Besoin d’un moyen simple pour ajouter des champs personnalisés dans Elementor ?
L’ajout de champs personnalisés à votre site Web est l’une des fonctionnalités importantes offertes par WordPress. Lorsque vous souhaitez créer un site Web complexe avec des fonctionnalités dynamiques, les fonctionnalités de champ personnalisé joueront un rôle très important.
Par défaut, WordPress offre des fonctionnalités de champ personnalisées, mais il ne fournira pas de méta-champs supplémentaires.
Avec l’option de contenu dynamique Elementor Pro, vous pouvez facilement ajouter un champ personnalisé WordPress.
Donc, dans cet article, nous allons vous montrer comment ajouter des champs personnalisés dans Elementor.
Qu’est-ce que le Champ personnalisé dans WordPress
Les champs personnalisés sont un ensemble de données qui permettent d’afficher des informations supplémentaires dans votre contenu ou vos articles de blog. En fonction de l’objectif de votre site Web, vous pouvez afficher certaines informations.
Lire aussi : Comment créer un en-tête dans Elementor
Par exemple, si vous avez un site Web qui traite des sujets liés aux smartphones, vous devez afficher des spécifications mobiles telles que la RAM, la ROM, la version, le stockage et d’autres informations.
De même, si vous avez un site web de critique de film, vous devez ajouter de nombreux champs supplémentaires tels que le genre, le résumé, la réaction du public, etc…
Les champs personnalisés offrent donc une flexibilité pour trier vos informations. Si des utilisateurs souhaitent voir la liste des films en fonction de la classification ou du genre, le champ personnalisé vous aidera facilement à générer cette liste.
En fonction du besoin du site Web, vous devez ajouter des champs supplémentaires
Ajouter des champs personnalisés dans Elementor
Il existe de nombreuses façons d’ajouter un champ personnalisé à votre site Web WordPress à l’aide d’Elementor. Le plus simple est d’utiliser un plugin. Il existe de nombreux plugins WordPress qui fournissent des fonctionnalités de champ personnalisées.
Dans notre tutoriel, nous utilisons le plugin WordPress Advanced Custom Fields. Il existe des versions gratuites et premium disponibles pour ce plugin. Mais sachez déjà que la version premium offre plus de flexibilité et de contrôle.
Consultez aussi : Comment ajouter un formulaire de contact dans Elementor avec WPForms
Avec la version gratuite, vous pouvez ajouter facilement des champs personnalisés, mais vous devez avoir Elementor Pro.

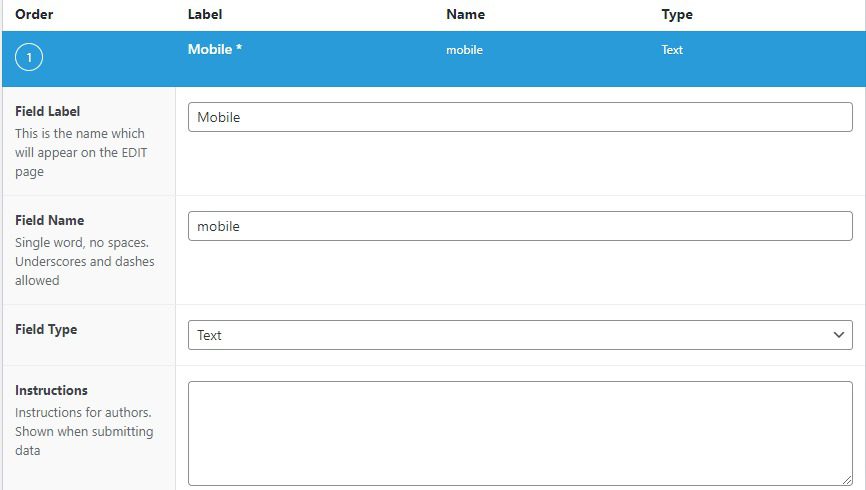
Après avoir cliqué sur le bouton Ajouter un champ, le formulaire de champ s’ouvrira et vous devrez ajouter des informations de champ personnalisées. Ajoutez tous les paramètres du formulaire, puis cliquez à nouveau sur le bouton Ajouter un champ.

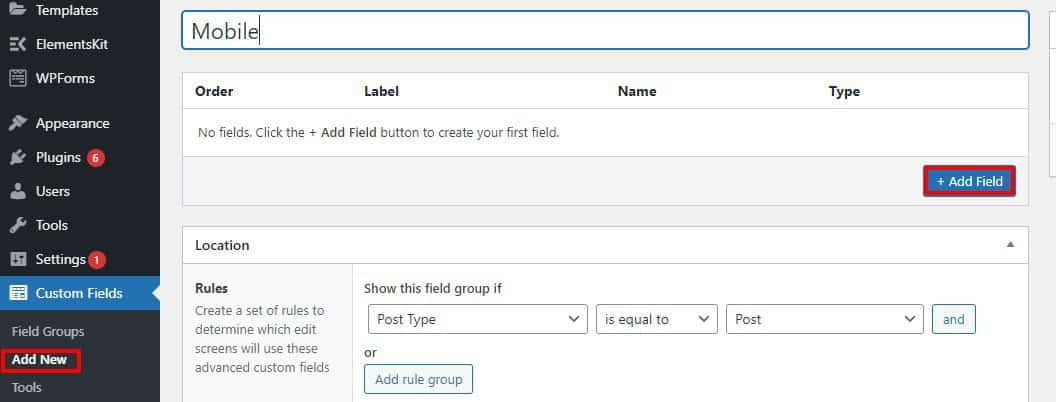
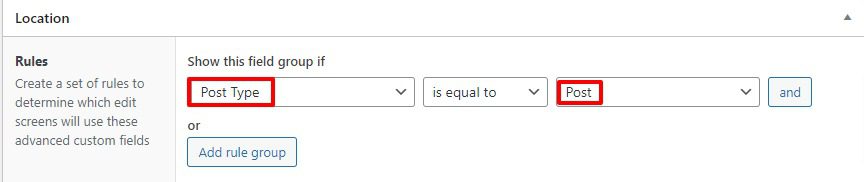
Pour ajouter d’autres champs personnalisés, cliquez sur le bouton Ajouter un champ. Après avoir ajouté les informations de champ personnalisé, passez à la section Emplacement où vous pouvez sélectionner l’emplacement d’affichage du champ.

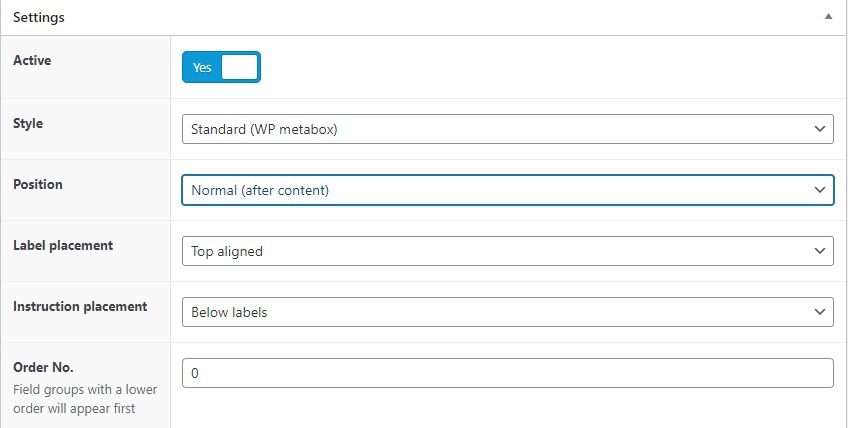
Accédez à la section Paramètres pour définir le style, la position, les emplacements et les autres paramètres définis pour votre champ personnalisé.

Lorsque tout est terminé, cliquez sur le bouton publier pour activer votre champ personnalisé nouvellement créé.
Découvrez également : Comment utiliser le widget témoignage dans Elementor
Après avoir publié votre champ personnalisé, vous pouvez à nouveau modifier le champ à partir de Champs personnalisés > Groupes de champs.
Ici, vous verrez toutes vos listes créées de champs personnalisés. Cliquez simplement sur l’option d’édition dans le champ personnalisé sur lequel vous souhaitez modifier les informations.
Ajouter un champ personnalisé à Elementor
Maintenant que votre type de champ personnalisé est créé et que vous souhaitez ajouter le champ personnalisé dans votre conception Elementor. Vous devez demander à Elementor Pro d’ajouter ce dernier.
Lire aussi : Comment ajouter Google Maps à WordPress avec Elementor
Ouvrez une page avec l’éditeur Elementor, créez une section et ajoutez un nouveau widget.
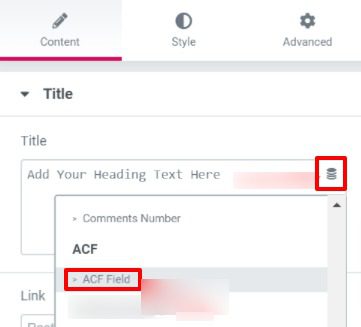
Sous l’onglet Contenu, cliquez sur l’icône dynamique et sélectionnez Champs personnalisés avancés.

Désormais, il vous montrera toute votre liste de champs personnalisés créés, vous pouvez sélectionner le champ que vous souhaitez ajouter.
Conclusion
Voila! Après ce processus, vous pourrez désormais ajouter un champ personnalisé dans Elementor.
Nous espérons que cet article vous aidera à réaliser cette tâche dans vos futurs projets. Si vous avez aimé cet article, veuillez le partager dans vos différentes plateformes sociales.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor