Avez-vous envie de protéger un site web WordPress avec un mot de passe ?
Il existe de nombreuses façons d’ajouter une protection par un mot de passe à votre site web, allant de la protection par un mot de passe de l’ensemble de votre site WordPress, à un contenu spécifique, ou même à une partie d’un contenu public.
Certaines de ces solutions nécessitent l’utilisation d’une extension, tandis que d’autres fonctionnent avec les fonctionnalités de base de WordPress ou des configurations que vous pouvez effectuer au niveau serveur.
Dans cet article, nous allons essayer de couvrir autant de méthodes différentes que possible.
Comment protéger par un mot de passe l’ensemble de votre site Web WordPress
Si vous voulez protéger par un mot de passe l’ensemble de votre site web WordPress, vous avez deux options principales :
- Une extension
- Authentification HTTP au niveau du serveur
De ces deux méthodes, la méthode de l’extension est nettement plus conviviale et meilleure pour un site orienté utilisateur, tandis que l’authentification HTTP est une méthode efficace pour protéger par un mot de passe un site de développement ou tout autre type de site non orienté utilisateur.
Comment protéger un site WordPress un par mot de passe à l’aide d’une extension
Pour protéger par un mot de passe l’ensemble de votre site WordPress, nous vous recommandons le plugin WordPress gratuit Password Protected, qui est très bien notée et disponible sur WordPress.org.
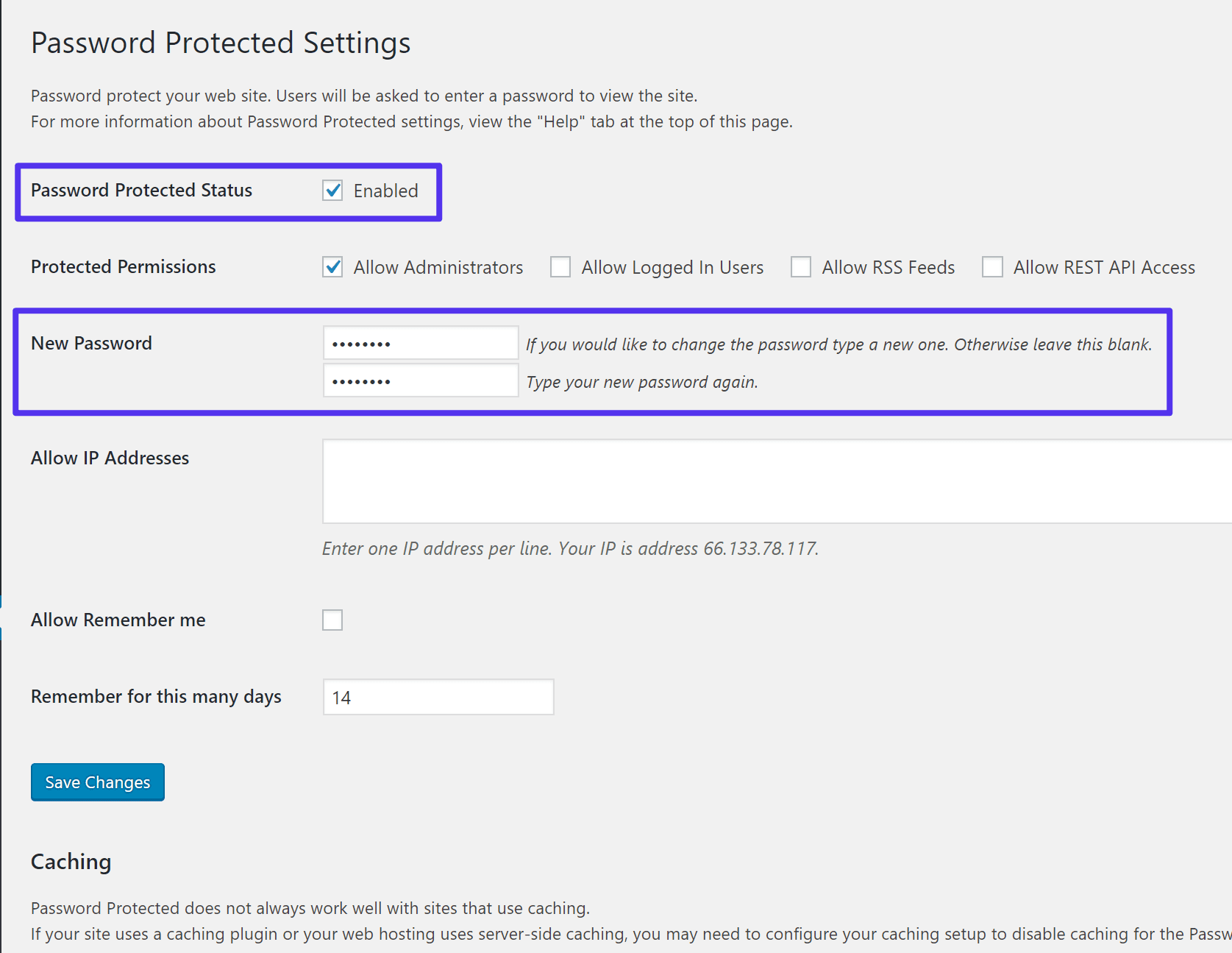
Une fois que vous avez installé et activé l’extension, vous pouvez vous rendre sur Réglages → Password Protected pour configurer les réglages de l’extension.
Cochez la case État protégé par un mot de passe pour activer la protection par un mot de passe et saisissez le mot de passe souhaité dans la case Nouveau mot de passe.
Une autre bonne chose à propos de l’extension est qu’elle vous donne aussi l’option de liste blanche pour certains types d’utilisateurs/requêtes, aussi bien que pour des adresses IP. Vous pouvez les configurer si vous le souhaitez :

Une fois que vous l’activez, toute personne qui tente de visiter votre site web devra saisir un mot de passe dans une version réduite de la page de connexion WordPress :

Si vous souhaitez changer le logo générique de WordPress sur la page de connexion, vous pouvez utiliser le plugin WordPress gratuit Login Logo.
Comment protéger un site web WordPress par mot de passe avec l’authentification HTTP
Avec l’authentification HTTP de base (alias protection htpasswd), vous pouvez ajouter une couche supplémentaire de protection par mot de passe avant même que les gens puissent charger votre site web, c’est pourquoi c’une excellente option pour les tests ou des sites web de développement.
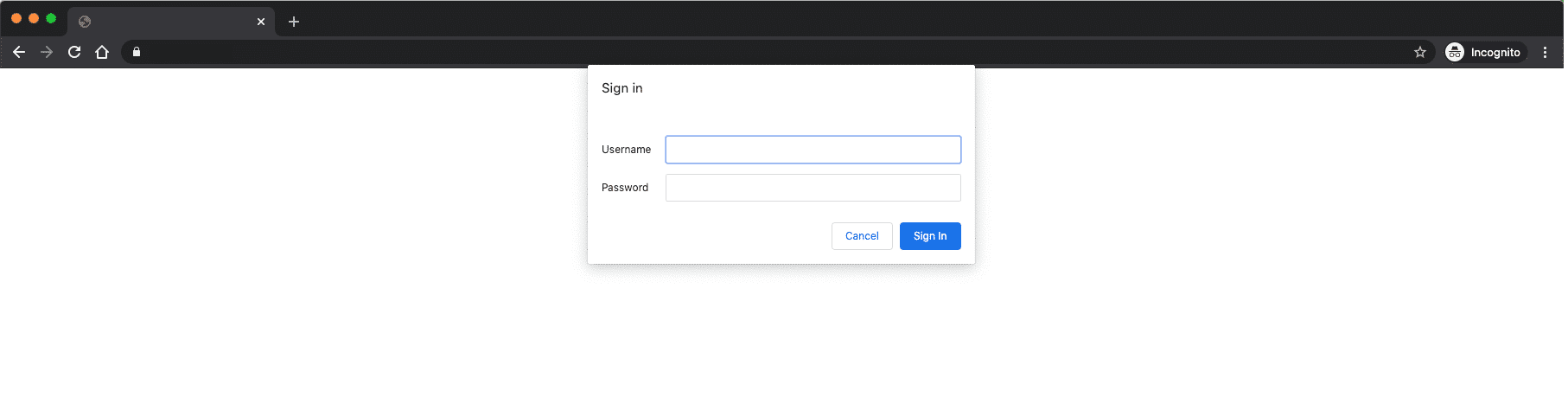
Une fois activé, votre site WordPress nécessitera une authentification pour y accéder. Vous pouvez modifier les informations d’identification à tout moment ou les désactiver lorsque vous n’en avez plus besoin.

Comment protéger un répertoire par un mot de passe
Besoin de protéger par un mot de passe un répertoire sur votre site web? Vous avez peut-être un dossier qui se trouve en dehors de votre installation WordPress et auquel vous ne voulez pas que le public ait accès.
Vous pouvez le faire avec la protection .htpasswd, vous n’aurez qu’à mettre à jour les répertoires en conséquence.
Apache
Pour le configurer manuellement, vous devrez d’abord créer un fichier .htpasswd. Vous pouvez utiliser cet outil générateur pratique. Téléversez ensuite le fichier dans un répertoire que vous voulez protéger.
www/user/public/protecteddirectory
Créez ensuite un fichier .htaccess avec le code suivant et téléversez-le dans le chemin du répertoire que vous voulez protéger. Assurez-vous de mettre à jour le chemin du répertoire et le nom d’utilisateur.
AuthType Basic AuthName "restricted area" AuthUserFile /www/user/public/protecteddirectory.htpasswd require valid-user
Nginx
Si vous exécutez Nginx, vous pouvez également restreindre l’accès avec l’authentification HTTP de base.
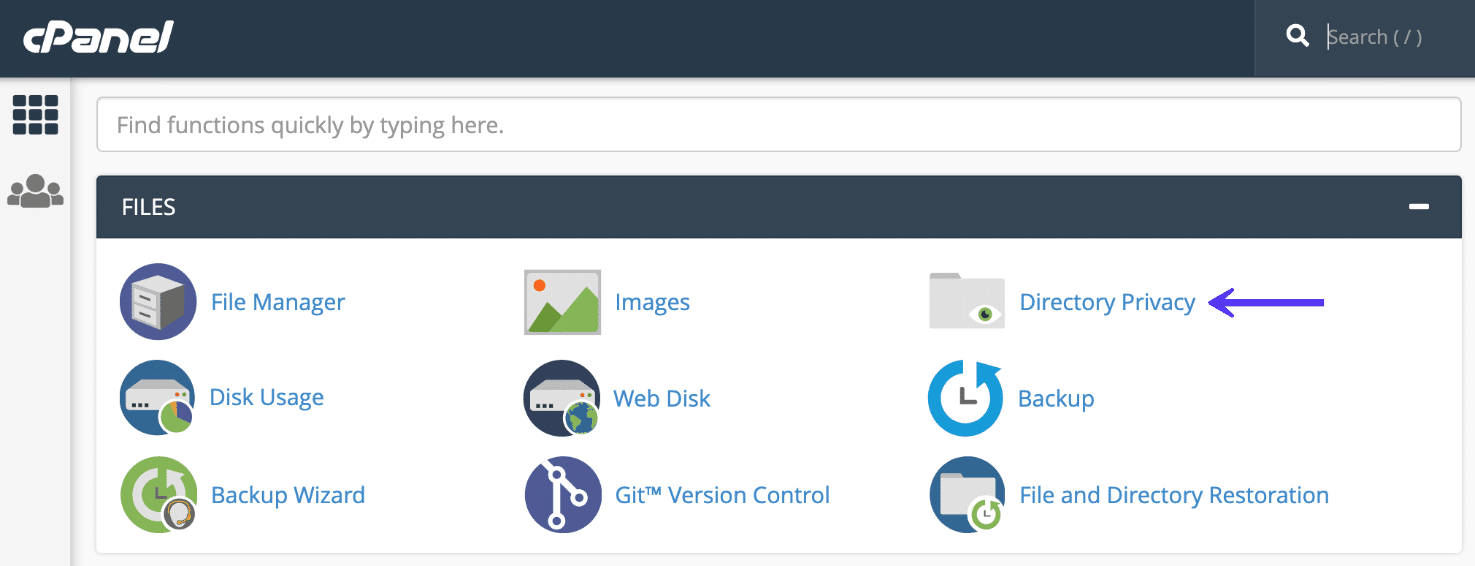
Si vous êtes hébergé chez un fournisseur disposant de cPanel, vous pouvez configurer un répertoire protégé par un mot de passe avec l’outil « Directory Privacy », situé dans la section « Files ».

Comment protéger par un mot de passe un article, une page et des produits WooCommerce
Si vous souhaitez protéger par un mot de passe un seul article, une seule page, ou un produit WooCommerce, WordPress inclut en fait une fonction intégrée pour vous aider à le configurer via son réglage Visibilité.
Vous trouverez le réglage de Visibilité dans l’éditeur WordPress, de sorte que vous puissiez l’utiliser pour tous les types de contenu que nous avons mentionnés ci-dessus, ainsi que pour tout autre type de publication personnalisé que vous pourriez utiliser sur votre site web.
Pour commencer :
- Ouvrez l’éditeur WordPress pour l’élément de contenu auquel vous souhaitez ajouter la protection par un mot de passe.
- Trouvez l’option Visibilité dans la barre latérale de droite.
- Cliquez dessus.
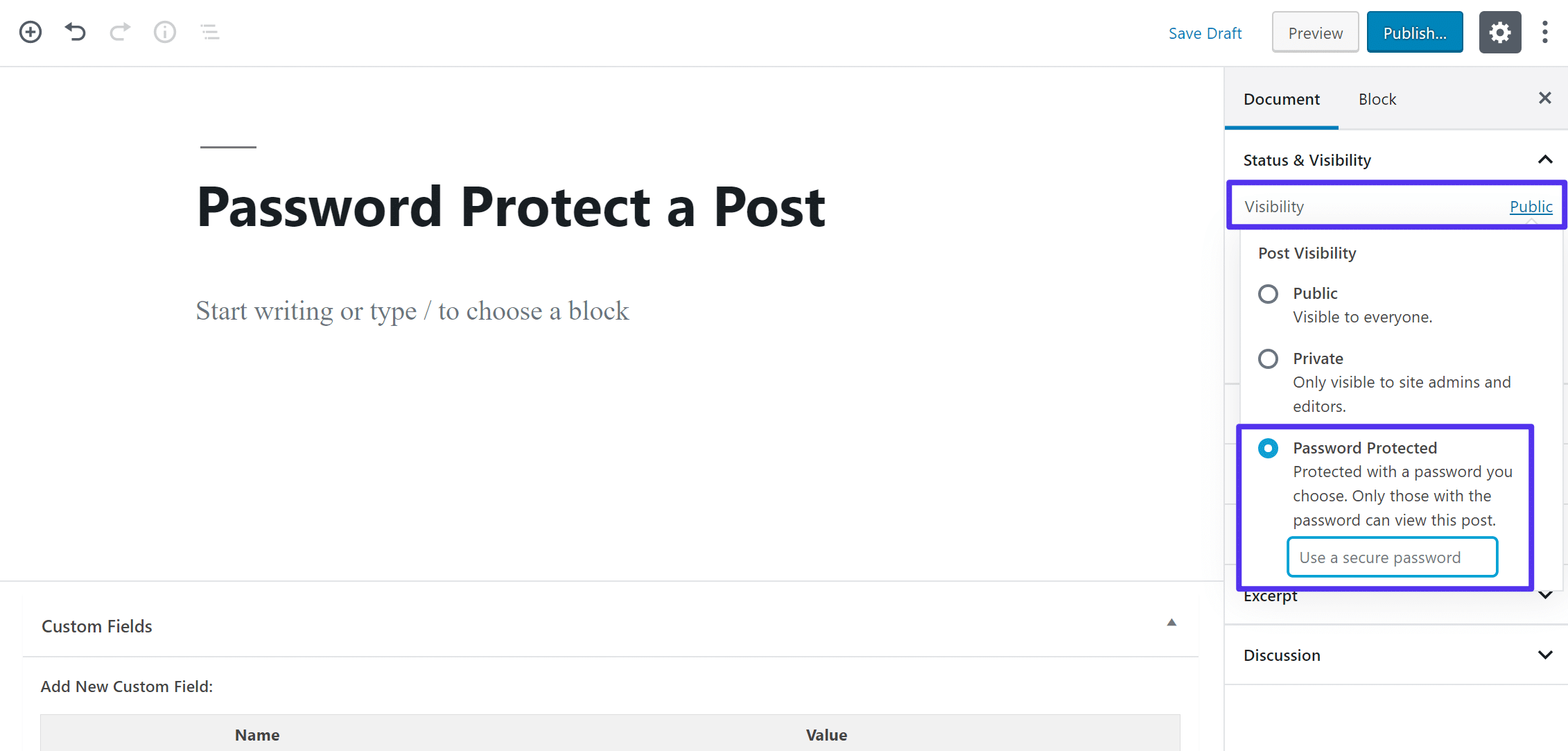
- Sélectionnez Protégé par un mot de passe et saisissez le mot de passe que vous voulez utiliser pour déverrouiller l’article.
Voici à quoi cela ressemble dans le nouvel éditeur de blocs WordPress :

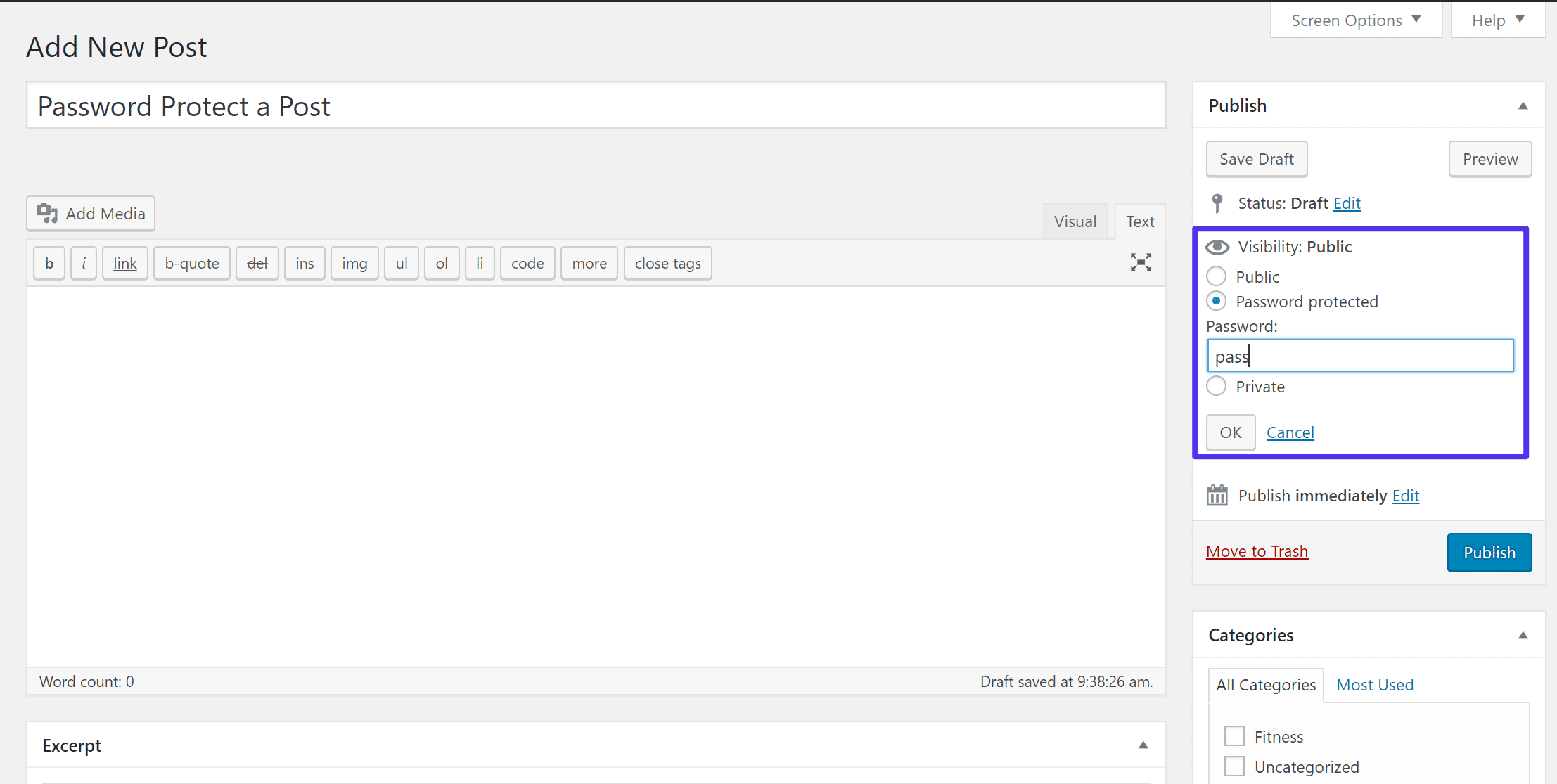
Et voici à quoi cela ressemble dans l’ancien éditeur WordPress classique :

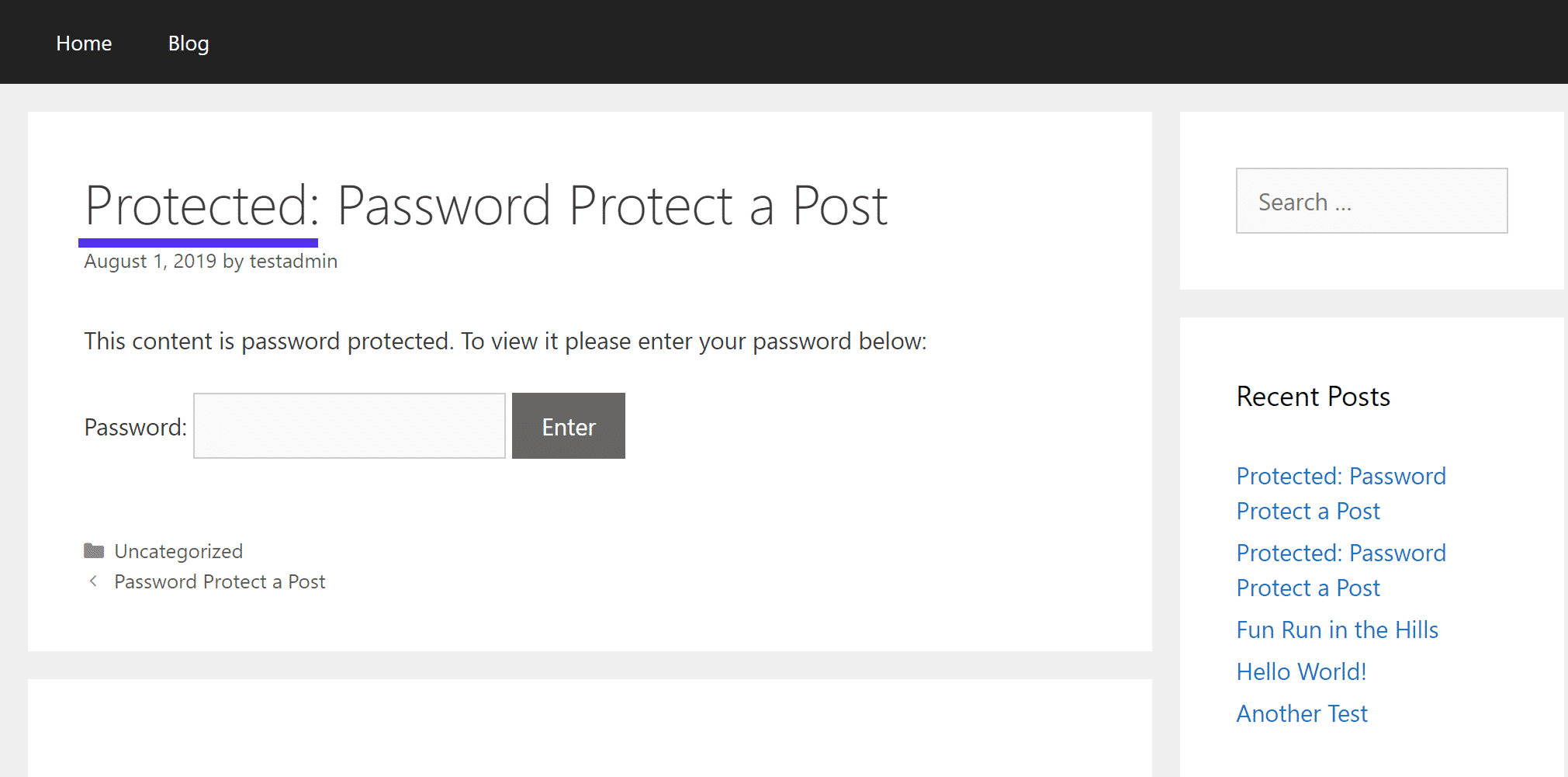
Une fois que vous publiez ou mettez à jour le contenu, les visiteurs seront invités à saisir le mot de passe avant de pouvoir voir l’article. De plus, WordPress affichera « Protégé » avant le titre de l’article :

Une astuce intéressante de cette méthode est que vous pouvez laisser les gens déverrouiller plusieurs articles en saisissant le mot de passe une seule fois. Pour cela, il vous suffit de réutiliser le même mot de passe sur plusieurs articles. Facile, n’est-ce pas ?
Une fois qu’un visiteur saisi le mot de passe une fois, cela déverrouillera automatiquement tous les éléments de contenu qui utilisent ce même mot de passe. Si un autre contenu utilise un mot de passe différent, les visiteurs devront quand même saisir ce mot de passe unique.
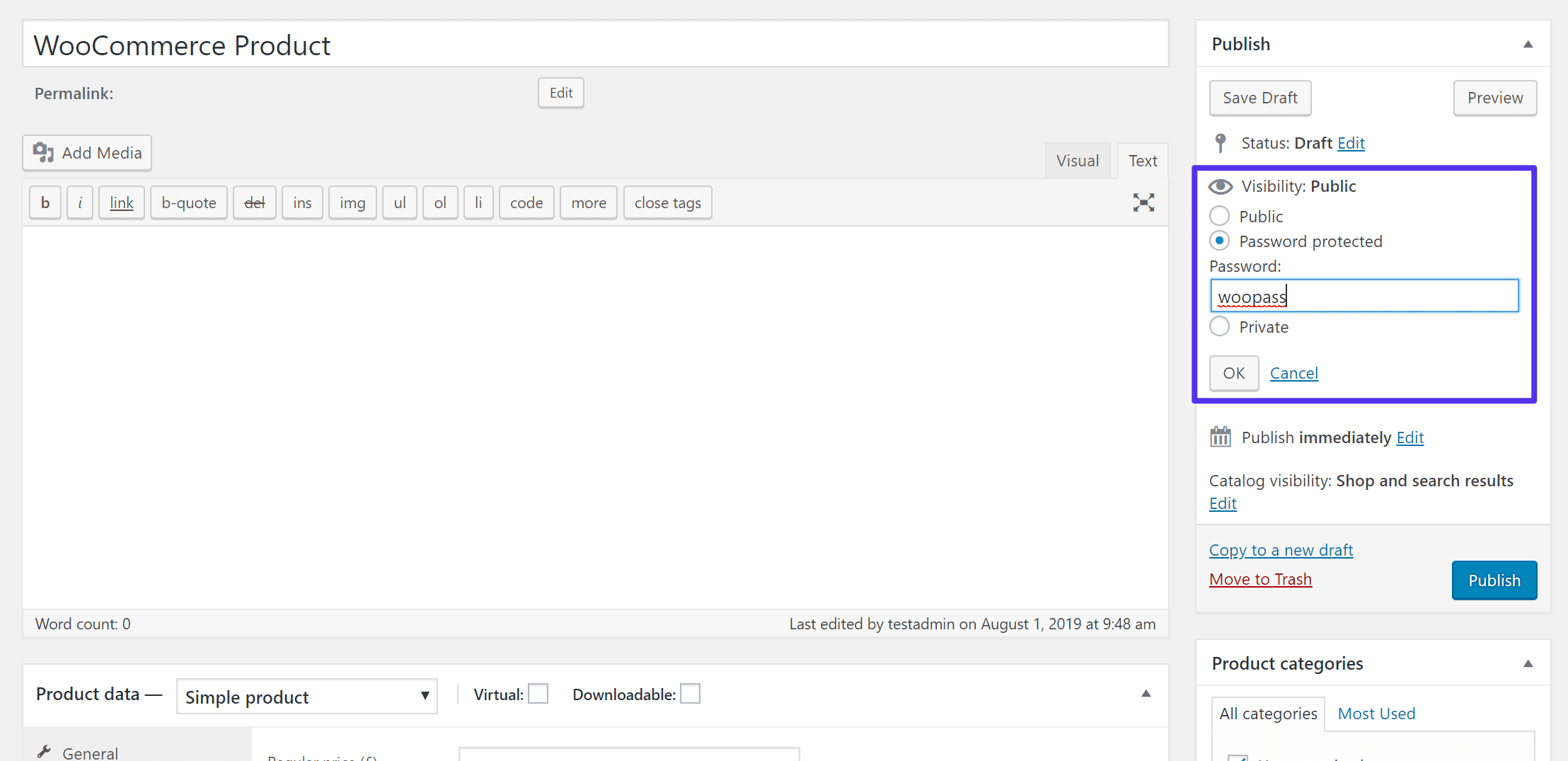
Enfin, pour vous donner une idée de la façon dont ce type de protection par mot de passe peut fonctionner pour un contenu différent, voici comment cela fonctionne avec un produit WooCommerce. Vous pouvez voir que les contrôles de visibilité apparaissent au même endroit :

Comment protéger par un mot de passe une catégorie d’articles WordPress
Comme alternative à la protection par mot de passe d’éléments individuels de contenu, vous pouvez également protéger par un mot de passe des catégories entières.
L’avantage de cette approche est qu’elle vous permet d’ajouter plus facilement une protection par mot de passe à plusieurs éléments de contenu, et elle est également plus simple pour vos visiteurs car ils n’ont besoin de saisir le mot de passe qu’une seule fois pour déverrouiller tout le contenu dans cette catégorie.
Pour configurer cette fonctionnalité, vous aurez cependant besoin de l’aide d’un plugin WordPress. Nous recommandons deux options :
- Password Protected Categories, une extension payante de Barn2 Media.
- Access Category Password, une extension gratuite sur WordPress.org
Comment utiliser Password Protected Categories
Password Protected Categories fonctionne en ajoutant à vos catégories la même fonction « Protégé par mot de passe » que celle que vous avez vue dans la section ci-dessus.
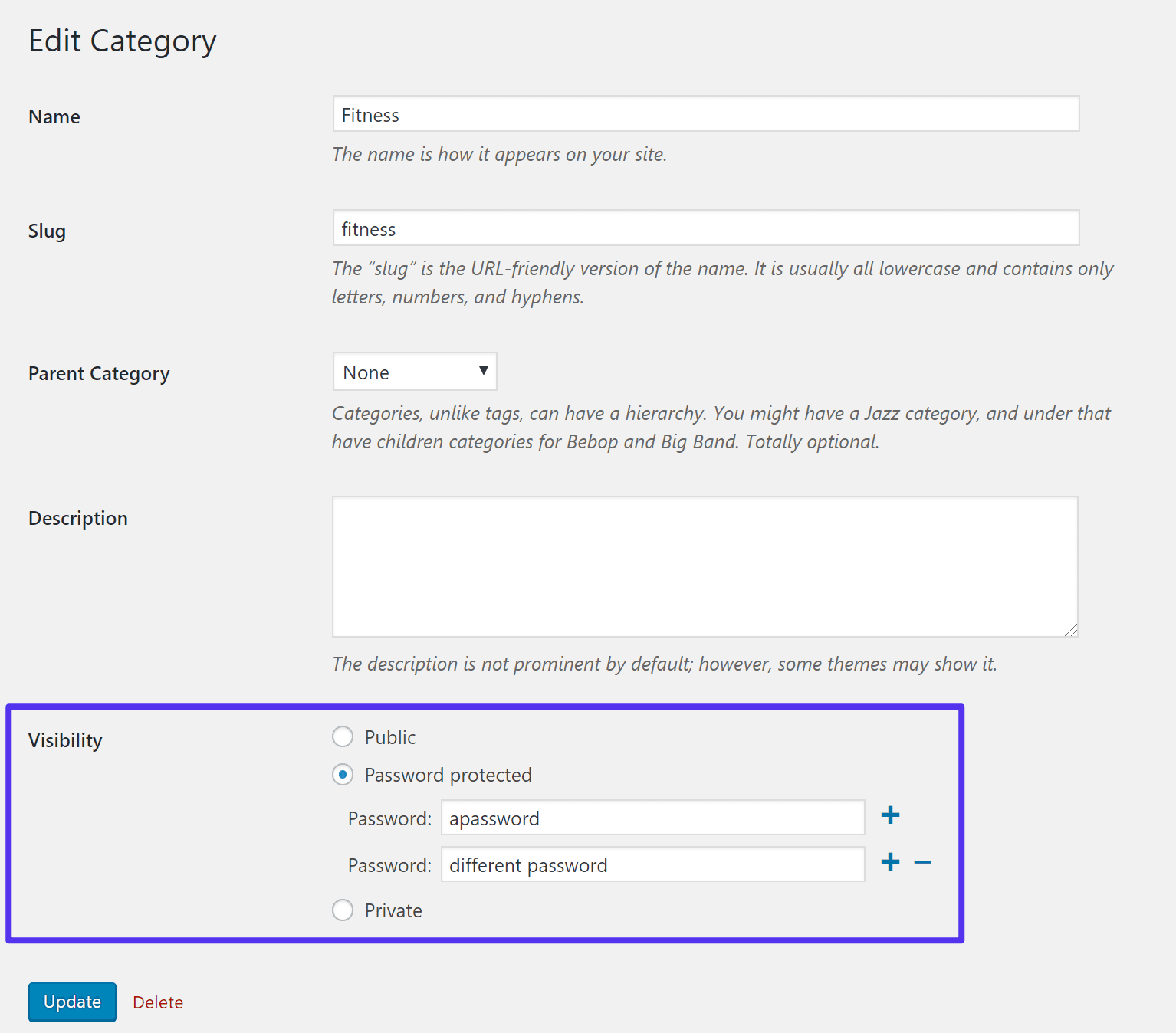
Une fois que vous avez installé et activé l’extension, vous pouvez aller dans Articles → Catégories et modifier la catégorie à laquelle vous voulez ajouter un mot de passe. Au bas de l’écran, vous verrez la même boîte de visibilité que celle que vous avez utilisé pour protéger par un mot de passe des éléments de contenu individuels.
Choisissez Protégé par un mot de passe et saisissez le mot de passe souhaité.
Une bonne chose est que l’extension vous permet d’ajouter plusieurs mots de passe, chacun d’eux déverrouillant la catégorie. Cela vous permet de donner à chaque personne/groupe un mot de passe unique, ce qui facilite la suppression de l’accès à l’avenir si nécessaire :

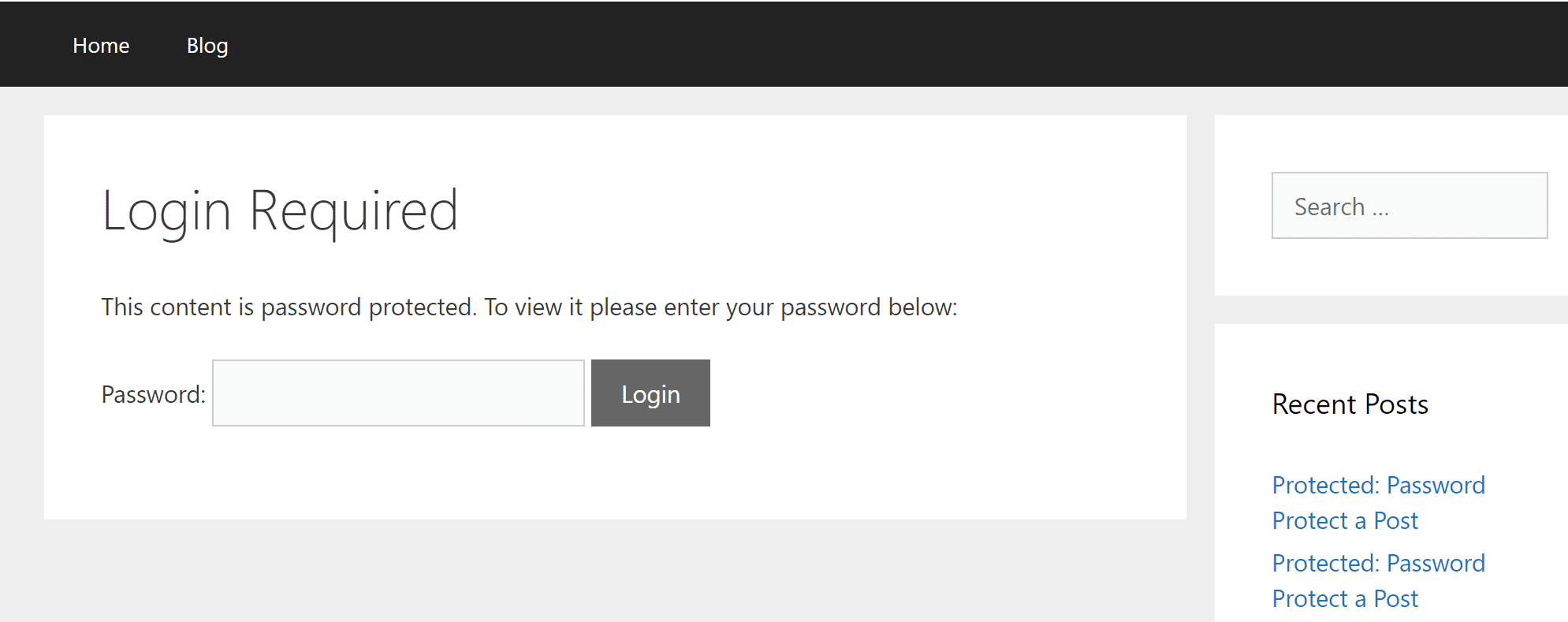
Une fois vos modifications enregistrées, les visiteurs seront invités à saisir un mot de passe chaque fois qu’ils tenteront d’accéder à un article dans une catégorie protégée par un mot de passe :

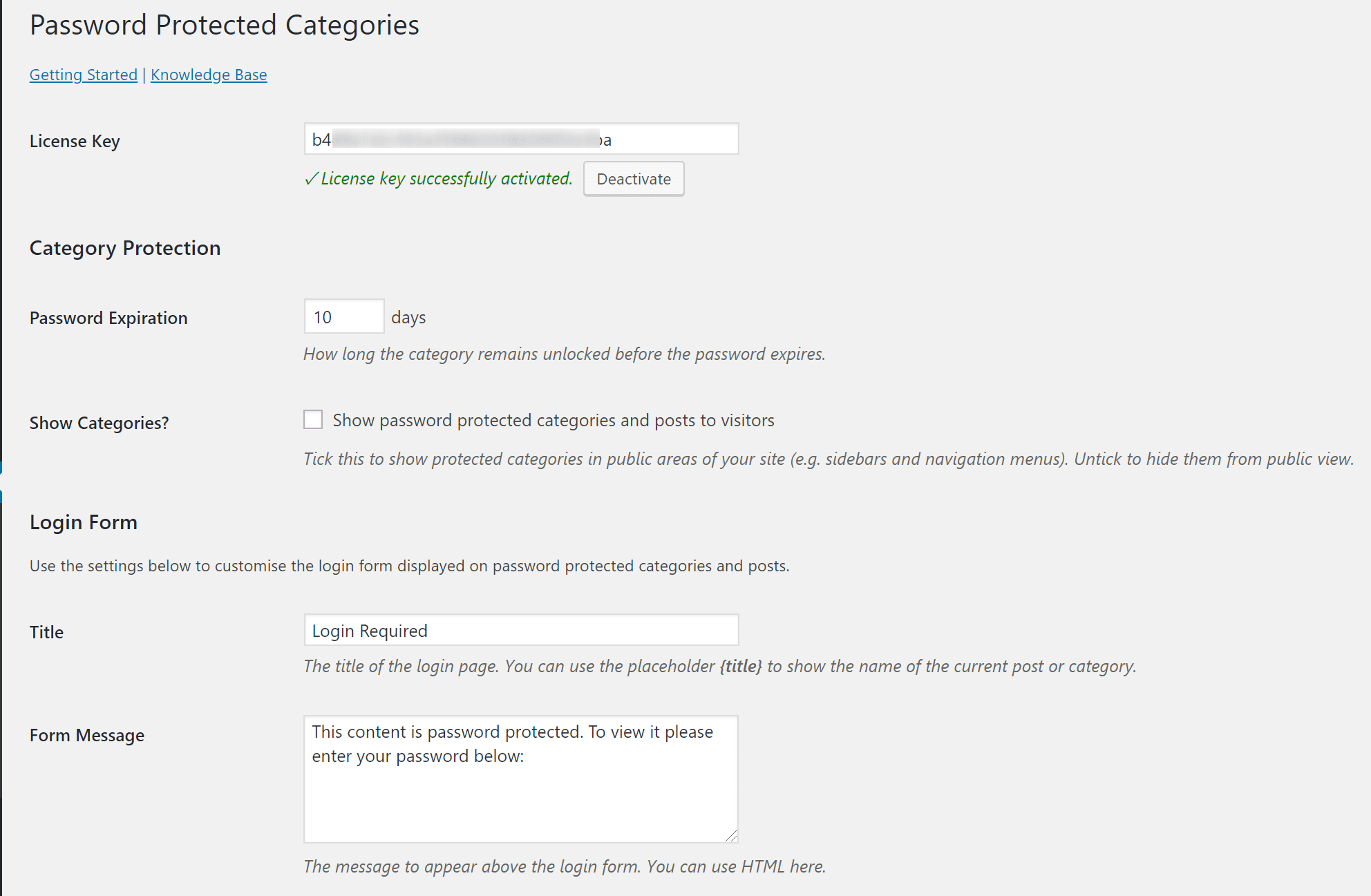
En allant sur Réglages → Catégories protégées, vous pouvez également accéder à des réglages supplémentaires qui vous permettent de contrôler la fonctionnalité de l’extension. Vous pouvez :
- Définir une date d’expiration pour le mot de passe (par exemple, combien de temps le contenu sera déverrouillé avant que les visiteurs n’aient besoin de saisir à nouveau le mot de passe).
- Choisir d’afficher ou non le contenu des catégories protégées dans les zones publiques de votre site web, ou de le masquer complètement jusqu’à ce que quelqu’un saisisse le mot de passe.
- Personnalise le formulaire de connexion que vous avez vu ci-dessus.

Si vous gérez une boutique WooCommerce, le même développeur dispose également d’une extension similaire conçue pour fonctionner avec WooCommerce appelée WooCommerce Protected Categories.
Comment utiliser Access Category Password
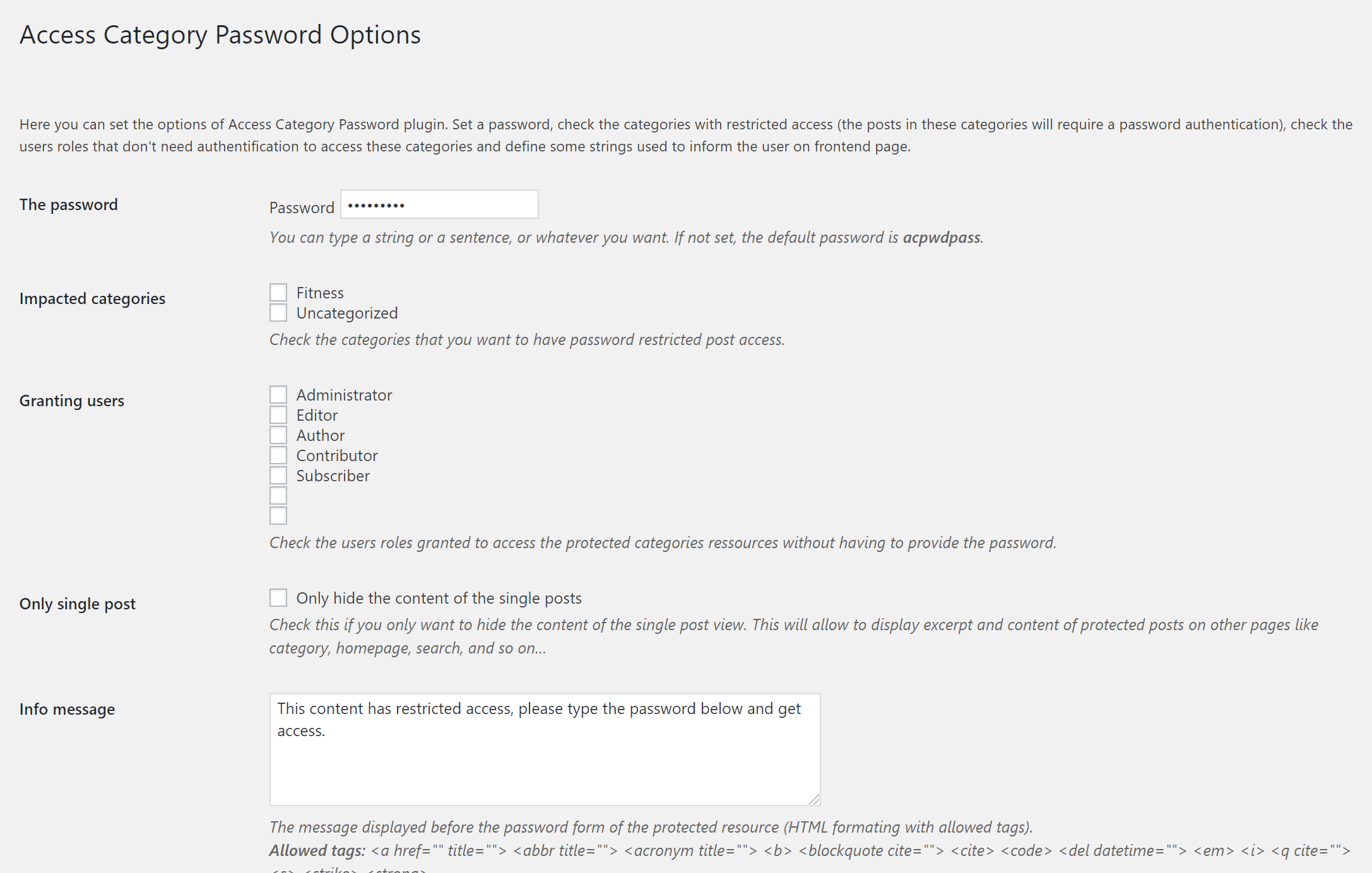
Access Categories Password est disponible gratuitement sur WordPress.org. Une fois que vous l’avez installé et activé, vous pouvez aller dans Réglages → Access Category Password.
Là, vous pouvez :
- Choisir le mot de passe à utiliser.
- Sélectionner les catégories à protéger par un mot de passe.
- Créer une liste blanche de certains rôles utilisateurs pour qu’ils puissent voir les catégories masquées sans avoir besoin de saisir un mot de passe.
- Choisir de rendre l’extrait public ou de tout masquer.
- Personnaliser le message de la page de connexion/mot de passe.

Une fois que vous aurez enregistré vos changements, les visiteurs devront saisir le mot de passe lorsqu’ils tenteront d’accéder à tout contenu dans une catégorie restreinte.
Bien que cette extension soit gratuite, un inconvénient est que vous ne pouvez saisir qu’un seul mot de passe et que vous êtes obligé d’utiliser le même mot de passe pour toutes les catégories que vous voulez protéger par mot de passe.
Si vous voulez utiliser des mots de passe différents pour chaque catégorie, vous serez probablement mieux avec l’extension Password Protected Categories ci-dessus.
Une autre différence ici est que les catégories protégées par un mot de passe affichent toujours le titre de l’article avant même que l’utilisateur ne saisisse le mot de passe, alors que l’extension Password Protected Categories ci-dessus masque le titre :

Comment protéger par un mot de passe une partie d’un article WordPress
Enfin, examinons la façon la plus spécifique de protéger par un mot de passe seulement une partie d’un article WordPress public.
Pour paramétrer cette fonctionnalité, vous pouvez utiliser le plugin WordPress gratuit Passster sur WordPress.org.
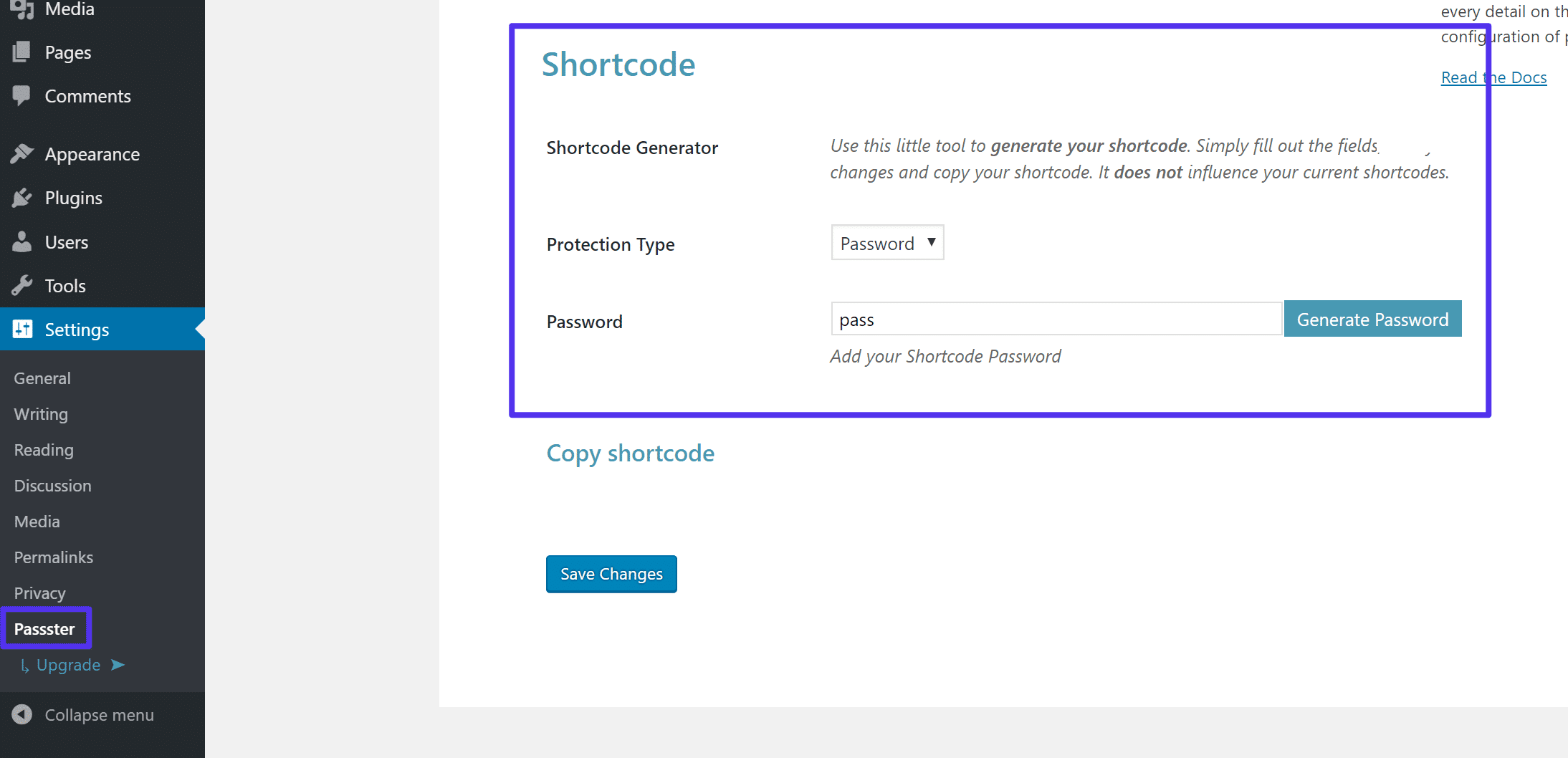
Une fois que vous avez installé et activé l’extension, allez dans Réglages → Passster pour générer le shortcode que vous utiliserez pour restreindre votre contenu.
Saisissez le mot de passe souhaité et sélectionnez Générer le mot de passe :

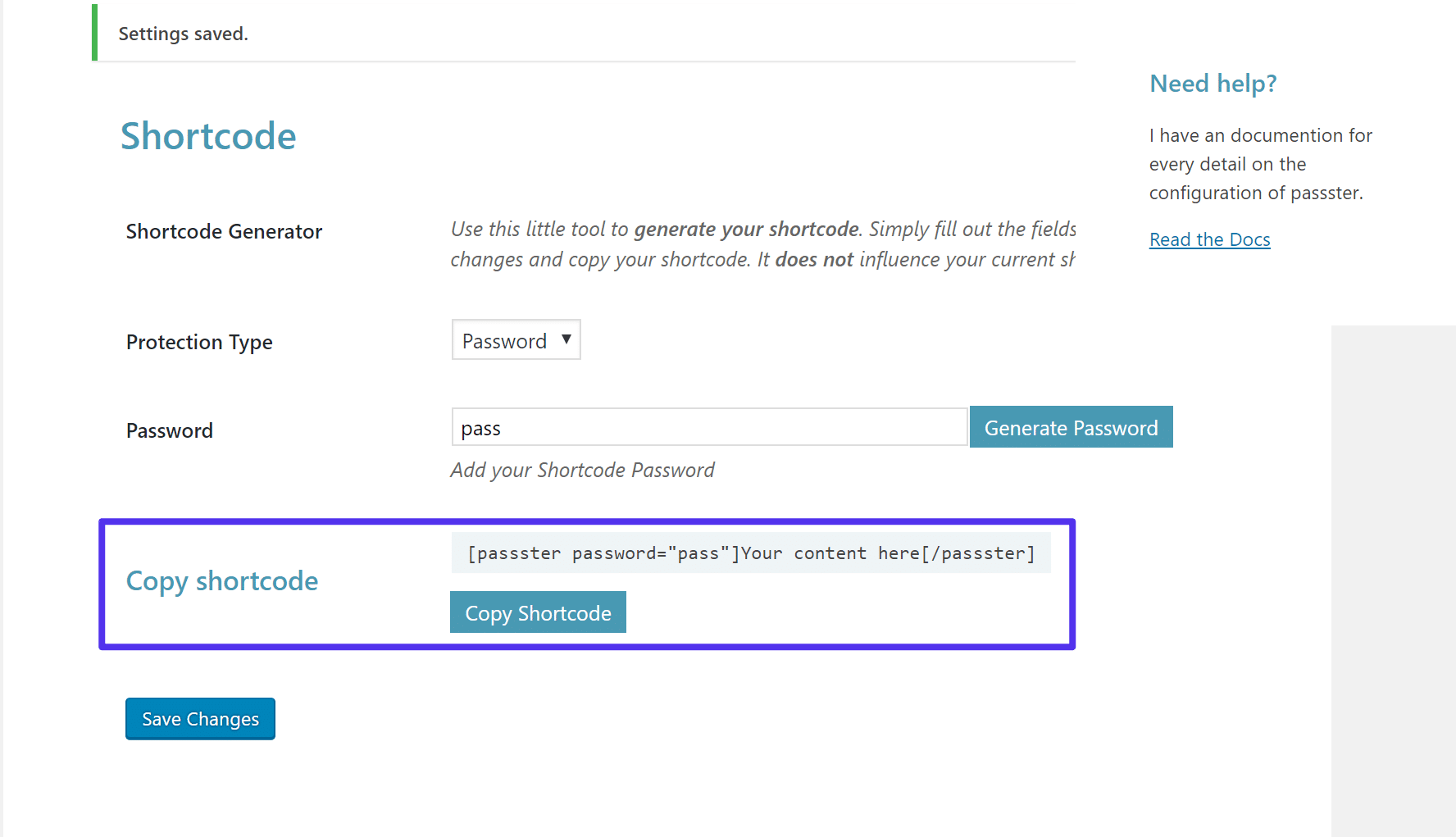
Ensuite, enregistrez vos changements et copiez le shortcode que Passster vous donne :

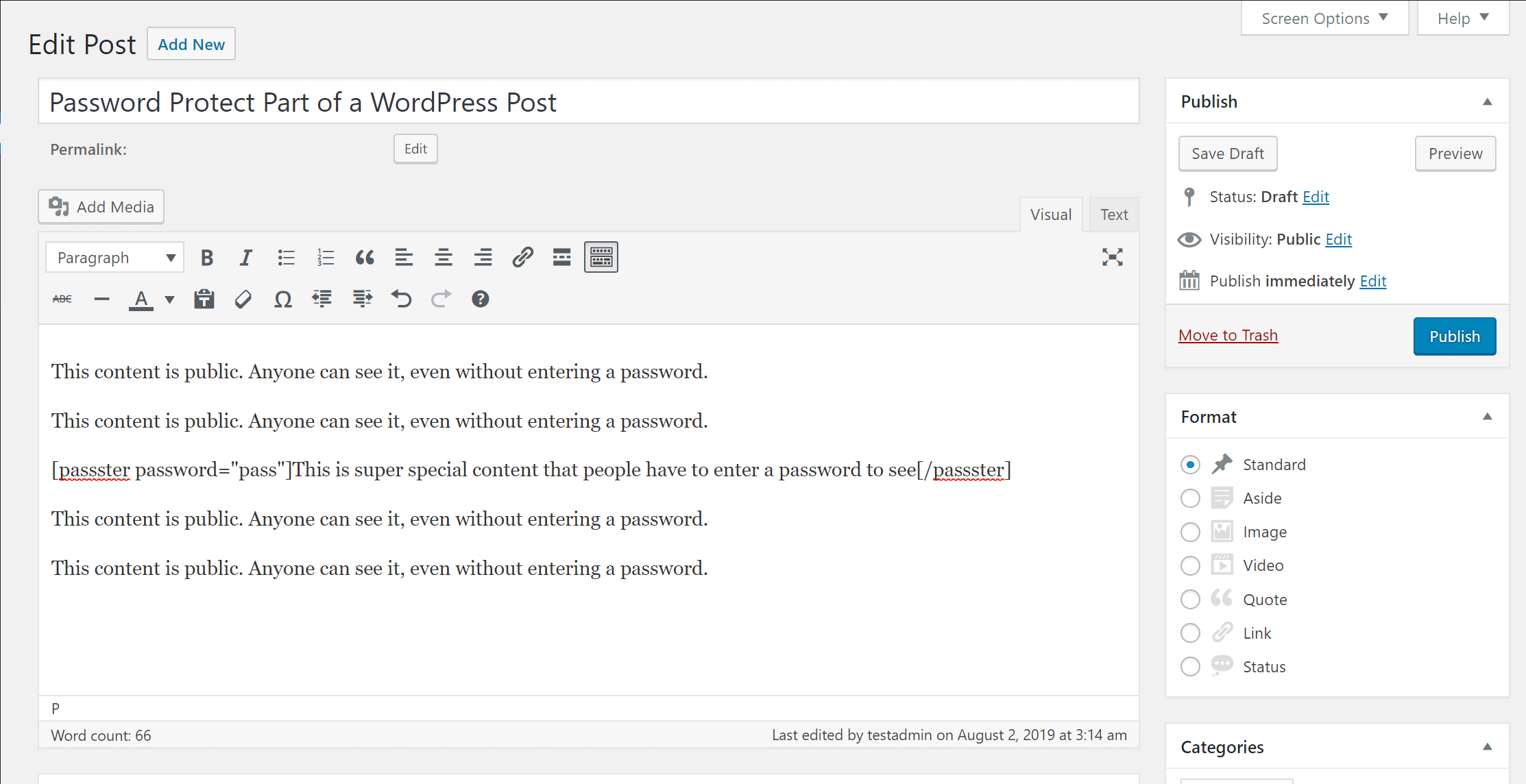
Ensuite, ajoutez ce code court au contenu pour lequel vous souhaitez utiliser la protection par mot de passe. En outre, modifiez le caractère générique « Your content here » et remplacez-le par le contenu que vous souhaitez protéger par un mot de passe :

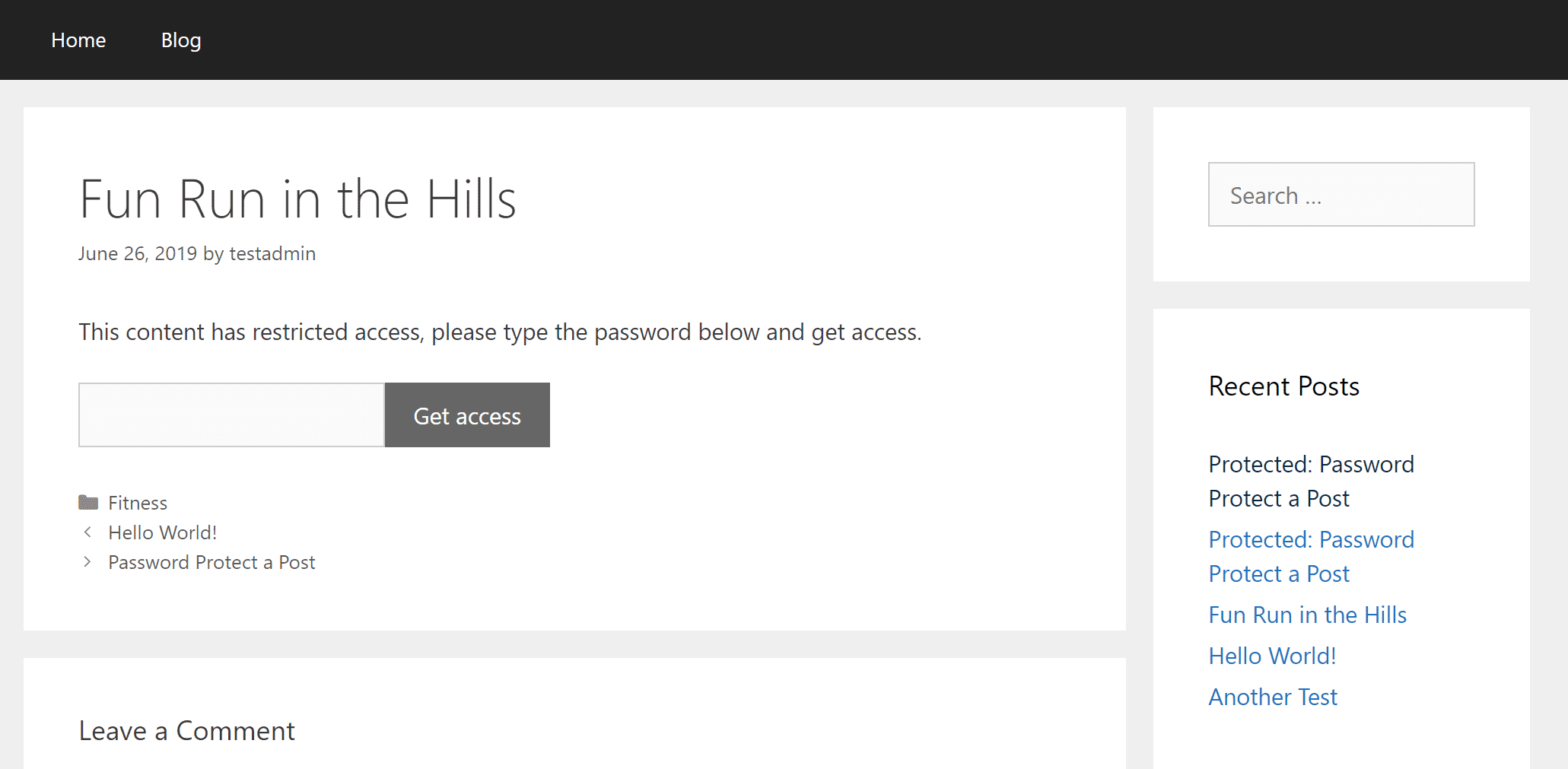
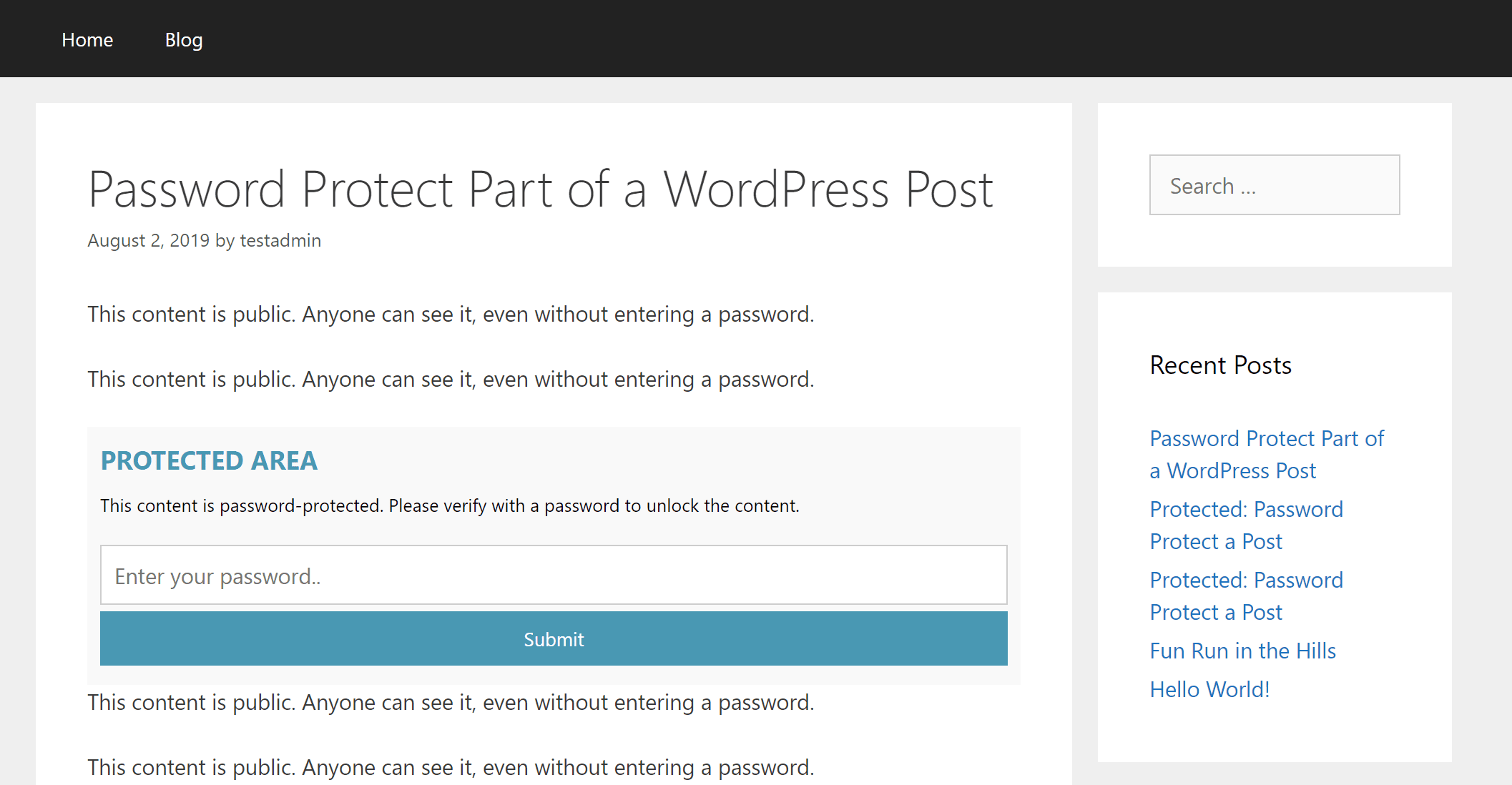
Une fois que vous avez publié votre article, voici un exemple de ce à quoi ressemble le formulaire par défaut de protection par mot de passe :

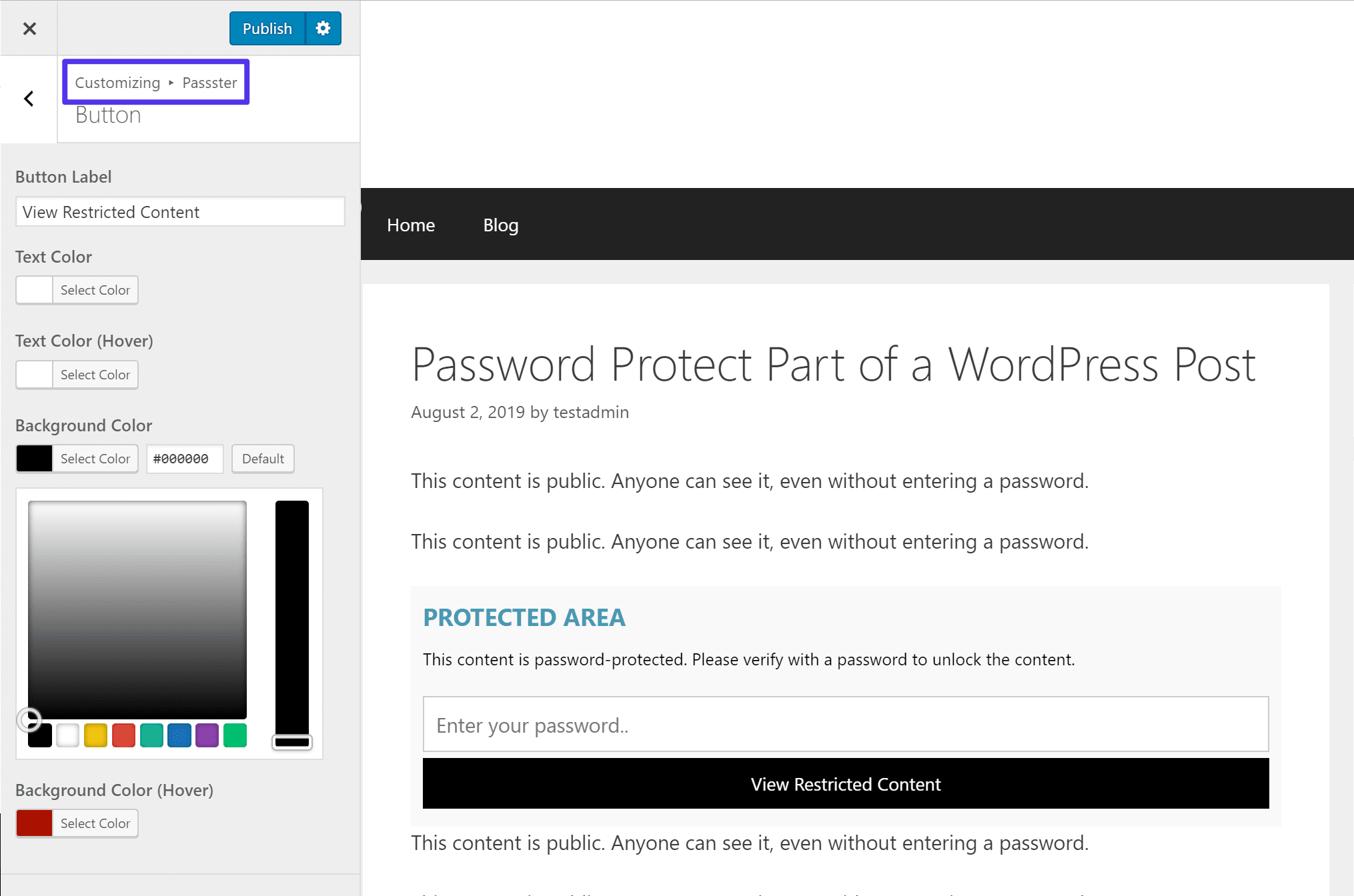
Pour personnaliser ce formulaire, vous pouvez utiliser la personnalisation de WordPress (Apparence → Personnaliser).
Recherchez la section Passster dans l’outil de personnalisation de WordPress. Vous pourrez y personnaliser le texte et les couleurs du formulaire :

Conclusion
Que vous souhaitiez restreindre l’accès à l’ensemble de votre site web, à une partie d’un contenu ou à quelque chose entre les deux, vous avez de nombreuses options pour protéger WordPress par un mot de passe.
Choisissez l’approche qui vous convient le mieux, suivez les étapes de notre tutoriel et profitez de votre nouvelle fonctionnalité WordPress de protection par mot de passe.
Vous avez d’autres questions sur la protection par mot de passe d’un site WordPress? Laissez un commentaire et nous essaierons de vous aider.
Articles connexes
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)
- Comment trouver le titre d’un article ou page dans WordPress
- Comment récupérer l’URL actuelle dans WordPress (Extraits PHP)
- Comment vérifier la version PHP de WordPress
- Comment afficher le nombre de mots d’un article dans WordPress ?











Reading your article helped me a lot, but I still had some doubts at the time, could I ask you for advice? Thanks.
Reading your article helped me a lot, but I still had some doubts at the time, could I ask you for advice? Thanks.