Voulez-vous apprendre à utiliser l’éditeur de blocs WordPress Gutenberg?
Lorsque WordPress 5.0 est sorti en 2019, il a remplacé l’ancien éditeur classique par un tout nouvel éditeur de blocs surnommé « Gutenberg ». L’éditeur de blocs a introduit une façon différente de créer du contenu dans WordPress.
Dans ce tutoriel, nous allons vous montrer comment utiliser l’éditeur de blocs WordPress et le maîtriser pour créer des articles et des pages de blog visuellement époustouflants.
Quelle est la différence entre l’éditeur de bloc Gutenberg et l’éditeur Classic ?
Avant de plonger dans l’éditeur de blocs, comparons et comprenons d’abord les différences entre l’éditeur Gutenberg et l’ancien éditeur classic.
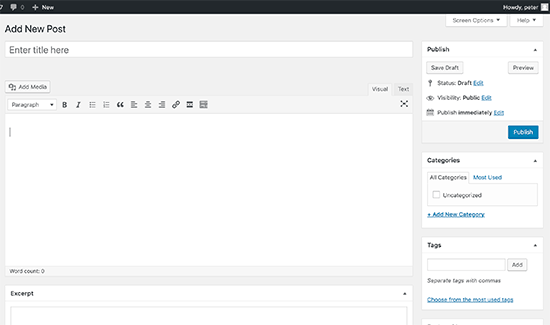
Voici à quoi ressemblait l’éditeur classique de WordPress:

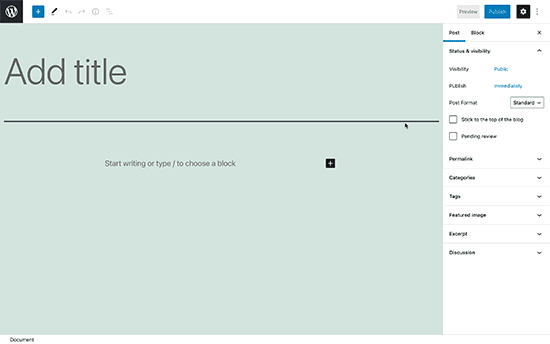
Et voici à quoi ressemble l’éditeur de blocs WordPress moderne:

Comme vous pouvez le voir, ce sont deux éditeurs complètement différents pour créer du contenu dans WordPress.
L’ancien éditeur classique était un éditeur de texte avec des boutons de formatage très similaires à Microsoft Word.
Le nouvel éditeur utilise une approche totalement différente, appelée ‘Blocks’ (d’où le nom Block Editor).
Les blocs sont des éléments de contenu que vous ajoutez à l’écran de modification pour créer des mises en page de contenu. Chaque élément que vous ajoutez à votre publication ou page est un bloc.
Vous pouvez ajouter des blocs pour chaque paragraphe, des images, des vidéos, des galeries, de l’audio, des listes, etc. Il existe des blocs pour tous les éléments de contenu courants, et d’autres peuvent être ajoutés par les plugins WordPress.
En quoi l’éditeur de blocs WordPress est-il meilleur que l’éditeur classic?
L’éditeur de blocs WordPress offre un moyen simple d’ajouter différents types de contenu à vos publications et pages.
Par exemple, auparavant, si vous vouliez ajouter un tableau dans votre contenu, vous aviez besoin d’un plugin de tableau séparé.
Avec l’éditeur de blocs, vous pouvez simplement ajouter un bloc tableau, sélectionner vos colonnes et lignes et commencer à ajouter du contenu.

Vous pouvez déplacer des éléments de contenu de haut en bas, les modifier en tant que blocs individuels et créer facilement du contenu riche en médias.
Plus important encore, l’éditeur de blocs WordPress est facile à utiliser et à apprendre.
Cela donne un immense avantage à tous les débutants WordPress qui commencent tout juste leur premier blog.
Cela étant dit, voyons comment utiliser l’éditeur de blocs WordPress comme un pro pour créer un excellent contenu.
Utilisation de Gutenberg – L’éditeur de blocs WordPress
L’éditeur de blocs est conçu pour être intuitif et flexible. Bien qu’il semble différent de l’ancien éditeur WordPress, il fait toujours toutes les choses que vous avez pu faire dans l’éditeur classique.
Commençons par couvrir les choses basiques que vous avez faites dans l’éditeur classique, et comment elles sont faites dans l’éditeur de blocs.
Création d’un article de blog ou d’une page à l’aide de l’éditeur de blocs
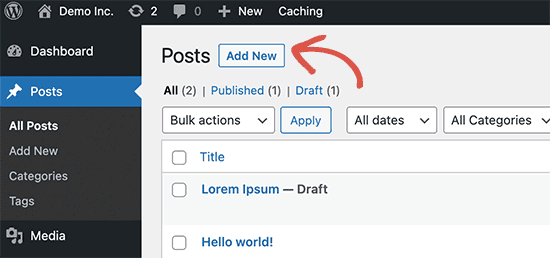
Vous commencerez à créer un nouvel article de blog ou une nouvelle page comme vous le feriez normalement. Cliquez simplement sur le menu Articles » Ajouter un nouveau dans votre tableau de bord WordPress. Si vous créez une page, accédez au menu Pages » Ajouter un nouveau.

Cela lancera l’éditeur de blocs.
Comment ajouter un bloc dans Gutenberg
Le premier bloc de chaque article ou page est le titre.
Vous pouvez utiliser la souris pour vous déplacer sous le titre ou appuyer sur la touche de tabulation de votre clavier pour déplacer le pointeur vers le bas et commencer à écrire.

Par défaut, le bloc suivant est un bloc de paragraphe. Cela permet aux utilisateurs de commencer à écrire immédiatement.
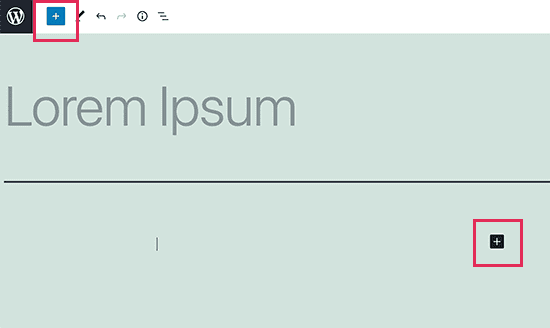
Cependant, si vous souhaitez ajouter quelque chose de différent, vous pouvez cliquer sur le bouton Ajouter un nouveau bloc (+) dans le coin supérieur gauche de l’éditeur, sous un bloc existant ou sur le côté droit d’un bloc.

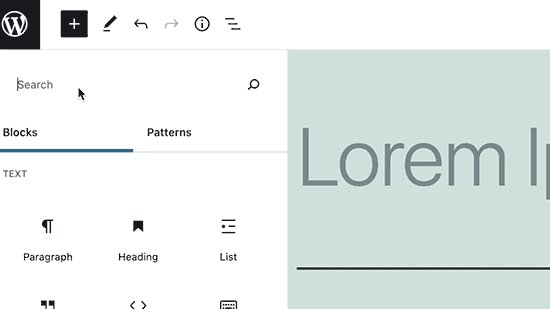
Cliquez sur le bouton pour afficher le menu Ajouter un bloc avec une barre de recherche en haut et des blocs couramment utilisés en dessous.
Vous pouvez cliquer sur des onglets pour parcourir les catégories de blocs ou taper un mot-clé pour rechercher rapidement un bloc.

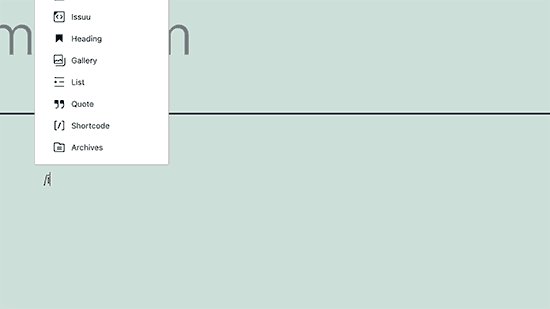
Si vous ne souhaitez pas utiliser une souris pour cliquer sur le bouton, vous pouvez utiliser un raccourci clavier en tapant / pour rechercher et ajouter un bloc.

Utilisation de blocs dans le nouvel éditeur
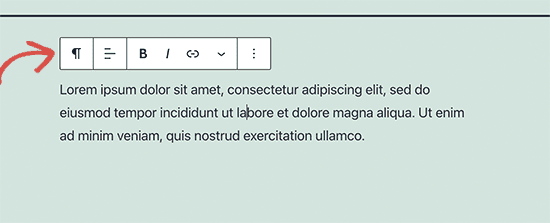
Chaque bloc est livré avec sa propre barre d’outils qui apparaît au-dessus du bloc. Les boutons de la barre d’outils changent en fonction du bloc que vous modifiez.
Par exemple, dans cette capture d’écran, nous travaillons dans un bloc de paragraphe qui affiche des boutons de mise en forme de base tels que l’alignement du texte, le gras, l’italique, l’insertion de lien, etc.

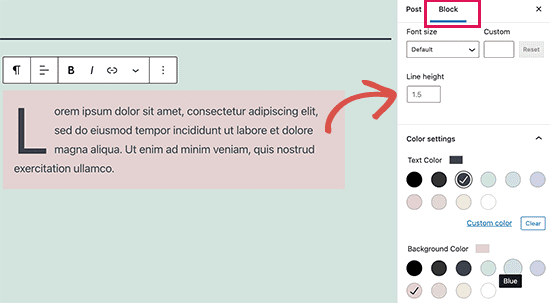
Outre la barre d’outils, chaque bloc peut également avoir ses propres paramètres de bloc qui apparaîtraient dans la colonne de droite de votre écran d’édition.

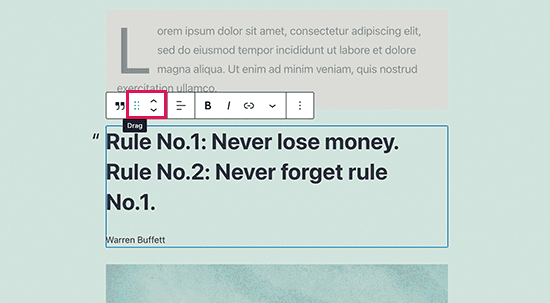
Vous pouvez déplacer des blocs vers le haut et vers le bas en les faisant simplement glisser ou en cliquant sur les boutons haut et bas à côté de chaque bloc.

Organisation des blocs dans des groupes et des colonnes
L’éditeur de blocs est livré avec des outils pratiques pour gérer et organiser vos mises en page de contenu.
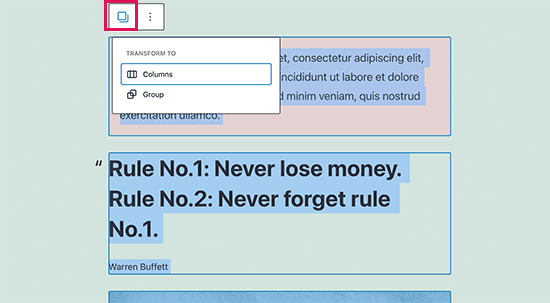
Vous pouvez sélectionner plusieurs blocs en cliquant dessus tout en appuyant sur la touche MAJ de votre clavier.

Après cela, cliquez sur le bouton type de bloc dans la barre d’outils pour transformer les blocs sélectionnés en groupes ou en colonnes.

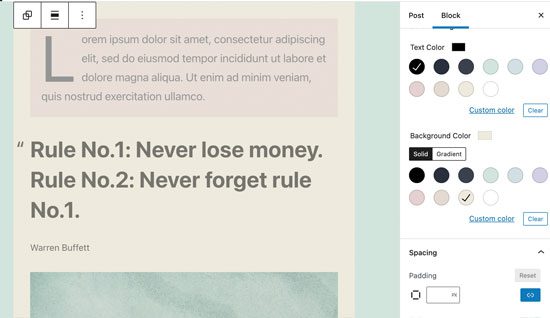
Vous pouvez ensuite appliquer des styles à l’ensemble du bloc de groupe, par exemple en modifiant leur alignement ou leur espacement.
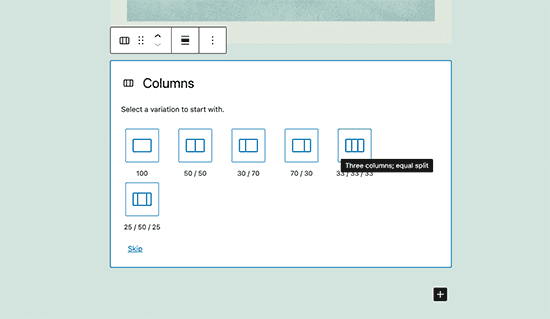
L’éditeur de blocs vous permet également d’ajouter un bloc Groupe ou Colonnes vide. Après cela, vous pouvez les remplir avec d’autres blocs.

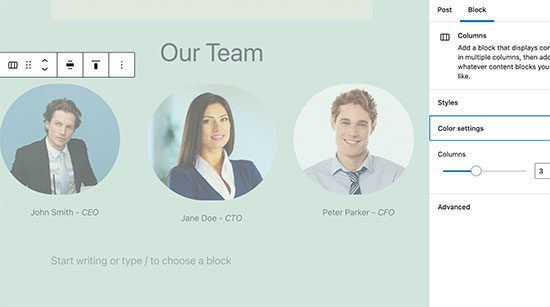
Vous pouvez ensuite remplir chaque colonne avec n’importe quel type de bloc pour créer de belles mises en page.

Enregistrement et réutilisation de blocs dans Gutenberg
L’une des meilleures choses à propos des blocs est qu’ils peuvent être enregistrés et réutilisés. Ceci est particulièrement utile pour les propriétaires de sites Web et les blogueurs qui ont souvent besoin d’ajouter des extraits de contenu spécifiques à leurs articles ou pages.
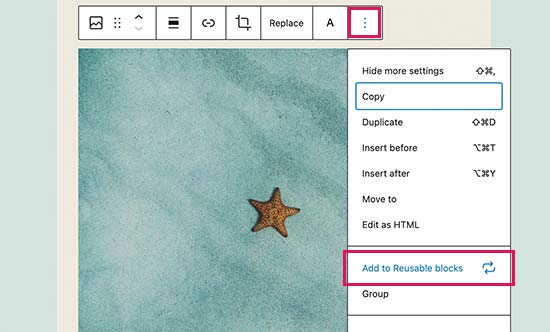
Cliquez simplement sur le bouton de menu situé dans le coin droit de la barre d’outils de chaque bloc. Dans le menu, sélectionnez l’option « Ajouter aux blocs réutilisables ».

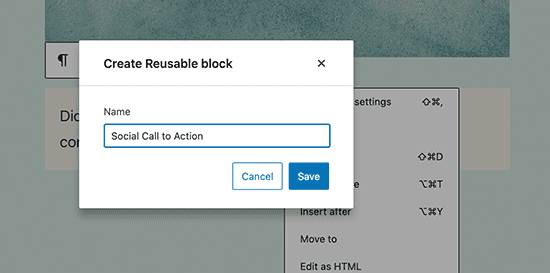
Vous devrez fournir un nom pour votre bloc réutilisable afin de pouvoir l’identifier et le réutiliser ultérieurement.

L’éditeur de blocs va enregistrer le bloc en tant que bloc réutilisable.
Maintenant que vous avez enregistré un bloc, voyons comment ajouter le bloc réutilisable dans d’autres publications et pages WordPress de votre site web.
Modifiez simplement la publication ou la page sur laquelle vous souhaitez ajouter le bloc réutilisable. Dans l’écran de post-édition, cliquez sur le bouton Ajouter un bloc.
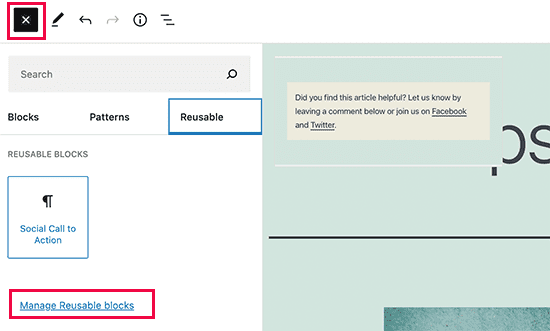
Vous trouverez votre bloc enregistré sous l’onglet ‘Réutilisable’. Vous pouvez également le trouver en tapant son nom dans la barre de recherche.

Vous pouvez passer votre souris dessus pour voir un aperçu rapide du bloc. Cliquez simplement sur le bloc pour l’insérer dans votre article ou votre page.
Tous les blocs réutilisables sont stockés dans votre base de données WordPress, et vous pouvez les gérer en cliquant sur le lien « gérer tous les blocs réutilisables ».
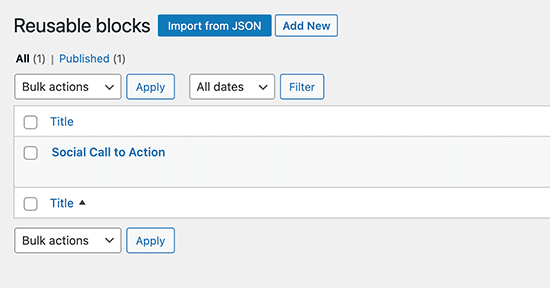
Cela vous amènera à la page du gestionnaire de blocs. À partir de là, vous pouvez modifier ou supprimer tous vos blocs réutilisables. Vous pouvez également exporter des blocs réutilisables et les utiliser sur n’importe quel autre site web WordPress.

Remarque : Vous pouvez également utiliser des groupes entiers et des colonnes comme blocs réutilisables. Cela vous permet d’enregistrer des sections entières et de les utiliser chaque fois que nécessaire.
Options de publication et de gestion dans l’éditeur Gutenberg
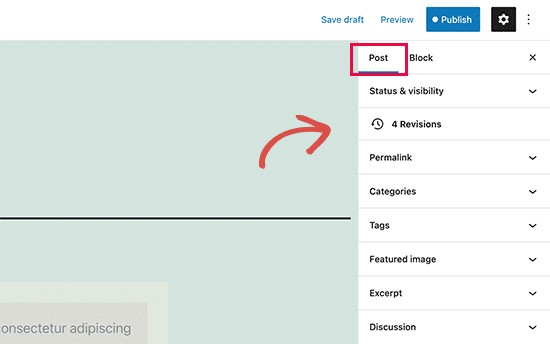
Chaque article WordPress contient beaucoup de métadonnées. Cela inclut des informations telles que la date de publication, les catégories, les balises, les images à la une, etc…
Toutes ces options sont soigneusement placées dans la colonne de droite de l’éditeur.

Options de plugin dans Gutenberg
Les plugins WordPress sont capables de tirer parti de l’API de l’éditeur de blocs pour intégrer leurs propres paramètres dans l’éditeur.
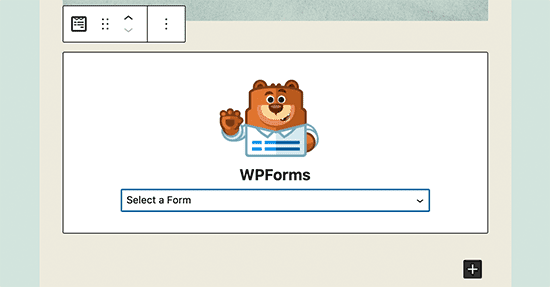
Certains plugins WordPress populaires viennent avec leurs propres blocs. Par exemple, WPForms, l’un des meilleurs plugins WordPress de création de formulaires vous permet d’ajouter des formulaires à votre contenu à l’aide d’un bloc.

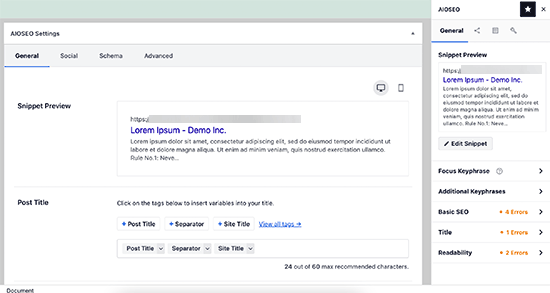
Voici comment All in One SEO pour WordPress vous permet de modifier vos paramètres SEO dans l’éditeur de blocs:

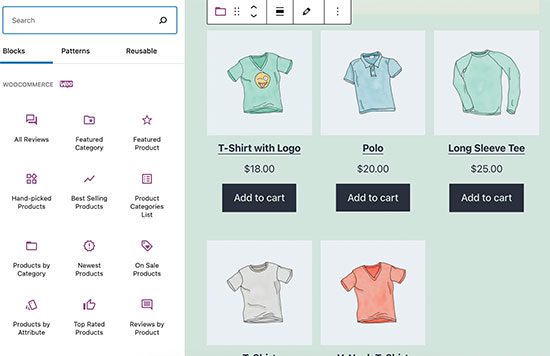
WooCommerce est également livré avec des blocs que vous pouvez facilement ajouter à l’un de vos articles et pages WordPress.

Ajouter des blocs communs dans le nouvel éditeur
Fondamentalement, l’éditeur de blocs peut faire tout ce que l’éditeur classique a fait. Cependant, vous ferez les choses plus rapidement et plus élégamment qu’auparavant.
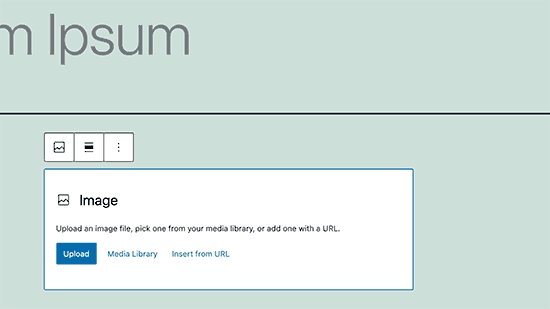
1. Ajout d’une image dans l’éditeur de blocs WordPress
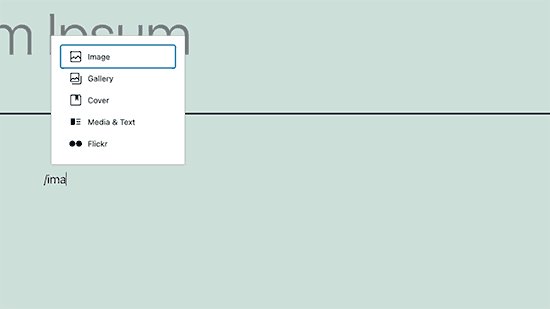
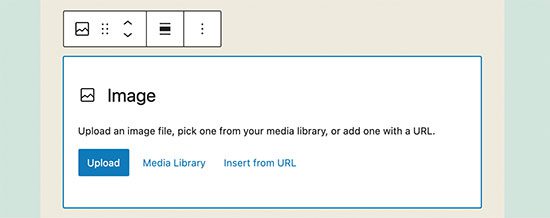
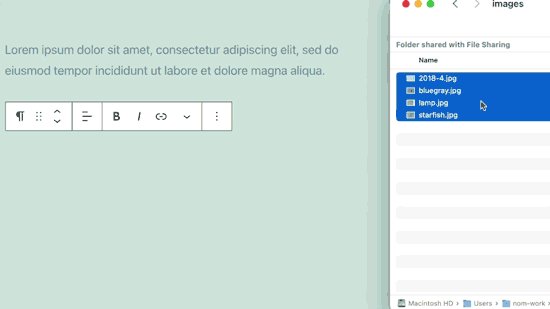
Il existe un bloc d’image prêt à l’emploi dans l’éditeur de blocs WordPress. Ajoutez simplement le bloc, puis téléversez un fichier image ou sélectionnez-le dans la médiathèque.

Vous pouvez également glisser-déposer des images à partir de votre ordinateur, et l’éditeur créera automatiquement un bloc image pour cela.
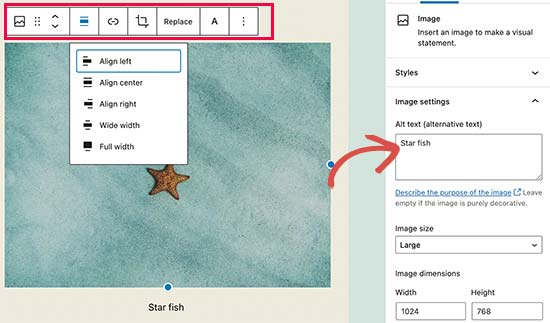
Une fois que vous avez ajouté une image, vous pourrez voir les paramètres de bloc où vous pouvez ajouter des métadonnées pour l’image comme le texte alternatif, la taille et ajouter un lien vers l’image.

2. Ajouter un lien dans l’éditeur de blocs
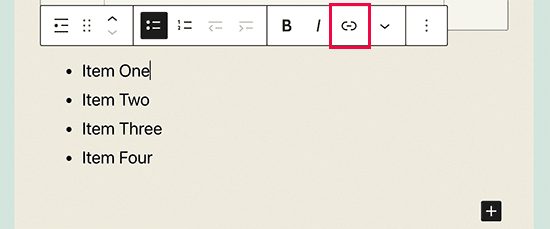
L’éditeur de blocs est livré avec plusieurs blocs où vous pouvez ajouter du texte. Le plus couramment utilisé est le bloc paragraphe qui est livré avec un bouton d’insertion de lien dans la barre d’outils.
Tous les autres blocs de texte couramment utilisés incluent également un bouton de lien dans la barre d’outils.

Vous pouvez également insérer un lien à l’aide du raccourci clavier, qui est Commande + K pour Mac et CTRL + K sur les ordinateurs Windows.
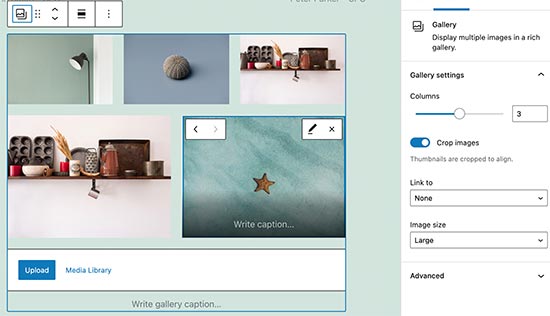
3. Ajouter une galerie d’images dans Gutenberg
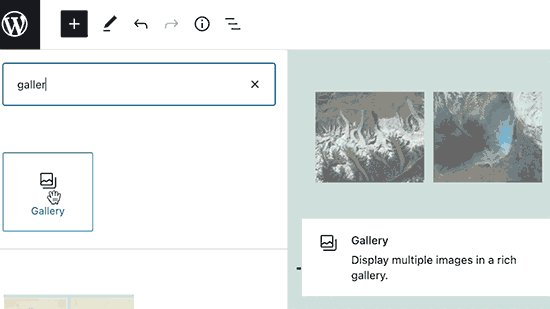
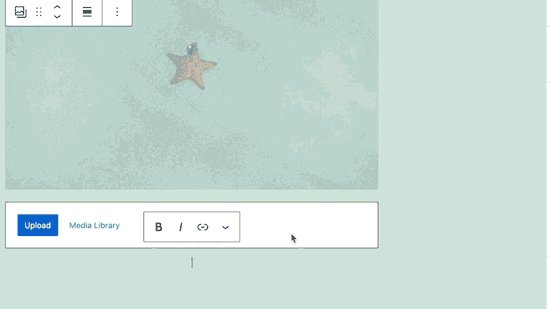
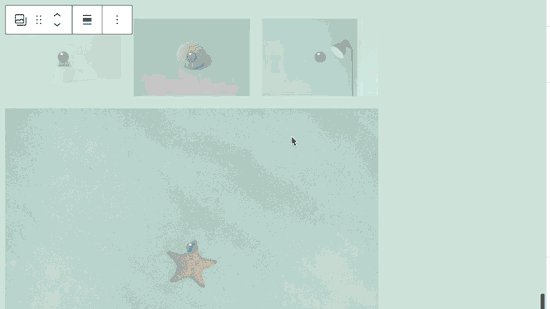
Le bloc galerie fonctionne comme le bloc image. Vous l’ajoutez, puis téléversez ou sélectionnez des fichiers image.

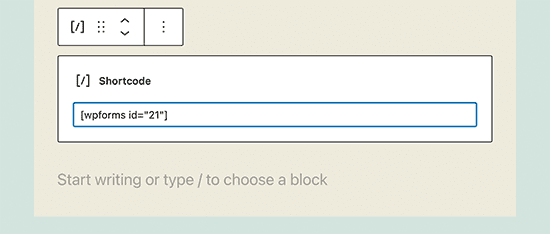
4. Ajouter des shortcodes dans les articles WordPress à l’aide de Gutenberg
Tous vos shortcodes fonctionneront comme ils l’ont fait dans l’éditeur classique. Vous pouvez simplement les ajouter à un bloc paragraphe, ou vous pouvez utiliser le bloc shortcode.

Exploration de nouveaux blocs de contenu dans Gutenberg
L’éditeur Gutenberg promet de résoudre certains problèmes d’utilisabilité de longue date dans WordPress en introduisant de nouveaux blocs.
Voici quelques-uns des favoris que nous pensons que les utilisateurs trouveront immensément utiles.
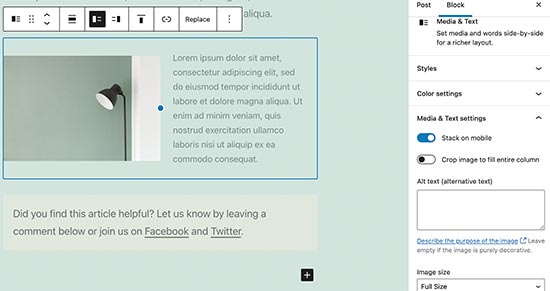
1. Ajouter une image à côté d’un texte dans WordPress
En utilisant l’ancien éditeur, beaucoup de nos utilisateurs n’ont pas pu placer une image à côté du texte. Vous pouvez le faire maintenant avec le bloc Media & Text.

Ce bloc simple est livré avec deux blocs placés côte à côte vous permettant d’ajouter facilement une image avec du texte à côté.
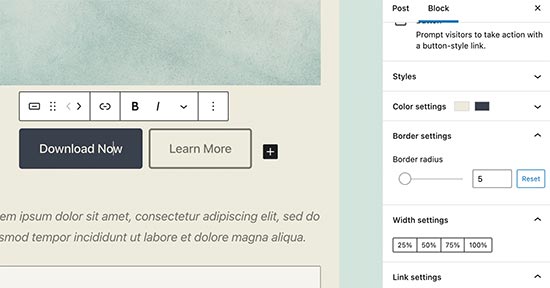
2. Ajouter un bouton dans les publications et les pages WordPress
L’ajout d’un bouton à vos articles ou pages de blog était un autre inconvénient de l’ancien éditeur. Vous deviez soit utiliser un plugin qui créait un shortcode pour le bouton, soit passer en mode HTML et écrire du code.
Gutenberg est livré avec un bloc bouton qui vous permet d’ajouter rapidement un bouton à n’importe quel article ou page.

Vous pouvez ajouter un lien pour votre bouton, changer de couleur, etc…
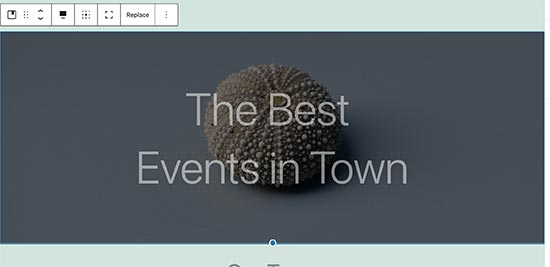
3. Ajouter de belles images de couverture dans les articles de blog et les pages de destination
Une autre fonctionnalité intéressante que vous voudrez peut-être essayer est le bloc « Couverture », qui vous permet d’ajouter des images de couverture ou une couverture d’arrière-plan en couleur à vos articles et pages.
Une image de couverture est une image plus large souvent utilisée comme couverture pour une nouvelle section d’une page. Elles sont belles et vous permettent de créer des mises en page de contenu attrayantes.
Ajoutez simplement un bloc couverture, puis téléversez l’image que vous souhaitez utiliser. Vous pouvez choisir une couleur de superposition pour la couverture ou en faire une image d’arrière-plan fixe pour créer un effet de parallaxe lorsque les utilisateurs font défiler la page.

4. Création de tableaux à l’intérieur des articles
L’éditeur classique n’avait pas de bouton pour ajouter des tableaux dans vos articles WordPress. Vous deviez utiliser un plugin ou créer un tableau en écrivant du CSS et du HTML personnalisés.
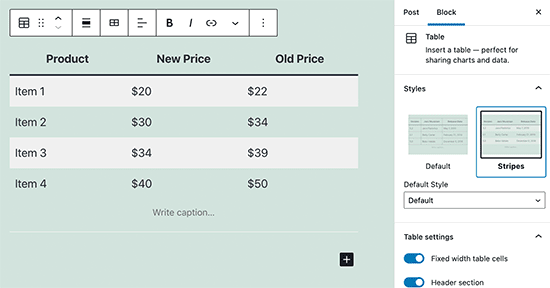
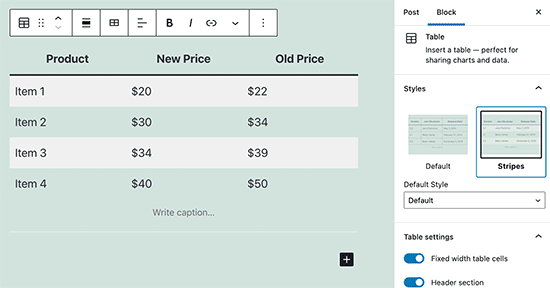
L’éditeur Gutenberg est livré avec un bloc tableau par défaut, ce qui facilite grandement l’ajout de tableaux dans vos publications et pages. Ajoutez simplement le bloc, puis sélectionnez le nombre de colonnes et de lignes que vous souhaitez insérer.

Vous pouvez aller de l’avant et commencer à ajouter des données aux lignes du tableau. Vous pouvez toujours ajouter plus de lignes et de colonnes si nécessaire. Il existe également deux options de style de base disponibles.
5. Création de contenu multi-colonnes
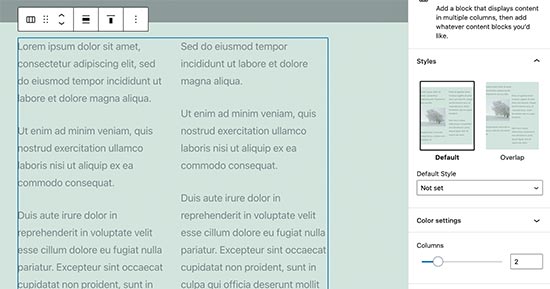
La création de contenu multi-colonnes était un autre problème que l’éditeur classique ne gérait pas du tout. L’éditeur de blocs vous permet d’ajouter un bloc Colonnes, qui ajoute essentiellement deux colonnes de blocs de paragraphes.

Ce bloc de colonnes est assez flexible. Vous pouvez ajouter jusqu’à 6 colonnes dans une ligne et même utiliser d’autres blocs à l’intérieur de chaque colonne.
Conseils bonus pour utiliser Gutenberg comme un pro
En regardant l’éditeur de blocs, vous vous demandez peut-être si vous allez passer plus de temps à ajouter et à ajuster des blocs qu’à créer du contenu réel?
Eh bien, l’éditeur de blocs est incroyablement rapide et même une utilisation très basique pendant quelques minutes vous permettra d’ajouter instantanément des blocs sans même y penser.
Très vite, vous réaliserez à quel point votre flux de travail deviendra plus rapide avec cette approche.
Pour les utilisateurs expérimentés, voici quelques conseils bonus pour vous aider à travailler encore plus rapidement avec l’éditeur de blocs WordPress.
1. Déplacez la barre d’outils du bloc vers le haut.
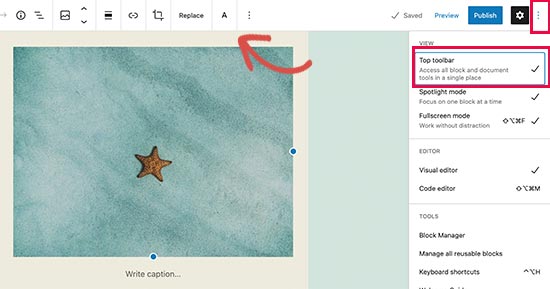
Vous avez peut-être remarqué dans les captures d’écran ci-dessus qu’il y a une barre d’outils qui apparaît au-dessus de chaque bloc. Vous pouvez déplacer cette barre d’outils vers le haut de l’éditeur.
Cliquez simplement sur le bouton à trois points dans le coin supérieur droit de l’écran, puis sélectionnez l’option Barre d’outils supérieure.

2. Utilisez les raccourcis clavier
Gutenberg est livré avec plusieurs raccourcis pratiques qui rendront votre flux de travail encore meilleur. Le premier que vous devriez commencer à utiliser tout de suite est le /.
Entrez simplement / puis commencez à taper, et il vous montrera les blocs correspondants que vous pouvez ajouter instantanément.
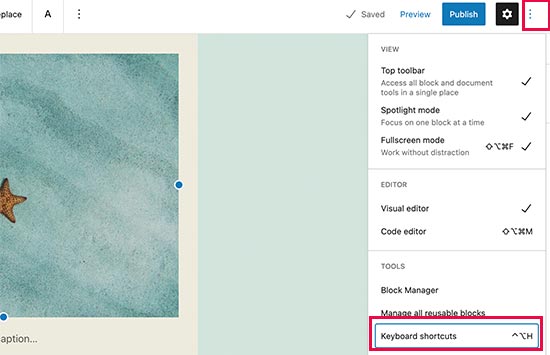
Pour plus de raccourcis, cliquez sur le menu à trois points dans le coin supérieur droit de votre écran, puis sélectionnez « Raccourcis clavier ».

Cela fera apparaître un popup avec la liste de tous les raccourcis clavier que vous pouvez utiliser. La liste aura différents raccourcis pour les utilisateurs Windows et Mac.
3. Faites glisser et déposez des médias pour créer automatiquement des blocs multimédias
Vous pouvez déposer une seule image ou un seul fichier vidéo, et il créera le bloc pour vous. Vous pouvez également supprimer plusieurs fichiers image pour créer un bloc galerie.

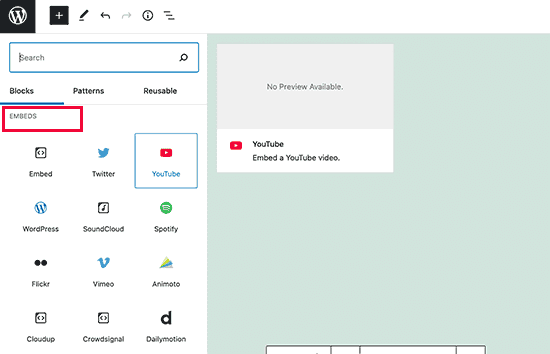
4. Ajout de YouTube, Twitter, Vimeo et d’autres intégrations
L’éditeur de blocs facilite l’intégration de contenu tiers dans votre contenu WordPress. Il existe des blocs pour tous les services tiers populaires.

Cependant, vous pouvez simplement copier et coller l’URL d’intégration à tout moment, et cela créera automatiquement un bloc pour vous.
Par exemple, si vous avez ajouté une URL de vidéo YouTube, elle créera automatiquement un bloc d’intégration YouTube et affichera la vidéo.
Pour les intégrations Facebook et Instagram, nous écrirons bientôt un article sur comment intégrer des publications Facebook et Instagram dans WordPress.
Ajouter plus de blocs à l’éditeur Gutenberg dans WordPress
L’éditeur de blocs dans WordPress permet aux développeurs de créer leurs propres blocs. Il existe des plugins WordPress impressionnants offrant des bundles de blocs pour le nouvel éditeur.
En voici quelques-uns :
1. Ultimate Addons for Gutenberg
Ultimate Addons for Gutenberg est une bibliothèque de blocs qui est livrée avec de nombreux blocs avancés qui vous aident à ajouter plus d’éléments de conception à votre contenu.
Créé par les personnes derrière le populaire thème WordPress Astra, Ultimate Addons vous aidera à créer de beaux designs sans écrire de code.
2. Blocs PublishPress
PublishPress Blocks est une autre bibliothèque de blocs puissante qui est livrée avec des blocs supplémentaires pour étendre l’éditeur de blocs Gutenberg.
Il comprend de belles options de mise en page, des sliders, des boutons, des icônes, des galeries d’images, des cartes, des onglets, des témoignages, des accordéons, etc…
3. Stackable – Gutenberg Blocks
Stackable – Gutenberg Blocks est une collection de blocs Gutenberg magnifiquement conçus que vous pouvez utiliser sur votre site Web. Il propose des blocs pour le conteneur, les publications, la grille de fonctionnalités, l’accordéon, la boîte d’images, la liste d’icônes, l’appel à l’action, etc…
Nous espérons que ce tutoriel Gutenberg vous a aidé à apprendre à utiliser l’éditeur de blocs WordPress.
Articles connexes
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)
- Comment trouver le titre d’un article ou page dans WordPress
- Comment récupérer l’URL actuelle dans WordPress (Extraits PHP)
- Comment vérifier la version PHP de WordPress
- Comment afficher le nombre de mots d’un article dans WordPress ?