L’ajout d’un filtre granuleux, également appelé effet de bruit à un arrière-plan dégradé peut améliorer considérablement la composition et la texture du motif. En introduisant de subtiles variations de couleur et de ton, l’effet de bruit imite les imperfections naturelles trouvées dans les surfaces du monde réel. Cela crée un sentiment de profondeur et d’authenticité.


Pour donner vie à ce concept sur votre site Web, ce tutoriel vous guidera tout au long du processus d’ajout d’un effet de bruit sur un fond dégradé pour l’élément désigné de votre choix. Utilisation de la fonctionnalité CSS personnalisée d’Elementor.
Table des matières
Ajouter un effet de bruit à un arrière-plan dégradé dans Elementor
Les utilisateurs d’Elementor Pro ont l’avantage d’intégrer de manière transparente des CSS personnalisés dans leurs sites Web. Qu’ils souhaitent l’appliquer à des éléments spécifiques ou à l’ensemble du site. D’un autre côté, ceux qui utilisent la version gratuite peuvent toujours implémenter du CSS personnalisé en se référant à notre article précédent qui couvre en détail l’ajout de CSS personnalisé pour la version gratuite d’Elementor
Étape 1 : Obtenez le CSS du dégradé
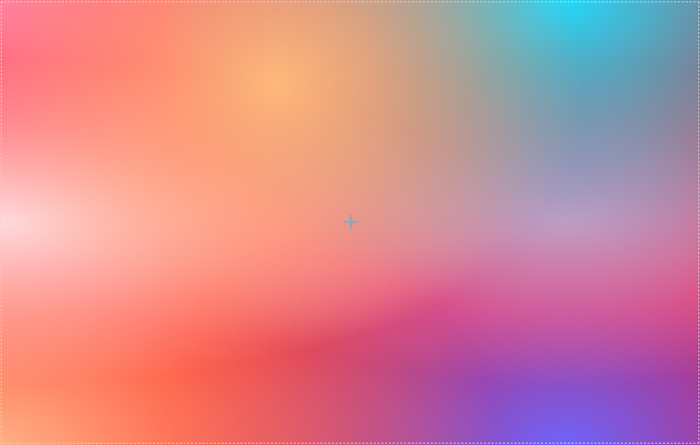
Bien qu’Elementor propose une fonctionnalité de dégradé d’arrière-plan intégrée, elle est limitée aux dégradés avec seulement deux couleurs. Bien que certains éléments tels que les sections et les conteneurs permettent l’ajout de deux couleurs supplémentaires au dégradé via Background Overlay , une extension supplémentaire des couleurs n’est pas prise en charge dans l’interface Elementor.
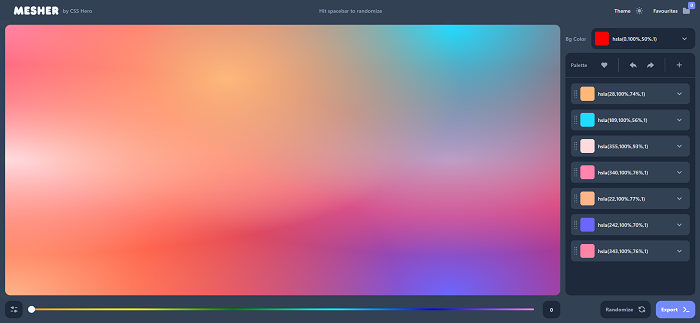
Pour incorporer un spectre plus large de couleurs dans votre dégradé, vous pouvez générer du CSS dégradé à l’aide des sites générateurs de CSS dégradé . CSS Hero est l’un de ces sites sur lequel vous pouvez mélanger votre dégradé à l’aide de l’outil Mesher .

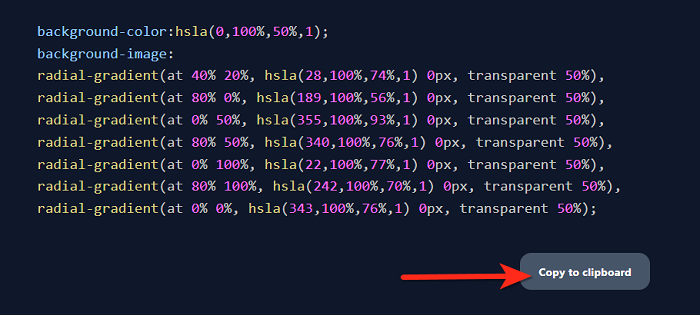
Une fois que vous êtes satisfait du mélange de dégradés, cliquez sur le bouton Export , puis sur le bouton Copier dans le presse-papiers pour copier le CSS du dégradé.

Lire : Comment migrer un site vers Elementor Cloud
Étape 2 : Obtenez l’effet de bruit
Pour l’effet de bruit, il existe un filtre en SVG appelé <feTurbulence>. Ce filtre génère une image connue sous le nom de bruit Perlin, un type de gradient de bruit, sans nécessiter aucune image d’entrée. Vous trouverez ci-dessous le code HTML pour implémenter le filtre de bruit dans un SVG.
<svg viewBox="0 0 200 200" xmlns='http://www.w3.org/2000/svg'>
<filter id='noiseFilter'>
<feTurbulence
type='fractalNoise'
baseFrequency='0.65'
numOctaves='3'
stitchTiles='stitch' />
</filter>
<rect width='100%' height='100%' filter='url(#noiseFilter)' />
</svg>
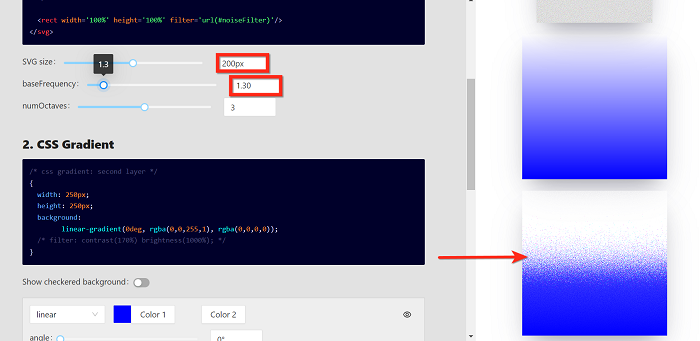
Cependant, vous n’utiliserez pas directement ce code HTML; au lieu de cela, vous l’intégrerez dans votre CSS personnalisé. Vous pouvez accéder à grainy gradient playground fourni par Vercel, où vous pouvez ajuster les paramètres de fréquence de base de bruit et de taille SVG en fonction de vos besoins.

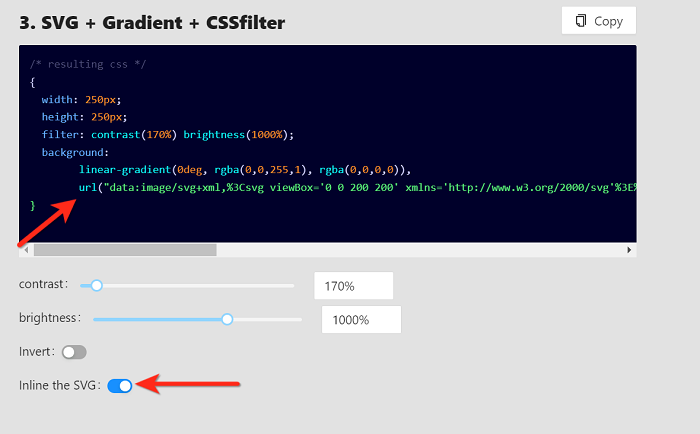
Une fois que vous avez obtenu l’effet de bruit souhaité, cliquez sur Inline the SVG puis copiez la ligne URL de l’extrait CSS généré.

Vous trouverez ci-dessous l’URL des données en ligne copiées à partir du code CSS généré pour l’effet de bruit.
url("data:image/svg+xml,%3Csvg viewBox='0 0 200 200' xmlns='http://www.w3.org/2000/svg'%3E%3Cfilter id='noiseFilter'%3E%3CfeTurbulence type='fractalNoise' baseFrequency='1.3' numOctaves='3' stitchTiles='stitch'/%3E%3C/filter%3E%3Crect width='100%25' height='100%25' filter='url(%23noiseFilter)'/%3E%3C/svg%3E");
Étape 3 : Ajoutez l’effet de bruit au dégradé
Maintenant que vous disposez du CSS du dégradé et des données de l’URL du bruit, il est temps de les appliquer à l’élément de votre choix. À titre de démonstration, nous ajouterons le CSS combiné de dégradé et d’effet de bruit généré à l’étape précédente à l’arrière-plan d’un conteneur.
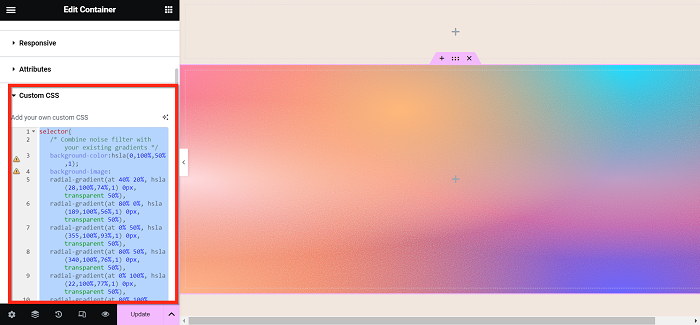
Accédez au bloc CSS personnalisé sous l’onglet Avancé dans les paramètres du conteneur, puis collez le CSS personnalisé suivant dans l’éditeur fourni.

selector{
/* Combine noise filter with your existing gradients */
background-color:hsla(0,100%,50%,1);
background-image:
radial-gradient(at 40% 20%, hsla(28,100%,74%,1) 0px, transparent 50%),
radial-gradient(at 80% 0%, hsla(189,100%,56%,1) 0px, transparent 50%),
radial-gradient(at 0% 50%, hsla(355,100%,93%,1) 0px, transparent 50%),
radial-gradient(at 80% 50%, hsla(340,100%,76%,1) 0px, transparent 50%),
radial-gradient(at 0% 100%, hsla(22,100%,77%,1) 0px, transparent 50%),
radial-gradient(at 80% 100%, hsla(242,100%,70%,1) 0px, transparent 50%),
radial-gradient(at 0% 0%, hsla(343,100%,76%,1) 0px, transparent 50%),
url("data:image/svg+xml,%3Csvg viewBox='0 0 200 200' xmlns='http://www.w3.org/2000/svg'%3E%3Cfilter id='noiseFilter'%3E%3CfeTurbulence type='fractalNoise' baseFrequency='1.3' numOctaves='3' stitchTiles='stitch'/%3E%3C/filter%3E%3Crect width='100%25' height='100%25' filter='url(%23noiseFilter)'/%3E%3C/svg%3E");
}
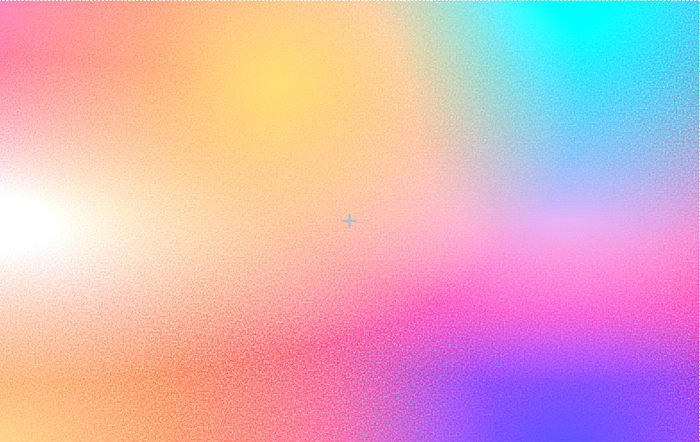
Une fois le CSS appliqué, l’effet de bruit devient immédiatement évident dans le dégradé affiché dans l’éditeur Elementor. Ce CSS personnalisé intègre de manière transparente le style de dégradé aux données URL de l’effet de bruit. L’incorporer efficacement comme image d’arrière-plan pour l’élément ciblé, comme le conteneur dans ce cas.

Étapes supplémentaires
Ajustez le contraste et la luminosité
Pour améliorer l’intensité de la couleur, vous avez la possibilité d’affiner le contraste ou la luminosité de l’arrière-plan en incorporant un filtre dans le CSS personnalisé. Insérez simplement la ligne suivante avant le crochet fermant du sélecteur (« } »).
filter: contrast(170%) brightness(100%);


N’hésitez pas à modifier les valeurs de contraste ou de luminosité selon vos besoins pour obtenir le résultat souhaité.
Ajustez la largeur et la hauteur
De plus, si vous souhaitez personnaliser les dimensions de votre conteneur, vous pouvez les spécifier en incluant la ligne CSS suivante avant le crochet fermant du sélecteur (« } »).
width: 1280px; height: 720px;
Ajustez les valeurs et les unités (par exemple, en passant des pixels à la hauteur de la fenêtre d’affichage) de la largeur et de la hauteur en fonction de vos exigences de conception.
Lire : Comment créer un cercle interactif dans Elementor
L’essentiel
Apprenez à rehausser la conception de votre site Web avec un filtre granuleux, en améliorant la texture et la profondeur grâce à de subtiles variations de couleurs. Suivez ce didacticiel pour intégrer de manière transparente un effet de bruit dans vos arrière-plans dégradés, ajoutant ainsi de l’authenticité et un attrait visuel à vos éléments Elementor avec du CSS personnalisé.
Articles connexes
- Comment configurer les options d’expédition de WooCommerce (+conseils pour une stratégie d’expédition parfaite)
- Comment utiliser le cPanel : Guide complet, étape par étape
- Critique Synthesia : Le générateur IA de vidéo n°1
- Jasper AI vs Scalenut : Quel est le meilleur outil d’écriture ?
- Statistiques sur le Big Data pour 2024 : La liste ultime
- JetElements : Un excellent addon Elementor avec des widgets cool
- 13 meilleurs plugins WordPress de slider comparés (2024)
- 21 meilleurs plugins WordPress Instagram pour 2024