Voulez-vous créer une page 404 dans Elementor pour votre site web WordPress ?
Une page 404 est un moyen très courant de faire savoir à vos utilisateurs que la page n’existe pas. Lorsque vos utilisateurs recherchent une page sur votre site Web mais que l’URL est incorrecte ou que le lien a été brisé, un message 404 apparaît et indique aux utilisateurs que la page n’existe pas.
La plupart des sites Web populaires affichent le message d’erreur 404 de manière très créative, alors pourquoi n’en profitez-vous pas ? Il fournira une meilleure expérience utilisateur pour votre public.
Dans cet article, nous allons discuter de l’importance des pages 404 et de la façon de créer ces dernières dans Elementor.
Pourquoi la page 404 est-elle importante ?
Lorsque vous entrez une URL incorrecte de votre site Web, le serveur vous montrera automatiquement un message d’erreur, vous pourriez donc penser que si le serveur fournit le message automatiquement, quel est le besoin de cette page 404 ?
La différence entre le message d’erreur du serveur et un message 404 personnalisé réside dans la présentation visuelle. La façon visuelle d’afficher le message. Si vous avez votre propre page 404, vous pouvez la concevoir pour la rendre attrayante et elle améliorera votre expérience utilisateur.
Et une meilleure expérience utilisateur vous conduit à un meilleur engagement du public. C’est pourquoi vous avez besoin d’une page 404 pour afficher le message d’erreur au lieu du message d’erreur du serveur par défaut. Avec le message d’erreur du serveur, vous n’interagirez pas avec votre public.
Certains avantages d’une page 404 sont :
- L’erreur 404 est inévitable
- Connectez-vous avec les visiteurs
- Réengager les utilisateurs
- Générer des conversions
- Etablir la confiance avec votre marque
L’erreur 404 est inévitable
Vous avez publié un article et parfois vous devez le supprimer ou vous pouvez fusionner différents articles sur une seule page. Votre utilisateur peut également entrer par erreur l’URL de votre site Web. Vous ne pouvez donc pas contrôler l’erreur. Lorsque vous n’êtes pas en mesure de contrôler l’erreur, utilisez-la à votre avantage. Créez une belle page 404 et interagissez avec votre public avec un impact positif.
Connectez-vous avec les visiteurs
Avec une page 404, vous pouvez améliorer la relation avec vos utilisateurs en vous exprimant. Lorsque vous recherchez la meilleure page 404, vous pouvez voir que de nombreuses pages de conception créatives et uniques sont disponibles et qu’elles affichent les informations dans leur propre style. Ainsi, vous pouvez les suivre et créer une page 404 amusante ou unique qui peut attirer un public.
Réengager les utilisateurs
Les utilisateurs peuvent accéder à votre page d’erreur de plusieurs façons. Mais lorsqu’un utilisateur vient sur votre site Web et voit l’erreur, il sera frustré car il s’attendait à du contenu. Mais voyant l’erreur, il quittera le site web. Vous pouvez profiter de cette occasion pour engager les utilisateurs avec votre contenu le plus important ou connexe. Vous pouvez ajouter une barre latérale, un menu ou un slider pour afficher un contenu pertinent et intéressant afin de réengager les utilisateurs.
Générer des conversions
Un autre avantage majeur des pages 404 est d’augmenter le taux de conversion. Sur votre page 404, vous pouvez présenter votre promotion, votre offre spéciale et votre réduction afin d’augmenter vos ventes.
Créer une page 404 dans Elementor
En utilisant Elementor, vous pouvez facilement créer votre propre page 404 sans avoir aucune connaissance en codage. Vous n’avez pas besoin de modifier les paramètres du thème ou d’utiliser le customizer du thème. Elementor vous aide à créer une page 404 unique et professionnelle en très peu de temps.
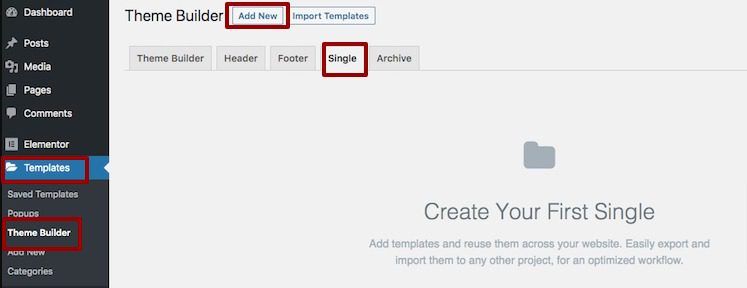
Pour créer votre page 404 personnalisée, connectez-vous au votre tableau de bord WordPress, puis accédez à Modèles > Theme Builder.
Cliquez sur le bouton Ajouter un nouveau.

Un popup s’ouvrira et sélectionnez le type de modèle comme unique, le type de publication comme page 404 et saisissez un nom.
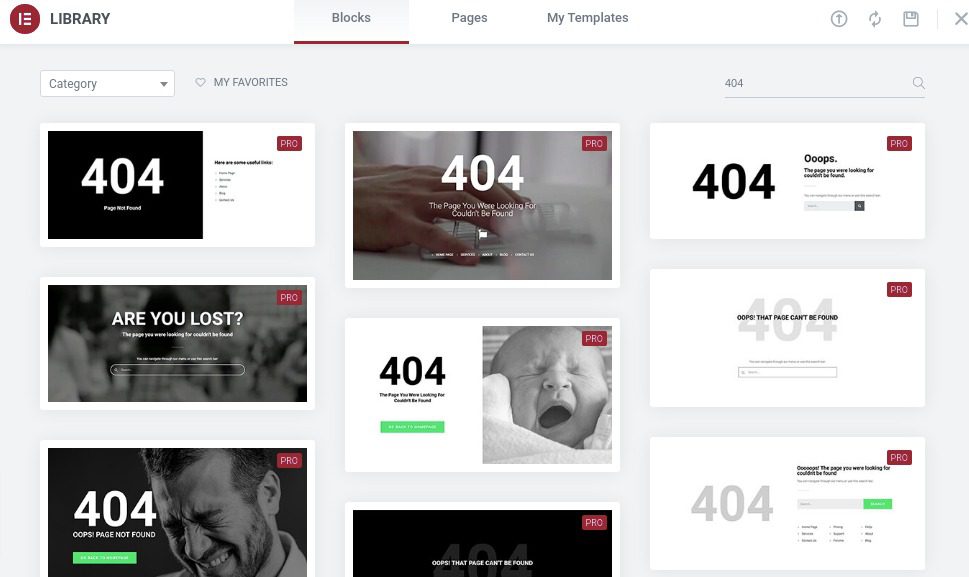
La bibliothèque de modèles Elementor possède de nombreuses pages 404. Vous pouvez sélectionner n’importe lequel des modèles et l’insérer sur votre page 404.

Après avoir inséré le modèle, vous pouvez facilement modifier le contenu. Vous pouvez également créer votre page 404 à partir de zéro si vous avez un design en tête.
Autres Ressources :
- Comment appliquer du CSS personnalisé uniquement sur le bureau avec Elementor
- Elementor Free vs. Pro: Lequel choisir ?
- Elementor : Comment créer une page protégée par mot de passe
- Comment créer et utiliser des onglets dans Elementor
Conclusion
Voila! En suivant ce processus, vous pourrez créer une page 404 dans Elementor.
Nous espérons que cet article vous aidera à créer une page 404 sur votre site Web. Si vous avez aimé cet article, veuillez le partager sur vos différents réseaux sociaux.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor