Voulez-vous savoir comment utiliser le widget image dans Elementor ?
L’image est un élément très important pour tout site Web. Des images uniques et professionnelles peuvent exprimer beaucoup de choses sur votre entreprise ou votre site Web.
Les images rendent également le site Web attrayant. Il n’est pas possible de concevoir un site Web sans images. La section des images est un must pour chaque site Web.
Elementor facilite l’ajout d’images à votre site Web avec le widget image Vous pouvez facilement ajouter des images et les personnaliser comme vous le souhaitez à l’aide des fonctionnalités des widgets images d’Elementor. Il vous fournit tout ce dont vous aurez besoin pour personnaliser une section d’image.
Le widget Image est disponible gratuitement dans Elementor, donc pour utiliser ces fonctionnalités, vous n’avez pas besoin d’acheter la version pro d’Elementor. Sans dépenser d’argent, vous obtiendrez un maximum de fonctionnalités et d’options pour personnaliser vos images.
Vous pourrez ajouter des images statiques ainsi que des images dynamiques dans Elementor. Mais pour les fonctionnalités d’images dynamiques, vous devez obtenir la version Pro d’Elementor.
Dans cet article, nous allons vous montrer comment utiliser le widget image dans Elementor.
Comment utiliser le widget image dans Elementor
Ajouter des images aux widgets
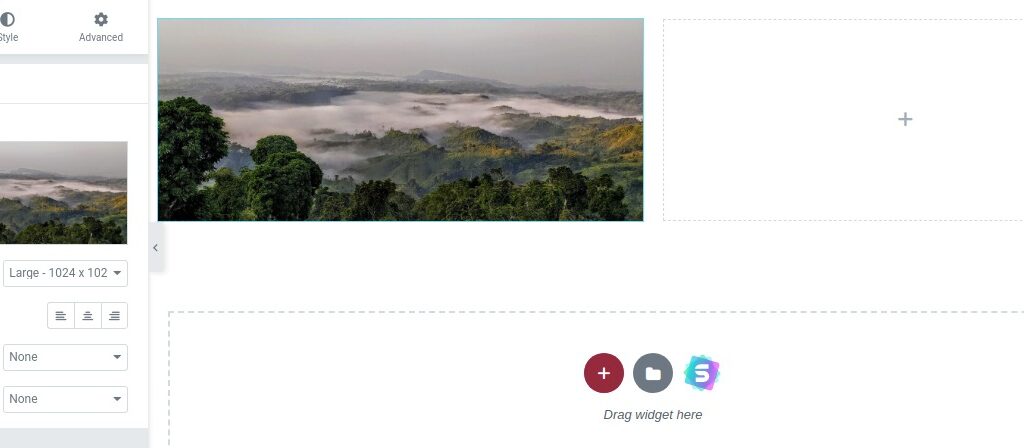
Tout d’abord, accédez aux pages où vous souhaitez ajouter vos images. Sélectionnez ensuite la section et cliquez sur l’icône « + ».

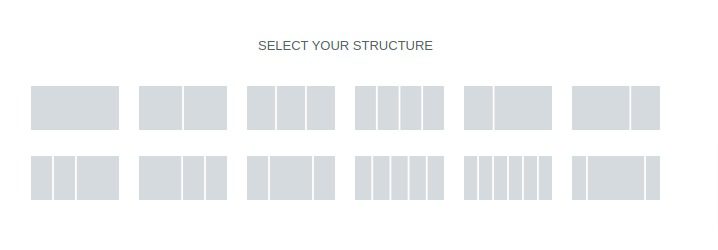
Après avoir cliqué sur l’icône « + », vous avez la possibilité de sélectionner une colonne pour votre section image. De nombreuses sections de colonnes sont disponibles. Vous pouvez en sélectionner une correspondant à la conception de votre section image.

Maintenant que votre section est créée et vous devez y ajouter le widget image.
Lire aussi : Elementor Free vs. Pro: Lequel choisir ?
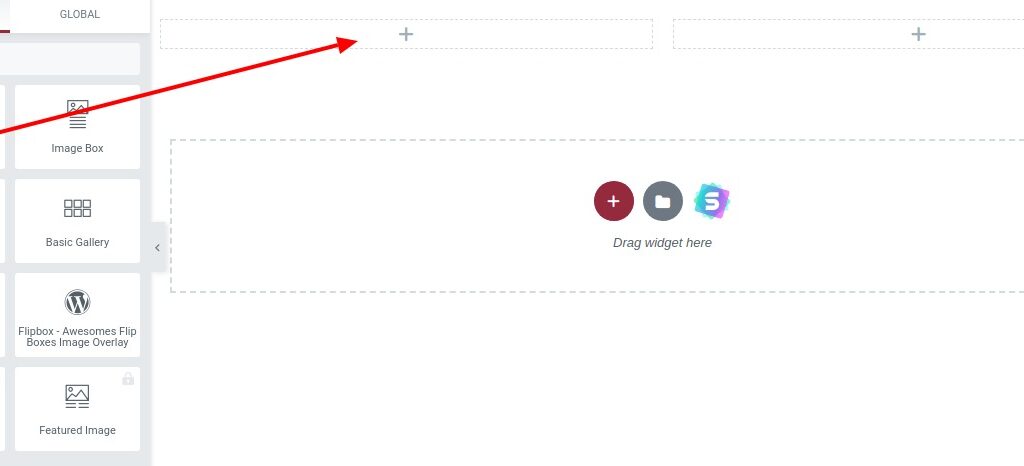
Pour ajouter un widget image, recherchez Image dans la barre latérale de gauche, puis faites glisser le widget et déposez-le dans la section que vous avez créée.

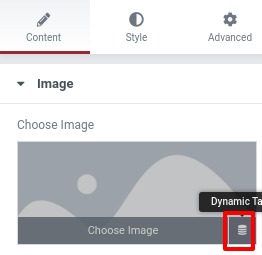
Votre widget image sera ajouté à votre section créée. Vous pouvez désormais ajouter vos images. Pour ajouter une image, cliquez sur l’option choisir une image dans la barre latérale de gauche.

Vous pouvez choisir l’image dans votre bibliothèque d’images ou téléverser une image à partir de votre ordinateur.

Pour ajouter des images dynamiques, passez le pointeur de la souris sur l’option Choisir une image et vous pouvez voir l’option Balises dynamiques. Pour utiliser l’option de balise dynamique, vous devez obtenir la version Pro d’Elementor. Cliquez dessus et vous pouvez voir de nombreuses options comme –
- Publier
- Site
- Auteur
- WooCommerce
Sélectionnez une option pour créer la solution de secours. La solution de secours apparaît lorsque Elementor n’est pas en mesure de trouver des images dynamiques.

Personnaliser la section Image
Après avoir ajouté vos images, il est maintenant temps de les personnaliser. Avant d’accéder à l’option de personnalisation de l’onglet Contenu, vous pouvez définir certains paramètres généraux de votre image.
Découvrez aussi : Comment créer des formulaires de contact avec Elementor
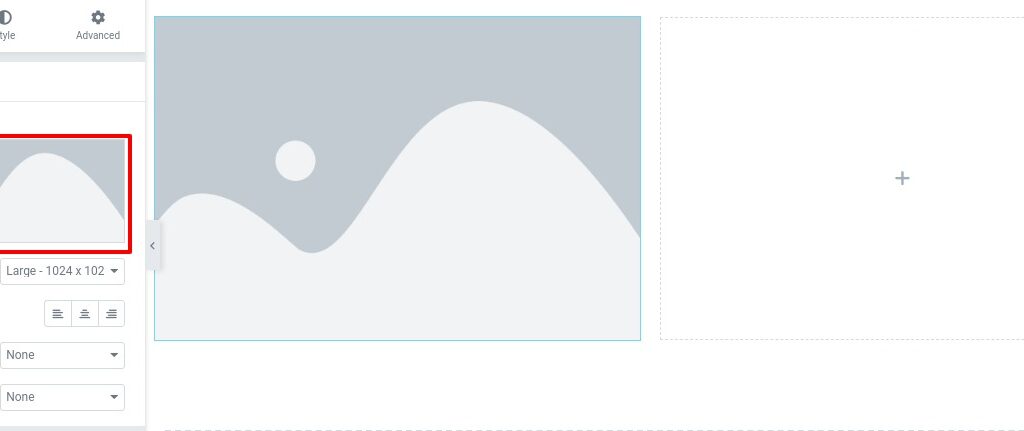
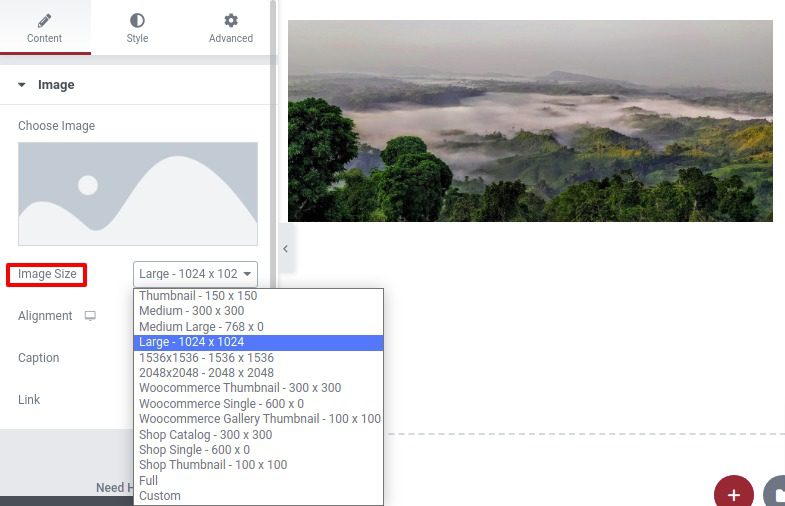
Sous l’onglet Contenu, dans la section Image, vous pouvez définir la taille de vos images. Il y a beaucoup de tailles disponibles, vous pouvez même définir une taille personnalisée.

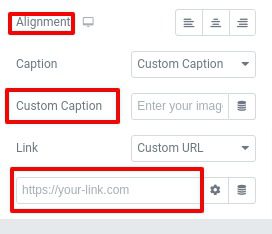
Vous pouvez également définir l’alignement de l’image à gauche, à droite ou au milieu à partir de l’option Alignement. Définissez la légende en tant que pièce jointe ou personnalisée à partir de l’option de légende, et vous pouvez ajouter un lien à votre image à partir de l’option de lien.

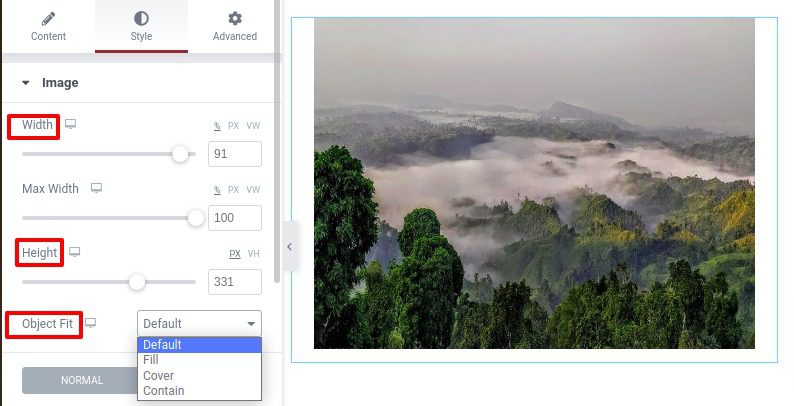
Passez maintenant à l’onglet style où vous pouvez définir la largeur et la hauteur de l’image. Vous pouvez également définir l’ajustement de l’objet sur :
- Défaut
- Remplir
- Couvrir
- Contenir

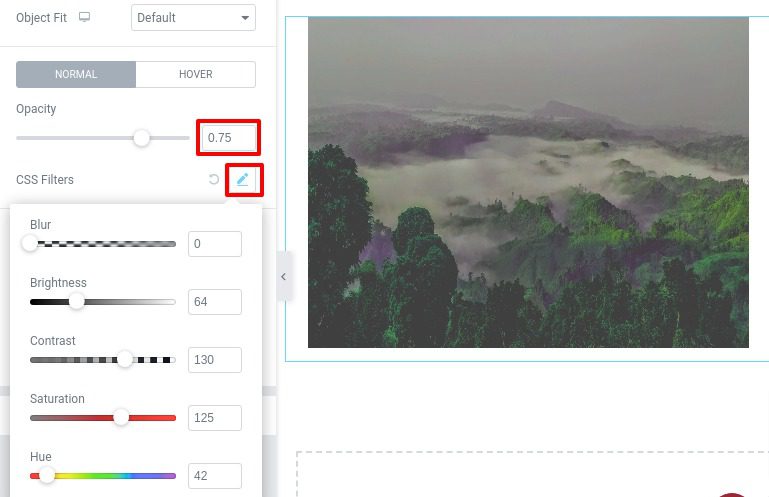
Après cela, vous pouvez définir l’opacité, les filtres CSS, le type de bordure, le rayon de bordure et l’ombre de boîte pour les conditions normales et de survol. Vous pouvez augmenter et diminuer l’opacité à partir de l’option opacité. À partir de l’option filtres CSS, vous pouvez ajouter une luminosité de contraste floue, une saturation pour l’image.

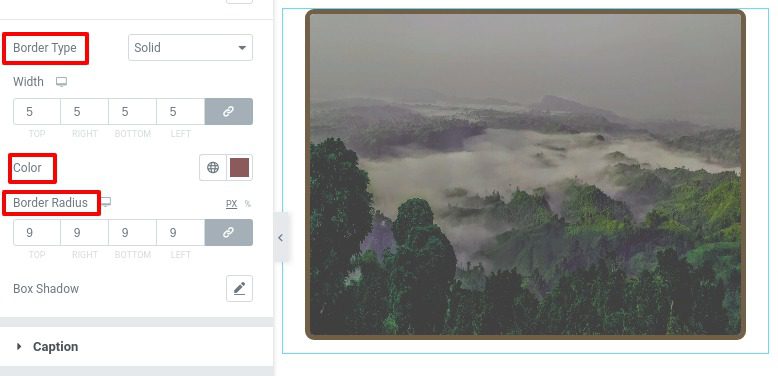
Dans la section bordure, vous pouvez définir différents types de bordure, ajouter une largeur de bordure, une couleur de bordure et un rayon de bordure.

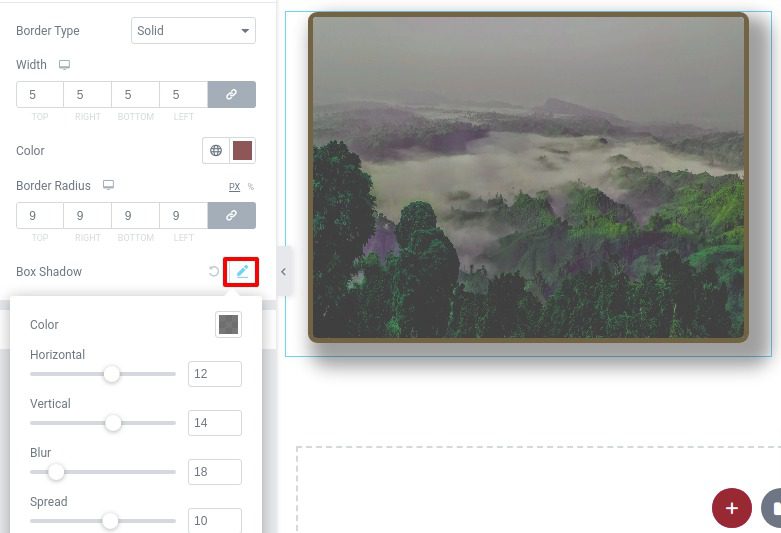
Pour ajouter une ombre de boîte à votre image, cliquez sur l’option d’édition d’ombre de boîte et ajoutez l’ombre comme vous le souhaitez.

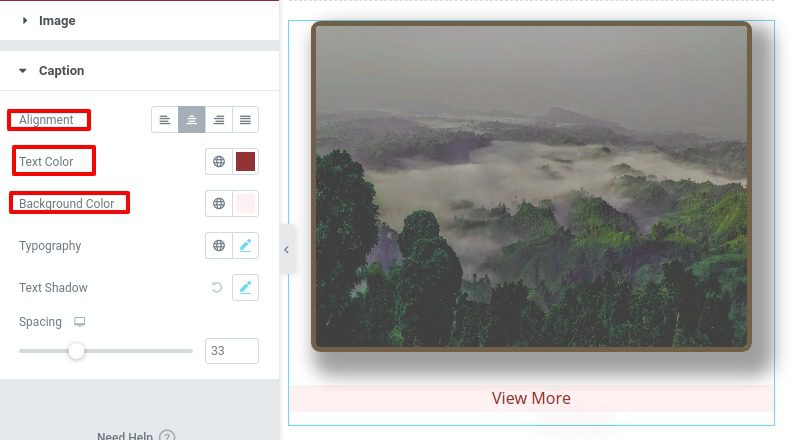
Si vous ajoutez une légende à partir de l’onglet Contenu, vous pouvez personnaliser le texte de la légende à partir du menu des légendes.
Consultez aussi : Comment utiliser le sélecteur de couleurs et le mode sombre dans Elementor
Vous pouvez définir l’alignement de la légende, la couleur du texte et la couleur d’arrière-plan à partir des options disponibles.

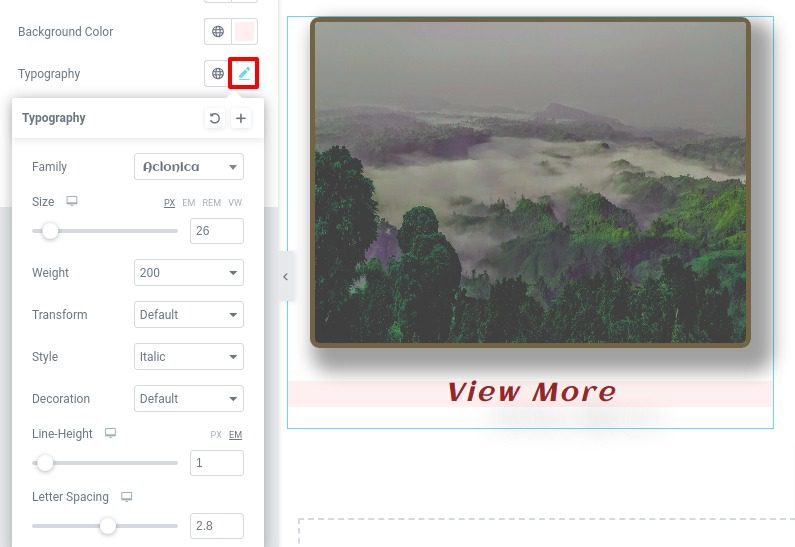
À partir de l’option d’édition de la typographie, vous pouvez définir la famille de polices, la taille, le style, la hauteur de ligne, l’espacement des lettres et bien d’autres styles pour votre texte de légende.

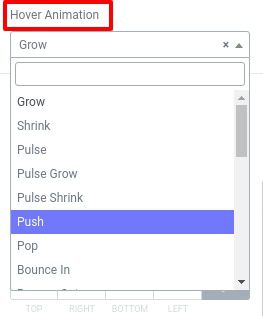
Pour les conditions de survol, vous pouvez définir l’animation de survol. De nombreuses animations sont disponibles. Vous pouvez choisir celles que vous souhaitez.

Vous pouvez également personnaliser le comportement de l’image au survol, en suivant simplement le même processus que ci-dessus. Toutes les options et fonctionnalités sont les mêmes.
Paramètres avancés
Vous pouvez consulter notre article précédent pour savoir comment utiliser les paramètres avancés d’Elementor.
Conclusion
Si vous le souhaitez, vous pouvez concevoir votre page sans aucune image, mais votre page n’interagira pas correctement avec votre public. Une section d’image appropriée peut se connecter correctement avec votre public, ce qui peut vous aider à accroître l’engagement de ce dernier.
Vous pouvez également afficher vos informations précieuses à travers des images.
Nous espérons que cet article vous aidera. Si vous aimez, n’hésitez pas à le partager sur vos différents réseaux sociaux.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor