Avez-vous du mal à présenter vos produits, services ou même vos articles de blog de manière visuellement attrayante et organisée ? Ne cherchez pas plus loin que Elementor Loop Builder !
Elementor Loop Builder est un outil révolutionnaire qui vous permet de présenter votre contenu avec une flexibilité et un contrôle inégalés. Il est révolu le temps où il fallait se contenter de pages génériques et statiques. Avec Loop Builder, vous pouvez concevoir une page de liste qui allie parfaitement fonctionnalité et esthétique.
Ce tutoriel couvrira le processus de création d’une page de type liste dans Elementor avec Loop Builder (sans le module complémentaire).

Table des matières
Étapes pour créer une page de liste avec Elementor Loop Builder
Étape 1 : Choisissez la source
Tout d’abord, vous devez décider quel type de contenu vous souhaitez répertorier : publications, pages, produits, types de publications personnalisés , etc….
Veuillez vous assurer que vous avez déjà publié le contenu que vous souhaitez créer pour la page de liste. Pour cet exemple, nous allons créer une page de liste pour nos produits WooCommerce.
Étape 2 : Concevoir le modèle de boucle
Ensuite, nous allons concevoir le modèle Loop.
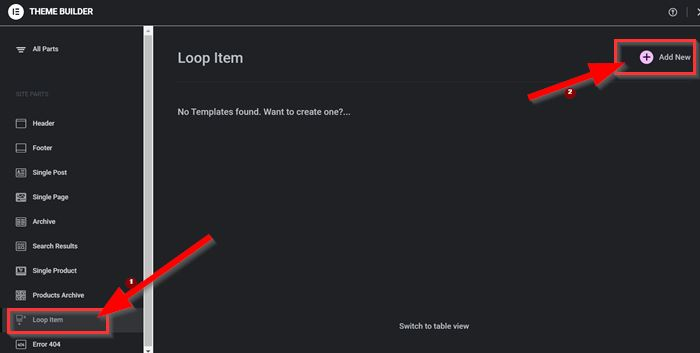
Sur votre tableau de bord WordPress, accédez à Modèles -> Theme Builder . Une fois dans le Theme Builder, cliquez sur le menu Loop Item pour ajouter un nouveau modèle.

Très bien, nous allons tout recommencer à zéro, alors allez directement dans l’éditeur de modèles Elementor.
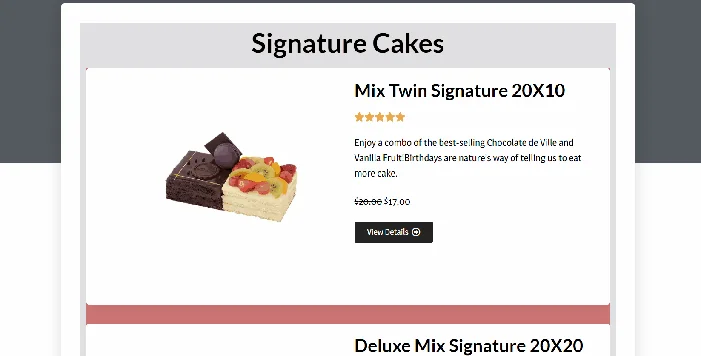
Comme nous l’avons mentionné précédemment, nous allons créer une liste de produits WooCommerce à l’aide de Loop Builder et ajouter certains éléments que nous souhaitons afficher pour chaque élément de boucle.
Voici les éléments que nous ajoutons à la zone de canevas :
- Structure
Ajoutez un conteneur avec deux conteneurs intérieurs à l’intérieur.
Nous utiliserons le premier conteneur interne pour placer une image de produit, et dans le deuxième conteneur interne, nous ajouterons quelques éléments, tels que le titre du produit, le nombre d’étoiles, le contenu du produit, le prix du produit et le bouton.

- Image du produit
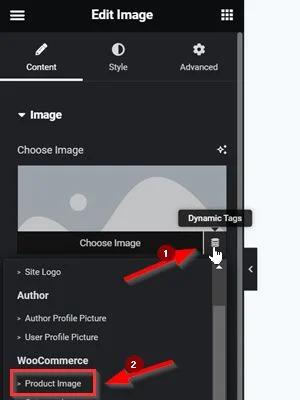
Commencez par le premier conteneur interne. Veuillez sélectionner le widget Image dans le panneau des widgets, puis faites-le glisser et déposez-le dans le premier conteneur interne.
Pour configurer ce widget afin qu’il affiche les images du produit de manière dynamique sur votre modèle de boucle, cliquez sur l’icône Balises dynamiques, puis définissez-la sur Image du produit . Ensuite, vous pouvez modifier et styliser le widget selon vos préférences.

- Titre du produit
Passons maintenant au deuxième conteneur intérieur.
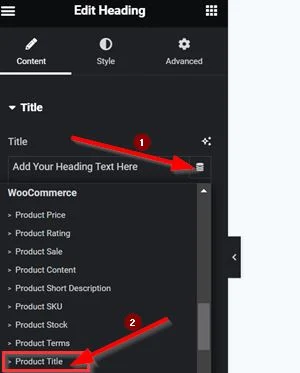
Sélectionnez le widget Titre dans le panneau des widgets, puis faites-le glisser et déposez-le dans le deuxième conteneur interne.
Pour configurer ce widget afin qu’il affiche le titre du produit de manière dynamique sur votre modèle de boucle, cliquez sur l’icône Balises dynamiques , puis définissez-le sur Titre du produit . Ensuite, vous pouvez modifier et styliser le widget selon vos préférences.

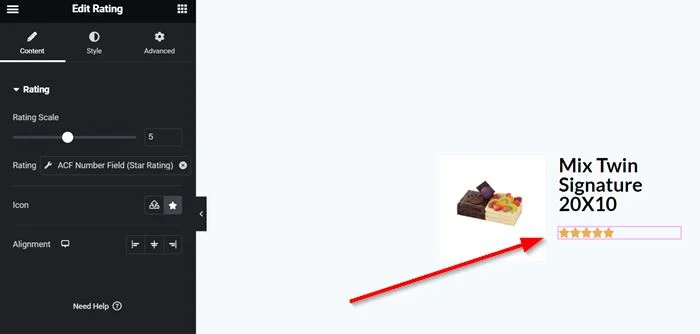
- Évaluation étoilée
Ensuite, ajoutez le widget Évaluation et placez-le dans le deuxième conteneur interne (sous le titre du produit). Ensuite, vous pouvez modifier et styliser le widget selon vos préférences.

- Contenu/Description du produit
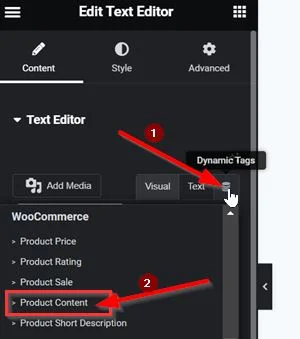
Sélectionnez le widget Éditeur de texte dans le panneau des widgets, puis faites-le glisser et déposez-le dans le deuxième conteneur interne (sous l’élément de classement par étoiles).
Pour configurer ce widget afin qu’il affiche le contenu du produit de manière dynamique sur votre modèle de boucle, cliquez sur l’ icône Balises dynamiques, puis définissez-le sur Contenu du produit . Ensuite, vous pouvez modifier et styliser le widget selon vos préférences.

- Prix du produit
Ensuite, nous allons ajouter un élément de prix du produit. à l’élément de boucle.
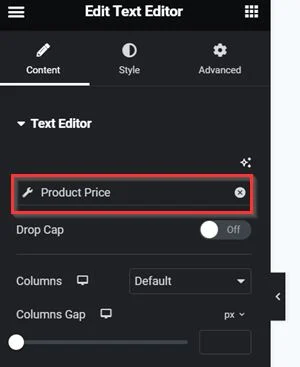
Sélectionnez le widget Editeur de texte dans le panneau des widgets, puis faites-le glisser et déposez-le dans le deuxième conteneur interne (sous l’élément de contenu du produit).
Pour configurer ce widget afin qu’il affiche le prix du produit de manière dynamique sur votre modèle de boucle, cliquez sur l’icône Balises dynamiques , puis définissez-le sur Product Price . Ensuite, vous pouvez modifier et styliser le widget selon vos préférences.

- Bouton d’appel à l’action
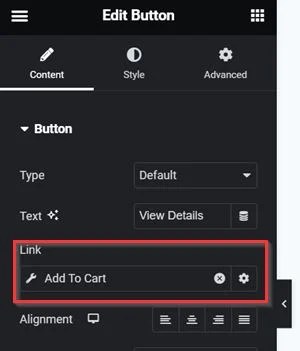
Sélectionnez le widget Bouton dans le panneau des widgets, puis faites-le glisser et déposez-le dans la zone de canevas (sous l’élément Prix du produit).
Ensuite, remplacez le bouton de texte et nous ajouterons le lien dynamique du bouton à Ajouter au panier , ce qui signifie que lorsque les utilisateurs cliquent sur le bouton, cela les amènera à la page du produit réelle. Ensuite, vous pouvez modifier et styliser le widget à votre guise.

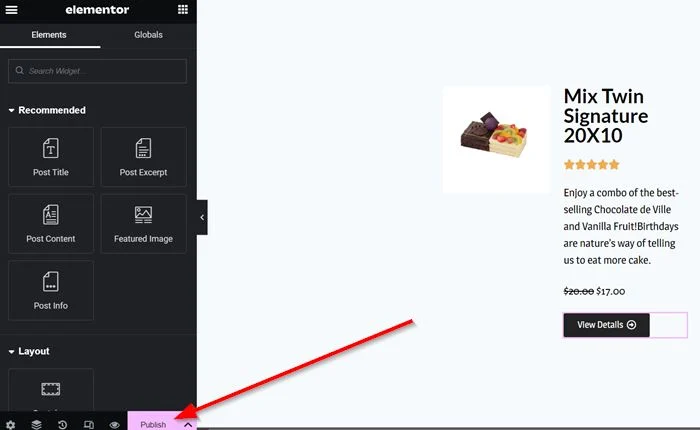
Une fois que vous avez fini d’ajouter tous les éléments et champs personnalisés au modèle de boucle, publiez-le en cliquant sur le bouton Publier .

Vous pouvez ajouter d’autres éléments au modèle de boucle à votre guise en fonction du type de page de listing que vous envisagez de créer. Si vous le souhaitez, vous pouvez même ajouter des champs personnalisés à votre modèle de boucle.
Étape 3 : Afficher le modèle de boucle sur une page de liste
Eh bien, il est temps d’afficher le modèle de boucle que vous venez de créer sur une page de listing.
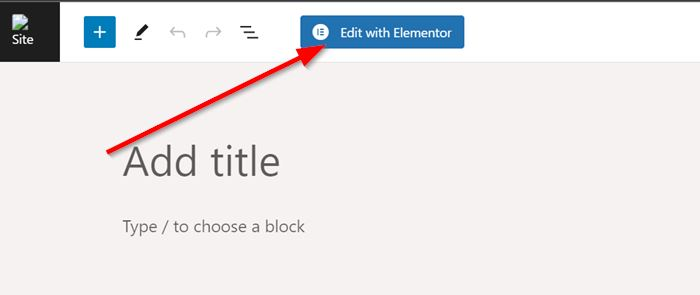
Créez une nouvelle page et modifiez-la avec Elementor.

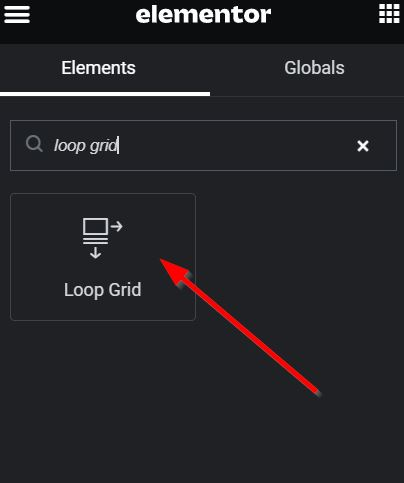
Une fois que vous êtes entré dans l’éditeur Elementor, sélectionnez le widget Loop Grid, puis faites-le glisser et déposez-le dans la zone de canevas.

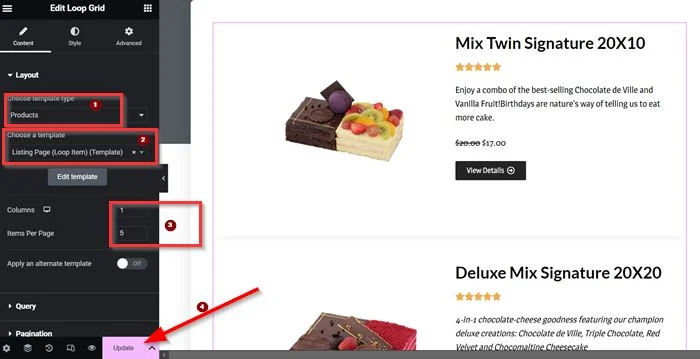
Ensuite, choisissez le type de modèle de boucle pour Products et sélectionnez le modèle de boucle que vous souhaitez afficher. Dans ce cas, sélectionnez le modèle de boucle que vous venez de créer.
Dans les paramètres du widget, accédez à l’onglet Contenu -> Mise en page . Trouvez votre modèle en tapant dans le champ disponible.
Désormais, vous pouvez configurer les paramètres du bloc de modèle de boucle, comme les colonnes, le nombre d’éléments à afficher par page, la pagination, etc…
Une fois que vous avez terminé de configurer votre page de listing, publiez la page en cliquant sur le bouton Publier .

Autres Ressources :
- Comment ajouter un commutateur au tableau de prix dans Elementor
- Comment ajouter un effet de bruit à un arrière-plan dégradé dans Elementor
- Comment créer un portfolio avec Elementor
- Comment créer un bouton de téléchargement avec le widget Lottie
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
L’essentiel
Cet article montre avec quelle facilité vous pouvez créer une page de liste avec Elementor Loop Builder. Elementor Loop Builder vous permet de créer des pages de liste dynamiques et visuellement époustouflantes sans avoir besoin de coder ou de modules complémentaires.
Que vous présentiez des produits, des articles de blog ou tout autre type d’article personnalisé, l’interface glisser-déposer et les options de personnalisation flexibles vous permettent d’adapter vos annonces pour qu’elles correspondent parfaitement à votre marque et à votre public cible.
Articles connexes
- Comment ajouter un effet de bruit à un arrière-plan dégradé dans Elementor
- 6 meilleurs sites WordPress d’offres d’abonnement à vie [Liste ultime]
- Comment créer un effet de défilement d’image dans Elementor
- Comment configurer les options d’expédition de WooCommerce (+conseils pour une stratégie d’expédition parfaite)