Elementor vs Divi lequel choisirez-vous ?
Cherchez-vous de l’aide pour choisir entre Elementor et Divi Builder en tant que constructeur de page de référence ?
Les deux sont des constructeurs de pages WordPress massivement populaires. Et chacun a une communauté tout aussi massive de designers et de passionnés.
Alors, comment pouvez-vous choisir entre les deux?
C’est pour cela que nous sommes là !
Nous ne cherchons pas à choisir notre camp, alors ne vous attendez pas à une seule recommandation à la fin de cela. Mais nous cherchons à creuser et à fournir une comparaison beaucoup plus profonde que celle que vous obtiendriez en regardant la liste des fonctionnalités de chaque constructeur de page.
À la fin, vous devriez avoir toutes les informations dont vous avez besoin pour prendre votre propre décision.
Elementor vs Divi Builder : Interfaces
Bien qu’Elementor et Divi Builder offrent tous deux des interfaces de glisser-déposer frontend avec édition en ligne, l’interface de chaque plugin utilise une approche différente.
Avec Elementor, vous effectuerez la majeure partie de votre travail à partir d’une barre latérale fixe, tandis que Divi Builder utilise plus des boutons flottants.
Elementor
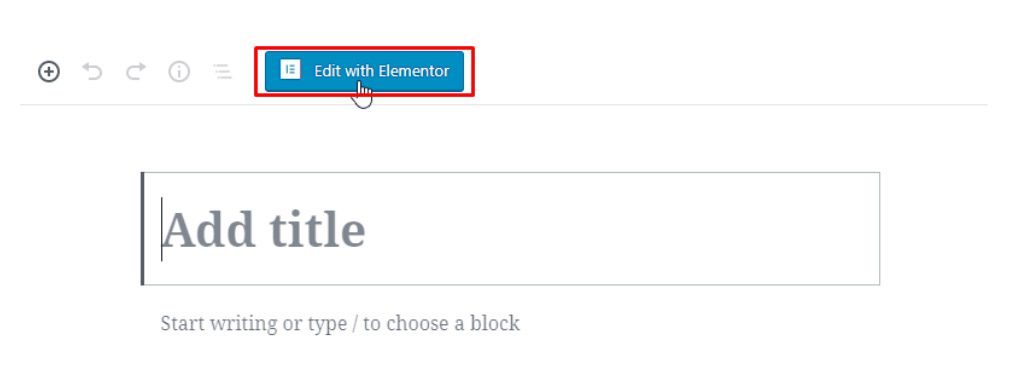
Elementor vous oblige à acquérir des thèmes WordPress, c’est pourquoi lorsque vous créez une nouvelle page avec Elementor, vous serez redirigé vers l’éditeur par défaut de WordPress. Vous devez cliquer sur le bouton « Modifier avec Elementor » pour afficher le constructeur d’Elementor et commencer à modifier la page.

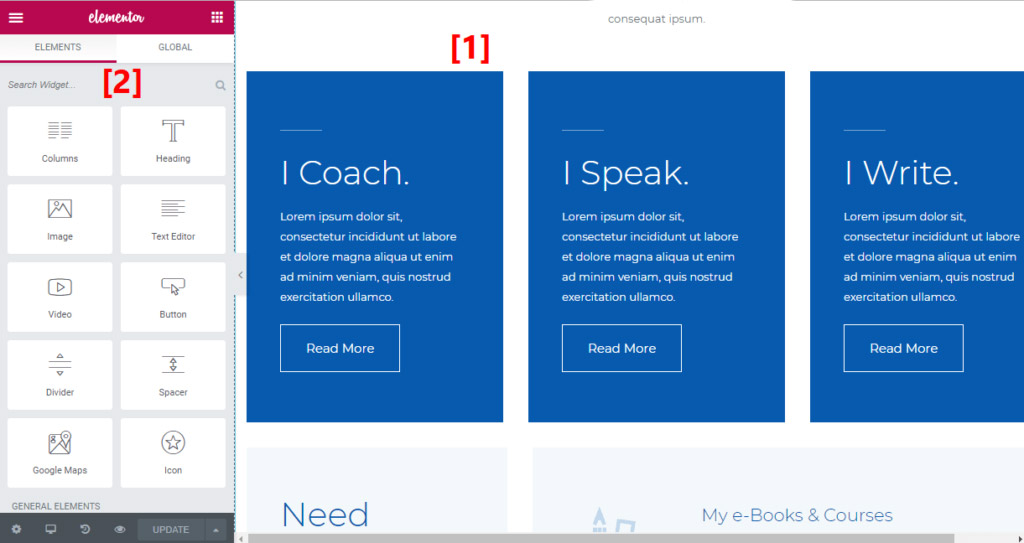
Elementor divise son interface en deux sections principales :
- Un aperçu en temps réel de votre conception que vous pouvez modifier par glisser-déposer.
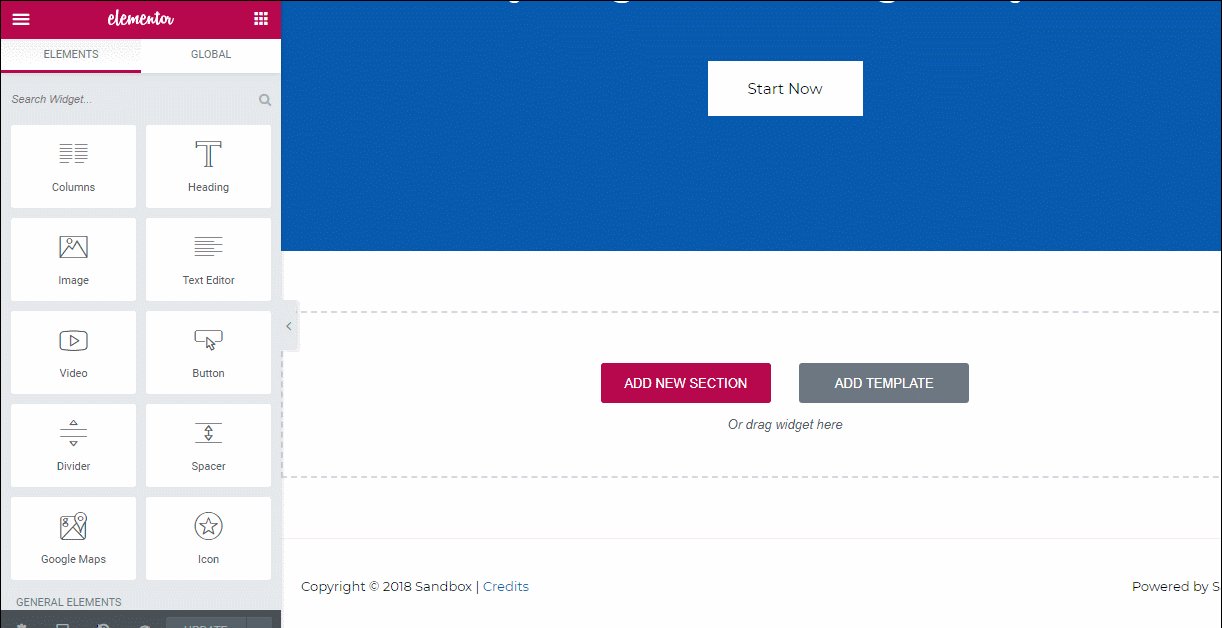
- Une barre latérale où vous pouvez ajouter de nouveaux éléments, appliquer un style et accéder à d’autres fonctionnalités. Vous pouvez masquer cette barre latérale si jamais vous voulez un aperçu rapide en plein écran.

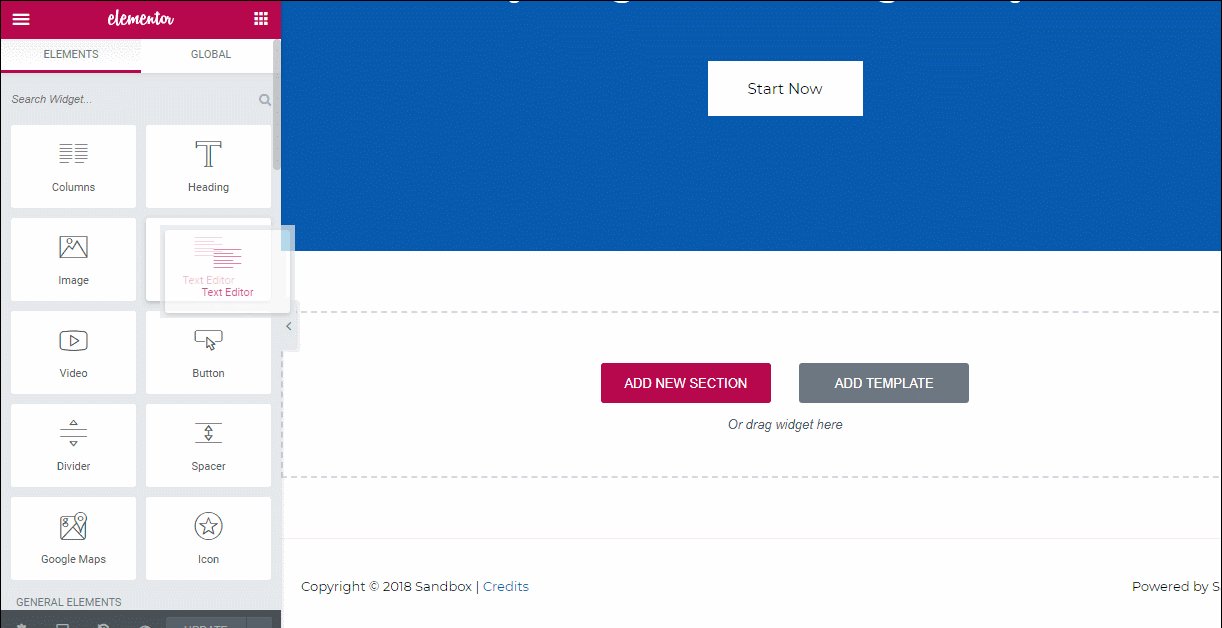
Pour ajouter un nouvel élément de conception à votre page, il vous suffit de le faire glisser à partir de la liste de votre barre latérale :

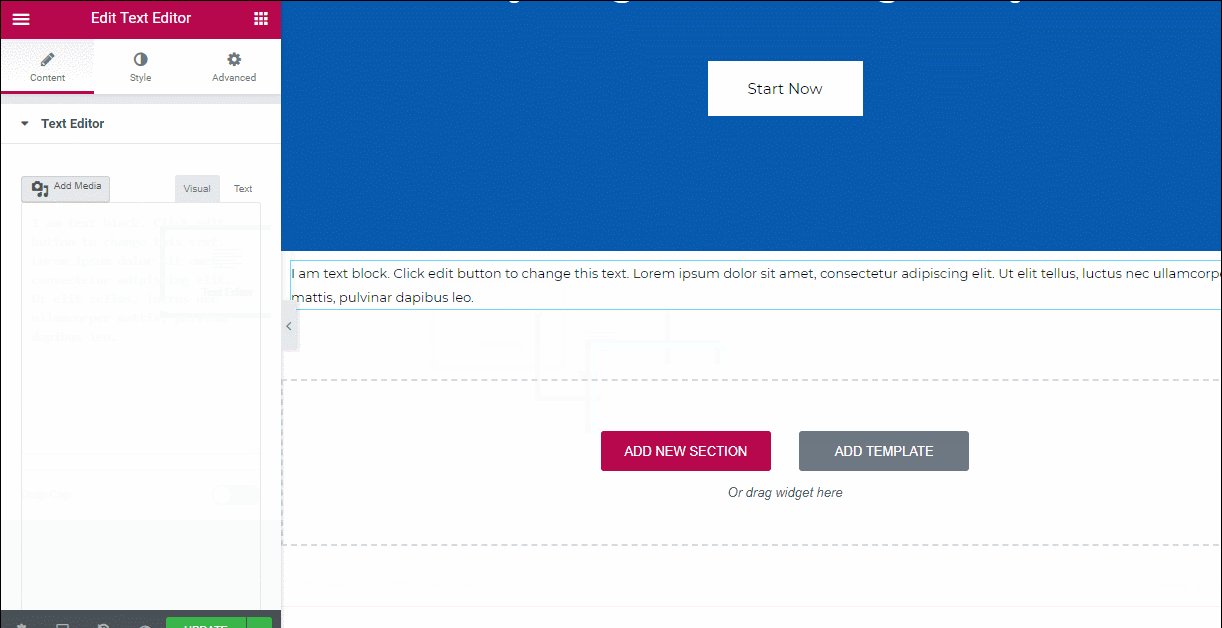
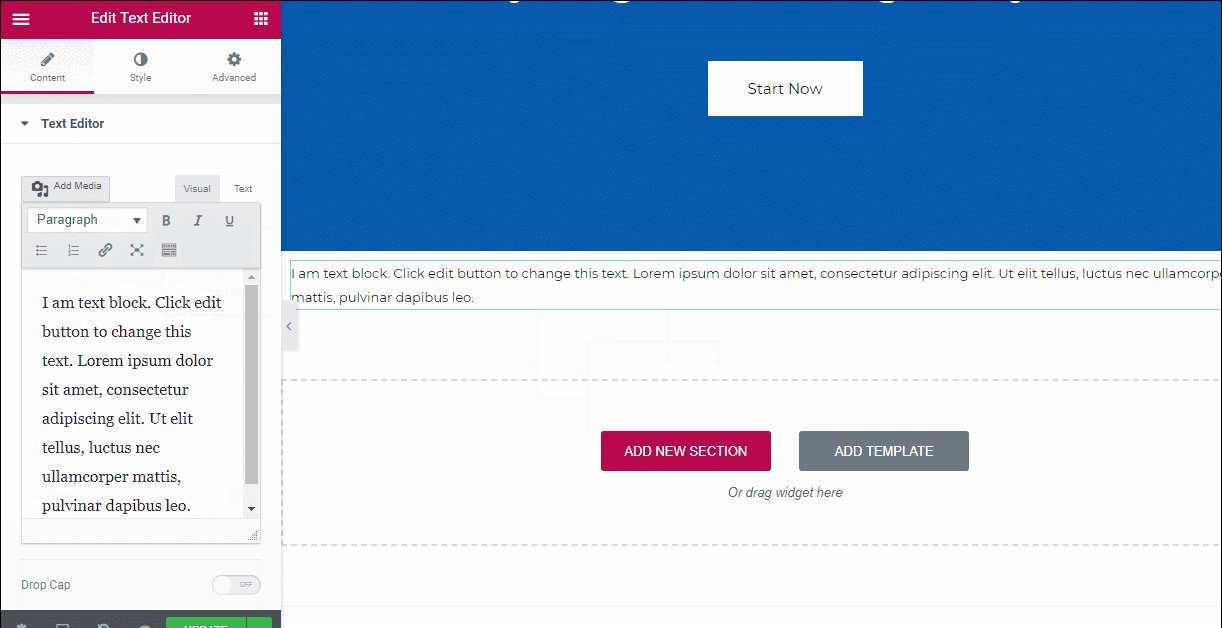
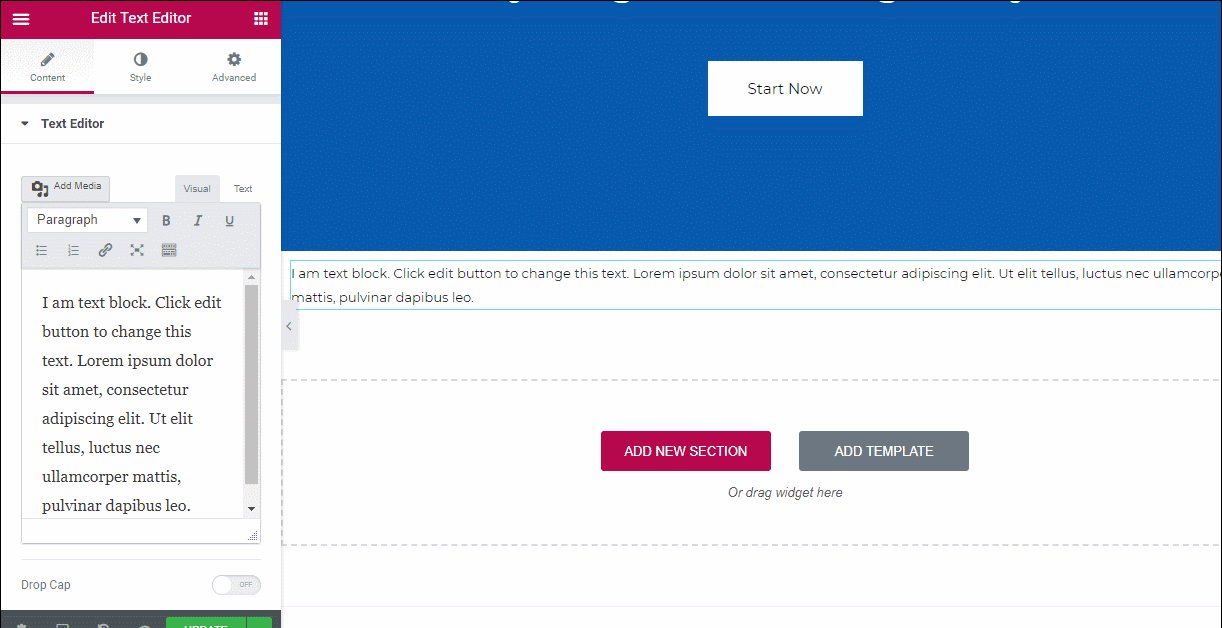
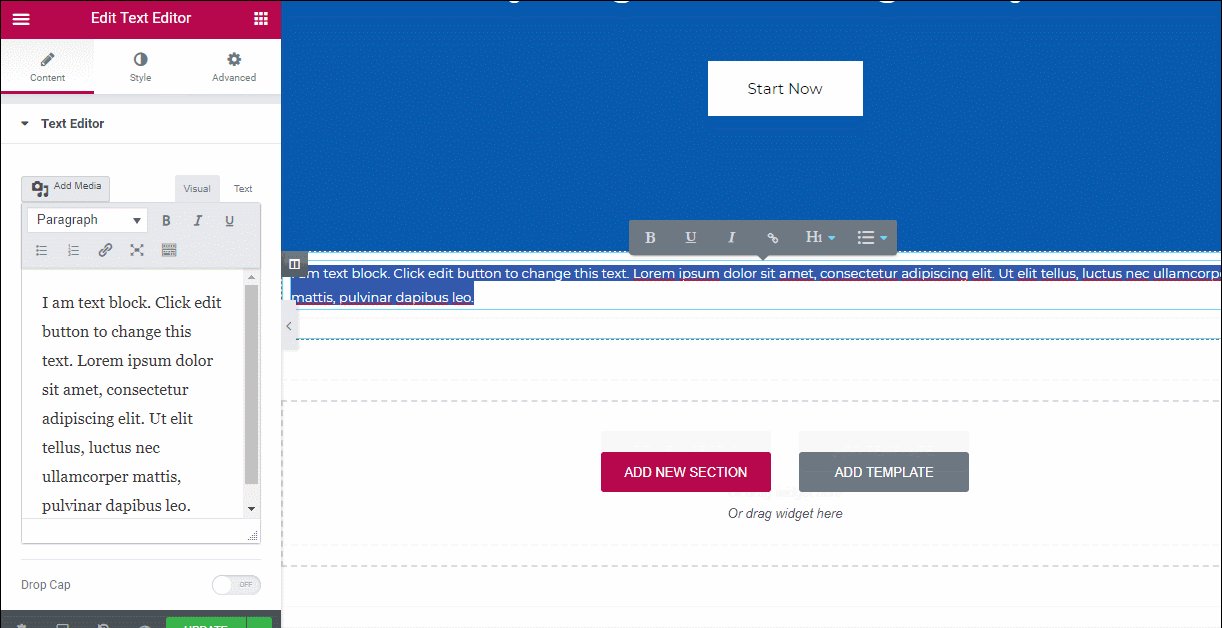
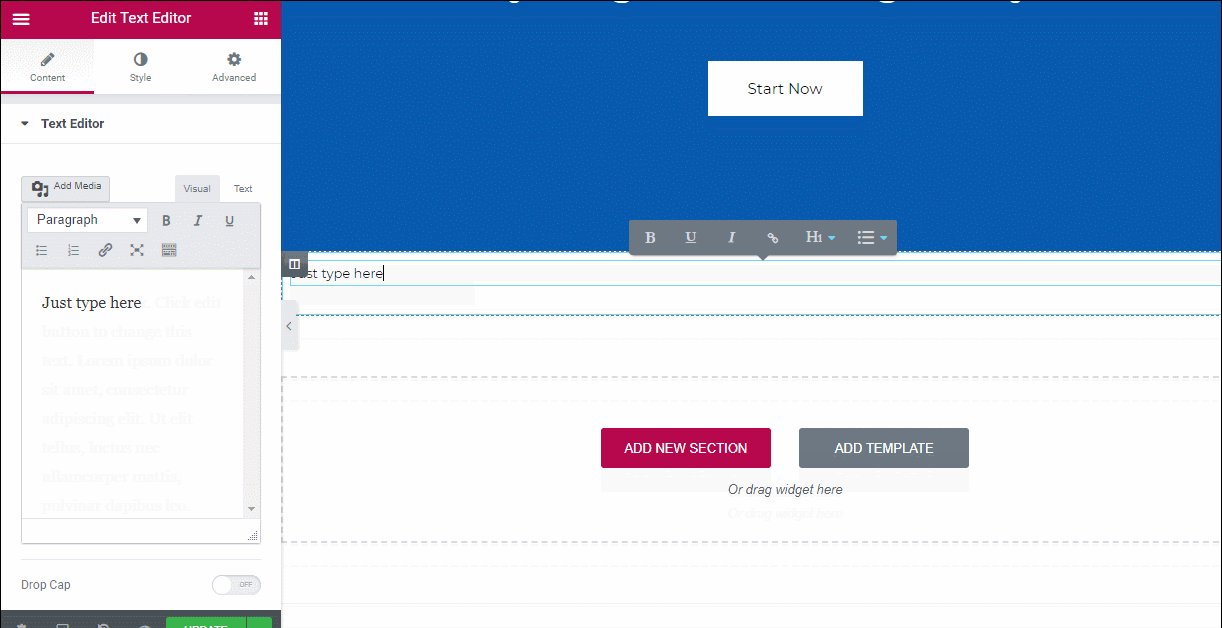
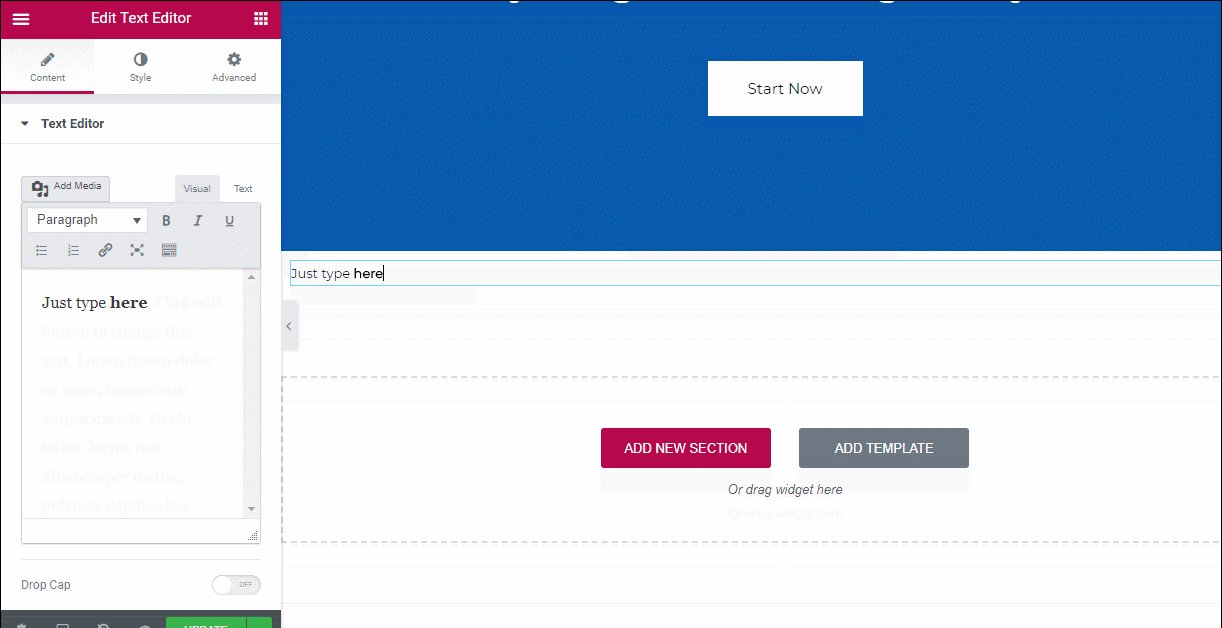
Et Elementor prend en charge l’édition en ligne pour les éléments avec du texte. Cela signifie que pour modifier le texte de votre page, il vous suffit de cliquer et de taper (comme vous le feriez dans un document Word). Vous pouvez également utiliser l’éditeur de texte dans la barre latérale, si vous le souhaitez. Les deux se synchronisent automatiquement :

Vous pouvez voir que lorsque nous tapons directement sur la page, le texte dans l’éditeur de barre latérale se met automatiquement à jour.
Constructeur Divi
Contrairement à Elementor, le constructeur Divi vous donne accès à la fois à l’édition visuelle sur le frontend et à l’édition dans le back-end. De manière réaliste, la plupart des gens vont probablement s’en tenir à l’éditeur visuel, donc c’est ce sur quoi nous allons nous concentrer. Mais si vous êtes le type de personne qui aime l’édition back-end, vous avez cette option avec Divi Builder.
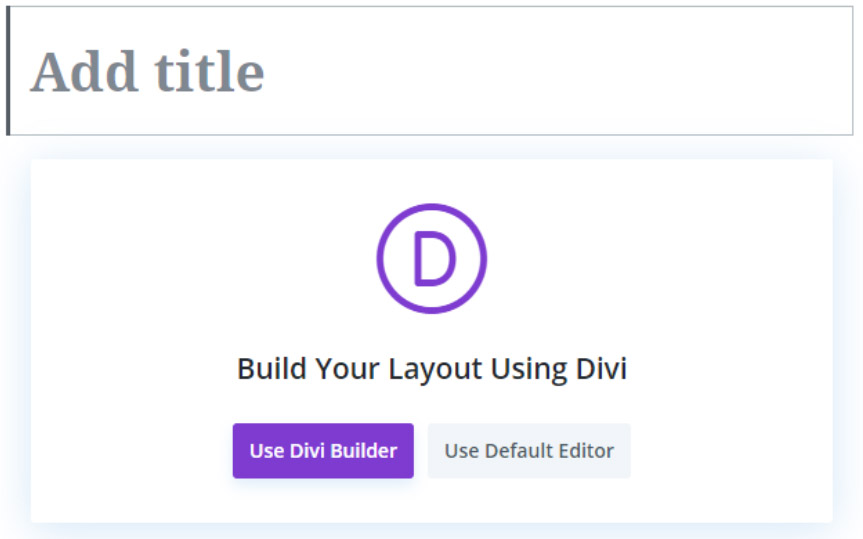
Lorsque vous créez une page après avoir installé Divi Builder, il vous sera demandé si vous souhaitez utiliser le « Divi Builder » ou un « Éditeur par défaut ».

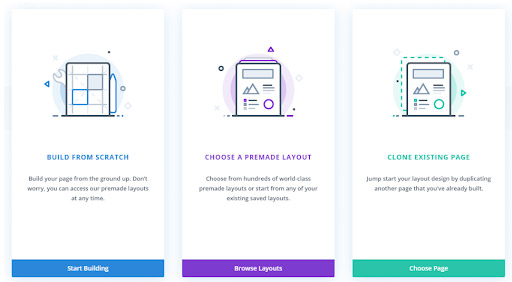
L’utilisation de l’option « Divi Builder » vous donnera trois choix :
- Construisez à partir de zéro – commencez par une page blanche.
- Choisissez une mise en page prédéfinie – choisissez parmi des modèles existants.
- Cloner une page existante – dupliquez une autre page que vous avez déjà créée.

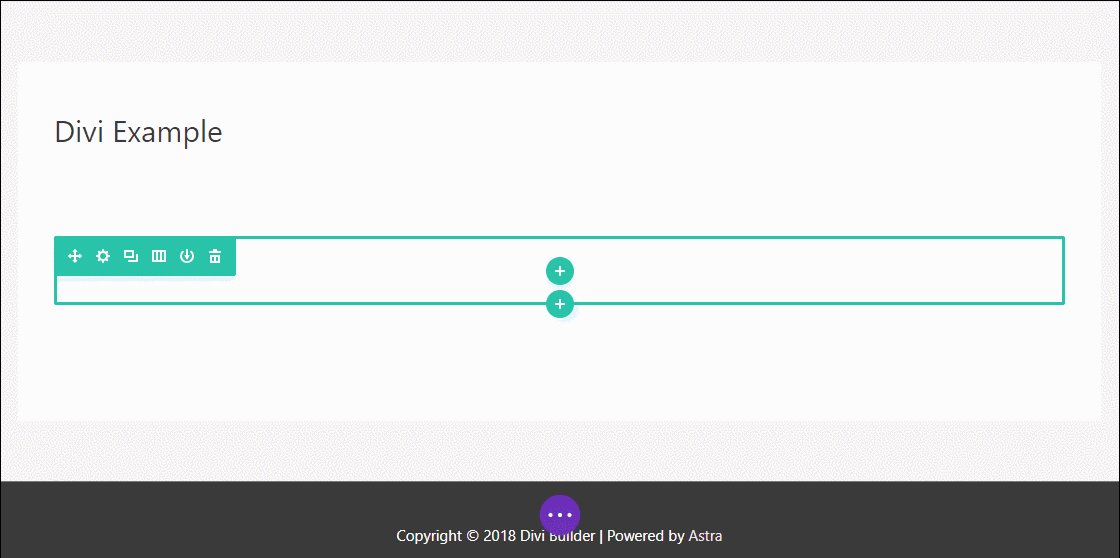
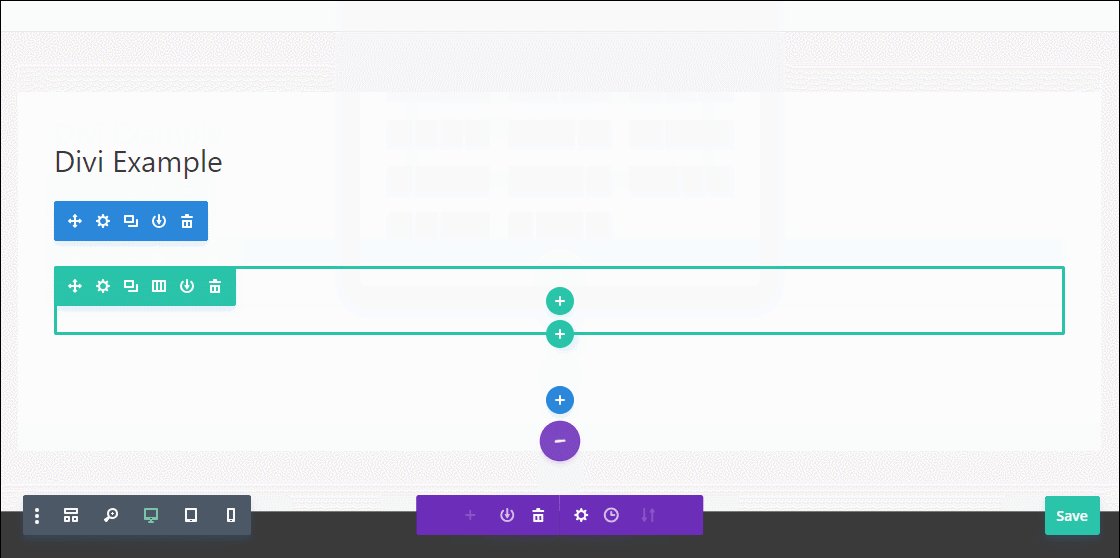
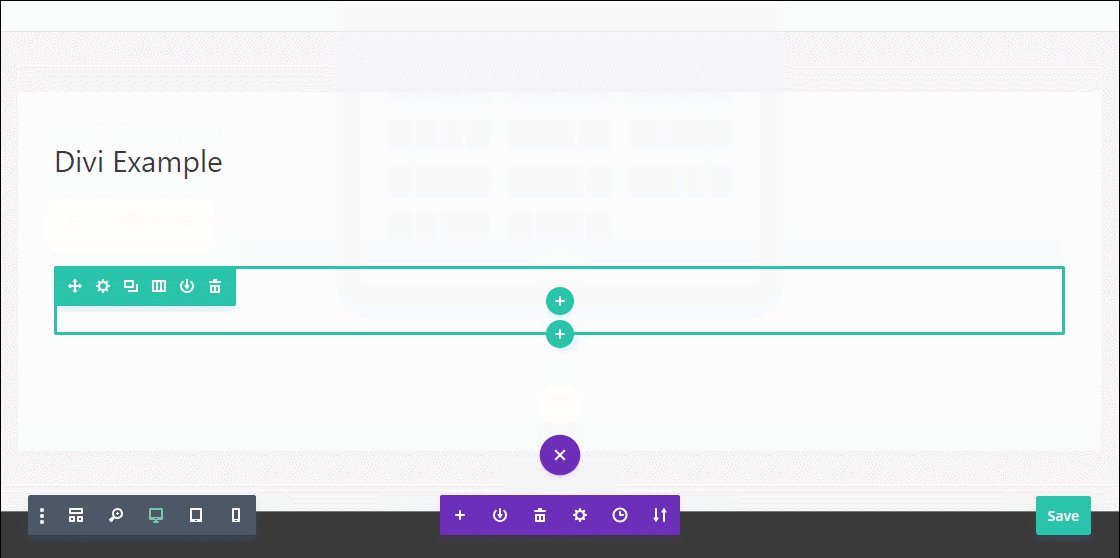
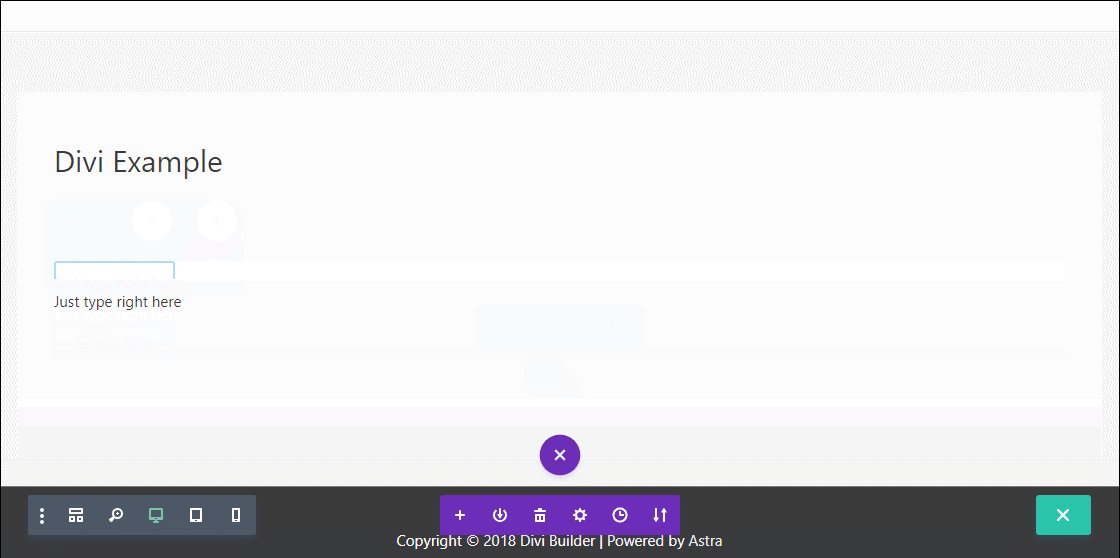
L’interface de l’éditeur visuel de Divi builder est un peu différente de celle d’Elementor. La première chose que vous remarquerez probablement est qu’il n’y a pas de barre latérale fixe comme avec Elementor. Au lieu de cela, vous accédez à tout avec des boutons flottants qui ouvrent diverses fenêtres contextuelles:

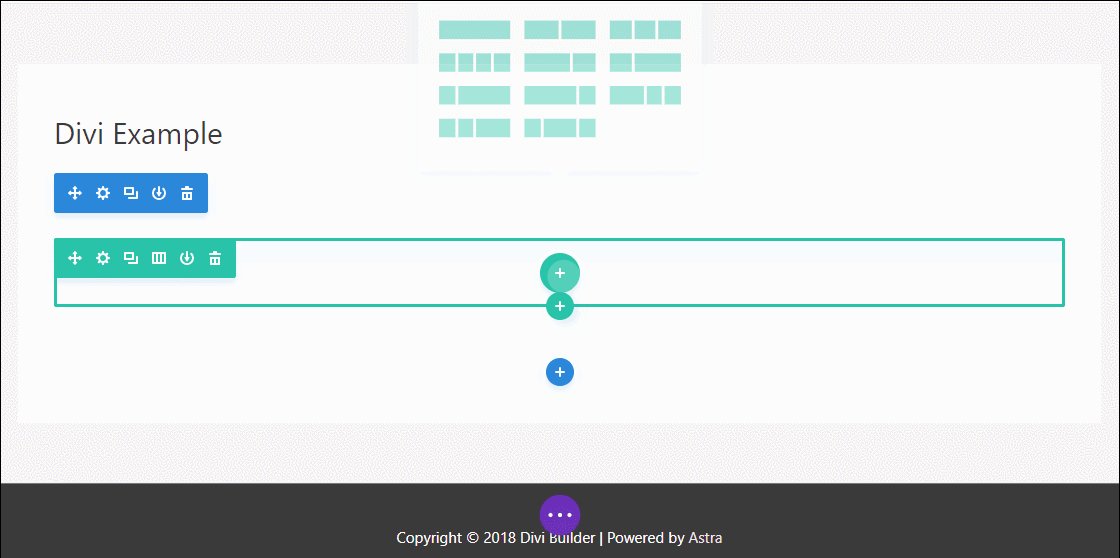
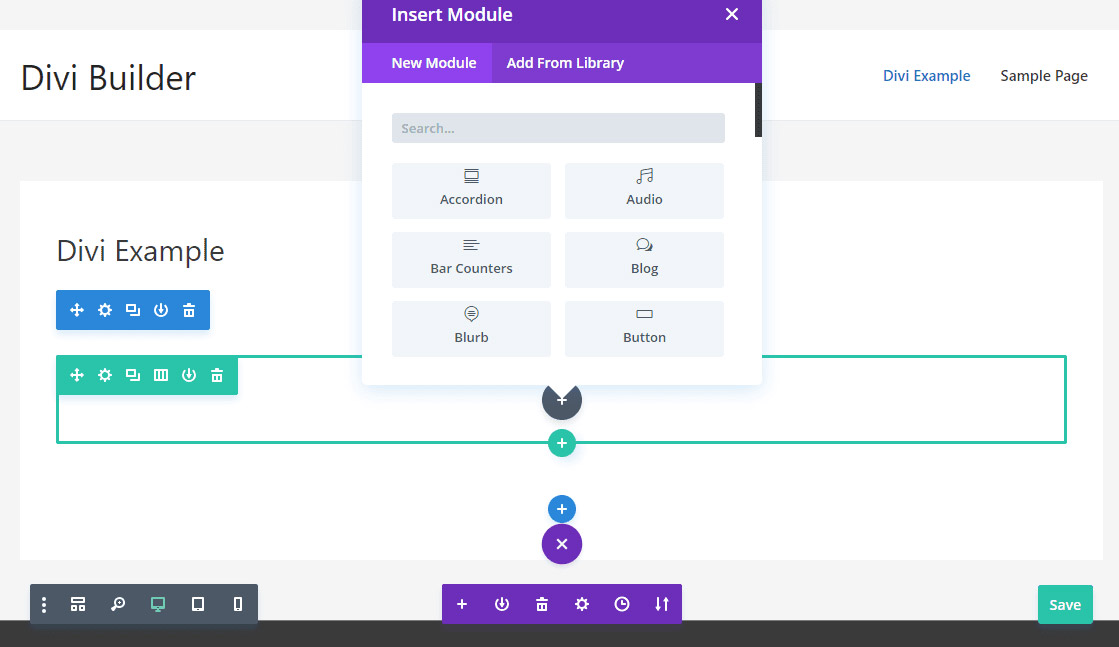
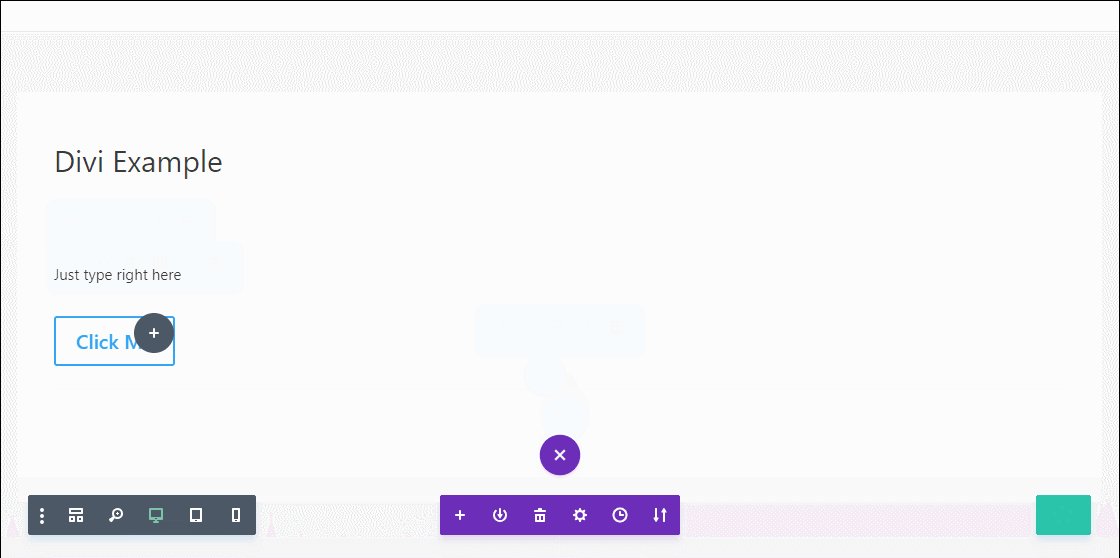
Par exemple, si vous souhaitez insérer un nouveau module, vous utiliserez une fenêtre contextuelle flottante :

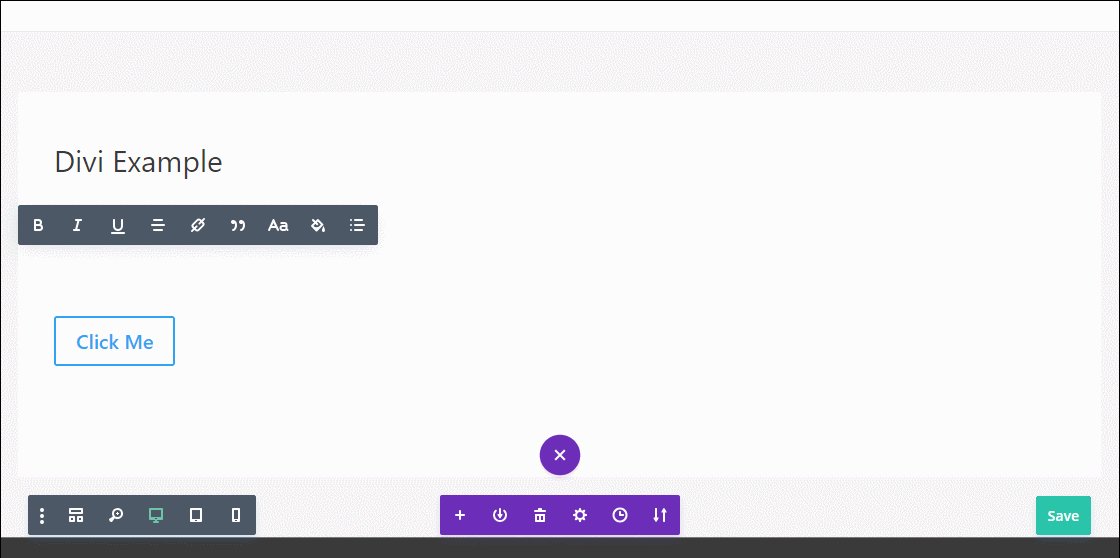
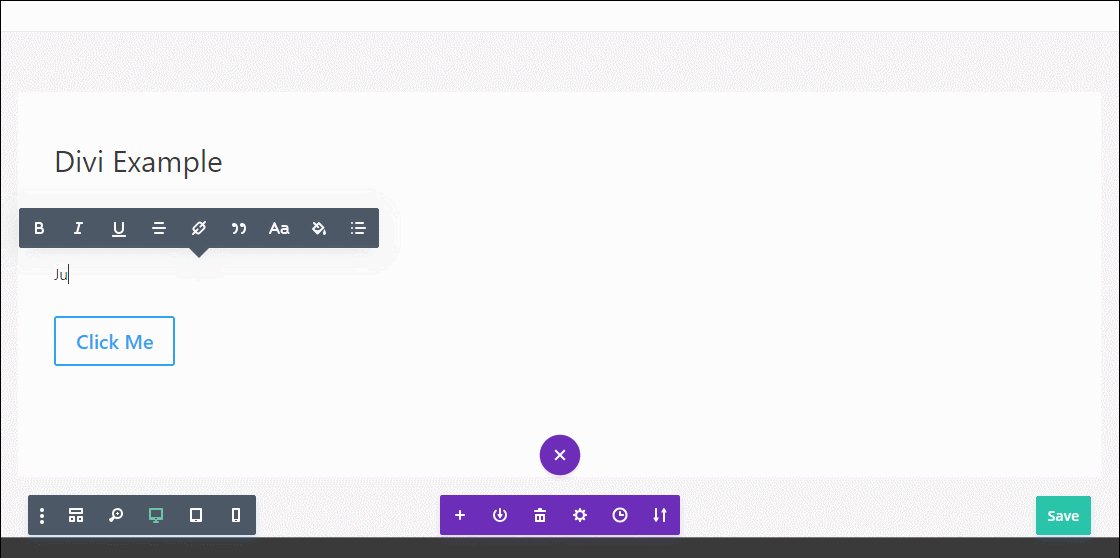
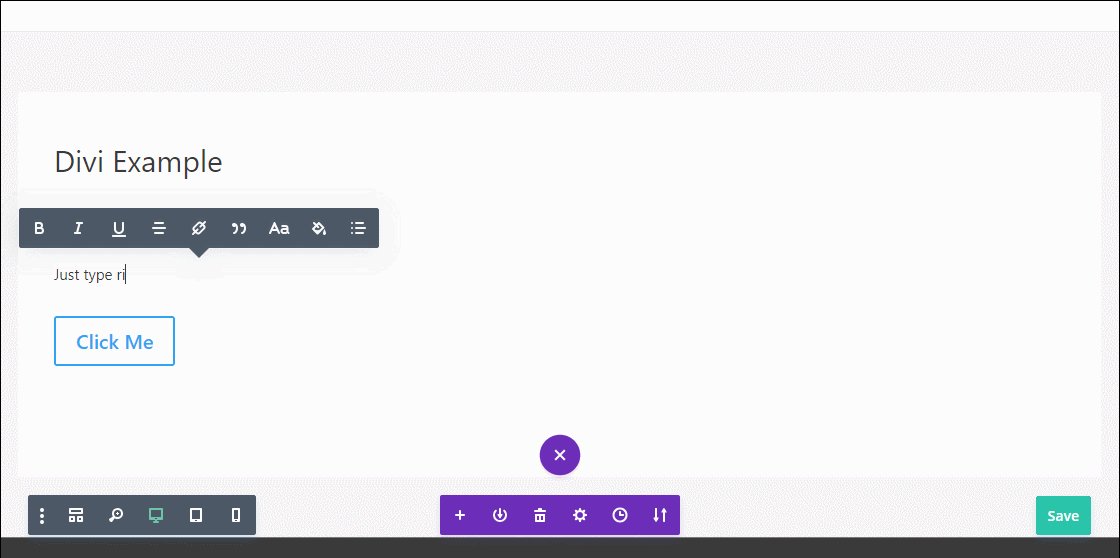
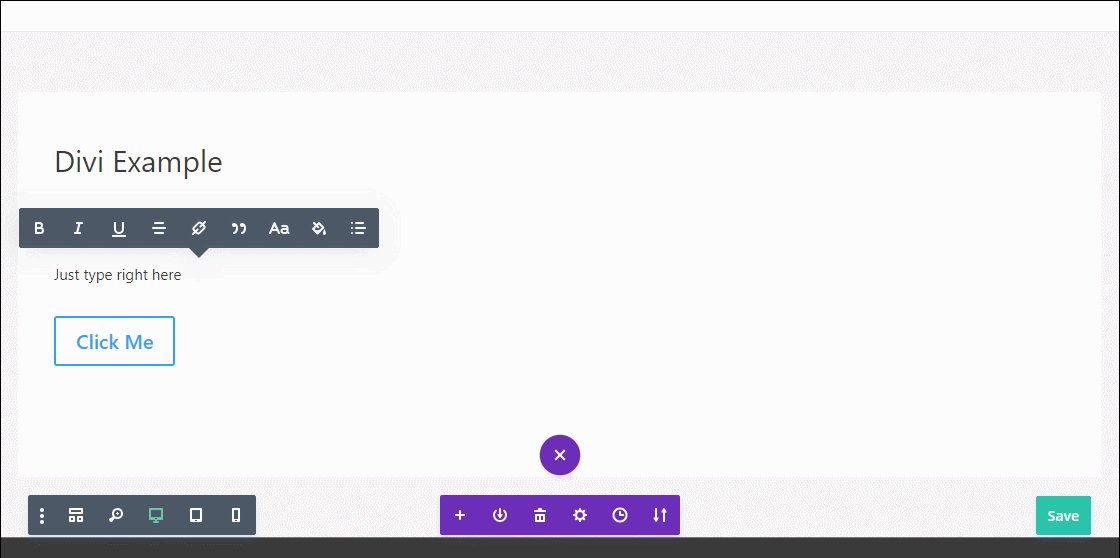
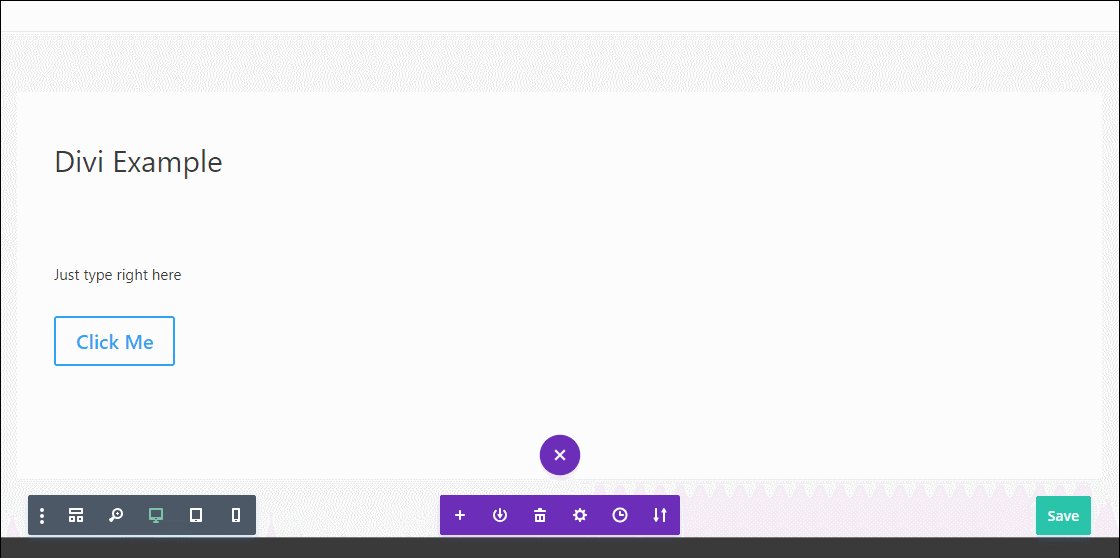
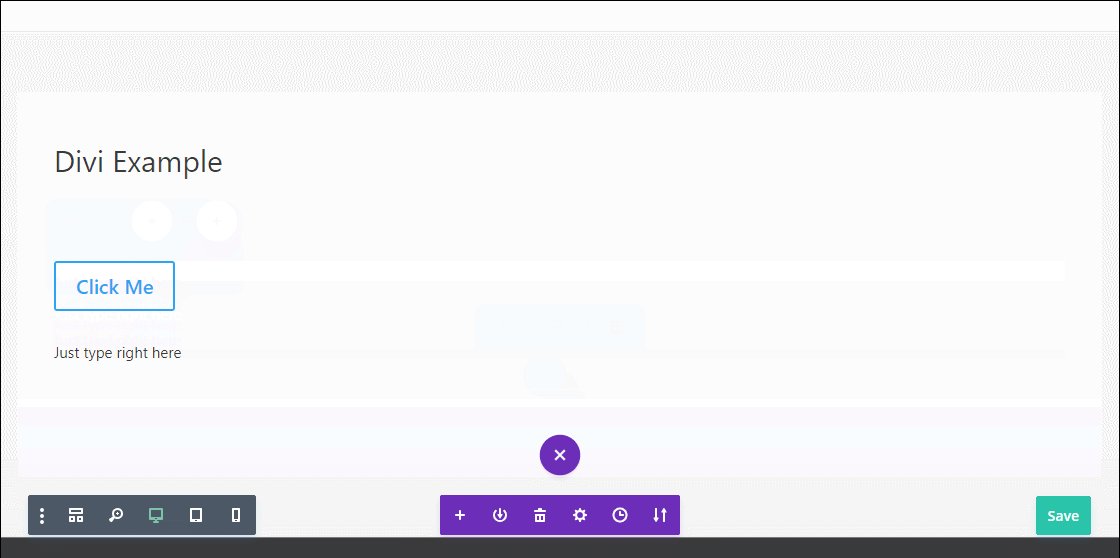
Une fois que vous avez obtenu quelques modules sur la page, vous pouvez utiliser l’édition en ligne pour modifier directement le texte de la page, comme avec Elementor:

Et vous pouvez utiliser le glisser-déposer pour repositionner des éléments sur la page :

Bien qu’il s’agisse principalement d’une préférence personnelle, vous devriez vous demander si vous préférez l’approche plus statique d’Elementor à son interface par rapport à l’approche de Divi Builder où vous cliquez sur des boutons flottants (qui peuvent changer de position en fonction de votre configuration de conception).
Elementor vs Divi Builder: Modules et sections
Pour réellement créer vos conceptions, vous allez vous appuyer sur la bibliothèque de modules et d’éléments du constructeur de pages de votre choix. Dans cette section, nous allons comparer les blocs de construction proposés par Elementor et Divi.
Elementor
Pour construire vos conceptions, Elementor vous propose trois types d’éléments :
- Sections – c’est le groupe le plus important. Vous pouvez inclure des colonnes et des widgets dans une section.
- Colonnes – elles vous aident à diviser votre page verticalement. Vous pouvez redimensionner les colonnes par glisser-déposer.
- Widgets – ce sont les éléments de conception réels que vous utiliserez, comme du texte, un bouton, etc…
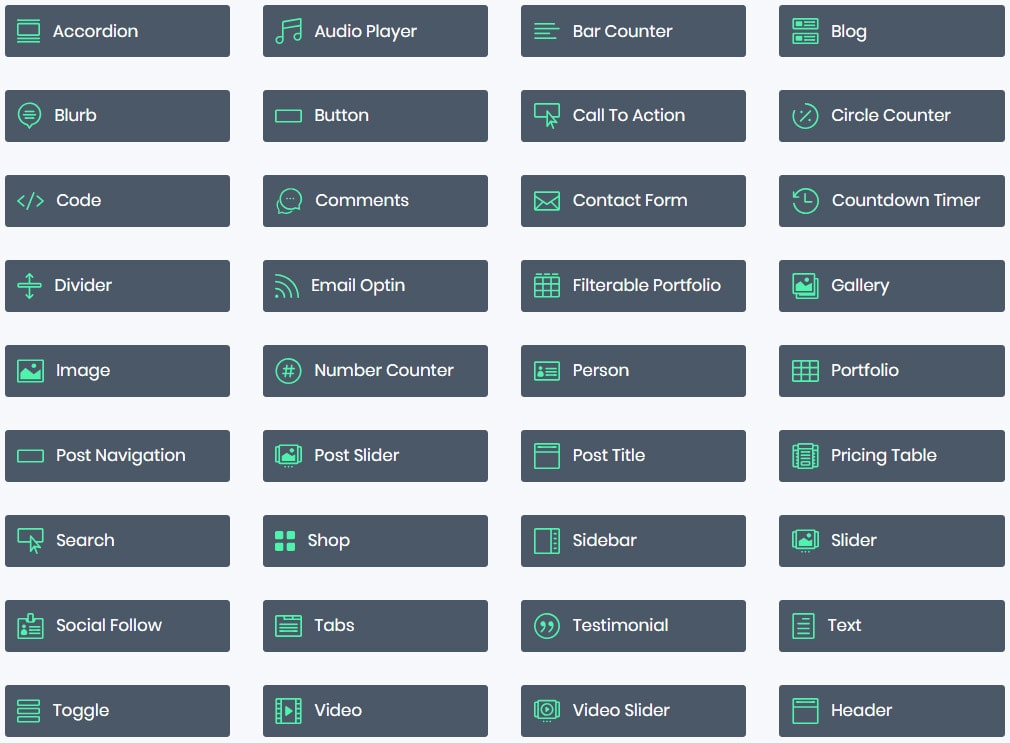
Dans sa version gratuite, Elementor vous offre plus de 40 widgets de base pour créer vos conceptions. Avec Elementor Pro, vous avez accès à plus de 50 widgets Pro.
Vous pouvez consulter la liste complète ci-dessous :


Vous pouvez également ajouter des widgets supplémentaires à Elementor à l’aide de modules complémentaires tels que Ultimate Addons pour Elementor.
Constructeur Divi
Divi vous donne également trois blocs de construction différents, mais avec des noms différents:
- Section – le plus grand conteneur.
- Ligne – les lignes s’adaptent à l’intérieur des sections et vous permettent d’utiliser différentes dispositions de colonnes pour diviser votre page verticalement. Vous ne pouvez pas redimensionner ces colonnes par glisser-déposer, mais vous pouvez attribuer des largeurs personnalisées à l’aide de CSS ou choisir parmi les dispositions de colonnes prédéfinies de Divi.
- Modules – ce sont les éléments de conception réels que vous utiliserez.
Divi fournit une option Split Test, une fonctionnalité de test A / B unique dans Divi Builder qui vous permet d’effectuer des tests fractionnés sur tous les éléments de votre page.
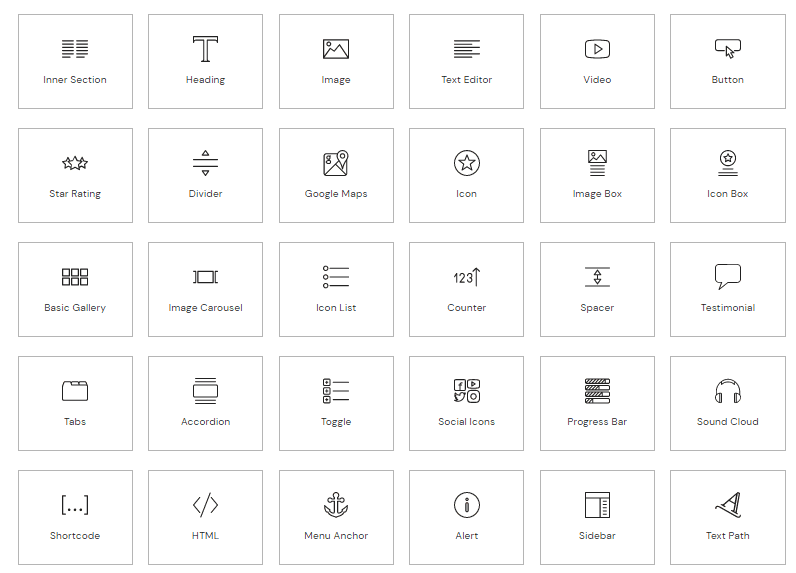
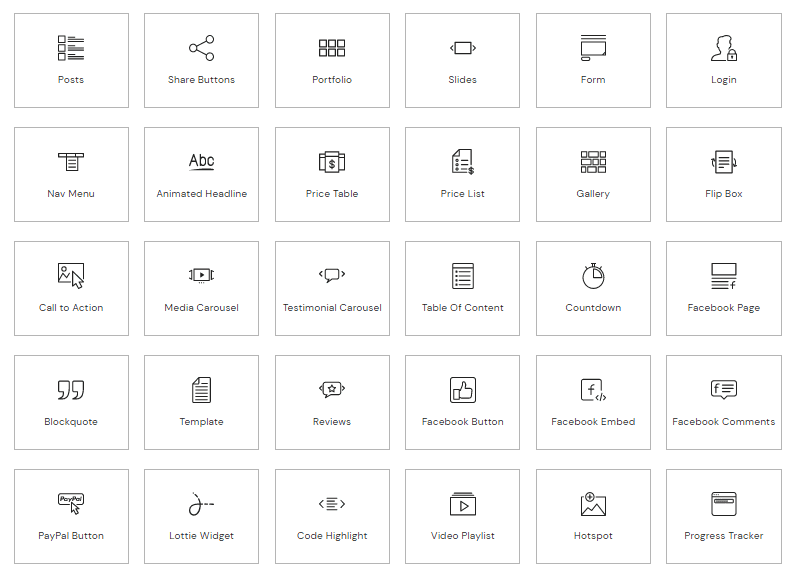
Il n’y a pas de version gratuite de Divi Builder, il n’y a donc qu’un seul ensemble de 36 modules.
Vous pouvez consulter la liste complète ci-dessous :

Comme Elementor, vous pouvez également trouver des plugins tiers qui ajoutent des modules supplémentaires à Divi Builder.
Elementor vs Divi Builder: Options de style
Elementor et Divi Builder sont tous deux très appréciés pour leurs options de style. Donc, si vous êtes un concepteur, vous allez adorer tous les paramètres que vous obtenez pour contrôler l’apparence de votre conception et vous pouvez être sûr que ces deux constructeurs de pages repoussent tous les deux les limites avec leurs options de style.
Elementor
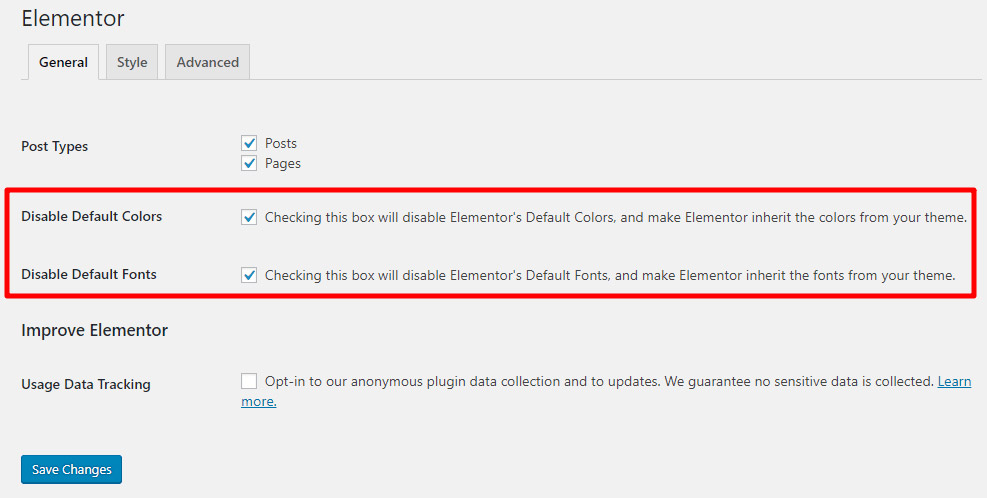
Lorsque vous installez Elementor pour la première fois, il applique automatiquement ses propres styles au contenu que vous créez. Mais en accédant aux paramètres du plugin, vous pouvez désactiver cette fonctionnalité et utiliser les styles globaux de votre thème à la place:

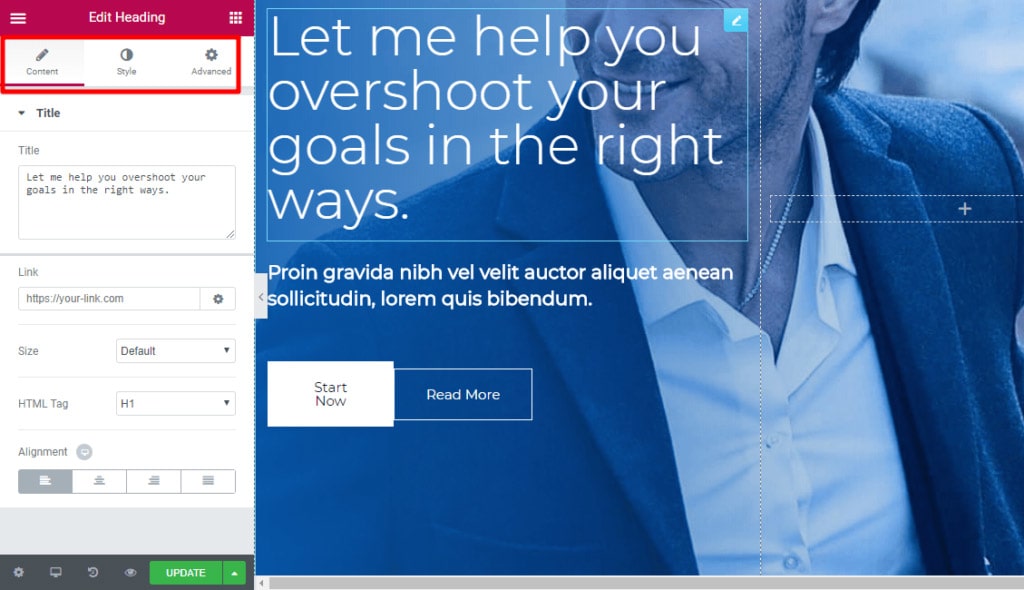
Une fois que vous avez creusé dans l’interface Elementor réelle, Elementor vous propose trois onglets différents pour contrôler l’apparence et les fonctions de chaque section, colonne et widget :

Dans les onglets Contenu et Style, vous pouvez configurer des contrôles de base tels que l’alignement, les couleurs et la typographie. Ces contrôles varient en fonction du type d’élément avec lequel vous travaillez.
Lire aussi : Elementor Free vs. Pro: Lequel choisir ?
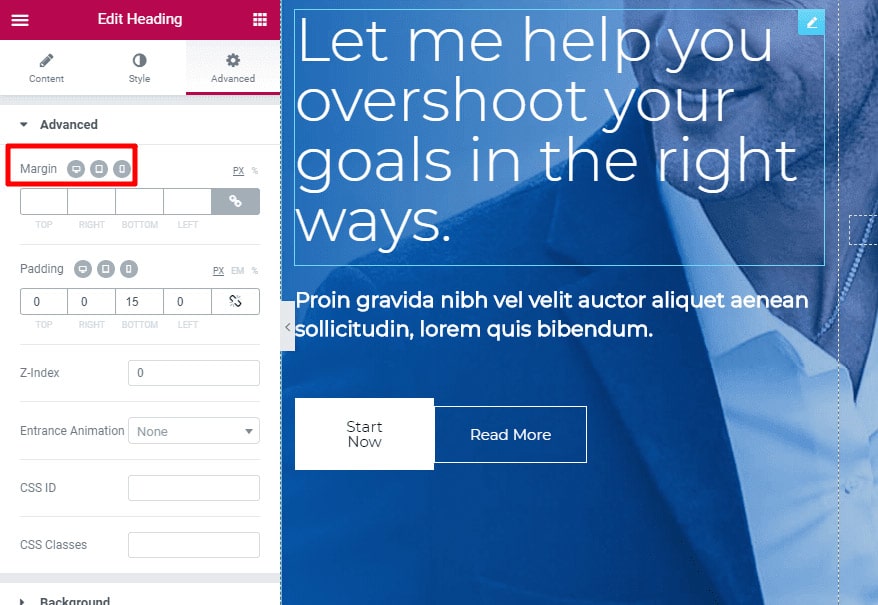
Et dans l’onglet Avancé, vous pouvez contrôler des paramètres tels que les marges, masquer ou non un élément spécifique sur certains appareils, et bien plus encore.
Pour de nombreux paramètres de conception, vous pouvez également configurer des paramètres de style distincts en fonction de l’appareil d’un utilisateur, ce qui vous aide à créer des conceptions responsive plus personnalisées :

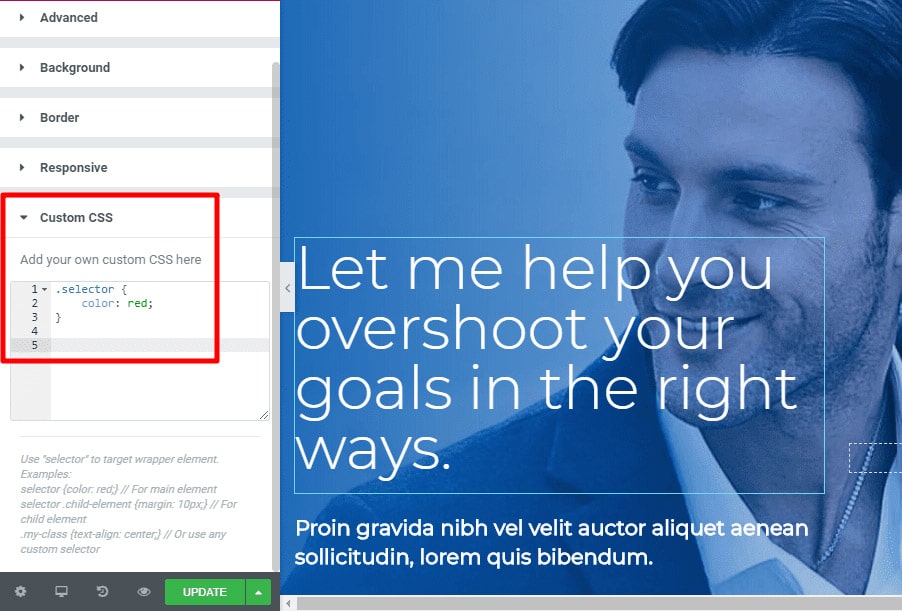
Et si vous avez Elementor Pro, vous pouvez directement ajouter du CSS personnalisé à des éléments individuels pour encore plus de contrôle :

Vous verrez votre CSS personnalisé appliqué immédiatement sur l’aperçu en temps réel.
Elementor Pro inclut l’édition complète du site qui vous permet de faire l’édition de thème et de page en une seule page. Vous pouvez modifier votre en-tête et votre pied de page à l’aide des options du thème builder directement dans l’éditeur de page.
Découvrez aussi : Comment utiliser les couleurs et les polices globales d’Elementor
Le widget Table des matières (TOC) simplifie le processus d’accessibilité de votre contenu grâce aux fonctionnalités suivantes :
- Il vous donne un contrôle total sur les titres répertoriés dans votre table des matières.
- Vous pouvez mettre un style unique sur votre liste et cela permet une personnalisation flexible de la conception.
- Une table des matières qui reste toujours visible pendant que votre visiteur fait défiler votre site web, mais qui dispose également d’un paramètre réduit pour les écrans tablette et mobile.
- Il améliore la capacité de votre site web à obtenir des résultats d’extraits enrichis sur Google.
Elementor possède également un ensemble de nouveaux contrôles qui remplacent le thème et le code pour définir des styles de thème globaux. Parmi les principales caractéristiques, citons:
- Apportez des modifications de style sur votre site web sans codage.
- Modifiez les paramètres du thème à partir d’Elementor.
- Maintenir une conception cohérente sur l’ensemble du site web.
- Définir le style par défaut des éléments de plugin et des widgets Elementor.
Sa fonction « Design System » vous permet de concevoir et de modifier rapidement des sites Web nouveaux et existants, de réduire les flux de travail et de raccourcir les délais de mise sur le marché tout en maintenant la cohérence de la marque et des visuels.

La fonctionnalité Design System d’Elementor comprend les éléments suivants :
- Panneau Paramètres du site – cela inclut l’identité du site, les paramètres lightbox, les styles de thème et plus encore où vous avez un endroit pour définir tous les paramètres de votre site.
- Couleurs globales – vous permet de changer la couleur en un seul endroit et de mettre à jour cette couleur partout où vous l’avez placée.
- Polices globales – vous permettra de configurer tous les paramètres de typographie de votre site globalement, comme définir la famille de polices, la taille et l’échelle de police, le poids de la police, la hauteur des lignes, l’espacement des lettres, etc…
Constructeur Divi
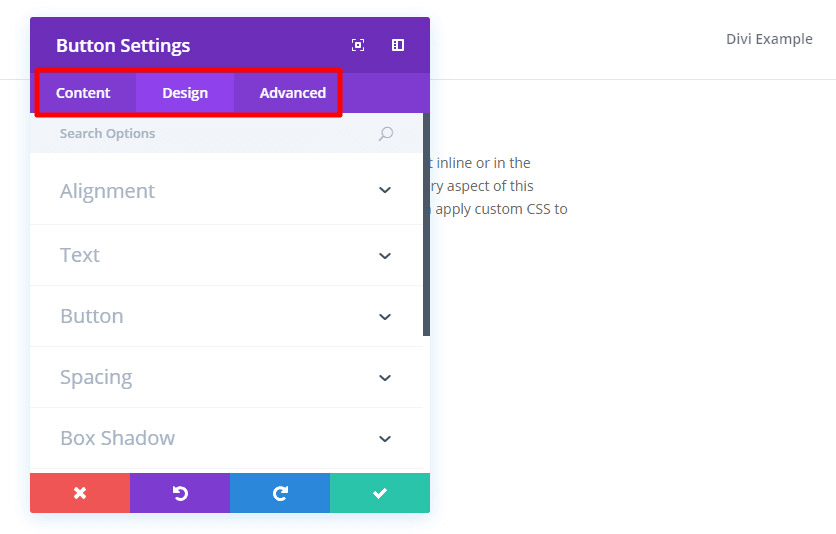
Comme Elementor, Divi Builder vous donne également trois onglets différents pour contrôler vos différents éléments:
- Contenu – paramètres de base comme le texte.
- Design – couvre tout, de l’alignement aux couleurs, en passant par les ombres, l’animation, etc.
- Avancé – vous permet d’ajouter du CSS personnalisé et de contrôler la visibilité responsive.

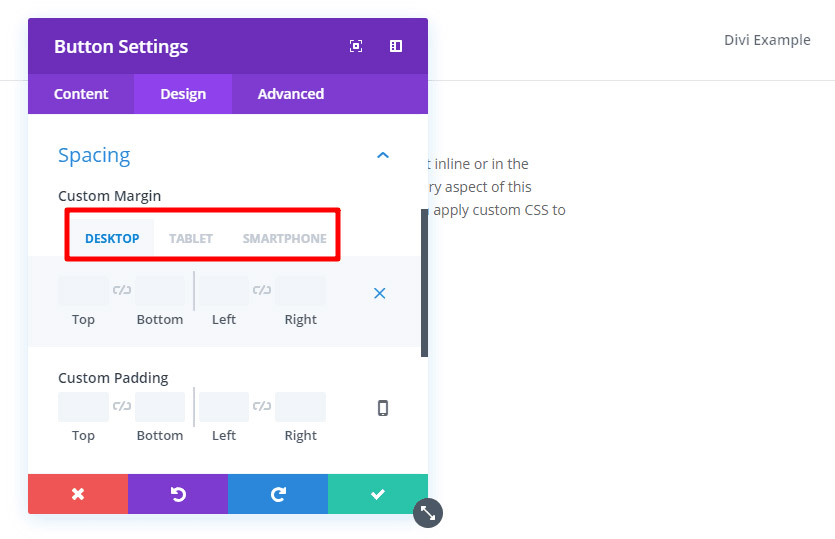
Comme Elementor, vous pouvez appliquer de nombreux paramètres de conception différemment en fonction de l’appareil de l’utilisateur :

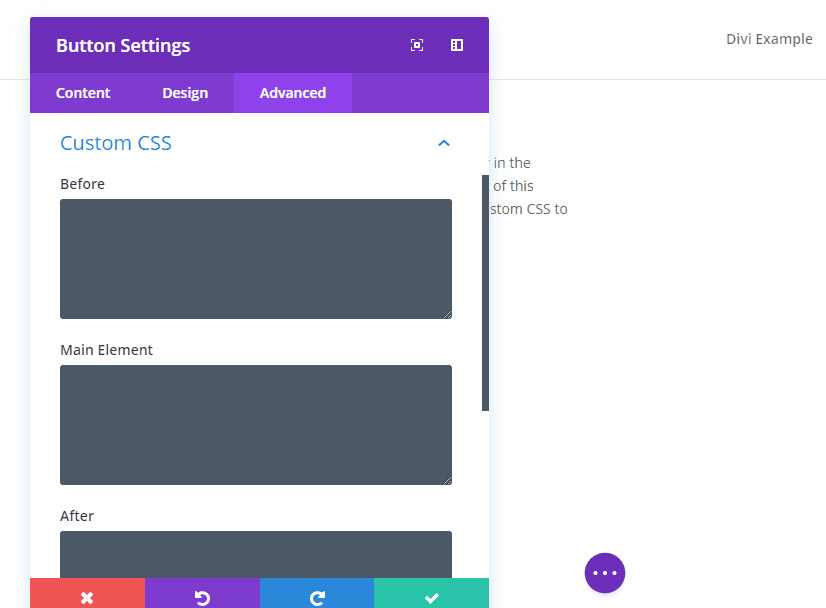
Et si vous aimez travailler avec des CSS personnalisés, vous aurez beaucoup de flexibilité car Divi Builder facilite l’ajout de CSS à la fois à l’élément principal, ainsi qu’avant / après l’élément principal:

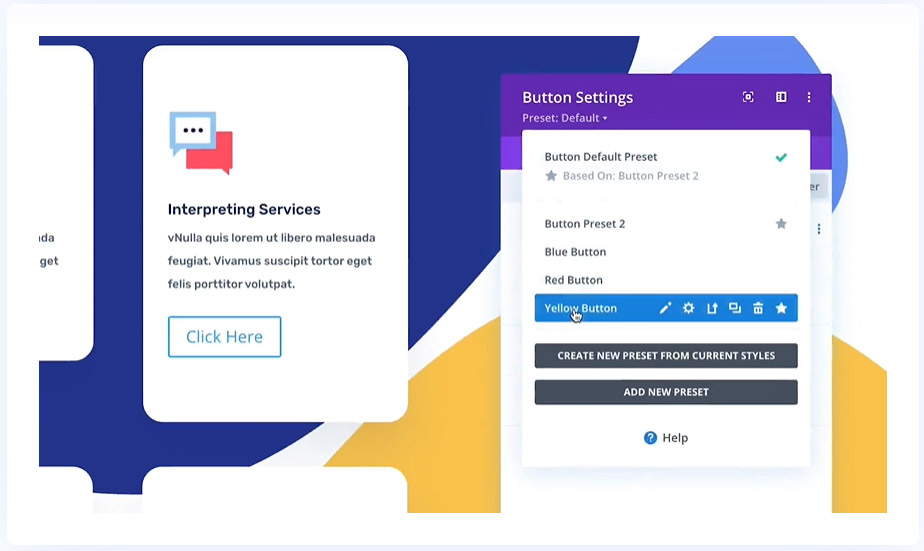
Divi builder propose « Divi Preset », un système qui vous permet de prendre une apparence personnalisée et de l’enregistrer en tant que préréglage et vous pouvez rapidement appliquer ces préréglages enregistrés lorsque vous ajoutez un nouveau module à votre page.

Elementor vs Divi Builder : Bibliothèques de modèles
Elementor et Divi Builder vous offrent de grandes bibliothèques de modèles prédéfinies pour vous aider à créer rapidement des sites web. Dans cette section, nous allons comparer le fonctionnement de la bibliothèque de chaque constructeur et ce que vous obtenez.
Elementor
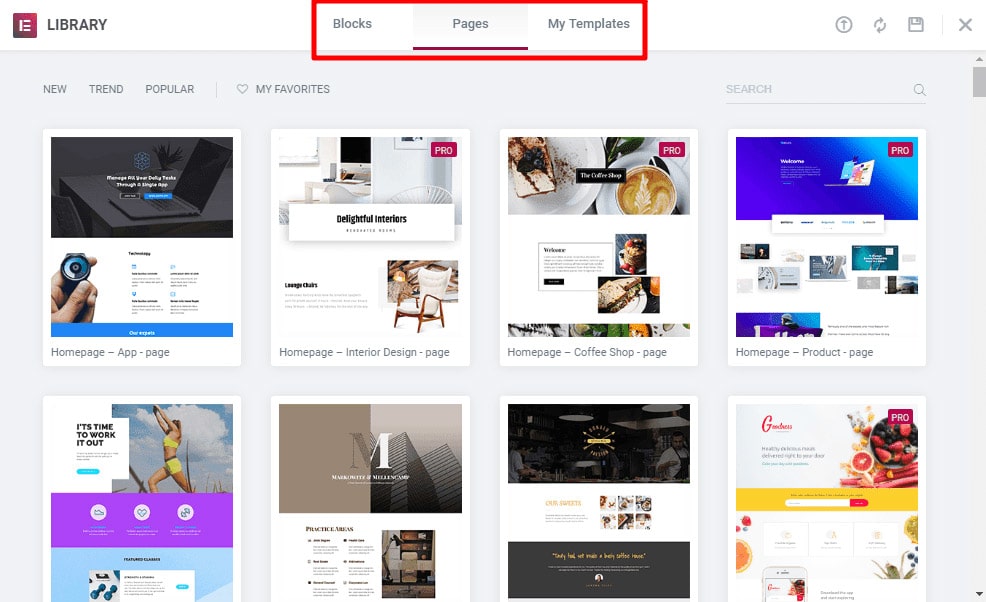
Elementor propose deux types de modèles différents :
- Pages – ce sont des conceptions pleine page.
- Blocs – ce sont des conceptions pour des sections individuelles d’une page. Par exemple, vous pouvez trouver des blocs pour une section « Contact ».
Si vous utilisez la version gratuite d’Elementor, vous avez accès à plus de 40 modèles de blocs et à plus de 30 modèles de pages. Vous pouvez également enregistrer n’importe lequel de vos propres modèles en tant que modèles pour les réutiliser ultérieurement.
Et si vous souhaitez accéder à plus de modèles, Elementor Pro déverrouille la bibliothèque complète de modèles, ce qui vous donne accès à plus de 50 widgets Pro et à plus de 300 modèles Pro Elementor :

Constructeur Divi
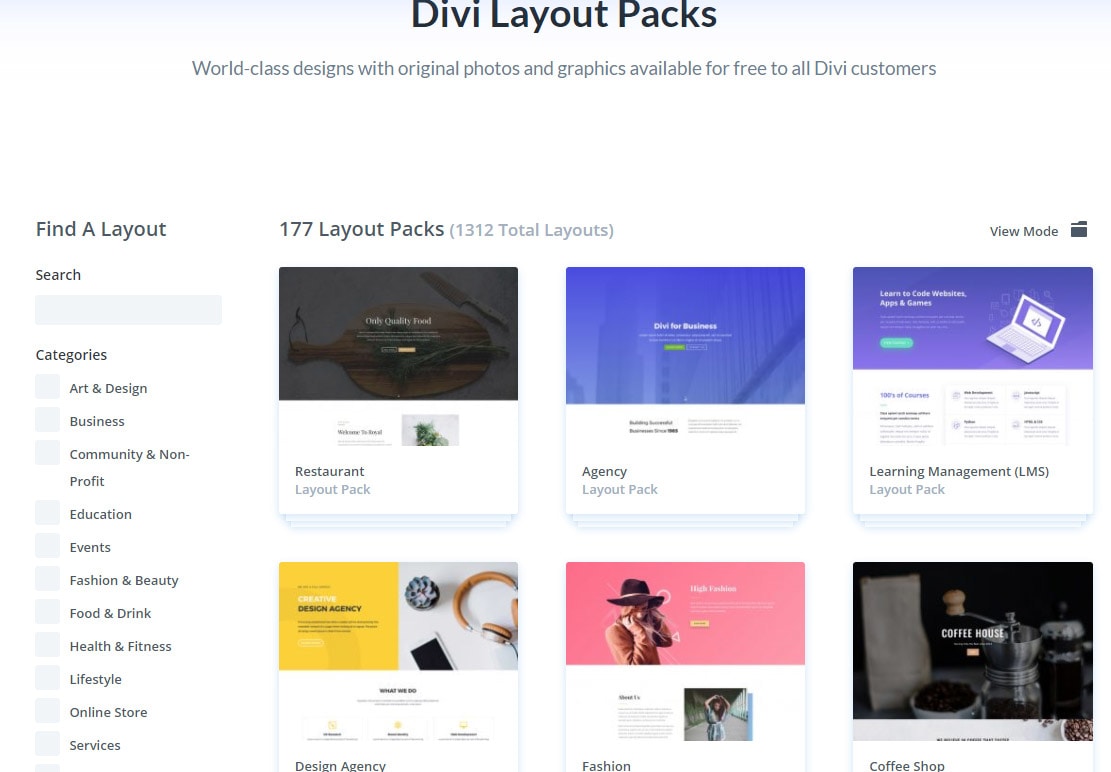
Avec sa récente mise à niveau majeure, vous aurez accès à plus de 350 modèles répartis sur 177 packs de mise en page :

Un « pack de mise en page » est essentiellement un ensemble de modèles axé sur une thématique. Par exemple, vous pouvez avoir 8 modèles différents qui, combinés, vous aident à créer un site Web de restaurant entier.
Comme Elementor, vous pouvez également enregistrer vos propres conceptions en tant que modèles pour les réutiliser ultérieurement.
Elementor vs Divi Builder: Construction de thèmes
Elementor est le premier à proposer la création de thèmes complets via Elementor Pro, tandis que Divi a répliqué avec cette fonctionnalité dans la version Divi 4.0.
Lire aussi : Les meilleures pratiques pour créer en-tête et pied de page avec Elementor
Par « création de thème complet », nous entendons que vous pouvez réellement utiliser la même interface Elementor pour créer chaque partie de votre thème, y compris votre en-tête, votre pied de page et des parties de votre modèle.
Elementor
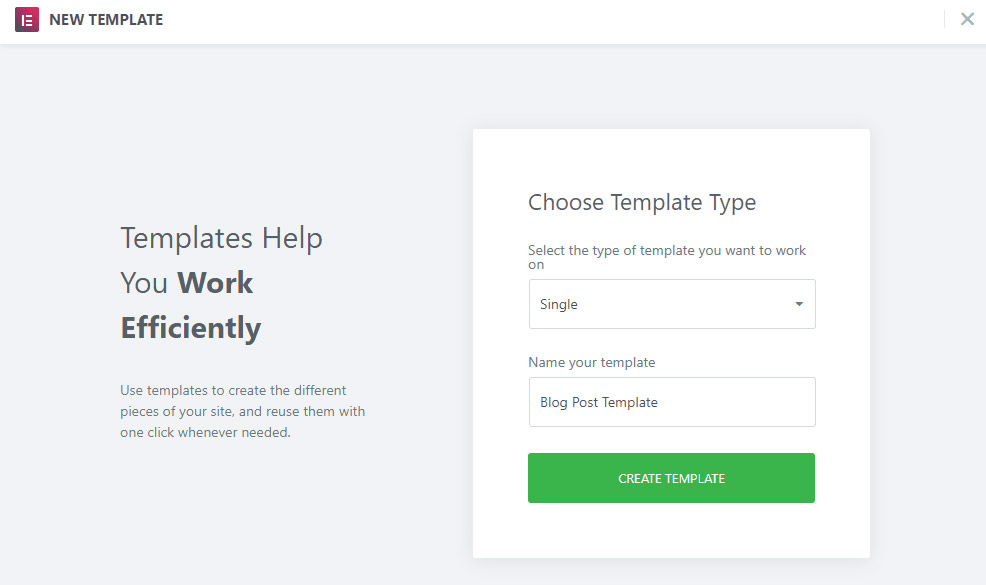
Lorsque vous utilisez la fonctionnalité de création de thème d’Elementor, vous choisissez d’abord l’endroit où vous souhaitez appliquer votre modèle :

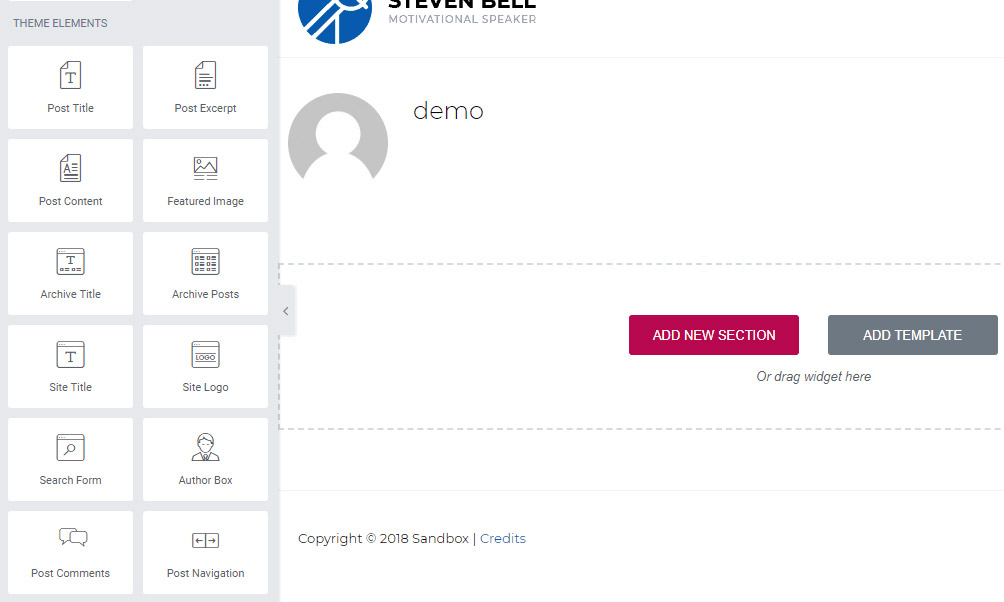
Ensuite, vous pouvez créer votre modèle à l’aide de l’interface Elementor et d’un ensemble spécial d’éléments de thème. Ces éléments de thème vous permettent d’apporter des informations dynamiques à votre site web. Par exemple, vous pouvez trouver des éléments pour le titre de l’article, la boîte d’auteur, etc….

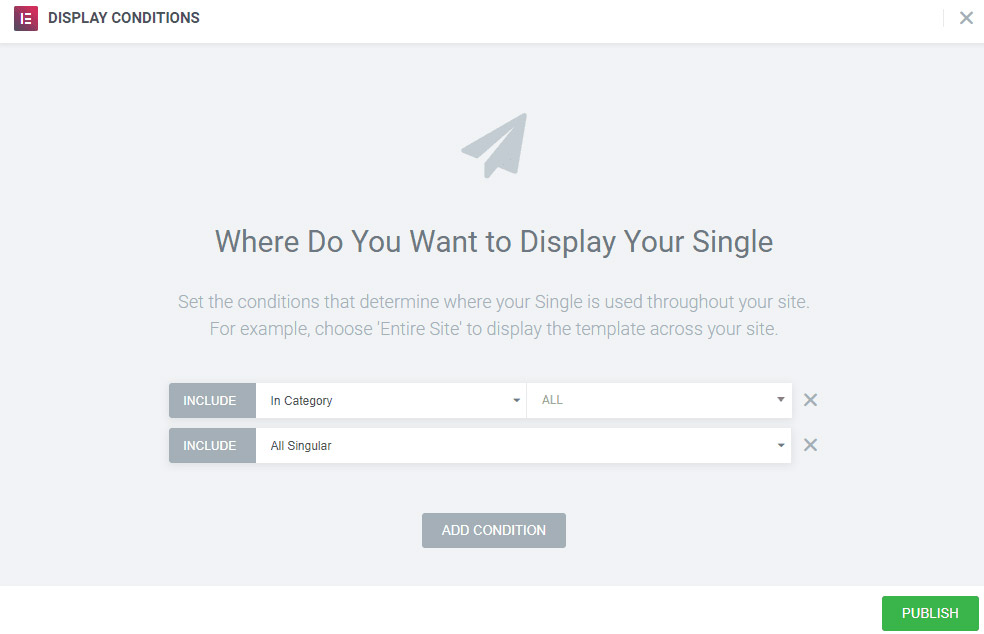
Et lorsque vous publiez votre modèle, vous pouvez contrôler exactement le contenu pour lequel utiliser le modèle :

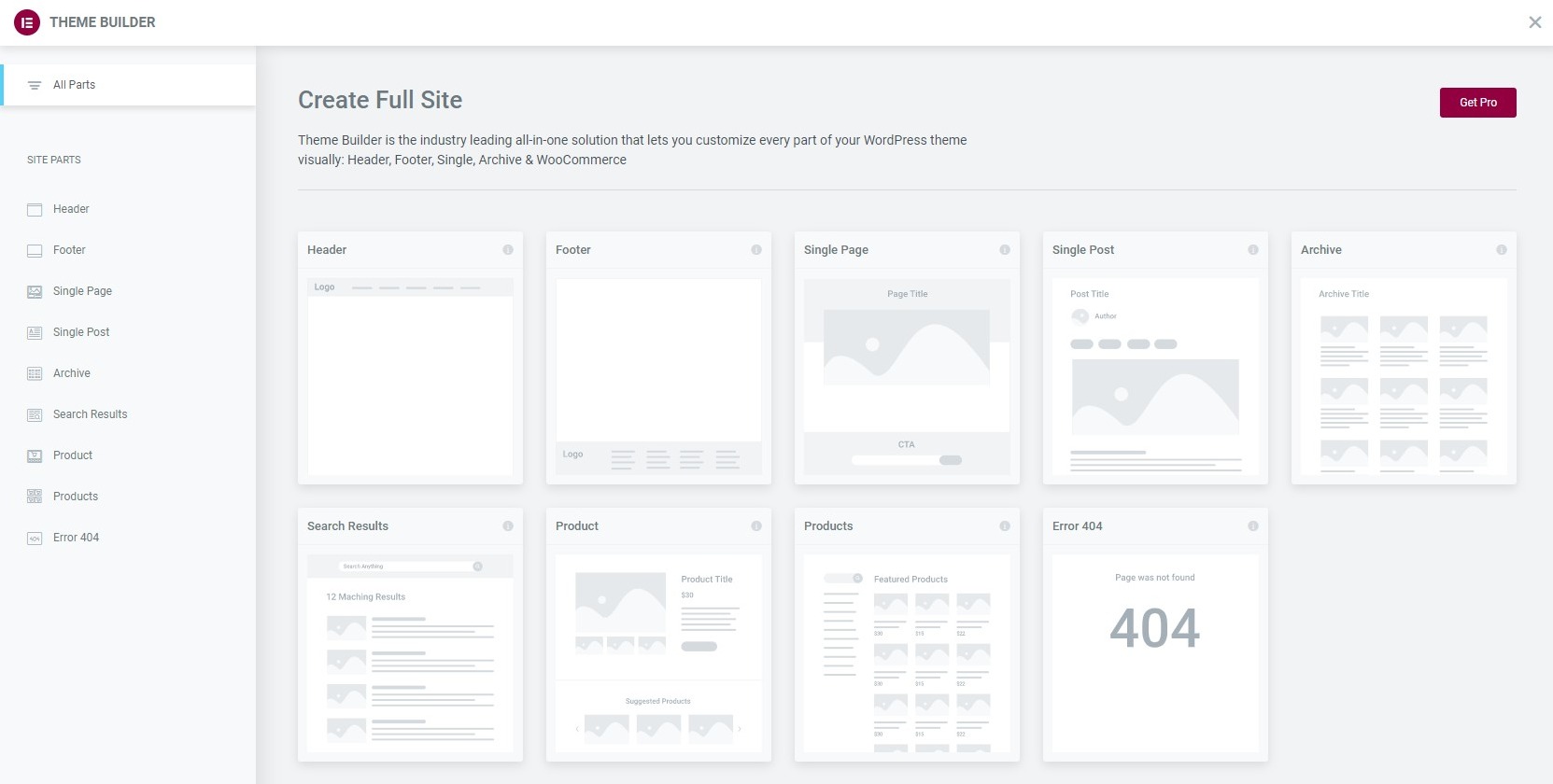
Elementor a introduit le Theme Builder qui vous permet de voir visuellement l’ensemble de la structure de votre site web. Avec cela, vous pouvez voir quelles parties sont actives et lesquelles ne le sont pas, gérer quel modèle s’applique aux différentes zones de votre site Web et avoir un accès facile pour modifier, mettre à jour, etc….

Constructeur Divi
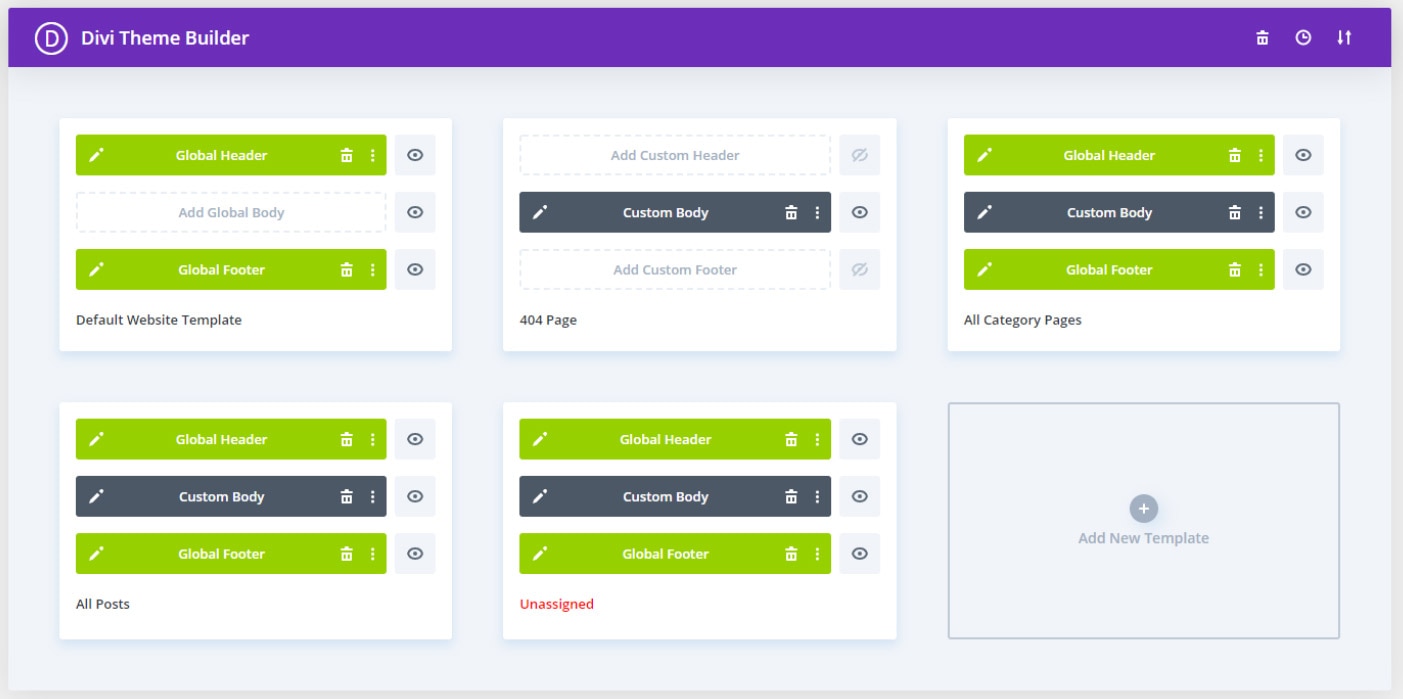
Lorsque vous utilisez le constructeur de thème Divi, les différentes parties du modèle de thème sont réorganisées à l’aide d’une interface principale.

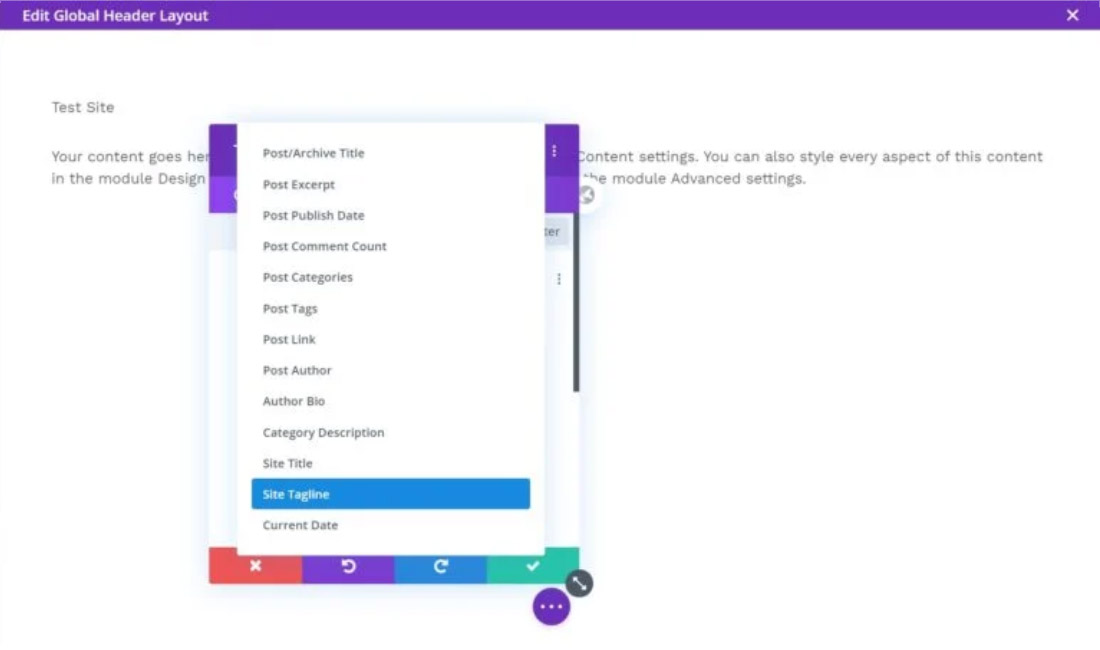
Vous pouvez également utiliser le constructeur visuel frontend pour créer les parties de vos modèles de thème, et il est facile d’insérer le titre de votre site web, le slogan et d’autres informations.

Elementor vs Divi Builder: Autres considérations plus petites
Au-delà des comparaisons individuelles ci-dessus, chaque constructeur de page offre des fonctionnalités uniques qui ne peuvent pas être comparées directement. C’est à cela que sert cette section…
Elementor
- Widgets globaux – avec les widgets globaux, vous pouvez réutiliser le même widget à plusieurs endroits sur votre site web, puis mettre à jour chaque instance de ce widget simplement en modifiant le widget global une fois.
- Popup Builder – Vous pouvez concevoir des fenêtres contextuelles telles que l’opt-in par e-mail, la connexion / inscription, la promotion / CTA, etc…, qui peuvent être affichées n’importe où sur votre site web.
- Effacer le code – Laisse derrière lui du code 100% propre une fois désactivé.
- Mode maintenance / Page à venir – vous pouvez concevoir un mode de maintenance ou une page à venir.
- Séparateurs de forme – avec cet effet de conception, vous pouvez ajouter des formes SVG à votre conception à partir de l’interface Elementor.
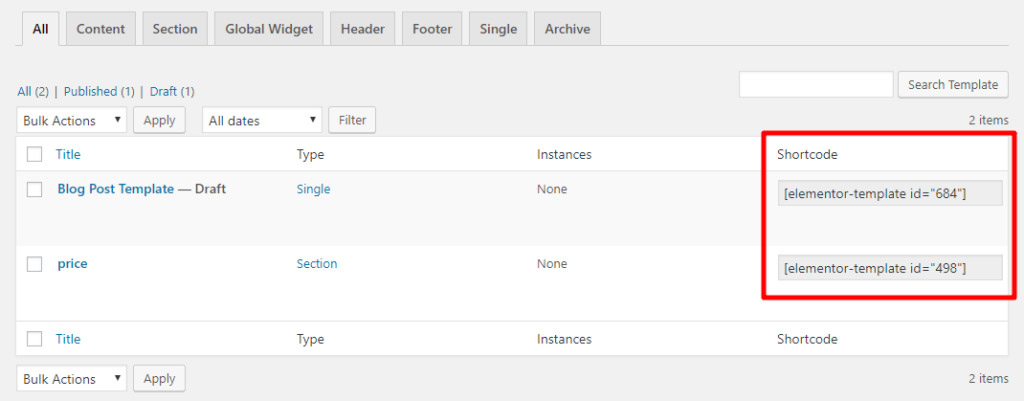
- Embed Everywhere – à l’aide de shortcodes ou de widgets de barre latérale, vous pouvez intégrer vos modèles Elementor enregistrés n’importe où sur votre site web, y compris votre barre latérale et votre pied de page.
- Widget Formulaire – Vous pouvez créer et concevoir des formulaires avancés avec Elementor Pro.

Constructeur Divi
- Tests A / B – Divi Builder vous permet d’exécuter des tests A / B pour différents modules afin de voir lequel fonctionne le mieux pour un objectif spécifique. Cela peut vous aider à optimiser le contenu que vous créez avec Divi Builder.
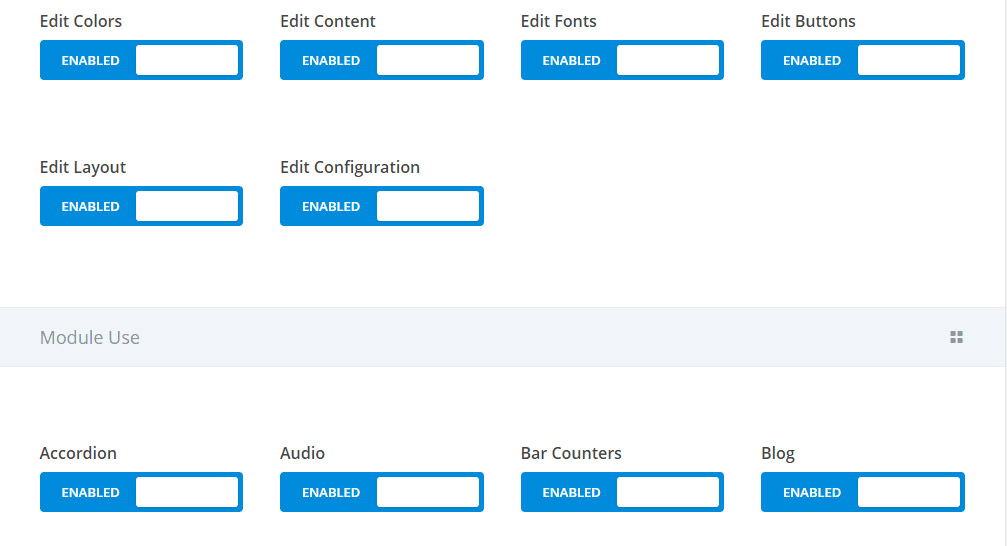
- Éditeur de rôle d’utilisateur – Divi Builder inclut une interface détaillée de l’éditeur de rôle qui vous permet de contrôler exactement les actions que différents utilisateurs peuvent effectuer. Vous pouvez même désactiver des modules individuels pour des rôles d’utilisateur spécifiques.
- Verrouiller les éléments – une fois que vous avez terminé la conception d’un certain nombre d’éléments dans votre page, vous pouvez le mettre sur « verrouiller » pour éviter les modifications accidentelles pendant que vous travaillez sur les autres éléments.
- Modules globaux – comme les widgets globaux d’Elementor, ceux-ci vous permettent d’ajouter un seul module à plusieurs pages, puis de les mettre à jour tous en même temps.

Elementor vs Divi Builder : Tarif
De ces deux constructeurs de pages, Elementor est le seul à proposer une version gratuite chez WordPress.org. Divi Builder est exclusivement premium.
Si vous êtes heureux de payer, voici comment les prix s’afichent pour Elementor Pro vs Divi Builder :
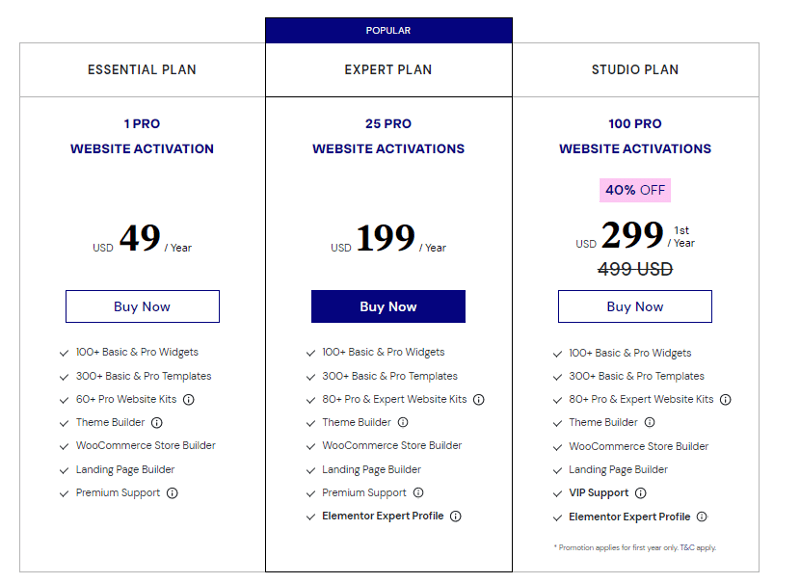
Il existe trois plans pour Elementor Pro :
- 1 site – 49 $
- 25 sites – 199 $
- 100 sites – 299 $

Il n’y a pas d’option à vie. Chaque plan comprend un an de support et de mises à jour. Après cette première année, vous devrez renouveler si vous souhaitez continuer à recevoir du support et des mises à jour. Les clients actifs bénéficient d’une remise de renouvellement de 25 % pour poursuivre le support/les mises à jour.
Même si vous ne renouvelez pas, Elementor Pro continuera à fonctionner.
Vous pourrez également vous contenter de la version cloud d’Elementor qui coute 99$ hébergement web compris.
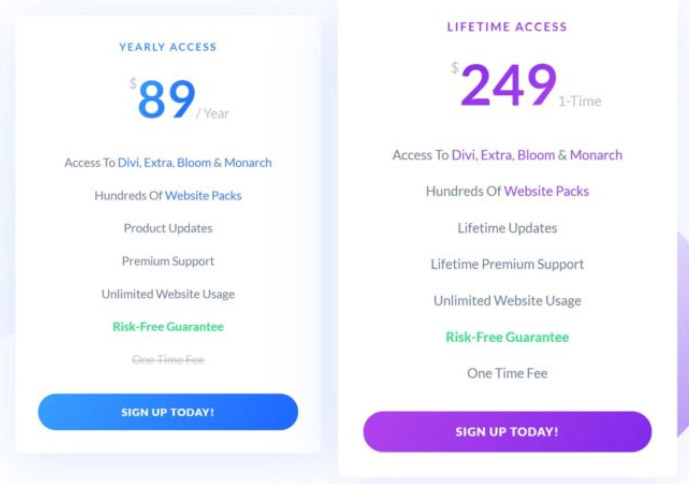
Divi Builder est disponible dans le cadre du package d’adhésion Elegant Themes. Il propose deux prix différents pour ce forfait:
- 89 $ – utilisation sur des sites Web illimités avec un an de support et de mises à jour.
- 249 $ – utilisation sur un nombre illimité de sites Web avec support et mises à jour à vie.

Réflexions finales sur Elementor vs Divi Builder
Vous trouverez des milliers d’utilisateurs heureux de chaque côté de l’allée, il n’y a donc pas de gagnant clair ici. Pour vous aider à prendre votre décision, cependant, voici quelques-unes des différences les plus importantes entre Elementor et Divi Builder.
Elementor propose :
- Une version gratuite généreuse chez WordPress.org
- Plus de widgets pour construire vos designs (si vous avez Elementor Pro)
- Une fonctionnalité complète de création de thème (avec Elementor Pro)
- Une interface statique avec une barre latérale définie
- Peut-être des options de style un peu plus profondes, bien que ce soit assez proche
- Plus de modèles avec la nouvelle bibliothèque de modèles
- Une interface dynamique avec beaucoup de boutons flottants
- Édition back-end
De plus, les équipes derrière Elementor et Divi Builder font un excellent travail en diffusant régulièrement de nouvelles fonctionnalités de qualité, de sorte que vous aurez une excellente équipe de développement qui vous soutiendra, quel que soit le constructeur de page que vous choisissez.
Et Elementor et Divi Builder s’intègrent également bien à de nombreux thèmes WordPress.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor