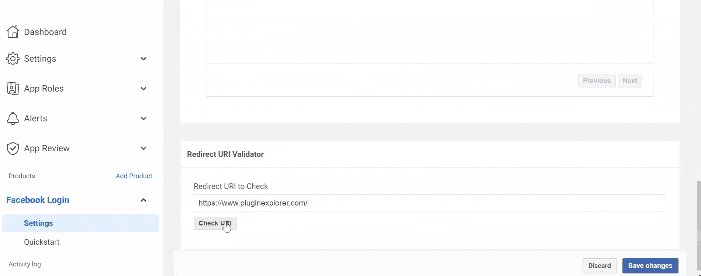
Voulez-vous ajouter une connexion aux médias sociaux dans Elementor ? Alors découvrez-le dans la suite.
L’intégration d’options de connexion aux médias sociaux telles que Google et Facebook peut augmenter l’inscription à votre site Web, car cela rend l’inscription plus pratique pour les utilisateurs, car ils peuvent éviter les tracas de remplir de longs formulaires d’inscription en utilisant simplement leurs informations de compte de médias sociaux existantes.

De plus, en permettant aux utilisateurs d’utiliser leur compte de réseau social préféré pour se connecter, vous leur procurerez un sentiment de familiarité et de confort, ce qui les rendra plus susceptibles de revenir sur votre site et d’interagir avec votre contenu.
Si vous utilisez Elementor Pro pour concevoir votre site Web, vous connaissez peut-être déjà la fonctionnalité de widget de connexion. Avec ce widget, vous pouvez créer une page de connexion personnalisée avec un design unique et époustouflant.
Toutefois, si vous souhaitez activer la connexion aux médias sociaux sur votre site Web, vous devrez peut-être ajouter des modules complémentaires Elementor supplémentaires tels que Essential Addons. En effet, au moment de la rédaction de cet article, le widget de connexion par défaut d’ Elementor ne prend pas encore en charge cette fonctionnalité.
Essential Addon est un module complémentaire Elementor freemium qui a une énorme quantité de téléchargements et est l’un des modules complémentaires les plus populaires. Il est livré avec un ensemble de nouveaux widgets uniques et une version améliorée du widget par défaut d’Elementor, tel que widget Login | Register Form doté d’une option de connexion aux médias sociaux.
Dans ce tutoriel, nous vous guiderons dans l’ajout de connexions Google et Facebook à l’aide du widget de connexion d’Essential Addons à votre site Web.
Comment ajouter une connexion aux médias sociaux dans Elementor
Installer le plugin Essential Addons Pro
Pour utiliser la fonction de connexion sociale, il est nécessaire d’avoir installé et activé le plugin Essential Addons Pro. Bien que le widget Login | Register Form soit accessible sur la version gratuite d’Essential Addons, qui peut être obtenue sur WordPress.org, la fonction de connexion sociale est exclusivement disponible sur la version Pro.
Activer l’inscription de l’utilisateur
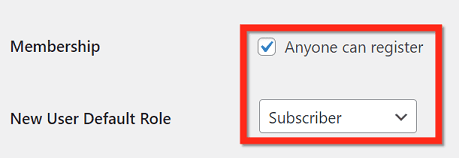
Avant d’utiliser la fonction de connexion sociale, il est essentiel d’activer l’inscription des utilisateurs sur votre site Web WordPress. Pour ce faire, accédez à Paramètres → Général → Adhésion et assurez-vous que l’option ” Tout le monde peut s’inscrire ” est activée. Il est important de noter que lorsqu’un utilisateur utilise une connexion sociale, un nouveau compte d’utilisateur sera créé par défaut sur votre site Web WordPress.

Activer le widget Login | Register Form
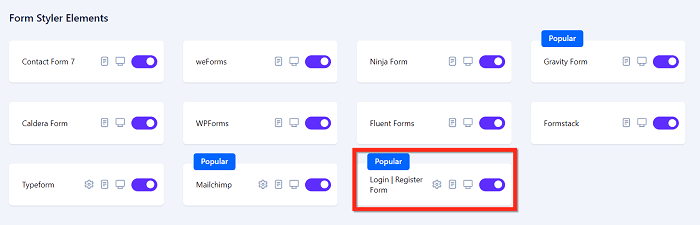
Assurez-vous que le widget Login | Register Form est activé en accédant à Essential Addons → Elements à partir de votre tableau de bord WordPress.

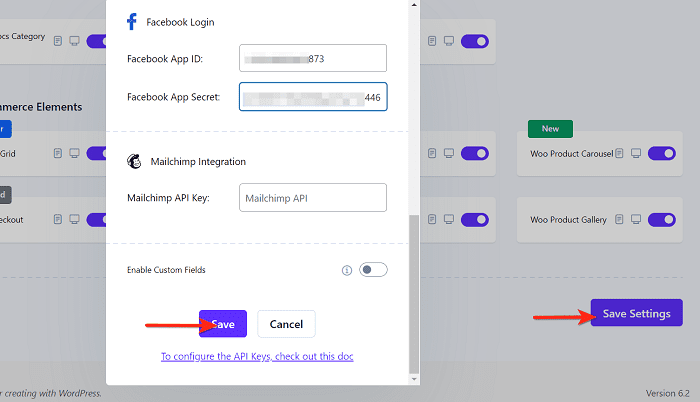
Pour intégrer correctement l’option de connexion sociale, vous devez ajouter Google Client ID pour Google, et Facebook APP ID & Facebook APP Secret pour Facebook dans les paramètres du widget.![]() .
.

Obtenons ces identifiants maintenant !
Comment obtenir l’identifiant client Google
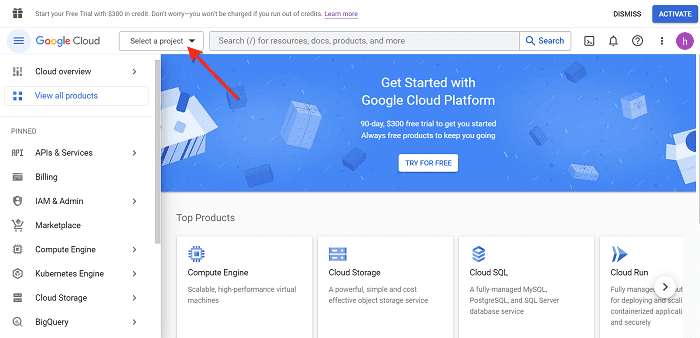
Pour obtenir l’ID client Google, rendez-vous d’abord sur Google Cloud Console et connectez-vous à votre compte Google pour créer un nouveau projet.


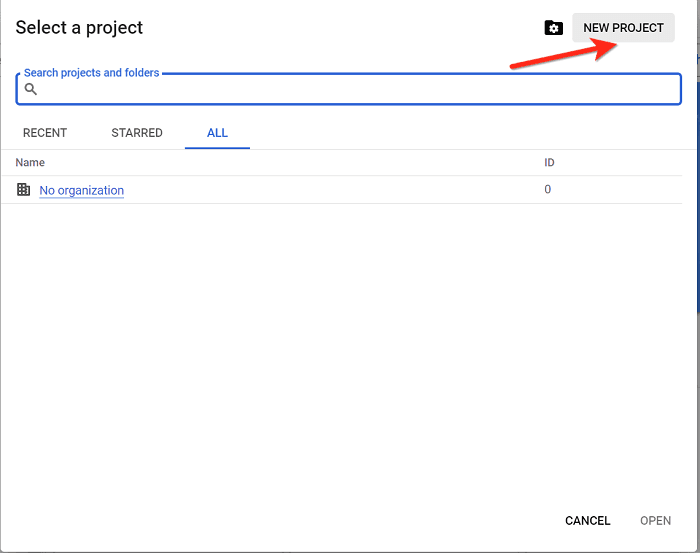
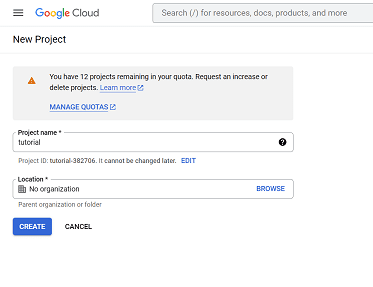
Ensuite, ajoutez le nom du projet que vous souhaitez et vous pouvez laisser l’emplacement sur « Aucune organisation ».

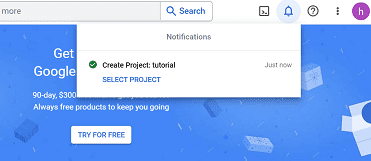
Après avoir cliqué sur le bouton Créer, sélectionnez le projet dans la notification récente pour continuer avec le projet.

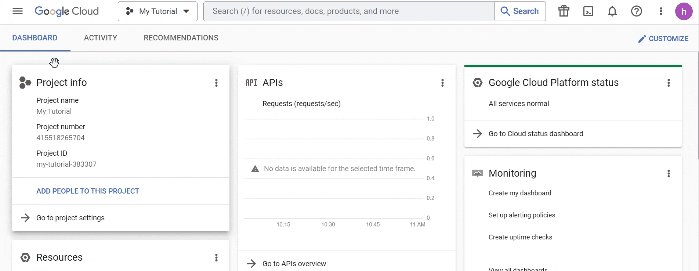
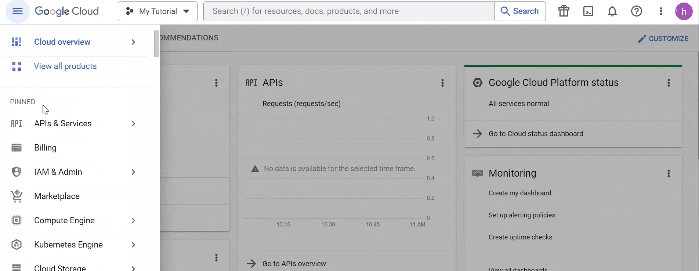
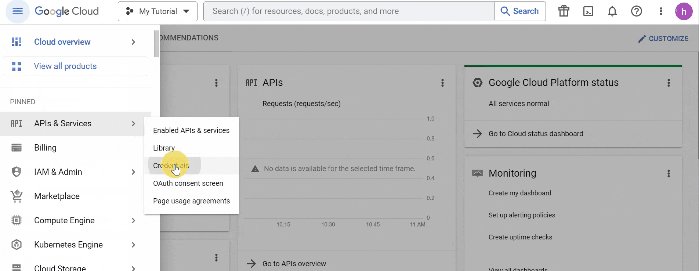
Sur le tableau de bord de votre projet, cliquez sur le menu hamburger en haut à gauche de la page, puis sélectionnez APIS & Services → menu Identifiants .

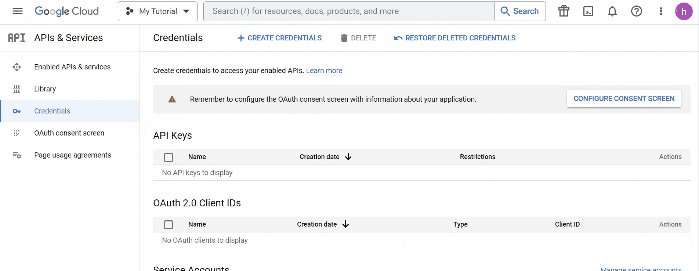
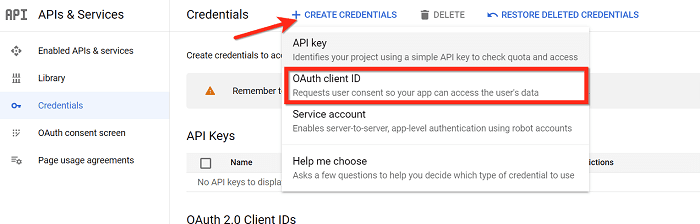
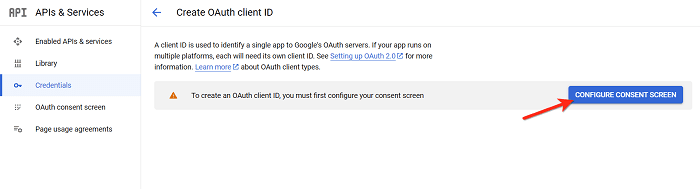
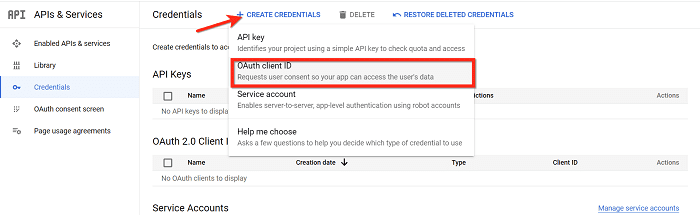
Sur la page Identifiants , cliquez sur CRÉER DES IDENTIFIANTS et sélectionnez l’ option ID client OAuth .

Une nouvelle fenêtre apparaîtra vous demandant de configurer votre écran de consentement, continuez en cliquant sur le bouton CONFIGURER L’ÉCRAN DE CONSENTEMENT .

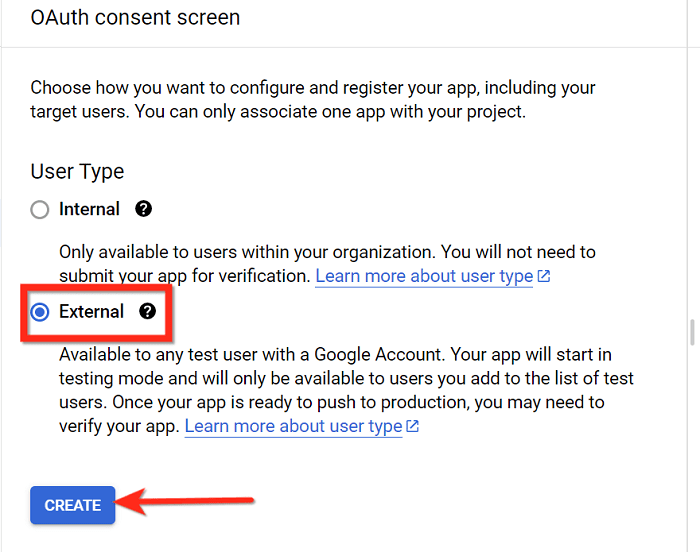
Dans la fenêtre de l’écran de consentement OAuth , sélectionnez l’ option Externe , puis cliquez sur le bouton Créer .

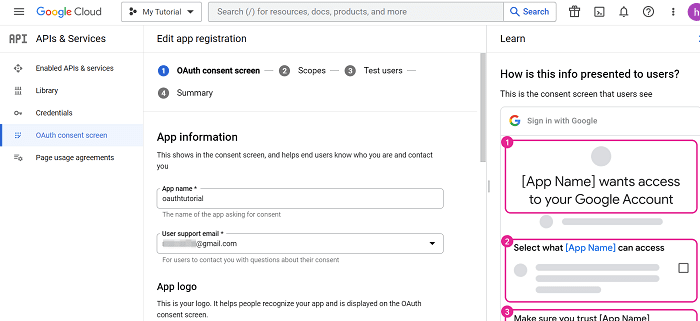
Maintenant, vous devrez fournir des informations pour votre application. Fournissez toutes les informations requises telles que les informations sur l’application , le domaine de l’application et les informations de contact du développeur . Et une fois que vous êtes prêt, cliquez sur le bouton ENREGISTRER ET CONTINUER pour continuer.

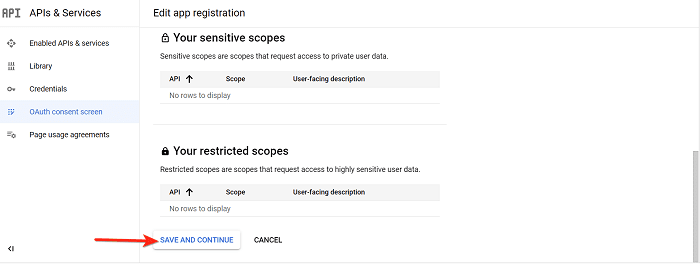
Dans la fenêtre Portée , vous pouvez demander un type spécifique de données utilisateur à partir de son compte Google, ou vous pouvez le laisser tel quel et cliquer sur le bouton ENREGISTRER ET CONTINUER .

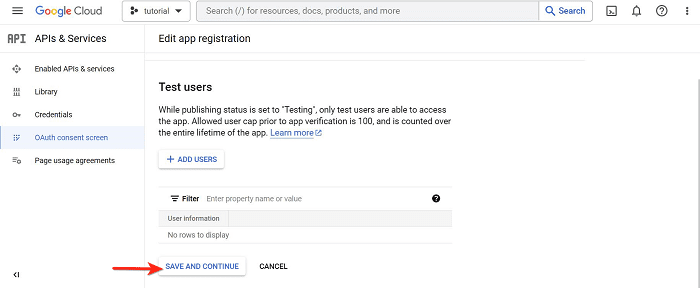
Dans la fenêtre Tester les utilisateurs , nous n’avons pas besoin d’un testeur pour la connexion à Google, il vous suffit donc de cliquer sur le bouton ENREGISTRER ET CONTINUER pour continuer.

Dans la fenêtre Résumé , vous pouvez consulter les détails du consentement OAuth et cliquer sur le bouton RETOUR AU TABLEAU DE BORD une fois que vous avez terminé.
Revenons au menu Credentials sur la page API & Services . Cliquez sur le bouton CRÉER DES IDENTIFIANTS et sélectionnez à nouveau ID client OAuth pour obtenir votre ID client Google.

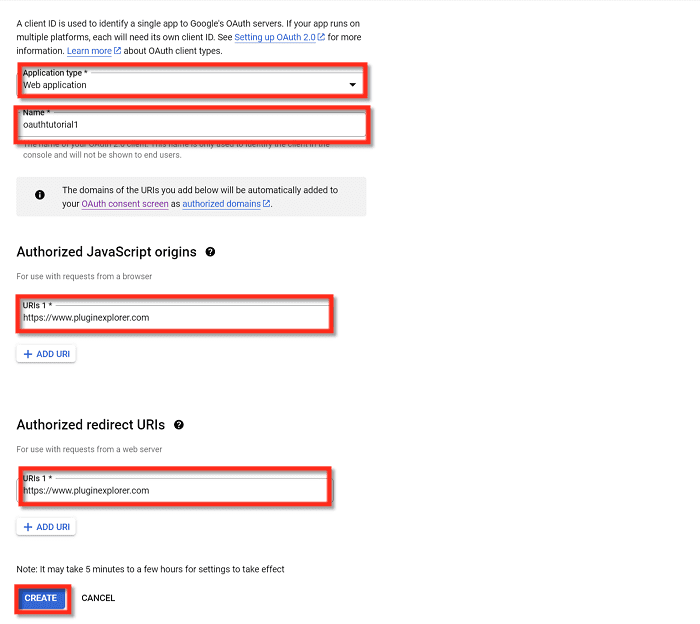
Dans cette fenêtre, définissez le type d’application sur Application Web et donnez-lui un nom. Fournissez les origines JavaScript autorisées avec l’URL de votre site et les URI de redirection autorisées avec le lien que vous souhaitez rediriger les utilisateurs après qu’ils se sont authentifiés auprès de Google (vous pouvez également utiliser à nouveau l’URL de votre site pour cela). Et une fois que vous êtes prêt, cliquez sur le bouton Créer pour obtenir votre identifiant client Google.

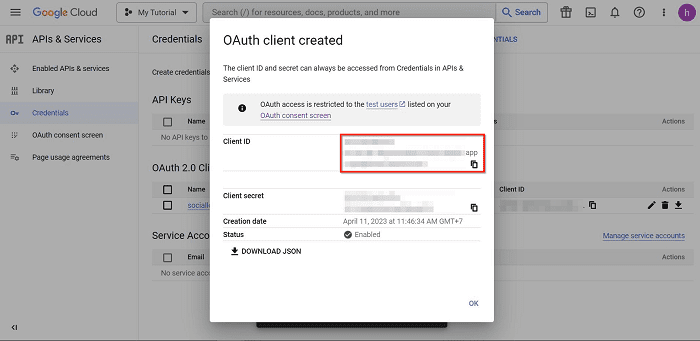
Vous aurez maintenant l’ID client prêt pour votre intégration de connexion sociale avec les compléments essentiels.

Obtenir l’ID APP & APP SECRET de Facebook
Inscrivez-vous en tant que développeur Facebook
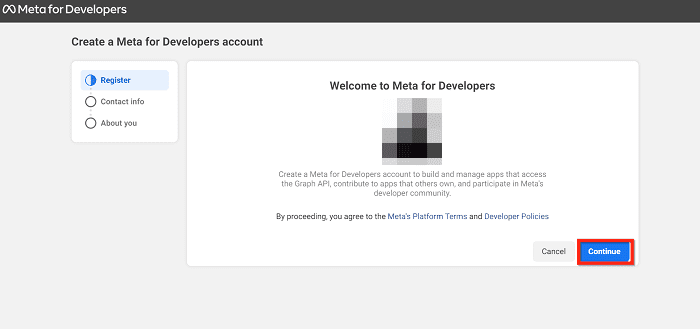
La première étape pour obtenir votre identifiant d’application Facebook et votre secret d’application consiste à vous inscrire en tant que développeur Facebook. Une fois connecté à notre compte Facebook , rendez-vous sur la page d’inscription de Meta for Developers . Ensuite, cliquez sur le bouton Continuer pour accepter les conditions de la plate-forme Meta et les politiques des développeurs et lancer le processus d’inscription.

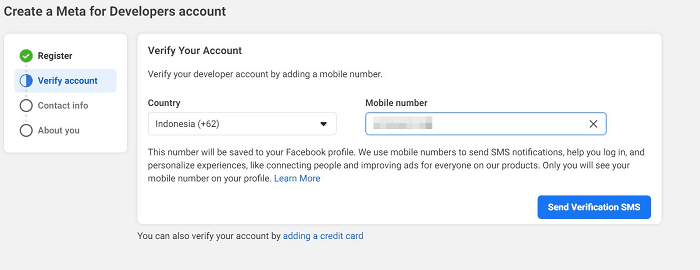
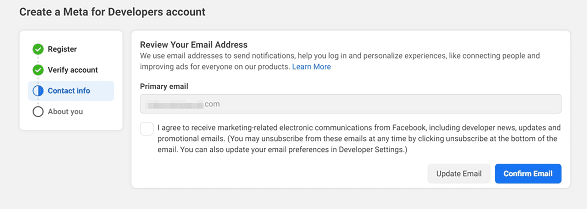
La prochaine étape consiste à vérifier votre compte. Ils enverront un code de confirmation au numéro de téléphone fourni et à l’adresse e-mail de votre compte.


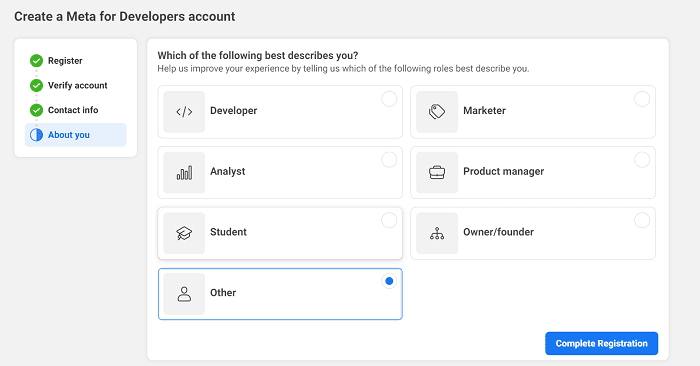
Une fois que vous avez réussi la vérification, sélectionnez la profession qui vous décrit, puis cliquez sur le bouton Terminer l’inscription pour terminer l’inscription.

Obtenez vos identifiants d’application
Une fois l’inscription terminée, vous serez redirigé vers le tableau de bord du développeur. Cliquez sur le bouton Créer une application pour commencer à créer une application.

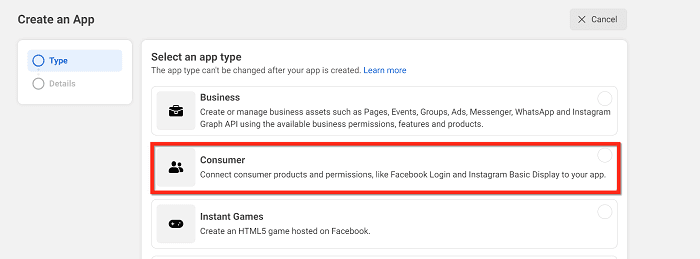
Ensuite, sélectionnez le type d’application que vous souhaitez créer. Pour l’intégration de la connexion Facebook, sélectionnez Type de consommateur , puis cliquez sur Suivant pour continuer.

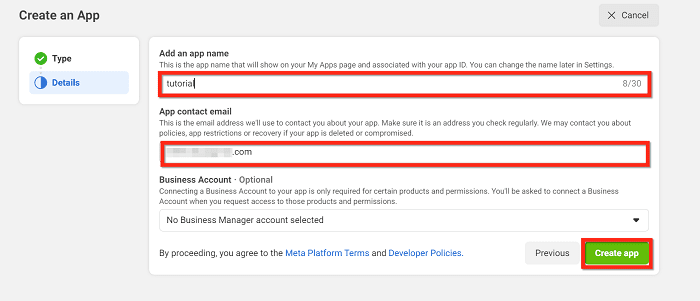
Ensuite, vous devez fournir le nom de votre application et l’e-mail de contact de l’application, puis cliquer sur le bouton Créer une application pour créer l’application.

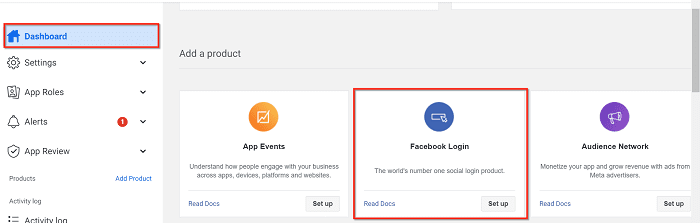
Et une fois que vous avez créé l’application, ajoutez un produit depuis votre tableau de bord, le produit Facebook Login en cliquant sur le bouton Configuration .

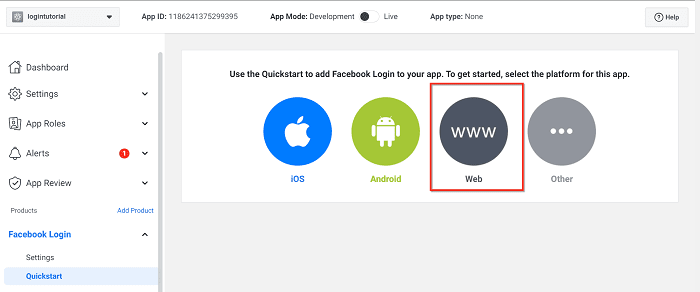
Maintenant, sélectionnez Web pour l’ option de démarrage rapide .

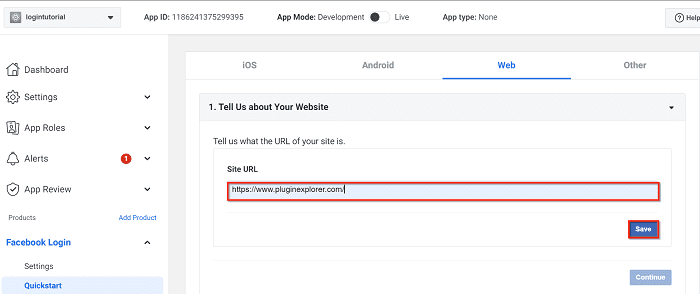
Ensuite, ajoutez l’URL de votre site Web dans le champ de texte URL du site , puis cliquez sur Enregistrer .

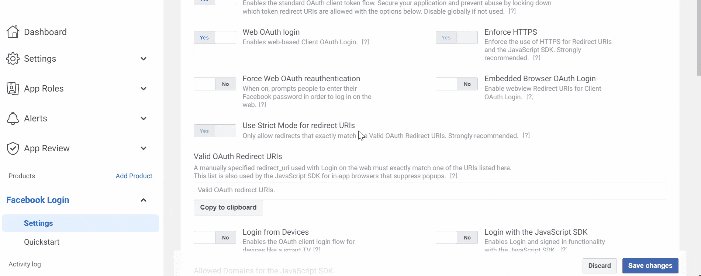
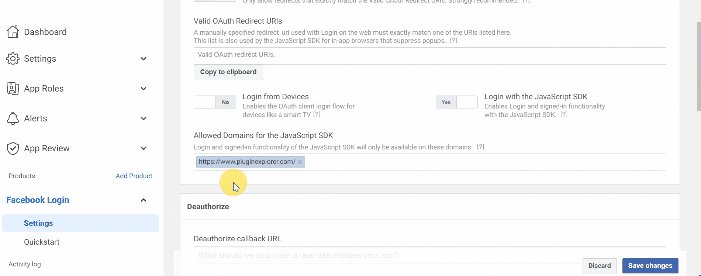
Maintenant, dirigez-vous vers le bloc Paramètres du produit Facebook Login , faites défiler un peu pour activer l’ option Connexion avec le SDK JavaScript et ajoutez le domaine de votre site Web sur les domaines autorisés pour le SDK JavaScript . Continuez en enregistrant les modifications en cliquant sur le bouton Enregistrer .

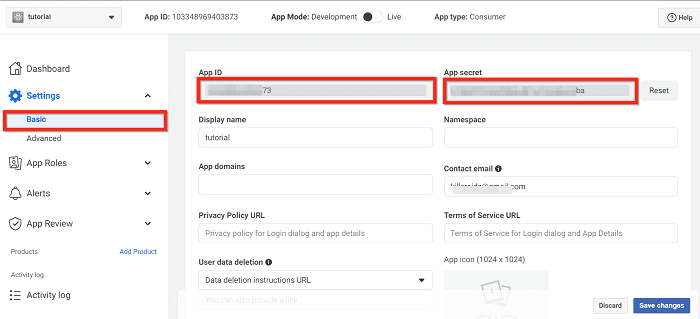
Maintenant, vous pouvez obtenir votre ID d’application et le secret de l’application en accédant à Paramètres → Basique à partir de votre tableau de bord Meta for Developers comme suit.

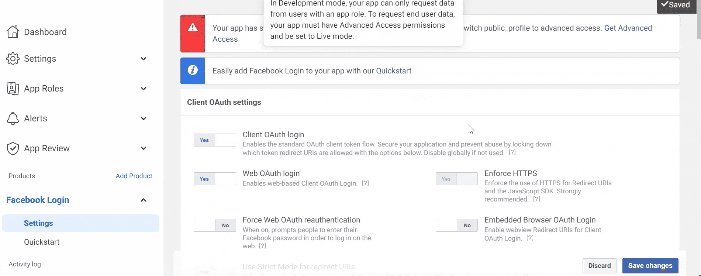
Cependant, avant de copier l’ID APP et le secret de l’application, certaines étapes doivent d’abord être effectuées. Tout d’abord, vous devez basculer en direct l’application que vous avez créée. Pour cela, toujours sur Paramètres → Basique, remplissez les champs texte suivants.
- Domaine d’application
- URL de la politique de confidentialité
- URL des conditions d’utilisation
- Suppression des données utilisateur (le cas échéant)
Une fois que vous les avez remplis, enregistrez les modifications en cliquant sur le bouton Enregistrer les modifications .
Maintenant, activez le commutateur Live![]() , ensuite copiez l’ APP ID et l’APP SECRET pour continuer l’intégration de la connexion Facebook.
, ensuite copiez l’ APP ID et l’APP SECRET pour continuer l’intégration de la connexion Facebook.
Remarque : Facebook met régulièrement à jour ses politiques et ses exigences, et actuellement, l’autorisation public_profile pour la connexion à Facebook nécessite un « accès avancé ». Cependant, pour obtenir un “accès avancé”, vous devez disposer d’une vérification d’entreprise . Cela signifie que vous devrez vérifier votre compte professionnel Facebook pour accéder à l’autorisation public_profile pour la connexion à Facebook.
Intégration et ajout de la connexion aux médias sociaux
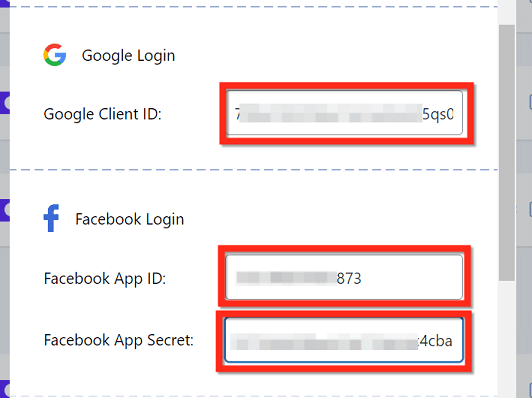
Maintenant que vous avez toutes les exigences pour l’intégration de connexion Google et Facebook, ajoutons-les aux paramètres du widget Login | Register Form ![]() sur Essential Addons → Elements de votre tableau de bord WordPress.
sur Essential Addons → Elements de votre tableau de bord WordPress.

Enregistrez les modifications en cliquant sur le bouton Enregistrer dans la fenêtre active, puis enregistrez les paramètres en cliquant ensuite sur le bouton Enregistrer les paramètres .

Maintenant que l’intégration est prête, il est temps d’ajouter la connexion sociale au formulaire de connexion.
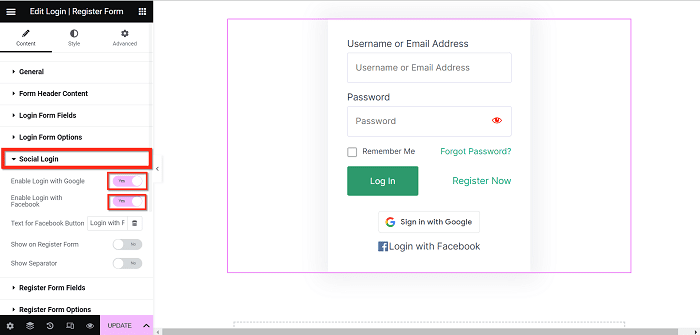
Commencez par naviguer vers la page de connexion souhaitée et modifiez-la avec l’éditeur Elementor. Une fois que vous y êtes, ajoutez le auwidget Login | Register Form dans la zone de canvas et ouvrez le bloc de connexion sociale pour activer la connexion avec Google et activer les options de connexion avec Facebook .

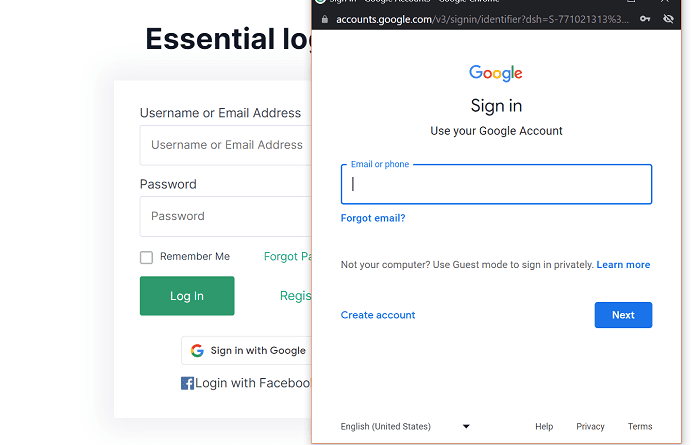
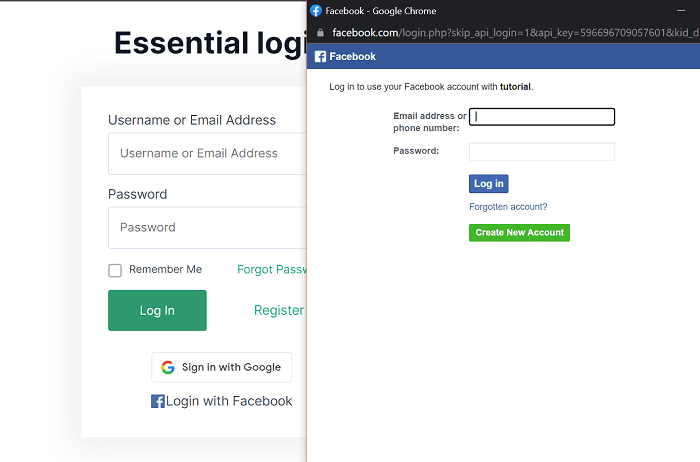
Ensuite, vous pouvez personnaliser votre formulaire et votre page de connexion comme vous le souhaitez, puis publier la page afin que votre utilisateur puisse se connecter avec son compte de réseau social sur votre site Web.


Autres Ressources :
- 6 Extraits CSS pratiques pour le widget publications d’Elementor
- Les meilleurs addons gratuits d’Elementor en 2023
- Prix d’Elementor Pro 2023 : Quel plan est le plus rentable pour vous ?
- Comment ajouter des heures d’ouverture dans Elementor
- Comment ajouter un séparateur vertical dans Elementor
- Comment intégrer Elementor à MailerLite ?
Conclusion
Si vous souhaitez augmenter votre inscription, l’intégration d’options de connexion aux médias sociaux telles que Google et Facebook pourrait vous aider car cela rend l’inscription plus pratique pour les utilisateurs car ils peuvent éviter les tracas de remplir de longs formulaires d’inscription et leur fournir un sentiment de familiarité et de confort qui peut les rendre plus susceptibles de revenir sur votre site et de s’engager avec votre contenu.
Ce didacticiel vous montre comment ajouter des connexions Google et Facebook à l’aide du widget de connexion d’Essential Addons à votre site Web.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor









