Dans ce tutoriel, nous allons parcourir les différentes façons de créer la page d’accueil avec Elementor. Ensuite, nous examinerons quelques conseils pour vous aider à obtenir de meilleurs résultats – auprès des visiteurs et des moteurs de recherche – à partir de votre page d’accueil.
La page d’accueil est sans doute la page la plus importante d’un site Web. Même si les visiteurs n’atterrissent pas initialement sur la page d’accueil, il est probable qu’ils y aboutissent à un moment ou à un autre.
En effet, en tant que consommateurs, nous savons que la page d’accueil nous donne la meilleure vue d’ensemble de ce qu’un site Web et l’entreprise qui le gère ont à offrir. C’est pourquoi il est essentiel de concevoir une page d’accueil attrayante, facile à utiliser et qui incite les visiteurs à passer à l’étape suivante.
- 6 manière de créer la page d’accueil avec Elementor
- Option 1 : Personnalisation d’un thème WordPress Premium Démo
- Option 2 : Commencer avec un kit de modèles Envato Elements
- Option 3 : Installer un kit Elementor
- Option 4 : Utiliser un modèle de page d’accueil Elementor
- Option 5 : Compiler la page d’accueil à l’aide des modèles de blocs Elementor
- Option 6 : Construire la page d’accueil avec Elementor, en partant de zéro
- Conseils pour la conception d’une page d’accueil avec Elementor
- 1. Passez plus de temps sur la section Hero
- 2. Faites attention à la quantité de contenu que vous ajoutez
- 3. Utilisez les outils de paramétrage du site d’Elementor pour garantir la cohérence de votre site web
- 4. Toujours inclure un appel à l’action comme dernière section
- 5. Optimisez votre site pour la recherche
- Conclusion
6 manière de créer la page d’accueil avec Elementor
L’avantage d’utiliser Elementor est qu’il est flexible. Que vous souhaitiez l’utiliser comme une solution complète de création de sites Web ou que vous en ayez seulement besoin pour rationaliser la façon dont vous éditez les pages, il existe un moyen de l’adapter à votre approche personnelle.
Pour ce qui est de la création d’une page d’accueil avec Elementor, il existe six façons de procéder :
Option 1 : Personnalisation d’un thème WordPress Premium Démo
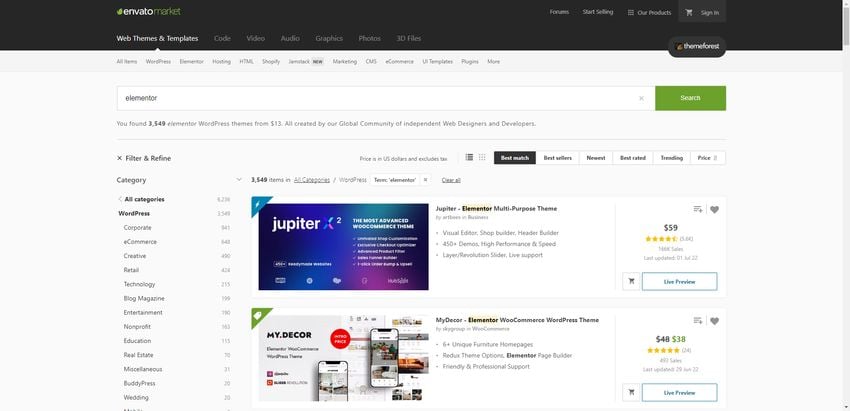
ThemeForest propose plus de 3 500 thèmes WordPress compatibles avec Elementor :

En fonction de celui que vous utilisez, il proposera soit un modèle unique, soit plusieurs démos pour la page d’accueil.
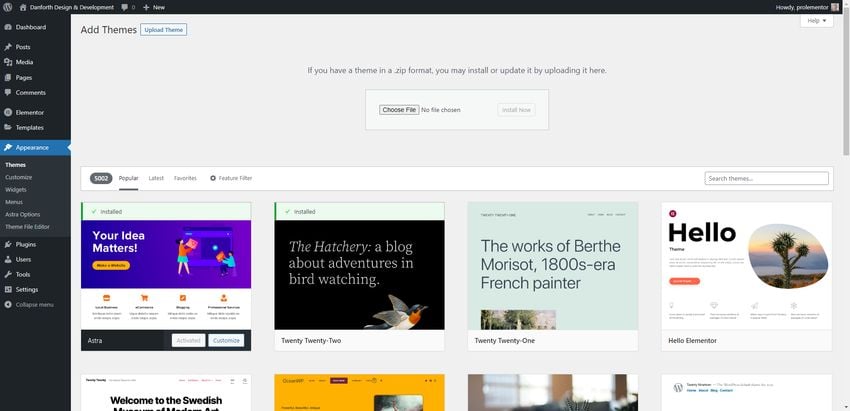
Pour utiliser un thème premium avec Elementor, allez dans Apparence > Thèmes. Cliquez sur le bouton Ajouter un nouveau thème et vous serez dirigé vers une page où vous pourrez télécharger les fichiers de votre thème WordPress.

Pour importer le modèle de page d’accueil ou la démo, recherchez une nouvelle zone de WordPress nommée d’après le thème. Il devrait y avoir une zone appelée Import Demo.
Une fois que vous aurez terminé le processus d’importation, vous trouverez une nouvelle page appelée Home que vous pourrez personnaliser avec Elementor.
Option 2 : Commencer avec un kit de modèles Envato Elements
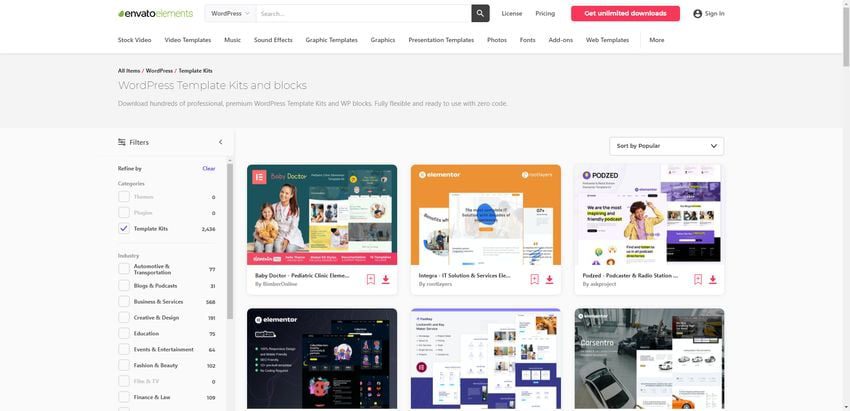
Envato Elements propose plus de 2 400 kits de modèles de sites Web compatibles avec Elementor.

Ces kits contiennent des modèles pour les pages Web les plus courantes, y compris la page d’accueil. L’avantage de cette option est que vous n’avez pas besoin d’importer chaque modèle de page dans votre site Web. Vous pouvez choisir ceux dont vous avez besoin.
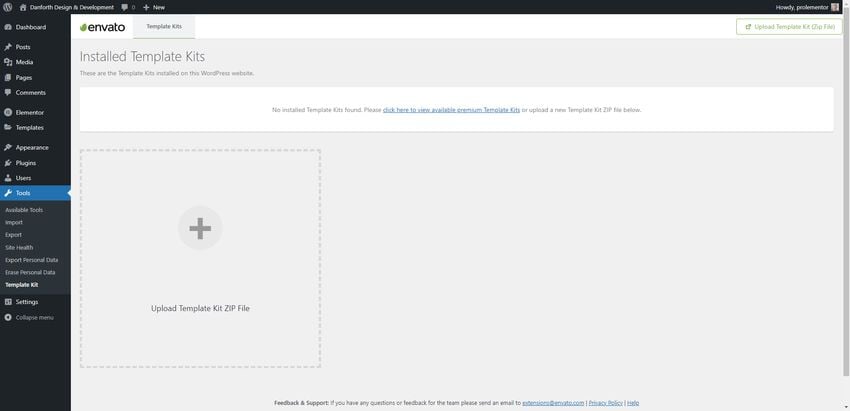
Pour importer l’un de ces kits, installez le plugin Template Kit – Import. Ouvrez Outils > Template Kit

À partir de là, vous pouvez soit trouver un kit qui vous plaît et l’importer, soit télécharger le fichier du kit que vous avez obtenu directement d’Envato Elements. Une fois l’importation terminée, vous aurez une nouvelle page d’accueil prête à être utilisée sous Pages.
Option 3 : Installer un kit Elementor
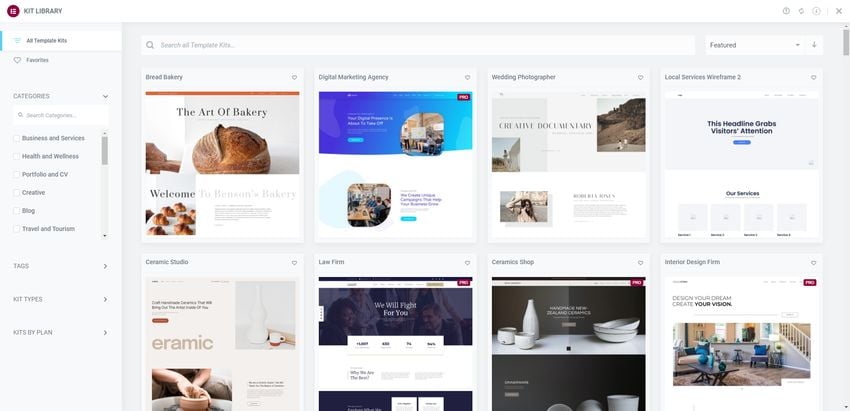
Elementor possède ses propres kits de modèles de sites Web, que vous trouverez sous Templates > Kit Library.

Vous avez le choix entre plus de 100 modèles, bien que certains nécessitent un abonnement Pro ou Expert pour y accéder. L’avantage de cette option est que vous pouvez choisir entre des modèles entièrement conçus et des schémas filaires de base.
Trouvez le kit que vous voulez utiliser, cliquez dessus, puis cliquez sur le bouton vert Apply kit dans le coin supérieur droit

Une fois le chargement du kit terminé, vous pourrez y accéder pour modifier votre nouvelle page d’accueil.
Option 4 : Utiliser un modèle de page d’accueil Elementor
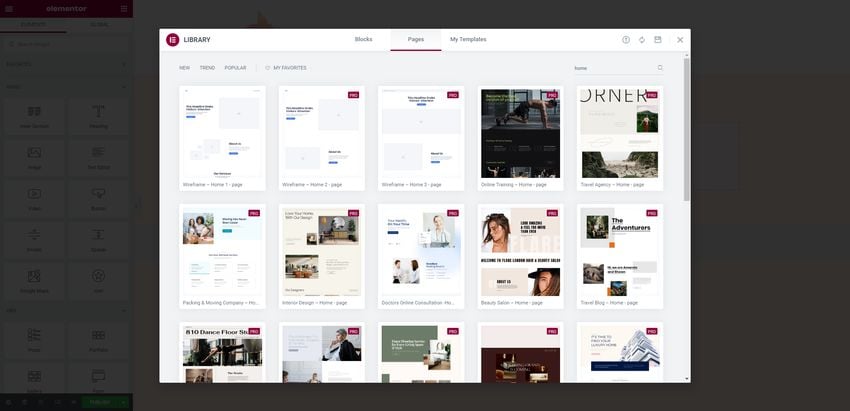
En plus des démos complètes de sites Web, Elementor offre également une grande collection de modèles de pages pour les pages Web les plus courantes. Ouvrez le dossier des modèles dans l’éditeur d’Elementor et faites une recherche pour “Home” pour voir ce qui est disponible

La grande majorité des modèles de page ne sont accessibles qu’aux utilisateurs de la version Pro. C’est donc un élément à garder à l’esprit si c’est la voie que vous souhaitez emprunter.
Lorsque vous choisissez un modèle de page d’accueil, ne vous souciez pas du contenu exact qu’il contient. Tout cela doit être modifié. Ce que vous voulez, c’est trouver un modèle dont le style général et la mise en page vous plaisent. Cela minimisera le nombre de modifications à apporter à la page d’accueil dans Elementor.
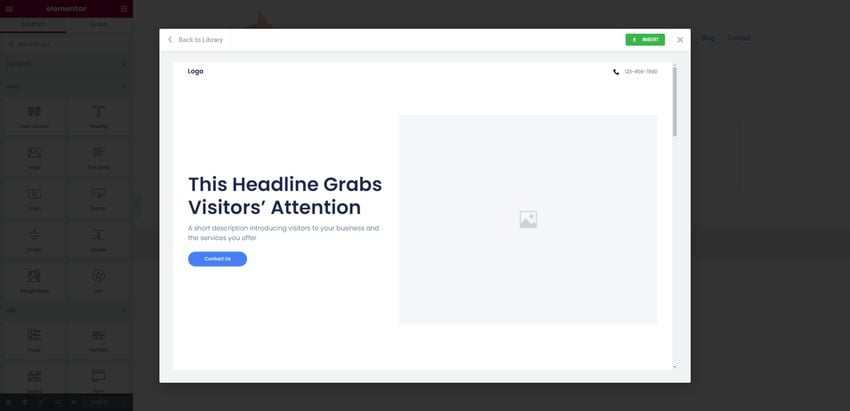
Lorsque vous trouvez un modèle de page d’accueil qui vous plaît, sélectionnez-le et cliquez sur le bouton vert Insérer pour l’ajouter à la page

Vous pouvez maintenant personnaliser le modèle.
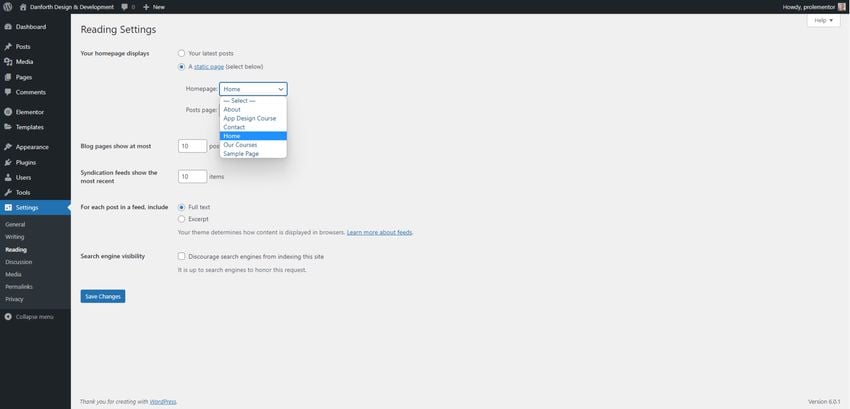
Si vous choisissez les options 4, 5 ou 6, vous devrez configurer manuellement la page d’accueil pour qu’elle soit afficher comme page d’accueil.
Une fois que vous avez publié votre page d’accueil, allez dans Paramètres > Lecture

Par défaut, WordPress définit la page d’accueil sur vos derniers articles. Si vous utilisez le contenu de démo d’un thème ou un kit de site web pré-fabriqué, ils se chargent presque toujours de changer ce paramètre en page statique ainsi que la page d’accueil nouvellement créée.
Si vous n’utilisez pas de modèles de pages pré-fabriqués, vous devrez configurer ce paramètre manuellement à partir du panneau des paramètres.
Option 5 : Compiler la page d’accueil à l’aide des modèles de blocs Elementor
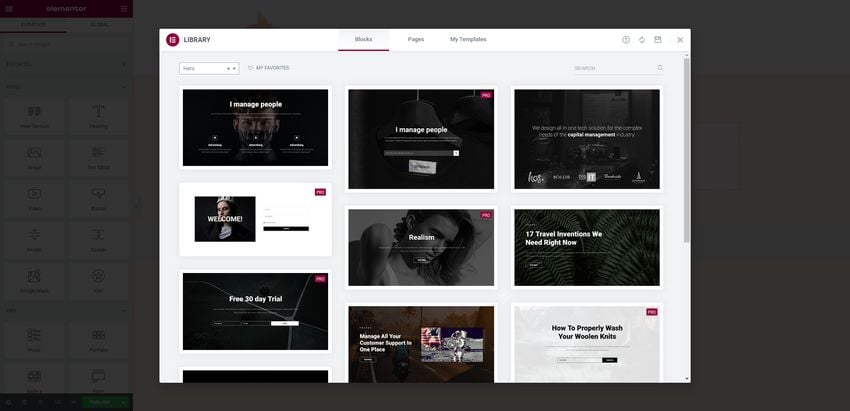
Si vous ne trouvez pas de modèle de page d’accueil contenant le type de contenu ou de structures que vous souhaitez inclure dans la vôtre, les modèles de blocs Elementor constituent une bonne solution de rechange

La plupart de ces modèles de blocs ressemblent davantage à des schémas filaires qu’à des conceptions complètes, ce qui est appréciable car vous n’aurez pas à supprimer ou à modifier autant de contenu de cette manière. Ces blocs sont également utiles si vous souhaitez ajouter de nouvelles sections à des modèles ou des thèmes préfabriqués.
Le processus d’ajout de modèles de blocs est le même que celui d’un modèle pleine page. Vous devez simplement les ajouter un par un.
Ce n’est pas grave si vous ne les ajoutez pas dans le bon ordre. Elementor vous permet de les mettre en place facilement par glisser-déposer. Vous pouvez également utiliser l’outil Navigateur pour apporter rapidement des modifications à la composition.
Option 6 : Construire la page d’accueil avec Elementor, en partant de zéro
Si vous avez une vision très spécifique de votre page d’accueil, vous pouvez décider qu’il est préférable de la construire manuellement à l’aide de l’éditeur visuel Elementor

Avec un abonnement Pro, vous disposerez de dizaines de widgets Elementor pour créer votre page d’accueil, en plus des capacités d’édition de sections. Vous pouvez également varier en construisant certaines sections à la main, puis en utilisant des modèles de blocs pour compléter le reste.
Cela peut prendre plus de temps, mais le résultat final sera à 100% votre création.
Conseils pour la conception d’une page d’accueil avec Elementor
Les six options ci-dessus décrivent les premières étapes à suivre pour créer votre page d’accueil. Voici quelques éléments à garder à l’esprit lorsque vous modifiez votre page d’accueil dans Elementor.
1. Passez plus de temps sur la section Hero
À part l’en-tête du site web, la section héro sera la première chose que les gens verront sur votre page d’accueil. Vous devez donc faire en sorte qu’elle compte.
Bien que les thèmes WordPress et les modèles Elementor fassent un bon travail en mélangeant une typographie à fort impact, un multimédia accrocheur et des mises en page créatives, pensez au nombre de personnes qui utilisent ces conceptions préfabriquées. C’est pourquoi tant de sites Web se ressemblent.
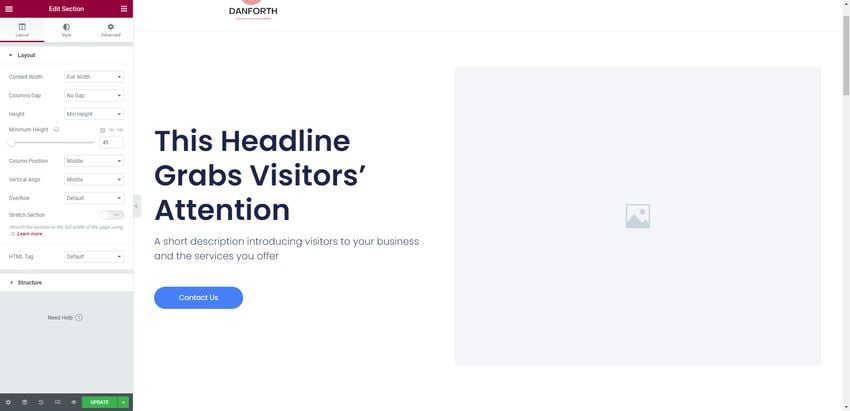
Pour que votre section héro se démarque, utilisez votre modèle comme point de départ. Par exemple, voici l’un des modèles de page d’accueil filaire d’Elementor :

Non seulement Elementor donne aux utilisateurs un contrôle total sur chaque détail, mais les utilisateurs Pro ont également accès à des fonctionnalités avancées comme Lottie :
Avec une touche de couleur vive, une manipulation créative d’un fichier Lottie et des effets de mouvement typographiques, ce n’est qu’une façon parmi d’autres de transformer un design de section de héro peu inspiré.
2. Faites attention à la quantité de contenu que vous ajoutez
Les thèmes WordPress et les modèles de pages Elementor sont excellents car ils vous permettent d’atteindre environ 75 % de votre objectif. Cependant, chaque site Web est différent.
Par exemple, disons que vous construisez un site Web pour une toute nouvelle agence de conseil. Le modèle de page d’accueil que vous avez utilisé comprend une section pour les témoignages. Cependant, l’agence n’a pas encore obtenu de clients. Vous supprimez donc la section “Témoignages”.
Ne pensez pas que vous devez ajouter quelque chose dans la page d’accueil pour tout ce que vous supprimez. Une page d’accueil plus longue n’est pas toujours meilleure, surtout lorsqu’il s’agit de l’expérience mobile.
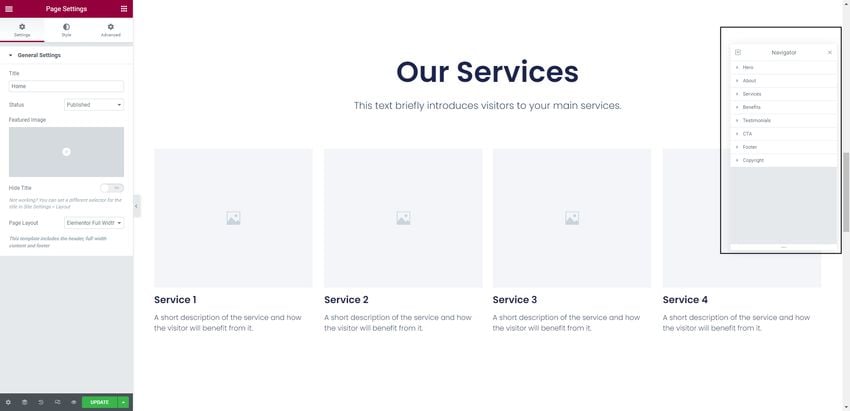
Pour garder un œil sur la longueur de votre page d’accueil, ouvrez l’outil Navigateur. Vous le trouverez dans la barre d’outils en bas à gauche – c’est la deuxième icône en partant de la gauche.

Lorsque l’outil Navigateur est ouvert, vous pouvez voir l’intégralité de votre page d’accueil en une seule fois. Si vous avez plus de huit ou neuf sections, vous avez probablement trop de contenu.
Recherchez les sections en double ou celles qui traitent d’un sujet secondaire par rapport à l’objectif principal du site Web. Supprimez-les et faites en sorte que votre page d’accueil soit suffisamment longue pour être informative, mais suffisamment courte pour être facile à digérer.
3. Utilisez les outils de paramétrage du site d’Elementor pour garantir la cohérence de votre site web
Lorsqu’il s’agit de modifier la page d’accueil dans Elementor, il devient plus difficile de suivre les choix de conception que vous avez faits précédemment.
Une chose que vous pouvez faire pour vous assurer que vous utilisez les couleurs et la typographie de manière cohérente sur la page d’accueil et le site Web est de créer un guide de style. Si vous ne souhaitez pas créer un guide de style formel pour votre marque, vous pouvez utiliser les outils de style global d’Elementor pour en créer un dans WordPress.
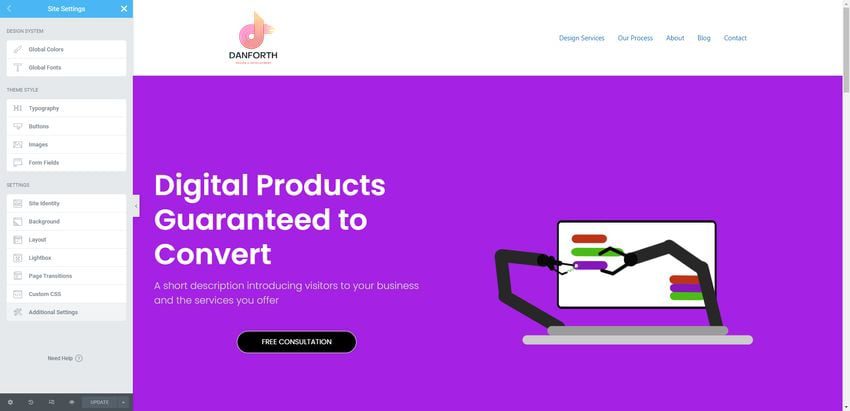
Lorsque vous êtes dans l’éditeur Elementor, cliquez sur l’icône du menu hamburger dans le coin supérieur gauche. Sélectionnez ensuite Site Settings. À partir de là, vous pouvez définir vos polices et vos couleurs globales :

En outre, vous pouvez configurer :
- Des styles de typographie pour différents types de texte
- Des designs de boutons globaux
- les paramètres d’image liés aux bordures, à l’opacité, aux ombres et aux filtres CSS
- les paramètres de conception des champs de formulaire
- Arrière-plans, mises en page et transitions par défaut du site Web, etc.
Non seulement ces paramètres Elementor vous aident à rester cohérent lors de la conception, mais ils vous éviteront de devoir programmer les mêmes styles à plusieurs reprises.
4. Toujours inclure un appel à l’action comme dernière section
Il existe une loi UX appelée l’effet de position en série. Elle stipule que les gens ont tendance à mieux se souvenir du premier et du dernier élément que de tout ce qui se trouve entre les deux.
Cette théorie est très pertinente pour la façon dont vous structurez votre page d’accueil. Les visiteurs parcourront les sections intermédiaires, mais c’est la première (c’est-à-dire la section héro) et la dernière qui laisseront la plus forte impression.
En conséquence, la dernière section de la page d’accueil doit toujours être un appel à l’action.
Votre thème WordPress ou votre modèle Elementor devrait déjà en comporter un. Vous aurez à personnaliser ce qu’il dit et comment il se présente de toute façon. Cependant, vous pouvez également modifier l’appel à l’action lui-même.
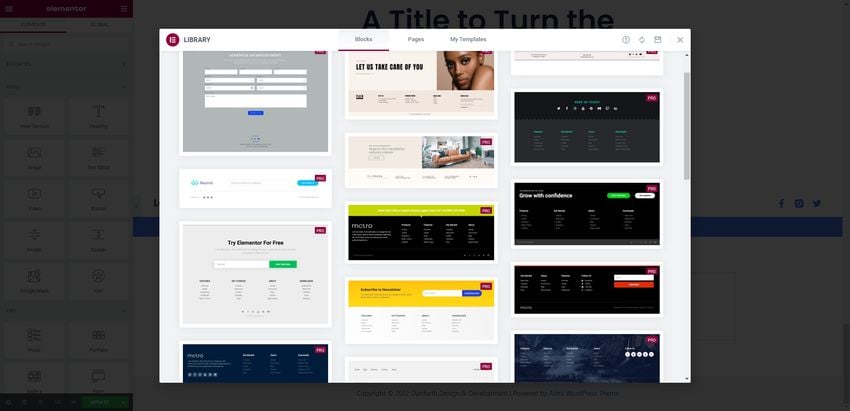
Si c’est le cas, vous avez plusieurs façons de le faire. La première option consiste à utiliser un modèle de bloc Elementor. Vous en trouverez des spécialement conçus pour la catégorie des appels à l’action. Toutefois, consultez également ceux qui se trouvent sous Contact, S’abonner et Pied de page

Vous y trouverez peut-être quelque chose de plus proche de ce dont vous avez besoin. Vous pouvez également le construire à partir de zéro en utilisant les widgets Elementor. Tous les éléments dont vous avez besoin, comme les boutons, les formulaires et les cartes, sont là.
5. Optimisez votre site pour la recherche
Il n’est pas nécessaire d’être un spécialiste du référencement pour optimiser une page d’accueil afin qu’elle soit mieux classée dans les pages de résultats de recherche. Voici quelques conseils généraux pour vous aider à modifier la page d’accueil dans Elementor à des fins de référencement

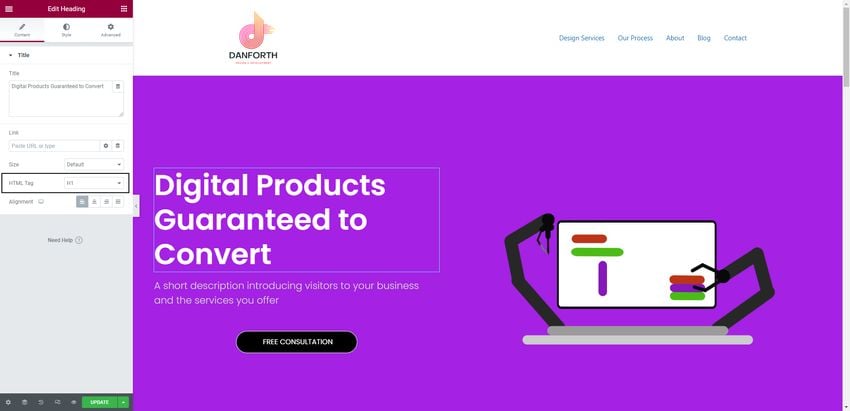
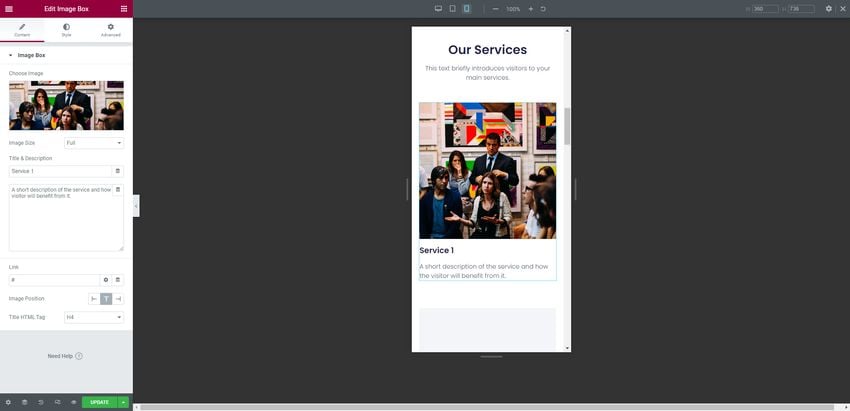
Conseil n° 1 : Faites en sorte que le premier titre de la page soit un H1.
Définissez cette option dans le paramètre de la balise HTML

Incluez également votre mot-clé principal dans la balise H1.
Conseil n°2 : Faites des titres des sections suivantes des titres H2
Ils doivent être clairs, sans jargon, et raconter une histoire linéaire sur le site Web. Tout encadré placé dans une section H2 doit être mis en H3.
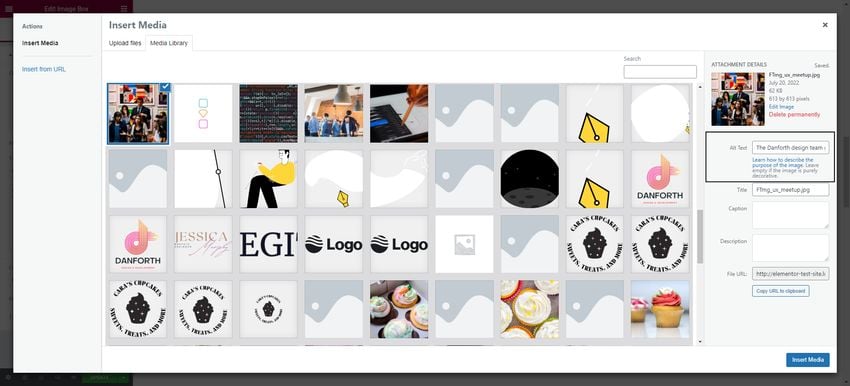
Conseil n° 3 : Ajoutez du texte alternatif aux images descriptives
Il s’agit d’un champ qui apparaît lorsque vous téléchargez un fichier dans la médiathèque :
Vous n’avez besoin d’écrire une description de ce qui est visible dans l’image que si c’est important. Si l’image n’est là qu’à des fins décoratives ou s’il s’agit d’une photo de stock générique, aucun texte alt n’est nécessaire.
Conseil n° 4 : Testez tous les liens
Cliquez sur l’icône en forme de globe oculaire dans la barre d’outils en bas à gauche pour ouvrir l’aperçu de la page d’accueil. Faites défiler la page et utilisez-la comme le ferait un visiteur.
Confirmez que les effets déclenchés par l’utilisateur fonctionnent, y compris les liens vers des textes, des boutons et des images. Assurez-vous également que tous les liens les dirigent vers les bonnes pages.
Conseil n° 5 : Révisez votre travail en mode responsive
Il s’agit de la deuxième icône en partant de la droite dans la barre d’outils inférieure.
Lorsque le mode responsive est activé, une petite barre apparaît en haut de la page. Cliquez sur les icônes pour tablettes et mobiles et prévisualisez votre site Web sur des écrans plus petits

Un site Web entièrement réactif est essentiel pour l’expérience utilisateur et est un élément qui est pris en compte dans le classement de chaque site Web. Assurez-vous que votre page d’accueil est superbe et que tout fonctionne comme il se doit lorsqu’elle est consultée à partir de petits appareils.
Conclusion
La page d’accueil est la page la plus importante d’un site Web. Pour certains visiteurs, c’est la porte d’entrée vers le reste du site web. Pour d’autres, c’est l’endroit où ils vont pour avoir un aperçu de haut niveau de l’offre du site web.
C’est pourquoi vous avez besoin d’une solution de construction de pages puissante comme Elementor pour créer la page d’accueil.
L’un des plus grands avantages de l’utilisation de ce plugin WordPress de construction de pages est sa flexibilité. Vous pouvez concevoir votre page d’accueil en utilisant la méthode que vous préférez. Qui plus est, Elementor est livré avec une collection complète d’outils et de modèles qui simplifient le processus de conception.
En prime, la plupart des thèmes WordPress sont compatibles avec Elementor, vous pouvez donc exploiter des ressources et des modèles externes sans craindre qu’ils ne fonctionnent pas avec votre constructeur de pages.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]










