Vous cherchez un moyen d’intégrer Elementor à MailerLite pour votre site web WordPress ? Le constructeur de pages Elementor supporte différents outils d’email marketing, et MailerLite est l’un d’entre eux.
MailerLite est un outil d’email marketing populaire qui offre des caractéristiques et des fonctionnalités avancées. En intégrant MailerLite, vous pouvez facilement envoyer l’abonné à votre compte MailerLite directement.
Dans cet article, nous allons vous guider vers la manière la plus simple d’intégrer Elementor avec votre compte MailerLite.
Intégrer Elementor à MailerLite
Tout d’abord, vous devez vous connecter à votre compte MailerLite, si vous n’avez pas de compte, créez-en un nouveau. Avec la version gratuite, vous pouvez avoir 1 000 abonnés.
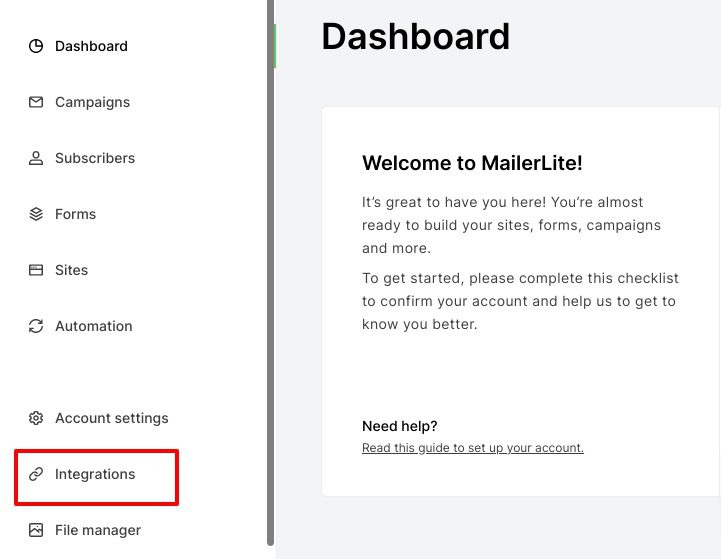
Après avoir créé votre compte, vous serez dirigé vers votre tableau de bord. Complétez votre profil puis, à partir du tableau de bord, allez dans l’option Intégration.

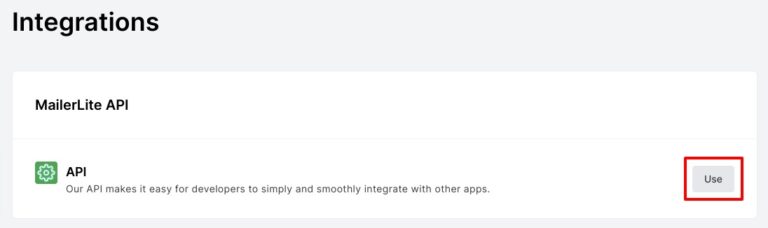
Sur cette page, vous verrez l’API du développeur. Cliquez sur le bouton d’utilisation de la clé API.

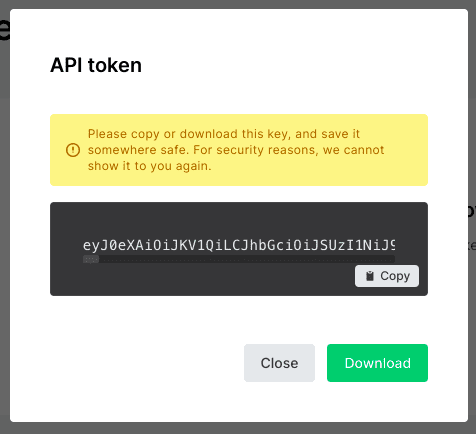
Vous devez maintenant générer un nouveau jeton de clé API. Cliquez sur le bouton Generate New Token. Une page s’ouvrira dans laquelle vous devrez ajouter le nom du jeton et la clé API sera générée.

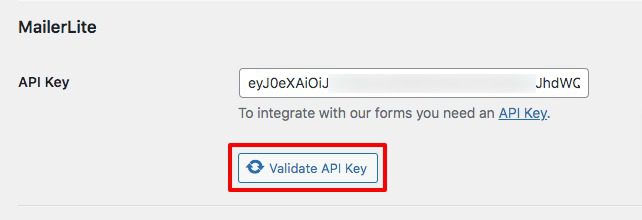
Copiez la clé API et retournez sur le site WordPress. Naviguez vers Elementor > Paramètres > onglet Intégration et recherchez l’option MailerLite. Dans le champ MailerLite, collez la clé que vous avez copiée et cliquez sur le bouton Valider la clé API.

Lorsque la clé API est validée, une icône verte apparaît. Veillez à cliquer sur le bouton Enregistrer les modifications.
Connecter le formulaire Elementor avec MailerLite
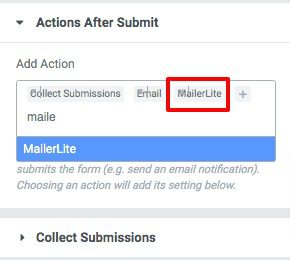
Après avoir intégré MailerLite avec Elementor, l’étape suivante consiste à connecter MailerLite avec un formulaire Elementor. Ouvrez la page avec l’éditeur Elementor et dans le panneau des widgets, glissez-déposez le widget du formulaire. Modifiez le formulaire selon vos besoins. Une fois l’édition terminée, développez le menu Actions après soumission et ajoutez-y le MailerLite.

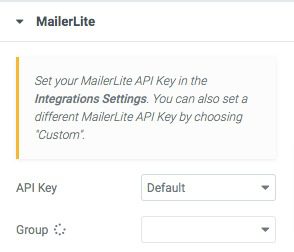
L’option MailerLite est maintenant ajoutée au panneau d’édition. Laissez la clé API par défaut. Si vous souhaitez utiliser une clé API personnalisée, assurez-vous que vous avez créé une clé API auparavant. Ensuite, vous pouvez sélectionner un groupe pour le formulaire.

Le tour est joué ! Le formulaire sera intégré à MailerLite.
Cela ajoutera votre widget Elementor ou votre modèle sur l’éditeur Gutenberg.
Consultez aussi d’autres articles connexes
- Comment créer un slider pleine largeur avec Elementor
- Observations et procédure pas à pas du conteneur Elementor Flexbox
- Elementor ou Brizy : Quel est le meilleur constructeur de pages WordPress ?
- Comment créer un slider pleine largeur avec Elementor
- Comment ajouter une animation Lottie dans Elementor
Conclusion
En suivant le processus, vous serez en mesure d’intégrer MailerLite à votre formulaire Elementor.
Nous espérons que cet article vous aidera. Si vous l’avez aimé, veuillez le partager sur vos différents réseaux sociaux.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]










