Besoin de créer des formulaires de contact avec Elementor ?
Quel que soit le type de site web que vous exploitez, vous avez besoin d’un formulaire de contact.
Ils peuvent générer des prospects, établir des connexions et des relations, permettre aux utilisateurs de vous informer des problèmes avec votre site web et tout le reste entre les deux.
Créer des formulaires de contact dans WordPress n’a pas besoin d’être compliqué. En fait, avec le constructeur de pages Elementor, c’est plus facile que jamais!
Dans cet article, nous allons montrer comment créer des formulaires de contact avec Elementor, examiner les différentes options disponibles et explorer tout ce qu’il y a à savoir sur les formulaires de contact dans Elementor.
Comment créer un formulaire de contact avec Elementor
Il existe deux méthodes que vous pouvez utiliser pour ajouter des formulaires de contact à votre site Web.
- La méthode premium: elle utilise le widget interne d’Elementor. Vous aurez besoin d’Elementor et d’Elementor Pro installés.
- La méthode gratuite: Ici, vous devrez installer un plugin tiers et intégrer le formulaire dans la page ou la publication que vous avez créée avec Elementor.
Ces deux méthodes ont leurs propres avantages et inconvénients. Dans la section suivante, nous allons explorer chacune d’elles.
Ajouter un formulaire de contact avec Elementor Pro
Dans cette méthode, vous devez acheter la licence Elementor Pro. Nous le recommandons totalement car vous pouvez personnaliser l’apparence et la convivialité du formulaire comme vous le souhaitez et il s’intègre bien dans le site Web.
Avec cette méthode, vous avez non seulement accès à tous les widgets Elementor Pro cool, mais vous accédez également à l’énorme bibliothèque de modèles qui l’accompagne.
De plus, avec Elementor Pro, vous pouvez transformer complètement votre site web !
Voici comment ajouter un formulaire de contact avec Elementor Pro.
Étape 1 : Ajout du widget Contact d’Elementor à votre page
Tout d’abord, ouvrez la page dans laquelle vous souhaitez utiliser le formulaire de contact Elementor.
Votre page d’accueil et votre page à propos sont un excellent endroit pour un formulaire de contact si vous ne savez pas où mettre le formulaire de contact sur votre site web.
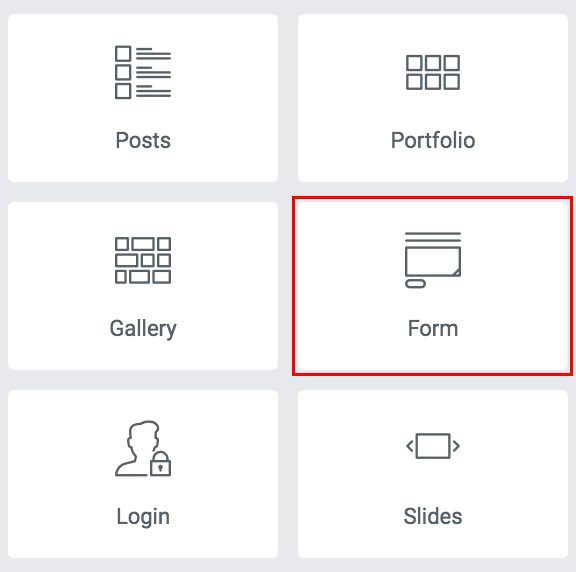
Une fois que vous avez ouvert votre page dans Elementor dans le volet de l’éditeur, vous pouvez utiliser le widget formulaire de contact :

Dans Elementor, il s’agit du widget appelé « Form ».
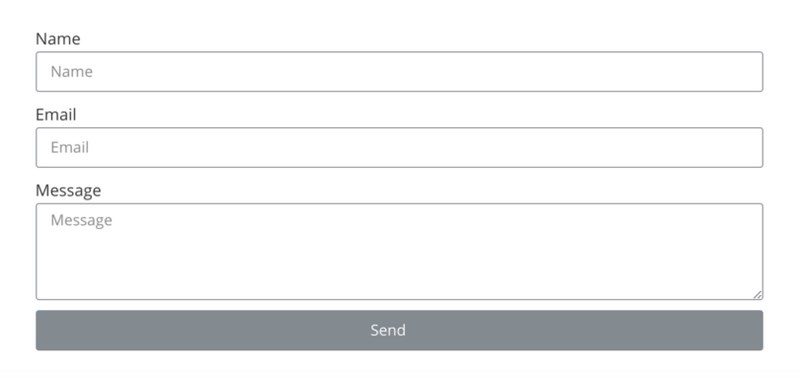
Faites glisser le widget de formulaire sur votre page et vous verrez l’affichage d’un formulaire de contact comme ceci :

Étape 2 : Configuration des champs du formulaire de contact
Il existe une myriade de paramètres pour le widget formulaire dans Elementor, et nous explorerons chacun d’entre eux en profondeur plus loin dans l’article.
Tout d’abord, concentrons-nous sur les bases.
Elementor pré-remplit votre formulaire avec les champs nécessaires que tout formulaire de contact devrait avoir:
- Nom
- E-mail (après tout, vous en aurez besoin pour répondre!)
- Message
Ce sont tout ce dont vous avez besoin pour un formulaire de contact basique. Mais que diriez-vous si vous voulez plus de champs ?
Lire aussi : Comment utiliser les couleurs et les polices globales d’Elementor
Voulez-vous connaître le budget du client ? Ou posez des questions de pré-qualification, de sorte que lorsque vous recevez le message, vous pouvez rapidement affiner les prospects appropriés et ceux qui ne le sont pas ?
Explorons ceux de l’étape suivante.
Étape 3 : Ajout de champs à un formulaire de contact Elementor
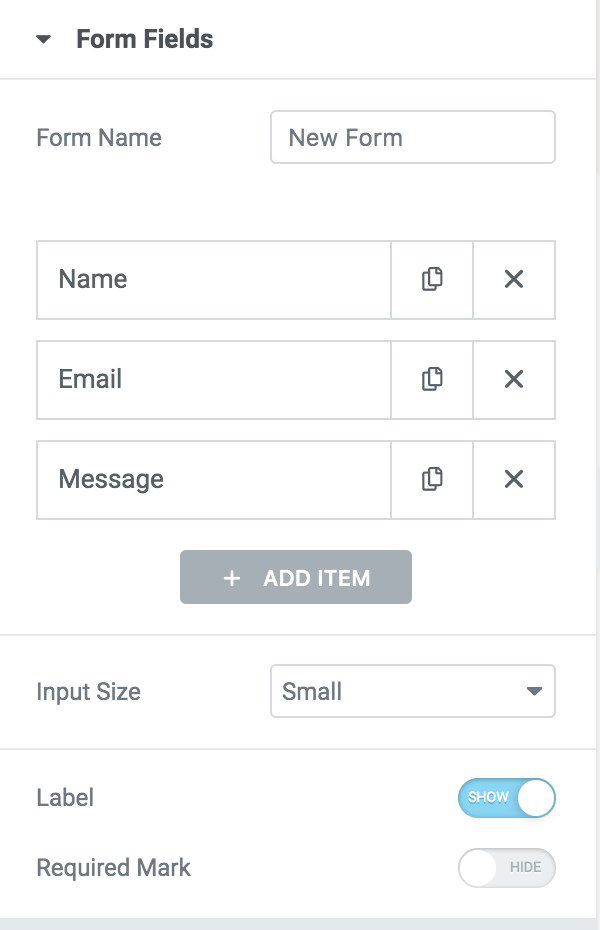
Pour ajouter un champ à votre formulaire Elementor, cliquez sur « Ajouter un élément » :

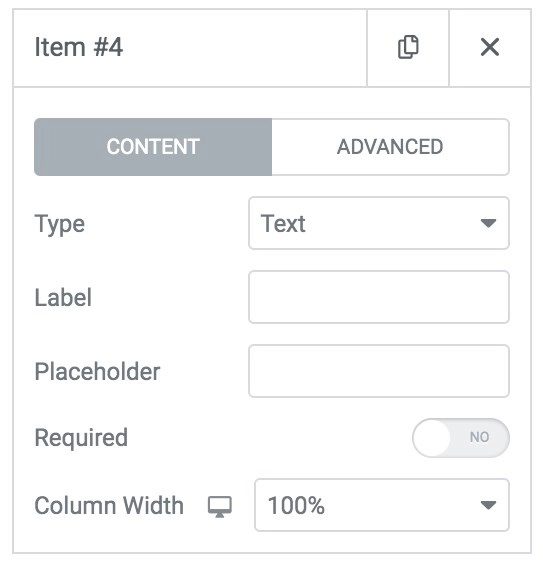
Cela créera un nouvel élément dans votre formulaire de contact comme suit :

Comme vous pouvez le voir, il existe une gamme de paramètres, jetons un coup d’œil à ceux-ci:
Type : il s’agit du type de champ que vous souhaitez ajouter au formulaire. Il existe plusieurs types de champs différents, notamment :
- SMS
- Zone de texte
- URL
- Tél
- Radio
- Sélecteur
- Case à cocher
- Nombre
- Date
- Heure
- Téléversement de fichiers
- Mot de passe
- HTML
- reCAPTCHA
- reCAPTCHA V3
Bref ! C’est beaucoup de types de champs
La plupart sont explicites, mais il y en a peut-être là que vous ne comprenez pas.
Ne vous inquiétez pas. Nous vous expliquerons tout.
Lire aussi : Elementor vs Divi Builder: Quel est le meilleur ?
Ensuite, il y a l’option « Étiquette ». L’étiquette est le nom du champ de formulaire qui s’affiche au-dessus du formulaire de contact. Il montre aux utilisateurs quelle entrée est attendue, alors assurez-vous qu’il s’agit de quelque chose de descriptif!
Ensuite, il y a le paramètre « Espace réservé ». L’espace réservé est ce qui s’affiche dans le champ du formulaire lorsqu’un utilisateur n’a entré aucune donnée. Il est utile de définir le texte de l’espace réservé comme exemple des informations que vous souhaitez qu’ils saisissent.
Par exemple, l’ajout de « adresse e-mail » comme espace réservé indique à l’utilisateur que vous attendez une adresse e-mail dans ce champ.
L’avant-dernier paramètre est « Obligatoire ». Il s’agit d’un simple commutateur à bascule qui, lorsqu’il est activé, ne permettra pas à l’utilisateur d’envoyer le formulaire sans remplir le champ.
Le dernier est le paramètre Largeur de colonne. La définition de la largeur de colonne vous permet d’aligner et d’empiler vos champs selon vos besoins.
Par exemple, si vous définissez la largeur sur 50 % et ajoutez une autre zone à 50 %, les champs s’afficheront côte à côte, ce qui vous donnera une liberté dans la façon dont vous concevez votre formulaire de contact avec Elementor.
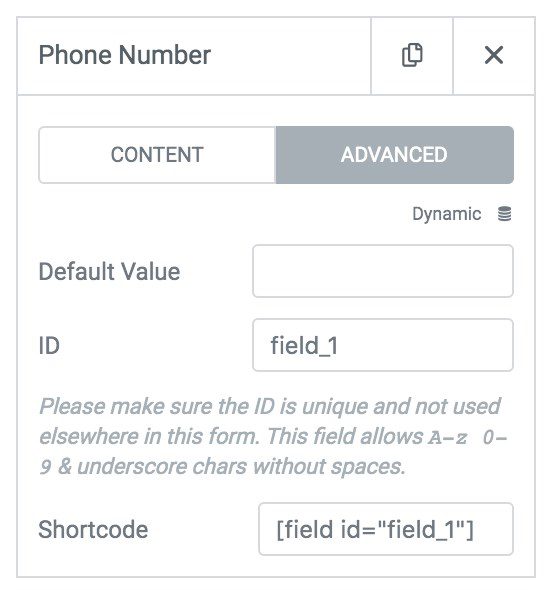
- Onglet Avancé
Viennent ensuite les options de la partie « Onglet avancé » des nouveaux paramètres de champ.

Il n’y a pas autant d’options sur cet onglet, mais au contraire, elles sont plus déroutantes.
- Valeur par défaut — Il s’agit de la valeur par défaut du champ et elle est différente de l’espace réservé. Il s’agit d’un paramètre facultatif utilisé lorsqu’un type de valeur est défini par défaut si l’utilisateur n’ajoute pas la sienne. Par exemple, une valeur minimale ou une commande dans un formulaire.
- ID — L’ID du champ est utilisé pour enregistrer les données de ce champ. Vous n’avez généralement pas besoin de modifier cela, mais il doit être unique.
- Shortcode — Le shortcode peut être utilisé pour récupérer le champ n’importe où sur votre page. Généralement, vous n’avez pas besoin de l’utiliser.
Bien! J’espère que vous avez maintenant une bonne idée de ce qu’ils signifient tous.
Étape 4 : Définition de l’emplacement des soumissions des formulaires
Dans l’éditeur Elementor, cliquez sur « Email » pour afficher les options disponibles :
Il y a beaucoup de champs pour le courrier électronique. Prêt à l’emploi, tout est pré-rempli, donc si vous n’avez besoin de rien de spécifique, vous pouvez passer juste au-delà de cela et enregistrer votre page.
Si vous souhaitez en savoir plus sur les possibilités des paramètres de votre formulaire de contact Elementor, lisez la suite.
Voici toutes les options et ce qu’elles font :
- À — L’adresse e-mail à laquelle la soumission du formulaire est envoyée. Peut être envoyé à plusieurs adresses e-mail. Entrez les adresses e-mail séparées par des virgules.
- Objet — Objet de l’e-mail envoyé avec la soumission, affiché dans votre client de messagerie.
- Message — Ici, vous pouvez définir les champs envoyés à partir de votre formulaire de contact. En utilisant les shortcodes que nous avons explorés précédemment lors de la création de champs, vous ne pouvez définir que certains d’entre eux pour envoyer ou recevoir tous les champs de la soumission.
- À partir de l’e-mail — L’adresse e-mail source qui envoie l’e-mail. Assurez-vous d’ajouter l’adresse e-mail à la liste blanche afin de recevoir toutes vos soumissions!
- Nom de l’expéditeur : nom de la personne qui envoie le formulaire.
- Répondre à — Ce champ est l’adresse e-mail à laquelle la réponse est envoyée lorsque vous cliquez sur « Répondre » dans votre client de messagerie. Par défaut, il s’agit de l’e-mail d’administration du site Web, mais vous pouvez là modifier. Cliquez dans la liste déroulante et définissez-la sur « Champ e-mail ».
- CC — Vous voulez quelqu’un dans le CC de l’e-mail ? Entrez leur adresse e-mail ici, envoyez-les à plusieurs adresses e-mail (séparées par des virgules).
- BCC — Besoin d’envoyer à un BCC ? Entrez leur adresse e-mail ici, envoyez-les à plusieurs adresses e-mail (séparées par des virgules).
Ensuite, vous verrez qu’il y a un champ de méta-boîte qui contient des métadonnées, que vous pouvez définir pour être envoyé avec l’envoi du formulaire.
Vous n’avez généralement pas besoin de le modifier ou de l’éditer.
Enfin, il y a l’option « Envoyer en tant que ». L’option d’envoi vous permet de choisir d’envoyer l’entrée soumise en texte brut ou HTML (html par défaut). Encore une fois, vous n’avez généralement pas besoin de changer cela.
Étape 5 : Définition de la messagerie du formulaire de contact Elementor
L’éditeur de formulaires d’Elementor est plus puissant qu’il n’y paraît au départ. L’une des fonctionnalités les plus avancées est la possibilité de modifier la messagerie par formulaire.
La modification des messages de formulaire permet un processus de rétroaction plus personnalisé pour l’utilisateur final plutôt que de ressembler à un robot ennuyeux.
Mais quels messages pouvez-vous personnaliser sur votre formulaire de contact Elementor ?
Tout d’abord, vous devez activer la messagerie personnalisée.
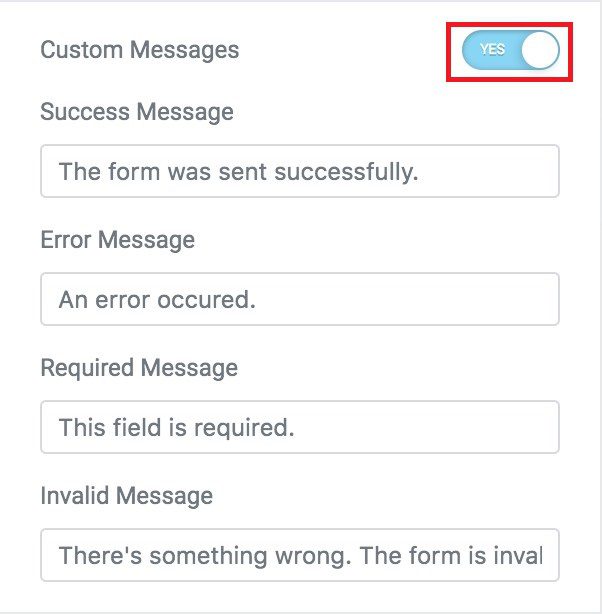
Cliquez sur « Options supplémentaires », puis cliquez sur le commutateur à bascule pour « Messagerie personnalisée » à « Oui ».

Comme vous pouvez le voir, il y a quatre messages différents que vous pouvez modifier, notamment:
- Message de réussite — S’affiche pour un utilisateur final une fois qu’il a soumis le formulaire et rempli correctement (par exemple, votre e-mail a été envoyé avec succès!).
- Message d’erreur — Affichage à un utilisateur final lorsqu’une erreur inconnue s’est produite lors de l’envoi du formulaire.
- Message obligatoire — S’affiche lorsqu’un champ de formulaire obligatoire n’a pas été rempli lors de l’envoi du formulaire.
- Message non valide — S’affiche pour un utilisateur final lorsqu’un élément de l’envoi du formulaire est incorrect et ne peut pas être envoyé.
En étant capable de modifier les messages, vous pouvez vous amuser et être excentrique, ou si vous gérez un site web d’entreprise, vous pouvez être plus professionnel.
La meilleure chose est qu’ils sont entièrement modifiables, vous pouvez faire ce que vous voulez !
Étape 6 : Personnalisez un formulaire de contact Elementor
Vous ne voulez pas que votre formulaire de contact ait l’air fade ou ne corresponde pas à l’image de marque de votre site Web, n’est-ce pas ? Heureusement, dans Elementor, la personnalisation du style ne pourrait pas être plus facile.
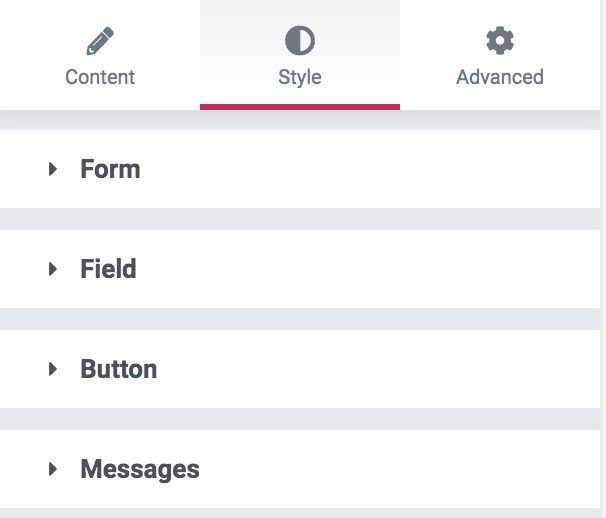
Dans l’éditeur, cliquez sur l’onglet « Style » :

Vous trouverez un large éventail d’options et de paramètres pour personnaliser votre formulaire de contact comme vous le souhaitez. Tout, de l’espacement, du rembourrage et des couleurs, à la taille des champs, des étiquettes, des boutons et tout le reste. Nous vous laissons explorer ces options vous-même.
Lire aussi : Elementor Cloud : La solution tout-en-un pour créer un site Web
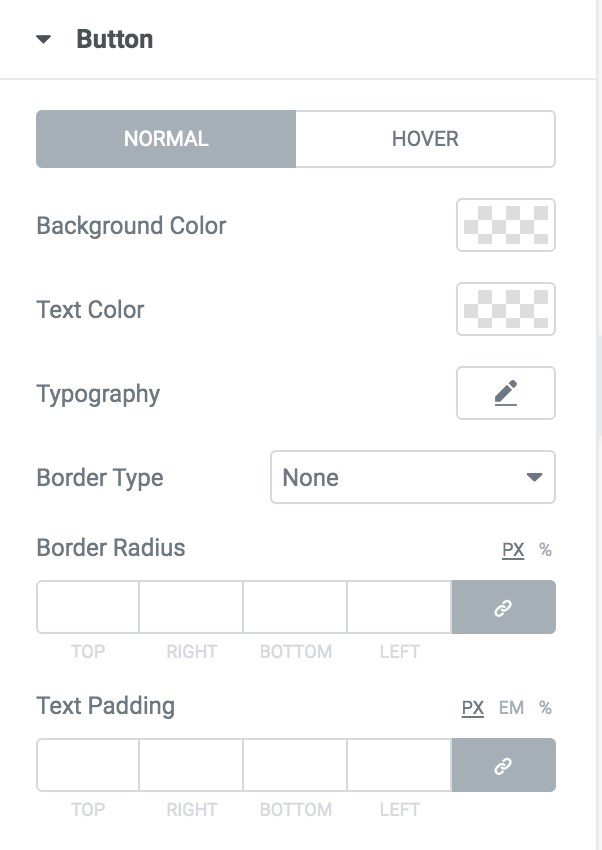
Par exemple, si nous voulons changer la couleur du bouton Elementor, nous cliquons sur le menu déroulant « Bouton » pour afficher les paramètres:

Vous pouvez définir la couleur d’arrière-plan du bouton, la couleur du texte du bouton, la couleur du survol et tout un assortiment d’options et de paramètres.
Une fois que vous êtes satisfait du style de votre formulaire, il est temps de passer à l’étape finale, la publication de votre formulaire.
Étape 7 : Publication d’un formulaire de contact Elementor
Maintenant, tout est configuré sur votre formulaire de contact comme vous le souhaitez, il est temps de publier votre formulaire. Rien de plus simple.
En bas de l’éditeur Elementor, cliquez sur le bouton vert « Mettre à jour » et votre page sera mise à jour avec votre tout nouveau formulaire de contact.
Lire aussi : Comment ajouter une table des matières à WordPress avec Elementor
Félicitations. Vous avez créé et publié avec succès un formulaire de contact avec Elementor !
Ce qui précède ne fonctionne que si vous utilisez Elementor Pro. Il en coûte à partir de 49 $, ce qui, bien qu’il s’agisse d’une bonne affaire pour ce qui est inclus, tout le monde n’a pas 49 $ à dépenser pour un plugin.
Heureusement, il existe une gamme de solutions gratuites de formulaires de contact alternatives que vous pouvez utiliser aux côtés d’Elementor.
Quand utiliser la méthode premium
Si vous créez l’ensemble de votre site Web sur Elementor, un investissement dans Elementor Pro est vraiment rentable car il peut faire beaucoup plus que simplement ajouter des formulaires de contact.
Avec Elementor Pro installé, vous obtenez plus de 300 modèles de conception, plus de 90 widgets et plus de 60 kits de sites Web, ainsi qu’un support premium.
Vous obtenez également un contrôle total sur la personnalisation de votre site Web. Vous pouvez personnaliser chaque page, publication, barre latérale, en-tête, pied de page et même chaque page de produit si vous êtes dans l’e-commerce.
Avec les formulaires d’elementor Pro, vous pouvez intégrer vos formulaires à de nombreux outils de marketing par e-mail populaires qui vous permettent de convertir directement votre public en abonnés. Il s’agit d’une fonctionnalité qui ne vient qu’avec la version premium de nombreux plugins de contact.
Nous vous recommandons fortement de créer votre site Web entièrement avec Elementor Pro. C’est peut-être la meilleure des deux méthodes pour ajouter des formulaires de contact à votre site Web.
Quand ne devriez-vous pas utiliser Elementor Pro
Si tout ce dont vous avez besoin est un simple formulaire de contact sur votre site Web et que vous n’avez pas besoin de certaines fonctionnalités premium, vous pouvez ignorer l’achat d’Elementor Pro.
Ajouter un formulaire de contact gratuitement dans Elementor
Cette méthode est assez simple. Tout ce que vous avez à faire est d’installer un plugin WordPress de formulaire de contact tiers qui permet l’intégration avec des shortcodes.
Elementor est assez polyvalent en matière d’intégrations et fonctionne bien avec la plupart des plugins WordPress de formulaire de contact.
Avant d’aller de l’avant et de vous informer du processus exact, jetez un coup d’œil aux meilleurs plugins WordPress de formulaire de contact convivial Elementor .
Les meilleurs plugins WordPress de formulaire de contact convivial Elementor
1. HubSpot
HubSpot est un plugin WordPress de marketing tout-en-un gratuit approuvé par plus de 100 000 utilisateurs. Avec ce plugin, vous pouvez facilement ajouter des formulaires, des popups, du live chat, des analyses et plus encore à votre site web WordPress.

Et la meilleure partie ? Tout est automatiquement synchronisé avec HubSpot CRM, ce qui vous permet d’enregistrer de manière centralisée l’interaction d’un contact avec votre site Web. Utilisez HubSpot pour ajouter de nouveaux formulaires et popups à vos pages Elementor ou synchroniser automatiquement vos formulaires existants dans un CRM.
2. WPForms
WPForms compte plus de 3 millions d’installations actives impressionnantes. C’est un plugin freemium où la version de base est gratuite, mais il existe une version premium disponible. Bien que la version gratuite offre de nombreuses fonctionnalités que vous souhaitez et convient à la création d’un formulaire de contact basiqu, de nombreuses fonctionnalités sont limitées à la version Pro.
Tout comme Contact Form 7, vous pouvez utiliser les shortcodes WPForms pour placer votre formulaire de contact sur une page Elementor (ou sur n’importe quelle page d’ailleurs).
3. Contact Form 7
Contact Form 7 est l’un des plugins de formulaire de contact les plus populaires sur WordPress. Il est entièrement gratuit et compte plus de 5 millions d’installations actives, ce qui devrait vous dire tout ce que vous devez savoir.

Bien que simple en termes de fonctionnalité, si tout ce dont vous avez besoin est un simple formulaire de contact, il vaut la peine. Vous pouvez utiliser les shortcodes intégrés pour placer n’importe quel formulaire sur vos pages et vos publications rapidement et facilement.
4. Forminator
Forminator est un plugin de formulaires WordPress freemium. Avec une interface utilisateur facile à utiliser, Forminator constitue une excellente alternative aux plugins de formulaire plus connus. Et il est livré avec un support intégré de PayPal et Stripe.

Comme les autres plugins que nous mentionnons ici, il est facile d’ajouter Forminator à votre page Elementor. De plus, si vous achetez la version Pro de Forminator, vous aurez également accès à l’hébergement de 3 sites Web, SmartCrawlPro, Hustle Pro et une foule d’autres fonctionnalités pour des sites Web illimités
Comment intégrer un formulaire de contact dans Elementor
Vous pouvez utiliser l’un des plugins de formulaire de contact répertoriés ci-dessus avec Elementor. Mais pour cet exemple, nous allons travailler avec WP Forms.
Voici comment intégrer un formulaire de contact WPForms sur Elementor.
Étape 1 : Créer un formulaire de contact
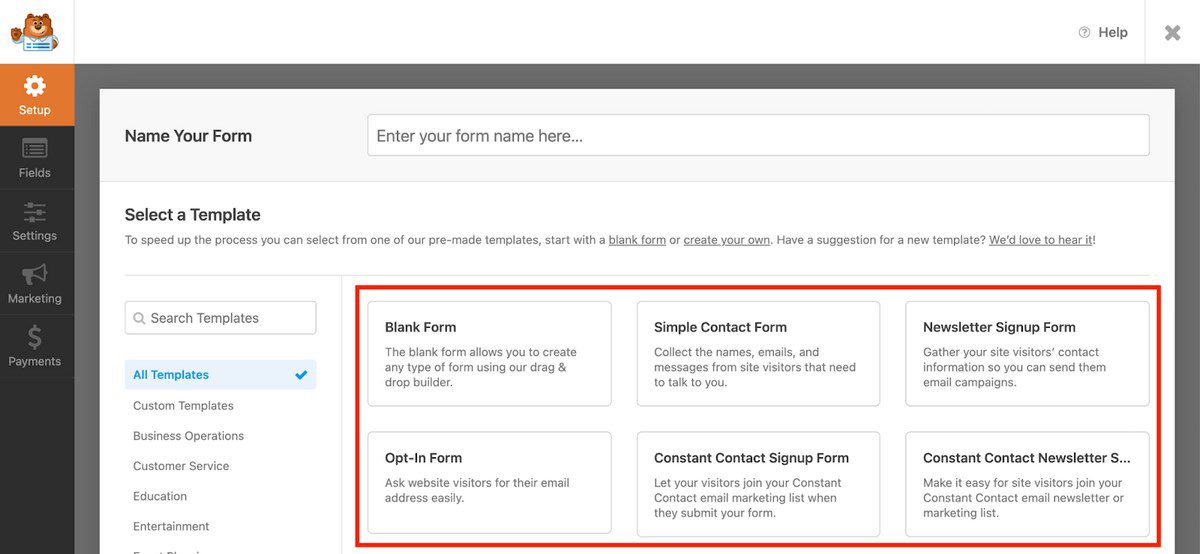
Installez WPForms en utilisant la méthode habituelle. Ensuite, allez dans WPForms > Ajouter nouveau à partir de votre tableau de bord WordPress.
Ici, vous pouvez sélectionner un formulaire parmi les modèles donnés et nommer votre formulaire.

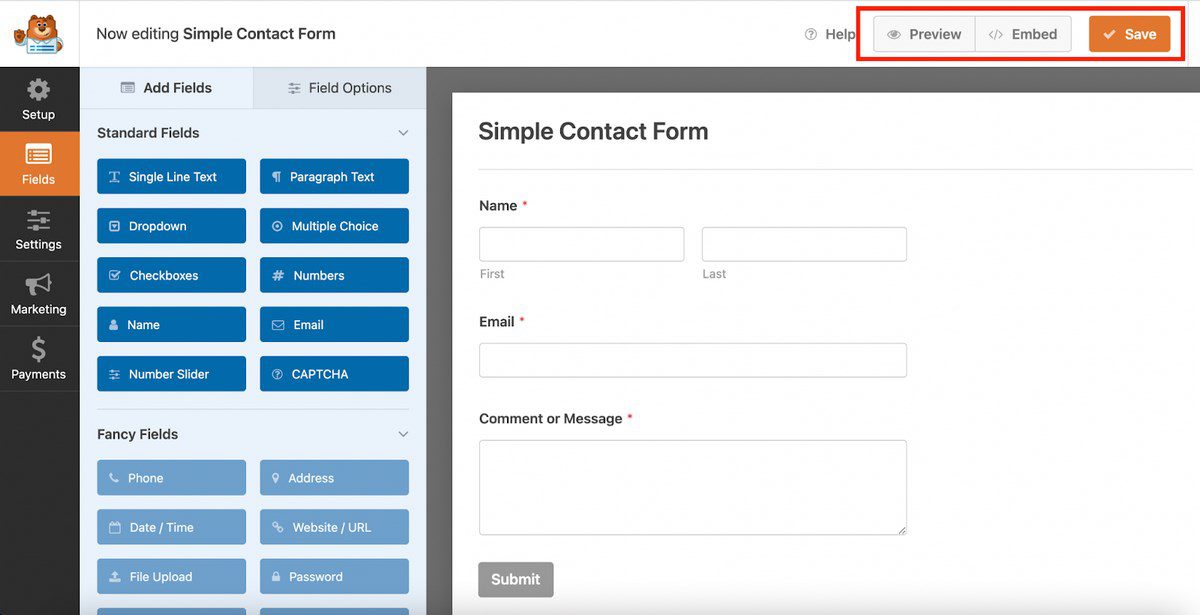
Étape 2 : Personnaliser le formulaire
Vous pouvez maintenant modifier et ajouter des champs obligatoires dans votre formulaire de contact. Vous pouvez également supprimer les champs que vous ne souhaitez pas dans cette section.

Une fois que vous avez terminé les modifications, vous pouvez cliquer sur « Aperçu » pour vérifier à quoi ressemble le formulaire.
Lire aussi : Les sites Web sont-ils sécurisés sur l’hébergement cloud
Si vous êtes satisfait du formulaire, cliquez sur « Enregistrer » pour enregistrer les modifications.
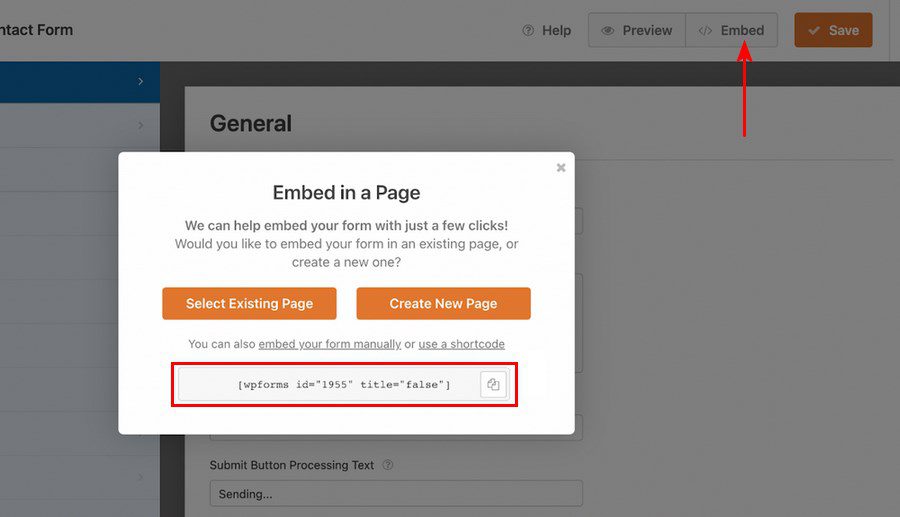
Étape 3 : Créer le Shortcode
Une fois que vous avez cliqué sur Intégrer, WPForms vous demande s’il doit ajouter le formulaire pour vous dans une certaine page ou publication. Bien que cela puisse sembler être l’option la plus facile, nous vous recommandons de choisir le lien « utiliser un shortcode » juste en dessous des boutons.

Une fois que vous avez cliqué sur le lien, il générera un shortcode. Il suffit de copier le shortcode pour l’instant. Nous en aurons besoin à l’étape suivante.
Étape 4 : Intégration du formulaire
C’est le moment de commencer l’édition.
Ouvrez la page dont vous avez besoin et sélectionnez ‘Modifier avec Elementor‘.
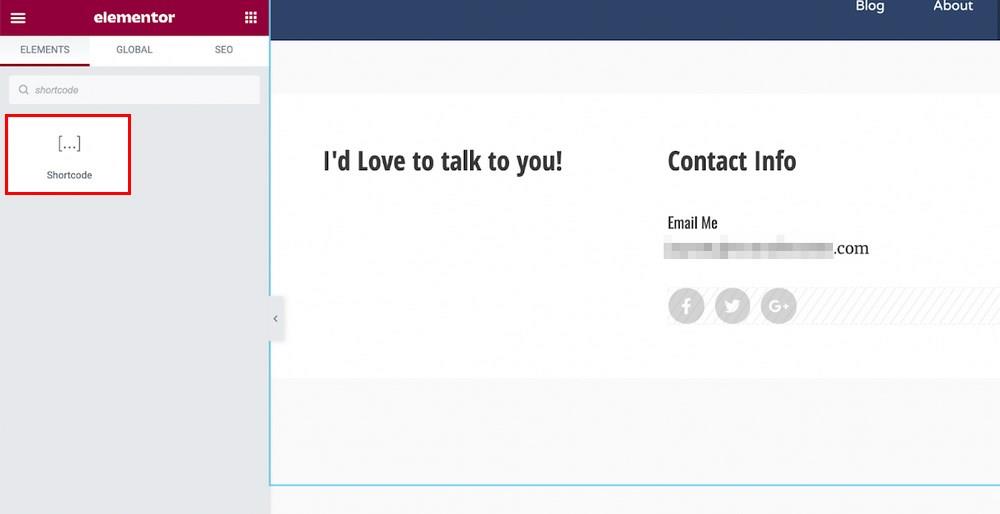
Dans le widget Elementor, recherchez ‘shortcode’.
Sélectionnez le widget Shortcode et faites-le glisser vers la zone où vous souhaitez utiliser le formulaire.

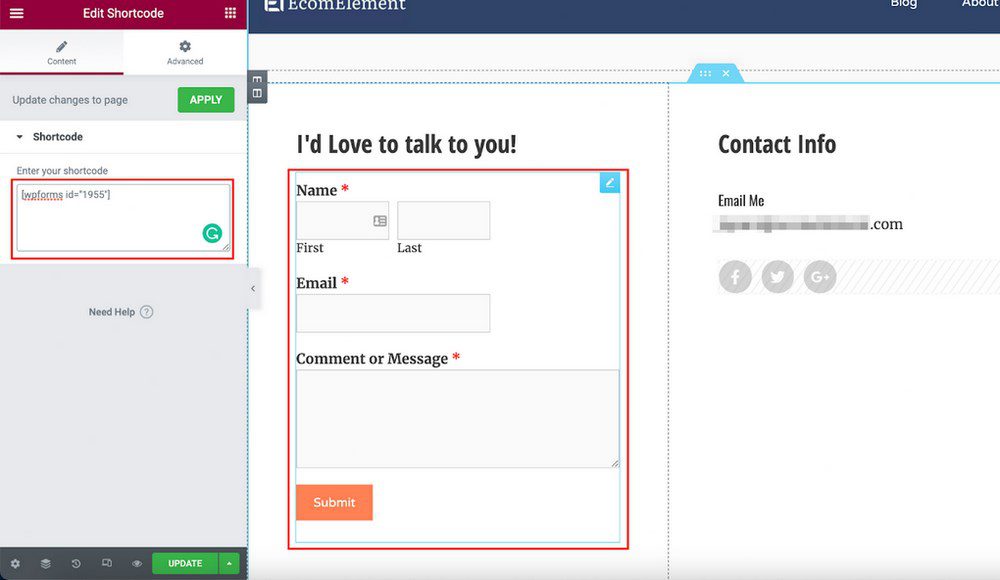
Collez le shortcode que vous avez copié précédemment dans le widget. Le formulaire apparaîtra alors à l’endroit où vous l’avez positionné sur la page

Si vous êtes satisfait des résultats, cliquez sur Mettre à jour pour enregistrer la page.
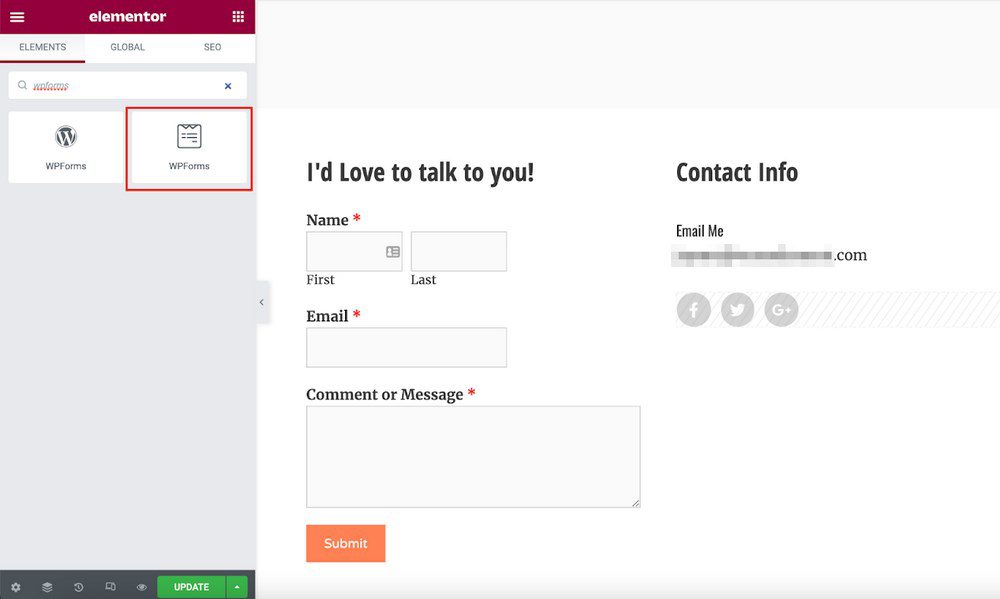
Une autre façon d’ajouter le même formulaire dans Elementor consiste à rechercher ‘WPForms’ dans barre de recherche de widget Elementor.

Lorsque vous utilisez un plugin compatible Elementor, il crée automatiquement un widget pour celui-ci. Cela rend l’intégration beaucoup plus facile.
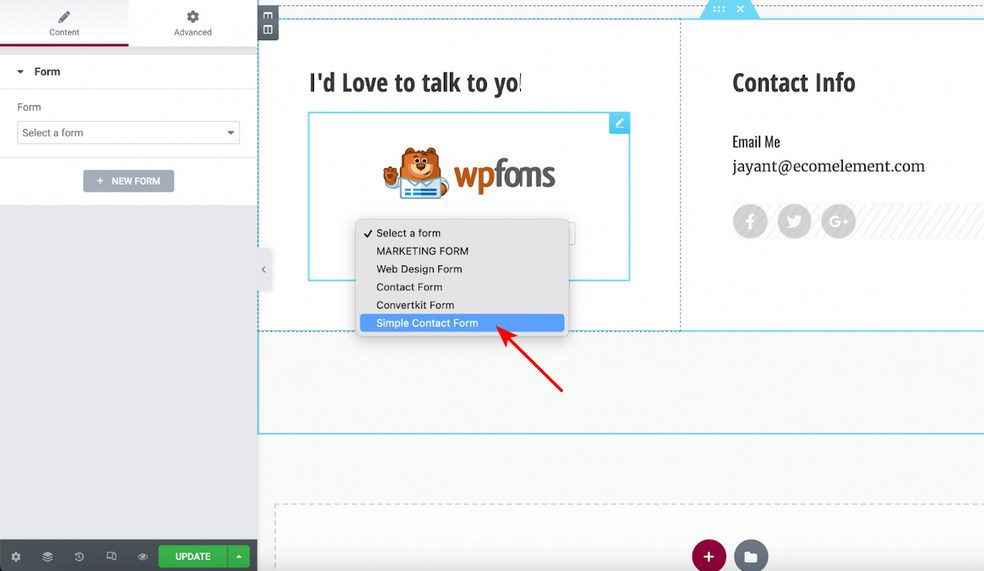
Faites glisser le widget WPForms à l’emplacement nécessaire et sélectionnez le formulaire souhaité.

Cela vous donnera le même résultat que la méthode shortcode.
Conclusion
La création d’un formulaire de contact avec Elementor n’a pas besoin d’être compliquée ou de prendre des heures. Grâce à Elementor Pro ou à une gamme de plugins gratuits, la création d’un formulaire de contact avec Elementor est à la fois rapide et simple.
Allez-y et essayez-le vous-même.
Avez-vous un plugin WordPress de formulaire de contact préféré ? Peut-être avez-vous déjà créé vos formulaires de contact dans Elementor ? Repondez-nous dans notre section commentaires.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor