Envie de découvrir comment créer une page protégée par mot de passe dans Elementor ? Alors continuez cette lecture.
Parfois, lors de la création d’une nouvelle page ou d’un article dans WordPress, vous souhaitez la rendre accessible uniquement à certaines parties. Par exemple, vous souhaiterez peut-être créer une page classée accessible uniquement à vos coéquipiers, à l’aide d’un mot de passe.
Si vous avez un site Web basé sur Elementor, vous pouvez créer une page protégée par mot de passe à l’aide d’Essential Addons.
Bref aperçu sur Essentials Addons
Essential Addons est un addon d’Elementor développé par WPDeveloper.net . Il a une fonctionnalité pour protéger vos pages par mot de passe ou publier sur votre site WordPress.
Essentials Addons est un module complémentaire freemium, mais la fonctionnalité de protection par mot de passe d’une page n’est disponible que sur la version pro. Pas de soucis, il y a beaucoup d’autres fonctionnalités offertes par cet addon, notamment une fonctionnalité pour créer une carte avancée, afficher votre flux Instagram , afficher vos derniers articles, etc…
De plus, il a un prix moins cher par rapport aux autres modules complémentaires Elementor premium populaires tels que PowerPack et Ultimate Addons.
Comment utiliser Essentials Addons pour créer une page protégée par mot de passe dans Elementor
Vous pouvez utiliser Essential Addons pour protéger une page ou un article de blog. En plus de protéger votre page avec un mot de passe, vous pouvez également définir une restriction de contenu par rôle d’utilisateur. Seuls les utilisateurs avec les rôles spécifiés peuvent accéder au contenu.
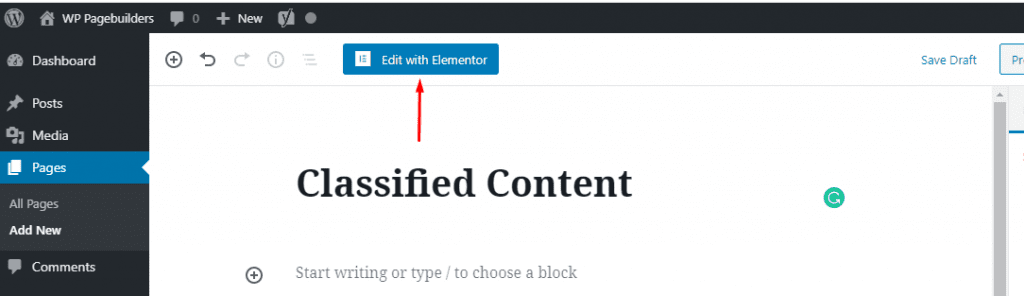
Pour commencer, créez une nouvelle page ( Pages -> Ajouter ) ou publiez ( Articles-> Ajouter ) et modifiez-la avec Elementor.

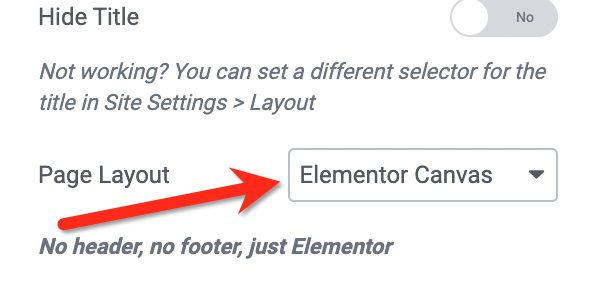
Avant de commencer à modifier votre page, définissez d’abord la mise en page. Pour ce faire, cliquez sur l’icône d’engrenage dans le coin inférieur gauche du panneau de gauche. Définissez la mise en page dans la liste déroulante Mise en page .

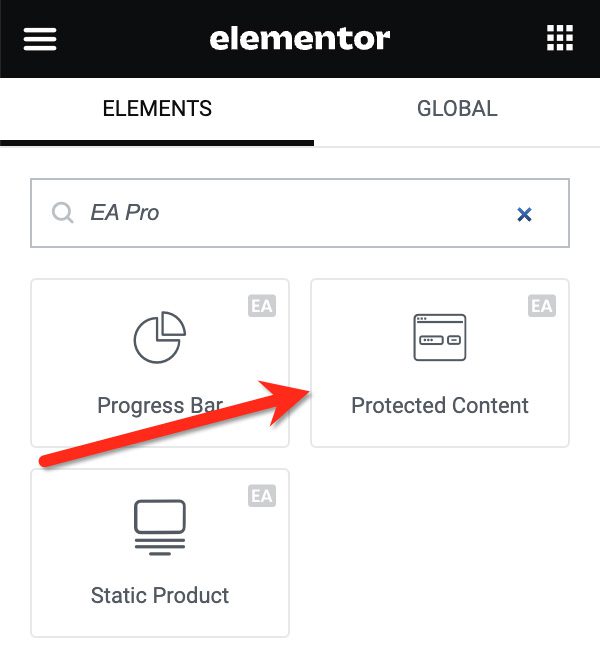
Ajoutez une nouvelle section en cliquant sur le bouton plus de la zone de canvas et sélectionnez une structure en fonction du concept de design que vous souhaitez créer. Une fois la section ajoutée, ajoutez le widget Contenu protégé en le faisant glisser du panneau de gauche vers la zone de canvas.

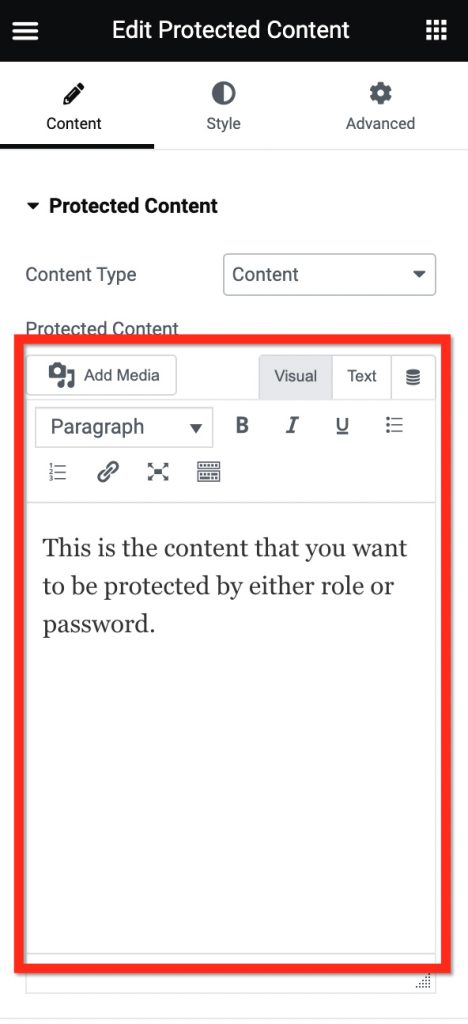
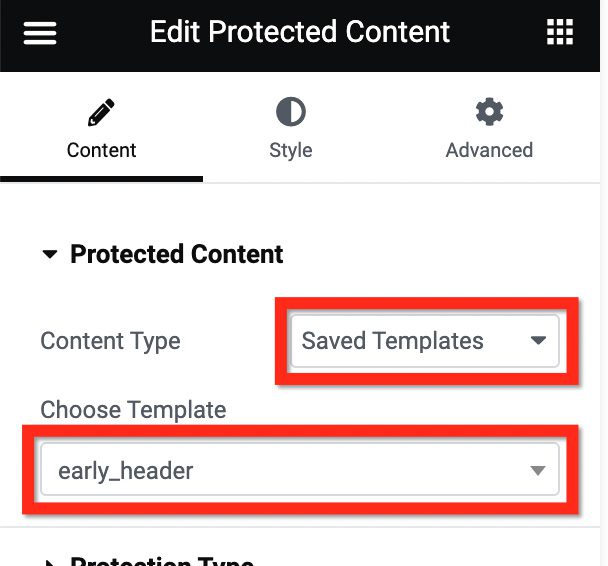
La première chose que vous devez faire ensuite est d’ajouter le contenu à la page. Essential Addons propose deux options. Vous pouvez ajouter le contenu d’un modèle (modèle Elementor) ou créer un nouveau contenu. Si vous préférez créer un nouveau contenu, vous pouvez utiliser l’éditeur fourni.

Si vous préférez utiliser un modèle, définissez le type de contenu sur Modèle enregistré et sélectionnez un modèle existant dans le menu déroulant en dessous.

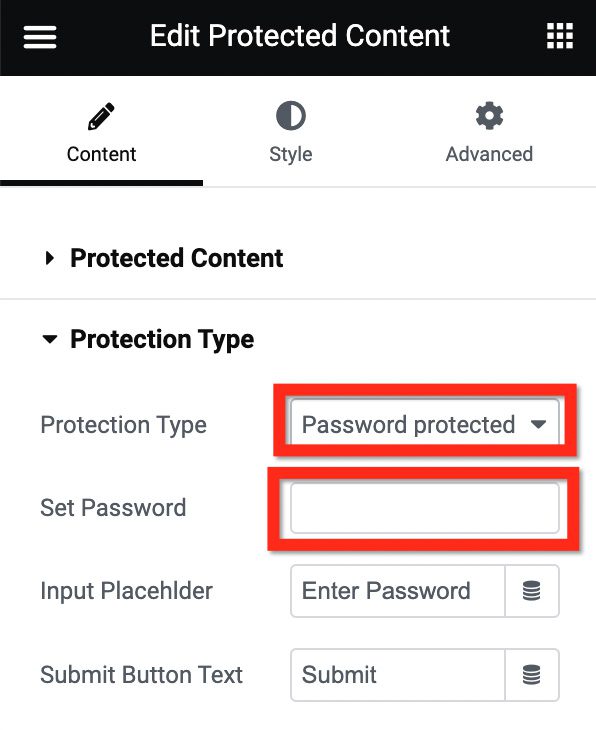
Ouvrez le bloc de paramètres Type de protection pour sélectionner un type de protection. Pour protéger votre page par mot de passe, vous pouvez sélectionner Mot de passe protégé dans la liste déroulante Type de protection . Définissez le mot de passe dans le champ Définir le mot de passe .

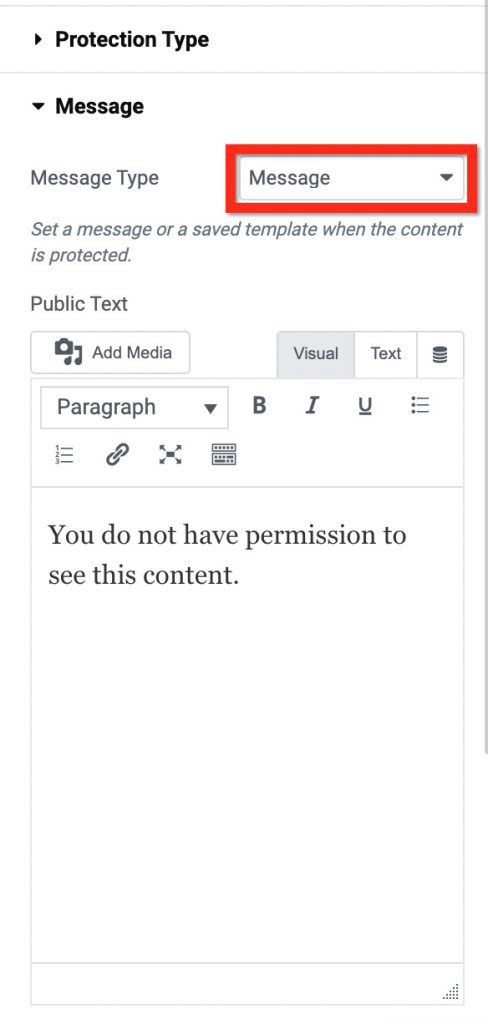
Ouvrez le bloc Paramètres de message pour définir votre message. Essential Addons vous permet également d’ajouter le message à partir d’un modèle. Vous pouvez définir le type de message dans le menu déroulant de la section Type de message .

Jusqu’ici, votre page a été protégée. Mais avant de publier, vous pouvez accéder à l’onglet Style du panneau des paramètres pour styliser le casier de contenu.
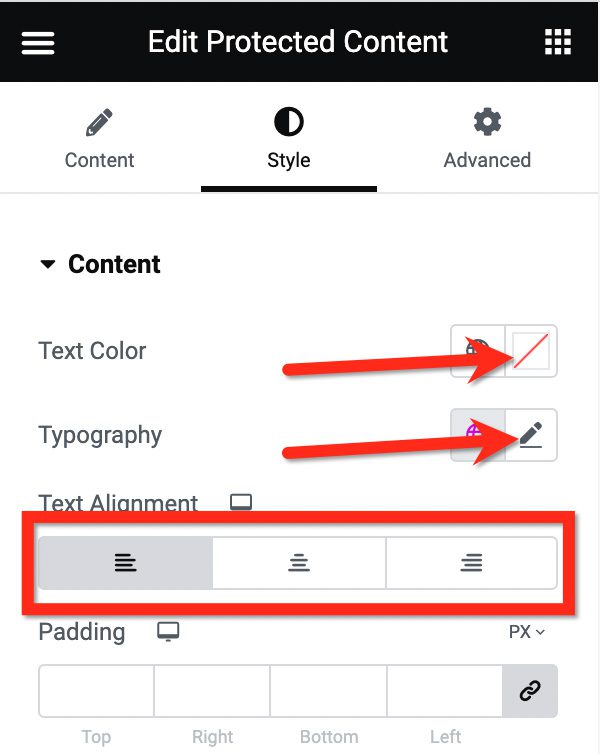
Ouvrez le bloc Message pour styliser votre message. Vous pouvez définir la typographie (taille de police, style de police, famille de polices) en cliquant sur l’icône en forme de crayon dans l’option Typographie.
Pour définir la couleur du texte, vous pouvez cliquer sur le sélecteur de couleur dans la section Couleur du texte. Vous pouvez également sélectionner l’alignement dans la section Aligner .

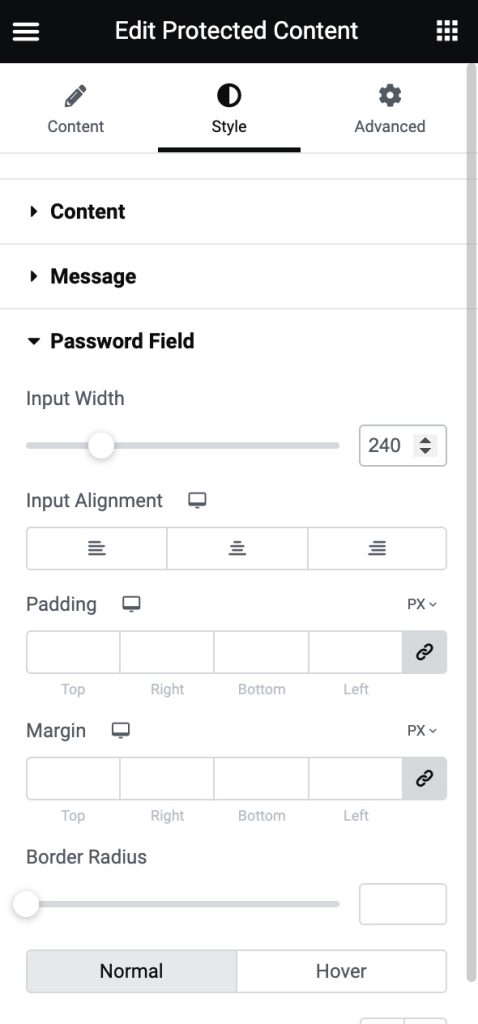
Pour styliser le champ de mot de passe, vous pouvez ouvrir le bloc de paramètres du champ de mot de passe . Vous pouvez définir la largeur d’entrée, l’alignement, le rayon de bordure et la couleur d’arrière-plan.

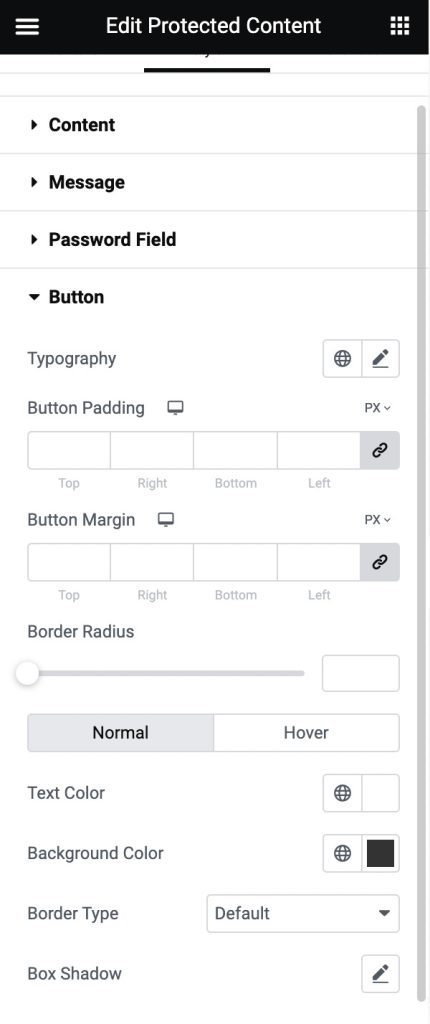
Enfin, vous pouvez ouvrir le bloc Bouton pour styliser le bouton. Vous pouvez également définir la typographie en cliquant sur l’icône en forme de crayon dans la section Typographie , la couleur d’arrière-plan en cliquant sur le sélecteur de couleur dans la section Couleur d’arrière-plan et la couleur du texte en cliquant sur le sélecteur de couleur dans la section Couleur du texte .

Il existe plusieurs autres options de style que vous pouvez définir. Vous pouvez jouer sur l’onglet Style jusqu’à ce que vous soyez satisfait de l’apparence du casier de contenu. Une fois cela fait, cliquez sur le bouton PUBLIER pour publier votre page.
Autres Ressources :
- Elementor Cloud vs Divi Hosting : Lequel choisir ?
- Erreur de chargement d’Elementor : Comment la résoudre ?
- Elementor est-il le meilleur constructeur de pages gratuit pour WordPress ?
- Les meilleurs addons gratuits d’Elementor
- Comment intégrer Elementor à MailerLite ?
- Comment appliquer du CSS personnalisé uniquement sur le bureau avec Elementor
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor










