Besoin d’appliquer du CSS personnalisé dans Elementor et uniquement pour bureau ? Alors vous êtes au bon endroit.
Aujourd’hui, la conception de sites web responsive est devenue essentielle pour créer un site web visuellement attrayant et convivial. Avec la popularité croissante des appareils mobiles, il est essentiel d’optimiser votre site web pour différentes tailles d’écran.
Elementor, un constructeur de pages très répandu pour WordPress, offre de puissantes options de personnalisation, notamment la possibilité d’appliquer des feuilles de style CSS personnalisées. Cependant, dans certains cas, il est possible que vous souhaitiez cibler des styles spécifiques exclusivement pour les utilisateurs d’ordinateurs de bureau.
Ce tutoriel vous guidera dans l’application de CSS personnalisés exclusivement pour les utilisateurs de bureau dans Elementor. Nous explorerons l’utilisation des media queries et des sélecteurs CSS appropriés pour atteindre cet objectif de manière efficace.
Table des matières
Avantages de l’ajout du CSS personnalisé dans Elementor
Voici quelques avantages de l’ajout de CSS personnalisé dans Elementor :
- Personnalisation : le CSS personnalisé permet aux utilisateurs de personnaliser entièrement l’apparence de leur site Web. Avec Elementor, les utilisateurs peuvent facilement ajouter du CSS à leurs pages et widgets sans aucune connaissance préalable en codage.
- Cohérence : vous pouvez créer une apparence cohérente sur votre site Web en utilisant les mêmes styles CSS sur toutes les pages et widgets.
- Performances : en utilisant du CSS personnalisé pour styliser vos pages et widgets, vous pouvez réduire la quantité de code à charger, ce qui peut améliorer la vitesse et les performances de votre site Web.
- Flexibilité : avec Elementor, les utilisateurs peuvent facilement ajouter du CSS personnalisé à leurs pages et widgets, leur permettant de créer des conceptions et des mises en page uniques qui se démarquent des autres.
Comment ajouter du CSS personnalisé avec Theme Customizer ?
Pour ajouter du CSS personnalisé à un thème WordPress classique, les utilisateurs peuvent utiliser le personnalisateur de thème. Cette méthode est adaptée aux débutants et ne nécessite aucune connaissance technique.
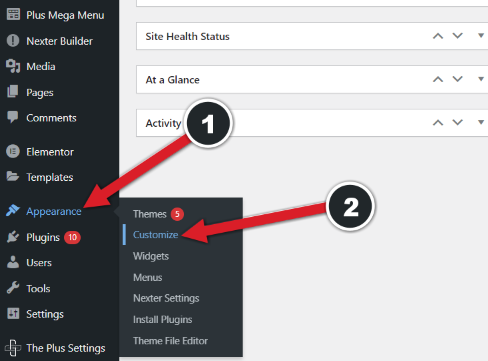
- Pour commencer, accédez à Apparence > Personnaliser à partir du tableau de bord WordPress.

- Ensuite, localisez l’ option CSS supplémentaire dans le personnalisateur de thème. Cela ouvrira un éditeur de texte dans lequel les utilisateurs pourront ajouter leur code CSS personnalisé.
- Les utilisateurs peuvent ajouter leur code CSS personnalisé directement dans le champ de l’éditeur de texte. Ils peuvent également supprimer le commentaire fictif et ajouter leur code CSS.
- Une fois le code CSS personnalisé ajouté, les utilisateurs peuvent prévisualiser leurs modifications en temps réel. S’ils sont satisfaits des modifications, ils peuvent cliquer sur le bouton Publier pour rendre les modifications effectives.
Il est important de noter que cette méthode ne fonctionne qu’avec les thèmes WordPress classiques et non avec les thèmes FSE (Full Site Editing).
Comment ajouter du CSS personnalisé avec le widget HTML Elementor ?
L’un des moyens les plus simples d’ajouter du CSS personnalisé à votre site Web Elementor consiste à utiliser le widget HTML.
Le widget HTML vous permet d’ajouter du code HTML et CSS personnalisé à vos pages sans avoir à modifier les fichiers de thème.
Pour ajouter du CSS personnalisé avec le widget HTML, suivez ces étapes simples :
- Sélectionnez la page sur laquelle vous souhaitez ajouter du CSS personnalisé et ouvrez l’éditeur Elementor.
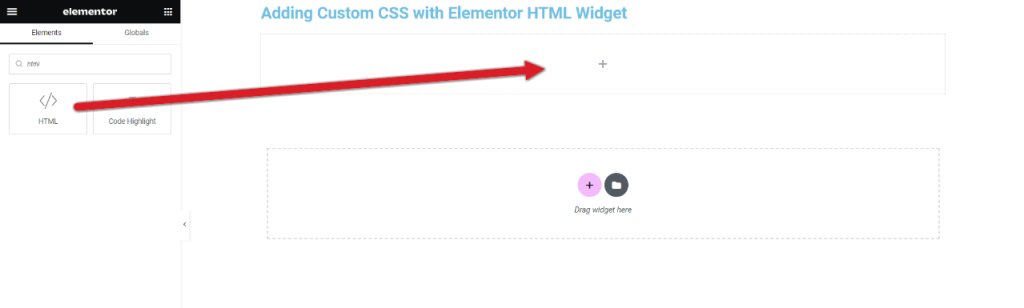
- Faites glisser et déposez le widget HTML sur la page.

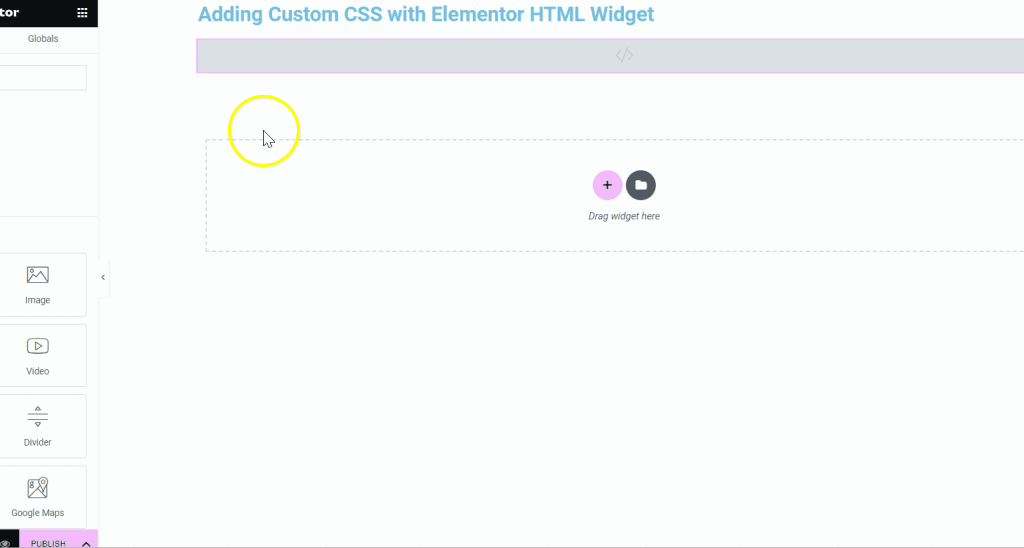
- Ensuite, cliquez sur le widget HTML sur la page pour ouvrir l’éditeur sur la gauche.
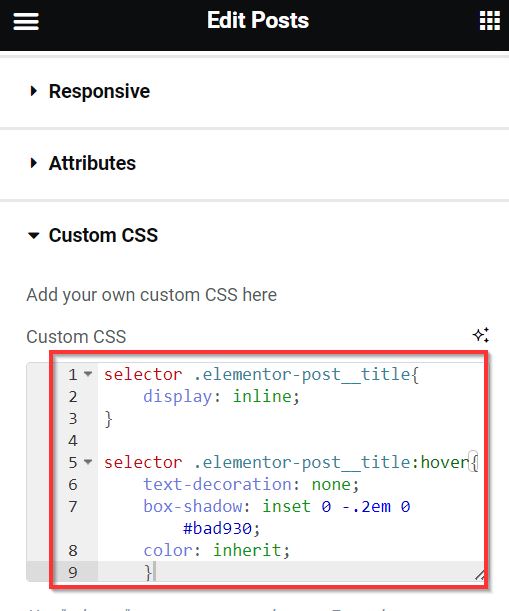
- Dans l’éditeur de widget HTML, accédez à l’onglet Avancé et faites défiler jusqu’à l’onglet CSS personnalisé.

- Ajoutez votre code CSS personnalisé dans la zone de texte fournie.
- Enregistrez vos modifications et prévisualisez votre page pour voir les modifications.
Utiliser le widget HTML pour ajouter du CSS personnalisé est une excellente option si vous n’avez besoin que d’apporter de petites modifications à la conception de votre site Web.
Cependant, si vous devez apporter des modifications plus complexes, vous pouvez envisager d’utiliser l’une des autres méthodes disponibles dans Elementor.
Comment ajouter du CSS personnalisé dans Elementor uniquement sur Desktop
Avant de commencer le tutoriel sur l’application de feuilles de style CSS personnalisées uniquement sur l’ordinateur de bureau, nous allons expliquer brièvement les points de rupture des appareils. Les points de rupture d’appareil font référence aux tailles d’écran spécifiques à partir desquelles la mise en page d’un site web ou d’une application change pour s’adapter aux différents appareils.
Voici quelques points de rupture couramment utilisés :
| Appareil | Largeur | Explication |
|---|---|---|
| Mobile | Jusqu’à 767px | Les smartphones et les petits appareils mobiles entrent généralement dans cette catégorie. La mise en page est optimisée pour les écrans étroits et le défilement vertical. |
| Tablette | 768px à 1023px | Les tablettes et les appareils mobiles plus grands entrent dans cette gamme. La mise en page peut s’adapter à une taille d’écran plus large, ce qui permet d’afficher plus de contenu horizontalement. |
| Bureau | 1024px à 1439px | Les écrans de bureau et d’ordinateur portable traditionnels entrent dans cette catégorie. La mise en page peut être plus large, accueillant plus de contenu dans un format horizontal. |
Ajouter la requête CSS Media
Il est très facile d’appliquer des feuilles de style CSS personnalisées sur l’ordinateur de bureau uniquement. La seule chose que vous devez faire est d’ajouter la requête CSS media à votre snippet CSS personnalisé.
@media screen est un type de requête média CSS qui cible les styles pour les écrans ou les appareils à affichage visuel. C’est l’un des types de média les plus couramment utilisés dans la conception de sites web.
Lorsque vous définissez une requête de média avec @media screen, vous indiquez que les styles contenus dans la requête doivent s’appliquer lorsque la page web est affichée sur un appareil à écran, tel qu’un téléphone portable, une tablette ou un ordinateur de bureau.
Par exemple, lorsque vous souhaitez ajouter un effet de survol au titre de l’article dans le widget Posts d’Elementor, le CSS personnalisé pour tous les appareils ou écrans que vous devez ajouter au widget Posts se trouve ci-dessous :

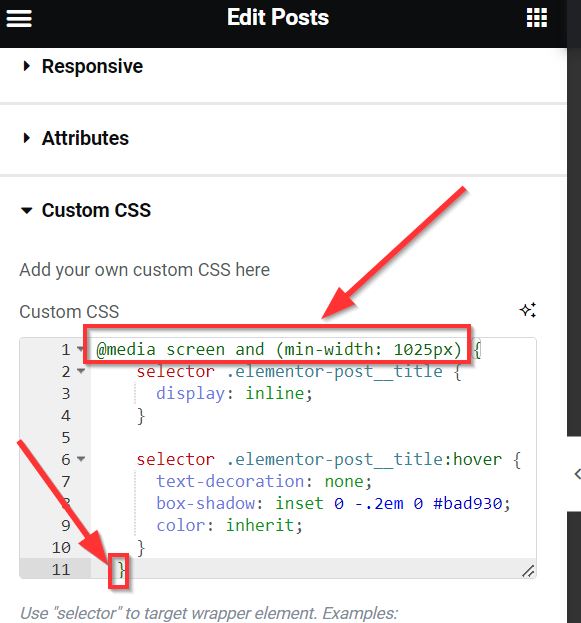
Pour utiliser le CSS personnalisé ci-dessus uniquement sur le bureau, vous devez modifier le snippet CSS en ajoutant @media screen et en conjonction avec une condition (min-width) et vous devez également ajouter un crochet droit (“}“) à la fin du snippet CSS.
Le CSS personnalisé sera le suivant :
@media screen and (min-width: 1025px) {
selector .elementor-post__title {
display: inline;
}
selector .elementor-post__title:hover {
text-decoration: none;
box-shadow: inset 0 -.2em 0 #bad930;
color: inherit;
}
}
La condition (min-width : 1025px) spécifie que les styles contenus dans la requête média ne doivent s’appliquer que lorsque la largeur de la fenêtre de visualisation (la zone où la page web est affichée) est égale ou supérieure à 1025 pixels. Cette condition s’applique aux appareils dont la largeur minimale est de 1025 pixels, généralement des écrans plus grands comme les moniteurs de bureau.

Vous pouvez remplacer la valeur de la largeur si vous souhaitez cibler d’autres appareils.
- Téléphones mobiles :
@media screen et (max-width : 768px) - Tablettes :
@media screen et (min-width : 768px) et (max-width : 1024px)
Voilà, c’est fait. Vous avez réussi à appliquer le CSS personnalisé uniquement sur l’ordinateur de bureau. N’oubliez pas de sauvegarder ou de publier votre projet si vous le souhaitez.
Autres Ressources :
- Comment créer une puissante grille de logos accrocheuse avec Elementor
- 8 meilleurs services d’hébergement pour Elementor
- Elementor Free vs. Pro: Lequel choisir ?
- Critique sur Elementor : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Les meilleurs addons gratuits d’Elementor
FAQ sur l’ajout de CSS personnalisé dans Elementor
Est-il sûr d’ajouter du CSS personnalisé dans Elementor ?
Oui, il est sûr d’ajouter du CSS personnalisé dans Elementor tant que vous êtes familier avec la syntaxe CSS et les meilleures pratiques. Cependant, c’est toujours une bonne idée de sauvegarder votre site avant d’apporter des modifications majeures.
Comment ajouter gratuitement du CSS personnalisé à Elementor ?
Pour ajouter gratuitement du CSS personnalisé à Elementor, vous pouvez utiliser la fonctionnalité CSS personnalisée intégrée. Accédez simplement au panneau Paramètres du site, sélectionnez CSS personnalisé et entrez votre code CSS dans la zone de texte qui s’ouvre.
Comment ajouter un script personnalisé à mon Elementor ?
Pour ajouter un script personnalisé à votre page Elementor, vous pouvez utiliser le widget HTML. Faites simplement glisser et déposez le widget HTML sur votre page et collez votre script dans la zone de texte qui apparaît.
Comment ajouter du CSS personnalisé dans Elementor ?
Pour ajouter du CSS personnalisé dans Elementor, ouvrez la page ou la publication à laquelle vous souhaitez ajouter du CSS, cliquez sur le bouton Modifier avec Elementor, puis cliquez sur l’onglet Avancé. À partir de là, vous pouvez ajouter votre CSS personnalisé dans la zone CSS personnalisé.
Où puis-je mettre du CSS personnalisé dans Elementor ?
Vous pouvez mettre du CSS personnalisé dans Elementor en accédant à l’onglet Avancé et en l’ajoutant à la zone CSS personnalisé. Alternativement, vous pouvez également ajouter du CSS personnalisé à la feuille de style de votre thème ou utiliser un plugin comme Simple Custom CSS.
Quelle est la syntaxe pour ajouter du CSS personnalisé dans Elementor ?
La syntaxe pour ajouter du CSS personnalisé dans Elementor est la même que la syntaxe CSS standard. Vous pouvez utiliser des sélecteurs, des propriétés et des valeurs pour styliser votre page ou votre publication comme vous le souhaitez.
Puis-je ajouter du CSS personnalisé à des widgets Elementor spécifiques ?
Oui, vous pouvez ajouter du CSS personnalisé à des widgets Elementor spécifiques en utilisant l’onglet Avancé du widget et en ajoutant votre CSS à la zone CSS personnalisé.
Comment supprimer le CSS personnalisé d’Elementor ?
Pour supprimer le CSS personnalisé d’Elementor, supprimez simplement le code CSS de la zone CSS personnalisé de l’onglet Avancé. Vous pouvez également supprimer le CSS personnalisé de la feuille de style ou des paramètres du plugin de votre thème.
Conclusion
Dans ce tutoriel, vous avez exploré le processus d’application de CSS personnalisés exclusivement pour les utilisateurs de bureau dans Elementor, un puissant constructeur de pages pour WordPress.
Avec ces connaissances, vous pouvez utiliser en toute confiance des CSS personnalisés sur des éléments réservés aux ordinateurs de bureau dans Elementor Pro. Vous pouvez créer des designs étonnants et améliorer l’expérience utilisateur pour les utilisateurs d’ordinateurs de bureau et d’autres appareils en utilisant l’adaptabilité et la flexibilité des requêtes média.
Articles connexes
- 10 meilleurs outils IA de recrutement en 2024
- 10 meilleurs améliorateurs IA audio en 2024
- 10 meilleurs outils d’amélioration vidéo en 2024
- 10 meilleurs générateurs IA de textes en 2024
- Critique ContentStudio : Le meilleur outil IA pour les médias sociaux ?
- Les meilleurs constructeurs de pages WordPress de 2024
- Les meilleurs constructeurs IA de sites Web de 2024 (solutions gratuites et payantes)
- 14 meilleurs plugins WordPress de Live Chat pour améliorer l’interaction avec vos visiteurs en 2024










