“L’unique chose”.
Avez-vous lu ce best-seller ? Si ce n’est pas le cas, je vous invite à le faire. Il s’agit de créer des résultats extraordinaires en se concentrant sur une seule chose.

Voulez-vous obtenir des résultats extraordinaires en ne vendant qu’un seul produit ? Vous vous demandez si vous devez créer un site WordPress à produit unique en utilisant WooCommerce ?
Cet article sur la création d’un site WooCommerce à produit unique expliquera en détail les étapes nécessaires à la création d’une boutique en ligne sur WordPress.
Qu’est-ce qu’un site web à produit unique et comment fonctionne-t-il ?
Un site web mono-produit existe dans le seul but de promouvoir et de vendre un produit unique. Ce produit peut être physique ou numérique, mais il doit être unique et suffisamment important pour justifier la création d’un site web entier.
La philosophie qui sous-tend les sites web consacrés à un seul produit est d’éliminer autant que possible les distractions, ce qui permet d’augmenter le taux de conversion.
Nous ne voulons pas que le client potentiel se laisse distraire et aille lire notre contenu ou visiter d’autres pages. Leur seule option doit être d’acheter.
C’est pourquoi un site de commerce électronique consacré à un seul produit doit présenter en un seul endroit toutes les informations dont l’utilisateur a besoin pour décider d’acheter ou non.
Et le faire de manière concise, sans le submerger ni l’ennuyer.
La conception et la rédaction sont essentielles à cet égard.
C’est pourquoi les boutiques de produits uniques comprennent généralement les éléments suivants
- des titres percutants qui attirent l’attention. Si vous n’accrochez pas les visiteurs avec un titre, ils partiront.
- Un texte vraiment persuasif. Ces pages n’ont pas de panier d’achat, de liste de souhaits ou quoi que ce soit d’autre. C’est pourquoi le contenu doit être axé sur la conclusion de la vente.
- Preuve sociale et commentaires : Les témoignages d’anciens clients sont l’un des facteurs les plus importants qui contribuent à renforcer la confiance dans votre produit.
- Plusieurs appels à l’action : Chaque personne se convertit à un moment différent. Le bouton d’achat doit être constamment présent.
- FAQ : Répondez d’emblée à toutes les questions potentielles. Il n’y a pas de temps pour un appel ou un courriel de pré-vente.
- Un processus de paiement à fort taux de conversion : Vous ne voulez pas que les clients soient confrontés à un processus de paiement difficile à remplir ou qui ne se présente pas bien sur les appareils mobiles.
Il s’agit là des éléments de base nécessaires à la réussite d’un site de commerce électronique pour un seul produit.
Tous ces éléments doivent être accompagnés d’une bonne explication de votre garantie, d’images ou de vidéos de qualité ou d’une brève présentation de votre entreprise.
Une très bonne idée serait d’inclure une lettre de vente vidéo dans le site lui-même, car cela peut contribuer à augmenter les conversions.
Les sites web consacrés à un seul produit affichent des taux de conversion élevés et simplifient considérablement le processus de marketing, de vente et d’analyse des performances.
Mais surtout, ils vous aident à améliorer votre marque. En effet, ils renforcent la présence et la pertinence du produit sur le marché.
Idées de boutiques en ligne à produit unique
Bien que cela soit recommandé, il n’est pas nécessaire de créer ou de fabriquer son propre produit pour le promouvoir correctement. Il est possible de créer des boutiques de produits uniques en dropshipping ou de vendre les produits de quelqu’un d’autre.
N’oubliez pas que l’un des avantages de ces sites est leur taux de conversion élevé. Ce taux est excellent, que vous souhaitiez vendre votre propre produit ou des articles de marques connues.
Voici quelques idées de boutiques mono-produit :
- Des produits technologiques tels que des drones.
- Des articles de cuisine comme un mixeur.
- Un cours numérique.
- Un événement.
- Un livre.
- Une application.
- Des bijoux et des accessoires comme un portefeuille.
- Des meubles tels qu’un bureau debout.
- Des accessoires de sport ou de loisirs.
- Des machines.
- Un jouet.
En général, tout produit ayant une part de marché potentielle et des marges bénéficiaires élevées est un bon choix.
Exemples de sites web à produit unique réussis
Analysons maintenant quelques sites web consacrés à un seul produit qui existent déjà pour voir ce qu’ils vendent et comment ils le vendent.
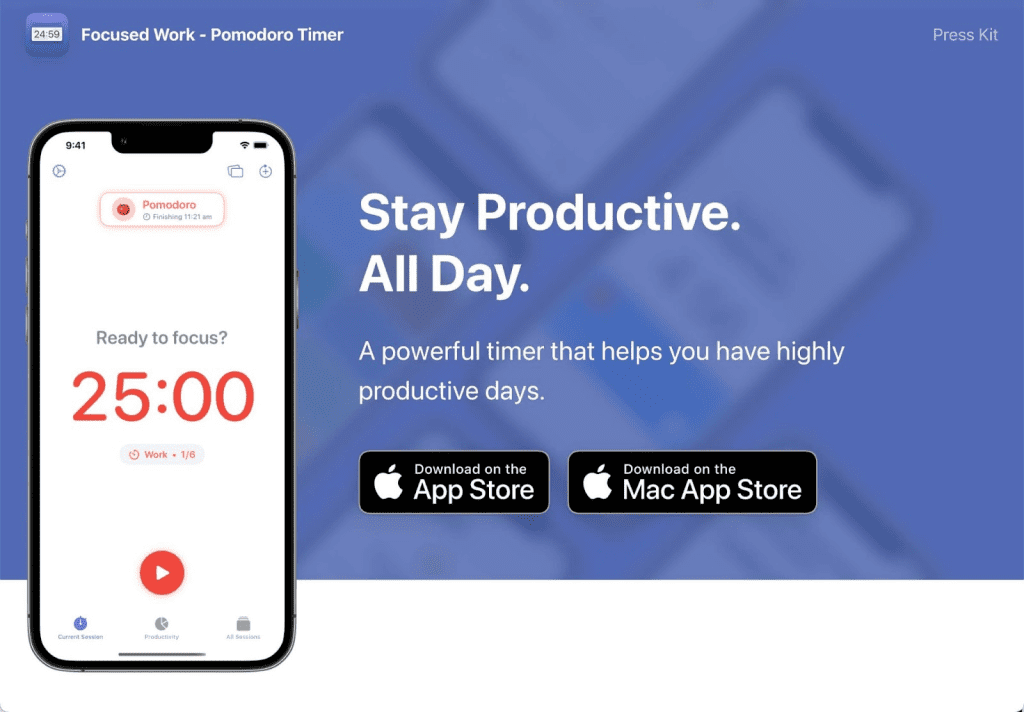
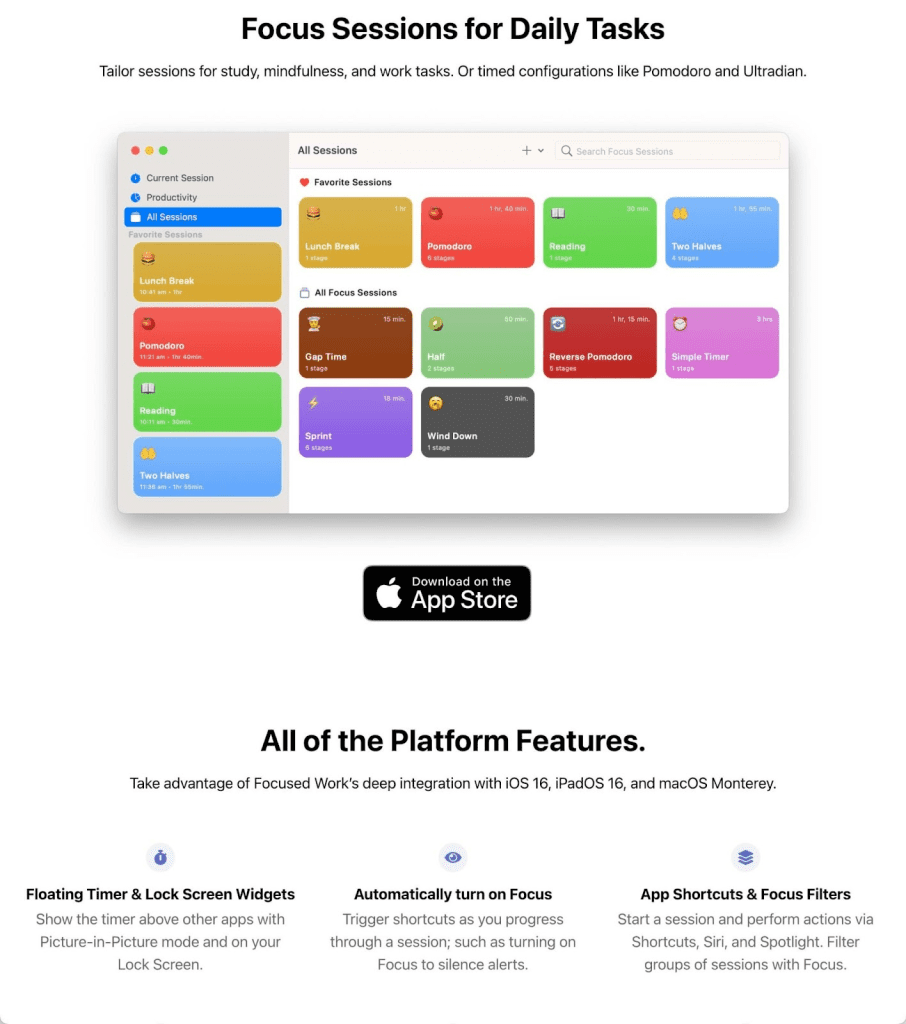
Focused (exemple d’application)
Michael Tigas est un développeur d’applications iOS et macOS.
Chaque fois qu’il lance une nouvelle application, il crée un site web spécifique exclusivement consacré à la promotion et à la vente de cette application.
C’est ce qu’il a fait avec Ochi et l’application Focused.

Restez productif. Toute la journée ? Maintenant, vous avez mon attention !
Remarquez que Michael inclut un appel à l’action directement au-dessus de la page d’accueil.
De nombreux utilisateurs peuvent être directement recommandés par un autre site web, un ami ou une recommandation et voudront acheter directement.
Il inclut également une preuve sociale solide, provenant non pas d’anciens clients, mais d’autres sites de référence dans le secteur. Cela augmente l’autorité et la fiabilité de l’application.

Il explique toutes les caractéristiques de l’application de la manière la plus détaillée possible. En cours de route, il inclut plusieurs appels à l’action afin que vous puissiez acheter l’application à presque n’importe quel moment.
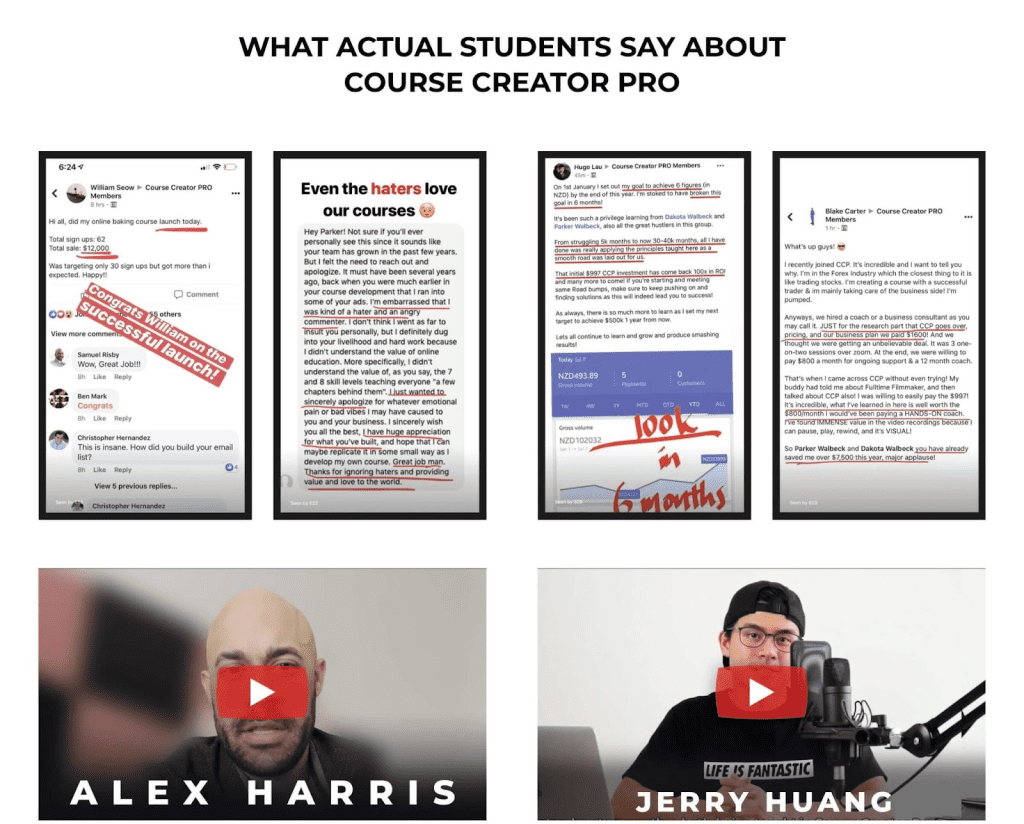
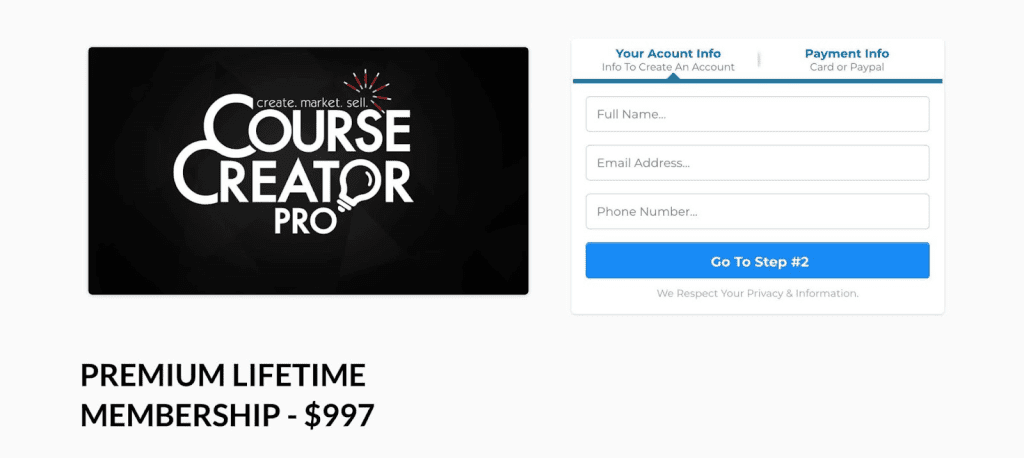
Course Creator Pro (exemple de cours)
Course Creator Pro est l’une des formations du réalisateur Parker Walberk.
Au lieu de promouvoir cette formation sur son propre site Web, il a décidé de créer une page unique pour le cours. Il a fait la même chose avec son cours précédent de cinéaste à plein temps.

Le site se démarque vraiment au-dessus du pli, visuellement grâce aux flèches, mais aussi grâce au texte. Qui ne voudrait pas savoir comment il a généré 250 000 $ par mois en vendant des cours ?

Il inclut de nombreux témoignages d’anciens clients sous forme de vidéos, ce qui renforce considérablement la crédibilité du produit.

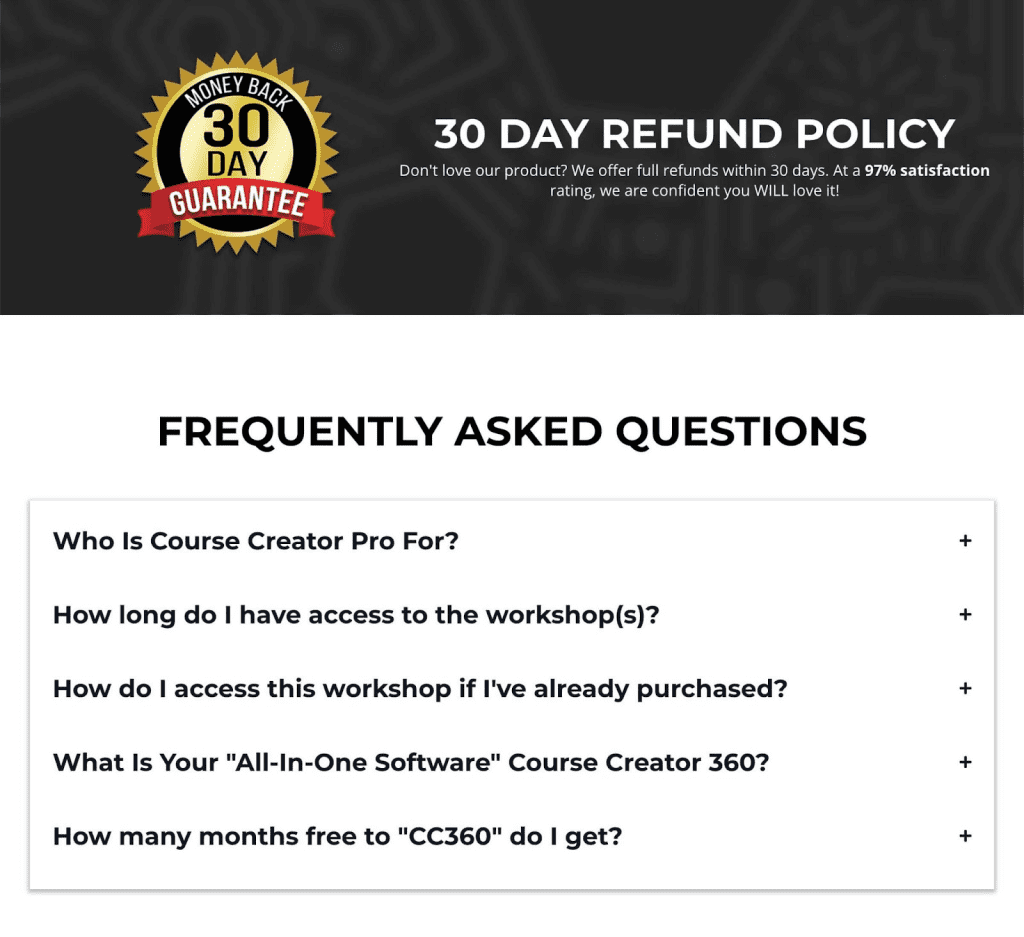
Vous y trouverez également l’avis de garantie classique et une section de questions fréquemment posées.
Tout cela pour que le client potentiel n’ait aucune crainte ou doute et puisse conclure l’affaire.

Comme vous pouvez le constater, le processus de paiement est très simple.
Vous avez à peine l’impression d’acheter quelque chose, car elle est divisée en deux étapes, de sorte que vous n’êtes pas submergé par de nombreuses boîtes de formulaire.
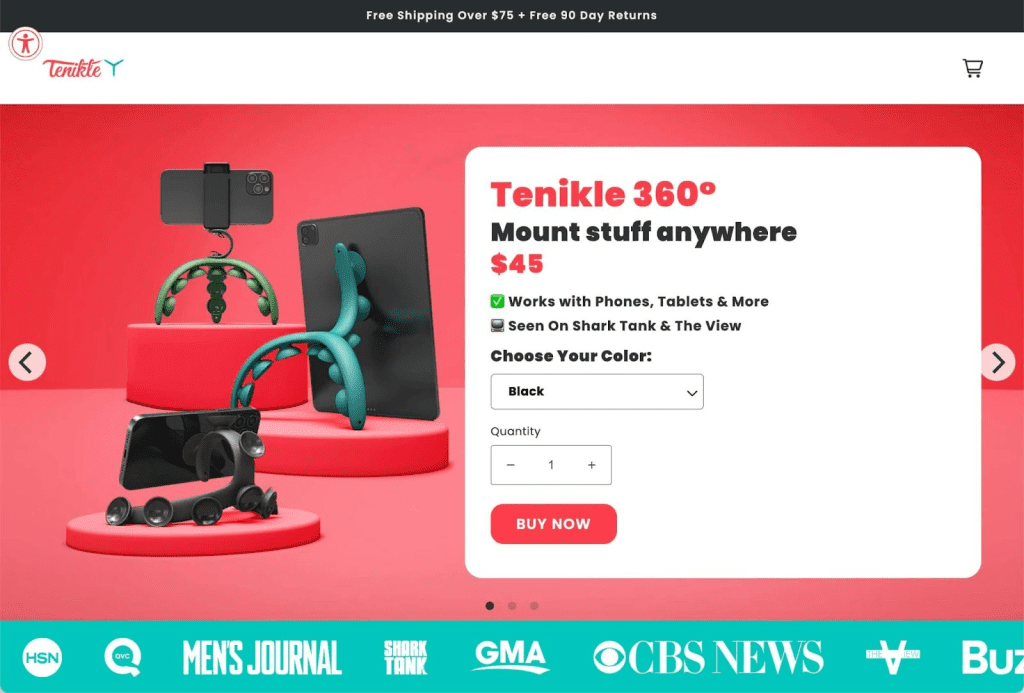
Tenikle (exemple de produit physique)
Tenikle est un exemple qui montre que tout produit est potentiellement vendable par l’intermédiaire d’un magasin mono-produit.
Sur Amazon ou tout autre magasin de produits technologiques, vous trouverez des dizaines, voire des centaines de trépieds pour votre smartphone. En vendant ce produit sur une seule page, il se démarque des autres.

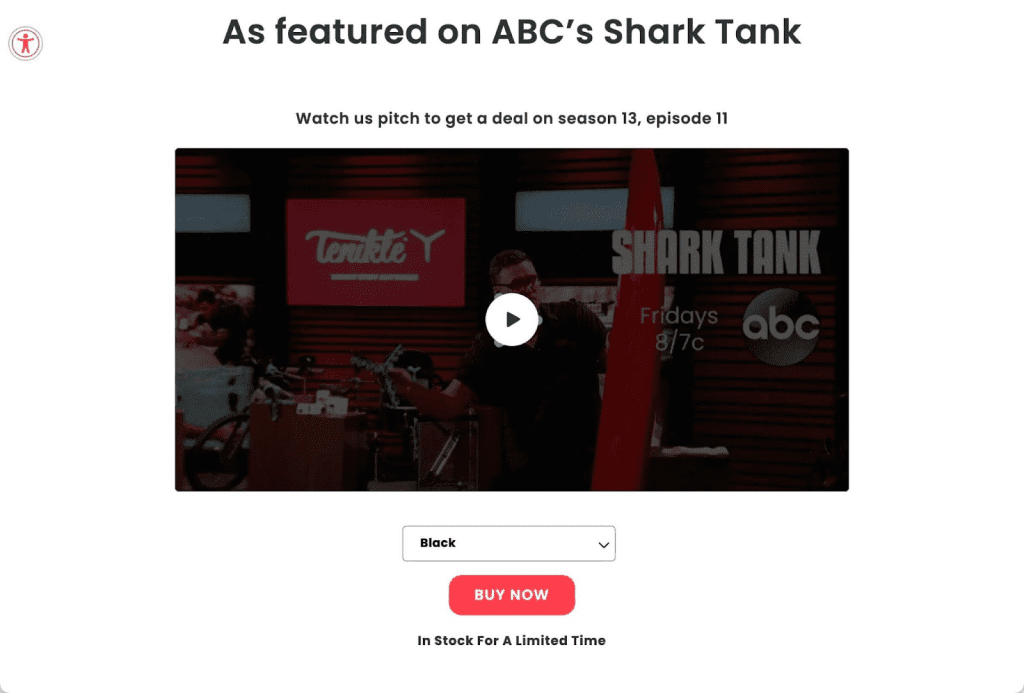
Le site regorge de preuves sociales. Vous trouverez des marques reconnaissables au-dessus du pli, mais aussi une vidéo dans laquelle elles parlent du produit dans une émission de télévision.

Il y a, bien sûr, une section consacrée aux avis. Remarquez que vous trouverez des boutons d’achat tout au long de la page.

Bien entendu, le site comporte également une section FAQ qui répond aux questions les plus fréquentes des acheteurs.

Tout cela avec un design très soigné et un contenu très concis.
Psst !
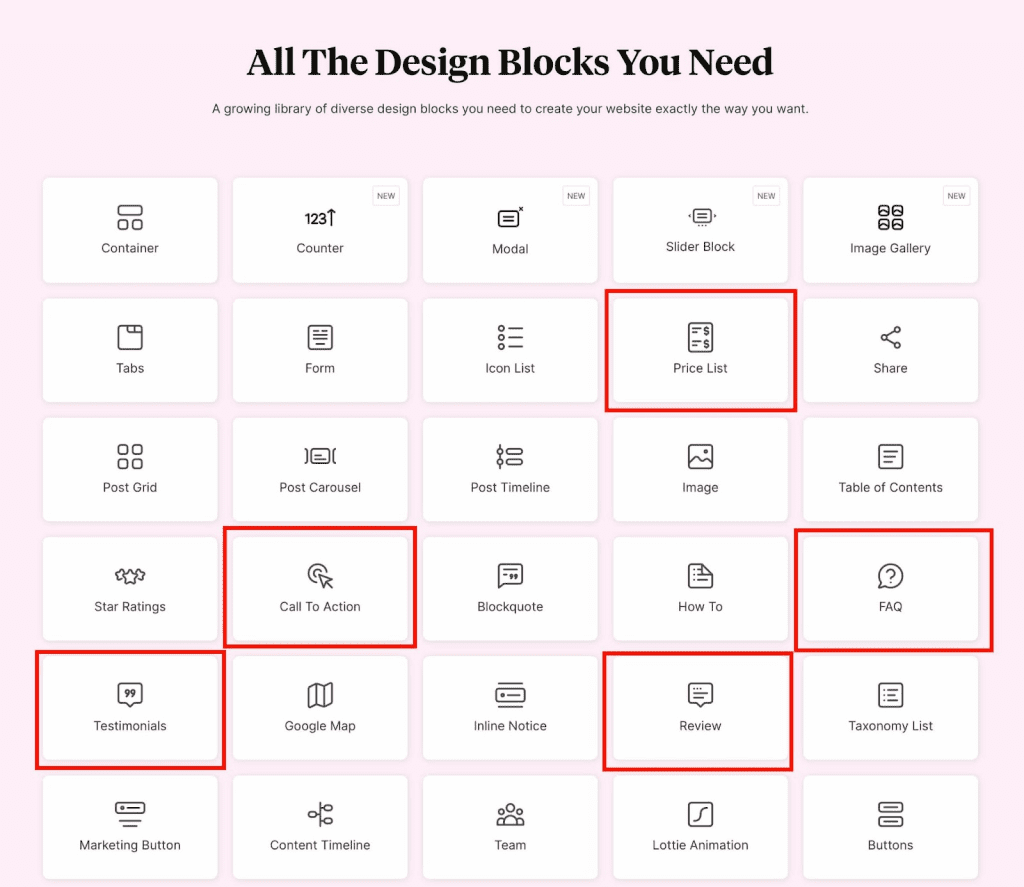
Vous cherchez un moyen simple d’ajouter ces éléments à votre site ? le générateur de pages Spectra est là pour vous aider !

Ajoutez des sections FAQ, des tableaux de prix attrayants, des appels à l’action puissants, de beaux témoignages et bien plus encore en quelques clics.
Comment créer un site WooCommerce à produit unique
En raison de sa popularité, WooCommerce est la plateforme de commerce électronique que nous utiliserons dans ce guide.
SureCart est une autre option intéressante, car elle est également gratuite et très conviviale. Si vous souhaitez utiliser ce plugin à la place, consultez ce guide de A à Z pour utiliser SureCart.
Étape 1. Acheter un nom de domaine, un hébergement et installer WordPress
Vous n’avez besoin que de 4 éléments de base pour construire votre site de commerce électronique à produit unique :
- Hébergement : Pour stocker le contenu de votre site. Du contenu écrit aux images des produits.
- Domaine : Pour que les acheteurs potentiels puissent accéder facilement à la boutique et y acheter le produit.
- WordPress : Le logiciel qui gère le contenu de votre site web.
- WooCommerce : WooCommerce ajoute des éléments de boutique pour que les gens puissent acheter, payer et exécuter les fonctions de la boutique.
C’est tout ce dont vous avez besoin.
Le coût de la création d’un site web par vos propres moyens, sans faire appel à un professionnel, s’élève à environ 60 dollars par an.
Pour faciliter les choses, nous vous recommandons d’acheter votre hébergement et votre domaine auprès de la même société.
Nous vous recommandons Hostinger. Leurs prix sont très abordables et l’assistance et les serveurs sont excellents.

Nous avons déjà un guide détaillé qui explique comment créer un site web avec WordPress et Hostinger à partir de zéro. Nous vous conseillons de le lire si vous souhaitez suivre le processus étape par étape.
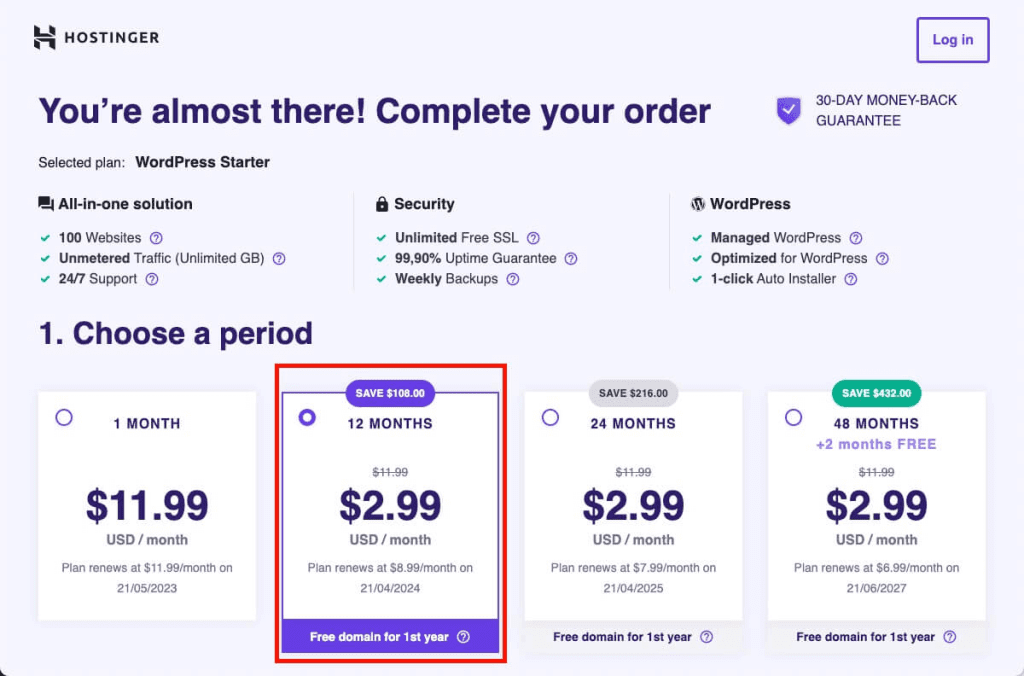
Tout est assez simple.
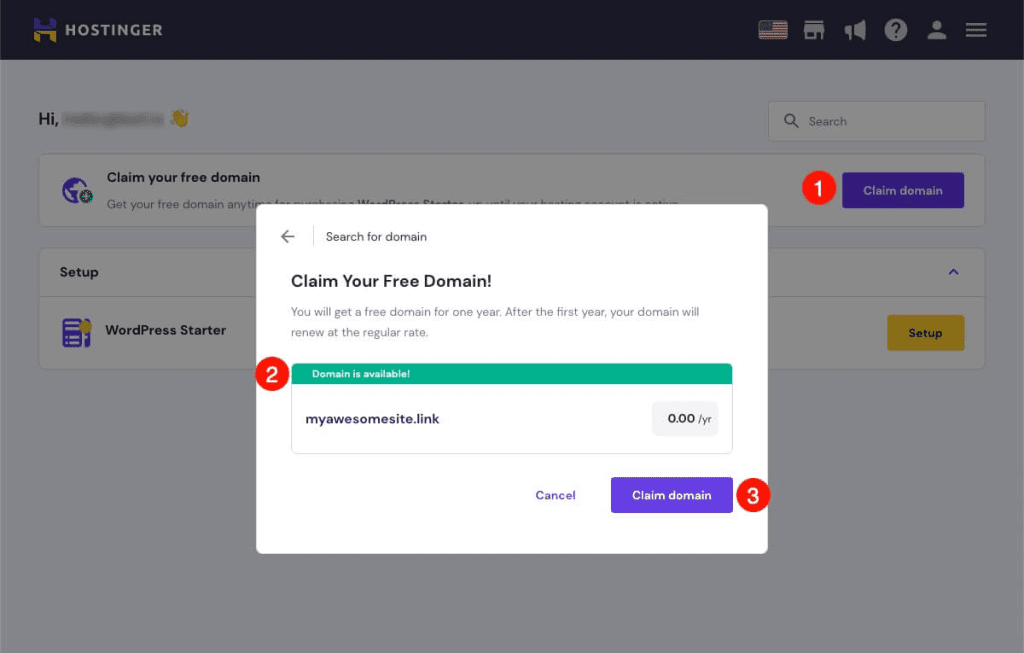
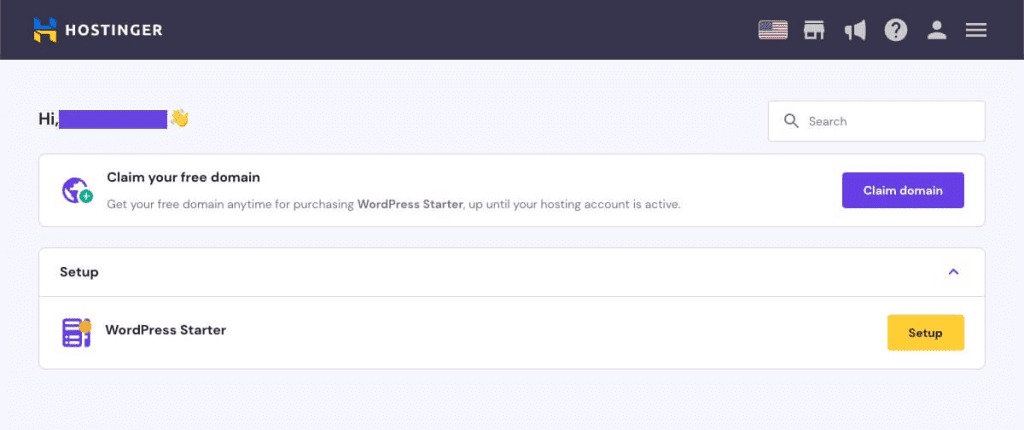
Si vous avez choisi le plan qui inclut un nom de domaine, tout ce que vous avez à faire est de le réclamer une fois que vous avez finalisé le paiement.

Ensuite, lancez l’assistant WordPress :

Il vous guidera à travers les étapes de base pour tout mettre en place et fonctionner. De la création de votre compte au choix d’un thème et de quelques plugins.
Nous vous montrerons comment installer manuellement ces éléments à l’étape suivante.
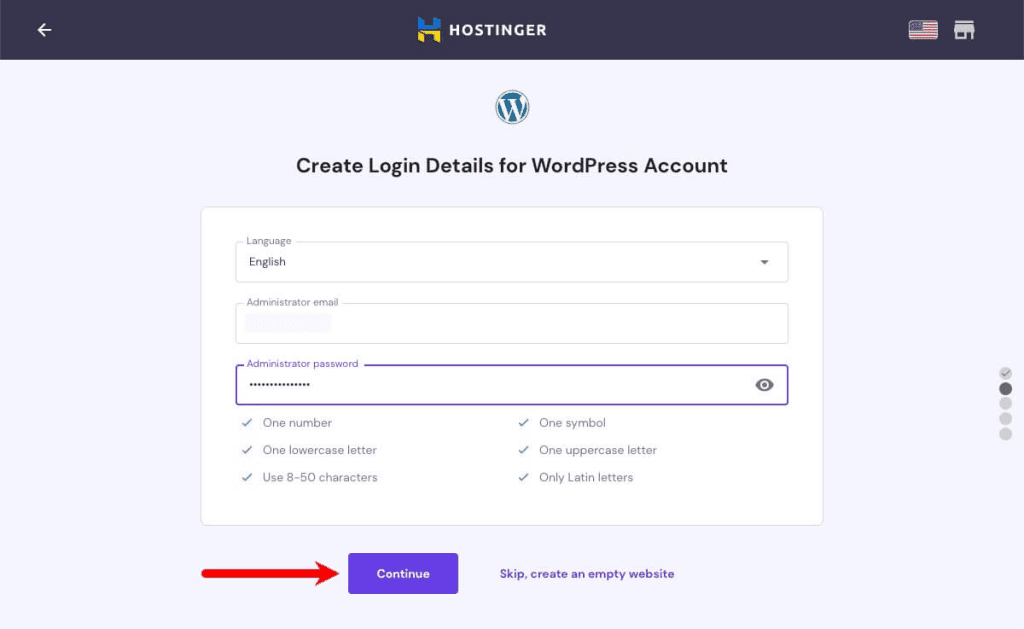
Créer les détails de connexion pour le compte WordPress

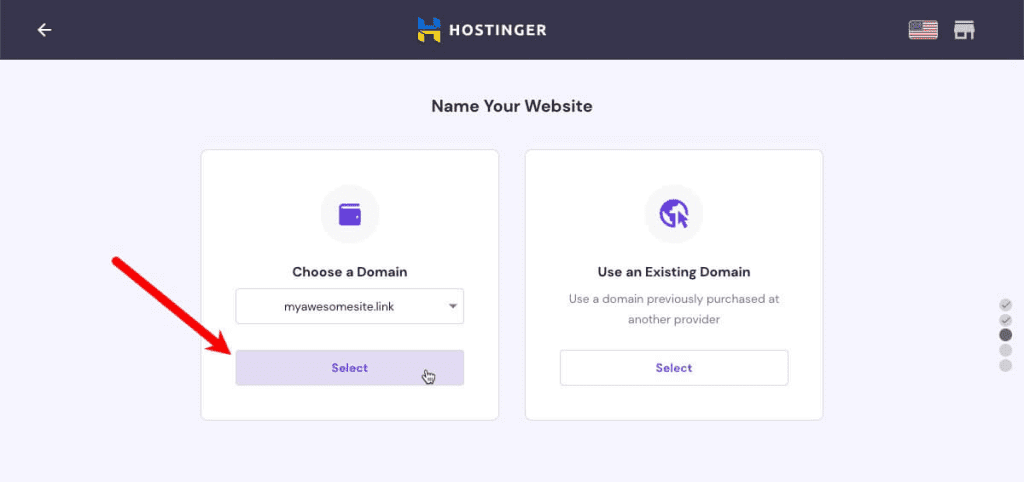
Après quelques étapes, vous devrez connecter l’installation de WordPress au domaine que vous avez revendiqué il y a quelques instants et vous aurez terminé.

Vous êtes prêt à passer à l’étape suivante.
N’oubliez pas de consulter notre guide complet sur la création d’un site web pour voir ces étapes plus en détail.
Etape 2. Installer un thème et le plugin WooCommerce
Maintenant que WordPress est installé, nous allons commencer à concevoir notre site web.
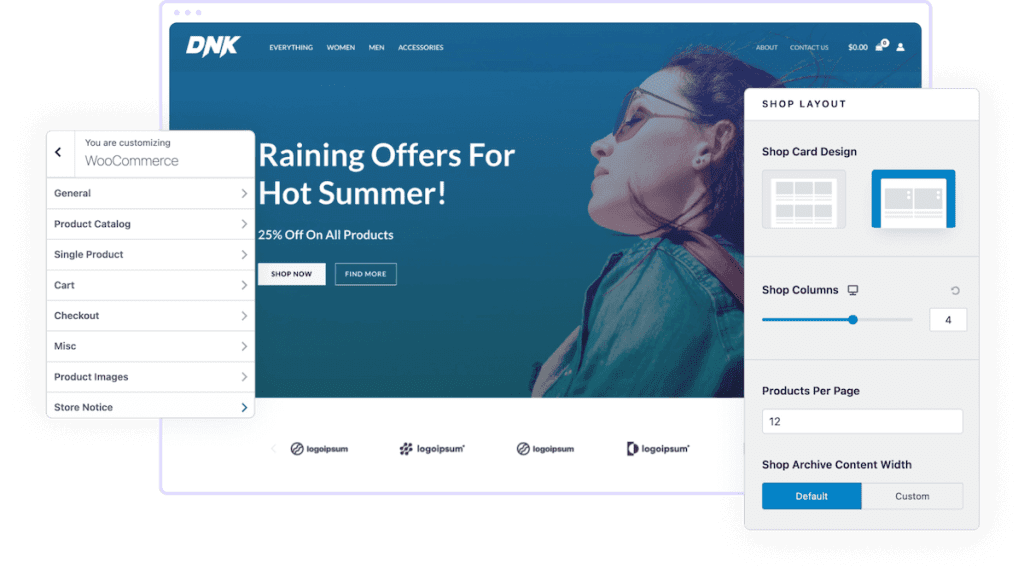
Dans le cadre de cette article, nous utiliserons le thème Astra.

Vos acheteurs apprécieront la rapidité avec laquelle le contenu se charge. Vous apprécierez également toutes les options de personnalisation et les modèles de commerce électronique qui vous permettront d’être rapidement opérationnel.
Plus important encore, l’intégration assez solidement de WooCommerce dans ce thème.
Il est entièrement réactif et s’affiche parfaitement sur les appareils mobiles, offre des caisses optimisées pour les conversions, est optimisé pour le référencement et possède de nombreuses autres fonctionnalités qui contribueront au succès de votre boutique en ligne.

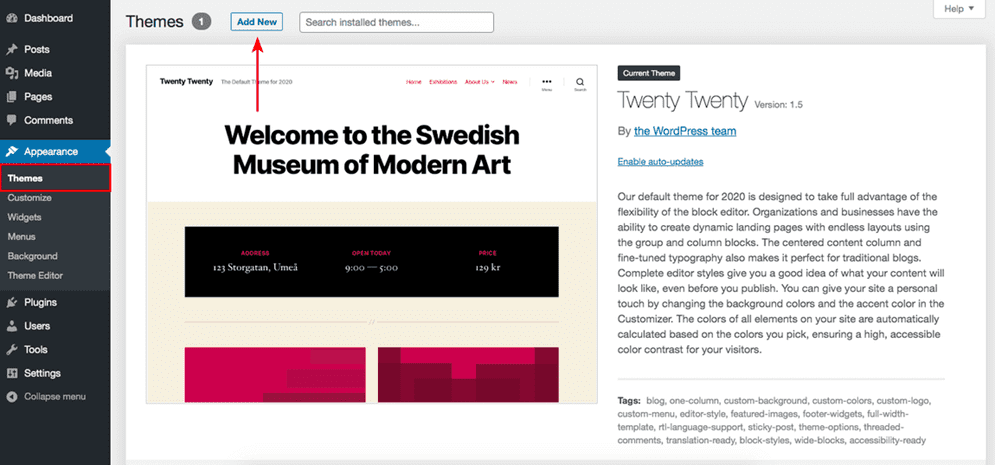
Oh, et vous pouvez commencer à l’utiliser gratuitement, alors rendez-vous dans Apparence > Thèmes pour le trouver.

Par défaut, le thème sélectionné est le thème “Twenty Twenty”.
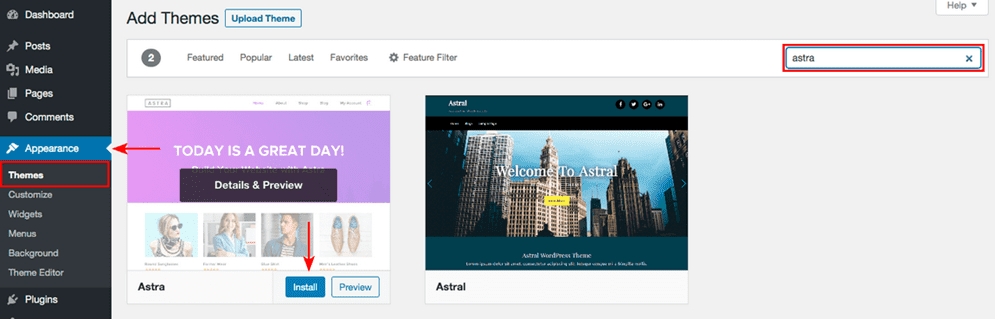
Cliquez sur “Ajouter un nouveau thème” et recherchez “Astra.

Allez-y, installez et activez le thème.
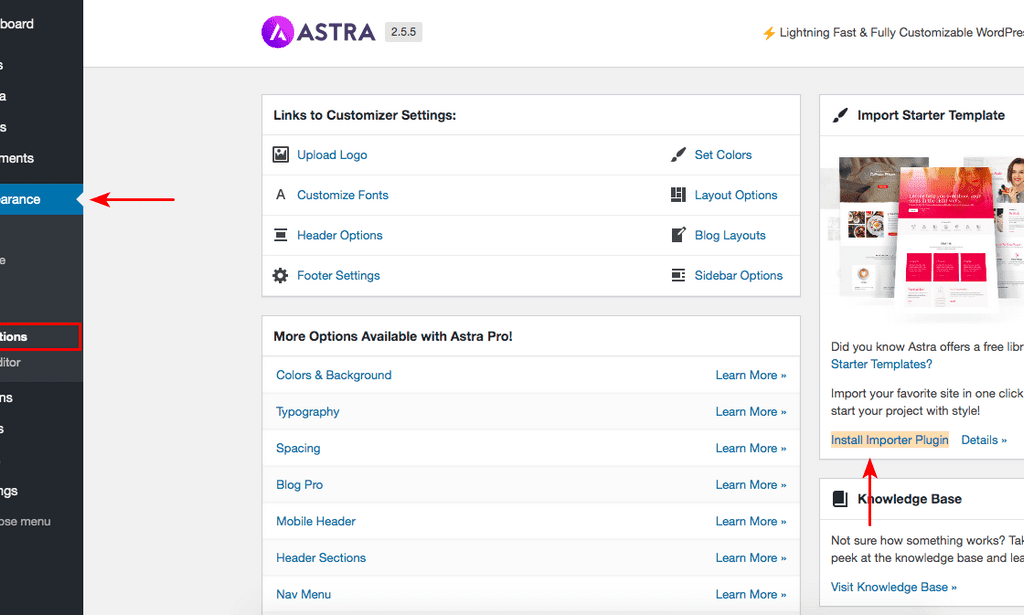
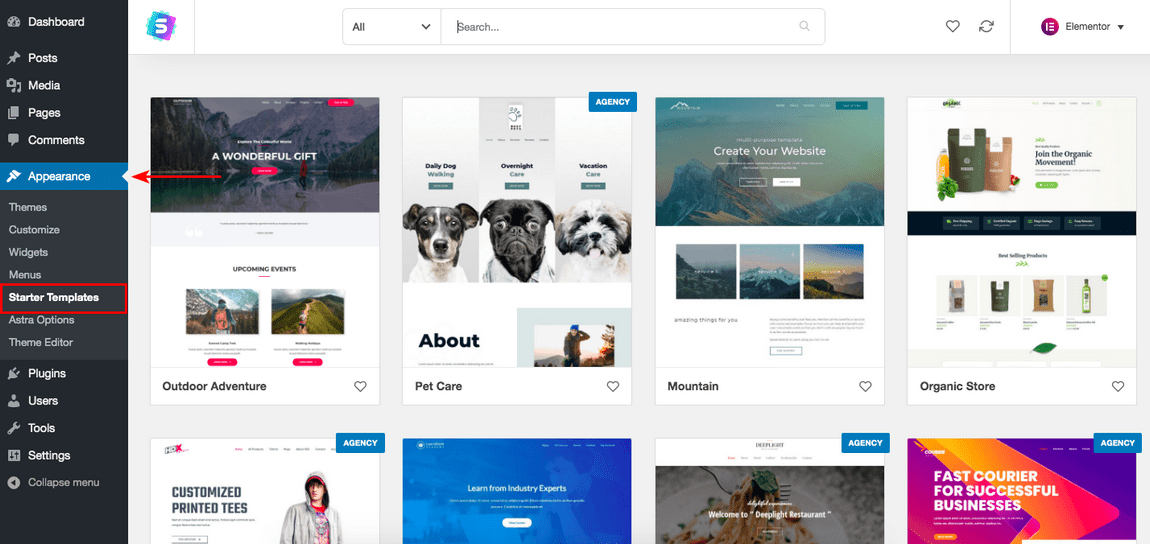
Une fois le thème Astra activé, cliquez sur le nouveau lien “Astra Options“, sous Appearance.

Vous remarquez l’option “Install Importer Plugin” sous “Import Starter Template” sur le côté droit ? N’hésitez pas à cliquer sur ce lien.
Le thème Astra propose plusieurs modèles de départ que vous pouvez utiliser. Ces modèles, une fois activés, vous permettent d’avoir un site web prêt à l’emploi en quelques minutes.
C’est exact. Hormis le contenu et les images, que vous devrez bien sûr ajouter, votre boutique de produits individuels sera prête à fonctionner.

Dans le coin supérieur droit, vous remarquerez “Elementor. Elementor est le constructeur de pages par défaut actuellement sélectionné. Les modèles de démarrage que vous voyez actuellement fonctionnent bien avec le constructeur de pages Elementor.
Les autres options de constructeurs de pages disponibles sont Beaver Builder, Gutenberg et Brizy. Et en conséquence, un ensemble de modèles de démarrage apparaîtra également pour le constructeur de pages mentionné.
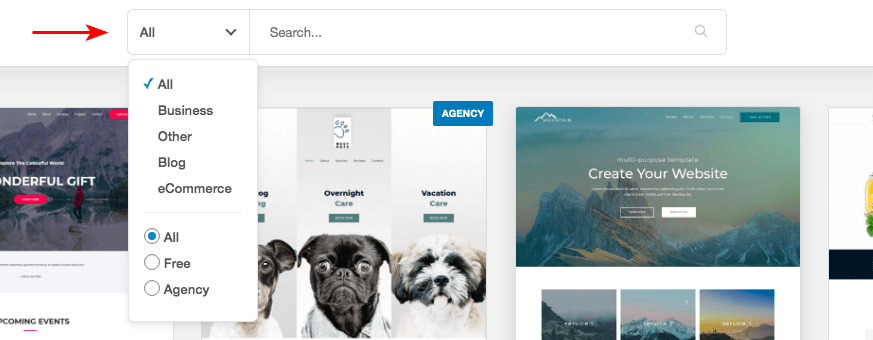
Vous pouvez appliquer des filtres et sélectionner le modèle de votre choix.

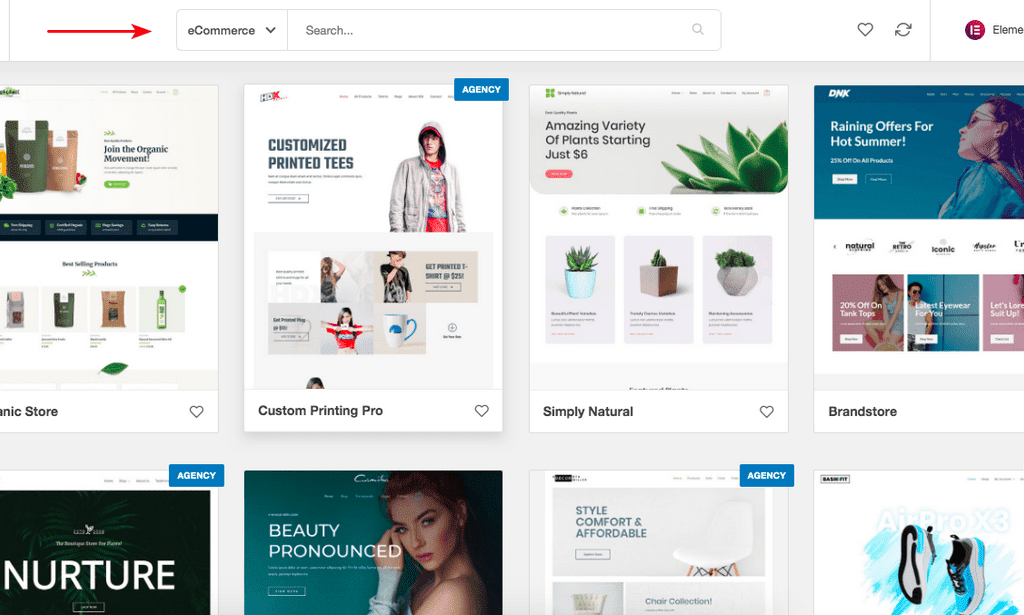
Parmi les différents modèles de démarrage disponibles, vous pouvez sélectionner un modèle correspondant à votre activité ou à votre produit. Comme nous allons créer un site pour un seul produit dans WooCommerce, nous allons sélectionner l’option ‘eCommerce’.

Parmi les options disponibles, je vais choisir le modèle ‘Simply Natural‘.

Vous pouvez également envisager le modèle de démarrage ‘AppPlus’. Il est vrai qu’un certain degré de personnalisation sera nécessaire. Mais si vous souhaitez avoir une seule page pour votre boutique d’un seul produit, c’est une option que vous pouvez envisager.

Cependant, vous devez acheter l’Astra ‘Growth Bundle’ pour utiliser le modèle de démarrage ‘AppPlus’.
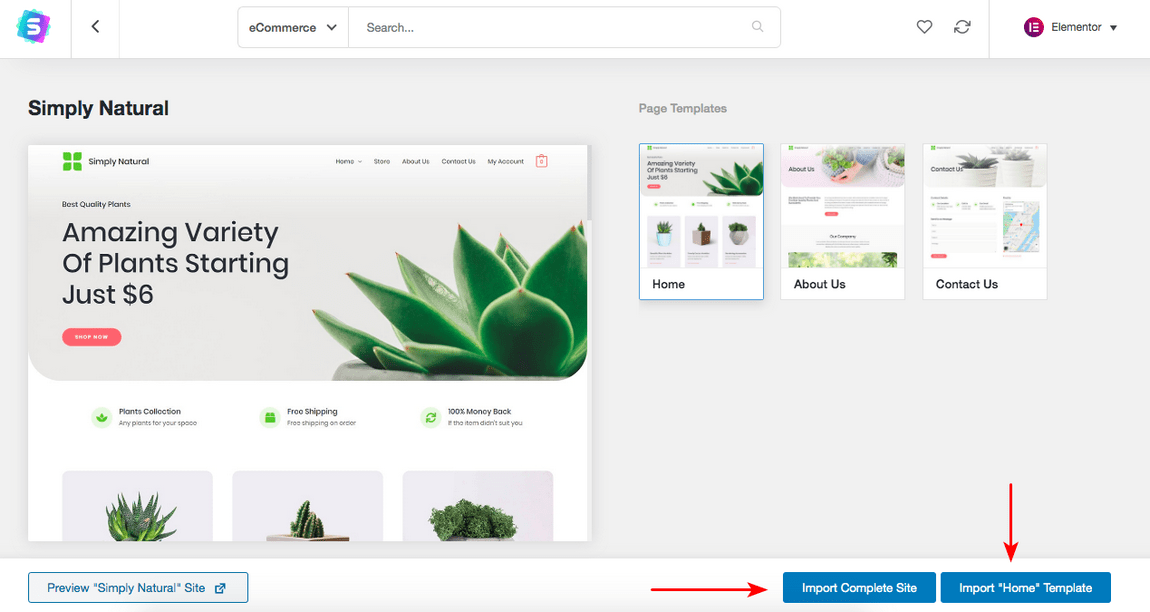
Très bien. Une fois que vous avez sélectionné le modèle de votre choix, en l’occurrence le modèle “Simply Natural”, vous pouvez prévisualiser les différentes pages, telles que Accueil, À propos de nous et Contact. Vous pouvez également visualiser un modèle fonctionnel du site web en cliquant sur le bouton “Prévisualiser le site Simply Natural“.
Maintenant que nous avons choisi ce modèle, cliquez sur le bouton “Importer le site complet”.
Importation en cours

Une fois l’importation terminée, ce qui peut prendre une minute ou deux, un message de réussite s’affiche.

Votre site est maintenant en ligne et opérationnel.

Félicitations pour l’installation du thème Astra et de WooCommerce !
En plus d’accéder à votre site web, allez-y et visitez le lien ‘Store’ sur votre site web. Vous remarquerez que quelques produits sont listés. Il s’agit de quelques exemples de produits créés automatiquement lors de l’installation de WooCommerce.
Étape 3. Comprendre WooCommerce
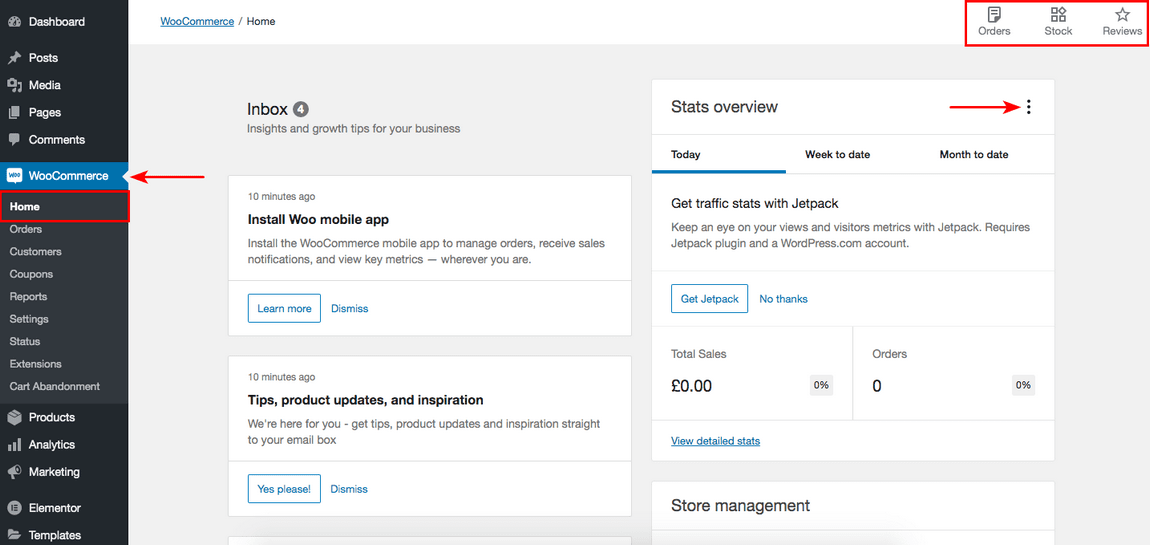
Si vous ne l’avez pas réalisé, WooCommerce a été installé en même temps que l’importation du modèle. Vous devriez maintenant voir apparaître sur le côté gauche une série de nouveaux liens, tels que Produits, Analyses, Marketing, en plus du lien WooCommerce, tous liés à votre plugin WooCommerce.

WooCommerce est un plugin très complet et les nouveaux utilisateurs peuvent être submergés par les fonctionnalités qu’il offre. Vous devriez passer un peu de temps à comprendre les différentes fonctionnalités et options disponibles, ce qui pourrait vous aider à tirer pleinement parti de cette formidable plateforme.
Bien que nous ne nous attarderons pas sur chacune des sections dans cet article, je couvrirai quelques éléments clés pour vous aider à démarrer.
Pour commencer, votre tableau de bord WooCommerce vous donne un aperçu des commandes reçues, de l’inventaire (stock), des notifications et des messages (via votre boîte de réception), et de bien d’autres choses encore.

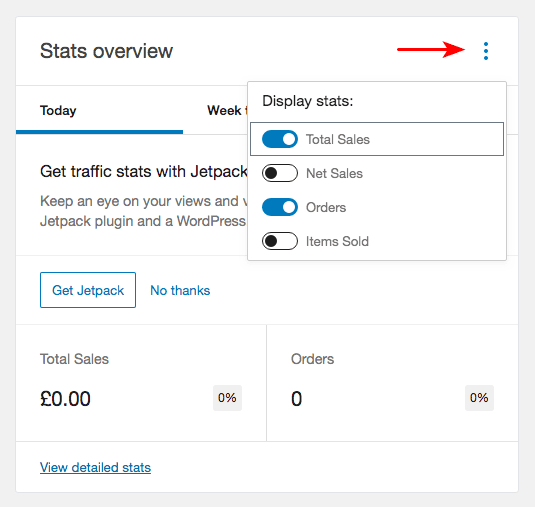
En cliquant sur les trois points situés à côté de “Aperçu des statistiques” (comme indiqué ci-dessus), vous pouvez personnaliser votre tableau de bord. Vous pouvez ajouter des options telles que “Ventes nettes”, “Articles vendus“, à votre aperçu.
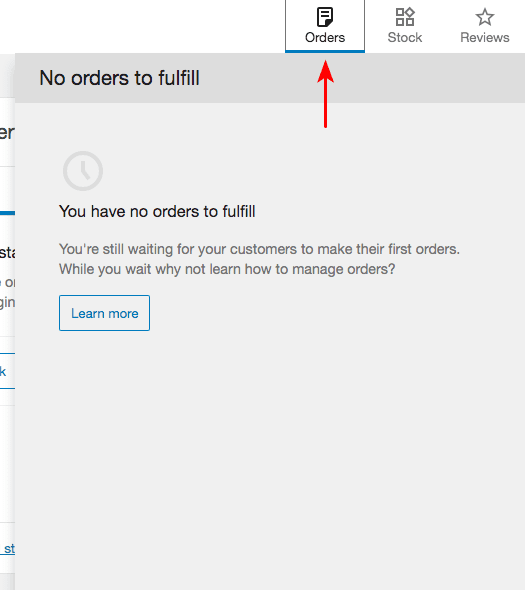
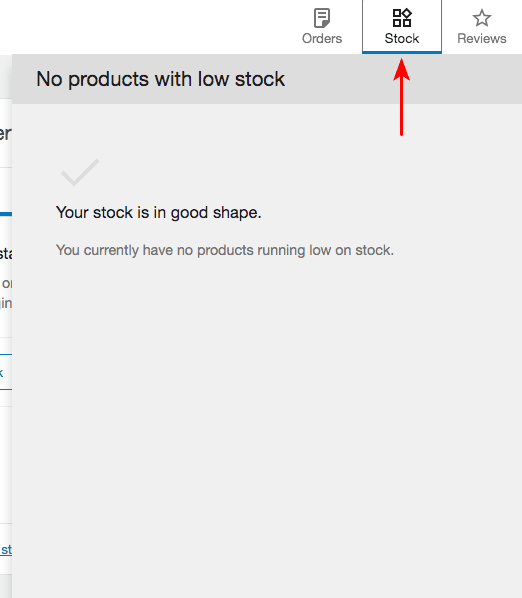
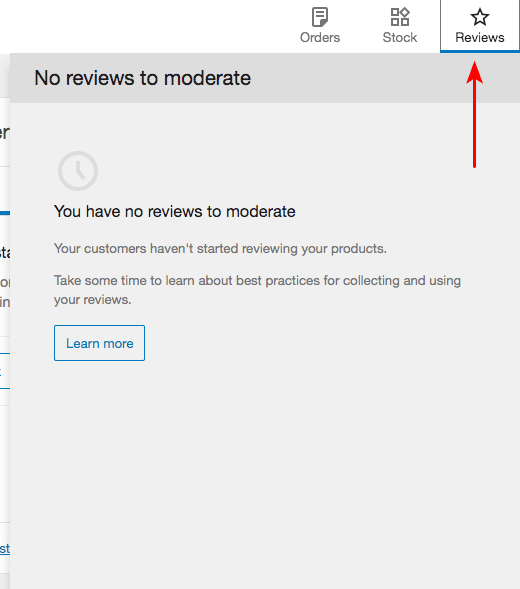
Tout en haut, vous avez trois onglets : Commandes, Stock et Critiques.

L’onglet Commandes répertorie toutes les commandes en cours. Dès que vous avez une nouvelle commande, une notification apparaît dans l’onglet Commandes.

L’onglet Stock garde un œil sur votre inventaire et vous notifie lorsque votre magasin est en rupture de stock.

Et oui, l’onglet Avis est l’endroit où vous serez notifié des avis des clients, qu’ils soient bons ou mauvais. Nous devrions toujours viser une note de 5 étoiles, n’êtes-vous pas d’accord ?
Alors que la plupart des liens sous WooCommerce, tels que Commandes, Clients, Coupons, Rapports, Extensions, Abandon de panier, sont tous explicites, regardons les Paramètres.
Général
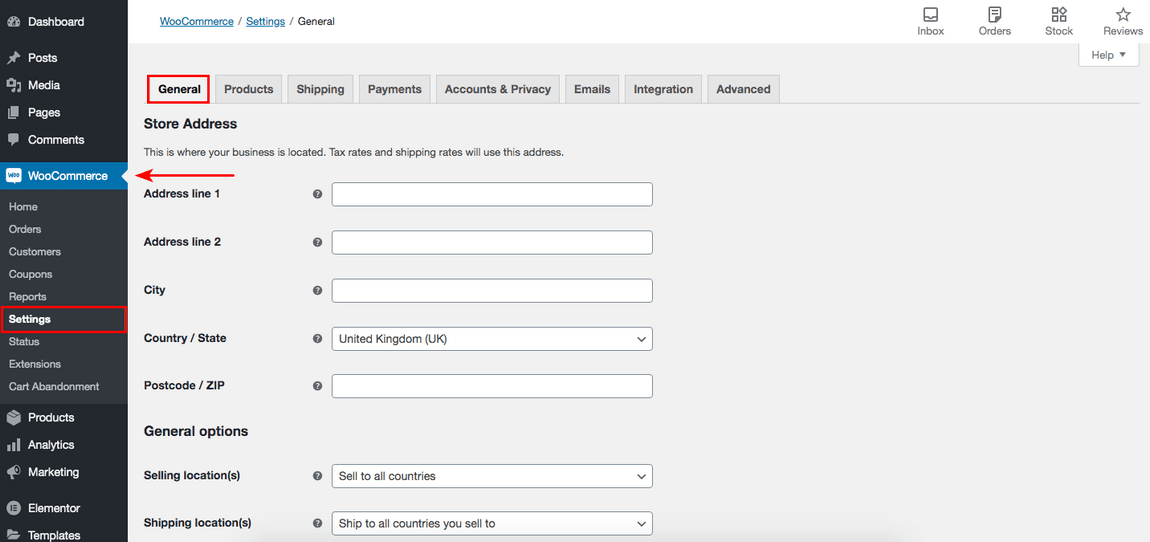
Pour commencer, vous avez l’onglet ‘Général’ sous Paramètres.
Paramètres généraux de woocommerce

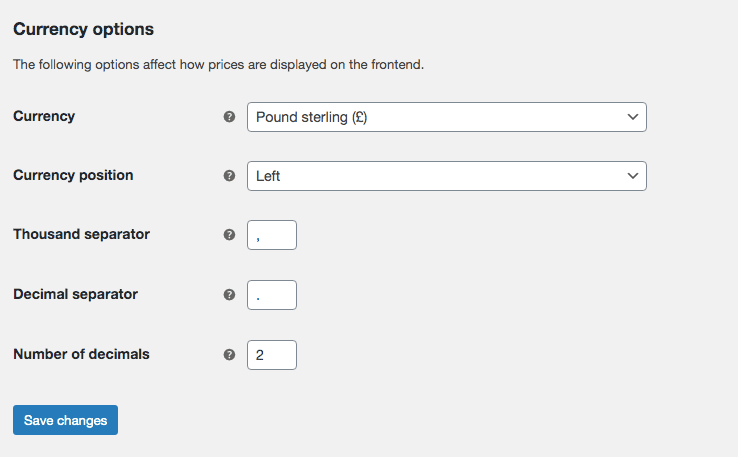
Ici, vous pouvez ajouter les détails du magasin, tels qu’une adresse, une ville, un pays. Si vous faites défiler la page jusqu’en bas, vous remarquerez les “Options de devise”.

Allez-y et changez la devise pour l’option de votre choix.
Une fois que vous avez effectué les modifications nécessaires, cliquez sur “Enregistrer les modifications“.
Produits
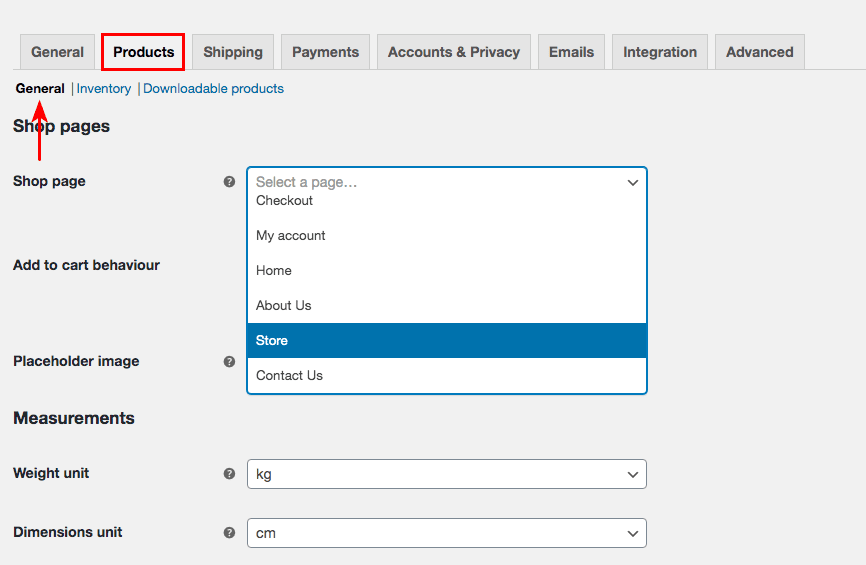
L’onglet suivant est l’onglet “Produits“. Bien que cela soit tout à fait naturel, ne manquez pas les deux sous-catégories de l’onglet ‘Produits’, ‘Inventaire’ et ‘Produits téléchargeables’.

Sous l’onglet général “Produits”, vous avez la possibilité de sélectionner votre “page de boutique”.
Actuellement, si vous vous souvenez bien, votre page d’archivage des produits (c’est-à-dire la page sur laquelle vous trouvez tous vos produits listés) est la page du magasin (comme indiqué ci-dessus dans l’image).
Dans le même ordre d’idées, vous pouvez personnaliser les différentes options mentionnées sur cette page.
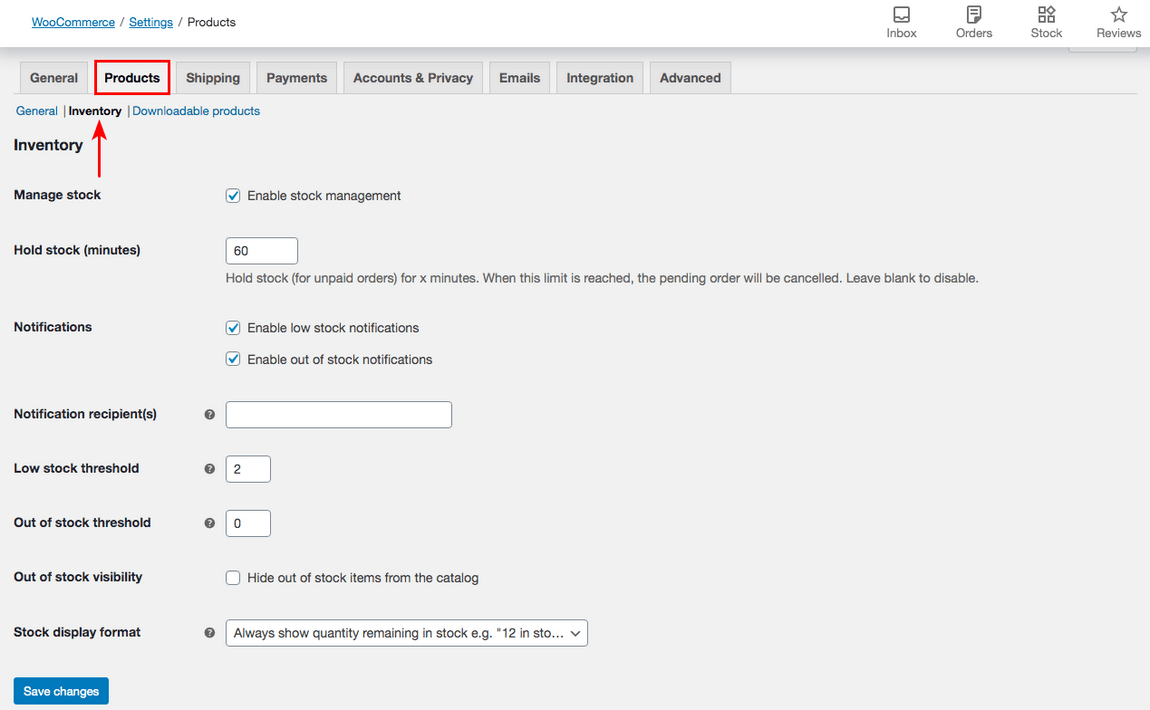
La sous-catégorie suivante de l’onglet “Produits” est “Inventaire“.

Vous pouvez définir des notifications pour gérer les stocks dans cette section. Ajoutez votre adresse e-mail pour être averti lorsque le stock est faible. Vous pouvez également ajouter une valeur de “seuil de stock bas”.
Par exemple, comme le montre l’image ci-dessus, la valeur du “seuil de stock bas” a été fixée à 2. Cela signifie que dès que le stock descend à 2, le système avertit la personne de contact par l’intermédiaire de l’adresse électronique que vous avez indiquée.
Vous avez également la possibilité d’afficher si un produit est en stock ou non. Il s’agit d’un choix personnel, mais si vous êtes sûr de pouvoir reconstituer le stock dès qu’il est faible, vous pouvez choisir de ne pas afficher cette option.
En revanche, si vous souhaitez créer un sentiment d’urgence chez vos clients, vous pouvez indiquer que le produit est en rupture de stock.
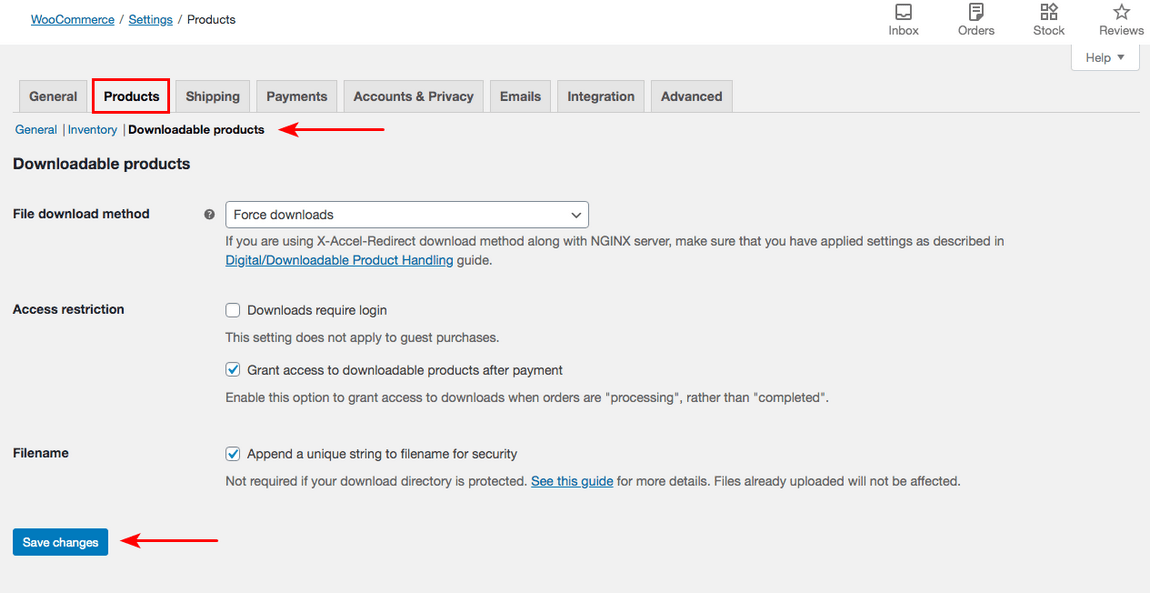
La dernière sous-catégorie est celle des “produits téléchargeables“.
Cette option entre en jeu lorsque vous vendez des produits téléchargeables, tels que des livres électroniques, des logiciels ou des antisèches.

Ici, vous pouvez sélectionner la méthode de téléchargement du fichier, définir des restrictions d’accès, telles que la vérification de la connexion requise pour le téléchargement.
Et, comme toujours, cliquez sur “Enregistrer les modifications” une fois que vous avez terminé.
Expédition
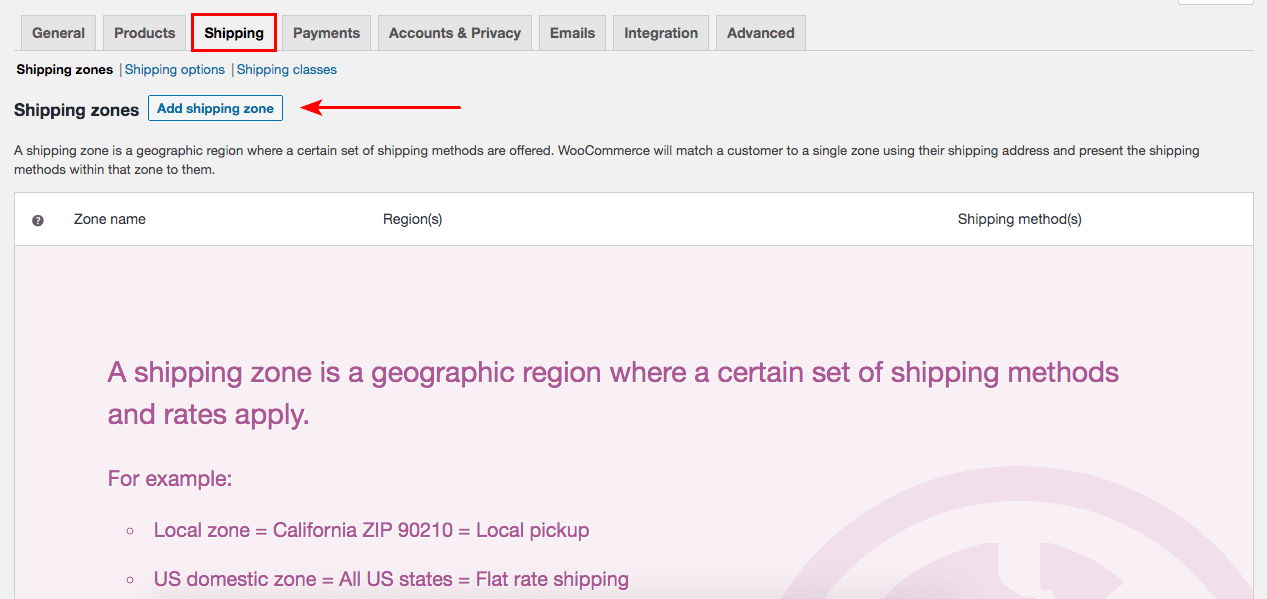
L’onglet suivant, et plutôt l’un des plus importants et des plus critiques pour toute boutique en ligne, est l’onglet “Expédition“.
Paramètres d’expédition de woocommerce

Sous l’onglet “Expédition”, vous trouverez des sous-catégories telles que “Options d’expédition” et “Classes d’expédition“.
D’emblée, je tiens à préciser que les zones et les tarifs d’expédition varient d’une ville à l’autre et d’un pays à l’autre. Vous devrez vérifier auprès de vos fournisseurs de services d’expédition locaux, nationaux et internationaux les frais à inclure dans votre boutique en ligne.
Heureusement, il existe des prestataires de services d’expédition et des agrégateurs qui vous servent de point de contact unique. Néanmoins, vous devrez comprendre leurs frais et les inclure dans votre boutique en ligne.
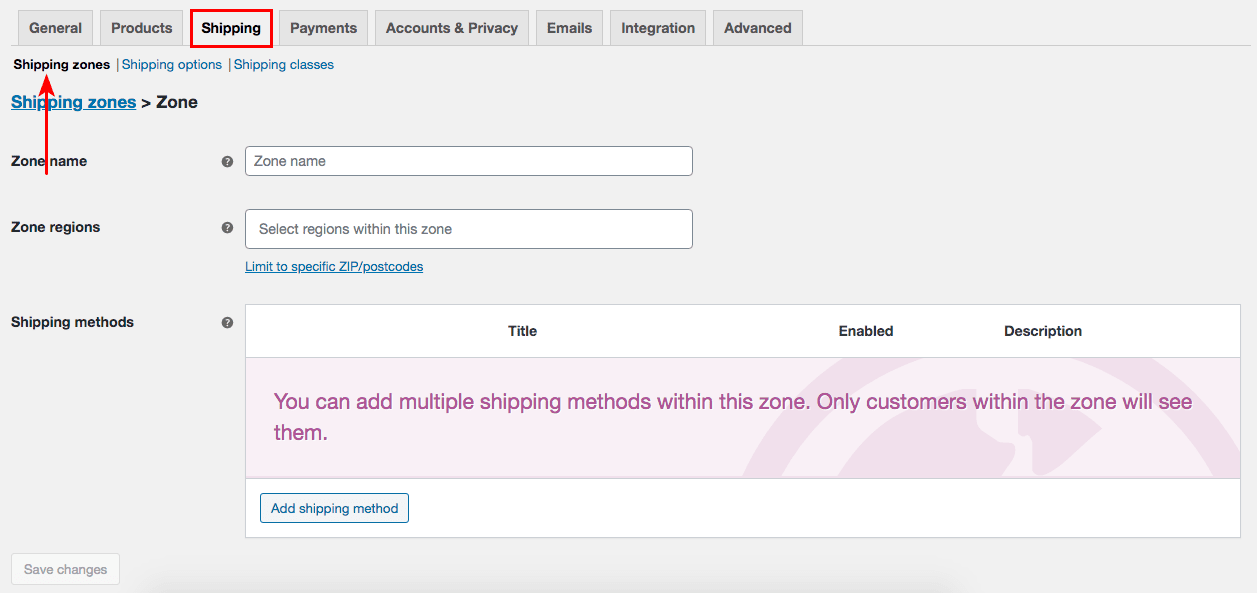
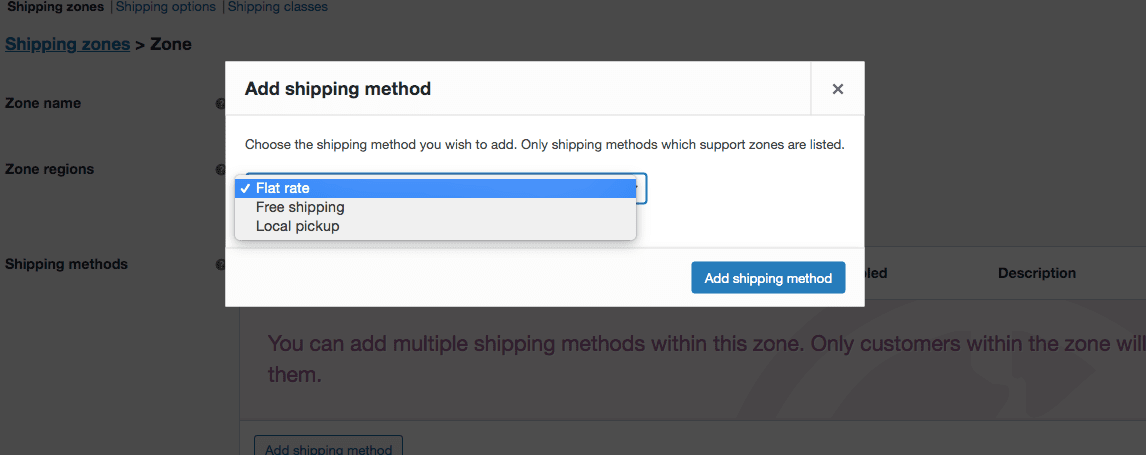
Par exemple, cliquez sur “Ajouter une zone d’expédition”. Vous pouvez ajouter des zones d’expédition basées sur des codes postaux spécifiques.

Vous pouvez également ajouter la méthode d’expédition, telle que “Flat-rate”, “Free shipping”, et “Local pickup”, comme le montre l’image ci-dessous.

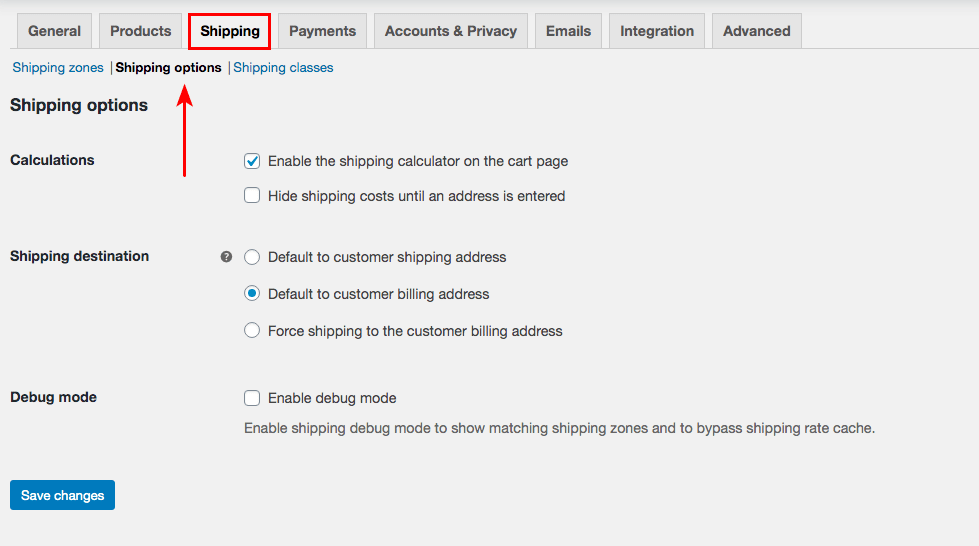
La sous-catégorie suivante est “Options d’expédition“.
Options d’expédition de woocommerce

Les options sont assez simples.
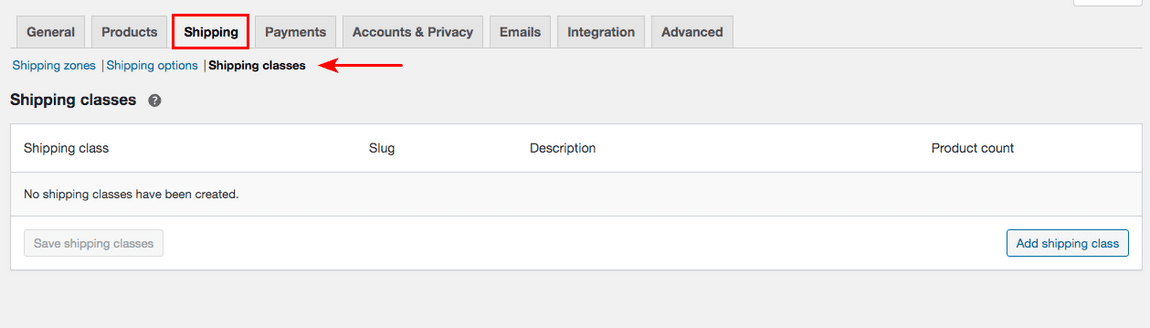
La dernière sous-catégorie de l’onglet “Expédition” est “Classes d’expédition“.

Une façon simple de comprendre les “classes d’expédition” est de les relier aux catégories.
Supposons que vous souhaitiez ajouter des frais de transport fixes pour les boîtes de livraison d’une certaine taille. Par exemple, vous pouvez fixer des frais de transport de 1, 2 et 3 dollars pour les petites, moyennes et grandes boîtes respectivement. Ces frais peuvent être définis dans la rubrique “Classes d’expédition”.
Voici un conseil.
Proposez une livraison gratuite et incluez les frais d’expédition ou absorbez-les dans le coût de votre produit. Faites de la “livraison gratuite” l’USP de votre magasin et mettez-la en évidence sur l’ensemble de votre boutique en ligne. Les acheteurs préfèrent les frais de port gratuits, car cela leur semble être une bonne affaire, même si les frais sont inclus dans le prix de vente.
En plus d’inciter les clients à acheter dans votre boutique, vous vous épargnez la gestion de multiples frais d’expédition.
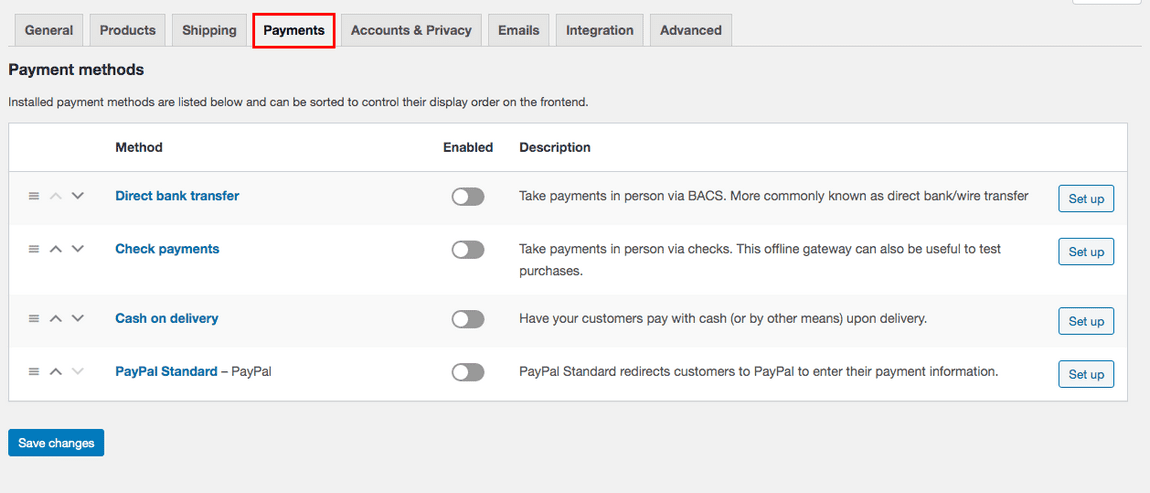
Paiements
L’autre aspect le plus important de la boutique en ligne est l’intégration de votre passerelle de paiement. Vous devez recevoir des paiements pour le(s) produit(s) vendu(s).

Là encore, les options disponibles peuvent varier en fonction de votre situation géographique.
Pour configurer les méthodes de paiement, il vous suffit de cliquer sur “Configurer” et de suivre la série d’étapes pour intégrer votre fournisseur de paiement préféré.
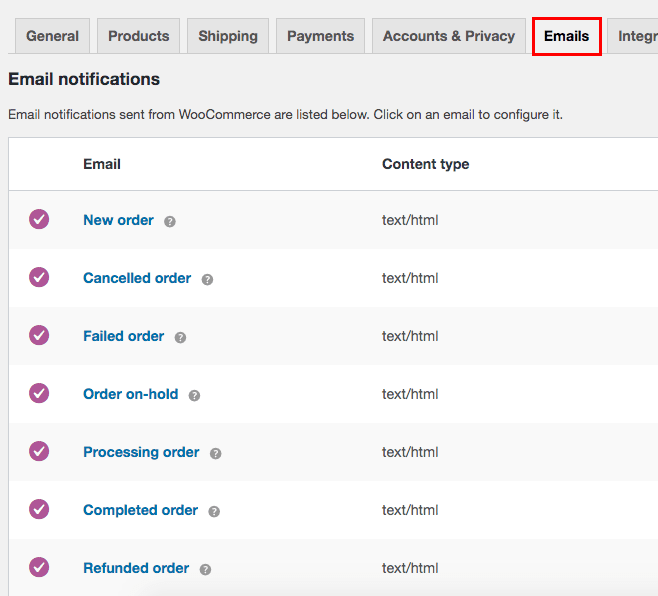
Emails
L’onglet suivant que vous pouvez personnaliser en fonction des besoins de votre boutique est l’onglet “Emails“.

Vous pouvez définir des notifications par e-mail pour les “Nouvelles commandes” et les “Commandes annulées”, comme le montre l’image ci-dessus.
Vous disposez également d’onglets tels que “Compte et confidentialité”, “Intégration” et “Avancé”, qui sont eux aussi assez simples et que vous devez configurer en fonction des besoins de votre boutique en ligne.
Maintenant que nous avons une meilleure compréhension de la plateforme WooCommerce, allons-y et ajoutons un produit.
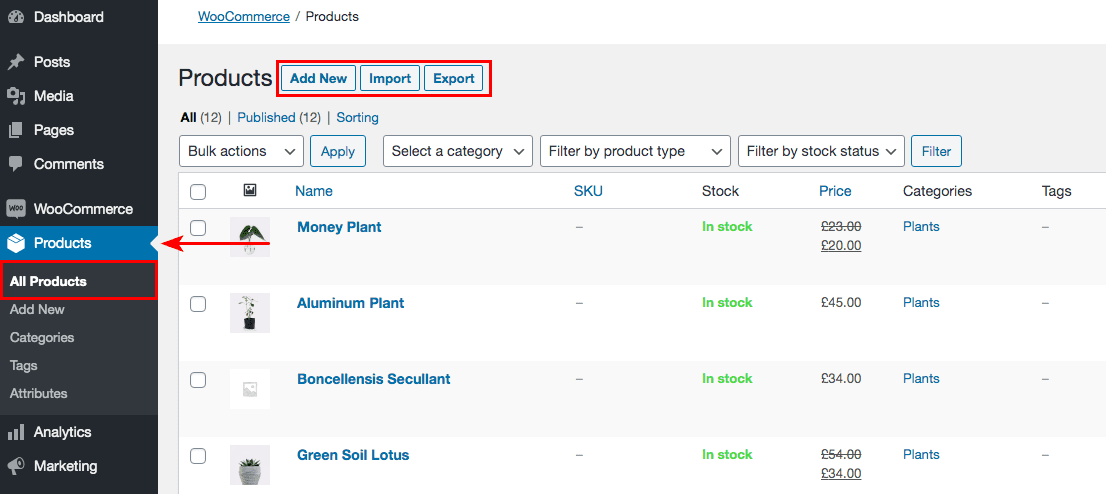
Étape 4. Comment ajouter le produit dans WooCommerce
Passons maintenant à l’aspect principal de notre boutique à produit unique. Ajouter des produits. Ou plutôt, ajouter un seul produit.
Si vous avez suivi les étapes jusqu’ici dans cet article et installé le même modèle de départ, vous remarquerez plusieurs exemples de produits sous Produits.

Vous pourriez tous les supprimer. Cependant, si vous débutez, il serait bon de jeter un coup d’œil sur les différents éléments du produit échantillon. C’est en tout cas ainsi que j’ai appris à ajouter des produits lorsque j’ai commencé à créer des boutiques en ligne avec WooCommerce.
Avant d’ajouter un produit, il est toujours bon de prendre un peu de recul et de visualiser la structure de votre boutique en ligne.
Allez-vous avoir différentes catégories ?
Par exemple, si vous vendez des vêtements, vous aurez des vêtements pour enfants, femmes et hommes. Vous pouvez donc avoir une catégorie de premier niveau telle que “Vêtements” et ajouter des sous-catégories telles que “Enfants”, “Femmes” et “Hommes”.
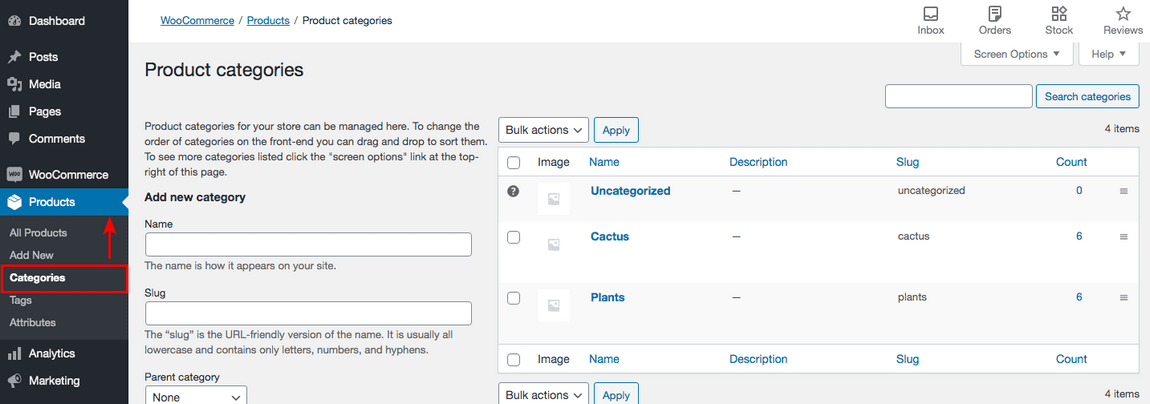
C’est exactement ce qui est réalisé dans la rubrique “Produits > Catégories“.

Comme le montre l’image ci-dessus, vous pouvez ajouter une nouvelle catégorie, par exemple, Vêtements. Dans ce cas, la “Catégorie parent” sera définie sur “Aucune”. Une fois que vous avez ajouté la catégorie mère (Vêtements, dans cet exemple), vous pouvez ajouter les sous-catégories, par exemple, enfants, hommes et femmes.
La seule différence cette fois-ci, lorsque vous ajoutez des sous-catégories, c’est que vous sélectionnez la “catégorie mère” que vous venez d’ajouter, c’est-à-dire les vêtements.
Comme cet article se concentre sur la création d’un seul produit, nous n’avons pas besoin de nous préoccuper outre mesure des catégories.
Supposons qu’il s’agisse d’un produit ayant plusieurs variantes. Par exemple, si l’on considère le même exemple de vêtements, vous conviendrez qu’un T-shirt peut se décliner en différentes couleurs (rouge, blanc, noir) et tailles (petit, moyen, grand).
Comment ajouter ces variantes ?
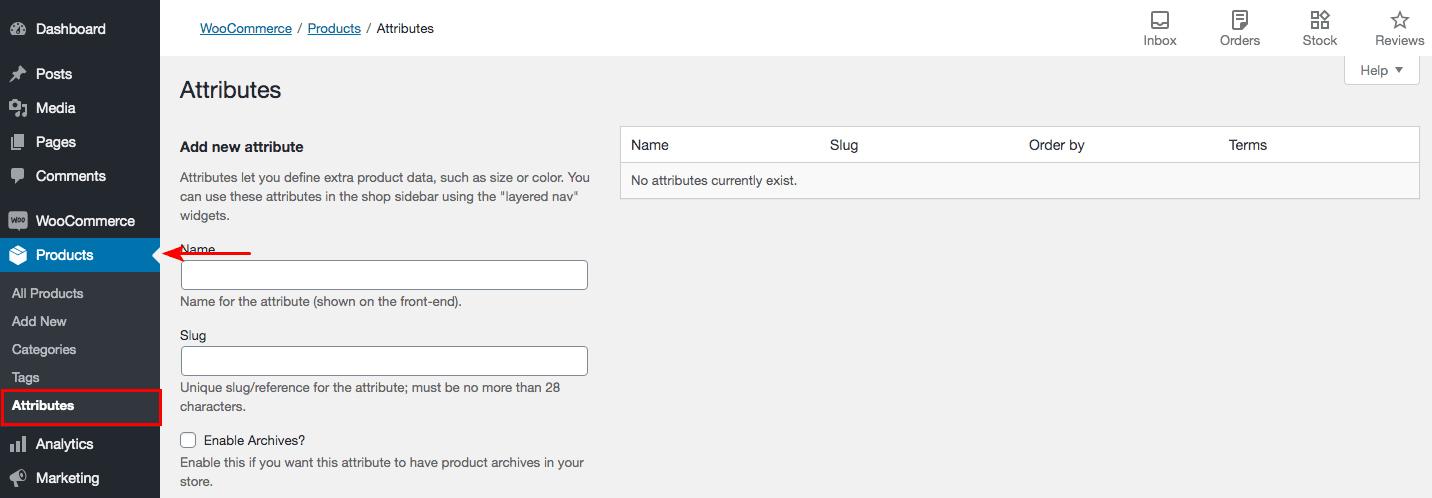
C’est là que les “attributs” entrent en jeu. Rendez-vous dans “Produits > Attributs“.

Pour les besoins de cet article, nous considérerons l’ajout d’un T-shirt comme un seul produit. Nous allons donc ajouter les deux attributs communs, à savoir la couleur et la taille.
Allez-y, ajoutez le premier attribut, c’est-à-dire la couleur.
Saisissez “Couleur” dans le champ “Nom”. Vous pouvez laisser le champ Slug (c’est-à-dire l’URL) vide. Cliquez sur “Ajouter un attribut” lorsque vous avez terminé. Répétez la même étape pour ajouter l’attribut “Taille”.

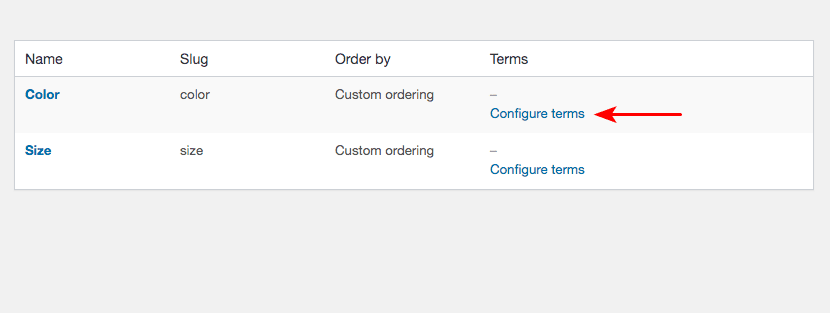
Comme indiqué ci-dessus, les deux attributs ont été créés. Ce que vous remarquerez maintenant, c’est la rubrique “Configure terms” (Configurer les conditions) sous chacun des attributs.
Cliquez sur “Configure terms” sous Colour.

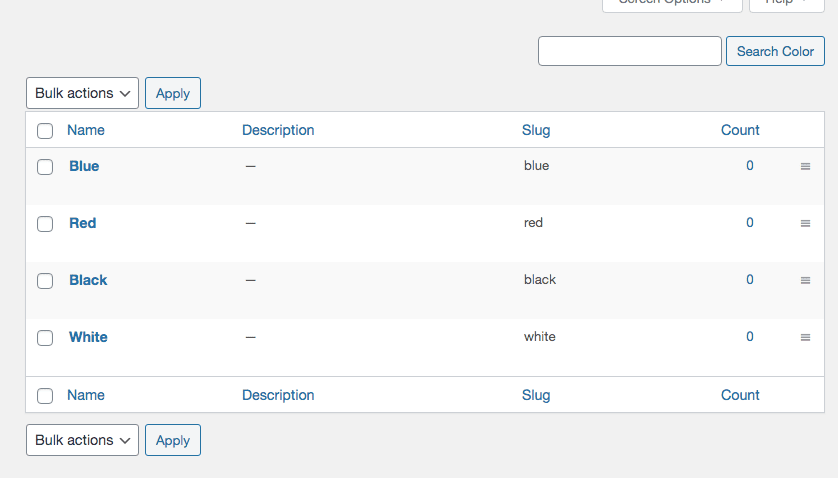
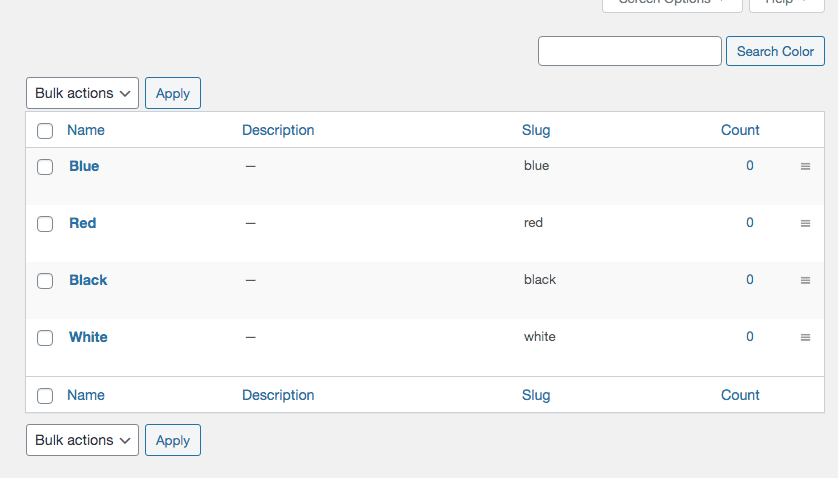
Ici, vous pouvez aller de l’avant et ajouter les différentes variantes. Par exemple, je vais ajouter la première variante, Blue, dans le champ ‘Name’. Une fois de plus, laissez le champ Slug vide. Une fois que vous avez terminé, cliquez sur “Ajouter une nouvelle couleur“.
De la même manière, ajoutez quelques variantes supplémentaires. Par exemple, je vais ajouter Red, Black et White.

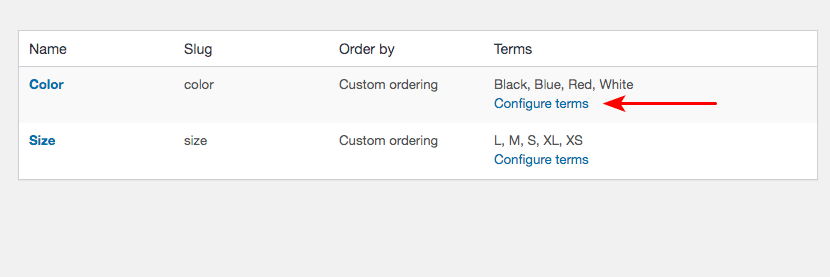
Comme indiqué ci-dessus, les différentes variantes ont été ajoutées à mon attribut “Colour“.
De la même manière, je vais ajouter les variantes XS (Extra Small), S (Small), M (Medium), L (Large), et XL (Extra Large) à l’attribut ‘Size’.

Comme indiqué ci-dessus, vous remarquerez que les variantes apparaissent dans la section “Attributs“.
Maintenant que nous avons terminé avec les attributs, allons-y et ajoutons notre produit unique.
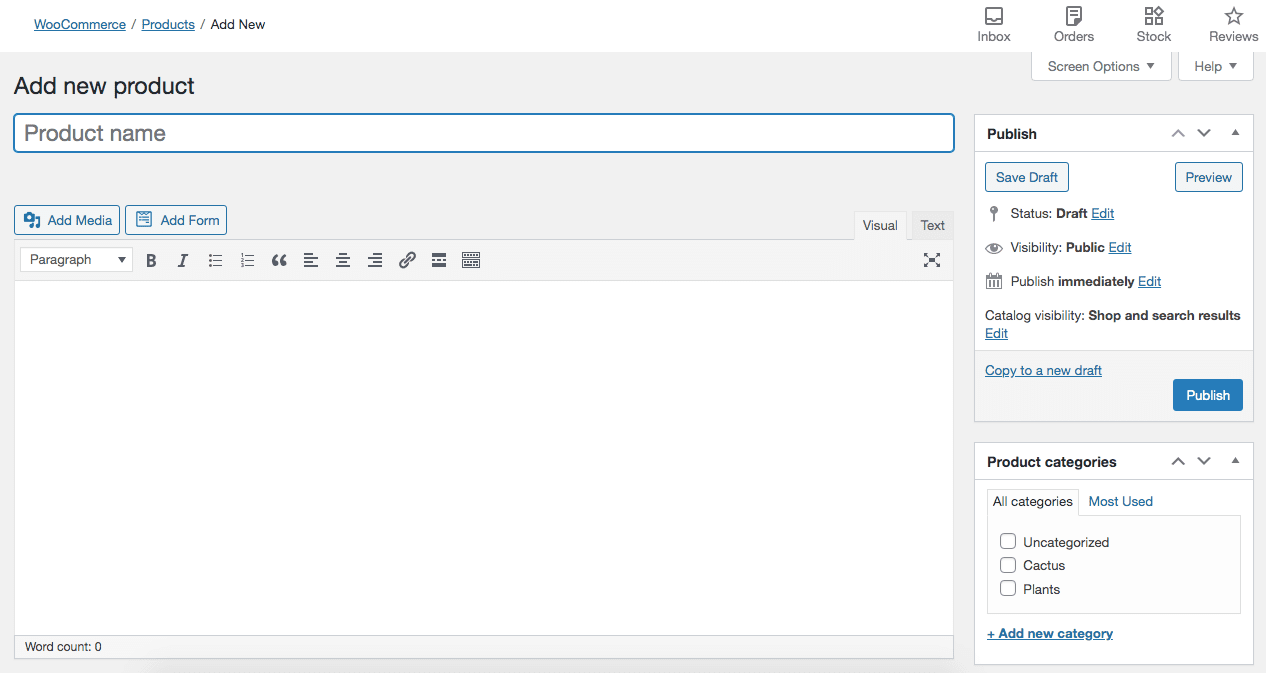
Allez dans “Produits > Ajouter un nouveau produit“.

Ajoutez le nom du produit et la description longue. Lors de l’ajout de la description longue, essayez d’inclure des mots-clés d’intention de recherche de l’utilisateur. Il s’agit des mots-clés généralement recherchés dans les moteurs de recherche lorsque les utilisateurs recherchent des produits similaires aux vôtres.
Bien que la plupart des éléments de la page “Ajouter un nouveau produit” soient explicites, l’élément sur lequel vous devez vous concentrer est la zone “Données du produit“.

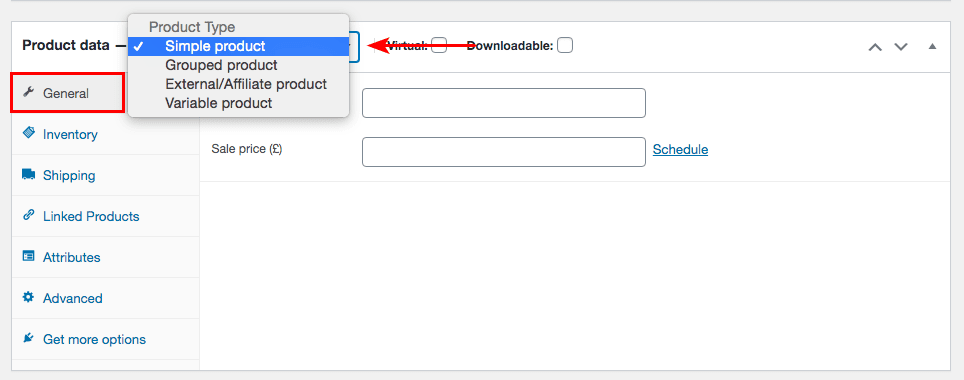
Sous “Type de produit”, vous pouvez choisir entre “Produit simple”, “Produit groupé”, “Produit externe/affilié” et “Produit variable”.
L’option “Produit simple” permet d’ajouter un produit simple. Il n’y a pas de variantes.
Si vous souhaitez regrouper quelques produits et les proposer dans le cadre d’un groupe ou d’une offre spéciale, vous pouvez sélectionner l’option “Produit groupé“.
L’option “Produit externe/affilié” vous permet de créer une boutique en ligne et de promouvoir des produits en tant qu’affilié.
Et enfin, l’option que nous allons étudier dans cet article et cet exemple. L’option “Produit variable“.

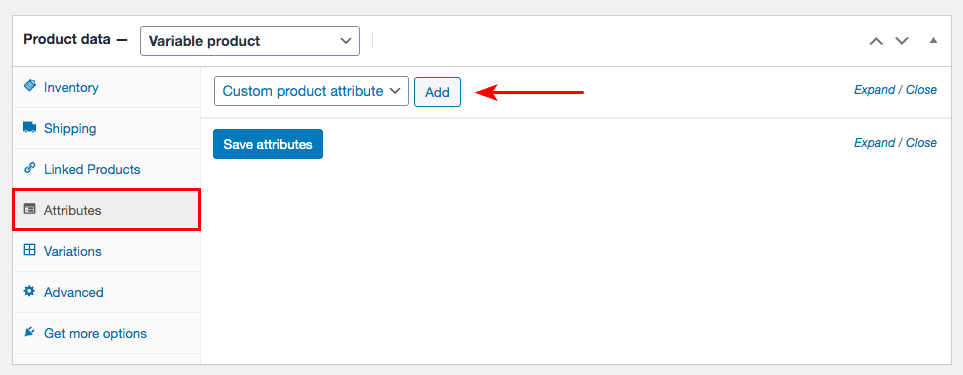
Bien que vous deviez saisir les détails pertinents dans les différents onglets situés sur le côté gauche, par exemple Inventaire, Expédition, nous nous intéresserons aux onglets “Attributs” et “Variations”.
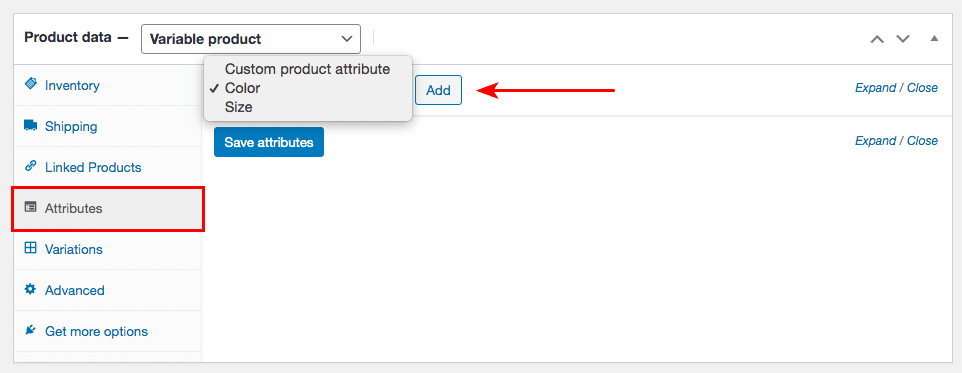
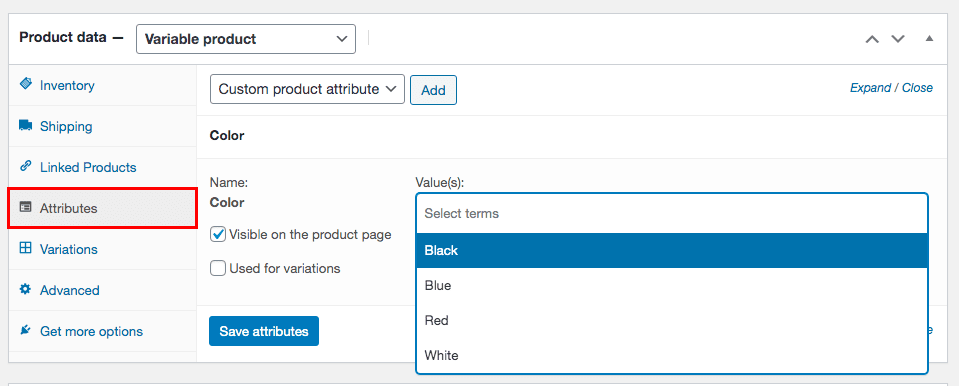
Sous l’onglet “Attributs“, en sélectionnant l’option “Produit variable”, vous pouvez choisir l’attribut pour lequel vous souhaitez ajouter le produit.
Supposons que nous sélectionnions l’attribut “Couleur“.

Une fois que vous avez sélectionné l’attribut, par exemple “Couleur”, vous verrez les valeurs de couleur que vous avez saisies lors de la configuration de vos attributs.

L’idée d’ajouter des variantes est d’avoir une différence de prix et de stock pour une variante particulière. Par exemple, vous pouvez avoir 100 t-shirts noirs en stock au prix de 5 $, tandis que vous pouvez avoir 50 t-shirts blancs au prix de 4 $.
Allez-y et sélectionnez toutes les variantes que vous souhaitez ajouter à ce produit. Cliquez ensuite sur “Enregistrer les attributs”.
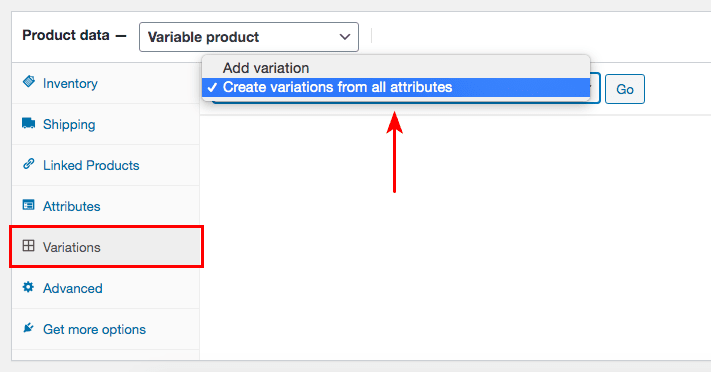
Cliquez ensuite sur l’onglet “Variations“.
Et sélectionnez “Créer des variations à partir de tous les attributs“.

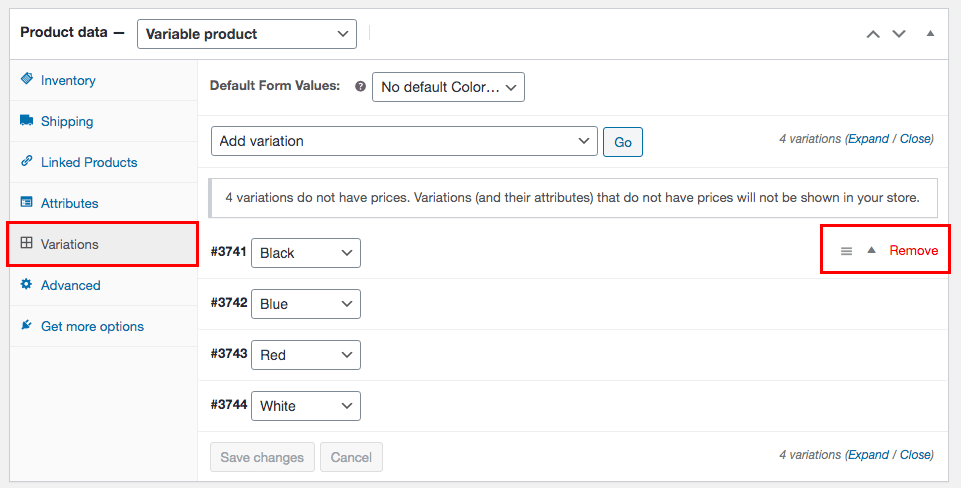
Cela permet de créer des variations pour chacune des options de couleur sélectionnées dans l’onglet “Attributs“.
Si vous souhaitez en savoir plus sur l’ajout de variations de produits et la personnalisation de leur affichage, nous avons un guide utile qui couvre tous les détails.

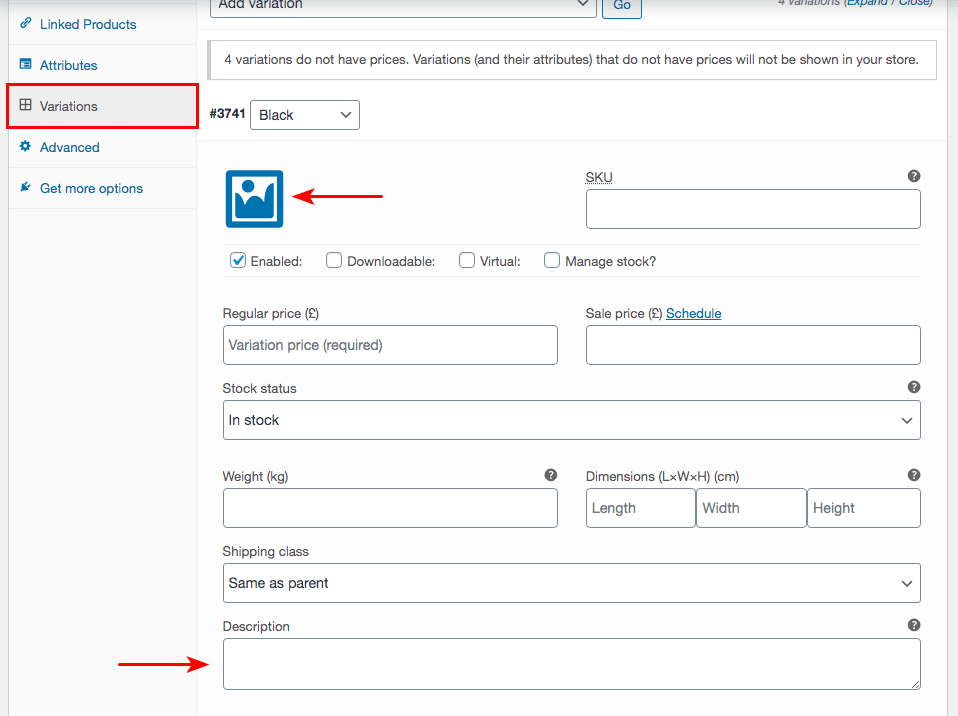
Pour chaque variation, vous trouverez l’option d’ajouter plus de détails (en cliquant sur le menu déroulant) et de “supprimer” la variation.
En cliquant sur le menu déroulant, vous aurez la possibilité d’ajouter la quantité, le prix, les images, pour chaque variante.

De même, vous pouvez ajouter des détails pour chacune des variantes.
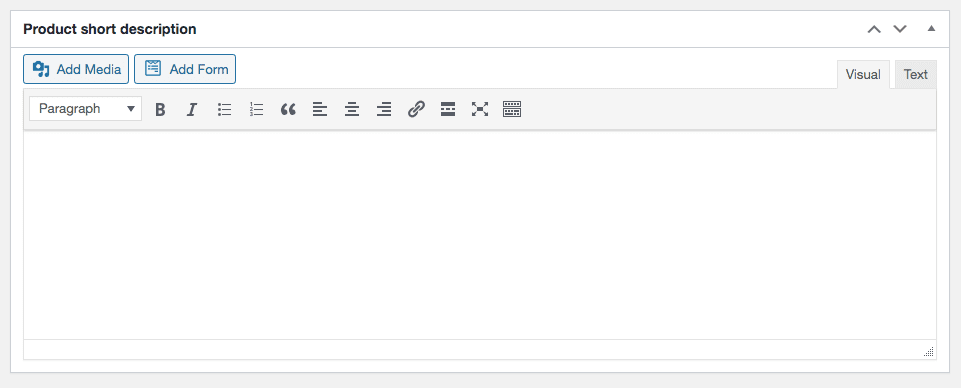
Une fois cette étape terminée, vous pouvez ajouter une courte description.

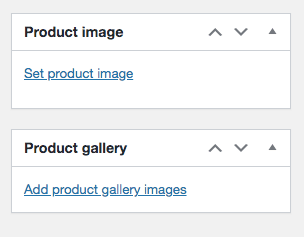
Vous pouvez également définir l’image du produit ou ajouter plusieurs images dans la galerie de produits en sélectionnant les options ci-dessous.

Une fois que toutes les étapes ci-dessus sont terminées, cliquez sur “Publier“.
Félicitations, vous avez ajouté votre produit unique à votre boutique en ligne !
Étape 5. Promouvoir votre boutique
La création de votre boutique de produits uniques représente 50 % du travail accompli. L’autre moitié, et probablement une moitié tout aussi importante, consiste à la promouvoir. Plus vous attirerez de trafic vers votre boutique, plus vous aurez de chances de générer des prospects, des conversions et des ventes.
Voici quelques stratégies que vous pouvez envisager pour promouvoir votre boutique en ligne.
Constituez votre liste d’adresses électroniques
Et si vous aviez un groupe de clients fidèles qui envisageraient d’acheter votre produit dès que vous les en informez ? C’est possible grâce à votre liste d’adresses électroniques.
Le courrier électronique reste l’une des méthodes de marketing les plus efficaces. Selon un rapport de HubSpot, l’e-mail génère 38 dollars pour chaque dollar dépensé, ce qui représente un retour sur investissement de 3 800 %.
L’idéal est de créer un aimant à prospects.
Créez un aimant à prospects sur votre produit et faites-en la promotion sur votre page de renvoi. En fournissant cet aimant à prospects, vous collectez l’adresse électronique du client. Cela vous permet de constituer votre liste d’adresses électroniques. Et comme le client a téléchargé l’aimant de piste en raison d’un intérêt réel pour le produit, vous construisez lentement, mais sûrement, une audience de clients ciblés.
Il est également suggéré de lancer une séquence de marketing par courrier électronique au goutte-à-goutte.
Par exemple, dès que le client télécharge l’ebook que vous proposez, envoyez-lui un message de bienvenue contenant des informations sur le produit. Au cours des jours suivants, envoyez des informations précieuses sur le produit.
En fournissant régulièrement un contenu de valeur, votre public vous considère (ainsi que votre boutique) comme une autorité dans ce créneau particulier.
L’essentiel est de ne pas paraître trop vendeur. Nous vous recommandons de ne pas essayer de vendre du tout, car cela est mieux perçu par de nombreux publics.
Bien qu’il existe plusieurs plugins et outils sur le marché, l’un d’entre eux que vous pouvez installer, et que je recommande vivement, est le plugin Convert Pro. C’est le plugin idéal qui facilite la création de formulaires d’opt-in, de popups et d’autres opportunités d’engagement au sein de votre site web.
Voici quelques-unes de ses principales caractéristiques
- Éditeur par glisser-déposer
- Modèles prêts à l’emploi et hautement convertibles
- Aucune complexité de codage
- Déclencheurs avancés pour afficher des messages opportuns
- Tests A/B avancés pour des décisions éclairées
- Filtres avancés pour personnaliser chaque message
- Analyses en temps réel pour suivre les conversions
Pour une liste complète, consultez les fonctionnalités de Convert Pro.
Travailler sur le référencement
Vous souhaitez que votre boutique en ligne bénéficie d’un trafic gratuit et de qualité ? Dans ce cas, travaillez sur votre SEO (Search Engine Optimization) ou optimisation pour les moteurs de recherche.
Il va sans dire que la qualité des prospects et des clients provenant de votre trafic organique, c’est-à-dire des moteurs de recherche, est bien meilleure que celle des publicités payantes.
Pour attirer le trafic organique, vous devez optimiser le contenu de votre blog pour les moteurs de recherche. Prenez le temps d’identifier les mots-clés populaires pour votre niche et votre produit. Recherchez des mots-clés présentant une faible difficulté de recherche (SD) et un volume de recherche élevé.
Une règle générale consiste à rechercher des mots-clés dont le volume de recherche mensuel moyen est supérieur à 500 et dont la difficulté de recherche est inférieure à 25 ou 30 (il s’agit de notes allant de 1 à 100, 100 étant la difficulté la plus élevée).
Si vous utilisez WordPress, il existe plusieurs plugins pour vous aider à optimiser le contenu de votre site web. Un plugin WordPress que j’utilise et que je recommande vivement est le très populaire plugin Yoast SEO.
Un autre plugin que je recommande vivement est le plugin Schema Pro.
Schema est une méthode pour communiquer à Google le type de page que vous créez.
Schema est composé de balises que vous ajoutez à votre page pour améliorer la façon dont les moteurs de recherche la lisent et la présentent. Pour ce faire, il améliore les rich snippets qui s’affichent sous le titre de la page.
Par exemple, si vous créez une page de FAQ, vous pouvez ajouter le schéma FAQ. De même, si vous créez un article de blog, vous pouvez ajouter le schéma BlogPost. En bref, le schéma peut aider les moteurs de recherche à comprendre la page, ce qui peut être bénéfique pour le référencement.
Maintenant, vous savez vous aussi comment ajouter ces étoiles. En utilisant des schémas.
Quelle est la probabilité que vous cliquiez sur un résultat de recherche noté 5 étoiles, par rapport à un résultat qui n’est pas noté du tout ? Si vous êtes comme la majorité des internautes, la probabilité est très élevée !
Et c’est précisément en cela que les schémas vous sont utiles. En plus d’être une bonne pratique, ils permettent de mieux classer votre page dans les moteurs de recherche. Comment ? Les schémas aident les moteurs de recherche à mieux comprendre et à mieux afficher les informations, ce qui permet de mieux capter l’attention du public, et donc d’obtenir des clics
Avec un meilleur taux de clics, les moteurs de recherche reconnaissent votre lien comme un lien qui offre une meilleure valeur à son public. D’où l’amélioration de votre classement.
Installez le plugin Schema Pro, activez-le et commencez à créer des schémas pour vos différentes pages, posts, articles, produits et FAQ.
Utiliser les plateformes de médias sociaux
Les médias sociaux sont un outil de marketing incroyablement puissant qui permet de toucher un public de plusieurs milliards de personnes. Cependant, vous devez être sélectif quant au réseau que vous utilisez.
Vous ne pouvez pas être sur une plateforme telle que LinkedIn et poster des mèmes ou même les produits de votre magasin. Une plateforme telle que LinkedIn est davantage destinée aux réseaux professionnels. Si vous faites la promotion d’un produit SAAS (Software As A Service), LinkedIn est certainement en haut de la liste des plateformes potentielles pour promouvoir votre produit.
Si votre produit est plus visuel, par exemple des vêtements, des écouteurs, des produits pour animaux, envisagez de créer des chaînes sur des plateformes telles qu’Instagram, Pinterest et Facebook. Vous pouvez même envisager de créer des vidéos sur Youtube.
La règle de base est de créer un contenu d’une grande valeur, qui garantisse plus d’engagement, de likes et de partages. Tenez compte du parcours typique du client, c’est-à-dire de la sensibilisation, de la considération, de l’achat et de la fidélisation, lorsque vous construisez votre entonnoir de marketing.
Utilisez les différentes plateformes de médias sociaux pour sensibiliser le public. Fournissez beaucoup de contenu éducatif. Créez des articles “comment faire” ou même des commentaires vidéo. Ce contenu informatif aide votre public à comprendre votre produit ou service et contribue à le sensibiliser.
Une fois que votre public s’intéresse à votre contenu et considère votre produit ou service, il peut s’inscrire pour recevoir votre aimant à prospects, dont nous avons parlé plus haut dans cet article. C’est ici que vous continuez à offrir un contenu de valeur et des informations sur le produit ou le service, sans pour autant parler de votre produit.
Présentez les caractéristiques et, surtout, indiquez comment le produit ou le service contribuera à résoudre un problème pour votre public. Une méthode idéale consiste à créer une séquence d’e-mails au goutte-à-goutte, comme indiqué plus haut dans le conseil n° 1.
Créez une série d’e-mails sur sept jours. Du 1er au 5ème jour, ne fournissez que du contenu informatif et éducatif. Le jour 6, faites la promotion de votre produit. Et le jour 7, proposez une offre unique, telle que “achetez maintenant et économisez XX %”, ou un coupon de réduction valable pendant 24 heures.
De cette manière, vous faites passer votre client du stade de la réflexion à celui de l’achat. Et selon la manière dont vous entretenez votre client, il reste fidèle à votre marque, à votre produit et à votre service.
En résumé, ne commencez pas à promouvoir votre produit dès le premier jour sur les médias sociaux. Utilisez la stratégie ci-dessus et vous verrez qu’il y a plus de chances d’obtenir des conversions que de faire de la vente forcée dès le premier jour.
Publier des annonces payantes
Vous pouvez envisager de diffuser des annonces payantes pour votre boutique en ligne, parallèlement à vos efforts de référencement. Que ce soit sur Facebook ou Google Ads, il vaut la peine d’envisager la promotion sur ces plateformes pour générer le trafic initial et l’intérêt de votre public.
Il est bien connu que nos clients potentiels sont présents sur les médias sociaux ou qu’ils effectuent des recherches sur Google. S’il faut du temps pour apparaître dans les moteurs de recherche tels que Google, il est utile de diffuser des annonces payantes ciblant des mots clés pertinents. Vous pouvez ouvrir un compte sur Google Ads et créer des “annonces de recherche” pour votre produit ou service. Vous pouvez également créer des “extensions” (éléments situés sous la description principale) pour vos annonces.
L’avantage supplémentaire de l’utilisation des publicités Facebook est le ciblage détaillé que vous pouvez réaliser, ce qui n’est pas le cas des publicités Google. Vous pouvez cibler les clients en fonction de leurs centres d’intérêt, de leurs données démographiques, de leur localisation, de leurs revenus, de leur niveau d’études, etc.
Conclusion
Comment s’est déroulé cet article ? Les étapes mentionnées étaient-elles claires et faciles à suivre ?
Oui, en tant que nouvel utilisateur de WooCommerce, les options disponibles peuvent être écrasantes. Mais, je suis plus que certain que si vous avez suivi toutes les étapes mentionnées dans cet article, vous serez en mesure de créer un site mono-produit assez facilement dans WooCommerce.
Créer une boutique mono-produit avec WooCommerce est probablement plus facile que vous ne le pensiez.
Bien sûr, il y a beaucoup de tâches à accomplir avant d’être prêt à vendre, mais chaque étape est relativement simple et cet article vous guide tout au long du processus !
Avez-vous créé une boutique en utilisant ce guide ? Comment cela s’est-il passé ? Racontez-nous votre expérience !
Articles connexes
- Les meilleurs plugins WooCommerce d’abonnement en 2024
- Comment configurer la tarification dynamique de WooCommerce : 3 étapes très simples
- Connexion à WooCommerce : Quelles sont les options pour vos clients ?
- Comment exporter des produits WooCommerce – Guide étape par étape
- Comment créer des codes coupons WooCommerce en 2023
- OpenCart vs WooCommerce – Quelle est la meilleure plateforme Ecommerce ?
- Comment créer une boutique de vente en gros WooCommerce (Guide étape par étape)
- Comment connecter Google Analytics avec WooCommerce en 2023 : La méthode facile et rapide









