Cherchez-vous un moyen de créer un menu popup à l’aide du constructeur de page Elementor ?
Le menu est une partie très importante de tout site Web pour naviguer dans différentes sections. Le menu popup est également un excellent moyen de rendre votre site Web meilleur et unique. En utilisant le constructeur de page Elementor, vous pouvez facilement créer un popup sur votre site Web WordPress.
Dans cet article, nous allons vous guider vers le moyen le plus simple de créer un menu popup à l’aide du constructeur de page Elementor.
Créer un menu popup avec l’aide d’Elementor
Pour commencer, vous devez créer votre menu en utilisant l’option de création de menu dans le tableau de bord d’administration de WordPress.
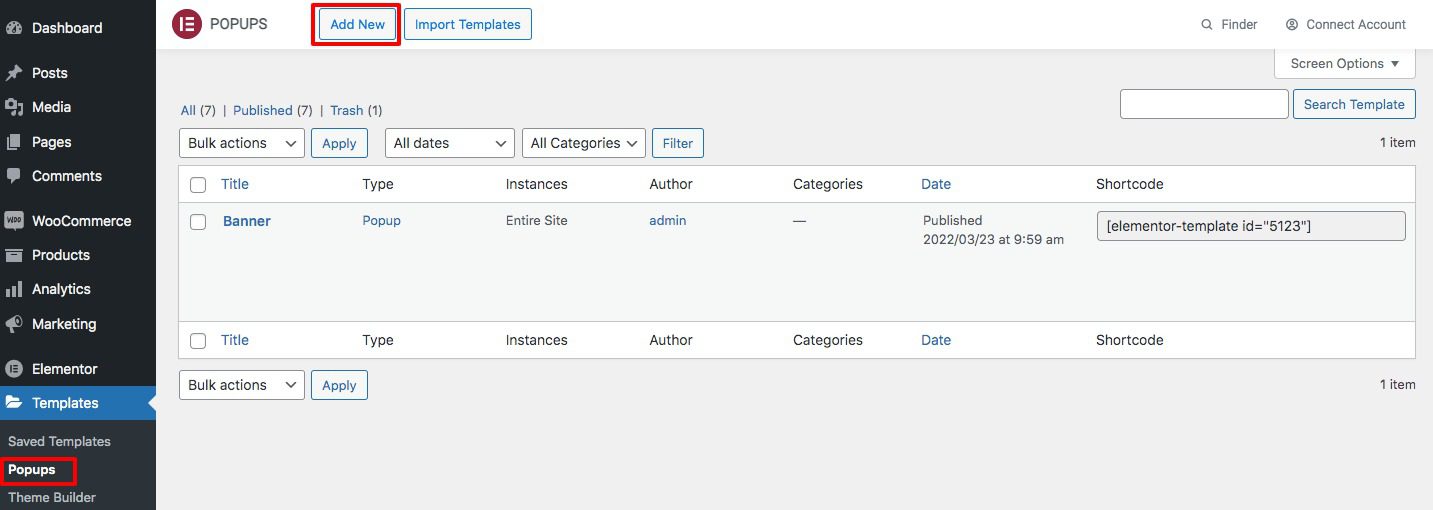
Après avoir créé votre menu, accédez à Templates > Popups > Ajouter un nouveau.

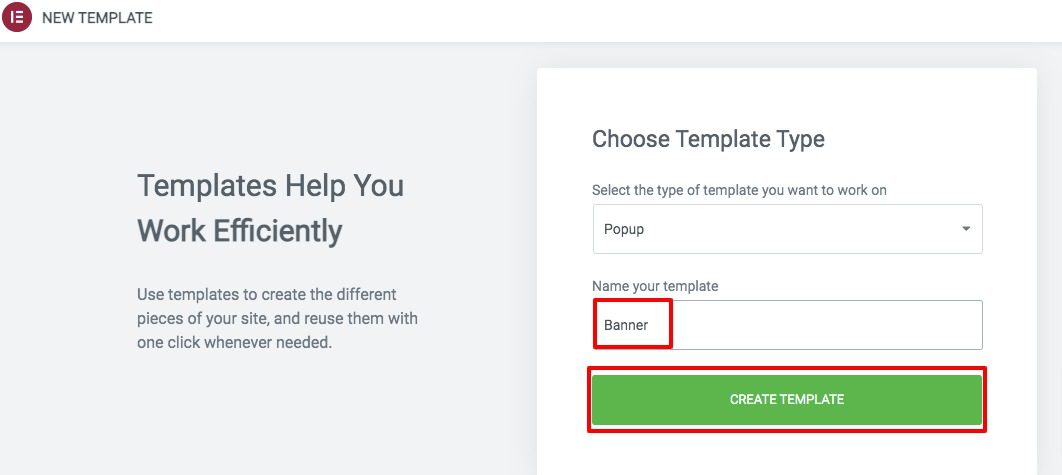
Vous devez donner un nom à votre popup, puis cliquer sur l’option Créer un modèle.

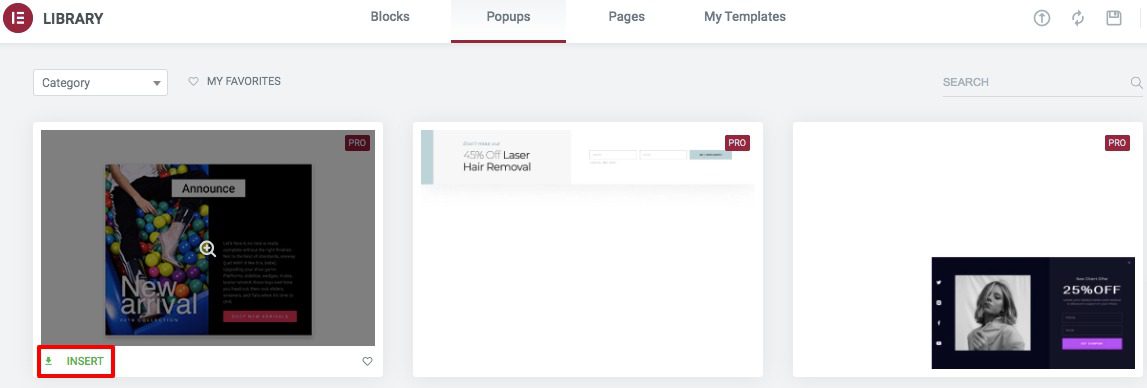
Il vous affichera la liste des popups prédéfinis, il vous suffira de sélectionner un modèle de popup et de cliquer sur le bouton Insérer pour ajouter ce dernier.

Si vous souhaitez créer le popup à partir de zéro, fermez simplement la bibliothèque et concevez la page comme vous le souhaitez. Lorsque vous avez terminé, cliquez sur le bouton Publier.
Vous devez maintenant définir les conditions, les déclencheurs et les règles avancées pour afficher le popup.
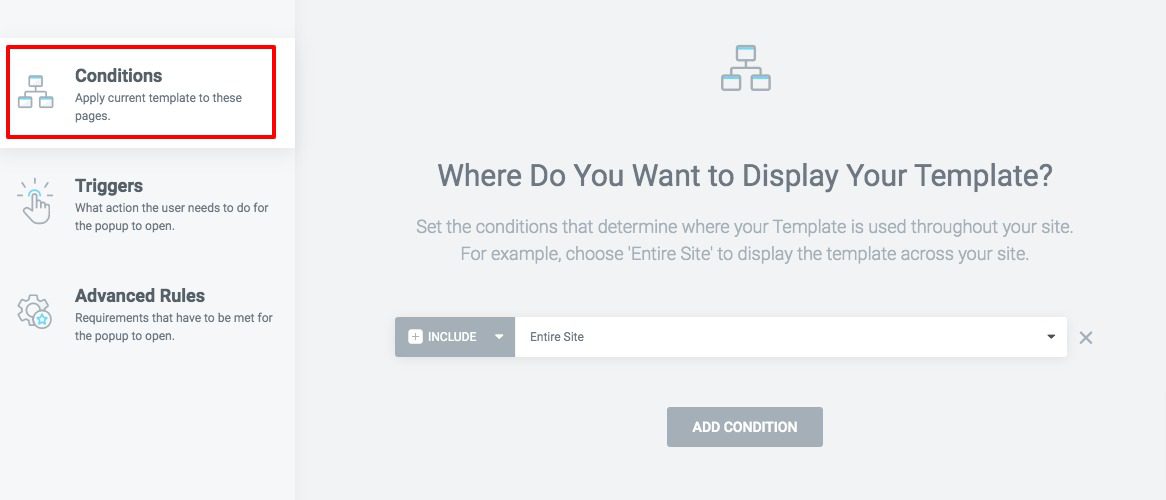
Conditions
Ici, vous devez définir où le modèle de popup est utilisé sur votre site Web. Si vous souhaitez afficher le popup sur tout votre site Web, vous devez sélectionner Site entier. Vous pouvez également inclure et exclure les différentes zones de votre site Web pour afficher ou masquer le popup.

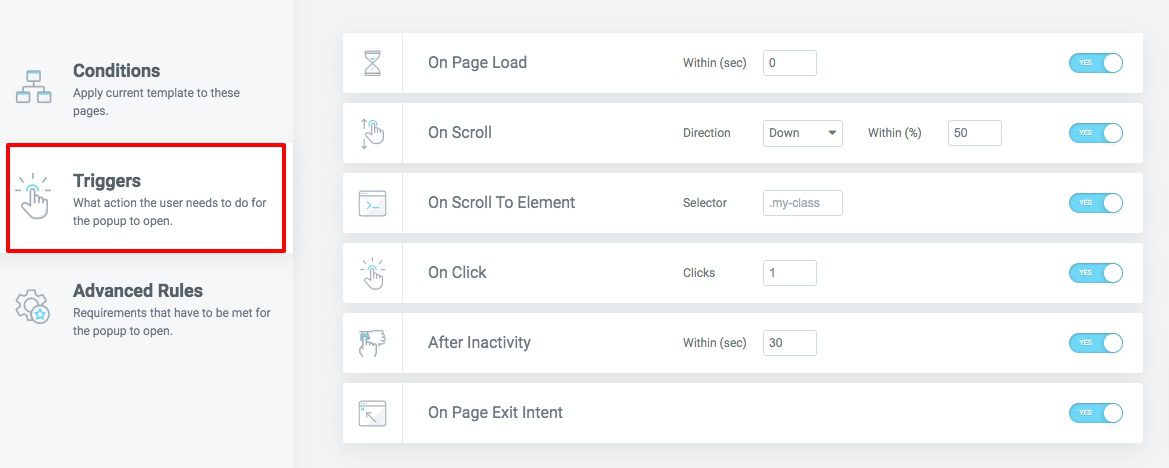
Déclencheurs
Ici, vous devez définir l’action que l’utilisateur doit effectuer pour afficher le popup. Vous pouvez définir le déclencheur lors du chargement de la page. Vous pouvez également définir le déclencheur sur un défilement ou sur un clic. Il existe de nombreuses autres options de déclenchement disponibles. Vous devez l’activer et définir des conditions.

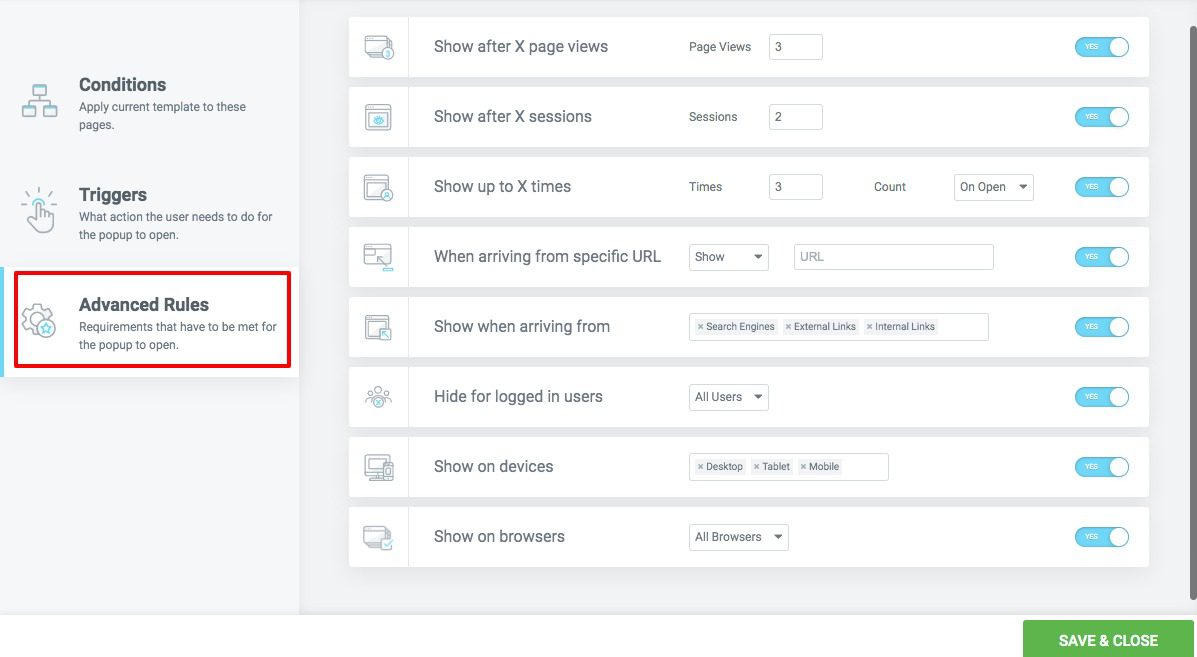
Règles avancées
ici, vous devez définir les exigences à prendre en compte pour ouvrir le popup. Les exigences sont les suivantes :
- Afficher après X pages vues
- Afficher après la session X
- Afficher jusqu’à X fois
- En arrivant d’une URL spécifique
- Masquer pour l’utilisateur connecté
- Afficher sur les appareils
- Afficher sur les navigateurs

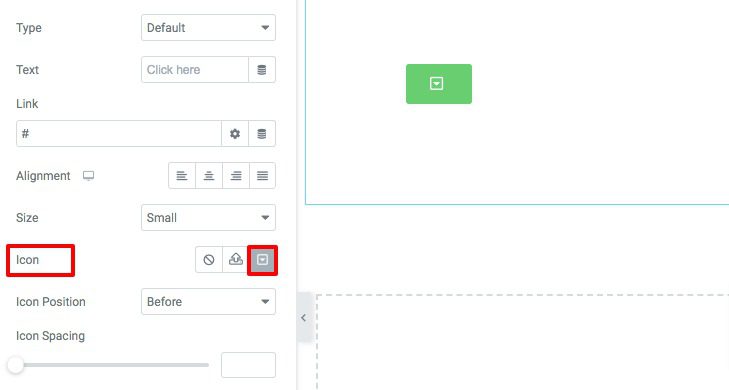
Lorsque vous avez terminé, cliquez sur le bouton Enregistrer et fermer. Accédez maintenant à Template > Theme Builder > Ajouter un nouveau > Sélectionner en-tête. Ajoutez le widget Bouton sur la page, supprimez le texte et ajoutez l’icône pour le popup.

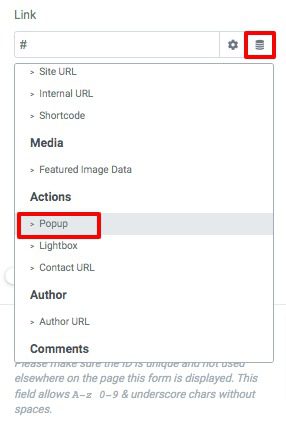
Ensuite, allez dans le champ Lien et cliquez sur l’icone Balise dynamique, puis sélectionnez Popup.

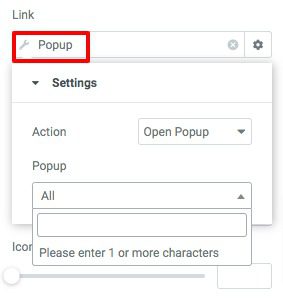
Cliquez à nouveau sur l’option popup et sélectionnez la popup que vous avez créée précédemment.

Voilà! Cela ajoutera un menu popup à votre page Web.
Autres Ressources :
- Comment appliquer du CSS personnalisé uniquement sur le bureau avec Elementor
- Elementor Free vs. Pro: Lequel choisir ?
- Elementor : Comment créer une page protégée par mot de passe
- Comment créer et utiliser des onglets dans Elementor
- Comment créer une page 404 dans Elementor
Conclusion
Après ce processus, vous pourrez désormais créer un menu popup à l’aide du constructeur de page Elementor.
Nous espérons que cet article vous aidera. Si vous avez aimé ce dernier, n’hésitez pas à le partager sur vos différents réseaux sociaux.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor