Recherchez-vous un moyen d’ajouter Google Maps avec Elementor à votre site Web ? Dans cet article, nous allons vous guider vers le moyen le plus simple d’ajouter Google Maps à votre site Web Elementor.
Pour chaque entreprise, le plus important est de se connecter avec le public. Un site Web est le meilleur moyen de communiquer avec vos clients. Chaque site Web possède une section différente pour la page de contact où les propriétaires ajoutent une carte Google pour localiser leur emplacement et d’autres informations.
L’affichage de Google Maps est très important pour qu’une entreprise fournisse des informations et des coordonnées. Cela aide également à créer un meilleur engagement du public.
Ajouter une carte Google avec Elementor
Le moyen le plus simple et le plus rapide d’ajouter une carte Google Map à votre site Web Elementor est d’utiliser un plugin. Dans cet article, nous utiliserons le plugin WordPress WP Google Maps. Ce plugin vous permettra d’ajouter rapidement une carte Google personnalisée ou un localisateur de magasin à vos publications et / ou pages Elementor avec l’aide d’un shortcode livré dans le plugin.
Lire aussi : Les meilleures pratiques pour créer en-tête et pied de page avec Elementor
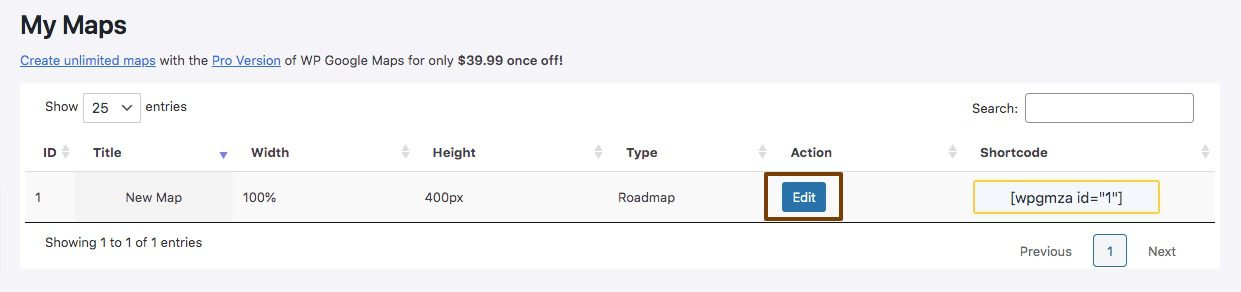
Installez et activez ce plugin, puis accédez à l’option Cartes de votre tableau de bord d’administration WordPress. Vous pourrez modifier la carte existante. Si vous activez la version pro, vous pourrez ajouter un nombre illimité de cartes à votre site Web. Cliquez sur l’option d’édition pour personnaliser votre carte.

Maintenant, il vous fournira deux moteurs de carte à choisir :
- OpenLayers – Il ne nécessite aucune clé API
- Google Maps – La clé API est requise.
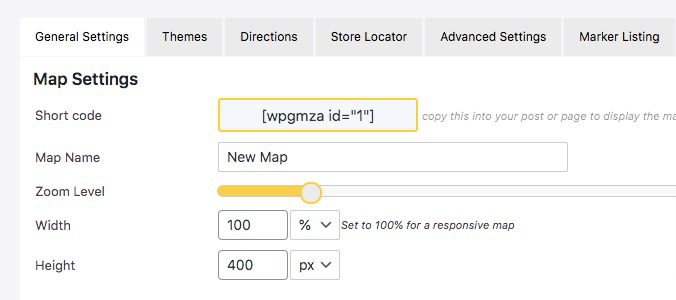
Pour ajouter Google Map à votre site Web, vous devez disposer de la clé API Google Map. Allez dans l’onglet Paramètres généraux, vous pourrez trouver différentes options comme –
- Shortcode – Vous devez utiliser ce shortcode pour afficher la carte sur votre site Web Elementor.
- Nom de la carte – Ajoutez le nom de votre carte ici.
- Zoom Level – Vous pourrez modifier le zoom de départ de votre carte.
- Largeur et hauteur – À partir de là, vous pourrez définir la largeur et la hauteur de la carte.

Dans l’onglet Theme, vous pouvez choisir les préréglages de thème. Il existe différents thèmes disponibles. Vous pourrez choisir n’importe lequel des préréglages. Vous pourrez aussi ajouter votre adresse en tant que marqueur ou ajouter différents marqueurs à votre site Web.
Lire aussi : Comment créer un en-tête dans Elementor
Lorsque vous avez terminé, cliquez sur l’option Enregistrer pour sauvegarder les modifications.
Implémenter la carte dans les pages Elementor
Après avoir créé votre carte Google, vous devez l’insérer dans les pages de votre site Web. Pour cela, vous devez copier le shortcode dans l’onglet Paramètres généraux. Ouvrez la page où vous souhaitez ajouter la carte avec Elementor .
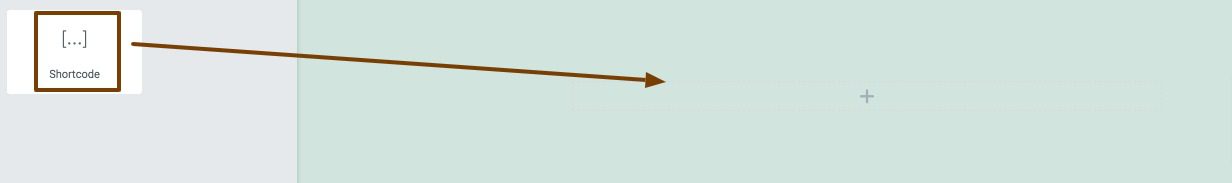
Cliquez sur l’icône « + » pour ajouter un bloc. Ensuite, recherchez le bloc Shortcode, faites glisser ce bloc et déposez-le dans la section que vous avez créée.

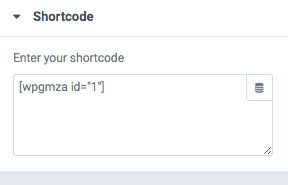
Collez maintenant le shortcode que vous avez copié. Si vous avez ajouté votre clé API Google Map avec succès, elle ajoutera la carte aux pages sélectionnées.

Conclusion
Après ce processus, vous pourrez ajouter une carte Google Map à votre site Web Elementor. Nous espérons que cet article vous aidera. Si vous aimez cet article, veuillez le partager sur vos différents réseaux sociaux.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor











I agree with your point of view, your article has given me a lot of help and benefited me a lot. Thanks. Hope you continue to write such excellent articles.