Vous envisagez de personnaliser certaines fonctionnalités de votre site web WordPress ? L’un des avantages de WordPress est qu’il existe généralement de nombreuses façons différentes de faire la même chose. Vous pouvez faire appel à un constructeur de sites web, utiliser un constructeur de page WordPress, ou simplement retrousser vos manches et ajouter du CSS personnalisé à votre site WordPress.
Si l’idée d’avoir un contrôle presque illimité sur le style des différents éléments de votre site web vous excite, vous êtes au bon endroit !
Poursuivez votre lecture pour apprendre tout ce qu’il faut savoir sur la personnalisation de votre site WordPress à l’aide du CSS personnalisé.
3 différentes façons d’ajouter du CSS personnalisé à WordPress
Il existe différentes façons d’ajouter du CSS personnalisé à WordPress et aucune d’entre elles n’est nécessairement la meilleure solution pour chaque situation.
Nous allons vous présenter chacune d’entre elles, et vous pourrez décider laquelle utiliser !
Avant toute chose : sauvegardez votre site web

Quel que soit votre niveau de compétence, la sauvegarde de votre site web devrait être l’une des premières choses à faire avant d’essayer de personnaliser quoi que ce soit.
Si vous suivez toutes les étapes que nous allons vous montrer, rien ne devrait aller de travers. Toutefois, si vous commettez une erreur à un moment ou à un autre, vous risquez de casser votre site web.
Le fait de disposer d’une sauvegarde vous permettra de réinitialiser facilement votre site web si cela se produit.
Le moyen le plus simple de créer une sauvegarde consiste à utiliser un plugin de sauvegarde dédié comme UpdraftPlus.
Pour commencer, il suffit d’installer et d’activer le plugin UpdraftPlus depuis le dépôt WordPress.
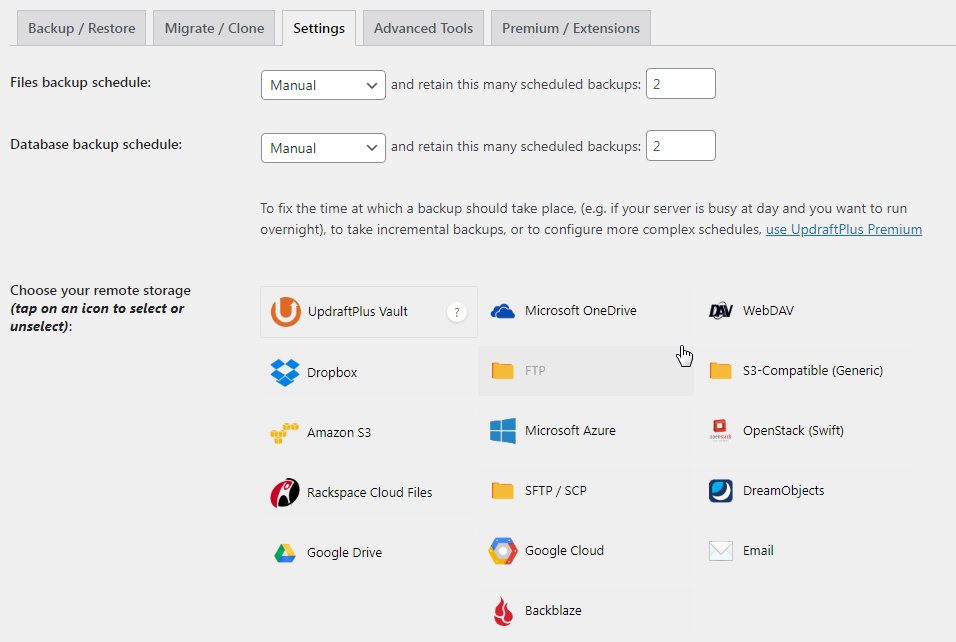
Une fois activé, naviguez vers les Paramètres dans le panneau de gauche, et cliquez sur UpdraftPlus Backups.
Vous pouvez ensuite cliquer sur Sauvegarder maintenant pour créer une sauvegarde dans votre serveur Web.

Vous pouvez également cliquer sur l’onglet Paramètres internes UpdraftPlus pour sélectionner un autre emplacement de stockage à distance.
Maintenant que votre site web est sauvegardé en toute sécurité, il est temps de créer un style personnalisé avec du CSS dans WordPress !
Comme nous l’avons mentionné, il y a trois façons différentes de le faire. Nous commencerons par ajouter duCSS personnalisé à WordPress à l’aide d’un plugin.
Vous êtes prêt ? Commençons !
Comment ajouter du CSS personnalisé à WordPress à l’aide d’un plugin
Les plugins sont des outils utiles qui vous permettent d’ajouter des caractéristiques ou des fonctions supplémentaires à votre site web WordPress avec un minimum d’effort.
Il existe plusieurs plugins qui facilitent l’ajout du CSS personnalisé à un site Web WordPress. Parmi les plus populaires et les plus recommandés on retrouve Code Snippets, Simple Custom CSS et JS, CSS Hero, et bien d’autres.
Pour ajouter un nouveau plugin, rendez-vous sur votre tableau de bord WordPress, cliquez sur Plugins > Ajouter un nouveau plugin et recherchez le plugin de votre choix.
Pour cet exemple, nous allons travailler avec Code Snippets.
Ajouter du CSS personnalisé à WordPress à l’aide de Code Snippets

Code Snippets facilitera l’exécution d’extraits de code CSS sur votre site. Avec ce plugin, vous n’aurez pas besoin de modifier les fichiers de votre thème WordPress pour ajouter du code, car l’interface graphique imite le fichier functions.php de votre thème WordPress.
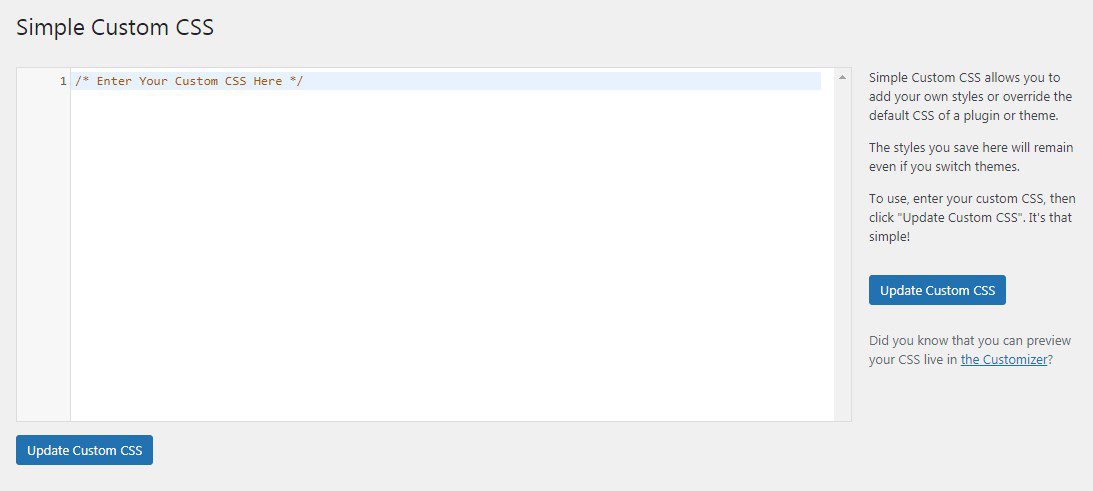
Une fois que vous aurez installé et activé le plugin, survolez Apparence dans le backend de WordPress et cliquez sur CSS personnalisé.

Dans l’interface CSS personnalisée simple, il suffira de coller votre code CSS et de cliquez sur Mettre à jour CSS personnalisé.
Quelques autres plugins CSS à considérer
Il existe de nombreux autres plugins CSS qui vous aideront à faire la même chose. Ils ont également leurs propres caractéristiques, alors n’hésitez pas à les examiner de près avant d’en choisir un.
Voici quelques-unes des alternatives de plugins CSS :
Simple Custom CSS and JS

Simple Custom CSS and JS vous permettra d’ajouter du code CSS et JS sans modifier votre thème WordPress ou votre plugin.
Parmi ses principales fonctionnalités, citons un éditeur de texte avec coloration syntaxique, l’ajout de CSS ou de JS au frontend ou à l’administration, l’ajout d’autant de codes que vous le souhaitez et la conservation de vos modifications personnalisées lorsque vous changez de thème WordPress.
CSS Hero

CSS Hero est un plugin convivial qui rend le processus d’édition du CSS transparente. Il dispose d’une interface simple et intuitive de type pointer-cliquer ou glisser-déposer qui rend la personnalisation plus facile que jamais. Il convient parfaitement aux débutants qui n’ont aucune compétence en matière de codage.
Avec CSS Hero, vous avez accès à une vaste collection de polices Google et un contrôle total sur la palette de couleurs.
Une fois que vous aurez activé le plugin, vous pourrez le trouver dans votre tableau de bord via Apparence >> CSS personnalisé.
Certains de ces plugins peuvent également avoir leur propre section sur votre tableau de bord, mais cela varie d’un plugin à un autre.
Comment ajouter du CSS personnalisé à l’aide de personnalisation WordPress
WordPress dispose d’une personnalisation de thème WordPress intégrée dont vous pourrez tirer parti. Quel que soit le thème que vous choisissez, vous pouvez toujours l’adapter à vos goûts grâce à cette fonction.
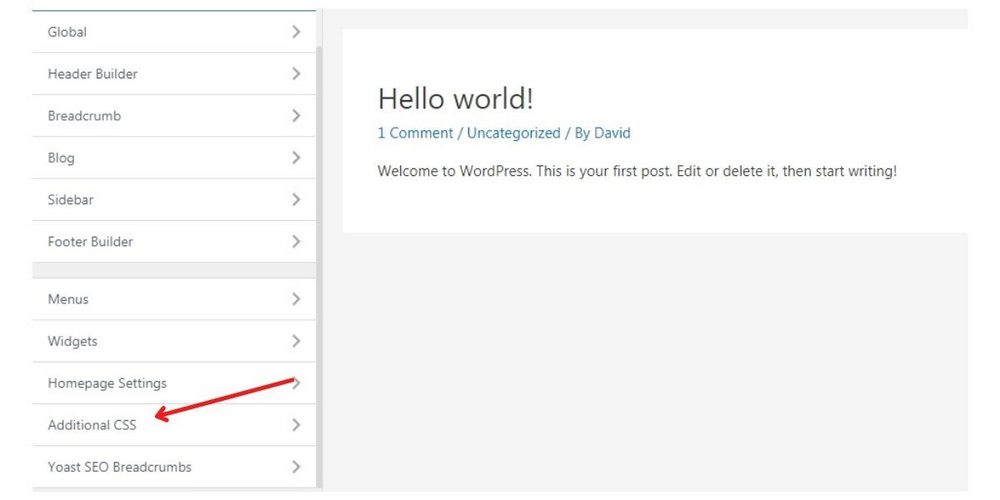
Rendez-vous dans la section Apparence de votre tableau de bord et cliquez sur Personnaliser.
Faites défiler la page vers le bas et cliquez sur CSS supplémentaires.
Ici, vous pourrez ajouter n’importe quel code CSS.

Lorsque vous ajouterez le code, vous aurez la possibilité de le prévisualiser en mode bureau et en mode mobile. Cela vous permettra d’avoir une idée de ce à quoi il ressemble sur les deux interfaces avant de le publier.
Cette méthode ne nécessite aucun plugin et de nombreuses personnes ont tendance à opter pour cette solution car elle est plus simple.
Un avantage supplémentaire est que votre code CSS est préservé même si vous mettiez à jour votre thème WordPress ou si vous changiez de thème WordPress.
Ajouter du CSS personnalisé à WordPress en utilisant l’éditeur de thème WordPress
La manière la plus directe d’écrire du CSS dans votre site WordPress est d’utiliser l’éditeur de WordPress. C’est aussi la méthode la plus risquée, mais si vous avez sauvegardé votre site web, tout ira bien.
Une autre étape consiste à créer un thème enfant. Vous pourrez envisager d’utiliser un plugin tel que Child Theme Configurator dans la mise en page.
Pour utiliser ce plugin, survolez Plugins puis cliquez sur Add New dans votre backend WordPress.
Recherchez le Configurateur de thème enfant. Une fois que vous l’avez trouvé, installez-le et activez-le.
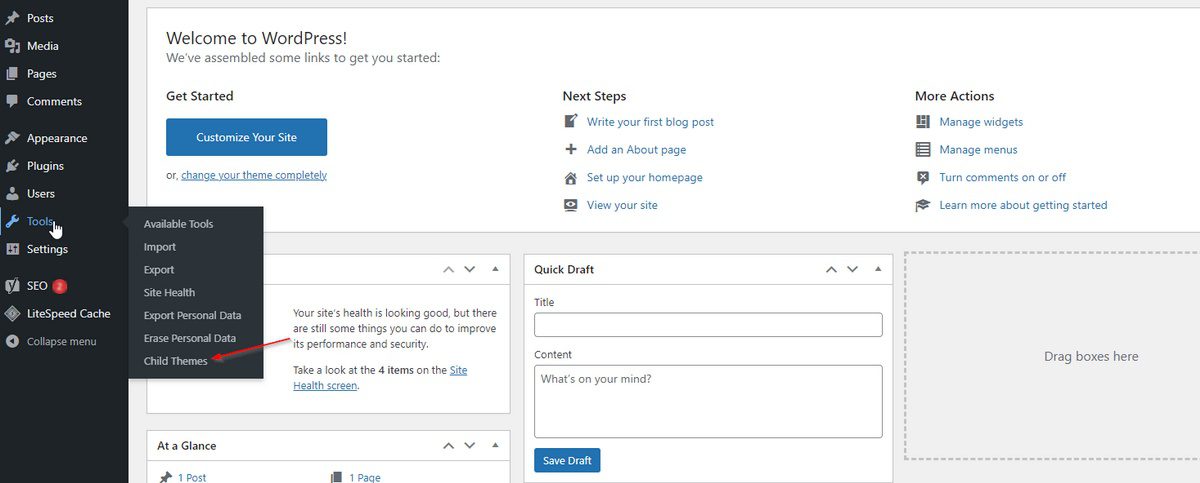
Pour créer votre nouveau thème enfant, naviguez vers Outils dans le tableau de bord de WordPress, et cliquez sur Thèmes enfants.

L’assistant de configuration s’ouvre alors.

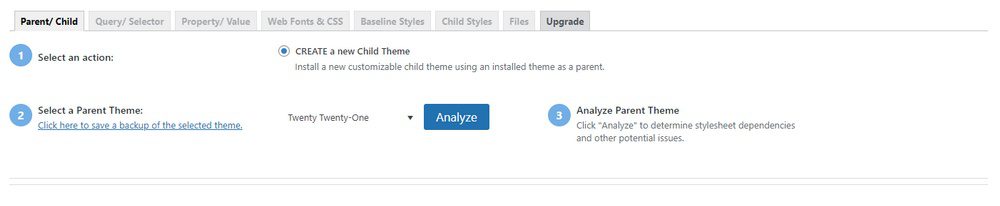
Cliquez sur Analyser pour savoir s’il est possible de créer un thème enfant à partir de votre thème actuel. Dans la plupart des cas, il ne devrait pas y avoir de problème.
Une fois le problème résolu, l’étape suivante consistera à créer votre thème enfant !
Cliquez simplement sur Créer un nouveau thème enfant, et votre nouveau thème enfant sera prêt à être utilisé.
Ajouter du CSS directement dans le fichier Style.CSS
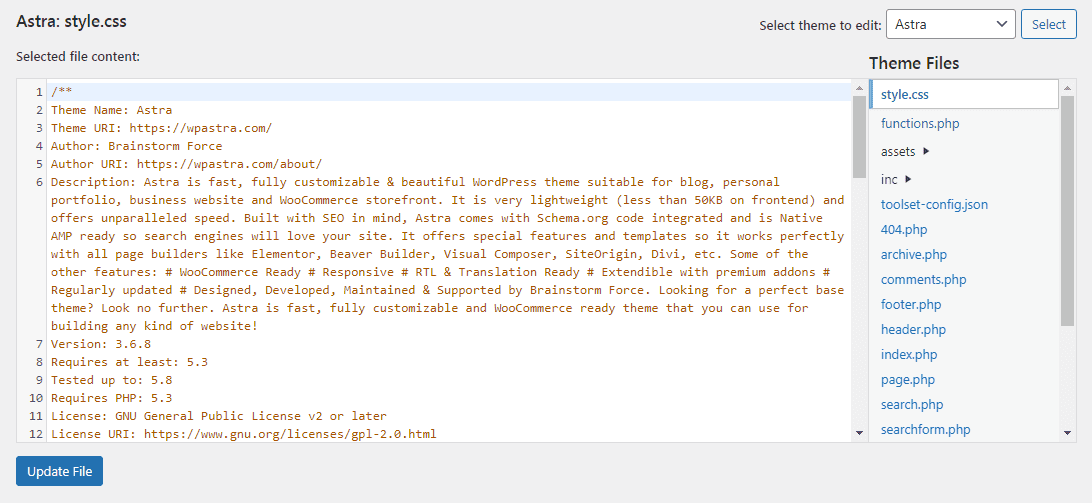
Pour commencer, cliquez sur Apparence dans le menu de gauche du tableau de bord WordPress.
Cliquez sur Éditeur de thème. Cela vous donnera accès à certains des fichiers sous-jacents qui font fonctionner votre thème WordPress.
Par défaut, il ouvrira le fichier style.css, qui est le fichier que vous recherchez.

Descendez jusqu’au bas de la feuille de style et collez votre code CSS. Mettez le fichier à jour, et c’est tout !
Problèmes courants liés au CSS personnalisé de WordPress et comment les résoudre
Comme vous l’avez vu, l’insertion du CSS personnalisé dans WordPress est très facile. Mais des problèmes peuvent survenir de temps en temps. Ne vous inquiétez pas. Bien que ces problèmes puissent survenir pour de nombreuses raisons, ils sont généralement faciles à résoudre.
Nous allons vous présenter quelques problèmes CSS courants que vous pourrez rencontrer, comment les diagnostiquer et comment les résoudre.
1. Questions relatives à la mise en cascade
Selon le mode de fonctionnement du CSS, il est possible de créer plusieurs règles qui affectent les mêmes attributs d’un élément. Par exemple, une en-tête peut être affectée par deux règles contradictoires qui peuvent lui attribuer des couleurs différentes.
La cascade est un moyen de résoudre ce problèmes. La cascade est une propriété CSS qui donne la priorité aux règles CSS les plus récentes sur les plus anciennes en cas de conflit.
Si vous avez créé des règles CSS qui ne sont pas prises en compte, il est possible qu’une règle conflictuelle se substitue en cascade à celle que vous aviez prévue.
Si vous souhaitez créer des règles générales pour certains éléments, tout en stylisant certains d’entre eux de manière légèrement différente, vous pourrez le faire en vous appuyant sur une propriété CSS appelée spécificité.
Les ID et les classes créent des règles spécifiques qui sont prioritaires dans la cascade. Cela signifie que l’existence de deux ou plusieurs règles contradictoires n’a pas d’importance. Tout ce que vous avez à faire est d’ajouter un qualificatif tel qu’une classe ou un identifiant à l’élément que vous souhaitez styliser différemment.
2. Les modifications n’apparaissent pas
Après avoir utilisé du CSS personnalisé sur votre site, il se peut que vous ne voyiez pas immédiatement les modifications apportées. Pas de panique, il s’agit probablement d’un problème de mise en cache.
Commencez par vider le cache de votre navigateur. Si cela ne résout pas le problème, vider le cache WordPress.
Si ces étapes ne permettent pas de résoudre le problème, il est plus probable que le problème soit lié à la qualité de votre CSS. Il est probable que vous fassiez des erreurs ou des fautes d’orthographe dans votre code CSS.
Lisez la suite pour savoir comment diagnostiquer et résoudre ce problème.
3. Erreur et syntaxe CSS mal orthographiées
Les fautes d’orthographe sont plus fréquentes qu’on ne le pense et il est facile de les négliger. Elles peuvent avoir une incidence sur l’affichage du fichier CSS personnalisé.
Même si le code semble correct, des erreurs mineures peuvent empêcher votre site de ressembler à ce que vous attendez. Dans ce cas, vous devez vérifier le code pour vous assurer qu’il ne contient pas de fautes d’orthographe.
Le moyen le plus simple d’y parvenir est d’utiliser un outil appelé validateur CSS, qui mettra en évidence les erreurs dans votre CSS. Le validateur CSS le plus populaire est le validateur CSS W3C (World Wide Web Consortium).
Il existe différentes façons d’utiliser le validateur CSS W3C en fonction de la manière dont vous aurez inséré votre CSS. Vous pourrez coller des fragments de CSS, télécharger une feuille de style complète ou simplement coller l’URL du document s’il en a une.
L’outil vérifiera ensuite votre feuille de style CSS et mettra en évidence les erreurs de base telles que les fautes d’orthographe ou l’omission d’un point-virgule, ainsi que les erreurs plus graves telles que le non-respect des normes du W3C.
Qu’advient-il du CSS personnalisé si vous changez de thème WordPress?
Lorsque vous utilisez du CSS personnalisé, il y a le risque de le perdre lorsque vous changez de thème WordPress. Pour éviter cela, créez toujours un thème enfant lors de l’écriture du CSS personnalisé.
Si vous n’utilisez pas de thème enfant, vous pouvez sauvegarder votre CSS personnalisé quelque part pour l’implémenter facilement dans votre nouveau thème WordPress lorsque vous changez de thème WordPress.
Alors, prêt à créer du CSS personnalisé dans WordPress ?
Conclusion
Savoir comment éditer le CSS de votre installation WordPress vous donnera plus de contrôle sur le design de votre site web. Cela vous permettra également de faire beaucoup plus de choses sans avoir à installer des plugins supplémentaires qui peuvent entraîner une surcharge.
Dans cet article, nous avons abordé trois méthodes pour y parvenir.
Il s’agit de l’utilisation d’un plugin, du travail dans le Customizer et de l’édition directe dans le fichier style.css de WordPress.
Si vous suivez ces étapes, vous pourrez personnaliser votre site web comme un pro en un rien de temps ! N’oubliez pas de sauvegarder votre site web et de créer un thème enfant au préalable !
Articles connexes
- 21 meilleurs plugins WordPress Instagram pour 2024
- Comment ajouter un bouton dans WordPress (automatiquement et manuellement)
- 12 meilleurs plugins WooCommerce de Dropshipping en 2024
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- 16 techniques SEO pour augmenter le trafic organique + les classements
- Recherche de mots clés pour le référencement : qu’est-ce que c’est et comment le faire
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress










