Souhaitez-vous créer une grille de logos avec Elementor sur votre site web ? Dans cet article, vous découvrirez comment créer une belle grille de logos sur votre site en utilisant le plugin constructeur de pages Elementor.

Lorsque vous proposez des services pour différentes entreprises ou organisations, vous pouvez afficher leurs logos sur votre site en tant que clients. Cela créera une bonne impression de votre entreprise auprès de vos utilisateurs. Il est essentiel de concevoir cette section de logos clients de manière à attirer facilement vos utilisateurs.
Avec le constructeur de pages Elementor, vous pouvez créer facilement vos pages sans écrire une seule ligne de code. Cependant, Elementor ne dispose pas de nombreuses fonctionnalités pour ajouter une section de grille de logos à votre site.
Mais ne vous inquiétez pas, vous pouvez le faire facilement en utilisant les plugins Absolute Addons. Il s’agit de l’un des meilleurs addons pour Elementor. Voyons donc comment vous pouvez créer une grille de logos en utilisant les plugins Absolute Addons.
Créer une grille de logos avec Elementor
Absolute Add-ons vous propose de nombreux widgets pour votre site web. Certains widgets sont gratuits et d’autres sont payants. Cependant, le widget de grille de logos est disponible dans la version gratuite. Ainsi, vous pouvez l’utiliser facilement sans dépenser d’argent. Les fonctionnalités et les fonctionnalités avancées sont disponibles dans la version pro.
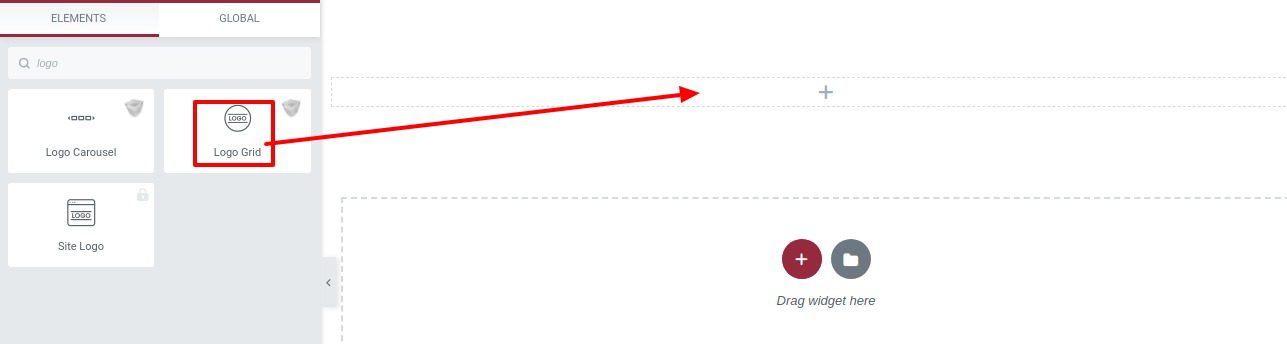
Installez et activez Absolute Add-ons, puis ouvrez n’importe quelle page pour créer votre section de grille de logos. Créez une section en cliquant sur l’icône “+” dans Elementor. Pour la section de grille de logos, vous pouvez choisir la section en colonnes pour afficher les logos de manière optimale. Ensuite, dans la section des blocs de la barre latérale gauche, recherchez “Logo grid”. Faites glisser le bloc de grille de logos et déposez-le dans votre section créée.

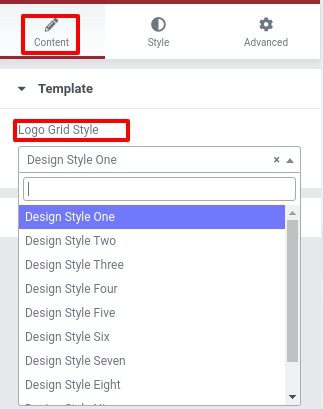
Sous l’onglet “Contenu” de l’option “Modèle”, vous pouvez choisir différents styles de grilles de logos. Il existe dix styles différents disponibles pour la section de grille de logos.

Vous pouvez voir tous les styles de grille de logos à partir d’ici.
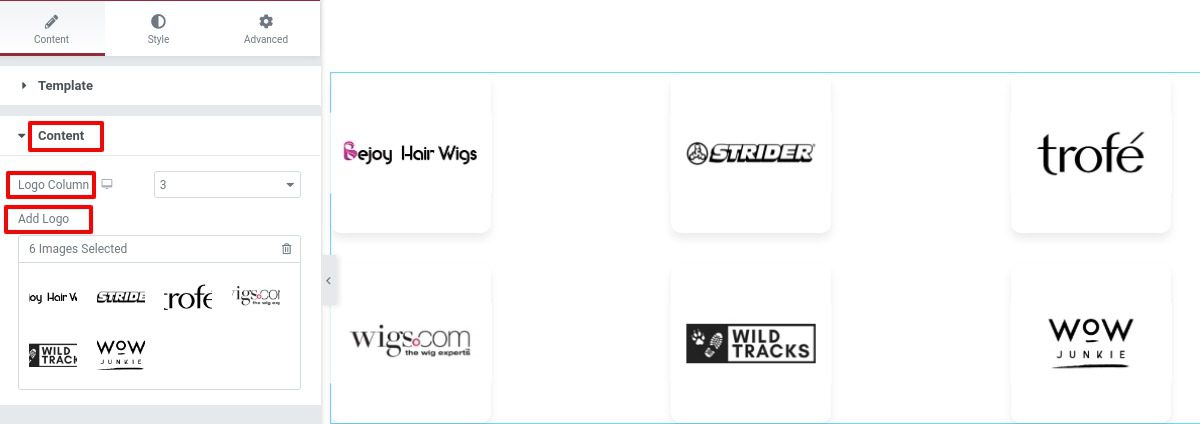
Après avoir sélectionné le style, passez à l’option “Contenu” où vous pouvez définir le nombre de colonnes à afficher. À partir de l’option “Logo supplémentaire”, vous pouvez facilement ajouter vos logos.

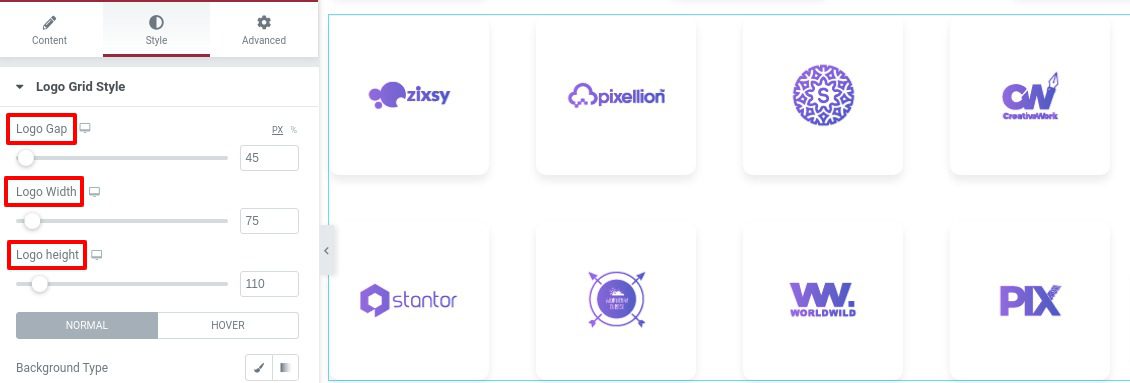
Passez à l’onglet “Style” pour styliser la section de la grille de logos. Vous pouvez augmenter ou réduire la distance entre les logos à l’aide de l’option “Espacement des logos”. Utilisez les options “Largeur du logo” et “Hauteur du logo” pour définir la taille de vos logos.

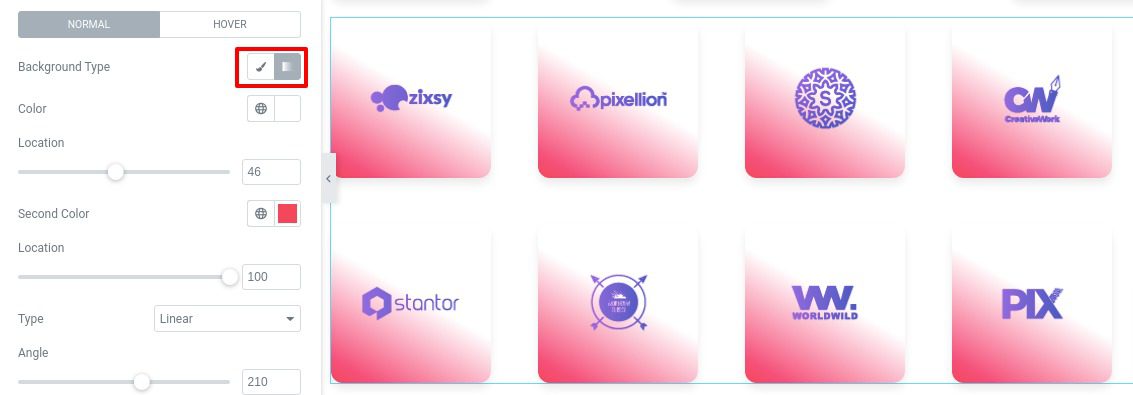
Maintenant, vous pouvez ajouter un style à la section des logos pour les conditions normales et survolées. Pour les conditions normales, vous pouvez ajouter un arrière-plan en couleur classique ou dégradée. Vous pouvez également ajouter une bordure à la section des logos et définir la largeur de la bordure, la couleur et le rayon de la bordure.

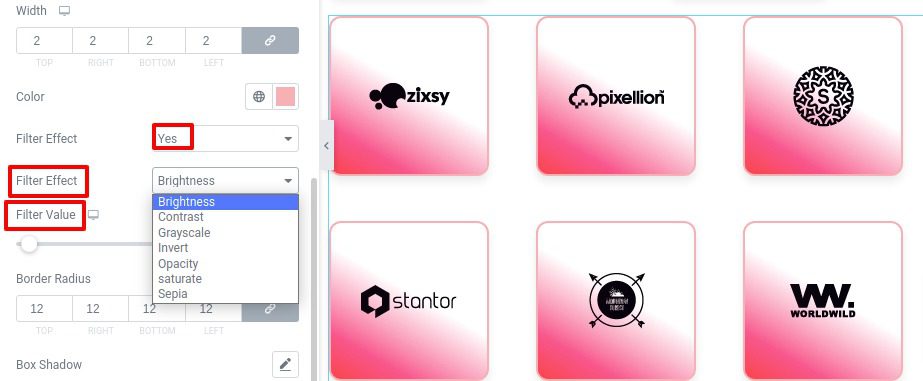
Vous pouvez également ajouter un effet de filtre aux logos en utilisant l’effet de filtre. Sélectionnez l’effet de filtre “oui”, puis l’option de filtre apparaîtra et choisissez l’effet et définissez la valeur du filtre.

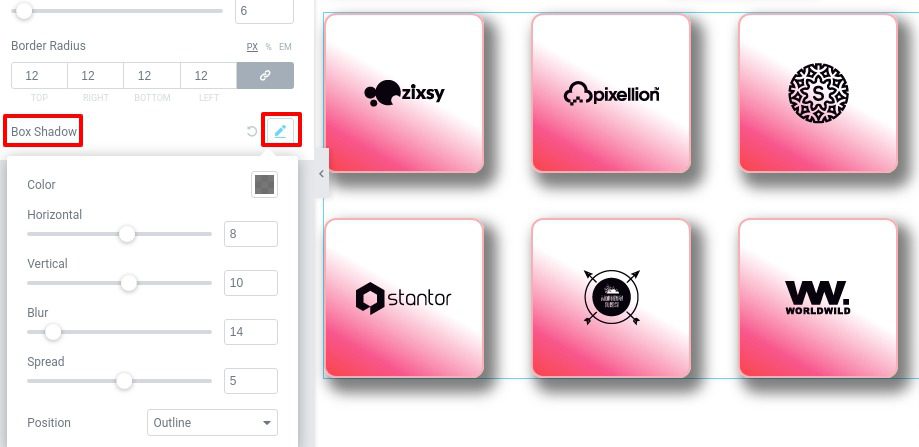
Ajoutez une ombre à votre logo en utilisant l’option de modification “box-shadow”.

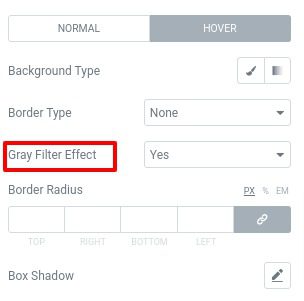
Pour l’option survol, vous pouvez activer l’effet de filtre gris à partir de l’option “Effet de filtre gris”. Et vous pouvez styliser la section des logos en utilisant le même processus que pour les conditions normales.

Et voilà ! Votre section de grille de logos est prête.
Autres Ressources :
- Comment intégrer Elementor à MailerLite ?
- Comment ajouter un séparateur vertical dans Elementor
- Comment ajouter une bordure dégradée à la galerie d’images dans Elementor
- 8 meilleurs services d’hébergement pour Elementor
- Elementor Free vs. Pro: Lequel choisir ?
Conclusion
En suivant ce processus, vous pourrez créer une section de grille de logos sur votre site web. Vous pouvez consulter nos autres articles pour apprendre :
Nous espérons que cet article vous sera utile. Si vous aimez cet article, veuillez liker notre page Facebook pour rester connecté.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]









