Votre site WordPress est-il lent? Si oui, découvrons ensemble comment accélérer un site web WordPress.
Si votre site Web se charge assez rapidement, peut-il être rendu encore plus rapide – Chaque milliseconde fait une différence. Nous pouvons mesurer les performances de votre site web et voir s’il y a autre chose pour le rendre un peu plus rapide. Mais nous y reviendrons dans un instant.
Avant de vous dire comment rendre votre site Web plus rapide, je vais essayer d’établir l’importance d’avoir un site Web à chargement rapide.
La vitesse du site web est-elle importante ?
La vitesse de chargement de votre site Web est très importante pour assurer un bon classement dans les moteurs de recherche et une excellente expérience utilisateur. Il est connu que l’algorithme de recherche de Google inclut les temps de chargement de votre page comme l’un des nombreux paramètres lors du calcul du pagerank.
Regardons ce que Google a à dire sur la vitesse du site web et comment cela pourrait affecter votre site et la taille de votre public.
Le point de vue de Google sur la vitesse
Chez Google, ils ont créé une expérience pour reproduire la lenteur accompagnant un site Web ou une page Web avec une mauvaise vitesse de chargement de page.
L’équipe de Google l’a fait en créant un système où la vitesse est délibérément réduite en injectant un délai côté serveur, ce qui se traduit par une prolongation du temps de traitement avant et pendant que les résultats sont renvoyés au navigateur.
Du point de vue de l’utilisateur, peu importe que les résultats soient renvoyés lentement ou que la capacité de leur navigateur à traiter ces résultats soit lente. Vous ne sauriez pas que votre navigateur est lent et non la page Web, mais il crée le même effet que si vous étiez sur une page Web qui se charge lentement.
En baissant la vitesse de chargement de 100 millisecondes à 600 millisecondes, le nombre de recherches a diminué de 0,2% à 0,6%, les résultats étant en moyenne sur quatre à six semaines. Vous pourriez être tenté de remettre en question la signification de ces résultats.
Ils ont également découvert que les personnes exposées à un retard de 200 millisecondes effectuaient 0,22 % moins de recherches au cours des trois premières semaines et 0,36 % moins de recherches au cours de la deuxième période de trois semaines. Et avec un retard de 400 millisecondes, les mêmes résultats ont suivi une baisse de 0,44% et 0,76% au cours des première et deuxième périodes de trois semaines.
Comme vous pouvez l’imaginer, un tel impact sur le nombre de recherches effectuées est énorme compte tenu de l’ampleur de la recherche Web Google.
Outre Google, plusieurs grandes entreprises, dont AOL, Microsoft, Bing et Shopzilla, ont reconnu l’importance d’avoir des sites Web qui se chargent rapidement. Vous pouvez en savoir plus à ce sujet ici.
La vitesse de chargement du site Web est importante – Expérience utilisateur
Maintenant, oubliez les chiffres, à quel point l’utilisation d’un site Web lent pourrait-elle être amusante? Combien de fois avez-vous visité un site Web lent et n’avez-vous jamais pris la peine de le visiter à nouveau? Combien de fois avez-vous maudit votre connexion Internet? Les sites Web lents ne sont pas amusants.
Avant d’entrer dans « rendre votre site web» plus rapide, à quelle vitesse est-ce? Regardons quelques outils pour nous aider!
Comment votre site Web se comporte-t-il ?
Nous devons mesurer les performances actuelles du site web, alors seulement nous serons en mesure de mesurer toute amélioration des performances. Vous pouvez utiliser l’une des méthodes suivantes,
Si vous n’avez pas encore ajouté votre site Web à Google Analytics, vous devriez le faire. Pour suivre régulièrement votre site Web, vous pouvez accéder aux performances du site web sous labs via votre compte Google Analytics. En dehors de ces méthodes, la plupart des services d’hébergement donnent également accès aux informations de base sur la vitesse de chargement des pages.
Maintenant, regardons environ une douzaine de choses que vous pouvez faire pour rendre votre site Web plus rapide.
1. Sélection du service d’hébergement
Bien que vous puissiez faire plusieurs choses pour améliorer les performances de votre site web, ces méthodes ont leurs limites. Le logiciel de réglage ne fera qu’aider à optimiser les performances du site. Mais en fin de compte, rien ne vaut le meilleur matériel. L’hébergement partagé est une option pour les sites web à faible trafic, mais vous devrez faire évoluer votre matériel à mesure que le trafic de votre site web augmentera.
Le serveur privé virtuel, l’hébergement dédié et l’hébergement géré sont des options utilisées par les sites web à trafic élevé /moyen. L’hébergement dédié est réservé aux plus grands sites web avec des millions de visites quotidiennes. Le VPS est conçu pour les experts techniques et l’hébergement WordPress géré est destiné aux non-technophiles qui gèrent une entreprise en ligne.
En supposant que vous avez un budget serré, je recommanderais le plan d’hébergement partagé de SiteGround. Ils ont une disponibilité de près de 100%, un enregistrement de nom de domaine gratuit, des sauvegardes quotidiennes gratuites, une garantie de remboursement de 30 jours et offrent une évolutivité.
Mais si vous voulez le meilleur hébergement que l’argent puisse acheter, je recommanderais WPEngine – Solution WordPress d’hébergement gérée. Bon support et solution d’hébergement de premier ordre qui crée des sites Web ultra-rapides.

Si vous utilisez WPEngine, la partie suivante de ce guide des performances (mise en cache) peut être ignorée. WPEngine utilise EverCache pour mettre en cache votre site web. Avec un hébergeur WordPress géré, vous pouvez oublier de prendre soin des performances de votre site web et vous concentrer uniquement sur la production de contenu.
2. Utilisez le meilleur plugin WordPress de mise en cache
(En supposant que vous utilisiez autre chose que l’hébergement WordPress géré où la mise en cache est fournie en interne par votre société d’hébergement)

WP Rocket est un plugin WordPress de mise en cache haut de gamme qui optimise efficacement votre site web pour la vitesse. De nombreux plugins WordPress de mise en cache sont illustrés. Et la complexité des options est bonne pour les utilisateurs WordPress de niveau expert et intermédiaire. WP Rocket n’est pas trop difficile à comprendre et à utiliser.
WP Rocket effectue la mise en cache des pages pour réduire les vitesses de chargement, le préchargement du cache pour aider à l’indexation du site web par les moteurs de recherche, le chargement des images uniquement sur demande (lorsque vous faites défiler vers le bas, pas lors du premier chargement d’une page), la compression de fichiers pour convertir HTML, JS & CSS en fichiers statiques et le plugin est plutôt convivial pour les développeurs.
Si vous n’utilisez pas WPRocket, assurez-vous que votre solution de mise en cache fournit toutes ces fonctions. Sinon, utilisez un plugin de mise en cache gratuit plus un ou deux autres plugins pour répliquer la plupart des fonctionnalités de WPRocket.
Un plugin de mise en cache gratuit accomplit généralement ce qui suit.
Minify HTML, CSS & Javascript
Tout cet espace vide, ces commentaires, ces nouveaux caractères de ligne et tout ce qui est redondant dans votre code qui le rend plus facile à regarder sans but est inutile pour un serveur et l’IP essayant d’atteindre vos serveurs.
Supprimez tout cela avec un plugin WordPress de mise en cache gratuit, et votre site web sera mieux loti en termes de performances.
Réduire le nombre de requêtes HTTP
Vous pouvez réduire le nombre de requêtes adressées aux serveurs de votre site web. Chaque fois que quelqu’un visite votre site, il demande les fichiers de votre site Web. Cela inclut les fichiers HTML, CSS et JS. Si vous avez plusieurs fichiers de plusieurs type, une demande est envoyée à vos serveurs pour chaque fichier individuel.
Avoir un nombre élevé de fichiers nécessitant plusieurs requêtes de serveur n’est pas efficace. Vous pouvez réduire cela en combinant des scripts JS, des fichiers HTML et CSS. Un plugin WordPress de mise en cache gratuit suffira.
Remplacer PHP par du HTML statique
Aussi connu sous le nom de super caching, où PHP est complètement contourné et les fichiers sont servis en HTML. Super Caching est effectué avec mod_rewrite et est certainement parmi les méthodes de mise en cache les plus rapides disponibles pour votre site web.
La différence entre les fichiers statiques super mis en cache servis par PHP et ceux servis en HTML complet est imperceptible, mais cela rend votre site web plus rapide. Encore une fois, les plugins WordPress de mise en cache gratuits devraient être suffisants pour accomplir la super mise en cache servie par HTML.
GZIP Compression
Compressez votre code, essentiellement rendre un fichier texte contenant du code plus petit. Les fichiers de votre site Web sont simplement compressés, ce qui contribue à réduire votre utilisation de la bande passante et à réduire les temps de chargement, une fois que le fichier compressé est reçu à la fin du navigateur, il peut être facilement lu. Un plugin WordPress de mise en cache gratuit comme W3TC peut accomplir cette fonction.
Mise en cache du navigateur
Ceux-ci peuvent être téléchargés et stockés sur le navigateur d’un visiteur pour le contenu statique comme les JS, CSS et images. Cela est téléchargé lorsque le visiteur visite le site web la première fois et est récupéré dans le cache du navigateur chaque fois qu’il est nécessaire par la suite pendant au moins un certain temps. Sinon, il faudrait le télécharger à nouveau.
Un plugin WordPress de mise en cache gratuit peut ne pas aider avec le chargement paresseux. Et vous aurez besoin d’un plugin de mise en cache premium ou d’autres plugins pour compenser les lacunes d’un plugin de mise en cache gratuit. Donc, si vous avez l’intention d’utiliser un plugin WordPress de mise en cache gratuit, envisagez d’utiliser l’un des plugins de chargement paresseux suivant en tandem.
Utilisez Lazy Load pour le texte, les vidéos et les images
Le chargement paresseux des images garantit que vous chargez l’image lorsqu’elle entre dans l’écran du visiteur lorsqu’il fait défiler vers le bas. En faisant cela, les temps de chargement du site web diminuent un peu, car les images sont relativement lourdes en données.
Généralement, la mise en cache de la charge paresseuse est une fonctionnalité qui accompagne un plugin de mise en cache premium, pas un plugin WordPress gratuit. Donc, si vous n’utilisez pas une solution de mise en cache premium avec chargement d’image paresseux, vous pouvez utiliser a3 Lazy Load.
3. Choisissez le bon framework
Les frameworks forment le squelette sur lequel vous construisez l’apparence de votre site web et affichez éventuellement votre contenu. Un bon framework est important pour assurer une bonne performance du site web. Un thème WordPress multimédia riche en flashy avec un framework encombrant ne fait pas un site Web rapide. Le thème qui aide à concevoir et à modifier l’apparence de votre site web contribue également au temps de chargement de ce dernier.
En termes de performances de site web, les développeurs de thèmes WordPress tels que : Headway Themes, StudioPress (Genesis) et iThemes produisent des thèmes WordPress basés sur un framework solide et allégé. Et sur ce framework, ils créent des thèmes WordPress remplis de couleurs destinés à des types de sites web et des niches spécifiques.
Dans une large mesure, les succès des développeurs de thèmes WordPress ci-dessus peut être attribué à leurs framework WordPress sur lesquels ils construisent leurs thèmes.
4. Utiliser un CDN
Les CDN ou les réseaux de diffusion de contenu permettent de fournir des fichiers statiques de votre site Web plus rapidement à vos visiteurs à partir d’un emplacement de serveur beaucoup plus proche d’eux que les serveurs de votre site web. Cela rend un site Web qui semble généralement rapide encore plus rapide. Un CDN garantit que votre visiteur accède au cache plutôt qu’à vos serveurs. Et l’accès au cache plutôt que de demander des données de site web aux serveurs est beaucoup plus rapide.
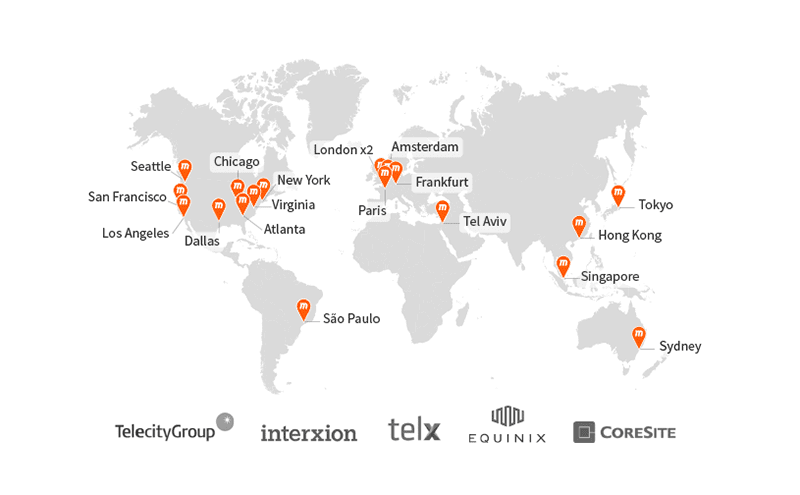
Presque tous les sites Web à fort trafic utilisent maintenant un CDN pour leur contenu statique. Les CDN comme Cloudflare ont des disques SSD stratégiquement situés dans le monde entier pour fournir le service de diffusion de contenu mondial idéal aux sites Web ayant une large portée démographique, comme vous pouvez le voir sur l’image ci-dessous.

Contrairement aux serveurs des fournisseurs d’hébergement normaux, les serveurs d’un CDN sont conçus sur mesure pour fournir du contenu statique dans les plus brefs délais. Ils ont également des liens avec des entreprises de télécommunications populaires pour s’assurer que le temps de chargement de votre site web ne soit pas affecté par une interruption ou un retard sur le fournisseur de télécommunications.
Si vous utilisez un CDN, l’utilisation de la bande passante de votre serveur de site web connaîtra une baisse considérable, ce qui contribuera à réduire les temps de chargement du site web.
5. Optimisez la base de données de votre site web
Utilisez un plugin WordPress d’optimisation de base de données et mettez de l’ordre dans la base de données de votre site web. WP-Sweep est un plugin puissant qui exécute plusieurs fonctions impliquées dans le processus wp-Spring Cleaning.
WP Sweep supprime les révisions de publication redondantes, les commentaires (spam et non approuvés), toute forme de métadonnées orphelines et dupliquées (utilisateur, commentaire et publication) et les termes inutilisés de votre base de données WordPress.
Il existe d’autres plugins d’optimisation de base de données comme WP-DB Manager et WP Optimize, mais WP Sweep a un avantage significatif sur eux. WP Sweep exécute des commandes de suppression WordPress sur les données afin qu’il n’y ait pas de données orphelines laissées derrière comme dans le cas des deux autres plugins qui exécutent des requêtes MYSQL.
Votre plugin WordPress d’optimisation de base de données va se débarrasser de:
- Spam, commentaires non approuvés et supprimés – Les commentaires peuvent s’accumuler comme une montagne dans votre base de données WordPress si vous le permettez. L’optimisation de votre base de données WordPress de temps en temps empêchera que cela ne se produise.
- Données dupliquées et orphelines sur votre base de données WordPress – Le contenu dupliqué est un fardeau pour vos serveurs, un fardeau qu’ils n’ont pas besoin de supporter. Les données orphelines affectent la base de données de votre site web en occupant ligne après ligne et elles n’apportent rien à votre site, d’où le terme « orphelin ». Le contenu dupliqué et les données orphelines ne servent à rien, supprimez-les tous les deux de votre site web.
- Révisions d’articles – Plusieurs révisions d’articles sont inutiles et elles peuvent ajouter beaucoup de choses, supprimer les.
Si vous décidez de nettoyer votre WordPress, vous devez supprimer les articles, images, thèmes, plugins inutilisés, réparer les liens brisés et conserver la base de données dans un meilleur état. Étant donné que WordPress est un système piloté par une base de données, l’intégrité de votre base de données joue un rôle dans les performances de votre site web.
6. Compresser des images
Les images sont volumineuses par rapport au texte. Ils occupent beaucoup plus d’espace sur votre dossier wp-content qui est plus grand que ce que vous autorisez. La compression de vos images vous aidera à réduire les temps de chargement de votre site web. Vous pouvez réduire la taille de vos images sans perdre une grande partie de la qualité d’image perçue.

Avec la compression sans perte fournie par EWWW Image Optimizer, vous pouvez réduire la taille des images sans perte de qualité.
7. Diagnostiquer vos plugins WordPress
En fin de compte, tous les plugins sont des morceaux de code qui aident à exécuter des fonctions. Parfois, ils deviennent encombrants et contre-productifs.
Comment allez-vous identifier les ancres de votre site web? Les empêcher de se charger ?
P3 Profiler
Ce plugin détectera quels plugins ont un impact important sur les temps de chargement de votre site web. Et avec le rapport généré par le plugin, vous serez en mesure d’identifier quels plugins font baisser la vitesse de votre site web.

Si un plugin affecte beaucoup trop les performances du site web, trouvez d’autres plugins.
Plugin Organizer
Maintenant que vous savez quels plugins affectent les performances de votre site web, vous pouvez choisir de les désactiver sur toutes les pages / publications du site web où leur utilisation est facultative. Vous pouvez le faire article par articles.

Donc, s’il y a un plugin ralentissant votre site web vous ne pouvez pas vous en passer, utilisez-le uniquement sur les pages / articles de votre site web où cela est nécessaire.
8. Désactiver le hotlinking
Le hotlinking est la façon dont les gens utilisent le contenu hébergé sur les serveurs de votre site web pour leurs sites Web. Donc, fondamentalement, ils utilisent vos serveurs avec votre contenu sur leur site internet. Et par conséquent, votre serveur se surcharge, ce qui ne vous profite en rien.
Comment empêcher quelqu’un de voler les ressources de votre serveur ?
Pour empêcher les gens de créer des liens hypertextes à partir du contenu de votre site web. Vous devez bricoler le code de votre site et c’est un must. Vous pouvez utiliser des outils htaccess pour générer le code nécessaire à ajouter à votre serveur. Normalement, votre hébergeur sera également prêt à vous aider.
Et une fois que vous empêchez le hotlinking, vous pouvez être certain que les ressources de votre serveur ne sont pas dépensées à héberger du contenu pour un site Web autre que le vôtre. Les tactiques de hotlinking ciblent généralement les images et autres éléments multimédias riches en données, donc si vous exécutez un site avec un minimum d’images, la désactivation du hotlinking n’affectera pas les performances de votre site web.
9. Utilisez un plugin de partage social minimal Featherweight!
Le partage sur les réseaux sociaux est important pour tout site Web et constitue une partie importante de la stratégie marketing de tout site web. Cependant, parfois, les gens prennent de l’avance sur eux-mêmes et mettent une option de partage de trop qui agace les visiteurs et ralentit le site Web.
10. Désactiver les pingbacks et les trackbacks
Les rétroliens et les pingbacks vous permettent de savoir que quelqu’un d’autre a lié votre post sur un autre blog ou site web. Les trackbacks sont manuels et les pingbacks sont automatiques, ils finissent tous les deux dans la modération de vos commentaires. 99% de tous les trackbacks et pingbacks sont des spams. Et si vous commencez à en obtenir trop, cela peut potentiellement affecter la vitesse de votre site web.
Accédez à Réglages -> Discussions, sous Réglages de l’article par défaut, désactivez les pingbacks et les trackbacks.
Ou nous pouvons utiliser un plugin qui peut traiter le spam. Et ce sera la fin du spam sous quelque forme que ce soit.
11. Mettez le CSS en haut et Javascript en bas
Les références CSS doivent aller tout en haut. Les navigateurs ne chargent pas le contenu avant de charger le CSS. Sinon, vous vous retrouverez avec du contenu sans aucun style. Et si votre CSS est vers la fin, le navigateur doit redessiner tous les éléments de votre site web. Cela prendra plus de temps que si vous aviez mis CSS dans l’en-tête.
Nous avons relégué le JS au dernier car il empêche le chargement parallèle dans un navigateur. Cela signifie que c’est la seule chose qui charge. Pour nous assurer que tout le contenu peut se charger progressivement, nous devons mettre les scripts à la fin.
Les plugins de mise en cache gratuits n’accomplissent pas cela. Ou vous pouvez utiliser Autoptimize en tandem avec un plugin de mise en cache gratuit. Mais parfois, les choses ont tendance à tomber en panne, et je ne conseillerais pas cette voie à quelqu’un qui ne peut pas réparer un désordre potentiel. Et si vous pensez que vous ne seriez pas en mesure de le gérer, utilisez WPRocket.
12. Combinez vos images en une seule – CSS Sprites
Un navigateur doit effectuer plusieurs allers-retours vers votre serveur pour récupérer plusieurs images. Nous pouvons combiner ces images en un seul gros fichier qui contient toutes les images, ce qui réduira efficacement le nombre de requêtes HTTP et créera un processus beaucoup plus efficace.
Si vous n’êtes pas familier avec le CSS, vous pouvez utiliser une méthode glisser-déposer disponible en ligne pour vous aider à accomplir la même chose.
Bien que les sprites CSS soient utiles, ils ne sont pas essentiels, mais si vous souhaitez en savoir plus à leur sujet, rendez-vous sur CSS Sprites.
Conclusion
Rien ne vaut un excellent hébergeur WordPress géré avec une solution de mise en cache interne et un bon thème WordPress d’un développeur réputé.
Mais pour ceux qui ont un budget limité, je recommanderais –
- Un plugin WordPress de mise en cache gratuit
- A Free Caching Plugin
- Autoptimize
- WP Sweep
- Un bon thème WordPress gratuit
Cette combinaison d’outils et de logiciels devrait aider à créer un site web rapide sans dépenser un centime! Mais, je vous recommande toujours d’essayer au moins un plugin WordPress de mise en cache premium. Cela vous évitera tous les efforts d’utiliser autant de plugins dans un seul but. Et faire fonctionner tous ces plugins efficacement pour votre site web est une autre chose.
Une autre chose que vous devez savoir, trop de plugins ne ralentissent pas nécessairement votre site web à condition qu’ils soient des plugins WordPress de qualité.
Testez à nouveau votre site web,
Pendant les tests, utilisez un nouveau plugin WordPress à la fois pour vérifier les résultats. S’ils ne sont pas successivement meilleurs, vous devez vous en tenir au plugin / plugins précédent seul. Par exemple, utilisez un plugin WordPress de mise en cache gratuit comme Fastest Cache pour voir à quel point votre site web est plus rapide.
Recherchez les indices de performance avant de vous en tenir à un plugin WordPress nouvellement activé.
Comment ont été les résultats, votre site web est-il devenu plus rapide?
J’espère que oui. Et j’espère que cet article a été utile.
S’il vous plaît partager les résultats de vos tests avec nous dans les commentaires ci-dessous, peut-être que nous pourrions vous aider!
Articles connexes
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)
- Comment trouver le titre d’un article ou page dans WordPress
- Comment récupérer l’URL actuelle dans WordPress (Extraits PHP)
- Comment vérifier la version PHP de WordPress
- Comment afficher le nombre de mots d’un article dans WordPress ?