Besoin de savoir comment créer un site WooCommerce ? Alors continuez à lire cet article.
WooCommerce est le premier choix pour la création d’une boutique en ligne sur WordPress.
Il est doté d’un grand nombre de fonctionnalités avancées et est entièrement personnalisable, ce qui vous permet de créer à peu près n’importe quel type de boutique. Le plus beau, c’est qu’il est open source et entièrement gratuit !
Vous voulez construire un site WooCommerce avec le constructeur de pages le plus populaire, Elementor, et le thème WordPress le plus populaire, Astra ?
Elementor est un constructeur de pages WordPress populaire qui vous aide à construire des sites web parfaits au niveau du pixel grâce à un éditeur intuitif de type “drag and drop” (glisser-déposer).
Avec Astra, vous disposez du thème WordPress par défaut le plus populaire au monde. Il est léger et installé sur près de 2 millions de sites web.
En bref, avec la combinaison de WooCommerce, Elementor et Astra, vous pouvez construire une boutique en ligne qui est sûre d’améliorer l’expérience d’achat et d’augmenter les ventes.
Cet article couvre les étapes exactes de la construction d’un site WooCommerce avec Elementor et le thème Astra.
C’est parti pour la construction !
Qu’est-ce que WooCommerce ?
WooCommerce est la plateforme eCommerce open-source la plus populaire, conçue pour WordPress.

Flexible et entièrement personnalisable, il vous permet de créer n’importe quelle boutique en ligne, y compris celles qui proposent des produits physiques et numériques, des abonnements, etc.
WooCommerce est livré avec une multitude de fonctionnalités avancées pour lesquelles d’autres plateformes basées sur des SaaS sont généralement payantes.
Ces fonctionnalités comprennent un tableau de bord intuitif, des rapports avancés, la gestion des stocks et des commandes, la facturation et d’autres fonctions excellentes.
Que vous lanciez un commerce en ligne ou que vous mettiez votre magasin en ligne, WooCommerce est la solution parfaite pour créer des sites de commerce électronique avec WordPress.
Pourquoi utiliser WooCommerce pour construire une boutique en ligne ?
WooCommerce est l’une des plateformes de commerce électronique les plus complètes qui soient. La qualité et la variété des fonctionnalités vous aident à créer une boutique en ligne optimisée pour les ventes en ligne et hors ligne.
Grâce à la gamme d’options de personnalisation, vous pouvez créer une boutique qui correspond parfaitement à votre marque et qui s’affiche parfaitement sur les ordinateurs de bureau et les appareils mobiles.
En outre, WooCommerce est compatible avec diverses solutions logicielles de commerce électronique, ce qui facilite l’intégration avec des applications tierces telles que les passerelles de paiement et les outils de marketing.
WooCommerce dispose également d’une gamme de fonctionnalités qui intègrent votre boutique en ligne avec les ventes en ligne et hors ligne. Créez des coupons dynamiques pour stimuler vos ventes, créez des pages de paiement adaptées aux mobiles, et bien plus encore.
Voici quelques raisons supplémentaires pour lesquelles vous devriez utiliser WooCommerce pour créer votre boutique en ligne :
- WooCommerce est conçu pour WordPress, le logiciel qui équipe plus de 44% des sites web dans le monde.
- WooCommerce s’intègre parfaitement au contenu du site web
- Fonctionne avec pratiquement tous les thèmes et plugins WordPress
- Des produits physiques et numériques aux abonnements et aux rendez-vous, vous pouvez tout vendre avec WooCommerce.
- Hautement personnalisable
- Ajoutez un nombre illimité de produits, d’utilisateurs et de commandes
En résumé, avec WooCommerce, vous pouvez aller au-delà des limites des solutions eCommerce traditionnelles et n’être limité que par votre imagination.
Que faut-il pour créer une boutique WooCommerce ?
Vous vous demandez ce dont vous avez besoin pour construire une boutique WooCommerce ?
Nous y reviendrons en détail un peu plus loin dans l’article, mais voici une liste des éléments essentiels :
1. Domaine et hébergement
Pour commencer, nous avons besoin d’un domaine et d’un hébergement.
Bien qu’il y ait plusieurs options disponibles, nous recommandons SiteGround.

SiteGround est une solution d’hébergement populaire qui est fiable, offre de grandes fonctionnalités et, plus important encore, est également recommandée par WordPress.org.
Nous recommandons également SiteGround pour son équipe d’assistance de classe mondiale. Ils sont toujours disponibles pour répondre à toutes les questions ou préoccupations liées à l’hébergement que vous pourriez avoir.
Sélectionnez le plan d’hébergement WordPress infogéré qui vous convient le mieux. Vous pouvez également acheter un domaine si vous n’en avez pas encore.
2. WordPress
Ensuite, vous devez installer WordPress.

L’avantage d’opter pour un plan d’hébergement WordPress infogéré, c’est qu’il est facile d’installer le logiciel.
Avec l’assistant de configuration de site web ou l’installateur en un clic disponible dans votre panneau de contrôle, vous installez WordPress en un clin d’œil.
3. WooCommerce
WooCommerce est la plateforme de commerce électronique qui fonctionne le mieux avec WordPress.
L’installation de WooCommerce est assez simple. C’est aussi simple que d’installer n’importe quel autre plugin WordPress.
Il suffit de rechercher le plugin, de l’installer et de l’activer. Le tour est joué !
Une fois cette étape franchie, vous serez prêt à ajouter des produits et à commencer à vendre immédiatement. Enfin, presque !
4. Thème WordPress
Un thème WordPress permet à votre boutique d’avoir fière allure. Les couleurs, les polices, la typographie, la structure de la mise en page et bien d’autres choses encore font partie de votre thème.
Il existe de nombreux thèmes WordPress sur le marché. Certains sont bons, d’autres sont encore meilleurs. Comme nous voulons que vous ayez ce qu’il y a de mieux, nous nous concentrerons sur ces derniers.
Le thème que nous proposons dans cette article est Astra.

C’est un thème super léger qui se charge en seulement 0,5 seconde et qui est conçu pour la vitesse et la performance.
Avec un grand nombre de modèles de sites Web conçus pour les boutiques en ligne, vous pourrez mettre en place votre boutique en quelques minutes. Le tout sans écrire une seule ligne de code.
5. Constructeur de pages WordPress
Enfin, nous avons également besoin d’un constructeur de pages pour nous aider à concevoir et à personnaliser nos pages.
Vous avez le choix entre plusieurs constructeurs de pages, dont Spectra. Cependant, pour cet article, nous utiliserons le populaire constructeur de pages WordPress, Elementor.

Avec Elementor, vous pouvez créer facilement des sites web professionnels et très originaux.
Que rechercher dans un thème WooCommerce ?
Un thème ajoute une touche à la présentation et à la convivialité de votre site web. Mais est-ce tout ce qu’il y a à faire avec un thème ?
Un thème peut également avoir un impact sur les performances de votre site web.
Si le bon thème peut toujours améliorer les performances de votre boutique et, par conséquent, les ventes, un mauvais thème peut avoir un impact négatif sur les performances.
Quels sont donc les prérequis pour un thème WooCommerce idéal ?
1. Vitesse
Un site web qui se charge plus rapidement = Une meilleure expérience d’achat = Plus de ventes et de conversions.
La vitesse est essentielle en ligne. Si votre site web prend du temps à se charger, il y a de fortes chances que vos clients quittent votre site. Et vous perdez ainsi des ventes potentielles.
Saviez-vous que la vitesse de chargement des pages est également un facteur de classement important pour Google ?
Non seulement un site web plus rapide améliore l’expérience de l’utilisateur, mais il augmente également vos chances d’être mieux classé dans les moteurs de recherche.
Mettez votre thème à l’épreuve en utilisant des outils tels que PageSpeed Insights, Lighthouse et Pingdom pour vérifier la rapidité de chargement.
2. Flexibilité
Saviez-vous qu’en 2021, près de 73 % des ventes en ligne seront réalisées à partir d’appareils mobiles ?
Ce qui nous amène à la question la plus importante :
Votre boutique offre-t-elle une excellente expérience utilisateur sur les appareils mobiles ?
Bien que la plupart des thèmes soient adaptés, une vérification précoce vous permettra de réaliser plus de ventes lorsque vous serez en ligne.
3. Personnalisation
Vous souhaitez personnaliser votre boutique en fonction de vos besoins ? Vous savez, en termes de couleurs, de polices, de typographie, de dispositions, d’en-tête, de pied de page et d’à peu près tout le reste de votre boutique ?
Votre thème WooCommerce doit être personnalisable. De cette façon, vous contrôlez complètement votre boutique et vous pouvez la marquer comme vous le souhaitez.
Si certains thèmes peuvent être personnalisés à l’aide du Customizer de WordPress, d’autres sont dotés d’un éditeur intégré qui peut vous aider à modifier rapidement le design.
4. Processus de paiement transparent
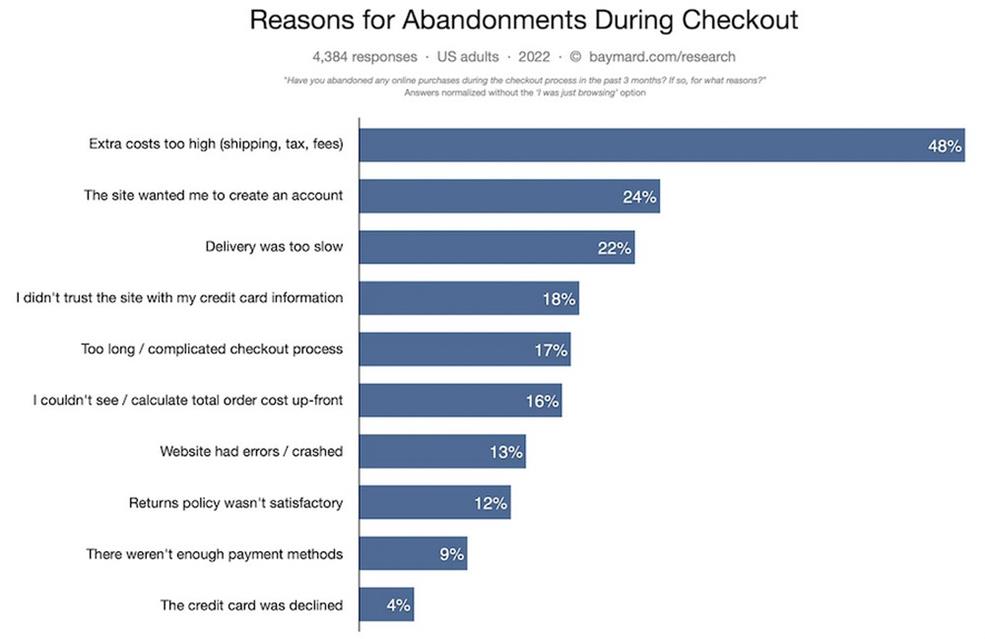
Des rapports indiquent que le taux d’abandon de panier atteint presque 70 %.
Cela signifie que 7 clients sur 10 quittent votre boutique à l’étape du paiement. C’est énorme !

(Source: Baymard)
Comme le montre l’image ci-dessus, la première raison de l’abandon du panier est la facturation de frais supplémentaires aux clients.
Les statistiques indiquent également que 17 % des clients abandonnent leur panier en raison de la longueur et de la complexité de la procédure de paiement.
Si vous souhaitez réduire le taux d’abandon de panier et augmenter vos ventes, assurez-vous que votre thème WooCommerce dispose d’un processus de paiement optimisé pour les conversions.
5. Modèles de démonstration de sites web
Ne serait-ce pas formidable de lancer immédiatement votre boutique en ligne ?
Vous devrez encore ajouter des produits et toutes les informations qui s’y rapportent, mais vous voyez ce que je veux dire.

Il est plus facile de créer un site WooCommerce à l’aide d’un modèle prêt à l’emploi que de le construire à partir de zéro. Et c’est précisément ce que proposent certains thèmes.
Tout ce que vous avez à faire est de sélectionner un modèle de boutique conçu par des professionnels, de l’importer et de le personnaliser en fonction de vos besoins.
Tout cela peut être accompli en quelques minutes sans écrire une seule ligne de code !
6. Support
Avoir une équipe de support pour vous aider est toujours rassurant car vous ne savez jamais quand vous aurez besoin d’aide.
La plupart des thèmes WooCommerce offrent un support par email, chat, et un système de tickets en ligne. Certains thèmes premium vous offrent également un support prioritaire.
7. Sécurité
L’une des principales raisons de l’abandon du panier est que les clients ne sont pas à l’aise lorsqu’ils communiquent les détails de leur carte de crédit.
Vous devez instaurer un climat de confiance si vous voulez que les clients vous communiquent les détails de leur carte de crédit.
La première étape pour établir la confiance est de s’assurer que votre thème WooCommerce est sécurisé.
C’est une chose de sécuriser votre site, et c’en est une autre de le faire savoir à vos clients.
Nous vous recommandons de présenter les passerelles de paiement auxquelles vous avez souscrit et tout autre élément susceptible de renforcer la confiance de vos clients.
Il peut s’agir de marqueurs de confiance tels que des badges de sécurité, des certificats ou des mentions de tiers, comme les badges Google Customer Review ou Better Business Bureau Accredited Business.
En résumé, voici les principaux aspects à prendre en compte lors de la sélection d’un thème WooCommerce. Vous pouvez rechercher sur Internet des thèmes qui répondent à tous ces critères.
Vous pouvez aussi nous croire sur parole et opter pour le thème Astra 🙂 .
Pourquoi utiliser Astra et Elementor pour créer une boutique en ligne ?
En ce qui concerne les thèmes, Astra est le thème par défaut le plus populaire de l’écosystème WordPress. Il compte près de 2 millions d’installations actives et a dépassé les 7 millions de téléchargements.
Ce thème léger est convivial pour les débutants et offre une gamme étendue de modèles de sites Web conçus par des professionnels qui peuvent être utilisés pour pratiquement toutes les niches.
Avec la dernière version Astra 3.9, nous avons porté WooCommerce à un tout autre niveau.

Voici quelques-unes de ses caractéristiques :
- Un tout nouvel habillage moderne pour la page de votre boutique
- Création facile d’une galerie d’images sur votre page produit
- Nouvelle mise en page moderne pour la page du panier
- Page de paiement super optimisée et sans friction, conçue pour la conversion
- Nouvelle page de remerciement moderne
- Mise en page moderne pour la page de compte
- Des échantillons de variations impressionnants pour votre boutique WooCommerce
- Plugin de passerelle de paiement Stripe qui s’intègre parfaitement à Astra
Et bien d’autres fonctionnalités impressionnantes.
En bref, avec Astra 3.9, nous avons considérablement amélioré chaque élément de votre boutique, garantissant une meilleure expérience d’achat pour les clients.
Elementor est un constructeur de pages WordPress très populaire avec plus de 5 millions d’installations actives.
Avec un éditeur intuitif de type “glisser-déposer”, il peut être utilisé pour construire des sites web créatifs et uniques rapidement et facilement.
Ainsi, lorsque vous combinez le thème WordPress le plus populaire et le constructeur de pages, vous pouvez construire des sites WooCommerce uniques et à fort taux de conversion qui obtiendront de bons résultats en termes d’expérience d’achat.
Comment construire un site WooCommerce avec Elementor et Astra
Construisons maintenant un site WooCommerce avec Elementor et Astra.
Nous supposons que vous avez acheté un domaine et un hébergement WordPress géré.
Étape 1 : Installer WordPress
Une fois que vous avez acheté un hébergement, vous pouvez facilement installer WordPress en vous rendant sur le panneau de contrôle ou en utilisant un assistant d’installation.
Par exemple, si vous avez choisi SiteGround, vous pouvez utiliser l’assistant de configuration de site web pour installer WordPress.
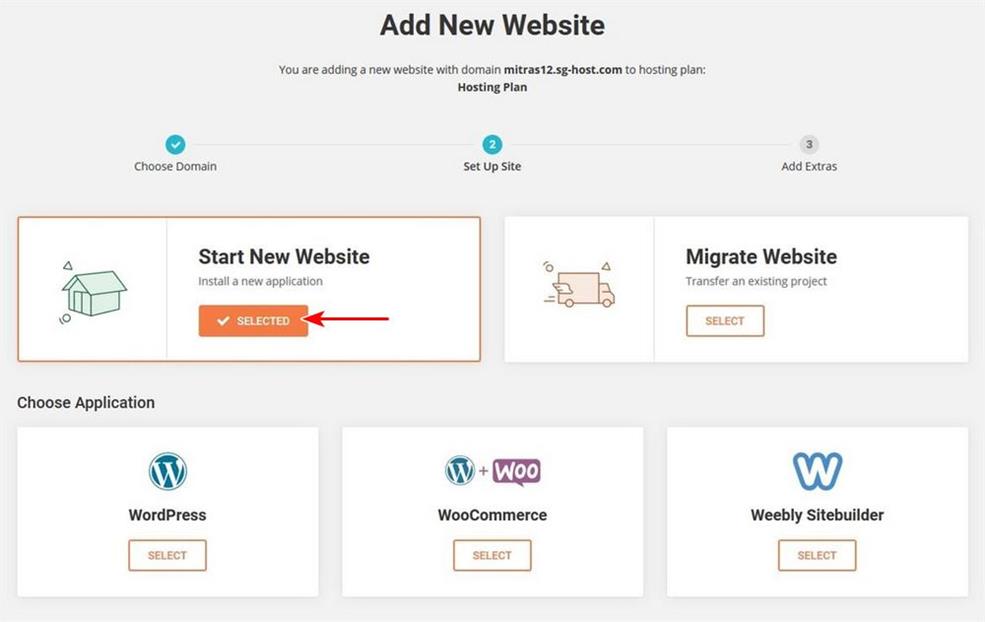
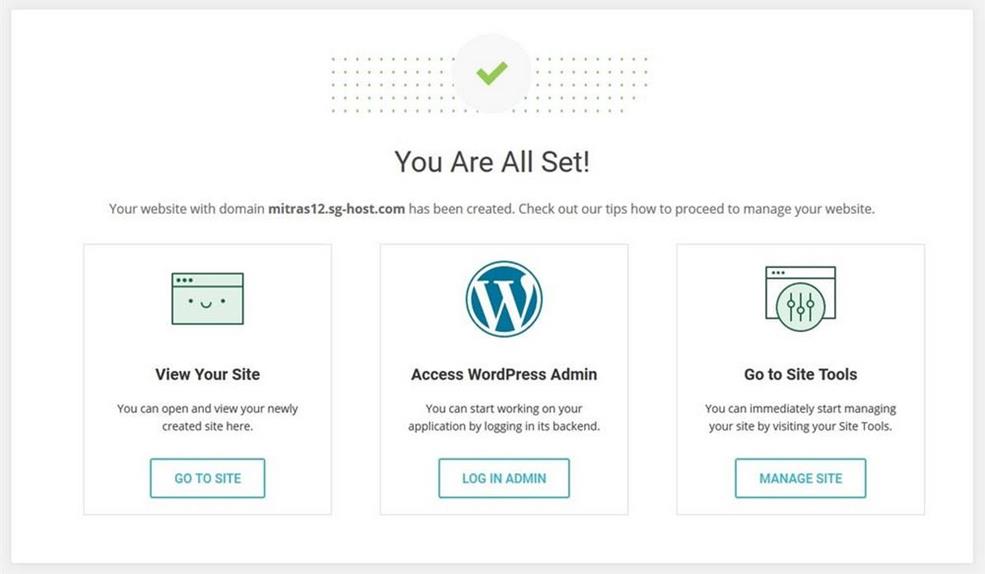
Une fois l’inscription réussie, vous vous retrouverez sur le tableau de bord suivant.

Vous pouvez ajouter un nouveau site web, sélectionner votre application et faire bien d’autres choses encore.
Après quelques étapes simples, votre installation de WordPress est terminée.

Vous pouvez maintenant accéder à votre tableau de bord et commencer à construire votre site web.
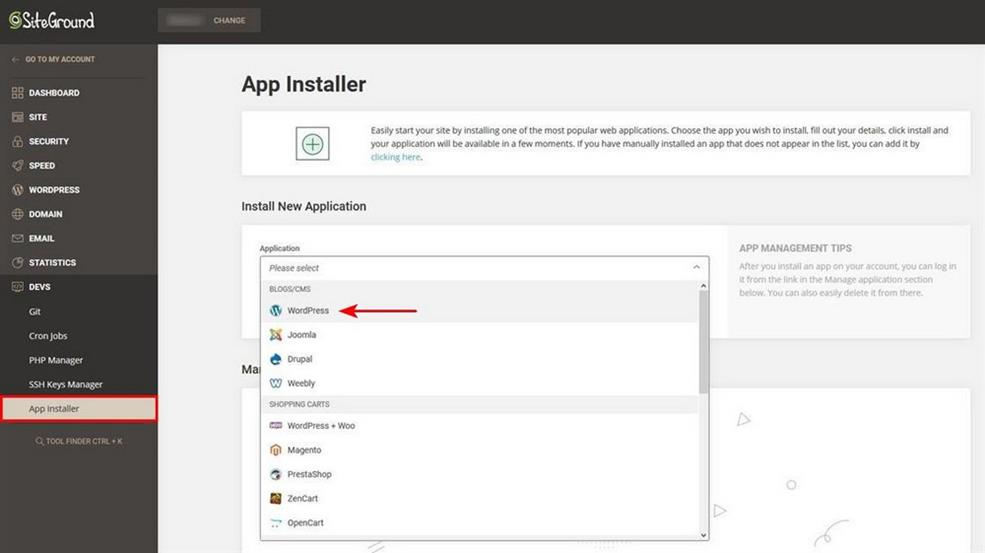
Vous pouvez également utiliser le programme d’installation d’applications.
Pour cela, vous devez accéder au panneau de contrôle SiteGround et localiser l’installateur d’applications.

Sélectionnez WordPress comme application préférée et terminez l’installation.
Le processus est assez simple et, une fois terminé, vous pourrez accéder à votre tableau de bord WordPress.

Bien que les étapes ci-dessus soient spécifiques à SiteGround, le processus est similaire pour n’importe quel hébergeur.
Vous avez besoin d’aide pour installer WordPress ? Consultez notre Guide complet pour l’installation d’un hébergement Web, d’un domaine et de WordPress (2022).
Étape 2 : Installer le thème Astra
Une fois que vous avez installé WordPress, l’étape suivante consiste à installer le thème Astra.
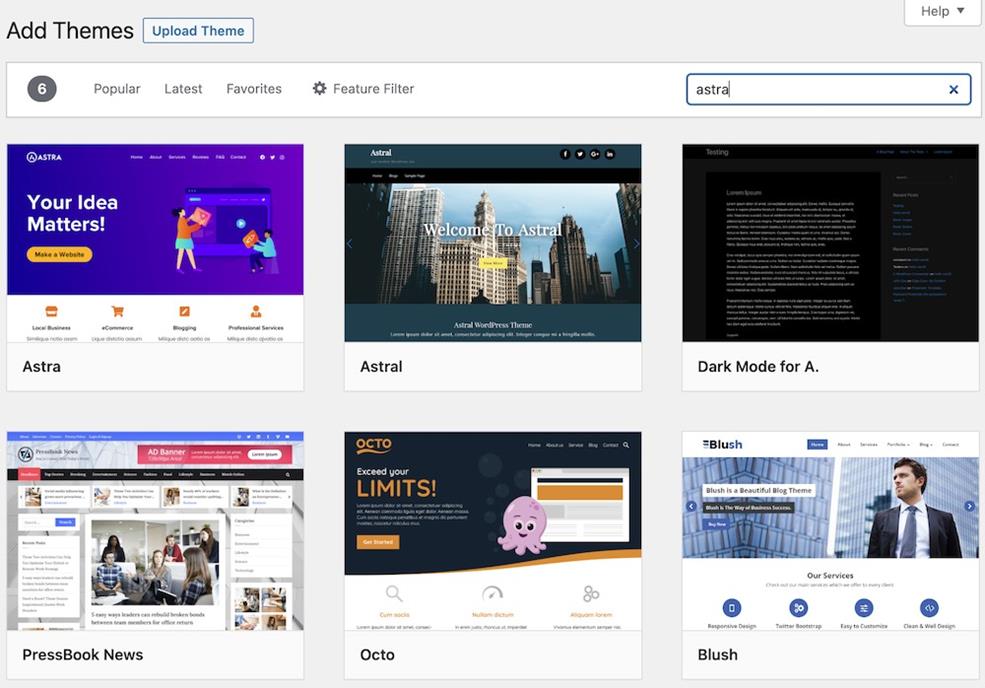
Depuis votre tableau de bord WordPress, allez dans Apparence > Thèmes et cliquez sur Ajouter un nouveau thème.
Recherchez Astra et cliquez sur Installer puis sur Activer.

Vous voulez lancer votre boutique immédiatement avec des modèles de sites web prêts à l’emploi ?
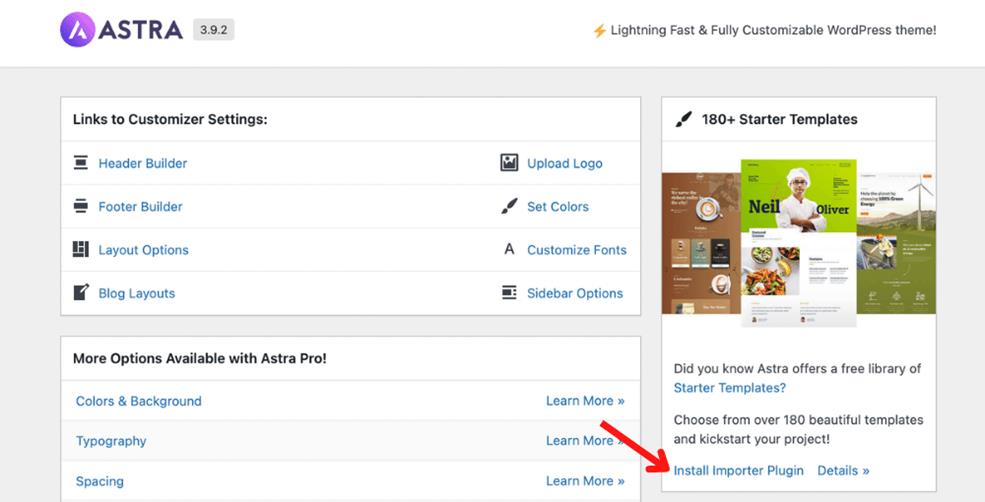
Rendez-vous dans Apparence > Options Astra.

Cliquez ensuite sur Install Importer Plugin.
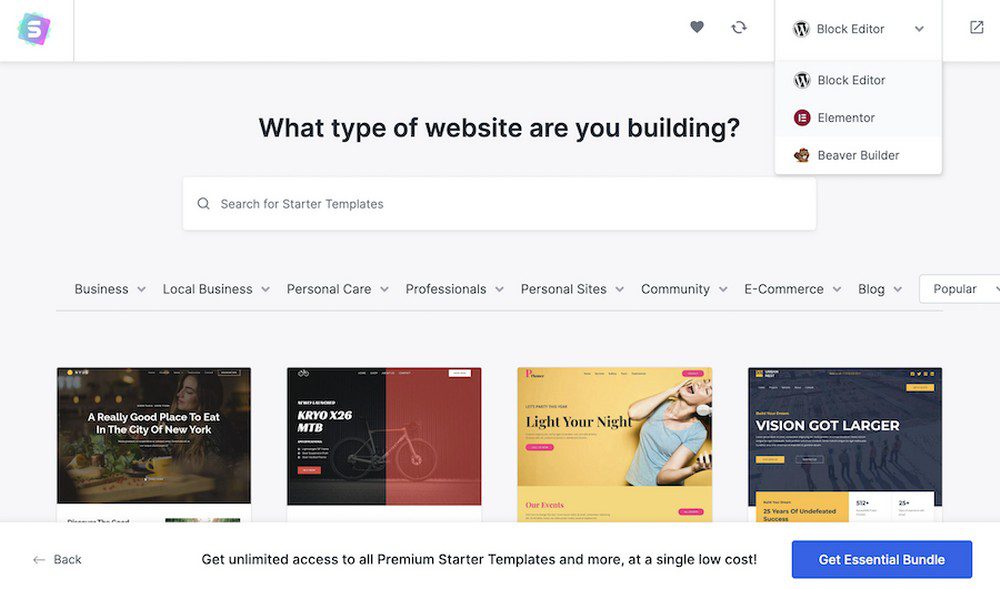
Vous serez invité à sélectionner le constructeur de pages de votre choix. Nous allons choisir Elementor.

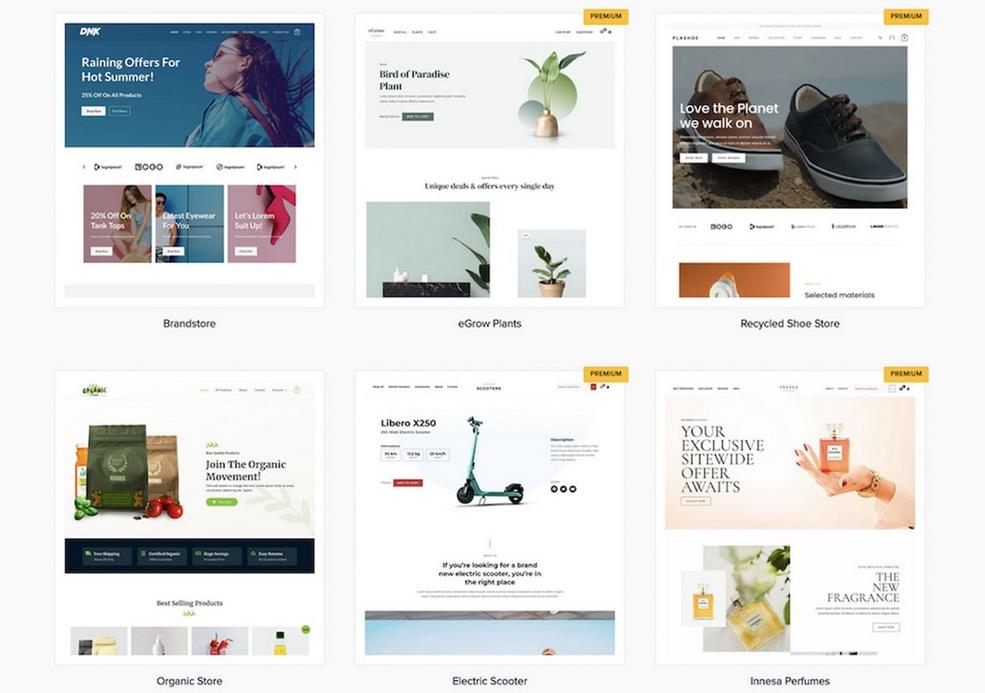
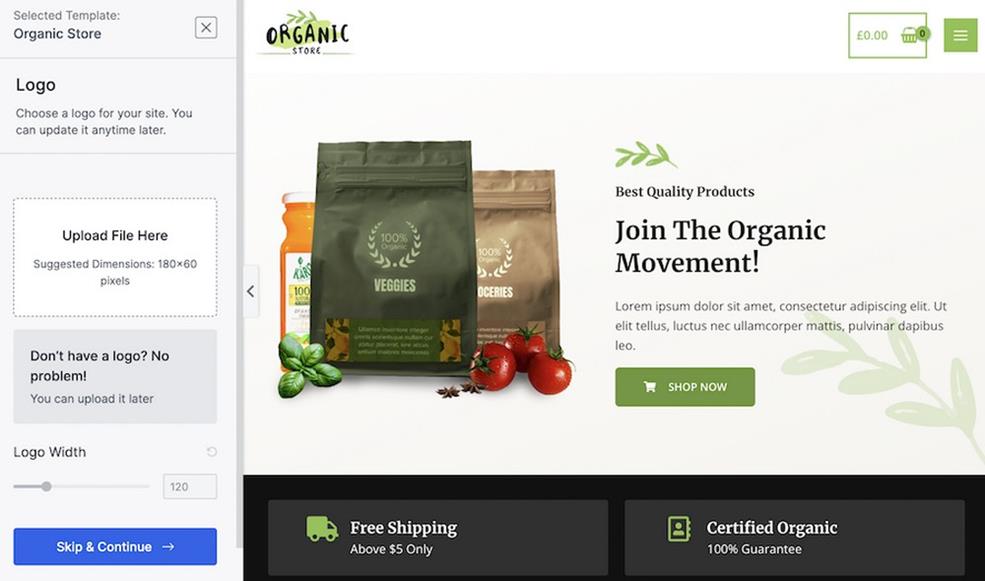
Vous pouvez également sélectionner un modèle de démarrage de votre choix.
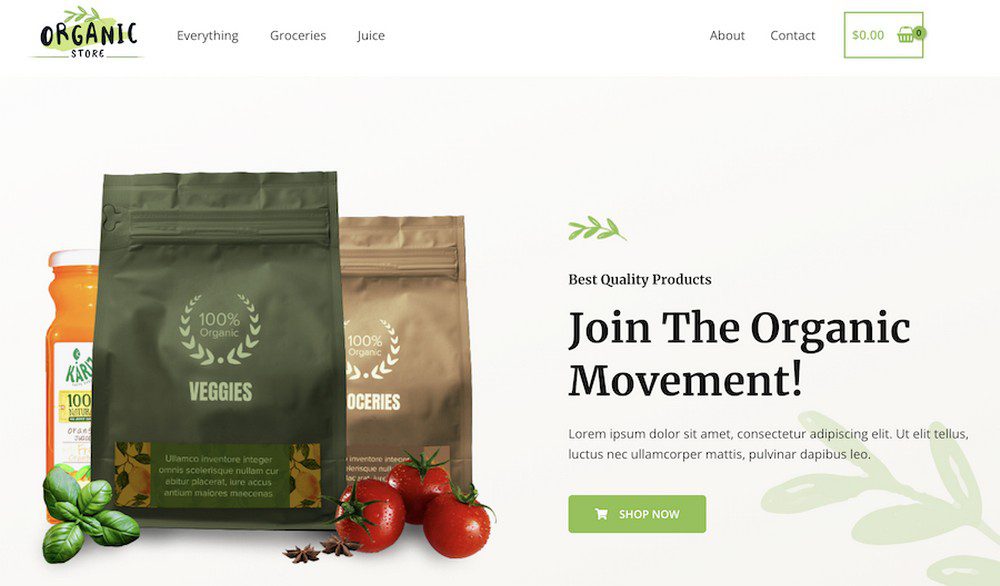
Par exemple, recherchez Magasin et sélectionnez le modèle de votre choix. Nous avons choisi le modèle Organic Store.
Modèles Astra recommandés :
- Modèles de sites web eCommerce
- Modèles de sites web pour la mode et l’habillement
Vous pouvez maintenant personnaliser le modèle en fonction des exigences de votre site web.

Ajoutez un logo, modifiez les couleurs et la typographie, et bien d’autres choses encore.
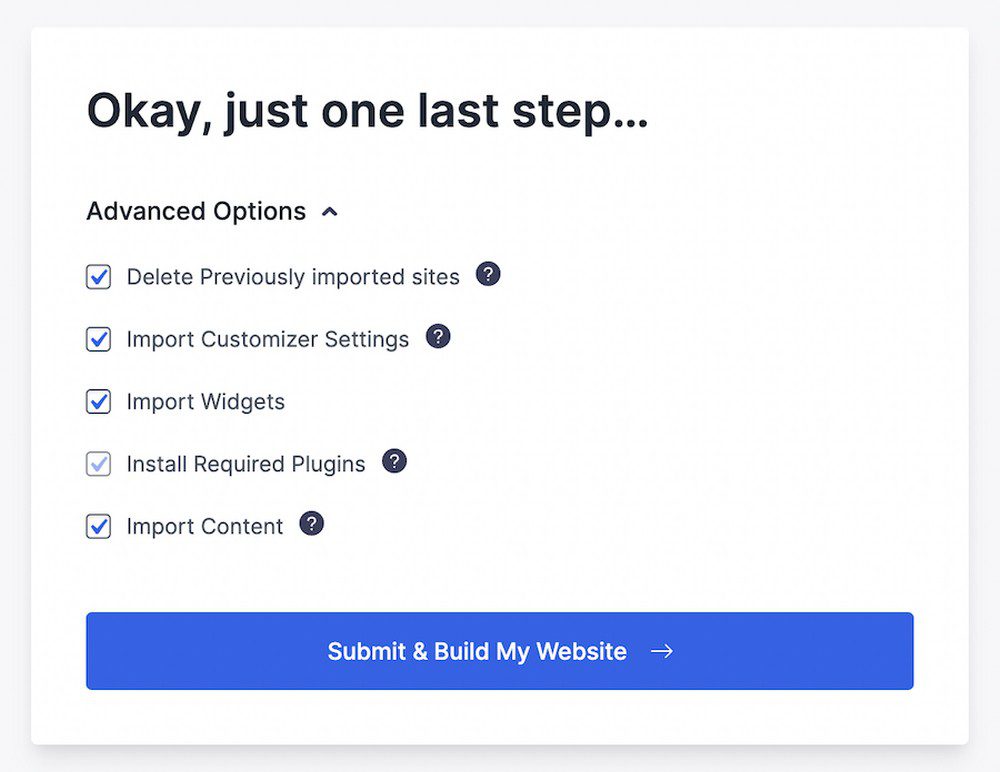
Une fois que vous êtes satisfait, vous arrivez à l’écran suivant.

Cliquez sur Submit & Build My Website.
Le processus d’installation démarre, comme le montre l’image ci-dessous.

Cela devrait être fait en moins d’une minute.
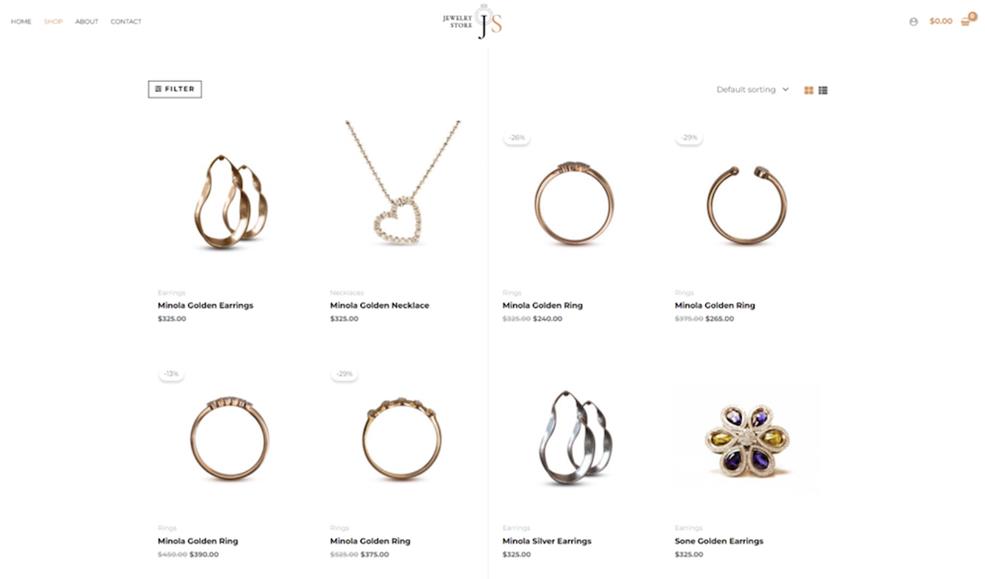
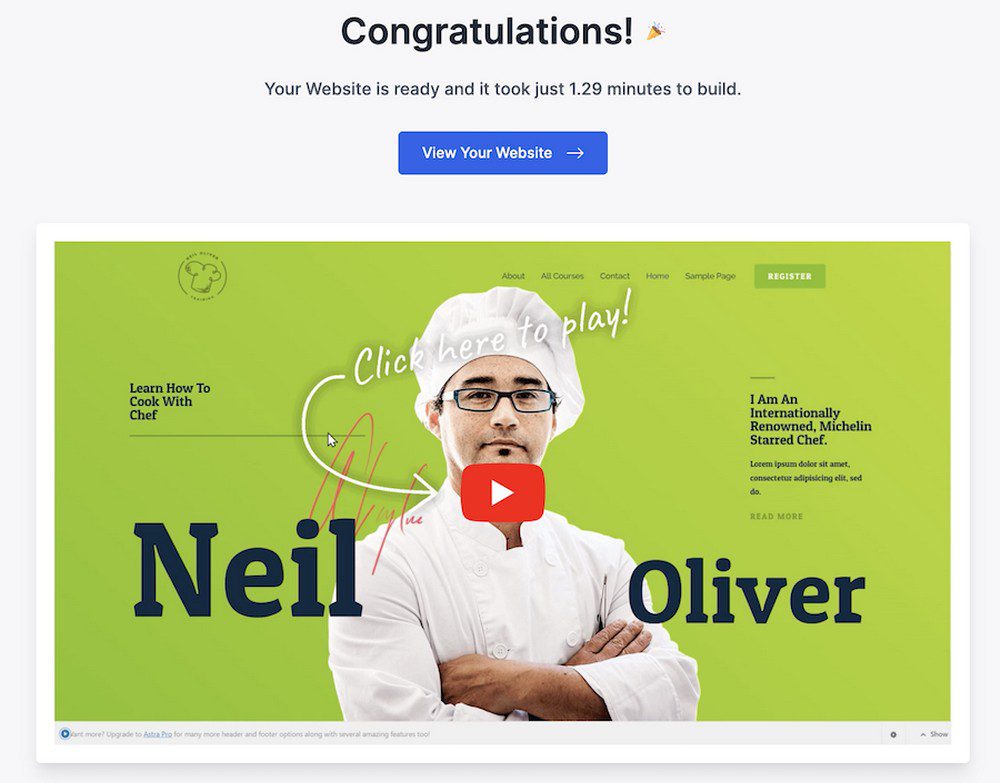
Une fois l’installation réussie, votre site web sera en ligne.

Cliquez sur Voir votre site web pour visualiser l’apparence de votre site sur la page d’accueil.

Et c’est ainsi que votre site WooCommerce est opérationnel.
Il ne vous reste plus qu’à ajouter vos produits, à effectuer quelques réglages et vous serez prêt à accepter des commandes et des paiements !
Étape 3 : Installer WooCommerce
Pour créer une boutique en ligne sur WordPress, nous devons installer WooCommerce.
Si vous avez installé un modèle de démarrage lié à une boutique, vous remarquerez que WooCommerce est déjà actif.
Lorsque vous installez un modèle de démarrage, il est livré avec tout ce dont vous avez besoin pour construire un site web.
Et dans ce cas, lorsque vous avez sélectionné un modèle de magasin, non seulement Elementor a été installé avec lui, mais WooCommerce l’a également été !
Si vous n’avez pas utilisé de modèle de départ, vous devrez peut-être ajouter WooCommerce manuellement.
Voilà comment faire :
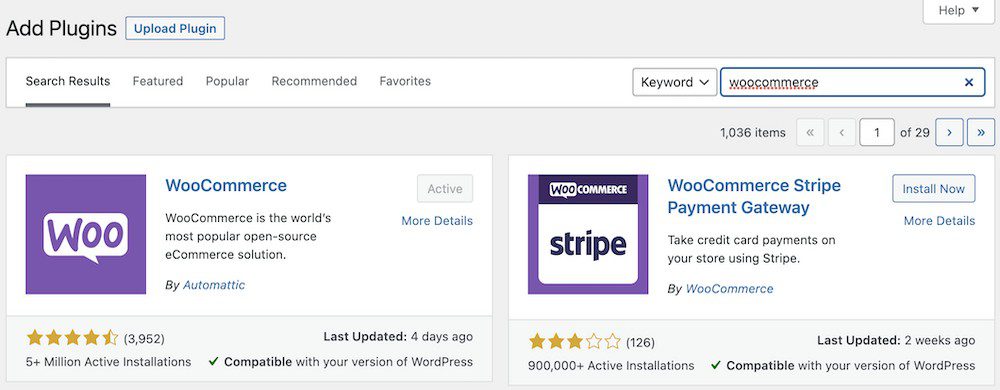
Pour cela, allez dans Plugins > Ajouter un nouveau et cherchez WooCommerce.

Cliquez sur Installer maintenant, puis activez le logiciel.
Étape 4 : Configurer votre boutique WooCommerce
Maintenant que WooCommerce est installé, il y a quelques paramètres à régler avant d’ajouter des produits à votre boutique.
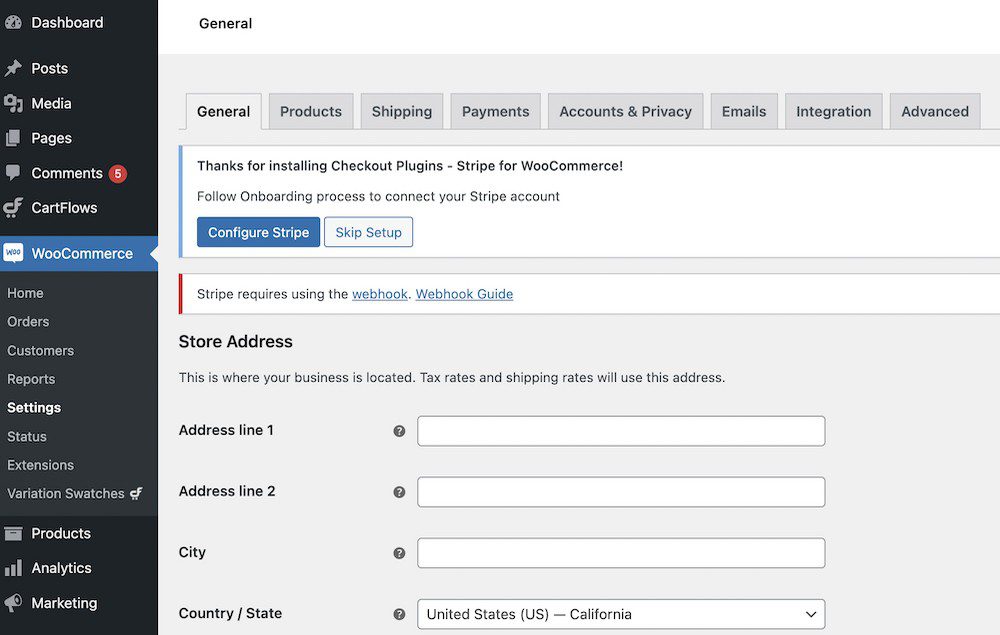
Rendez-vous dans WooCommerce > Paramètres. Par défaut, vous serez sur l’onglet Général.

C’est ici que vous pouvez inclure l’adresse de votre magasin, définir une devise par défaut, ajouter des détails d’expédition, intégrer une passerelle de paiement, configurer des notifications par e-mail et d’autres paramètres liés au magasin.
Tous ces éléments sont inclus dans l’assistant de configuration de WooCommerce, mais vous pouvez également les configurer manuellement si vous le souhaitez.
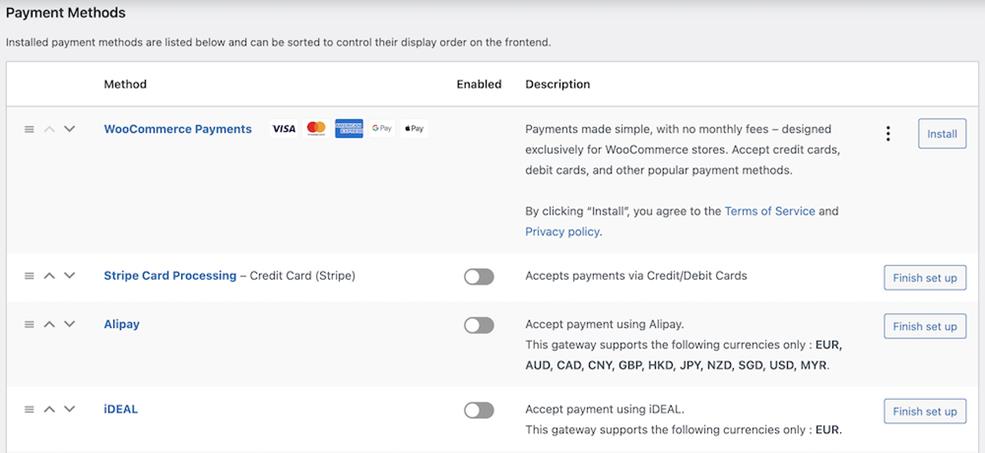
Par exemple, si vous souhaitez ajouter une méthode de paiement à votre boutique, cliquez sur l’onglet Paiements.

Il vous suffit d’activer la méthode de paiement que vous préférez et de terminer le processus de configuration.
Nous vous recommandons de prendre le temps d’explorer ce que les paramètres ont à offrir.
Pour plus de détails, vous pouvez toujours consulter notre article détaillé sur la configuration de WooCommerce.
Etape 5 : Comment ajouter des produits à votre boutique WooCommerce
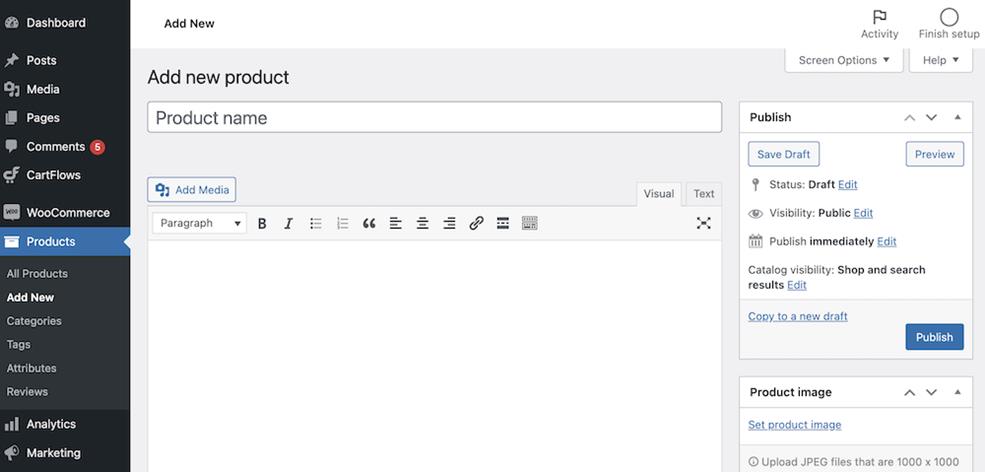
Pour ajouter des produits à votre boutique WooCommerce, allez dans Produits > Ajouter un nouveau.

Saisissez le nom et la description du produit, téléchargez une image du produit, ainsi que tous les détails.
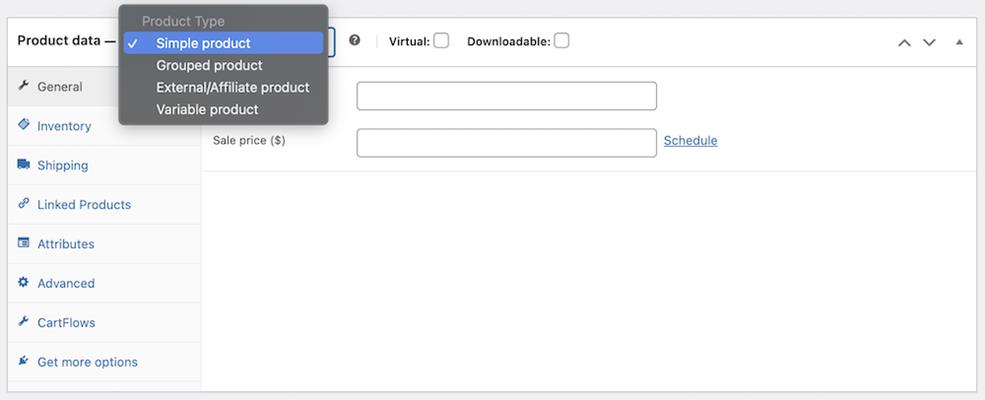
Faites ensuite défiler la page jusqu’à la section Données du produit.
C’est ici que vous ajoutez les détails relatifs à votre produit.

Commencez par sélectionner le type de produit et ajoutez l’inventaire. Passez ensuite aux détails de l’expédition et aux autres paramètres.
Vous pouvez choisir de fournir toute une série d’informations supplémentaires.
Certains détails sont obligatoires, d’autres sont facultatifs.
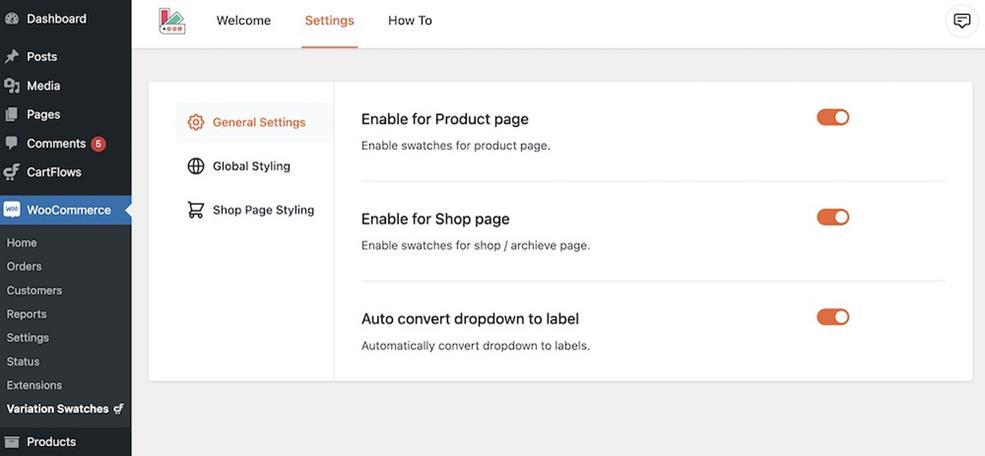
Ce qu’il est important de noter, ce sont les nouvelles fonctionnalités que WooCommerce propose lorsque vous installez la dernière version d’Astra.
Par exemple, votre modèle de boutique est maintenant livré avec Variation Swatches for WooCommerce by CartFlows.

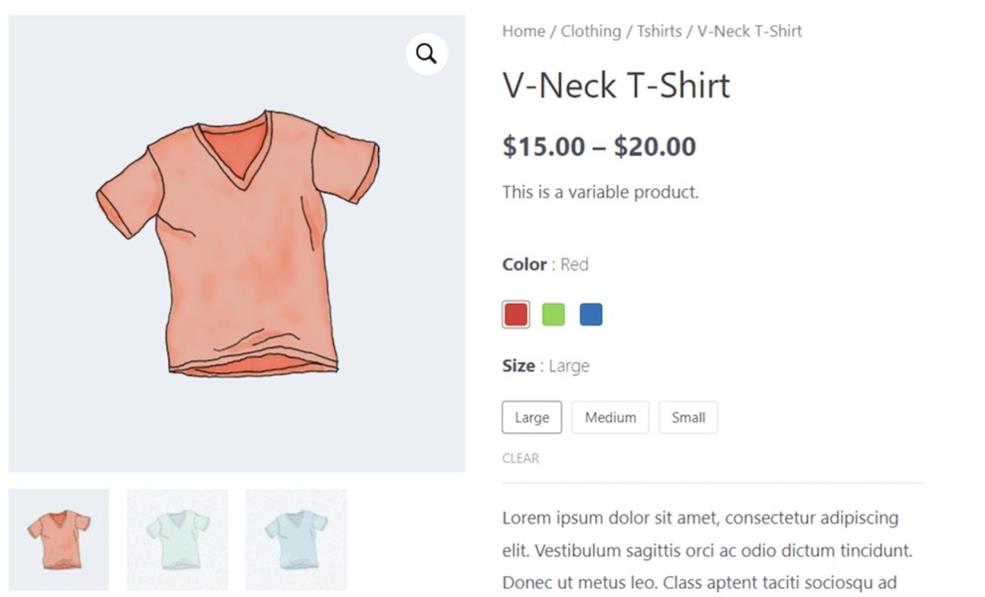
Grâce à cette fonctionnalité, vous pouvez vous débarrasser de l’ancienne liste déroulante et présenter les différentes variantes de votre produit à l’aide d’impressionnants échantillons de variations.

Il ne s’agit pas seulement de montrer les différentes options de couleur disponibles pour votre produit. Vous pouvez choisir différentes variantes d’images et utiliser des échantillons d’étiquettes.
Installer quelques plugins WordPress indispensables
Il existe des plugins WordPress indispensables que vous pouvez envisager d’installer. Ces plugins offrent des fonctionnalités supplémentaires.
UpdraftPlus : plugin de sauvegarde WordPress
La plupart des hébergeurs programment des sauvegardes automatiques de votre site web. Mais nous ne voulons pas dépendre d’eux, c’est pourquoi nous vous recommandons d’avoir votre propre solution de sauvegarde.
UpdraftPlus est l’un de ces plugins.

UpdraftPlus est un plugin populaire qui permet de sauvegarder votre site web WordPress. Vous pouvez également stocker vos sauvegardes sur Google Drive, Amazon S3, Dropbox ou Rackspace Cloud.
En sauvegardant votre boutique, vous vous assurez de ne pas tout perdre. Si un problème survient sur votre site web ou si votre serveur tombe en panne, vous pouvez le restaurer à partir d’une sauvegarde en quelques minutes.
WordFence : Plugin de sécurité WordPress
En raison de sa popularité, WordPress peut être vulnérable aux piratages, au spamming et aux attaques malveillantes. La dernière chose que vous souhaitez, c’est qu’un incident survienne sur votre site web, ce qui vous coûterait cher en termes de temps, d’argent et de réputation.

C’est là que les plugins de sécurité WordPress, tels que WordFence, s’avèrent utiles.
WordFence est un plugin de sécurité bien connu et fiable qui garantit que votre site web est entre de bonnes mains. Il bloque le trafic malveillant, arrête les attaques par force brute et s’assure que les mots de passe que vous définissez sont solides.
Yoast SEO : Plugin WordPress SEO
Vous voulez que votre site web apparaisse dans les pages de résultats des moteurs de recherche ?
Bien que l’optimisation de votre boutique pour les moteurs de recherche ne soit pas une mince affaire, l’installation d’un plugin SEO améliorera vos chances d’être remarqué par les moteurs de recherche.

Yoast SEO est un plugin WordPress très populaire qui vous aide à optimiser votre boutique pour le référencement.
Ajoutez des titres et des descriptions, générez un sitemap XML, optimisez le contenu de votre page et faites bien plus encore avec Yoast SEO.
Site Kit by Google : Plugin WordPress pour analyser le trafic de votre site web
Lorsque vous gérez un commerce physique, vous aimeriez savoir lesquels de vos efforts de marketing portent leurs fruits et attirent des clients dans votre magasin.
Il en va de même pour votre boutique en ligne. La bonne nouvelle, c’est qu’il est beaucoup plus facile de savoir ce qui fonctionne et ce qui ne fonctionne pas sur votre site web en installant des plugins tels que Site Kit by Google.

En connectant votre magasin à Site Kit by Google, vous obtenez des informations détaillées sur vos clients, comment ils ont découvert votre magasin, les pages qu’ils ont visitées, combien de temps ils sont restés dans votre magasin, d’où ils viennent, et d’autres informations utiles.
Grâce à ces informations, vous pouvez élaborer vos offres en conséquence.
ShortPixel : Plugin WordPress d’optimisation des images
Votre boutique WooCommerce va avoir beaucoup d’images de produits. Plus les images sont belles, plus les clients ont de chances d’effectuer un achat.
Cependant, les images de grande taille peuvent être volumineuses et avoir un impact négatif sur la vitesse de chargement des pages. Et nous savons tous à quel point la vitesse de chargement des pages est importante pour les moteurs de recherche et l’expérience des utilisateurs !

ShortPixel est un plugin WordPress de compression d’images qui réduit la taille des images sans en compromettre la qualité.
Tous les formats d’image courants sont pris en charge, y compris WebP.
Elementor est un constructeur de pages très populaire. Il est convivial pour les débutants et utilise une méthode de construction de site par glisser-déposer facile à utiliser, vous permettant de créer de belles pages.
Si vous avez installé notre modèle de démarrage dans le cadre de ce guide pratique, Elementor est déjà installé.
Et juste au cas où vous voudriez des widgets Elementor plus créatifs pour votre site, vous pouvez installer Ultimate Addons for Elementor.

Il propose plus de 40 widgets et extensions, plus de 100 modèles de sites web et plus de 200 blocs de sections prédéfinis, qui peuvent tous être personnalisés comme vous le souhaitez.
En résumé, plusieurs plugins WordPress vous aident à ajouter des fonctionnalités à votre site web. Nous avons à peine effleuré la surface.
Toutefois, ces plugins incontournables constituent un bon point de départ.
Vous voulez plus d’options ? Consultez notre article détaillé sur les meilleurs plugins WordPress pour tout site Web WordPress réussi en 2023.
Vous voulez des plugins WordPress spécifiques au commerce électronique ? Ceux qui peuvent aider à augmenter les ventes et les conversions ?
Les meilleurs thèmes Elementor WooCommerce
Il existe un grand nombre de thèmes WordPress et beaucoup d’entre eux sont compatibles avec Elementor et WooCommerce.
Bien que nous ne les ayons pas tous listés ici, nous avons mentionné quelques-uns des meilleurs thèmes Elementor WooCommerce. En choisissant l’un d’entre eux, vous devriez obtenir l’expérience que vous recherchez.
1. Astra

Avec plus d’un million d’installations et étant le seul thème WordPress non par défaut à atteindre cette marque, nous connaissons une chose ou deux sur la création de thèmes performants et optimisés qui convertissent.
Astra est un thème WordPress léger qui offre des intégrations avec Elementor et WooCommerce. De plus, Astra est livré avec des sites de démonstration WooCommerce prêts à l’emploi qui peuvent être facilement personnalisés à l’aide d’Elementor.
En utilisant Astra, vous bénéficiez de :
- Des boutiques beaucoup plus rapides qui aident à augmenter le taux de conversion
- Un panier déroulant qui permet aux utilisateurs de voir leur panier à partir de n’importe quelle page.
- Un processus de paiement optimisé pour la conversion, réduisant ainsi le taux d’abandon du panier.
- Des bulles de vente qui attirent l’attention de l’utilisateur et stimulent les ventes
- Des sites entièrement réactifs qui fonctionnent parfaitement sur tous les appareils
- Des boutiques personnalisables sans avoir à écrire une seule ligne de code
Vous voulez plus de fonctionnalités ?
Passez à Astra Pro et obtenez des fonctionnalités WooCommerce supplémentaires telles que :
- Le défilement infini qui charge dynamiquement vos produits au fur et à mesure que les utilisateurs font défiler leur page.
- Des options de paiement supplémentaires pour améliorer l’expérience des utilisateurs, telles que le paiement en deux étapes, le paiement sans distraction, etc.
- Davantage d’options d’affichage des produits et de galeries qui peuvent être facilement ajustées. Possibilité d’ouvrir les images dans une boîte à lumière.
- La fonction d’affichage rapide des produits permet aux utilisateurs d’avoir un aperçu des détails du produit sans avoir à visiter la page détaillée du produit. Cela permet d’augmenter le taux de conversion
- Barre latérale hors canevas pour les filtres de produits
2. Hello Elementor + Theme Builder

Elementor est un plugin de construction de pages WordPress très populaire et possède ses propres thèmes que vous pouvez consulter.
Les modèles fonctionnent parfaitement avec WooCommerce et peuvent être facilement personnalisés à l’aide de l’Elementor WooCommerce Builder.
En utilisant les widgets dédiés à WooCommerce tels que les boutons d’ajout au panier et les fonctionnalités du créateur de thème Elementor, vous pouvez concevoir votre boutique et vos pages de produits comme vous le souhaitez.
3. GeneratePress

GeneratePress est un autre thème WordPress populaire compatible avec WooCommerce.
En utilisant le personnalisateur WordPress, les paramètres WooCommerce de GeneratePress vous permettent de configurer à peu près tout, comme le panier déroulant, le mode de paiement sans distraction, et plus encore.
Alors que le thème GeneratePress est disponible gratuitement sur WordPress, pour accéder aux paramètres WooCommerce, vous aurez besoin de GeneratePress Premium.
4. Neve

Neve est un thème WordPress prêt pour WooCommerce qui est livré avec plusieurs sites web de démonstration prêts à l’emploi et optimisés par Elementor.
La version gratuite de Neve offre une compatibilité complète avec WooCommerce. Pour une intégration plus poussée de WooCommerce, vous pouvez considérer la version Pro.
La version Pro de Neve comprend un module WooCommerce booster qui vous permet de personnaliser votre boutique, vos produits et vos pages de paiement.
5. OceanWP

Avec plus de 700 000 installations actives, OceanWP est un thème WordPress populaire qui est livré avec de nombreuses fonctionnalités intégrées pour les magasins WooCommerce.
Vous avez des sites de démonstration WooCommerce prêts à l’emploi qui sont tous optimisés par Elementor.
Voici quelques fonctionnalités supplémentaires pour WooCommerce :
- Vue rapide des produits
- Panier d’achat déroulant
- Bouton flottant d’ajout au panier
- Processus de paiement sans distraction
OceanWP vous offre de nombreuses options de personnalisation et est compatible avec Elementor.
Commencer avec OceanWP
Elementor vs. Elementor Pro : Quand passer à la version supérieure
La version gratuite d’Elementor fonctionne très bien. Que vous soyez un débutant ou un développeur de sites WordPress chevronné, Elementor offre toute une gamme de possibilités de conception.
Cependant, si vous recherchez plus d’outils et de fonctionnalités pour améliorer les conversions et les ventes, il y a toujours les addons Elementor et Elementor Pro.
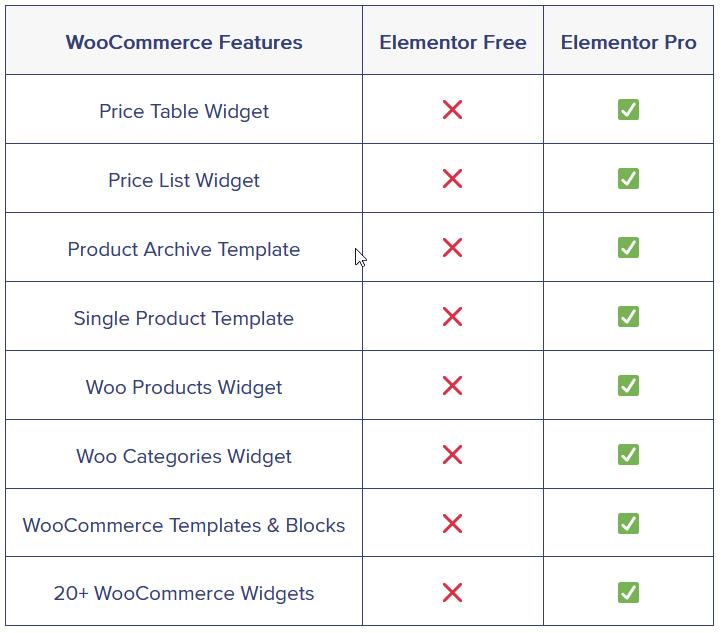
Bien que nous nous soyons concentrés sur les aspects de WooCommerce et d’Elementor dans le tableau comparatif ci-dessous, voici un aperçu des différences significatives entre Elementor et Elementor Pro.
- Alors que le constructeur de thème vous permet de personnaliser chaque élément de votre thème, le constructeur de thème d’Elementor Pro vous permet d’aller au-delà des restrictions du thème. En utilisant Elementor, vous pouvez concevoir visuellement les différents éléments de votre site web, tels que l’en-tête, le pied de page, la page d’archive, les articles individuels, etc. Cela implique-t-il du codage ? Pas du tout ! Et cela fonctionne avec à peu près n’importe quel thème WordPress.
- Comment créer des formulaires de contact ? Nous supposons que c’est en installant un plugin de formulaire de contact tel que WP Forms, Ninja Forms, Contact Form 7, et bien d’autres. Bien que toutes ces options soient excellentes, le widget de formulaires d’Elementor Pro vous offre la même flexibilité. Concevez vos formulaires à la volée et définissez des alertes et des notifications personnalisées. Vous souhaitez intégrer des outils d’automatisation ou de CRM ? Les widgets de formulaires d’Elementor Pro vous permettent de le faire en quelques clics.
- Avez-vous utilisé les modèles et blocs professionnels de la bibliothèque Elementor ? Si c’est le cas, vous savez qu’il y a beaucoup plus d’options disponibles dans la version Pro. En utilisant ces modèles et blocs professionnels, vous pouvez facilement les personnaliser pour créer des pages d’atterrissage, des pages web, des titres animés, des formulaires et bien d’autres choses encore.
En plus de ce qui précède, voici pourquoi vous pourriez envisager d’opter pour la version Pro d’Elementor, en particulier si vous possédez une boutique en ligne.

WooCommerce, Astra et Elementor : Mieux ensemble
Une boutique en ligne réussie nécessite une plateforme bien équilibrée sur laquelle s’appuyer. Pour créer une boutique en ligne sur WordPress, WooCommerce est la meilleure solution.
Il s’agit d’une plateforme eCommerce extrêmement populaire qui s’intègre parfaitement à WordPress et à d’autres plugins et thèmes. Et le meilleur, c’est que WooCommerce est open source et entièrement gratuit !
Lorsque vous combinez WooCommerce avec Elementor et Astra, vous obtenez une boutique en ligne hautement optimisée, conçue pour convertir et augmenter les ventes.
Sans parler de l’expérience d’achat !
À vous de jouer. Avez-vous construit une boutique WooCommerce en utilisant Elementor ? Ou avez-vous utilisé un autre constructeur de pages et un autre thème WordPress ? N’hésitez pas à nous en faire part.
Articles connexes
- Les meilleurs plugins WooCommerce d’abonnement en 2024
- Comment configurer la tarification dynamique de WooCommerce : 3 étapes très simples
- Connexion à WooCommerce : Quelles sont les options pour vos clients ?
- Comment exporter des produits WooCommerce – Guide étape par étape
- Comment créer des codes coupons WooCommerce en 2023
- OpenCart vs WooCommerce – Quelle est la meilleure plateforme Ecommerce ?
- Comment créer une boutique de vente en gros WooCommerce (Guide étape par étape)
- Comment créer un site WooCommerce à produit unique










