Voulez-vous ajouter deux boutons côte à côte à vos pages Web à l’aide du constructeur de pages Elementor ?
Le bouton est très important pour un site Web, lorsqu’il s’agit de taux de clics, les boutons sont bien meilleurs que le texte. Si vous souhaitez mettre en évidence quelque chose sur votre site Web, vous pouvez ajouter le lien sur un bouton.
Cela vous aidera à obtenir plus d’engagement. Elementor a son widget de bouton par défaut qui vous permet d’ajouter un bouton à votre site Web. Mais que se passe-t-il si vous devez ajouter deux boutons côte à côte dans la même colonne ? En utilisant Elementor, vous pouvez le faire très facilement.
Lire aussi : Comment créer un en-tête dans Elementor
Dans cet article, nous allons vous guider sur comment ajouter deux boutons côte à côte dans la même colonne à l’aide d’Elementor.
Ajouter deux boutons côte à côte dans Elementor
Vous pouvez ajouter un bouton en déposant un bouton dans un widget de section interne d’une colonne. Mais il existe un autre moyen facile de le faire en utilisant l’option de positionnement en ligne.
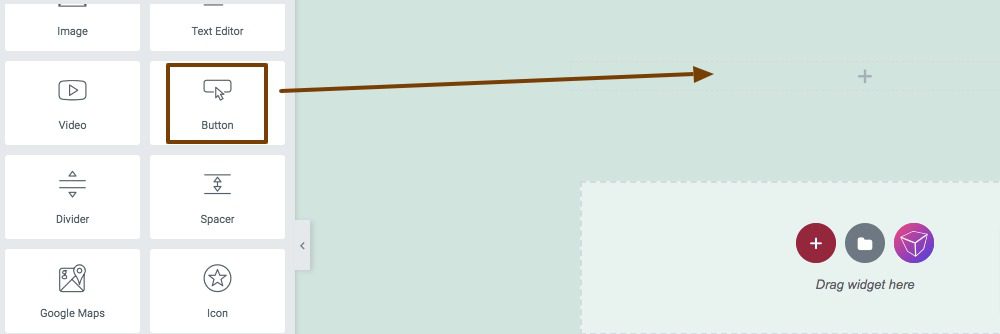
Tout d’abord, ouvrez la page où vous souhaitez ajouter deux boutons avec l’éditeur Elementor. Ensuite, ajoutez le widget bouton à partir de la barre latérale de gauche.

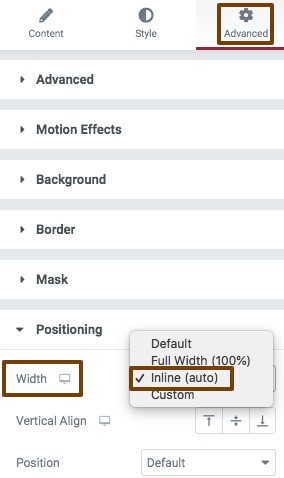
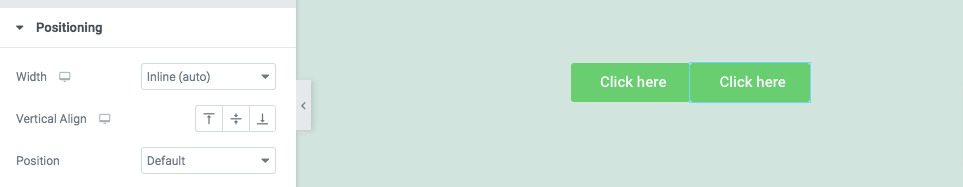
Après avoir ajouté le bouton, allez dans l’onglet Avancé, puis dans la section Positionnement. Dans le menu déroulant Largeur, sélectionnez l’option Inline (Auto).

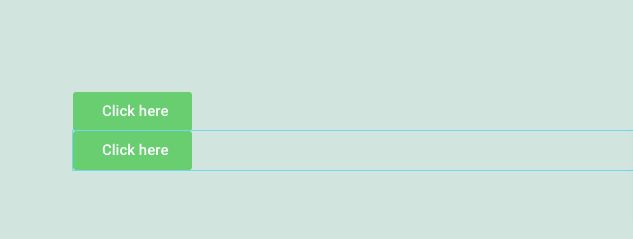
Ajoutez le widget du deuxième bouton dans la même colonne où vous avez ajouté votre premier bouton. Votre deuxième bouton sera ajouté en dessous du premier.

Ensuite, allez à nouveau dans l’onglet avancé et à partir de la section Positionnement, définissez la largeur sur inline (auto). Il placera les deux boutons côte à côte.

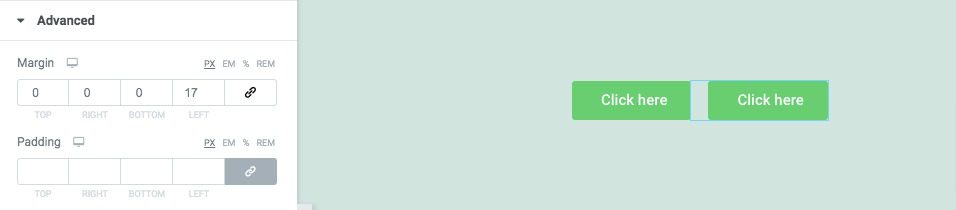
Vous pouvez définir l’espace entre les boutons en ajoutant une marge à partir de l’onglet Avancé. Accédez au champ de marge et ajoutez une marge pour configurer l’espacement entre les boutons.

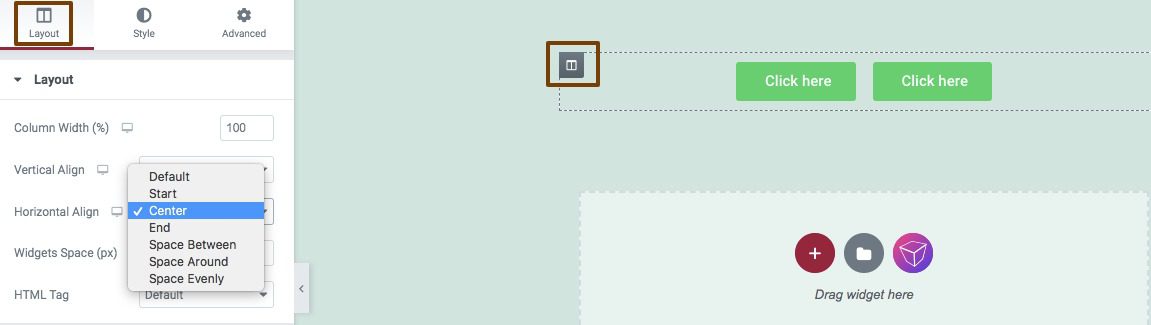
Vous pouvez définir l’alignement des boutons à l’aide de la mise en page des colonnes. Cliquez sur l’icône d’édition de colonne, puis à partir de l’option de mise en page, utilisez le menu déroulant Alignement horizontal pour définir l’alignement. Choisissez l’alignement qui vous plaira.

Si vous souhaitez personnaliser la colonne du bouton, vous pouvez passer à l’onglet Style où vous trouverez différentes fonctionnalités pour personnaliser l’apparence de la colonne. Vous pouvez aussi y ajouter une couleur d’arrière-plan, une superposition d’arrière-plan, une bordure ou une ombre de boîte.
Lire aussi : Comment créer des formulaires de contact avec Elementor
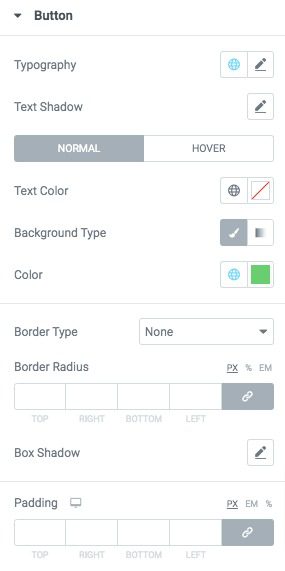
Si vous souhaitez personnaliser un bouton, cliquez sur le bouton que vous souhaitez modifier, puis accédez à l’onglet Style. Vous pourrez définir la typographie des boutons, l’ombre de texte, la couleur du texte, la couleur d’arrière-plan, la bordure, l’ombre de boîte pour les conditions normales et de survol. Vous pouvez également ajouter une marge interne pour le bouton.

Ajouter deux boutons côte à côte à l’aide d’Absolute Addons
Si vous souhaitez ajouter deux boutons côte à côte en un seul clic, vous pouvez installer le plugin WordPress Absolute Addons. Il propose un widget Dual Button qui vous permettra de créer des boutons attrayants et professionnels pour vos pages Web.
Consultez également : Comment créer un en-tête dans Elementor
Pour utiliser le widget Dual Button, vous devez d’abord créer une section en cliquant sur l’icône « + » sur Elementor, puis dans la barre latérale de gauche, recherchez le widget Dual Button. Faites le glisser et déposez-le dans la section que vous avez créée.

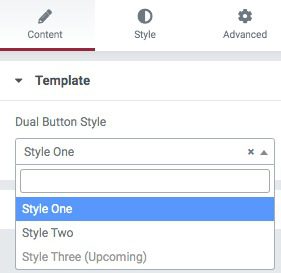
Sous l’onglet Contenu, dans la section modèle, vous pouvez choisir les préréglages Dual Button Style. Deux préréglages sont disponibles.

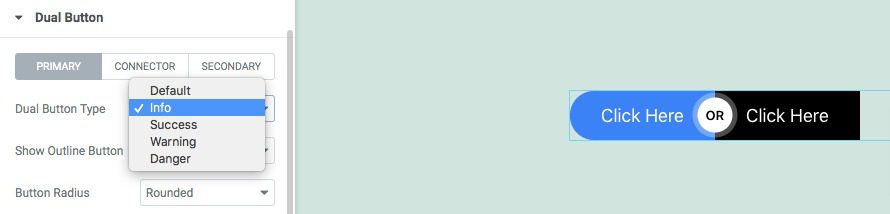
Après avoir sélectionné vos préréglages, accédez à l’option Dual Button pour configurer les boutons. Vous pourrez y configurer votre bouton principal, votre bouton secondaire et votre connecteur.
Découvrez aussi : Elementor vs Divi Builder: Quel est le meilleur ?
Tout d’abord, vous pouvez définir les types de boutons principaux et secondaires. Les types de boutons sont :
- Default
- Info
- Success
- Warning
- Danger
Vous pouvez afficher ou masquer le contour du bouton et définir le rayon du bouton comme suit :
- None
- Round
- Rounded
- Full

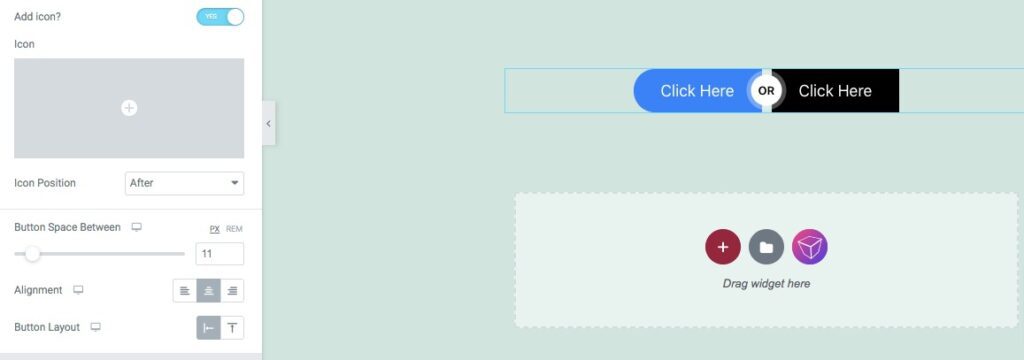
Après cela, définissez la balise HTML du bouton, le texte du bouton, le lien et la taille du bouton. Vous pouvez également ajouter une icône sur votre bouton et définir la position de l’icône. Définissez l’alignement et la disposition des boutons comme horizontaux ou verticaux.

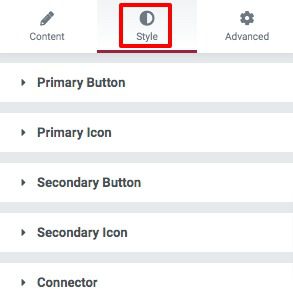
Passez à l’onglet Style où vous trouverez différentes options de style pour personnaliser la section.

Bouton principal
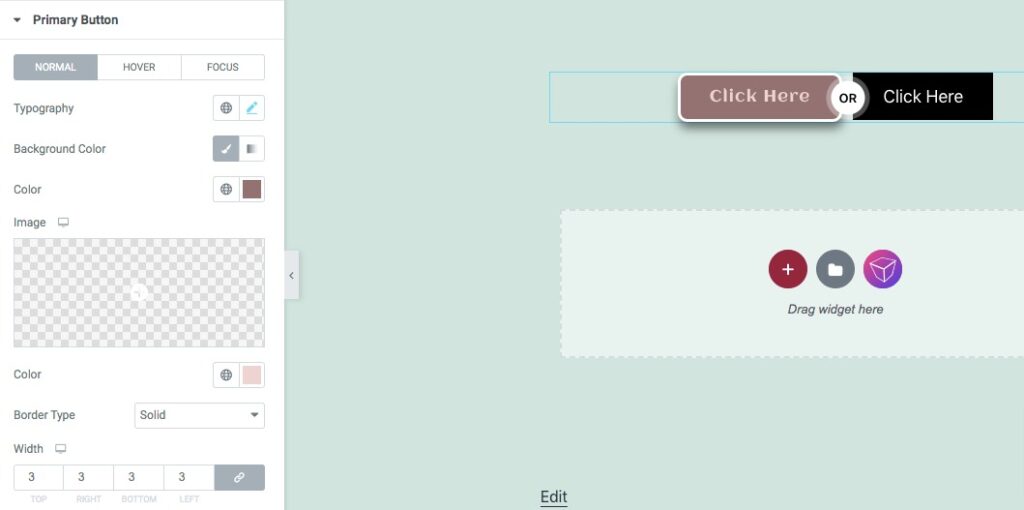
Définissez la typographie du bouton principal, la couleur d’arrière-plan, le type de bordure, le rayon de bordure, l’ombre de boîte, le remplissage et la marge pour un état normal.

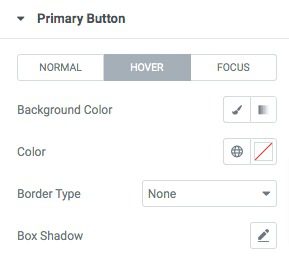
Pour les conditions de survol et de mise au point, vous pouvez définir la couleur d’arrière-plan, la couleur du texte, le type de bordure et l’ombre de la boîte.

De manière similaire, vous pouvez aussi appliquer tous ces tyles au second Similarly, you can apply all these styles on your secondary button too.
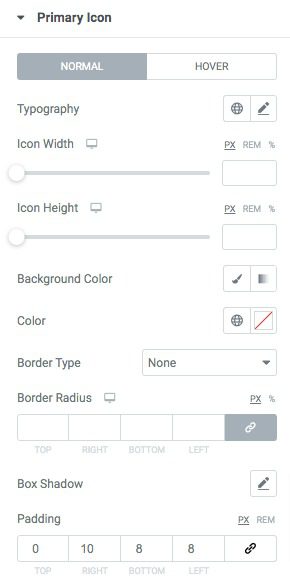
Icône
Vous pouvez définir la typographie des icônes principales et secondaires, la largeur, la hauteur, la couleur d’arrière-plan, le type de bordure, le rayon de bordure, etc.

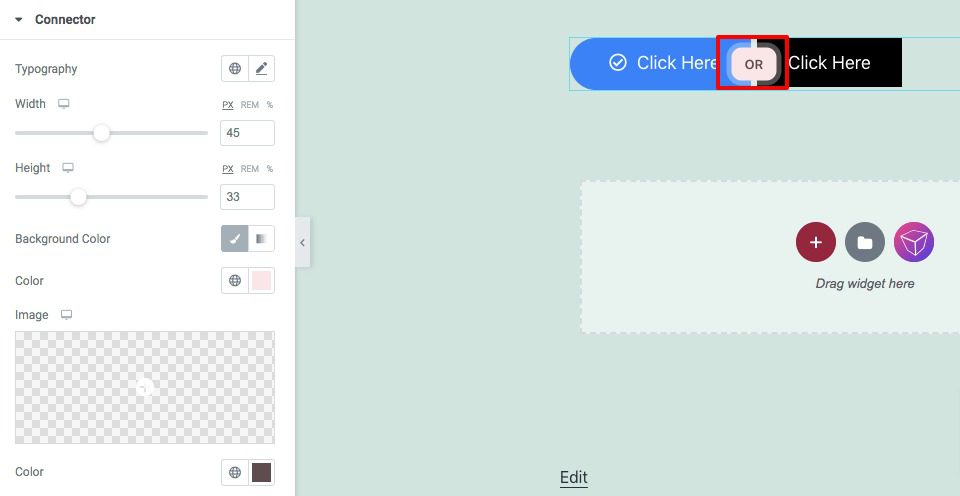
Connecteur
Définissez la typographie du connecteur, la hauteur, la largeur, la couleur d’arrière-plan, la couleur du texte et d’autres à partir.

Conclusion
Après ce processus, vous pourrez désormais ajouter deux boutons côte à côte dans Elementor.
Nous espérons que cet article vous aidera à réaliser cette tâche. Si vous avez aimé cet article, veuillez le partager sur vos différents réseaux sociaux.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor