Souhaitez-vous créer un en-tête sticky transparent dans Elementor?
L’en-tête est la première chose que les gens remarquent lorsqu’ils visitent votre site Web. Il met en évidence le logo de votre marque, les liens de page et de nombreuses fonctionnalités importantes qui créent une impression rapide dans la psychologie des visiteurs. Non seulement il organise votre site Web, mais il crée également une expérience positive parmi les utilisateurs.
L’en-tête transparent collant peut être un excellent moyen de faire passer l’expérience utilisateur au niveau supérieur. Il permet à vos visiteurs Web de naviguer sur l’ensemble du site Web sans avoir à faire défiler vers le haut chaque fois qu’ils souhaitent visiter une nouvelle page. Cela rend également votre site Web visuellement plus attrayant.
Elementor est un puissant plugin de création de page qui vous permet de créer de superbes en-têtes sticky transparents sans aucune expérience de codage. Dans cet article, nous allons vous montrer comment créer des en-têtes transparents collants dans Elementor de deux manières simples.
Vous pouvez adopter la méthode qui est relativement facile et rentable pour vous. Entrons dans la discussion sans perdre plus de temps.
Qu’est-ce qu’un en-tête Sticky Transparent et un exemple ?
Un en-tête transparent collant est une barre de navigation qui reste fixe en haut de l’écran lorsque les utilisateurs font défiler la page Web. Il est généralement utilisé sur les sites Web ayant de longues pages comme des articles de blog, des pages d’évaluation de produits et des sites Web Onepage.
Un en-tête transparent collant est souvent semi-transparent, ce qui permet aux utilisateurs de voir le reste du contenu de la page. Il permet aux propriétaires de sites Web de mélanger l’en-tête avec la couleur d’arrière-plan du site Web, ce qui lui donne un aspect plus poli.
La vidéo suivante montre un exemple du fonctionnement de l’en-tête transparent collant.
Pourquoi devriez-vous utiliser des en-têtes transparents collants sur vos sites Web?
Les en-têtes transparents collants sont devenus une tendance courante dans la conception Web moderne. Parce qu’il ajoute une grande valeur graphique à un site Web qui aide à attirer l’attention des lecteurs. Vous trouverez ci-dessous quelques raisons clés pour lesquelles vous devriez envisager d’avoir des en-têtes transparents sticky sur votre site Web.
1. Augmente la notoriété de la marque
Les en-têtes transparents sticky permettent aux propriétaires de sites Web de présenter le logo de la marque, le slogan, le message commercial et l’offre promotionnelle tant que les visiteurs sont sur le site Web. Il aide à accroître la notoriété de la marque dans l’esprit subconscient des visiteurs du Web.
2. Améliore l’expérience utilisateur
Si vous avez un site web affilié, un portail d’actualités ou un site Web de commerce électronique où la plupart des pages sont si longues, les en-têtes transparents sticky peuvent assurer une expérience agréable aux visiteurs Web. Il sont tout aussi efficaces pour les utilisateurs de téléphones mobiles dont la taille d’écran est relativement petite.
3. Améliore la navigation facile
Si vous avez des en-têtes transparents sticky sur votre site Web, les utilisateurs n’auront pas à faire défiler vers le haut chaque fois qu’ils voudront agir. Ils peuvent instantanément visiter la section panier, mon compte ou n’importe quelle page qu’ils souhaitent. Cela rend également un site Web très exploitable.
4. Rend la section Hero attrayante
Après l’en-tête, la section Hero est le deuxième élément le plus important qui arrête instantanément l’attention des visiteurs. L’en-tête transparent sticky vous permet de mélanger sa couleur d’arrière-plan avec la section Hero pour lui donner une apparence super-magnifique.
Comment créer un en-tête transparent sticky avec Elementor: Guide étape par étape
Obtenir une autorité maximale sur les en-têtes Web est quelque chose que tous les propriétaires de sites Web veulent. Lorsque vous installez un thème, il est automatiquement livré avec un en-tête. Selon le thème, vous pouvez avoir certaines options pour modifier des parties particulières de l’en-tête.
Mais c’est assez frustrant pour de nombreux internautes car ils ne peuvent pas le recréer comme ils le souhaitent. Avec le plugin de création de page Elementor, vous pouvez surmonter ce souci. En utilisant ce plugin, vous pouvez créer et concevoir n’importe quel type d’en-tête Web que vous voulez. Vous pouvez le rendre sticky et transparent aussi.
Ici, nous allons vous montrer deux méthodes pour créer des en-têtes transparents sticky avec le plugin de création de page Elementor.
Méthode 1: Créer un en-tête sticky transparent avec Elementor
Vous devez avoir installé à la fois Elementor Pro et sa version Lite pour créer l’en-tête transparent sticky sur votre site web. Si vous les avez déjà sur votre site web, c’est bien. Mais si vous ne les avez pas encore, vous pouvez les télécharger en cliquant sur les liens suivants.
Une fois installés, commencez à suivre les étapes expliquées ci-dessous.
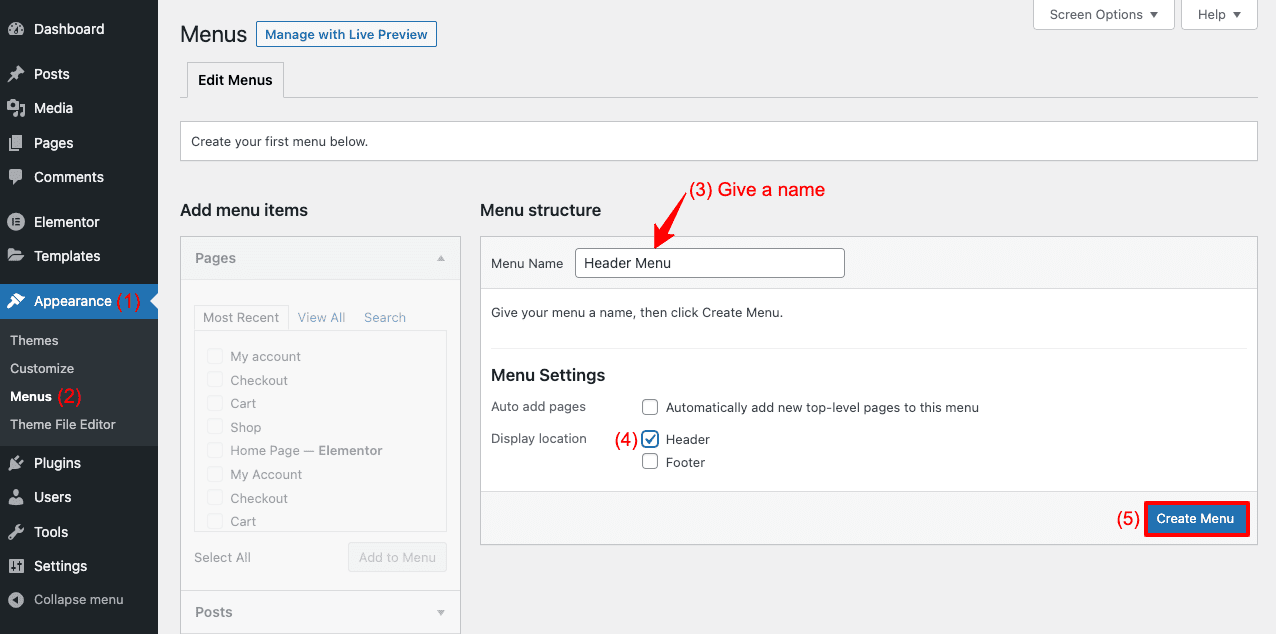
Étape 1: Créez d’abord un menu
Le menu est une partie importante de tout en-tête de siteWeb. Il comprend des liens vers différentes pages Web et des sections importantes d’un site Web. Donc, avant de créer un en-tête, vous devez d’abord créer une liste de menus.
- Accédez à Apparence > menus.
- Donnez un nom au menu.
- Cochez En-tête pour l’emplacement d’affichage.
- Cliquez sur le bouton Créer un menu.

- Cochez les pages, les publications ou les catégories des éléments de menu Ajouter.
- Cliquez sur le bouton Ajouter au menu pour ajouter les éléments cochés de votre liste de menus.
- Cliquez sur le bouton Enregistrer le menu. Votre menu sera prêt!
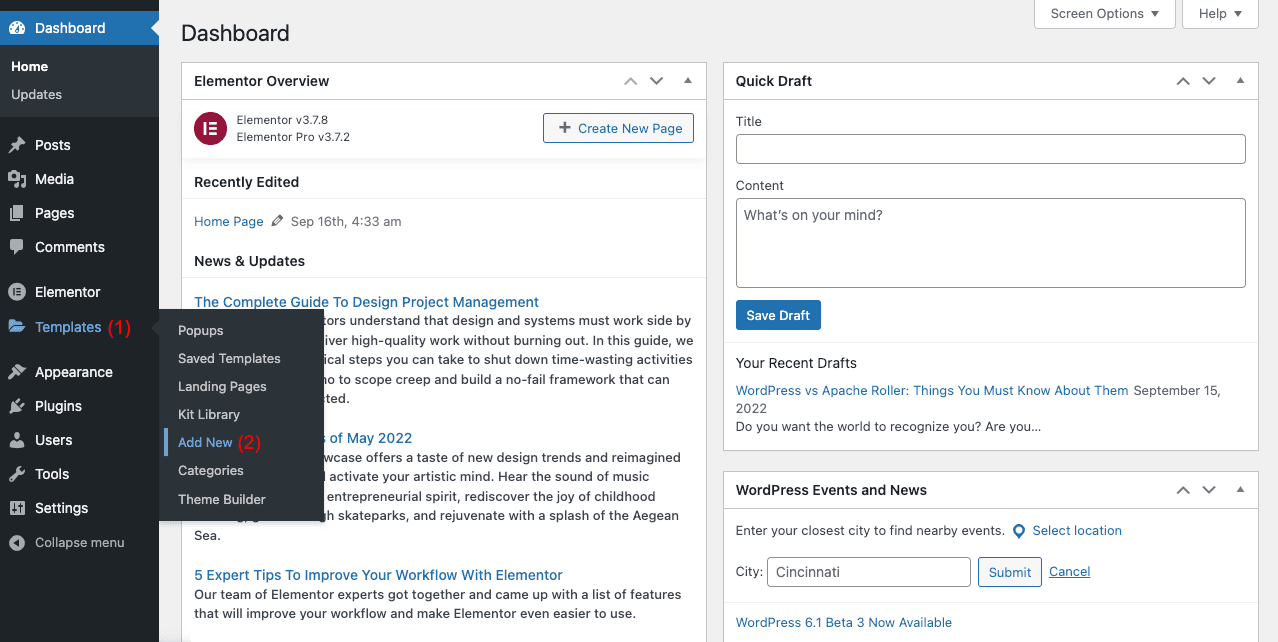
Étape 2: Sélectionnez un modèle d’en-tête dans la bibliothèque de modèles Elementor
Les utilisateurs d’Elementor Pro ont accès à la section Bibliothèque d’Elementor. Vous y trouverez des tonnes de modèles prêts à l’emploi utiles pour concevoir différentes sections de site Web. Vous obtiendrez également une variété de modèles d’en-tête.
- Accédez à Modèles > Ajouter nouveau.

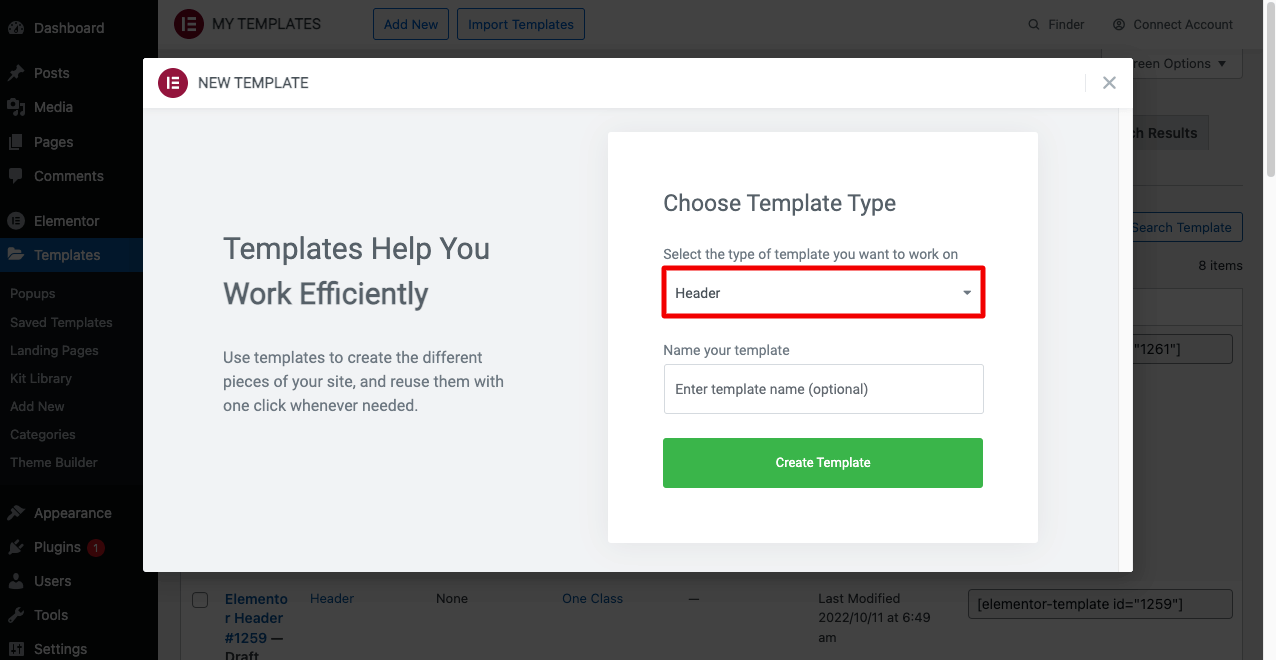
- Vous verrez une fenêtre modale pop-up
- Sélectionnez l’option En-tête dans le type de modèle sur lequel vous souhaitez travailler.
- Cliquez sur le bouton Créer un modèle à la fin

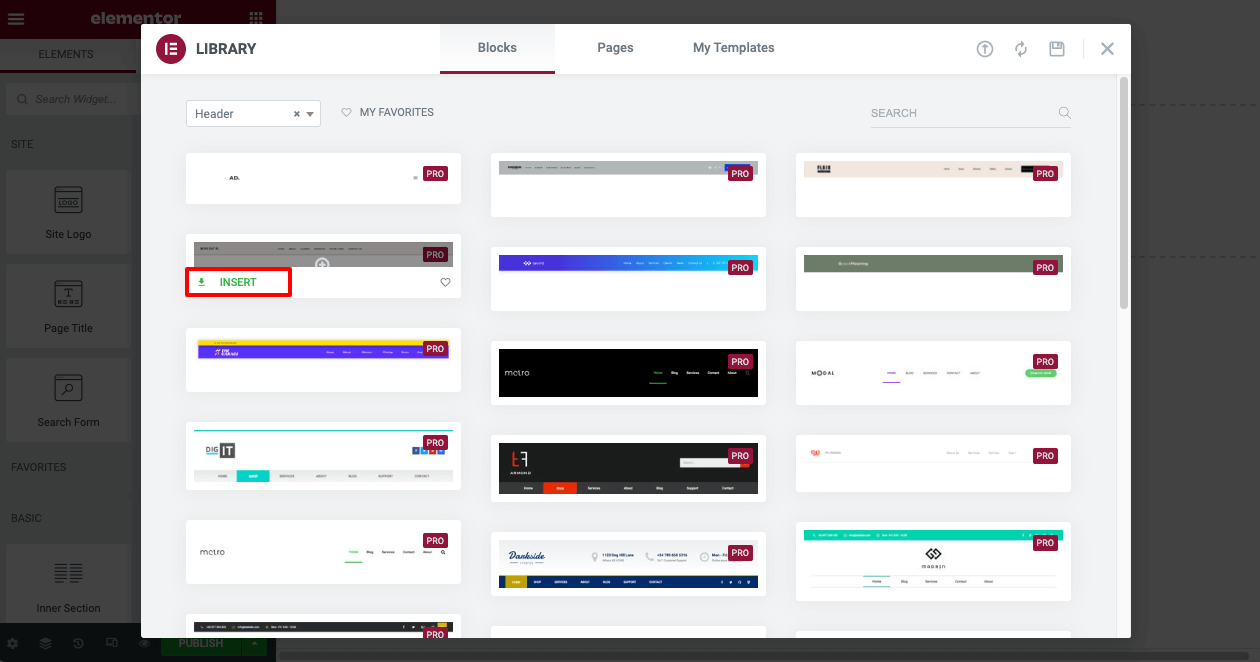
Après avoir sélectionné « Créer un modèle », vous trouverez une autre popup à l’étape suivante. Là, vous verrez une variété de modèles d’en-tête. Explorez-les pour décider celui que vous voulez utiliser.
- Une fois que vous avez choisi un modèle, cliquez sur le bouton INSÉRER situé en dessous.

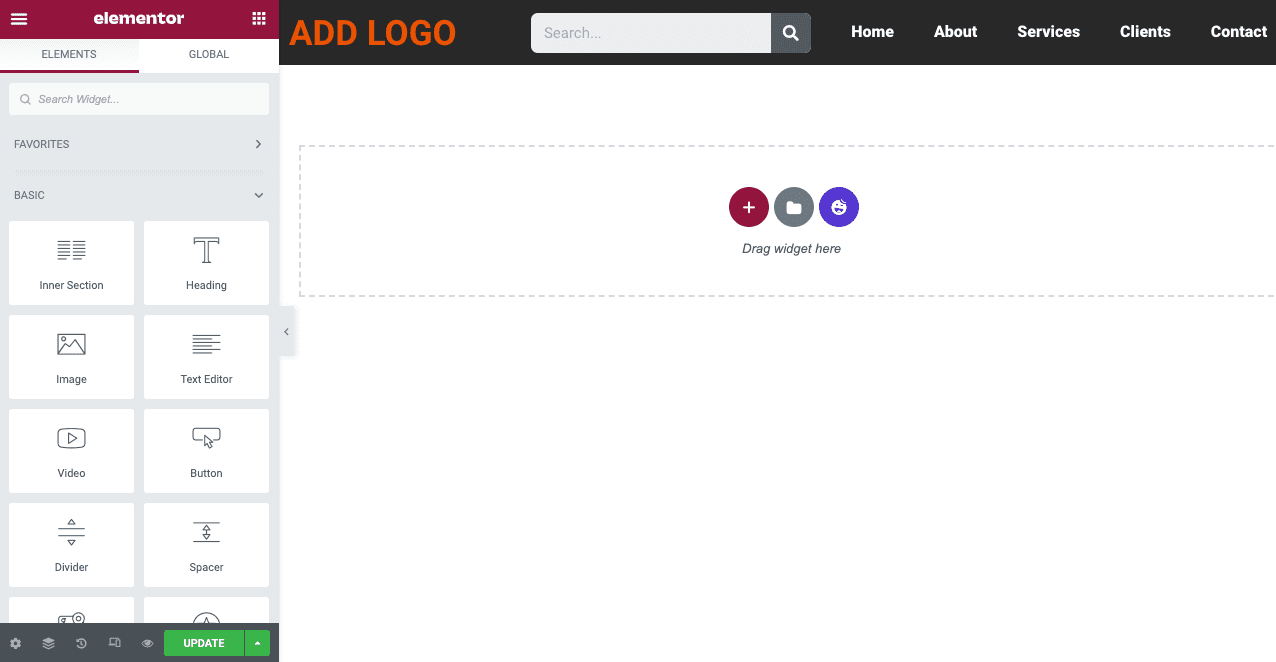
- Vous verrez le modèle d’en-tête s’ouvrir dans l’éditeur d’Elementor.

Étape 3: Définissez la fonction sticky sur votre modèle d’en-tête
La fonction Sticky gardera l’en-tête fixé à l’écran même lorsqu’un internaute fait défiler la page.
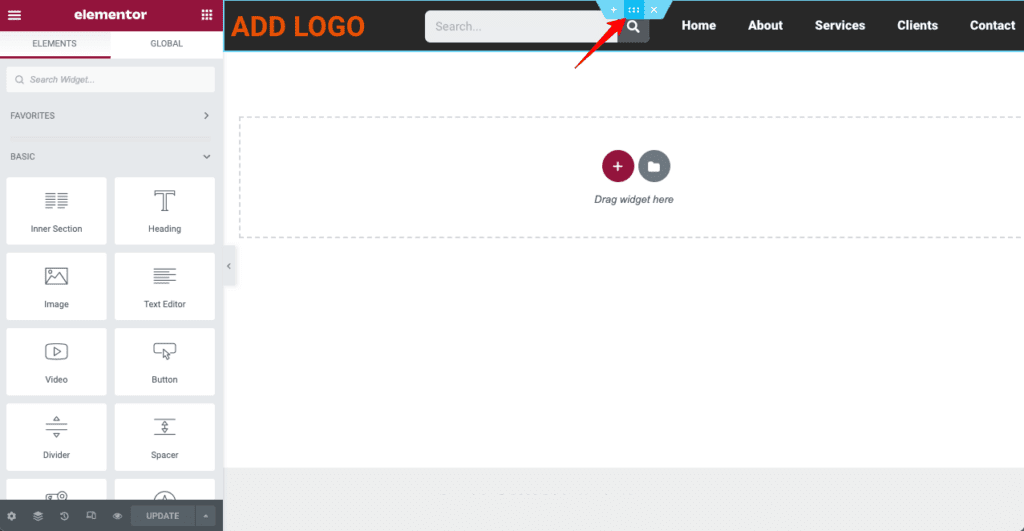
- Pour activer la fonction sticky, cliquez d’abord sur l’icône à six points sur votre modèle d’en-tête.
- Il sélectionnera toute la section d’en-tête.

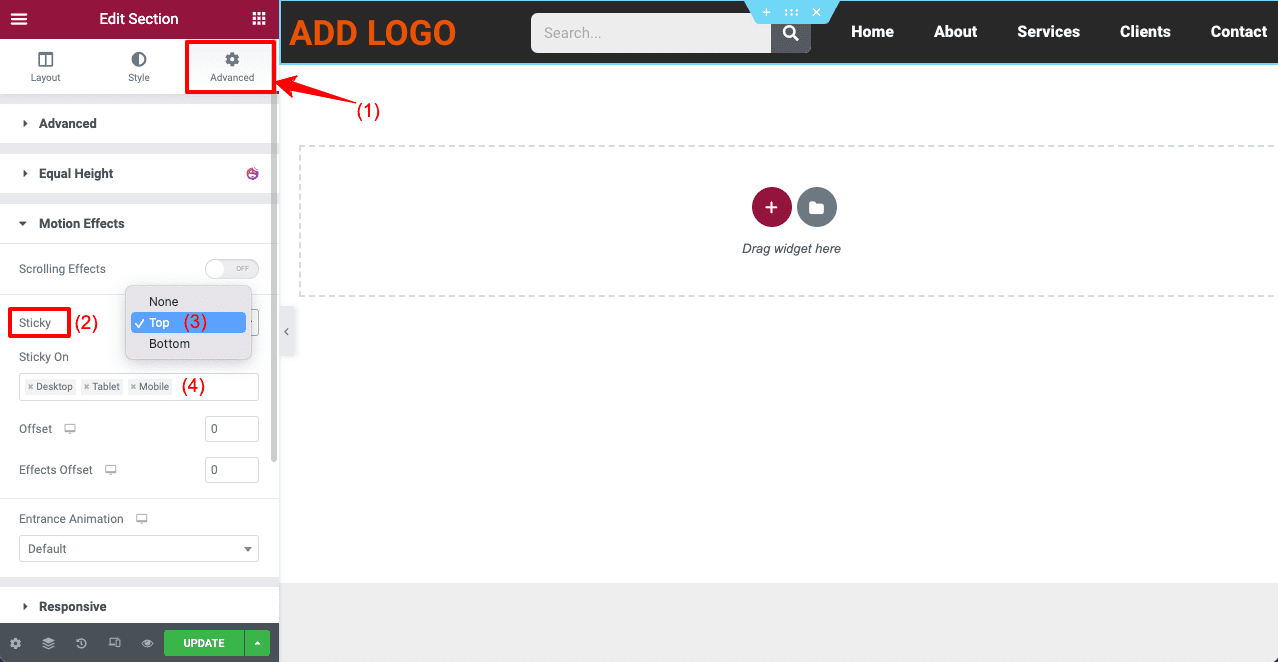
- Accédez à Effets de mouvement dans l’onglet Avancé.
- Dans le menu déroulant Sticky, vous pouvez définir si votre en-tête sera affiché en haut ou en bas.
- Vous pouvez spécifier les périphériques sur lesquels l’en-tête sticky sera affiché à partir de la zone Sticky On,

Cela activera la fonction sticky sur votre en-tête Web.
Étape 4: Rendre l’en-tête Elementor transparent
Sélectionnez toute la section d’en-tête en cliquant sur l’icône à six points comme vous l’avez fait auparavant. Suivez ensuite le guide ci-dessous.
- Accédez à l’onglet Style du panneau Elément.
- Venez à l’option de couleur sous la section Arrière-plan.
- Cliquez sur l’icône de couleur et réduisez son opacité à zéro.
La vidéo ci-dessous explique le processus.
Une fois que votre en-tête est transparent, une partie du texte qu’il contient peut devenir invisible en raison du contraste des couleurs. Par exemple, la vidéo ci-dessus montre que les textes de notre menu ont disparu. Parce que les textes du menu ont été conçus avec une couleur blanche.
Ainsi, le texte ne peut pas créer de contraste avec l’en-tête transparent. Nous devons changer son ton de couleur pour le rendre visible.
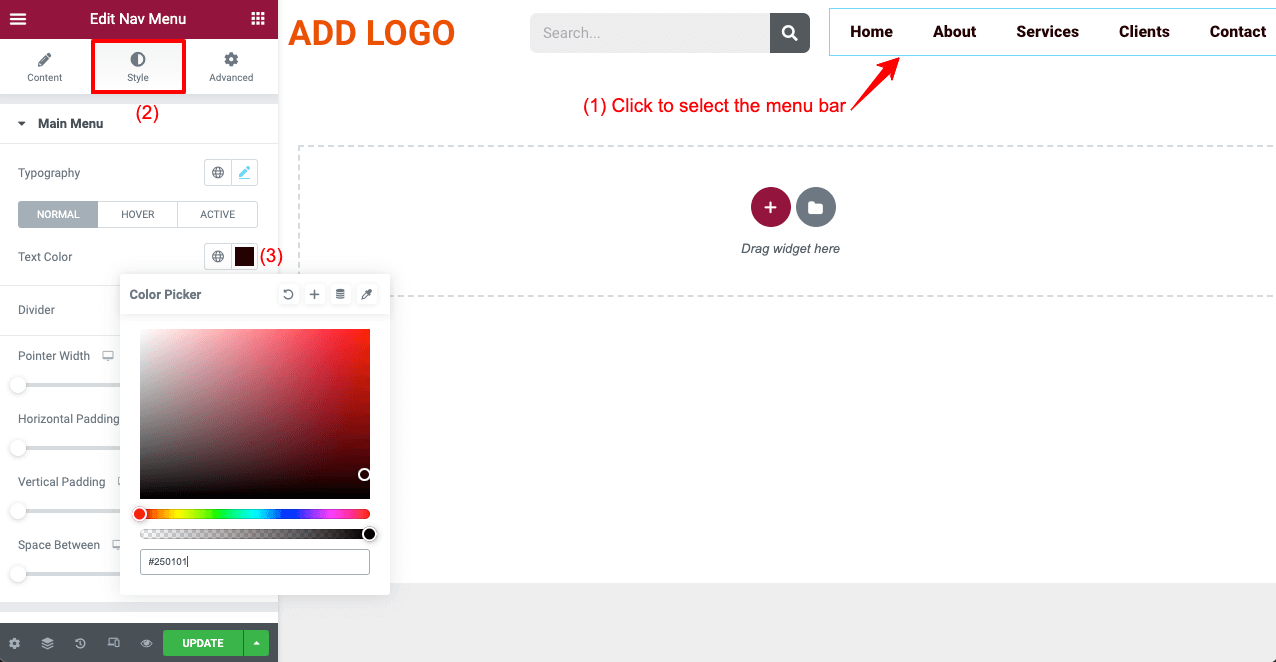
- Cliquez sur la barre de menu pour la sélectionner.
- Accédez à l’option Couleur du texte de l’onglet Style.
- Définissez la couleur souhaitée.
- Cliquez sur le bouton Mettre à jour à la fin.

Étape 5: ouvrir l’en-tête sur une page Web
Une fois que vous avez terminé de créer un en-tête transparent sticky, vous devez vérifier vos pages Web. Si tout fonctionne bien, c’est bien. Parfois, vous devrez peut-être changer la couleur des éléments d’en-tête pour qu’il fonctionne bien avec l’arrière-plan.
Découvrez l’en-tête que nous avons créé sur notre site Web dans la vidéo ci-dessous.
Méthode 2: Créer des en-têtes sticky transparents avec HappyAddons
Si vous êtes un utilisateur d’Elementor Pro et que vous voulez vous y tenir, ce n’est pas grave. Mais si vous cherchez une solution supplémentaire pour rendre votre site Web plus puissant, vous pouvez consulter le plugin HappyAddons. C’est un addon puissant au plugin Elementor, proposant de nombreuses fonctionnalités et widgets exclusifs.
Donc, si vous avez à la fois les plugins Elementor et HappyAddons, vous pouvez faire de la magie sur votre site Web. Maintenant, nous allons vous montrer comment créer un en-tête avec le widget Nav Manu de HappyAddons et le rendre sticky et transparent. Les plugins dont vous avez besoin pour cette partie sont:
- Elementor
- HappyAddons
- HappyAddons Pro
Une fois que vous les avez installés, suivez les étapes expliquées ci-dessous.
Étape 1: Activez le widget Happy Menu
Après avoir installé les plugins ci-dessus, vous devez d’abord activer le widget Happy Menu. Pour ce faire :
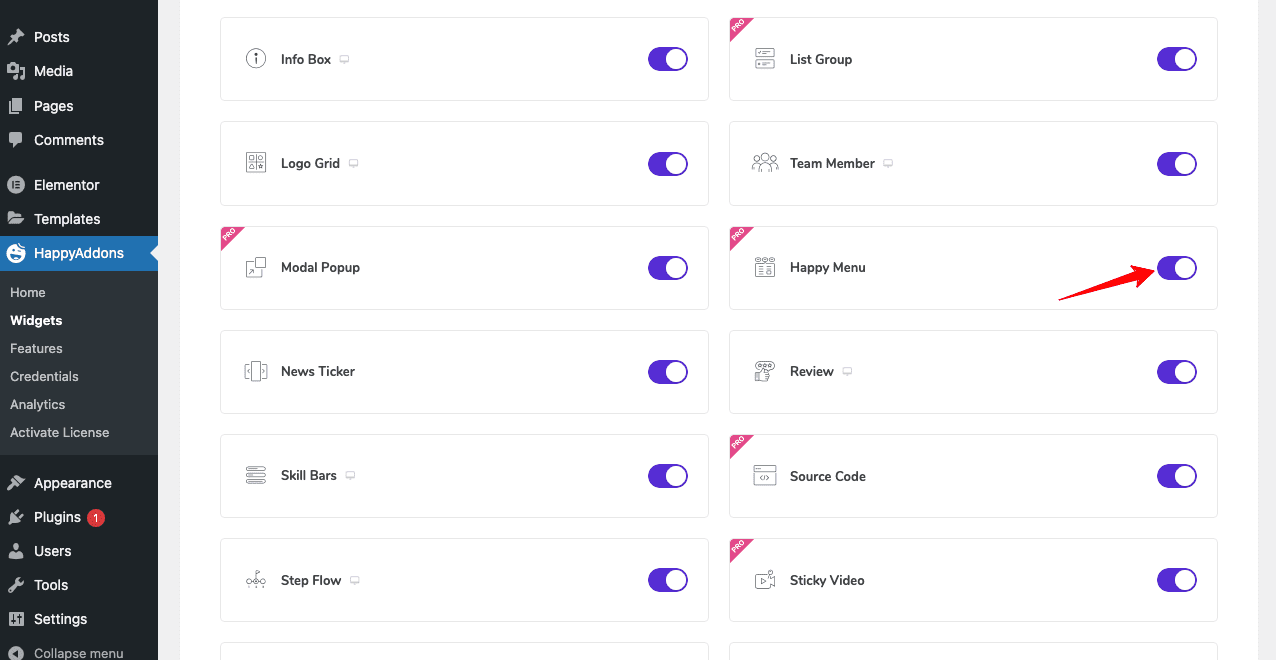
- Accédez à HappyAddons > Widgets.
- Activez le widget Happy Menu.
- Faites défiler vers le haut et cliquez sur Enregistrer les paramètres.
Note: Vous pouvez désactiver les widgets inutilisés à partir d’ici pour rendre votre site Web léger.

Étape 2: Créer un menu
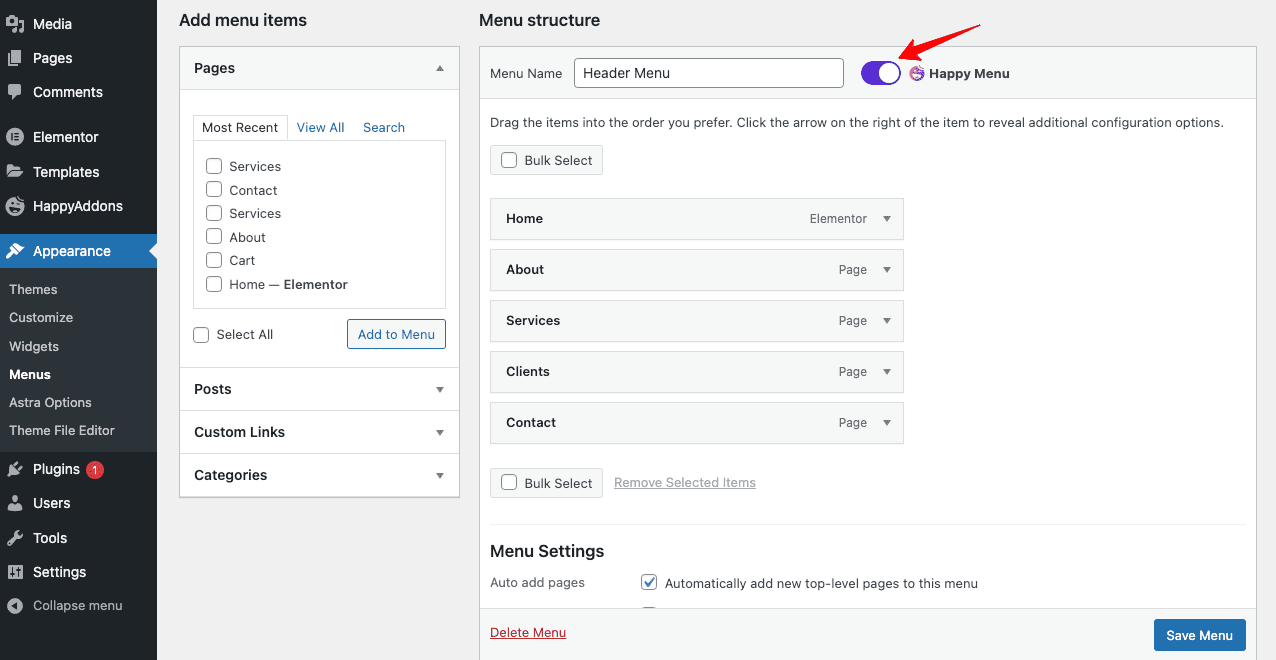
Puisque nous avons créé un menu dans la première méthode, nous n’avons pas besoin d’en créer un nouveau. Il vous suffit d’activer l’icône Happy Menu dans votre section Apparence > Menus. Cliquez sur le bouton Enregistrer le menu à la fin.

Étape 3: Ouvrez votre page Web dans l’éditeur d’Elementor
Ouvrez une nouvelle page Web ou une existante avec Elementor. Il supprimera les textes d’en-tête fournis avec le thème installé et rendra votre page complètement fraîche.
Étape 4: Créer un nouvel en-tête
Vous devez créer une nouvelle section en haut de la page pour créer un nouvel en-tête.
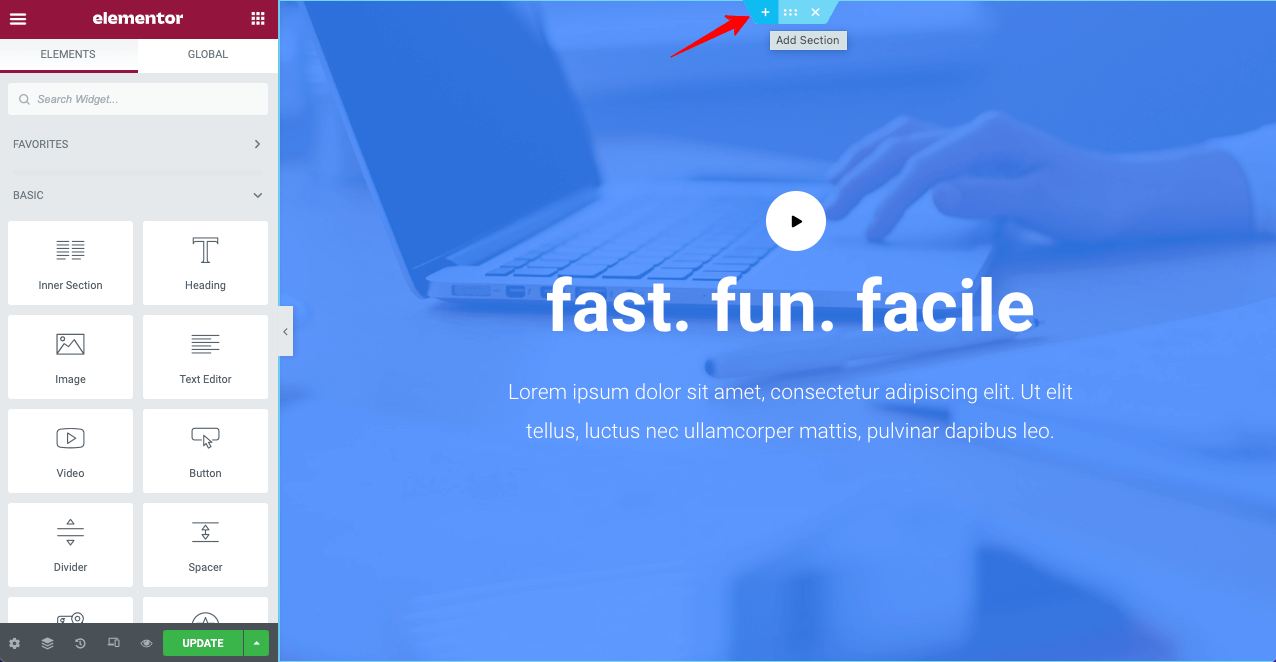
- Cliquez sur l’icône Ajouter une section en haut de votre page.

- Sélectionnez la structure de la mise en page souhaitée.
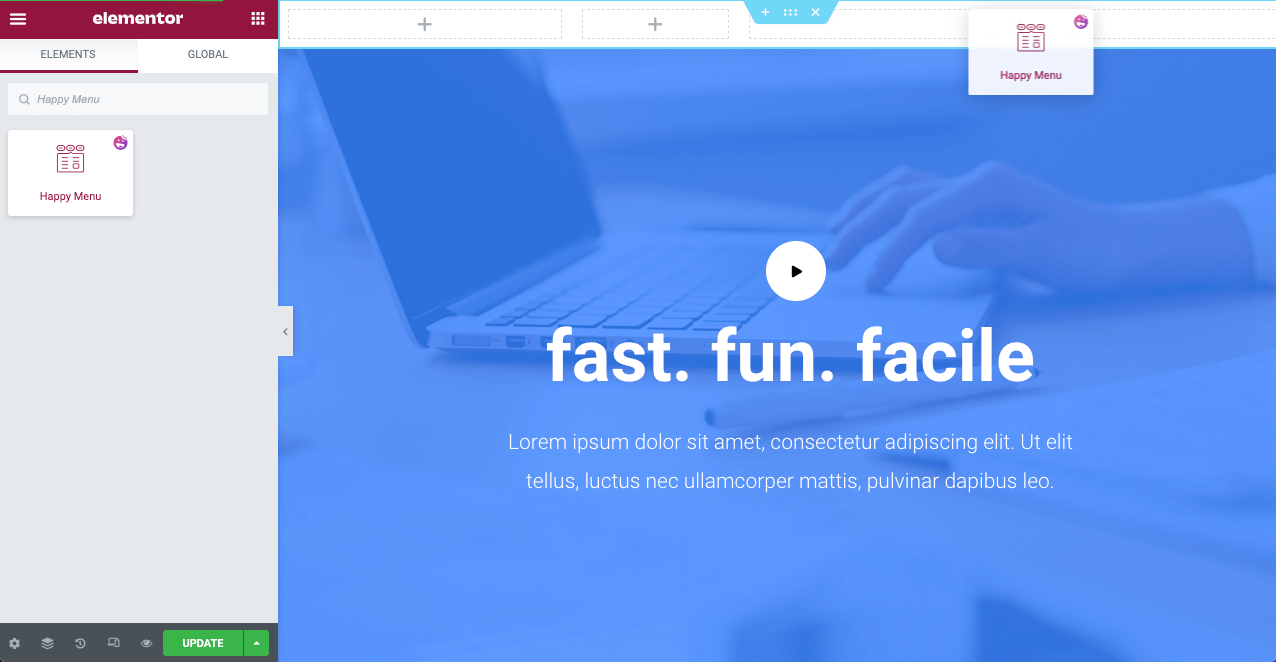
- Faites glisser et déposez le widget Happy Menu dans votre nouvelle section.

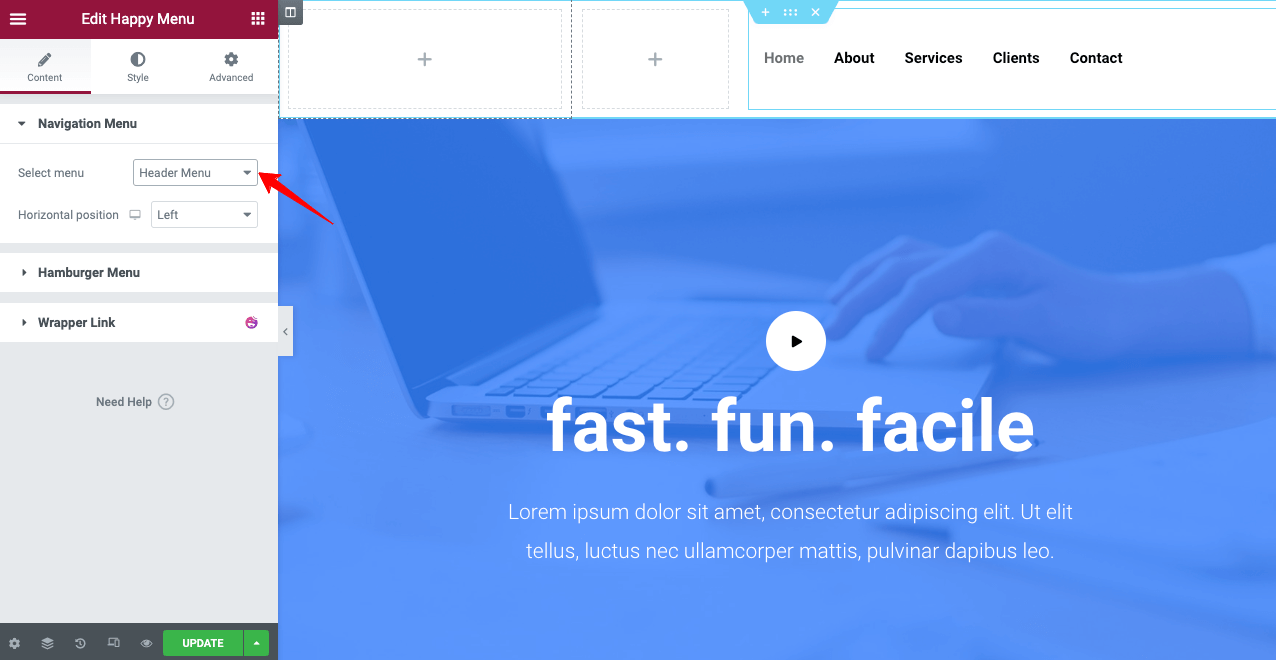
- Accédez à l’onglet Contenu > Menu de Navigation du panneau Elementor.
- Sélectionnez le menu que vous avez créé dans votre backend.

Personnalisez le menu et la barre d’en-tête comme vous le souhaitez.
Étape 5: Rendez votre en-tête sticky
Une bonne chose à propos de l’utilisation de HappyAddons est que vous pouvez ajouter la fonctionnalité sticky à vos éléments d’en-tête (logo, menus, barre de recherche) séparément. Supposons que vous souhaitiez rendre votre barre de menus uniquement sticky .
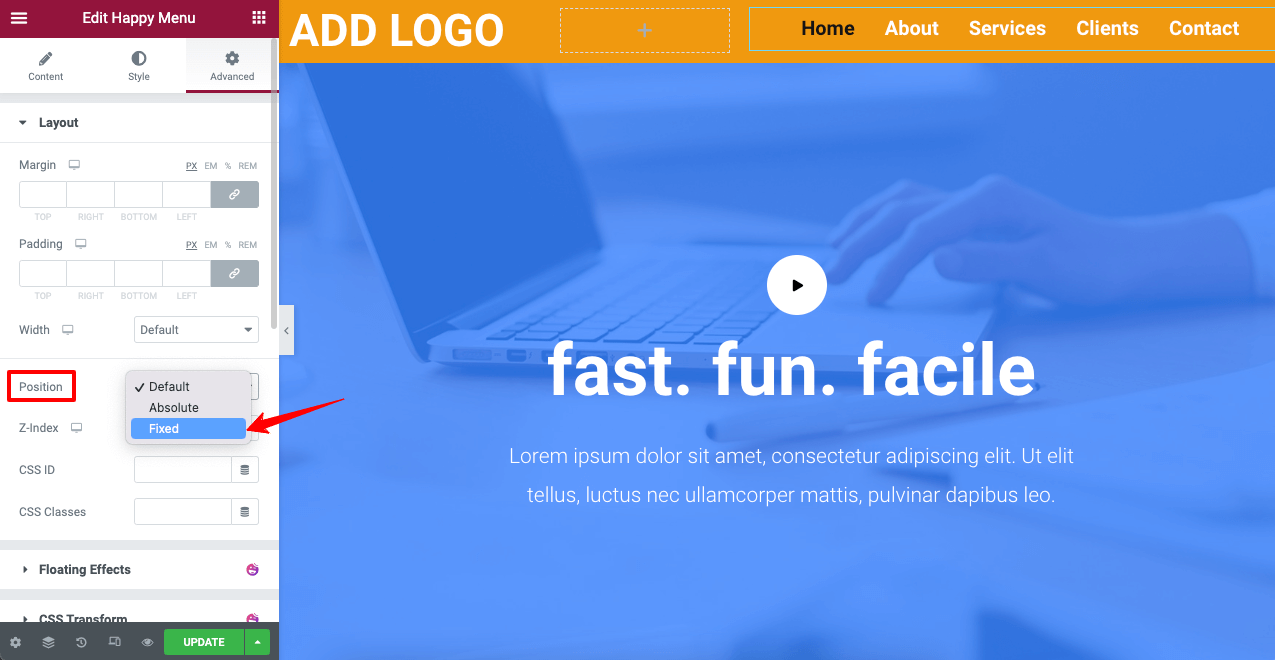
- Cliquez sur la barre de menus.
- Accédez à Advanced > Layout (Mise en page avancée) du panneau Elementor.
- Définissez la position sur Fixe.
Cela rendra votre barre de menu sticky au dessus. Vous pouvez également appliquer la même fonctionnalité à votre logo.

Maintenant, faites défiler votre page pour voir si vos éléments d’en-tête ont vraiment été sticky.
Étape 6: Rendre votre en-tête transparent
Le processus est le même que celui que nous avons expliqué dans la première méthode.
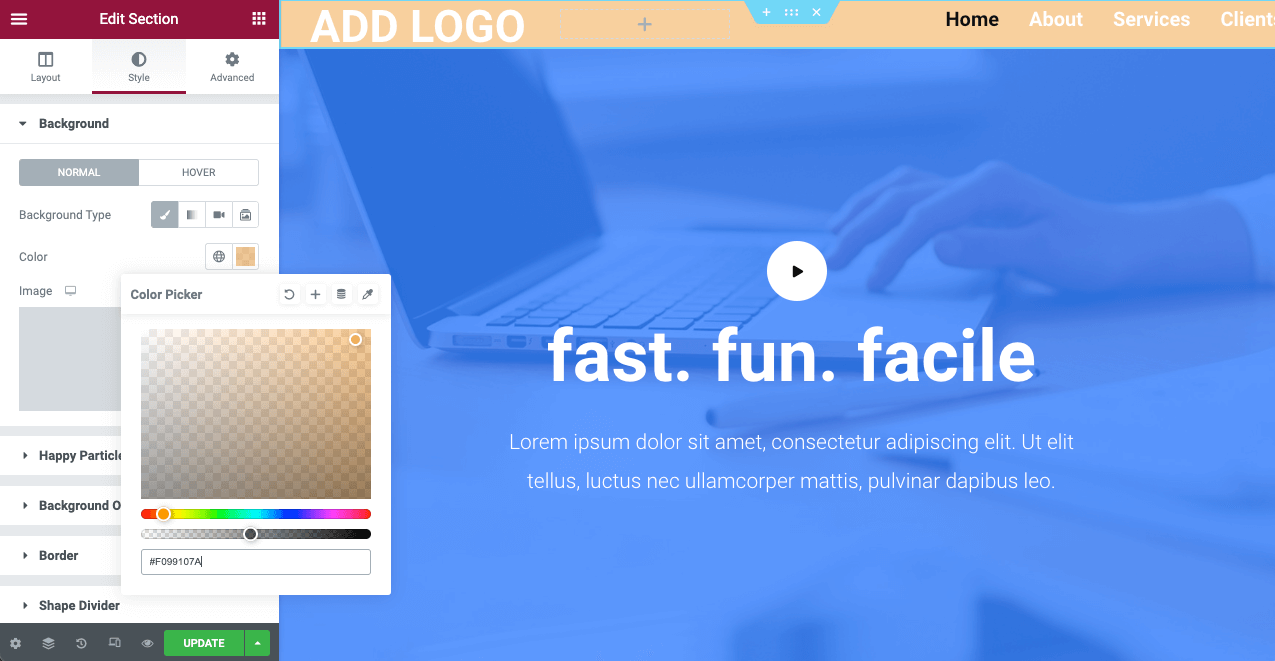
- Sélectionnez la section d’en-tête en cliquant sur l’icône à six points.
- Accédez à Style > Arrière-plan > couleur.
- Réduisez l’opacité des couleurs comme vous le souhaitez.
Cela rendra votre en-tête transparent.

Étape 7: Amenez votre section Hero au-dessus
Si vos textes d’en-tête disparaissent en raison de la transparence de l’arrière-plan, ne vous inquiétez pas. Apportez simplement votre section Hero au-dessus. Cela vous donnera une vue contrastée.
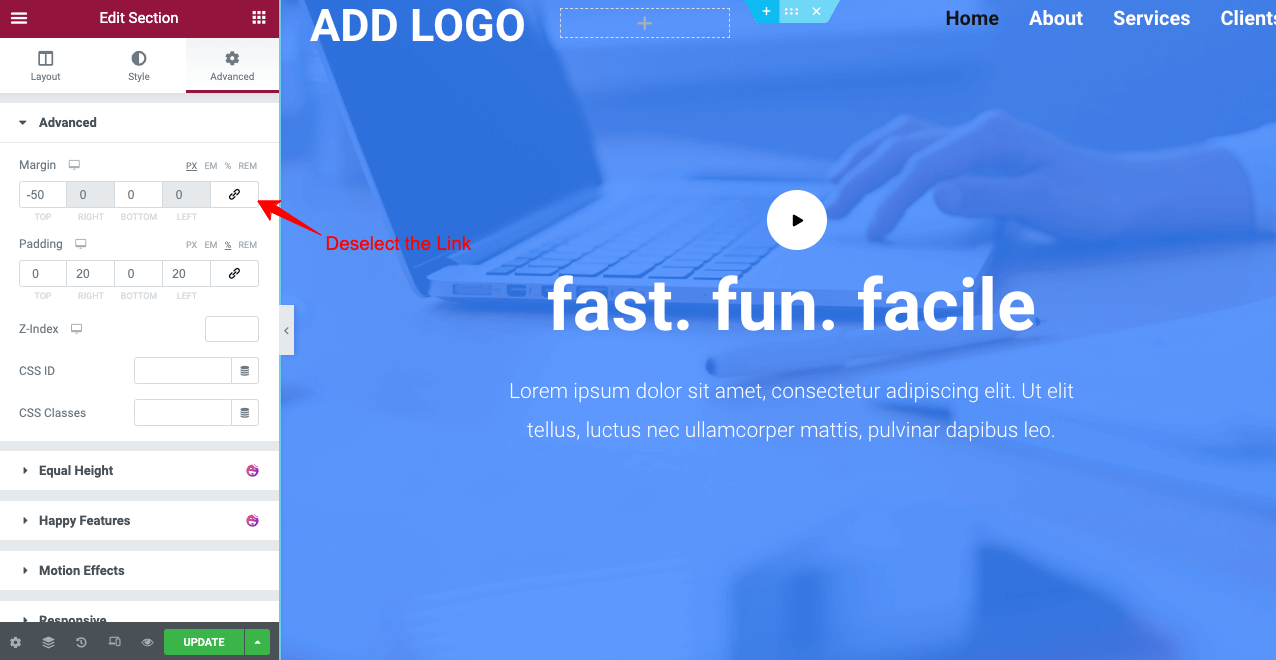
- Sélectionnez la section du Hero en cliquant sur l’icône à six points.
- Accédez à Advanced > Advanced > Margin.
- Désélectionnez le lien en cliquant.
- Placez une valeur moins(-) dans la section Supérieur.
Cela apportera la section Hero au-dessus et créera un contraste entre les textes d’en-tête.

Ainsi, votre en-tête transparent sticky Elementor sera prêt avec l’aide de HappyAddons.
FAQ sur la création d’un en-tête Elementor Sticky Transparent
Ici, nous allons répondre à certaines des questions les plus fréquemment posées concernant l’en-tête transparent sticky d’Elementor que l’on trouve couramment sur le Web.
Existe-t-il un code couleur pour créer un en-tête transparent sticky dans Elementor ?
Vous n’avez pas besoin d’appliquer de code couleur pour créer un en-tête transparent sticky dans Elementor. Réduisez simplement l’opacité des couleurs à zéro. Cependant, si vous avez vraiment besoin d’un code couleur, vous pouvez appliquer le code hexadécimal blanc de #FFFFFF pour cela.
Quels sont les éléments d’un en-tête Web ?
En fonction de l’objectif d’un site Web, les éléments d’en-tête varient généralement. Vous trouverez ci-dessous quelques éléments courants que nous voyons généralement sur les en-têtes Web.
1. Logo, marque ou slogan.
2. Barre de Manu.
3. Coordonnées.
4. Liens vers les réseaux sociaux.
5. Champ de recherche.
6. Champ de connexion au compte .
7. Icône de panier.
8. Notifications.
Comment créer un bon en-tête Web?
Vous pouvez appliquer les conseils suivants pour créer un excellent en-tête de site Web.
1. Incluez un logo accrocheur.
2. Assurez-vous que les liens de navigation ne sont pas rompus.
3. N’utilisez pas de couleurs hurlantes sur les polices et les arrière-plans.
4. Utilisez des polices de texte faciles à lire.
5. Ayez une barre de recherche dessus.
6. Ne bourrez pas l’en-tête d’éléments inutiles.
7. Rendez-le responsive et adapté aux mobiles.
Quelle doit être la taille d’un en-tête ?
Il n’y a pas de règle spécifique pour cela. Certains sites Web de création et de sport sont considérés comme conservant des en-têtes extra-élargis. Et ils obtiennent également des réponses suffisamment bonnes de la part des visiteurs. Cependant, 1024 px est toujours la taille d’en-tête la plus populaire sur le Web.
Ai-je besoin d’Elementor Pro pour créer un en-tête transparent sticky ?
Sans Elementor Pro, vous n’aurez pas accès au constructeur de thèmes, à la bibliothèque de modèles et au widget du menu de navigation. Il ne vous sera pas possible de créer un en-tête. Pourtant, vous pouvez rendre n’importe laquelle de vos sections Web sticky et transparente avec la version Lite. Mais pour créer un en-tête, vous devez avoir accès à la version Pro.
Cependant, si vous avez un addon comme HappyAddons Pro, vous n’aurez pas besoin d’Elementor Pro pour créer des en-têtes transparents sticky. Vous pouvez le faire avec le soutien de l’addon. Nous avons expliqué le processus ci-dessus en détail.
Derniers points à retenir sur l’en-tête transparent sticky d’Elementor
Selon Standford Web Credibility Research, 75% des personnes jugent la crédibilité d’un site Web en fonction de son apparence. Et les visiteurs regardent d’abord l’en-tête juste après avoir atterri sur un site Web. Il devient difficile d’étendre la session des visiteurs sur n’importe quel site Web sans donner un aspect accrocheur à l’en-tête Web.
Les en-têtes transparents sticky peuvent vous aider beaucoup dans ce cas. Nous espérons que cet article a été en mesure de répondre à vos besoins sur la façon de créer des en-têtes transparents sticky avec Elementor. Si vous avez d’autres questions concernant ce sujet, nous vous demandons de nous le faire savoir via la section des commentaires.
Si vous aimez recevoir des articles plus intéressants comme celui-ci, abonnez-vous à nous et suivez nos canaux Facebook et Twitter.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor