Voulez-vous travailler utiliser le widget témoignage dans Elementor ? Dans ce nouveau tutoriel vous découvrirez comment utiliser le widget témoignage dans Elementor ou comment afficher les témoignages avec Elementor.
Le widget témoignage est un élément très important pour un site Web car il permet d’afficher les commentaires des clients. Avec le widget témoignage d’Elementor, vous pouvez facilement l’afficher de manière créative et gourmande en espace.
Vous pouvez également personnaliser l’apparence de la section témoignage en fonction de la conception de votre site Web pour attirer facilement les utilisateurs.
Le widget témoignage est disponible dans les versions gratuites et pro d’Elementor. Donc, sans dépenser d’argent, vous pouvez facilement ajouter de beaux témoignages à votre site Web.
Ajout d’un widget de témoignage dans Elementor
Étape 1
Pour ajouter un widget témoignage, ouvrez une page avec l’éditeur Elementor et créez une section en cliquant sur l’icône « + ».

Maintenant, choisissez la colonne, puis à partir du tableau de bord de gauche, recherchez le widget de témoignage. Faites glisser ce widget et déposez-le dans la section que vous avez créée.

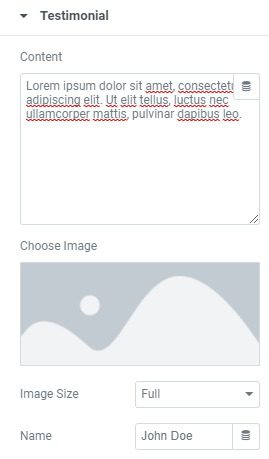
Maintenant, à partir de l’onglet contenu, vous pouvez modifier le contenu du témoignage. Vous pouvez ajouter une image et définir la taille de cette dernière.

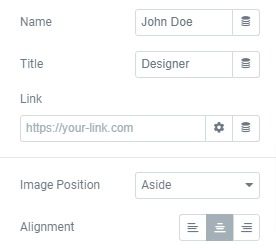
Modifiez le nom et le titre et définissez la position et l’alignement de l’image.

Étape 2
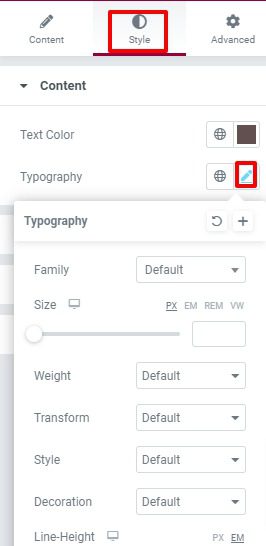
Passez maintenant à l’onglet style à partir duquel vous pouvez ajouter la couleur du texte et définir la typographie de la section témoignage. Dans les paramètres de typographie, vous pouvez définir la famille de polices, la taille, la couleur, l’espacement des lettres et la hauteur des lignes.

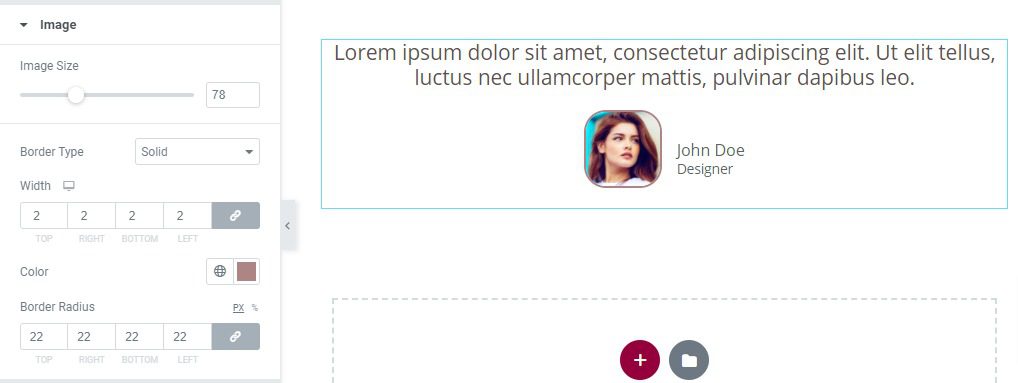
À partir de l’option image, vous pouvez définir la taille de l’image et ajouter une bordure à l’image. Sélectionnez le type de bordure, ajoutez la largeur de bordure et le rayon de bordure, puis choisissez la couleur de bordure.

À partir de l’option nom et titre, vous pouvez définir le nom et la couleur du titre. Vous pouvez également définir la typographie du nom et du titre.

Si vous souhaitez ajouter des fonctionnalités supplémentaires à votre section témoignage, vous pouvez essayer le plugin Absolute Addons, l’une des meilleures extensions d’Elementor. Elle vous offre tellement de widgets, y compris celui dédié aux témoignages. Vous pouvez consulter cet article pour savoir comment fonctionne le widget témoignage Absolute Addons.
Étape 3
Passez à l’onglet Avancé pour définir un style avancé à la section témoignages.
Ici vous pouvez y voir différentes options de style disponibles telles que :
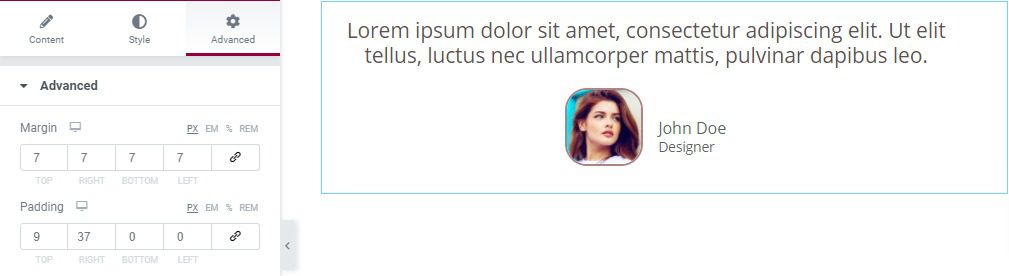
- Advance – À partir de ce menu avancé, vous pouvez définir le remplissage et la marge de la section. Vous pouvez également définir z-index, l’ID et les classes, etc….
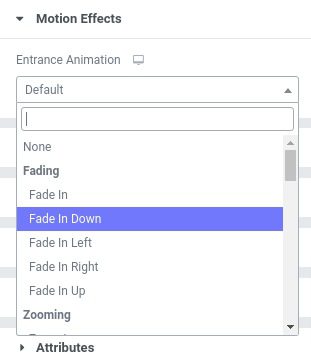
- Effet de mouvement – Vous pouvez ajouter l’effet d’animation d’entrée à partir d’ici.
- Bordure – Ajouter une bordure, un rayon de bordure et une ombre de boîte pour la section
- Positionnement – Définissez la largeur et la position de la section sur Absolu ou Fixe.
- Responsive – Rendez votre section réactive sur toutes les tailles d’écran.
- Attribut – Définir l’attribut à partir de l’option Attribut
- CSS personnalisé – Vous pouvez ajouter du CSS personnalisé si nécessaire à partir de cette option.
Avancé
Dans le menu avancé, vous pouvez ajouter un remplissage et une marge pour réaligner la section à la bonne position. Vous pouvez ajouter la valeur ensemble ou décocher l’option et ajouter des valeurs gauche, droite, supérieure et inférieure individuellement

Après cela, vous pouvez ajouter la valeur de z-index et l’ID du CSS et les classes de CSS pour cette section spécifique.

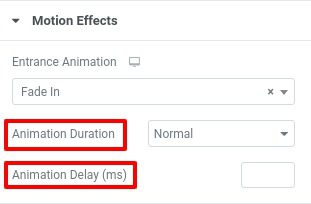
Effets de mouvement
À partir de l’option d’effet de mouvement, vous pouvez ajouter un effet d’animation d’entrée. Il y a beaucoup d’effets disponibles, quelque soit ce que vous choisirez cet effet agira sur cette section spécifique.

Vous pouvez également définir la durée de l’animation et le délai d’animation.

Arrière-plan
Dans la section Arrière-plan, vous pouvez ajouter un arrière-plan pour les conditions normales et de survol. Vous pouvez définir le type d’arrière-plan comme classique ou dégradé. Pour l’option classique, vous ajoutez une image en arrière-plan. Vous pouvez également définir la position, la pièce jointe et la taille de l’image.
Lire aussi : Comment créer un en-tête dans Elementor
Vous pouvez également ajouter un dégradé de couleurs comme arrière-plan. Pour ajouter un dégradé de couleurs, choisissez l’arrière-plan du dégradé, puis ajoutez le dégradé de couleur souhaité.
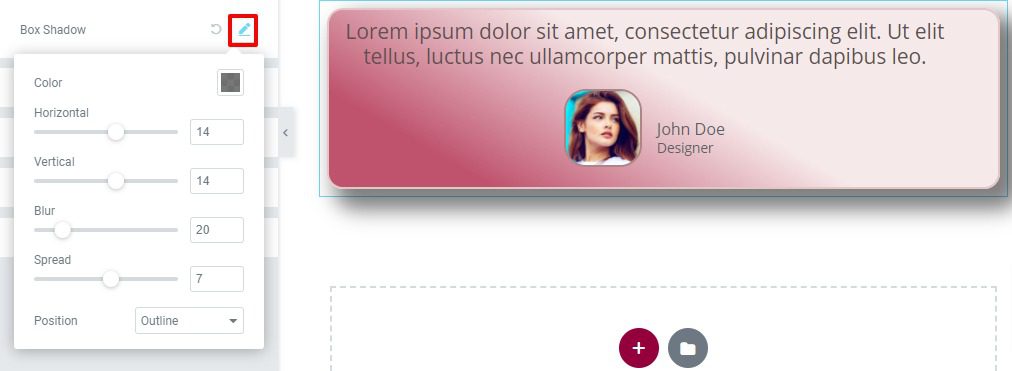
Bordures
À partir de l’option bordure, vous pouvez définir le type de bordure, la couleur et le rayon de bordure pour les conditions normales et de survol.
Ajoutez une ombre de boîte à la section à partir de l’option d’ombre de boîte.

Positionnement
Vous pouvez définir la largeur de section comme suit :
- Par Défaut
- Pleine largeur
- En ligne(Auto)
- Personnalisé
Définissez l’alignement vertical et la position comme suit :
- Absolu –
- Fixe
- Par défaut
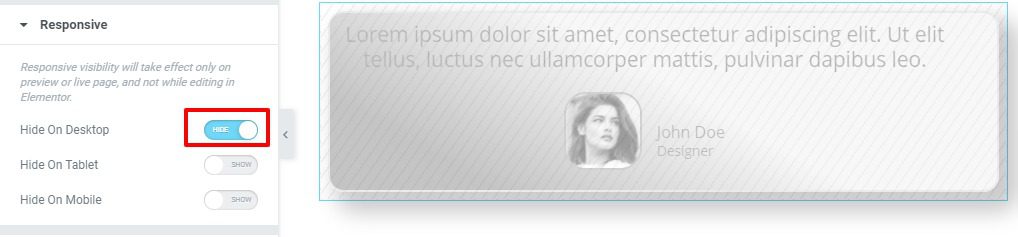
Responsive
Vous pouvez définir la réactivité pour toutes les tailles d’écran à partir de l’option responsive. Vous pouvez personnaliser différemment pour différents appareils. Il existe une option pour masquer les sections pour le bureau, l’onglet et le mobile.
Lire aussi : Comment créer des formulaires de contact avec Elementor
Donc, si vous masquez la section, elle ne sera pas visible pour cet appareil spécifique. Ainsi, vous pouvez facilement copier la section, la concevoir différemment pour les appareils mobiles et masquer la section pour les appareils de bureau.
Le style mobile ne s’affichera que sur les appareils mobiles et le style de bureau ne s’affichera automatiquement que sur les appareils de bureau.

Conclusion
Voilà ! En suivant le processus, vous pouvez afficher de beaux témoignages à votre site Web. Mais avec le widget témoignage gratuit d’Elementor, vous ne pouvez ajouter qu’un seul témoignage. Si vous souhaitez créer un carrousel de témoignages, vous devez mettre à niveau votre version d’Elementor.
Nous espérons que cet article vous aidera. Si vous aimez, partagez-le sur vos différents réseaux sociaux.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor











Your article helped me a lot, thanks for the information. I also like your blog theme, can you tell me how you did it?