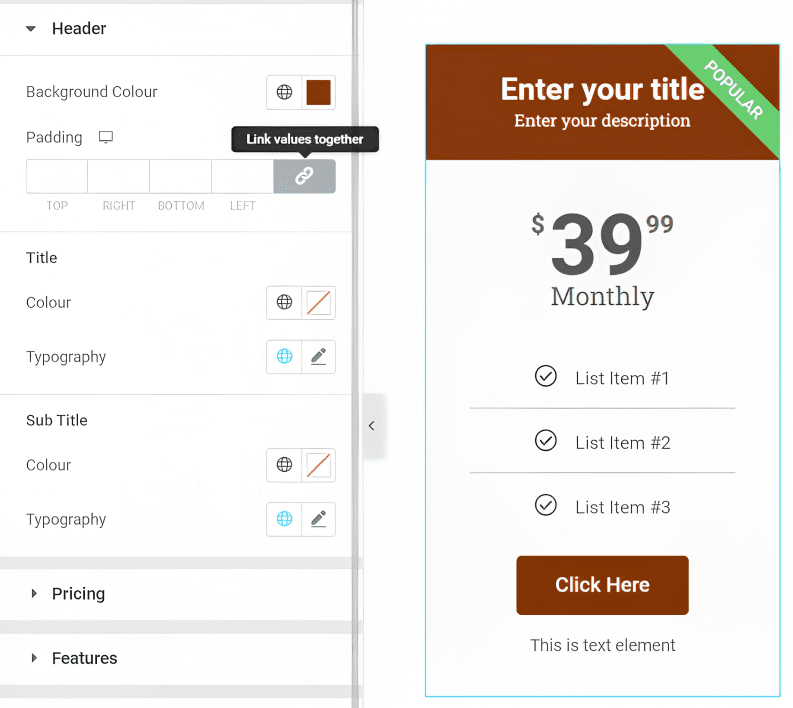
Pour personnaliser le tableau, sélectionnez l’élément et passez à l’onglet Style sous les réglages du widget. Elementor vous offre de nombreuses options de style. Celles-ci comprennent la sélection des couleurs, les réglages de typographie et des configurations uniques pour chaque section du tableau :

Une fois que vous êtes satisfait du style du tableau des prix, cliquez avec le bouton droit de la souris sur l’élément et sélectionnez l’option Dupliquer. Une copie du tableau apparaîtra sous l’élément original, et vous pourrez la faire glisser dans l’une des colonnes vides :

Vous devez répéter ce processus pour autant de colonnes que vous avez. N’oubliez pas que chaque tableau peut avoir un style unique si vous préférez ne pas réutiliser les réglages. Dans ce cas, assurez-vous que les styles sont suffisamment similaires pour que les visiteurs comprennent qu’ils sont en train de regarder une comparaison.
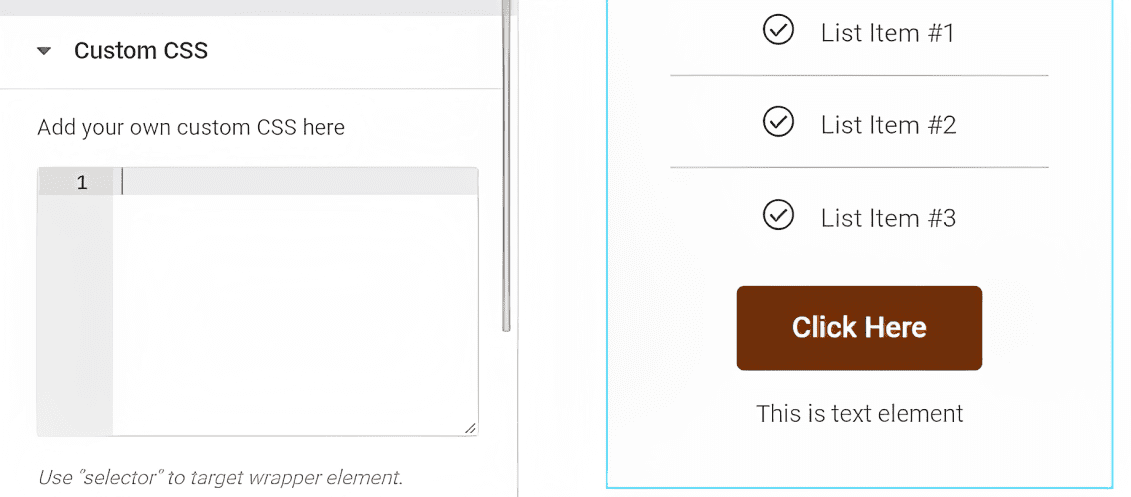
Pendant la personnalisation de votre tableau, n’oubliez pas qu’Elementor vous permet d’ajouter des CSS personnalisés à n’importe quel module. Pour ce faire, allez dans les réglages avancés du widget et sélectionnez l’onglet CSS personnalisé :

L’ajout de CSS personnalisé par le biais d’Elementor est beaucoup plus facile que l’édition manuelle du code WordPress. De même, la modification du CSS dans WordPress vous oblige à accéder aux fichiers du thème et à optimiser le code pour des performances optimales.
Avec Elementor, il vous suffit d’ajouter le code CSS dans le champ correspondant pour chaque module.
Si l’ajout manuel de CSS vous semble intimidant, ne vous inquiétez pas. Apprendre le CSS ne vous oblige pas à être un développeur web. Cependant, il s’agit d’une compétence précieuse qui vous aidera à personnaliser vos sites WordPress (et peut-être même à trouver une carrière dans le développement web).
Une fois que tous vos tableaux sont définis, il est temps de modifier leur texte et d’ajouter autant de fonctionnalités que vous le souhaitez pour chaque entrée. Vous pouvez le faire en sélectionnant un tableau et en passant à l’onglet Contenu sous les réglages du widget :

Il est facile de modifier le contenu de vos tableaux de prix. Vous pouvez cliquer sur n’importe quel élément du widget pour commencer à le modifier. Une fois que vous êtes satisfait du résultat, vos tableaux de prix sont prêts à être utilisés.
Autres ressources similaires :
- Comment ajouter du dégradé dans un texte elementor
- Comment changer votre nom d’utilisateur sur Elementor Cloud
- Comment créer une comparaison d’images avant/après dans Elementor
- Elementor : Comment ajouter une connexion aux médias sociaux
- Elementor : Comment créer une page protégée par mot de passe
Conclusion
Elementor vous fournit une large gamme d’outils pour créer des tableaux WordPress élégants et complexes. Un grand nombre d’extensions WordPress de tableaux sont également compatibles avec Elementor, ce qui signifie que le constructeur de pages vous permet d’ajouter à votre site web presque tous les types de tableaux que vous souhaitez.
Le constructeur de pages Elementor est livré avec un widget de tableau de prix intuitif. Si vous souhaitez ajouter d’autres types de tableaux, nous vous recommandons d’utiliser les extensions Elementor de tableau telles que ElementsKit ou WP Table Builder.
Voila! Désormais, créer un tableau Elementor dans WordPress n’aura plus de secret pour vous. Si vous avez aimé cet article, partagez-le sur vos plateformes sociales et si vous rencontrez d’autres problèmes, notre section commentaires vous attends à bras ouverts.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor