Elementor vs Divi Builder

Elementor propose un prix plus abordable et plus de modules que Divi. En revanche, Divi Builder dispose d’un plus grand nombre de packs de mise en page. En fin de compte, si vous débutez avec WordPress et que vous cherchez un constructeur de pages, Elementor est fait pour vous. Ou si vous voulez à la fois un constructeur de pages et un thème dans un même pack – le tout dans une seule application – alors Divi est fait pour vous.
Êtes-vous à la recherche des meilleurs constructeurs visuels de pages pour WordPress ? Confus entre les constructeurs Elementor et Divi ?
Que vous souhaitiez personnaliser votre site web ou créer un site de portfolio, un constructeur de pages est ce dont vous avez besoin. Un plugin de construction de page vous aide à créer n’importe quel site web. Des pages d’atterrissage aux pages de vente personnalisées, vous pouvez littéralement tout concevoir à l’aide des constructeurs de pages.
En ce qui concerne les constructeurs de pages WordPress, les constructeurs Elementor et Divi sont tous deux très populaires et offrent des fonctionnalités exceptionnelles, notamment des éditeurs “drag and drop” (glisser-déposer).
Dans ce guide détaillé, nous parlerons des constructeurs Elementor et Divi, de leurs caractéristiques, de leurs avantages, de leurs inconvénients, de leurs prix, etc. afin que vous puissiez choisir celui qui convient le mieux aux besoins de votre site web.
Êtes-vous prêt à en savoir plus ? Entrons dans les détails.
Les principales différences (Elementor vs Divi Builder)
Pendant notre phase d’évaluation, nous avons rencontré plusieurs différences entre le page builder Elementor et Divi. Quelques-unes d’entre elles sont cruciales à connaître et auront un impact direct sur votre décision.
Comparaison entre Elementor et Divi :
| Caractéristiques | Elementor | Divi |
|---|---|---|
| Fonctionnalité du générateur de thèmes | ✓ | ✓ |
| Performance | Plus rapide | Un peu lent |
| Module de test A / B | ✕ | ✓ |
| Version gratuite | ✓ | ✕ |
| Nombre d’éléments | Version gratuite: 40 + Elementor Pro: 50 Extra | 36 seulement |
| Modules globaux | ✓ | ✓ |
| Popup Builder | ✓ | ✕ |
| Drag & Drop Builder | ✓ | ✓ |
| Ajout d’une méthode d’éléments | Suivit l’approche des sections et des colonnes | Suivit l’approche des sections et des lignes |
| Facilité d’utilisation | Plus | Moins |
| Interface dynamique | ✕ | ✓ |
| Modification de la page en temps réel | ✓ | ✓ |
| Modèles de pages individuelles | Plus | Moins |
| Modèles de kit de site Web | Plus | Plus (350+) |
| Thème intégré | ✕ | ✓ (Divi) |
| Compatibilité avec d’autres thèmes | ✓ | ✓ |
| Widget Shortcode | ✓ | ✕ |
| CSS personnalisé | ✓ | ✓ |
| Intégrer n’importe où ( Modèles / blocs ) | ✓ | ✓ |
| WooCommerce Widgets | ✓ | ✓ |
| Widget de formulaire intégré | Logique conditionnelle manquante | Plus puissant ( La logique conditionnelle est là ) |
| Add-ons pris en charge | D’énormes plugins tiers peuvent être intégrés à Elementor | Peut être intégré avec seulement quelques plugins tiers |
| Éléments de verrouillage | ✕ | ✓ |
| Mode de maintenance | ✓ | ✕ |
| Éditeur de rôle | Moins puissant | Plus puissant |
| Prix | Moins cher ( Elementor Pro commence à partir de $ 59 / an ) | ( Commence à partir de $ 89 / an ) |
Notre verdict honnête et rapide sur Elementor vs Divi Builder ?
Elementor surpasse Divi en termes de prix, de nombre de modules, de fonction de construction de popups, de taille de la place de marché des tiers et de performance (petites pages).
Alors que Divi Builder a plus de modèles (packs de mise en page), A/B Testing, thème intégré et une interface dynamique. En résumé, si vous recherchez un constructeur de pages exclusif pour votre site WordPress, optez pour Elementor Pro. Nous avons trouvé que la version gratuite d’Elementor est parfaite pour les débutants qui n’ont jamais essayé les constructeurs de pages.
Si vous voulez à la fois un constructeur de pages et des thèmes WordPress, le constructeur Divi d’Elegant themes est le bon choix.
Êtes-vous prêt à découvrir les différences ?
1. Différence dans l’interface de l’éditeur Drag and Drop
L’une des principales raisons d’utiliser des constructeurs de pages comme Elementor et Divi est qu’ils proposent des éditeurs par glisser-déposer. Leurs deux interfaces sont faciles à utiliser.
Jetons donc un coup d’œil rapide à ces deux interfaces.
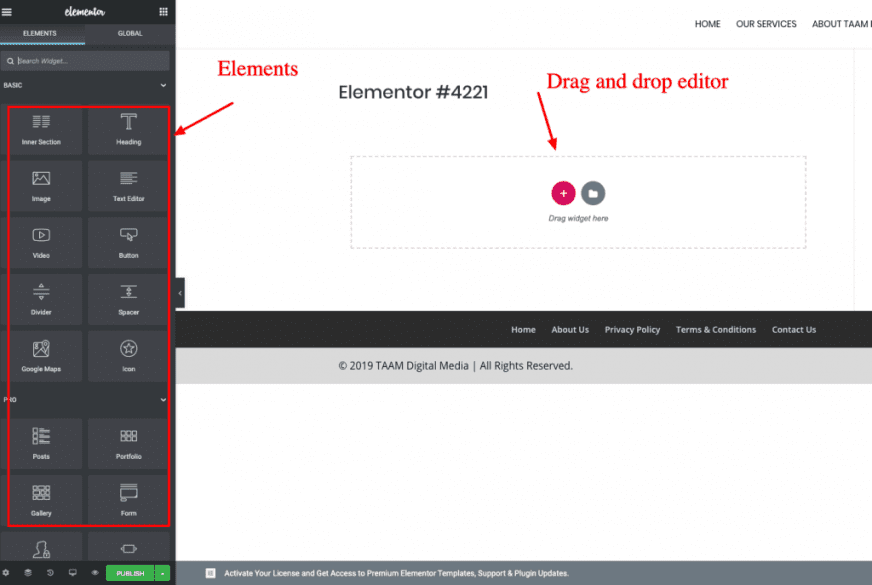
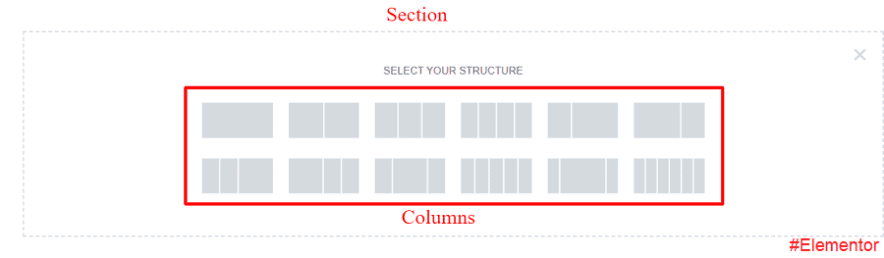
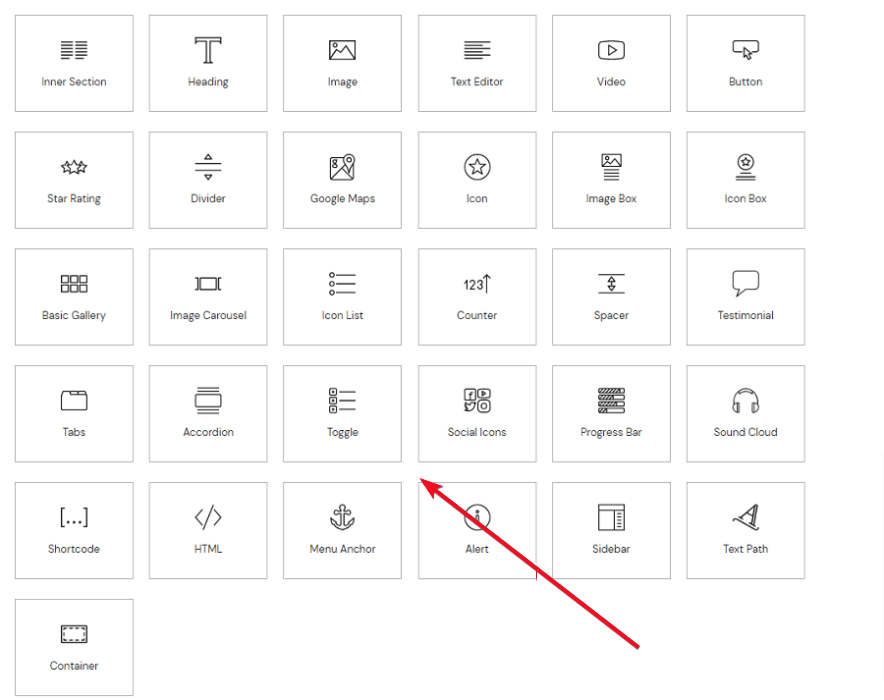
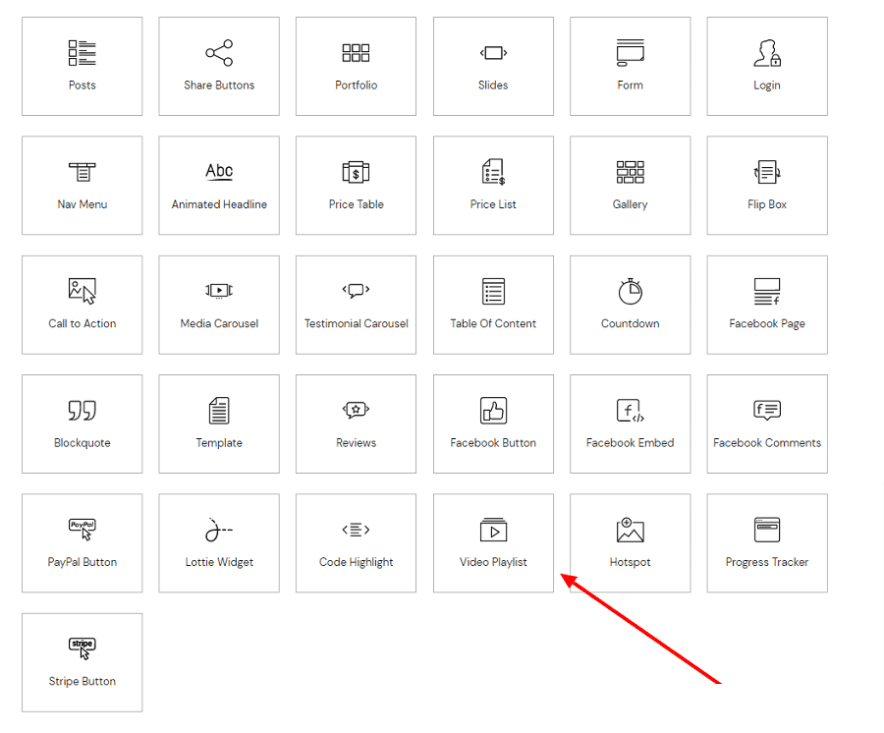
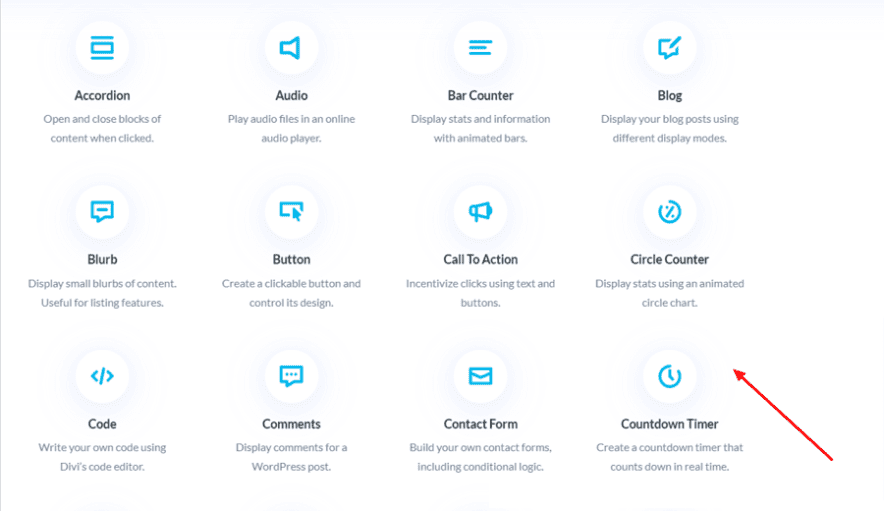
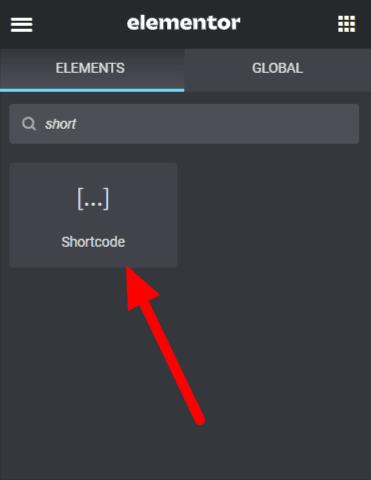
Voici à quoi ressemble l’interface du plugin Elementor :

Comme vous pouvez le voir ci-dessus, Elementor propose divers éléments que vous pouvez glisser et déposer dans l'”éditeur par glisser-déposer” pour commencer à personnaliser vos articles de blog, vos pages ou littéralement tout ce que vous voulez sur votre site.
Comme nous l’avons déjà mentionné plus haut, vous aurez accès à plus de 80 éléments de design avec lesquels travailler.
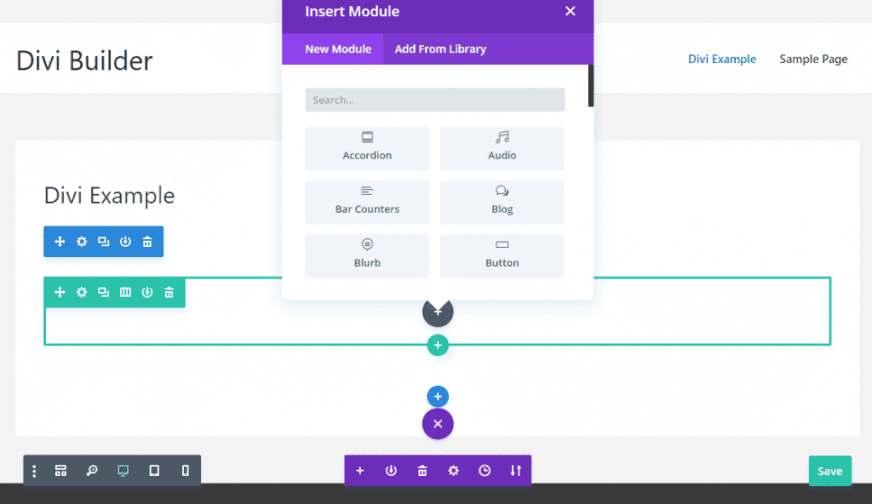
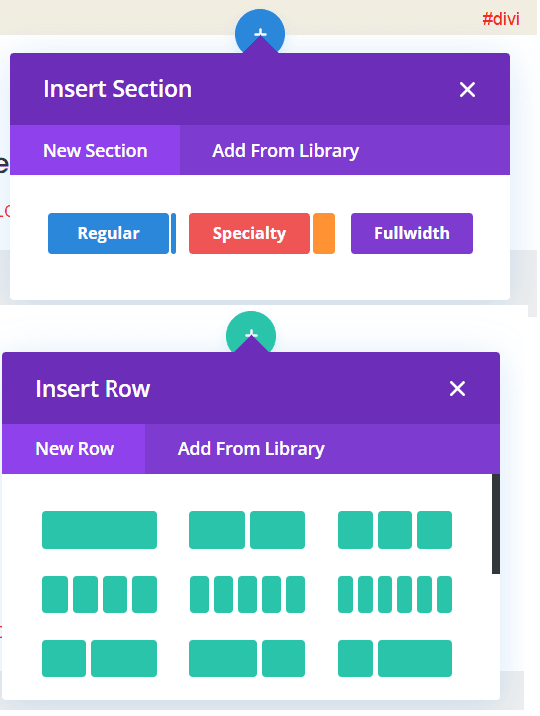
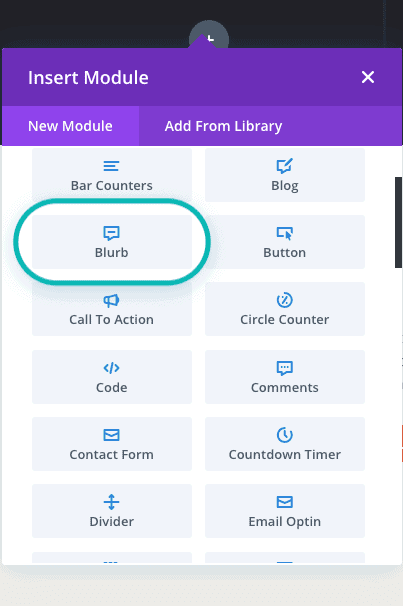
Voici à quoi ressemble l’interface du constructeur Divi :

Comme vous pouvez le voir ci-dessus, Divi builder fonctionne différemment (par rapport à Elementor) car vous accédez à tout avec des boutons flottants qui ouvrent diverses fenêtres contextuelles (comme indiqué ci-dessus).
De cette façon, vous pouvez insérer n’importe quel nouveau module que vous voulez. Divi builder vous offre 36 modules différents avec lesquels vous pouvez travailler.
En résumé, l’interface d’Elementor suit une approche plus statique alors que celle de Divi Builder vous oblige à cliquer sur leurs boutons flottants pour personnaliser votre site web.
Cela dépend donc de vos préférences personnelles (en ce qui concerne le choix de l’interface) et nous avons trouvé que les deux étaient extrêmement faciles à utiliser.
Personnalisation des éléments :
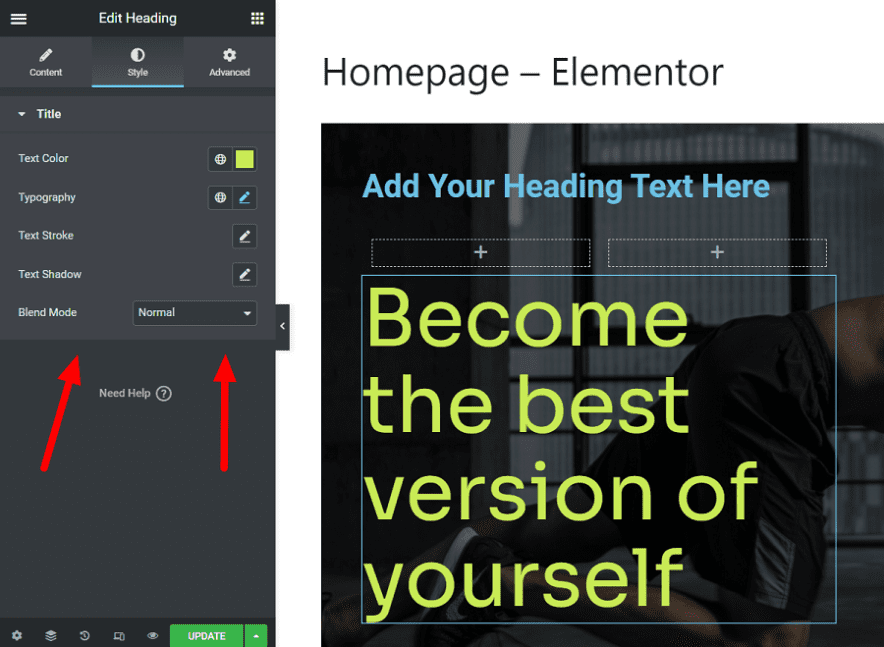
Pour la personnalisation des éléments, Elementor a un menu (customizer) qui reste toujours à gauche alors que le customizer de Divi offre une approche à main levée – ce qui signifie qu’avec Elementor, vous aurez toujours un menu à gauche alors que le customizer de Divi vous donne plus d’espace sur l’écran.
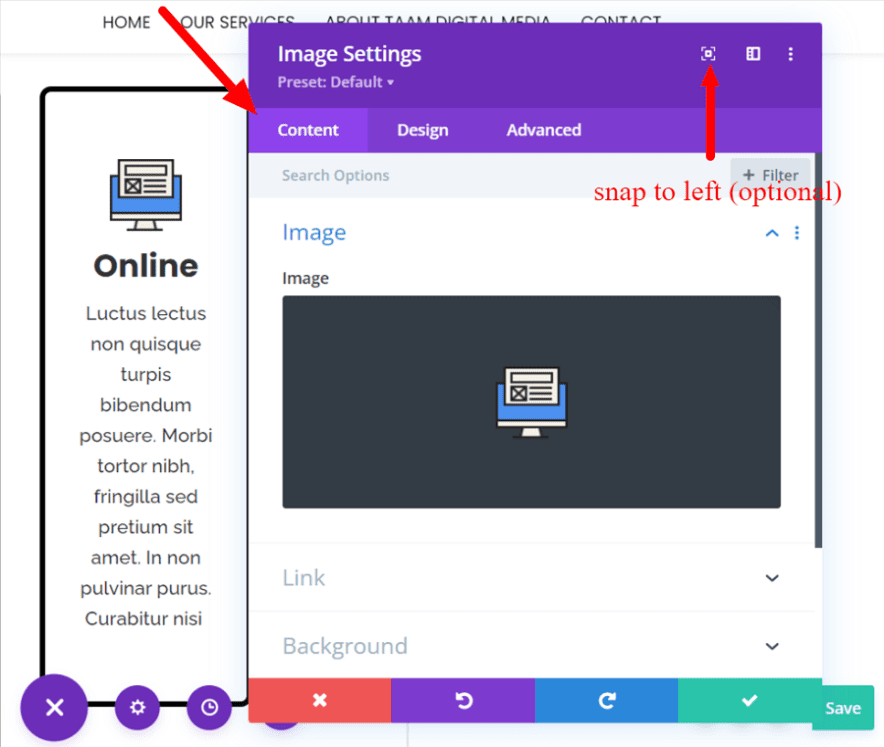
Dans la première image ci-dessous, vous pouvez voir que le “customizer Elementor” est collé à gauche. Cependant, dans la seconde image, le “Divi customizer” semble plus flexible et convivial (il peut être déplacé n’importe où sur l’écran mais peut aussi se fixer à gauche).


Ajouter des éléments (modules)
“Dans Divi, nous appelons cela des modules et dans Elementor, nous appelons cela des éléments.
En outre, Elementor utilise Sections & Colonnes pour donner une structure (en ajoutant des éléments) à la page. D’autre part, Divi utilise Sections & Ligne. Là encore, c’est totalement subjectif.


Verdict : En résumé, nous avons trouvé que le processus d’ajout d’éléments (modules) dans les deux constructeurs de pages est flexible et facile à utiliser. Nous préférons l’approche d’Elementor, mais comme nous l’avons dit, c’est totalement subjectif.
Différence avec la version gratuite
La version gratuite est sans aucun doute l’une des principales raisons de la popularité d’Elementor par rapport au constructeur de pages Divi.
Les constructeurs de pages sont chers. Nous le savons tous. Et la version gratuite serait très bénéfique dans une situation où les gens n’ont pas d’expérience préalable avec les constructeurs de pages.
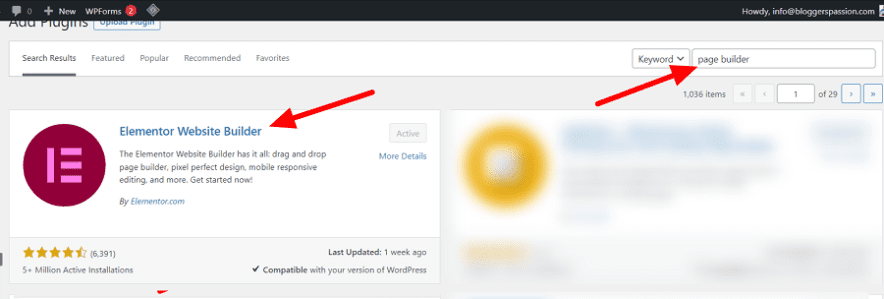
Lorsque vous recherchez “Page Builder” dans le repertoire de plugins WordPress, la version gratuite d’Elementor arrive toujours en premier .

En ce qui concerne le constructeur de pages Divi, sa version gratuite n’existe pas !
Différence entre les modules et éléments
Les éléments (modules) ou simplement les “blocs de construction” sont ce que vous devriez principalement regarder dans un plugin de construction de pages. Vous ne pouvez pas créer une page sans ces blocs.
C’est donc l’un des principaux facteurs qui influencent votre décision.
- Éléments Elementor : Version gratuite (40+ Widgets), version Pro (jusqu’à 50 Widgets supplémentaires)
- Modules Divi : 36 seulement.
Si l’on compare les chiffres, Elementor est clairement gagnant.
Cependant, vous devriez toujours explorer la liste des modules disponibles manuellement avant de prendre une décision.
Les éléments d’Elementor ont été divisés en 4 catégories : Basic Widgets, Pro Widgets, Theme Elements et WooCommerce Widgets.




D’autre part, les modules Divi ont été divisés en 3 catégories : Les éléments de contenu, les éléments de commerce électronique et les éléments structurels.

Petite note : Vous n’avez pas trouvé votre widget préféré dans Elementor ? Avez-vous vérifié les modules complémentaires d’Elementor ? Oui, vous pouvez étendre la liste des widgets avec l’aide des addons disponibles. Vous pouvez également activer le mode développeur et créer votre propre élément.

Note rapide : De la même manière, les éléments peuvent être augmentés dans Divi avec l’aide de plugins tiers. Cependant, Divi a moins d’addons tiers pris en charge par rapport à Elementor.

La différence dans les modèles préfabriqués
Pour accélérer le processus de conception, Elementor et Divi proposent tous deux des tonnes de modèles prédéfinis que vous pouvez utiliser pour créer des pages Web individuelles ou des sites Web entiers en un seul clic.
Dans Elementor, les modèles sont divisés en plusieurs catégories :
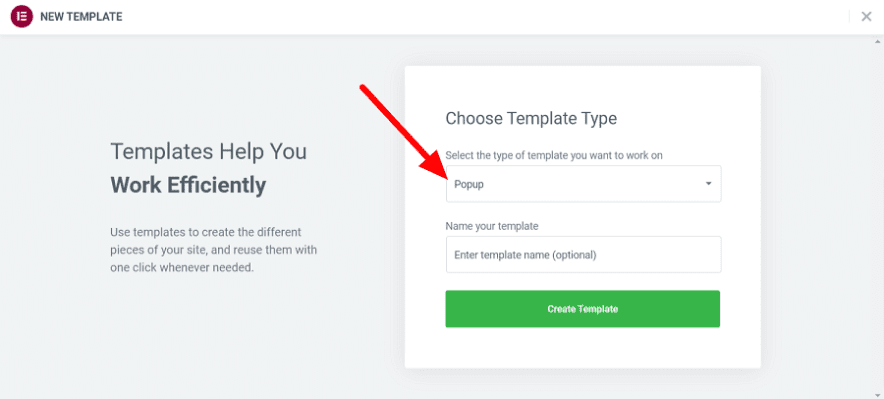
- Modèles de pages individuelles (page popup, page d’atterrissage, page unique, etc)
- Modèles de blocs (peuvent être intégrés dans n’importe quelle page. Exemple : bloc 404, pied de page, etc.)
- Kit de site web complet (ensemble de pages multiples avec le même style et le même design)



Divi propose 294 packs de mise en page (un pack de mise en page peut être composé de plusieurs modèles de pages, notamment une page de contact, une page d’information, etc…)

Le verdict est qu’Elementor l’emporte clairement lorsque l’on parle du nombre de modèles de pages d’atterrissage, de modèles de popups ou de modèles de blocs. Cependant, Divi est légèrement en avance en ce qui concerne les packs de modèles pré-fabriqués.
L’avantage du Popup Builder
L’un des principaux avantages d’Elementor Pro est le Popup Forms.
Elementor dispose d’un constructeur de formulaire popup intégré par glisser-déposer qui peut être utilisé pour créer différents popups (modal, barre de notification, slide-in, etc). Oui, il n’est pas nécessaire d’installer un plugin externe pour cela.
Vous pouvez utiliser les widgets d’Elementor pour concevoir de beaux formulaires popup (Email Opt-in, Login/Registration, etc) et les intégrer n’importe où sur un site web.

Dans Divi, vous pouvez activer la fonctionnalité des formulaires popup en utilisant son plugin externe payant appelé Bloom. Mais ce plugin n’offre pas d’approche “drag & drop” et est également limité par rapport au PUISSANT générateur de popups d’Elementor.
Donc oui, Elementor obtient une note supplémentaire par rapport à Divi.
La différence dans le widget de formulaire
Saviez-vous que Divi et Elementor ont tous deux un widget de formulaire intégré (module) ?
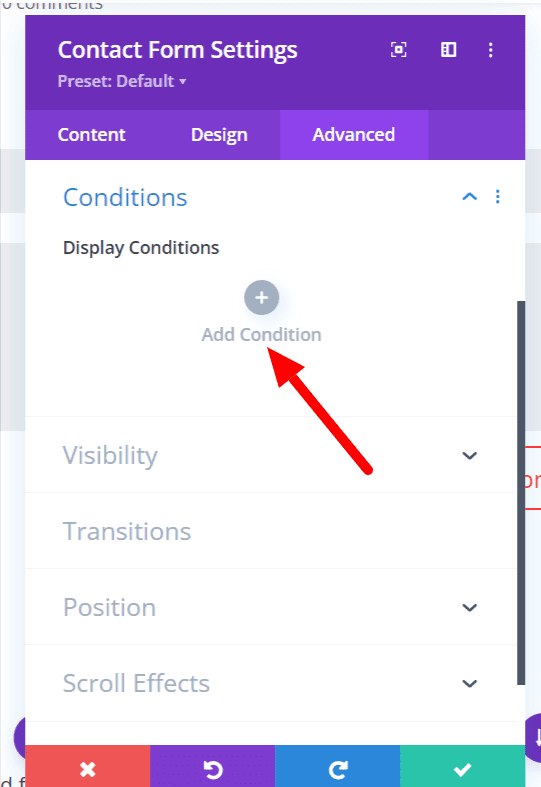
Mais il y a une différence. Vous pouvez personnaliser les champs du formulaire, changer les couleurs, etc. Cependant, il manque une chose au widget de formulaire d’Elementor : les “CONDITIONS”.
Le widget de formulaire de Divi est plus PUISSANT et vous permet d’appliquer une logique conditionnelle aux formulaires, ce qui est l’une des caractéristiques essentielles de tout constructeur de formulaire.

Cette différence semble mineure, mais elle ne l’est pas. Ceux qui ont de l’expérience avec les plugins de construction de formulaires WordPress peuvent facilement comprendre l’avantage de la “logique conditionnelle”.
En résumé, le widget de formulaire de Divi est plus robuste que celui d’Elementor.
Avantage du test A/B intégré
A/B Testing – la fonctionnalité la plus unique de Divi qui vous permet de tester les éléments de la page contre différentes versions. Par exemple, vous pouvez tester quelle mise en page fonctionne le mieux pour réduire le taux de rebond.
Ce test A/B agit comme une stratégie marketing qui aide à améliorer les conversions et les ventes.

Dans Elementor, la fonction de test A/B n’est pas proposée par défaut ; toutefois, vous pouvez utiliser des outils gratuits tels que Microsoft Clarity pour analyser le comportement des utilisateurs face à la mise en page de votre site web, à ses éléments, etc. Des plugins tiers comme Split test for elementor plugin peuvent également vous aider.
La différence de prix
L’une des choses les plus importantes que la plupart des gens considèrent lorsqu’ils choisissent un constructeur de pages WordPress est le prix. Alors lequel est le plus abordable entre Divi et Elementor ?
Découvrons-le et discutons des plans de prix de ces deux constructeurs de pages.
Prix d’Elementor
L’avantage d’utiliser Elementor est qu’il dispose d’une version gratuite que vous pouvez télécharger ici. Contrairement à la plupart des autres constructeurs de pages, sa version gratuite est très utilisable et vous pouvez facilement personnaliser des sites web simples.
Pour les utilisateurs sérieux qui veulent personnaliser leurs sites de toutes les manières possibles, Elementor Pro est une meilleure affaire. En fait, vous pouvez utiliser la version gratuite pendant un certain temps et au fur et à mesure que votre site grandit, vous pouvez investir dans Elementor Pro car vous pouvez facilement passer à la version Pro sans perdre aucune modification de votre design.
Combien coûte Elementor Pro ?
Elementor Pro propose quatre options de prix qui sont listées ci-dessous.
- Le plan essentiel coûte 59 $ par an et peut être utilisé pour 1 site.
- Le plan avancé coûte 99 $ par an et peut être utilisé pour 3 sites.
- Expert Plan coûte 199 $ par an et peut être utilisé pour 25 sites
- Le plan Agence coûte 399 $ par an et peut être utilisé pour 1000 sites.
Tous les plans sont inclus : 100+ Widgets, 300+ Templates, Theme Builder, Pop up Builder, WooCommerce Store Builder, Landing Page Builder, Premium Support, etc…
Elementor Pro vous offre une garantie de remboursement de 30 jours. Vous pouvez donc demander un remboursement dans les 30 jours si vous pensez qu’il ne vous convient pas.
Prix de Divi
Divi Builder ne propose pas de version gratuite (contrairement à Elementor).
Combien coûte un Divi Builder ?
Vous savez maintenant qu’Elegant themes propose Divi Builder et qu’il n’est pas vendu séparément. Vous devez donc vous inscrire à Elegant themes (ne vous inquiétez pas, c’est très abordable) pour pouvoir utiliser le Divi builder.
Elegant Themes propose deux plans tarifaires qui sont ;
- Accès annuel (vous coûte 89 $ par an et vous donne accès à Divi builder, Extra, Bloom et Monarch)
- L’accès à vie (249 $ en une seule fois et qui vous donne accès à Divi builder, Extra, Bloom et Monarch).
Ils offrent également une garantie de remboursement de 30 jours. Cela signifie que si vous n’appréciez pas votre abonnement à Elegant Themes (ou le Divi builder), vous serez remboursé dans les 30 jours suivant votre inscription.
Quel est le verdict ?
Les deux sont abordables et disponibles à 100 $ par an et c’est la raison pour laquelle des millions de personnes utilisent ces deux constructeurs de pages. Elementor est le moins cher comparé au Divi builder (car le prix d’Elementor commence à seulement 59 $ par an alors que le Divi builder avec le prix d’un abonnement à Elegant themes commence à 89 $ par an).
Elementor a un mode de maintenance (Divi n’en a pas)
En mode maintenance, le site web est indisponible à plusieurs reprises et durant cette phase, les visiteurs peuvent voir un code 404 ou même faire face à des problèmes de type crash du site web.
C’est mauvais pour l’expérience de l’utilisateur et pour le référencement.
Selon Google, votre site web doit renvoyer le code HTTP 503 en mode maintenance. Ainsi, le référencement de votre site ne sera pas affecté.
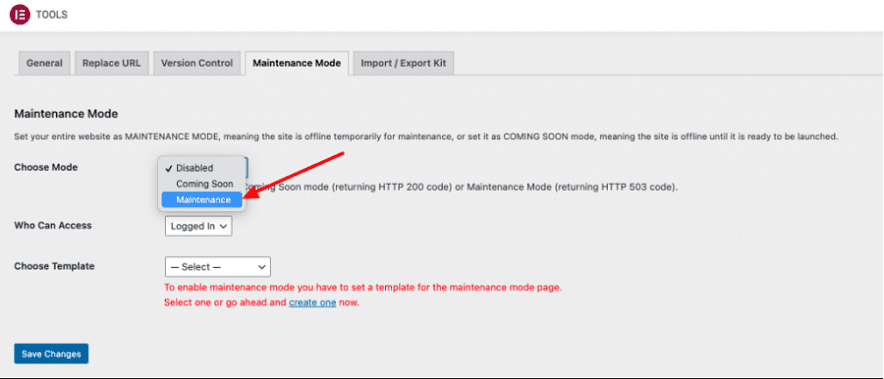
Dans Elementor, la fonctionnalité du mode maintenance est intégrée – ce qui signifie que vous pouvez utiliser un modèle en mode maintenance et configurer les paramètres de votre site web pour qu’il renvoie le bon code HTTP.

Dans Divi, vous trouverez des modèles de mode de maintenance. Cependant, il ne dispose pas de paramètres permettant d’activer un mode de maintenance sur votre site. En d’autres termes, vous avez besoin de l’aide d’un plugin externe comme “Easy Updates Manager” pour terminer le travail.
Le Widget Shortcode
Nous avons été surpris de savoir que le constructeur Divi ne dispose pas d’un module shortcode. C’est l’un des widgets essentiels que nous utilisons personnellement régulièrement.
Sans lui, comment intégrer le contenu dynamique sur votre article, vos pages, votre sidebar, etc…

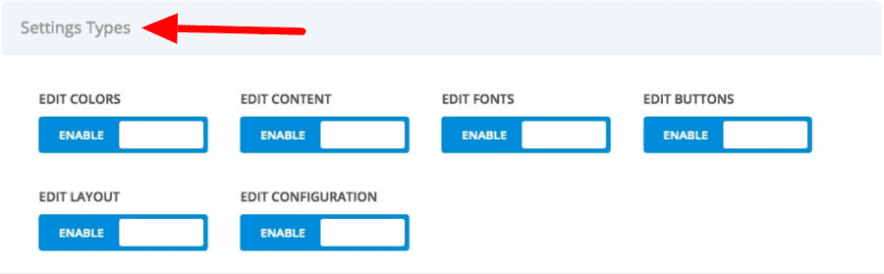
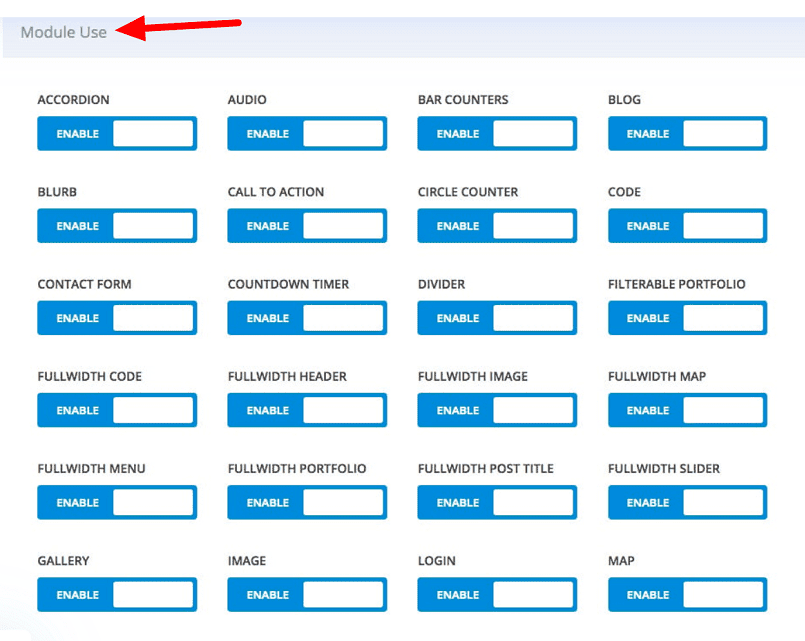
L’éditeur de rôle de Divi est beaucoup plus puissant que celui d’Elementor
La fonction d’éditeur de rôle va être très utile lorsque vous construisez des sites pour vos clients qui n’ont pas de connaissances sur WordPress, la conception, etc. Avec l’aide de l’éditeur de rôle, vous pouvez restreindre leur accès afin qu’ils ne puissent pas interférer avec les paramètres qui ruinent la conception d’un site Web.
Les deux constructeurs de pages proposent différentes règles pour les différents rôles :
- Divi : Administrateur, Éditeur, Auteur, Contributeur, Gestionnaire de boutique
- Elementor : Éditeur, Auteur, Contributeur, Abonné
Par rapport aux règles de base d’Elementor, l’éditeur de rôles de Divi vous permet de restreindre des actions d’un niveau beaucoup plus élevé.
Par exemple :
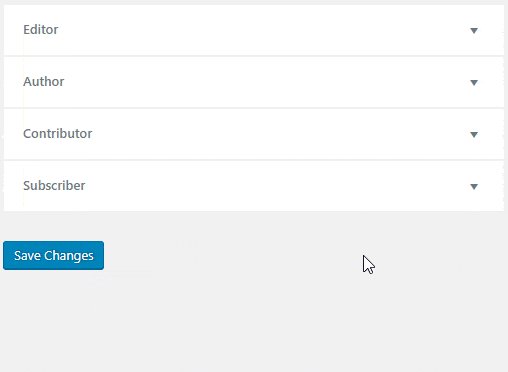
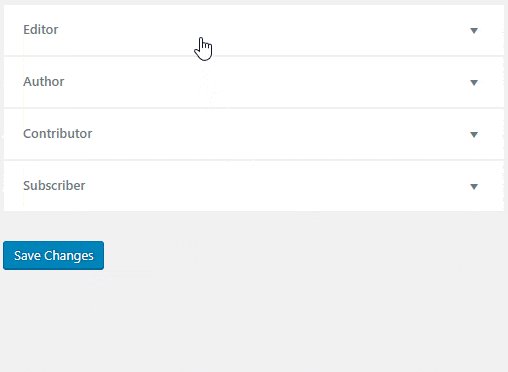
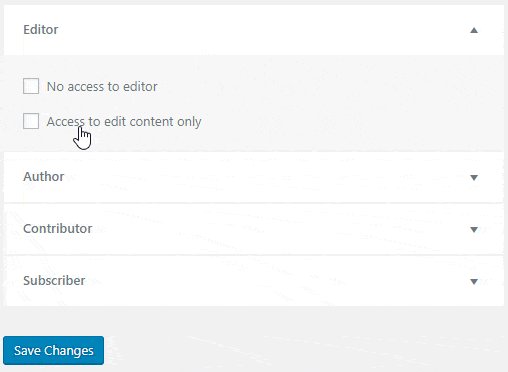
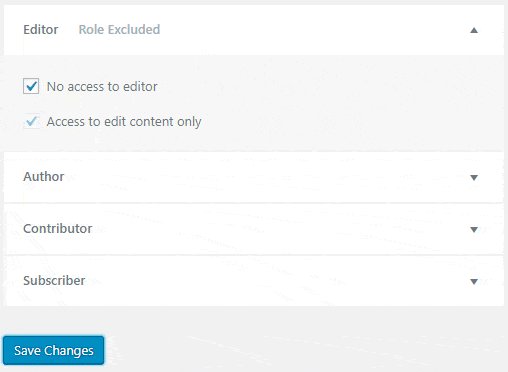
Dans Elementor, seules 2 règles sont assignées au rôle d’éditeur :

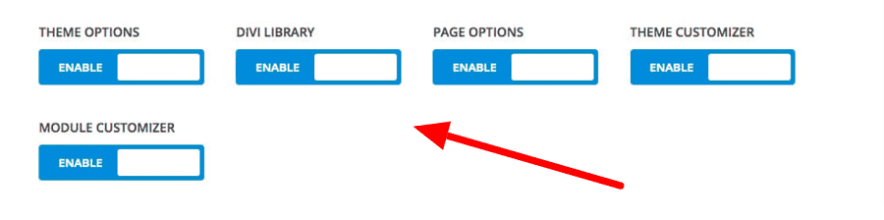
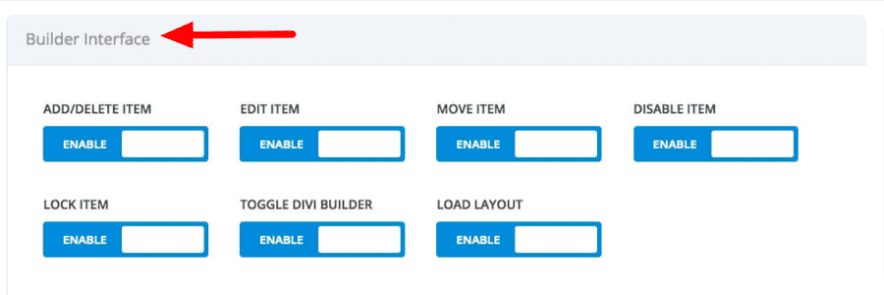
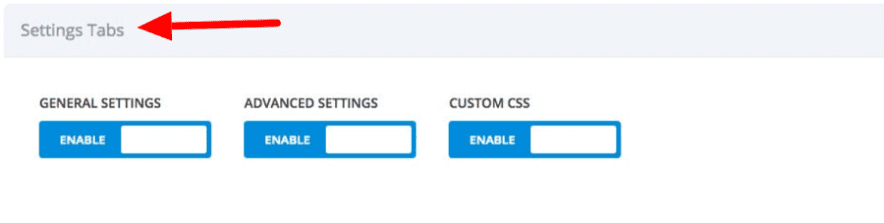
Alors que dans Divi, vous pouvez activer/désactiver les restrictions de haut niveau à bas niveau pour un “éditeur” et d’autres rôles :





Elementor vs Divi : Test de performance
L’une des principales raisons pour lesquelles les gens évitent les constructeurs de pages est la charge qu’ils imposent à la vitesse d’un site web.
Voyons à quel point les constructeurs de pages Elementor et Divi sont rapides…
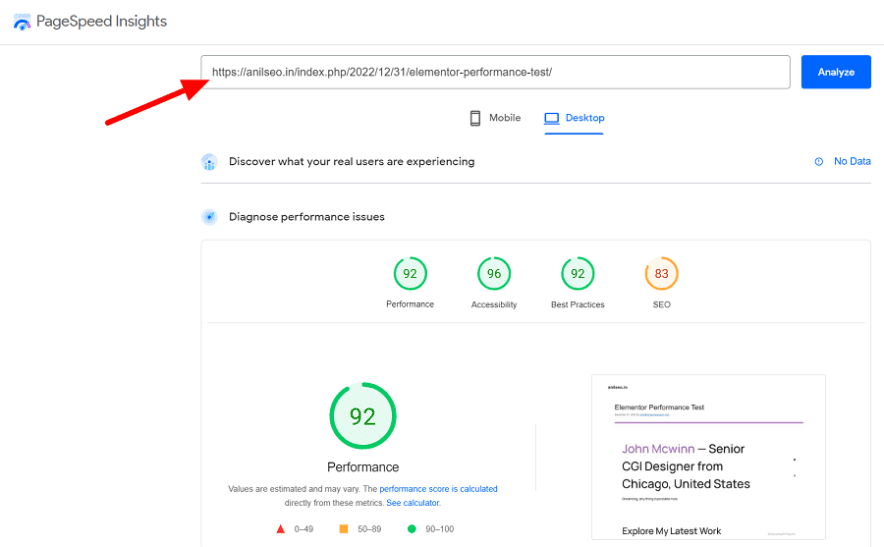
Test de performance d’Elementor :
Nous avons testé une page composée d’un modèle Elementor. Pour une charge supplémentaire, nous avons ajouté manuellement des widgets supplémentaires tels qu’un carrousel, un formulaire de contact, un tableau, etc…
Voici comment Elementor s’est comporté :

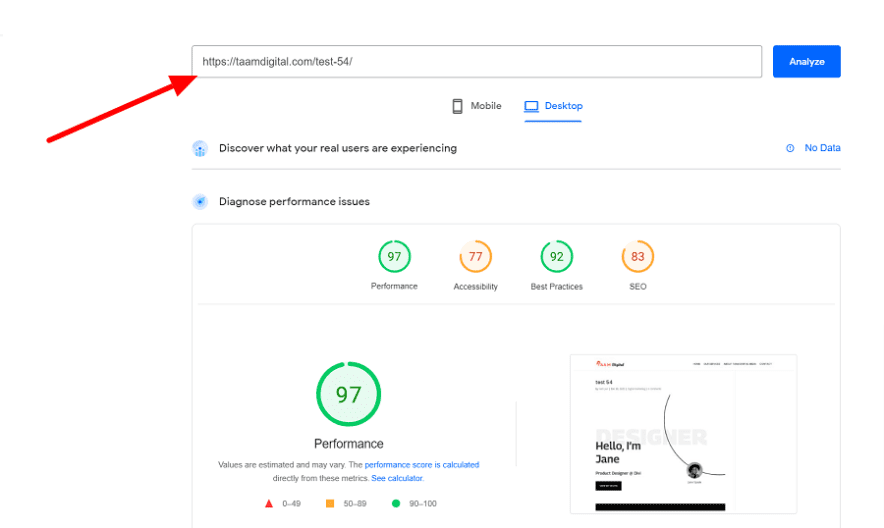
Test de performance Divi :
Ici, nous avons également utilisé un modèle Divi prémodelé avec des modules personnalisés supplémentaires.
Voici comment Divi s’est comporté :

Vous pouvez voir à quel point les deux constructeurs de pages ont été performants. Il s’agit d’un test unique avec une légère différence dans les modules. Les deux constructeurs de pages sont hautement optimisés et n’ont pas d’impact sur la vitesse de chargement.
Pour les sites basés sur un hébergement partagé, l’utilisateur peut également utiliser un plugin d’optimisation des performances comme WP Rocket pour améliorer les performances de la page web.
Divi vs Elementor 2023 : Liste des fonctionnalités
Caractéristiques du constructeur Divi
Divi Builder d’Elegant themes est livré avec une tonne d’excellentes fonctionnalités intégrées qui sont énumérées ci-dessous.
- Constructeur de pages par glisser-déposer (c’est la fonction principale de Divi Builder)
- La possibilité de créer des mises en page à lignes et à colonnes multiples pour vos articles et vos pages.
- Livré avec un large éventail de mises en page préconstruites qui peuvent vous faire gagner beaucoup de temps
- Livré avec un module de formulaire de contact par défaut (vous n’avez donc pas besoin d’un plugin tiers pour créer une page de contact sur votre site)
- Comprend un module de table de prix intégré (ce qui est extrêmement utile pour ceux qui vendent des produits à partir de leur site)
- Vous offre une bibliothèque de mises en page (qui est équipée de plus de 110 sites Web et de plus de 880 mises en page pré-fabriquées)
- Vous offre une réactivité à 100 % (ce qui vous donne un contrôle total sur l’apparence de votre site Web sur les appareils mobiles).
- Accès à plus de 40 éléments de site web différents (allant des témoignages aux sliders en passant par les formulaires d’opt-in par email)
Voici quelques-uns des avantages étonnants de l’utilisation de Divi Builder.
Divi Builder propose plus de 150 packs de mise en page

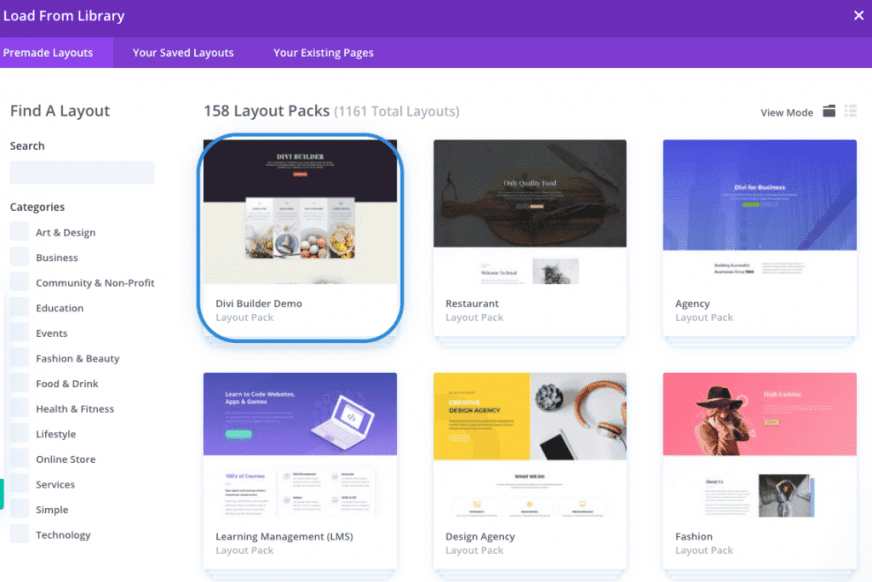
Saviez-vous que Divi Builder propose plus de 158 packs de mise en page (sur un total de 1161 mises en page) dans différentes catégories ?
Des affaires au style de vie en passant par la technologie, quel que soit votre secteur d’activité, vous pouvez utiliser les packs de mise en page Divi pour concevoir un site Web époustouflant sans effort.
Il vous suffit de choisir la mise en page de votre choix et de commencer à la personnaliser à l’aide de l’éditeur de pages par glisser-déposer, facile à utiliser. Vous êtes prêt à partir !
Personnalisez comme vous le souhaitez
Divi builder propose plus de 40 éléments de contenu différents, tels que des images, des vidéos, du texte et des boutons. Voici à quoi cela ressemble :

Comme vous pouvez le voir ci-dessus, il suffit de cliquer sur n’importe quel module et de commencer à le personnaliser. Dans l’onglet Contenu, vous pouvez modifier les éléments de contenu du module, tels que le texte et les images.
Il offre également une fonction de glisser-déposer, grâce à laquelle chaque élément de la page peut être déplacé vers de nouveaux emplacements. Vous pouvez également prévisualiser l’aspect de votre contenu sur les appareils mobiles. Lorsque vous modifiez votre page, il est facile de voir à quoi ressemblera votre conception sur les appareils mobiles.
Caractéristiques d’Elementor
Elementor n’est pas en reste en ce qui concerne les fonctionnalités puisqu’il inclut un large éventail d’options qui sont présentées ci-dessous.
- Il vous offre un éditeur simple par glisser-déposer qui vous permet de modifier facilement tout ce qui se trouve sur votre site.
- Il vous offre un constructeur visuel de thème qui vous permet de personnaliser tout ce qui se trouve sur votre site, y compris l’en-tête, le pied de page, etc.
- Offre un Popup Builder qui vous aide à créer de superbes popups en quelques minutes.
- Vous propose plus de 80 éléments de conception de site web (pour que vous n’ayez pas à vous fier à trop de plugins ou d’outils tiers).
- Le plugin Elementor fonctionne avec presque tous les thèmes WordPress
- Il y a une tonne d’add-ons disponibles (à la fois sur le site d’Elementor et sur d’autres plateformes qui offrent exclusivement ces add-ons)
- Il vous donne également accès à un thème gratuit appelé Hello theme (qui est à la fois réactif et adapté à la recherche).
- Vous pouvez l’intégrer de manière transparente à vos outils de marketing préférés (des plateformes de médias sociaux aux outils de marketing par courriel).
- Vous donne accès à plus de 300 modèles magnifiquement conçus.
Le site propose-t-il des démonstrations gratuites ?
Non, mais vous pouvez utiliser le plugin gratuit d’Elementor qui offre des fonctionnalités limitées.
Voici quelques-unes des caractéristiques utiles de l’utilisation du constructeur de pages Elementor.
Accès à plus de 80 éléments de conception
Des éléments de base aux éléments de thème, vous aurez accès à plus de 80 éléments de conception étonnants avec le plugin Elementor Pro.
Les éléments de base comprennent
- Classement par étoiles
- Incrustation de vidéo
- Nuage de sons
- Cartes Google, etc…
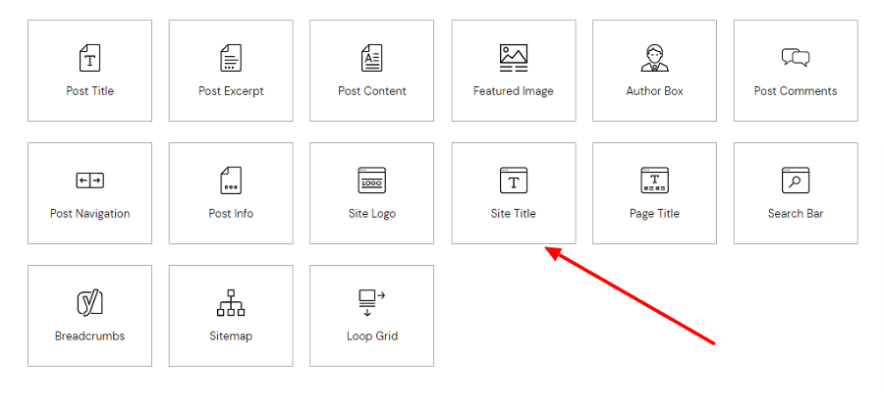
Les éléments du thème comprennent ;
- Titre de l’article
- Extrait de l’article
- Contenu de l’article
- Image en vedette
- Boîte de l’auteur
- Commentaires de l’article, etc…
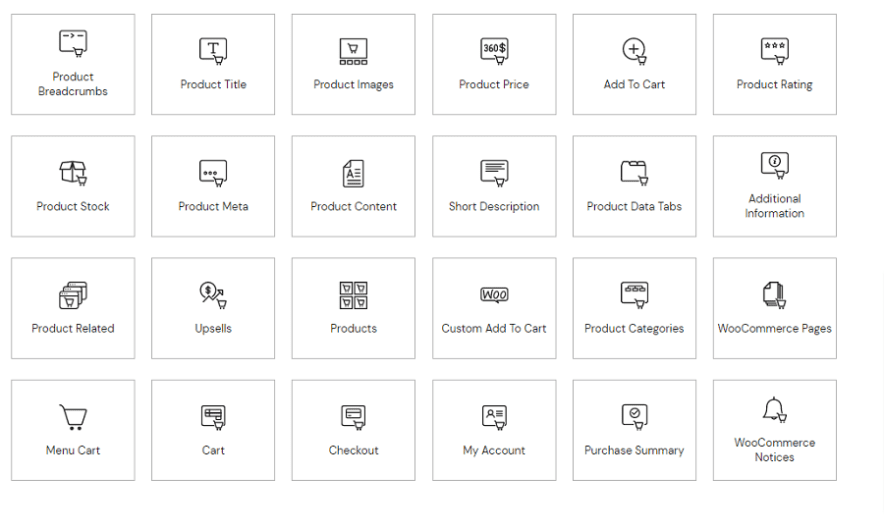
Les éléments WooCommerce incluent ;
- Fil d’Ariane du Produit
- Titre du produit
- Images du produit
- Prix du produit
- Ajouter au panier
- Évaluation du produit, etc…
Cela signifie que vous pouvez facilement personnaliser votre site WordPress en utilisant n’importe quoi, de l’évaluation des produits par des étoiles à l’ajout du prix des produits sur votre site de commerce électronique.
Il propose un plugin gratuit
Contrairement à Divi Builder d’Elegant themes, Elementor propose une version gratuite avec des fonctionnalités limitées. Si vous voulez l’essayer pour la première fois ou si vous cherchez à construire un site simple, la version gratuite est plus que suffisante.
Le plugin gratuit vous offre quelques fonctionnalités intéressantes, notamment ;
- 30 widgets gratuits
- Constructeur de formulaires visuel et intuitif
- Polices personnalisées
- CSS personnalisé
- Titres animés
- Sliders d’images et de vidéos, etc…
Elementor vs Divi 2024 : Avantages et inconvénients
Cette comparaison des constructeurs Elementor et Divi sera incomplète si nous ne parlons pas de leurs avantages et inconvénients. Alors discutons-en maintenant.
Avantages du constructeur de pages Elementor :
- Il offre une version gratuite (ce qui est suffisant pour de nombreux blogueurs pour construire et personnaliser leurs sites WordPress).
- La possibilité de personnaliser les pages d’archives et les pages d’un seul article (ce qui est certainement un grand avantage par rapport au constructeur Divi si vous voulez personnaliser les pages de votre blog).
- Elementor fonctionne parfaitement avec presque tous les thèmes WordPress
- Elementor Pro est vraiment abordable (son prix commence à seulement 59$ par an et il est moins cher que le constructeur Divi)
Inconvénients du constructeur de pages Elementor :
- Il n’y a pas d’option d’accès à vie dans les plans tarifaires d’Elementor (contrairement à Divi où vous pouvez obtenir l’abonnement à Elegant themes à vie).
Divi page builder Pros :
- Accès illimité (vous pouvez acheter n’importe quel package une fois et utiliser leurs thèmes et plugins sur un nombre illimité de sites web)
- Il existe une option d’accès à vie qui ne coûte que 249 $ (cela signifie que si vous payez 249 $, vous aurez accès aux thèmes Elegant ainsi qu’au constructeur Divi et à d’autres plugins à vie !)
- Ils vous donnent accès à une option de chat 24/7 (vous pouvez donc obtenir des réponses à vos questions à tout moment de la journée).
- Il offre un accès à un support incroyable (y compris un énorme groupe Facebook, une documentation complète, une tonne de tutoriels, etc.)
Inconvenient constructeur de pages Divi :
- Vous utiliserez une tonne de shortcodes lorsque vous utiliserez Divi (ce qui signifie que toute la personnalisation, les modifications de vos articles de blog et de vos pages peuvent devenir désordonnées si vous désactivez Divi ou si vous passez à un autre thème ou constructeur de pages).
Ce que les autres disent de Divi et Elementor ?
Les commentaires des utilisateurs sont extrêmement importants pour tout produit, y compris les constructeurs de pages visuels comme Elementor ou Divi. Alors, que disent les autres utilisateurs de ces deux constructeurs de pages WordPress ?
Découvrons les avis des utilisateurs sur les deux constructeurs de pages Divi et Elementor.
Que disent les gens à propos d’Elementor ?
Elementor bénéficie d’avis dithyrambiques de la part d’utilisateurs de toute la blogosphère, y compris sur des sites de comparaison de logiciels comme TrustPilot ou des forums WordPress.
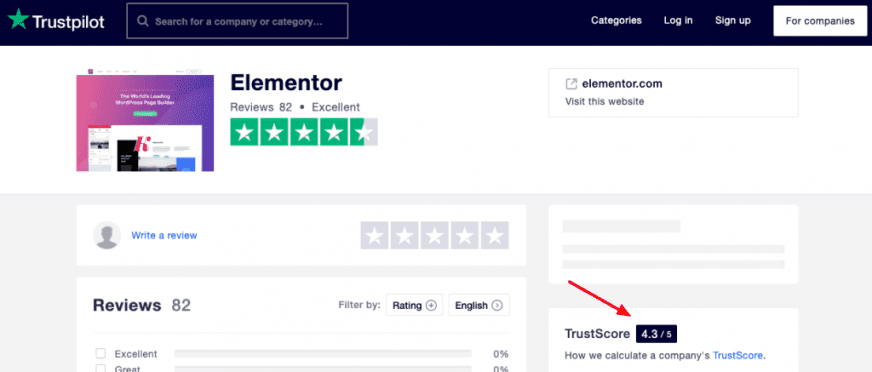
Sur TrustPilot, Elementor a obtenu un TrustScore de 4,3 sur 5.

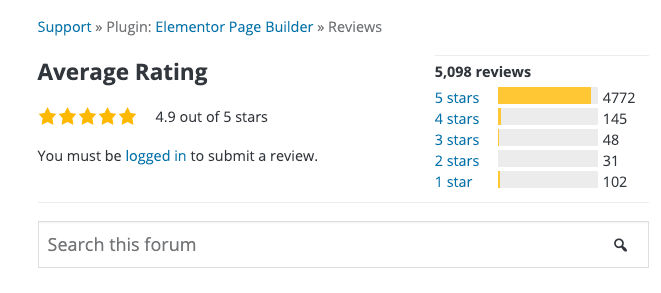
Il a également une tonne d’évaluations à 5 étoiles sur l’annuaire des plugins WordPress. Avec plus de 4 millions d’installations, ce plugin a une note de 4,9 étoiles avec plus de 5000 commentaires sur WordPress.org.

Alors, qu’attendez-vous ? Si vous pensez qu’Elementor Pro est fait pour vous, utilisez le lien suivant pour l’essayer dès aujourd’hui.
Ce que les gens disent de Divi Builder ?
Divi Builder d’Elegant themes n’est pas très loin en termes d’évaluation par les utilisateurs.
Sur TrustPilot, Elegant Themes a obtenu un TrustScore de 4,9 sur 5.

Note rapide : Divi builder fait partie des thèmes Elegant et il n’y a pas de TrustScore séparé pour Divi builder sur TrustPilot.
Par ailleurs, de nombreux clients qui utilisent déjà les thèmes et le générateur de Divi apprécient leurs fonctionnalités. Jetez un coup d’œil aux témoignages de vrais utilisateurs.

Vous voulez essayer le constructeur Divi ? Utilisez le lien suivant pour commencer.
FAQs sur Divi vs Elementor
Voici quelques questions fréquemment posées sur ces deux constructeurs de pages WordPress populaires, à savoir Divi et Elementor.
Puis-je utiliser Elementor avec Divi ?
Oui, Elementor est un plugin de construction de pages qui nécessite un thème WordPress pour commencer à personnaliser un site web. Divi propose un thème WordPress (en plus de l’éditeur drag and drop). Donc oui, vous pouvez utiliser Elementor avec le thème Divi.
Mais si vous prévoyez d’utiliser les deux constructeurs de pages Elementor et Divi en même temps, cela peut conduire à une personnalisation désordonnée. Utilisez donc l’un ou l’autre des constructeurs de pages.
Quelle est la différence entre Divi et Divi builder ?
Divi est un thème WordPress tandis que Divi builder est un constructeur de pages par glisser-déposer développé par Elegant Themes. Les deux fonctionnent parfaitement l’un avec l’autre ou vous pouvez utiliser l’un ou l’autre (selon vos besoins).
Ai-je toujours besoin d’un plugin de construction de pages si j’utilise déjà l’éditeur Gutenberg de WordPress ?
Oui. Bien que l’éditeur Gutenberg de WordPress soit une belle édition, il ne s’agit PAS d’un véritable constructeur de pages (il ne peut PAS être considéré comme un constructeur de pages entièrement futuriste). Si vous avez accès à l’éditeur Gutenberg de WordPress, vous pouvez utiliser l’éditeur Gutenberg de WordPress.
Puis-je utiliser Elementor avec n’importe quel thème ?
Oui, Elementor est un constructeur de pages autonome pour WordPress qui fonctionne avec n’importe quel thème WordPress (y compris les thèmes gratuits et premium). Elementor est un plugin que vous devez installer et activer pour pouvoir l’utiliser. Vous avez besoin d’un thème WordPress pour pouvoir travailler avec le plugin Elementor afin de concevoir et de personnaliser vos pages, vos articles, etc..
Quelle est la meilleure solution : Divi ou Elementor ?
Elementor et Divi offrent tous deux d’excellentes fonctionnalités de construction de pages. Elementor propose des versions gratuites et premium (à partir de 59 $ par an). Divi d’Elegant Themes coûte 89 $ par an et vous pouvez l’utiliser sur n’importe quel nombre de sites. Divi Builder est convivial pour les débutants, tandis que Elementor est plus rapide à utiliser.
Qui devrait opter pour Elementor ?
Elementor Pro est une bonne affaire pour :
– Les propriétaires de sites Web (qui veulent créer des pages étonnantes sur leur site)
– Les débutants (qui recherchent un constructeur de pages facile à utiliser pour personnaliser leur site comme ils le souhaitent)
– Les concepteurs (qui veulent créer des pages d’atterrissage uniques, des pages de vente, etc… pour leurs clients)
Qui devrait opter pour Divi Builder ?
Divi Builder (y compris l’adhésion à Elegant Themes) est un choix parfait pour ;
– Les webdesigners indépendants (vous pouvez opter pour leur offre à vie et créer n’importe quel nombre de sites pour vos clients à vie !)
– Les blogueurs (qui gèrent plusieurs sites web)
– Les débutants (qui cherchent une plateforme pour obtenir à la fois des thèmes et un constructeur de pages comme Divi)
Lequel a le plus de modules ou d’éléments : Elementor ou Divi ?
Elementor (40 + 50)
Divi (36 seulement)
Lequel offre de meilleures performances : Divi ou Elementor ?
Les deux constructeurs de pages ont le potentiel de produire une grande performance, la performance finale dépend également du serveur d’hébergement web.
Lequel a le plus de packs de modèles : Elementor ou Divi ?
Divi est clairement le vainqueur en termes de packs de modèles de sites web.
Réflexions finales
Si vous êtes à la recherche d’un moyen facile de concevoir votre site web, les constructeurs de pages par glisser-déposer sont extrêmement utiles pour vous. Même si vous êtes un débutant sans aucune compétence technique, vous pouvez utiliser des constructeurs de pages comme Divi builder ou Elementor Pro pour personnaliser votre site.
Ces deux éditeurs par glisser-déposer sont extrêmement faciles à utiliser, offrent un large éventail de fonctionnalités et sont tous deux abordables.
Alors, lequel allez-vous choisir pour personnaliser vos sites WordPress ? Avez-vous d’autres questions sur WordPress Divi builder vs Elementor ? Faites-nous part de vos réflexions dans les commentaires.
Articles connexes
- Critique GeneratePress : Un thème WordPress rapide et polyvalent ?
- Critique Astra : Extrêmement populaire, mais en vaut-il vraiment la peine ?
- Les meilleurs thèmes WordPress de concessionnaires automobiles en 2024
- 26 Meilleurs Thèmes WordPress Vidéo en 2023 – Thèmes gratuits pour Vlogs, YouTubers et Vidéographes
- 15 meilleurs thèmes WordPress compatibles mobile et gratuits en 2023
- 17 meilleurs thèmes WordPress SEO Friendly en 2023
- GeneratePress Gratuit vs Premium : Devriez-vous passer à la version supérieure ?
- Les thèmes WordPress les plus rapides en 2023 (sur la base de tests et de données)