Souhaitez-vous afficher des annonces AdSense sur Elementor ? Dans cet article, nous allons vous montrer comment ajouter des annonces AdSense à l’aide d’Elementor à votre site Web WordPress.
Si vous exploitez un site Web qui génère une bonne quantité de trafic chaque jour, vous pouvez ajouter AdSense à votre compte pour le monétiser.
Vous devez demander AdSense sur votre site Web si votre site Web est approuvé, vous pouvez afficher les annonces AdSense sur ce dernier. En utilisant Elementor, vous pouvez facilement afficher les annonces. Voyons donc comment le faire.
Comment afficher des annonces AdSense dans Elementor
Il existe différentes façons d’afficher une annonce AdSense à l’aide d’Elementor. Ici, nous allons essayer de couvrir tous les moyens.
Lire aussi : Comment créer un en-tête dans Elementor
Ajouter AdSense manuellement
Avec Elementor, vous pouvez afficher manuellement vos annonces AdSense. Pour afficher les annonces n’importe où sur votre site Web, vous devez utiliser le bloc HTML. Il s’agit du moyen le plus simple d’afficher des annonces AdSense.
Tout d’abord, ouvrez la page où vous souhaitez afficher les annonces avec l’éditeur Elementor . Créez une section en cliquant sur l’icône « + », puis choisissez la colonne.

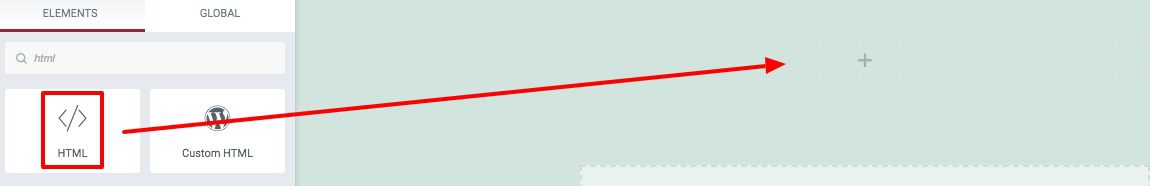
Après cela, recherchez le bloc HTML et ajoutez-le à la section que vous avez créée.

Ce bloc vous permettra d’ajouter un script HTML à votre page. Accédez maintenant au tableau de bord de votre compte Google AdSense et créez un nouveau bloc d’annonces. Google AdSense va générer un script pour vous permettre d’afficher les annonces.
Copiez le script et revenez sur votre site Web.
Lire aussi : Comment créer des formulaires de contact avec Elementor
Dans la section que vous avez créée où vous avez ajouté le bloc HTML, vous pouvez coller le script copié à partir du tableau de bord Google AdSense. L’ajout du script affichera les annonces AdSense sur vos pages Web.

Afficher AdSense dans un article de blog
Vous pouvez afficher des annonces AdSense sur les articles de votre site Web. Le processus d’affichage des annonces est le même que celui que nous avons décrit précédemment. Ouvrez la publication et utilisez le bloc HTML pour ajouter le script AdSense.
Lire aussi : Elementor vs Divi Builder: Quel est le meilleur ?
Si vous affichez des annonces manuellement dans les publications individuelles, vous pouvez choisir où et combien de fois vous pouvez afficher les annonces. Il fournira plus de contrôles sur vos annonces. Mais cela prendra un peu plus de temps.
Processus automatique
Si vous ne souhaitez pas passer plus de temps à ajouter le script AdSense, vous pouvez utiliser un plugin WordPress pour afficher des annonces. Il existe de nombreux plugins disponibles à cet effet.
Lire aussi : Elementor Cloud : La solution tout-en-un pour créer un site Web
Voici quelques plugins WordPress que vous pouvez utiliser pour économiser votre temps. Tous ces plugins fournissent un processus automatique pour afficher des annonces.
Conclusion
Voila ! vous venez d’apprendre comment afficher des annonces AdSense dans Elementor.
Si vous avez aimé, n’hésitez pas à le partager sur vos différents réseaux sociaux.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor