Apprenez à utiliser le widget Lottie comme bouton et à le configurer pour lire une animation et télécharger un eBook gratuit. L’ajout de petites animations sur ce dernier dans vos conceptions fera une grande différence, en améliorant vraiment l’UX et en augmentant l’engagement.

Dans ce tutoriel, nous travaillerons sur un site web de photographe dans lequel nous allons ajouter un widget Lottie dans la section Hero. Ainsi nous aurons un bouton avec une icône de flèche pointant vers le bas de la page. La flèche est une belle touche mais il n’y a rien de tel que des animations qui puisse saisir l’attention de vos visiteurs et les encourager à interagir avec votre site Web
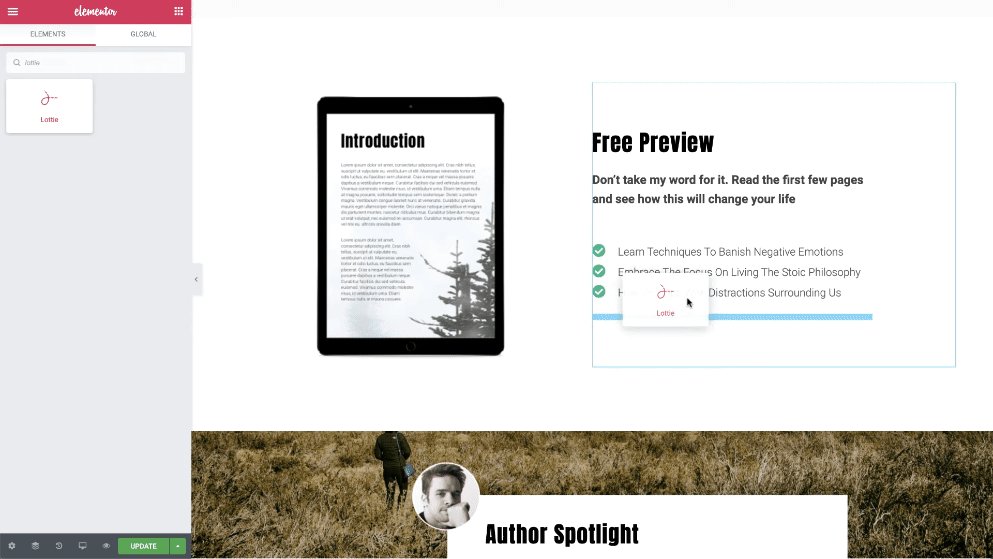
Commençons et ouvrons la page avec Elementor et recherchons le widget Lottie et faisons le glisser dans notre section comme sur l’image ci-dessous

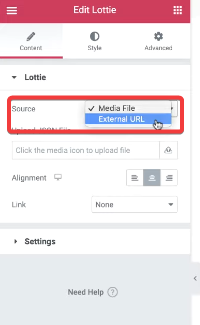
Ensuite nous allons configurer la Source en sélectionnant External URL

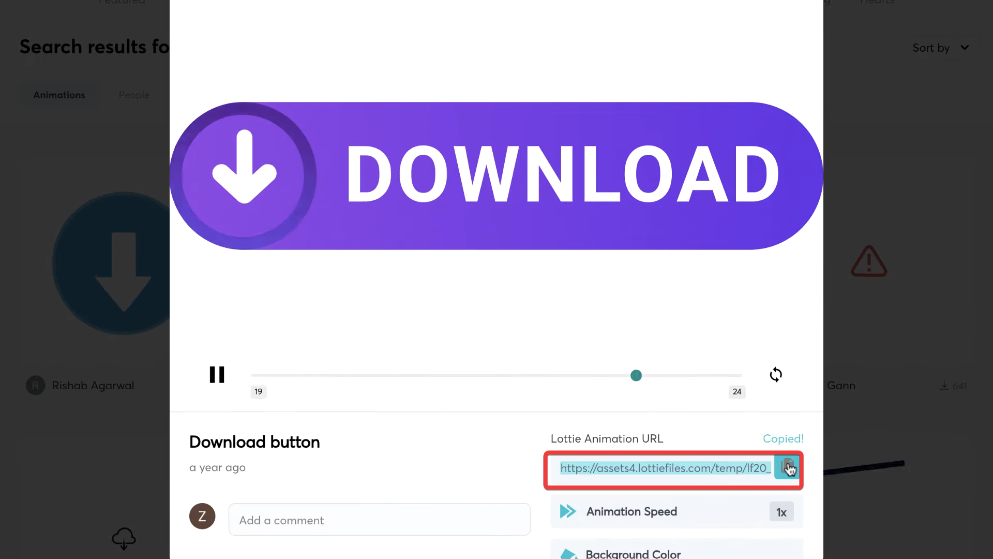
Et en copiant simplement une URL d’animation Lottie en ligne

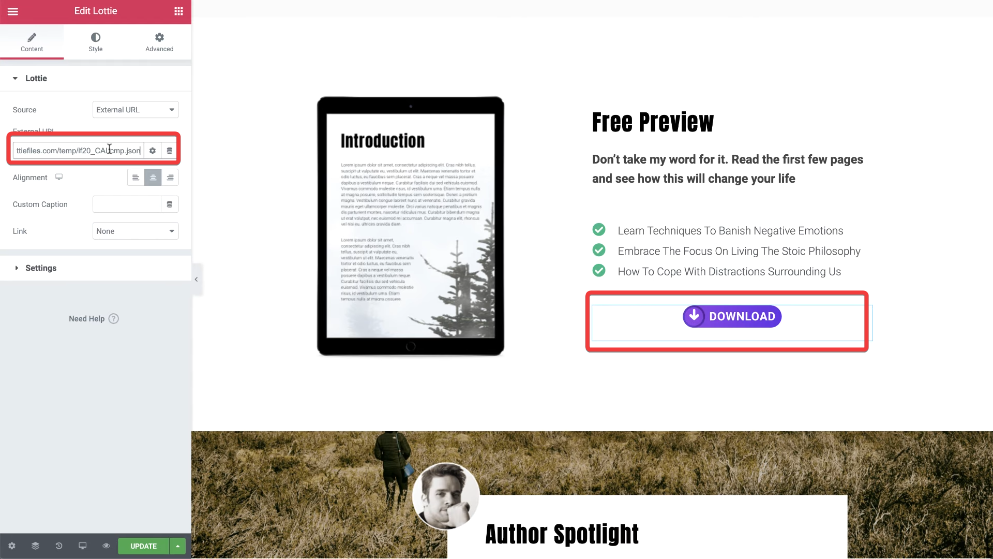
et en venant la copier dans le champs External URL du widget Lottie

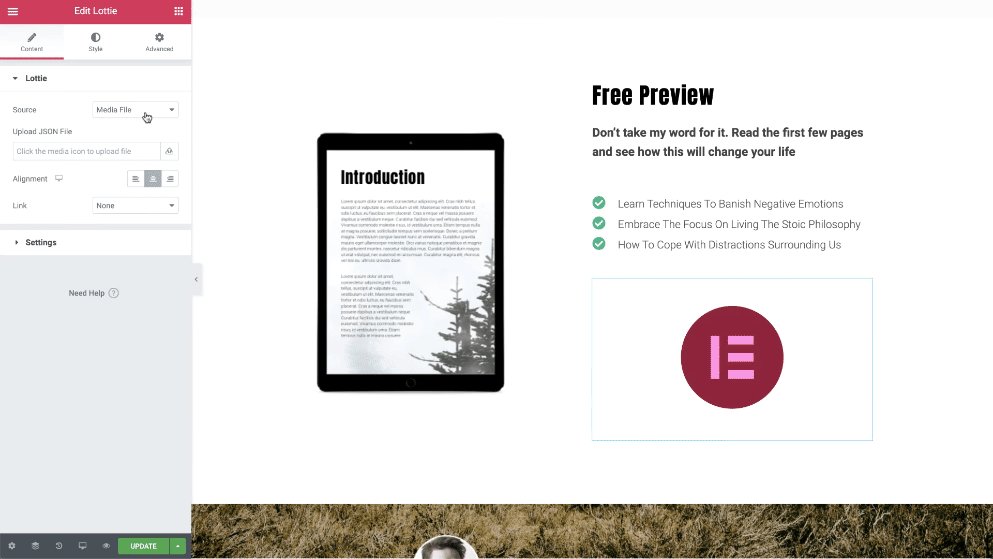
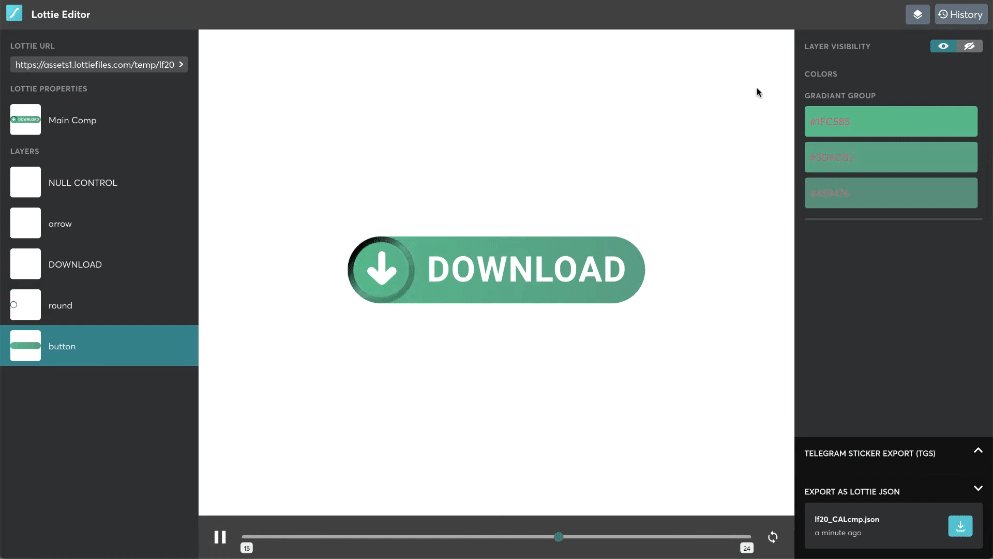
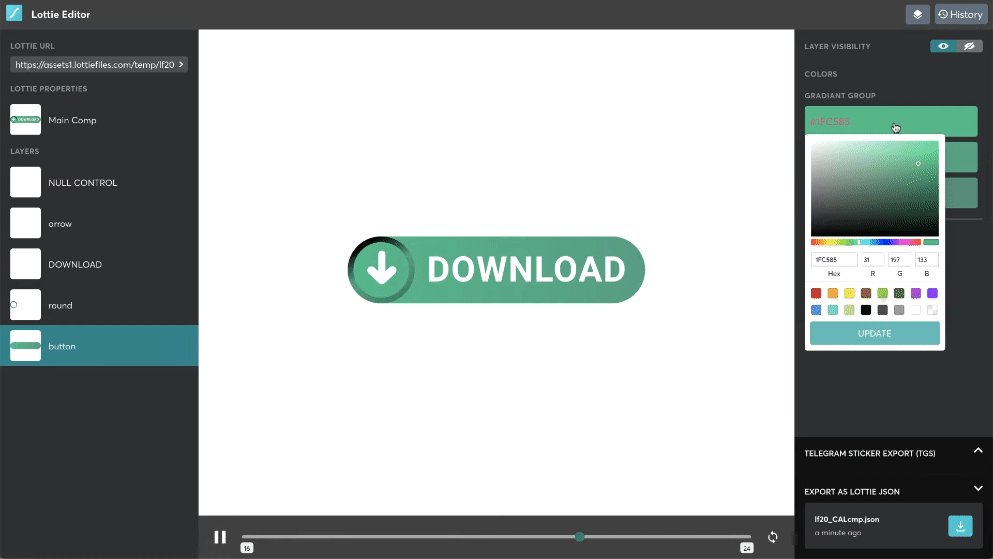
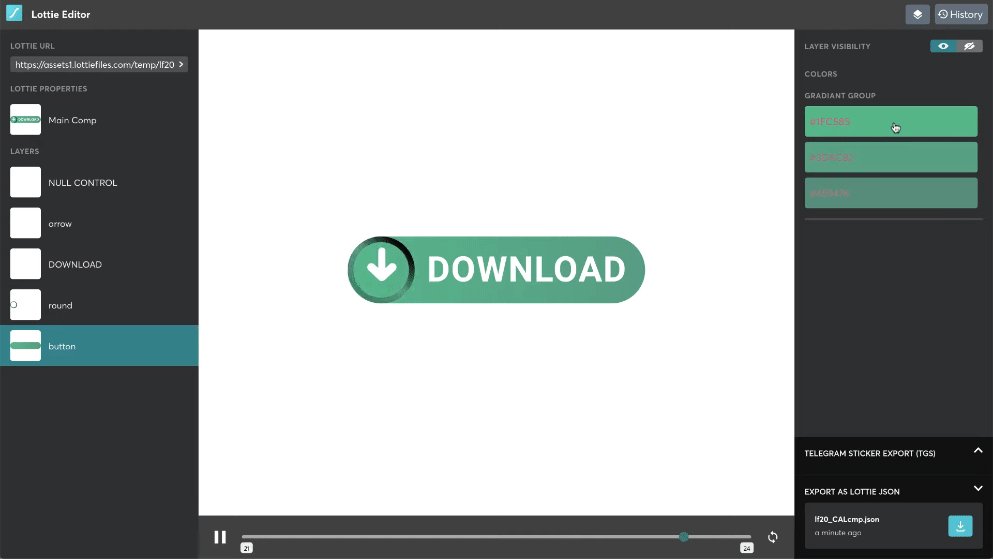
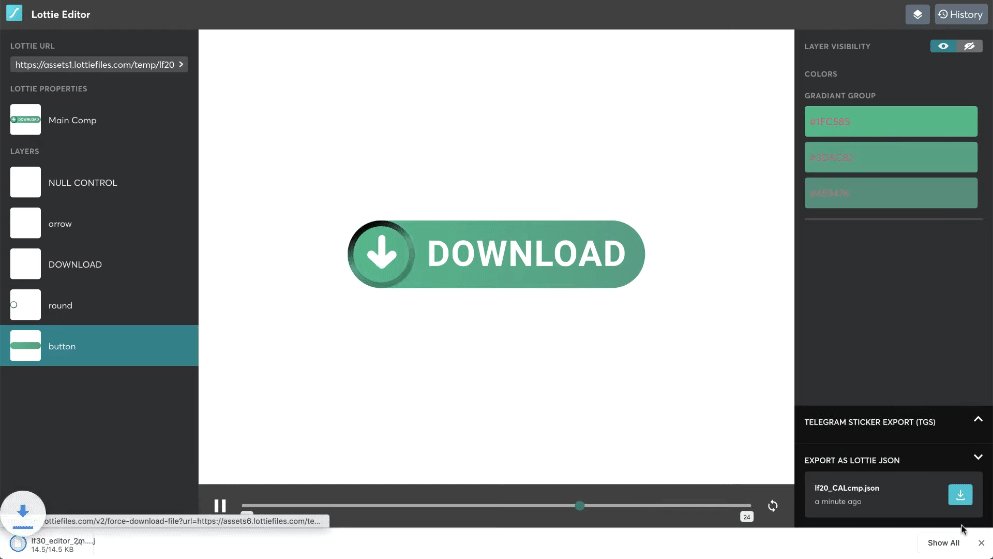
Il est aussi possible d’utiliser une animation vidéo à ce moment vous devrez sélectionner Media File comme Source. et aller dans l’éditeur d’animation Lottie pour personnaliser l’apparence du bouton et ensuite le télécharger.
Découvrez notre Critique Elementor : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )

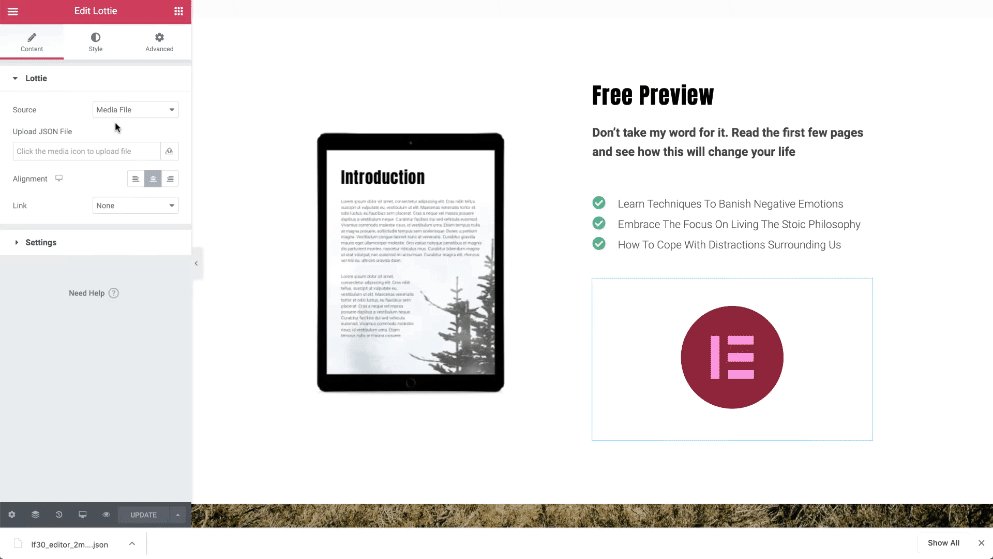
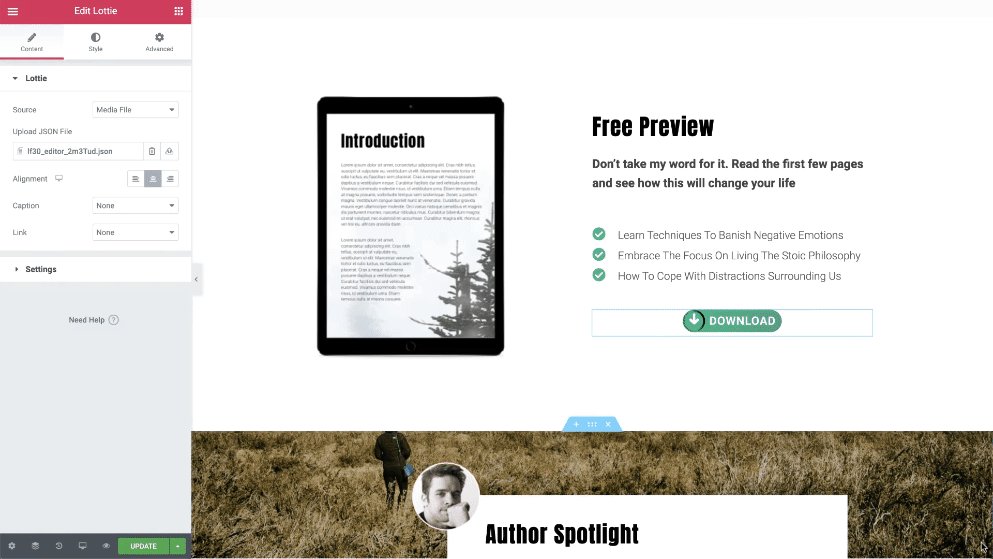
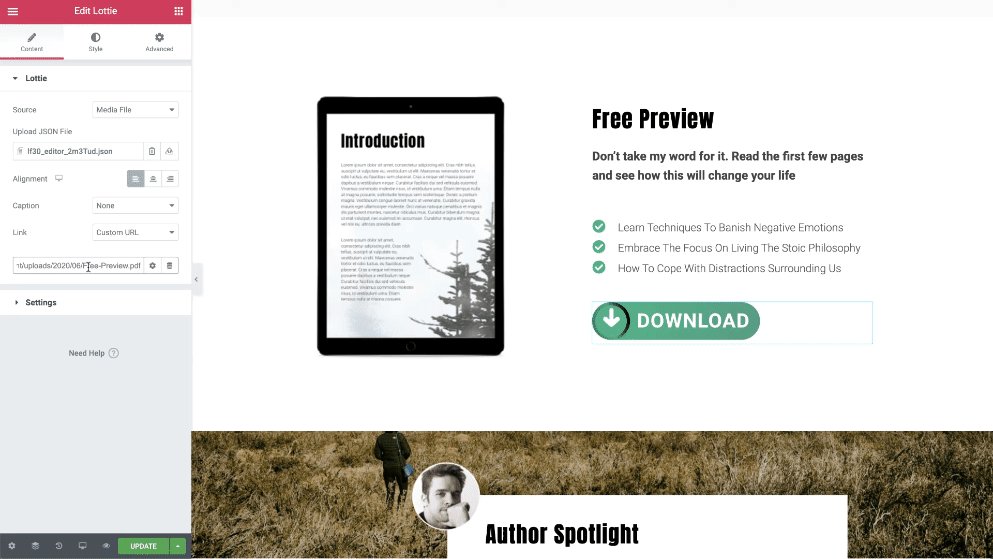
Dans notre éditeur, cliquez dans le champs Upload JSON File pour téléverser l’animation qu’on vient de télécharger enfin d’insérer cette dernière.

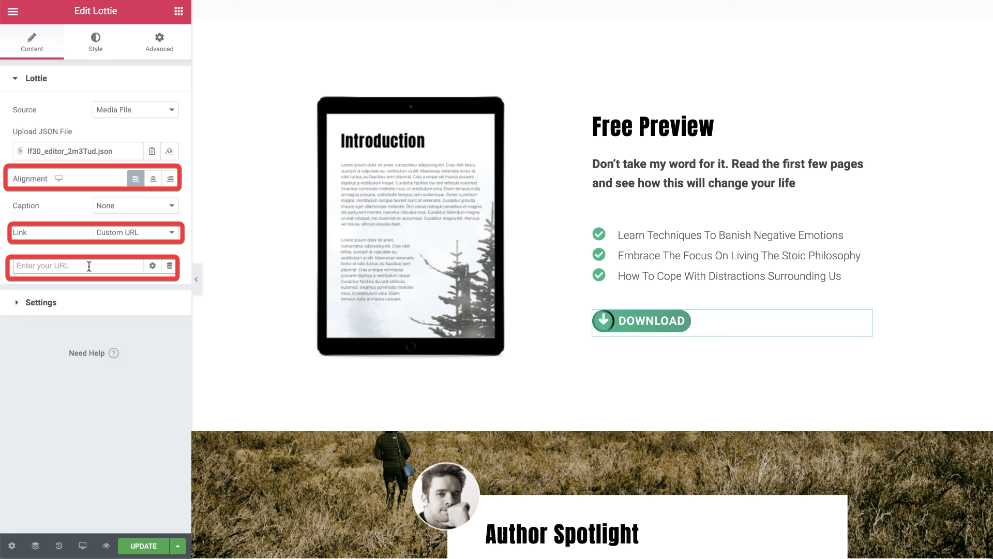
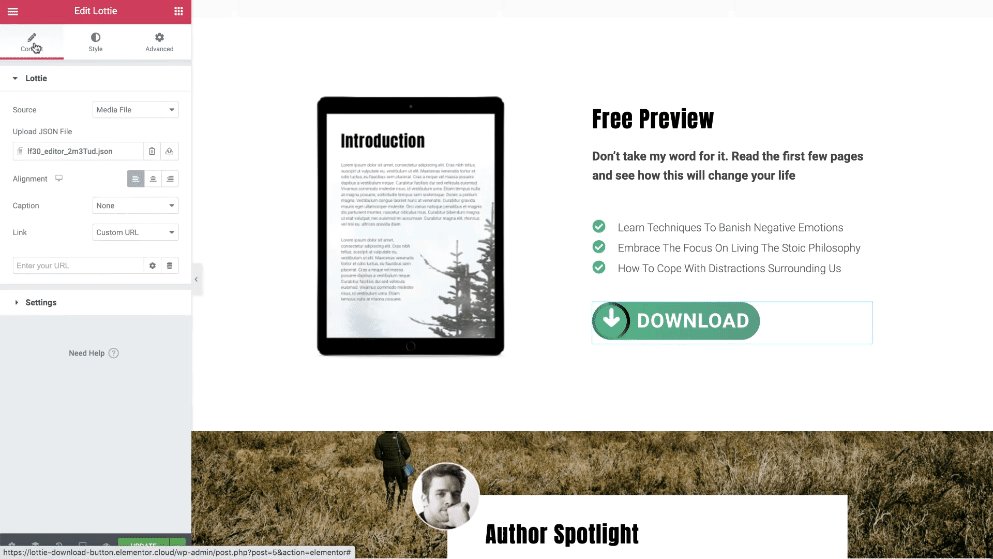
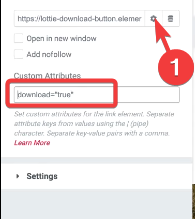
Alignons ce bouton à gauche et sélectionnons Custom Link pour le champ Link et entre le lien de téléchargement de votre e-Book.

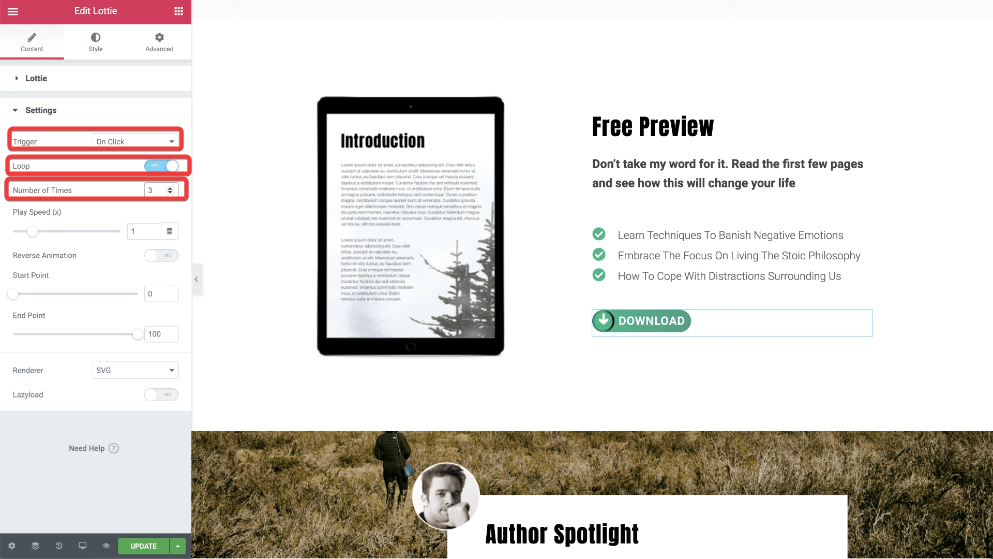
Dans la section Settings nous allons configurer notre animation en sélectionnant On-Click sur Trigger pour configurer le déclenchement de l’animation, d’activer cette animation en boucle en cliquant Yes sur Loop ou de specifier le nombre de fois que sera joué cette animation sur Number of Times.

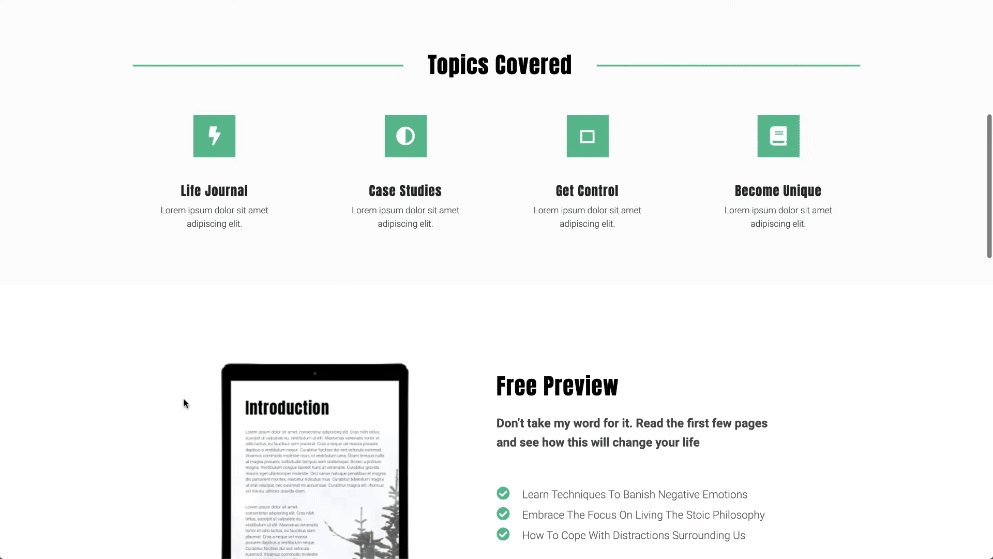
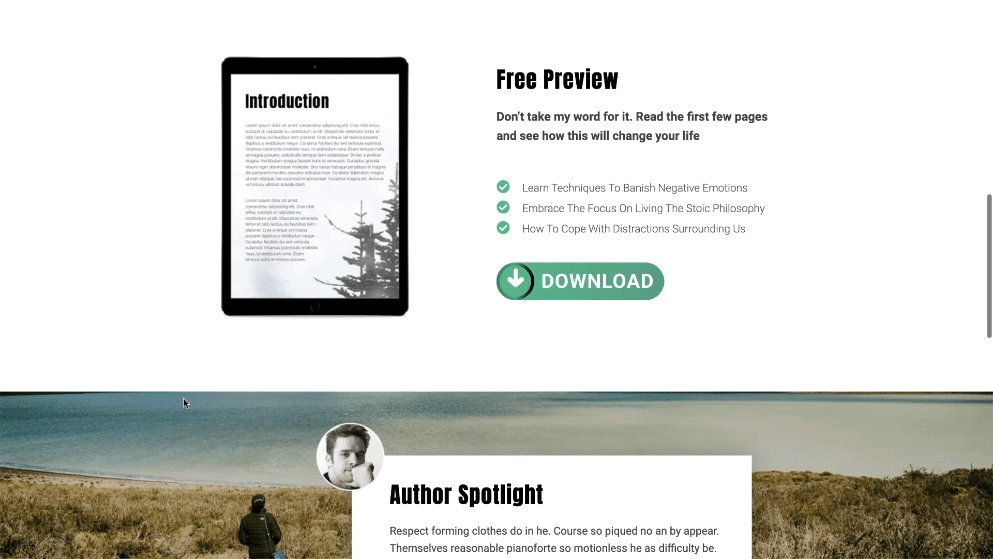
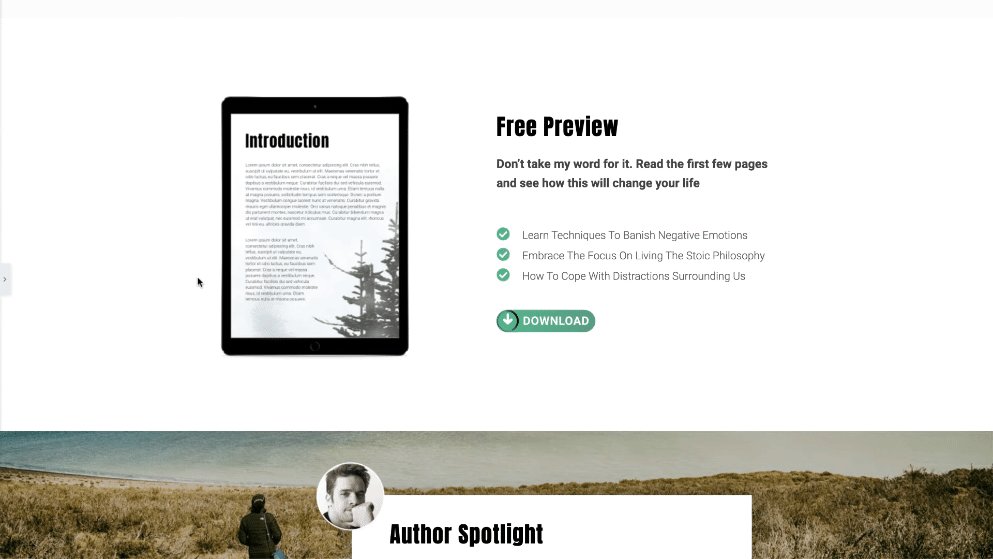
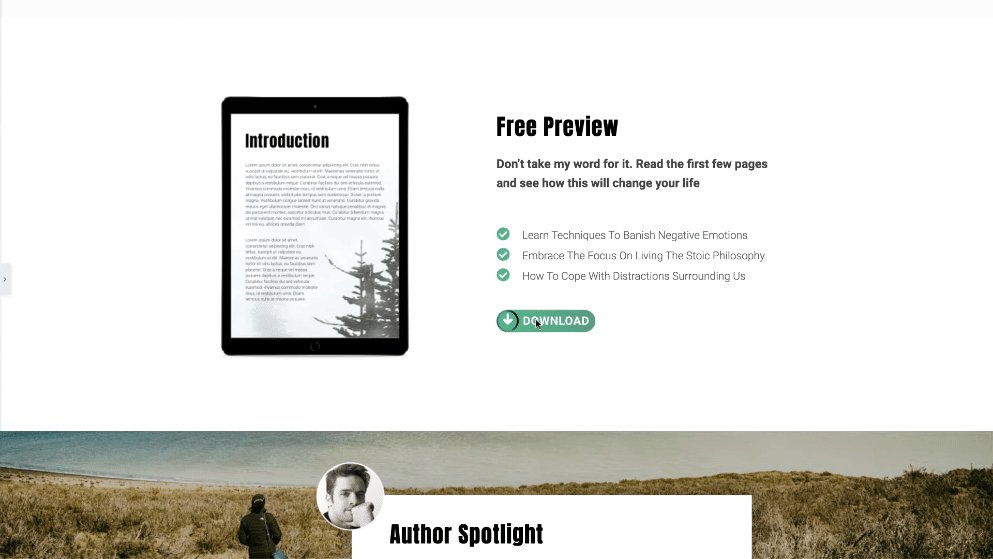
Maintenant regardons à quoi ressemble notre bouton

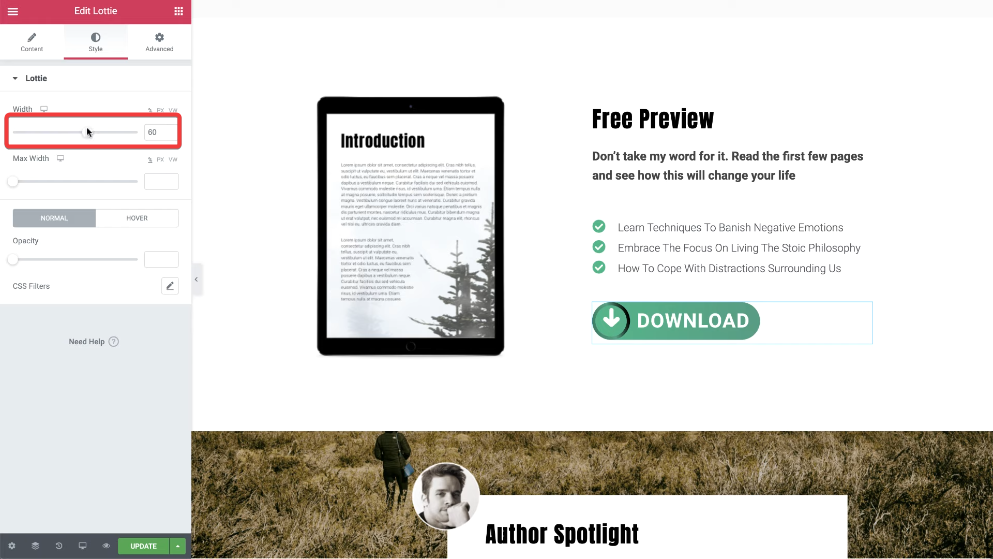
Ensuite rendons-nous dans l’onglet Style et glissons le curseur jusqu’à 60 pour configurer la Largeur

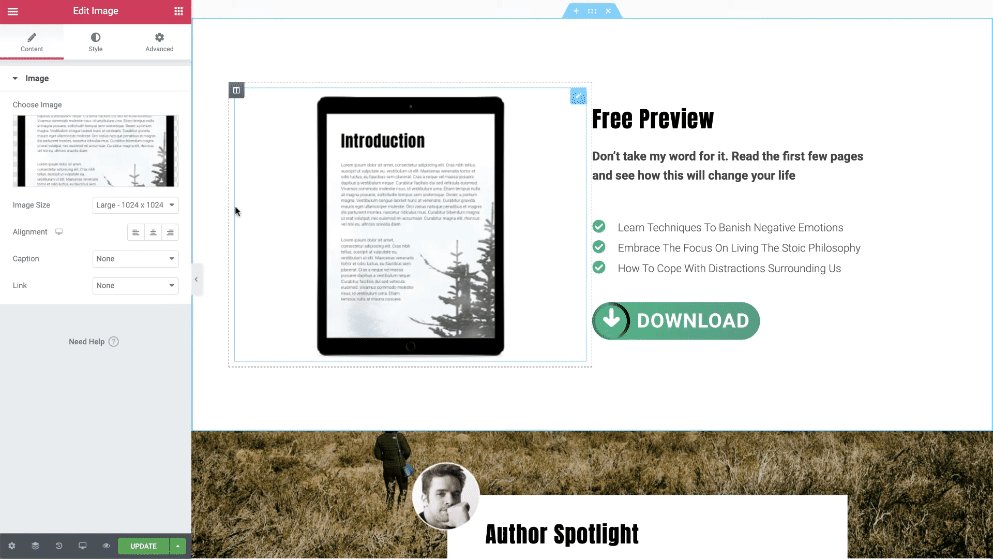
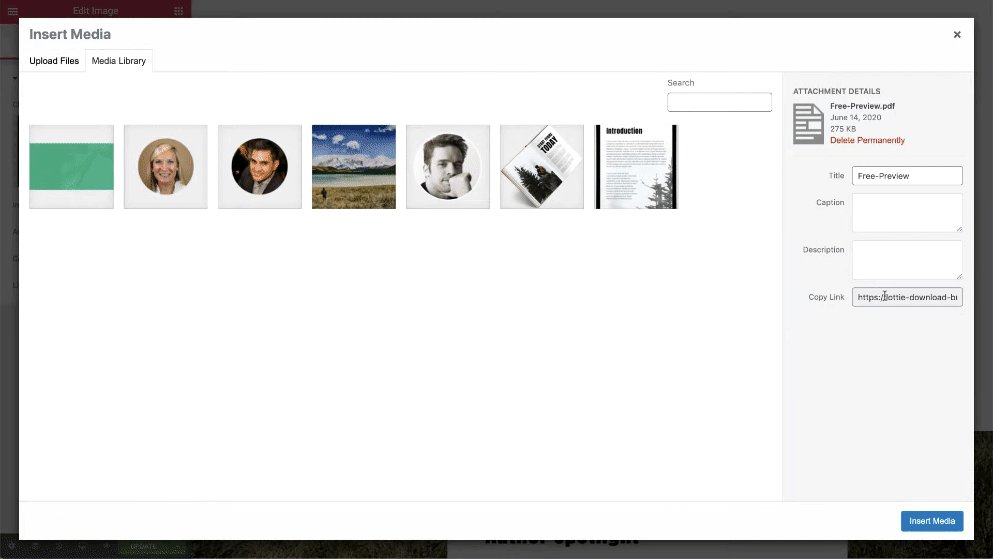
Il est temps maintenant d’ajouter le lien direct de notre téléchargement, rendons nous dans l’onglet Content cliquons sur n’importe qu’elle image de notre page web, puis téléversons notre e-Book, copions le lien de ce dernier et collons le dans le champ.


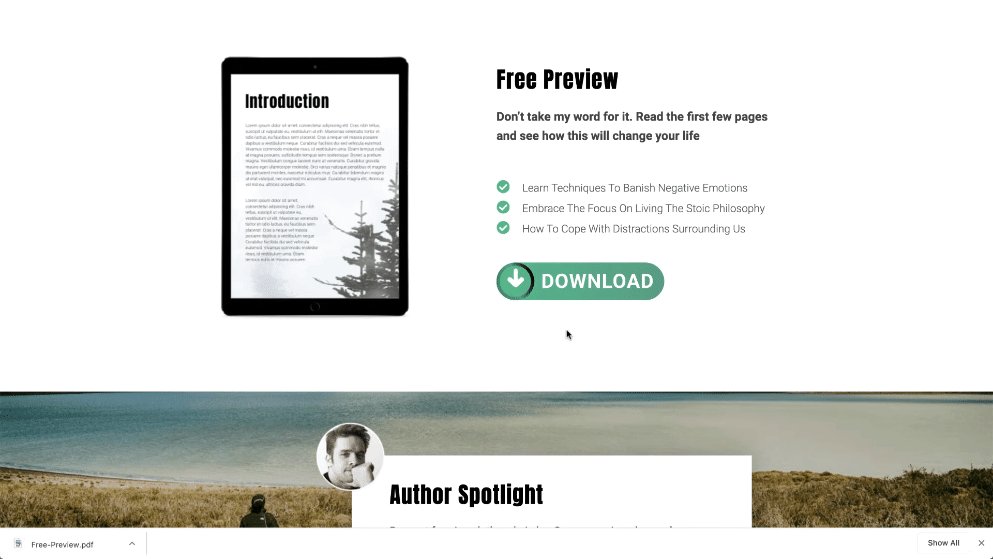
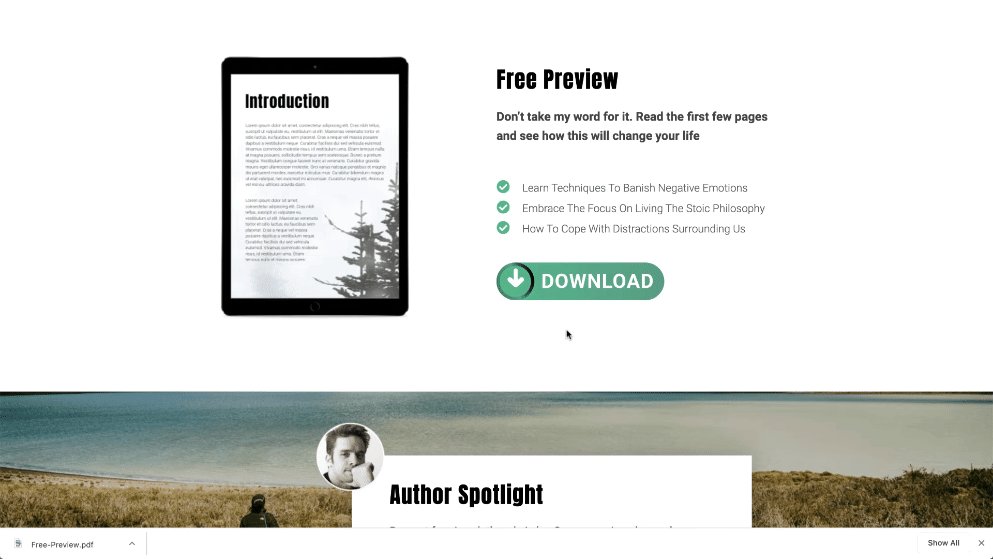
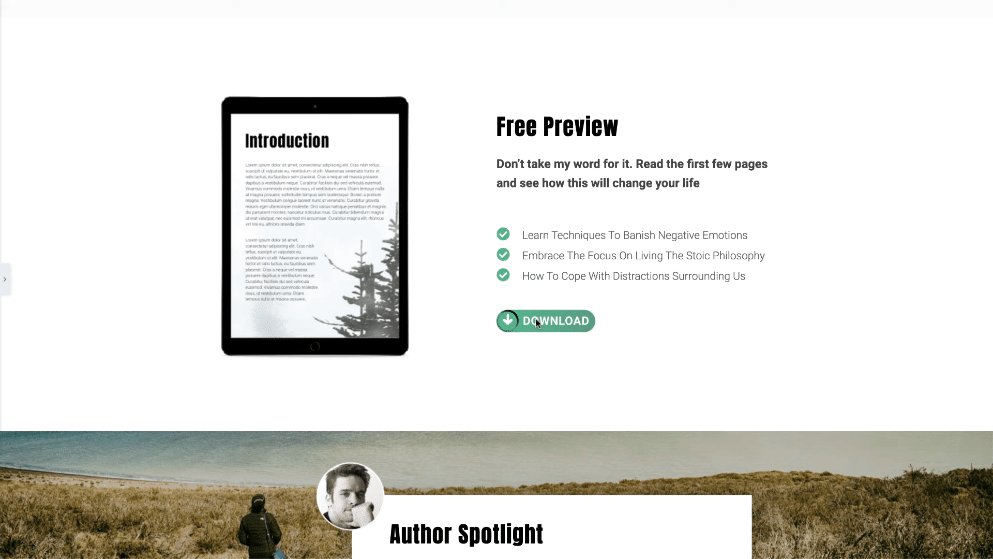
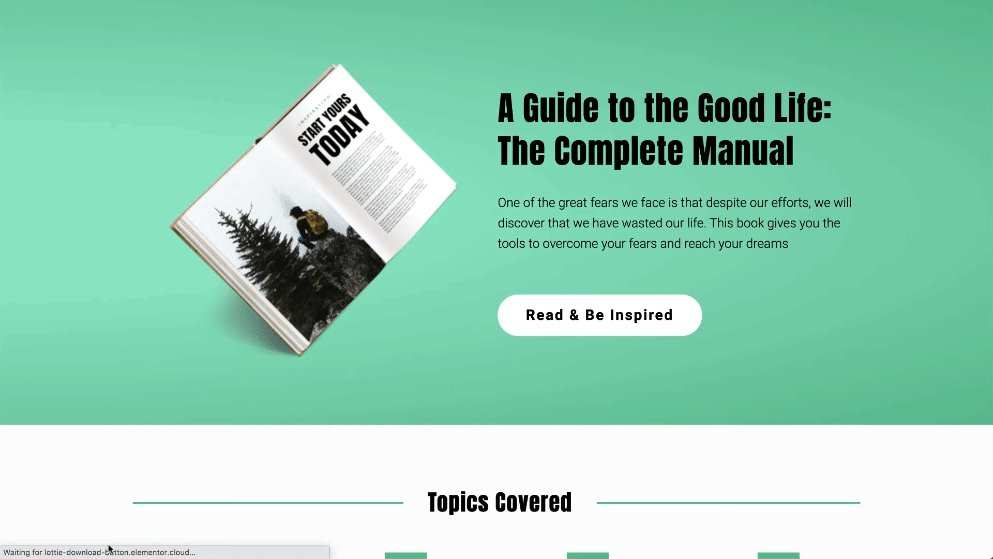
Maintenant prévisualisons notre page et voici le résultat

Voilà ! Nous venons de créer un bouton de téléchargement avec le widget Lottie
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]










