Vous cherchez un moyen d’ajouter un séparateur vertical à votre site WordPress en utilisant le constructeur de pages Elementor ? La plupart des utilisateurs utilisent le séparateur pour délimiter plusieurs objets.
Mais si vous pouvez utiliser le séparateur correctement, il peut facilement améliorer le design et l’aspect de votre site web. Un beau design peut rendre votre site web attrayant pour vos utilisateurs.
Elementor possède son propre widget de séparation que vous pouvez utiliser pour ajouter des séparateurs horizontaux et verticaux. L’ajout d’un séparateur horizontal n’est pas une tâche très difficile.
Vous pouvez facilement le faire par défaut, mais vous devez faire plus d’efforts pour ajouter un séparateur vertical.
Dans cet article, nous allons vous guider pour ajouter un séparateur vertical en utilisant le constructeur de pages Elementor.
Ajouter un séparateur vertical dans Elementor
Il y a deux façons différentes d’ajouter un séparateur vertical dans Elementor. La première consiste à utiliser le widget Divider et l’autre à utiliser le widget Spacer. Dans ce tutoriel, vous verrez les deux méthodes.
Utilisation du widget Divider
En utilisant le diviseur, nous pouvons facilement créer un diviseur horizontal, mais pour le diviseur vertical, nous devons ajouter du CSS personnalisé. Les fonctions CSS personnalisées ne sont disponibles que sur Elementor Pro. Assurez-vous donc d’avoir effectué la mise à jour vers Elementor Pro.
Ouvrez la page dans l’éditeur Elementor où vous souhaitez ajouter le séparateur. Cliquez sur l’icône “+” pour créer une section et choisissez trois colonnes.

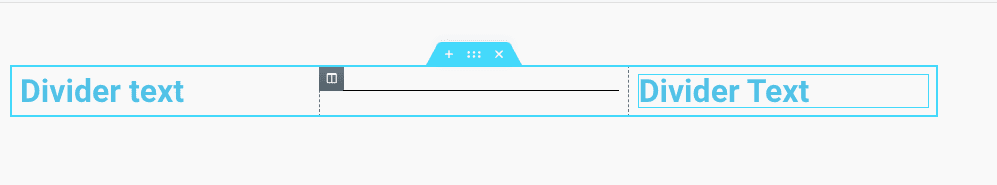
Maintenant, ajoutez le widget de séparation dans la colonne du milieu et pour la première colonne, ajoutez le widget que vous voulez. Ici, nous ajoutons le widget texte dans la première et la dernière colonne.

Ici, le séparateur est en position horizontale. Nous devons maintenant ajouter un CSS personnalisé pour rendre le séparateur vertical. Allez dans l’onglet Avancé et dans le champ CSS personnalisé, ajoutez le code suivant –
selector{<br>transform : rotate(90deg) ;
Cela fera pivoter le séparateur et le rendra vertical. Vous pouvez maintenant passer à l’onglet Style et styliser le séparateur pour le rendre plus beau et plus unique.
Utiliser le widget Spacer
Dans cette méthode, vous n’avez pas besoin d’Elementor Pro, vous pouvez créer un séparateur vertical avec Elementor gratuit. Dans cette méthode, nous allons utiliser le widget d’espacement.
Ouvrez la page avec l’éditeur Elementor et créez une section avec trois colonnes. Ajoutez le widget Spacer dans la colonne du milieu et pour le reste de la colonne, ajoutez le widget texte.
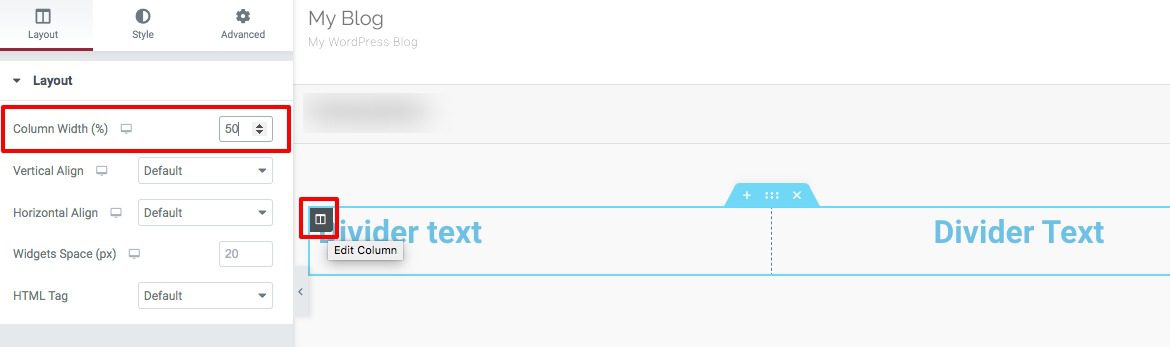
Vous devez maintenant régler la largeur des deux widgets de texte à 50 % et la largeur du widget d’espacement à 5 %

Passez maintenant au panneau de configuration du widget d’espacement et réglez l’espacement sous le menu de contenu.

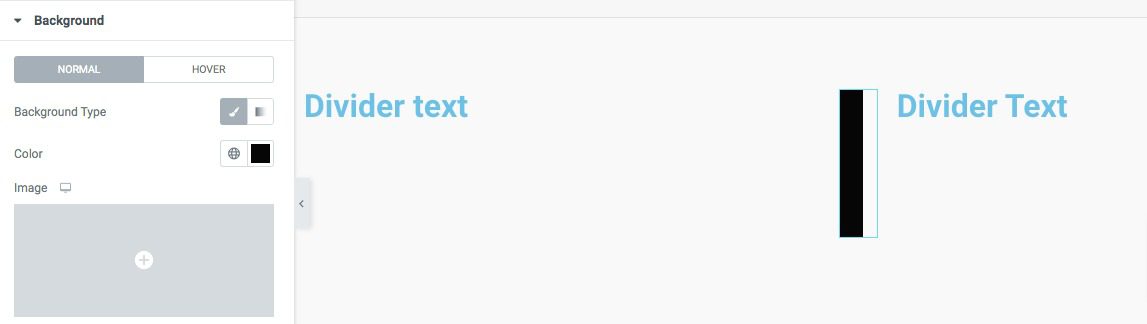
Allez dans l’onglet Avancé et dans le menu Arrière-plan, sélectionnez l’arrière-plan classique et définissez une couleur d’arrière-plan.

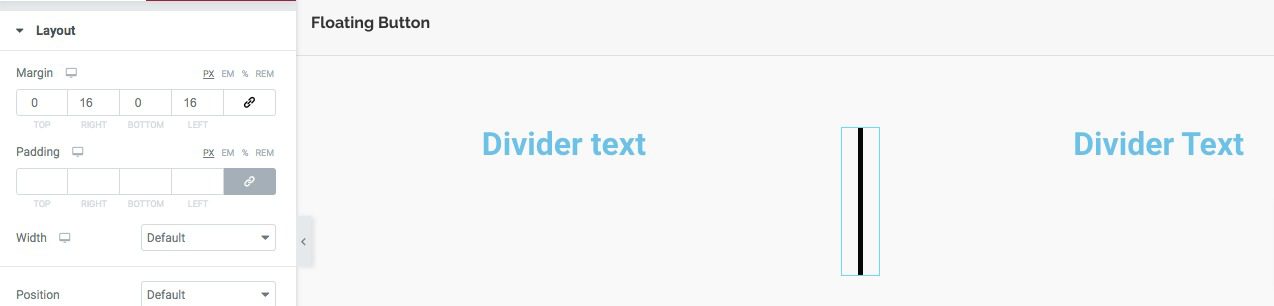
Passez maintenant à l’option de marge dans le menu de mise en page et définissez les marges de droite et de gauche pour qu’elles soient parfaitement adaptées à votre dessin.

Et voilà ! Votre séparateur vertical est prêt.
Découvrez aussi des articles connexes
- Comment ajouter une bordure dégradée à la galerie d’images dans Elementor
- Comment accélérer un site Elementor en optimisant les images
- Comment créer un portfolio avec Elementor
- Comment ajouter une comparaison d’images dans Elementor
- Comment utiliser l’historique pour annuler et rétablir des actions sur Elementor
Conclusion
En suivant ce processus, vous serez en mesure de créer un séparateur vertical sur votre site web en utilisant le constructeur de pages Elementor.
Nous espérons que cet article vous aidera. Si vous l’avez aimé, merci de le partager sur vos différents réseaux sociaux.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor










