Cherchez-vous un moyen de fermer par défaut le widget Accordéon dans Elementor?
Elementor possède son propre widget Accordéon que vous pouvez utiliser comme une bascule ou une section FAQ ou similaires. Vous avez la possibilité d’ajouter plusieurs éléments à votre accordéon.
Mais, par défaut, le premier élément s’ouvre toujours lorsque vous rechargez la page et Elementor ne propose aucune fonctionnalité pour contrôler cela. Vous ne pourrez pas désactiver ce paramètre et vous aimerez peut-être masquer certains éléments de votre page.
Découvrez aussi : Comment copier et coller du contenu et des styles dans Elementor
Donc, dans cet article, nous allons vous montrer comment fermer par défaut le widget Accordéon dans Elementor.
Fermer par défaut le widget Accordéon dans Elementor
Il existe différentes manière de fermer par défaut le widget accordéon. Vous pouvez le faire manuellement ou vous pouvez utiliser le widget Accordéon de Absolute Addons pour le faire en un clic.
Ainsi, pour le faire manuellement, vous devez ajouter du code JavaScript au widget Accordéon d’Elementor. Ouvrez une page et ajoutez-y le widget Accordéon et ajoutez vos articles.

Maintenant, pour ajouter du code JavaScript, vous devez ajouter le widget HTML dans la même section avant le widget Accordéon.

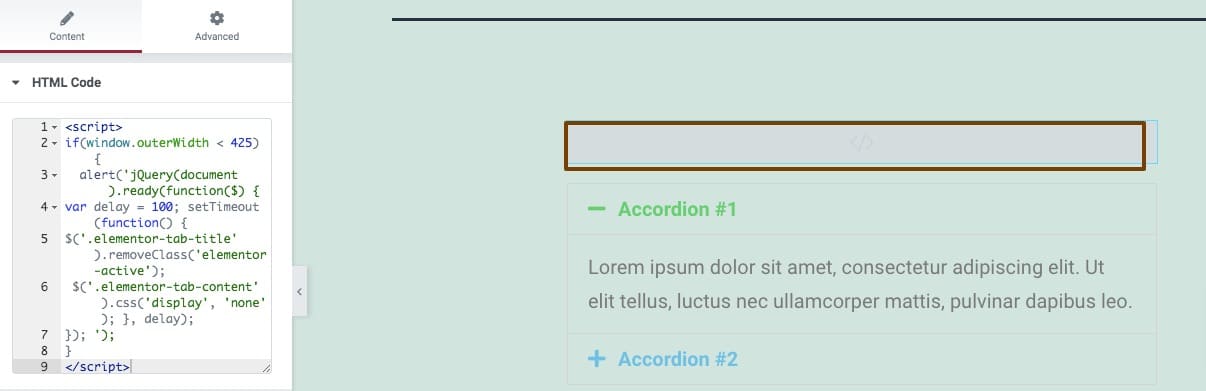
Ensuite, ajoutez le code suivant dans le widget HTML
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
Maintenant, mettez à jour la page et vérifiez que votre accordéon sera fermé par défaut.
Si vous n’êtes pas à l’aise avec l’ajout de code, vous pouvez simplement installer le plugin Absolute Addons, puis ajouter le widget Advance Accordion.
Lire aussi : Comment exclure les commentaires de la Table des matières dans Elementor
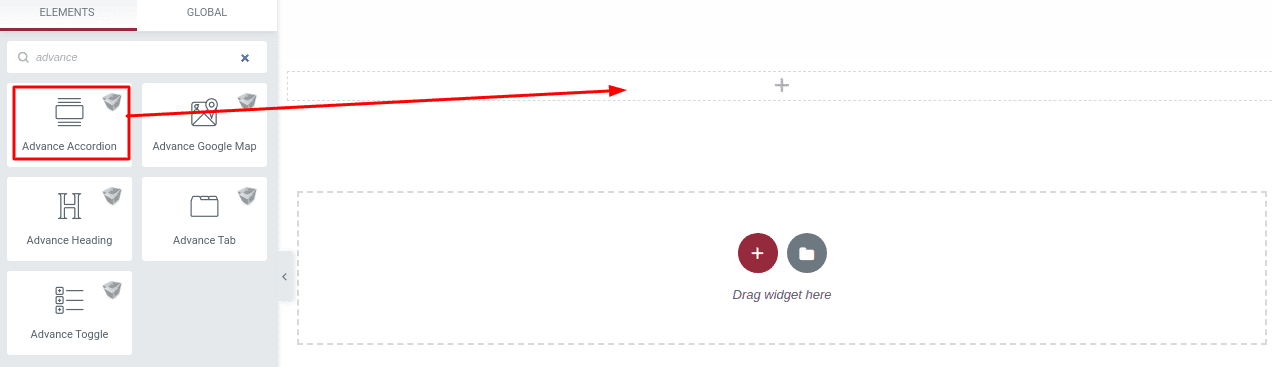
Installez et activez le plugin, puis créez une section en cliquant sur l’icône « + » dans l’éditeur d’Elementor, puis dans le panneau latérale de gauche, recherchez Advance Accordion. Faites glisser le widget Advance Accordéon et déposez-le dans la section que vous avez créée.

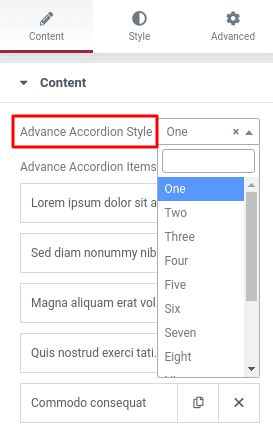
Ensuite, sous l’onglet Contenu, vous pouvez sélectionner Advance Accordion Style dans le menu déroulant. Il vous proposera treize styles uniques et d’aspect professionnel disponibles pour la section Advance Accordéon.
Vous pouvez choisir n’importe quel style.

Passez ensuite à l’option Accordion Controller où vous trouverez les fonctionnalités Expand First Time. L’activation de cette fonctionnalités permettra de conserver le premier élément masqué. Vous devez désactiver cette option. Ce qui fermera le premier élément.
Consultez aussi : Comment ajouter un bouton Skype dans Elementor
Vous pouvez voir la vidéo ci-dessous pour comprendre comment vous pouvez utiliser le widget Advance Accordion .

Conclusion
Ainsi, après ce processus, vous pourrez désormais fermer par défaut le widget Accordéon dans Elementor.
Nous espérons que cet article vous aidera dans vos futurs projets. Si vous avez aimé cet article, veuillez le partager sur vos différents réseaux sociaux.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]










