Souhaitez-vous découvrir comment ajouter un commutateur au tableau de prix dans Elementor ? Alors lisez la suite de cet article.
Présenter vos options de tarification de manière claire et brève est crucial pour convertir les visiteurs en clients. Cependant, avec plusieurs forfaits et fonctionnalités, les tableaux de tarification traditionnels peuvent devenir écrasants.
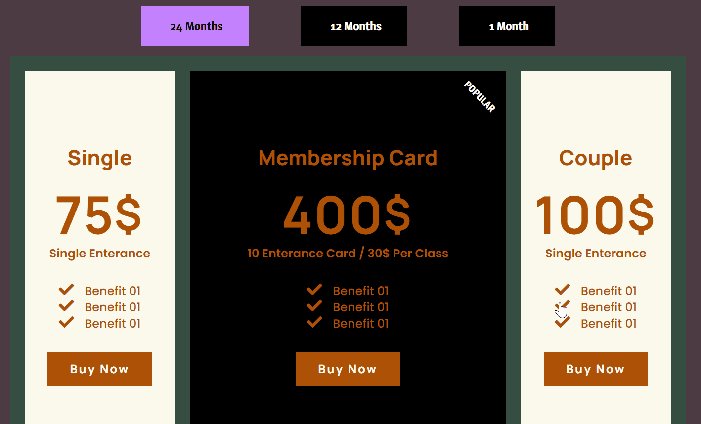
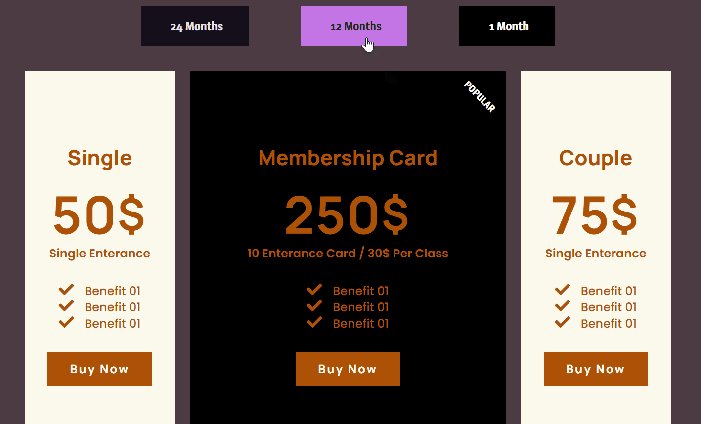
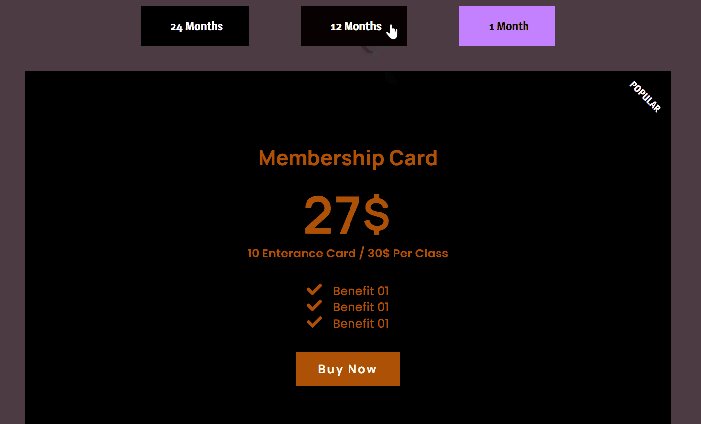
Le switcher, un outil puissant qui vous permet de présenter différents plans tarifaires d’un simple clic. Imaginez vos visiteurs basculant sans effort entre les options mensuelles et annuelles, ou comparant différents ensembles de fonctionnalités dans un seul tableau. Ça a l’air génial, non ?
Ce guide vous guidera dans l’ajout d’un commutateur à votre grille de prix ou tableau de prix dans Elementor. Nous vous fournirons les connaissances et les outils nécessaires pour créer une expérience de tarification attrayante et informative.

Table des matières
Étapes pour ajouter un commutateur au tableau de prix dans Elementor
Tout d’abord, avant de commencer le didacticiel, nous voulons nous assurer que vous avez déjà effectué la mise à niveau vers Elementor Pro. Le widget Price Table lui-même est l’une des fonctionnalités exclusives accessibles uniquement sur la version Pro.
Étape 1 : Activer la fonctionnalité Éléments imbriqués
Vous devez activer les fonctionnalités Nested Elements et Flexbox Container pour ajouter le commutateur à votre tableau de prix. Pour votre information, Nested Elements est disponible sur Elementor version 3.10 ou supérieure, nous vous recommandons donc de mettre à jour vers la dernière version d’Elementor.
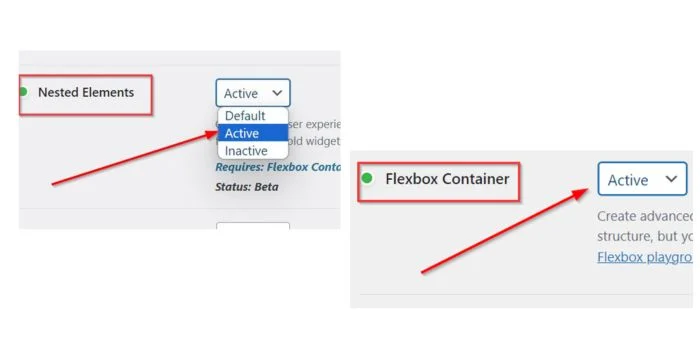
Accédez au tableau de bord des paramètres d’Elementor, puis accédez à l’onglet Fonctionnalités . Ensuite, recherchez les options Éléments imbriqués et Conteneur Flexbox pour les activer.

Une fois que vous avez activé ces fonctionnalités, appliquez-les en cliquant sur le bouton Enregistrer les modifications.
Lire ; Comment créer un cercle interactif dans Elementor
Étape 2 : Ajouter le widget onglets
Accédez à votre éditeur Elementor et nous commencerons tout à partir de zéro, alors créez une nouvelle page puis modifiez-la avec Elementor.
Une fois que vous êtes entré dans l’éditeur Elementor, ajoutez le widget Onglets à partir du panneau de widgets, puis faites-le glisser et déposez-le dans la zone d’édition.
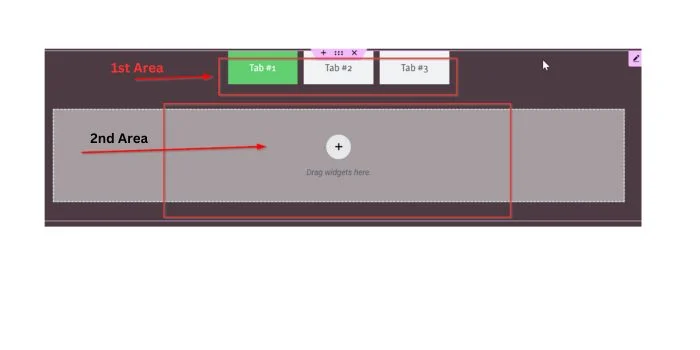
Maintenant, vous verrez que le widget Onglets est situé dans le conteneur parent/principal. Le widget comporte deux zones, la première zone est utilisée pour contenir les onglets et la seconde est utilisée pour afficher le contenu des onglets.
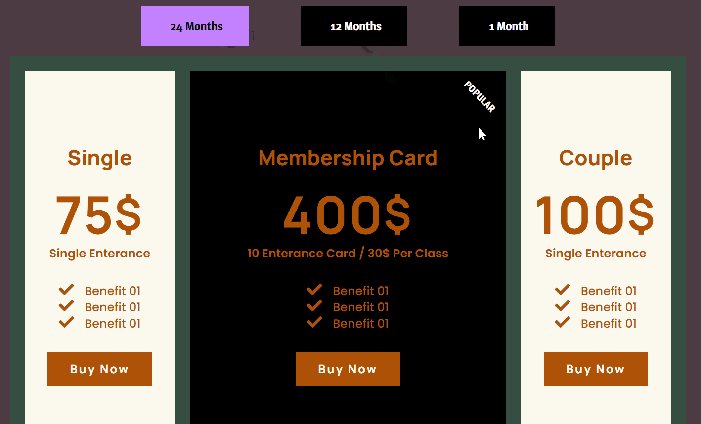
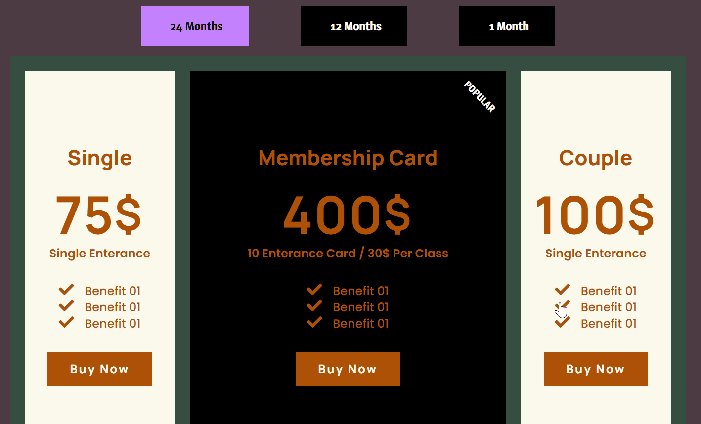
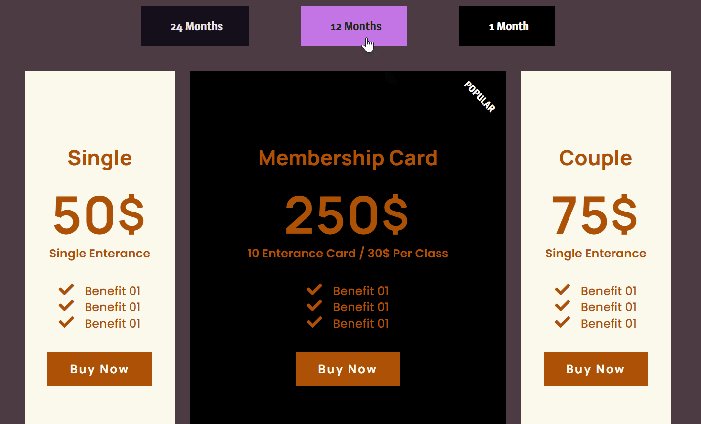
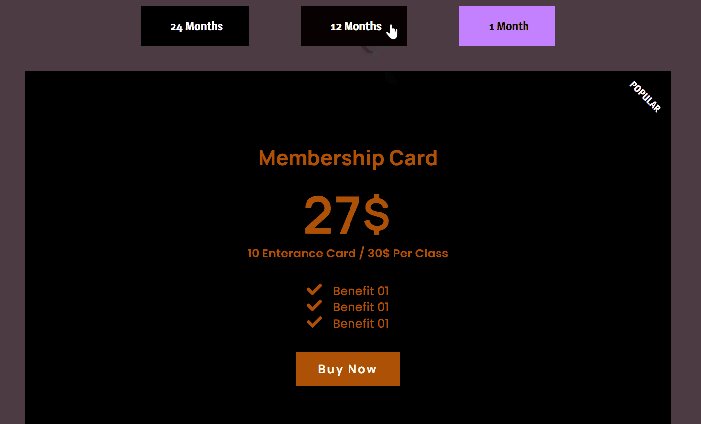
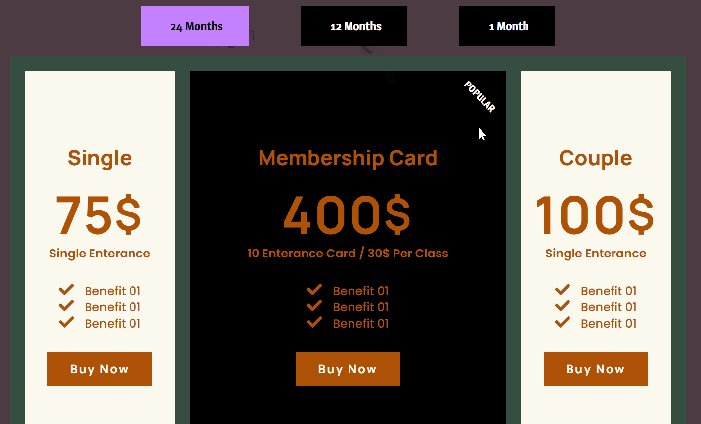
Dans ce cas, nous l’utiliserons pour le contenu du tableau de prix (voir l’image ci-dessous).

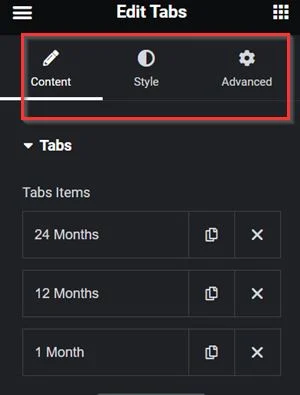
Explorez les paramètres du widget Onglets pour modifier et styliser tous vos onglets.

Étape 3 : Ajouter le contenu du tableau de prix
Ensuite, nous ajouterons le widget Price Table dans la zone de contenu du widget Onglets.
Tout d’abord, nous commencerons par le premier onglet. Pour ajouter du contenu au tableau de tarification, cliquez sur l’icône plus ( + ) et choisissez votre mise en page préférée. Pour cet exemple, nous avons choisi trois conteneurs.
Ensuite, ajoutez le widget Price Table à chaque conteneur, puis modifiez-le et personnalisez-le à votre guise.
Répétez l’étape pour ajouter du contenu à d’autres onglets. N’oubliez pas de sauvegarder ou de publier votre page si vous le souhaitez.
Lire : 22 meilleurs addons Premium pour Elementor

L’essentiel
Cet article explique comment surmonter le défi de présenter clairement des plans tarifaires complexes en ajoutant un « sélecteur » à votre widget Price Table à l’aide des onglets imbriqués d’Elementor.
Cet outil permet aux visiteurs de comparer facilement différentes options, comme les forfaits mensuels ou annuels ou différents ensembles de fonctionnalités, conduisant à une meilleure expérience utilisateur et à des taux de conversion potentiellement plus élevés.
Articles connexes
- Comment configurer les options d’expédition de WooCommerce (+conseils pour une stratégie d’expédition parfaite)
- Comment utiliser le cPanel : Guide complet, étape par étape
- Critique Synthesia : Le générateur IA de vidéo n°1
- Jasper AI vs Scalenut : Quel est le meilleur outil d’écriture ?
- Statistiques sur le Big Data pour 2024 : La liste ultime
- JetElements : Un excellent addon Elementor avec des widgets cool
- 13 meilleurs plugins WordPress de slider comparés (2024)
- 21 meilleurs plugins WordPress Instagram pour 2024