Il est un peu plus difficile de rendre un site Web Elementor super rapide. Elementor en lui-même n’est pas le plus léger des plugins, puis ajoutez des polices, des icônes et des addons, et votre site web vont le rendre plus lent.
Dans ce tutoriel complet pour rendre votre site Elementor RAPIDE, nous allons explorer tout ce qui peut améliorer la vitesse de la page, par ordre d’importance (pour la plupart).
Il est primordial d’avoir des pages rapides, en particulier pour un site web créé pour un usage professionnel.
Vous ne voulez vraiment pas que les visiteurs se déconnectent par frustration lorsque votre site commence à se charger à une vitesse d’escargot. Vous risquez de perdre des clients et des bénéfices.
Petite note sur les liens d’affiliation : dans la mesure du possible, j’ai utilisé un lien d’affiliation. Cela permet de couvrir les frais de fonctionnement de ce site web. Je garantis cependant que je n’ai jamais donné la priorité à un produit uniquement parce que je suis un affilié. Ma méthodologie est inverse : choisissez mes principales recommandations, puis si un programme d’affiliation est disponible, c’est gagnant-gagnant. SEULS les produits que j’utilise et recommande personnellement ont leur place sur mon site.
N’hésitez pas à utiliser ces liens d’affiliation si vous souhaitez soutenir mon travail !
Table des matières
Comment rendre un site Web Elementor super rapide
Utilisez le bon thème WordPress pour Elementor
Votre thème est sans aucun doute le fondement de votre site et déterminera inévitablement le rythme de chargement du site.
Lorsque vous avez un thème WordPress rapide, votre site est plus facile d’accès, les visiteurs ne sont pas incités à le quitter en raison d’un retard, ce qui maintient la fréquentation du site à un niveau stable.
Tout thème WordPress bien conçu et solidement construit est conforme aux normes de codage et aux références actuelles.
Envisagez de passer à un thème WordPress très rapide pour maintenir les performances de votre site au-dessus de la moyenne.
Les thèmes suivants sont recommandés pour Elementor.
Astra
C’est un bon exemple de thème très performant, avec des contrôles au niveau des pages et des styles globaux détaillés.
Le thème Astra est très populaire parmi ceux qui créent des sites web avec Elementor car il est profondément fusionné avec lui.
Avantages
- Il a une taille de page réduite
- Il est assez flexible
- Il est très rapide
- Il est doté de nombreuses fonctionnalités puissantes et
- Il offre d’excellentes performances même lorsque ses extensions pro ont été activées dans le thème Astra Pro.
Inconvénients
- Il peut arriver que vous vous heurtiez au CSS du thème lorsque vous essayez d’appliquer certains styles à certains éléments. La plupart du temps, il s’agit de coder directement des feuilles de style CSS. Si vous souhaitez avoir un contrôle total, il est préférable d’opter pour le thème Hello.
La version Astra pro est livrée avec beaucoup plus de fonctionnalités, comme on s’y attend naturellement, tout en conservant de bonnes performances.
OceanWP
Également très populaire auprès des utilisateurs d’Elementor, Ocean WP est léger et conçu pour les sites web rapides.
Il fournit également des contrôles élaborés au niveau de la page pour permettre des modifications de la mise en page et désactiver des éléments, entre autres fonctions.
Le pack d’extensions premium Ocean WP fournit certaines extensions distinctes qui permettent une grande flexibilité dans la création de sites.
Avantages
- Ocean WP est un thème polyvalent ; il peut être utilisé pour construire n’importe quel type de site.
- Il est compatible avec les normes de référencement (SEO).
- La taille des pages reste petite même lorsque tous les extras du pack d’extensions ont été activés.
- Bon choix de styles d’en-têtes, utile pour ceux qui utilisent Elementor Free
- Il est gratuit.
Inconvénients
- Il se peut également que vous soyez confronté à un thème CSS à un moment ou à un autre
- Quelques utilisateurs ont signalé qu’il était quelque peu bogué lorsqu’il était utilisé avec Elementor.
Hello Theme
Le thème Hello, qui a ma préférence, tire sa principale force de sa simplicité.
Il élimine littéralement tous les éléments sans importance pour offrir une base des plus légères.
Cependant, il est mieux adapté à une utilisation avec Elementor Pro.
Le thème est livré uniquement avec un style de base, ce qui le rend plus rapide que la plupart et offre également les nombreux avantages de l’application d’un thème vierge et de la création de vos parties de site personnalisées sans obstacles.
Vous n’aurez pas à essayer de remplacer le CSS du thème.
Avant d’échanger votre thème actuel contre le thème Hello, assurez-vous de créer votre pied de page, votre en-tête et d’autres parties avec le constructeur de thème Elementor.
Le thème Hello vous offre la possibilité de :
- Créer facilement des pages de destination
- Personnaliser votre site sans tracas
Avantages
- 100% adapté à Elementor Pro.
- Il est plus rapide que la plupart des autres.
- Très utile pour la création de pages d’atterrissage.
- Le risque de problèmes de compatibilité est très faible et vous ne risquez pas d’être confronté à des problèmes majeurs.
- Il est disponible dans le dépôt WordPress, il peut donc être facilement installé et activé à partir du tableau de bord d’un utilisateur WordPress.
- Cerise sur le gâteau, il est également totalement GRATUIT ! Génial, non ?
Inconvénients
Si vous n’êtes pas sur Pro, il est préférable que vous cherchiez des thèmes plus pratiques avec lesquels vous pouvez travailler.
Vous pouvez également installer Elementskit et utiliser ce plugin pour créer votre en-tête et votre pied de page, même sans Pro.
Optimiser les images
Vous devez veiller à ce que les images optimisées soient de la plus petite taille possible sans perdre leur attrait et leur capacité à attirer l’attention.
Des images entièrement optimisées sont essentielles pour un site web rapide, et c’est là que BEAUCOUP de concepteurs web débutants ou intermédiaires se heurtent à un obstacle majeur.
Bien qu’elle ne soit pas facile, l’optimisation des images est en fait une tâche relativement simple.
Quatre éléments sont nécessaires pour optimiser les images
- Des images correctement mises à l’échelle
- Format d’image approprié
- Compression correcte de l’image
- Optimisation du référencement (bien que cela n’affecte pas la vitesse de chargement)
L’optimisation des images présente les avantages suivants :
- Chargement rapide du site.
- Augmentation de l’indice de référencement (Google utilise en effet la vitesse des pages pour déterminer les rangs de recherche).
- La fréquence des rebonds est considérablement réduite, ce qui augmente le nombre de visites sur le site et la visibilité des pages.
- Utilisation minimale de la bande passante (en plus de la réduction de l’espace disque sur votre serveur), ce qui minimise les dépenses.
- Les visiteurs sont plus enclins à visiter d’autres pages de votre site web, sachant qu’ils ne seront pas bloqués dans l’attente.
- Les taux de conversion et les achats augmentent grâce aux avantages énumérés précédemment.
Dimensions correctes de l’image
Comment mettre correctement à l’échelle les images
En langage clair, l’une des méthodes les plus simples et les plus productives pour optimiser les images est de servir des images à l’échelle.
Cela signifie simplement que vous redimensionnez vos images pour les adapter à l’affichage de votre site.
Les images redimensionnées permettent d’éviter d’utiliser plus de pixels que nécessaire.
Télécharger des images non redimensionnées et de grande taille et confier à votre navigateur le soin d’ajuster la taille, comme c’est le cas sur un grand nombre de sites, consomme davantage de ressources de l’unité centrale et ralentit le site web.
Si, par exemple, votre image a une taille originale de 820×820 pixels et est affichée dans votre navigateur comme une image de 400×400 pixels, il y aura un excédent de 32 400 pixels qui n’est absolument pas nécessaire !
La vitesse de chargement et la visibilité d’une page dépendent en grande partie du type d’appareil utilisé, c’est-à-dire s’il s’agit d’un ordinateur de bureau, d’une tablette ou d’un appareil mobile.
Les images d’arrière-plan, en particulier, sont toujours chargées dans leur pleine résolution, car elles sont chargées à partir de la balise CSS et non de la balise html image.
Elles ne disposent pas de l’attribut srcset dont les éléments d’image normaux bénéficient grandement. Par conséquent, les images d’arrière-plan sont les plus importantes à mettre à l’échelle correctement.
Ainsi, une image d’une résolution de 3 000 pixels par 2 000 pixels qui semble attrayante sur un écran de 27 pouces peut ne pas dépasser 400 pixels sur un appareil mobile.
Vous devez toujours veiller à ce que les fichiers images ne dépassent pas quelques centaines de kilo-octets pour les images plein écran, et moins de 100 ko pour les images qui occuperont moins de la moitié de l’écran.
Lorsqu’ils sont exportés, enregistrez-les au format PNG ou JPEG “optimisé pour le web”.
Les applications d’édition telles que Lightroom et Photoshop sont très efficaces pour réduire la taille des images. Les applications d’édition telles que Lightroom et Photoshop sont très efficaces pour réduire la taille des images (elles peuvent être moins utilisées lorsque des images claires et nettes ne doivent pas être affichées sur un ordinateur de plus grande taille).
Dans l’éditeur Photoshop, il suffit de cliquer sur Image >> Taille de l’image pour procéder à un ajustement manuel de la résolution et de la dimension de l’image. Dans le même ordre d’idées, l’optimisation des images pour le web dans Photoshop peut être réalisée en cliquant sur Fichier >> Exporter >> Enregistrer pour le web.
Des images correctement redimensionnées sont également très utiles pour le référencement. Elles rendent votre site plus rapide, ce qui plaît à Google.
Elles contribuent donc à accroître la visibilité de votre site, ce qui se traduit par un plus grand nombre de visites et davantage de profits, sans compter que vos visiteurs sont plus heureux.
ÉTUDE DE CAS
Un client avait une image de rubicks cube qui s’affichait à environ 470px par 300px, alors que l’image source était de 3000px par 2000px. Comme elle était définie comme image d’arrière-plan, l’image source pleine taille se chargeait. ET l’image n’était pas compressée correctement.
Après avoir réduit la taille de l’image et l’avoir fait passer par tinypng.com, elle est passée de 1 Mo à 30 Ko, soit une réduction de 97 % ! L’image était exactement la même.
Optimisation SEO des images
Utiliser les images à bon escient
L’ajout d’images à votre contenu est très important car il permet de maintenir l’intérêt de votre contenu, de soutenir l’attention de l’internaute et d’améliorer votre référencement.
Cependant, les images prennent plus de temps à charger et occupent plus de bande passante sur le site. Il est donc essentiel de s’assurer que l’image que vous ajoutez à votre contenu a une raison d’être.
Lorsque vous joignez une image importante à votre contenu, elle fournit un objectif SEO pertinent.
Lorsqu’une image pertinente est insérée (en utilisant le titre et le nom alt appropriés), votre site peut bénéficier d’une augmentation significative de son classement pour le mot-clé pour lequel l’image et le nom alt ont été optimisés.
Il est donc essentiel de sélectionner les images avec soin – les images ne doivent pas être placées à des fins de simple affichage.
Voici quelques autres conseils pour faire bon usage de vos images sur votre site :
- Ne mettez pas une image qui n’a rien à voir avec vos articles ou vos publicités ; les images inutiles sont un gaspillage de bande passante.
- Utilisez le bon format pour chaque image ; sachez quand utiliser des images JPEG, quand les PNG sont plus appropriés et quand les SVG sont la meilleure option. Cela vous évitera beaucoup de stress et vous aidera à tirer le meilleur parti de vos téléchargements.
- Donnez une légende descriptive à votre image ; renommez-la. Les images nommées avec des lettres et des chiffres aléatoires ne vous aideront pas à améliorer le classement de votre site sur Google.
- Les balises Alt facilitent le travail des moteurs de recherche qui ne peuvent pas lire les pixels mais comprennent mieux le langage des balises Alt.
- Les textes Alt doivent être courts, clairs et contenir des mots-clés pertinents pour en tirer le meilleur parti.
Partager des photos sur les plateformes de médias sociaux
Essayez de paramétrer vos posts sur les médias sociaux avec des applications telles que Rank Math ou Yoast SEO. Elles permettent de personnaliser le titre et la description et de télécharger des images dans les tailles appropriées pour chaque plateforme médiatique.
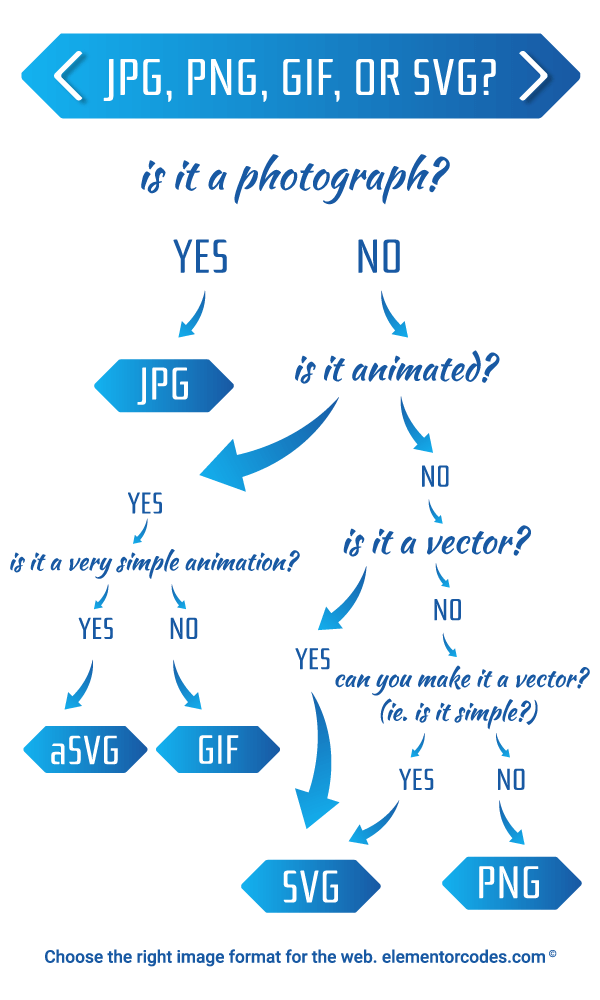
Format d’image approprié
Le choix du bon format pour vos images est très important. Il peut faire la différence entre une page de 6 Mo et une page de 0,3 Mo.
Le format WebP, plus récent, serait le meilleur dans la plupart des cas, mais il n’est pas encore universellement supporté.
Il est préférable d’utiliser les formats les plus connus, tels que JPEG et PNG, et d’utiliser un plugin ou un CDN qui servira dynamiquement le format WebP aux utilisateurs qui le supportent (plus d’informations à ce sujet ultérieurement).
Cet organigramme devrait vous aider à choisir le format à utiliser.

Voici les avantages de chaque format d’image et le moment où il doit être utilisé.
.JPEG
La norme JPEG est généralement qualifiée de “avec perte” car les détails non importants sont éliminés au cours du processus de compression.
Les JPEG sont conçus pour éliminer les détails jugés non pertinents et qui ne sont pas susceptibles d’attirer l’attention, afin de réduire la taille des images.
Il faut savoir que l’enregistrement d’une image dans le format “avec perte” diminue la qualité de l’image et que la qualité se détériore continuellement lorsque vous enregistrez une image de façon répétée dans ce format.
Le format JPEG est le mieux adapté pour :
- Photographies
- Images avec des niveaux de compression élevés.
- Des photos avec beaucoup de couleurs.
Avantages
- Vous pouvez toujours vous débarrasser des détails sans importance dans vos photos.
- Vous permet de travailler avec de nombreuses couleurs.
Inconvénients
- Les logos et les dessins au trait ne sortent pas bien au format JPEG; Ils ont une apparence floue et finissent par être plus grands.
- Les images avec très peu de données de couleur ne sont pas non plus belles en JPEG.
Notez qu’il est possible que la qualité de l’image diminue lors de la compression d’images en JPEG, même lorsqu’il y a beaucoup de couleurs, mais ce format donne toujours des résultats optimaux avec des images très utilisables.
.PNG
Les PNG sont généralement qualifiés de “sans perte” car la taille des images est réduite sans qu’aucun détail ne soit éliminé au cours du processus de compression de l’image.
Cela en fait parfois un choix privilégié par rapport au format JPEG.
Les PNG conviennent le mieux pour :
- Graphiques avec arrière-plans transparents
- Petites photos légendées
- Icônes et graphiques impliquant des images matricielles
- les captures d’écran
- Images avec un minimum de données sur les couleurs
- Images avec des transitions très rapides d’une couleur à l’autre et avec des couleurs nettes qui doivent être préservées
Avantages
- Préserve la netteté des couleurs des images
Inconvénients
- Les photos légendées enregistrées au format PNG ont tendance à être plus volumineuses que celles au format JPEG.
- Lorsque vous utilisez des PNG pour des images comportant de nombreuses couleurs, vous obtenez des fichiers plus volumineux.
Le PNG-8, une version indexée et sans perte du PNG, s’est avéré plus efficace que les GIF, mais il a ses propres avantages et inconvénients :
Avantage
- Supporte la transparence Alpha
- Taille de fichier très réduite. C’est le format utilisé par tinypng.com pour obtenir des résultats aussi étonnants.
Inconvénients
- La prise en charge de l’animation ne semble fonctionner qu’avec le navigateur Firefox et n’est pas prise en charge par les autres navigateurs
- Tout comme le GIF, sa capacité de stockage des couleurs est de 256 couleurs.
Le PNG-24, une version directe et sans perte, fusionne sans effort l’encodage sans perte avec la couleur directe (beaucoup d’entre elles !) tout comme le format JPEG.
Avantages
- Prend également en charge la transparence Alpha
- Des milliers de couleurs peuvent être compressées
Inconvénients
- La taille du fichier après compression reste supérieure à celle des autres formats.
- L’amélioration de la visibilité par rapport au format JPEG est très limitée.
Le plus souvent, c’est le format PNG-8 que vous souhaitez voir figurer sur votre site web.
.SVG
SVG (Scalable Vector Graphics) est un format d’image vectorielle basé sur un langage de balisage extensible pour les graphiques bidimensionnels avec prise en charge de l’interactivité et de l’animation. Les SVG sont préférés aux JPEG et aux PNG en raison de leur vitesse de chargement.
Les SVG sont des fichiers vectoriels, contrairement aux autres qui sont de nature matricielle.
Les SVG sont constitués de lignes et de courbes à la place des pixels.
Les SVG sont créés par un processus de présentation mathématique des formes à l’aide de quelques lignes de texte seulement.
Les SVG conviennent le mieux pour :
- Icônes
- Logos
- Images avec des formes géométriques.
Avantages
- Préserve parfaitement la netteté d’une image, quelle que soit la taille de l’écran
- Prend en charge les animations et la transparence
- Les SVG en ligne vous évitent une requête supplémentaire sur le serveur
- Prise en charge de la coloration technique
- Les valeurs peuvent être modifiées à la volée car elles sont écrites en XML
- Fichiers de très petite taille
Inconvénients
- Les SVG très complexes peuvent être plus grands que les équivalents PNG.
- Seuls les éléments qui ne sont pas basés sur des pixels (photos), tels que les logos, les icônes simples et les formes, peuvent exister en tant que SVG.
- Il faut parfois un certain savoir-faire pour les modifier et les faire fonctionner correctement.
.GIF
(Format d’échange graphique)
Les GIF sont les mieux adaptés pour :
- Animations (comme un extrait vidéo)
Avantage
- C’est le seul format d’image qui supporte de telles animations (sur tous les navigateurs).
Inconvénients
- Ne prend en charge qu’un maximum de 256 couleurs différentes, car il ne stocke que des palettes indexées.
- Ne donne pas d’excellents résultats par rapport aux autres formats d’image (pour les images statiques).
Plugins d’optimisation d’image
ShortPixel
Vous recherchez un plugin de compression d’images exhaustif, robuste et régulièrement mis à jour, gratuit (ou bon marché) et convivial ? Ce plugin est votre optimiseur de choix!
C’est ma principale recommandation pour l’optimisation des images, avec l’activation du chargement paresseux (plus d’informations à ce sujet ultérieurement).
C’est une grande amélioration par rapport à des plugins tels que WP smush, car il fournit de bien meilleurs résultats. Vous pourriez littéralement oublier qu’il est installé parce qu’après avoir été configuré, il ne vous dérangera pas. ShortPixel est un plugin très populaire ; les données de WordPress indiquent qu’il a plus de 200 000 utilisateurs actifs.
ShortPixel est livré avec les fonctionnalités suivantes:
- Optimisation des tests et restauration des images
- Compression en masse des images en un seul clic
- Optimisation automatique lors du téléchargement (mais n’ayez crainte, cette fonction est assortie d’un bouton de désactivation si vous préférez rester maître de la situation !)
- Permet l’utilisation de sites web HTTP et HTTPS sans effort.
- Possibilité de convertir gratuitement les fichiers dans tous les formats, y compris les animations
- Ne tient pas compte des images déjà optimisées
- Compatible avec les sites hébergés par WP Engine et tous les principaux fournisseurs d’hébergement
- Compression automatique de toutes les images retina
- Optimisation des vignettes et des images vedettes (avec une option de sélection et d’exclusion)
- Supporte les plugins WPML et WPML media
Avantages
- Il fonctionne avec un large éventail de galeries et de plugins de commerce électronique.
- Il est gratuit, léger et facile à utiliser.
- Peut être utilisé sur différents formats d’images : JPEG, PNG, SVG, GIF et même sur des documents PDF.
- Il est livré avec une gamme d’options de conversion
- Peut être utilisé sur plusieurs sites à l’aide d’une seule clé API.
- ShortPixel est gratuit jusqu’à 100 images par mois !
- La taille des fichiers est illimitée.
- Une assistance permanente de la part de ses développeurs
Vous êtes sûr d’avoir une excellente expérience utilisateur avec ce plugin, que ce soit en tant qu’exploitant de sites de commerce électronique ou même en tant que photographe ! En effet, Shortpixel conserve ou élimine les données EXIF de vos images et les compresse sans compromettre la qualité.
Inconvénients
- Le plugin est exécuté “à la volée” et il n’y a aucun moyen d’accéder aux détails du processus de compression dans le plugin lui-même.
ShortPixel vous propose trois niveaux de compression :
- La compression avec perte offre un niveau de compression plus élevé avec une qualité d’image réduite ;
- La compression brillante produit des résultats très similaires à l’image originale, tandis que la compression sans perte offre un niveau de compression moins élevé mais préserve la qualité de l’image comprimée ;
- La compression sans perte offre un niveau de compression moindre mais préserve la qualité de l’image compressée.
Il existe deux types de plugins Shortpixel
- L’Optimiseur d’images ShortPixel (SIO) est mieux adapté pour fournir des données à un public local, tandis que l’Optimiseur d’images adaptatives ShortPixel (SAI) est destiné à un public international.
- Le ShortPixel Adaptive Images(SAI) est destiné à un public international, grâce à son CDN intégré.
Short Pixel est le meilleur choix si vous souhaitez obtenir une compression d’image de qualité sans vous ruiner.
Après le quota gratuit de 100 images à compresser, vous pouvez payer pour plus à partir de 4,99 $ par mois et optimiser jusqu’à 5 000 images par mois.
ShortPixel Image Optimizer (SIO) est celui que vous voudrez utiliser la plupart du temps. Le CDN de SAI a causé quelques problèmes à certains utilisateurs, je suggérerais donc plutôt d’utiliser un CDN approprié comme BunnyCDN (si vous avez une audience internationale).
Imagify
Avantages
- Peut être utilisé directement dans WordPress
- Optimisation automatique, vignettes incluses.
- Produit une version WebP de chaque image optimisée.
- Restauration des images originales
- Module de configuration attrayant ; pas d’onglets multiples
- Comparaison visuelle entre les niveaux de compression afin que vous sachiez lequel choisir.
- Livré avec un outil unique pour optimiser votre thème WordPress. Cool !
Ce plugin propose également trois niveaux de compression :
Lossless : Niveau de compression assez normal et ne compromettra pas la qualité de l’image.
Lossy : Agressif avec une altération de la qualité très minime et le plus souvent insignifiante.
Ultra : Méthode avec perte la plus comprimée (fichier le plus léger, perte de qualité peut-être perceptible).
Imagify permet d’optimiser gratuitement environ 250 images par mois et offre une conversion gratuite de ces images en version WebP. Les plans payants pour le plugin Imagify commencent à partir de 4,99 $, mais la tarification est basée sur la taille de votre image téléchargée.
Notez que lors du téléchargement, votre image sera optimisée en utilisant les paramètres par défaut qui ont été activés, alors assurez-vous de vérifier les niveaux de compression et les autres paramètres pertinents avant de procéder à l’optimisation.
Optimole
Un grand nombre d’outils disponibles dans le plugin Optimole fonctionnent en arrière-plan sans que vous le sachiez.
Optimole exige également que vous créiez un compte et que vous l’activiez à l’aide d’une clé API. Il propose également trois niveaux de compression : élevé, moyen et faible.
Optimole vous permet de :
- Modifier les paramètres du plugin tels que la qualité de la compression et le remplacement des images.
- Visualiser les images optimisées dans le tableau de bord.
- Contrôler le processus d’optimisation en accédant facilement aux informations d’importation.
Caractéristiques principales
- Interface simple et intuitive
- Il est alimenté par un CDN qui rend le chargement des images plus rapide
- Optimisation automatique
- Permet de suivre et de surveiller le processus d’optimisation
- Prend en charge le chargement paresseux et le redimensionnement des images.
- Sélectionne l’affichage approprié de l’image pour le navigateur/appareil de chaque visiteur du site.
- 100% basé sur le cloud
- Entièrement compatible avec les constructeurs de pages comme Elementor et Beaver
- Dégrade la qualité de l’image en fonction de l’évaluation de la force de votre connectivité.
Avantages
- Version gratuite
- Bon pour les blogs personnels
Inconvénients
- L’offre gratuite est assortie d’une limite d’images de 1 Go.
- L’accès au plugin est fastidieux, car il faut passer par les plugins installés.
- Les rapports de procédure ne sont pas très détaillés à première vue ; vous n’obtenez que des informations sur la taille de votre image compressée, à moins que vous ne creusiez un peu plus.
Le plan gratuit d’Optimole peut accueillir jusqu’à 5 000 visiteurs par mois avec une bande passante illimitée, tandis que le plan payant commence à 10,62 $ et permet d’accueillir 25 000 visiteurs avec une bande passante illimitée.
Optimole n’est recommandé qu’aux petits sites web qui cherchent à maintenir leurs dépenses à un niveau très bas. Si vous pouvez vous le permettre, optez pour ShortPixel.
Flying Images
Il s’agit d’un plugin de chargement paresseux très performant qui peut charger les images avant même qu’elles n’apparaissent dans la fenêtre de visualisation.
Caractéristiques principales
- Supporte le lazy loading via javascript ou dans le lazy loading natif de votre navigateur.
- Livré avec un CDN gratuit et illimité
- Il est livré avec un espace réservé transparent qui empêche les images de scintiller pendant leur chargement.
- Permet le chargement instantané des images sur Internet Explorer et les navigateurs désactivés par Javascript en utilisant la balise non-script.
- Permet la compression des images à la volée via le CDN
- Permet la conversion WebP à la volée via CDN
- A un Javascript minuscule ; 0.7KB, gzippé, minifié
Avantage
- Ne réduit pas l’expérience utilisateur contrairement aux autres chargeurs paresseux.
Désavantage
- Le CDN gratuit peut ne pas rester gratuit.
Flying Images offre SOIT la compression d’image, SOIT les deux, soit le chargement paresseux.
Par conséquent, vous pouvez utiliser le chargement paresseux de Flying Images et ShortPixel pour la compression des images. C’est la configuration optimale.
En lui-même, il est également très bon, et un autre excellent choix totalement gratuit, si vous cherchez à économiser quelques dollars !
Désactiver le hotlinking d’image
Le “hotlinking” consiste à utiliser des images appartenant à un site web sur un autre site. Cela entraîne une utilisation excessive de la bande passante et nuit à la créativité.
La meilleure façon d’éviter le hotlinking est de modifier le fichier .htaccess, un petit fichier qui est généralement invisible en raison de son préfixe . Il se trouve à la racine du répertoire d’installation de WordPress.
Le fichier .htaccess vous permet de :
- Sécuriser les répertoires et les fichiers
- Autoriser ou refuser les référents vierges
- Autoriser l’accès à certains sites web ou les bloquer
- Mettre en place des images personnalisées pour permettre la détection des liens hypertextes vers des images.
Comment modifier le fichier .htaccess
Faites une copie avant de l’éditer (dupliquez le fichier, renommez-le htaccess_backup) et ne faites aucun changement à part coller le code ci-dessous :
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?your-site.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?your-other-domain.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ http://i.imgur.com/g7ptdBB.png [NC,R,L]
Avant que vous ne commenciez à vous demander ce que c’est, voici ce que le code ci-dessus vous permet de réaliser :
- La première ligne active le moteur de réécriture qui, à son tour, active la procédure de redirection.
- La deuxième ligne permet l’affichage d’images par des référents vides ; les personnes qui utilisent un pare-feu lorsqu’elles surfent sur l’internet surfent assez souvent sans référents.
- La ligne 3 permet l’affichage d’images par “yoursite.com”, qui doit être remplacé par votre véritable nom de domaine, sans le www.
- Vous voulez qu’un autre site web utilise vos images ? Il vous suffit de remplacer “votre-autre-domaine.com” par le nom de domaine correspondant.
- La cinquième ligne supprime toutes les images non autorisées et place l’image personnalisée à leur place.
Veuillez noter qu’il existe des plugins permettant de désactiver le hotlinking des images, si vous le souhaitez.
Plugins d’optimisation
Vous cherchez des outils pour améliorer la vitesse de votre site ? Les plugins de cache WordPress sont l’un des outils les plus courants pour y parvenir. Ils réduisent la durée de chargement, ce qui permet aux utilisateurs de votre site de bénéficier d’une expérience optimale.
Plutôt que de demander des fichiers HTML qui sont constamment générés lorsqu’un visiteur arrive sur votre site, les plugins de cache augmentent la vitesse de chargement d’un site en stockant et en produisant de tels fichiers lorsque le besoin s’en fait sentir.
Les plugins de cache WordPress les plus courants et les plus utilisés sont W3TC et WP Rocket. Swift Performance est un nouveau venu dans l’industrie du cache.
Parce qu’il s’agit d’une partie importante de votre optimisation, je recommande Swift ou Rocket comme plugin d’optimisation de choix. Il n’y a rien de mieux sur le marché.
Swift Performance vs WP Rocket
Swift Performance présente les caractéristiques suivantes :
- Une version gratuite (lite) qui donne d’excellents résultats
- Sa version gratuite est livrée avec un organisateur de plugins
- La version pro est accompagnée d’un optimiseur d’images
- Une documentation de qualité moyenne
- Un nettoyeur de base de données intégré
- Coûte 39 $ par an.
WP Rocket a les caractéristiques suivantes:
- Documentation de meilleure qualité
- Configuration assez simple par rapport à Swift
- Compléments Sucuri et Facebook Pixel
- N’est pas livré avec un optimiseur d’images
- N’est pas livré avec un organisateur de plugins
- Coûte 49 $ par an.
Il est important de noter que les deux plugins prennent en charge le chargement paresseux des photos/iframes, le CDN, Cloudflare, l’hébergement local de Google Analytics, la compression gzip, le préchargement, la fusion des scripts, la minification et toute une série d’autres fonctionnalités et qu’ils sont tout à fait identiques sur ces aspects.
Swift Performance
Ce plugin est l’une des plus récentes créations disponibles dans la bibliothèque de plugins WordPress et est disponible en deux versions différentes :
- Version de Swift Performance Lite
- Version de Swift Performance Pro
La version Lite est la version gratuite, comme prévu, et peut être trouvée dans le dépôt WordPress tandis que la version Pro est la version premium avec un prix allant de 39 $.
Swift Performance Pro offre aux utilisateurs les fonctionnalités suivantes :
Système de mise en cache intelligent
Les utilisateurs peuvent mettre en cache les pages dynamiques et les requêtes AJAX grâce à ce système de mise en cache intelligent, qui leur permet également de déterminer les fichiers qui doivent être mis en cache et ceux qui ne doivent pas l’être.
Remarque : Swift Performance fonctionne parfaitement avec Cloudflare, Varnish, Woocommerce et bbPress.
Optimisation CSS et Javascript
Minification CSS et JS, combinaison et de nombreux paramètres de réglage fin pour optimiser ces fichiers. Vous pouvez également générer automatiquement des CSS critiques pour chaque page.
Optimisation de l’image
Swift Performance permet de personnaliser l’optimisation des images sans aucune restriction quant au nombre d’images autorisées, ce qui en fait une valeur sûre si vous n’avez pas l’intention d’utiliser un autre plugin d’optimisation d’images.
Les utilisateurs sont également autorisés à déterminer la qualité de l’image en fonction de leurs spécifications et peuvent optimiser automatiquement les images déjà présentes.
Cependant, si vous voulez vraiment obtenir les résultats les plus optimaux, je vous suggère d’utiliser plutôt shortpixel. (voir section ci-dessus)
Plugin Organizer
Avec Swift Performance, les plugins ne sont activés que lorsqu’ils sont nécessaires et désactivés lorsqu’ils ne sont pas utilisés, afin d’améliorer la vitesse de chargement du site.
Optimisation de la base de données
Le plugin Swift Performance fournit un optimiseur de base de données, intégré pour supprimer les informations non pertinentes telles que les commentaires de spam et les données multiples. Cela permet de désencombrer la base de données et d’augmenter la vitesse du site.
Avantages de Swift Performance pour votre site
- Il permet de minimiser l’utilisation des ressources (ce qui se traduit par des économies sur l’hébergement en nuage) et le temps de réponse du serveur (TTFB).
- Améliore la vitesse de chargement en éradiquant le blocage du rendu (et le FOIT pour les sites web sans méthode de chargement des polices) dans le contenu “au-dessus du pli”. Cela permet également d’améliorer l’expérience de l’utilisateur.
- Exploite la compression et la mise en cache du navigateur, améliorant ainsi la durée de chargement pour les utilisateurs qui reviennent sur le site.
- Utilise l’optimisation asynchrone de Javascript
- La possibilité d’effectuer la minification et la concaténation des scripts et des feuilles de style avec des exceptions contribue à la vitesse et à l’efficacité du site.
- Contrôle granulaire avancé
- Mise en cache du contenu dynamique et des requêtes Ajax
- Il est rapide ; TRES RAPIDE
WP Rocket
WP Rocket est actuellement utilisé par plus de 700k sites web, avec la promesse de “rendre WordPress rapide à charger en quelques clics”. Il s’agit d’un plugin d’optimisation des performances et de mise en cache de WordPress qui peut être facilement utilisé par les débutants.
WP Rocket garantit une augmentation de la vitesse de chargement du site par les moyens suivants :
- Compression des fichiers JavaScript, HTML et CSS.
- Chargement paresseux des images
- Création de caches de pages et autres options d’optimisation
Il est très facile pour les débutants ayant très peu de connaissances technologiques d’utiliser WP Rocket pour obtenir un chargement rapide sur les sites car ce plugin est facilement activé en quelques clics.
WP Rocket: Système de tarification et de licence
La tarification de WP Rocket se décline en trois options :
Toutes les options sont d’une durée d’un an et les utilisateurs sont en mesure d’accéder aux mises à jour des plugins et du support aussi longtemps que leur abonnement à l’un des plans est valide. Des mails sont envoyés pour le renouvellement du plan lorsque le plan actif est sur le point d’expirer et ce renouvellement s’accompagne d’une réduction.
A l’expiration de votre plan, les mises à jour du plugin et du support sont désactivées mais le plugin lui-même continue de fonctionner.
WP Rocket est livré avec une garantie de remboursement de 14 jours.
Caractéristiques et paramètres
Les caractéristiques suivantes du plugin WP Rocket permettent d’optimiser facilement tous les sites :
- Configuration rapide
De nombreux plugins de mise en cache WordPress sont accompagnés d’un mal de tête lié à l’activation de paramètres très complexes, même si l’utilisateur n’est pas un novice. Les créateurs de WordPress ont résolu ce problème en créant WP Rocket, un plugin de mise en cache qui peut être installé en très peu de temps.
- Mise en cache des pages
Il s’agit d’une fonctionnalité fondamentale du plugin WP Rocket.
Lors de la première visite d’un utilisateur sur un site, le contenu spécifique de la page est stocké dans le cache du site, de sorte que lorsqu’un autre utilisateur arrive sur le site, ce contenu stocké est rappelé et la vitesse de chargement est beaucoup plus rapide.
Les réglages du cache peuvent être personnalisés avec le plugin WP Rocket en cliquant sur “Réglages”, situé dans le panneau latéral gauche de WordPress.
Vous accédez ainsi directement aux paramètres de WP Rocket. En cliquant sur l’option “Cache” dans les paramètres du plugin, vous pouvez personnaliser la mise en cache utilisateur, la mise en cache mobile et la durée de vie du cache.
REMARQUE : Vous avez la possibilité de modifier les règles avancées de mise en cache comme la purge des URL et l’exclusion des pages dans l’option “Règles avancées”.
- Mise en cache du navigateur
La mise en cache du navigateur permet de stocker les fichiers statiques d’une page web dans les navigateurs tels que Google Chrome, de sorte que lorsqu’un utilisateur revient sur un site, ces fichiers n’ont pas besoin d’être rechargés, ce qui augmente la vitesse de chargement.
- Minification
La minification permet d’augmenter la vitesse de chargement car le plugin utilise cette procédure pour minimiser le poids des fichiers Javascript, CSS et HTML.
- Optimisation de la base de données
WP Rockets se distingue de beaucoup d’autres plugins similaires en ce qu’il vous donne la possibilité de nettoyer votre base de données, d’éliminer le gonflement et de réduire la taille. Le nettoyage de la base de données peut être exécuté manuellement ou en activant un programme de nettoyage régulier.
La configuration peut être faite en allant dans WP Rocket Settings et en cliquant sur l’option “Database”.
L’optimisation de la base de données de WP Rocket permet de supprimer les autodrafts, les révisions, les spams, les commentaires, les articles et bien d’autres choses encore. Tout ce que vous avez à faire est de cocher ces cases.
L’option “Schedule Automatic Cleanup”, située à la fin, vous permet de planifier et de mettre en place des activités régulières de nettoyage de la base de données, que ce soit sur une base quotidienne, hebdomadaire ou mensuelle.
REMARQUE : il est important d’activer la sauvegarde de votre base de données, car une fois qu’elle a été nettoyée, il est impossible de revenir en arrière.
Cliquez sur le bouton “Optimiser” une fois que vous avez mis en place tous vos paramètres.
- Lazyload
Plus il y a d’images sur les pages de votre site, plus la durée de chargement est longue, et c’est là que la fonction lazyload vient à votre secours. Lazyload empêche le chargement de toutes les images en même temps. Au lieu de cela, il charge les images au fur et à mesure que l’utilisateur fait défiler la page.
Lazyload pour les vidéos, les iframes et les images peut être activée ou désactivée dans l’option Média. Vous avez également la possibilité d’activer ou de désactiver les embeds et les emojis.
7. Convivial pour le commerce électronique
Le plugin WP Rocket fonctionne parfaitement avec les plugins de commerce électronique tels que Woocommerce, IThemes Exchange, Jigoshop, WP-shop et Easy Digital Download. Toutes les pages de WooCommerce peuvent être automatiquement détectées pour éviter la mise en cache.
- Compatibilité multilingue
Le plugin WP Rocket fonctionne également parfaitement avec les plugins de traduction tels que Polylang, WPML et qTranslate.
Les autres fonctionnalités du plugin WP Rocket sont :
- Préférences DNS
- Optimisation des images
- Détection mobile
- Préchargement du cache
- Compression GZIP
- Préchargement du plan du site
- Optimisation Google Fonts
- Convivialité pour les développeurs
- Chargement JS différé.
- Prise en charge de Facebook Pixel, Varnish, Cloudflare, Sucuri et Google Analytics.
Les avantages
- La documentation utile comprenant des conseils, des tutoriels et des fonctionnalités qui peuvent guider les utilisateurs sur la procédure d’activation et l’utilisation optimale du plugin WP Rocket est assez complète, détaillée et très utile pour résoudre tous les problèmes auxquels un utilisateur peut être confronté.
- WP Rocket est un plugin payant et est régulièrement mis à jour par ses développeurs 2 à 3 fois par mois pour s’assurer qu’il n’y a pas de bug et pour améliorer ses niveaux de performance, contrairement à beaucoup d’autres plugins qui sont littéralement abandonnés dès leur création. La mise à jour constante du plugin garantit qu’il fonctionne parfaitement avec les mises à jour de la version de WordPress.
Les inconvénients
- L’équipe de support de WP Rocket ne peut être contactée qu’en remplissant le formulaire de contact ou en créant un ticket ; il n’y a pas d’option de chat en direct ou de numéro de contact pour rendre la communication plus rapide et cela ne répond pas suffisamment aux attentes croissantes des utilisateurs.
- Il n’y a pas de version gratuite ou d’offre d’essai gratuite pour le plugin WP Rocket, ce qui élimine l’option de test pour avoir une idée de l’utilité du plugin pour les besoins d’un utilisateur potentiel. Pour compenser cela, il y a une offre de garantie de remboursement de 14 jours, mais dans tous les cas, vous devez d’abord payer pour utiliser le plugin.
Conclusion
WP Rocket offre une grande valeur ajoutée pour maintenir un site très rapide et bien optimisé.
Il est livré avec d’excellents add-ons pour faciliter l’optimisation du site et est l’un des caches WordPress les plus efficaces et les plus simples disponibles dans l’industrie.
Leur offre de garantie de remboursement vous permet de tester le plugin si vous avez des doutes sur le fait de payer pour un plugin dont vous n’êtes pas sûr qu’il fonctionnera pour vous.
Avec le niveau d’assistance aux utilisateurs, la fiabilité et les grandes fonctionnalités qui l’accompagnent, WP Rocket est fortement recommandé.
Les plus grands hébergeurs WordPress
Le choix d’un bon hébergeur est primordial pour bénéficier de performances et d’une assistance adaptées à vos besoins.
Tout d’abord, un mot sur l’hébergement WordPress géré par rapport à l’hébergement non géré.
Hébergement WordPress géré vs non géré
Les hébergeurs non gérés sont des sociétés qui fournissent un hébergement général, qui vous permet néanmoins d’installer WordPress et d’autres systèmes utilisés pour gérer le contenu, tels que Joomla ou Drupal, à l’aide d’un panneau de contrôle tel que le cPanel.
Cependant, le serveur n’est pas spécifiquement optimisé pour WordPress et les questions techniques relatives à WordPress ne peuvent pas être traitées par le service d’assistance.
Les hébergeurs WordPress gérés, en revanche, offrent une assistance pour votre installation WordPress, et le serveur est finement réglé pour fonctionner parfaitement avec WordPress.
Les activités courantes d’un hébergeur WordPress infogéré sont les suivantes :
- Optimisation des paramètres du serveur pour l’hébergement WordPress.
- Exécution d’analyses régulières des logiciels malveillants et envoi de notifications de menaces.
- Sauvegarde automatique des sites WordPress.
- Mise à disposition d’un tableau de bord personnalisé pour la gestion de votre site WordPress.
- Offrir une assistance WordPress personnalisée pour répondre aux questions techniques.
- Fournir un CDN (Content Delivery Network) pour réduire la durée de chargement.
- Offrir une zone d’essai WordPress pour les tests et les modifications avant la mise en ligne.
En général, si vous n’êtes pas très calé en technologie et que vous en savez un peu plus sur les serveurs, un hébergeur WordPress géré est la solution optimale.
Siteground
- A été lancé en mars 2004.
FONCTIONNALITÉS
- Livré avec un plugin SG optimizer pour la configuration de sa technologie supercacher.
- SSL et CDN gratuits avec toutes les caractéristiques de vitesse et de sécurité.
- Compte email gratuit, livré avec tous les plans disponibles.
- L’hébergement Siteground est livré avec le Cpanel standard
- Sauvegarde à la demande : Avec les plans Growbig et GoGeek, vous avez plus d’options de sauvegarde mais l’hébergement vous fournit une sauvegarde quotidienne.
- WordPress staging : Siteground vous permet d’accéder à des environnements de simulation pour effectuer des tests.
- Siteground est doté d’intégrations profondes avec Joomla, WordPress et Drupal, ce qui permet d’installer ces applications en toute simplicité.
- Trafic illimité : Le trafic du site web n’est pas mesuré.
- La fonction Supercache vous permet de sélectionner le niveau de cache que vous souhaitez entre les options Dynamic, Static, GooglePageSpeed, Memcache et HHVM.
PRIX ET PLAN
Siteground propose actuellement trois plans parmi lesquels vous pouvez choisir:
Plan Startup
- Coûts d’un paiement mensuel de 6,95
- Hébergement pour 1 site web
- Offre un espace de stockage de 10 Go
- Permet d’accueillir environ 10 000 visiteurs par mois.
Plan GrowBig
- Coûts mensuels de 9,95
- Hébergement pour un nombre illimité de sites web
- Offre un espace de stockage de 20 Go
- Permet d’accueillir environ 25 000 visiteurs par mois
Plan GoGeek
- Coûts mensuels de 14,95
- Hébergement pour un nombre illimité de sites web
- Offre un espace de stockage de 40 Go
- Permet d’accueillir environ 100 000 visiteurs par mois.
SITE MIGRATION
Siteground propose une migration WordPress automatisée à l’aide d’un plugin wordpress convivial.
SUPPORT
- Siteground fournit une assistance premium 24/7 et propose également une option d’assistance d’experts via Skype.
- L’assistance téléphonique est également disponible sur Siteground.
- L’équipe d’assistance est compétente, rapide et sympathique.
SPÉCIALITÉ D’HÉBERGEMENT
Sécurité
Siteground est très strict pour assurer la sécurité de ses utilisateurs, ce qui se fait de la manière suivante:
- Supervision régulière des problèmes de sécurité sur votre site.
- Mise à jour régulière de l’installation WordPress avec tous les thèmes et plugins.
Cache
- SG Optimizer stocke automatiquement le cache de votre site directement dans la mémoire du serveur.
- Il y a plusieurs niveaux de cache fournis par le système Supercacher : le cache statique, le cache dynamique et memcached.
- Le cache statique est toujours activé par défaut et n’est pas spécifique à WordPress.
- Memcached et Dynamic cache fournissent les meilleures performances pour WordPress mais doivent être activés dans le Cpanel par l’utilisateur.
Sauvegarde
- Siteground propose un système de sauvegarde/restauration créé en interne qui s’est avéré plus rapide et plus efficace.
AVANTAGES ET INCONVÉNIENTS
Avantages
- Siteground a un taux de disponibilité de 99,99 %.
- Ils ont 5 centres de données : Iowa US, Chicago US, Londres UK et Amsterdam NL, Singapour SG.
Inconvenients
- Bien que Siteground affirme offrir un espace de stockage de 10 Go avec son offre de base, vous n’obtenez pas la totalité des 10 Go, contrairement à l’hébergement WPX.
- L’avantage d’un nombre illimité de certificats SSL chez WPX n’existe pas chez Siteground.
- Il est cher, comparé aux autres.
- Les prix augmentent lors des renouvellements
CONCLUSION
Malgré toutes ces lacunes, Siteground vous fournit un très bon service et offre l’une des meilleures vitesses de chargement de la communauté des hébergeurs.
Cloudways
- Lancé en 2011 et remanié en 2016 sous le nom de « Cloudways 2.0 »
FONCTIONNALITÉS
- Permet aux utilisateurs d’inclure des services provenant de fournisseurs d’infrastructure en nuage tels que GoogleCloud Platform et Amazon Web services.
- La fonction de gestion des certificats SSL en un clic vous permet de “faire vous-même”
- La plateforme de commerce électronique Cloudways vous permet de créer des boutiques en ligne, avec une migration gratuite à partir de votre site précédent.
- Livrée avec le CloudwaysBot, qui vous informe des mises à jour, des sauvegardes, de l’état des serveurs, des conseils et des recommandations.
- Une zone d’essai intégrée qui permet de tester les nouveaux codes. Les utilisateurs peuvent également créer des zones de test supplémentaires en fonction de leurs besoins.
- Cloudways est livré avec un Cpanel moderne et intuitif
- Offre une API RESTful qui permet la création de scripts pour les opérations.
- Il est livré avec un réseau de diffusion de contenu (Cloudways CDN) basé sur Stackpath, qui est facile à intégrer à un coût minime.
- La liste des applications qu’il prend en charge est assez décente, mais il ne prend pas en charge un grand nombre d’applications personnalisées.
- Fonctionne avec 5 grands fournisseurs de cloud : Digital Ocean, Linode, Vultr, Amazon Web services et Google Cloud.
PRIX ET PLAN
Cloudways propose actuellement quatre forfaits mensuels :
10 $ par mois
- Capacité de stockage de 25 Go
- Bande passante de 1 To
22 $ par mois
- Capacité de stockage de 50 Go
- Bande passante de 2 To
42 $ par mois
- Capacité de stockage de 80 Go
- Bande passante de 4 To
80 $ par mois
- Capacité de stockage de 160 Go
- Bande passante de 5 To
Il existe également une option “Pay as You Go” qui vous permet de ne payer que pour les ressources que vous utilisez.
SITE MIGRATION
La migration du premier site Web vers Cloudways est totalement GRATUITE.
SUPPORT
Cloudways propose les options de support suivantes :
- Chat en direct
- Soumission de tickets de rapport
- Interroger le CloudwaysBot
- Support téléphonique
- Canal privé Slack
- Blog actif pour des publications régulières
- Premium Client Support qui donne la priorité à la résolution des litiges, mais cela est payant.
- L’assistance de Cloudways est disponible 24 heures sur 24, 7 jours sur 7, et elle est également active sur les principales plateformes sociales.
SPÉCIALITÉ D’HÉBERGEMENT
Sauvegardes
- Sauvegardes quotidiennes exécutées automatiquement par défaut
- La restauration des données se fait en un seul clic.
- Le calendrier des sauvegardes peut être modifié par l’utilisateur
Sécurité
- Pare-feu au niveau de la plate-forme sur chaque serveur
- Authentification à deux facteurs recommandée
- Supervision en temps réel 24/7
- Restriction de l’accès à l’API Cloudways avec des clés d’API basées sur OAuth.
Certificats SSL
- Installation de certificats SSL “Let’s Encrypt” gratuits via l’interface utilisateur.
- Les utilisateurs peuvent obtenir leurs propres certificats et les installer sur leurs sites.
AVANTAGES ET INCONVÉNIENTS
Avantages
- Serveurs très rapides
- Support 24/7 et chat en direct
- Certificats SSL gratuits
- Staging en un clic pour wordpress
Inconvénients
- Bien que Cloudways soit facile à utiliser, vous devez avoir une certaine expérience technique pour bénéficier d’une meilleure expérience utilisateur.
- Ne comprend pas l’hébergement du courrier électronique.
- Peut être coûteux.
CONCLUSION
Cloudways est un fournisseur d’hébergement web entièrement géré, évolutif, basé sur le cloud, avec des plans de paiement flexibles et plusieurs intégrations en un clic. Ses services d’hébergement basés sur le cloud sont conçus pour la vitesse, la fiabilité et la performance et ils offrent un essai gratuit de 3 jours pour les clients incertains afin de tester leurs services.
Kinsta
- Commencé en 2013.
FONCTIONNALITÉS
- Utilise la plateforme Google Cloud, ce qui permet aux utilisateurs d’accéder aux mêmes installations que celles utilisées par Google pour la recherche Google et le reste de ses produits.
- Offre un DNS Premium qui permet d’obtenir des performances plus rapides.
- Les conteneurs empêchent le partage des ressources du serveur et améliorent la sécurité.
- Offre un tableau de bord d’hébergement personnalisé au lieu du cPanel habituel.
- Utilise une pile d’hébergement composée des dernières technologies telles que PHP 7.2, HTTP/2 et NGINX qui est bien meilleur que le serveur Apache.
- Offre un environnement de mise à l’essai très similaire à votre site dans un bac à sable privé et sûr, vous permettant de tester de nouvelles mises à jour et de développer de nouvelles fonctionnalités.
- Offre un CDN premium inclus à travers le service keyCDN qui est plus facile à utiliser.
- Un nombre impressionnant de 17 centres de données différents dans le monde entier ! Oui, vous avez bien lu, et vous pouvez choisir un centre de données distinct pour chaque site.
PRIX ET PLAN
Kinsta offre une grande variété de plans parmi lesquels vous pouvez choisir:
Le plan STARTER
- Coûts d’un paiement mensuel de 30
- 1 installation de WordPress
- 20 000 visites
- 10GB d’espace disque
Le plan PRO
- Coûts mensuels de 60
- 2 installations WordPress
- 40 000 visites
- 20GB d’espace disque
Le plan BUSINESS 1
- Coûts mensuels de 100
- 5 installations de WordPress
- 100 000 visites
- 30GB d’espace disque
Le plan BUSINESS 2
- Coûts d’un paiement mensuel de 200
- 10 installations WordPress
- 250 000 visites
- 40GB d’espace disque
Le plan BUSINESS 3
- Coûts d’un paiement mensuel de 300
- 20 installations de WordPress
- 400 000 visites
- 50GB d’espace disque
Le plan BUSINESS 4
- Coûts d’un paiement mensuel de 400
- 40 installations de WordPress
- 600 000 visites
- 60GB d’espace disque
Le plan ENTREPRISE 1
- Coûts mensuels de 600
- 60 installations de WordPress
- 1 000 000 de visites
- 100GB d’espace disque
Le plan ENTREPRISE 2
- Coûts mensuels de 900
- 80 installations de WordPress
- 1 500 000 visites
- 150GB d’espace disque
Le plan ENTREPRISE 3
- Coûts d’un paiement mensuel de 1200
- 120 installations de WordPress
- 2 000 000 de visites
- 200GB d’espace disque
Le plan ENTREPRISE 4
- Coûts d’un paiement mensuel de 1500
- 150 installations de WordPress
- 3 000 000 de visites
- 250GB d’espace disque
Tous les plans incluent des certificats SSL GRATUITS et un CDN GRATUIT pour la vitesse du site.
Vous pouvez également les contacter si vous souhaitez quelque chose de plus grand que les plans listés ci-dessus.
NOTEZ que Kinsta compte toutes les visites d’un même visiteur au cours d’une journée comme une seule visite. Le nombre de visites est donc lié au nombre d’adresses IP uniques qui visitent le site.
NOTEZ que Kinsta compte toutes les visites du même visiteur en une journée comme une visite. Le nombre de visites est donc lié au nombre d’adresses IP uniques qui visitent le site.
SITE MIGRATION
- Kinsta offre une migration gratuite illimitée à partir d’hébergeurs tels que Flywheel, Bluehost, Siteground et bien d’autres.
- La migration gratuite est disponible sur tous leurs plans actuels
- La migration n’entraîne pas de temps d’arrêt.
- Kinsta examine votre site migré avant que vous ne le mettiez en ligne.
SUPPORT
- Assistance 24h/24 et 7j/7 grâce au widget de chat en direct d’Intercom, qui est plus performant que le chat en direct traditionnel et qui conserve même l’historique de vos discussions.
- Vous êtes pris en charge par de vrais experts WordPress proactifs, pas de lignes scénarisées !
SPÉCIALITÉ D’HÉBERGEMENT
Sécurité
- Règles de sécurité WordPress et pare-feu matériels.
- Offre une garantie de réparation du piratage ; nettoie votre site et le fait fonctionner normalement sans frais.
- Interdit automatiquement les IP qui dépassent 6 tentatives de connexion infructueuses.
- Authentification à deux facteurs
- Permissions multi-utilisateurs accordant l’accès aux développeurs ou à ceux qui veulent simplement voir les détails de la facturation.
Certificats SSL
- Certificats SSl gratuits grâce à “Let’s Encrypt”.
- L’installation se fait en quelques clics et Kinsta propose un renouvellement automatique afin qu’il n’expire pas.
Sauvegardes
- Sauvegarde automatique quotidienne.
- Sauvegarde automatique de la version live de votre site à chaque fois que vous mettez en ligne la version staging afin de pouvoir la restaurer en cas de besoin.
- La durée de stockage des sauvegardes est de 14 jours.
- Possibilité de payer un supplément pour obtenir des sauvegardes automatiques toutes les heures ou toutes les 6 heures.
- Possibilité de créer 5 sauvegardes manuelles à la fois.
Cache
- Avec Kinsta, la mise en cache est déjà activée au niveau du serveur.
- Il implémente 4 types de cache ; CDN cache, Object cache, Bytecode cache et Page Cache.
- Le cache peut toujours être modifié à partir de votre tableau de bord WordPress avec des options pour vider tout le cache ou entrer des chemins d’URL pour une purge automatique après chaque mise à jour du site.
AVANTAGES ET INCONVÉNIENTS
Avantages
- Facilité de passage entre les sites d’essai et les sites réels
- Temps de fonctionnement incroyable sans temps d’arrêt significatif
- Le tableau de bord est convivial
Inconvénients
- Ne propose pas d’hébergement d’emails.
- Plans surévalués par rapport à d’autres hébergeurs.
CONCLUSION
Kinsta est certainement l’un des meilleurs hébergeurs WordPress gérés dans l’industrie de l’hébergement et si vous voulez une plateforme d’hébergement vraiment rapide qui offre une grande sécurité et dispose d’une équipe de support très réactive, il est conseillé de jeter un coup d’œil à celui-ci.
Flywheel
- Commencé en 2012
FONCTIONNALITÉS
- La mise à l’essai du site WordPress est très rapide et simple avec des migrations gratuites.
- Sauvegarde et met à jour automatiquement le site WordPress
- Comprend un outil de développement local pour faciliter la création de sites Web WordPress.
- Des options supplémentaires pour améliorer votre site moyennant un supplément.
- Vous pouvez ajouter des collaborateurs à votre tableau de bord Flywheel pour gérer le site au niveau de l’hébergement.
- La fonction “organisations” permet de gérer tous les sites d’une équipe à partir d’un seul tableau de bord.
- Interface de gestion de base de données sur mesure
- HTTP/2.0 est disponible pour les sites hébergés par Flywheel avec des certificats SSL.
- Vous pouvez changer de marque pour une meilleure expérience en utilisant le “White Label” moyennant des frais supplémentaires.
- Cpanel de gestion de compte et de site intuitif et bien conçu
- Utilise Google Cloud Platform comme partie intégrante de son environnement d’hébergement
- La fonction Blueprints a été créée pour accélérer la création de sites WordPress. Vous pouvez sauvegarder les paramètres d’un thème et d’un plugin et les transférer sur un nouveau site en quelques clics.
- Cinq centres de données dans le monde
PRIX ET PLAN
Flywheel propose les plans utilisateur suivants pour les sites uniques et l’hébergement en masse:
Le plan Starter
- Le coût est de 23 $ par mois, mais il est possible de payer 275 $ par an avec un mois gratuit.
- 1 site web
- 25 000 visites
- 5GB d’espace disque
- 50GB de bande passante
Le plan Freelance
- Le coût est de 105 $ par mois, mais vous pouvez payer 1265 $ par an avec un mois gratuit.
- Jusqu’à 10 sites
- 100 000 visites
- 20GB d’espace disque
- 200GB de bande passante
Le plan Agency
- Coûts mensuels de 266 $, mais vous pouvez effectuer un paiement annuel de 3190 $ avec un mois gratuit.
- Jusqu’à 30 sites
- 50GB d’espace disque
- 500GB de bande passante
Le plan personnalisé
Le paiement est effectué en fonction de votre demande personnelle, déterminée par le nombre de sites, l’espace disque et la limite de bande passante demandé.
SITE MIGRATION
Flywheel offre une migration gratuite de votre site actuel dans un délai de 24 heures, mais vous avez la possibilité d’obtenir un service de 8 heures au prix de 49 $.
SUPPORT
- Support par courriel
- Chat en direct
- Assistance téléphonique sur Skype et Hangout
- L’assistance principale est assurée de 9 h à 19 h, mais des dispositions ont été prises pour assurer une assistance d’urgence 24 heures sur 24 et 7 jours sur 7.
SPÉCIALITÉ D’HÉBERGEMENT
Sécurité
- Cela est pris en charge au niveau du serveur, de sorte que vous n’avez pas besoin de plugins de sécurité supplémentaires.
- Flywheel supprime gratuitement les logiciels malveillants détectés sur votre site.
- Offre une fonction intelligente de blocage d’IP
- Chiffre les données en transit et au repos
- Authentification à deux facteurs
Sauvegarde
- Les sauvegardes nocturnes sont effectuées automatiquement et la durée de stockage est de 30 jours.
- Vous pouvez prendre des instantanés si vous le souhaitez.
Cache
- Fournit un cache varnish optimisé pour les sites WordPress
Certificats SSL
- Fourni par “Let’s Encrypt”.
- Peut être installé via l’interface Flywheel.
AVANTAGES ET INCONVÉNIENTS
Avantages
- Une interface et une expérience utilisateur exceptionnelles
- Des fonctionnalités fantastiques qui valent leur pesant d’or
- Excellente assistance
Contre
- Pas de service d’hébergement de courrier électronique
- Certains plugins ne sont pas pris en charge, ce qui peut affecter les performances.
- Les contrôles de disponibilité ne sont disponibles que dans le cadre d’une mise à niveau payante.
CONCLUSION
Flywheel a beaucoup à offrir aux développeurs, aux concepteurs de sites web et à tous ceux qui recherchent un hébergeur WordPress convivial avec de nombreuses fonctionnalités. Il n’est pas le plus rapide du marché, mais il est tout à fait respectable.
Mise à niveau vers PHP 7+
La mise à jour vers PHP 7+ améliore généralement la durée de chargement de manière significative et peut être réalisée en suivant ces étapes simples :
- Connectez-vous à votre compte d’hébergement et recherchez le gestionnaire de version PHP ou son équivalent.
- Passez à la version 7.3 de PHP
- Si possible, mettez PHP à niveau vers la version 7.4, mais vérifiez que tout fonctionne encore correctement.
- Analysez votre site ; effectuez des tests pour déterminer tout problème d’incompatibilité (vous pouvez vérifier cela en utilisant le vérificateur de compatibilité PHP) et si vous trouvez des plugins WordPress incompatibles, vous pouvez choisir de les supprimer ou de restaurer une version antérieure de PHP qui ne contient pas d’erreurs.
- Mettez régulièrement à jour votre version de PHP, en particulier lorsque votre hébergeur fournit de nouvelles versions qui fonctionnent parfaitement.
Optimisation des ressources externes
Au cas où vous vous poseriez la question, les sources externes se composent de tout ce qui nécessite l’obtention de données à partir d’un site web extérieur, depuis les vidéos YouTube intégrées jusqu’aux Gravatars et à Google Analytics. Ces sources, en particulier Google Ad sense qui s’exécute sur chaque page, sont capables de détruire votre rapport GTmetrix.
Mais voici quelques conseils pour optimiser les ressources externes :
- Utilisez le plugin Flying Scripts ou Swift Performance pour ne charger ces ressources externes qu’en cas d’interaction avec l’utilisateur.
- Javascript asynchrone : Essayez de charger d’autres scripts de manière asynchrone avec Async Javascript.
- Vidéos YouTube intégrées : Chargez les vidéos paresseusement et remplacez les iframes par des images de prévisualisation à l’aide de Swift Performance ou de WP Rocket.
- Avec Elementor, chargez les vidéos paresseusement en ajoutant une image de prévisualisation et cliquez sur l’option “lazy load.
- Chargez sélectivement les plugins à l’aide de scripts externes : Pour ce faire, utilisez “Asset Cleanup” ou “Perfmatters” (plugins WordPress) afin de désactiver le chargement des plugins sur certains contenus.
- Google Analytics : Vous pouvez l’héberger localement avec CAOS Analytics, WP Rocket ou Swift Performance.
- Google Maps : Vous ne devriez l’utiliser sur vos pages que lorsque vous en avez besoin. Vous pouvez remplacer la carte par une image de prévisualisation et faire en sorte que la carte ne se charge qu’au clic, dans une boîte lumineuse.
- Google Adsense : Optimisez-le en utilisant “Cloudflare Rocket Loader” ou “Ad Balancer”
- Polices Google : Vous pouvez héberger les polices localement en les téléchargeant à partir de Google Fonts, en les convertissant en fichiers webfront dans “Transfonter” avant de les ajouter à vos paramètres Elementor. Alternativement, vous pouvez combiner les polices Google dans WP Rocket ou essayer les plugins Self-Hosted Google fonts/OMGF.
- Disqus : Utilisez le plugin Disqus Conditional Load.
ÉTUDE DE CAS
Un client chargeait toute la panoplie des plugins de suivi : Hubspot, Google Analytics, HotJar, et un plugin de chat en plus.
Après avoir installé et configuré correctement Flying Scripts, le temps de chargement de sa page est passé de plus de 5,4 secondes à 1,4 seconde, sans perdre aucune fonctionnalité !
Lazyloading images et vidéos
Lorsque vous procédez à un chargement paresseux, vos images, iframes et vidéos ne sont chargées que lorsque le visiteur fait défiler la page, au lieu d’être chargées en une seule fois, ce qui permet de maintenir la vitesse de chargement de votre site. Les vidéos intégrées sont fortement recommandées pour le chargement paresseux, car ce sont des éléments très lourds sur une page.
Utilisez les plugins WP Rocket, Swift Performance ou Flying images car ils fonctionnent bien pour cela.
Pour les vidéos, avec Elementor, chargez-les paresseusement en ajoutant une image de prévisualisation et en activant l’option “lazy load.
Optimisations spécifiques à WordPress
Les étapes d’optimisation suivantes sont efficaces spécifiquement pour WordPress:
- Hébergement local de Google Analytics avec CAOS Analytics ou WP Rocket
- Nettoyage régulier de la base de données avec WP Rocket, WP Optimize ou Swift Performance Pro
- Utilisation du plugin “Heartbeat Control” pour désactiver l’API Heartbeat
- Utilisation d’un plugin bien noté comme WP Rocket ou Swift Performance
- Suppression des plugins que vous n’utilisez pas et utilisation de plugins légers
- Mettre en cache les Gravatars avec les plugins “FV”, “Optimum”, ou “Harrys Gravatar Cache”. Ou s’en débarrasser.
- Utiliser un plugin d’optimisation d’image très efficace tel que ShortPixel
Optimisations WooCommerce
La fonction par défaut de WooComerce est d’ajouter des styles, des scripts et des fragments de panier à votre site web et ils auraient naturellement besoin de plus de plugins pour fonctionner, d’où la nécessité d’opter pour un plan d’hébergement tel que VPS ou Cloud, qui contiendrait une utilisation supplémentaire des ressources, pour vous empêcher de dépasser les limites de CPU de votre hébergeur.
Voici quelques conseils d’optimisation pour WooCommerce :
- Effacer les sessions des clients : Vous pouvez essayer d’effacer les sessions des clients si votre site Woocommerce est lent.
- Perfmatters : Ce plugin Kinsta facilite la désactivation des fragments de panier, des scripts et des styles sans modifier le code.
- Désactiver les fragments de panier : Ils sont responsables de la mise à jour des articles et du total du panier, mais peuvent allonger la durée de chargement. Il est donc préférable de désactiver les fragments de panier sur votre page d’accueil et dans vos articles, où ils ne sont pas nécessaires. Ce plugin peut vous aider.
- Désactiver les scripts de WooCommerce : WooCommerce peut charger environ 8 scripts sur vos sites, il est donc conseillé de les désactiver.
Comment configurer Cloudflare CDN
Un réseau de diffusion de contenu (CDN) est généralement un système de serveurs distribués qui assurent le maintien de la vitesse de chargement indépendamment de la localisation de l’utilisateur.
Pour ce faire, toutes les demandes des utilisateurs sont traitées par le serveur CDN le plus proche de l’utilisateur qui envoie la demande, ce qui réduit la distance entre l’utilisateur du site et le serveur du site pour maintenir la rapidité des livraisons.
Il est important de noter que seuls les fichiers statiques sont servis par un CDN, ce qui signifie que le serveur d’origine reste accessible.
CLOUDFLARE
Cloudflare est l’un des meilleurs services de CDN et de pare-feu pour WordPress sur le marché, mais les utilisateurs, en particulier les débutants, sont incapables d’en faire le meilleur usage parce qu’ils pensent que la configuration est compliquée.
Remarque importante : Cloudflare n’est pas seulement un CDN, mais un proxy complet. Cela signifie qu’il n’est pas idéal pour l’optimisation de la vitesse du site. En revanche, pour la sécurité, Cloudflare est extraordinaire. Même dans sa version gratuite.
Si vous avez pris soin de la sécurité et que vous voulez juste améliorer les performances, ce que vous voulez, c’est BunnyCDN.
En général, les CDN ne sont nécessaires que si vous avez une audience internationale. Si vos visiteurs sont tous situés relativement près de votre serveur, je vous déconseille d’utiliser un CDN.
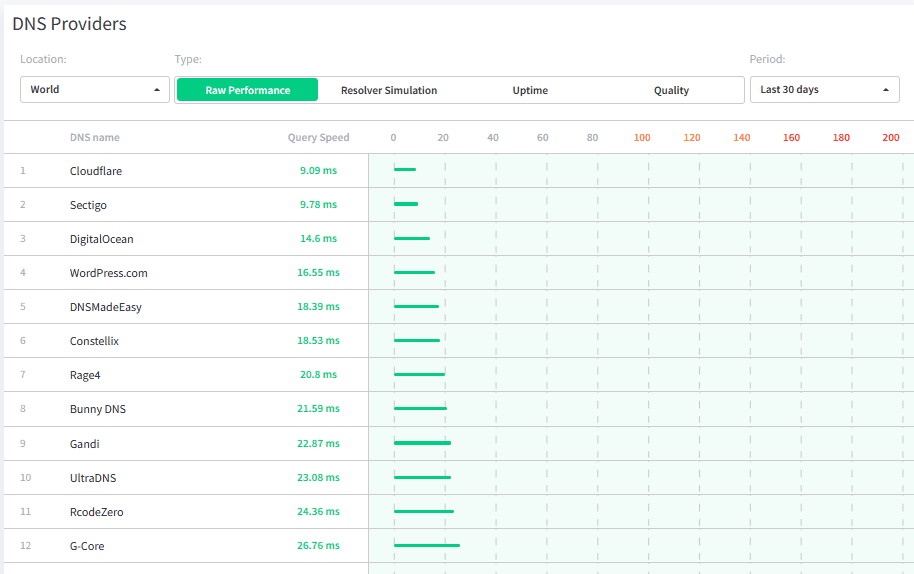
Cependant, vous devez toujours utiliser Cloudflare comme fournisseur DNS. Il est le plus rapide disponible en ligne et il est entièrement gratuit.
Comparaison de la vitesse DNS

Fonctionnalités de Cloudflare
- Mise en cache automatique du contenu statique et livraison rapide du contenu dynamique.
- Pare-feu de site web basé sur le cloud et serveur proxy distribué qui supervise chaque trafic entrant sur votre site et bloque les trafics suspects avant qu’il ne soit trop tard.
- Offre un plan de base gratuit qui fonctionne bien pour les petits blogs et les entreprises et des plans payants à partir de 20 $ par mois.
Avantages
- Excellente optimisation de la vitesse des pages grâce à la prévention des attaques malveillantes.
- L’accent est mis sur la sécurité et le contrôle des spams.
Inconvénients
- Il génère parfois un deuxième écran pour vérifier la sécurité, ce qui va à l’encontre de l’objectif d’un chargement rapide.
- Il crée aussi parfois une page CAPTCHA, demandant aux visiteurs de prouver qu’ils sont humains, ce qui peut rebuter de nombreux visiteurs.
Configurer manuellement le CDN de Cloudflare dans WordPress
Vous pouvez suivre les étapes ci-dessous pour configurer manuellement le CDN de Cloudflare dans votre WordPress :
- Allez sur le site web de Cloudflare et cliquez sur le bouton “s’inscrire”.
- Créez votre compte.
- Entrez l’URL de votre site dans l’espace prévu à cet effet.
- Sélectionnez un plan Cloudflare adapté à vos besoins.
- Cloudflare affiche les enregistrements DNS trouvés par leur système, y compris votre sous-domaine (vous devrez peut-être rafraîchir la page si elle reste vide pendant un certain temps). Assurez-vous que votre domaine principal est actif dans Cloudflare avec une icône de nuage orange à côté, car ceux qui ont des icônes de nuage grises contourneront Cloudflare.
- Une fois que vous avez fait cela, cliquez sur le bouton “continuer”.
- Il vous sera demandé de mettre à jour vos serveurs de noms en les faisant pointer vers les serveurs de noms de Cloudflare. Par exemple, si vous êtes hébergé sur Domainname :
« Remplacer ns1.domainname.com par mario.nscloudflare.com »
« Changer ns2.domainname.com en tori.ns.cloudflare.com »
- Vérifiez à nouveau vos serveurs de noms et cliquez sur “Enregistrer”
- La mise à jour de vos serveurs de noms et l’activation de Cloudflare prendront un certain temps, mais vous obtiendrez un message de réussite sur votre tableau de bord Cloudflare une fois que ce sera fait.
REMARQUE : pendant ce processus de mise à jour et d’activation, il se peut que votre site ne soit pas accessible à certains de vos utilisateurs.
Configuration des paramètres Cloudflare nécessaires
- Règles de page spécifiques à WordPress
Cette configuration vous permet de déterminer comment Cloudflare fonctionne sur les pages de votre site, ce qui peut s’avérer très utile pour des pages importantes telles que votre page de connexion. Le compte gratuit de Cloudflare vous permet de définir trois règles de page, mais cinq règles supplémentaires peuvent être ajoutées moyennant un paiement mensuel de 5 $.
Suivez les étapes suivantes pour configurer des règles de page spécifiques :
- Cliquez sur l’option “Règles de page” en haut de la page
- Cliquez sur “Créer une règle de page”.
- Vous pouvez alors
Sécurisez votre page de connexion –
URL: domainname.com/wp-login.php*
RÉGLAGE: Niveau de sécurité; Haut.
Supprimer le tableau de bord de WordPress de Cloudflare et activer la haute sécurité-
URL : domainname.com/wp-admin*
PARAMÈTRES: Niveau de sécurité; Haut
Niveau de cache : Bypass
Désactiver les performances
Désactiver les applications
Forcer HTTPS-
URL: http://.*domainname.com/*
PARAMÈTRE : Toujours utiliser HTTPS
Paramètres du certificat SSL
- Sélectionnez l’option “SSL/TLS” en haut de la page.
- Si vous utilisez déjà SSL, cliquez sur “complet”.
- Cloudflare affiche un cadenas vert pour indiquer que votre site est sécurisé.
Optimisation de Cloudflare pour WordPress à l’aide d’un plugin
Cloudflare fournit un plugin WordPress dédié aux réglages optimisés en un clic qui vous permet de configurer Cloudflare plus facilement et plus rapidement. Pour ce faire, suivez les étapes suivantes :
- Installer et activer le plugin Cloudflare
- Allez dans Paramètres-Cloudflare à partir de votre panneau d’administration
- Cliquez sur l’option de connexion sur la page des paramètres
- Saisissez votre adresse électronique Cloudflare et votre clé API (que vous pouvez obtenir dans votre espace de compte sur le site Cloudflare en ouvrant “Mon profil” et en cliquant sur les jetons API).
- Une fois que vous avez saisi votre adresse électronique et votre clé API, la page d’accueil de Cloudflare s’affiche sur votre tableau de bord et vous pouvez appliquer l’optimisation WordPress en un clic, purger le cache, etc. à partir de cette page.
- Vous pouvez également trouver plus d’options en cliquant sur “settings”.
Autres grands plugins d’optimisation
WP Optimize
- Idéal pour se débarrasser des spams, des déchets, des révisions de messages et d’autres déchets que vous avez dans votre base de données et qui peuvent réduire la vitesse de votre site et le panneau d’administration.
- Pas nécessaire si vous utilisez déjà WP Rocket. (Tout ce que vous avez à faire est de trouver une option pour effectuer ces tâches dans l’onglet “base de données”).
Voici comment vous utilisez WP OPTIMIZE avec un autre plugin de cache:
- Sauvegarder votre base de données
- Installer le plugin
- Allez dans l’onglet WP OPTIMIZE
- Lancez le plugin avec les paramètres par défaut, mais vous voudrez peut-être désactiver les “commentaires non approuvés”.
Clearfy
- Un plugin très important pour désactiver les fonctionnalités non importantes du noyau de WordPress qui peuvent épuiser votre CPU.
- Il est également très utile pour limiter les révisions d’articles, désactiver les sauvegardes automatiques et charger les polices de manière asynchrone.
- D’autres fonctions de vitesse sont également disponibles
- Pagine les commentaires de plus de 20 et les désactive après un mois.
Vous permet de désactiver les éléments suivants :
- API WordPress (à partir de l’en-tête)
- Scripts Woocommerce
- XML-RPC
- RSS
- Revues de Woocommerce
- Balises du générateur WordPress
- Balises de liens courts
- Emojis
- Révisions
- Sauvegardes automatiques
- Gravatars
- Pingback + trackbacks
- Windows Live Writer tag
- Google maps
Nettoyage des ressources
- Permet de choisir et de désactiver des plugins afin d’empêcher le chargement de pages ou d’articles spécifiques, ce qui réduit le nombre de requêtes et augmente la vitesse.
Vous pouvez :
- Désactiver les plugins de formulaire de contact sur les pages qui n’en ont pas.
- Désactiver les plugins de partage social sur toutes les pages (sauf si vous êtes un blogueur).
- Désactiver les plugins de slider sur les pages qui ne les utilisent pas.
- Désactiver le plugin rich snippets sur les pages qui ne l’utilisent pas.
- Désactiver le plugin de gestion des liens d’affiliation sur les pages qui ne l’utilisent pas.
- Pas vraiment nécessaire si vous utilisez déjà le plugin de cache Swift Performance Pro et son organisateur de plugins.
Conclusion
En suivant ne serait-ce qu’une fraction de ce qui est présenté ici, vous améliorerez considérablement les performances de votre site web. N’oubliez pas non plus que l’UX et l’UI sont tout aussi importantes que la vitesse des pages, et gardez un juste milieu entre la vitesse, la beauté et la convivialité.
Ne cherchez pas à obtenir un score très bas, juste pour le plaisir ! Tout en gardant à l’esprit que Google aime les sites web rapides et que les utilisateurs dépensent plus sur les sites de commerce électronique plus rapides. Oui, je sais, il n’est pas facile de tout faire correctement !
Je propose également des services d’optimisation, si vous préférez qu’un professionnel fasse le travail pour vous. Laissez-nous un message pour plus d’informations !
Autres ressources
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor
- Comment utiliser l’accordéon avancé dans Elementor
- Comment créer un menu popup dans Elementor
- Comment créer une page 404 dans Elementor
- Elementor Free vs. Pro: Lequel choisir ?
- Elementor : Comment créer une page protégée par mot de passe
- Comment créer et utiliser des onglets dans Elementor
- Comment créer un tableau Elementor dans WordPress
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor
- Comment créer un menu popup dans Elementor