Recherchez-vous un moyen de créer un portfolio avec Elementor ? Alors continuez à lire.
La section portfolio est une partie très importante d’un site web qui vous aide à montrer vos travaux et services.
Quels que soient votre activité ou vos services, vous devez les présenter dans votre portfolio pour attirer les utilisateurs. Si vous voulez impressionner vos utilisateurs, une section portfolio vous aidera dans ce processus.
Créer une section portfolio dans votre site WordPress est très facile si vous avez les bons outils. Il existe des solutions comme Elementor et Absolute Addons qui vous offrent des caractéristiques et des fonctionnalités avancées pour créer une belle section de portfolio.
Elementor possède son propre widget de portfolio mais il vous permet de créer un portfolio normal avec des fonctionnalités limitées. Si vous souhaitez des fonctionnalités avancées et des préréglages, Absolute Addons est la solution qu’il vous faut.
Table des matières
Ce qu’il faut pour créer un portfolio
- Elementor – Pour personnaliser votre site web sans codage, vous devez installer et activer le plugin de construction de site web Elementor.
- Absolute Addons – Le widget portfolio est disponible sur le plugin gratuit Absolute Addons. Vous devez donc installer et activer le plugin.
Créer un portfolio avec Elementor
Pour créer une section portfolio sur votre site web, installez et activez le plugin Absolute Addons.
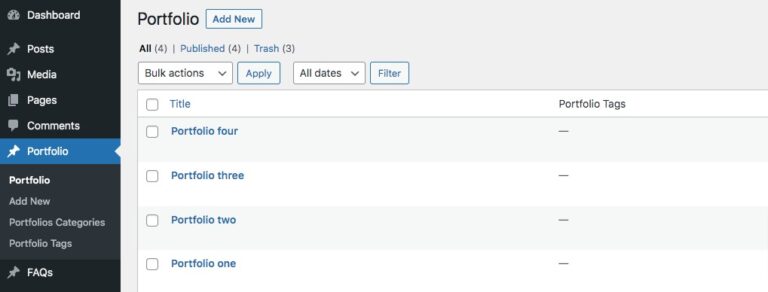
Après avoir activé le plugin, allez dans Portfolio > Add New et ajoutez-y les éléments de votre portfolio avec leur catégorie.

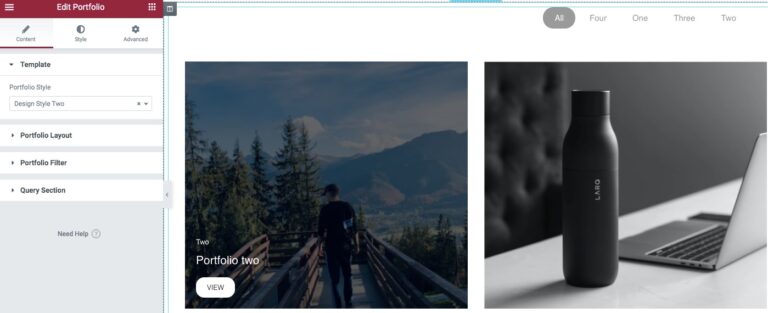
Ouvrez une page avec l’éditeur Elementor et créez une section en cliquant sur l’icône “+” d’Elementor, puis dans la section des blocs de la barre de gauche, recherchez le bloc portfolio. Faites glisser le bloc portfolio et déposez-le dans la section que vous avez créée.

Cela ajoutera tous les éléments du portfolio que vous avez créés. Dans le menu Modèle, sous l’onglet Contenu, vous pouvez sélectionner le style du portfolio. Comme nous l’avons mentionné précédemment, dix styles différents sont disponibles.
Tous les styles ne sont pas disponibles pour la version gratuite. Mais les styles de la version gratuite peuvent également répondre à vos besoins dans la section portfolio.

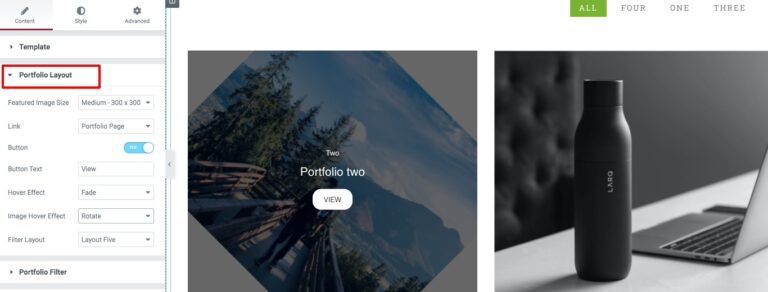
Mise en page du portfolio
Vous pouvez ici sélectionner la taille de l’image vedette, définir le lien de l’image et activer ou désactiver le bouton. Vous pouvez également sélectionner l’effet de survol pour le texte et l’image. Différents effets de survol sont disponibles. Vous pouvez également définir la mise en page du filtre.

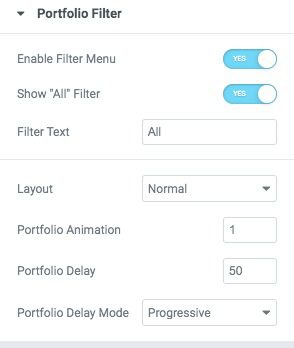
Filtre de portfolio
Vous pouvez ici activer ou désactiver le menu de filtrage et ajouter un texte de filtrage. Ensuite, vous pouvez définir la mise en page, l’animation du portfolio, le temps de retard et le mode de retard du portfolio.

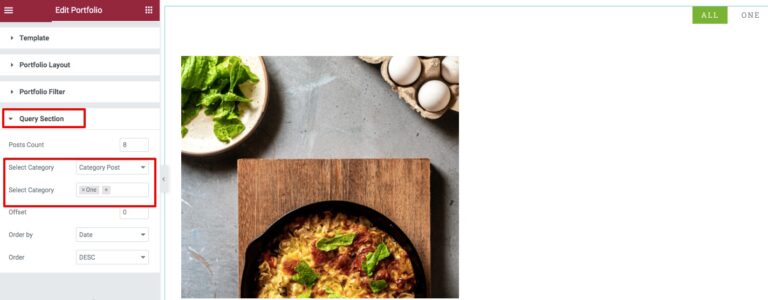
Section des requêtes
La section Requête permet de définir le nombre de messages et de sélectionner le message à afficher dans la section Portfolio. Il existe également différentes options pour afficher le portfolio.

Passez maintenant à l’onglet “Style” où vous trouverez différentes options de style.

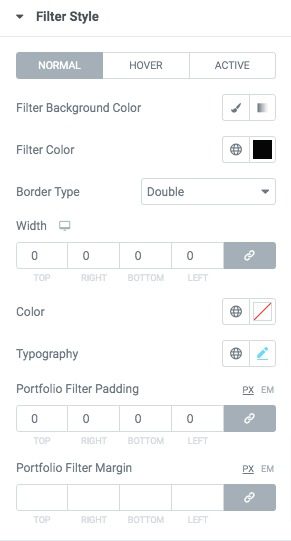
Style de filtre
L’option Style de filtre permet de filtrer la couleur d’arrière-plan, la couleur du filtre, le type de bordure, la typographie, l’espacement et la marge pour l’état normal, l’état survolé et l’état actif.

Titre Style
Ajouter la typographie et la couleur du titre à partir d’ici.

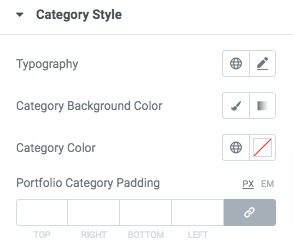
Catégorie Style
Cette option permet d’ajouter la typographie de la catégorie, la couleur d’arrière-plan, la couleur de la catégorie et le remplissage.

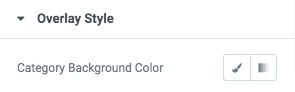
Style de superposition
Ajoutez ici la couleur d’arrière-plan de la catégorie.

Et voilà, votre section portfolio est prête. Il y a différents presets disponibles pour le widget portfolio. Vous pouvez voir toutes les démonstrations de presets ici.
Découvrez aussi des articles connexes
- Comment intégrer Mailchimp avec Elementor gratuitement.
- Comment fermer le widget Accordéon par défaut dans Elementor
- Comment ajouter deux boutons dans Elementor côte à côte dans la même colonne
- Comment créer un slider pleine largeur avec Elementor
- Comment ajouter une animation Lottie dans Elementor
Conclusion
En suivant le processus, vous serez en mesure de créer une section portfolio avec Elementor sur votre site web WordPress.
Nous espérons que cet article vous aidera. Si vous avez aimé cet article, veuillez le partager dans vos différents groupes et communautés.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]










