Voulez-vous exclure les commentaires de la Table des matières dans Elementor?
Vous pouvez facilement améliorer la navigation de votre site Web à l’aide de la table des matières. Une table des matières peut également améliorer le référencement de votre site Web. Une table des matières peut être utilisée à différents endroits de vos sites Web, comme les pages de destination, les pages de blog et autres.
Le page builder Elementor dispose du widget Table des matières que vous pouvez utiliser pour faciliter la navigation dans votre contenu.
Vous pouvez consulter notre tutoriel pour savoir comment fonctionne le widget Table des matières.
Dans cet article, nous vous guiderons sur la façon d’exclure les commentaires du widget Table des matières.
Exclure les commentaires du widget Table des matières dans Elementor
Vous pouvez utiliser le widget Table des matières n’importe où sur votre site Web, y compris sur les pages des articles de blog. Le widget Table des matières génère les éléments de liste par titre HTML sur une page Web, de sorte que lorsque vous ajoutez le widget sur la page de vos articles de blog, il peut inclure la section de commentaire dans la liste.
Que faire si votre section commentaires est également ajoutée à la liste ?
Dans le panneau des widgets, vous pouvez utiliser les sélecteurs CSS pour exclure des éléments spécifiques. Donc, si vous souhaitez exclure la section commentaires, vous devez trouver le sélecteur CSS de la section des commentaires.
Découvrez aussi : Comment copier et coller du contenu et des styles dans Elementor
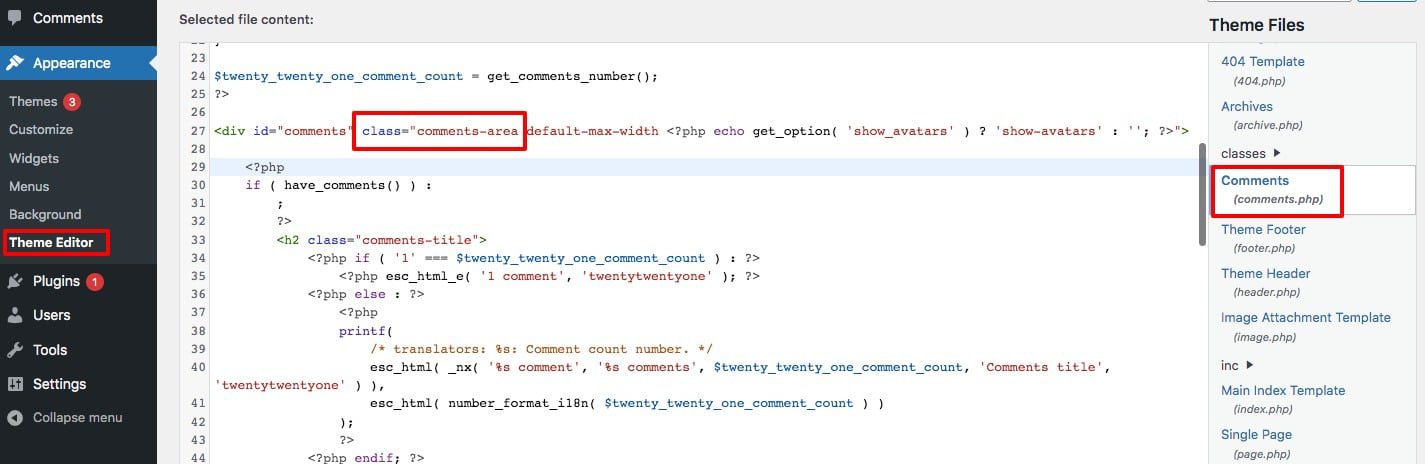
La plupart des thèmes WordPress populaires utilisent le fichier comments.php, vous trouverez donc le sélecteur CSS pour la section commentaires sur le fichier comments.php.
Pour accéder au fichier comment.php, accédez à la page Apparence > éditeur de thème. Sur cette page, cliquez sur l’option comments.php de la barre latérale de droite.

Copiez le sélecteur CSS des commentaires et revenez à la page où vous souhaitez exclure les commentaires de la Table des matières.
Lire aussi : Comment ajouter deux boutons côte à côte dans Elementor
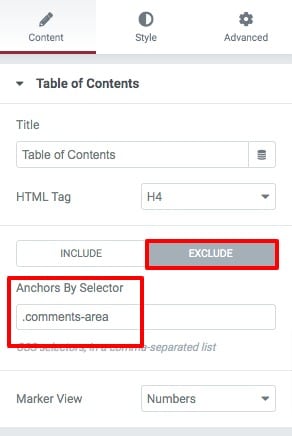
Ouvrez la page avec l’éditeur Elementor et cliquez sur le bloc Table des matières. Dans la barre latérale de gauche, sous l’onglet Contenu, vous trouverez le champ d’exclusion. Il vous suffit d’ajouter le sélecteur CSS de votre section commentaire.

Cela exclura la section commentaires de la table des matières. De même, si vous souhaitez exclure une autre section de la liste, ajoutez simplement le sélecteur CSS de cette section et la section ne sera pas visible dans la liste.
Conclusion
Après ce processus, vous pourrez exclure la section commentaires du widget Table des matières de votre site Web Elementor.
Lire aussi : Comment intégrer Mailchimp dans Elementor
Nous espérons que cet article vous aidera. Si vous l’avez aimé, n’hésitez pas à le partager sur vos différents reseaux sociaux.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]










