Depuis sa sortie en 2016, Elementor est devenu le constructeur de pages le plus populaire pour WordPress. Avec Elementor, non seulement vous pouvez créer de superbes pages Web. Vous pouvez utiliser Elementor pour créer un site Web complet.
La version pro d’Elementor est livrée avec un constructeur de thème qui vous permet de créer des parties personnalisées d’un thème WordPress.
Dans cet article, nous allons vous montrer comment créer un site Web complet à l’aide d’Elementor Pro.
Au cas où vous ne le sauriez pas. Elementor est un plugin WordPress de création de page. Un constructeur de page vous permet de créer une belle page Web sans avoir à toucher au HTML ou au CSS. Un constructeur de page tel qu’Elementor est livré avec un éditeur visuel où tout est glisser-déposer.
Elementor lui-même est publié en tant que plugin freemium. La version pro (coûte 49$ par an pour le plan le plus bas) est livrée avec les fonctionnalités clés suivantes.
- Constructeur de thème
- Constructeur de Popup
- Constructeur WooCommerce
- Outils de marketing
- Contenu dynamique
- Constructeur de formulaires
- Widgets supplémentaires
Nous avons créé un article comparatif entre Elementor Free vs Elementor Pro pour vous permettre d’en savoir plus sur les avantages que vous obtiendrez.
Préparation
Dans ce tutoriel, nous allons montrer comment créer un site Web d’agence numérique. Le site Web sera composé de 5 pages principales comme suit:
- Page d’accueil
- Page À propos
- Page Contact
- Page Service
- Page Clients
Nous allons également créer la page 404, l’en-tête, le pied de page, un modèle de publication unique et un popup. Elementor lui-même propose des kits de modèles. Un kit de modèles est un ensemble de modèles Elementor avec une conception cohérente. Un kit de modèles est conçu pour les sites Web d’un créneau spécifique.
Nous utiliserons le kit de modèle Digital Agency dans cet exemple.
Avant de commencer à créer un site Web avec Elementor, vous avez certainement besoin d’un domaine et d’un hébergement en premier. Voici les choses que vous devez préparer pour créer un site Web avec Elementor.
Domaine+Hébergement
Un domaine est une adresse qui permet d’accéder à votre site Web (c’est-à-dire yourwebsite.com), tandis que l’hébergement (hébergement Web plus précisément) est un endroit où votre site Web est installé. Un domaine .com coûte généralement entre 8$ et 13$ par an. Pour l’hébergement, vous pouvez utiliser un plan en fonction de vos besoins.
Bien que vous puissiez utiliser l’hébergement partagé, nous vous recommandons fortement d’utiliser un hébergement WordPress géré car il est conçu spécifiquement pour gérer les sites Web basés sur WordPress. L’infrastructure d’un hébergement WordPress géré est optimisée pour WordPress, y compris la configuration du serveur.
Avec un hébergement WordPress géré, vous n’avez pas besoin de gérer vous-même l’optimisation et la sécurité du site web, car les tâches sont gérées par le fournisseur d’hébergement associé. Bluehost est l’un des principaux fournisseurs d’hébergement Web qui offrent un hébergement WordPress géré.
Elementor Pro
Vous devez utiliser la version pro d’Elementor pour créer un en-tête personnalisé, un pied de page personnalisé et d’autres parties du thème que nous avons mentionnées ci-dessus. Il existe cinq plans proposés par Elementor pour la version pro. Vous pouvez visiter le site web officiel pour en savoir plus. Si vous souhaitez créer un site Web pour votre propre entreprise, vous pouvez choisir le plan ESSENTIAL qui coûte 49$ par an.
Installer WordPress
Une fois que tout est prêt, vous pouvez commencer à créer votre site Web. La toute première chose que vous devez faire est d’installer WordPress en premier, car c’est le composant principal du site Web que nous allons créer. Les étapes détaillées pour installer WordPress varient en fonction du panel proposé par votre hébergeur.
Si vous utilisez un fournisseur d’hébergement qui utilise cPanel, vous pouvez lire cet article:
Installer Elementor Pro
Vous pouvez obtenir Elementor Pro sur son site officiel. Vous aurez accès au fichier ZIP d’Elementor Pro après avoir terminé l’achat. Pour installer Elementor Pro sur votre site Web, connectez-vous à votre tableau de bord WordPress en utilisant votre nom d’utilisateur et votre mot de passe.
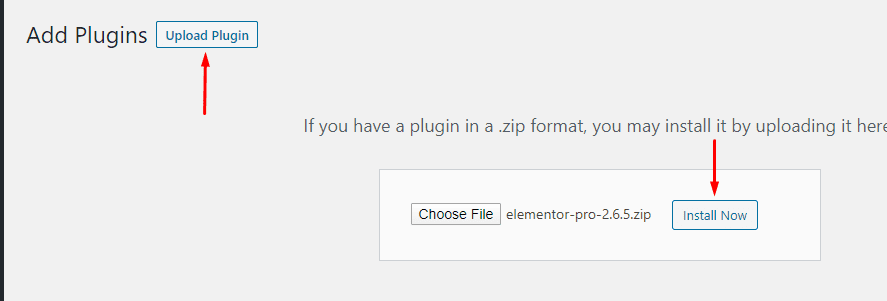
Allez dans Extensions -> Ajouter nouveau. Cliquez sur le bouton Téléverser une extension en haut et sélectionnez le fichier ZIP de l’Elementor Pro que vous avez téléchargé et cliquez sur le bouton Installer maintenant pour l’installer sur votre WordPress.

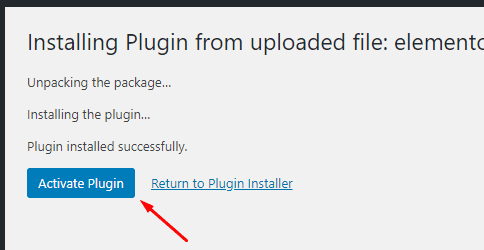
Activez le plugin immédiatement une fois installé.

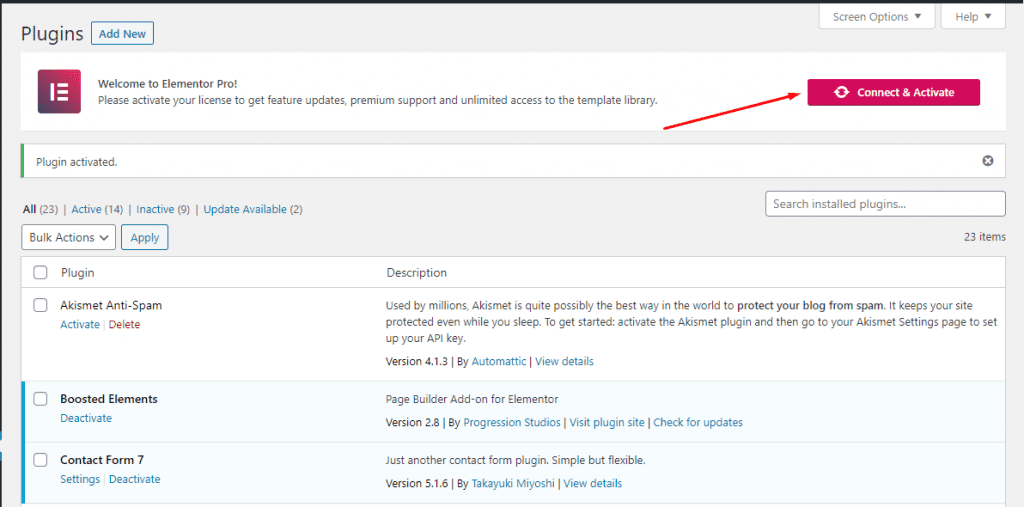
Après avoir activé le plugin Elementor Pro, vous serez redirigé vers le gestionnaire de plugins de WordPress et vous verrez un bouton Connect & Activate en haut à droite. Cliquez sur ce bouton pour activer votre version d’Elementor Pro.

Note: Elementor Pro à besoin d’Elementor Free. Vous pouvez télécharger Elementor Free sur le répertoire officiel du plugin WordPress ici :
Définir le logo, l’icône, le titre et la description du site web
Avant de créer les pages principales et les modèles personnalisés de votre site Web à l’aide d’Elementor, vous devez définir les éléments essentiels tels que le logo, l’icône, le titre et la description. Bien que vous puissiez définir ces éléments plus tard, les configurer dès le départ sera d’autant plus utile qu’ils seront impliqués dans les prochaines étapes.
Lors de la création d’un site Web avec Elementor, nous vous suggérons fortement de définir le logo, l’icône, le titre et la description du site à partir des paramètres du site au lieu du personnalisateur de thème. Cela donnera une grande flexibilité en ce qui concerne le changement de thème à l’avenir. Tout ce que vous avez défini via les paramètres du site ne sera pas perdu même si vous changez de thème.
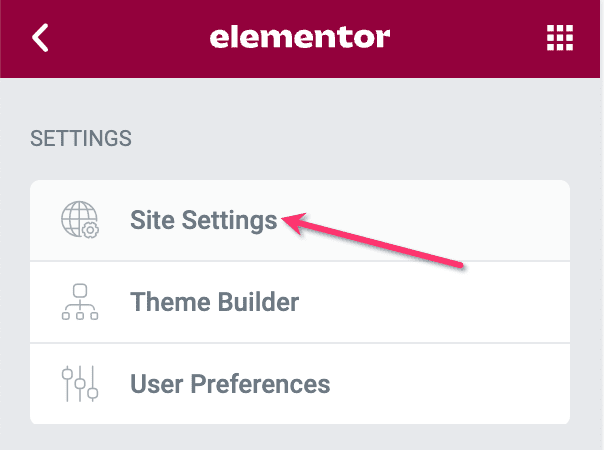
Pour accéder aux paramètres du site d’Elementor, accédez à l’éditeur Elementor en modifiant une page. Une fois l’éditeur ouvert, cliquez sur l’icône de trois lignes dans le coin supérieur gauche et sélectionnez Paramètres du site.

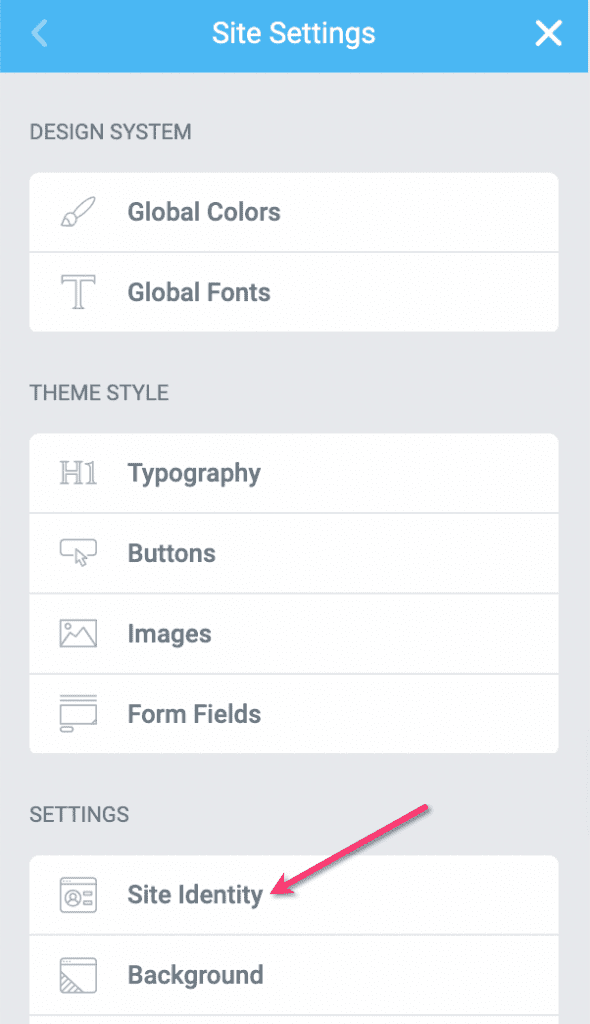
Cliquez sur le menu Identité du site dans le bloc PARAMÈTRES.

Définissez simplement le logo, l’icône, le titre et la description du site sur les champs respectifs. N’oubliez pas de cliquer sur le bouton METTRE À JOUR pour appliquer les modifications.
Créez les pages statiques principales de votre site Web
Une fois que votre version d’Elementor Pro est active, vous pouvez commencer à créer les pages statiques pour votre site Web. Dans notre cas, les pages statiques que nous allons créer sont: Accueil, À propos, Contact, Clients et Services.
— Accueil
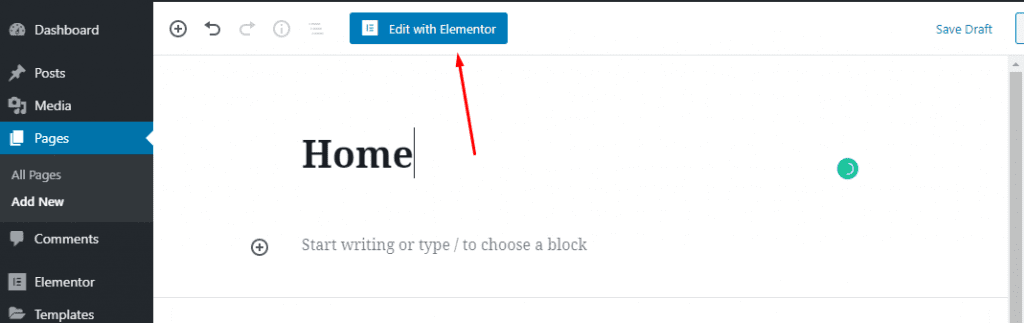
Créez une page (Pages -> Ajouter) et modifiez-la avec Elementor. Donnez à cette page un nom comme “Accueil”.

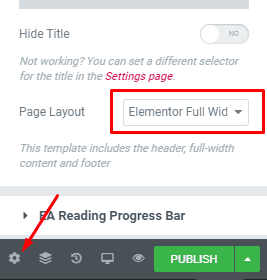
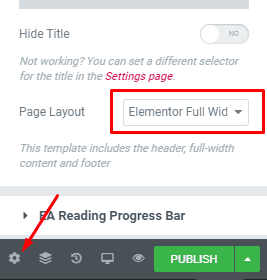
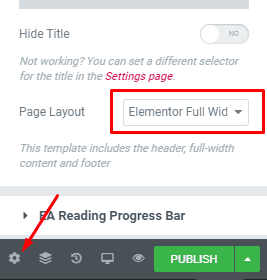
Définissez la mise en page en cliquant sur l’icône d’engrenage dans le coin inférieur gauche du panneau de gauche. Définissez la mise en page sur Elementor Full Width.

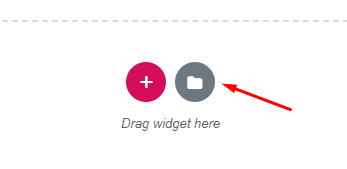
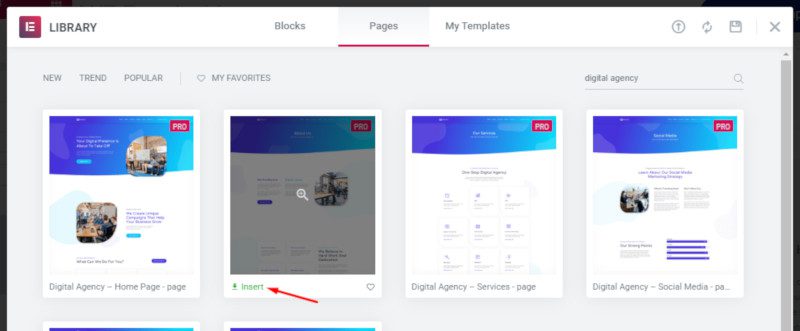
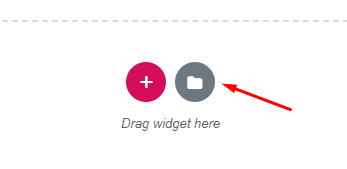
Puisque nous voulons créer le site Web à partir du kit de modèle Digital Agency, cliquez sur l’icône de dossier dans la zone d’édition pour importer le modèle de page d’accueil du kit de modèle Digital Agency.

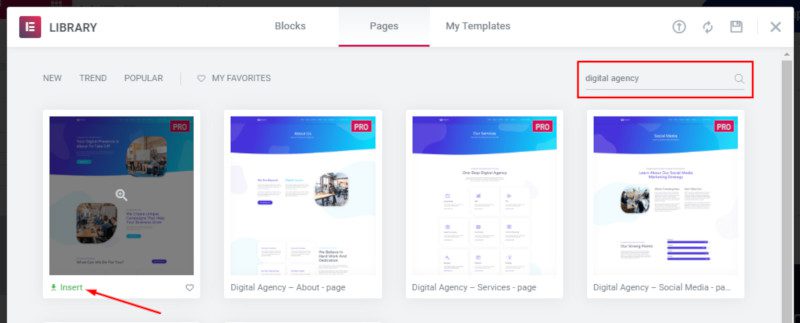
Sous l’onglet Pages de la bibliothèque de modèles, tapez “digital agency” dans la zone de recherche et sélectionnez le modèle de page d’accueil. Cliquez sur le bouton Insérer pour l’ouvrir dans l’éditeur d’Elementor.

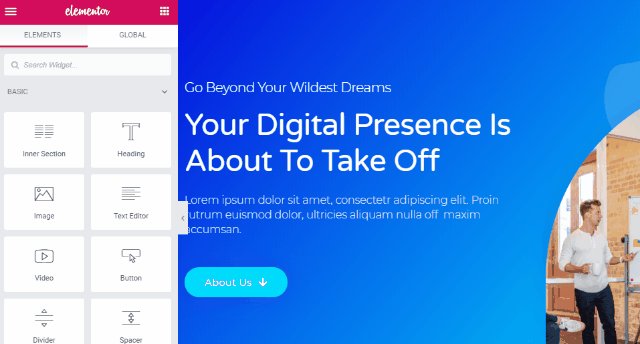
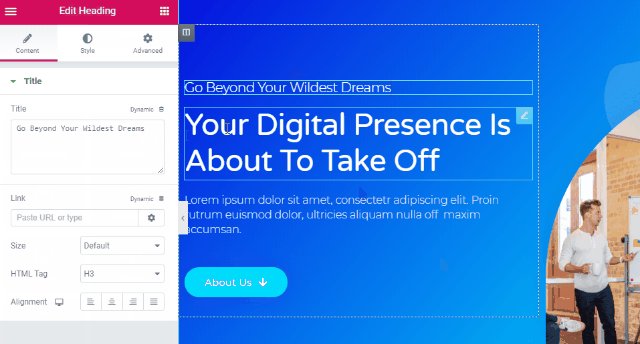
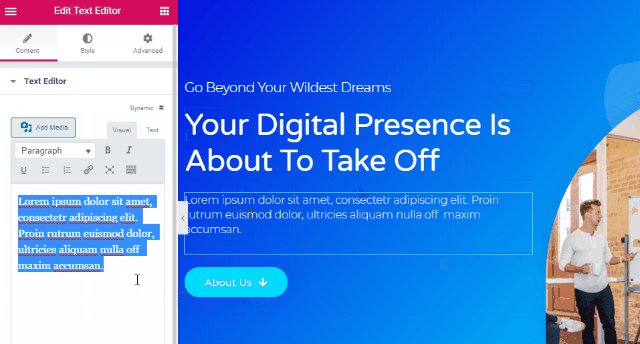
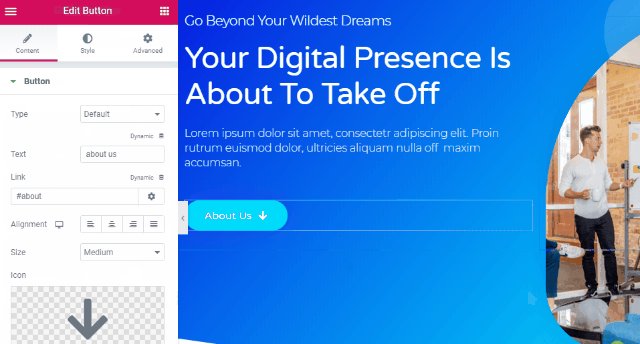
Personnalisez le contenu en remplaçant le contenu par défaut par votre propre contenu. Vous pouvez cliquer sur chaque widget à modifier, puis aller dans le panneau de gauche pour modifier le contenu. Cliquer sur un widget le transformera en mode d’édition.

Une fois l’adaptation du contenu terminée, cliquez sur le bouton PUBLIER dans le panneau de gauche pour publier la page. Vous pouvez également le prévisualiser en premier en cliquant sur l’icône en forme d’œil.
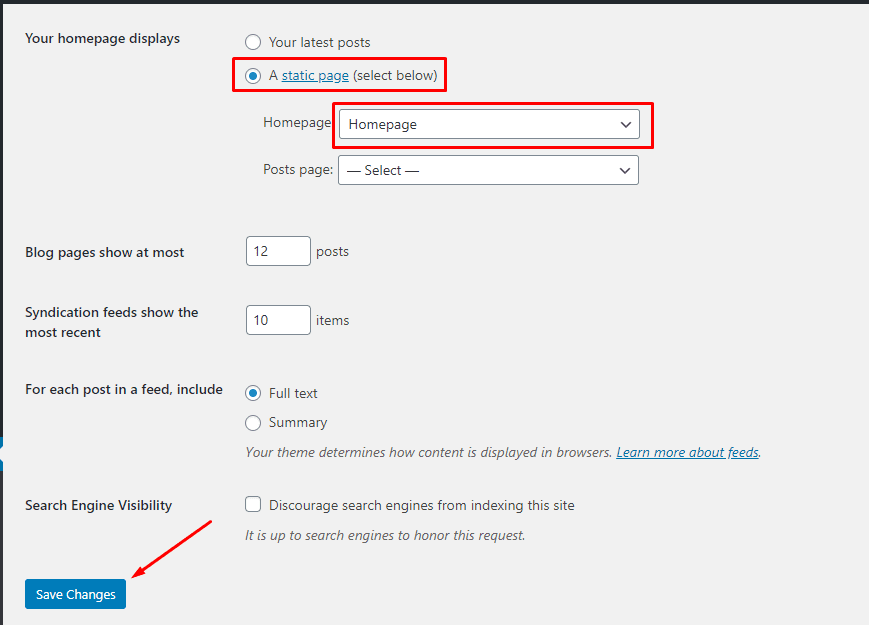
Une fois votre page d’accueil publiée, allez dans Réglages -> Lecture. Définissez l’affichage de la page d’accueil sur page statique et sélectionnez la page d’accueil que vous venez de créer dans le menu déroulant puis cliquez sur le bouton Enregistrer les modifications.

— À propos
Créez une nouvelle page (Pages -> Ajouter) et modifiez-la avec Elementor. Vous pouvez donner à cette page un nom tel que “A propos”. Cliquez sur l’icône d’engrenage dans le panneau de gauche et définissez la mise en page sur Elementor Full Width.

Cliquez sur l’icône de dossier dans la zone de travail. Sous l’onglet Pages, tapez “Digital agency” dans la zone de recherche. Sélectionnez la page À propos et cliquez sur le bouton Insérer pour l’ouvrir dans l’éditeur Elementor.

Personnalisez le contenu comme vous l’avez fait sur la page d’accueil et publiez la page.
— Contact
Créez une nouvelle page et modifiez-la avec Elementor. Vous pouvez donner à cette page un nom tel que “Contact”. Définissez la mise en page sur Elementor Full Width.

Cliquez sur l’icône de dossier dans la zone de dessin pour ouvrir la bibliothèque de modèles.

Sous l’onglet Pages de la bibliothèque de modèles, tapez “Digital agency” dans la zone de recherche. Sélectionnez la page Contact et cliquez sur le bouton Insérer pour l’ouvrir dans l’éditeur Elementor.
Personnalisez le contenu. Une fois terminé, publiez la page.
Reproduisez les étapes ci-dessus pour créer les pages Clients et Services
Créer les parties du thème
Si vous l’avez déjà remarqué, la plupart des thèmes WordPress se composent des parties suivantes:
- En-tête
- Pied de page
- Page 404
- Modèle de publication unique
Certains thèmes peuvent avoir plusieurs autres parties, en fonction de la complexité du thème. La fonction de création de thème d’Elementor vous permet de créer les parties ci-dessus et nous les créerons sur notre site Web. En outre, nous allons également créer un modèle de publication unique et un popup.
— En-tête
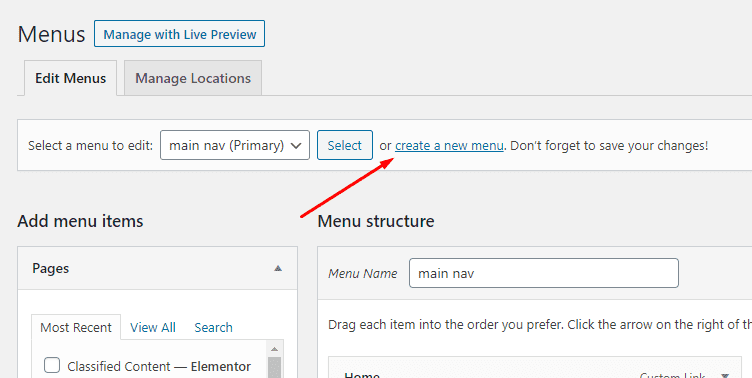
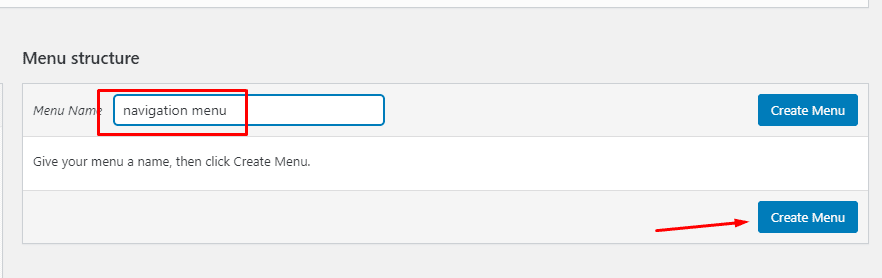
Nous utiliserons l’en-tête pour placer le logo du site web et le menu principal. Avant de commencer à créer l’en-tête, vous devez d’abord créer un menu. Pour ce faire, allez dans Apparence -> Menu. Cliquez sur le lien Créer un nouveau menu pour créer un nouveau menu.

Donnez un nom à votre nouveau menu et cliquez sur le bouton Créer un menu.

Ajoutez les éléments à votre menu dans la section Ajouter des éléments de menu. Vous pouvez ajouter des pages, des articles, des catégories ou des URL personnalisées à votre menu. Pour ajouter des éléments à votre menu, cochez simplement les éléments que vous souhaitez ajouter et cliquez sur le bouton Ajouter au menu.
Ajoutez les pages que vous avez créées ci-dessus. N’oubliez pas de cliquer sur le bouton Enregistrer le menu pour sauvegarder votre nouveau menu.

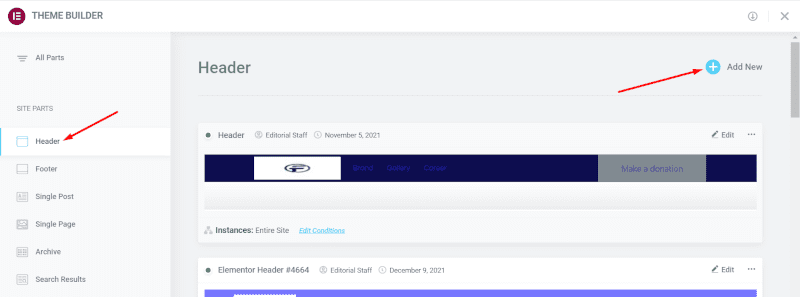
Une fois le menu terminé, Allez à Modèles -> Constructeur de thème. Sur l’écran du Constructeur de thème, cliquez sur l’onglet En-tête dans le panneau de gauche, puis cliquez sur le bouton Ajouter pour créer un nouvel en-tête.

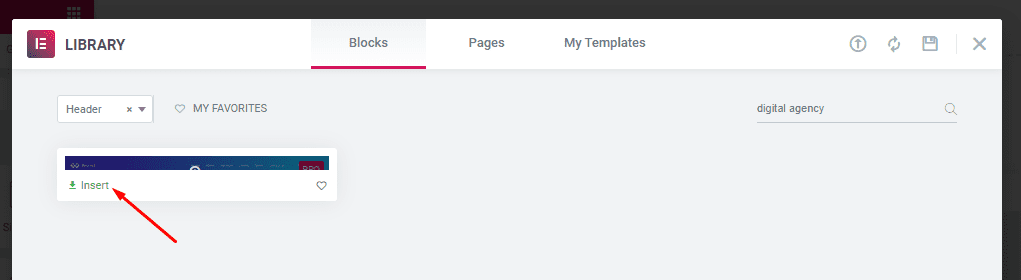
Sous l’onglet Blocs de la fenêtre de la bibliothèque des modèles, Saisissez « digital agency » dans la zone de recherche pour trouver l’en-tête du kit de modèle d’agence numérique. Cliquez sur le bouton Insérer pour l’ouvrir dans l’éditeur d’Elementor.

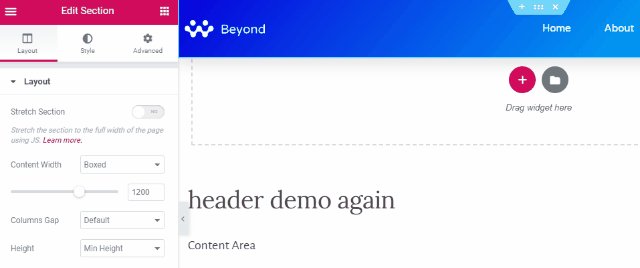
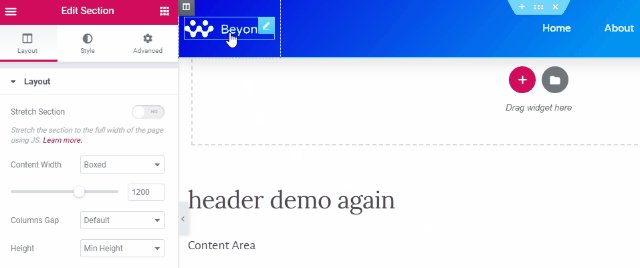
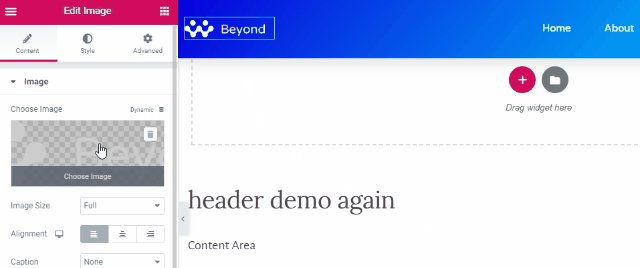
Remplacez le logo du site par défaut par votre propre logo. Pour ce faire, cliquez sur le widget Image pour le transformer en mode d’édition. Téléversez votre logo en cliquant sur le sélecteur d’image dans le panneau de gauche.

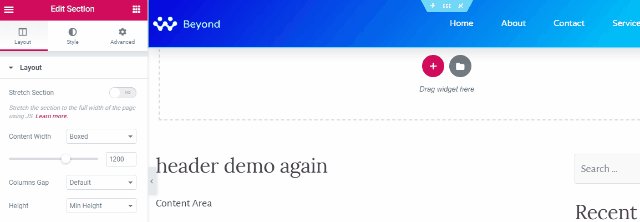
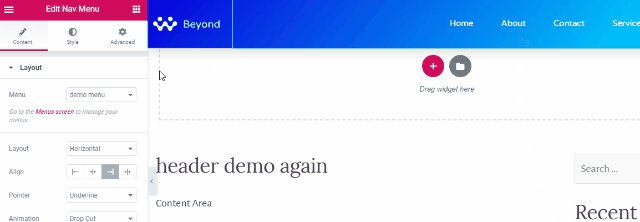
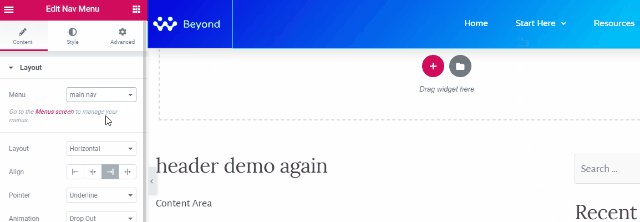
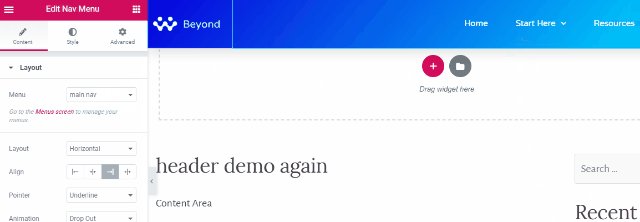
Ensuite, remplacez le menu par défaut par le menu que vous venez de créer. Pour ce faire, cliquez sur le widget Menu de navigation pour le transformer en mode d’édition. Sélectionnez votre menu dans le menu déroulant de la section Menu du panneau de gauche.

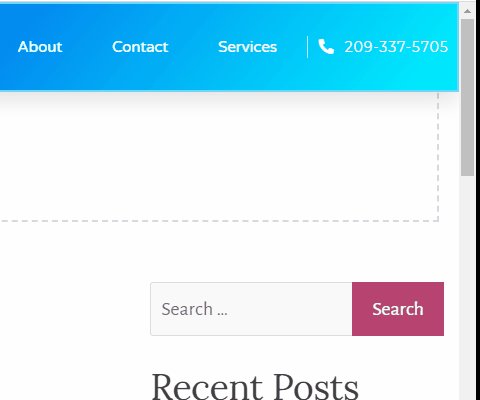
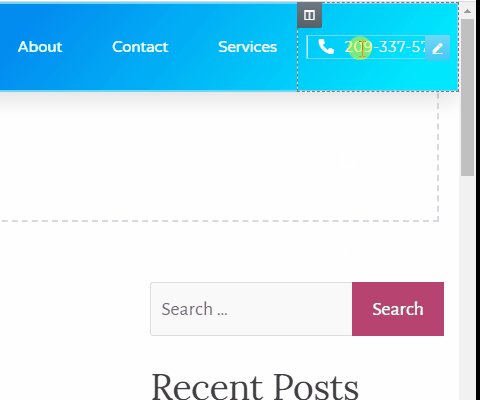
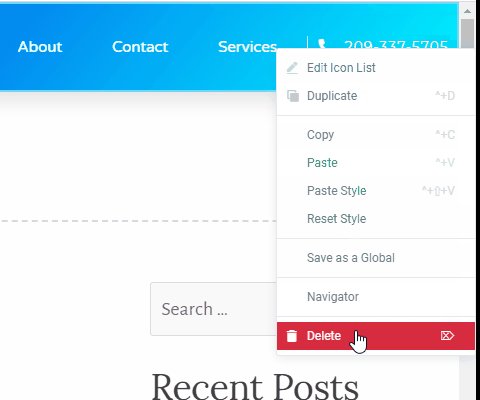
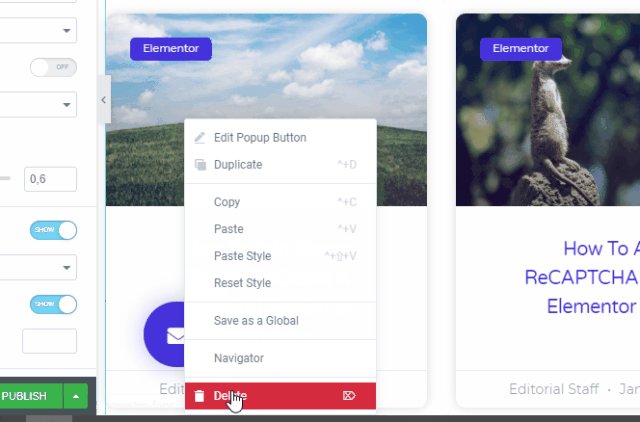
Si vous souhaitez supprimer le numéro de téléphone sur l’en-tête, cliquez simplement avec le bouton droit de la souris et sélectionnez Supprimer.

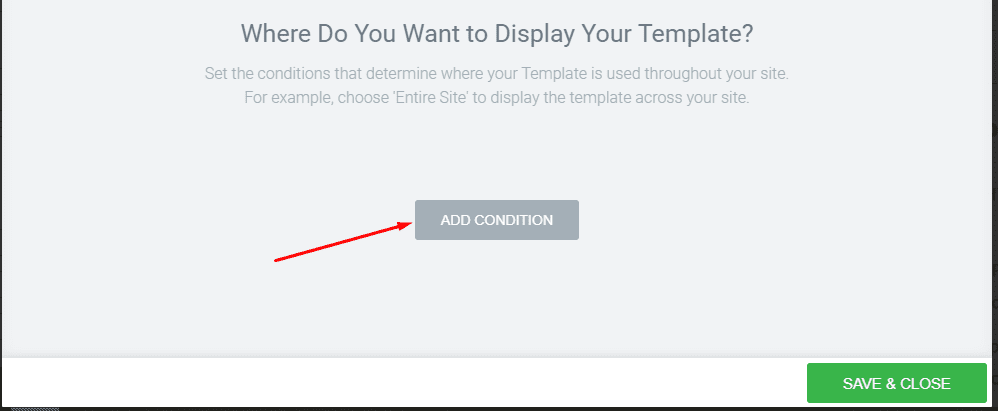
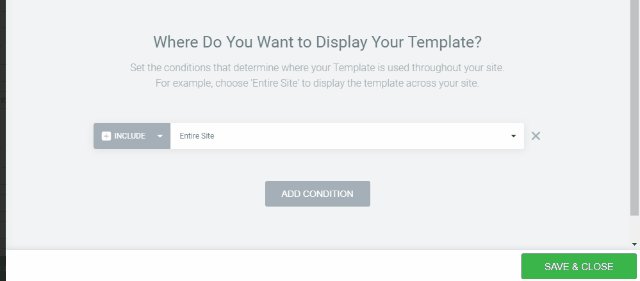
Cliquez sur le bouton PUBLIER en bas du panneau de gauche pour publier votre en-tête. Il vous sera demandé de définir la condition d’affichage. Cliquez simplement sur le bouton AJOUTER UNE CONDITION pour définir la condition d’affichage.

Par défaut, votre modèle d’en-tête sera appliqué à l’ensemble du site Web. Si vous souhaitez que votre modèle d’en-tête soit appliqué à l’ensemble du site Web, vous pouvez simplement cliquer sur le bouton ENREGISTRER & FERMER.
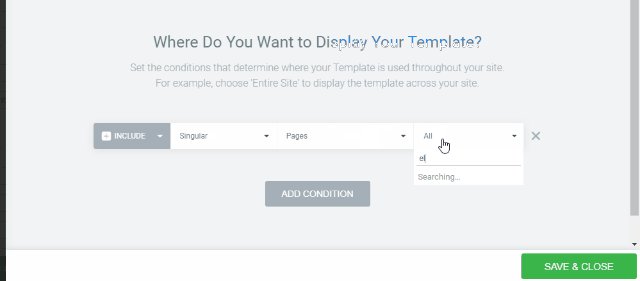
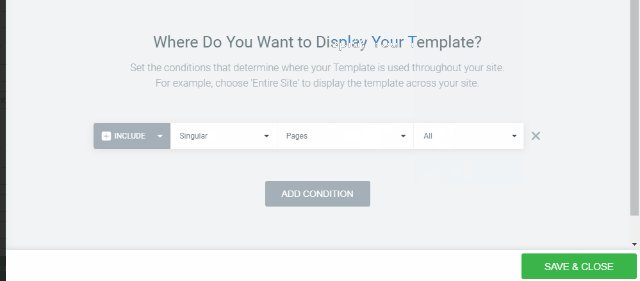
Inversement, si vous souhaitez que votre en-tête soit appliqué à la ou aux pages ou articles spécifiques, sélectionnez la ou les pages ou publications dans le menu déroulant avant de cliquer sur le bouton ENREGISTRER & FERMER

— Pied de page
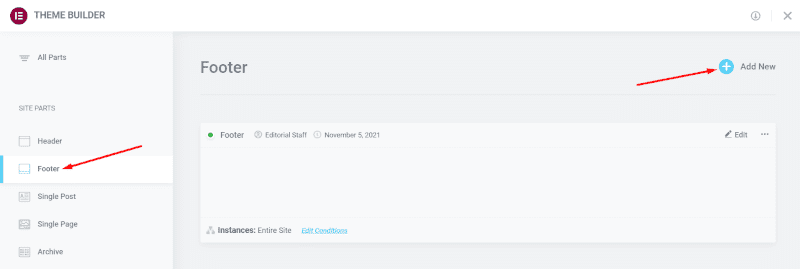
Comme pour l’en-tête, vous pouvez aller dans Modèles -> Constructeur de thème pour créer le pied de page. Accédez à l’onglet Pied de page du panneau de gauche et cliquez sur le bouton Ajouter pour créer un nouveau pied de page.

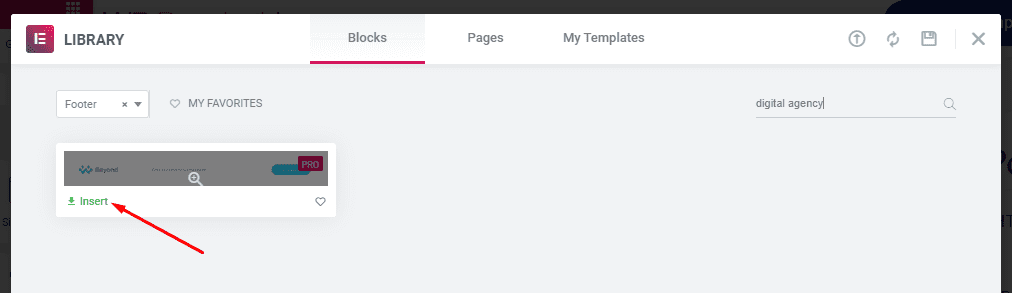
Sous l’onglet Blocs de la fenêtre de la bibliothèque de modèles, tapez “Digital agency” dans la zone de recherche pour trouver le pied de page du kit de modèles. Cliquez sur le bouton Insérer pour l’ouvrir dans l’éditeur Elementor.

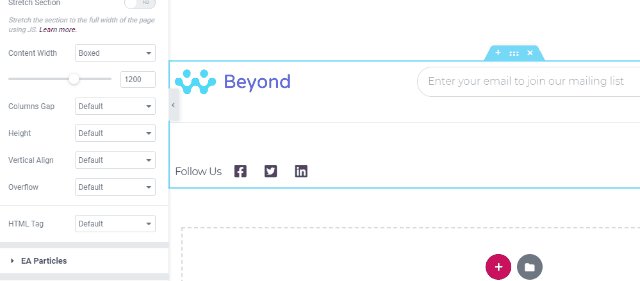
Si vous ne trouvez pas le modèle de pied de page, faites défiler votre souris vers le bas. Le pied de page du kit de modèle Digital Agency se compose du logo du site, du formulaire d’abonnement par e-mail et des icônes de réseaux sociaux.
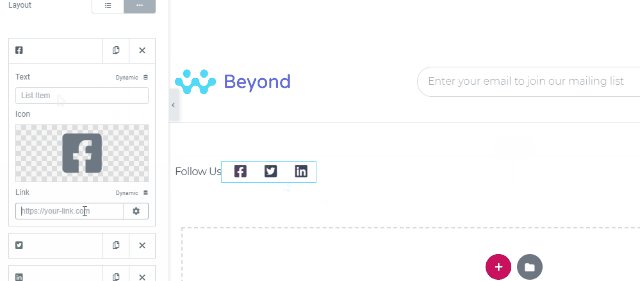
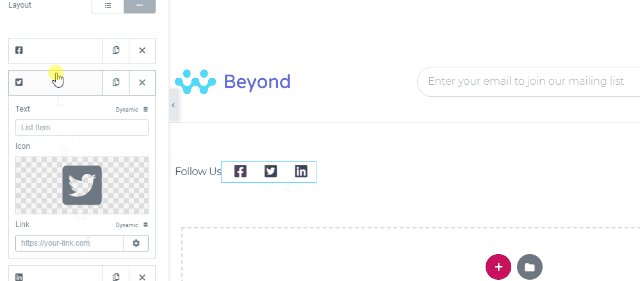
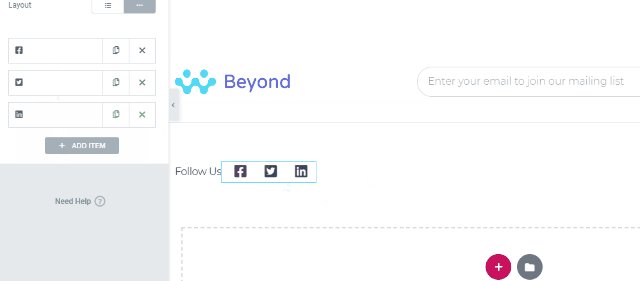
Remplacez le logo du site par défaut comme vous l’avez fait sur le modèle d’en-tête ci-dessus. Ensuite, modifiez les URL des icônes de médias sociaux. Pour ce faire, cliquez sur le widget Liste d’icônes pour le transformer en mode d’édition. Entrez l’URL de chaque plateforme de médias sociaux dans le panneau de gauche.

Cliquez sur le widget Formulaire pour le transformer en mode d’édition et personnaliser les paramètres. Elementor prend en charge l’intégration avec plusieurs services de marketing par e-mail, notamment Mailchimp, MailerLite et GetResponse.
Cliquez sur le bouton PUBLIER pour publier votre modèle de pied de page, puis cliquez sur le bouton AJOUTER UNE CONDITION pour définir la condition d’affichage. Comme pour l’en-tête, votre modèle de pied de page sera également appliqué à l’ensemble du site par défaut.
Pour appliquer votre modèle de pied de page à la ou aux pages ou publications spécifiques, sélectionnez la ou les pages ou publications dans le menu déroulant et cliquez sur le bouton ENREGISTRER et PUBLIER.
— Page 404
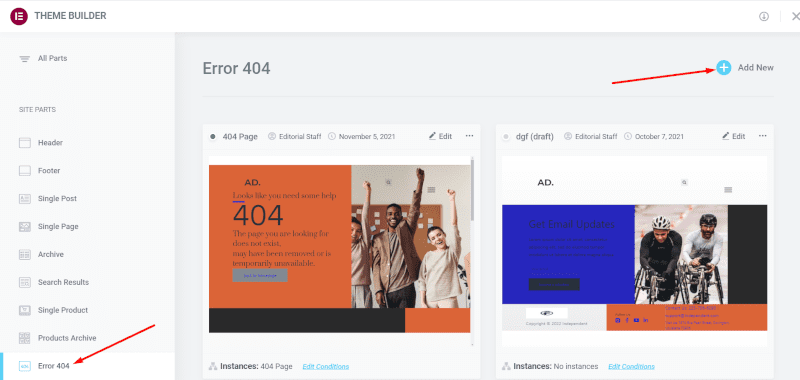
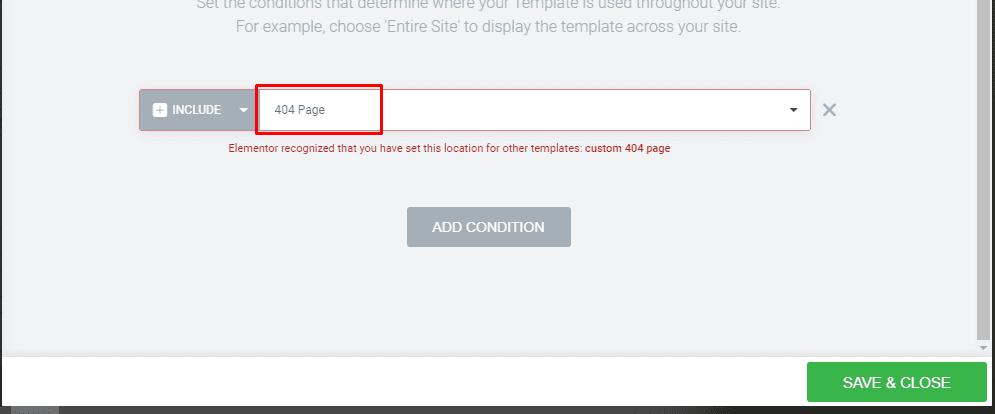
Pour créer la page 404, accédez à Modèles -> Constructeur de thème. Sur l’écran du Constructeur de thème, accédez à l’onglet Erreur 404 dans le panneau de gauche et cliquez sur le bouton Ajouter nouveau.

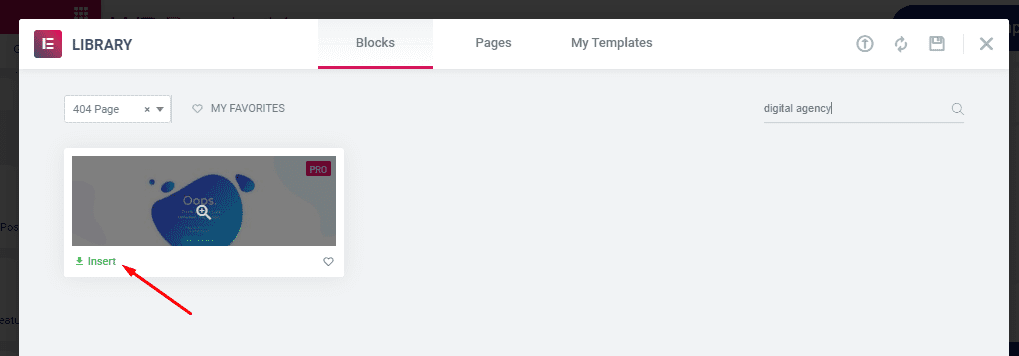
Sous l’onglet Blocs de la bibliothèque de modèles, saisissez “Digital agency” dans la zone de recherche pour trouver la page 404 du kit de modèles “Digital agency”. Cliquez sur le bouton Insérer pour l’ouvrir dans l’éditeur Elementor.

Cliquez sur le bouton PUBLIER et définissez la condition d’affichage. Assurez-vous de sélectionner Page 404 et cliquez sur le bouton ENREGISTRER et PUBLIER.

— Modèle de publication unique
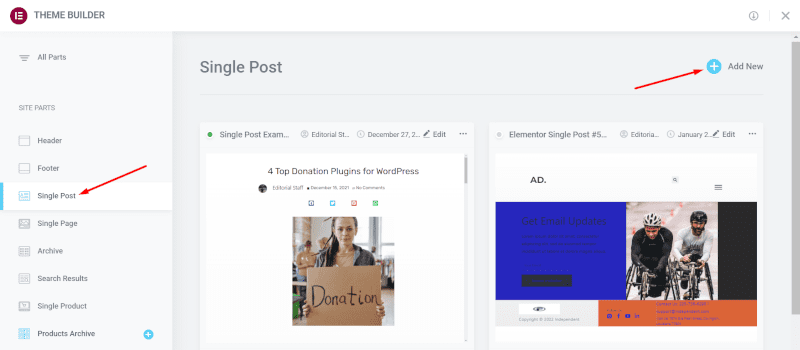
Accédez à Modèles -> Constructeur de thème pour créer le modèle de publication unique. Sur l’écran du Constructeur de thème, accédez à l’onglet Publication Unique sur le panneau de gauche et cliquez sur le bouton Ajouter nouveau.

Sous l’onglet Blocs de la fenêtre de la bibliothèque de modèles, saisissez “Digital Agency” dans la zone de recherche pour trouver le modèle de publication unique du kit. Cliquez sur le bouton Insérer pour l’ouvrir dans l’éditeur Elementor.
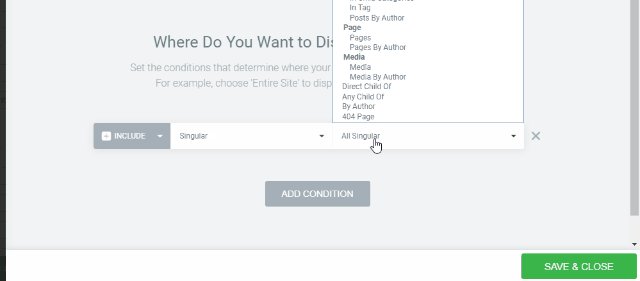
Cliquez sur le bouton PUBLIER et définissez la condition d’affichage. Par défaut, ce modèle sera appliqué à l’ensemble du site Web. Cela signifie également que chaque fois que vous écrivez un nouvel article de blog, le nouvel article de blog sera publié avec ce modèle de publication unique.
Si, pour une raison quelconque, vous souhaitez appliquer le modèle de publication unique à une catégorie spécifique, sélectionnez simplement la catégorie dans le menu déroulant avant de cliquer sur le bouton ENREGISTRER et PUBLIER.
— Page Blog
Nous utiliserons la page Blog pour afficher les derniers articles de blog de votre site Web. Vous pouvez utiliser n’importe quel nom pour cette page si vous le souhaitez.
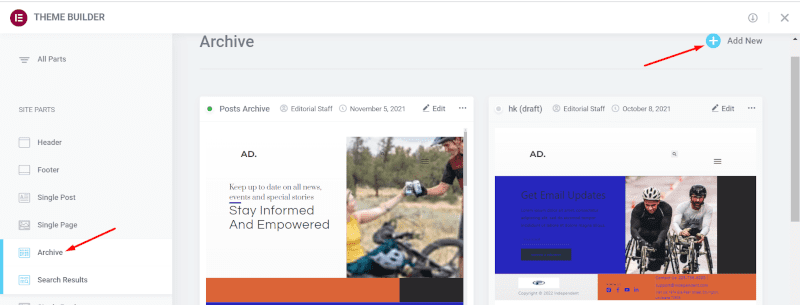
Pour créer cette page, accédez à Modèles -> Constructeur de thème. Accédez à l’onglet Archive dans le panneau de gauche et cliquez sur le bouton Ajouter nouveau.

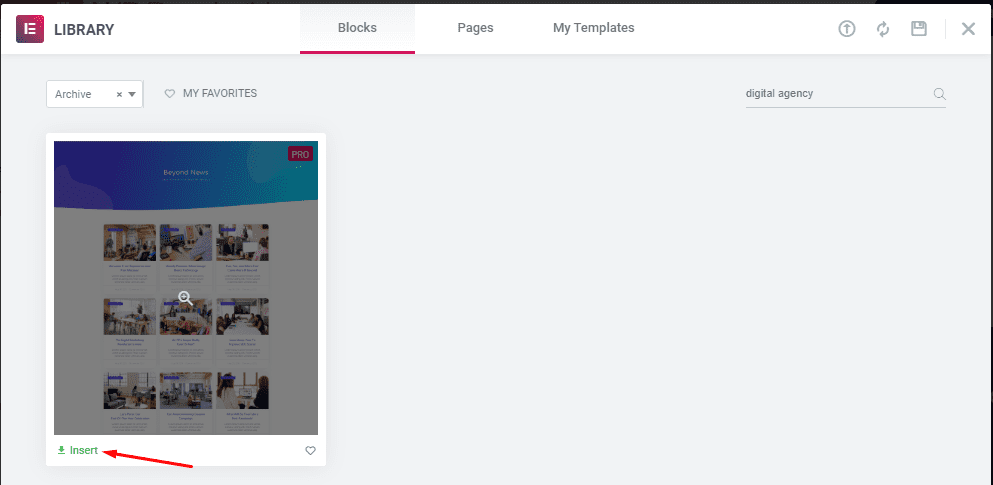
Sous l’onglet Blocs, saisissez “Digital agency” dans la zone de recherche pour trouver la page d’archive du kit de modèle. Cliquez sur le bouton Insérer pour l’ouvrir dans l’éditeur Elementor.

Cliquez sur le bouton PUBLIER et définissez la condition d’affichage. Vous pouvez contrôler les types d’archives qui apparaissent sur cette page en définissant la condition d’affichage.
Par exemple, si vous souhaitez afficher uniquement l’archive des publications, vous pouvez définir la condition d’affichage sur Archive des publications. Et cliquez sur le bouton ENREGISTRER & FERMER.
— Popup
Si vous remarquez, chaque modèle de page du kit de modèles “Digital agency” a une icône d’enveloppe dans le coin inférieur gauche. Cette icône permet d’afficher le popup du kit de modèles. Le popup lui-même est destiné à collecter les données de vos potentiels clients.
Si vous n’avez pas besoin de ce popup, vous pouvez simplement supprimer l’icône d’enveloppe sur chaque modèle de page.

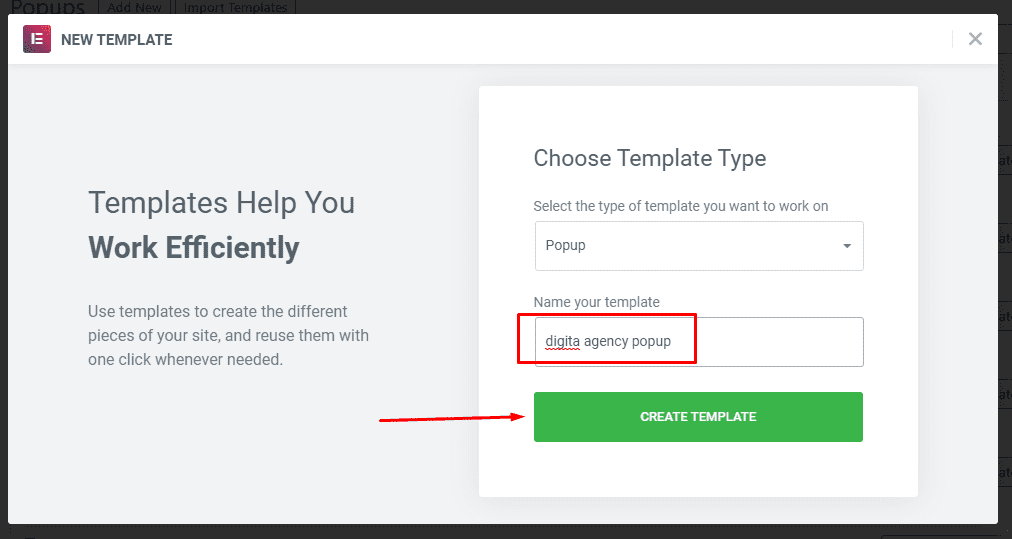
Inversement, si vous souhaitez utiliser le popup, vous pouvez d’abord créer le créer. Pour ce faire, accédez à Modèles -> Popups. Cliquez sur le bouton Ajouter nouveau, donnez un nom à votre popup et cliquez sur le bouton CRÉER UN MODÈLE.

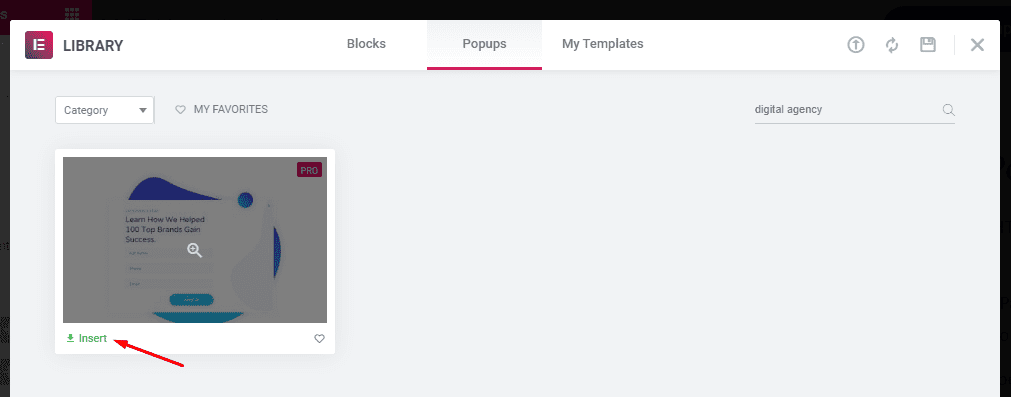
Sous l’onglet Popups, saisissez “Digital agency” dans la zone de recherche pour trouver le modèle de popup du kit. Cliquez sur le bouton Insérer pour l’ouvrir dans l’éditeur Elementor.

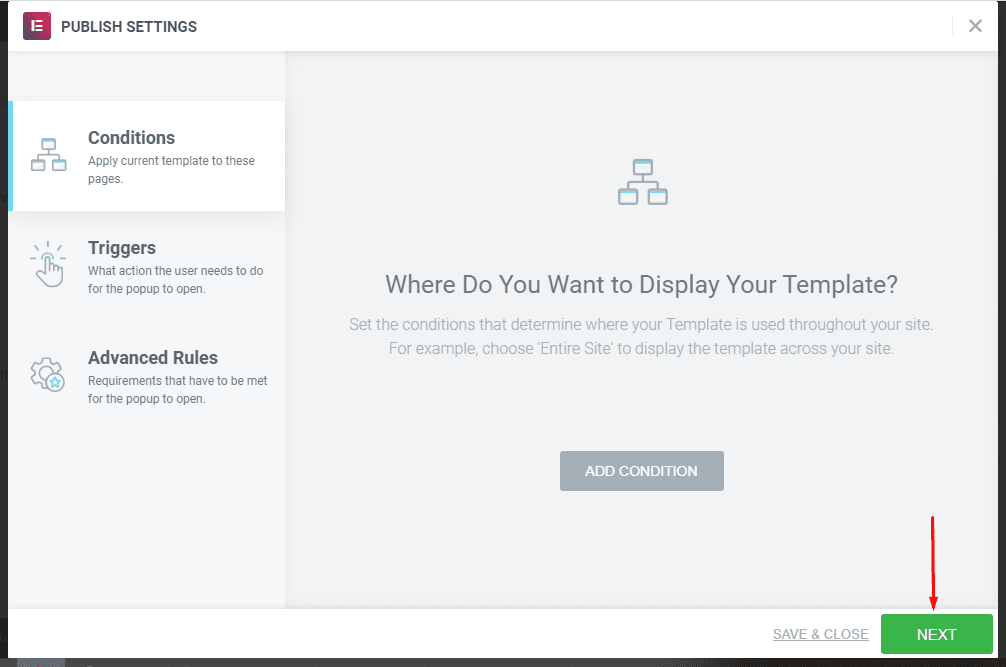
Cliquez sur le bouton PUBLIER. Dans le popup qui apparaît, cliquez sur le bouton SUIVANT pour définir le déclencheur.

Nous utiliserons le déclencheur on-click pour afficher le popup, alors activez l’option On Click et cliquez sur ENREGISTRER & FERMER

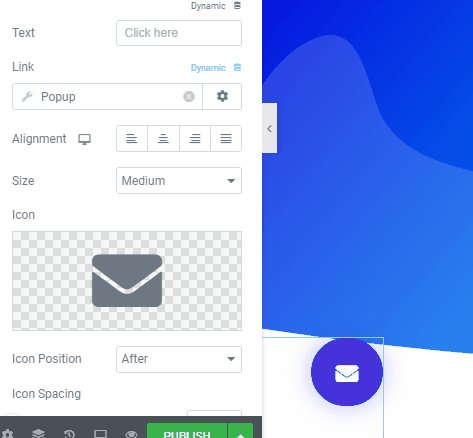
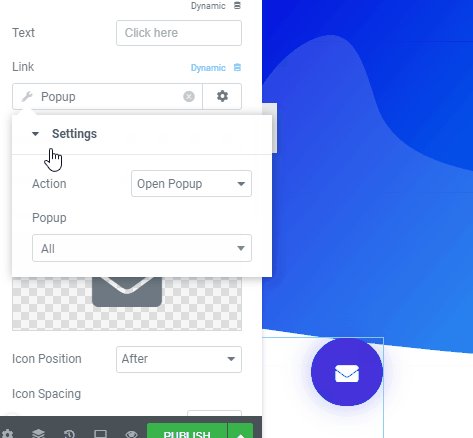
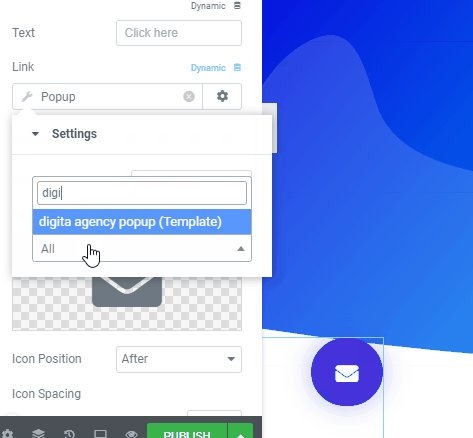
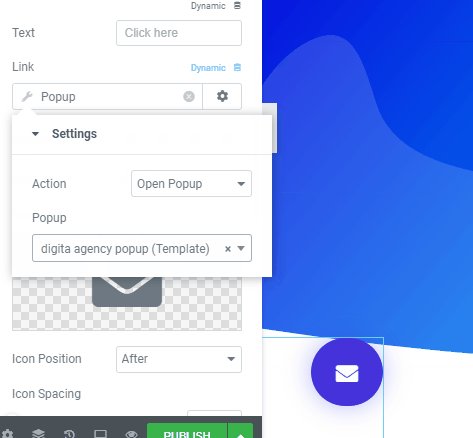
Votre popup est prêt à l’emploi. Ensuite, modifiez l’une des pages que vous avez créées (Accueil, A propos, Contact, Services ou Clients) avec Elementor et cliquez sur l’icône de l’enveloppe pour la transformer en mode d’édition. Cliquez sur l’icône de clé sous la section Lien et sélectionnez le popup que vous venez de créer.

Mettez à jour la page. Répétez les étapes sur les autres pages sur lesquelles vous souhaitez afficher le popup.
Félicitations! Vous venez de créer votre site web.
Conclusion
Elementor est un excellent constructeur de page pour créer un site Web avec WordPress. Bien que vous puissiez l’utiliser gratuitement, vous obtiendrez de nombreux autres avantages en utilisant la version pro.
La version pro d’Elementor est livrée avec un constructeur de thème qui vous permet de créer un thème WordPress sans coder, un constructeur de popup pour créer des popups sans installer de plugin supplémentaire, et de nombreuses autres fonctionnalités. La version pro vous donne également accès à plus de widgets et de modèles.
Nous avons écrit des instructions plus détaillées sur la façon de créer les parties personnalisées d’un thème WordPress. Vous pouvez consulter les articles suivants pour en savoir plus.
Si vous avez aimé cet article, n’hésitez pas à le partager sur vos différents réseaux sociaux.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]